
2021/02/22 追記
Zeroqode の Calendar from Google プラグイン更新(v1.11.0 ⇒ v1.14.0)に伴い、以下でご紹介しているGoogleカレンダーの「イベント一覧の取得」「イベントの新規作成」「イベントの削除」は Calendar from Google の設定値を API Connector へコピーすることなく、プラグインをインストールするだけで実装することができるようになりました。もし「イベントの更新」を実装する場合は、v1.14.0 では対応されていませんので、API Connector で設定を定義する必要があります。以下の本文についても、一部「2021/02/22追記」という形で加筆を行いました。
皆さん、こんにちは!
Bubble と Googleサービスの連携方法については、これまでもいくつかご紹介していますが、今回は Googleカレンダーを取り上げてみたいと思います。
Bubble で Googleカレンダーに関するプラグインを検索してみると、今現在(2020年12月時点)フリーで使えるものと言えば Zeroqode の Calendar from Google ですが、一部の機能は無料ということで制限されていますので、今回はこちらのプラグインをベースに自身の API Connector に落とし込んで、一部の機能を拡張して利用するという方法についてご紹介したいと思います。
Bubble から Googleカレンダーを操作できると、スケジュール管理や予約アプリなどの構築を検討されている方には便利な機能だと思いますので、どうぞお付き合いくださいね。
今回、取り上げる機能は、基本的な操作となる以下5つです。
- Google アカウントに OAuth 接続し、カレンダーリストを取得します。
- カレンダーに登録されているイベントを一覧で取得します。
- カレンダーに新規でイベントを登録します。
- カレンダーのイベントを削除します。
- カレンダーのイベントを更新します。
また、OAuth って何?や API Connector の設定が初めての方は、以下の記事もご参考いただければと思います。
では、早速はじめましょう!
- API Connector のインストール
- Google APIs でプロジェクト作成
- Bubble アプリの構築
- ソーシャルログインで接続
- API Connector の呼び出しポイントを初期化
- ユーザーのカレンダーリストを取得
- カレンダーのイベントを取得
- カレンダーにイベントを新規作成
- カレンダーからイベントを削除(Calendar from Google をアクションに変更して利用)
- カレンダーからイベントを更新(Calendar from Google には実装されていないため追加で作成)
- まとめ
API Connector のインストール
まずは、Bubble アプリに API Connector をインストールしておきます。
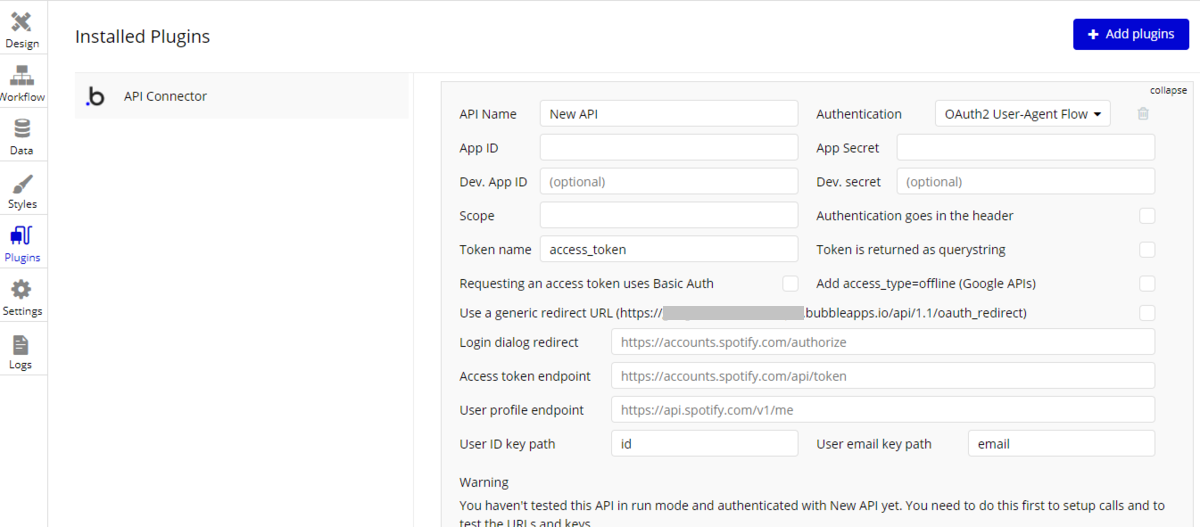
Plugins タブの「+Add plugins」で「API Connector」を検索してインストールします。
「Add another API」ボタンをクリックして、Authentication を「OAuth2 User-Agent Flow」として、Use a generic redirect URL を表示させておきます。この URL (https://your-app.bubbleapps.io/api/1.1/oauth_redirect) は後ほど Google APIs の設定で使用します。

Google APIs でプロジェクト作成
次に、Google Cloud Platform ページを開いて、「プロジェクト選択」より新しいプロジェクトを作成します。

左のメニューの「OAuth 同意画面」をクリックし、OAuth 同意画面の設定を行います。
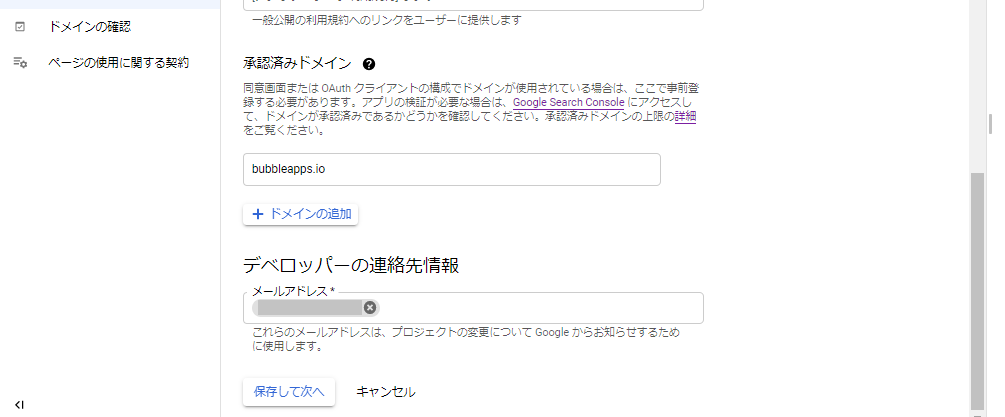
User Type で「外部」を選択します。 「アプリケーション名」と「ユーザーサポートメール」を入力し、「承認済みドメイン」を設定します。必要であれば、アプリのロゴなども登録しておきましょう。ここでは、アプリケーション名を「gc-sample」としました。ドメインは「bubbleapps.io」と入力します。


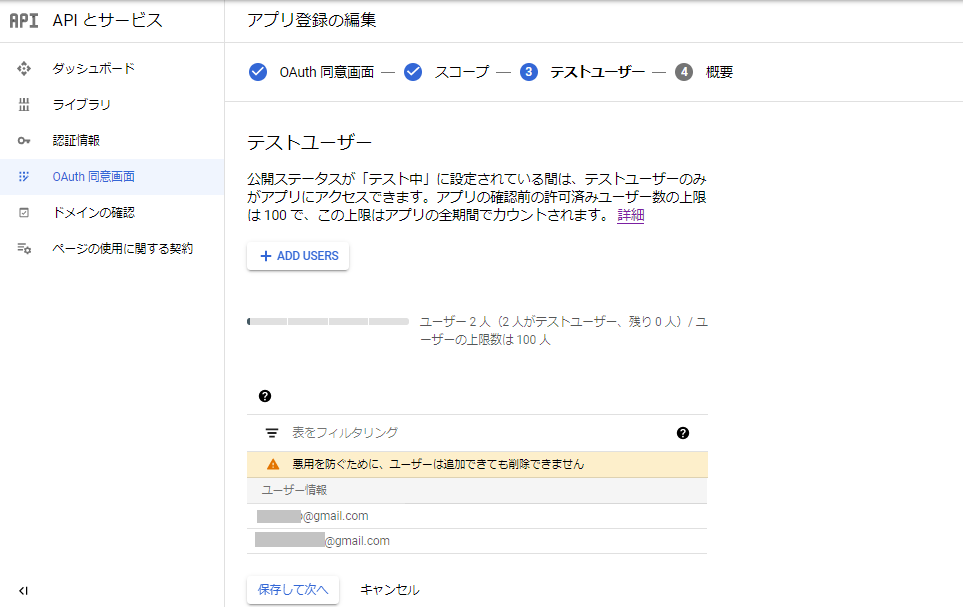
「保存して次へ」からスコープへ進みますが、今回スコープについては Bubble の API Connector で直接指定しますので、そのまま次のテストユーザーへ進みます。検証で利用するGoogleアカウントを登録しておきましょう。


「保存して次へ」で概要へ進み、入力した内容を確認します。
次に、左のメニューの「認証情報」をクリックして、認証情報を設定していきます。「+認証情報を作成」リンクから「OAuth クライアント ID」を選択します。

「承認済みのリダイレクト URI」に、 先ほど Bubbleの API Connector の設定時に取得した、https://your-app.bubbleapps.io/api/1.1/oauth_redirect を入力し「作成」ボタンをクリックします。your-app の部分は、ご自身の Bubble アプリ名に置き換えてくださいね。

以上で、Google のクライアント ID とクライアントシークレットを取得することができました。
Bubble アプリの構築
では、Bubble側のアプリを作成していきます。
API Connector のOAuth設定
2021/02/22 追記
もし、カレンダーの「イベントの更新」を実装する必要がない場合は、冒頭の通り v1.14.0以降はプラグインのインストールのみで取得、新規登録、削除が実装できます。必要に応じて API Connector の設定は読み飛ばしていただきますようお願いいたします。
まずは、Googleカレンダーと接続するのに、Zeroqode が公開している Calendar from Google プラグインの設定をこちらのURLを参考に、手作業になりますが自身の API Connector に設定値を全てそのままコピーしてしまいましょう。

Calendar from Googleプラグインにある「Retrieve List of Calendars」や「Retrieve Calendar Events」、「Create a Calendar Event」などの設定は「Add another call」ボタンから行っていくことになりますが、OAuth 接続をビルドさせる前にそれらの呼び出しを「Initialize call」してしまうと、401エラーなどを取得しますので、まずは、プラグインの設定コピーが終わった時点で、OAuth接続だけ行うこととします。
App ID と App Secret は先ほど取得した Google のクライアント ID とクライアントシークレットを入力してくださいね。
また今回は、Calendar from Google プラグインをベースに構築していますが、設定値については必須項目以外のパラメーターやプロパティは一部割愛されている場合があります。Googleカレンダー API の設定値の詳細ついては、以下のドキュメントにて解説されていますので、ご参考ください。
ソーシャルログインで接続
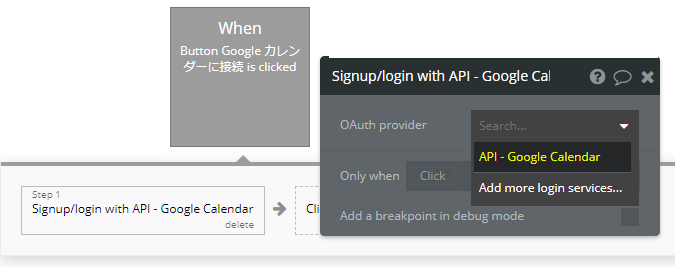
では、API Connector の設定値のコピーができたら、まずはOAuth接続していきます。ボタンをひとつ配置して、クリックイベントを作成します。Googleカレンダーへ OAuth接続するには、「Signup/login with a social network」アクションで、先ほど設定したプロバイダーを選択します。


接続を「Signup/login with a social network」で設定したので、ついでに切断するボタンもここで作成し「Log the user out」アクションを設定しておきましょう。
Bubble アプリで、API Connector を使用してソーシャルログインを構築した際、慣れていない時は特にですが、検証していると「何だかうまく動作しないな」といったことがあるかもしれません。そんな時は、一旦アプリから意図的にログアウトして検証してみると原因の糸口が見つかることがありますのでおススメです。


では、Preview ボタンでアプリを起動しテストしてみましょう。配置した接続用のボタンをクリックしたら Google のアカウント選択画面が表示されます。

アカウントを選択したら、一度以下のような警告ページに遷移すると思いますが、これは Google の確認プロセスを通過していない為、表示されることになったようです。

上記警告については、以下のページで解説がありますのでご参考ください。現在はテスト環境なので、このまま「bubbleapps.io(安全ではないページ)に移動」から遷移を続けます。
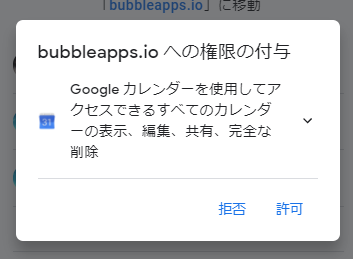
次に、権限の付与についての確認画面が表示されます。


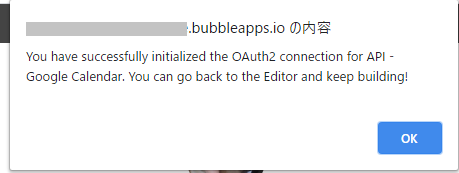
「許可」をクリックすると、以下のように OAuth接続成功のメッセージが表示されればOKです。

API Connector の呼び出しポイントを初期化
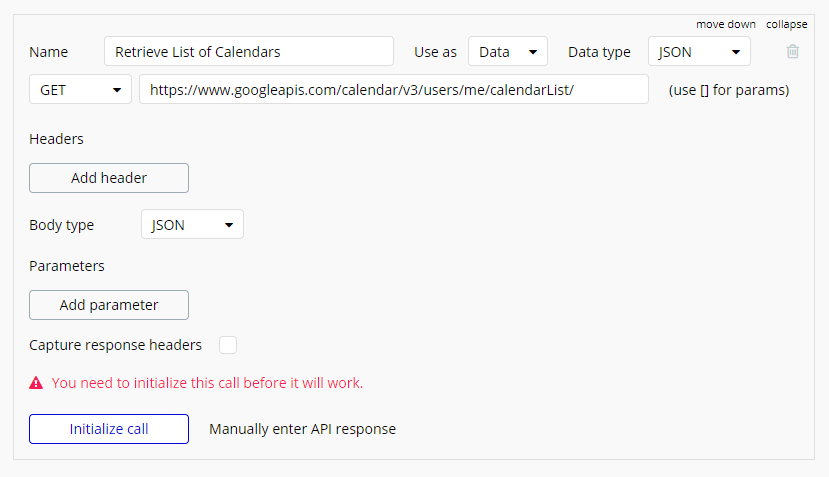
OAuth接続に成功したら、もう一度 API Connector に戻り、今度は呼び出しポイントを初期化していきます。
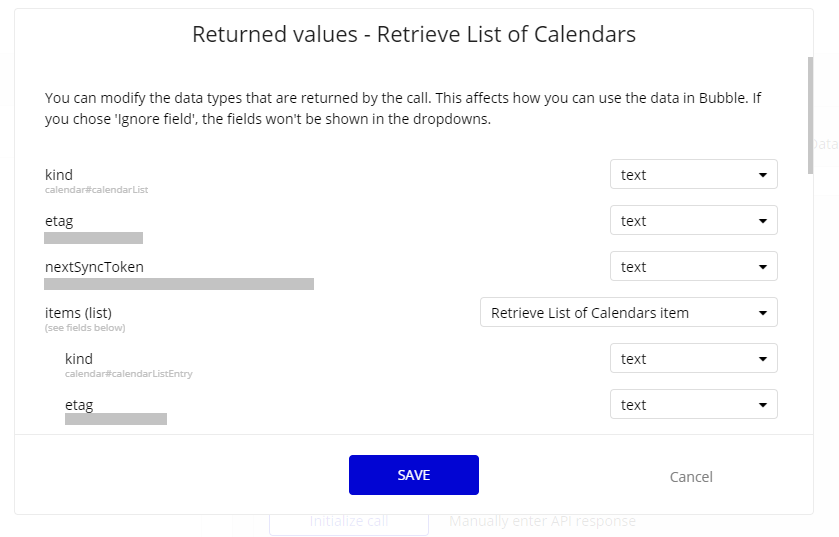
まずは「Retrieve List of Calendars」からやっていきましょう。 Initialize call ボタンをクリックして、Return値を受け取り、SAVEボタンで保存します。ここでもし、401エラーなどが出るようであれば、もう一度 Bubble を Preview 起動して、念のため切断用に用意したボタンでログアウトしてから、設定値をよく確認し再度接続ボタンをクリックして、接続をトライしてみてください。


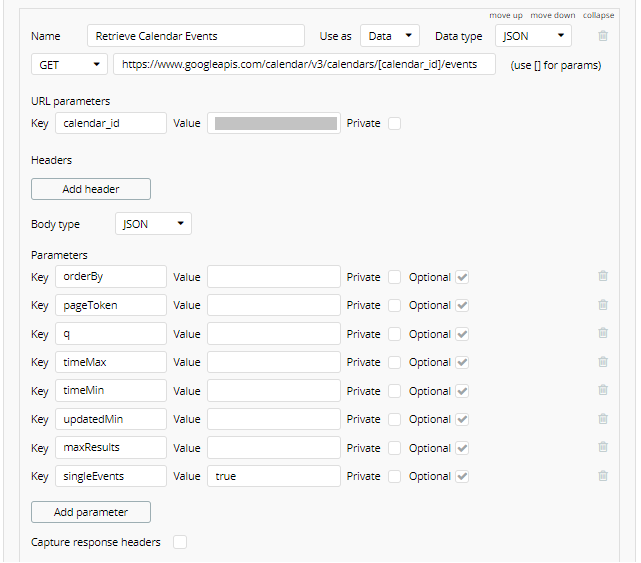
次に「Retrieve Calendar Events」を設定します。ここでは、必須パラメータに calendar_id があるので、Google の設定でテストユーザーとして登録した Gmailアドレスを入力して、Initialize call ボタンをクリックしてください。先ほどと同様、Return値を受け取り、SAVEボタンで保存します。

2023/04/04 追記
Full Calendar プラグインなどと一緒に併用して使用される場合は、API Connector で Initialize の際に取得する Returned values のデータ型に注意してください。日付などは text ではなく date で取得するよう変更する必要があります。

ユーザーのカレンダーリストを取得
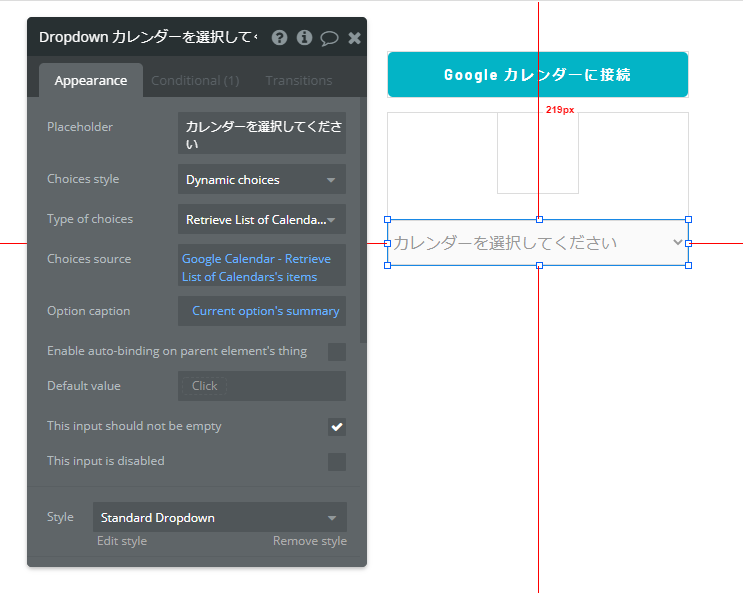
では、次に画面にドロップダウンリストを配置し、ユーザーが持っているカレンダーリストを取得するように設定します。
Type of choices は「Retrieve List of Calendars item」とし、Choices source で Get data from an external API から API provider で「Retrieve List of Calendars」を選び、さらに items を選択します。 Option caption は「summary」でカレンダーのタイトルを表示させましょう。

カレンダーのイベントを取得
では、次にカレンダーに登録されているイベントを取得していきます。
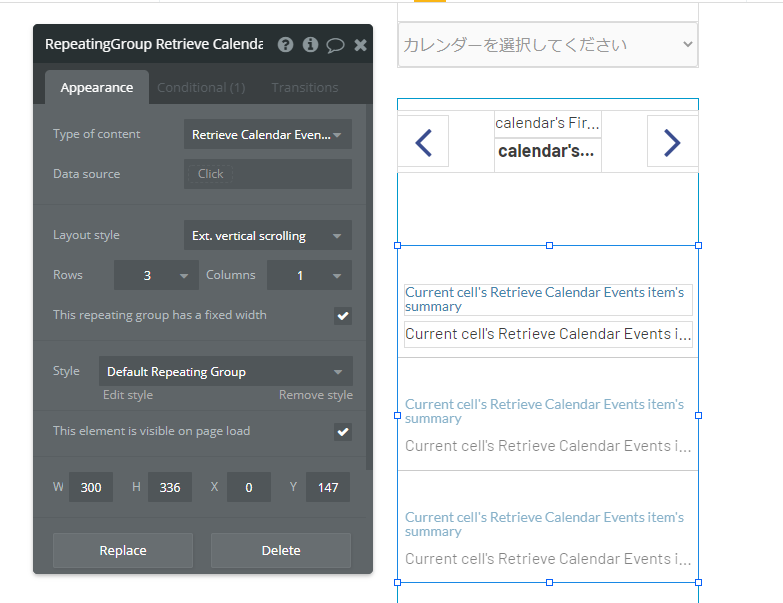
Repeating group を配置して、Type of content で「Retrieve Calendar Events item」を選択します。

Data source は以下のように設定しています。 Get data from an external API から API provider で「Retrieve Calendar Events」を選択し、取得に必要な条件を指定します。 ここでの指定は、calendar_id と singleEvents を true で設定するようにしましょう。取得するイベントの件数が多い場合は、条件に日時を使うようにしてください。

日時は、ISOフォーマットで指定する必要があります。Bubbleでは、「:formatted as...」から「Simplified extended ISO」を選択することで簡単に指定することが可能です。

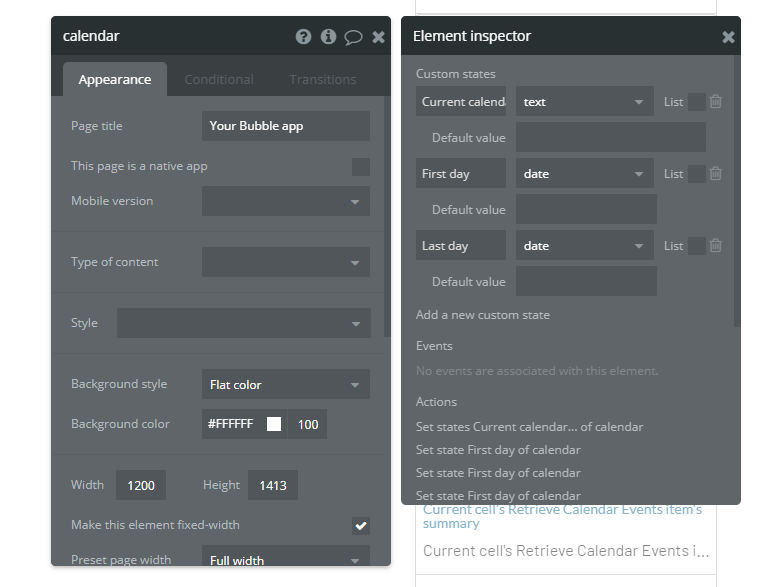
なお上記の設定では、日付の取得などで以下の Cutsom states を使用しています。Cutsom states の設定については、今回は割愛させていただきますが、ページロードのタイミングなどで値を算出するようにしています。ここでは、1ヵ月分のカレンダーのイベントが取得できるように、今月であれば 2020/12/1 AM0:00 から 2020/12/31 PM23:59 の日時で timeMax と timeMin を指定し絞り込みを行っています。
- Current calendar(text):ドロップダウンで選択されたユーザーのカレンダーIDを保持
- First day(date):毎月1日のAM0:00を保持
- Last day(date):月末日のPM23:59を保持

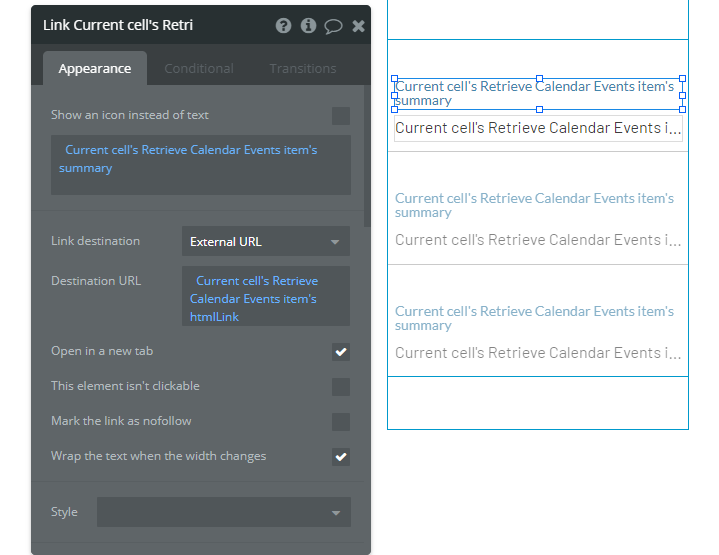
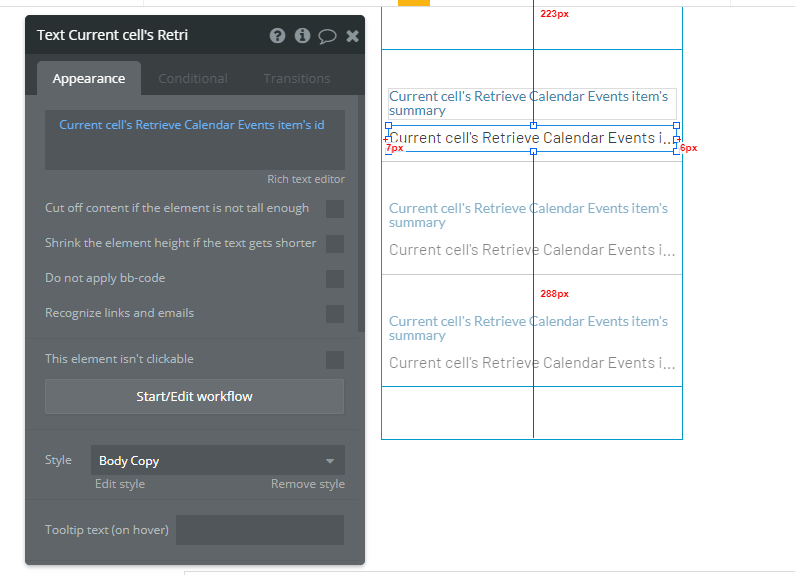
次に、Repeating group 内に カレンダーまでのリンクと、イベントIDを表示させます。


では、ここで一旦アプリを Preview してみましょう。イベントリンクとイベントIDが表示されればOKです。

では、もう一度 API Connector に戻り、今度は「Get Event Details」の設定をしていきましょう。calendar_id と先ほど取得した event_id を入力してから Initialize call ボタンをクリックします。

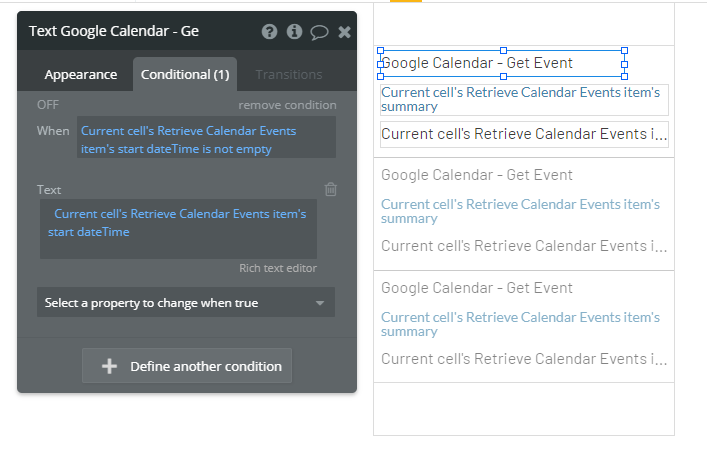
これで、イベントの詳細までを取得できるようになりました。 Googleカレンダーでは、Googleカレンダーで直接入力したイベントと、Bubble などのアプリを通じで登録したイベントでは、イベント日付を保持しているプロパティが若干異なるようですので、Bubble の inspect ボタンをうまく活用して中身を覗いてみてくださいね。
「Get Event Details」の start Date プロパティで取得できない値は、代わりに「Retrieve Calendar Events」の start dateTime プロパティで取得するといったことができるようです。

ここではイベントの日付を、以下のように設定しています。


2021/02/22 追記
v1.14.0 現在「Get Event Details」の start Date プロパティは start dateTimeに変更されています。「Retrieve Calendar Events」の start dateTime も以前同様取得できますが、start Date と start dateTime では日付のフォーマットが異なるようです。
カレンダーにイベントを新規作成
では次に、カレンダーの新規作成ができるアクションを追加するのに、API Connectorで「Create a Calendar Event」を設定していきます。
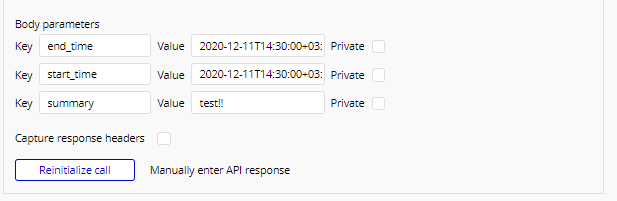
今までと同様、calendar_id にテストユーザーのアドレスを入力し、content-type には「application/json」と入力します。 イベントの内容を end_time、start_time、summaryに入力します。
では、 Initialize call ボタンをクリックして、イベントが登録されたかGoogleカレンダーで確認してみてください。日時は「2020-12-14T14:30:00+03:00」のように ISOフォーマットするようにしてください。


ワークフローから指定する場合は、ボタンクリックでポップアップなどを表示し、ユーザーに日付やイベントタイトルなどを入力してもらい、その値を登録するようにすると良いですね。

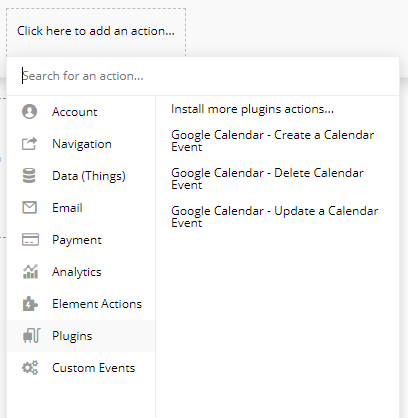
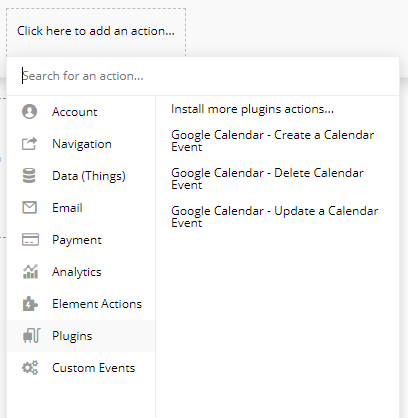
アクションは Pulugins から選択できます。

なお、カレンダーへのイベント登録は、カレンダーへの書き込み権限があるユーザーである必要があります。アクセス権限は、Retrieve List of Calendars item の accessRole プロパティで参照することができます。詳細はこちらのドキュメントをご参考ください。
以下では、accessRole が writer または owner の場合は、カレンダー登録ができる Conditional を設定しています。

カレンダーからイベントを削除(Calendar from Google をアクションに変更して利用)
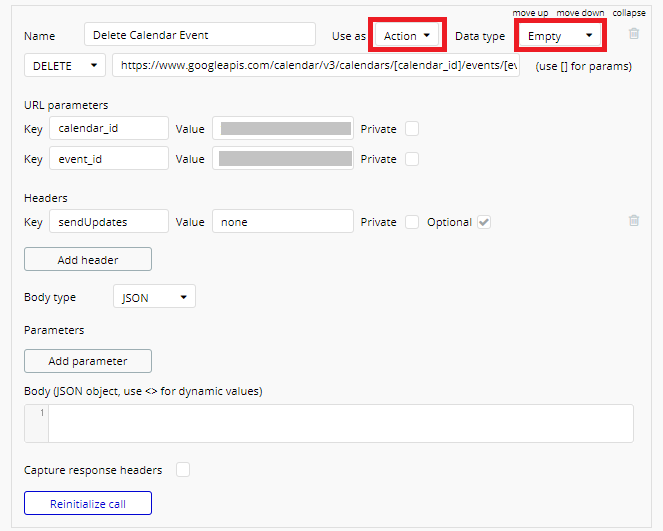
では、次にカレンダーからイベントを削除してみます。API Connector で「Delete Calendar Event」を設定していきます。Zeroqode からコピーしてきたままの設定値では、アクションで削除を使えないので、Use as の部分を「Data」から「Action」に、Data type を「Json」から「Empty」に変更します。
必須パラメータである、calendar_id と event_id に値を入力します。イベントの削除を、イベントに紐づいているユーザーに通知する場合は、sendUpdates を使用します。ここでは「none」としていますが、すべてのゲストに通知するには「all」と指定します。パラメータの詳細は、こちらのドキュメントをご参考ください。
では、Initialize call ボタンをクリックして、イベントが削除されたか確認してみましょう。

カレンダーからイベントを更新(Calendar from Google には実装されていないため追加で作成)
では最後に、Calendar from Google にはありませんが、イベントを更新するアクションも追加しておきたいと思います。設定値は以下の通りです。
| 項目 | 値 |
|---|---|
| Name | Update a Calendar Event |
| Use as | Action |
| Data Type | Json |
| HTTP request | PUT |
| URL | https://www.googleapis.com/calendar/v3/calendars/[calendar_id]/events/[event_id] |
| URL parameters Key | calendar_id |
| URL parameters Key | event_id |
| Headers Key | sendUpdates:all |
Body には以下を入力します。end と start は必須となり、summary 以外にも更新できるプロパティは複数あります。その他のプロパティについては、こちらのドキュメントをご参考ください。
{
"end": {
"dateTime": "<end_time>"
},
"start": {
"dateTime": "<start_time>"
},
"summary":"<summary>"
}

では、パラメータの値を入力して、Initialize call ボタンをクリックし、イベントが更新されるか確認してみてくださいね。
Delete、Update についても Initialize が完了したら、ワークフローからも実行できます。アクションは Create でご紹介したように、Pulugins から選択することができます。

まとめ
いかがでしたか?今回は、Bubbleと Googleカレンダーの連携についてご紹介しました。API Connector の設定は慣れるまで大変ですが、非常に魅力的な機能ですので、是非皆さんも色々試してみてくださいね! ここまで、お読みいただきありがとうございました。では、次回もどうぞお楽しみに~!