
こんにちは!今回は、Bubbleの機能を使ってできるSEOをご紹介します。SEOは、Webサイトを検索エンジンの検索結果で上位に表示させるために最適化することです。
Bubbleは高度なWebアプリ開発ができることで人気のツールですね。しかし、Bubbleで開発したアプリやWebサイトを検索エンジンの検索結果で上位に表示させるには最適化の施策が必要です。
せっかくなら検索エンジンで上位に表示され、たくさんの人に使ってほしいですよね。本記事では、Bubbleの機能を使ってできるSEOを紹介します。アプリの作成中や公開直前、公開後にアクセス数が伸びずに悩んでいる際に本記事を参考にしていただけると幸いです。
1. SEO概要
SEO(Search Engine Optimization:検索エンジン最適化)とは、Webサイトやコンテンツが検索結果で上位に表示されるよう構成や内容を調整することです。
検索結果は検索エンジンのクローラーによる情報収集とアルゴリズムによって決定されます。上位に表示されるには、クローラーがWebサイトを効率的に解析し、正しく評価できるようにすることが重要です。
施策はその内容からコンテンツ施策、内部施策、外部施策の3種類に分けられます。
- コンテンツ施策…Webサイトのコンテンツの質を向上させる施策。
- 内部施策…Webサイトの構造をHTML上で最適化する施策。具体的には、画像のalt属性の設定、内部リンクの設置、サイトマップの作成と公開、見出しタグ(hタグ)の設定、titleとmeta descriptionの設定、OGPの設定、レスポンシブデザインの実装、ページ読み込み速度の改善等の施策があります。
- 外部施策…外部からの自分のWebサイトへのリンク(被リンク)を獲得するための施策。
今回は、Bubbleの機能を使ってできる内部施策を紹介します。また、検索エンジンによって有効なSEOは若干異なります(基本的な考え方は同じです)が、この記事ではGoogleで有効なSEO施策を紹介していきます。
2. alt属性の設定
alt属性は、HTMLのimg要素に設定する属性で画像の内容を代替するテキストを指定するものです。この属性は、視覚障害者がスクリーンリーダーを使ってウェブページの内容を理解するために重要で、アクセシビリティを向上させます。画像が読み込まれない場合や画像の表示が無効になっている場合にも代替テキストが表示されます。
また、検索エンジンもalt属性を利用して画像の内容を理解するため、設定することでSEOに貢献する可能性があります。
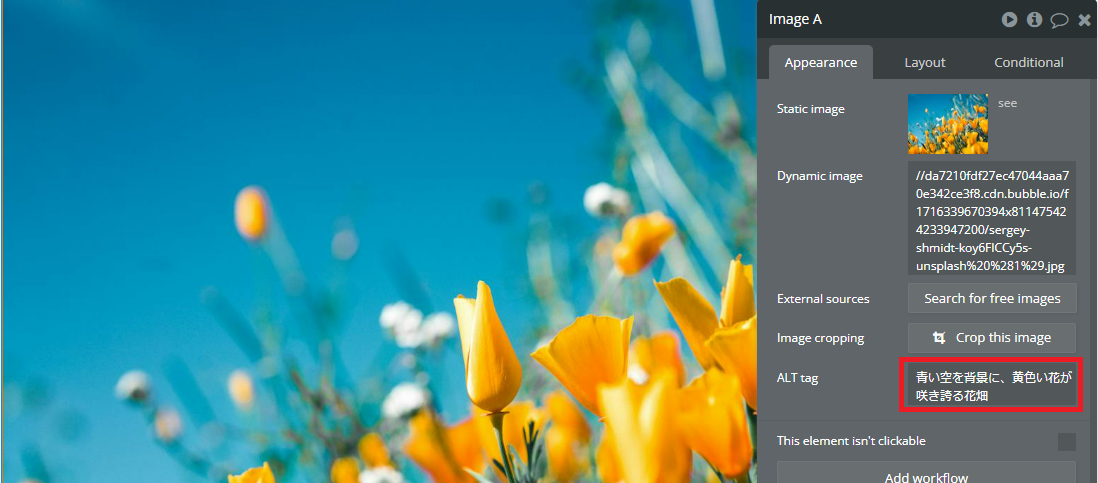
では、Bubbleでalt属性を設定する方法を紹介します。Designタブで配置した画像エレメントのプロパティエディター>Appearanceの真ん中あたりに「ALT tag」欄があります。

ここに画像の説明を入力します。alt属性のポイントは、画像の内容を正確かつ具体的に記述すること、キャプションやページ本文と重複しない内容を設定すること、SEO用のキーワードを詰め込み過ぎないことです。文章形式、名詞形式、どちらでもよいですが、詳しく記述する場合は文章形式がおすすめです。
ポイントを参考に、今回は青い空を背景に、黄色い花が咲き誇る花畑と設定しました。今回は分かりやすく直接入力で静的に設定していますが、他の項目と同様動的に設定するのが楽ですね。

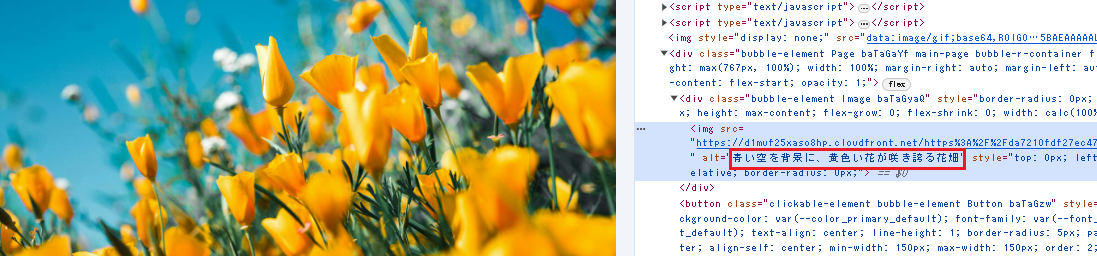
ちなみに、設定したalt属性は開発者ツールで確認できます。作成中のページをPreview表示し、Chromeの開発者ツールを開き画像を選択すると下記のように表示されます。

3. 構造の明確化
クローラーは、既存ページのリンクやサイトマップ、外部からのリンク等を辿り新しいページを発見し、HTMLコードを解析し内容を理解してインデックス登録(検索エンジンの巨大なデータベースに格納し、検索可能にすること)します。Webサイトはインデックス登録されると検索結果に表示される可能性が高くなります。
そのため、Webサイト内のページ構造や全体像を分かりやすくすることは、結果として検索結果として表示されやすくなることにつながります。ここではサイト構造の明確化に役立つ施策を紹介します。
3.1. Linkエレメントを使った内部リンクの作成
1つ目に、内部リンクの作成方法を紹介します。内部リンクは、ButtonエレメントではなくLinkエレメントを使って作成するのがポイントです。
内部リンクは、あるページから同じWebサイト内の別のページに遷移するリンクです。クローラーはこのリンクをたどってWebサイトを探索し、ページの内容を解析します。
Workflowアクションでの別ページへの遷移はクローラーにリンクとして認識されないため、SEOの効果を期待するならLinkエレメントを使って実装する必要があります。
開発者ツールでLinkエレメントとButtonエレメントのコードを確認します。LinkエレメントはHTMLで遷移先がhref="url"で設定されていて、ButtonエレメントはJavaScriptでクリックイベントが設定されています。

また、リンクとして表示されるテキストの部分「アンカーテキスト」は、遷移先のページ内容が分かりやすいように具体的に設定しましょう。
- 悪い例…詳しくはこちら
- 良い例…最新のSEO施策を徹底解説
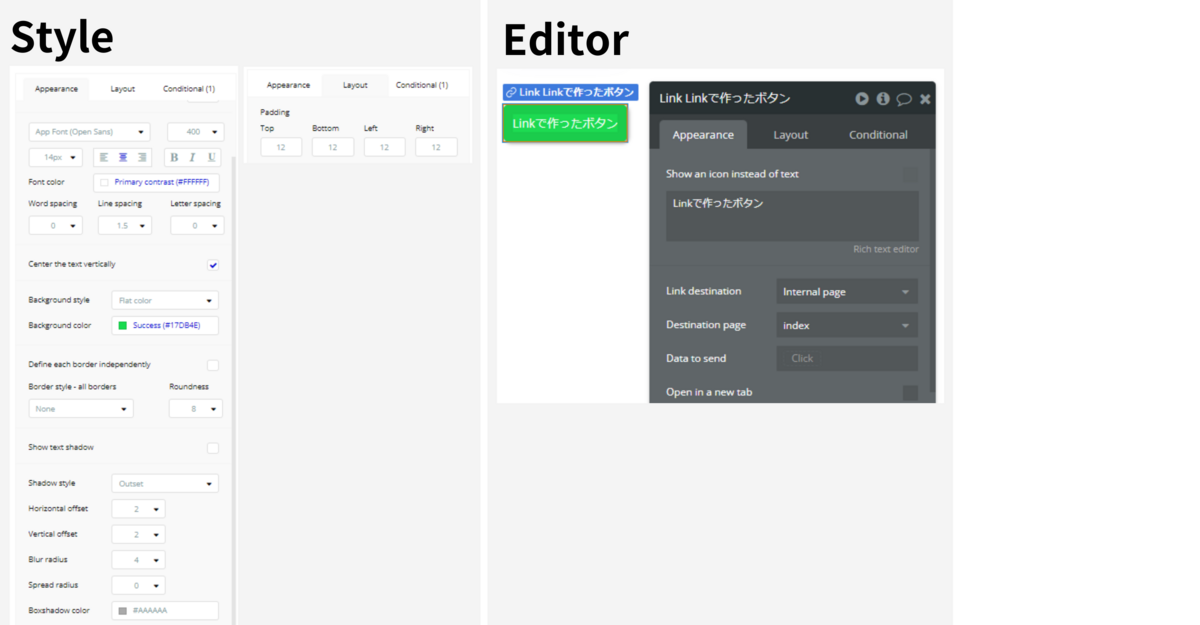
おまけですが、LinkエレメントはStyleを調整すればボタンのように見せることもできます。Background color、Roundness、Paddingを設定すれば一見ボタンですね。どうしてもボタン形式のリンクを設置したいときはこの方法を使ってみてください。

3.2. サイトマップの公開
2つ目に、サイトマップの公開について紹介します。サイトマップはWebサイトの全てのページをまとめて全体の構成を示したファイルです。検索エンジンがWebサイトの構造を認識しやすくなり、クローラーの探索を効率化することができます。
BubbleではXMLサイトマップを自動で生成しますが、検索エンジンに公開するには設定が必要です。
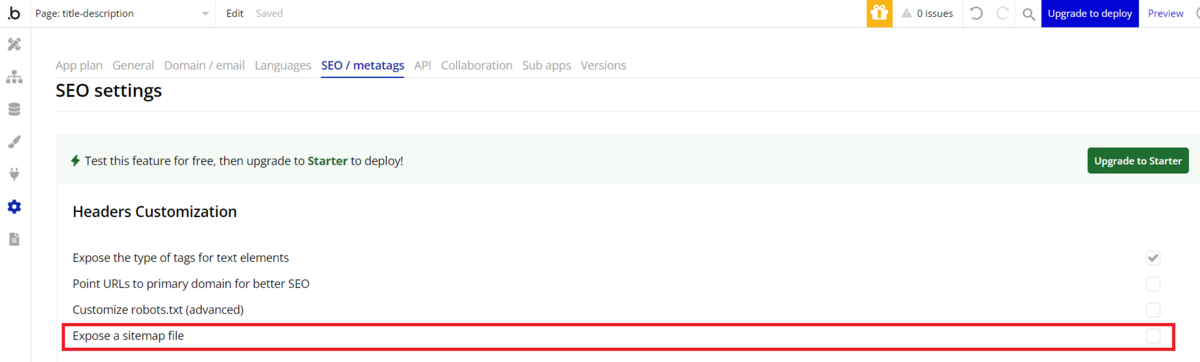
BubbleのSettingsタブ>SEO / metatags>SEO settingsを開き、「Expose a sitemap file」をチェックします。これでサイトマップが公開されます。

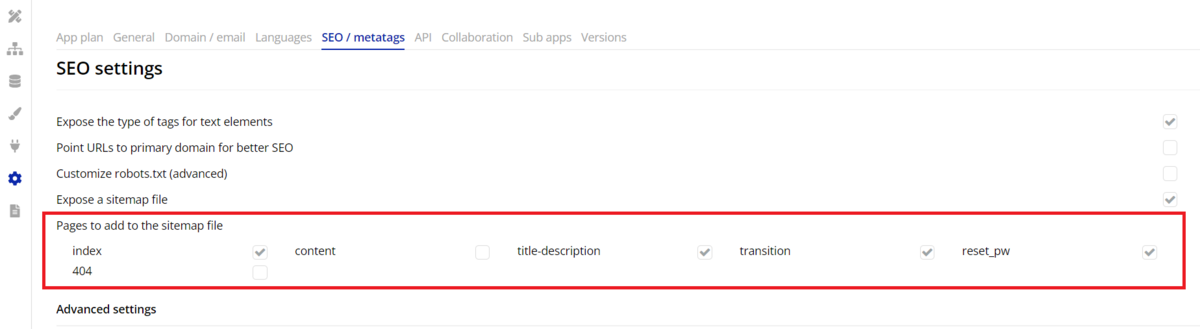
チェックすると、下部にこのアプリに属するページが全て表示されるので、サイトマップに含めたいページをチェックします。ここでチェックしなかったページはサイトマップには含まれませんが、外部から完全に隠せるというわけではありませんのでご注意ください。

では、実際のサイトマップを確認します。作成中のアプリのドメイン「xxxxxxx.bubble.io」の後ろに/sitemap.xmlを入力してEnterキーを押下します。検証環境を確認する場合はドメインの後ろに/version-testを付けます。
![]()
XMLサイトマップが表示されます。先ほどサイトマップに含むページをチェックしましたが、その通りのページが表示されています。

ちなみに、上記は動的URLを含まない等、URLごとの個別のサイトマップを作成する必要がない場合のサイトマップです。
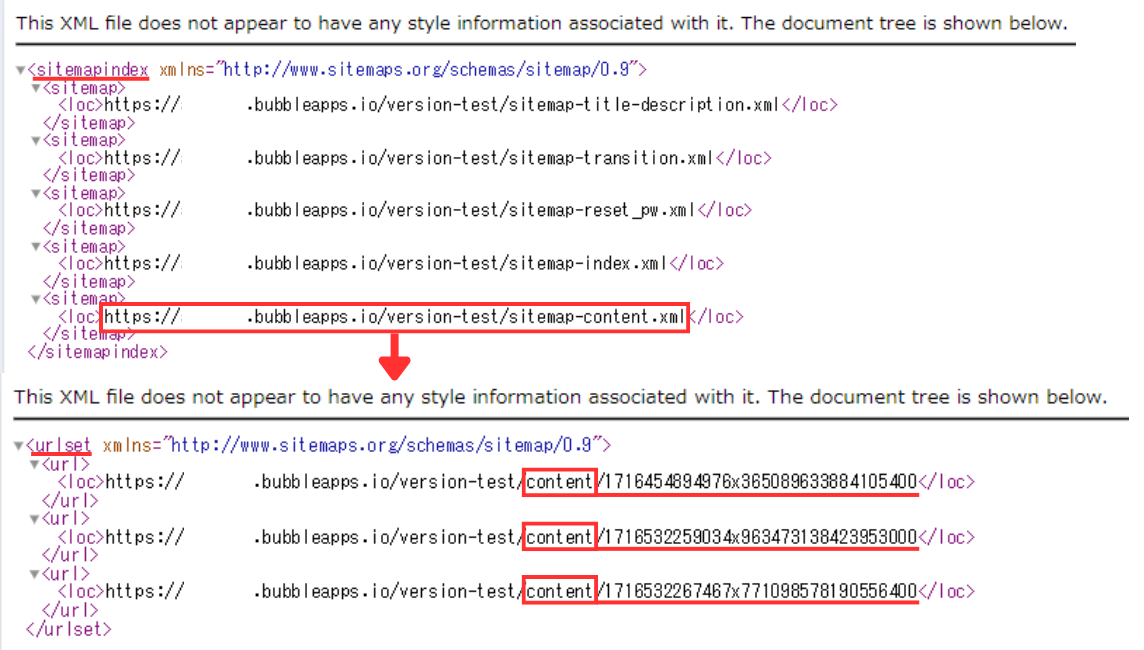
動的URLを含む場合は下記のようなサイトマップになります。先ほど同様ドメインに後ろに/sitemap.xmlを入力してEnterキーを押下すると、まず複数のサイトマップファイルをまとめたサイトマップが表示されます。表示されている個別のサイトマップのURL(https://......../sitemap-content.xml)をブラウザで開くと、このサイトマップが表示されます。

4. 見出しタグ(hタグ)の設定
見出しタグ(hタグ)は、HTMLのタグの一つで文章の見出しの構造を定義するものです。見出しタグを設定することで検索エンジンとユーザーがページや文章の構造を理解しやすくなり、検索エンジンによる評価を高める可能性があります。
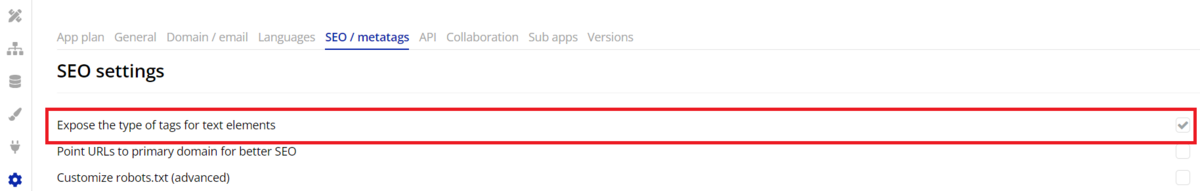
見出しタグにはh1~h6があり、数字が小さいほど大きな見出しになります。Bubbleでは各Textエレメントでh1~h6を設定できます。設定できるようにするには、Settingsタブ>SEO / metatags>SEO settingsを開き、「Expose the type of tags for text elements」をチェックします。

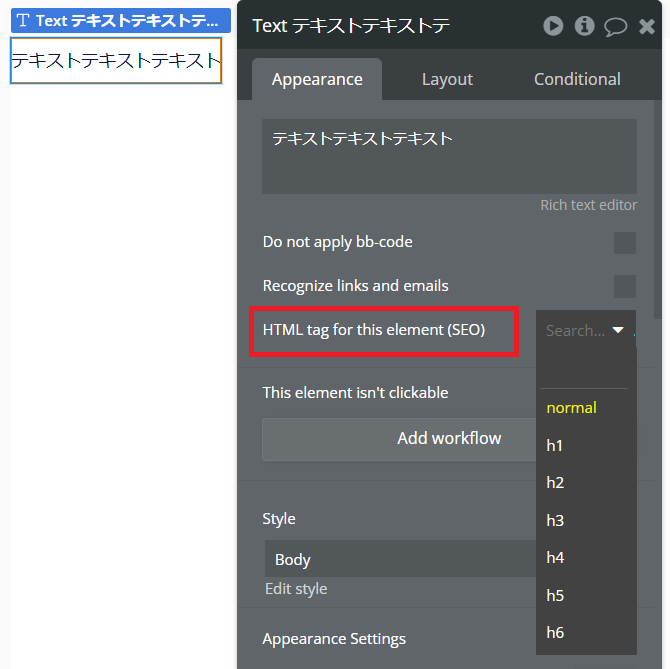
DesignタブでTextエレメントのプロパティエディターを開くと、「HTML tag for this element (SEO)」で見出しタグが選択できるようになります。

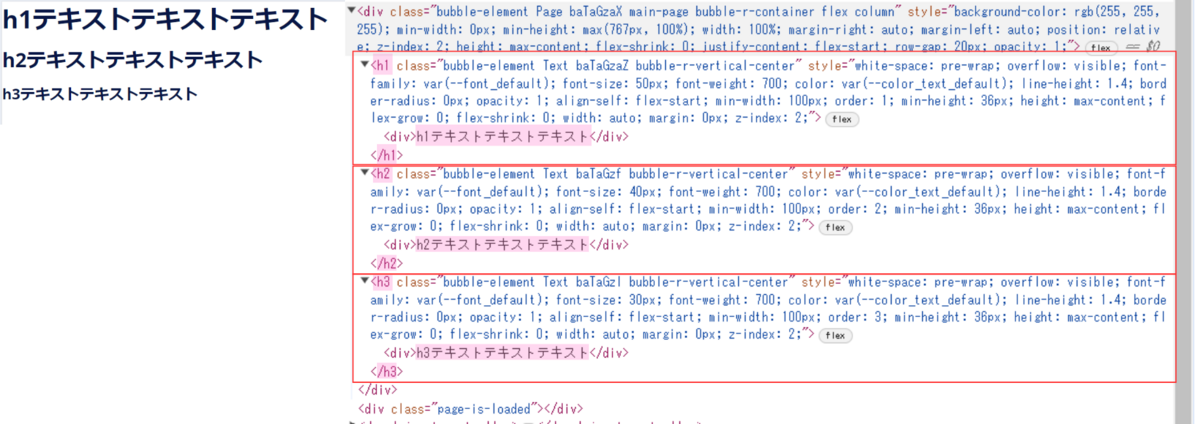
では、開発者ツールで確認します。見出しタグが設定されているのが確認できます。

5. title・meta descriptionの設定
titleとmeta descriptionは、ページのタイトルと内容を説明するもので検索エンジンの検索結果にページのタイトルと概要として表示されます。titleはこのページを表示するブラウザのタブに表示されるものにもなります。
これらを設定することが直接的にサイトの評価につながるわけではありませんが、分かりやすい内容に設定することでアクセス数が増え、間接的にサイトの評価につながる可能性があります。
Bubbleではそれぞれ下記で設定できます。
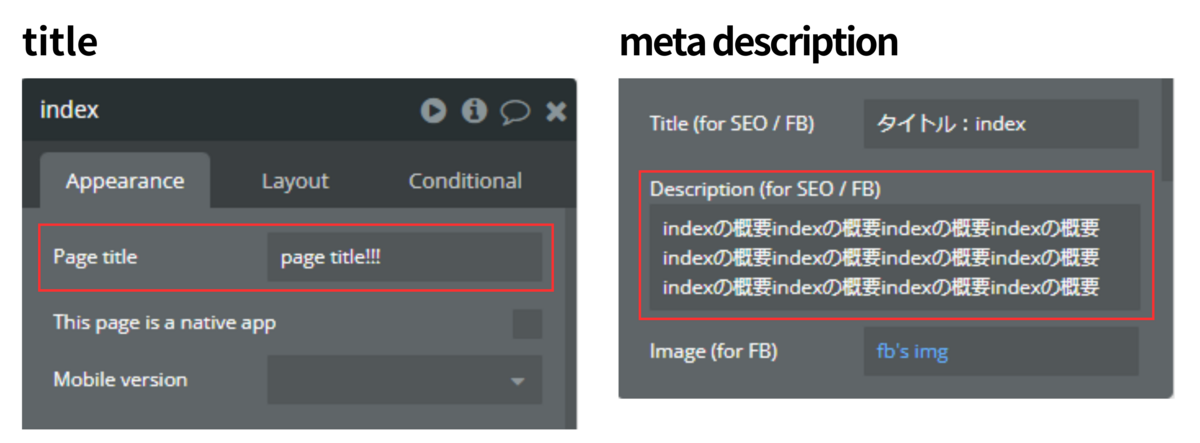
- title…Designタブ>ページのプロパティエディター>Page title
- meta description…Designタブ>ページのプロパティエディター>Description (for SEO / FB)

今回は、上記のように設定してみました。indexページをPreview表示して開発者ツールで確認すると、下記の通り出力されています。
- title…
<title>設定したtitle</title> - meta description…
<meta name="description" content="設定したdescription">

ちなみに、設定したtitleがブラウザのタブにも表示されています。
![]()
6. OGPの設定
OGP(Open Graph Protocol)は、SNSでWebサイトやページが共有されたときにWebサイトの情報を分かりやすく伝えるためのHTML要素で、サイト名、タイトル、概要、画像を設定できます。適切なOGPを設定することでSNSでの共有時にユーザーの目に留まりやすくなり流入が増える可能性があります。OGPの設定はSNSに対する最適化を含むことから外部施策に分類されることもあります。
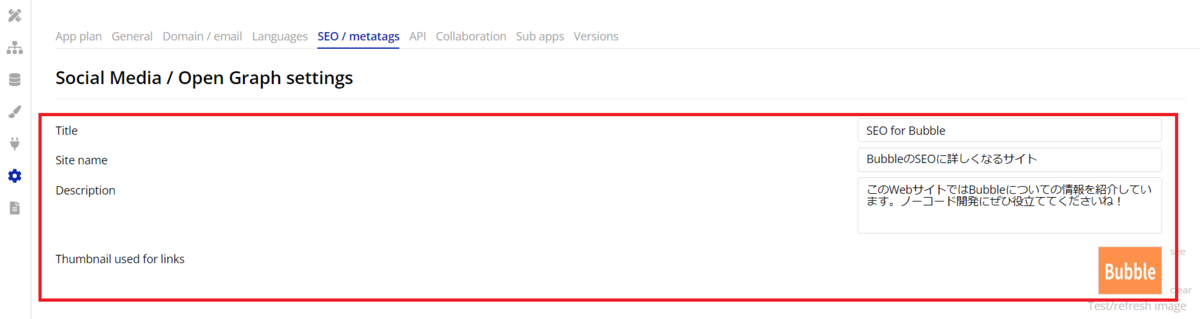
OGPはBubbleのSettingsタブ>SEO / metatags>Social Metatagsで設定することができます。

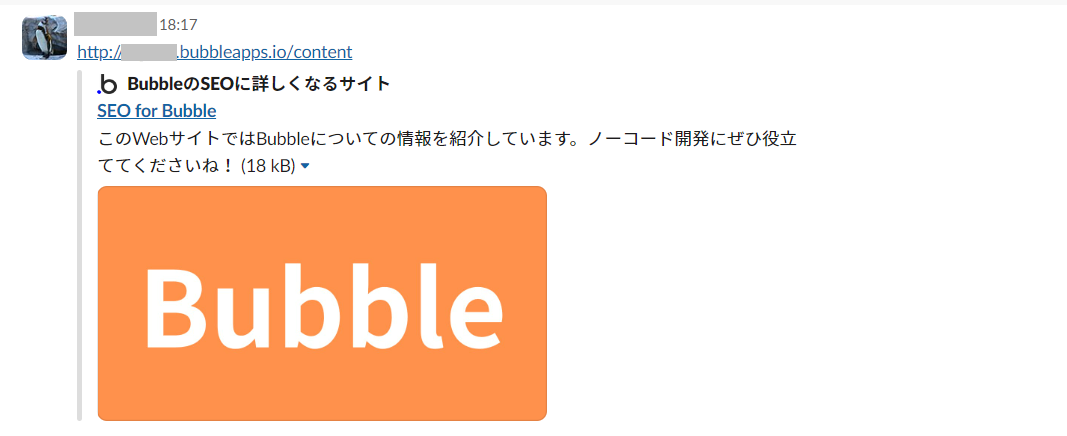
Social metatagsの設定を実際にSNSで確認するにはデプロイが必要になるので、設定できたらデプロイします。デプロイ後、SNS等でページURLを送信してみます。下記はSlackで送信した結果です。

Social metatagsで設定したサイト名、タイトル、概要、画像がカードに表示されています。
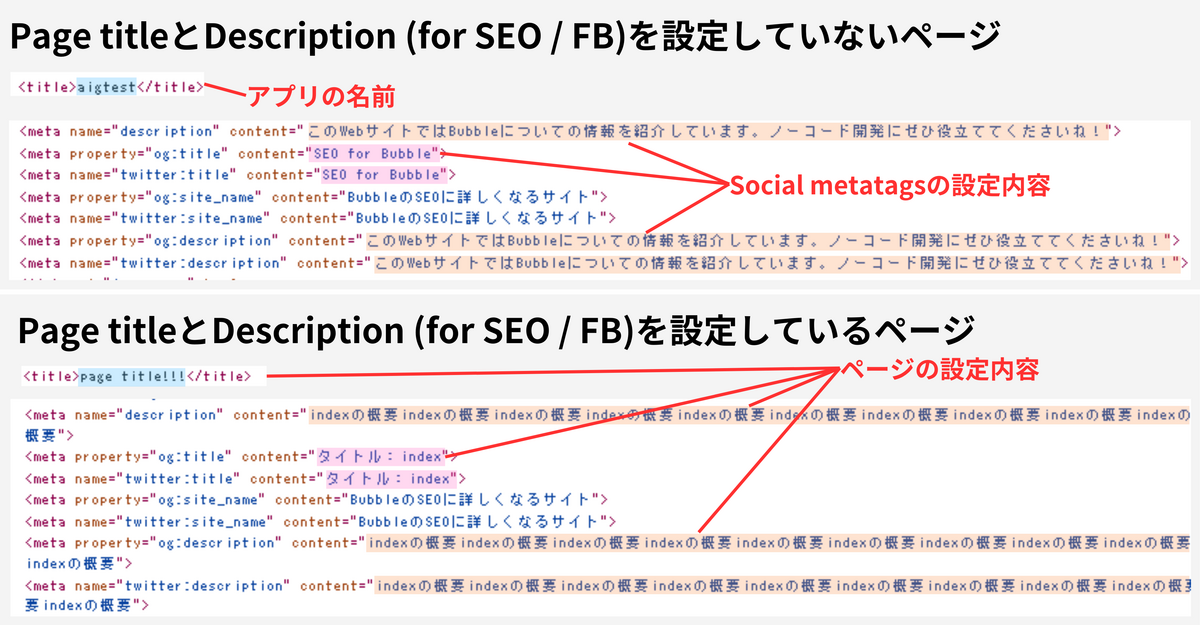
なお、前のセクションで紹介したPage title(title)とDescription (for SEO / FB)(meta description)、およびImage (for FB)が設定されているページを共有するときには、Social metatagsではなくページの設定が表示されます(Site nameを除く)。

反対に、Page titleとDescription (for SEO / FB)が設定されていないページでは、それぞれにSocial metatagsで設定した内容が反映されています。開発者ツールでPage titleとDescription (for SEO / FB)が設定されていない・されているページのコードを比較すると下記のようになっています。

下記は実際にSNSでどのように表示されるかを確認できるXの開発者ツールです。エラーコードも確認できるのでご活用ください。
7. まとめ
今回は、BubbleでできるSEO内部施策としてalt属性の設定、構造の明確化、見出しタグの設定、title・meta descriptionの設定、OGPの設定のメリットと方法をご紹介しました。
Bubbleは純正機能のみでも最低限のSEO内部施策に対応できます。時間があるときに、本記事を参考に対応漏れがないか確認してみてくださいね。
8. 参考
BubbleのSEOに関するドキュメントとYoutubeです。