
みなさん、こんにちは!今回は Zeroqode のプラグインを使用して Bubble から AWS S3 のバケットにファイルをアップロードする方法についてご紹介します。
Bubble のストレージの容量は、Starter プラン以上の利用している場合、追加料金を支払うことで容量を100GB単位で増やすことも可能ですが、既に自前の S3 があるといった場合や、使用した分だけの従量課金を行いたい場合は、Bubble内のストレージを追加するよりも、別途 S3 を準備することでコストを削減できるかもしれません。
AWS S3 に関するプラグインは、今回取り上げる「AWS File uploader - Any size」以外にも存在しますが、Zeroqode の強みは充実したサポート体制にあります。フォーラムは質問に対する回答が充実しており、Bubble の最新の仕様変更にも素早く対応してくれます。問題が生じた際も迅速なバグ修正で信頼できるサービスが提供されているので、比較的安心して使用することができます。
なお、今回の記事では外部の AWS S3 へファイルをアップロードする「AWS File uploader - Any size」についての使い方となりますが、こちらのプラグインは有料版となっています。また、使用しているバージョンは執筆時点での最新版である「v1.163.0」です。
1. AWS S3 の準備と設定
では、プラグインを使用するにあたり、まずは AWS S3 の設定から始めます。
なお、AWS アカウントは無料枠のプランも準備されているので、動作確認程度であれば、無料プランで問題ありません。ただ、GET/POST リクエストの数などの制限がありますので、その点ご注意くださいね。
プランの詳細は以下をご確認ください。
1.1. バケットの作成
AWS アカウントを準備したら、コンソール画面から、S3 のダッシュボードページを開きます。
今回のサンプルでは新たにバケットを準備していきますので、ダッシュボードの「バケットを作成」ボタンをクリックします。

リージョンを選択し、バケット名を指定します。バケット名はバケット内に保存されたオブジェクトのURLとして使用されますので、機密情報などは含めないようにましょう。

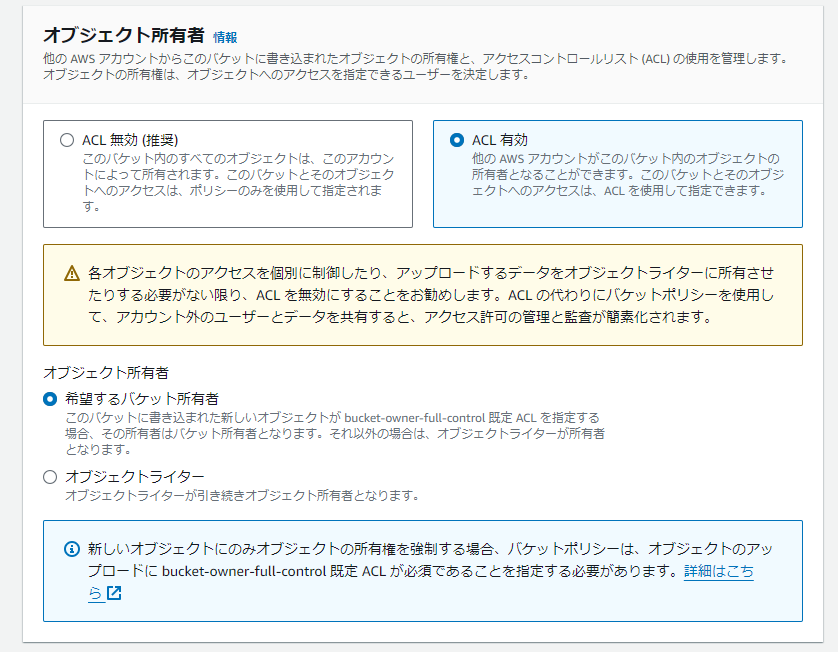
次に「オブジェクト所有者」について設定します。ここでは「ACL有効」を選択し、オブジェクトの所有者では「希望するバケット所有者」を選択しています。

ACL(Access Control List)の有効/無効の設定は、Amazon S3でオブジェクトの所有権とアクセス権を管理する方法に関するものです。ACL を無効にすると、バケットポリシーや IAM ポリシーによるアクセス許可が主となります。これにより、オブジェクトレベルでの細かなアクセス許可の指定を省略でき、管理がシンプルになります。一方、ACLを有効にしておくと、個々のオブジェクトに対してより詳細なアクセス制御が可能になる代わりに、管理は複雑になります。
なお、今回「ACL有効」で設定しているのは、プラグインの FileUploadNoGUI element を使用する場合に必要となる権限であった為(v1.163.0時点)です。
オブジェクトの所有権と ACL の詳細については、以下ドキュメントをご参考ください。
次に「ブロックパブリックアクセス」の設定を行います。
今回は FileUploadNoGUI を使ったファイルのアップロードも検証したいので、4つのうち1つ目の「新しいアクセスコントロールリスト(ACL)を介して付与されたバケットとオブジェクトへのパブリックアクセスをブロックする」チェックと、後ほどバケットポリシーの更新を行えるように、3つ目の「新しいパブリックバケットポリシーまたはアクセスポイントポリシーを介して付与されたバケットとオブジェクトへのパブリックアクセスをブロックする」のチェックを「オフ」に設定しておきます。

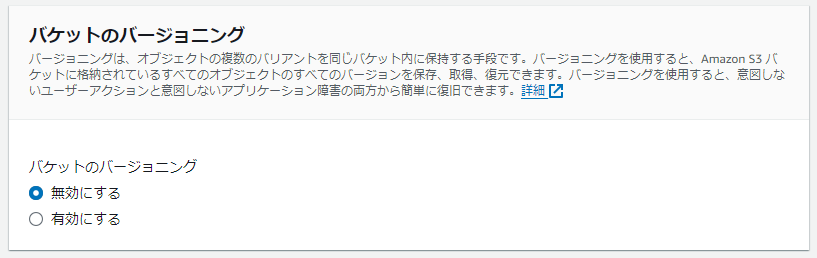
その他、「バケットのバージョニング」や「デフォルトの暗号化」などは、初期設定のままとし、最後に「バケットを作成」ボタンをクリックします。



バケットが作成できたら、作成したバケットを選択して、「アクセス許可」タブを開き、バケットポリシーの編集を行います。


{ "Version": "2012-10-17", "Statement": [ { "Sid": "AddPerm", "Effect": "Allow", "Principal": "*", "Action": "*", "Resource": "arn:aws:s3:::【バケット名】/*", "Condition": { "StringLike": { "aws:Referer": "https://【Bubbleアプリ名】.bubbleapps.io/*" } } } ] }
今回はリファラーが Bubble アプリからの場合は、すべてのアクションを受け入れるという上記のポリシーを設定しています。バケットポリシーについての詳細は、以下のドキュメントも併せてご参考ください。
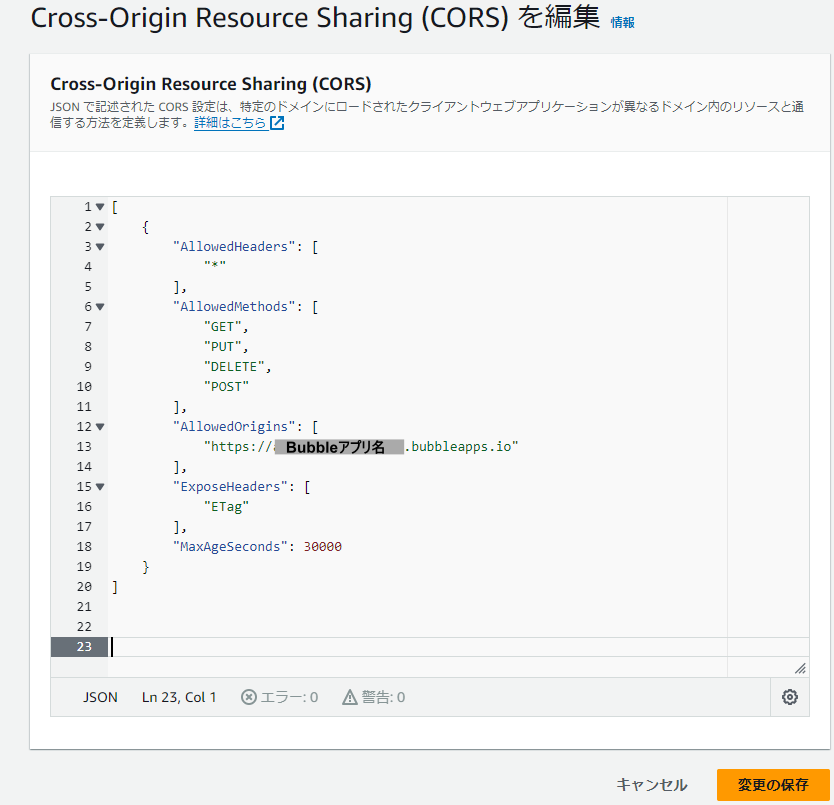
次に CORS 設定を行います。CORS(Cross-Origin Resource Sharing)は、ウェブアプリケーションが異なるオリジン(ドメイン、プロトコル、ポート)のリソースに安全にアクセスできるようにするセキュリティ機能です。

「編集」ボタンから、以下の設定を行います。

[ { "AllowedHeaders": [ "*" ], "AllowedMethods": [ "GET", "PUT", "DELETE", "POST" ], "AllowedOrigins": [ "https://【Bubbleアプリ名】.bubbleapps.io" ], "ExposeHeaders": [ "ETag" ], "MaxAgeSeconds": 30000 } ]
CORS 構成についての詳細は、以下のドキュメントも併せてご参考ください。
以上で、バケットの設定ができました。
1.2. アクセスキーの発行
次に、プラグインで必要なアクセスキーを発行します。AWSの root ユーザーに対してのアクセスキー発行はセキュリティ上非推奨となっていますので、今回は Bubble アプリ用に新たにユーザーを作成してアクセスキーを発行します。
AWS で「IAM」と検索し、IAMダッシュボードにある「ユーザー」ページを開きます。

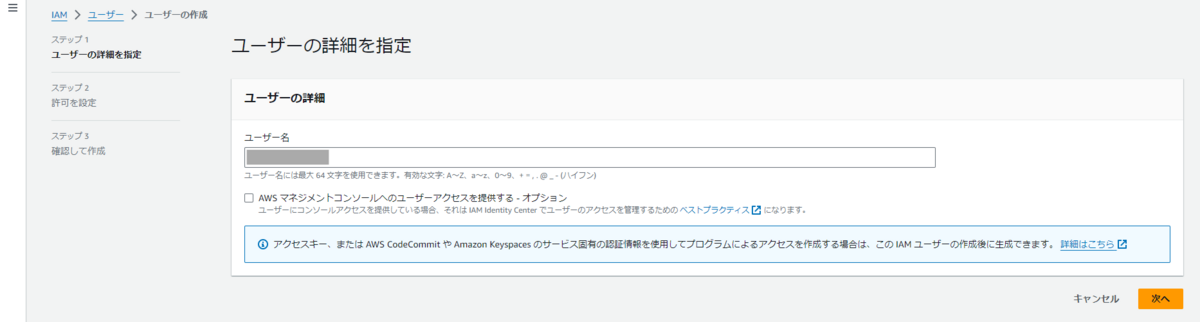
「ユーザーの作成」ボタンをクリックしてユーザーの作成を行います。



今回はユーザーのグループは適用せずにユーザーを作成しています。 AWS ではアクセスキーなどの長期的な認証情報を保有する IAM ユーザーを作成する代わりに、一時的な認証情報を使用することが推奨されていますが、長期的な認証情報を必要とするユースケースの場合は、アクセスキーを定期的にローテーションする方法も提供されています。詳細については、以下のドキュメントをご参考いただければと思います。
作成したユーザーを選択し、「アクセスキーを作成」リンクをクリックします。

アクセスキー発行の代替案を提案されますが「次へ」ボタンをクリックし次のステップに進みます。

アクセスキーの説明タグを設定して、「アクセスキーを作成」ボタンをクリックします。

アクセスキーが発行されたら「.csv ファイルをダウンロード」ボタンで設定値をダウンロードするか、このタイミングでメモしておき「完了」ボタンで終了します。

以上で、AWS の設定が完了です。
2. Bubble アプリの設定
次に Bubble アプリを作成していきます。
2.1. プラグインのインストール
まずは、Plugins タブでプラグインを検索し、インストールします。

v1.129.0 以前のバージョンでは、プラグインの設定値に「identity_pool_id」が必要でしたが、現在は不要となり、代わりに前項で準備したアクセスキーが必要となっていますので、ご注意ください。
2.2. プラグインの主な機能
以下は、本プラグインに実装されている機能の一覧です。

Bubble の File Uploader と同様 GUI ベースの Element もありますが、このプラグインには、GUI を必要としないファイルアップロード機能(NoGUI)が含まれていますので、カスタムアップロードプロセスや自動化されたプロセスを実装することができます。
また、アップロードが完了した際にイベントをトリガーする機能もあり、アップロード後の操作を簡単に行うことができます。その他、アップロードの入力をリセットする機能、アップロードされるファイルの格納先フォルダ名を設定する機能など、ファイル管理をより柔軟に行えますね。
2.3. 具体的な使い方
今回のサンプルでは、GUI の File Uploader と NoGUI の File Uploader の使い方を、簡単にご紹介しておきたいと思います。
2.3.1. File Uploader(GUI版)
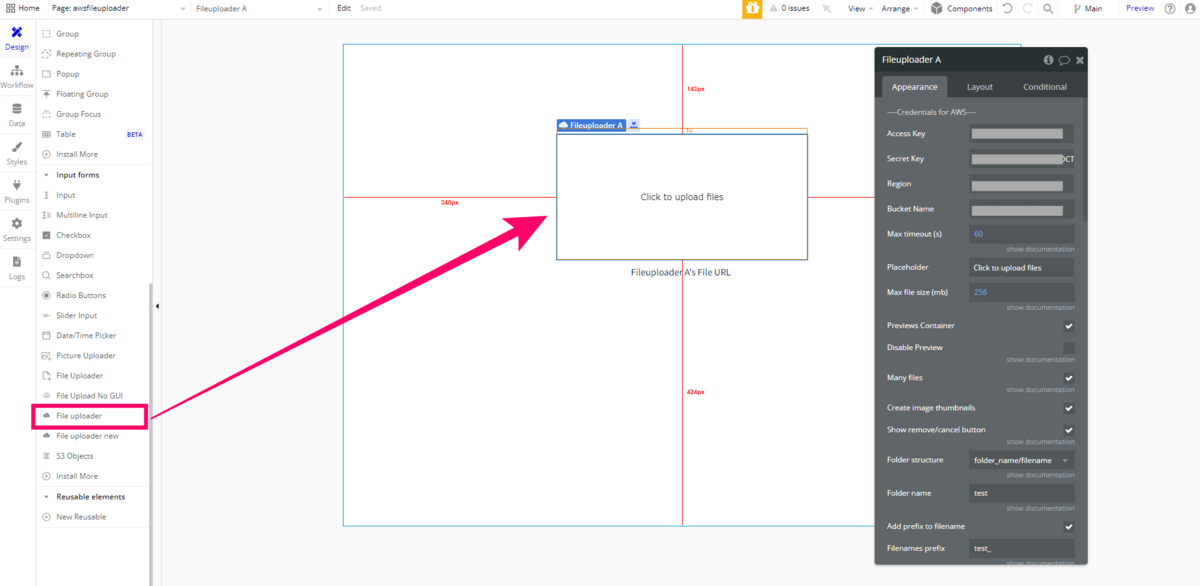
File Uploader(GUI版)は Element を配置するだけで利用できます。アクセスキーやバケット名は、前項で取得した値を指定してください。

設定値の詳細は以下の表をご参考ください。
| No | 設定値 | 詳細 |
|---|---|---|
| 1 | Access Key | AWSで発行したアクセスキー。 |
| 2 | Secret Key | AWSで発行したシークレットキー。 |
| 3 | Region | バケットのリージョン。 |
| 4 | Bucket Name | AWS内のバケットの名前。 |
| 5 | Max timeout (s) | ファイルのアップロードを待つ最大時間。この時間内にアップロードされない場合、リクエストはキャンセルされます。 |
| 6 | Placeholder | プレビューがあるまでエディターに表示されるデフォルトのテキスト説明。 |
| 7 | Max file size (MB) | 各ファイルの最大ファイルサイズ(MB単位)。 |
| 8 | Preview Container | チェックされた場合、アップロードされたファイルのプレビューが有効になります。 |
| 9 | Disable Preview | チェックされた場合、アップロードされたファイルのプレビューが無効になります。 |
| 10 | Many files | チェックされた場合、ユーザーは一度に複数のファイルをアップロードできます。 |
| 11 | Create image thumbnails | チェックされた場合、画像サムネイルの作成が有効になります。 |
| 12 | Show remove/cancel button | チェックされた場合、アップロードされた各ファイルに削除/キャンセルボタンが表示されます。 |
| 13 | Folder structure | S3バケット内でファイルが保存される方法を定義します。 |
| 14 | Folder name | ファイルアップロードに使用されるフォルダ名。 |
| 15 | Add prefix to the filename | チェックされた場合、ファイル名にカスタムプレフィックスが追加されます。 |
| 16 | Filenames prefix | ファイル名に追加されるカスタムプレフィックス。 |
| 17 | Max Files | ファイルの最大アップロード数を指定します。 |
| 18 | File extensions | アップロードされるファイルの許可されたファイル拡張子を指定します。 |
| 19 | Thumbnail method | サムネイルを作成するときに使用される方法。 |
| 20 | Thumbnail width (px) | 画像サムネイルの幅(ピクセル単位)。 |
| 21 | Thumbnail height (px) | 画像サムネイルの高さ(ピクセル単位)。 |
| 22 | Remove button caption | 削除ボタンに表示されるテキスト。 |
| 23 | Cancel button caption | キャンセルボタンに表示されるテキスト。 |
| 24 | Allow Image Cropping (Single File) | チェックされた場合、画像のクロッピングが可能になります。 |
| 25 | Aspect ratio | 画像のクロッピングに使用されるアスペクト比。 |
| 26 | Allow image processing | チェックされた場合、画像処理が可能になります。 |
| 27 | Image resize method | 画像のリサイズに使用される方法。 |
| 28 | Image resize quality | リサイズされた画像の品質。 |
| 29 | Image resize Height | リサイズされた画像の高さ。 |
| 30 | Image resize Width | リサイズされた画像の幅。 |
| 31 | Crop if size is smaller than Image Resize Width or Height | リサイズの幅や高さより小さい画像でもクロッピングが可能になります。 |
| 32 | Crop modal title | クロップモーダルウィンドウのタイトル。 |
| 33 | Crop Save Button Caption | クロップモーダルでの「保存」ボタンに表示されるテキスト。 |
| 34 | Crop Cancel Button Caption | クロップモーダルの「キャンセル」ボタンに表示されるテキスト。 |
| 35 | Initial Value | ページがロードされたときにプラグインで最初にAWSにアップロードされるファイル。 |
| 36 | Content Resizable | サイズ変更可能なコンテンツ。 |
| 37 | Display text placeholder only | アップロード後にファイル名ではなくプレースホルダーのみを表示。 |
| 38 | Hide ScrollBar | スクロールバーを隠す。 |
ファイルのアップロードが完了したかどうかは、ワークフロー側で、「uploading is finished」Event がトリガーされるタイミングで確認できます。

また「Reset input a File uploader」では File Uploader をリセットすることができます。
以下は、アップロード後に取得できる返却値です。
| No | 値 | 詳細 |
|---|---|---|
| 1 | File URL | アップロードされたファイルのURL |
| 2 | Error message | エラーが発生した場合のエラーメッセージ |
| 3 | List of file names in AWS | アップロードされたファイルの名前リスト |
| 4 | File Name in AWS | アップロードされたファイルの名前 |
| 5 | List of file URL | アップロードされたファイルURLのリスト |
| 6 | Progress of files upload (%) | ファイルアップロードの全体進捗(パーセント表示) |
| 7 | Upload progress of current file | 現在アップロード中のファイルの進捗 |
| 8 | List of files sizes (KB) | アップロードされたファイルのサイズリスト(KB単位) |
| 9 | File size (KB) | アップロードされたファイルのサイズ(KB単位) |
| 10 | Images Width | 画像の幅(画像ファイルのみ) |
| 11 | Images Height | 画像の高さ(画像ファイルのみ) |
| 12 | Too Big Files Names | 現在のアップロードに対して大きすぎるファイルの名前 |
| 13 | Cropped image width | 切り取られた画像の幅(切り取りが許可されている場合のみ) |
| 14 | Cropped image height | 切り取られた画像の高さ(切り取りが許可されている場合のみ) |
| 15 | Initial Value URL | プラグイン要素の初期値として設定されたファイルのURL |
| 16 | FileName Original | オリジナルのファイル名 |
| 17 | List of FileNames Original | オリジナルのファイル名のリスト |
なお、受け取った返却値は Reset input した時点でクリアされますので、ご注意くださいね。
2.3.2. File Uploader NoGUI
File Uploader NoGUI は、内部的に作成したファイルを受け取ってアップロードしたい場合に便利です。
画面上に File Uploader NoGUI element を配置して Disabled を「オン」に、Instant upload を「オフ」にして、ワークフロー側で「Upload File FileUploadNoGUI」Action を使用してアップロードしたいファイルを指定できます。


なお、Disabled がオフの場合は、Element をクリックすることで、GUI版と同じようにファイル指定の画面を起動することができます。 またその場合、Instant Upload もチェックしておくとファイルを指定したタイミングでアップロードまで実行してくれます。 ワークフロー側でアップロードを実行したい場合は、「Begin upload from input FileUploadNoGUI」Action でアップロードを実行することもできます。
3. まとめ
今回は、Zeroqode の有料プラグイン「AWS File uploader - Any size」の使い方についてご紹介しました! ファイルストレージのサイズを増加させる場合の選択肢の1つに、ぜひご参考くださいね。ここまでお読みいただき、ありがとうございました!
では、次回もどうぞお楽しみに~!