
みなさん、こんにちは!
今回は ncScale の第3回記事として API 接続についてご紹介します。ncScale については、以前までの記事で Bubble と Xano、それぞれの連携を行う手順について取り上げていますので、そちらも併せてご参考いただければと思います!
今回は ncScale の公開している API への接続について取り上げます。公開されているエンドポイントを利用すれば、ログ送信などのリクエストを直接実行することができます。例えば「無料プランを利用しているのでログ数を抑えたい」や、「特定のログだけを対象としたい」といった場合などにも使えるかと思いますので、ぜひ最後までお付き合いくださいね。
なお、今回も前回の Xano 連携の時にサンプルアプリとして作成した「タスク管理アプリ」を使って、ncScale の API 連携をしていきたいと思います。
では、早速はじめていきましょう!
1. サンプルアプリについて
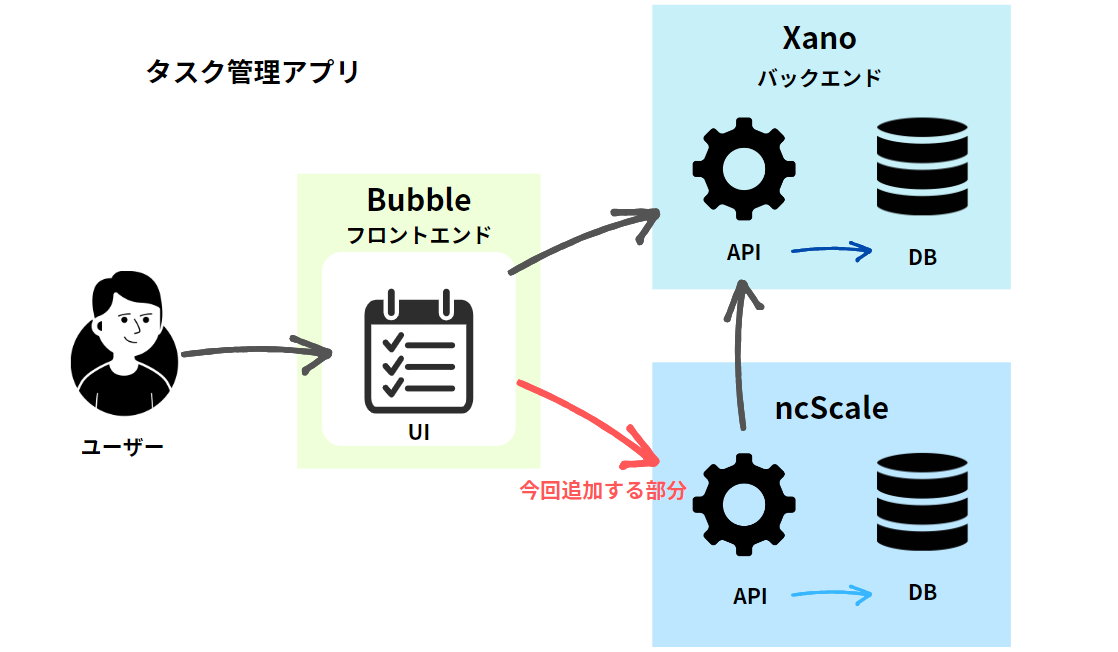
今回のサンプルアプリは冒頭でお伝えした通り、前回 Xano 連携の際に使用した「タスク管理アプリ」を再利用します。このアプリは、UI を Bubble で、データ保存を行うデータベースを Xano で構築しています。

前回までに作成している構成は、下図のようなイメージです。ユーザーは Bubble 上に作成されたページから、Xano のデータベースに API を通じて接続し、タスク情報を取得したり登録したりします。Xano は ncScale と連携されているため、ncScale が Xano で発生したログの取り込みを実行します。

今回は、Bubble から ncScale の公開エンドポイントへ向けて、特定のタイミングで直接ログを送信するような処理を作成します。
なお、前々回の記事においても、ncScale と Bubble の連携について取り上げていますが、この場合の連携は Bubble 内に発生したログを ncScale 自身が取得しにきている状態であり、処理が実行されたタイミングで Bubble から送信したログを受け取っているという訳ではありません。その為、ncScale のダッシュボードで実際のログ表示するまでには、若干のタイムラグ(筆者の検証では長くて3分程度)がありましたが、今回ご紹介する API での接続の場合は、ncScale のエンドポイントに直接ログを送信するため、タイムラグのない、ほぼリアルタイムでのログ表示が可能となっていました。
ログ取得のタイミングに関する仕様は、今後変更される可能性がありますが、より厳密なリアルタイムを追及する場合は、API 接続でのアプローチが有効的に活用できそうですね。
2. ncScale API について
2.1. 設定方法
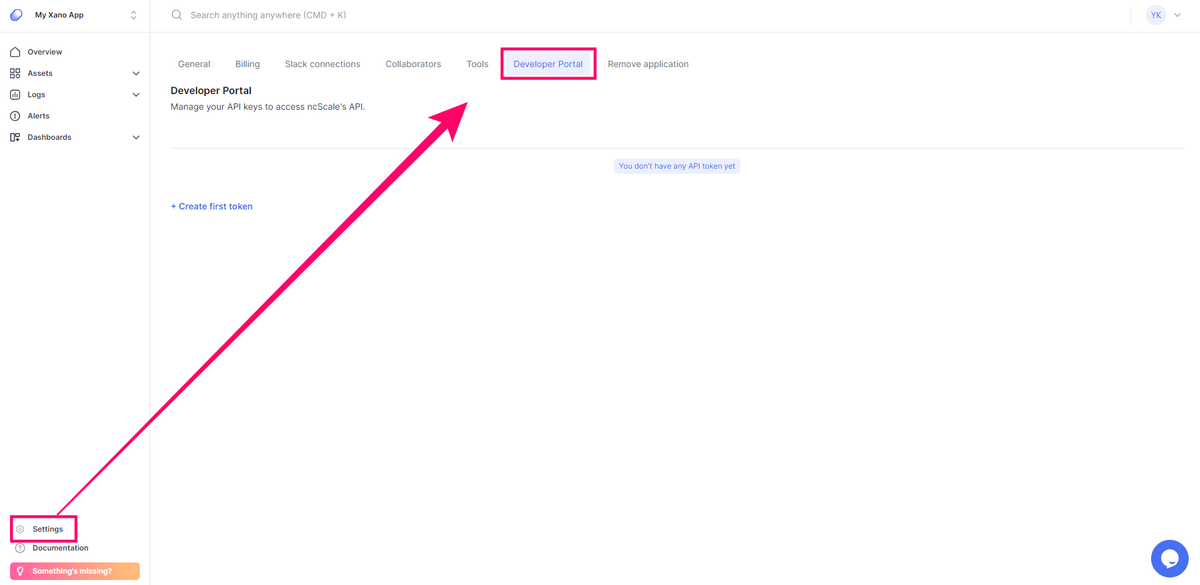
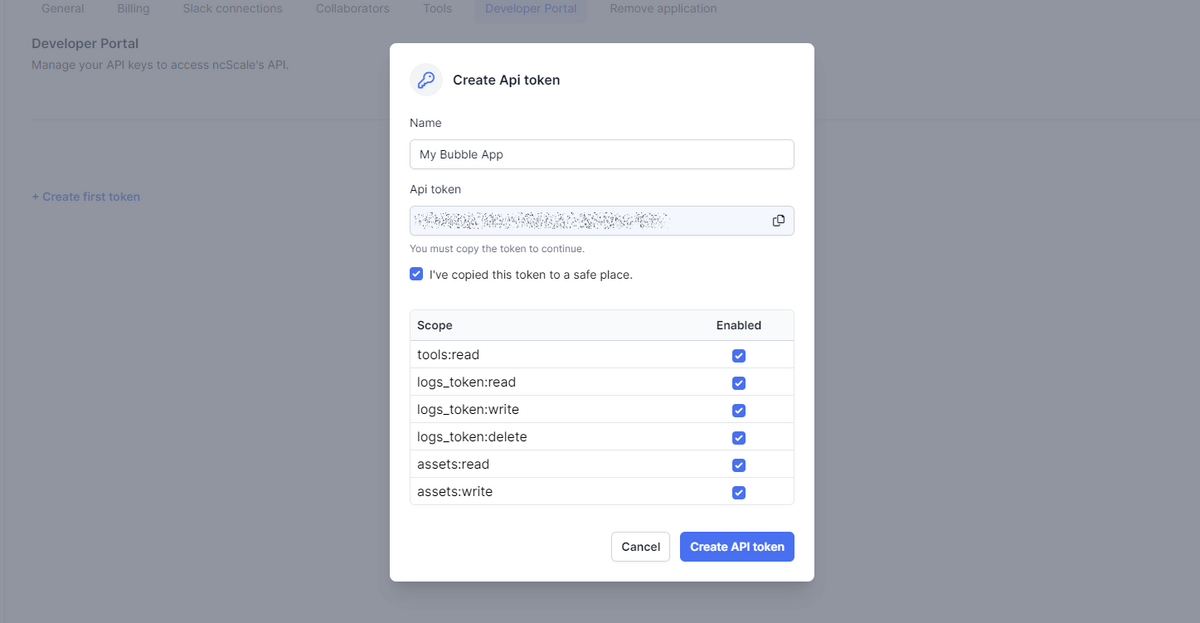
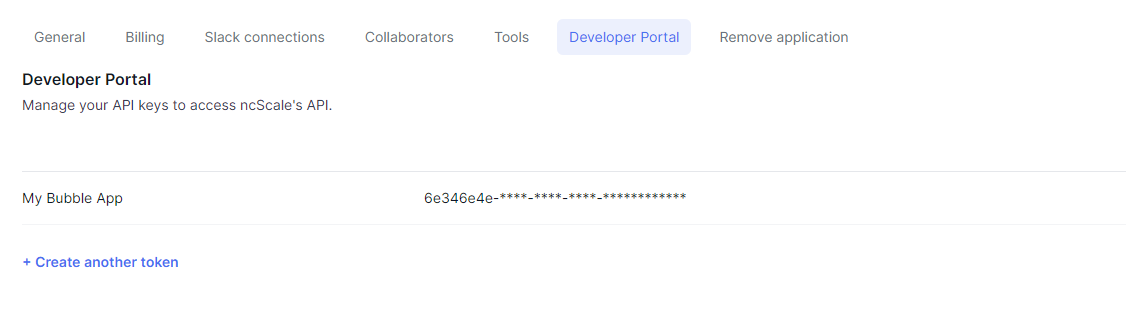
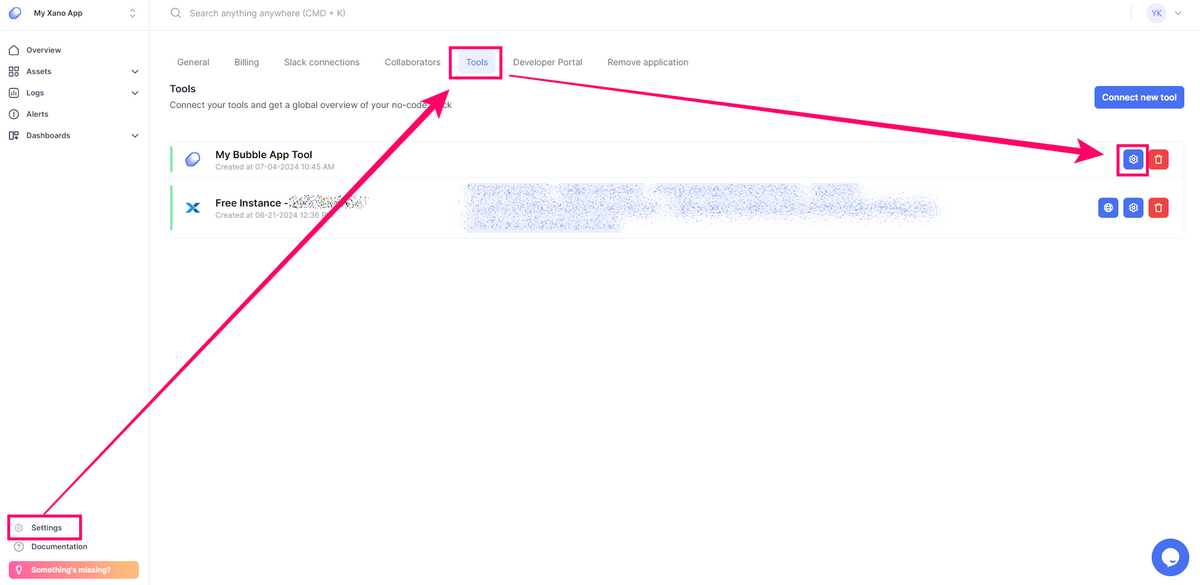
では、ncScale の API が使用できるように設定していきましょう。まずは、ncScale のダッシュボードで Settings > Developer’s Portal を開き、「+ Create first token」で認証用のトークンを発行しておきます。

必要なスコープにチェックを付けて「Create API token」をクリックします。なお、発行されたトークンはここでしか表示されないため、安全な場所にコピーしてメモしておくようにしてください。

スコープの詳細は以下の通りです。上図の例では、すべての項目を有効に設定しています。
| スコープ | 説明 |
|---|---|
| tools:read | ツールの読み取り権限 |
| logs_token:read | ログトークンの読み取り権限 |
| logs_token:write | ログトークンの書き込み権限 |
| logs_token:delete | ログトークンの削除権限 |
| assets:read | アセットの読み取り権限 |
| assets:write | アセットの書き込み権限 |

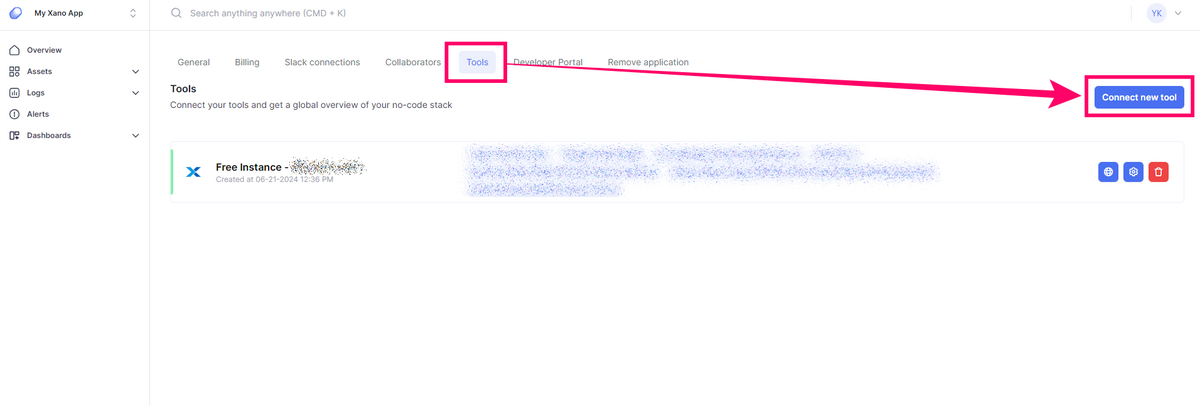
次に、今回のサンプルでは Bubble の API Connector を使って ncScale API にアクセスします。ncScale 側で、どのアプリから送信されてきた情報なのか、判別しやすいように API 用のツールを作成しておきましょう。
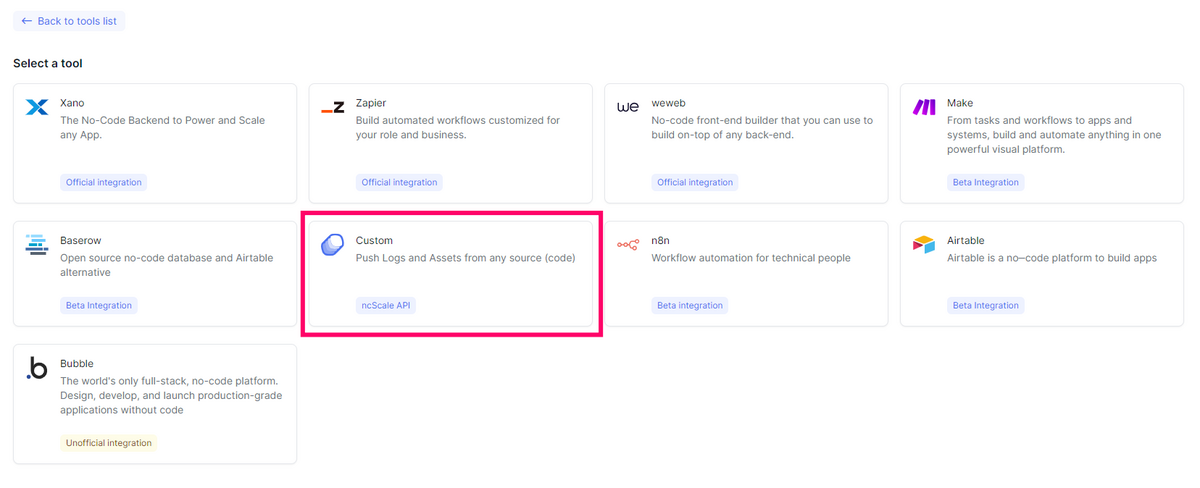
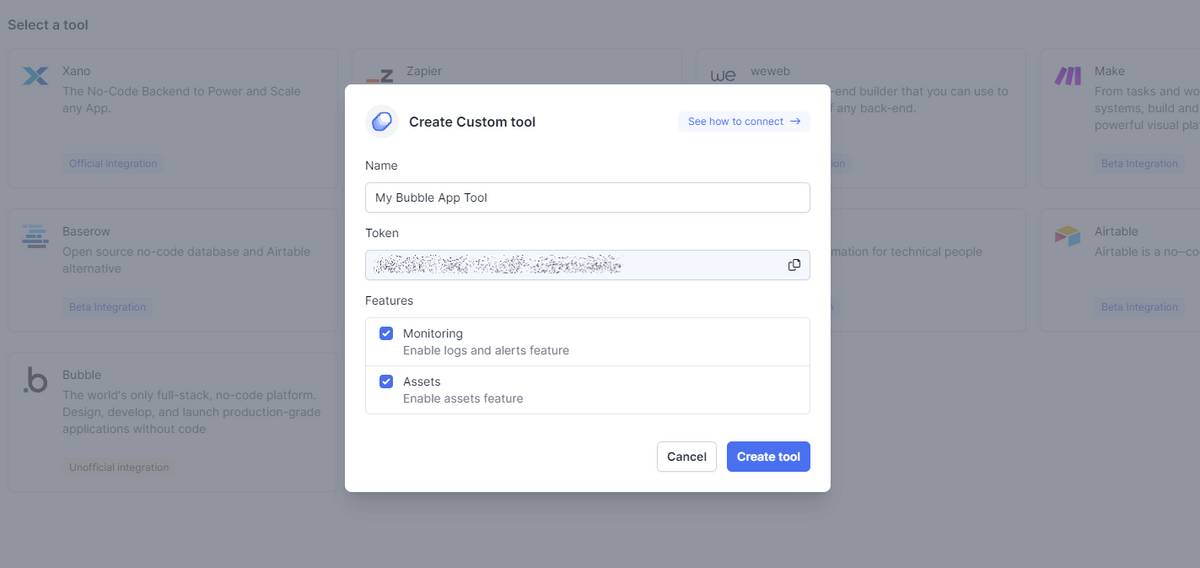
Tools から「Create new tool」をクリックして、Select a tool で「Custom」を選択します。


ツール名を任意で指定して「Create tool」をクリックします。また、ここで発行されたトークンは、先程別で発行された認証用のトークンとは別で、ログ送信の際に使用するトークンとなります。こちらも、このタイミングでしか表示できないので、忘れずに安全な場所にメモしておきましょう。

API 用のカスタムツールを作成しておくことで、ログ表示の際もツール毎で絞り込みを行うことができるようになるなど便利です。

以上で、ncScale 側の準備が整いました。
2.2. エンドポイント
執筆時点(2024/07現在)で公開されている ncScale のエンドポイントは下表のものとなっています。
エンドポイントまでのルートURL は https://api.ncscale.io/v1/ です。ただし、ログデータを手動プッシュする際のエンドポイントのみルートURLは https://logs.ncscale.io/v1/ となっていますので、ご注意くださいね。
| 機能 | エンドポイント | 説明 |
|---|---|---|
| Global | GET ping |
ncScaleAPIが起動されているかどうか |
| Tools | GET tools |
利用可能なツールを取得 |
GET tools/[toolId] |
特定のツールデータを取得 | |
| Monitoring | POST https://logs.ncscale.io/v1/logs |
ログデータの手動プッシュ |
| AssetsCatalog | GET observability/assets |
全てのアセットをリスト |
POST observability/assets |
新しいアセットを作成 | |
GET observability/assets/[assetId] |
特定のアセットを取得 | |
POST observability/assets/[firstAssetId]/ dependencies/[secondAssetId] |
アセットをリンクまたはリンク解除 | |
| Logs | GET logs/token |
全てのログを取得 |
POST logs/token |
新しいログトークンを作成 | |
DELETE logs/token/[tokenId] |
特定のログトークンを削除 | |
| App | GET collaborators |
アプリのコラボレーターを取得 |
GET app |
どのアプリケーションがトークンにリンクされているかを取得 |
3. Bubble API Connector
では、Bubble で API Connector を設定して、ncScale API に接続していきましょう。
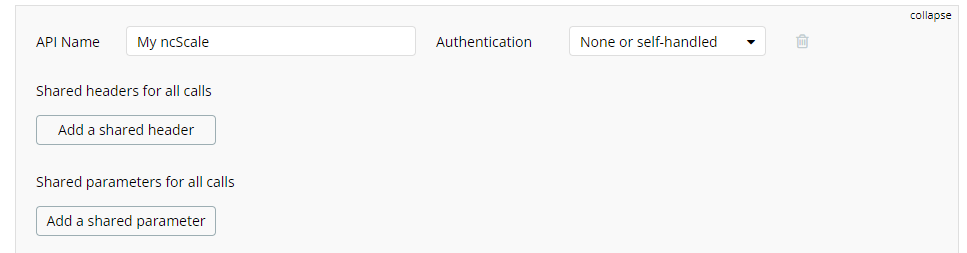
API Name を指定(ここでは「My ncScale」としました)し、Authentication で「None or self-handled」を選択します。

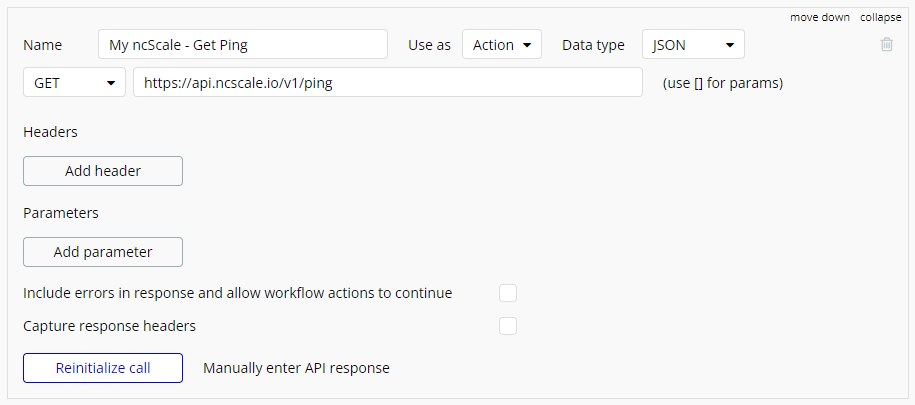
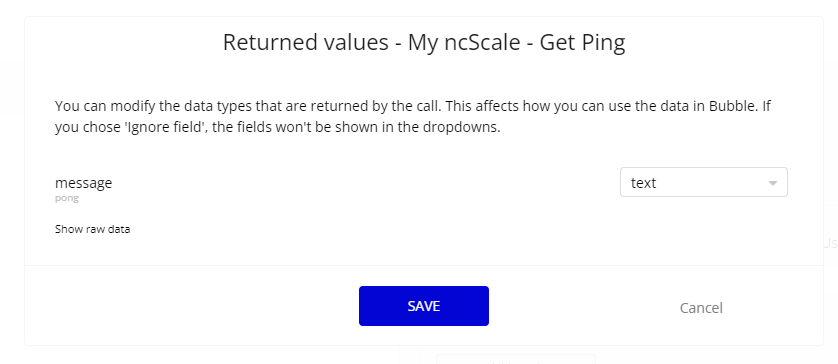
ncScale API が起動されているかどうかを確認する為のエンドポイント(上図 Global: ping)が準備されているので、GETメソッドで実行してみます。

message を受信すれば、API が利用可能な状態と確認することができました。

3.1. ログデータ送信
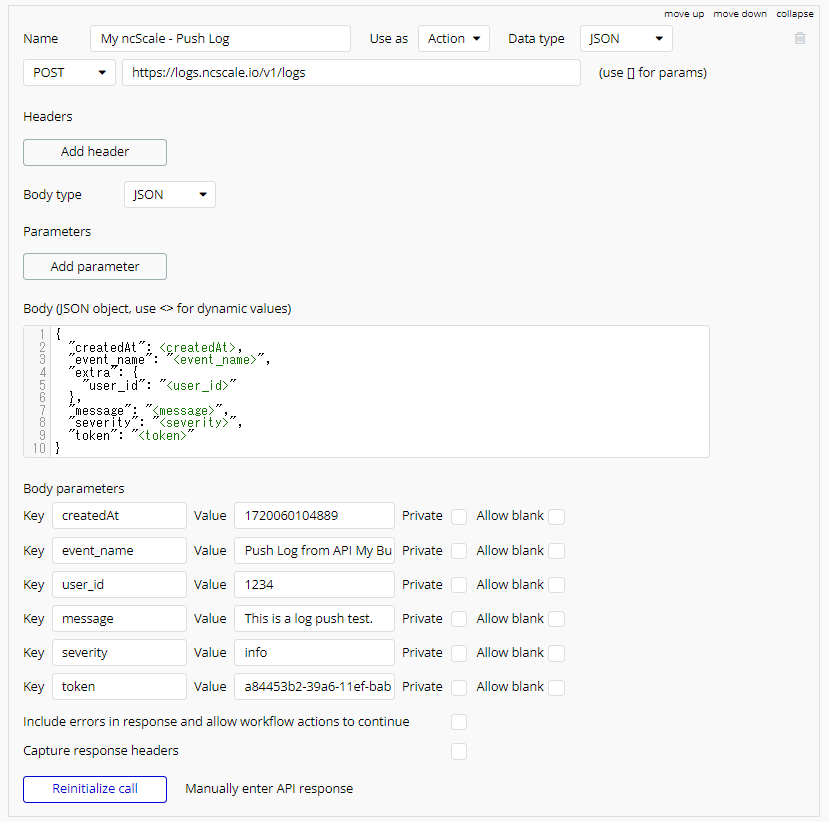
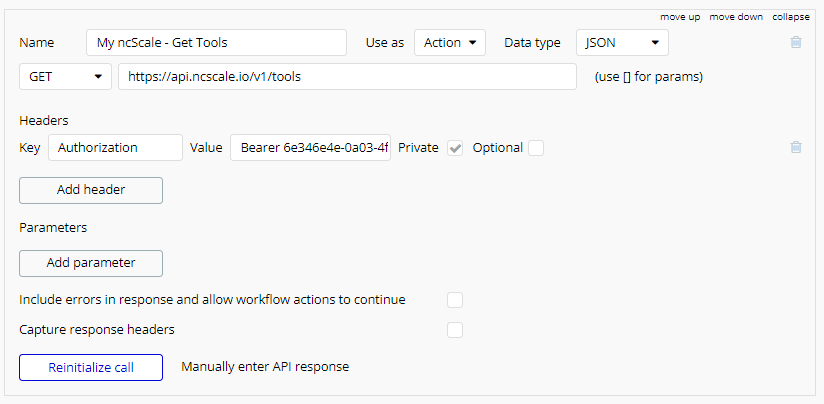
ncScale にログを送信する API Call を設定していきます。設定値は以下の通りです。
| 項目 | 設定値 | 詳細 |
|---|---|---|
| Name | Push Log | 任意の API Call 名を指定。 |
| Use as | Action / Data | 今回は Workflow の Action で設定。 |
| Data type | JSON | Response 形式 |
| メソッド | POST | - |
| URL | https://logs.ncscale.io/v1/logs |
- |

Body には、以下のような内容を設定しておきます。
{ "createdAt": <createdAt>, "event_name": "<event_name>", "extra": { "user_id": "<user_id>" }, "message": "<message>", "severity": "<severity>", "token": "<token>" }
| 項目 | 詳細 |
|---|---|
| createdAt | ログ日付は Timestamp UTC フォーマットで指定。 |
| event_name | イベント名 |
| extra | 追加で送信したい内容。ここではuser_idを送信しています。 |
| message | メッセージ |
| severity | verbose, info, warning, error, critical のいずれか。 |
| token | ツール作成したときに発行されたトークン、もしくは API の logs/token で発行したトークン。 |
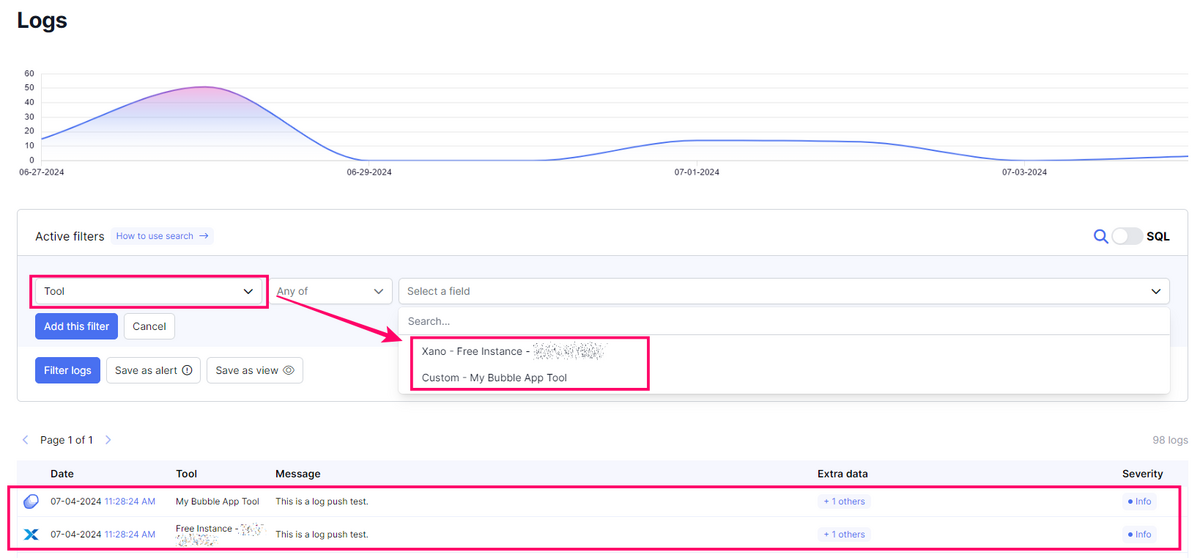
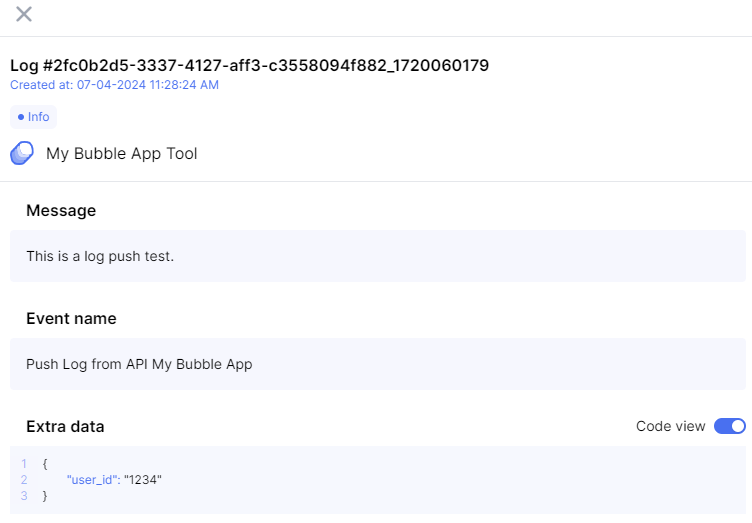
上記の例で Initialize を実行した場合、下図のようなログが ncScale 側で作成されます。

3.2. 補足:発行トークンについて
前項の ログデータ送信時にリクエストボディで指定するトークンは、先にも述べた通り、認証用のトークンではなく、ログ用のトークンを指定します。
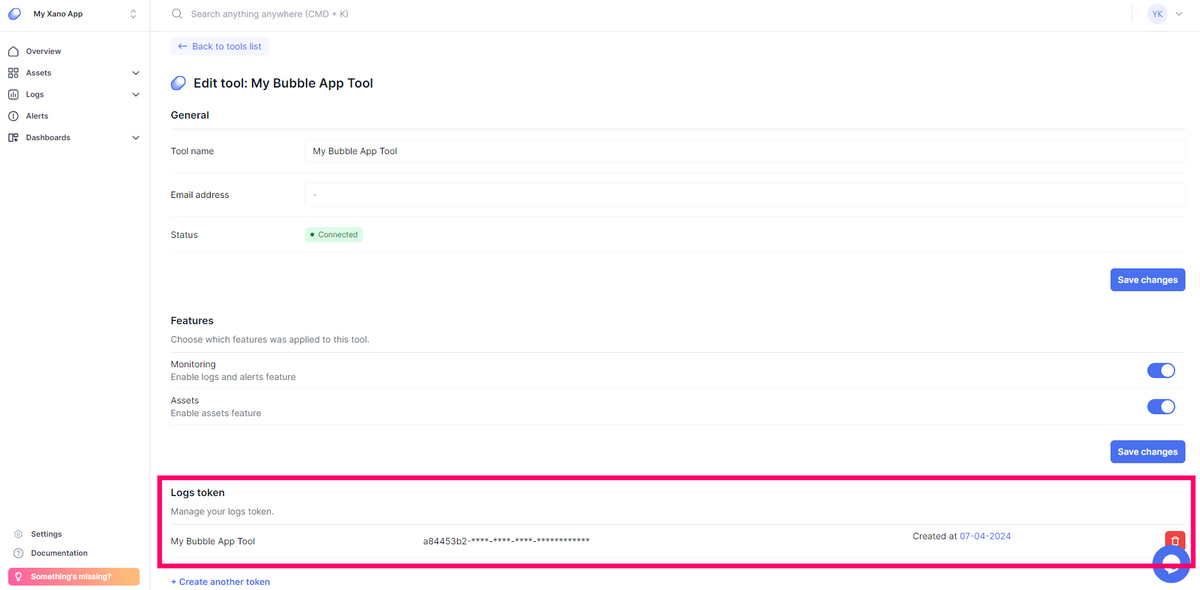
これは、Settings > Tools > Edit tool にある「Logs token」に表示されている、ツール作成時に発行されたトークンとなります。


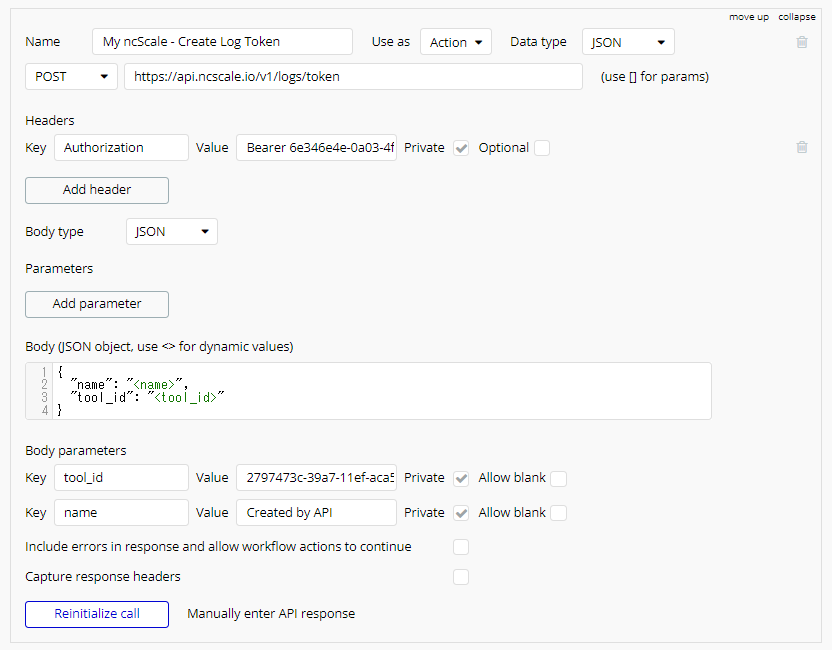
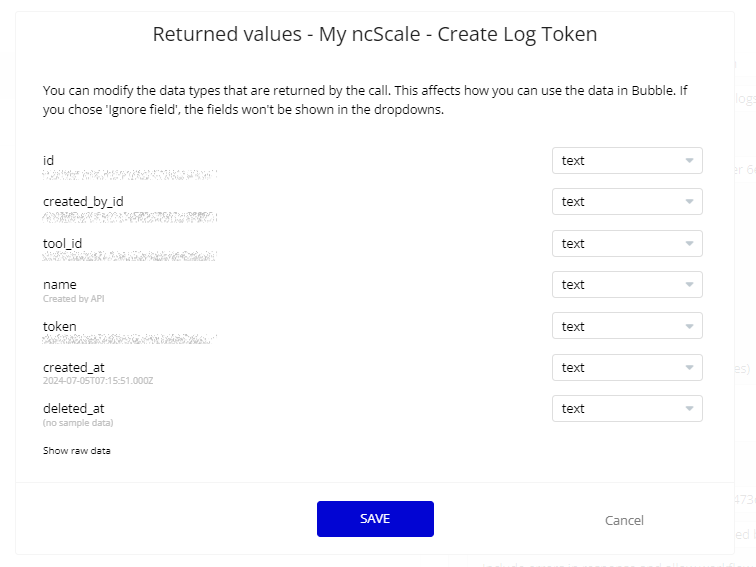
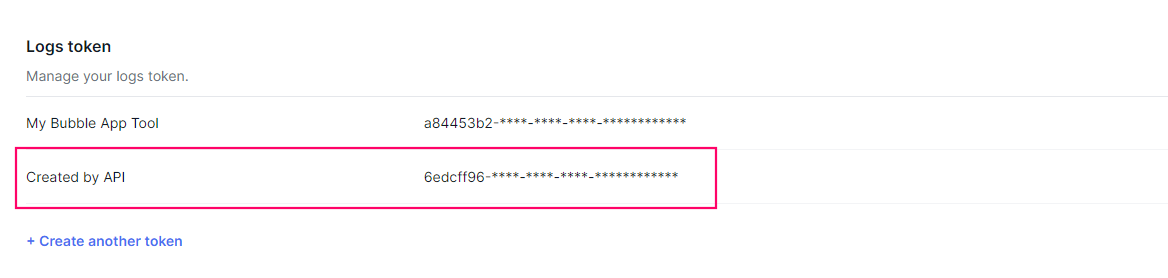
ログ用トークンは、API から新たに作成することもできます。なお、エンドポイントはhttps://api.ncscale.io/v1/logs/tokenで、このエンドポイントの認証で使用するのが、Developer Portal で発行した認証用トークンとなります。



なお、ログ用トークン発行時に必要な tool_id は https://api.ncscale.io/v1/tools で取得することができます。


その他のエンドポイントについては、本記事では割愛させていただきます。詳細については、以下のドキュメントをご参考ください。
4. 具体的な活用例
最後に具体的な活用例について、ご紹介しておきたいと思います。
今回は、Bubble 側で取得した CORE エラーをキャッチした場合にログ送信を行う処理を追加していきたいと思います。
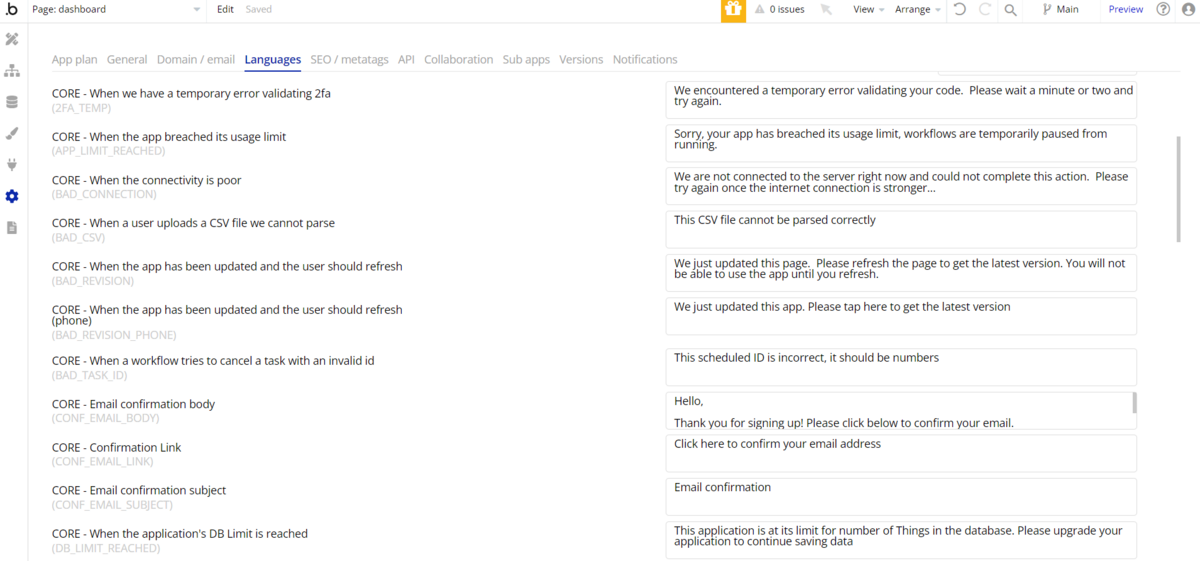
Bubble の CORE メッセージは、Settings > Languages > Application texts & messages で確認することができます。

例えば、ファイルアップロード時にファイルサイズが大きすぎる場合、Bubble では「FILE_TOO_LARGE」というエラーが発行されます。
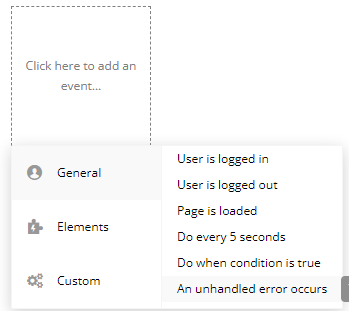
「FILE_TOO_LARGE」以外にも、何かしらの CORE エラーが発生した場合、「An unhandled error occurs」というイベントでエラーをキャッチすることができます。

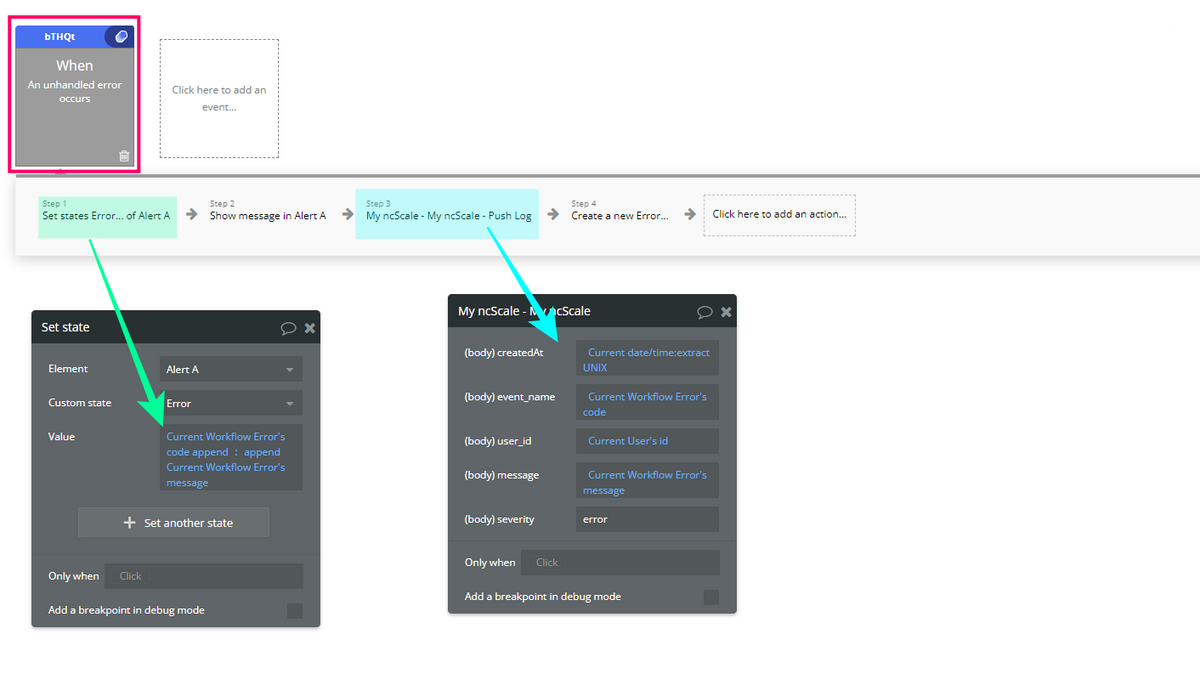
「An unhandled error occurs」イベント内では「Current Workflow Error's code」と「Current Workflow Error's message」が取得できますので、特定のエラーを指定することも可能です。
![]()
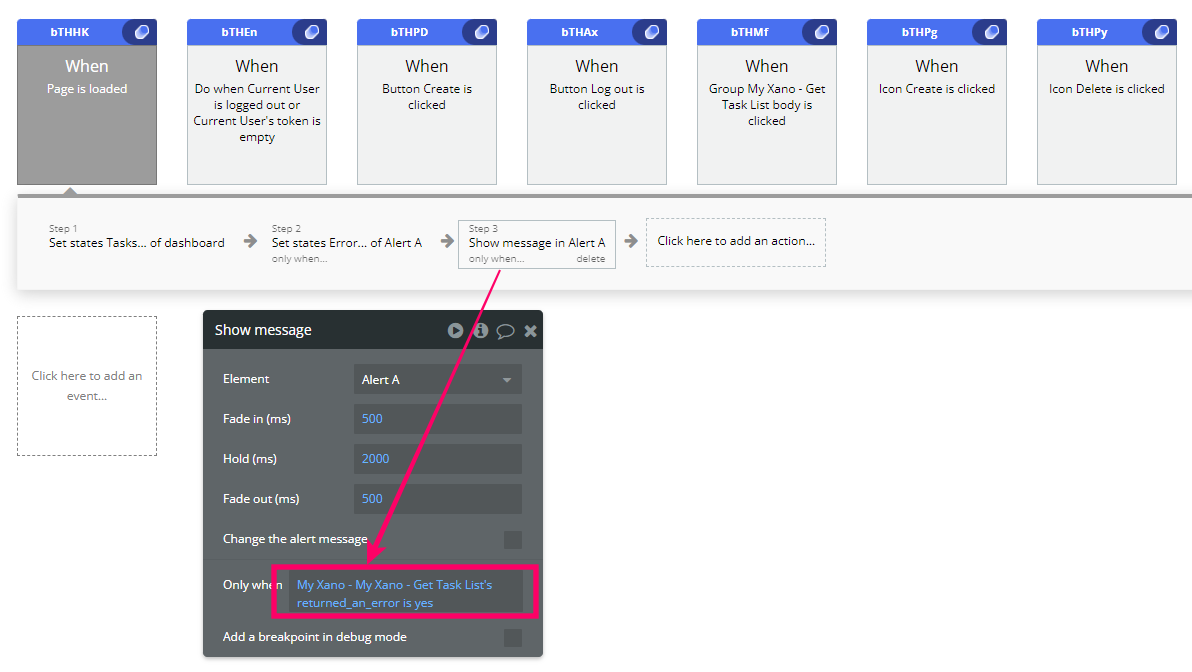
以下の例では、CORE エラーが発生した場合に「code:message」という内容を Alert に表示して、ncScale にログ送信を行っています。


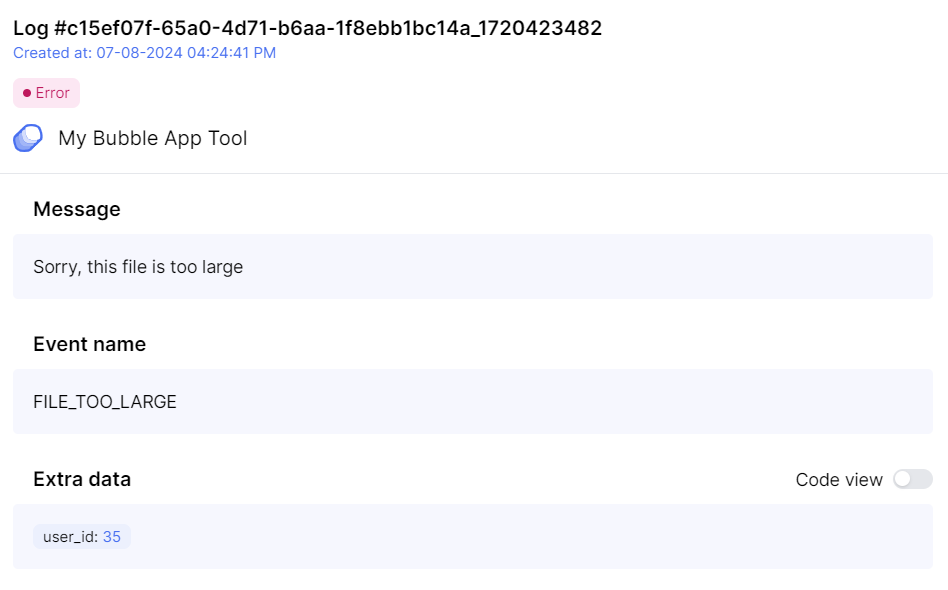
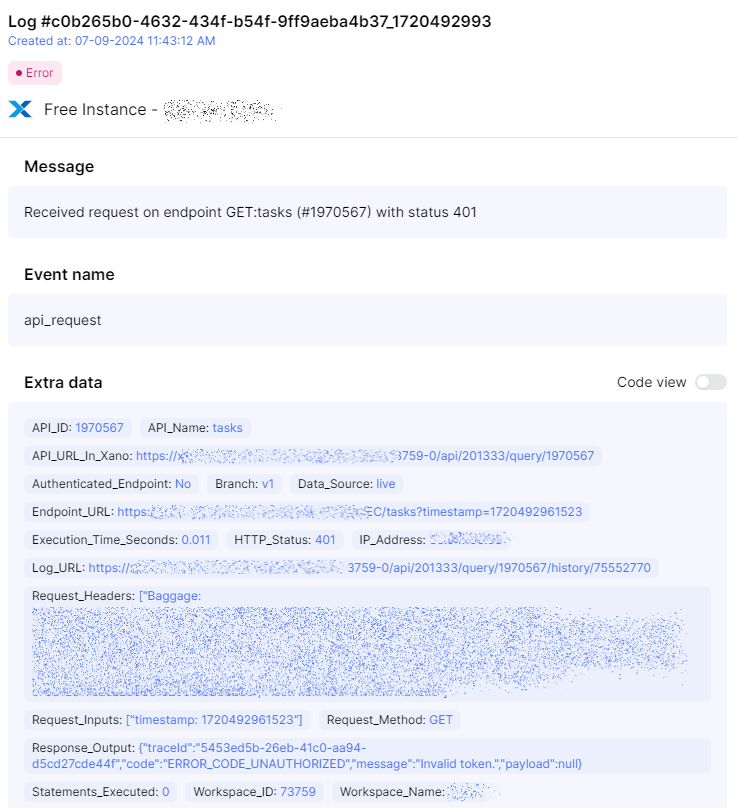
実際に ncScale で受け取ったログは下図のようになります。

この他にも、ncScale API を活用する具体的なシナリオとしては、例えば、アプリの利用状況の分析に、ユーザーが特定のページを訪問したり、特定のアクションを実行した際にログを記録したり、あとは、人気のある機能を把握するためのログ記録などでも使うことができそうですね。
4.1. 補足:API Call で実行時のエラーをキャッチしたい場合
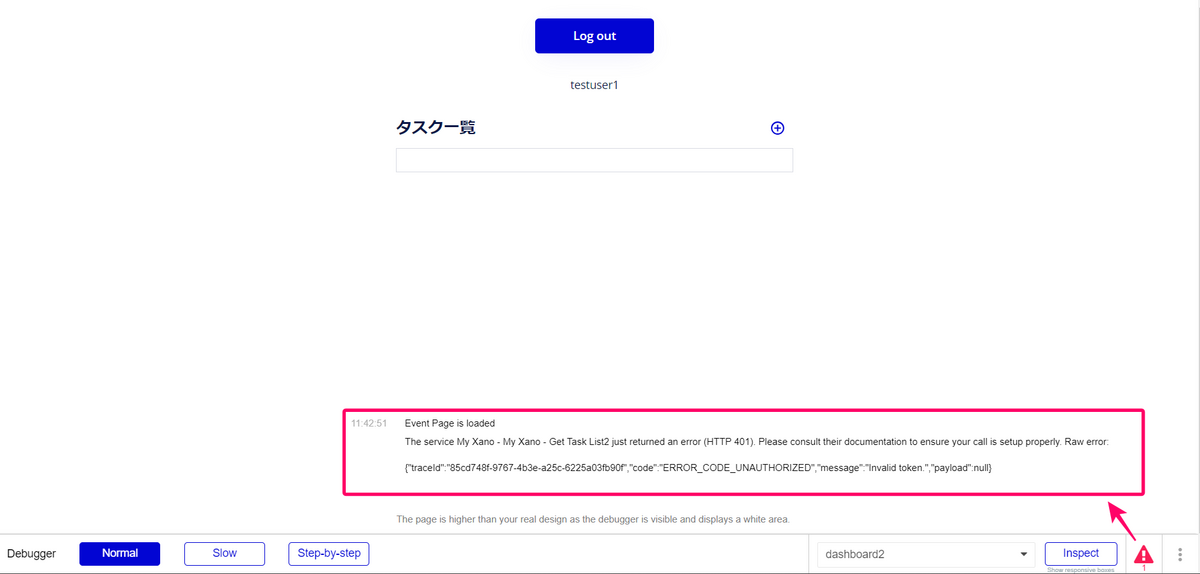
API の呼び出し時に何かしらのエラーが発生した場合、「An unhandled error occurs」イベントではキャッチできないことがありますので、補足しておきたいと思います。

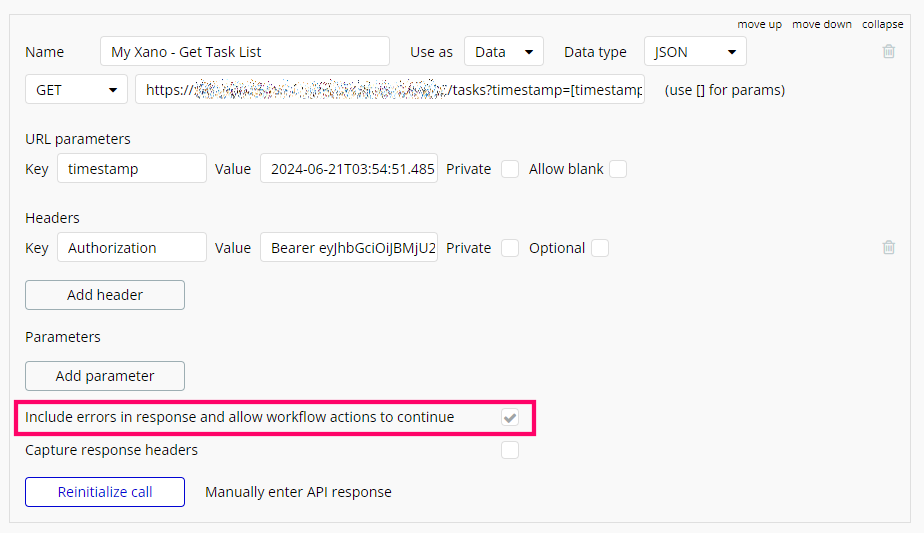
API 呼び出し側でのエラーを明示的に受け取りたい場合は、API Connector の設定時に「Include errors in response and allow workflow actions to continue」という項目をチェックしておくことで、レスポンスにエラー情報を含めることができます。

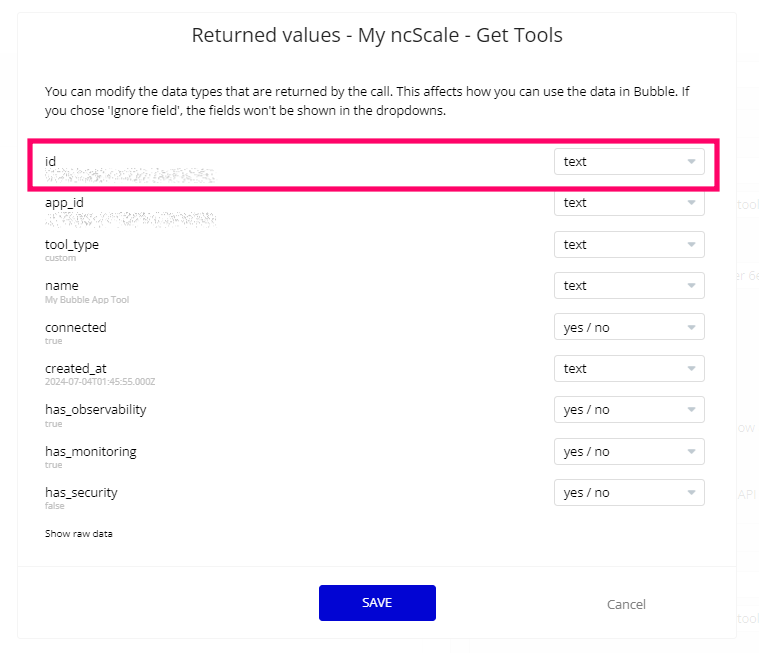
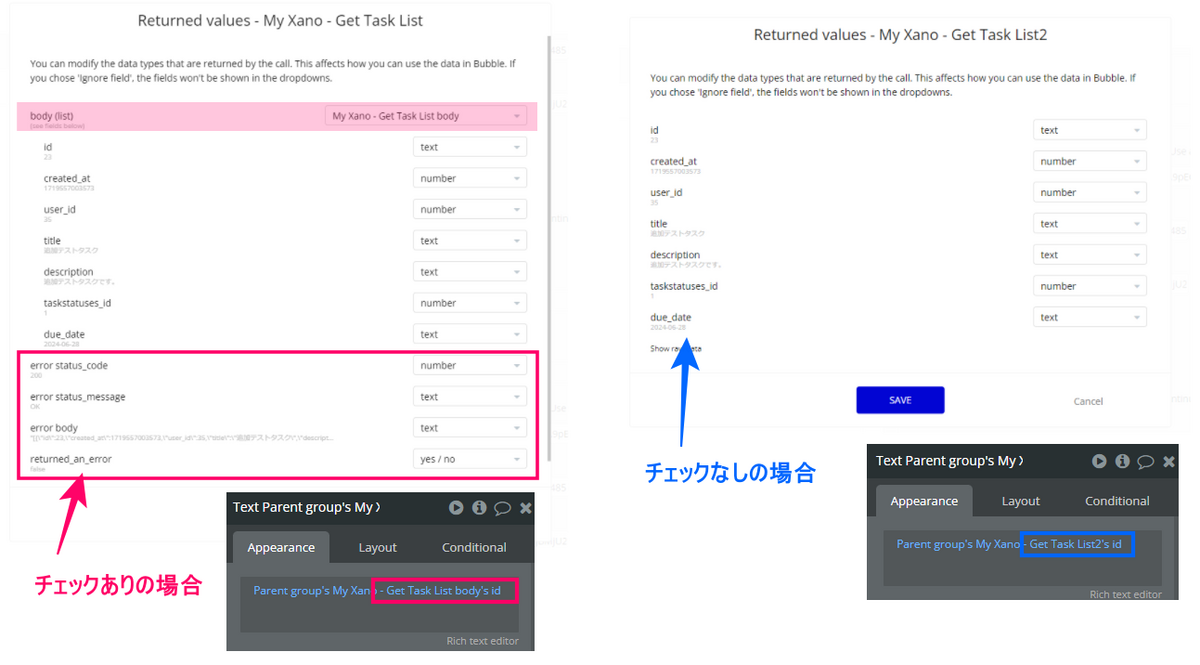
ただし、チェックオンとチェックオフの状態では、Return values の構成が異なる為、ページ側での値の受け取り方も異なってきますので、ご注意くださいね。

Return values で受け取ったエラーの有無は「returned_an_error」というプロパティに yes/no で格納されていますので、アラートの表示などの判断で使用することができます。

ちなみに、もう少し詳しく補足しておきますと、今回のサンプルアプリの例に限って言えば、既に ncScale と Xano でも連携を構築していますので、Xano 側でも API 実行エラーが発生している状態となっています。その為、あえて Bubble で同じエラーを取得するような設定は必要はありません。この辺りが、複数のサービスを連携して一元管理できるメリットとも言えそうですね!

今回はここまでです!
まとめ
今回は、ncScale の第3回として API についてご紹介しました!API を使えば Bubble だけでなく、もっとたくさんの種類のサービスとも連携できますし、且つそれらのスタック情報を一元管理することができます。
今後も ncScale の更なる進化に期待しましょう!では、ここまでお読みいただきありがとうございました。次回もどうぞお楽しみに~!