
こんにちは!今回は、SparkLiteを使って複雑な計算をスピーディーに実行できるアプリをBubbleで構築する方法をご紹介します。
SparkLiteは、関数を使うような複雑なExcelの計算をAPIに変換できるノーコードツールです。ExcelをアップロードしてコーディングなしでAPIが作成できます。SparkLite APIを使ってBubbleで計算を実行することで、Bubbleだけではできなかった複雑な計算や時間がかかってしまう計算を素早くできるようになります。
本記事では、入力したデータからTREND関数で売上予測をするアプリをBubbleとSparkLiteで作ります。SparkLiteの基本的な使い方からBubbleとの連携方法まで詳しくご紹介していきますので、複雑な計算機能をBubbleで実装したいと考えている方はぜひ最後までご覧ください。
また、今回のテーマはSparkLiteの無料プランで実装できますので、ぜひお気軽に試してみてくださいね!
この記事がおすすめな方
- 複雑な計算をBubbleアプリで素早く実行できなくて困っている方
- アプリの付加価値として複雑な計算機能をBubbleで実装したいと考えている方
- SparkLiteの詳細を知りたい方
SparkLiteとは
SparkLiteは、ExcelをアップロードしてAPIを作成できるノーコードツールです。Excel関数を使った複雑な計算も実行することができます。SparkLiteで作成したAPIを他のプラットフォームと統合し、パラメータをAPIリクエストで送信して計算結果を受け取ることができます。
また、2022年8月にSparkLiteがBubbleの公式プラグインを作成し、Bubbleとの統合が便利になりました。SparkLiteの公式サイトショーケースから、Bubble上に構築されたROI計算アプリ、住宅ローン計算アプリ、カロリートラッカーアプリのデモを試すことができます。
キャッシュフロー計算書や住宅ローン計算書などAPI作成でよく使われるExcelは、SparkLiteからダウンロードして利用できるので素早く立ち上げられます。
ちなみに、Googleスプレッドシートを使った直接変換機能は現在(2023/1/10時点)開発中だそうです。スプレッドシートを使いたい場合は、作成したスプレッドシートをExcel形式でダウンロードしてSparkLiteにアップロードしてAPIを作成することができます。
料金プランについては、Free(無料)、Starter($5/月)、Professional($20/月)の3つが用意されています(金額は年間利用の場合の金額です)。プランごとの主な違いは、1ヶ月におけるAPIリクエスト数やマッピングセル数の上限、メールサポートの有無などです。
メールサポートは有料プランで使える機能ですが、チャットでの問い合わせは無料プランでも利用できます。技術的な内容も迅速・丁寧に対応してもらえるので、サポートが懸念点である場合はFreeプランでも問題ないかと思われます。
今回の目標
- ExcelでTREND関数を使って、ユーザー数とイベント数から売上予測のできるExcelを作成する。
- SparkLiteでExcelからAPIを作成する。
- BubbleでSparkLite APIを実行し結果を表示するアプリを構築する。
今回はTREND関数を使った売上予測ファイルの作成方法からご紹介します。売上予測用のExcelを作成し、そのExcelをSparkLiteにアップロードしてAPIを作成します。最後にBubbleとSparkLiteをプラグインを使って統合し、予測に必要なデータをBubbleで設定してSparkLite APIを実行し予測金額をBubbleのページ上に表示します。
今回必要なツールは、Excel、Bubble、SparkLiteです。BubbleとSparkLiteは無料プランで実装可能です。
実装手順
Excel
まずは、APIの元になるExcelをTREND関数を使って作成します。TREND関数は、複数種類のデータから将来の数値を予測するときに使える関数です。詳細は以下のMicrosoft公式ドキュメントをご確認ください。
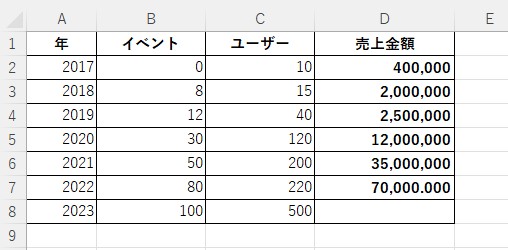
今回は目標で記載した通り、イベント実施回数とユーザー数という2種類のデータから2023年の売上を予測するExcelを作成します。まずは以下のように2017年からのイベント実施回数、ユーザー数、売上金額を入力できる表を作成します。

予測に必要なデータを入力します。2023年のイベント実施回数、ユーザー数はBubbleから送信するデータになりますが、関数の確認用で仮のデータを入力します(セルB8、C8)。

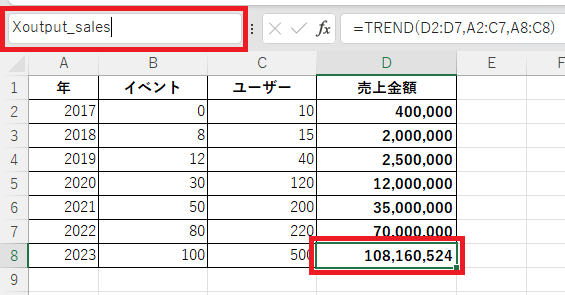
ここまでで必要なデータの入力が完了しました。TREND関数を設定します。実際に2023年の売上金額のセル(D8)に設定する数式は=TREND(D2:D7,A2:C7,A8:C8)になります。以下の画像を参考に設定してください。

ここからは、SparkLiteでのAPI作成に必要なマッピング作業になります。SparkLiteでは、役割に応じてセル名を以下のように設定する必要があります。
- APIリクエストで送信するデータが入るセル名…
Xinput_CELLNAME - API応答の計算結果を表示するセル名…
Xoutput_CELLNAME
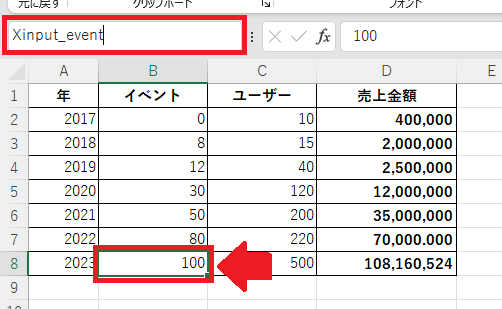
上記に従い、以下のセルのセル名を変更します。まず2023年のイベント実施回数セル(B8)を押下し、セル名「B8」が表示されている部分を押下して新セル名Xinput_eventを入力します。

上記と同じ方法で、2023年のユーザー数セル(C8)、売上金額セル(D8)のセル名を変更します。


最後に、XinputセルとXoutputセルを異なる色で塗りつぶしてマッピングの完了です!今回は、Xinputセルをグレーで、Xoutputセルをオレンジで塗りつぶしました。

SparkLite
APIの作成
こちらからSparkLiteにアクセスし、「SIGN UP FREE」を押下してサインアップします。

以下の「SIGN UP WITH EMAIL」を押下してサインアップ情報を登録して、登録を完了します。ちなみに、新規登録はProfessionalプランの14日間無料体験でスタートしますが、登録後、「プランの変更」から無料プランに変更して無料体験を終了することができます。

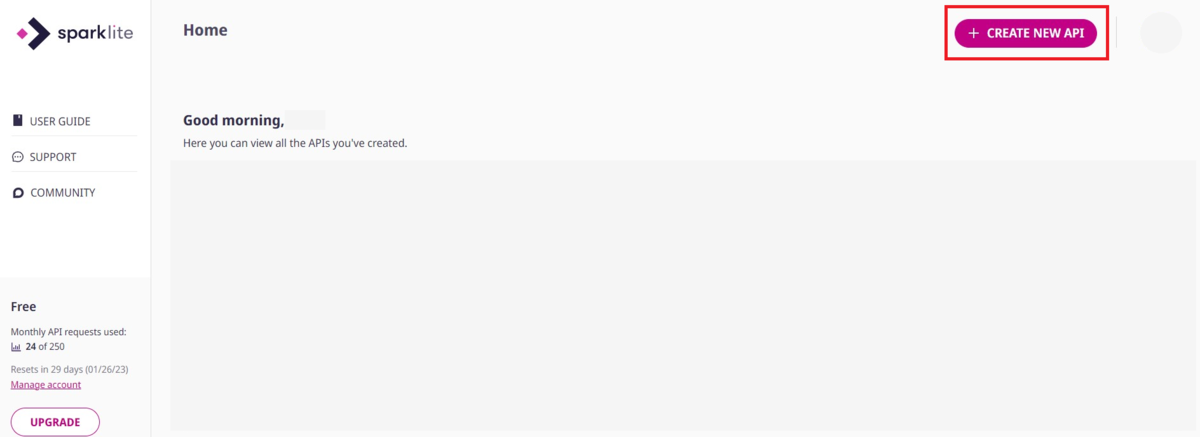
完了するとSparkLiteの「Home」が開きます。それでは、早速APIを作成していきましょう!Homeページ右上の「+CREATE NEW API」を押下します。

API作成フローのStep1「Prepare file」の画面が表示されますので、説明を読んで「NEXT」を押下します。ちなみに、今回はOption Bの方法でAPIを作成します。

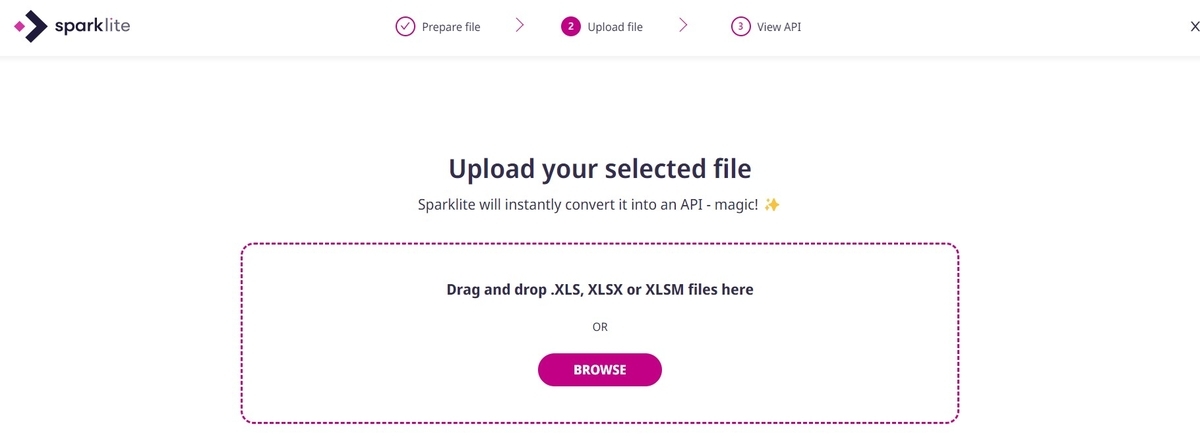
Step2「Upload file」の画面でドラッグ&ドロップまたは「BROWSE」ボタンから先ほど作成した売上予測のEXCELファイルを選択し、「UPLOAD」ボタンからアップロードします。



アップロードが完了するとStep3「View API」で作成したAPIの概要が表示されるので、念のため「No. of input fields」と「No. of output fields」が正しいか確認します。問題なければ「VIEW API」ボタンを押下します。

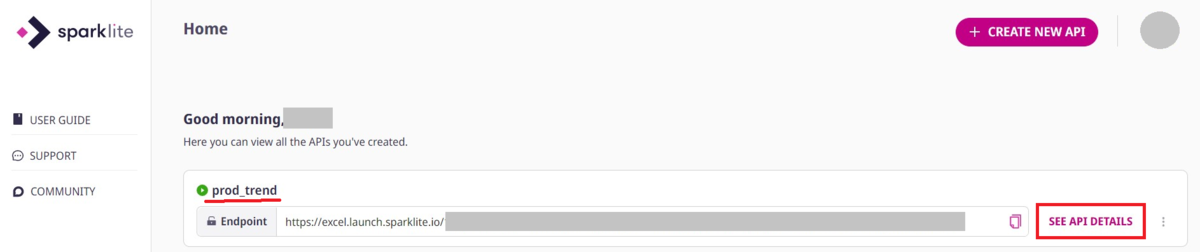
HomeのAPI一覧に先ほど作成したAPIが表示されていれば作成完了です!なお、無料プランの場合パブリックAPIとして作成されているので、エンドポイントURLを知っていれば誰でもアクセスできるようになっています。URLの管理にはご注意くださいね。

APIテスト
それでは、作成したAPIのテストをしてみましょう。API一覧に表示されている今作成したAPIの「SEE API DETAILS」ボタンを押下してこのAPIのテストページを開きます。APIテストページでは、実際にデータを送信してAPIリクエストを実行することができます。
画面左側の「Inputs(API request)」でExcelで設定したXinputのセルの値を設定して、「SUBMIT」ボタンを押下してAPIリクエストを送信できます。送信すると、画面右側の「Outputs(API response)」の「Single values」下に、計算結果であるXoutputの値が表示されます。

上記の例では、Xinput_eventの値を100、Xinput_userの値を500としてリクエストを送信した結果、売上予測金額であるXoutput_salesが108160523.762086と返ってきています。
Outputsで結果が表示されない(salesの値が#SPILL!になるなど)場合は、アップロードしたExcelのマッピングや関数に間違いがないか見直してみてください。
Bubble
それでは、SparkLiteとBubbleを統合してAPIを実行する機能を実装していきましょう!まずはBubbleで新規アプリを作成します。プランは無料プランのままでOKです。
プラグインの設定
アプリを作成したら、「Plugins」タブ>「Add plugins」を押下して、プラグイン「SparkLite API」をインストールします。SparkLite作成の公式プラグインであることを確認してくださいね!

こちらのプラグイン設定画面を見るとAPI Keyの設定欄がありますが、現時点(2023/1/10)ではパブリックAPIの実行にはAPI Keyの設定は不要とのこと。なので、早速ページとWorkflowの設定を行います。
※すでにインストール済みの方はプラグインを最新版にアップグレードしてください。
ページ作成
今回は、APIのパラメータに当たるイベント実施回数とユーザー数を直接入力して売上予測金額を計算するアプリを構築します。
まず、APIでデータを送信するための新規ページを作成します。ページを作成したら、イベント実施回数とユーザー数を入力するインプットエレメントと、APIを実行するボタンエレメントを配置します。

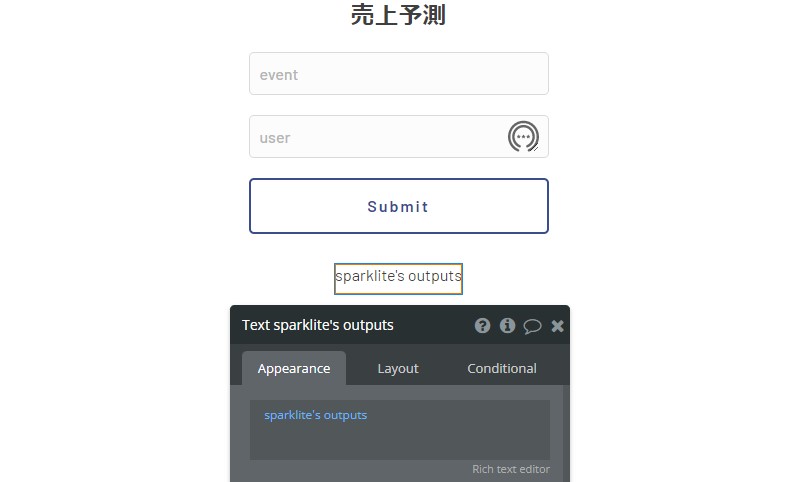
さらにその下部に、APIの応答(salesの値)を表示する部分を作成します。まず作成したページを押下し、「inspector」からAPIの応答を設定するCustom stateを新規で作成します。今回は、textタイプで「outputs」という名前のCustom stateを設定しました。

次に、「Submit」ボタンの下部にテキストエレメントを配置して、表示内容を今作成したCustom stateに設定します。

Workflow作成
それではWorkflowを作成します。配置した「Submit」ボタンを押下して新規Workflowを作成します。今回のWorkflowは、Step1でAPIを実行し、Step2、3でStep1の結果に応じて応答内容をCustom stateに設定するものです。
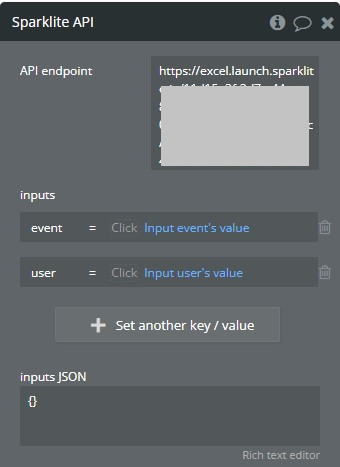
まずStep1には、「Plugins」>「SparkLite API」を選択します。「API endpoint」には、SparkLiteで作成したAPIのエンドポイントをコピーして貼り付けます。「inputs」欄の「Set another key / value」を押下して、Inputパラメータ「event」と「user」の値をインプットエレメントの入力値に設定します。

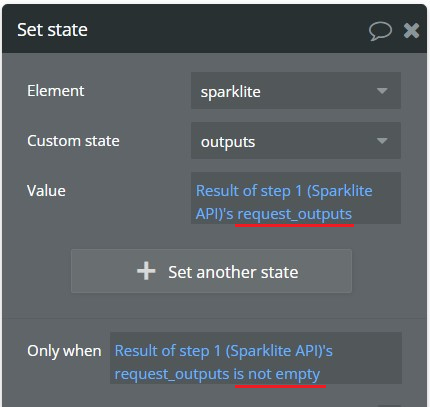
Step2にはAPIが成功した場合のActionを設定します。Actionは「Element Actions」>「Set state」を選択します。「Element」は先ほどCustom stateを作成したエレメント(例ではページ)、「Custom state」には作成したCustom stateの名前、「Value」には「Result of step1(Sparklite API)'s request_outputs」を設定します。Only whenは「Result of step1(Sparklite API)'s request_outputs is not empty」(応答が空欄でない場合)としましょう。APIリクエストが失敗した場合、request_outputsが空欄になることを利用した条件です。

Step3にはAPIが失敗した場合のActionを設定します。Step2と同様、Actionは「Element Actions」>「Set state」を選択します。「Element」には先ほどCustom stateを作成したエレメント、「Custom state」には作成したCustom stateの名前、「Value」には「Result of step1(Sparklite API)'s error」を設定します。Only whenは「Result of step1(Sparklite API)'s request_outputs is empty」(応答が空欄である場合)としましょう。


これでBubbleも設定完了です!
動作確認
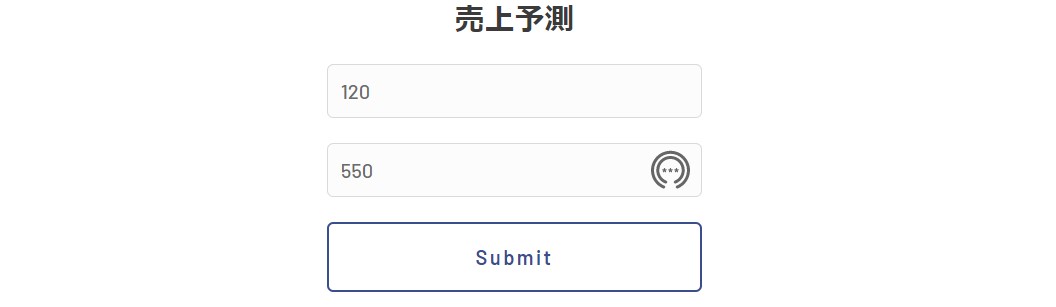
全ての手順が完了したので動作確認を行います。Bubbleで作成したページをPreviewで開き、eventとuserの値を入力し「Submit」ボタンを押下します。

入力部の下部にOutputの値が表示されました。

【おまけ】API ConnectorでAPIを実行する
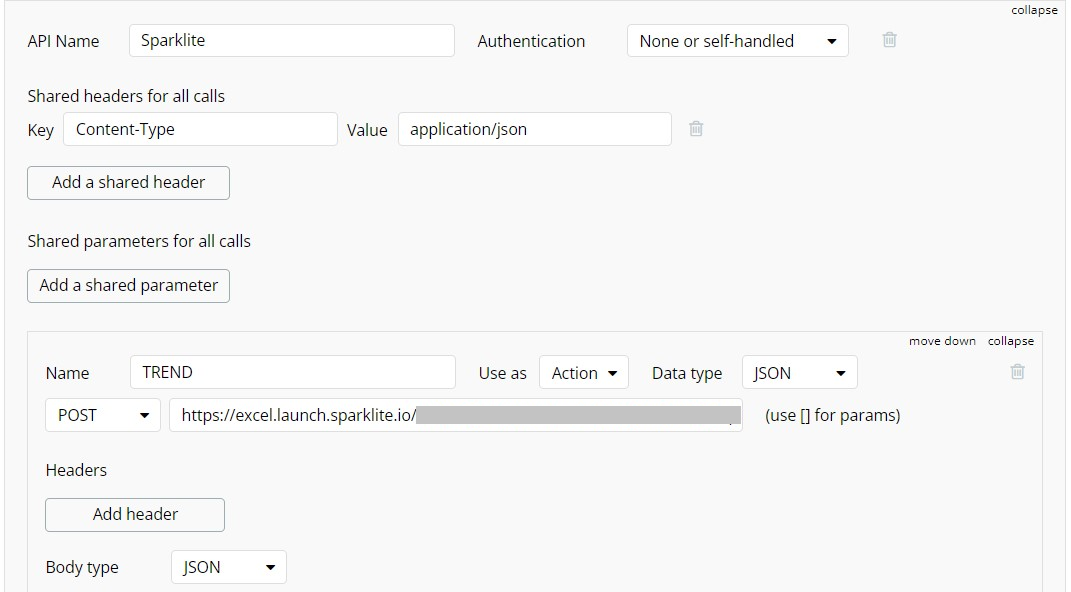
API Connectorで作成したSparkLite APIを実行したい場合は以下を参考にAPI callを設定し、Workflowのプラグインアクションの部分をAPI Connectorのアクションに置き換えてください。

- Authentication…None or self-handled
- Shared header Key…
Content-TypeValue…application/json - POST URL…
SPARKLITE_API_ENDPOINT
※API Connectorで実行する場合でも、パブリックAPIならHeaderでAuthorizationを設定する必要はありません。
Bodyには、SparkLiteのAPIテストページで確認できるJSONスクリプトを貼り付けます。APIテストページの「Inputs」>「JSON VIEW」を押下し、表示されたスクリプトの「"Request" :{」横のクリップボードのアイコンを押下し、スクリプトをコピーしてここに貼り付けます。

スクリプトを貼り付けたAPI CoonectorのBodyは以下のようになります。

Body上でパラメータになるeventとuserの値を<event>と<user>に書き換えて動的値を設定できるようにします。イニシャライズ用に、Body下部で2つのパラメータの値を設定します。今回はeventを120、userを550に設定しました。
設定できたら「Initialize」ボタンを押下してイニシャライズし、以下のような応答が得られれば成功です。

ちなみに、上記のoutputs salesが売上予測金額です。Excel計算の失敗時など、output salesの値が数値以外になっても表示できるよう今回は形式を「Text」としていますが、数値だけを表示させたい場合は「number」にするのが良いです。
上記のAPI callを使用して作成するWorkflowは以下のようになります。プラグインを使う方法と異なる部分はStep1のみです。

※API Connectorの設定ドキュメント(SparkLite)
まとめ
今回は、Excelの複雑な計算もスピーディーに実行できるAPI作成ツールSparkLiteの使い方とBubbleとの連携方法をご紹介しました。
本記事では実装方法のご紹介としてeventとuserの値をインプットエレメントに直接入力するかたちでAPIのパラメータを設定しましたが、Bubbleのデータベース上の数値やWorkflowでカウントした値などを使用することでより便利な機能として実装できます。ぜひお試しください!