
こんにちは!今回は、プラグイン開発入門シリーズの第四弾!第三弾と同じくプラグインでのActionsの実装に着目して、Server-side ActionとClient-side Actionで実装方法等が異なる点をご紹介していきます。
Actionの実装時、Server-side Actionと同じ流れでClient-side Actionで実装しようとしたがうまくいかなかった(逆も然り)ということがあった方もいるのではないでしょうか。そんな「同じだと思ったけど実は違う」といった、Server-side ActionとClient-side Actionで異なる点をご紹介していきます。
※プラグイン開発入門シリーズの前回の記事
- 1. Server-side ActionとClient-side Actionの違い
- 2. 本記事でご紹介するポイント
- 3. ポイント1. Additional keyの利用
- 4. ポイント2. console.logの確認方法
- 5. ポイント3. ファイルのアップロードアクション
- 6. まとめ
- 7. 参考:ノーコードラボの関連記事
1. Server-side ActionとClient-side Actionの違い
プラグインActionの紹介についてはプラグイン開発入門シリーズ③の記事をご覧ください。
※参考:Action types
2. 本記事でご紹介するポイント
今回の記事では、下記の3つのポイントについて紹介していきます。
- ポイント1. Additional keyの利用
- ポイント2. console.logの確認方法
- ポイント3. ファイルのアップロードアクションの実装
3. ポイント1. Additional keyの利用
Bubbleプラグインでは、ElementやActionでアクセスできるKey「Additional key」を設定できます。各Additional keyの値はユーザー各々がアプリエディタで設定することになります。実はServer-side ActionとClient-side Actionでは使用できるAdditional keyが異なります。1つ目では、Additional keyの使い方をご紹介します。
3.1. Additional keyの作成方法
Additional keyは、プラグインエディタのSharedタブ > Additional keysで作成します。下記はノーコードラボのプラグイン「Twitter Tweet」の実際のAdditional keyです。ConsumerKeyなど4つのAdditional keyが作成されています。

また、Keyの名前の横に表示されているのがAdditional keyの公開設定です。Additional keyは作成時に公開設定をPrivate(非公開)かPublic(公開)のどちらかに設定しますが、これが使用できるAction Typeに関係してきます。
3.2. Action Typeごとの使用できるAdditional key
- Server-side:Public key、Private key
- Client-side:Public keyのみ
実は、Client-side ActionではPrivate設定されている非公開・秘密鍵にアクセスすることができません。これは、Client-side Actionはユーザーのクライアント(ブラウザ)上で実行されるので、ページにアクセスする人は誰でもそのページの情報にアクセスできてしまうことが関係していると考えられます。
ActionでPrivate設定のAdditional keyを使用したい場合、Server-side Actionで実装する必要があることに注意してくださいね。
4. ポイント2. console.logの確認方法
バグの確認方法としてconsole.logは最もよく使われている方法ですが、その確認方法はServer-side ActionとClient-side Actionでは異なります。
Server-side ActionはBubbleサーバー上で実行されるので、console.logの出力結果を開発者ツールで確認することができません。そんなことからServer-side Actionでcosole.logは使えないと思っている方もいるかもしれませんが、実はそうではありません。Client-side Actionとは異なる手順が必要になりますが、確認することは可能です。
ここからは、Action Typeごとのconsole.logの確認方法を解説していきます。
4.1. console.logの基本
console.logとは、JavaScriptの標準的な機能の一つで、実行環境のコンソールに指定された文字列を出力するものです。console.log(出力内容)という使い方で、例えば動的な値が正確に取得できているかや、外部APIなどの実行時の結果などを出力して、意図したとおりにコードが実行されているかを確認します。
4.2. Client-side Action
Action codeを作成し、結果を確認したい内容を出力内容として、console.log(出力内容)を追加します。
テストアプリを開いているブラウザで開発者ツールを起動し、「コンソール(Console)」タブを開きます。プラグインアクションを実行すると、Action codeで定義した条件で設定した出力内容が表示されます。
下記はプラグイン「Better Uploader」のElement codeとコンソールタブでの出力の様子です。Element Actionとして実装されていますが、見え方はCielent-side Acitonと同じなのでこちらを取り上げています。
- Element code

- 開発者ツール > コンソール

4.3. Server-side Action
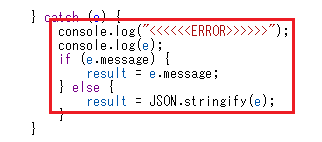
Action code内でconsole.log(出力内容)を追加し、Actionを完成させます。ここはClient-side Actionと同じです。ノーコードラボのプラグイン「Twitter Tweet」を参考にすると、下記でエラーが発生した場合にその内容を出力する設定がされています。

画像中に2つあるconsole.logの1つ目はエラーが発生したことを示す目印として<<<<<<ERROR>>>>>>を出力し、2つ目では実際のエラーオブジェクトを出力するという内容になっています。
Actionが完成したら、テストアプリでプラグインActionを実行します。
実行後、アプリエディタのLogsタブ > Server logsを開きます。画面の右上に表示されている「Show advanced」をクリックすると、表示するログの詳細設定項目が表示されます。プラグインのServer-side Actionのconsole.logの出力内容を確認するには、「Plugin server side output」の項目のチェックをオンにします。


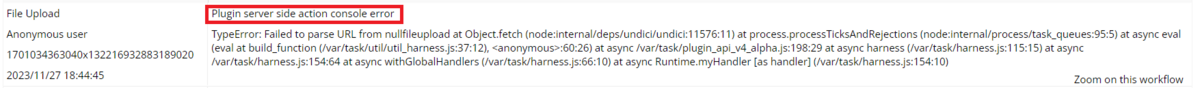
「Search」をクリックしてログを表示すると、「Plugin server side action console output」というログが表示されます。

これが上記で引用したconsole.logの出力内容になります。①<<<<<<ERROR>>>>>>、②ApiResponseError: ....以降がそれぞれ1つ目、2つ目のconsole.logの出力結果になっています。
ちなみに、Logsタブ > Server logs > Show advancedの「Plugin server side error」のチェックをオンにすると、下記のTypeErrorなどのエラーが確認できます(プラグイン「File Uploader Bubble API」実行時)。

5. ポイント3. ファイルのアップロードアクション
どちらのTypeのActionでもファイルをアップロードすることは可能です。ただし、アップロードの仕組みや戻り値の利用可否が異なるため、Action Typeを使い分ける必要があります。本章ではBubbleアプリのストレージにファイルを保存するActionについて、Action Typeごとのファイルのアップロードの流れをご紹介します。
なお、アップロードActionの実装方法は本当に色々な種類があります。アップロードActionを備えたプラグインを研究してみてください。
※参考:プラグイン開発入門③戻り値について
5.1. Client-side Action
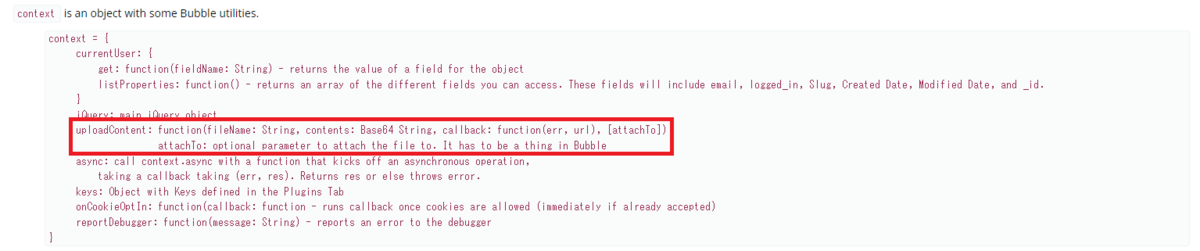
Client-side Actionではcontext.uploadContentというアップロード関数が利用できるので、これを使ってファイルをアップロードする方法が多く取られます。context.uploadContentでは、アップロードするBase64エンコードファイルを指定する必要があるので、まずファイルのBase64エンコードが必要です。方法としては、Base64エンコードするコードを追加するか、別のBase64エンコードプラグインでまずエンコードするなどの方法があります。

ただし、Client-side Actionは戻り値が利用できないので、次のWorkflowでファイルをアップロードしたURLを使用したい場合などには向きません。アップロードURLの取得が必要な場合は、Sever-side ActionまたはElement Action(Exposed StateでURLを取得するなど)で実装するという方法が取られます。実際に、Element Actionでクライアント側のアップロードアクションを実装しているプラグインが多いので参考にしてみてください。
※参考:Element ActionでBase64エンコード・アップロードを実装しているプラグイン
- Better Uploader…
instance.uploadFileでアップロード
- File URL to Base64…
context.uploadContentでアップロード
5.2. Server-side Action
Server-side ActionではBubbleのファイルアップロードエンドポイント/fileuploadにファイルを送信する方法がまず実装方法として考えられます。
/fileuploadエンドポイントは、各Bubbleアプリに割り当てられるアップロードエンドポイントで、https://BubbleDomain/fileuploadという形式になっています。
ファイルのBase64エンコードと/fileuploadエンドポイントへのアップロードをプラグインにしたのが「File Uploader Bubble API」です。ユーザーがアプリエディタで/fileuploadエンドポイントのドメイン部分を動的に設定できるように構築されています。

このActionでは、ファイルのアップロードをHTTP POSTリクエストとして送信しています。
ただし、このファイルエンドポイントについては、エンドポイントを知っている人なら認証されていないユーザーでもアクセスできてしまうということからセキュリティ上望ましくないのではと一部で言われています。回避策として、プラグイン「PDF Conjurer」は、独自のアップロード用APIエンドポイントを作成しそこにファイルをアップロードするという方法を採用しているので、気になる方は参考にしてみてくださいね。
※参考Forum
ちなみに、Base64エンコードによりファイルサイズが読み込み時の1.25倍になるため、5MB以上のファイルはアップロードさせないよう推奨されています。ストレージの残容量も要チェックです。
また、外部APIへのファイルの送信などのActionを実装する場合もClient-side ActionではなくServer-side Actionで実装します。
6. まとめ
今回はプラグイン開発者なら困ってしまうAction実装時のつまずきポイントを、Server-side ActionとClient-side Actionで異なる点に着目してご紹介しました。開発に役立つ知識が増えていれば嬉しいです!
また、記事中でご紹介したcontext.uploadContentなどを含め、Bubble公式ドキュメントでは解説が不足しているものが多々あります。ドキュメントだけで分からないことはBubble Forumの過去の質問などを活用してみてください。
7. 参考:ノーコードラボの関連記事
- プラグイン開発入門シリーズ
- その他のプラグイン開発関連記事