
みなさんは、Microsoft Clarityというツールについてご存知でしょうか?
Microsoft Clarityは、Microsoftが無料で提供している、ユーザーの行動分析ツールです。
「ユーザーの行動分析」と聞いても、具体的にはどのようなことか想像がつかないかもしれません。
「ユーザーの行動分析」とは、サイトに訪問してきたユーザーが、何を目的にやってきて、どのページを見て、クリックして、そしていつ離脱していくのかを記録し分析することです。
ユーザーのサイト上での行動を分析することで、ユーザーが求めているものや、サイトの改善点などが発見できます。
今回は、このMicrosoft Clarityについて簡単に紹介し、Bubbleとの連携方法について説明していきます!

1. Microsoft Clarity とは?
先に紹介した通り、Microsoft Clarityは、Microsoftが無料で提供している、ユーザーの行動分析ツールです。
以下のような機能があり、ユーザーがサイト上でどのように行動するのかを知ることができます。
Session Recordings:ユーザーのサイト上での動きを録画・再生する
Heatmaps:ユーザーがサイト上でクリックした場所やスクロールを可視化する
ML Insights:MicrosoftのAIがClarityで収集したデータの中から重要なものを抜き出しダッシュボードに表示する
2. Clarityの各画面と機能
まずは、Clarityの機能の概要をご紹介します。
各機能についてより詳しく知りたい場合は、Microsoftの公式ページ(英語)を参照してください。
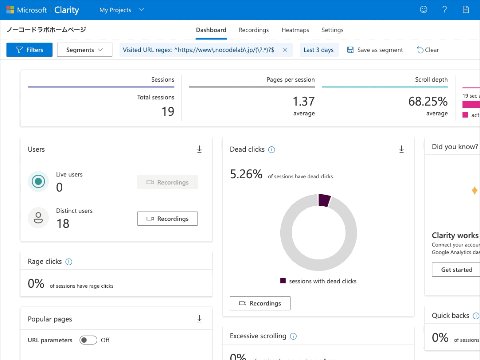
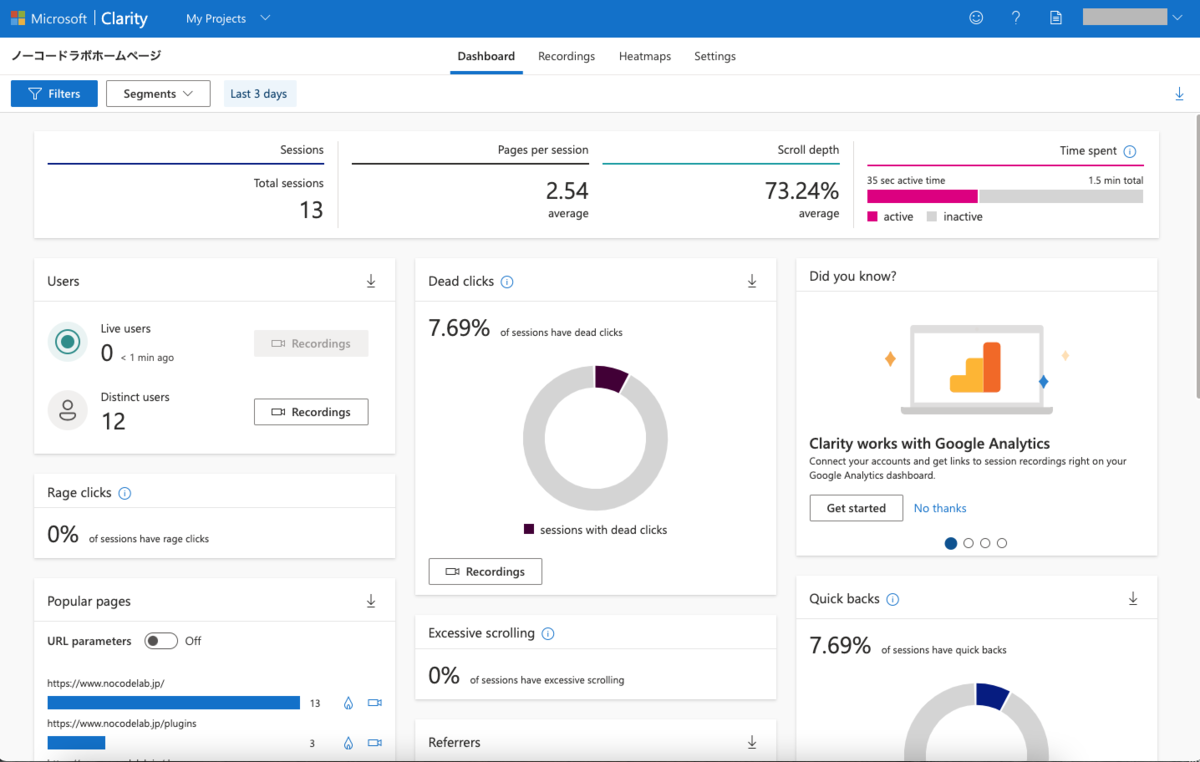
2.1. Clarity Dashboard(ダッシュボード)
ダッシュボードでは、Clarityが収集した次のような情報の概要がまとめて表示されており、サイト上のトラフィックが数値やチャートで一目でわかるようになっています。

Sessions:指定した期間内にユーザーがサイトを訪問した数
Pages per session:ユーザーがサイト内で見たページ数の平均値
Scroll depth:サイトの一番下までを100%としたときに、ユーザーがスクロール移動した平均値
Time Spent:サイトを閲覧していた時間の平均値
Popular pages:サイト内の各ページが閲覧された回数
Referrers:ユーザーがどこから当サイトへ来たか
Browsers:ユーザーが使用しているブラウザ
Countries:アクセス元の国
Devices:ユーザーが使用しているデバイス
Operating systems:ユーザーが使用しているOS
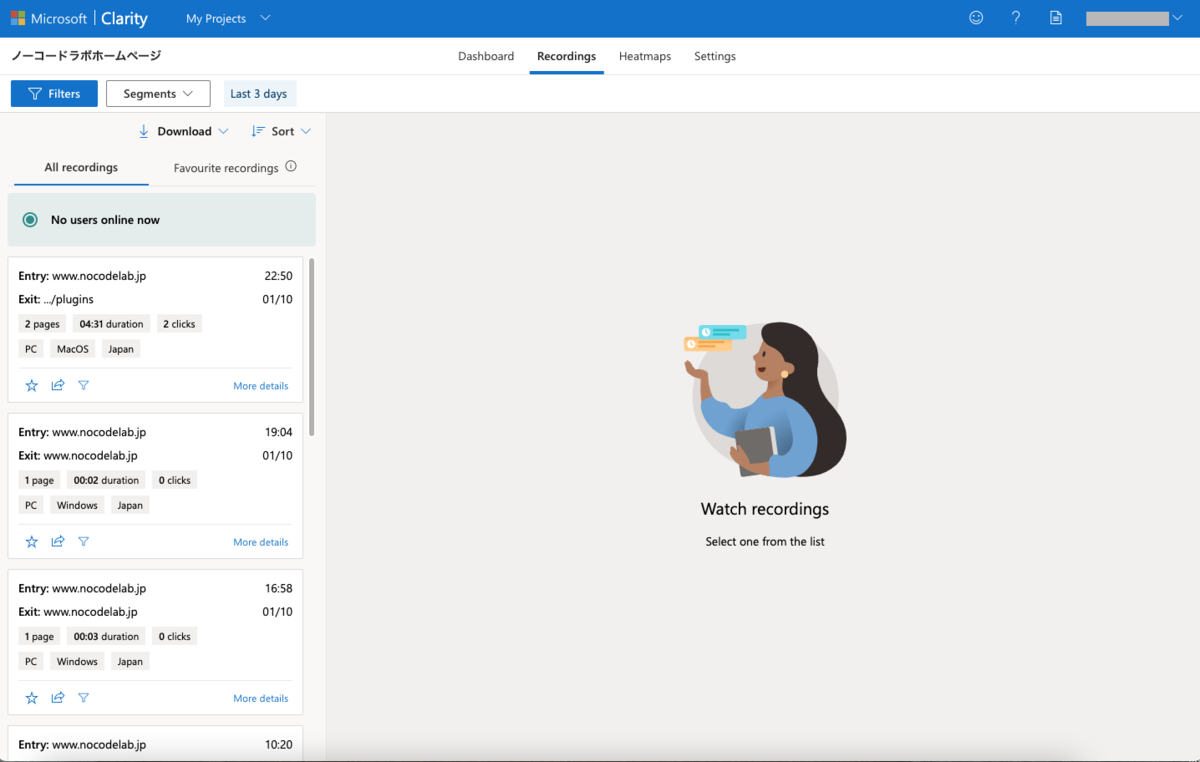
2.2 Recordings(レコーディング)
レコーディングでは、録画されたユーザーのサイト上での動きを再生することで、ユーザー視点での分析が可能です。
録画から、ユーザーがどこでクリックし、どのようにスクロールし、どのページを見たのか、などがわかります。
録画は、ユーザーが離脱又は操作停止してから30分まで行われ、90日間保存されます。

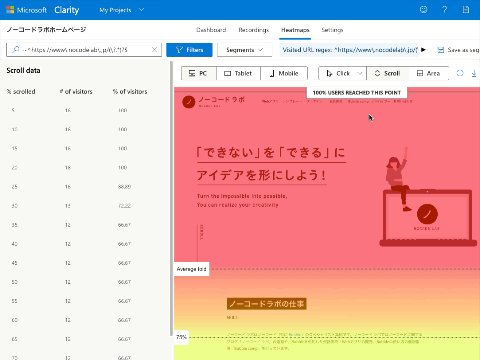
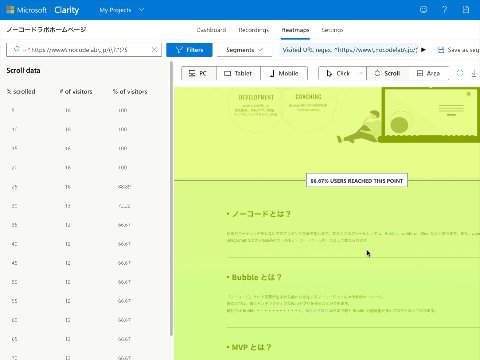
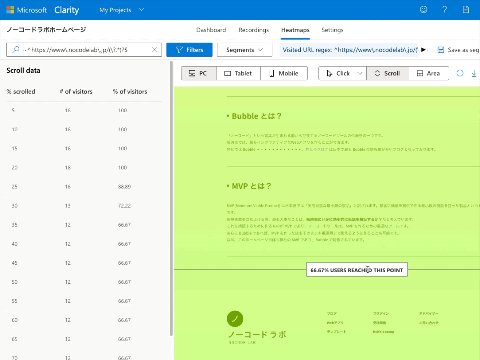
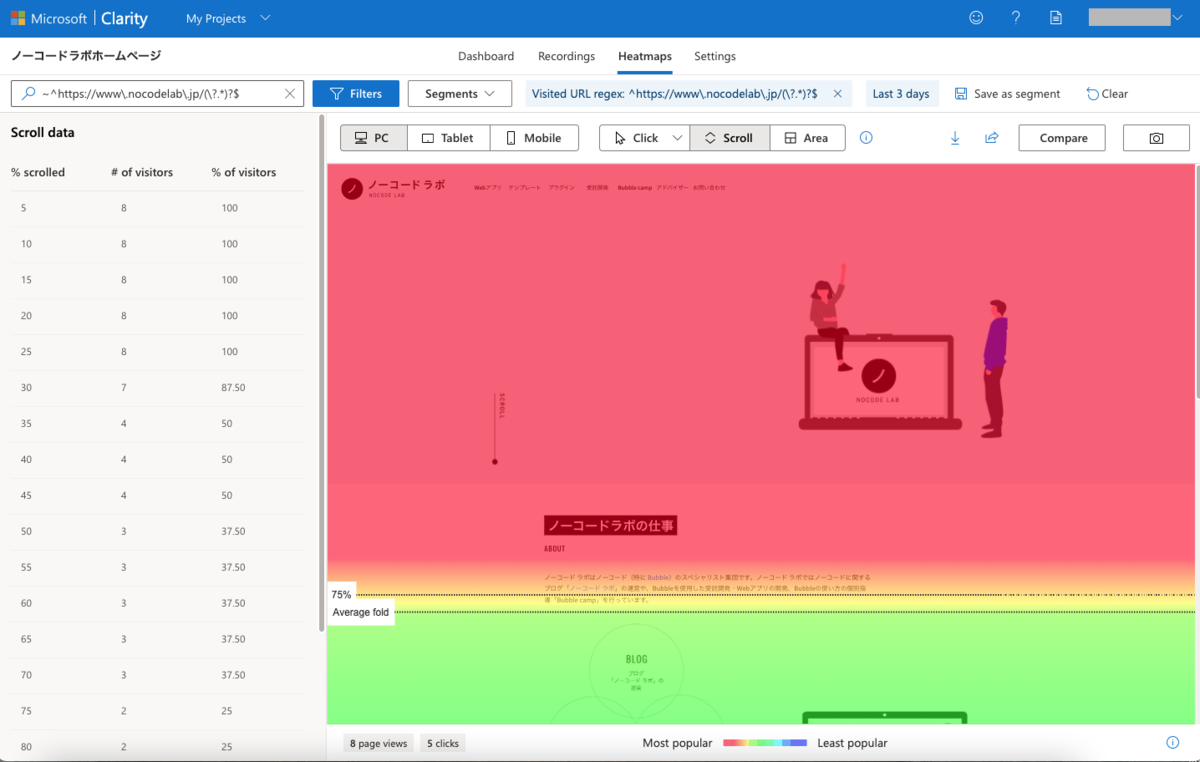
2.3. Heatmaps(ヒートマップ)
ヒートマップは、集計されたユーザーのサイトでの操作を視覚的に表現するツールで、サイトを訪問した全ユーザーのクリックやスクロールを、デバイスに依らず集計し、ヒートマップ上に可視化しています。
クリック数の多少や、スクロール深度を色によって表しているため、一目見ただけでサイトのどのコンテンツが人気なのか?ユーザーが求めている情報は何か?を知ることができます。

2.4. Settings(設定)
Clarityの各種設定が行えます。
2.4.1. Team management(チーム管理)
サイトの管理者が複数存在する場合、Clarityにアクセスできる人を招待したり、それぞれに役割(Role)を設定したりできます。
Clarityでは、役割(Role)が2つあります。
*Admin : Admin(管理者)はすべての権限を持っていて、すべての項目にアクセス可能です。一つのプロジェクト(サイト)に複数のAdminを指定することも可能です。
*Team member : メンバーは管理者によって追加され、閲覧と編集のみが可能です。チームメンバーの追加・削除、役割の変更、設定の変更はできません。
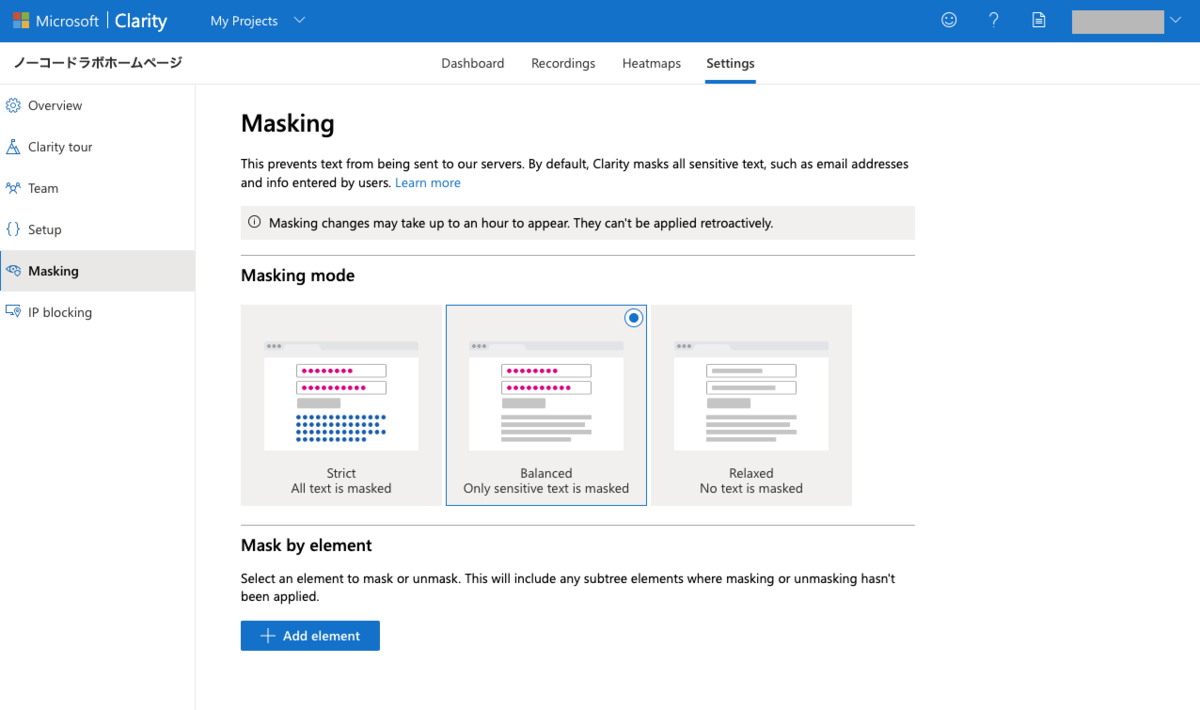
2.4.2. Masking Content(マスキング)
Clarityがトラック・収集して良いコンテンツを指定できます。

デフォルトで、メールアドレスや入力エレメントの値などのセンシティブデータは収集されませんが、それ以外のコンテンツも除外したい場合は、こちらで指定できます。
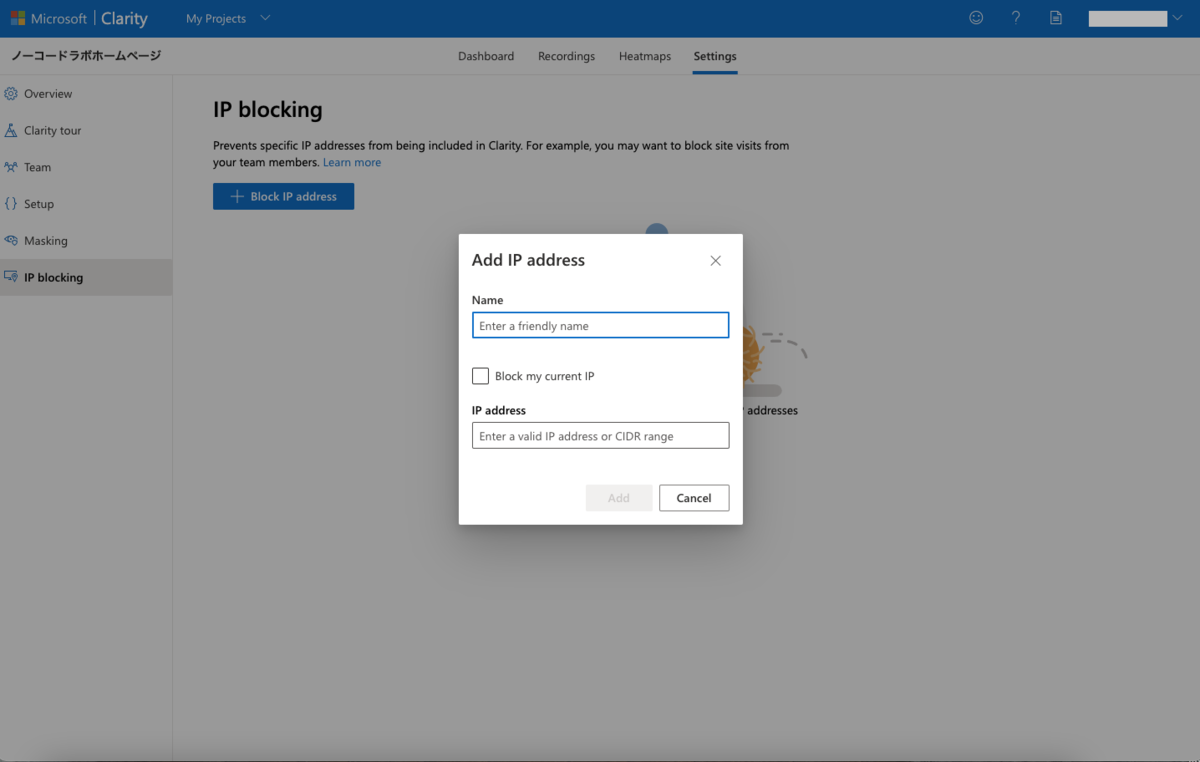
2.4.3. Block IP addresses(IPアドレスをブロック)
特定のIPアドレスからのアクセスを収集対象から除外したい場合は、こちらで指定できます。

ここで指定したIPアドレスからのアクセスは、
・Dashboard(ダッシュボード): ダッシュボードの各項目の数には反映されません
・Recordings(レコーディング): 録画の対象にはなりません
・Heatmaps(ヒートマップ): ヒートマップ上の数値やマッピングの対象にはなりません
以上が、Microsoft Clarityの機能の概要です。
無料でこれだけの機能が備わっているのは、本当にすごいですね!
まだまだたくさんの機能や使い方がありますが、今回は割愛させていただき、Bubble との連携方法について見ていきたいと思います!
3. BubbleとMicrosoft Clarity を連携しよう!
それでは、Clarityの機能が分かったところで、早速、Bubbleで作成したサイトと連携していきましょう!
BubbleとClarityを連携するためには、プラグインを使用します。
2022年、Microsoftが、BubbleでClarityの公式プラグインを公開しました。
このプラングインをインストールすることで、先に紹介したClarityの機能を、Bubble で作成したサイトで使用することが可能になります。
3.1. 事前準備
Microsoft Clarityと連携するためには、以下のものが必要です。
必要に応じて、用意しておいてください。
Microsoft、Facebook、またはGoogleアカウント
Clarityと連携するBubbleで作成したサイト
また、Bubble のバージョンが古い場合、Clarityと連携できない場合がありますので、サイトのBubble のバージョンを最新にしておいてください。
3.2. Microsoft Clarityで連携サイトを指定する
それでは早速、Microsoft Clarityとサイトを連携していきましょう。
まず最初に、Microsoft Clarityのページから、サインアップを行います。

ページ右上の「サインアップ」をクリックします。

サインアップは、
Microsoftアカウント
Facebookアカウント
Googleアカウント
のいずれかのアカウントで行えます。
どのアカウントも持っていない場合は、Clarityのサインアップより先にどれかのアカウントを作成しておいてください。
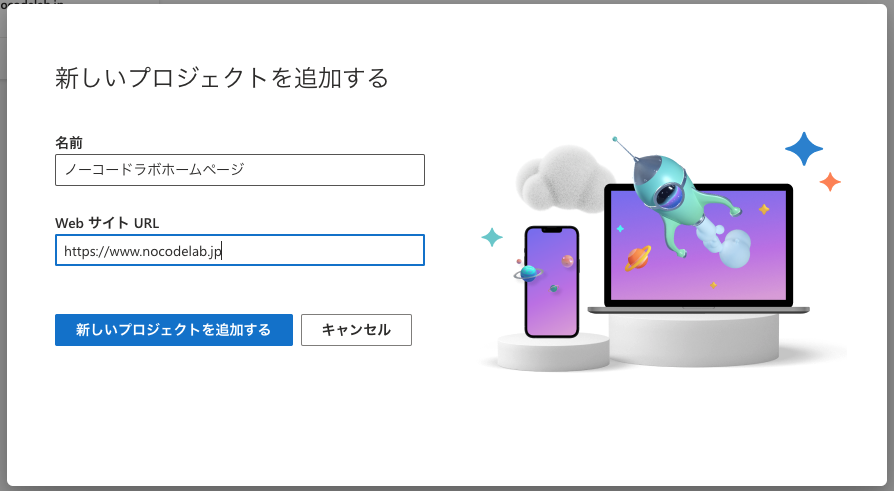
サインアップできたら、次に、Clarityと連携するサイトを指定します。

名前:サイトの名称。Clarity内で表示するためのものなので、わかりやすい名前で良い。
WebサイトURL:Clarityと連携するサイトのトップページのURL
これらを入力したら、「新しいプロジェクトを追加する」をクリックします。

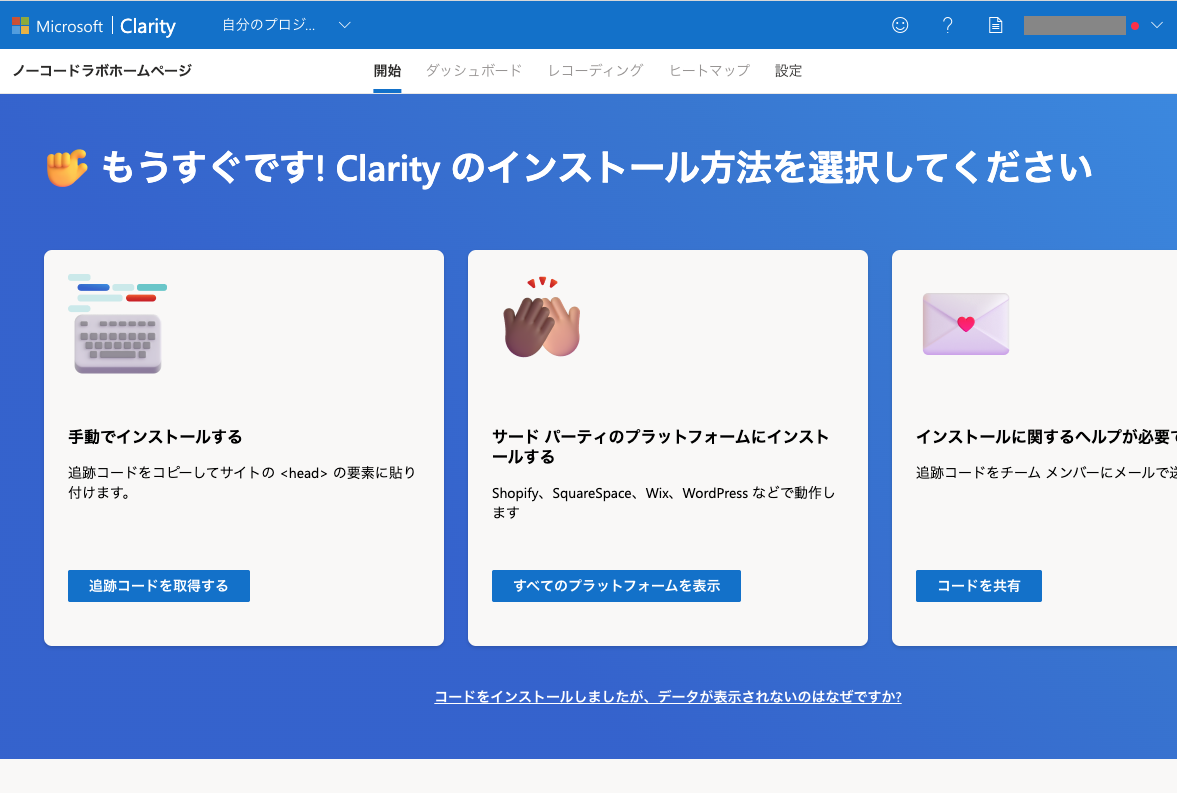
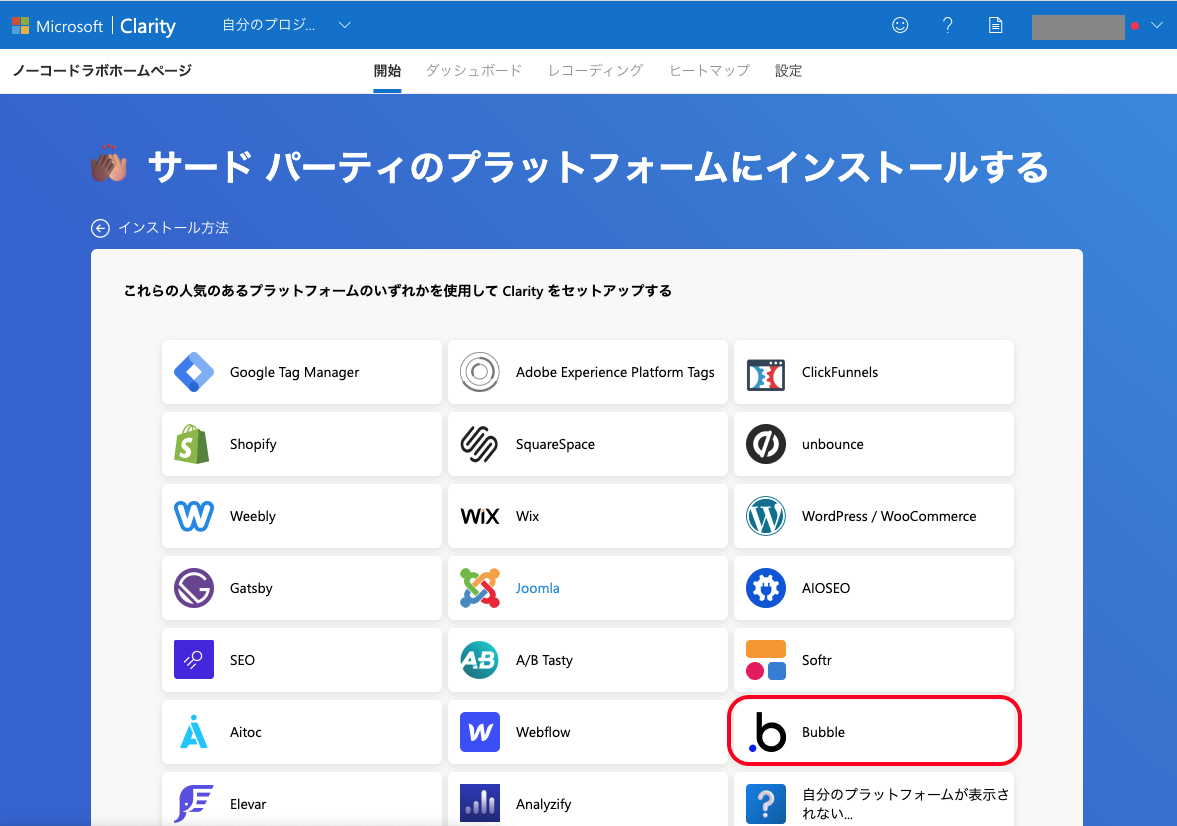
表示された選択肢の中から、「サードパーティのプラットフォームにインストールする」の「すべてのプラットフォームを表示」をクリックします。

様々なプラットフォームの一覧が表示されるので、その中から「Bubble」を選択します。

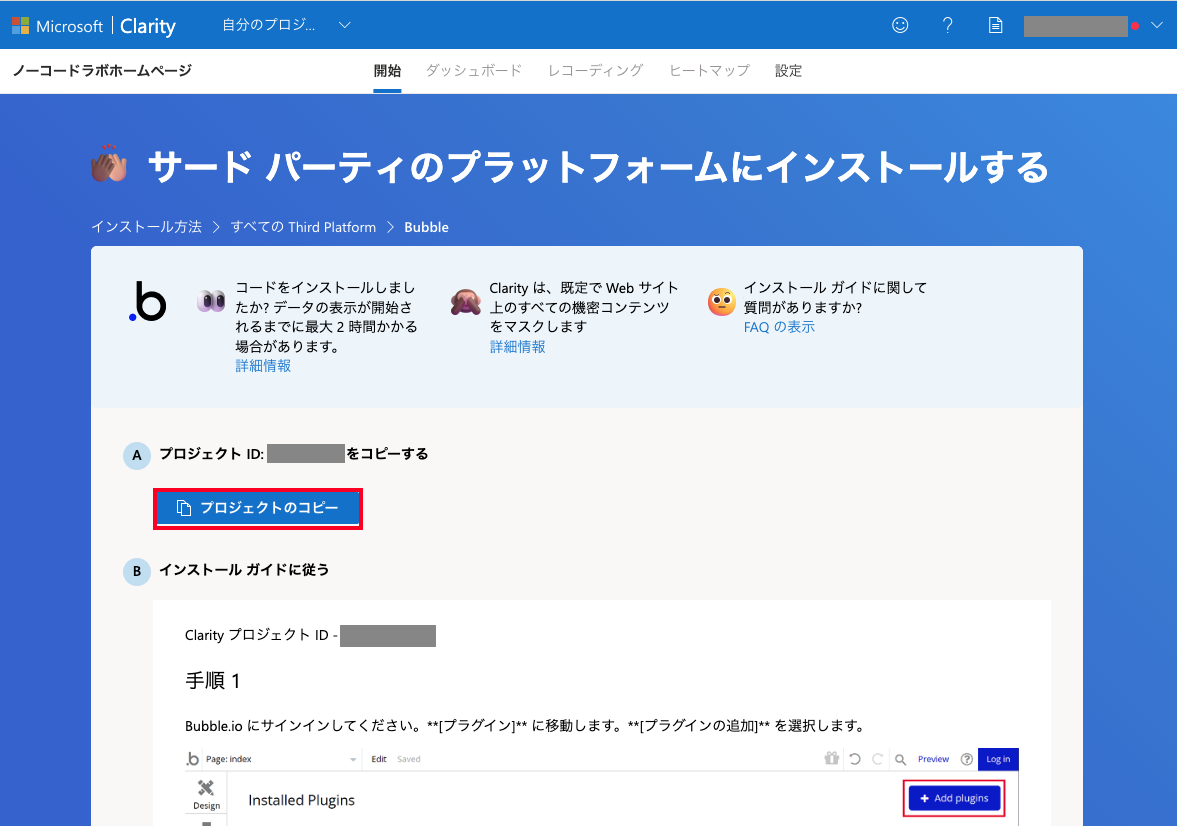
「プロジェクトのコピー」をクリックして、プロジェクトのIDをコピーして控えておきます。
「B インストールガイドに従う」以下には、Bubble 側での手順が記載されていますので、実際にBubble で設定を行う前に、一通り目を通しておきましょう。
ここまでで、Clarity側の設定は一旦終了です。
3.3. Bubble で ClarityのプロジェクトIDを設定する
続いて、Bubble 側の設定を行なっていきましょう。
Bubble にログインしたら、Clarityで指定したサイトのエディターを開きます。

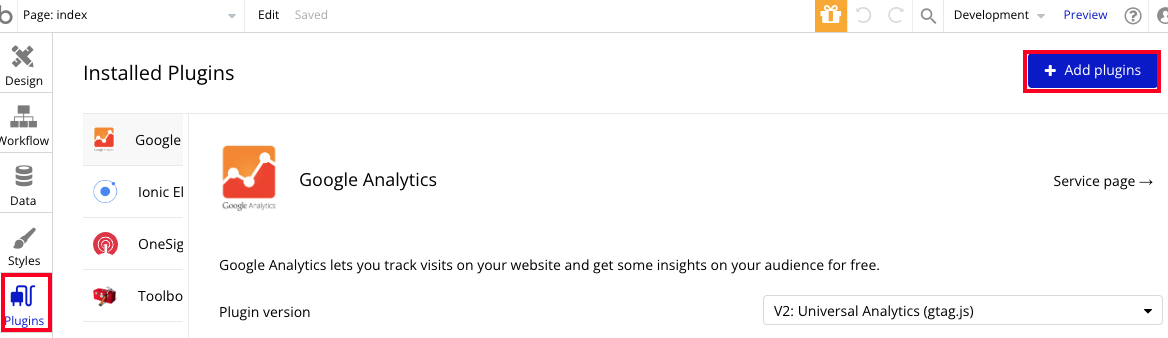
左側メニュータブからPlugins を選択し、Add pluginsをクリックします。

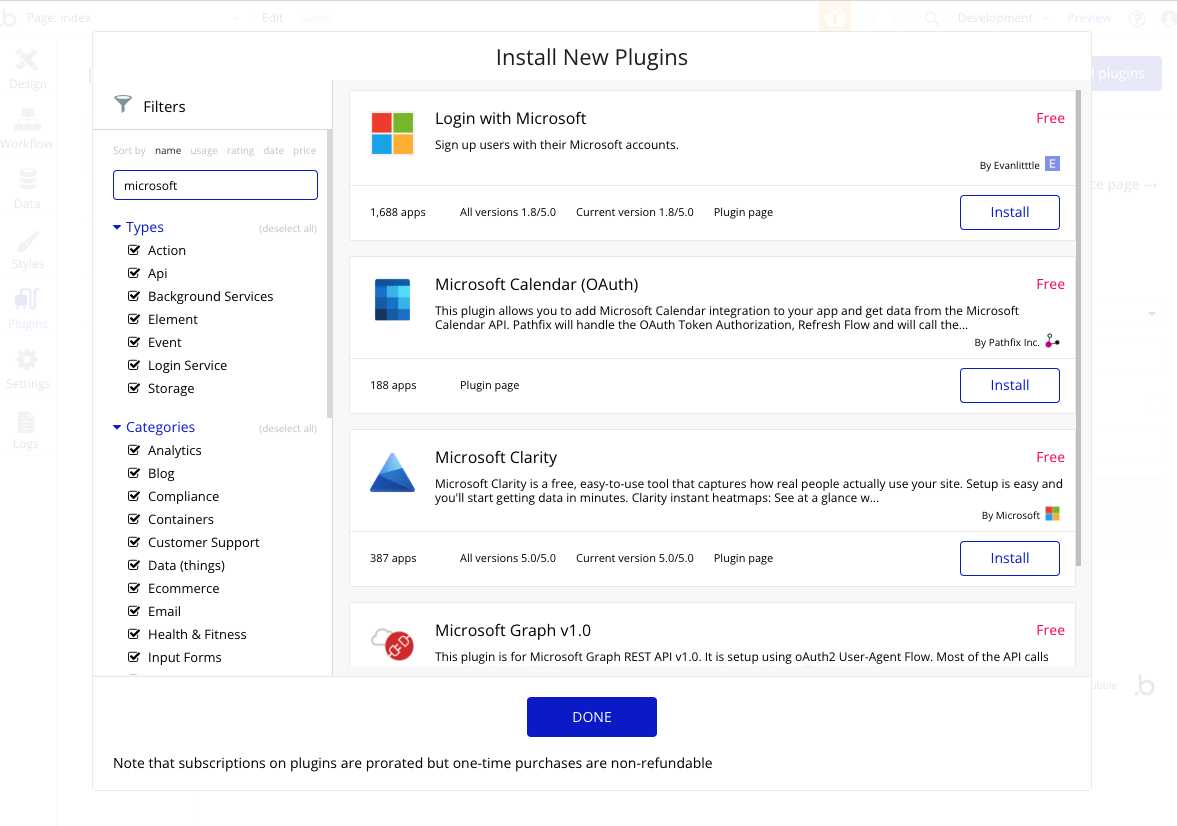
Microsoftで検索すると「Microsoft Clarity」のプラグインが表示されます。 このプラグインはMicrosoft公式のプラグインなので、「by Microsoft」と記載されていますので、見つける際に参考にしてください。
プラグインが見つかったら、「Install」をクリックしてインストールします。 「Install」が「Uninstall」になったら、「DONE」をクリックして閉じます。
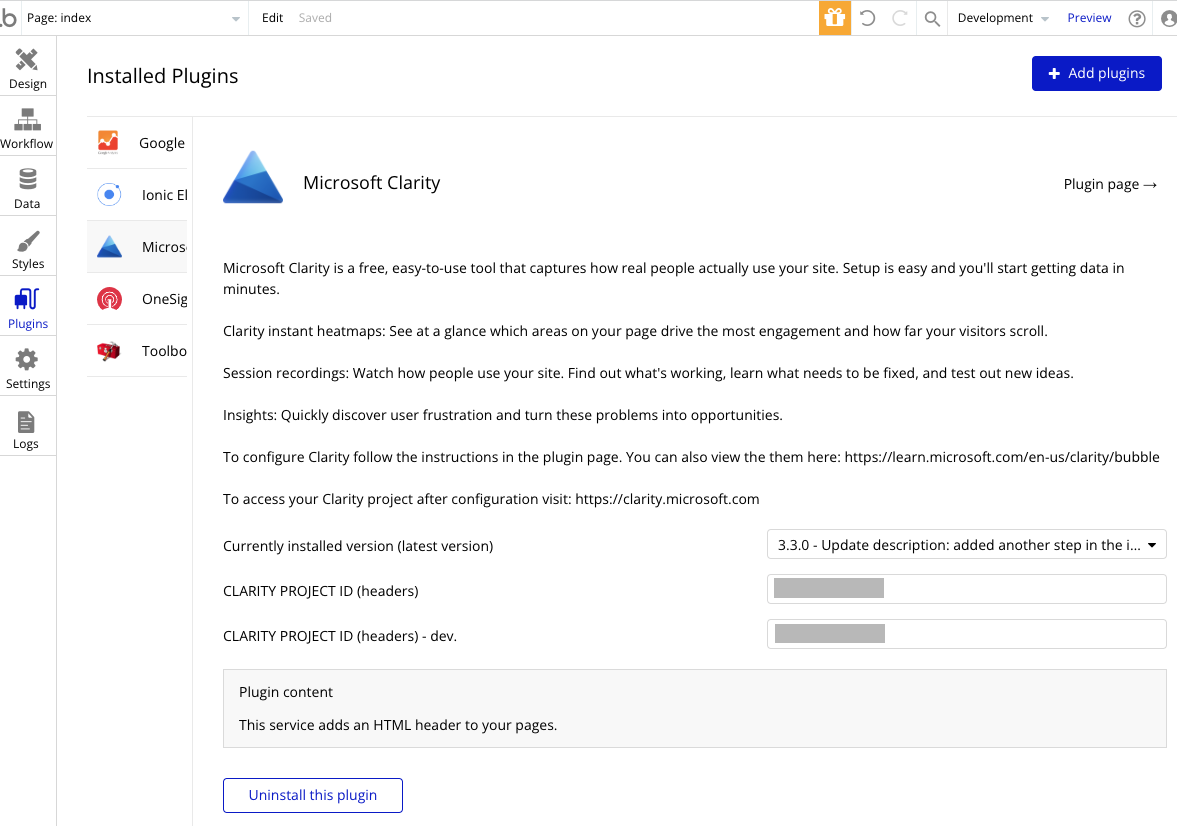
プラグインタブで「Microsoft Clarity」を表示し、先にコピーしておいたプロジェクトIDを、「CLARITY PROJECT ID (headers) 」にペーストまたは入力します。

「CLARITY PROJECT ID (headers) - dev. 」は開発環境用です。必要に応じて設定してください。
3.4. Microsoft Clarityで連携を確認する
Bubble にClarityのProject IDを設定したら、再びMicrosoft Clarityのページに戻ります。
BubbleエディターでClarityプラグインにIDを設定すると、すぐにClarityと連携されます。
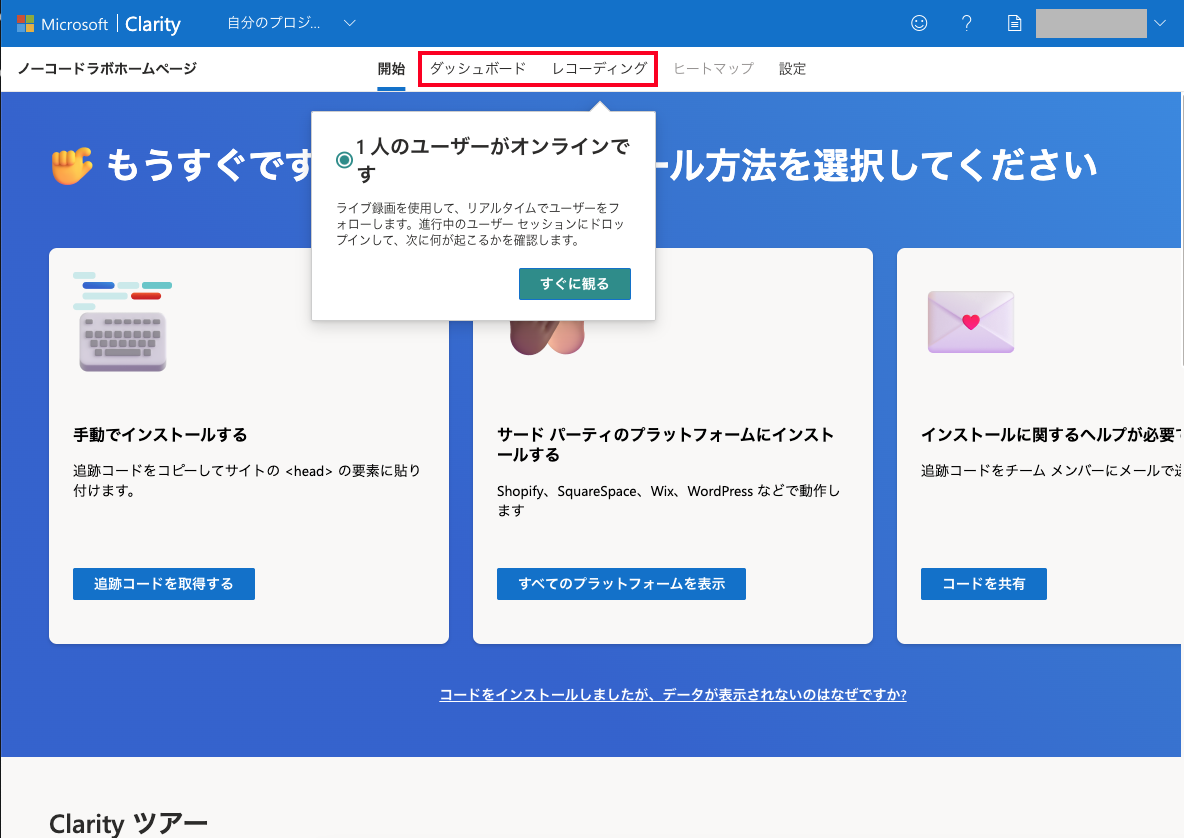
うまく連携された場合は、無効化されていた「ダッシュボード」や「レコーディング」が有効になります。 オンラインのユーザーがいる場合は、その人数が表示される場合もあります。

うまく連携されない場合は、Bubble のバージョンを確認してみてください。
Bubble のバージョンが最新になっていても連携されない場合は、連携に数時間かかるケースもあるようなので、しばらく待ってみてください。
それでもうまくいかない場合は、公式サポートへお問い合わせください。
Bubbleサポート: bubble.io
Microsoft Clarity FAQ : Frequently asked questions | Microsoft Learn
Microsoft Clarity お問合せ : clarityms@microsoft.com
4. まとめ
Bubble とMicrosoft Clarityの連携方法と、Clarity機能の概要について見てきました。
Clarityを使ってユーザーの挙動を知ることができれば、サイトの改善に大いに役立つのではないでしょうか。 しかも、これだけの機能があるにも関わらず、Clarityは無料で提供されています!
公式プラグインを使えば、とても簡単に連携できますので、是非活用してみてください!