
こんにちは!
今回はローコードビルダー「Flutterflow」でAPIを使った簡単なアプリの作り方をご紹介します。
また過去にはサインインとサインアップの実装方法もご紹介しておりますので、よければそちらも目を通していただけるとありがたいです!
1. FlutterflowでAPIを使ってみよう!
巷では様々なAPIが提供されていますが、Flutterflowでも簡単にAPIを使うことができます。
APIを使うことで、Facebookやtwitterを使ったソーシャルログインや、その他サービスとの連携を行うことで、自由に作成したアプリから情報を閲覧・送信することができるようになります。
2. 今回の目標
本記事では「郵便番号から住所を取得できるアプリ」を作成していきます。
作成にあたり、以下の2つが達成目標となります。
- APICallの作成ができるようになる
- local stateを用いた画面表示の設定ができるようになる
では早速作っていきましょう!
3. サンプルアプリの実装
3.1. 画面作成
まずはページを作成していきます。
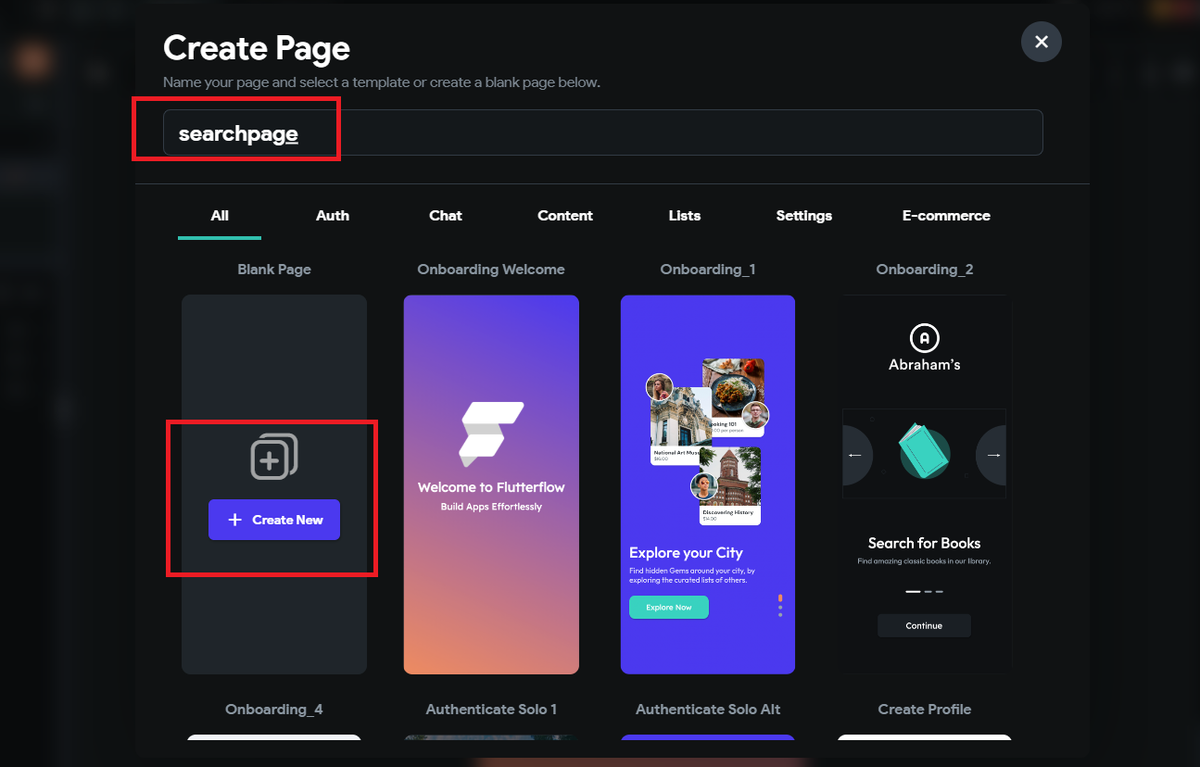
今回は白紙のページから形を作っていきたいので、任意のページ名を入力して、「Blank Page」をクリックして新規作成しましょう。

今回必要な項目としては以下の3つとなります。
- 郵便番号の入力欄
- 検索ボタン
- 検索結果表示欄
ではこれらの要素を画面内に配置していきましょう。
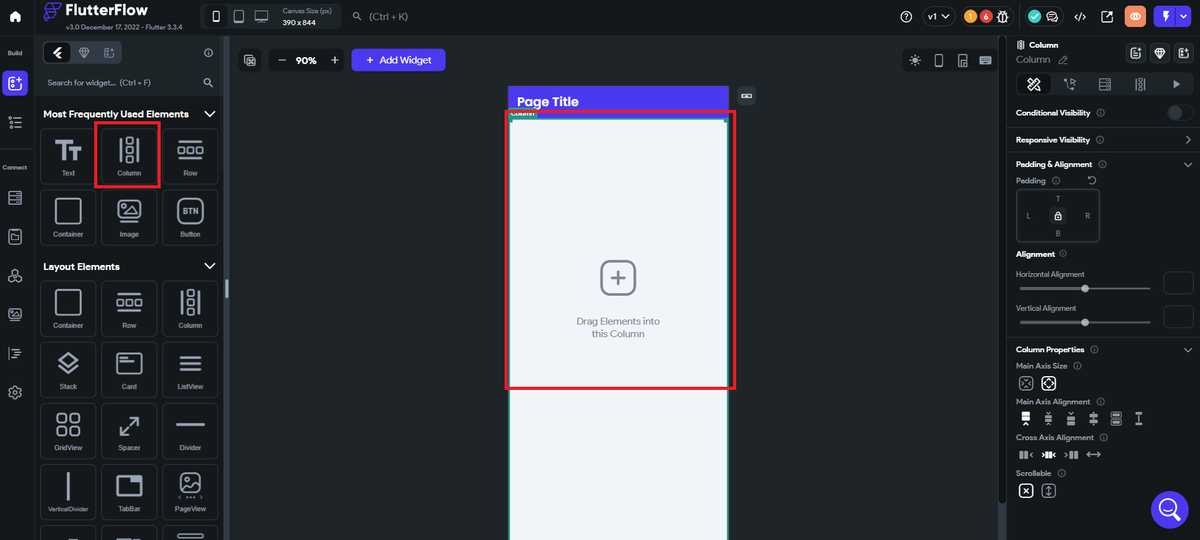
まずは「Column」を画面中央にドラッグ&ドロップしていきます。
 Columnを設定することで、画面に縦並びに要素を配置することができます。
Columnを設定することで、画面に縦並びに要素を配置することができます。
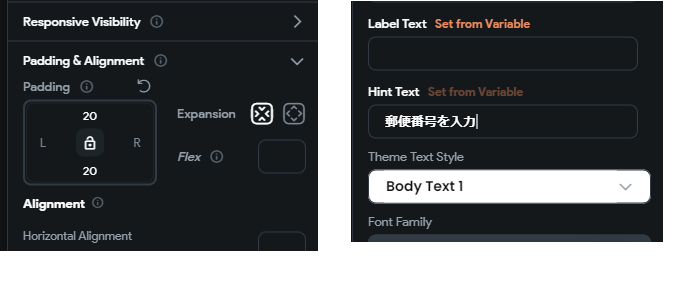
次に郵便番号の入力欄を配置したいので、「TextField」を配置します。
Text Fieldの要素はそれぞれ以下に設定しておきましょう。
padding-top:20
padding-bottom::20
Hint Text:郵便番号を入力

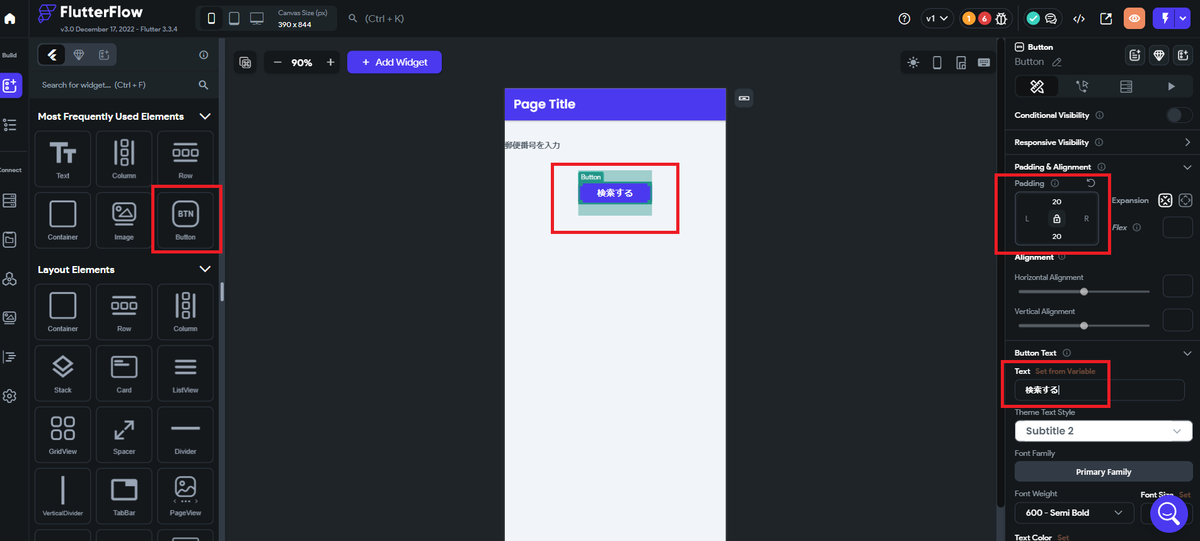
続いて検索ボタンを用意したいので、ButtonをColumnの中に配置しましょう。
また、buttonの要素は以下で設定します。
padding-top:20
padding-bottom::20
Text:検索する

最後にテキストを配置します。
テキストの要素は以下のように設定します。
padding-top:20
padding-bottom::20

テキストについては、APIを実行した値を設定いたしますので、一旦このままでOKです。
これで要素の配置は完了です!
3.2. local stateの設定
続いてlocal stateの設定を行います。
3.2.1. local stateとは
ここでlocal stateについて簡単にご説明します。
Flutterflowでは要素に対してデータを付与することができ、 ページの表示に必要な情報や値を一時的に保存したりすることができます。
例えば、プルダウンの値やタブの切り替え等に使用することが挙げられます。
また、Flutterflowの機能の一つに「Persisted」というものがあります。
Persistedにチェックを付けておくことで、アプリを再起動しても変数値を保存した状態で再利用することができるようになります。
今回はこちらを利用しませんが、前回の情報を覚えさせておきたいときには利用をお勧めします。
ではこのlocal stateを使って早速設定を進めていきましょう!
3.2.2. local stateの作成
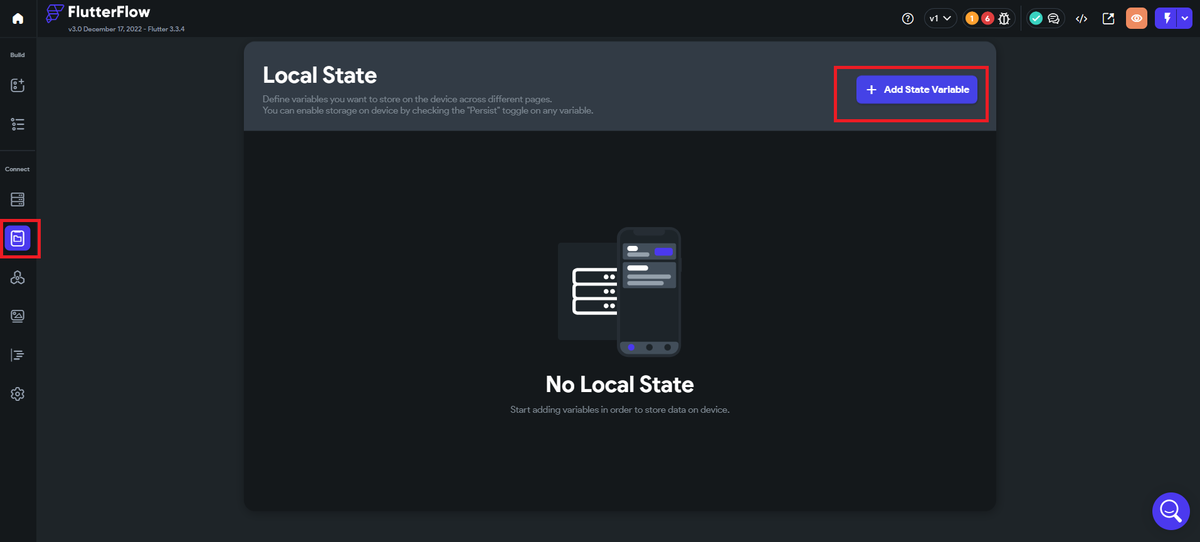
まず、サイドバーより下から5つめのアイコンの「local state」をクリック。
すると設定画面に遷移しますが、まだlocal stateを設定していないので、画面中央は空となっています。
作成するために右上のAdd State Variableをクリックしましょう。

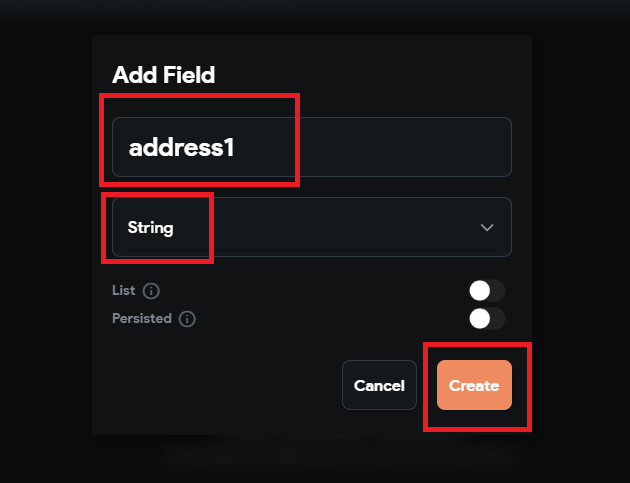
すると、どのようなfieldを作成するか入力する欄が表示されますので以下のように入力して「create」しましょう。
field_name:address1
type:string

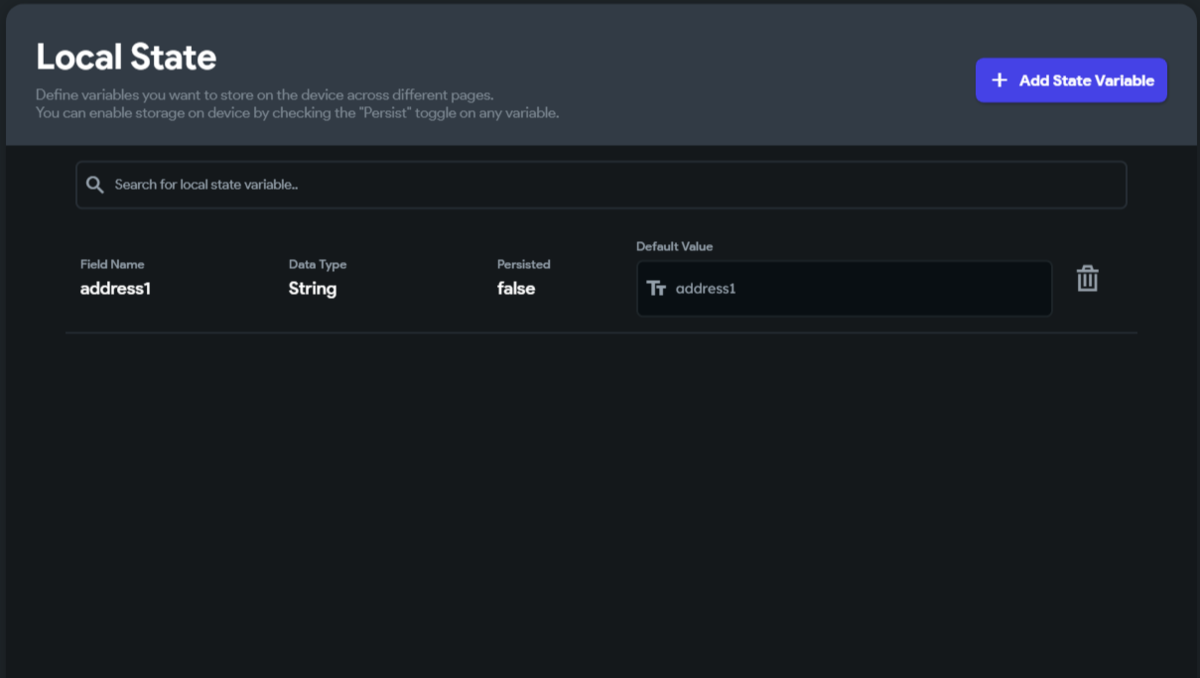
createできたら、画面中央に先ほど作成したaddress1が保存されていればOKです!

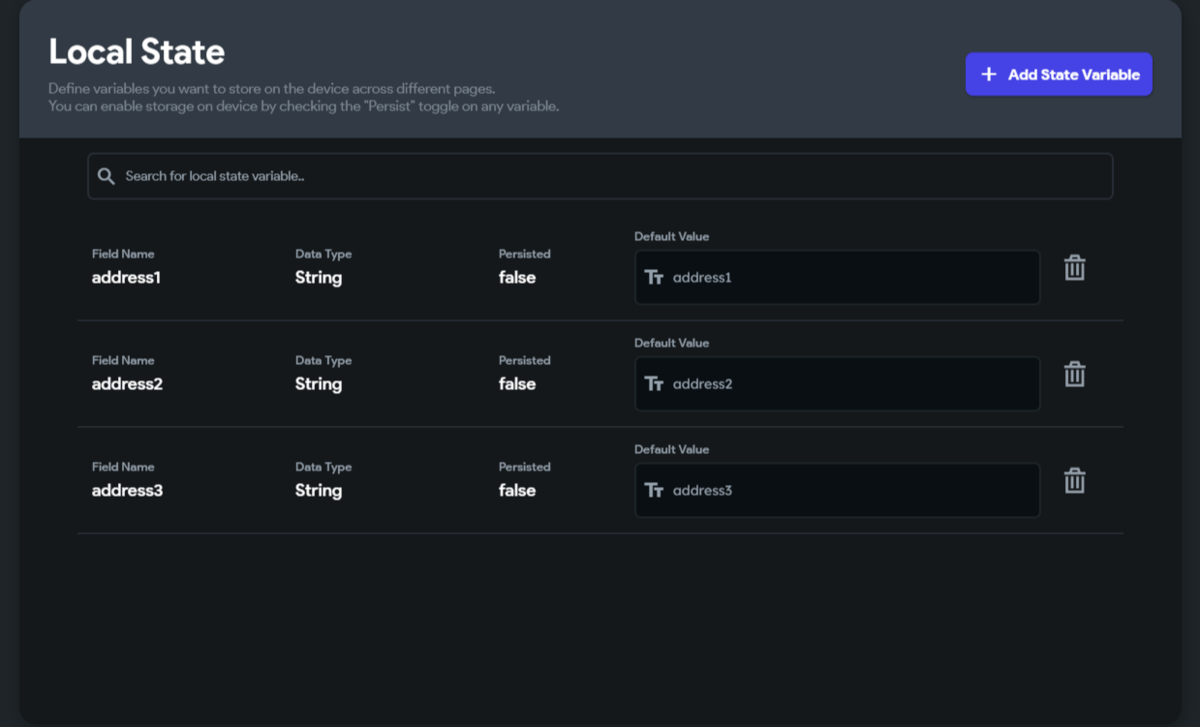
次にaddress2、address3も同様の手順で作成していきましょう。

上記のようにできれば、local stateの設定は完了です!
3.3. APIの設定
では続いて、API callsの設定を進めていきます。
FlutterFlowでは無料プランでもREST APIを使用することができますが、2つまでしかendpointを作成できないのでご注意ください。
3.3.1. API call の設定
まずは、サイドバーのAPI calls(下から4つ目のアイコン)をクリックして、表示されるAPI Callsより+のボタンをクリックして設定していきます。
このとき「Create API call」を選択しましょう。
なお「Create API Group」は、有料プランでのみ使用でき、作成した各エンドポイントをグループ化できるものとなります。

ここから郵便番号を検索するためのendpointを設定していきますが、今回は以下のサイトのメソッドを利用したいと思います。
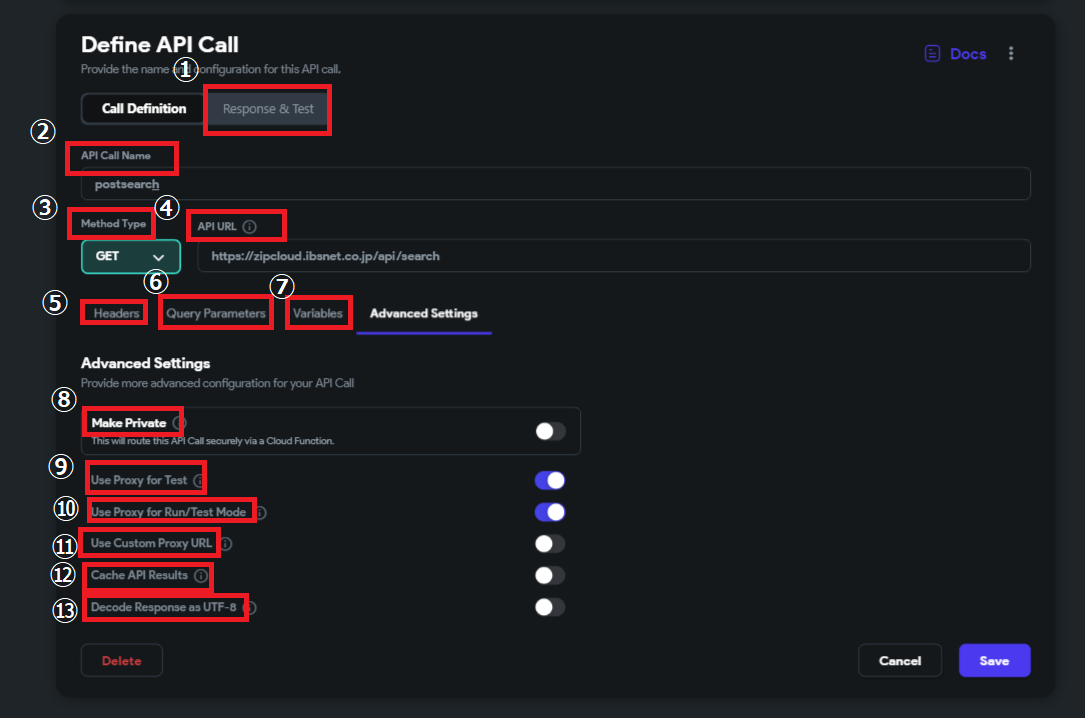
では次にAPIの各項目の設定について説明します。
| 番号 | 項目名 | 内容 |
|---|---|---|
| 1 | Responce&Test | 設定したAPIのテスト、呼び出し結果の設定を行う画面 |
| 2 | API Call Name | 任意のAPIネーム |
| 3 | Method Type | メソッドのタイプ |
| 4 | API URL | 使用するAPIのURL |
| 5 | Headers | ヘッダー情報の入力箇所 |
| 6 | Query Parameters | パラメーター情報の入力箇所 |
| 7 | Variables | 動的な値の設定箇所 |
| 8 | Advanced Settings-Make Private | APIの呼び出しを非公開にする |
| 9 | Advanced Settings-User Proxy for Test | プロキシを経由でのAPI呼び出し(テスト環境) |
| 10 | Advanced Settings-User Proxy for Run/Test Mode | プロキシを経由でのAPI呼び出し(本番及びテスト環境) |
| 11 | Advanced Settings-User Custom Proxy URL | 任意のプロキシを設定する |
| 12 | Advanced Settings-Cache API Results | 同じ引数での呼び出し結果をキャッシュする |
| 13 | Advanced Settings-Decode Response as UTF-8 | 呼び出し結果を強制的にUTF-8にデコードする |

今回は上記の中でも基本的な構築に必要な1-7あたりを使用してAPIを設定していきたいと思います。
またAdvanced Settingsについては、今回については使用しませんので詳細な説明は割愛させて頂きます。
なお、API callの各項目の詳細内容については以下を参考にして頂けますと幸いです。
では早速APIの設定をそれぞれ以下のように入力していきましょう。
API Call Name : postsearch(任意のAPIネーム)
API URL:https://zipcloud.ibsnet.co.jp/api/search

次に、Query Parametersのタブを選択して、
「+ Add Query Parameter」のクリックしましょう!

すると、keyや値、またタイプを設定できる項目が表示されます。
まずは今回使用するAPIに必要なパラメーターである「zipcode」をNameに入力しましょう。
次にこのパラメータにはアプリから郵便番号を入力することで使用したいので、動的な値をパラメータに入れる必要があります。
そこで、Variableを使用してこれを設定していきます。
Value Sourceのプルダウンから「From Variable」を選択しましょう。
なお、Specific Value を選択した場合は固定の値をここで入力することができます。
「From Variable」を選択したら、Select Valiableから「+ Create New Variable」を選択しましょう。

すると、Select Valiableの値がNameに入力した「zipcode」が表示されたかと思います。
これは、動的に入力するための枠組みが自動で作成されたものになります。
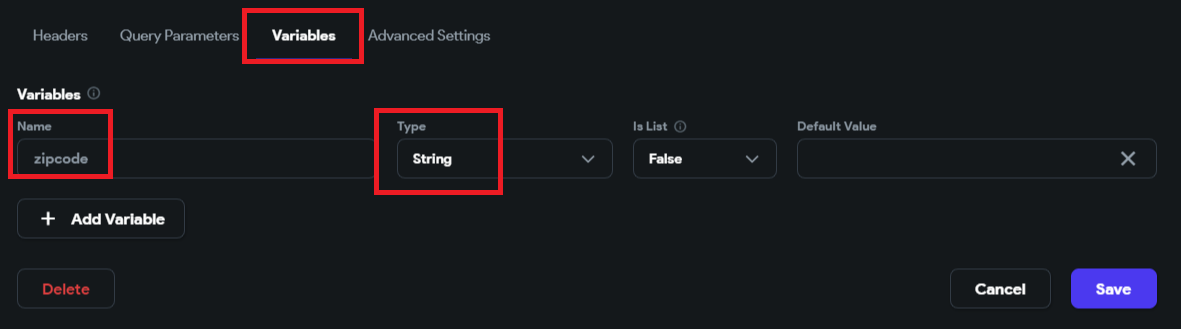
続いて、Variablesのタブを選択しましょう。
すると先ほど作成したVariablesの枠組みである「zipcode」が作成されています。

なおTypeはStringにしておきましょう!
固定の値のみ使用する場合はQuery Parametersのみで完結しますが、
動的な値をパラメータに使用したい場合は、作成したVariableの値を紐づけてあげることで設定することができるものとなっています。
これで必要な情報の設定は完了です。
3.3.2. API call のテスト
では早速APIのテストをしてみましょう!
画面上部の「Response & Test」をクリックするとテスト画面が表示されるので、
以下の赤枠に任意の郵便番号を入力しましょう。
今回は例として「2790031」とします。

ここに入力した値が先ほど設定したパラメータの「zipcode」に代入されてテストを実行することができます。
では「Test API Call」をクリックしてテストしてみましょう!
問題なく成功すれば、赤枠内にレスポンス結果が返ってきます!

もしエラーとなった場合は、API URLやパラメータ名が誤っている可能性がありますので、再度見直しましょう。
次に画面を下にスクロールしてJSON Pathsの「Recommended」をクリックします。
すると、レスポンスのすべての値と、また値毎に分かれて選択できるような形で表示されます。
ここではそれぞれ必要な値を選択して、要素やアクションに使用できる形で設定することができます。

今回必要なものは、郵便番号検索時に住所を表示させたいので、
- address1
- address2
- address3
をselectedから選択しましょう!

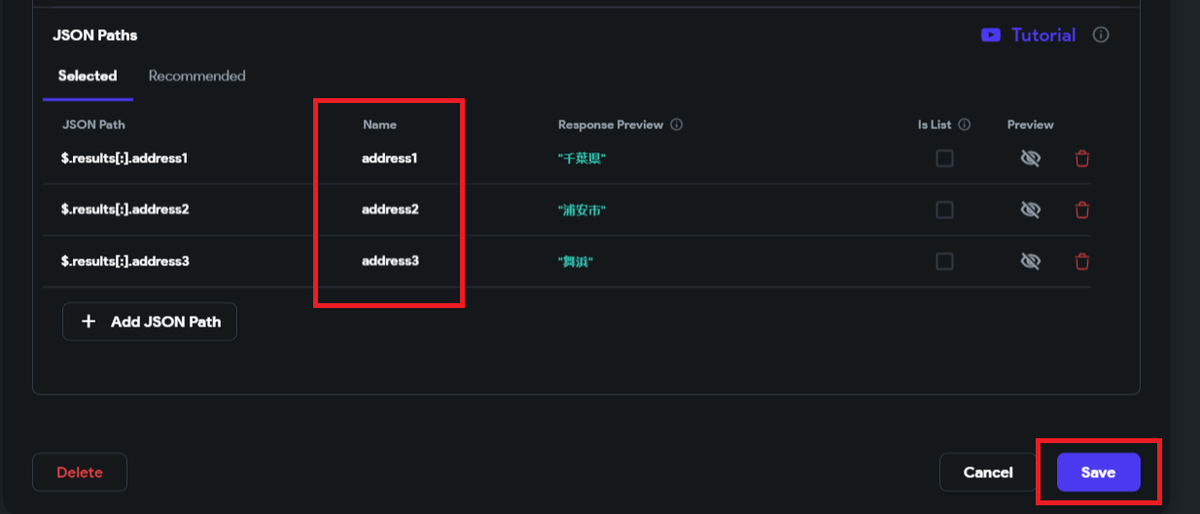
次にJSON Pathsのタブの「Selected」を選択すると、先ほど選択した3つのaddressが表示されます。

では最後にそれぞれの項目のNameにわかりやすいように任意の名前をつけてSaveボタンで保存しましょう。
なお、今回はそれぞれaddress1、address2、address3としています。

これでAPIの設定が完了です!
3.4. アクションの設定
では次にアクションの設定を行います。
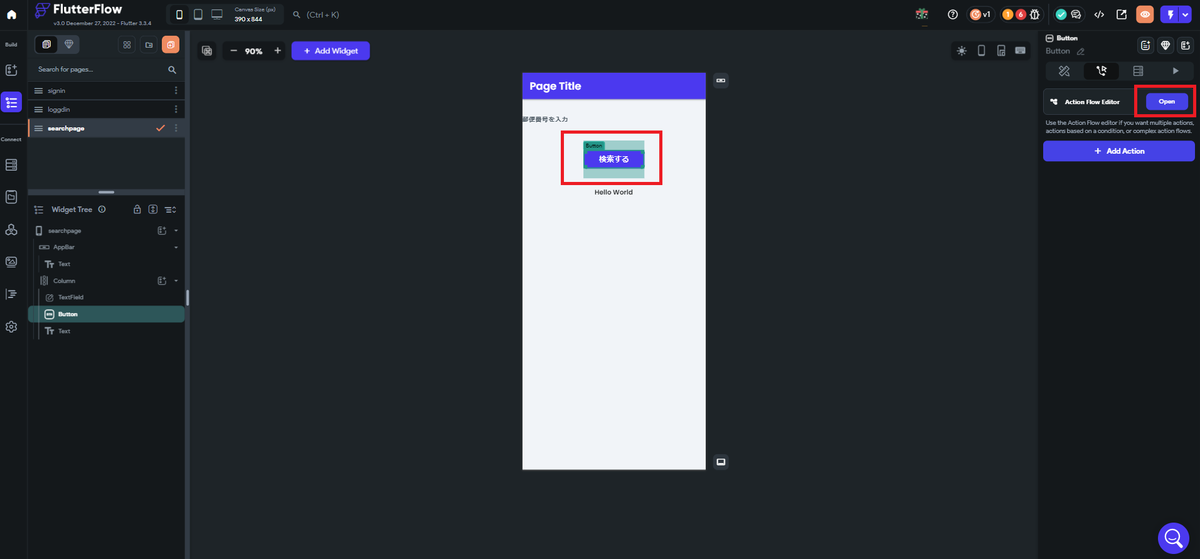
まずは作成した検索ボタンを選択して、action flow editor を開きましょう。

ここでのアクションはボタンを押した時に、local stateにAPIの返ってきた値を入れるような設定を行います。
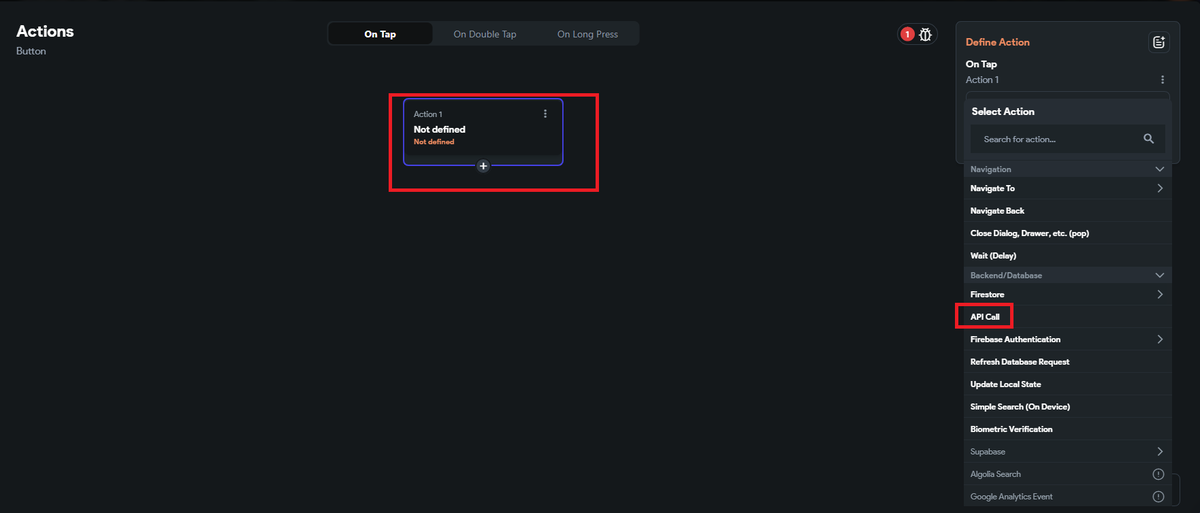
まずは先ほど作成したAPIを実行したいので、API callを選択しましょう。

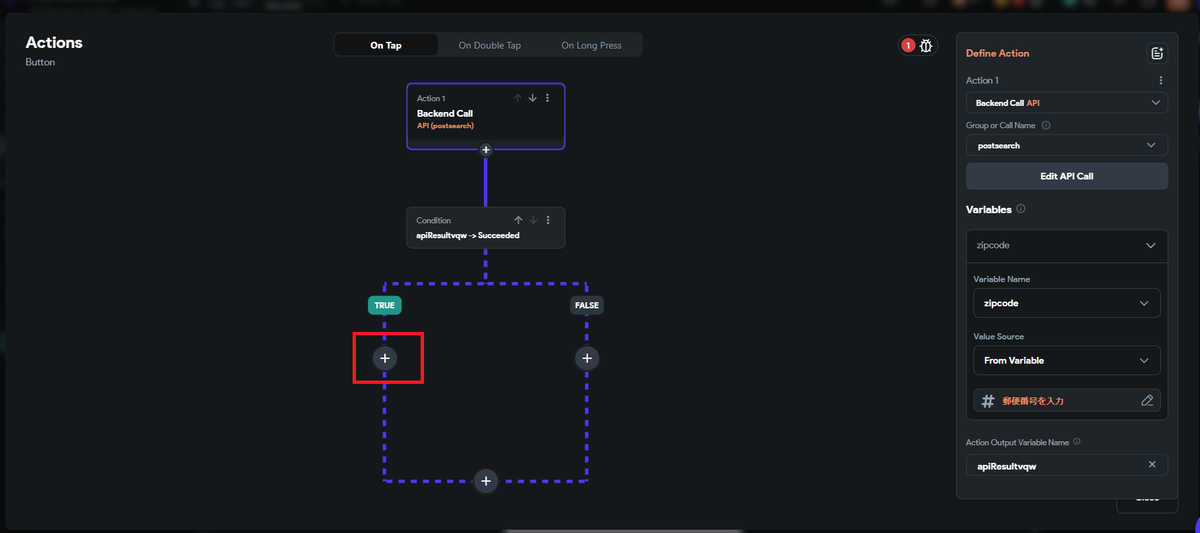
次に以下の各種項目を設定していきます。

Group or Call Name:API作成時に設定したAPI name
Variable Name:zipcode
Value Source:From Variable
Value:Widget stateから郵便番号を入力を指定
Value SourceをValiableにすることで、動的な値を入れ込むことができるようになります。
今回はTextFieldで入力した値をzipcodeに設定したいのですが、
これはWidget stateという要素から選択することができます。
他にもValiableにすることで、認証しているユーザーの情報や現在時刻等を設定したりすることもできますね。
これで1つ目のactionの設定は完了です。
次に、画面中央のActionのフローをみると、trueとfalseで分岐ができているかと思います。
APIを設定すると、自動でConditionが作成されますが、Conditionの値に応じて条件分岐が行えるものとなっています。
今回のconditionでは、APIの実行が成功したらtrue、失敗したらfalseで設定したアクションを実行するフローとなっている、というものです。
ではtrueの下の+のアイコンをクリックして、新しいアクション(Add action)を設定しましょう。

では次のアクションではAPIで返ってきた値をlocal stateで保存するように設定していきます。
これには「Update Local State」を使用しますので、こちらをクリックしましょう。

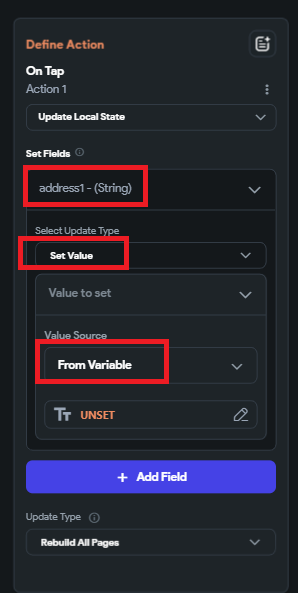
次に画面右上に表示された「Add Field」をクリックすると、どのlocal state を更新するかを選択できますので、 まずはaddress1を選択しましょう。

選択してセットされたaddress1をクリックして、どのような値を入れるかを設定していきます。
select Update typeからSet Valueを選択し、Value Sourceは From Variable を選択します。

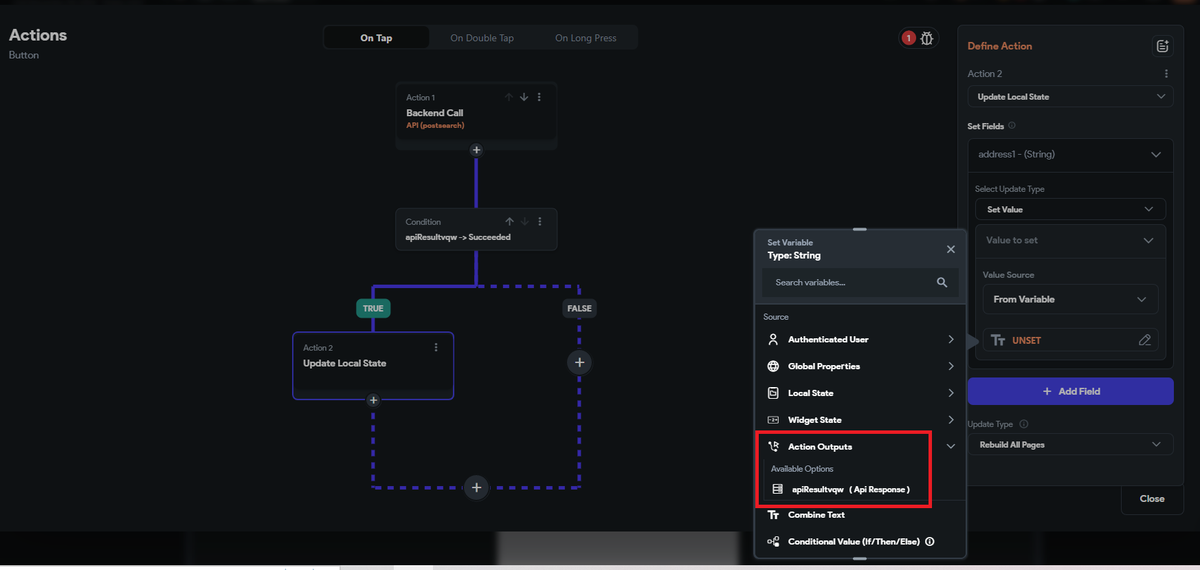
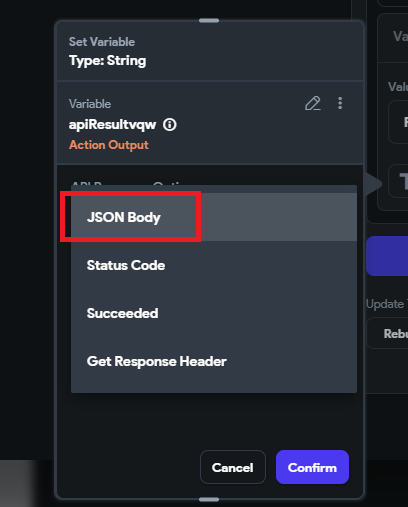
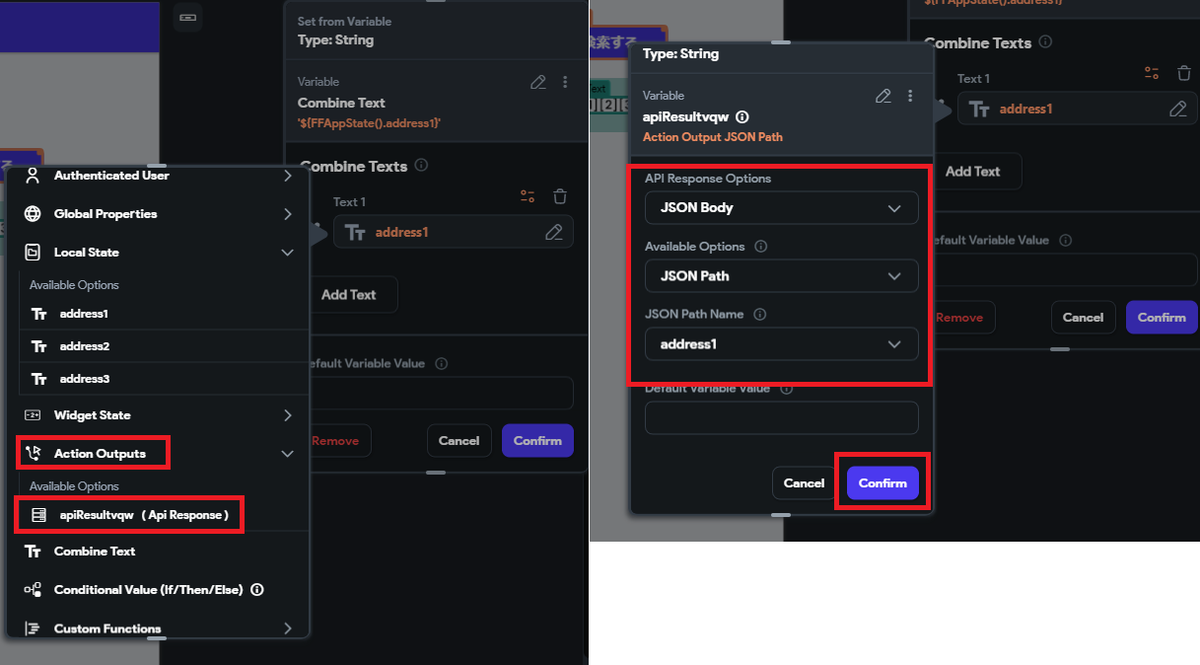
次に値にはAPI実行で返ってきた値を設定するために、「Action Outputs」からAPI responceを選択しましょう。

次に表示された画面の「API Responce Options」から JSON bodyを選択します。 ここでは他にもStatus codeの値やHeader情報を取得することもできます。

次に以下のように各項目を設定します。

Available Options:JSON Path
JSON Path Name:address1
Aailable OptionsではAPIの実行値をどのような形で取得するかを設定することができ、JSON PathではAPI Callsの実行結果で設定した型を選択することができます。
またNo Furture Changeを選択すると、返ってきた値を丸々そのまま呼び出すことができます。
これで1つめのlocal stateの設定は完了しました!
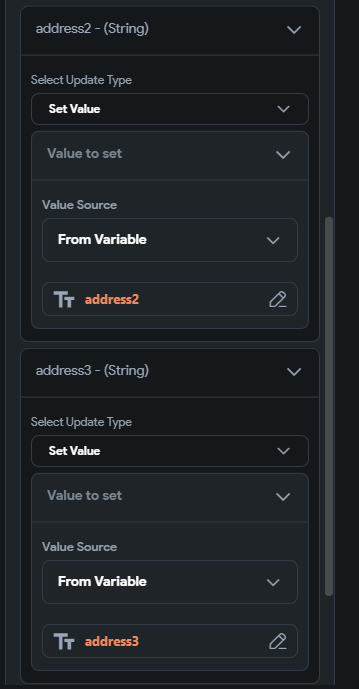
同様に、address2、address3もadd fieldより作成して以下のようにできればアクションの設定は完了です!

では最後に、更新したlocal stateを表示させるために画面の設定を行います。
画面設定のページより、検索結果を表示させたいテキストをクリック。
テキストの値を動的に設定するために、「Set From Variable」をクリックしましょう。

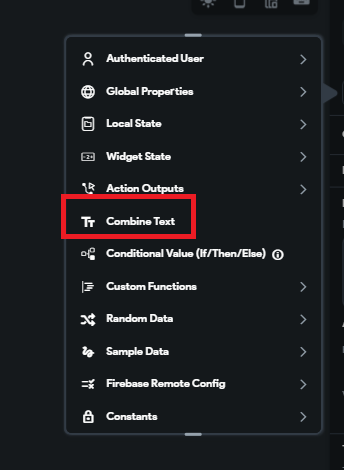
次に値にlocal stateの値を設定していくのですが、address1、address2、adress3の3つの値を繋げて表示させたいので 「Combine Text」を選択します。

次にTextのアイコンから from Variable を選択して、local stateのaddress1を設定しましょう。

同様に Add textでaddress2,address3を設定していきましょう。

これですべての設定が完了です! 早速動作確認していきましょう!
3.5. 動作確認
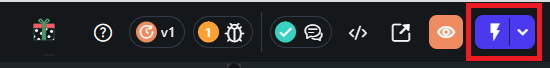
APIを動作させるためには、プレビューモードではなくテストモードで検証する必要がありますので、 右上の青いアイコンからデプロイしましょう。

また、プロジェクトのエラーがある場合はデプロイできませんので、そちらも解消しておきましょう。
基本的なエラーの解消は前回記事を参考に頂けるかと思います。
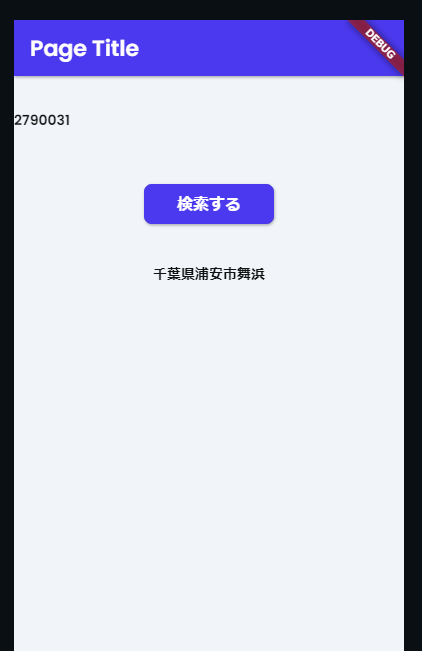
デプロイまで2-3分かかりますが、完了したら以下のような画面が表示されます。

では郵便番号を入力して、検索するボタンをクリックしてみましょう!

住所が表示されることが確認できましたね!
4. おまけ
今回はlocal stateやデータベースを用いて表示しましたが、APIのデータをそのまま反映させることも可能です。
combine textで値を選択する際に、Action Outputsから作成したJSONの値を直接設定することができます。

5. まとめ
今回はFlutterFlowでAPIを使う方法をご紹介させて頂きました!
冒頭でもお伝えしたとおり、APIを使用することでアプリの幅が大きく広がりますので、
本記事を参考にぜひ様々なサービスと連携してもらえればうれしいです!
ではお読みいただきありがとうございました!