
第4回 レスポンシブデザイン対応
みなさんこんちには!チームリアルカレッジの岩田史門です! Bubbleでの開発楽しんでいますか? 今回は、Bubbleで名言SNS「SHarK!!!」の簡易版を作ってみる(初級者向け)の第4回となります。 書籍名言SNSサービス「SHarK!!!」はこちらになります☟
先日、「 3:音声の録音&投稿、再生機能の作成方法」について書かせて頂きました。
今回は、レスポンシブデザイン対応について解説します!
なお、スタート時の状況はこちらになります。第3回終了時の状況と大きな差はありませんが、 エディターを公開しておきますので、念の為ご確認ください。
1. レスポンシブデザイン対応の基礎知識
レスポンシブデザイン対応の実装に入る前に、まずはレスポンシブデザイン対応の重要性や、bubbleでレスポンシブデザイン対応実装をするうえで必要になる前提知識について、軽く解説していきます!今回の開発だけでなく、今後も生かせる内容なのでぜひ参考にしてみてくださいね!
1.1 レスポンシブと設定ページについて
まずはレスポンシブデザインについてです。そもそもレスポンシブデザインとは何かご存じでしょうか?
レスポンシブデザインとは、スマホやPC、タブレット端末など、画面幅が変わるときでもページのレイアウトを崩すことなくきれいに表示するための技術です。PCだけでなく、スマホやタブレットなど様々な端末からページを見るようになった現在では、必須の技術と言えるでしょう。
次にbubbleでレスポンシブデザイン対応を実装していくときのページについて説明していきます!
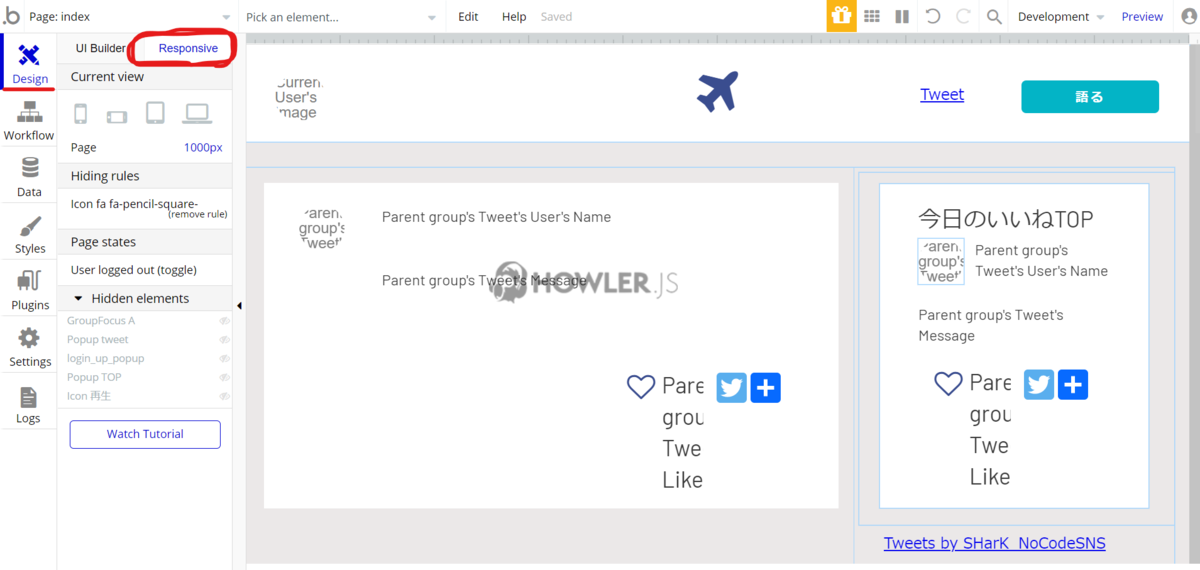
エディタの「Design」タブを開いてください。するといつも使っている「UI builder」タブの右側に、「Responsive」というタブがありますね!こちらをクリックして開いてみてください。bubbleでのレスポンシブデザイン実装はこちらのページで行っていきます!文章だとよくわからないという方は下の写真を参考にしてみてくださいね。

1.2 画面を狭めた時のレスポンシブ
まずは何もレスポンシブデザイン対応をしていない状態で、画面幅を狭めてみてください。
すると、各要素のレイアウトが崩れてしまい、とてもアプリとして使える状態ではないと思います。この原因を探りながら、画面を狭めた時のレスポンシブデザイン対応について解説します。
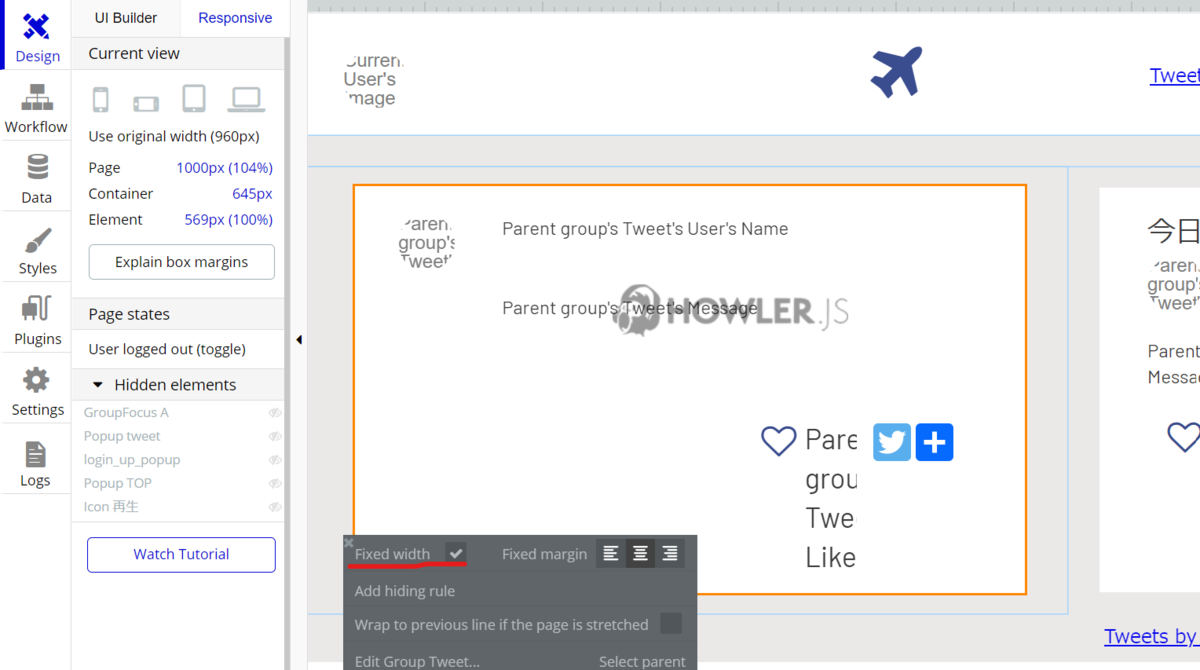
Responsiveタブを開き要素の一つをクリックし、編集画面を開いてみましょう!すると、下の写真のように「fixed width」という項目にチェックが入っているはずです。この「fixed width」というのは、デフォルトのサイズを崩さないという設定です。これにより先ほどは各エレメントのデフォルトのサイズを崩さないよう働いたため、レイアウトが崩れてしまったということです。

それでは、「fixed width」のチェックを外してから、先ほど同様、画面幅を狭めてみてください。
今回もあまりきれいに動いてくれませんよね、、、。
今回はエレメントは画面幅が狭まるにつれサイズが縮小したけれど、それによりエレメント自体のデザインがかなり崩れてしまったはずです。
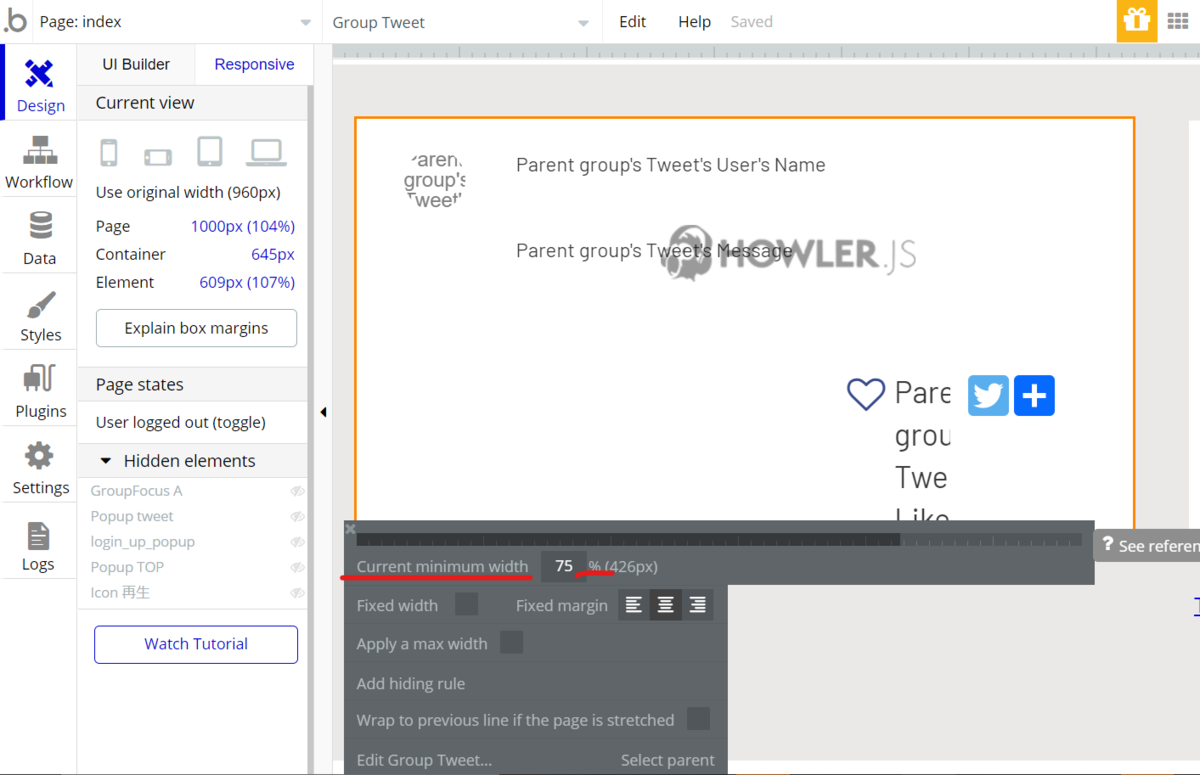
エレメントをクリックし編集画面を開いてください。これは、下の写真の「current minimum width」という項目の設定によるものです。「current minimum width」とは画面幅を狭めた時のエレメントの最小のサイズを設定するものです。設定は比率(%)となっていますが、これは「UI builder」タブにおいて、デフォルトで設定しているサイズに対する比率となります。

また、画面幅を狭めた時、エレメント横の余白がいらないなと感じるときがあるかもしれません。
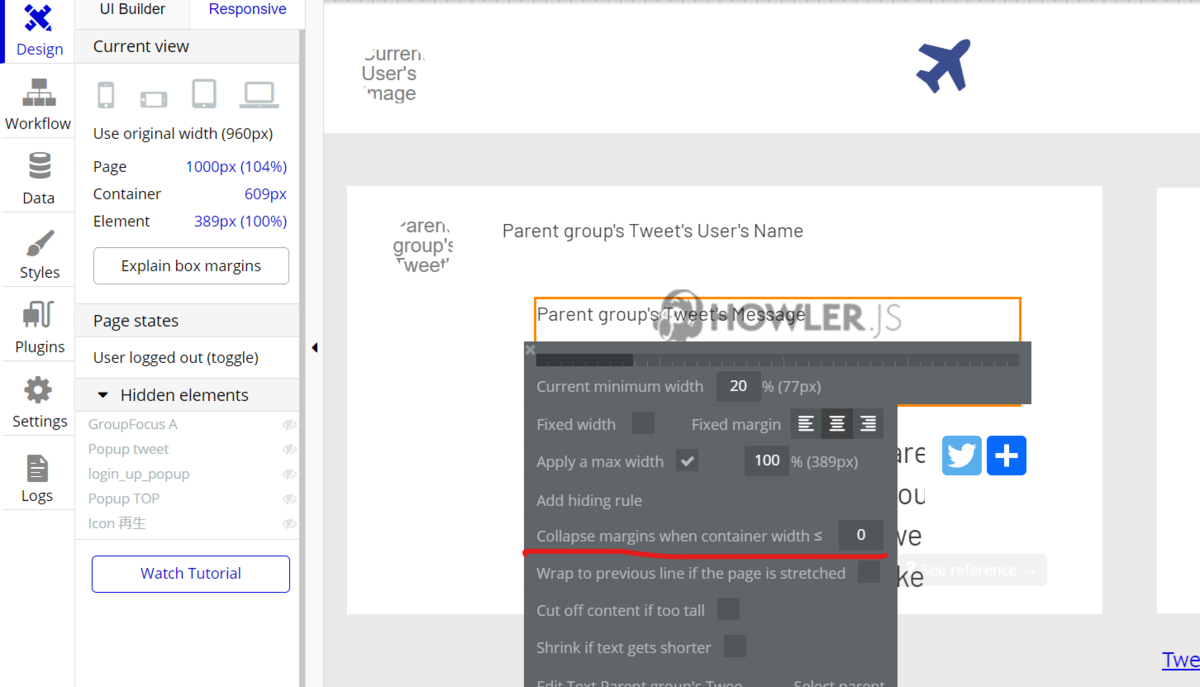
そんな時は、「Collapse margins when container width ≤」という設定を使うことで、例えばスマホで表示するときなどにいらなくなった余白を削除し、エレメントの幅を画面いっぱいにして表示することができるようになります。

内容をまとめると、画面幅を狭めた時は、
fixed widthのチェックを外す
current minimum width を調節する
Collapse margins when container width ≤を設定する
この3点を行うことで、エレメントのデザインやページのレイアウトを崩さない設定にできるようになります!実際の細かい設定のやり方については、チャプター2の方で解説していくのでぜひ読んでみてください!
1.3 画面を広げた時のレスポンシブ
次に、画面幅を広げた時のレスポンシブデザイン対応について解説していきます!
それではまずレスポンシブデザイン対応を何もしていない段階で、画面幅を広げてみてください!!
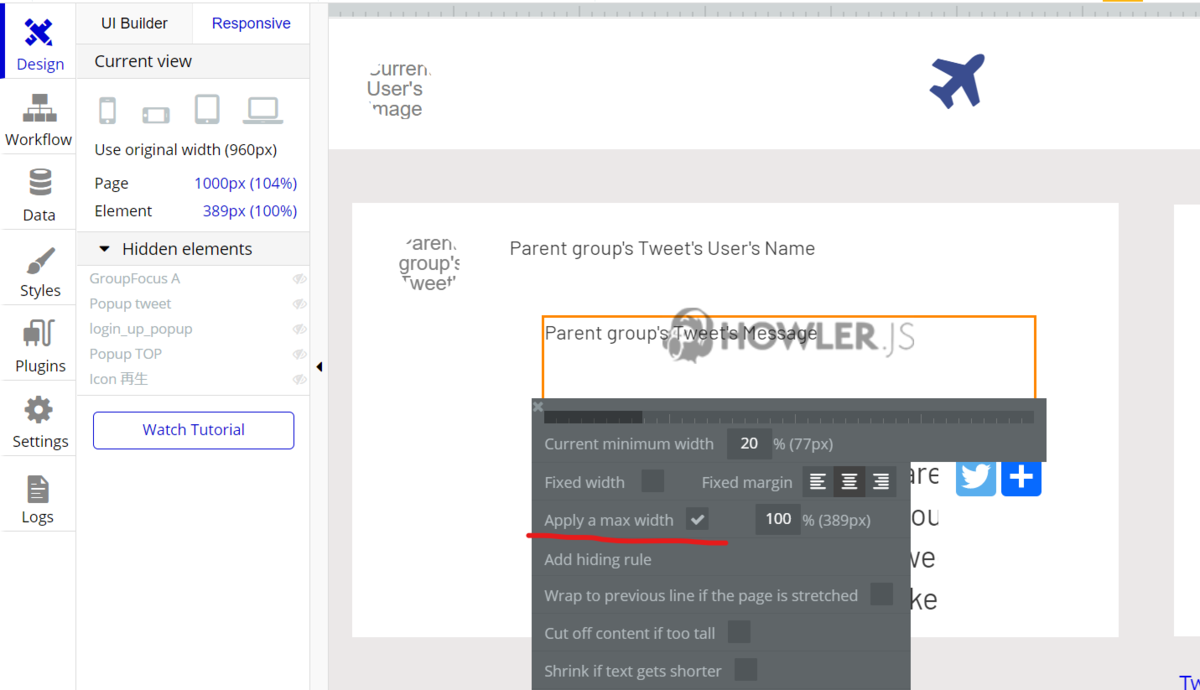
ページが広がるにつれてエレメントもどんどん広がってしまっていますよね!これでは、画面幅を広げた時、レイアウトが崩れてしまいます。そこで今回解説するのが、「Apply a max width」という設定です。これを設定することで、エレメントの最大幅をあらかじめ決めておくことができます。項目は下の写真を参考にしてくださいね!

画面幅を広げるときは「Apply a max width」を設定することで、画面幅を広げてもエレメントの最大幅が固定されレイアウトが崩れなくなります!!
2. レスポンシブデザイン対応実装
このチャプターでは、前のチャプターで解説したレスポンシブデザイン対応の技術をもちいて、実際にSHarK!!!クローンをレスポンシブデザイン対応させていきましょう!各項目で細かくエレメントや機能ごと解説していくのでぜひ一緒にやってみてくださいね!
2.1 事前確認と設計
まず、前回の第3回目で作ったところから、レスポンシブデザイン対応の設定が必要な箇所を洗い出します。
- タイムライン(indexページ)
- ツイートpopup
- プロフィールページ
今回はこの3か所において設定が必要だったので、1つずつ問題点を確認していきます!
【タイムライン(indexページ)】

「問題点」
- ヘッダーのレイアウトが崩れている
- タイムラインが崩れている
「改善設計」
- ヘッダーの投稿ボタンを画面幅が768px以下の時非表示にし、代わりにサイズの小さいアイコンを表示する
- 今日のいいねTOPとTwitterの埋め込みを画面幅が668px以下の時非表示にする。
【ツイートpopup】

「問題点」
- PC以外だと音声プラグインが使用できないが表示されている
- ポップアップが縦に伸びすぎている
「改善設計」
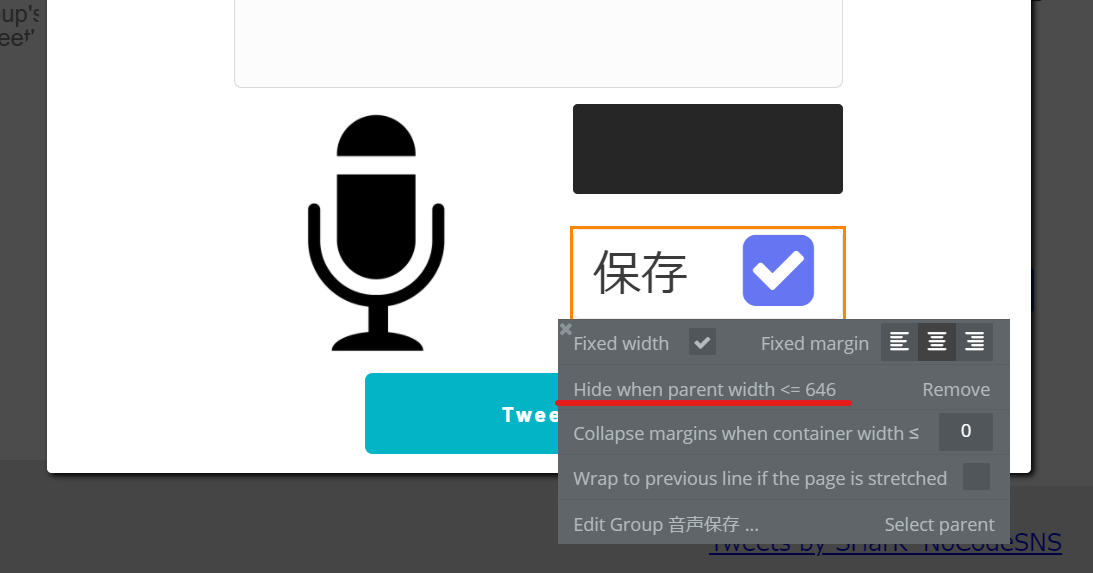
- スマホやタブレット幅(画面幅646px以下)の時、マイク・保存ボタン・visualizerを非表示にし、PC以外では音声入力できない旨を説明する文章を表示する
- 投稿入力欄、投稿ボタンのレイアウトを調節し崩れないようにする
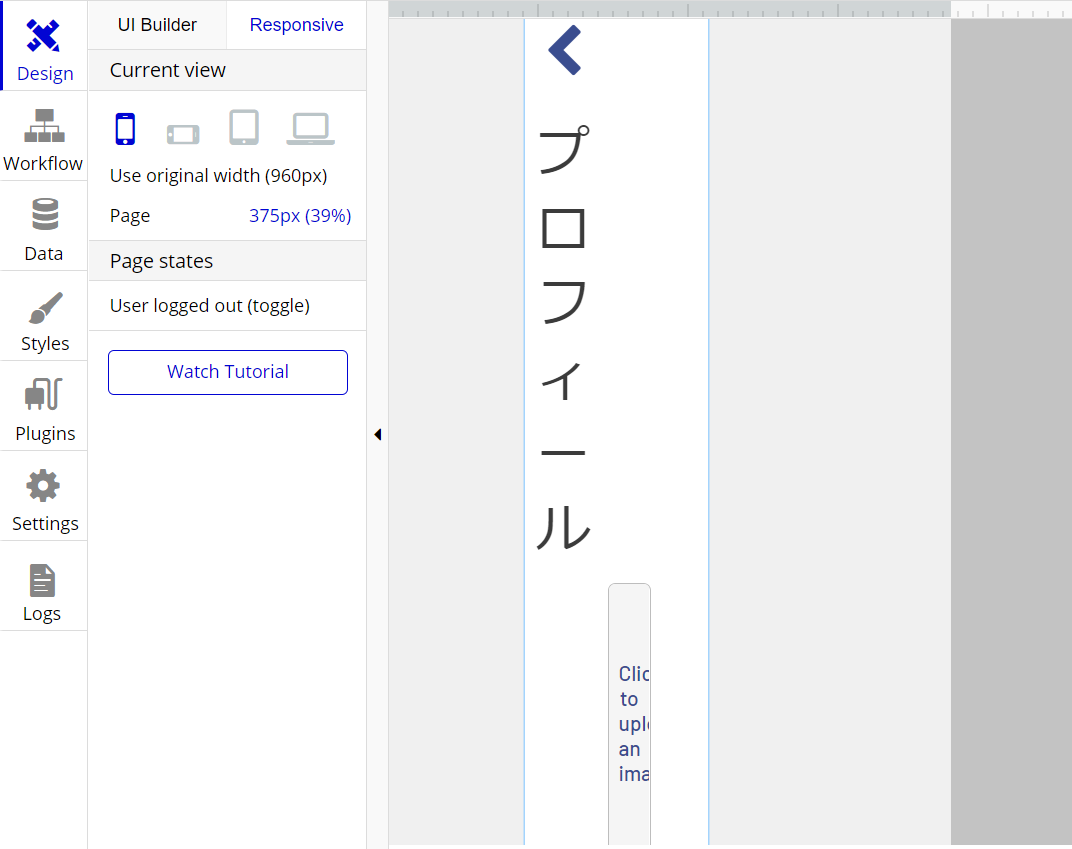
【プロフィールページ】

「問題点」
- エレメントのデザインが崩れている
- ページのレイアウトが崩れている
「改善設計」
- UI builderタブでそもそもの設計を変更し、画面幅に影響が出ないように調節
- current minimum width を調節し狭めることによる影響を減らす
これら3つの項目において問題点と改善案が明確になったので、各項目ずつ問題点を解決&解説していきます!
2.2 タイムライン(indexページ)のレスポンシブ
まずはヘッダーのレスポンシブデザイン対応から実装していきます!
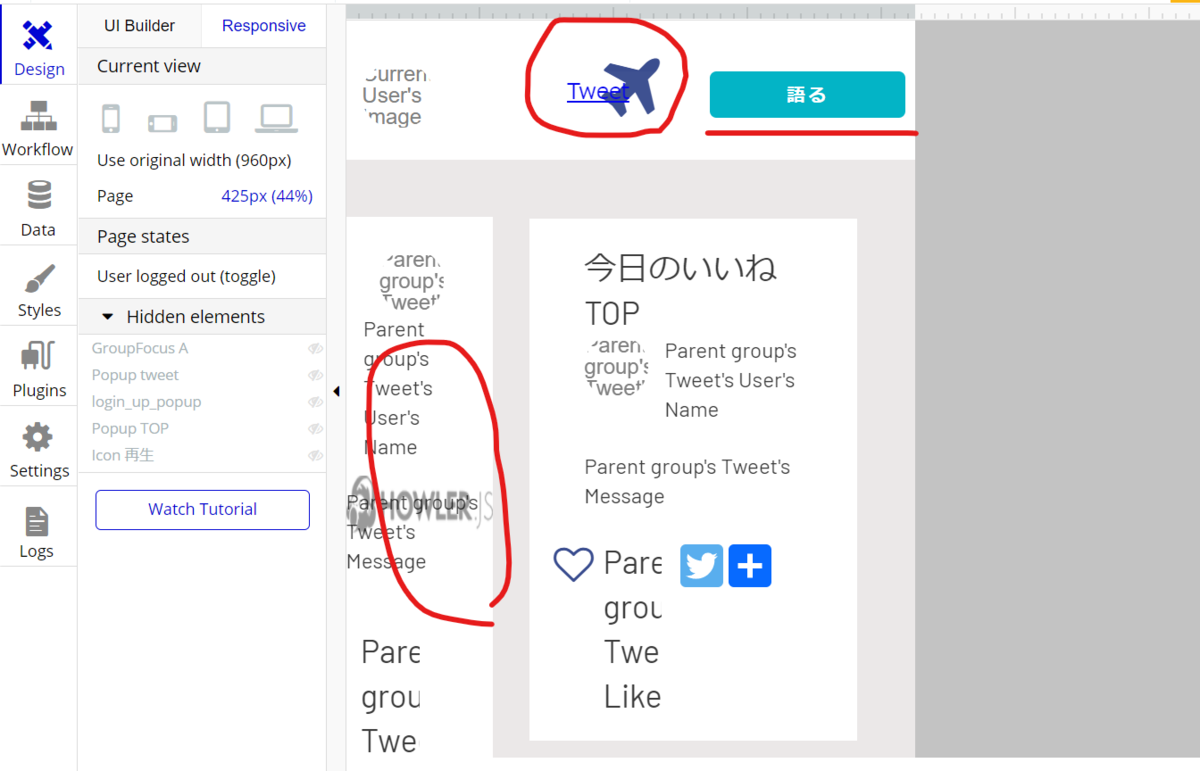
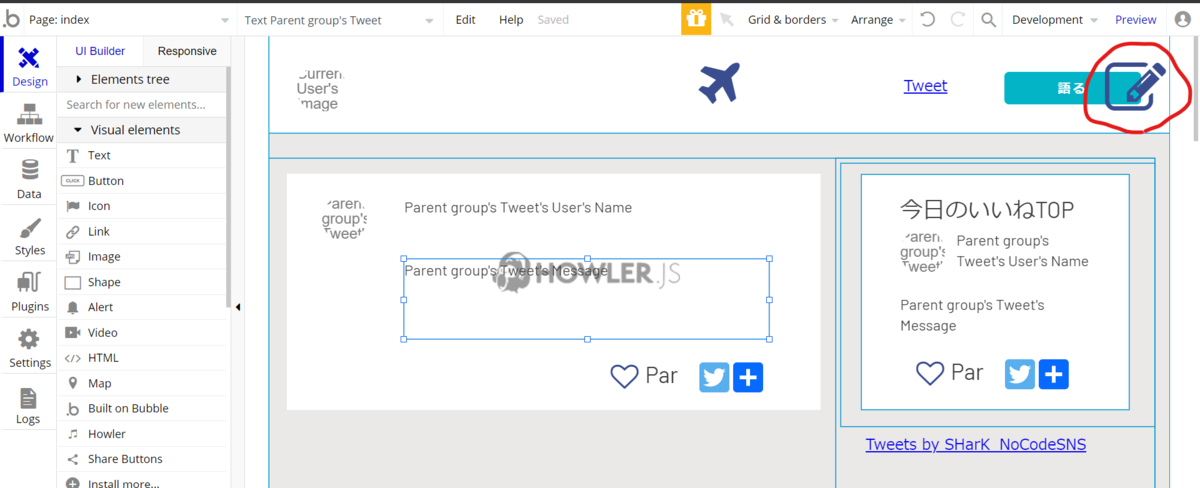
最初に「UI builder」タブに移動し、ヘッダー右端に、画面幅を縮めた時に表示されるツイートアイコンを配置します!下の写真を参考に配置してみてください!

次に「responsive」タブに移動しましょう。
画面の幅が768px以下の時に語るボタンとTwitter共有リンクを非表示にし、768px以上の時に先ほど設置したツイートアイコンが非表示になるように設定していきます!
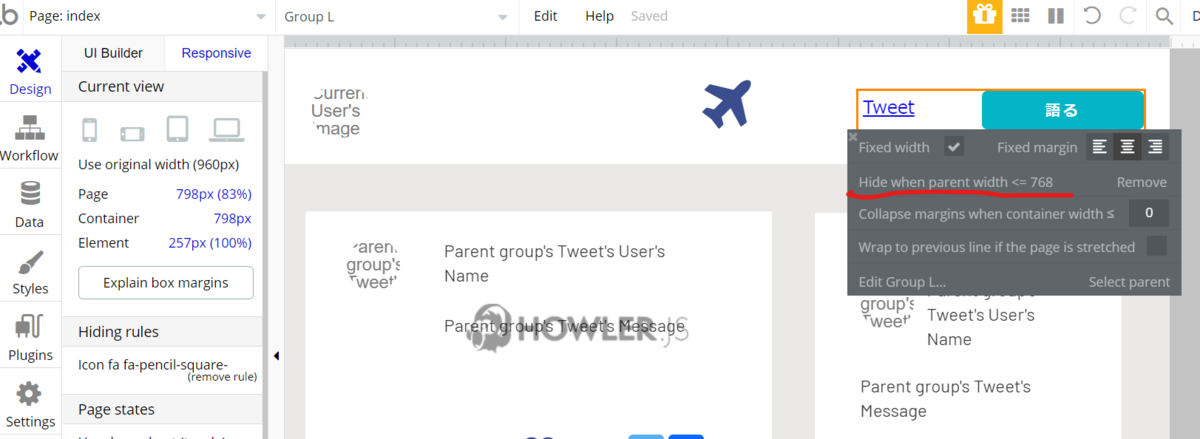
まず、語るボタンとTwitter共有リンクが入っているグループをクリックしましょう。すると編集画面が出るので、写真のように「Hide when parent width」を「<=768px」に設定しましょう!

次に、先ほど配置したツイートアイコンの非表示設定を実装していきます。
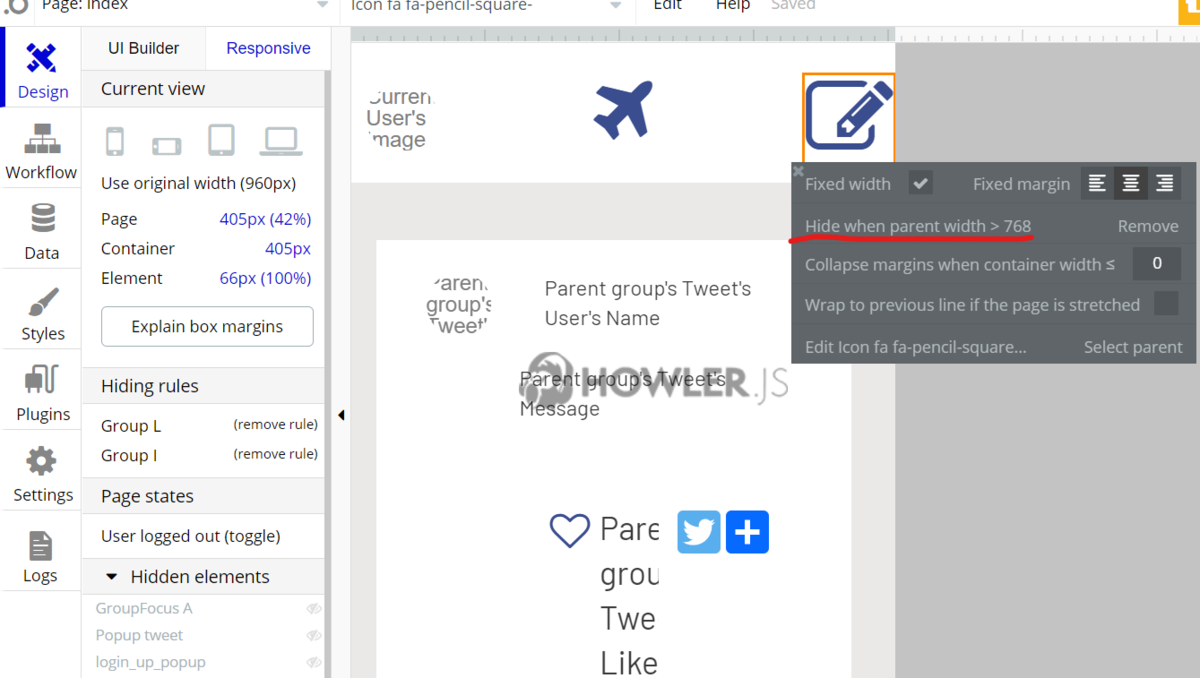
まず、ツイートアイコンをクリックしましょう。すると、編集画面がでるので、下の写真のように「Hide when parent width」を「>768px」に設定しましょう!

これらの設定により、画面幅によって語るボタンとツイートアイコンが自動で切り替わる設定が実装できました!!ヘッダーのレスポンシブデザイン対応はこれで実装完了です!!
次に、タイムラインのレスポンシブデザイン対応を実装していきます!
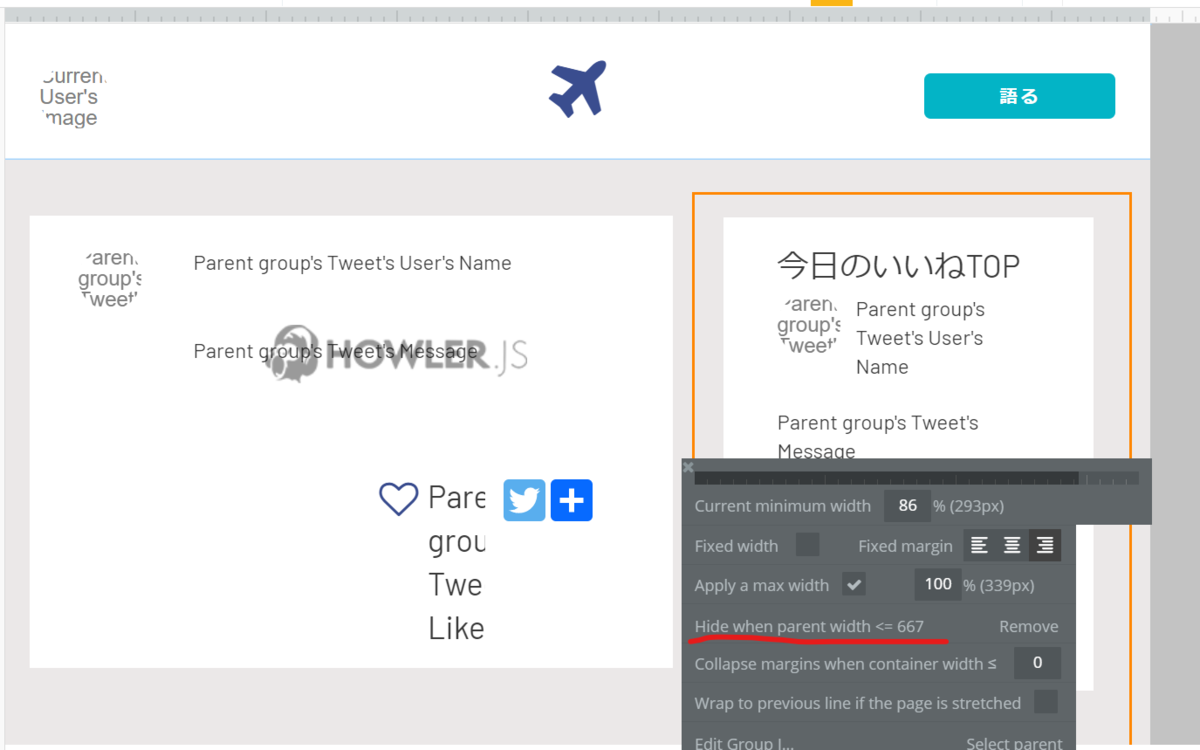
タイムラインのレスポンシブデザイン対応は、今回に至っては、画面幅(親グループ)が668px以下の時に、今日のいいねTOPとTwitterの埋め込みを非表示にすることで実装できます。それでは先ほどと同様に下の写真を参考にやってみましょう!

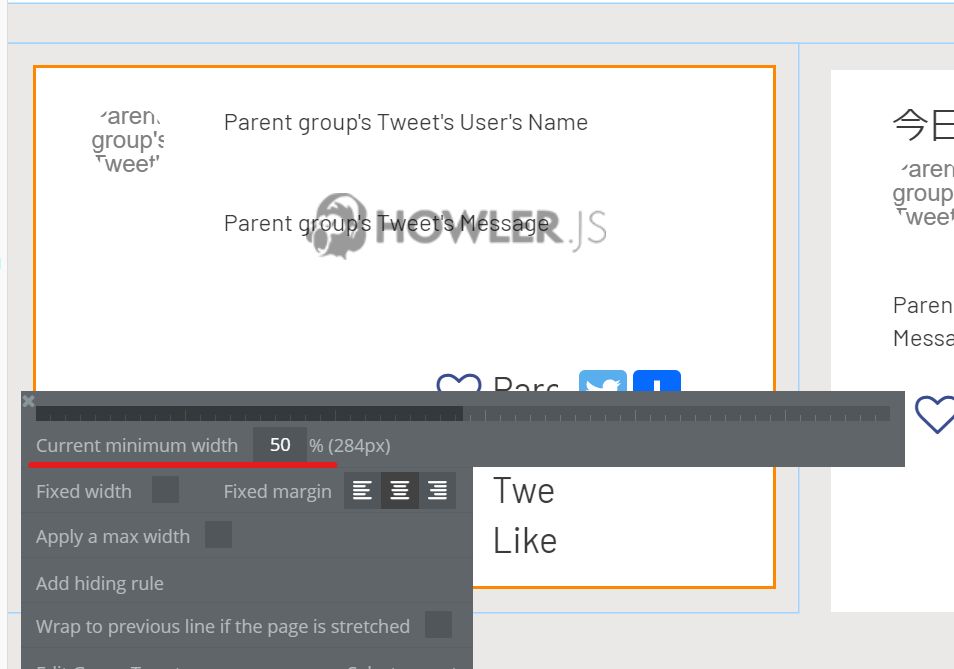
さらに、投稿したツイート一覧(timeline)にも「current minimum width」を設定し、タイムラインの最小のサイズを設定しておきます!設定は下の写真を参考にして、デフォルトに対して50%のサイズ比率で設定しましょう!

以上でタイムライン(indexページ)のレスポンシブデザイン対応が実装できました!!おつかれさまでした!
2.3 ツイートpopupのレスポンシブ
このチャプターでは、ツイートpopupのレスポンシブデザイン対応を実装していきます!
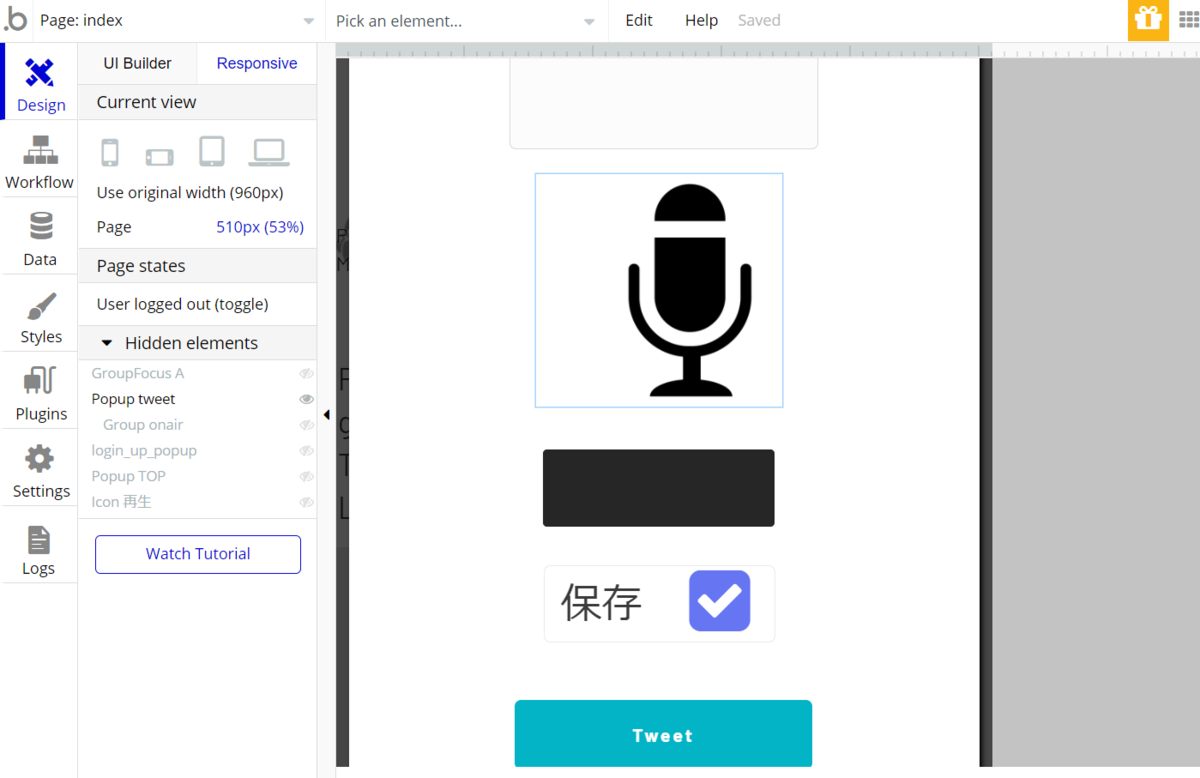
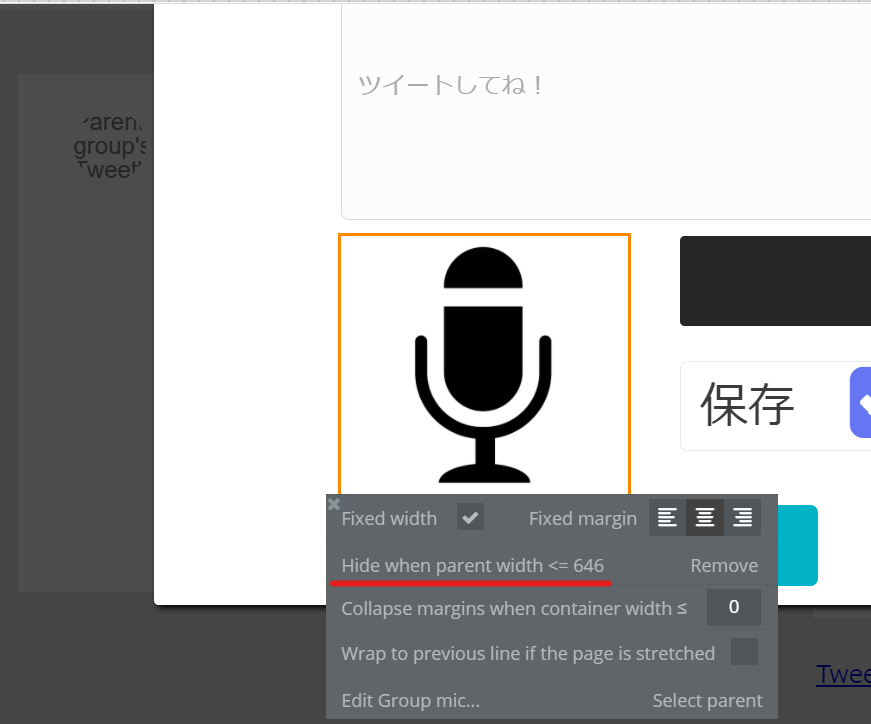
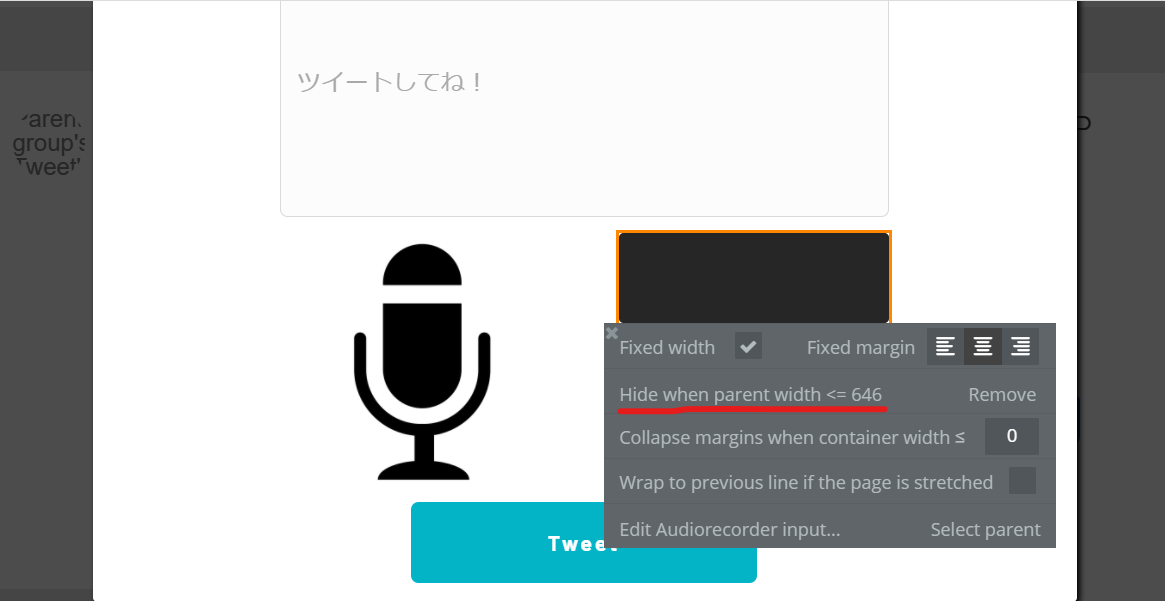
まずはPC以外の画面幅になった時に、音声プラグインが使用できなくなるため、音声に関わるエレメントを非表示にする設定をしていきます。設定は下の写真を参考にしてやってみましょう!設定するのは、マイクのimage、audio visualizer、保存ボタンの3つです!



これにより、PC以外の画面幅になった時に、ツイートpopupの中の音声に関わるエレメントが非表示になる実装が完了しました!
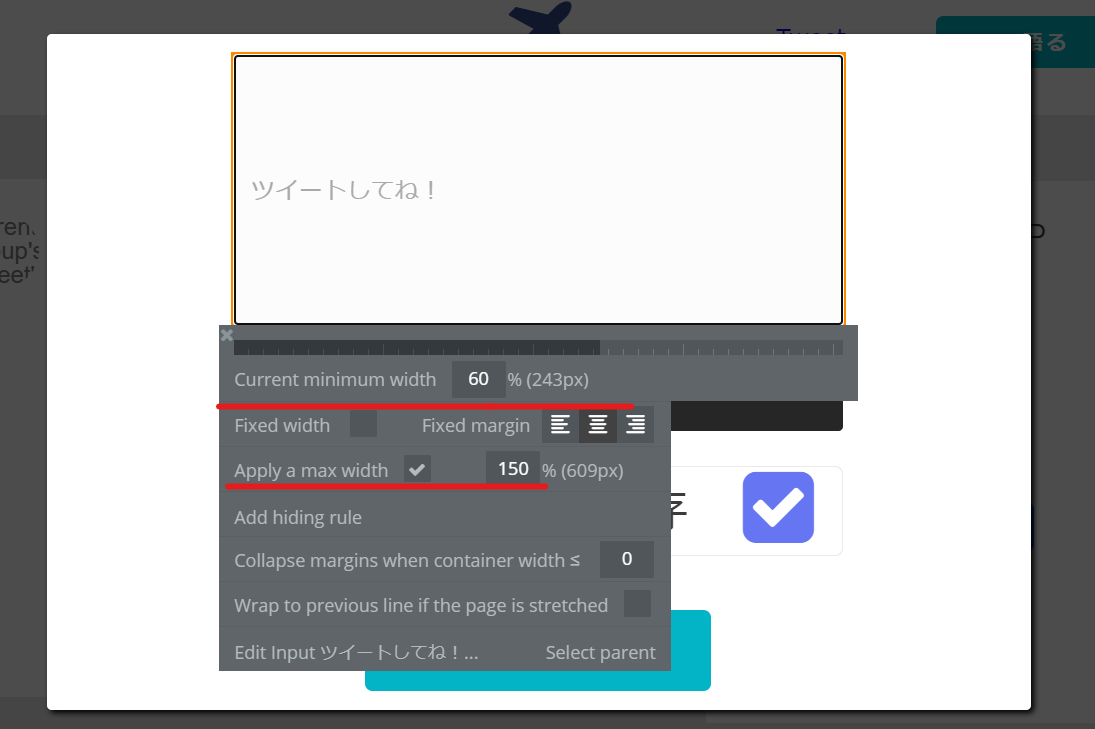
次に、画面幅が広がったり狭まったりしたときに、ツイートpopup内のinputフォームのレイアウトが崩れないように、「current minimum width」 と 「apply a max width」 を設定しましょう!先ほど同様、下の写真を参考にして実際に設定しましょう!

これにより、ツイートpopupのレスポンシブデザイン対応が完了しました!!もし、画面幅を変えてみて、うまくいかないという場合は、「UI builder」タブでのそもそもの配置や、今回設定した比率を少し調節し、きれいにできるポイントを探してみてください!
2.4 プロフィールページのレスポンシブ
このチャプターでは、新規アカウント登録やプロフィールボタンを押したときに表示されるプロフィールページのレスポンシブデザイン対応を実装していきます。
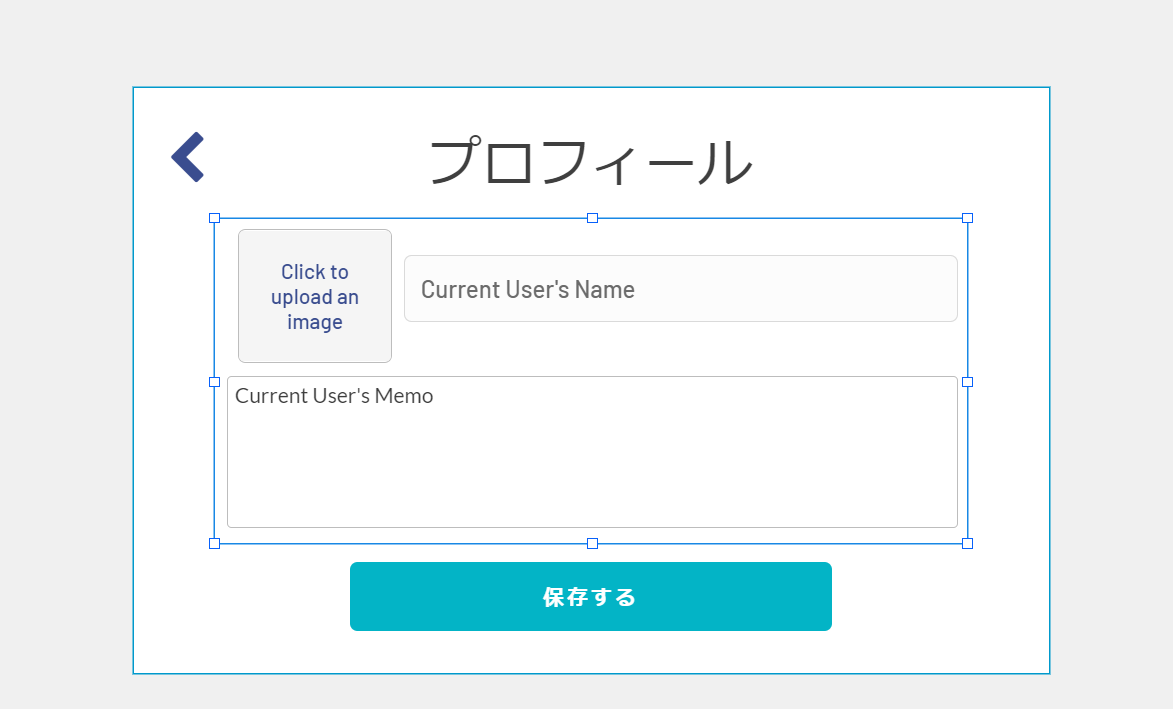
プロフィールページでは、「UI builder」タブにてそもそもの設計を少し変更します。具体的には、変更前はpicture uploaderや名前のinput、自己紹介文の入力フォームがそれぞれ独立して存在していましたが、これら3つのエレメントをグループ化します。変更後のレイアウトは下の写真を参考にして設定してみてください。

次に、レスポンシブデザイン対応前の画像でとても細く縮まってしまっていた問題を解決していきます!
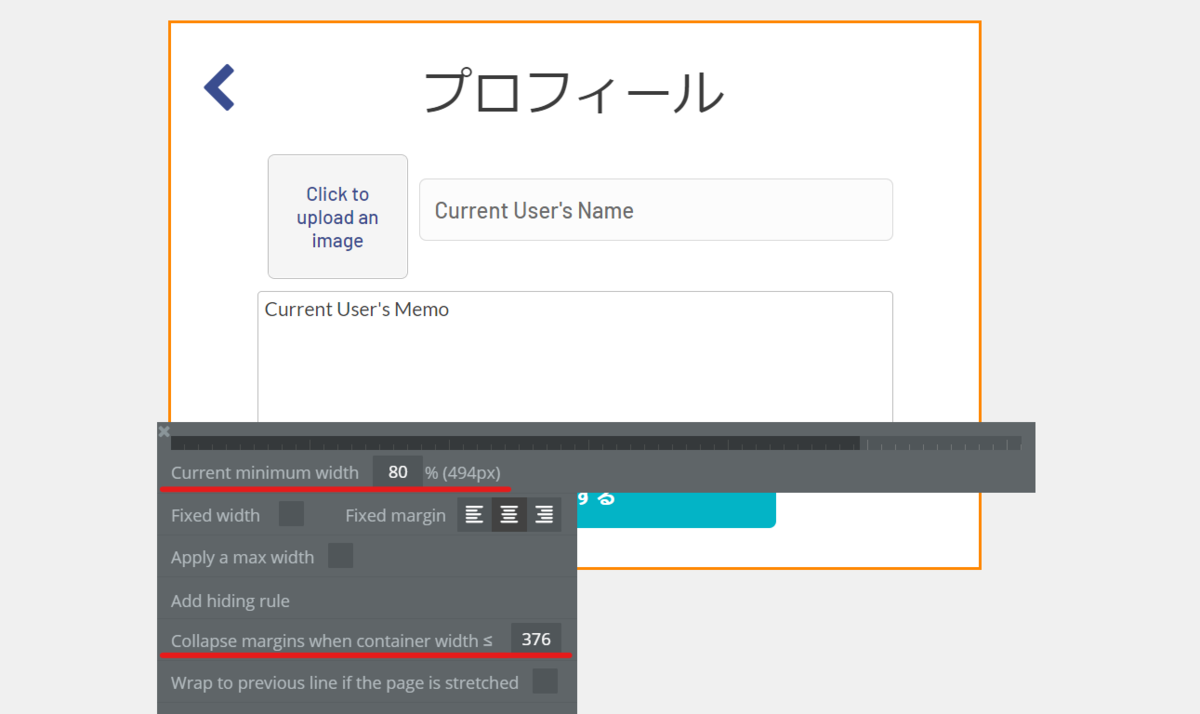
「Responsive」タブに移動し、「group profile」という一番外の大枠のグループをクリックしましょう。このエレメントの「current minimum width」を調節し、画面幅が狭まった時の最小のサイズを設定していきましょう。今回は比率を80%に設定しましょう。 また、編集画面を開いたついでに、「Collapse margins when container width ≤」(画面を狭めた時の余白の設定)も設定します。 詳しくは下の写真にあるので、ぜひ参考にして設定してみてくださいね!

最後に、入力フォームやボタンのような各エレメントに対しても「current minimum width」を設定し最小サイズを設定していきましょう。各エレメントと、具体的な設定の値は下に記します!また、設定したけどうまくいかないという方は、ご自身で少しずつ値を調節し、一番うまくいくポイントを探してみてください!
- 入力フォームをまとめるグループ(先ほど設置したもの)⇒「current minimum width:20%」
- picture uploader ⇒ 「current minimum width:80% apply a max width:100%」
- input 名前 ⇒ 「current minimum width:19% apply a max width:150%」
- MultilineInput自己紹介 ⇒ 「current minimum width:80% apply a max width:150%」
- button 保存する ⇒ 「current minimum width:71% apply a max width:100%」
以上のようにそれぞれ設定できたら、プロフィールページのレスポンシブデザイン対応実装が完了です!お疲れ様でした!!
3. プレビュー
以上で全てのレスポンシブデザイン対応が実装できたのでプレビューをして確認してみましょう!! 画面幅をかえた時に、レイアウトやデザインが崩れていなければ完成です!!
今回の完成版を下に掲載しておくので、迷ったときや完成したときにぜひ比べてみてくださいね!
また、GoogleChromの拡張機能で、開発者ツールというものがあります。今回のようにレスポンシブデザイン対応など実装するときには非常に便利なので、興味がある方はぜひ調べて使ってみてください!
レスポンシブデザイン対応の解説は以上です!!ここまで読んでくださりありがとうございました!!
次回
次回は、「独自ドメインの設定方法」について解説します。