
こんにちは!ノーコードラボの岡崎です。
早いもので 2020年ももうすぐ終わりですね。
2020年も多くのノーコードツールが出ました。気になったものは色々と触ってはみましたが、中でも一番面白そう、これから伸びそうと感じたのは Softr でした。
今回はこの Softr についてご紹介します。
1. Softr とは

Softr はノーコードで Webアプリや Webサイトを構築できる開発ツール(サービス)です。
DB には Airtable を使って 10分で Webアプリやサイトを構築できる!という触れ込みです。 10分でできたら確かにすごいですね!
この分野は当ブログでは何度も取り上げている Bubble がかなり先に進んでいます。
しかしながら、Bubble はノーコードとはいえど、エンジニア的な知識がかなり必要です。 非エンジニアの方には Bubble は結構難しいと思います。
そこで出てきたのが、Softr!
Softr のホームページには次の文言があります。
No code, no design skills required. Zero learning curve.
ノーコードとノーデザインスキルはよくありますかね? でもゼロラーニングカーブはすごいですね。勉強しなくていいんです!!
また、こんな記述もあります。
ProductHunt called us The LEGO of Web App Building!
プロダクトハントが Webアプリ構築の LEGO と呼んでいる!という感じでしょうか?
実際に使ってみると、これらが本当だと実感します。
感動的なくらい簡単に Webアプリが作れます!
2. Softr の特徴
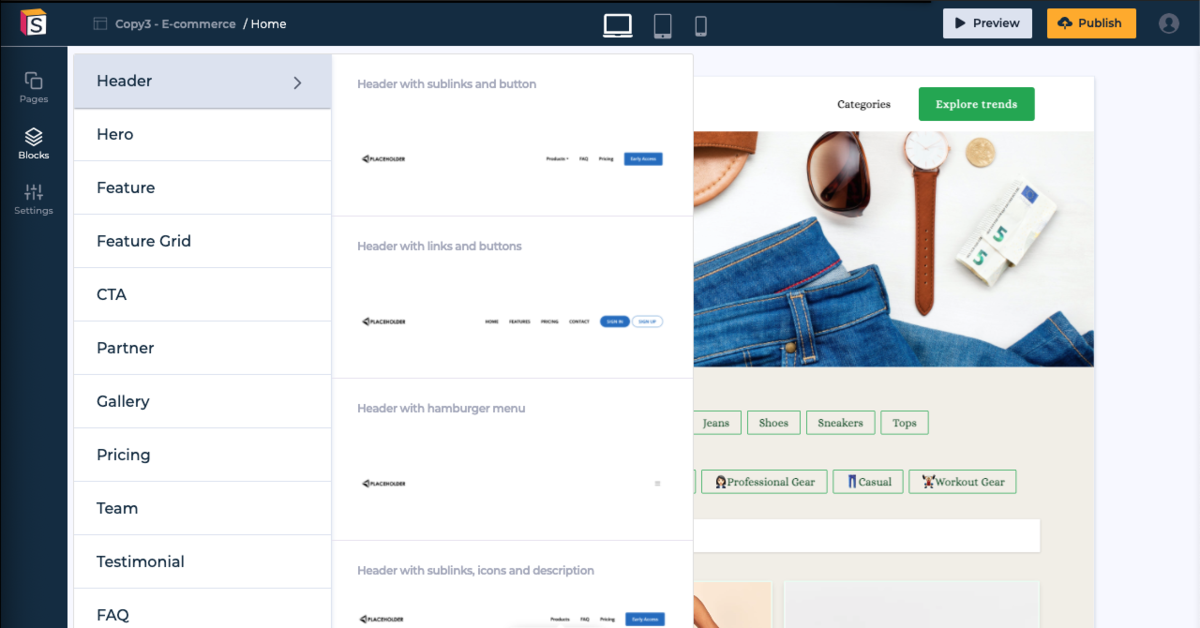
2.1 ブロックを積み上げて画面をデザインする

Softr ではデザインされたブロックを積み上げていく形で画面をデザインします。
- Lists / List Item
- Payments
- Forms
- Collection of Icons, Fonts, Images, Illustrations
- Custom Code
このブロックがとてもよくできています。レスポンシブデザインも何も意識しないで勝手にやってくれます。ありがたい!!
同じ様なデザインの仕方で非常に評判の良い Webサイトビルダーに Landen(今は umso という名前になっています )がありますが、この方法が個人的にとても好きでした。この方法で Webアプリが作れるようになるという点だけでも私には感激ものです。
余談ですが、Bubble でもこのような形でデザインすることができる方法があります。 近々、記事にしたいと思います!
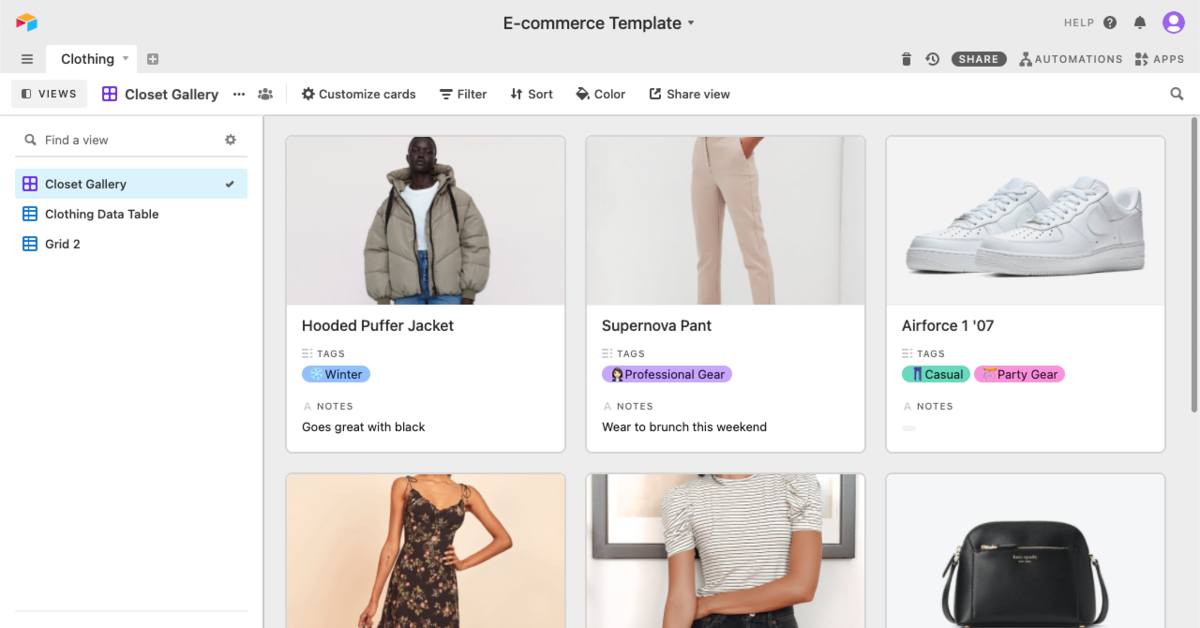
2.2 Airtable を DB として使う

Softr では Airtable を DB として利用します。
Airtable はご存知の方も多いと思いますが、ご存知ない方はこちらをご参考ください。
Airtable は Excel や Google SpreadSheets のように簡単にデータ管理ができるだけでなく、さまざまなシステムと連携できる優れたクラウド DB です。Excel や Google SpreadSheets を使える人ならすぐに使えるようになります。
2.3 さまざまなサービスと連携可能

zapier、Integromat、Stripe、Intercom、Google Analytics など、さまざまなサービスと連携可能です。 zapier、Integromat からはさらに多くのサービスと連携できるため、拡張性も高いと考えられます。
2.4 コードも書ける
ブロックの中に Custom Code というブロックがあり、ここに直接コードを書くことも可能です。 コードが書くことが可能なので、ノーコードでは手が届かない部分についてもプログラマの方がカスタマイズすることが可能です。
2.5 開発スピードが早い
Softr の特徴の一つとして開発スピードが早いことも挙げられると思います。
Softr は実は 2020年8月に Web サイトビルダーとして Product Hunt に登録されています。 この時はまだ Webアプリは作れなかったのです。ただ、この時から評価は高かったですね。 8月の Product of the Month で 5位の評価でした。
そして 2020年12月1日に Web アプリビルダーとしてプロダクトハントに再度登録しています。 4時間後にはその日のトップになったそうですが、さらに4時間後、Product Hunt から消されてしまったようです。
理由ですが、Product Hunt ではバージョンアップして再登録する場合は、半年以上の間を開けなければいけないというルールがあるためです。逆に言えば、多くのシステムでは、大きなバージョンアップが行われるまでに半年以上必要なことがほとんどで、3ヶ月や4ヶ月で大きなバージョンアップを果たした Softr の開発スピードが異常に早いのだろうと考えられます。
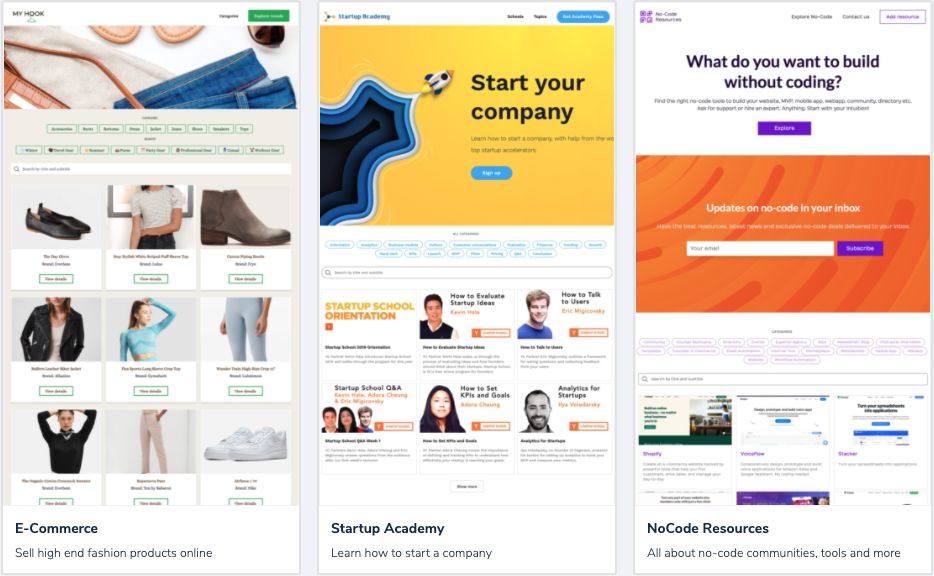
3. Softr で作れる Webアプリ

それでは実際にどんなアプリが作れるのか、テンプレートを見ていきましょう。 2020年12月11日時点で次の 7つの Webアプリのテンプレートが登録されています。
ネットショップ、動画学習、イベント、お仕事マッチング、お店検索などです。 多様な Webアプリが作れることがわかると思います。
ただし、お気づきの方も多いかもしれませんが、1点大きな問題があります。 どのテンプレートにもサインアップやログインなどのユーザー管理部分がありません。
Softr はユーザー管理を現在作成中とのこと。2020年12月11日時点ではユーザー管理についてはまだできていません。 Softr を本格的に使うには、ユーザー管理ができるようになってからかな?と個人的には考えています。
4. 実際に使ってみる
それでは試しにテンプレートをコピーして Webアプリを作成してみようと思います。
前提条件としては、Airtable のアカウントは取得済みであることです。
Airtable のアカウントをお持ちで無い場合は、次のページを参考に Airtable のアカウントを作成しておいてください。
4.1 Softr のサインアップ
Softr にサインアップしてみましょう。
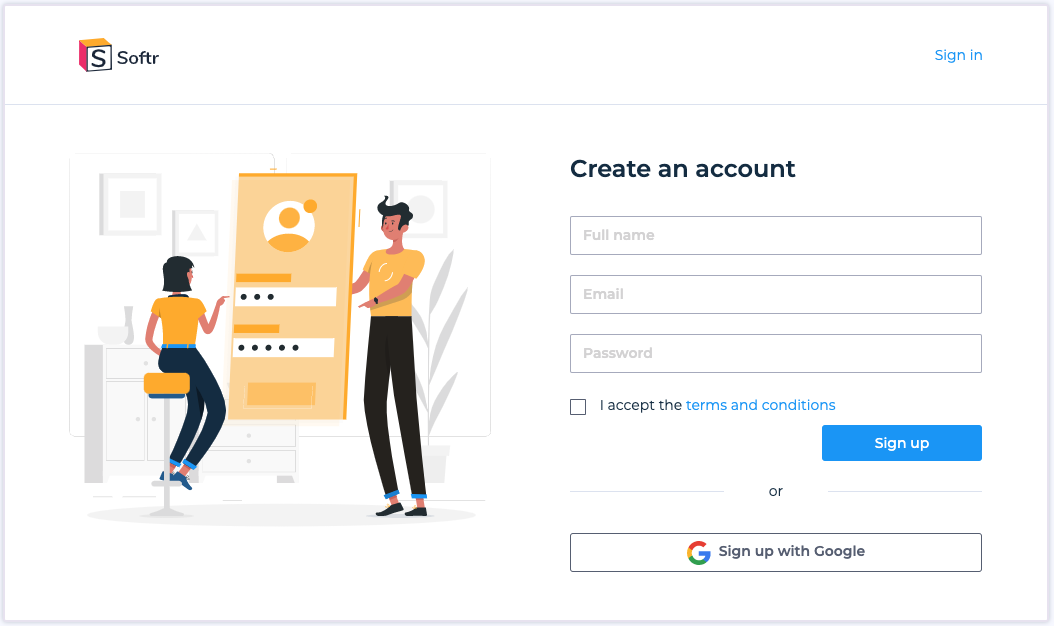
(1) まずは Softr にアクセスします。
(2) 右上の Sign up ボタンをクリックします。
(3) Sign up の画面が表示されますので、名前とメールアドレス、パスワードを入力し、サービス利用規約に異存がなければ、チェックボックスにチェックを入れて、Sign up ボタンを押します。

なお、Google のアカウントで Sign up することも可能です。
これでアカウントの作成は終了です。
4.2 新しいアプリケーションを作成する
アカウント作成後は、Dashboard が表示されています。
(1) Add new application というボタンをクリックします。

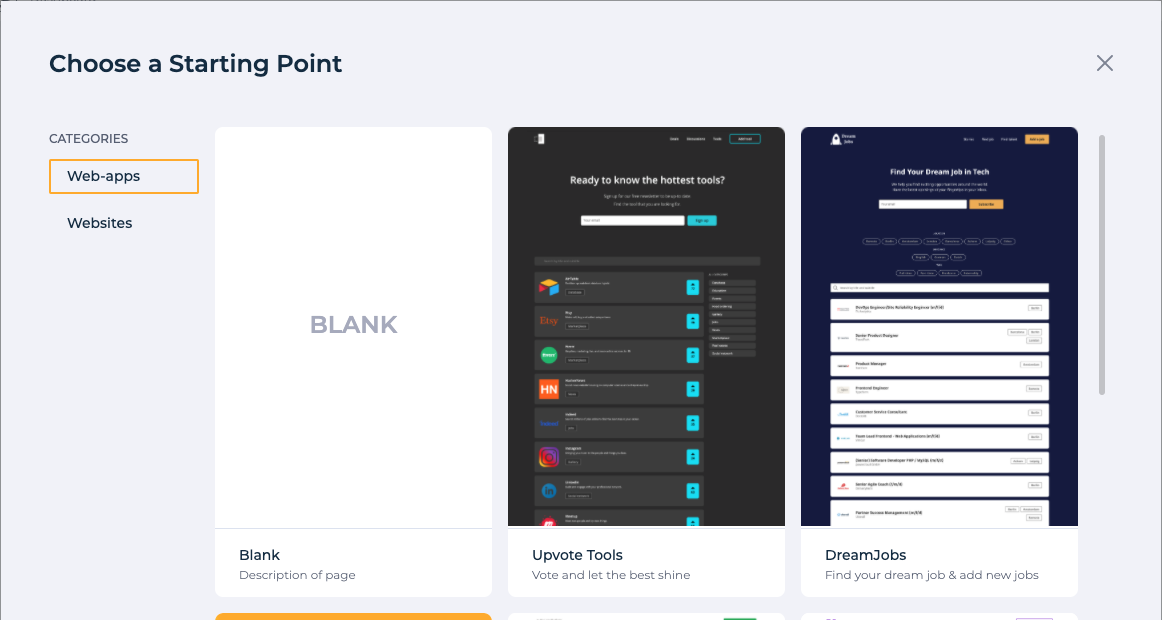
(2) Choose a Starting Point という画面が表示されます。

自分の作りたいアプリと同じ様なテンプレートがあればそれを選ぶのが早いです。 一から作りたい場合は、「BLANK」を選択しましょう。
今回は、「Startup Academy」というテンプレートを選択します。

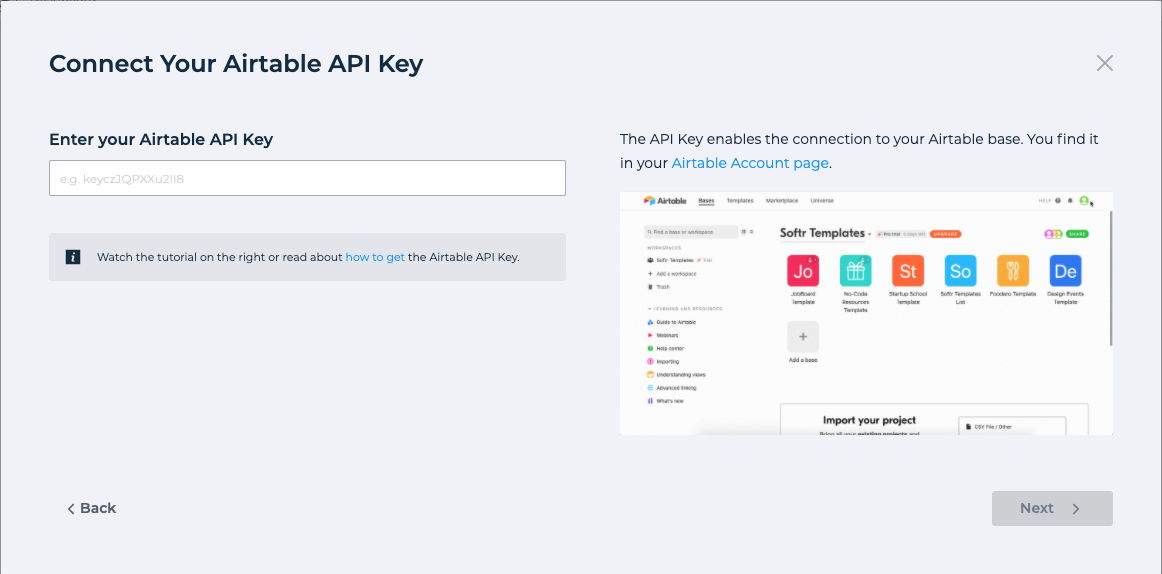
(3) Airtable の API Key を入力します。

Airtable のAccount というところに API key が記述されていますので、これをコピーして入力してください。
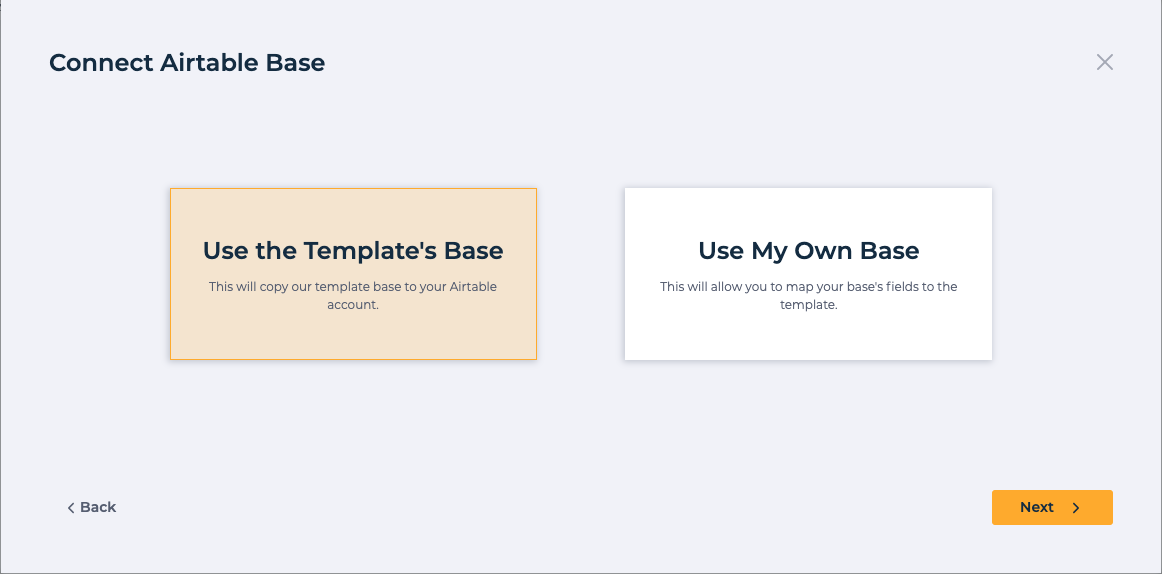
(4) Airtable の Base を選択します。

これはテンプレートを使う時だけですが、Template の DB を使うか、自分で作成した DB を使うかを選択できます。
通常は自分で作成した DB を使うと思いますが、今回は左側の Use the Template's Base を選択し、テンプレートの DB を利用します。Next ボタンをクリックします。
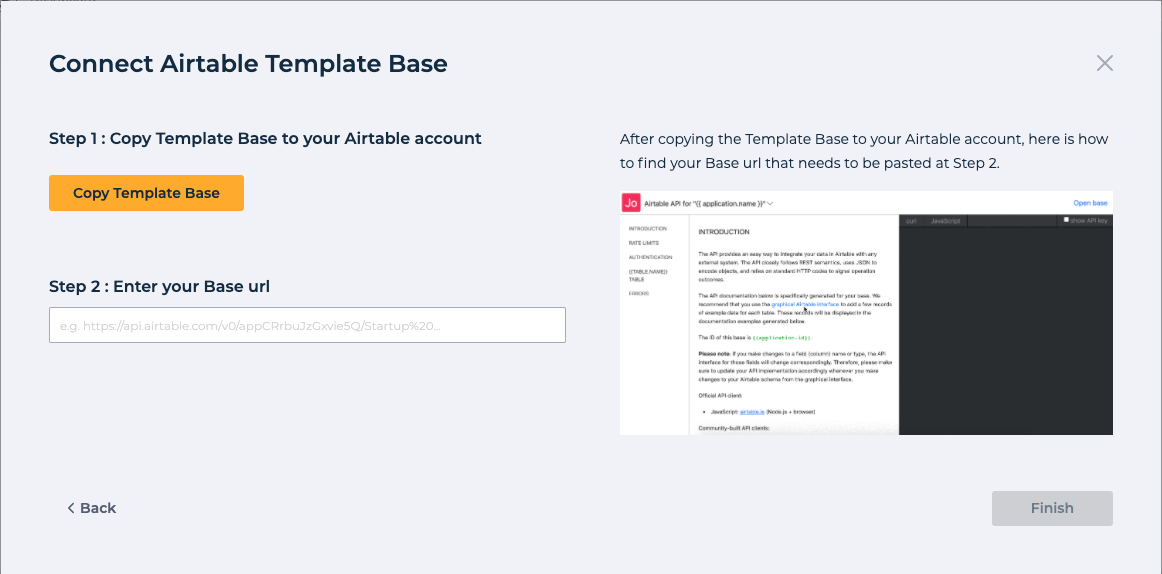
(5) Airtable に DB をコピーして、その Base URL を入力します。

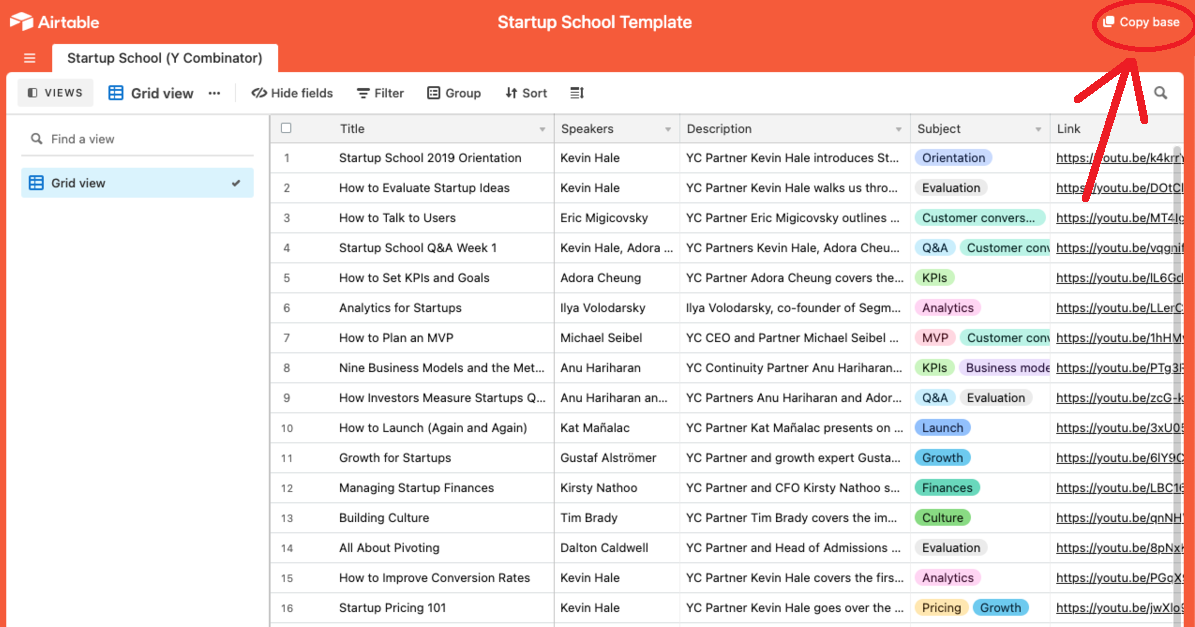
まずは Copy Template Base のボタンをクリックして、Template の DB をコピーします。
Airtable の画面が表示されますので、右上にある Copy base をクリックします。

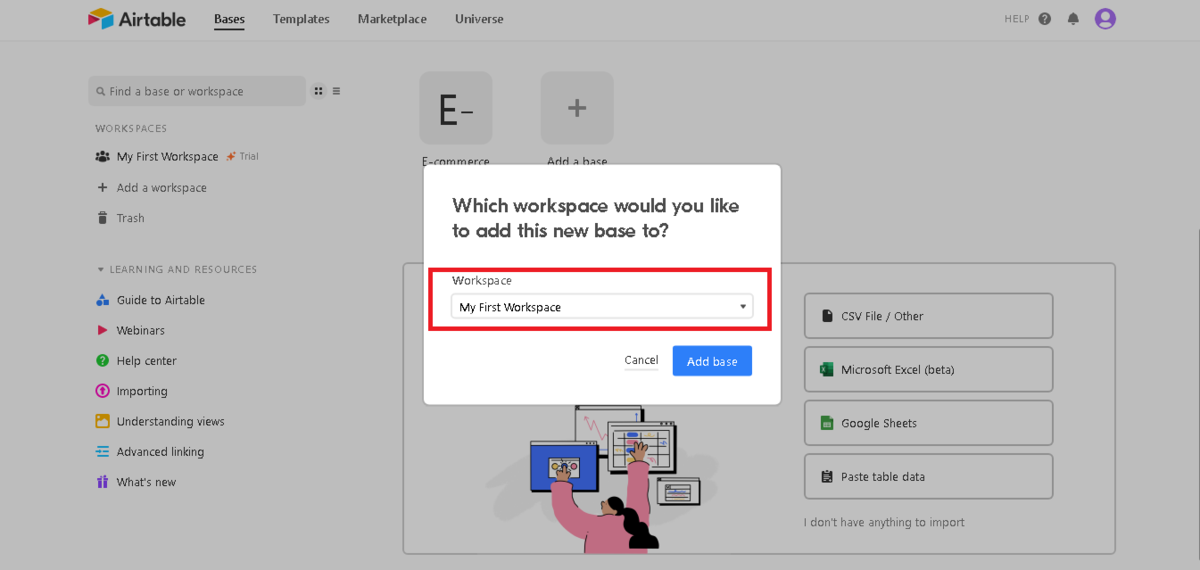
すると、どこのワークスペースに追加するか?(「Which workspace would you like to add this new base to?」)と聞かれます。デフォルトでは「My First Workspace」かと思います。ワークスペースを選択して Add base をクリックします。

これでテンプレートの DB のコピーが終わりました。
続いて、Base Url を入力する必要があります。
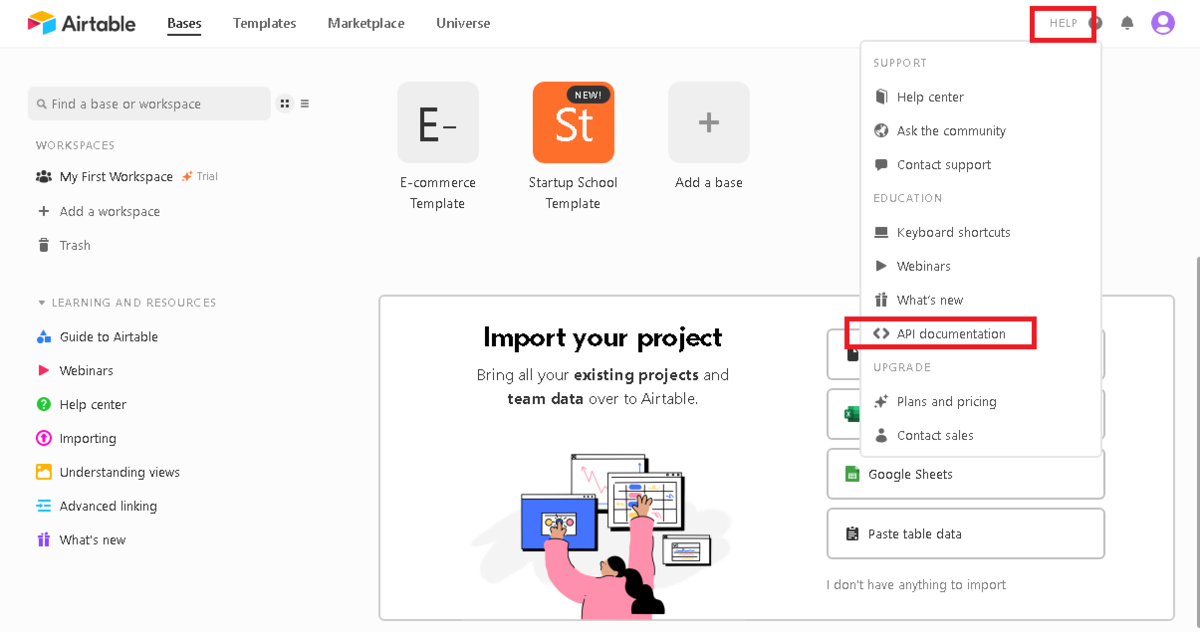
こちらは、Airtable の Help の API documentation を選択し、先ほど作成した DB を選択すると表示されますので、 URL を入れてください。


最後、Finish ボタンを押すと Webアプリが作成されます。

右上の Preview ボタンを押すとプレビューできますので、試してみてください。
5. まとめ
ざっくりと Softr について解説しましたが、いかがでしたでしょうか?
細かい説明はしていませんが、雰囲気をつかんでいただければ幸いです。
Bubble に比べるとあらかじめデザインされたブロックが用意されているので、細かいことを考えなくて良いのが非常に楽です。
ただ、これは逆にいうと細かい設定はできないということなので、こだわりの強い人には向きません。
また、記事中にも記載しましたが、今はまだユーザー管理ができないので、本格的な Webアプリを作るというのはもうちょっと先になると考えています。
ただ、MVP やプロトタイプとして考えるのであれば、この簡単さ、作成スピードの速さはとても魅力的です。
ユーザー管理ができるようになったら、ガンガン使っていきたいと考えています。
それでは、また!

