
今回は、Softrのアプリ生成AI機能「AI APP Generator」をご紹介します。
Softrは、ブロックのようにエレメントを積み上げてアプリを作れるノーコード開発プラットフォームです。2023年10月、Softrでアプリを生成できるAI機能「AI APP Generator」が公開されました。本記事では、Softr全般の最近のアップデートをご紹介し、AI APP Generatorの使い方とできること・できないことを整理して活用方法をまとめています。ぜひ最後までご覧ください。
1. Softrの最近のアップデート
Softrは、AirtableやGoogleスプレッドシートなどの既存のデータベースと双方向に同期できるアプリを構築できるノーコード開発プラットフォームです。エレメントをブロックを積み上げるようにして簡単にアプリを構築できることを強みとしています。Softrの最近のアップデートをご紹介します。
- データベース
Softrでは連携するデータベースとしてAirtableを推奨していましたが、ついにGoogle SheetsとSmartSuiteとの連携を正式に追加しました。Airtableについては認証方法としてOAuthを正式に導入するなどアップデートが続いています。データベース関連での強力なアップデートで言えば、データベースに直接追加されたユーザーと、Softrアプリから追加されたユーザーが同期されるようになったことも挙げられます(これまではSoftrアプリとデータソース間のユーザー同期は一方向のみでした)。
- テンプレート
新しいテンプレートが定期的に追加されており充実していることも、簡単にアプリを構築できることの助けになっています。2023年に公開された、Softrユーザーによるテンプレートの公開・閲覧が可能なSoftr Universeのおかげでより充実していきそうです。
- セキュリティ
Softrは現在、 SOC2認証を取得中だとのこと。取得できればSoftrアプリのビジネス導入がさらに進みそうです。
Softrはより高度なビジネスケースに対応できるようにしていくことを2024年の目標の一つに掲げているので、今以上にSaas開発に向いているツールに進化していくことが期待できそうです。
2. AI APP Generator
それでは、AI App Genaratorを紹介していきます。
2.1. 概要
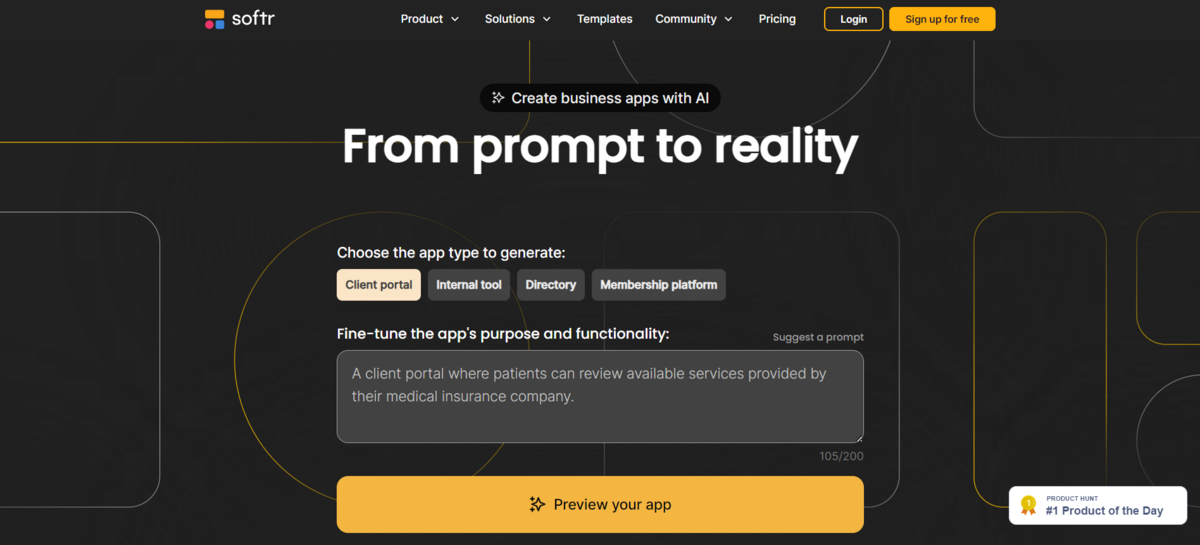
AI APP Generatorは、2023年10月に公開された、200文字以内のプロンプト(日本語対応済み)を元にAIがSoftrアプリを生成する機能です。「Client portal」「Internal tool」「Directory」「Membership platform」の4つからタイプを選択してアプリを生成することができます。タイプのラインナップから分かるように、この機能はビジネス向けアプリの生成を得意としています。OpenAIを利用したツールです。

生成されるアプリには下記が含まれます。
- AIが生成した画像、デザイン、テーマ、キャッチコピー、Googleスプレッドシートのデータ(仮データが生成されます。)
- 必要に応じてユーザーの権限ごとの制御を付けたCRUDアクション(登録、読出、更新、削除)
ページのデザインだけでなく、どんなアプリかがすぐ確認できるような最低限のデータや機能が備わった状態のアプリが生成されます。生成されたアプリはGoogleスプレッドシートと連携します。また、生成後は通常のアプリ作成時と同様の編集画面やPreview画面を使うことが出来ます。
2.2. 使い方
それでは、実際に試してみます。下記のAI APP Genaratorページを開きます。

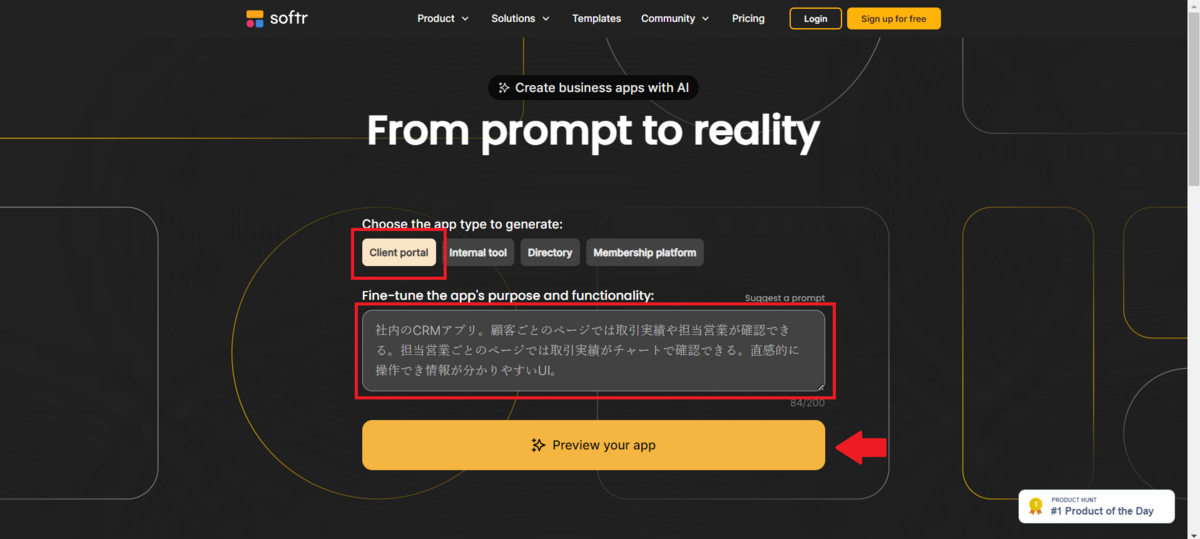
作成したいアプリのタイプを選んでプロンプトを入力します。今回は「Client portal」を選択して下記のプロンプトを入力し「Preview your app」をクリックします。
社内のCRMアプリ。顧客ごとのページでは取引実績や担当営業が確認できる。担当営業ごとのページでは取引実績がチャートで確認できる。直感的に操作でき情報が分かりやすいUI。

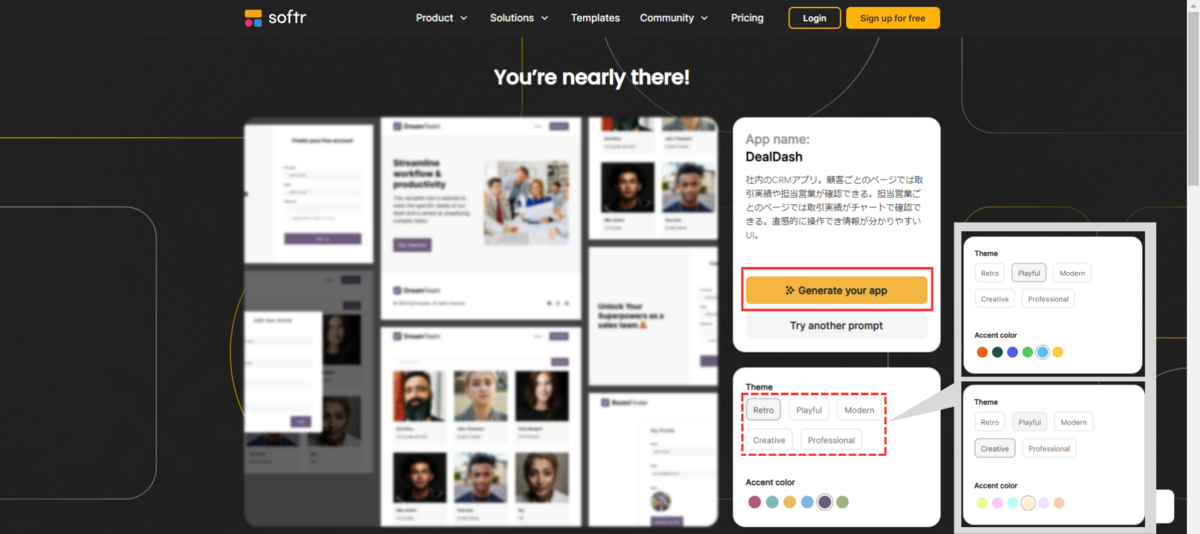
生成結果の簡易レビュー画面が表示されます。

画面右上では入力したプロンプトが表示され、「Try another prompt」をクリックするとプロンプト入力画面に戻って再度プロンプトを試せます。右下の「Theme」ではアプリのカラーテーマを5種類から選択出来ます。ちなみに、実際に生成されるアプリはモザイクの裏で表示されているアプリとは異なります。
生成されるアプリを実際に確認するには、「Generate your app」をクリックします。少しの待ち時間後、アプリのプレビュー画面が表示されます。

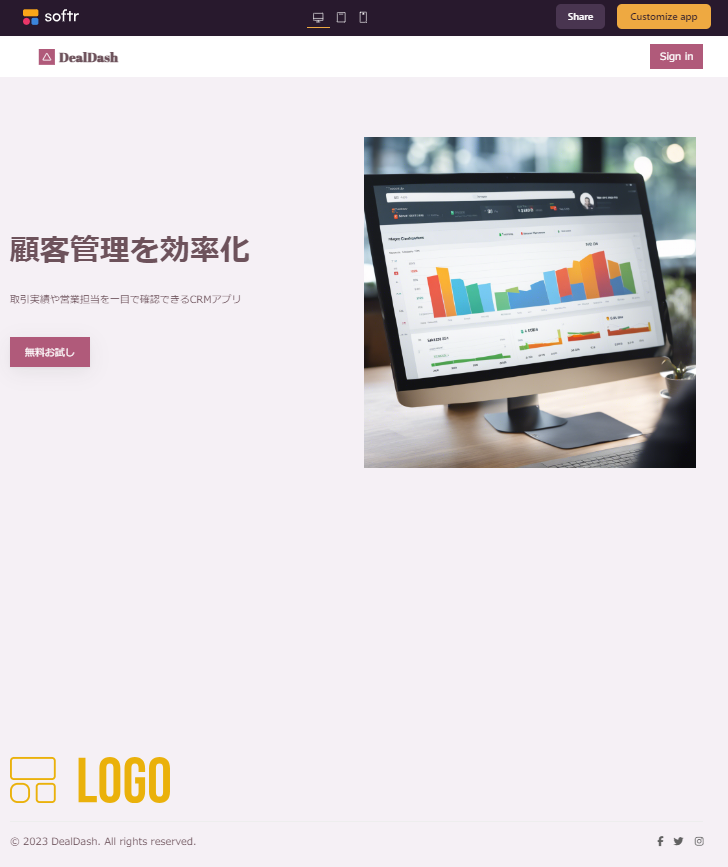
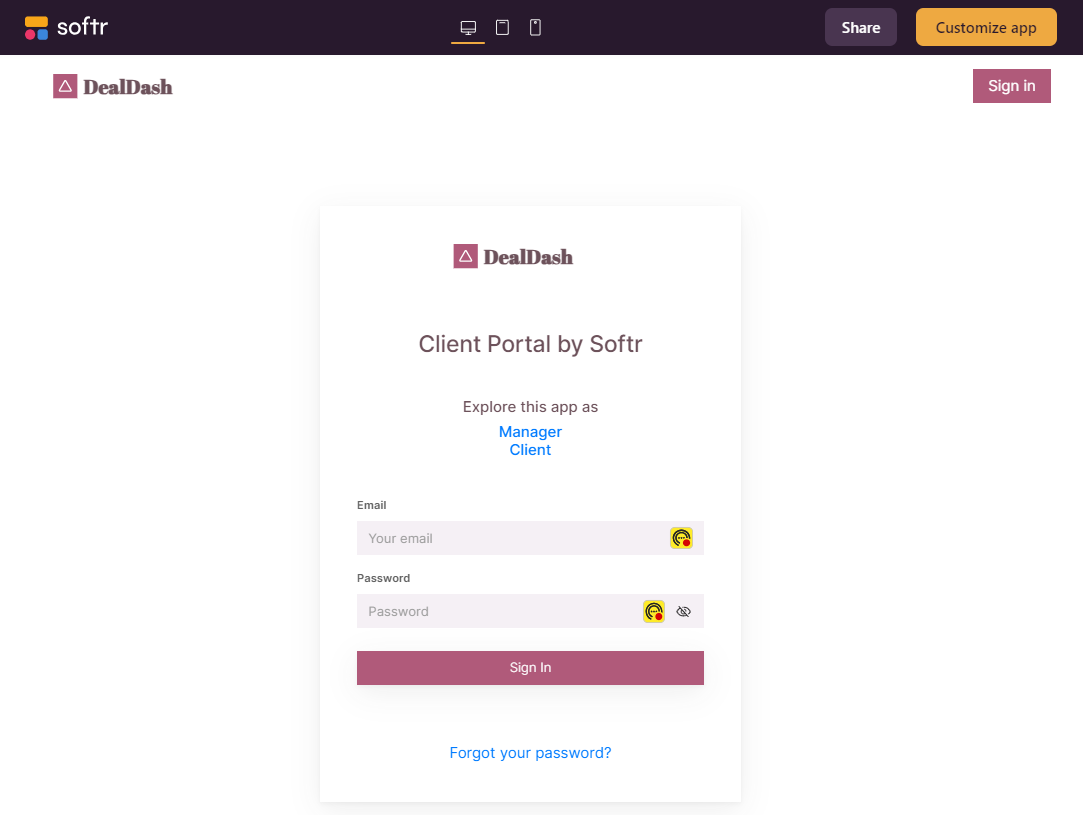
アプリ名「DealDash」や、トップページのキーメッセージやイメージ画像が生成されていますね。この画面では、ボタンをクリックしたりして生成されたアプリの挙動を確認することができます。サインイン画面も表示できました。

どうやらトップページ以外は日本語対応できていないということが分かりました。右上の「Customize app」をクリックしてアプリの編集画面を開きます。

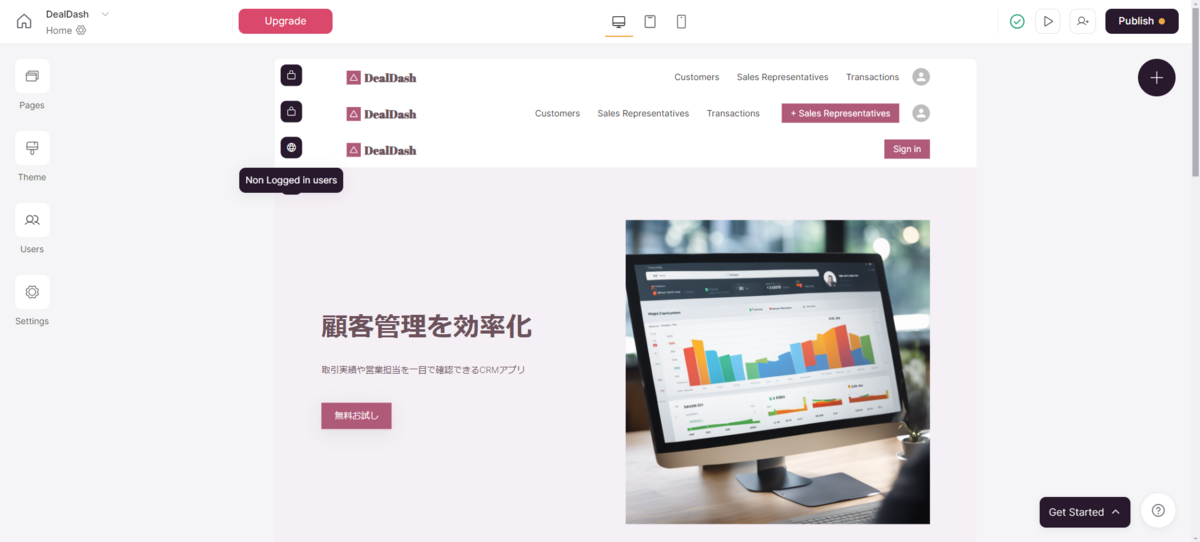
アプリの編集画面が表示されました。ここで、通常通りアプリの編集を行うことができます。

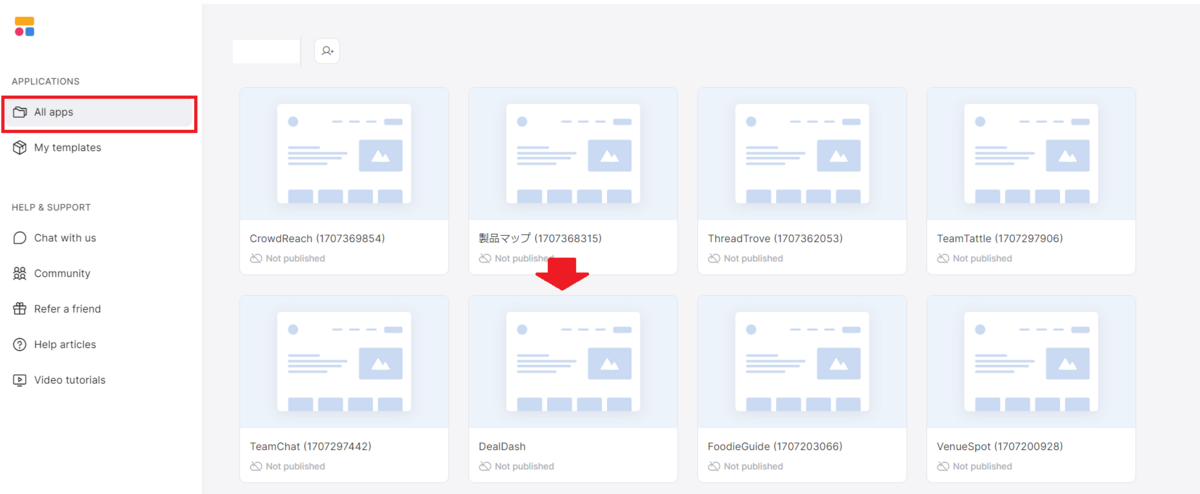
ちなみに、Softrログイン後のDashboard > All appsからも生成したアプリの編集画面を開くことが出来ます。

2.3. 生成アプリの確認
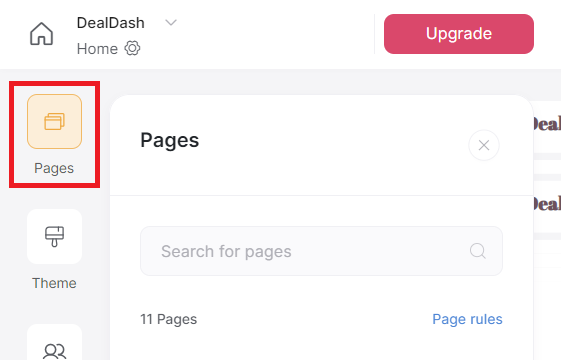
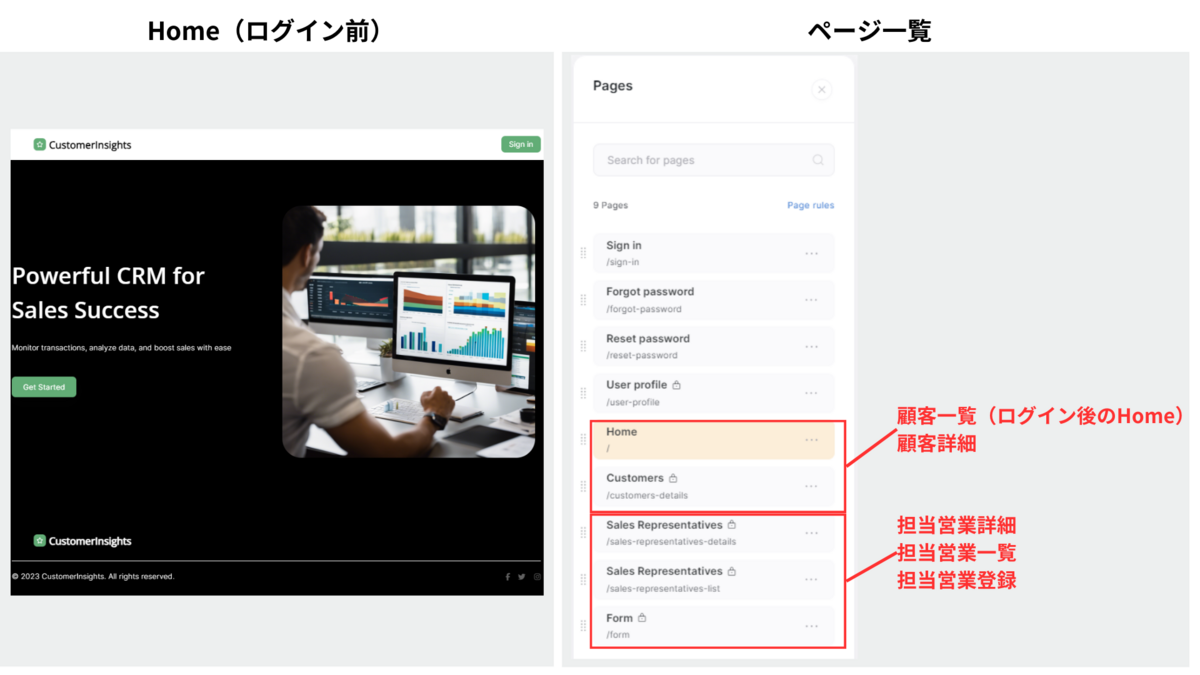
生成されたアプリの全体像を確認します。まずはどんなページが生成されたのかを確認しましょう。編集画面左上の「Pages」をクリックしてページの一覧を開きます。

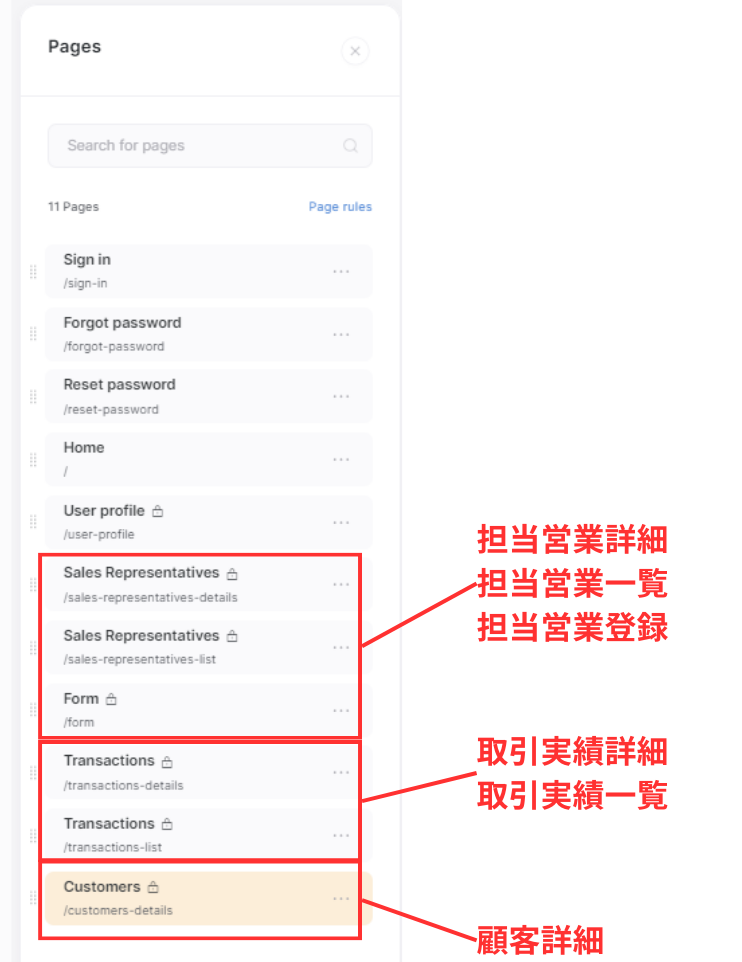
11ページが生成されているのが確認できました。下記が全ページの一覧です。

プロンプトに関連する担当営業、取引実績、顧客に関するページを中心に、プロンプト通りのアプリが生成されているかと、動作の実装状況の確認をしながらページを見ていきます。
詳細は以降のセクションで紹介しますが、まとめると、担当営業、取引実績、顧客の3つのコンテンツについて、一覧と詳細ページという同じ構成でページが作成されていることが分かりました。また、プロンプトの「担当営業ごとのページでは取引実績がチャートで確認できる」と「直感的に操作でき情報が分かりやすいUI」は実現できていないという結果になりました。
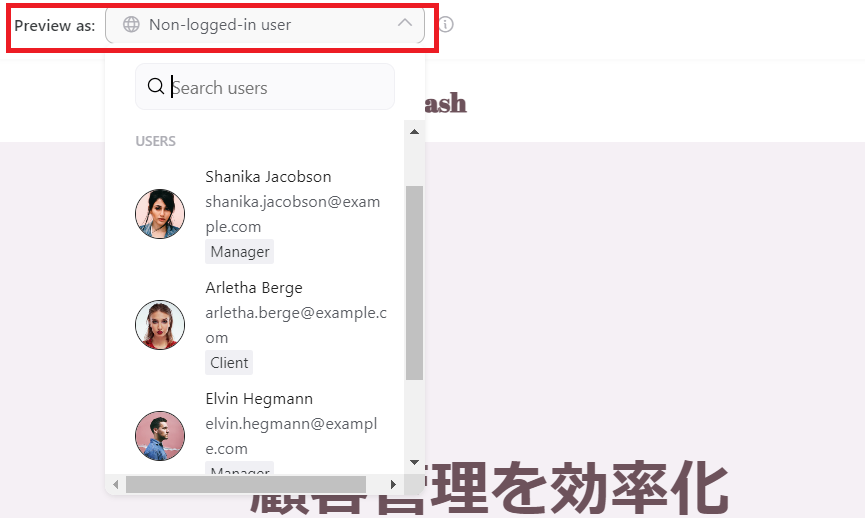
他に共通する点で言うと、ページの遷移やデータの操作などの基本的な挙動は実装済みになっていました。また、プレビュー画面の「Preview as:」をクリックすると分かりますが、異なる権限を持つテストアカウントが作成されており、権限によって編集機能などが使用できないような仕様も実装されていました。

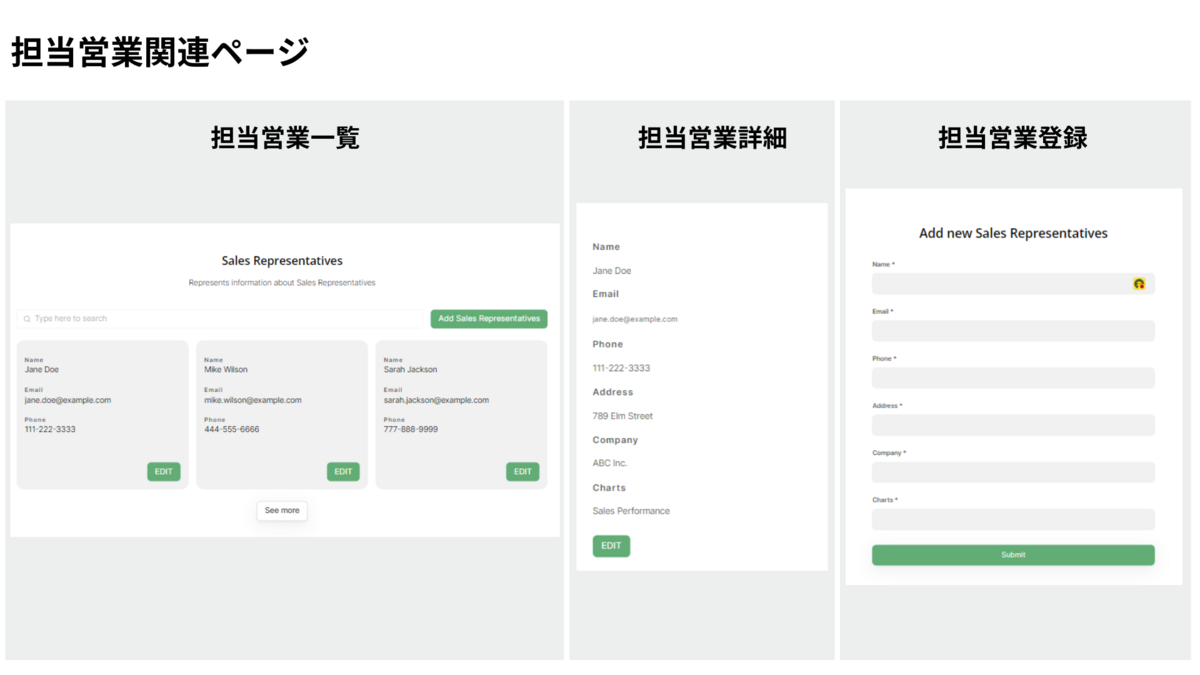
2.3.1. 担当営業関連
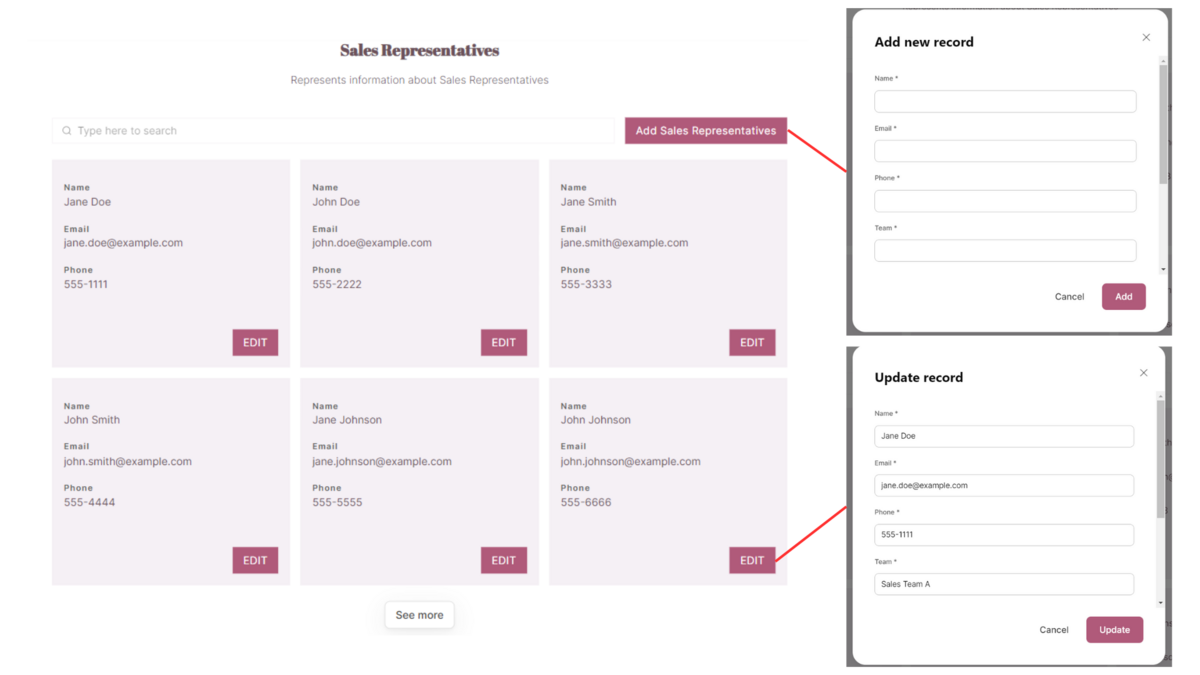
- 担当営業一覧(sales-representatives-list)…登録された担当営業が表示されます。「Add Sales Representatives」をクリックすると新規データ登録ポップアップが表示され、「Edit」をクリックすると各担当営業の情報を編集するポップアップが表示されます。どちらのポップアップからの登録・編集も反映されるようになっています。

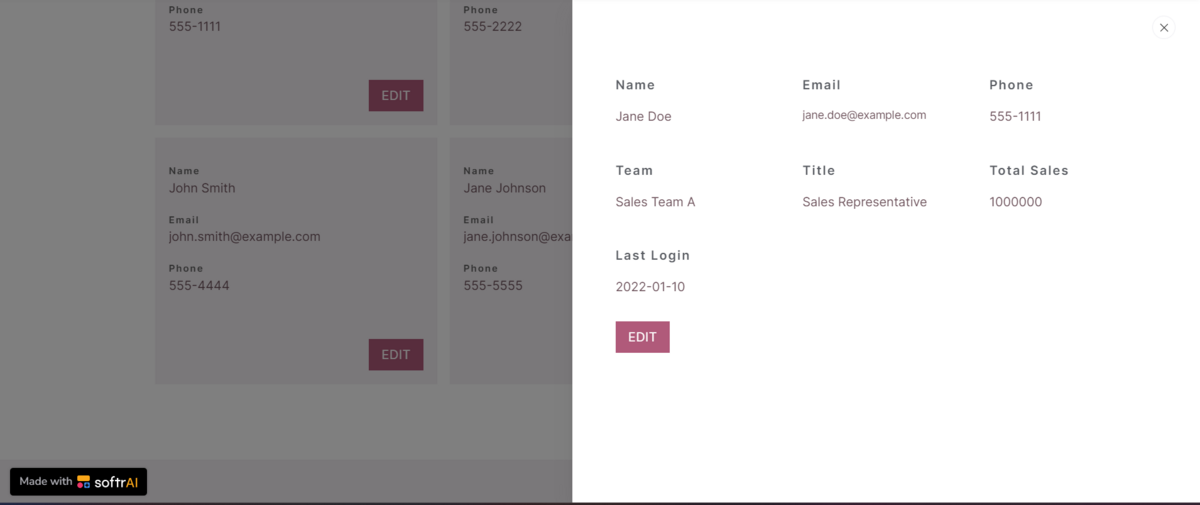
- 担当営業詳細(sales-representatives-details)…担当営業一覧の各担当営業をクリックすると、タブが開いて選択したコンテンツが表示されます。チャートでの実績表示機能はありません。

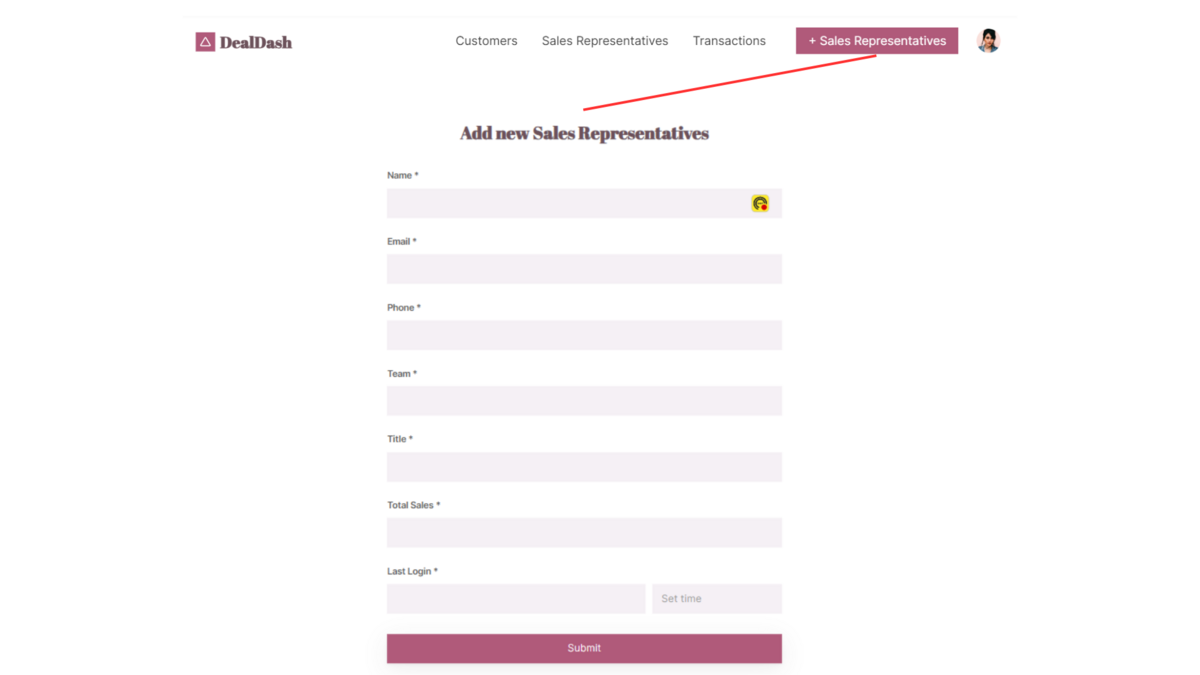
- 担当営業登録(form)…ヘッダーの「+Sales Representatives」をクリックすると開きます。表示されるページから担当営業を追加することもできるようです。他のコンテンツには独立した登録ページがなかったので、担当営業がこのアプリのメインコンテンツだと判断されたようです。

2.3.2. 取引実績関連
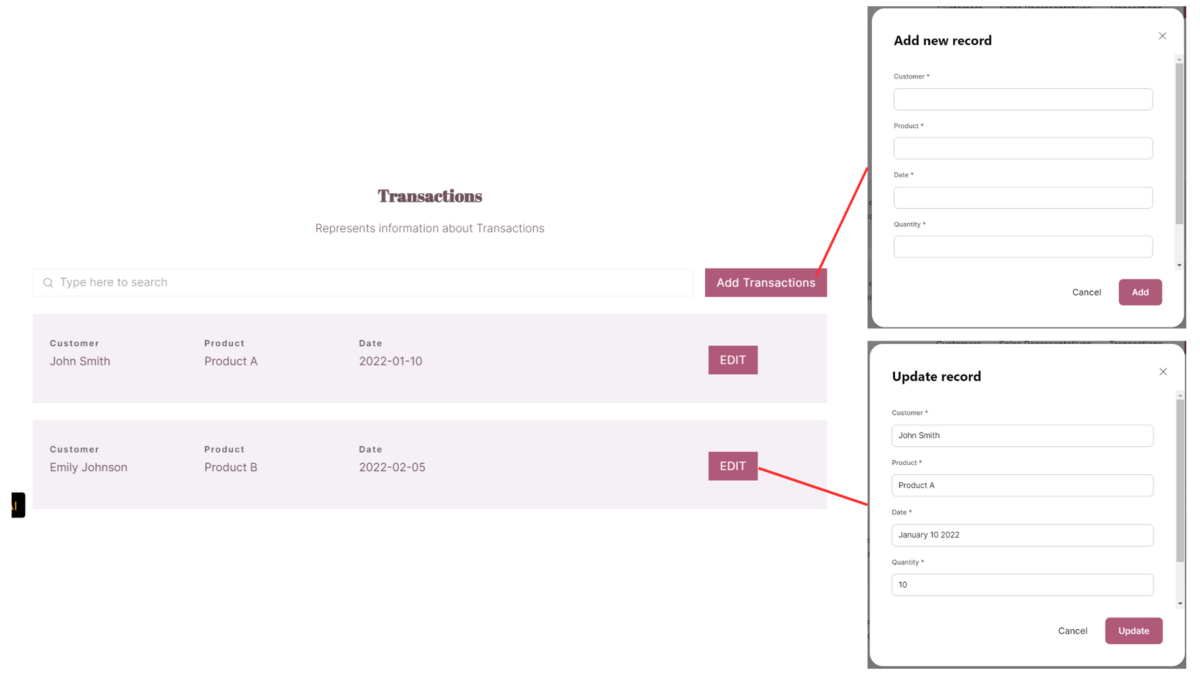
- 取引実績一覧(transactions-list)…登録された取引実績が表示されます。「Add Transactions」をクリックすると新規取引実績登録ポップアップが表示され、「Edit」をクリックすると各取引実績の情報を編集するポップアップが表示されます。どちらのポップアップからの登録・編集も反映されるようになっています。担当営業一覧と同じページ構成になっています。

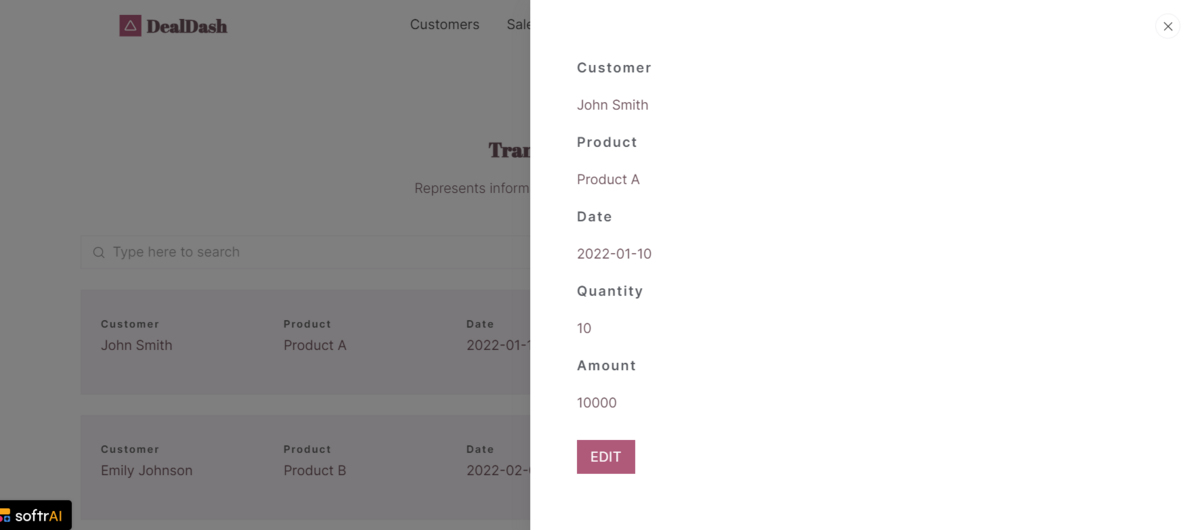
- 取引実績詳細(transactions-details)…取引実績一覧の各取引実績をクリックすると、タブが開いてコンテンツが表示されます。

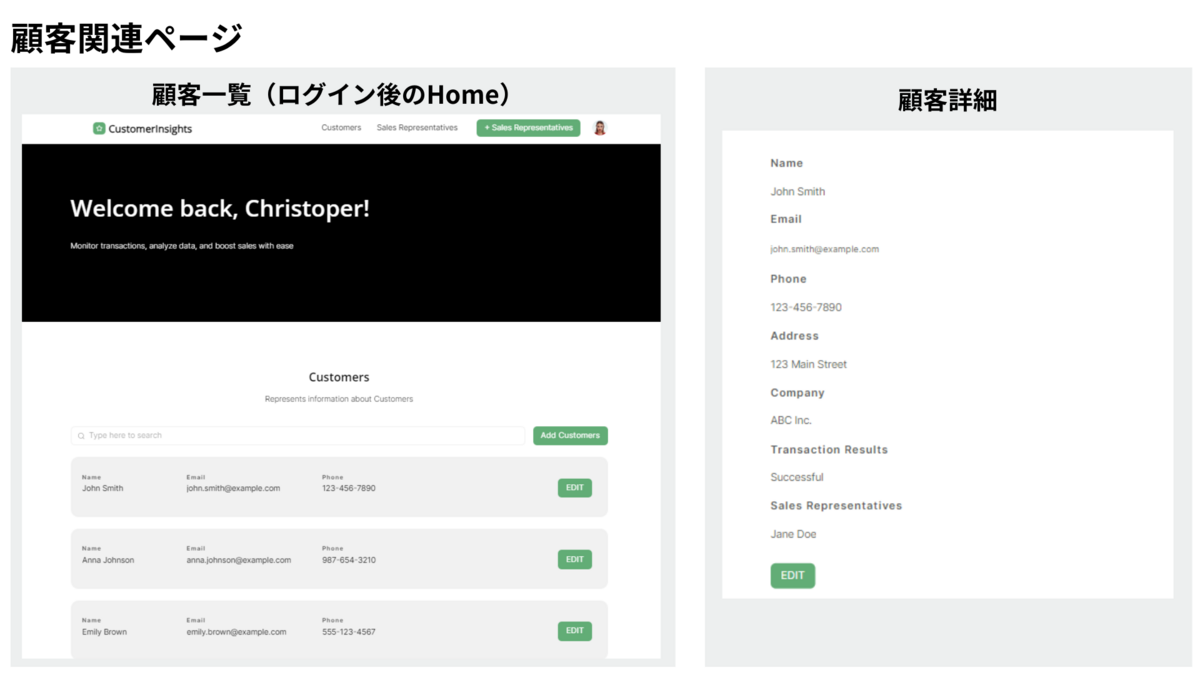
2.3.3. 顧客関連
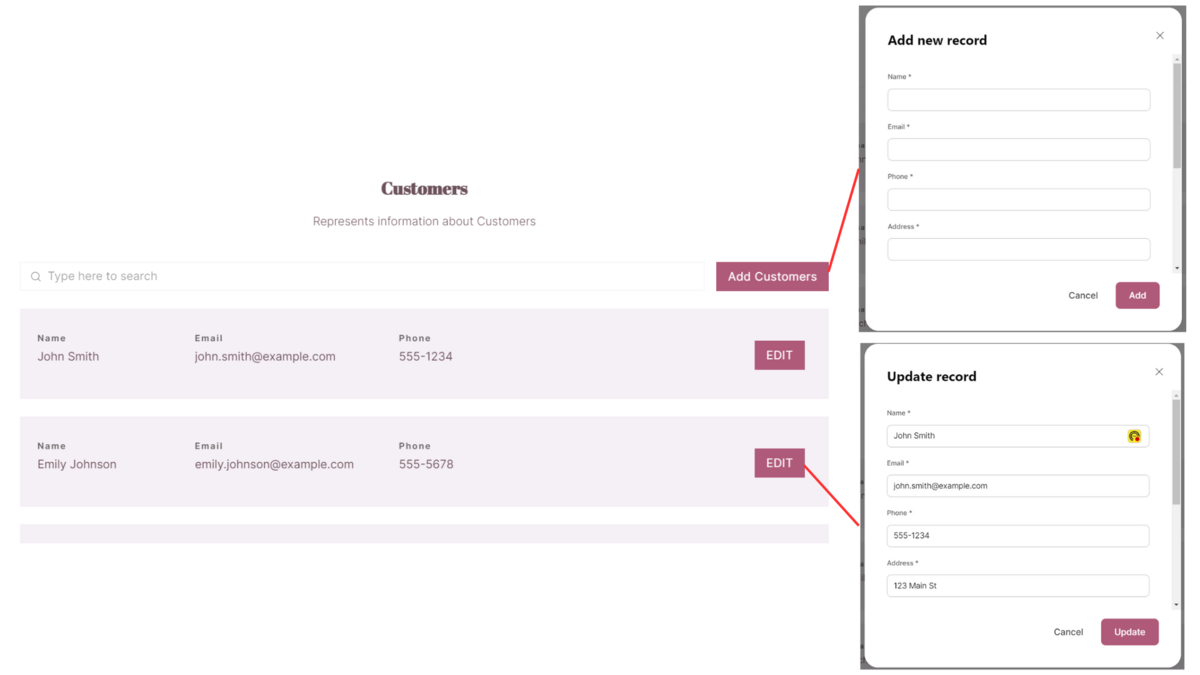
- 顧客一覧(customers-details)…登録された顧客が表示されます。「Add Customers」をクリックすると個客登録ポップアップが表示され、「Edit」をクリックすると各顧客の情報を編集するポップアップが表示されます。どちらのポップアップからの登録・編集も反映されるようになっています。担当営業一覧・取引実績一覧と同じページ構成になっています。

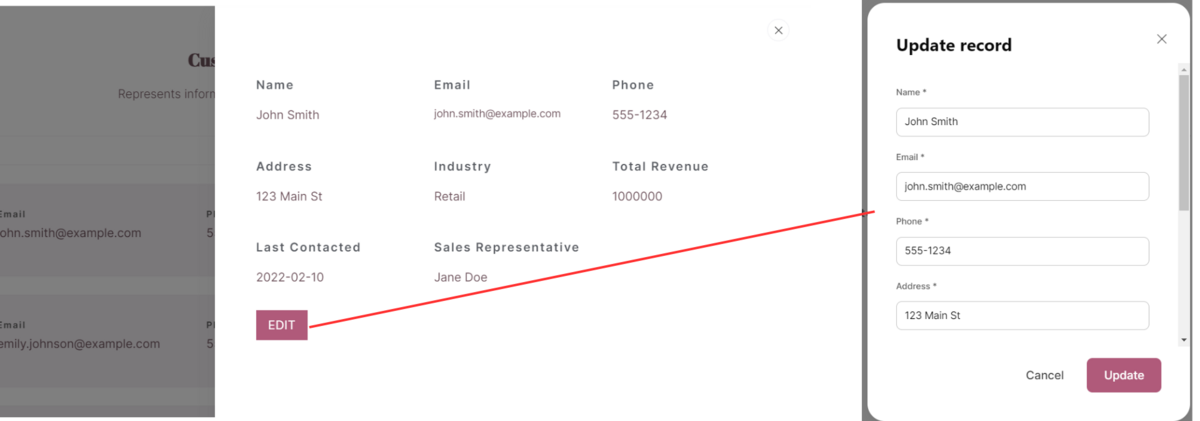
- 顧客詳細…顧客一覧の各顧客をクリックするとタブが開いてコンテンツが表示されます。

2.4. 様々なプロンプトで検証
ここでは、いくつかのプロンプトを試してどのようなアプリが生成されるのか検証してみます。「使い方」セクションで入力したプロンプトの英語版と、4タイプそれぞれで既存のアプリをイメージしたプロンプトで検証します。
2.4.1. プロンプト検証1:英語翻訳版プロンプト
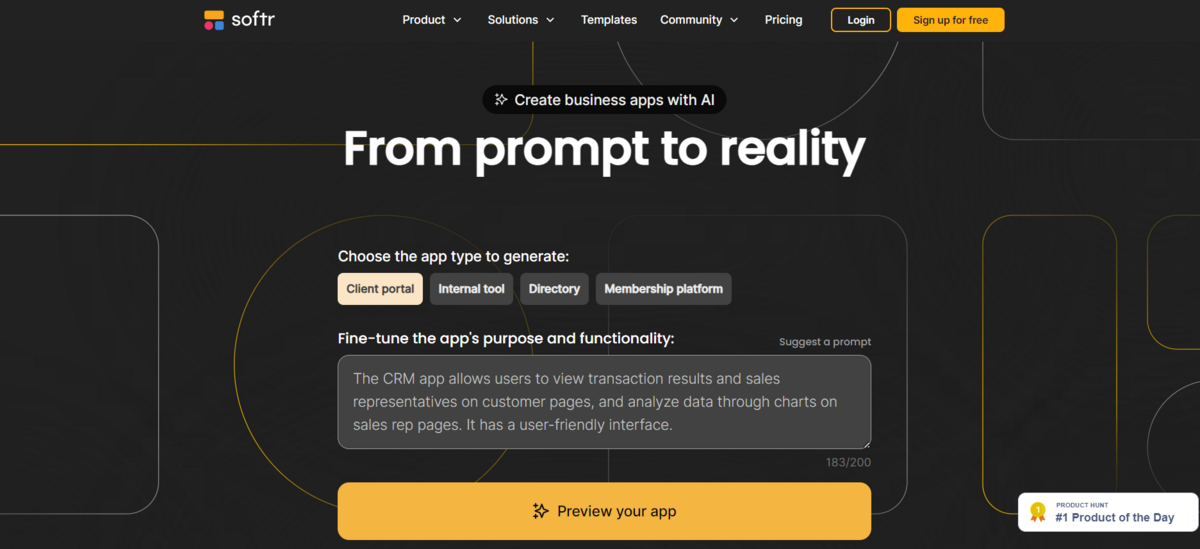
まずは、先ほどのCRM生成プロンプトを英語にして再チャレンジしてみます。日本語で入力したことで、英語翻訳時に文字数がオーバーして入力した通りのプロンプトで生成できなかったり、言語による差がある可能性があるためです。
翻訳して200文字以内に要約した先ほどのプロンプトは下記の通りです。下記を入力して再度アプリを生成します。
The CRM app allows users to view transaction results and sales representatives on customer pages, and analyze data through charts on sales rep pages. It has a user-friendly interface.

生成されたアプリはこちらです。

日本語プロンプトの結果と比較すると、取引実績一覧・詳細ページが今回は生成されていません。確かに取引実績に関するページには言及していないのである意味プロンプトに忠実とも言えますが、アプリの使用シーンを想像すると取引実績のページもあった方がよさそうではあります。


また、ページレイアウトは日本語プロンプトのときと同様でした。
日本語プロンプトで生成したときと今回の結果を比較すると、どちらもチャート機能と直感的に操作でき情報が分かりやすいUIは実装できませんでした(Softr的には現状のUIが直感的で分かりやすいということかもしれませんが…)。日本語で入力することで翻訳時に問題が生じたり、ある機能が実装できないなどのプロンプトの言語による差はないと言えそうです。
2.4.2. プロンプト検証2:既存アプリイメージプロンプト
次に、既存のアプリをイメージしたプロンプトを入力して、生成されたアプリがどこまでイメージに近づけるかを検証してみます。ここでは日本語のプロンプトでタイプごとに試していきます。
まず、1つ目の「Client Portal」は、使い方の章で入力したプロンプトで、営業管理アプリをイメージしたプロンプトでした。グラフを使ったデータの可視化ができていなかったので、イメージしたアプリからは遠い結果となりました。
次に、「Internal tool」として、Teamsをイメージしたプロンプトを入力します。プロンプトは下記の通りです。
個人やグループとのリアルタイムメッセージングアプリ。テキストメッセージや絵文字、ファイルの添付、ステータスの表示などができ、スレッド形式で会話を整理できる。グループでは、テーマごとにスレッドを立てて会話することが出来る。
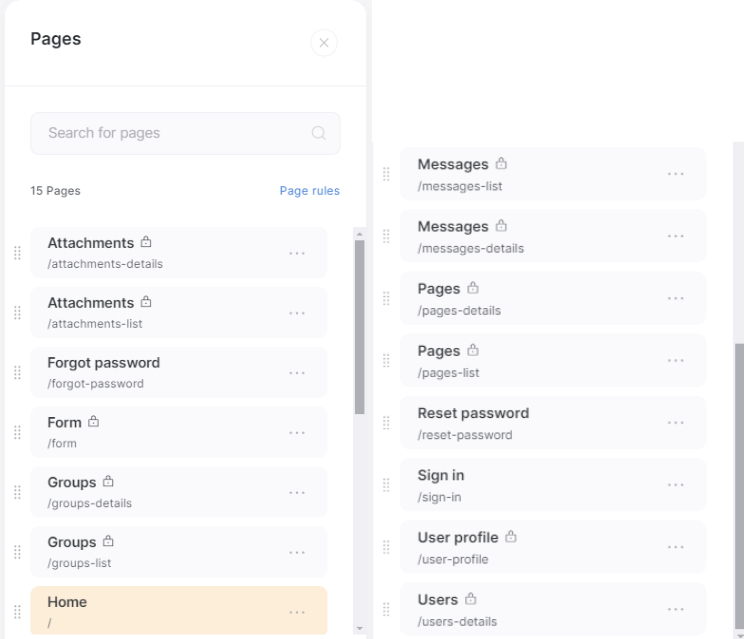
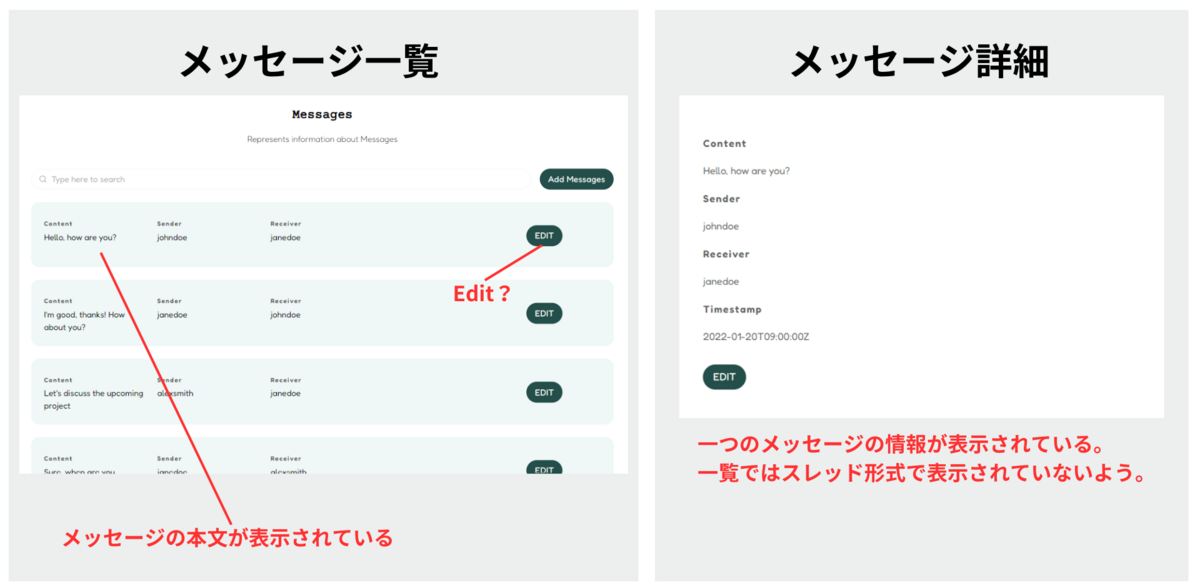
生成されたアプリは15ページで、添付ファイル、グループ、メッセージの一覧と詳細ページがほぼ同じ形式で作成されています。基本的にはClient portalで生成されるアプリと同じページ構成・レイアウトになっています。


チャット形式でメッセージを確認できるページがないのが重大な問題です。既存アプリからは遠い結果となりました。この生成アプリを元にチャットアプリを構築していくとなるとかなりの手直しが必要になりそうです。
3つ目に、「Directory」としてレストランの検索・口コミアプリをイメージしたプロンプトを入力します。
レストランの詳細情報をリストアップし、ユーザーが検索やフィルタリングで簡単にレストランを見つけられるようにする。ユーザーが口コミや評価を投稿できる機能を提供し、レストラン探しを助ける。ユーザーは自分のお気に入りの店を保存できる。
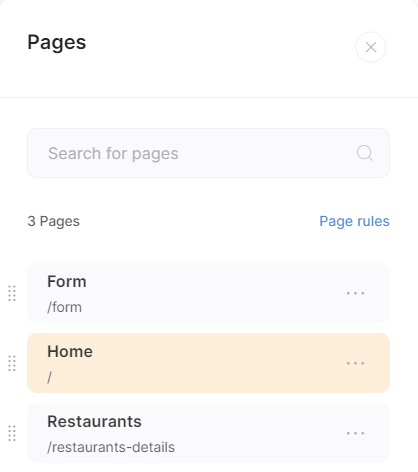
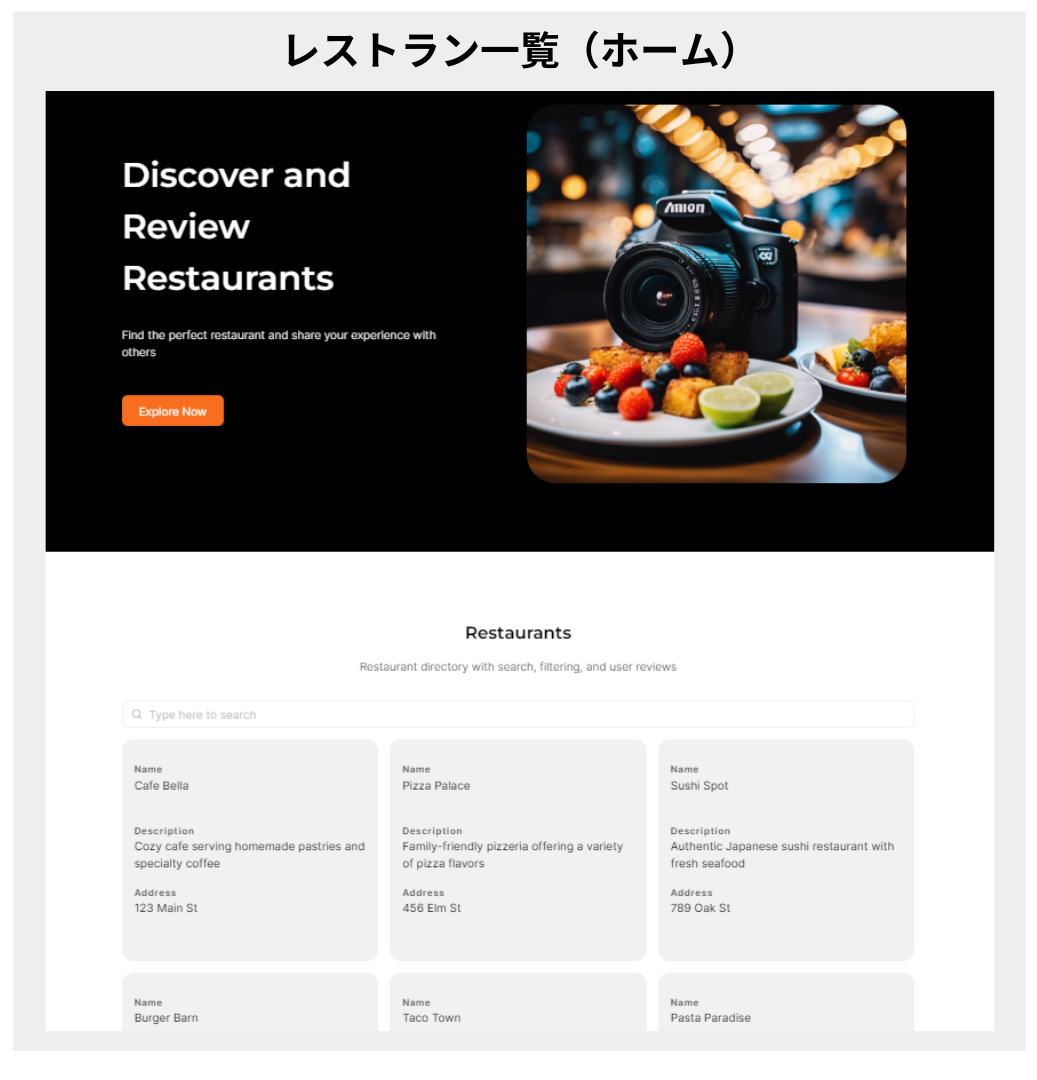
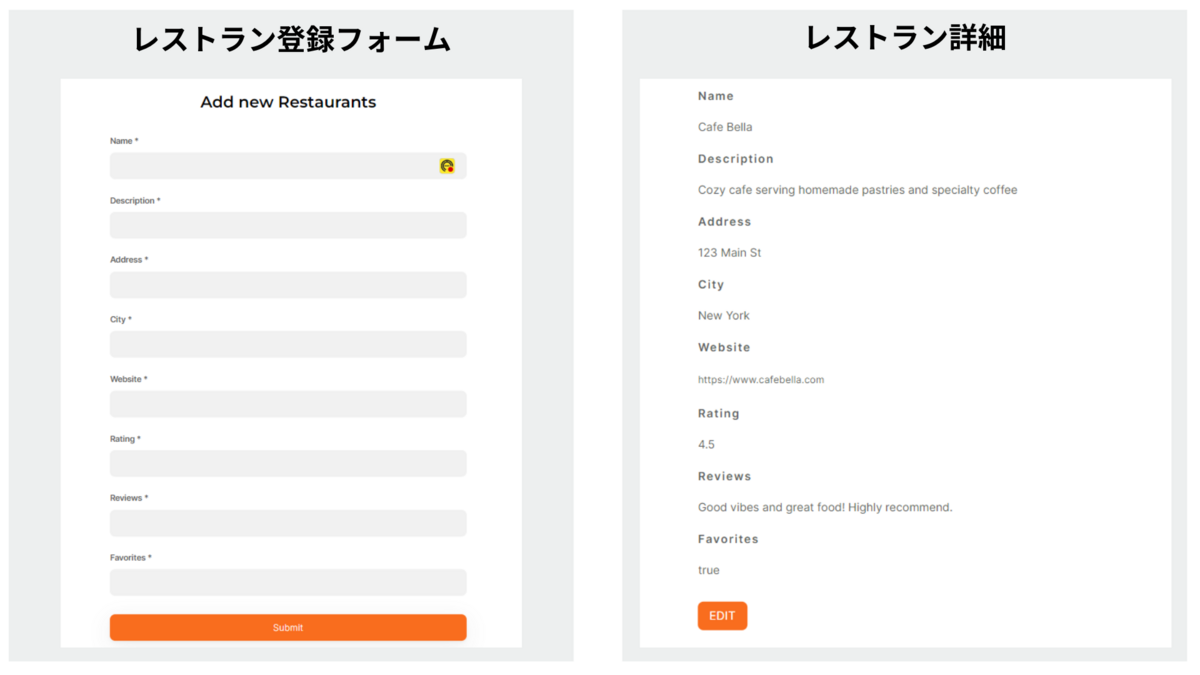
生成されたアプリは3ページで、トップページを兼ねたレストランの一覧、詳細ページ、登録フォームがあるシンプルなアプリでした。レストラン情報と口コミが一体になった登録フォームで、レストランごとに登録情報が整理される仕様はなく、検索機能も自由入力のみ、お気に入り機能もありませんでした。イメージしたアプリからは遠い結果となりました。



ちなみに、「Directory」タイプを選択すると生成されるアプリのページは基本的に今回と同じ構成(一覧・詳細・フォーム)で3ページになり、ログインせず使用できる仕様のためアカウントデータは作成されないようです。
最後に、「Membership Platform」として、クラウドソーシングサイトをイメージしたプロンプトを入力します。
必要なスキルを持つフリーランサーや企業のマッチングを実現するクラウドソーシングプラットフォーム。案件の公募や指名依頼、受注後のプロジェクト進捗管理を行え、透明性の高い評価システムや安全な支払い機能も備えている。
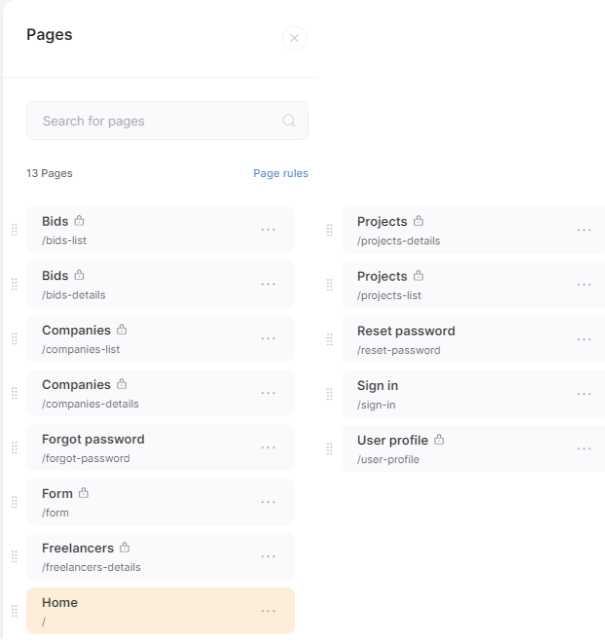
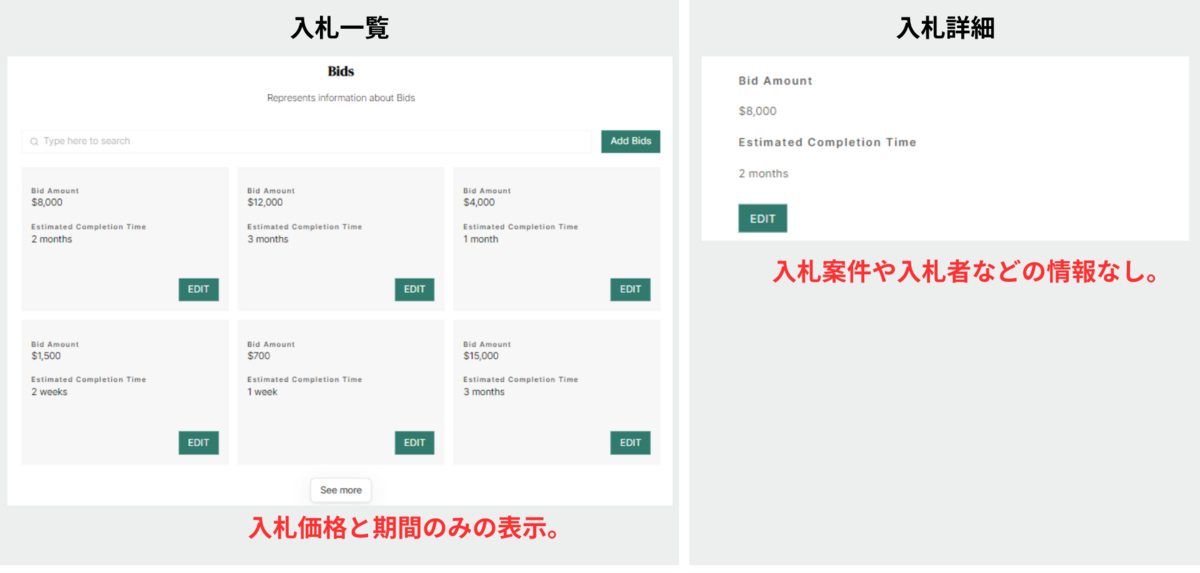
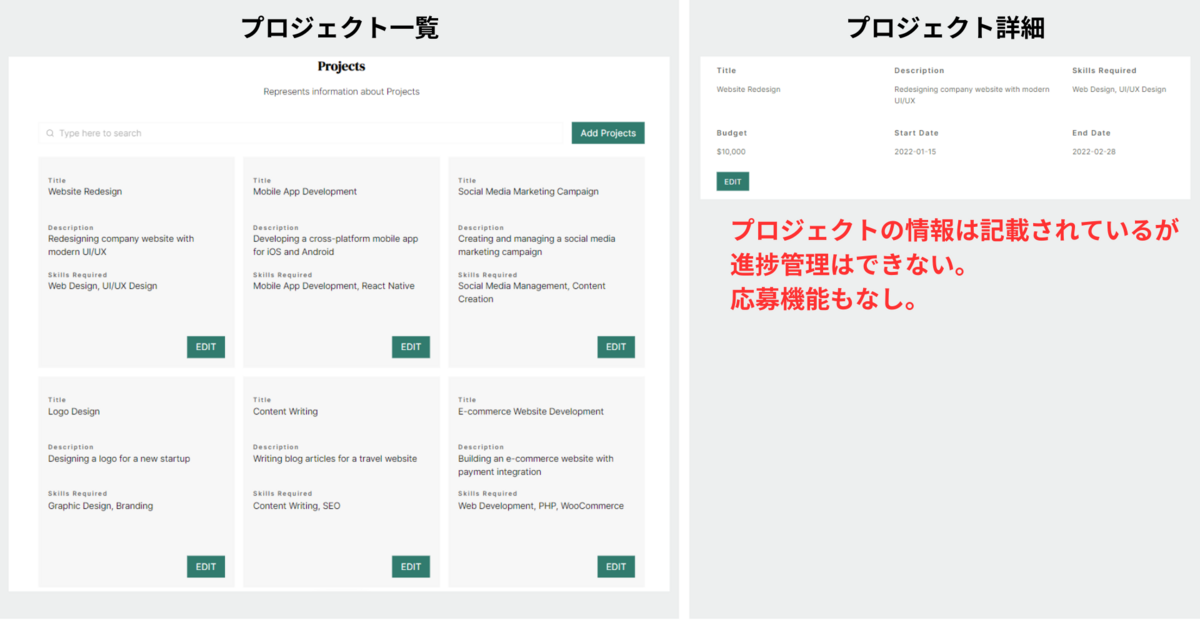
生成されたアプリは、入札の一覧・詳細、会社の一覧・詳細、プロジェクトの一覧・詳細、フリーランスの詳細ページなどを含めて13ページでした。各一覧と詳細のページは、項目は違ってもページのレイアウトは全て同じでした。また、プロジェクトのページでは進捗管理や応募機能がなく、評価や支払い機能も備えていませんでした。応募や候補にするなどのクラウドソーシング特有の機能がなく、イメージしたアプリからは遠い結果となりました。



2.5. できること・できないこと
上記の結果を踏まえて、AI APP Generatorのできること・できないことをまとめます。
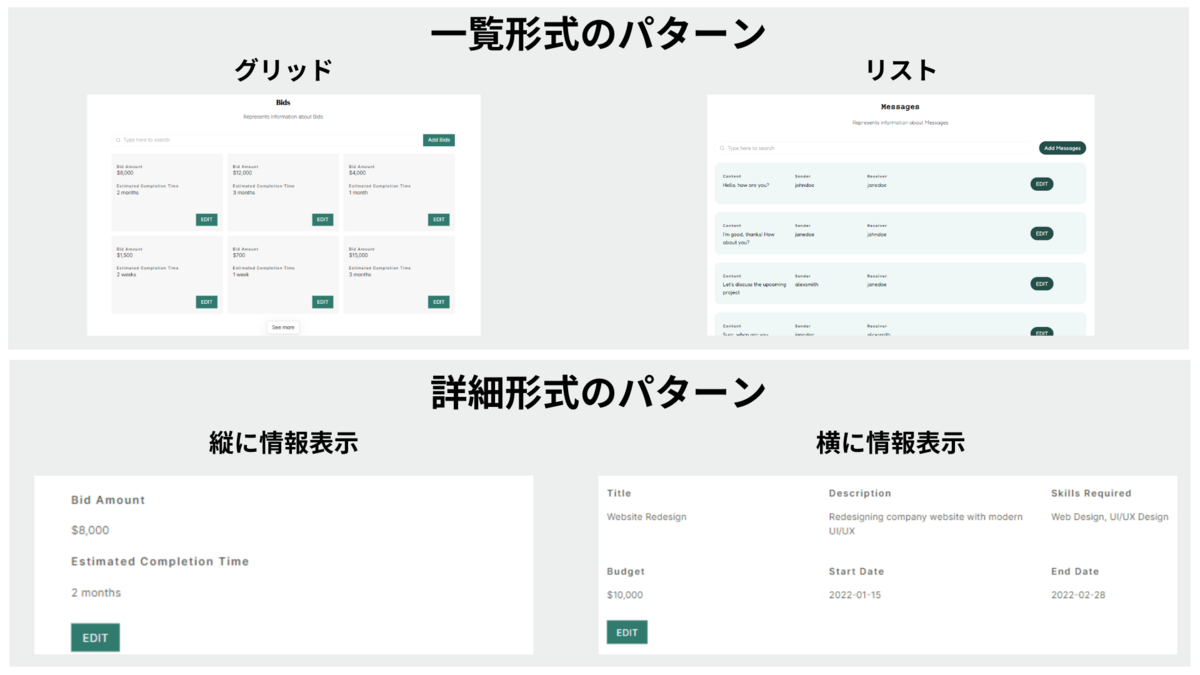
できることは、基本の形態に基づいてアプリを生成することです。ここまでの検証から、生成されるアプリには基本の形態があることが推測できます。基本の形態は、サインイン、パスワードリセット・再設定のログイン関連ページと、ホーム、コンテンツAの一覧、コンテンツAの詳細、コンテンツAの登録フォーム(コンテンツB…と続く)、ユーザープロフィール、というものです。Directoryタイプは一覧・詳細・フォームの3ページ構成になります。ページのレイアウトについても基本のレイアウトがあり、一覧形式のページと詳細ページはそれぞれ2タイプのどちらかで作成されます。

次に、できないことです。まず、基本の形態からかけ離れたアプリを生成することはできません。チャット機能やグラフ表示機能、特有のアクションボタンなどの特徴的な機能についてプロンプトであえて言及しても基本の形態通りのレイアウトになり、アプリの内容に応じてアクションが追加されたりレイアウトが変わったりすることはありません。
2つ目に、画像生成もトップページの画像しか生成できません。プロンプトで画像をたくさん使うように指示しても生成できませんでした。
3つ目に、多言語対応は完璧ではなさそうです。プロンプトは日本語での入力に対応していますが、生成されるアプリの言語にはばらつきがありました。日本語のプロンプトで生成しても、アプリの一部しか日本語にならなかったり、全てが英語のケースもありましたね。
2.6. 活用方法
以上のことから、AI APP Generatorは、Softr初心者の開発効率化と、デザインを重視しない仮説検証のためのプロトタイプ構築に役立ちそうな機能と言えます。ページ遷移やデータの作成・編集などの基本的なアクションは実装されているので、それを参考に構築方法を勉強したり、少し編集してそのまま使うことも可能です。
洗練されたデザインを実装したい場合はテンプレートを使用するのがよさそうです。Softrのテンプレートは様々な種類があり、今回プロンプトで試したようなアプリに使えそうなテンプレートもあります。テンプレートでは基本的なアクションは実装済みなので、自分のデータベースを接続してすぐにアプリとして使えます。
3. 終わりに
今回は、Softrのアプリ生成AI機能「AI APP Generator」を紹介しました。やはりある程度の限界はありますが、手っ取り早くアプリのベースを作成したいときや、基本的な機能があれば十分だという場合には役立つかもしれません。
Softrは、AI APP Generatorをはじめ、日々アップデートされているノーコード開発プラットフォームです。ぜひ選択肢の一つとして検討してみてくださいね!