
みなさん、こんにちは!今回は Bubble と Box の連携方法についてご紹介します。
「Box」は、世界中で活用されているファイル共有サービスです。2005年にアメリカで設立されて以来、現在では世界中で10万社以上、日本では1万社以上の導入実績をもつクラウドサービスとなりました。
コンテンツ共有や管理といえば、Googleドライブや Dropbox、OneDrive をイメージされる方が多いかもしれませんが、Box は独自の強みを持っていて、特に企業レベルのセキュリティ、厳格なコンプライアンス対応、効率的なプロジェクト管理機能において、他のサービスとは少し違ったアプローチを取っています。エンドツーエンドの暗号化、多要素認証、カスタムデータ保護ポリシーを提供し、GDPRやHIPAAといった業界規制への準拠をサポートしている点が特徴です。
この記事では、そんな Box と Bubble の連携方法についてご紹介していきたいと思います!
1. Box アカウントについて
開発で Box を使用する場合、以前までは無料プランでも実装可能でしたが、サポートに問い合わせた結果、執筆時点では連携の設定に必要な Enterprise ID の取得に有料プランへの加入が必要となったようです。
詳細については、以下ドキュメントをご参考ください。
また、Box では Sandbox という本番環境に影響を与えずにアプリケーションを構築しテストできる独立した環境を実装することができます。こちらも管理者はトライアル期間を除くビジネスプラン以上が必要となりますが、開発者は管理者に Sandbox の作成を依頼して利用するといった方法もあります。詳しくは以下のドキュメントをご参考ください。
※ 今回の記事では、動作確認にビジネスプランのトライアルを利用しています。
2. Box の管理画面の種類について
Box と連携を行う前に、Box の管理画面について少し補足しておきたいと思います。
連携を実装していく上で、Box の管理画面には以下の3種類のページが存在します。
- ファイル用ダッシュボード( https://app.box.com/folder/0 )
- 管理者用コンソール( https://app.box.com/master )
- 開発用コンソール( https://app.box.com/developers/console )

1 のファイル用ダッシュボードは、ファイルを管理するための一般的な Box のダッシュボードです。
2 の管理者用コンソール(Admin Console)は、ユーザーやグループの管理、セキュリティやコンプライアンスの設定などを行うことができます。なお、最新の無料プランでは参照できなくなっています。
3 の開発用コンソール(Dev Console)は Box アプリを作成する画面です。ここで Bubble と連携するためのアプリを作成することができます。
管理者用と開発者用はカラーが同じで似ていますが、作業する内容が異なりますのでご注意ください。
3. 連携方法について
BubbleとBoxを連携させるには、以下のような選択肢があります。
- Bubble の純正プラグインを使う
- ZeroqodeのBox.com App Storage (Service)プラグインを使う
- ZeroqodeのBox.com Storage User (Oauth) プラグインを使う
- API Connector を使用してBox API に接続する
これらの中で、今回の連携では Bubble の純正プラグインを使用していきたいと思います。なお、Zeroqodeのプラグインについては、また次回以降の記事で取り上げていく予定です。
ただし、純正であっても Zeroqode のプラグインであっても、執筆時点ではアップロードできるファイルのサイズは最大50MBとなっています。取り扱うファイルが動画などの場合はファイルサイズに注意してください。 これは、プラグインが使用している Box 側の Upload file エンドポイントの仕様による制限です。もし、50MB以上のファイルをアップロードしたい場合は、Box API の Upload Chunked を使った実装が必要となります。
4. Bubble の事前準備
では、実際に Bubble と Box の連携を実装していきたいと思います。まずは事前準備として、Box 連携を行いたい Bubble アプリを準備します。
4.1. Box プラグインのインストール
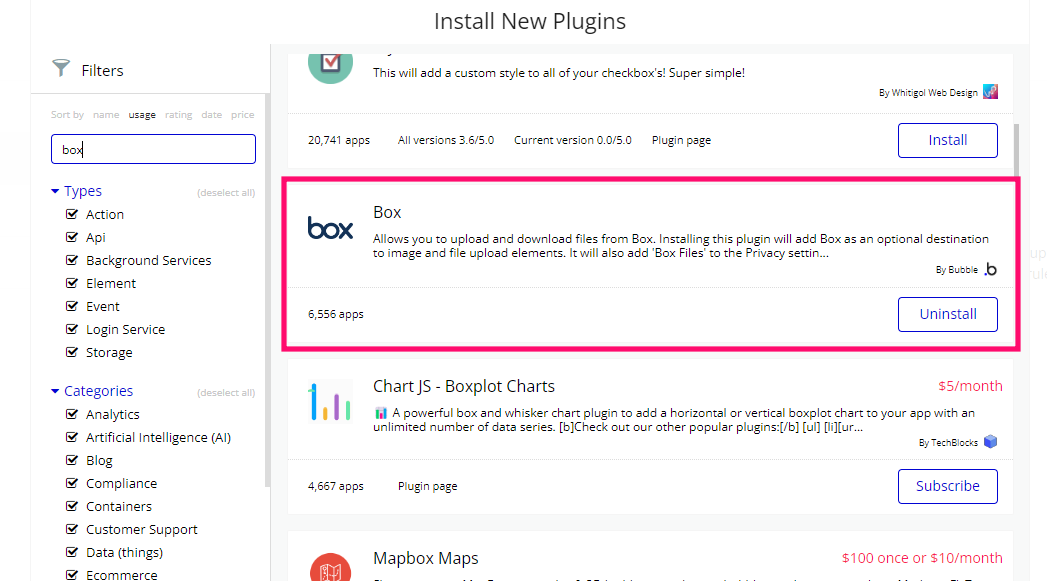
Plugins タブで Box の純正プラグインを検索しインストールしておきます。

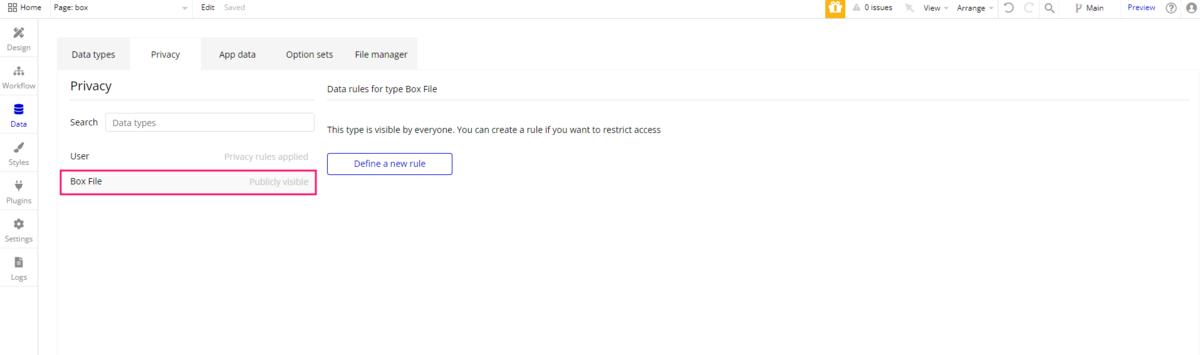
プラグインをインストールしたタイミングで Data > Privacy に「Box File」type が追加されます。

4.2. JWTの発行
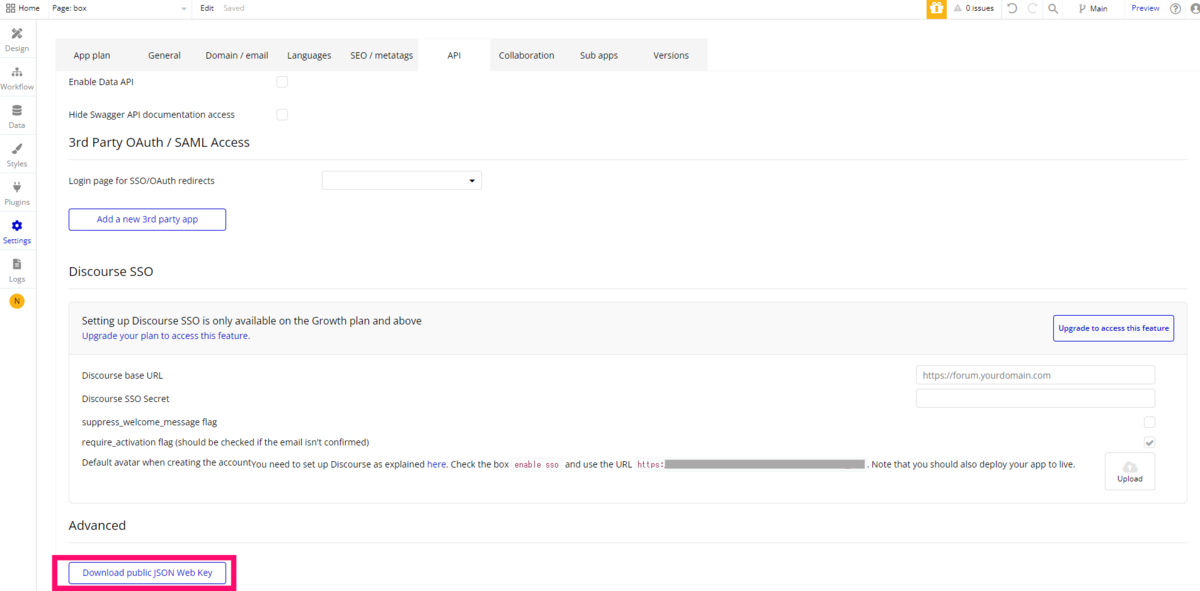
Settings にある API > Advanced で「Download public JSON Web Key」をクリックして JWT を発行します。

ダウンロードされたファイルをメモ帳などで開いて中身を確認しておきましょう。JWT は後ほど使用します。なお JWT は認証情報ですので、取り扱いには十分注意しましょう。

5. Box の設定
次に Box 側の設定を行っていきます。基本的にこの手順は「Enterprise ID の発行には有料プランへの加入が必要である」ということ以外は Bubble の Box マニュアルに記載されているものと同様ですので、既に設定済みの場合は不要です。
5.1. 開発用コンソールの設定
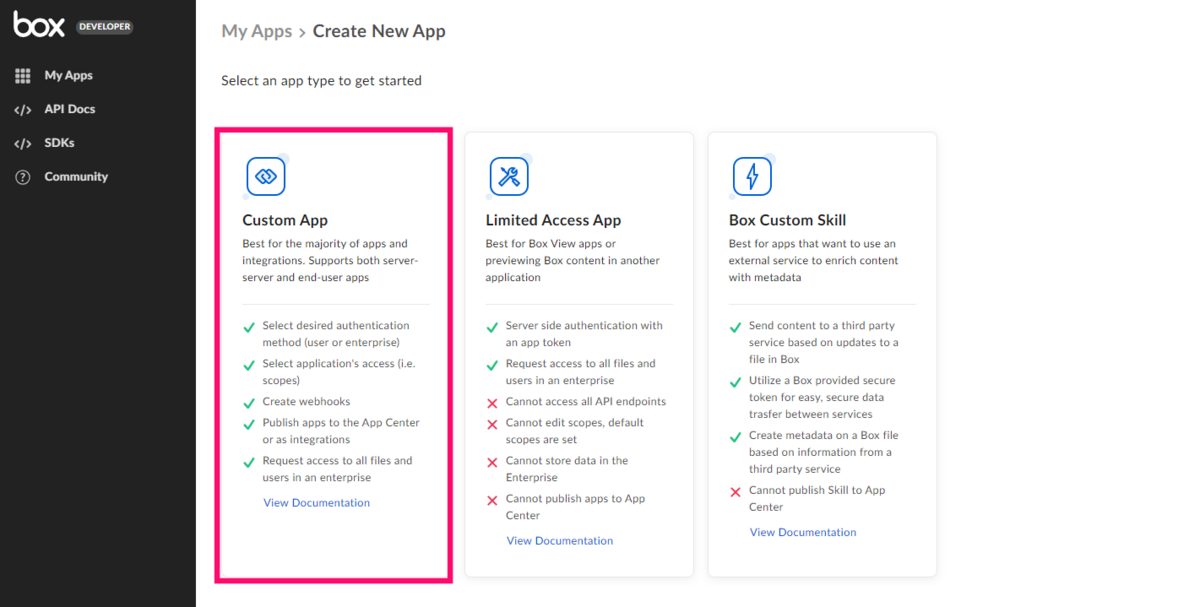
開発用コンソールに接続し「Create New App」をクリックして「Custom App」を選択します。

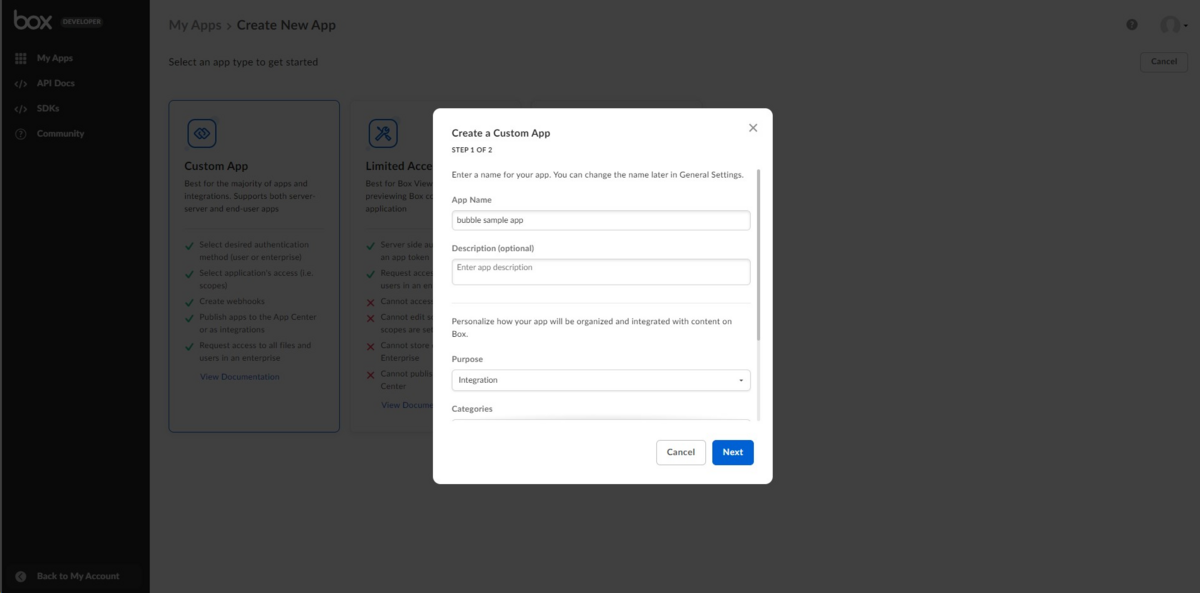
App Name や Purpose など必要な情報を入力します。ここではアプリ名を「bubble sample app」としました。

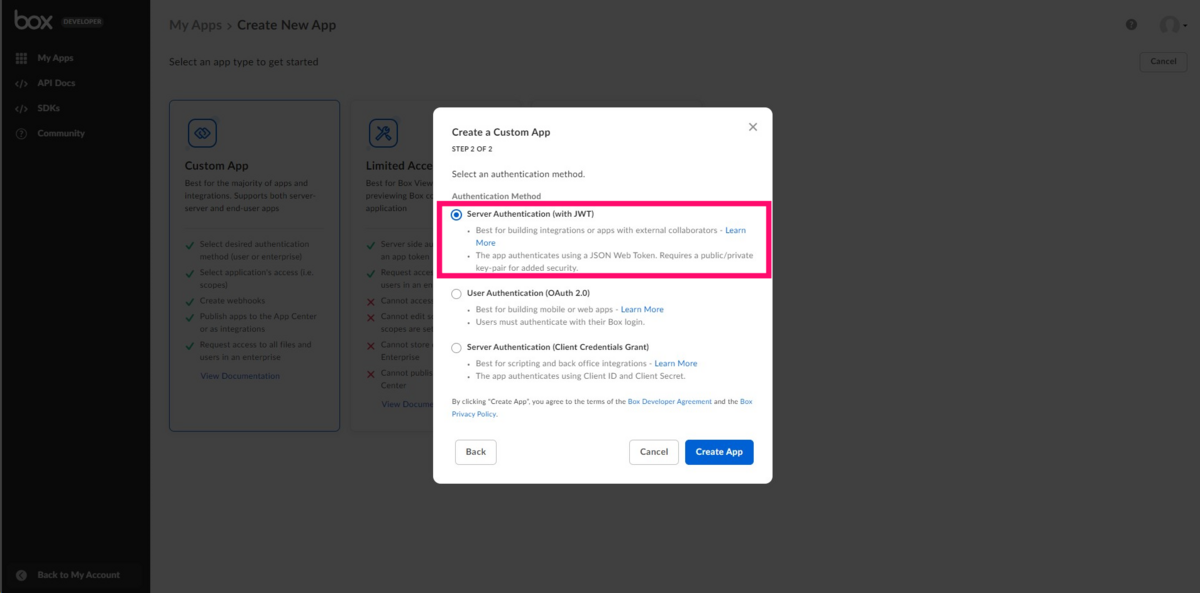
Authorization Method で「Server Authentication (with JWT)」を選択し「Create App」ボタンをクリックします。

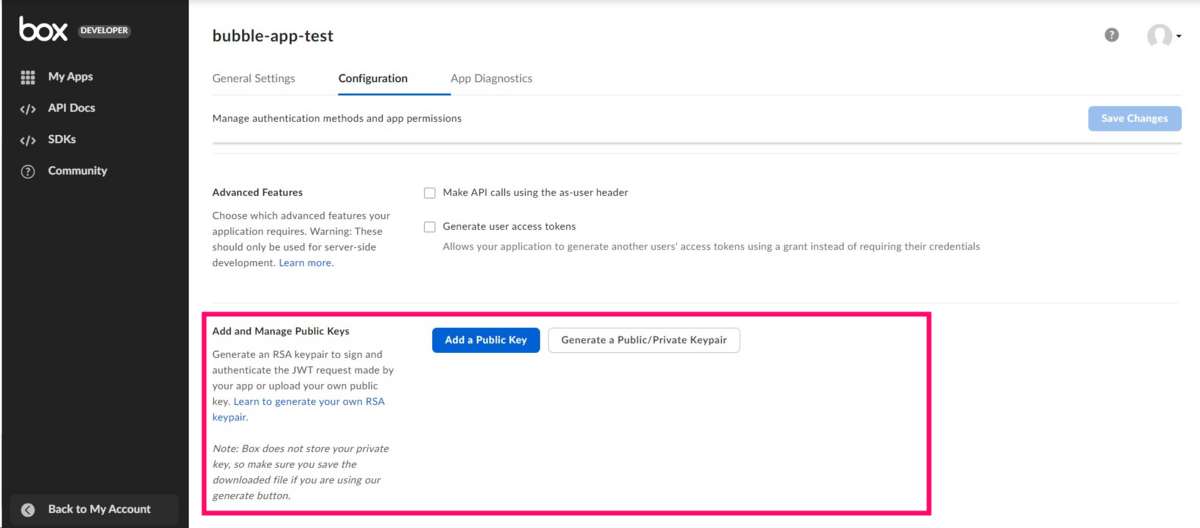
Configuration の Add and Manage Pbulic Keys で公開キーを設定していきます。もし、この時点でアカウントに対して2段階認証の設定が未設定の場合は、設定するように通知されますので、手順に従って認証を行います。

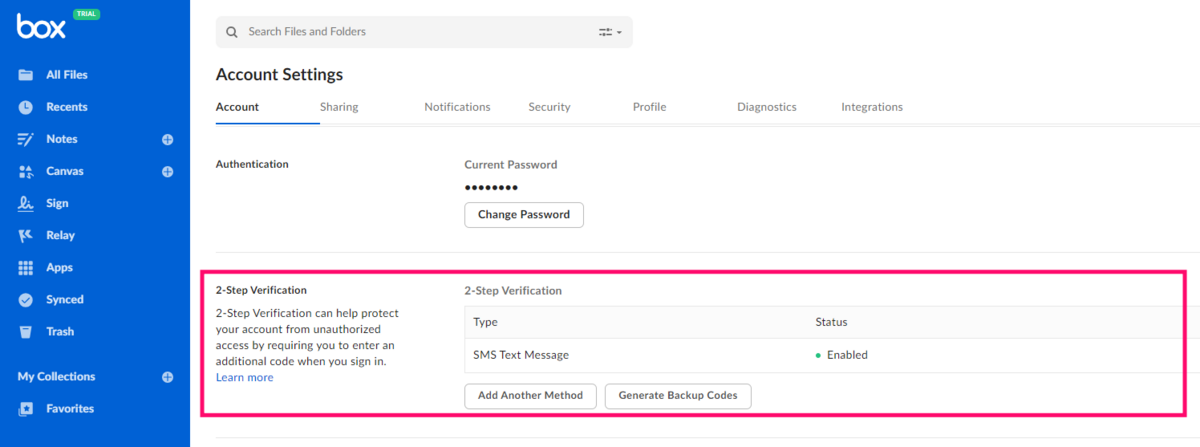
2段階認証の設定はファイル用ダッシュボードの Account Settingsで確認できます。

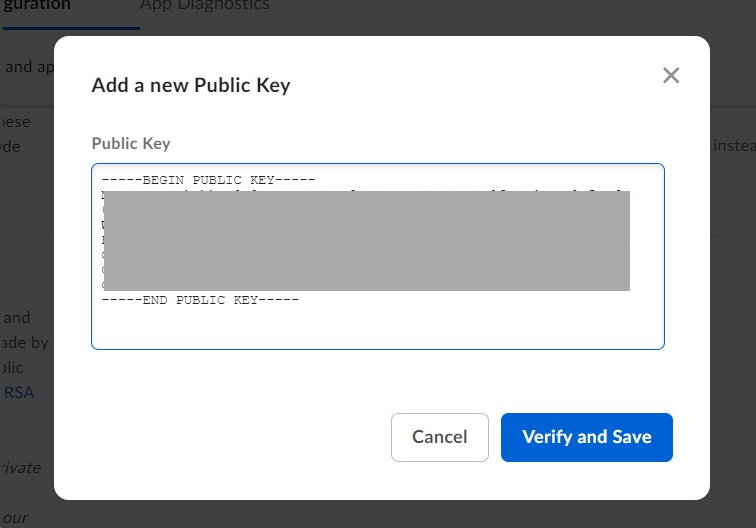
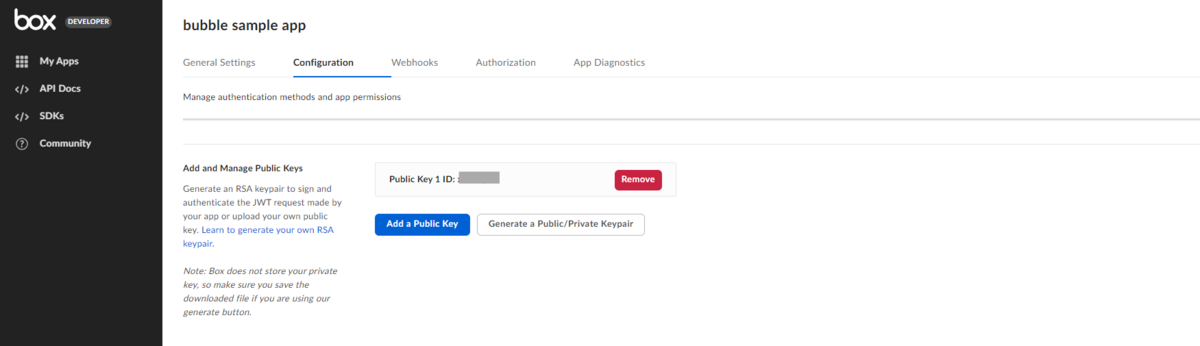
Public Key には、先程 Bubble 側で取得した JWT をコピーして貼り付けます。コピーしたら「Verify and Save」で公開キーを保存しておいてください。

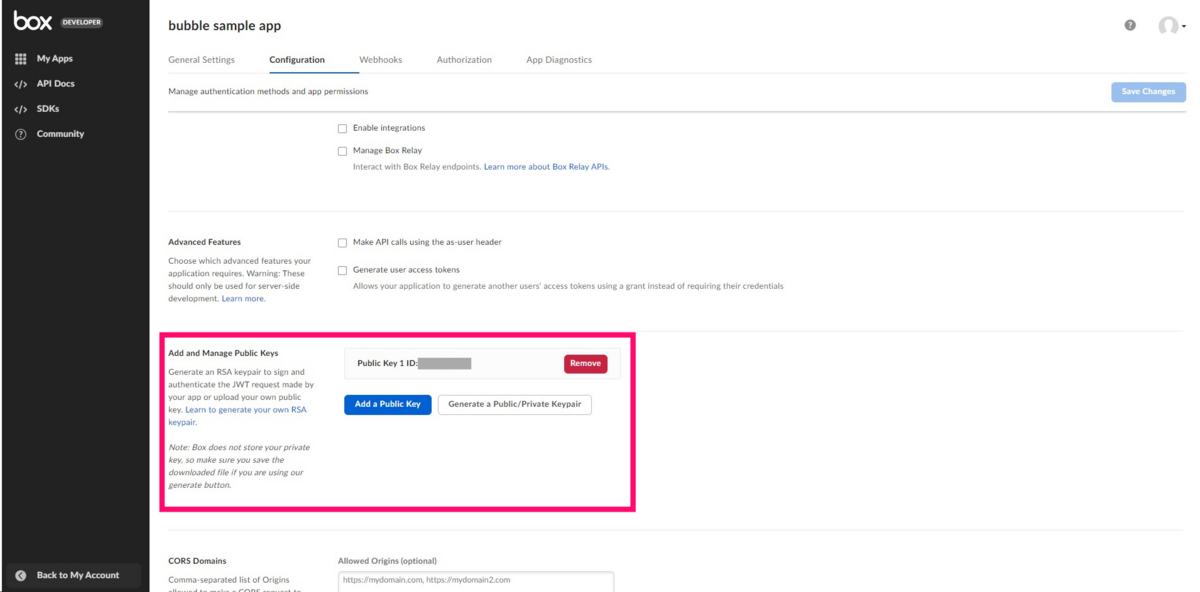
ID が発行されたら登録成功です。

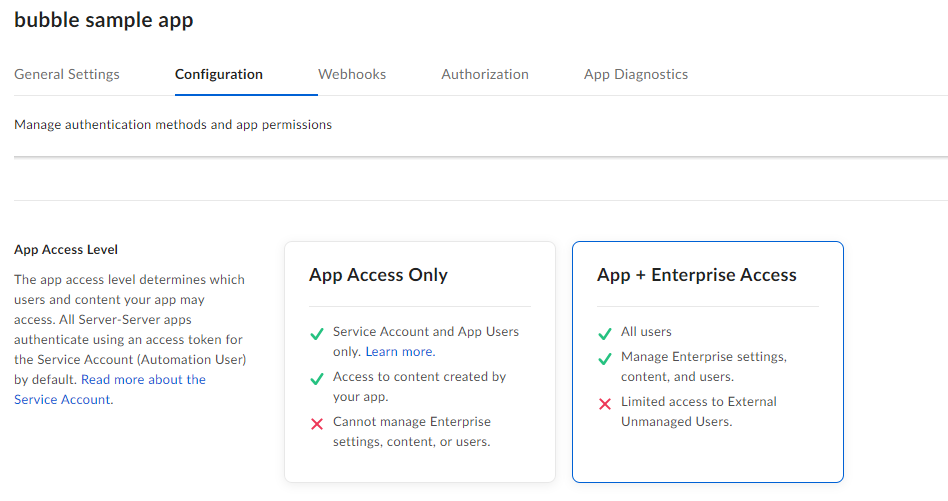
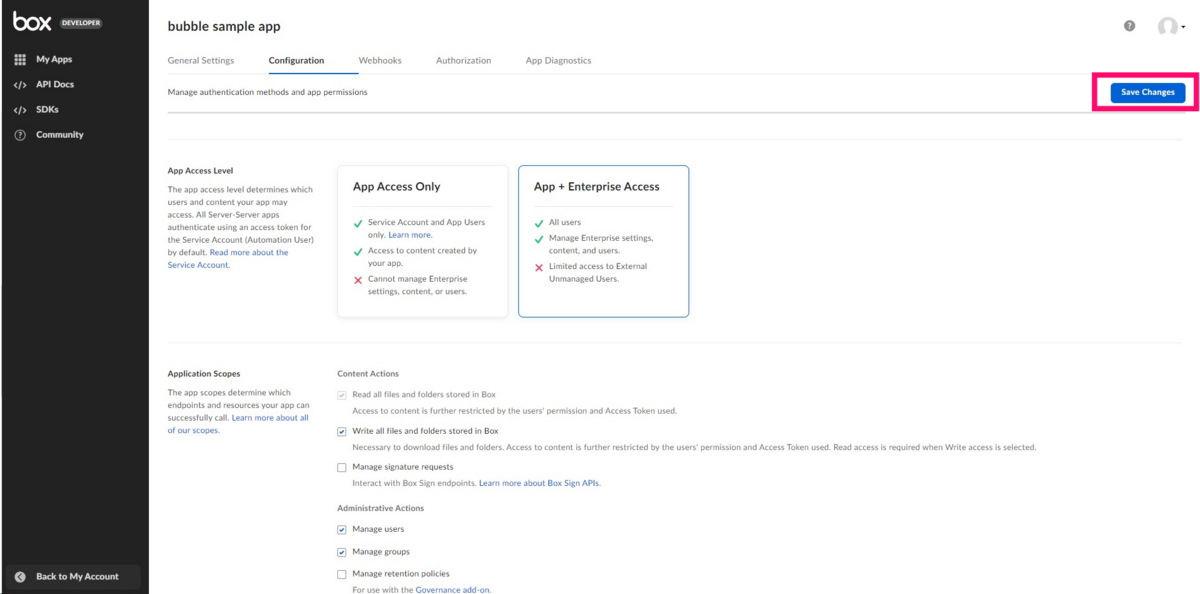
続けて、Configuration の App Access Level を「App + Enterprise Access」に設定します。

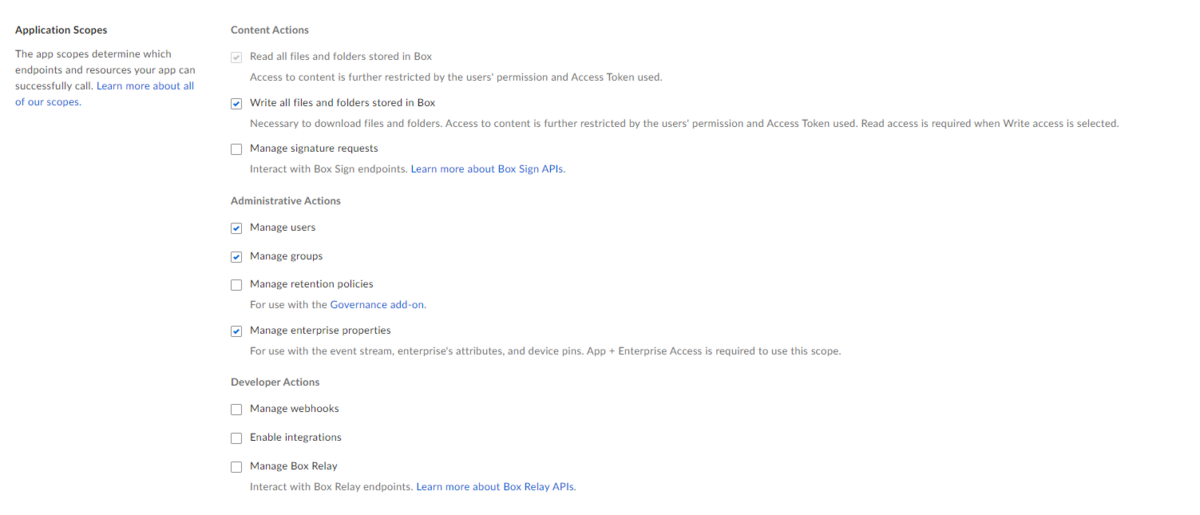
必要なスコープを設定します。ここでは下図のように設定しました。

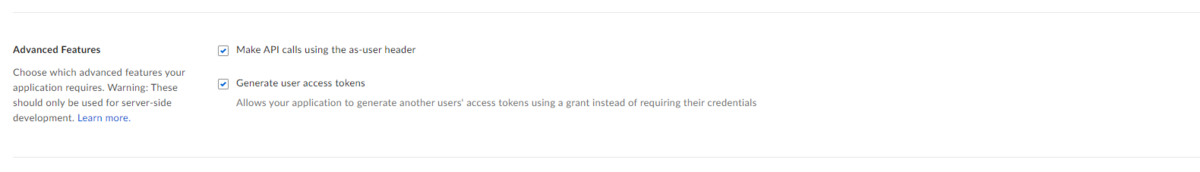
Advanced Features にあるチェックをオンにしておきます。

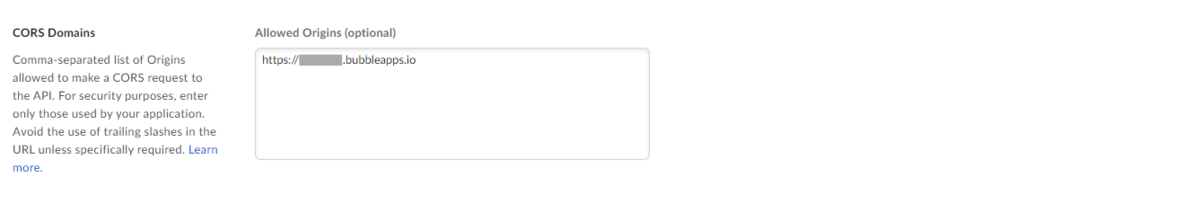
CORS Domains の設定は必ずしも必要ではありませんが、セキュリティの強化に連携する Bubble アプリのドメインを登録しておきます。

ここまで設定できたら、右上の「Save Changes」で設定を保存しておきましょう。

5.2. 設定値の取得
ここまでの設定で、連携に必要なキーの準備が完了しました。キーは各種設定で使用しますので、必要に応じてメモしておきましょう。
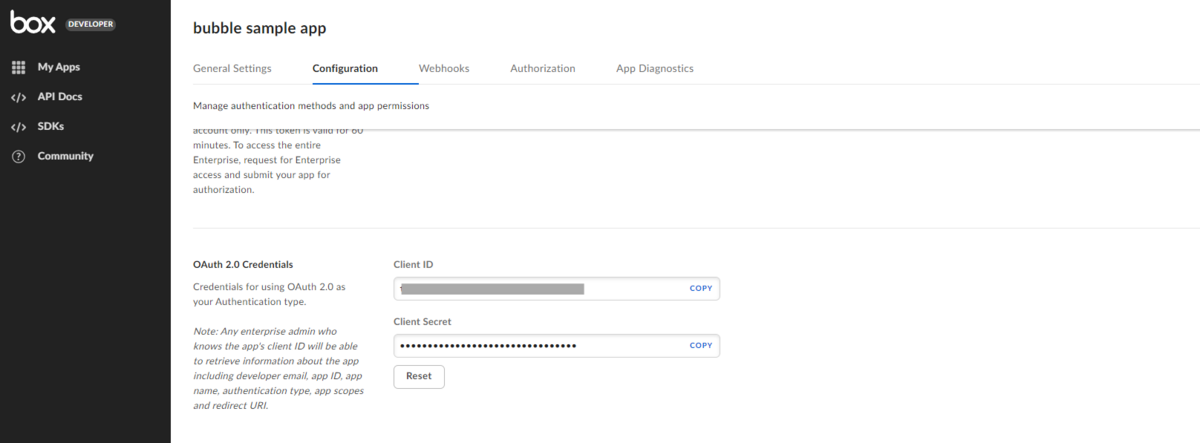
Configuration > OAuth 2.0 Credentials > Client ID(API Key)、Client Secret

Configuration > And and Manage Plulic Keys > Public Key ID

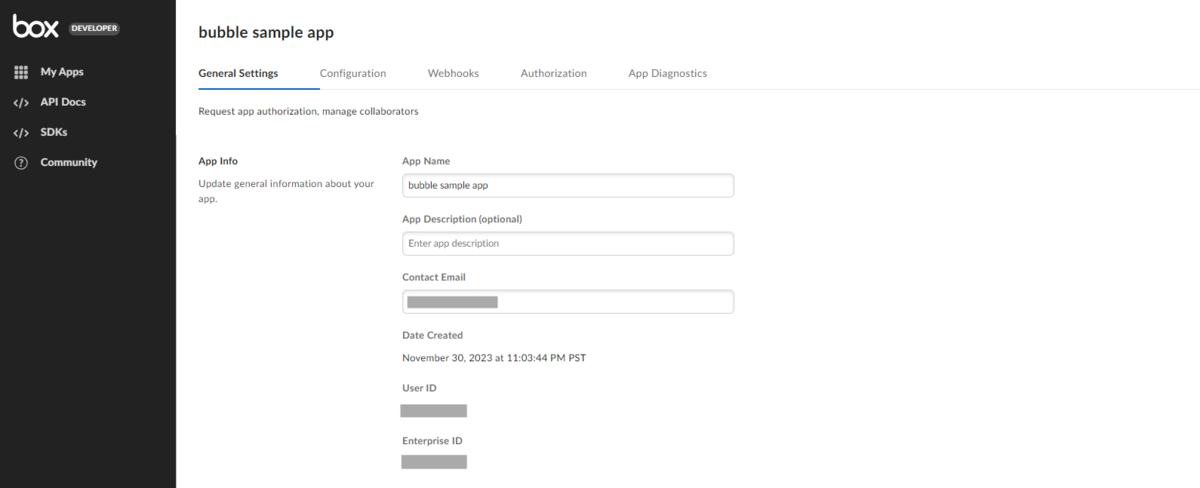
General Settings > App Info > Enterprise ID、User ID

5.3. 管理者用コンソールの設定
次に作成したカスタムアプリに対して、アクセス権限を付与して認証していきます。もし開発用コンソールで行ったアプリの設定を変更したり更新した場合は、再度この認証作業を行う必要があります。
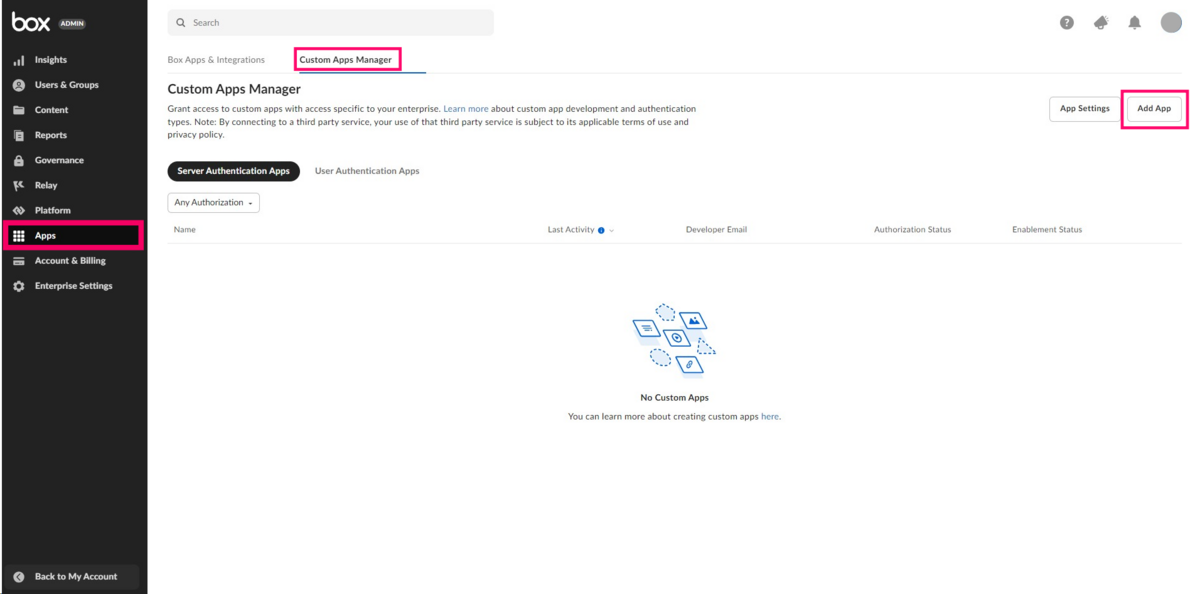
管理者用コンソールの Apps > Custom Apps Manager で「Add App」ボタンをクリックします。

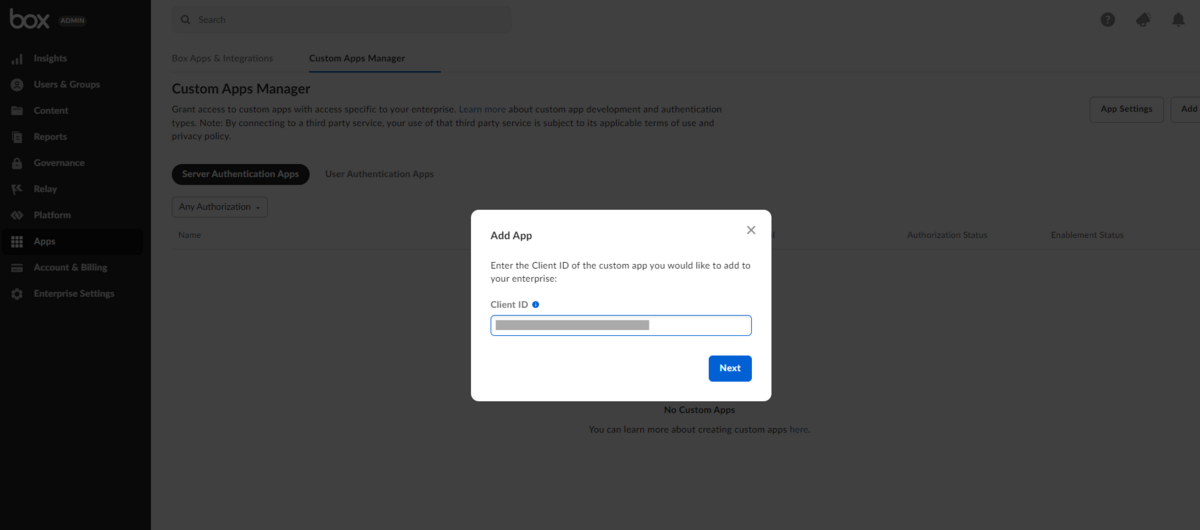
開発用コンソールで取得した Client ID を入力して「Next」をクリックします。

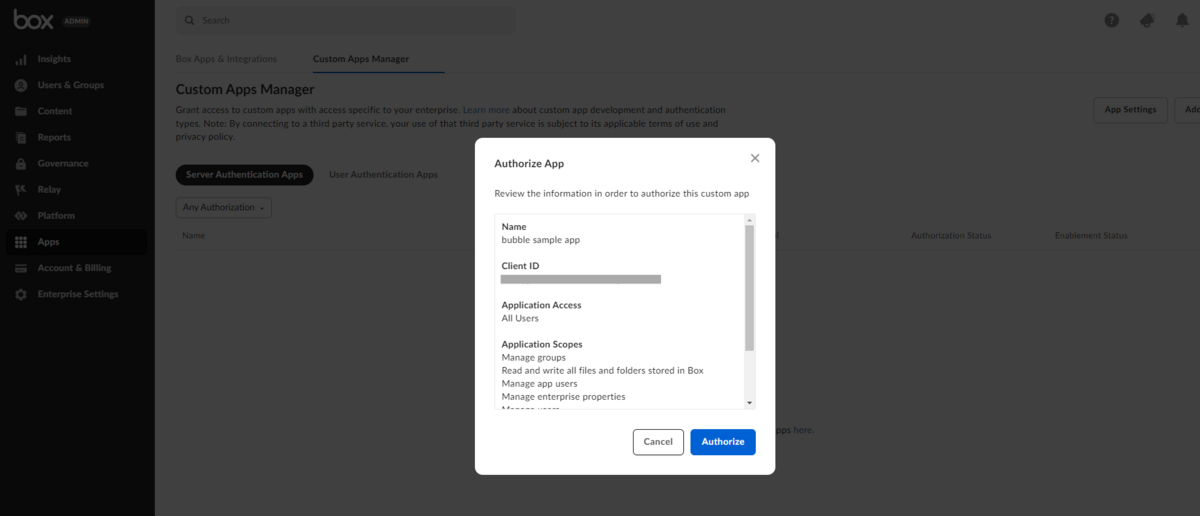
Authorize App に、作成したアプリの情報が表示されたら「Authorize」をクリックします。

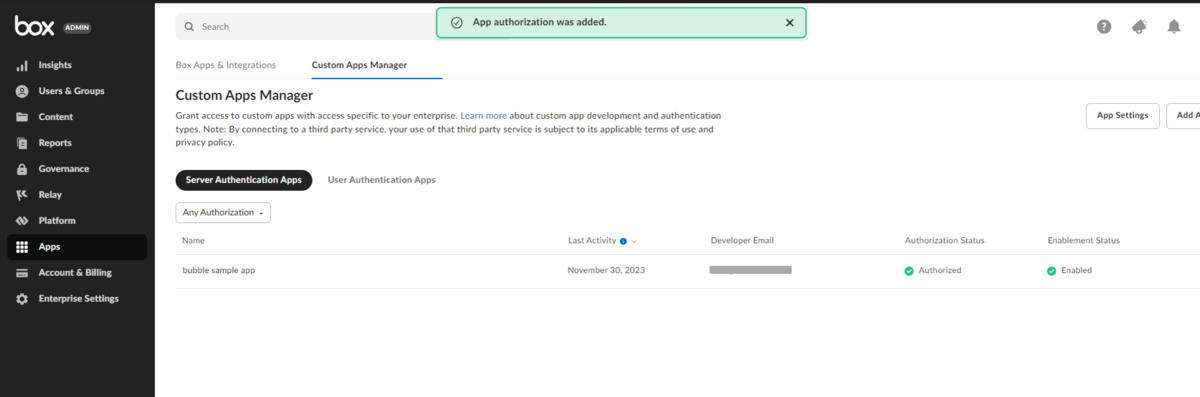
Server Authentication Apps の一覧にアプリが表示されれば認証完了です。

もし下図のように Authentication Status が保留されているような場合は、設定を確認して、再度認証作業を行うようにしましょう。

Box 側の設定は以上です。
6. Bubble アプリの実装
次に Bubble アプリ側を設定していきます。
6.1. プラグインのキー設定
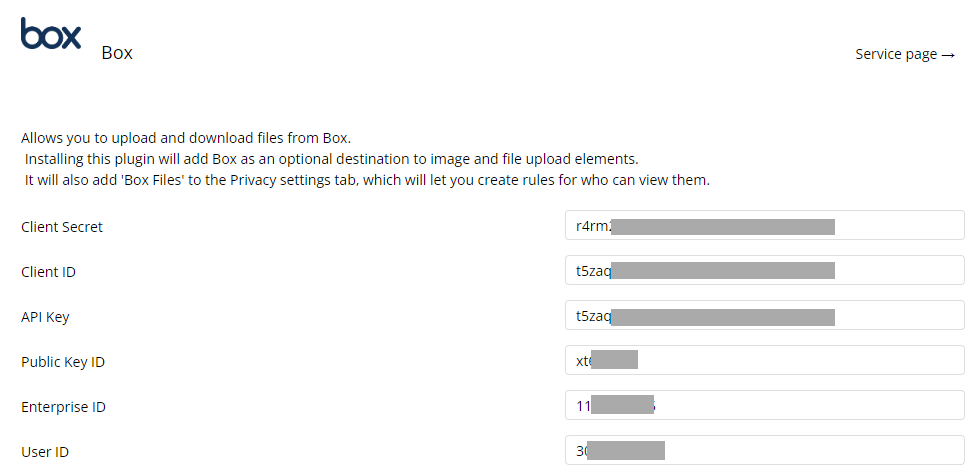
まずは、Box で取得したキーを、プラグインの設定値に入力します。なお Client ID と API Key は同一のものを入力します。

6.2. Uploader element の配置
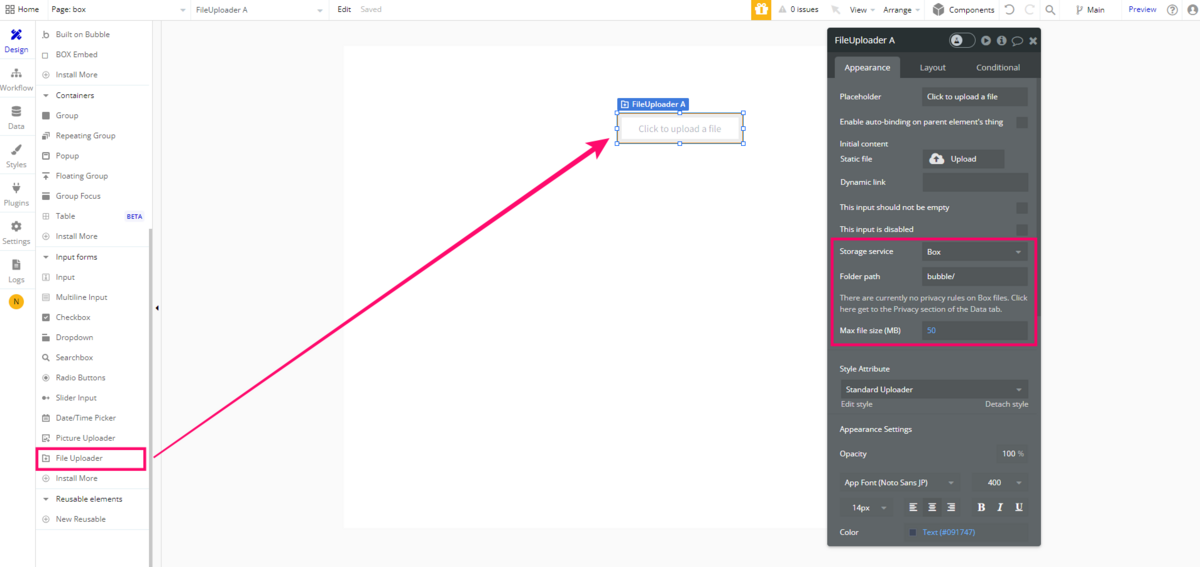
ページに Picture Uploader、もしくは File Uploader を配置します。

プロパティパネルの Storage service で「Box」を選択します。これで、ファイルのアップロード先が Bubble のファイルストレージではなく、Box へアップロードされるようになりました。
Folder path には任意のパスを指定できます。例えば「bubble」と入力するとルートフォルダに「bubble」というフォルダを作成してファイル保存を実行します。
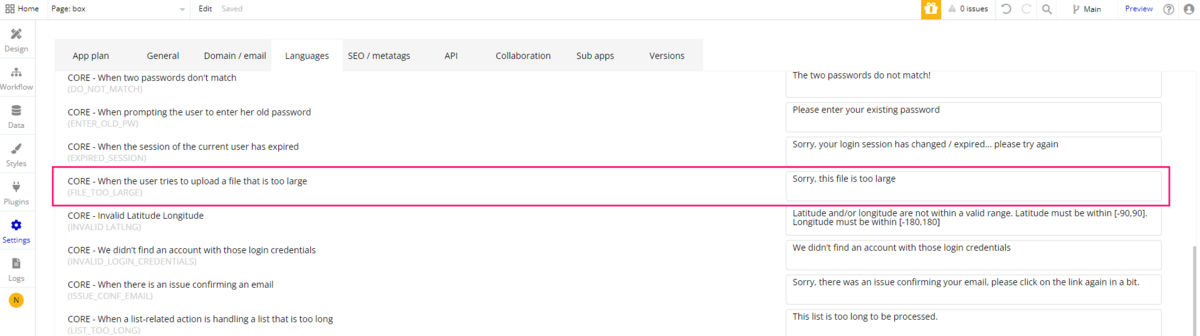
Max file size (MB) には、上限サイズである 50 以下の値を指定します。もしサイズを超えた場合はアップロード時に Settings > Languages > FILE_TOO_LARGE に登録されているメッセージが表示されます。

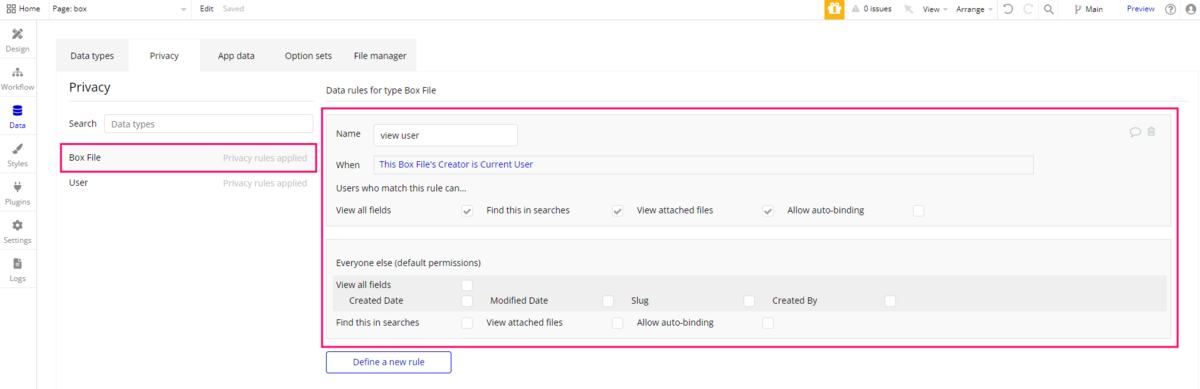
6.3. Privacy ルールについて
Data > Privacy では、事前準備で確認した通り「Box File」type のルールが定義できるようになっています。デフォルトでは Publicly visible という公開状態になっていますので、必要に応じて権限を付与するようにしましょう。

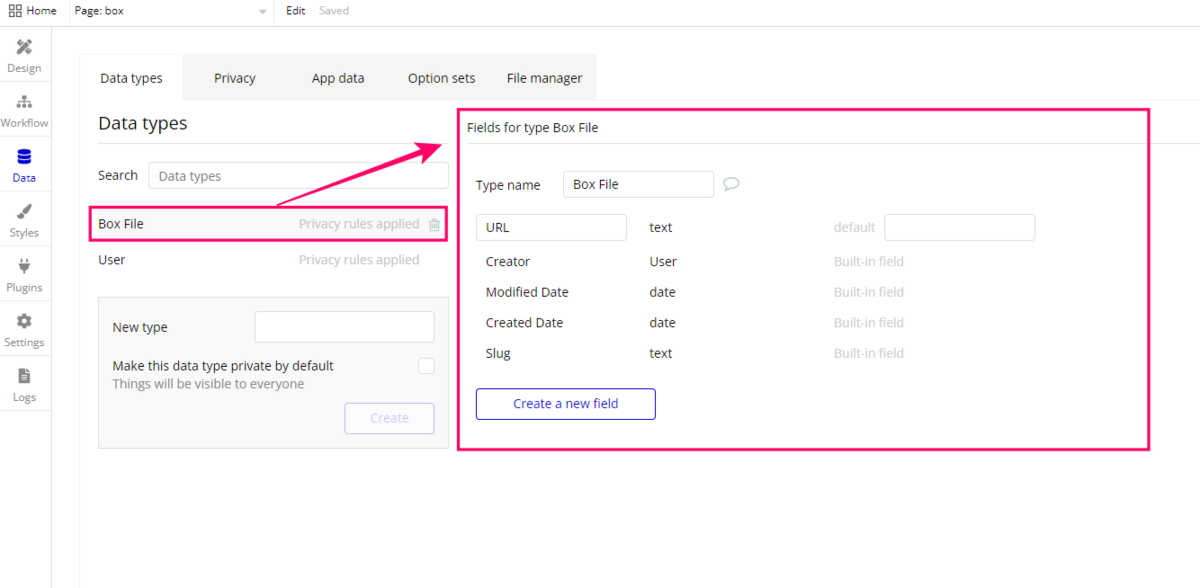
また、Privacy ルールを設定すると Data type にも「Box File」type が作成されます。こちらも必要に応じて Data type 名や Field などを編集してください。ここでは、File Uploader から受け取る値が登録できるように「URL」field を追加しました。

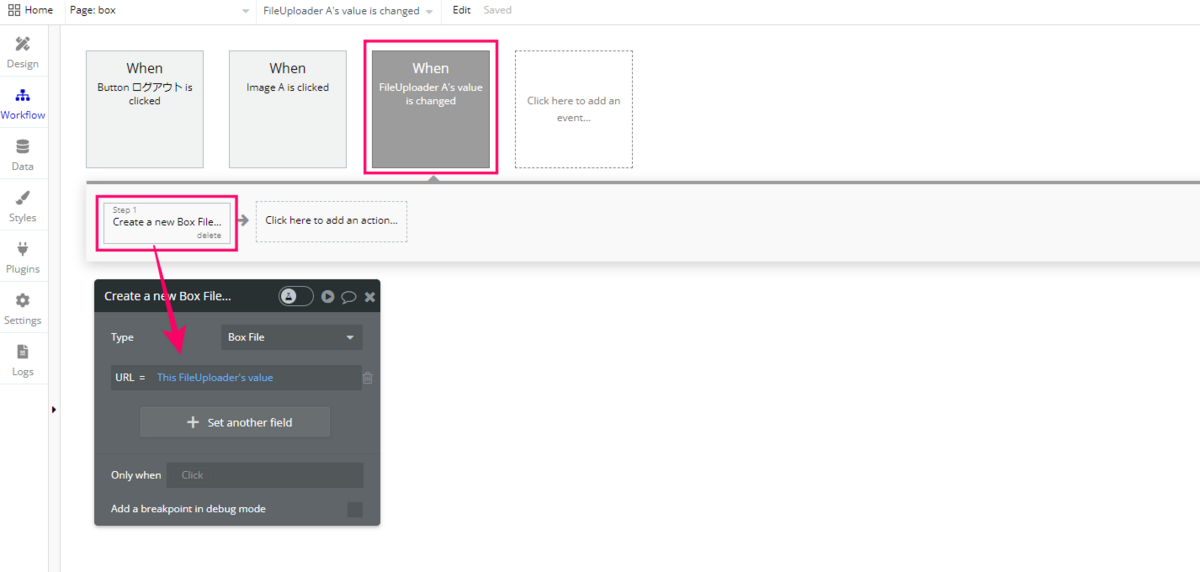
6.4. Workflow の設定
次に、下図のような Workflow を設定して、ファイルがアップロードされたら、受け取った値を登録するようにしておきます。

ここまで出来たら Preview して Box に正しくアップロードされるか確認してみましょう。
6.5. アップロードしたファイルのURLについて
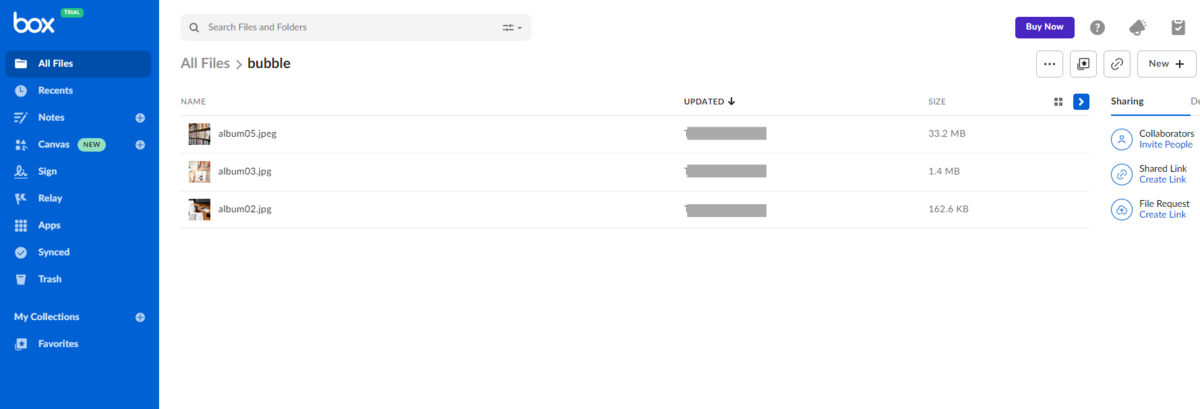
ファイルをアップロードすると、下図のように Box のファイル用ダッシュボードでも確認できるようになりますが、Bubble 側で実際にレスポンスとして取得したファイルの URL は参照管理であることに注意してください。
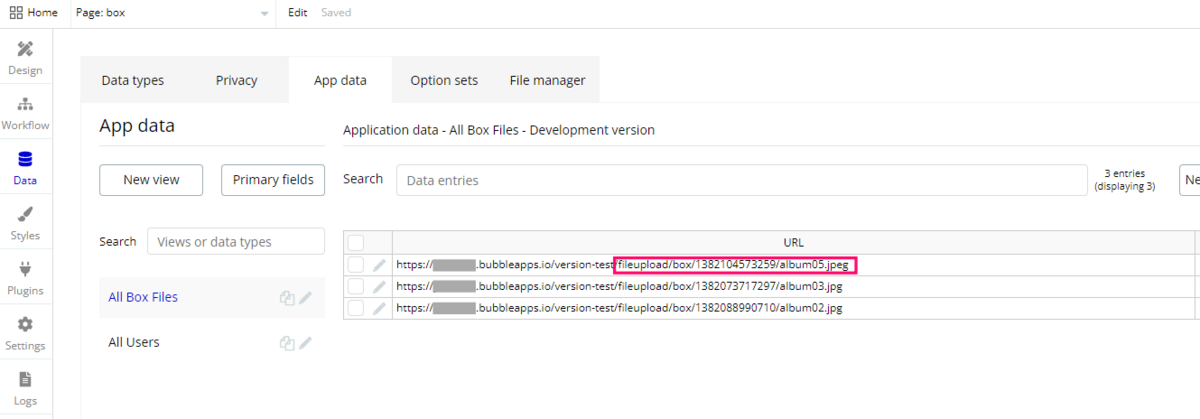
例えば、下図は Box 側で確認したファイル一覧です。

ファイルをアップロードする際に、File Uploader が取得したファイルをデータベースに登録すると、URLは「bubble-app-domain/fileupload/box/fileid/filename」となります。

データベースに登録されている、これらの URL では Box へアップロードされたファイルに関するリンクやメタデータを保持しています。
また、このファイル URL に対しては Bubble Storage を使用した場合に使用できる「Make this file private」を適用できる訳ではありません。設定している Privacy ルールは Data type に対してのみであり、URL 自体は保護されませんのでご注意ください。
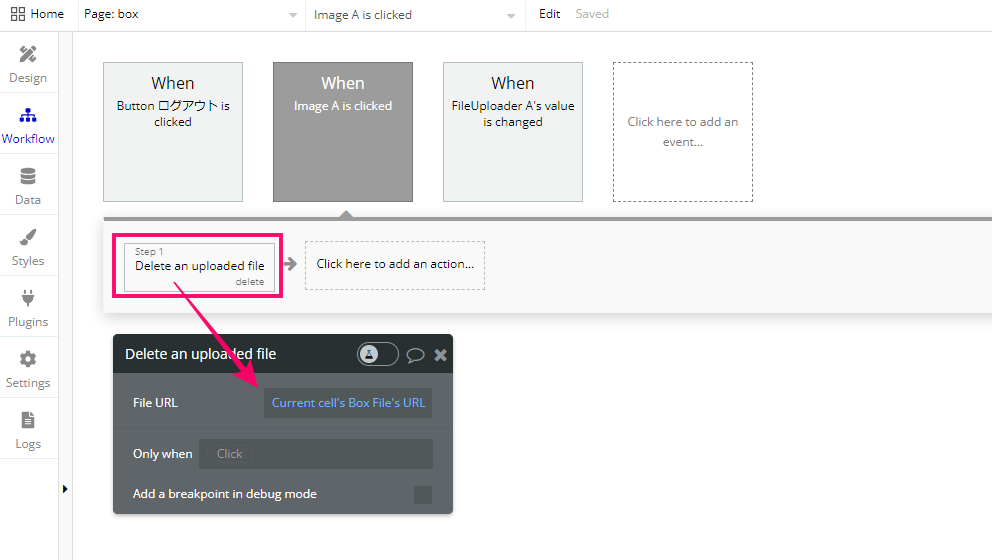
加えて、下図のような Workflow を作成してファイル削除を実行しても、Box 側にアップロードされた実ファイルは削除されません。ファイル削除を行いたい場合は、Box 側で直接削除するか、別途 API を実装する必要があります。

なお、Box 側の実ファイルを削除すると、Bubble 側の参照管理で発行された URL に関しても、404 Not Found を受け取ります。
7. まとめ
今回は、Bubble 純正プラグインを使用した Box 連携についてご紹介しました!
本プラグインのメリットは「設定だけ一度してしまえば、アップロード先をプロパティパネルで変更するだけで簡単に Box を利用できる」という点です。 一方、ファイルは基本的にアップロードのみの一方通行です。アップロードしたファイルを編集したり削除するといったことはできませんので、作成したいアプリの要件によっては、別の方法での連携も視野に入れて検討してみてくださいね。
今後の予定として、Zeroqode 版プラグインでの Box 連携についてもご紹介したいと思ってますので、どうぞお楽しみに! それでは、ここまでお読みいただきありがとうございました。