
みなさんこんにちは!
前回は、Toolboxプラグインの中のList of Numbersエレメントを使ってみました。
今回は、Javascript to Bubble と Run Javascript を使ってみたいと思います。
機能の名前にある通り、Javascript をBubbleに組み込んでいきます。
どんな機能?
Run Javascript
この機能では、WorkflowからJavascript を実行させることができます。
今回の例では、ボタンをクリックすることでスクリプトを実行しています。
Javascript to Bubble
Javascript を実行した結果の値を受け取り、Bubbleのエレメントで使用することができるようになります。
Workflowから実行されたスクリプトの結果を受け取りBubbleのエレメントに渡したり、HTMLのスクリプトタグで実行されたスクリプトの結果を受け取って、Bubbleのエレメントに渡したりすることができます。
作成するサンプルについて
今回作成したのは、ボタンクリックで現在の日付を表示するアプリと、HTML内のスクリプトから取得した値を表示するアプリの2つです。
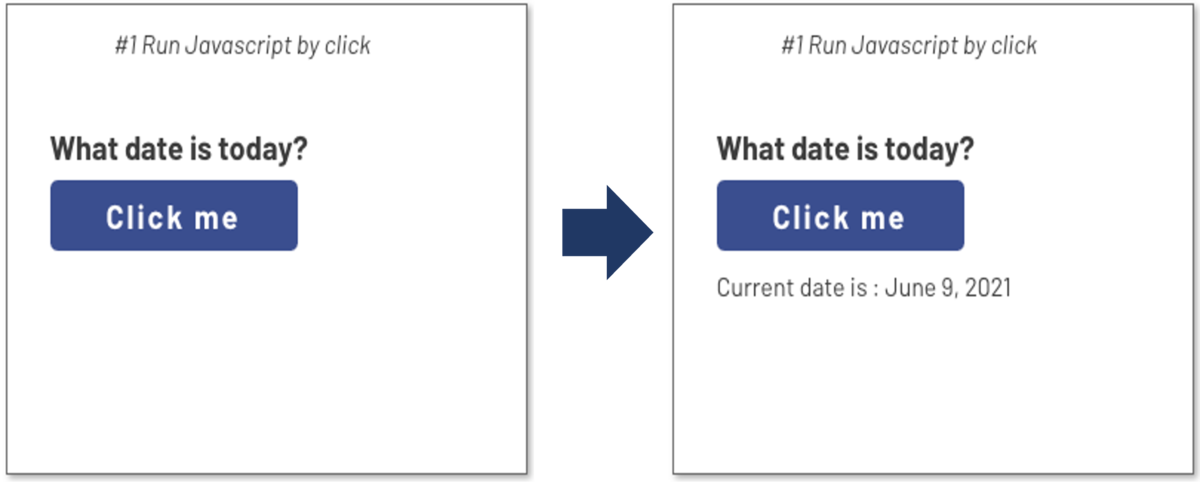
#1では、ボタンクリックをトリガーにしてJavascript を実行し、Javascript to Bubbleで値を受け取り、画面に表示しています。

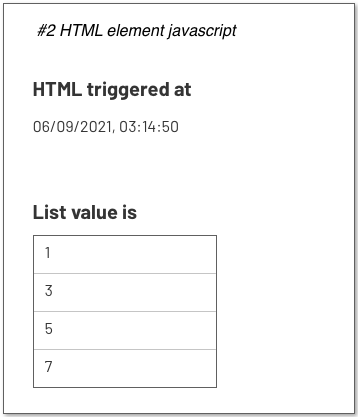
#2では、HTMLのスクリプトタグに記述したJavascriptが実行され、Javascript to Bubbleが値を受け取り、発生させたイベントをワークフローで使用してCustomStateに値を設定しています。

使ってみよう!
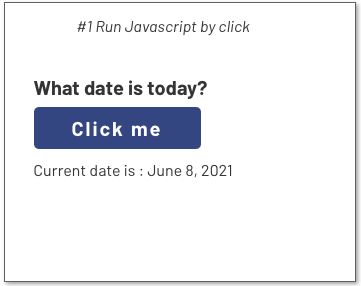
#1 Run Javascript
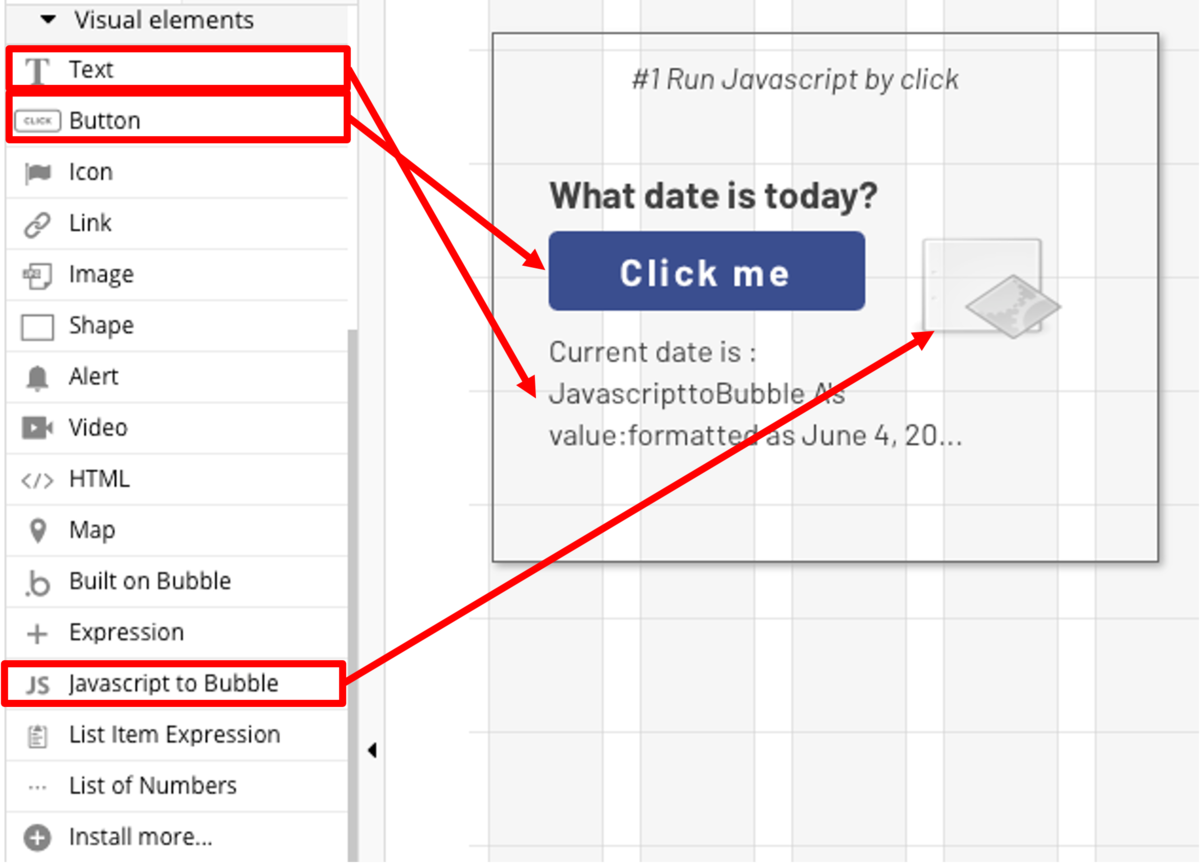
用意するのは、ボタンとJavascript to BubbleエレメントとTextエレメントです。

それぞれのエレメントを画面に配置したら、プロパティを設定していきます。
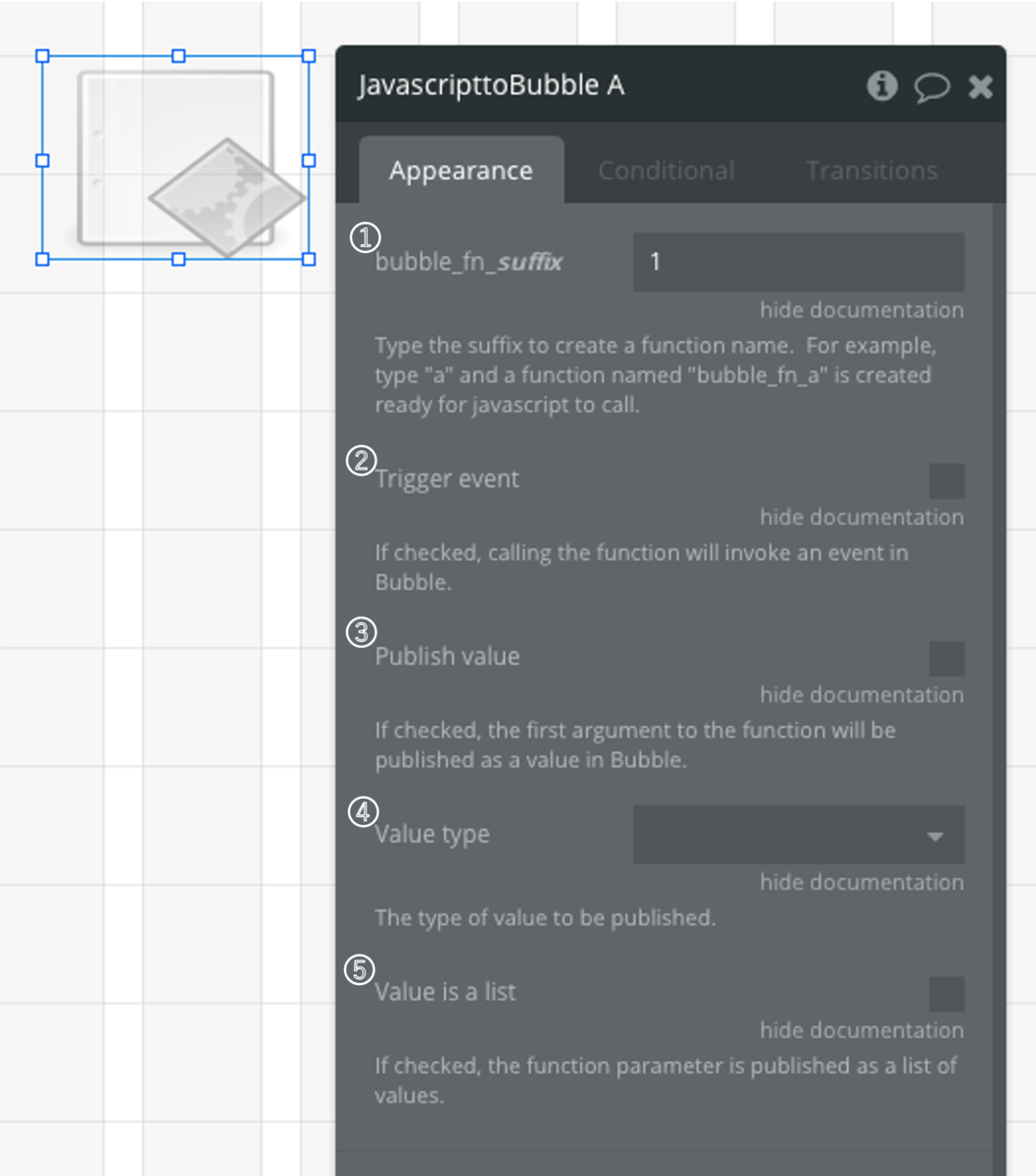
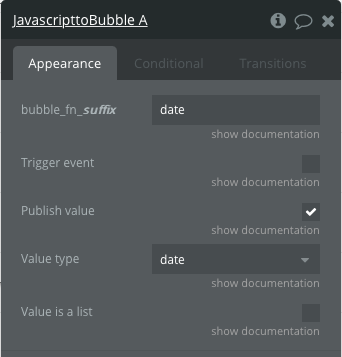
ここで、Javascript to Bubbleエレメントのプロパティ項目を説明しておきましょう。
各項目の右下のShow Documentation をクリックすると、説明文が表示されます。
それぞれの内容は下の表の通りです。

|
# |
項目 |
説明 |
|
① |
Bubble_fn_suffix |
Functionの名前の一部分となる“suffix”部分を指定する (テキストでも数値でも可) |
|
② |
Trigger event |
チェックを入れると、functionが呼ばれた時にbubbleイベントを生成 |
|
③ |
Publish value |
チェックを入れると、functionの引数をbubbleの値として書き出す |
|
④ |
Value type |
書き出す値の型を指定 |
|
⑤ |
Value is a list |
書き出す値がリストの場合にチェック |
必要に応じて、各項目を設定していきます。
今回のサンプルで設定したプロパティはこちら。

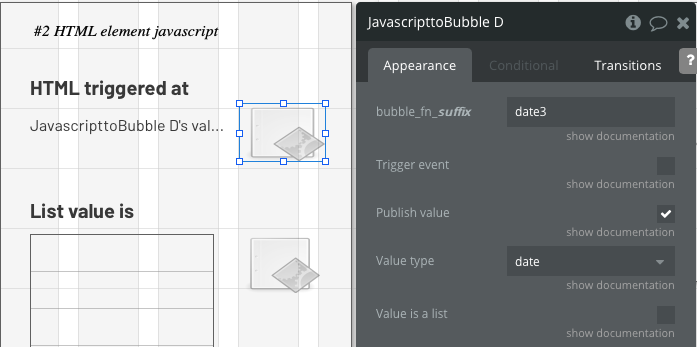
スクリプトで生成した値(日付)を Bubble で受け取りたいので、Publish value にチェックを入れ、Value type は date としました。
次に、Workflow から、ボタンがクリックされた時のワークフローを設定します。
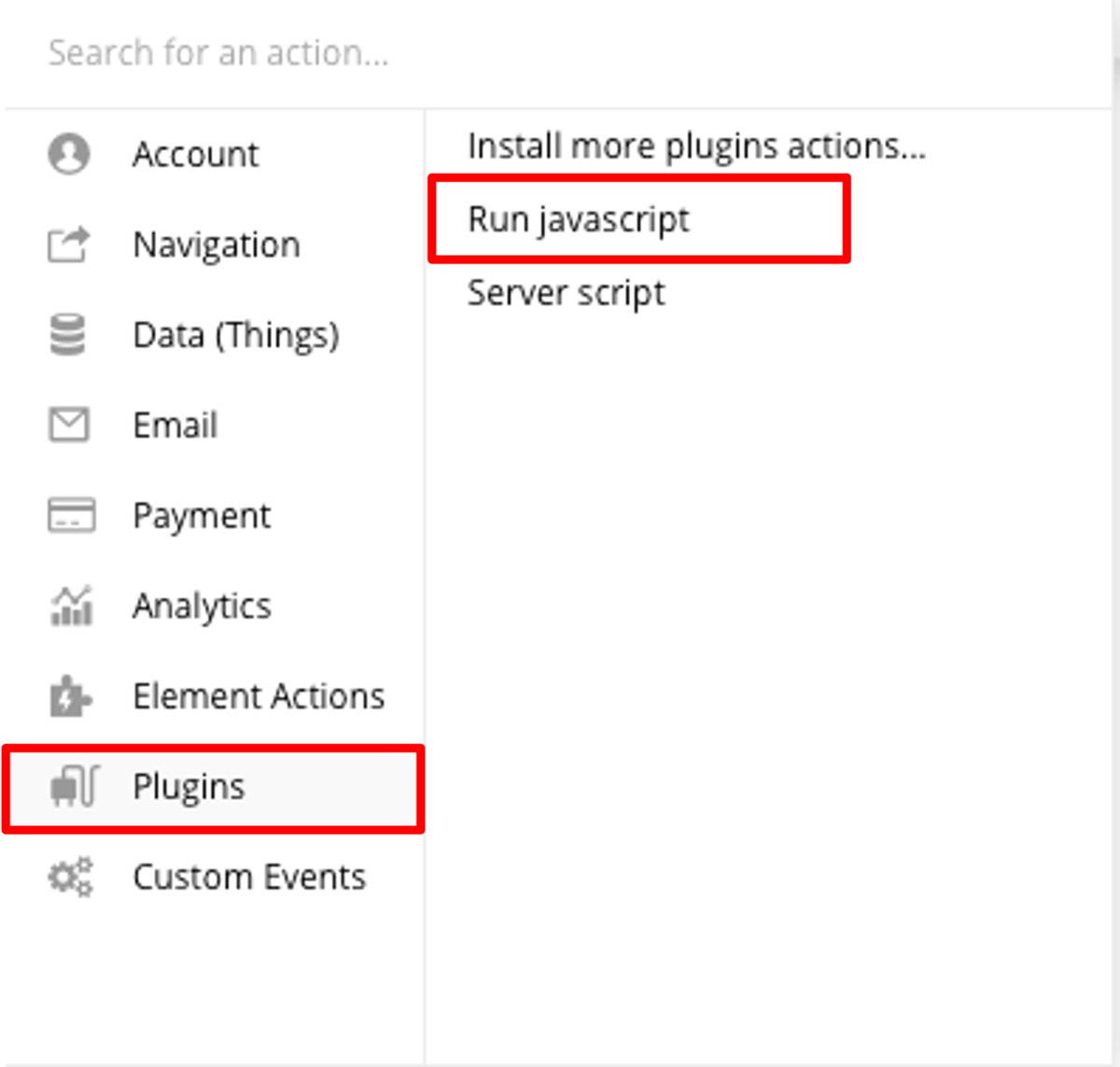
When Button Click is clickedのアクションに、Plugins の Run Javascript を選択します。

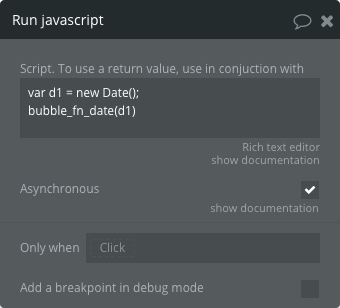
日付を取得するスクリプトを下の通り記述します。
var d1 = new Date();
bubble_fn_date(d1)

Date で生成した値を、Javascript to Bubble に渡しています。
この時、ファンクションの名前は先述の項目①で指定した名前を使用しますので、今回は bubble_fn_date になります。
これで、Javascript to Bubble に値が渡されました。
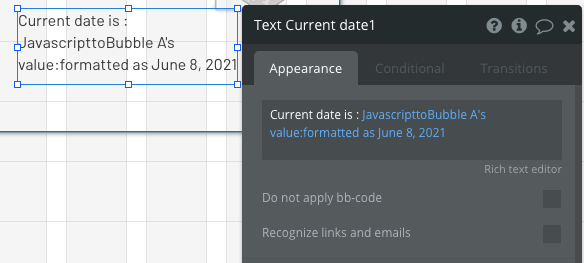
では、受け取った値をテキストで表示しましょう。
スクリプト内で渡された値は、エレメント名's value として Bubble で使用できます。

Previewから画面を表示し、ボタンをクリックしてみましょう。
ボタンの下に日付が表示されましたか?
表示されたら、スクリプトで生成された値の受け渡しに成功しています!

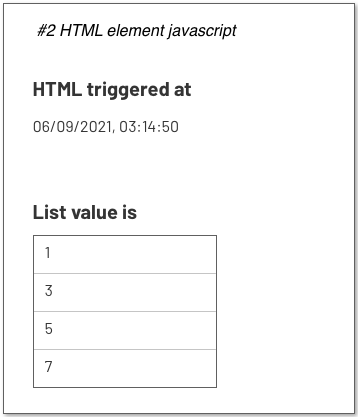
#2 HTML エレメントのスクリプトタグ
2つ目のサンプルでは、HTMLエレメント内に記載されたスクリプトから値を受け取ります。
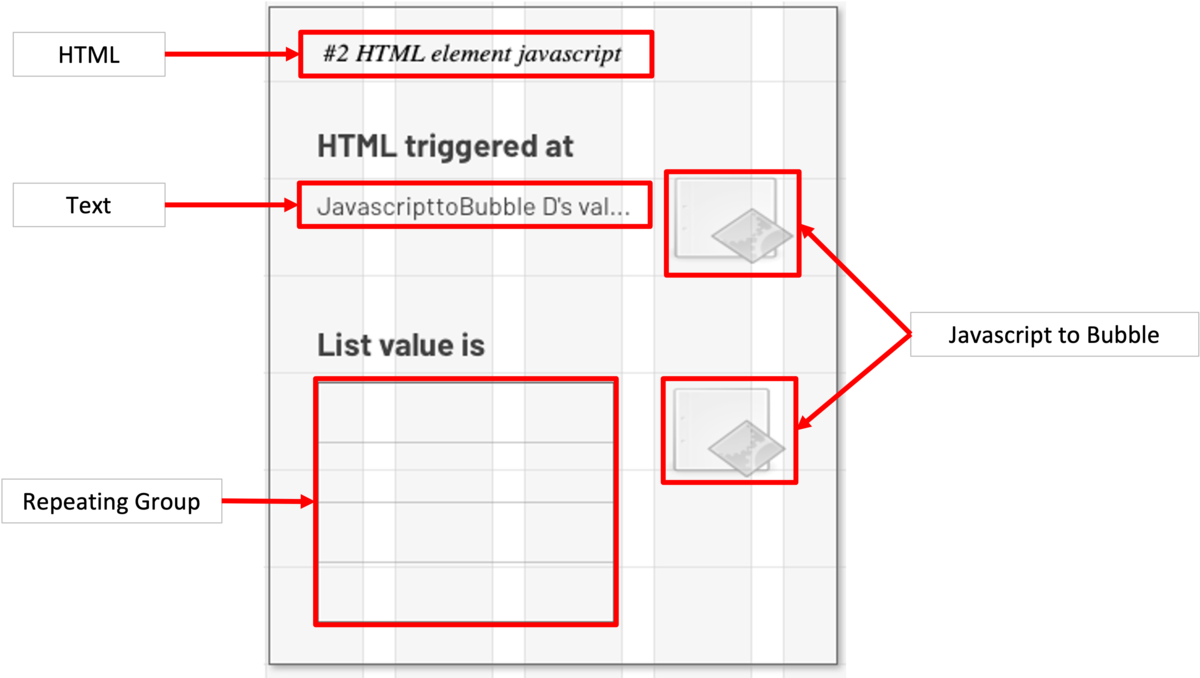
用意するのは、HTML、Text、Repeating Group、Javascript to Bubble の各エレメントです。

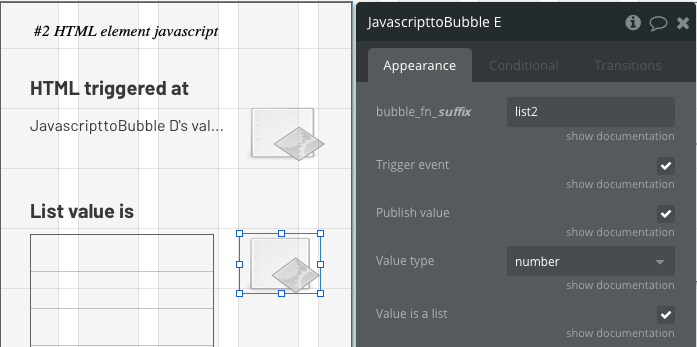
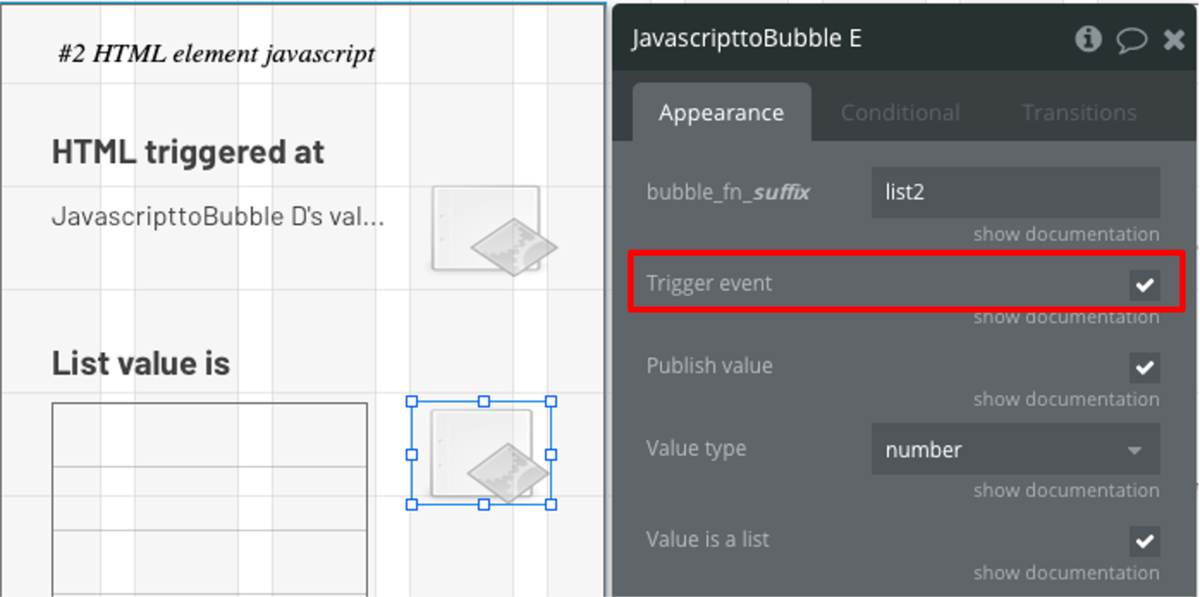
まずは、Javascript to Bubble のプロパティで、それぞれの項目を設定します。
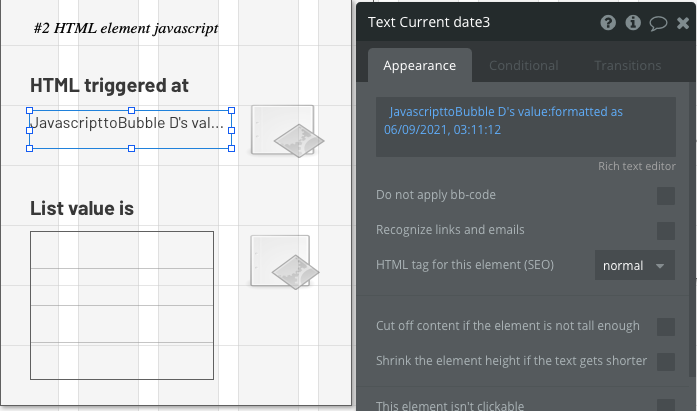
1つ目のエレメントはスクリプトで取得する時刻を受け取る用。
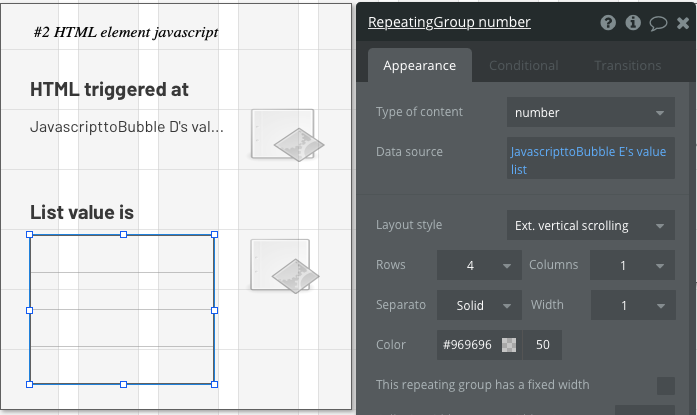
2つ目は、リストの値を受け取る用のエレメントです。


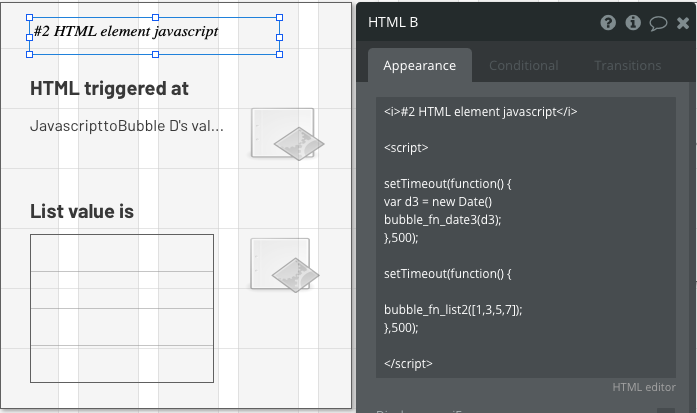
次に、HTMLエレメントにスクリプトを記述します。
今回記述したスクリプトタグの内容はこちら。生成した日付の値とリストの値をbubbleに渡しています。
<script>
setTimeout(function() {
var d3 = new Date()
bubble_fn_date3(d3);
},500);
setTimeout(function() {
bubble_fn_list2([1,3,5,7]);
},500);
</script>

これで、HTMLが読み込まれた際に、Javascript to Bubble エレメントに値が渡るようになりました。
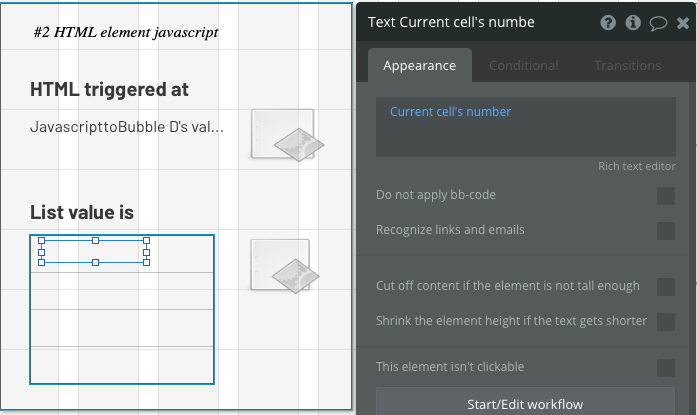
Text と Repeating Group には、受け取った値がそれぞれ表示されるようにプロパティを設定します。



それではPreviewで見てみましょう!

時間とリストが表示されました!
イベント生成機能を使おう
Javascript to Bubble エレメントには、スクリプトから値を受け取るだけでなく、イベントを生成する機能もあります。
下図のエレメントには、Trigger event が設定してあるため、スクリプトが実行されるとイベントが生成されます。

これを、ワークフローから選択して使用することができます。
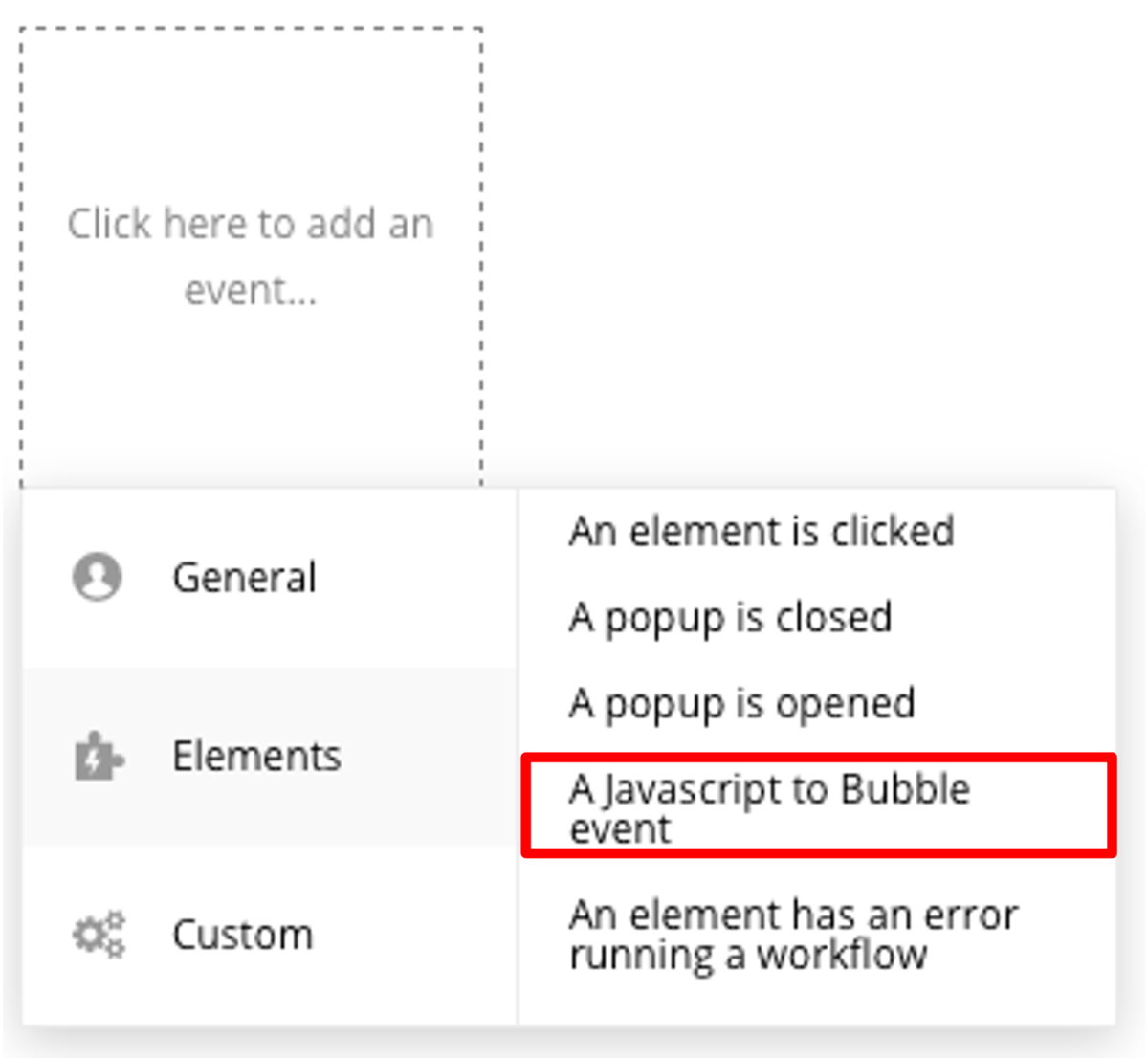
Workflow 画面で、Elements > A Javascript to Bubble event を選択して、新しいイベントを作成します。

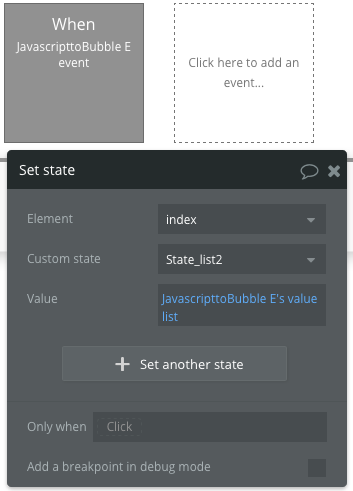
今回は、取得した値をCustom Stateにセットするワークフローを作成し、その値をポップアップに表示してみました。


ボタンをクリックするとポップアップが表示されるようにワークフローを追加し、Previewしてみましょう。

ポップアップ上にリストの値が表示されました!
活用例
Run Javascript と Javascript to Bubble の機能についてイメージできてきたところで、いくつか活用例を紹介します。
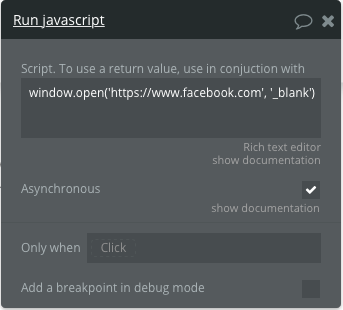
別ウインドウを開く
アイコンやボタンのクリックをトリガーに、別ウインドウを開きます。
Bubble のGo to pageで遷移すると、同画面にページが開きます。
そのため、今のスクリーンはそのままで、別画面を開きたい場合に、Run Javascript が使えます!
ページ上に、お馴染みアプリのアイコンやボタンを用意して、Workflowから各エレメントのクリック時アクションで、Run Javascript を選択し、window.open() を記述してみましょう。


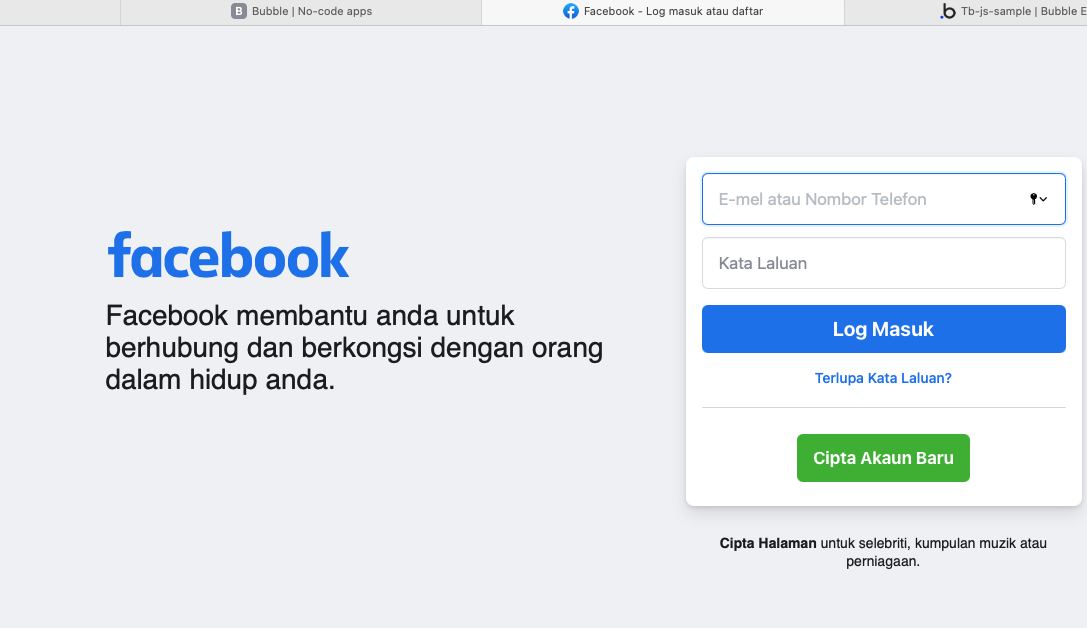
これで、アイコン(又はボタン)クリックで、指定したURLが別タブに表示されるようになりました!

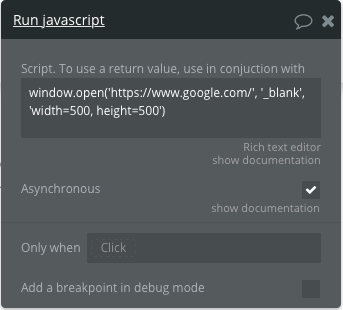
この時、スクリーンサイズを指定することで、別画面を開くこともできます。

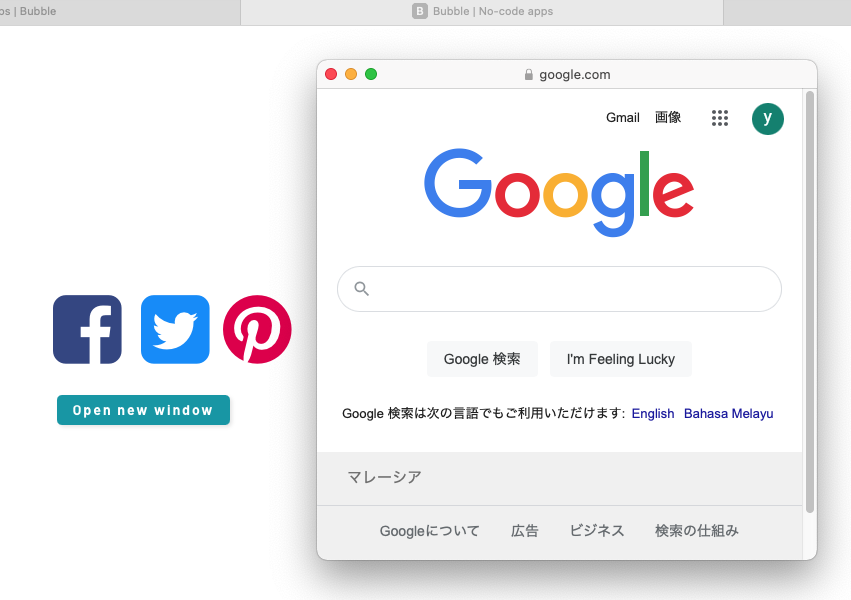
上のように指定した画面を開いてみると、

小さな画面が開きました!
フル画面ではなく、小さな画面を開きたい時や、動的に画面サイズを指定したい場合などに活用できそうですね!
日時の差分を計算する
ある時間とある時間の差を求める場合に、Javascriptを使用することで、求めたい形に編集することができます。
下の例は、開始時刻と終了時刻の差を稼働時間として、「計算する」ボタンがクリックされた際にJavascriptで計算を行い、HH:MMの形に編集して表示しています。

Bubble でも時間の計算は可能ですが、ではBubble の標準機能で時間の計算を行なった場合にどうなるのか、例を見てみましょう。

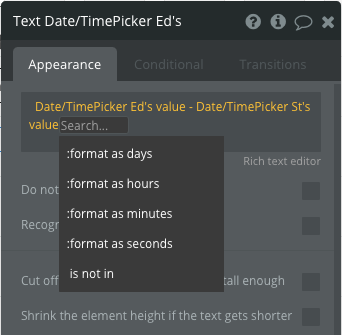
終了時刻(Date/TimePicker Ed's value)から開始時刻(Date/TimePicker St's value)を引いた値をTextに表示しようとすると、フォーマットの指定が必要です。
しかしながら、上図の通り、選択肢のフォーマットが限られており、表示したい形式のHH:MMは選択肢にありません。
参考までに、それぞれのフォーマットを選択した場合の計算結果は、下のようになります。

このままではHH:MMの形にはなりませんので、Run JavascriptでHHとMMの値を計算し、HH:MMの形にしてJavascript to Bubbleで値をBubble へ引継ぎ表示したのがこちらです。

より複雑な時間の計算や、表示形式の指定が必要な場合は、Javascript を使用すると良いかもしれませんね!
まとめ
いかがでしたでしょうか?
Bubble はノーコードツールとして有名ですが、このように、コードを追加して使う「ローコード」としての側面もあります。
今回はとても単純なスクリプトでしたが、ぜひ皆さんも、色々なスクリプトで試してみてくださいね!
次回は Expression と List Item Expression を使ってみたいと思います。
お楽しみに!