
こんにちは!
今回は最近のバージョンアップで日本でも人気が出てきているローコードビルダー「FlutterFlow」をご紹介します。
※FlutterFlowのホームページはこちら
FlutterFlowは「ノーコード」ではなく「ローコード」ツールとなりますが、ノーコードツールであるBubbleやAdaloとの比較をしながら、何ができるツールなのかを解説させて頂きますので、参考にして頂けると嬉しいです!
FlutterFlowとは
FlutterFlowはGoogleが開発したローコードツールで、「Flutter」というフレームワークが元となっています。まずはFlutterFlowの特徴をフロントエンド・バックエンド・ワークフローに分けてご紹介した後、FlutterFlowがなぜいま人気となっているのか、またどういうことができるのかを他ノーコードツールと比較してご紹介します。
FlutterFlowの特徴について
・フロントエンド
フロントエンドは豊富なコンポーネントからドラッグ&ドロップで構築することができます。Bubbleをはじめ、WebflowやWewebに近い構築方法になります。
また、テンプレートを利用することで、サインアップやログイン画面のほかに、綺麗なUIのチャットツールも簡単に構築することもできます。
カスタムコードの追加も可能なので、細かなデザインの修正や特定の条件分岐等を行いたい際に自分で作成したコードを利用することができます。
・バックエンド
バックエンドは基本的にGoogleが提供しているFirebaseと連携して実装することが基本となります。
FlutterFlow自体はデータベースを持っておりませんが、Firebaseと簡単にセットアップできるような設定があります。
なお、Firebaseについては後に解説させて頂きます。
・ワークフロー
ワークフローもGUI上で簡単に設定することができます。
起動条件設定や条件分岐等も一つ一つ設定でき、設定方法はBubbleに近い形で、縦にフローを下ろしていくような形となります。
カスタムコードを実行することもできますので、かなり汎用的な設計が可能です。
・コードのエクスポート
FlutterFlowの最大の特徴がコードのエクスポートができることです。
コードを確認できるので、デバッグする際にどこにバグがあるかをコードから探すことも可能です。
またFlutterFlowで構築したものをエクスポートして、サーバーにアップロードすることも可能ですので、FlutterFlowに依然せずに活用できるのが魅力です。
Firebaseとは
では改めてFirebaseについて、簡単にですが説明させて頂きます。
Firebaseとはモバイル・Webアプリケーション開発プラットフォーム向けのプラットフォームで、データベース以外にも以下のような多くのサービスを提供しております。
・Firebase Authentication(認証機能)
・Cloud Firestore(データベース)
・Firebase Storage(ストレージサービス)
・Functions(サーバレスコンピューティングサービス)
・Firebase Cloud Messaging(プッシュ通知)
基本的に上記の内の一つである「Cloud Firestore」を使用して、FlutterFlowを構築するように設計がなされています。
また、ネイティブアプリを構築する場合に必要な機能であるプッシュ通知や、ログイン制御を行う認証機能等、基本的な機能がこのFirebaseでまかなうことができます。
しかしながら、注意しなければならない点として「それぞれの機能を利用するにあたり使用料が発生する」ということです。
構築するアプリに応じてデータ量や通信料は違いますので、FlutterFlowとは別にFirebaseで発生する金額も加味した上で利用する必要がありそうです。
ただし、全てが有料という訳ではなく一定の使用までは費用がかからない「無料枠」というものがありますので、それらを有効に活用頂ければと思います。
費用の詳細については以下をご参考に頂ければと思います。
バージョンアップでなにが変わった?
特に最近になって人気が出てきている理由として、2022年8月16日に3.0にバージョンアップしたことにより、3つの機能が導入されたことが挙げられます。
・Webアプリの開発
・テンプレート等のマーケットプレイスの実装
・チームでのコラボレート機能
この中でもWebアプリの開発が可能になったことが大きく、前のバージョンまではモバイルアプリの開発に特化していたのですが、Webアプリが開発できるようになったことで、Bubble等のWebアプリのノーコードツールと比較されるようになりました。
またマーケットプレイスの実装により、テンプレートも豊富に利用できるようになったことで、機能実装が簡単になったことも人気が出た理由の一つかと思います。
FlutterFlowと連携できるサービスは?
FlutterFlowには、Bubbleのような簡単にプラグインを追加できる機能がまだないため、デフォルトで連携できるサービスは現時点(2022年10月現在)では以下となります。
・Stripe(決済機能)
・Braintree(決済機能)
・RevenueCat(アプリ内課金機能)
・GitHub(ソースコードのバージョン管理)
・Algolia(検索エンジン)
・GoogleAnalytics(アクセス解析ツール)
・Google Maps(GoogleMapの表示)
・AdMob(アプリ内広告)
・Mux Livestream(ライブストリーミング)
あまり聞きなれないサービスが多い印象ですが、Googleが提供していることもあり、Google Mapsやアナリティクスを利用することができます。
また決済サービスも複数ありますので、eコマースやサブスク型のサービスを提供することもできそうです。
なおREST APIが使用できますので、APIが公開されているサービスとの連携は可能です。とはいえAPIの連携にもある程度の学習が必要ですので、今後のプラグインの実装に期待したいところです。
Bubbleとの比較
では次にFlutterFlowとBubbleの比較を簡単にご紹介します。
【Bubbleと比較してFlutterFlowが優れている点】
- フロントエンドのデザインの拡張性が高い
BubbleではGroupを用いてレイアウトを作成していくことが基本かと思いますが、FlutterFlowでは、レイアウトの型となる要素が豊富なのでWebflowのようにtree上で確認した際にどの要素をどういう配置で入れているかがとても分かりやすく作成しやすいです。
また、サインアップ画面やチャット画面等、ページのテンプレートも豊富にあるので、レスポンシブで洗練されたデザインをすぐに利用できるのも特徴です。
- 機能豊富なバックエンド
前述したようにFlutteFlowではFirebaseを主体としたデータベースの利用ができますので、関数の追加やstorageの活用等多くのことができるのがポイントです。
- 読み込みの高速化
Bubbleではロード時間が少し遅いことがありますが、FlutterFlowではバックエンドとフロントエンドが分離していることで、UIがサクサク動作してくれるところが魅力です。
【Bubbleの方が優れている点】
- プラグインが豊富
Bubbleではプラグインが豊富であるため、欲しいと思った機能がプラグインで意外とすんなり解決した、ということもあると思います。一方FlutterFlowではマーケットプレイスが最近利用できるようにはなったものの、他サービスとの連携や機能付けにおいてはまだ弱い部分があります。
- デプロイのロード時間
テスト環境にて検証する際、Bubbleではプレビューを押して数秒で検証できますが、FlutterFlowではデプロイを実行して2-4分程度待ってようやく検証ができるものになっています。そのため、少しの修正をして検証をしたい!というときでもデプロイを行う必要があるので、少し煩わしく感じる可能性があります。
Adaloとの比較
続いて、FlutterFlowとAdaloの比較を簡単にご紹介します。
【Adaloと比較してFlutterFlowが優れている点】
コーディングでの開発が可能
Adaloは要素をドラッグ&ドロップで作り上げる完全なノーコードツールですが、FlutterFlowでは、コーディングや関数追加を柔軟に行うことができますので、自分が作りたいアプリを柔軟に開発することができます。読み込みの高速化
Bubbleと同様のメリットとなりますので、こちらは割愛します。すべてのプラットフォームで利用できる
Adaloはネイティブアプリで作成するか、Webアプリとして作成するかを最初に決める必要がありますが、FlutterFlowではレスポンシブに対応しておりますので、どのプラットフォームでも公開することが可能です。
【Adaloの方が優れている点】
- コード知識がない初心者でも簡単に構築ができる
FlutterFlowではまず最初に外部のデーターベースの接続を行ったり、ユーザーの認証設定を行うところから始まるので、かなりシステマチックであり知識が必要な個所が垣間見えます。一方Adaloでは要素を自由に配置できたり、パーツのテンプレートもかなり豊富ですので、初心者でも簡単に構築できるのがおすすめできる点です。
デモアプリの紹介
では続いて、事例の紹介をしていきます。
FlutterFlowではどういうアプリが構築できるかについてですが、FlutterFlowのホームページでデモアプリを公開していますので、そちらから3点ご紹介させて頂きます。
・CRMアプリ
app.flutterflow.io
・e-コマースアプリ
app.flutterflow.io
・タスク管理アプリ
app.flutterflow.io
デモアプリとなるので、動作しない箇所や少し見えずらい所もありますが、作成できるアプリケーションのイメージの参考にして頂ければと思います。
料金プラン
FlutterFlowでは、4つのプランが用意されており、それぞれ紹介させて頂きます。

firebaseとの連携やテンプレートについてはどのプランでもご利用頂けます。それ以外のプランの違いについては以下となります。
| プラン | Free | Standard | Pro | Teams |
|---|---|---|---|---|
| APIendpoint | 2つまで | 2つまで | 無制限 | 無制限 |
| APKダウンロード | × | ○ | ○ | ○ |
| コード出力 | × | ○ | ○ | ○ |
| GIthub連携 | × | × | ○ | ○ |
| モバイルアプリ公開 | × | × | ○ | ○ |
| 翻訳機能 | × | × | ○ | ○ |
| チャットサポート | × | × | ○ | ○ |
| 請求管理 | × | × | ○ | ○ |
| 共有デザイン | × | × | ○ | ○ |
FreeプランではAPKファイルやコードでの出力ができないので、出力を行いたい場合はStandard以上の有料プランにする必要があります。
また残念な点として、APIのendpointの設定がStandardプランまでだと2つまでしか設定できません。そのため、無制限にAPIを設定したい場合はProプラン以上の設定が必要です。
ただやはりFutterFlowで優れている点としてコード出力ができますので、FlutterFlow自体のプラットフォームに縛られない利用が可能です。
構築が完了した時点でコード出力を行い、別のサーバー等にアップロードすれば、月額課金を行う必要もなくなりますし、バックアップとして残しておく、というような利用方法ができるのが大きなメリットですね。
FlutterFlow編集画面のご紹介
ではFlutterFlowの編集画面を簡単にご紹介いたします。
エディター
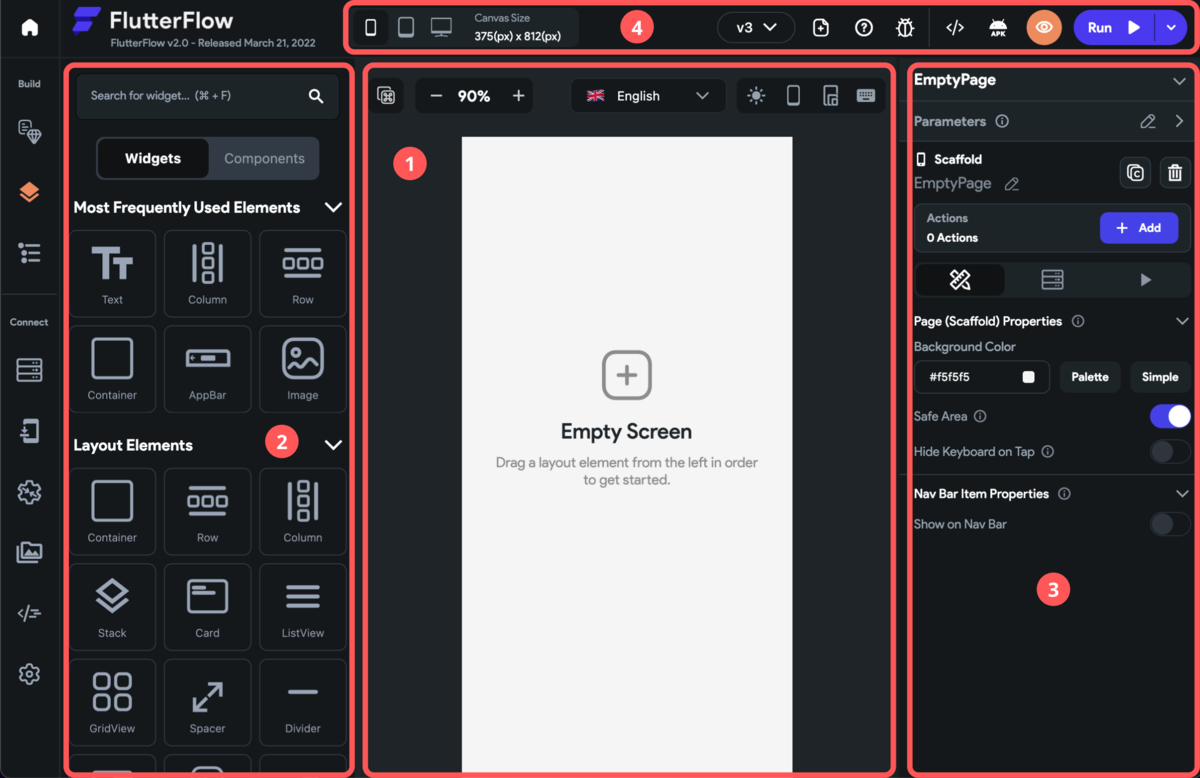
FlutterFlowのエディター画面は以下のようになっています。

| No. | 名前 | 使い方 |
|---|---|---|
| ① | キャンバスエリア | エレメントをドラッグ&ドロップで配置し、ページのフロントエンドを構築します。キーボードの表示・非表示して、モバイル画面の構成を確認することもできます。 |
| ② | ウィジェットパネル | UIのための様々なエレメントが用意されています。基本的なテキストやインプットフォームからレイアウトを構成するためのカラムやグリッド等をキャンバスエリアにドラッグ&ドロップすることができます。 |
| ③ | プロパティパネル | 表示設定やパディング、配置などの要素のプロパティを設定することができます。アクション(ワークフロー)の設定やアニメーションの設定、クエリタイプの設定もここで行うことができます。 |
| ④ | ツールバー | 作成したアプリのエラー情報を確認したり、キャンバスサイズ(PCやモバイル)の変更、コードの出力やデプロイをして検証を行えます。 |
また、画面左端にはナビゲーションメニューがあり、こちらではページの呼び出し、DBの確認、APIの設定、他にもウィジットの追加やカスタム関数の追加設定を行うタブを表示することができます。
では続いてフロントエンド・バックエンド・ワークフローの説明を各画面毎に説明します。
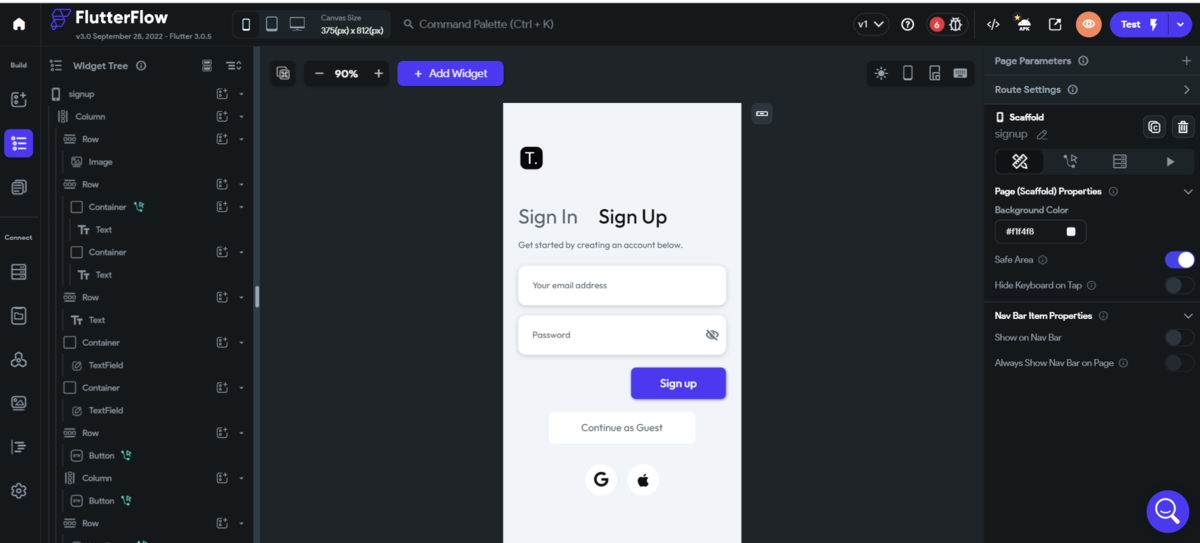
フロントエンド
フロントエンドの画面は、widget tree上で画面のエレメントの構成を確認することができます。

レイアウトの構成をエレメントから選択できるので、Webflowのような形で画面構成を作ることができます。
要素を選択すると、その要素に合ったプロパティの設定画面が表示されます。 以下はそれぞれのプロパティ画面となります。

それぞれで設定項目が違いますが、テキストのサイズやフォントの種類、paddingの変更にtext alignの設定など基本的なCSS部分はこちらで変更ができます。
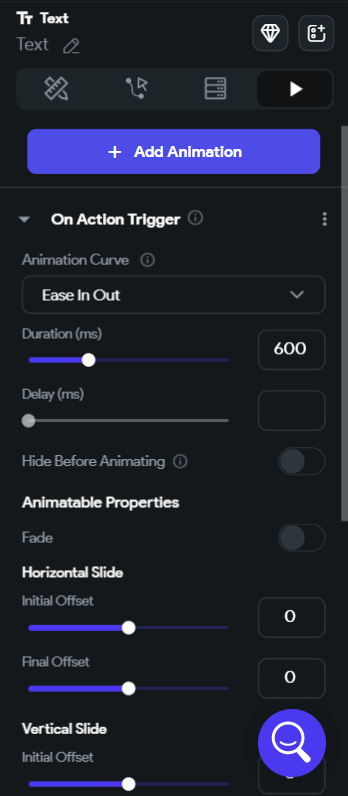
また要素への基本のアニメーション設定もこちらで行うことができます。 右パネルのタブのAnimaitionsアイコンをクリックすることでアニメーションの設定画面に遷移します。
どのようなアニメーションを設定するかをAnimation Curveから選択し、そこから上下左右どのように動かすか、どのくらいの時間をかけて動作させるか、などを簡単に設定することができます。

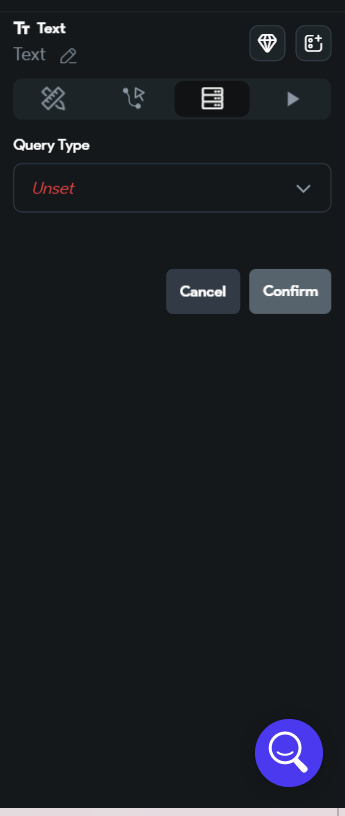
他にもBackend queryを使用して、要素にデーターベースを紐づけて表示させることや、APIの実行結果を表示させることもこちらで設定することができます。

バックエンド
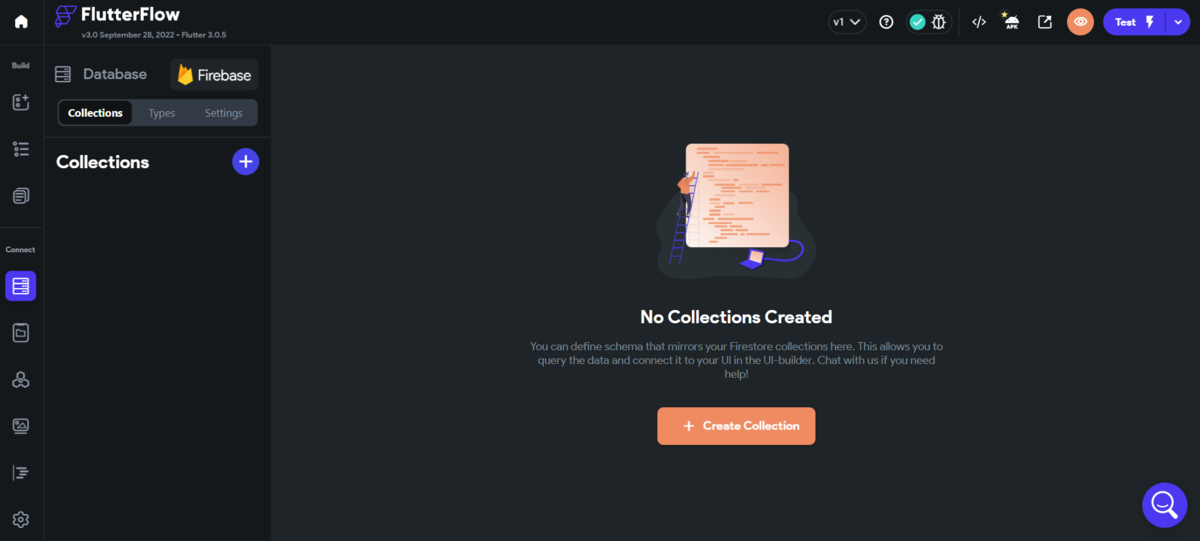
データベースは、ナビゲーションのデータベースアイコンを押下して表示できます。

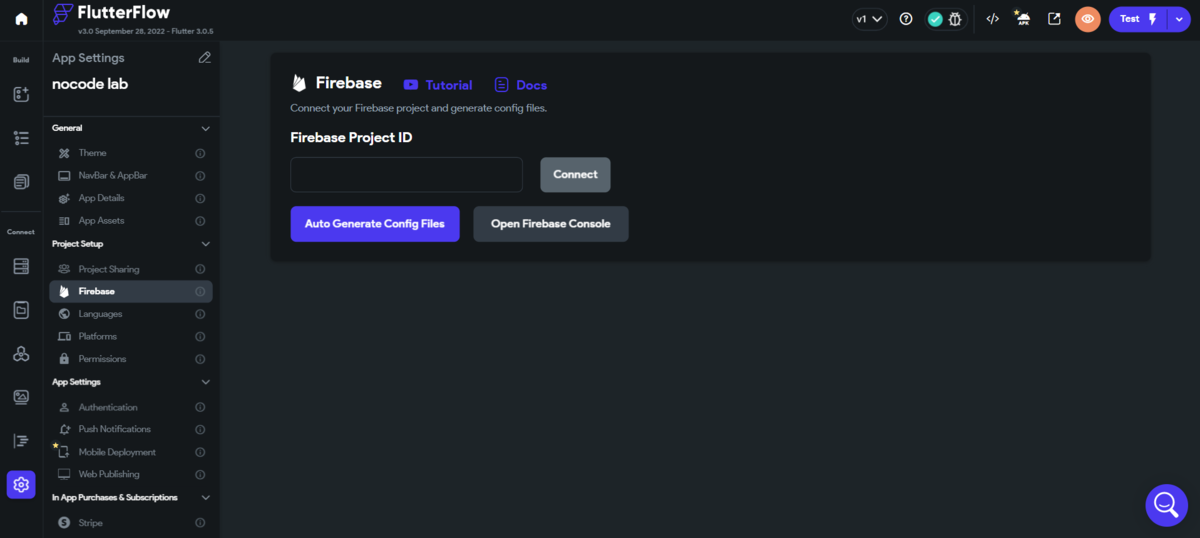
ここからCreate Collectionsをクリックすることで、データベースを追加することができます。ただし、ここで作成したデーターベースを活用するにはFirebaseを設定する必要があります。Firebaseを連携するには、Firebase のプロジェクトIDを発行することで、ナビゲーションの設定からFirebaseのセットアップを行うことができます。

ワークフロー
ワークフローはFlutterFlowではアクションとして設定することができます。

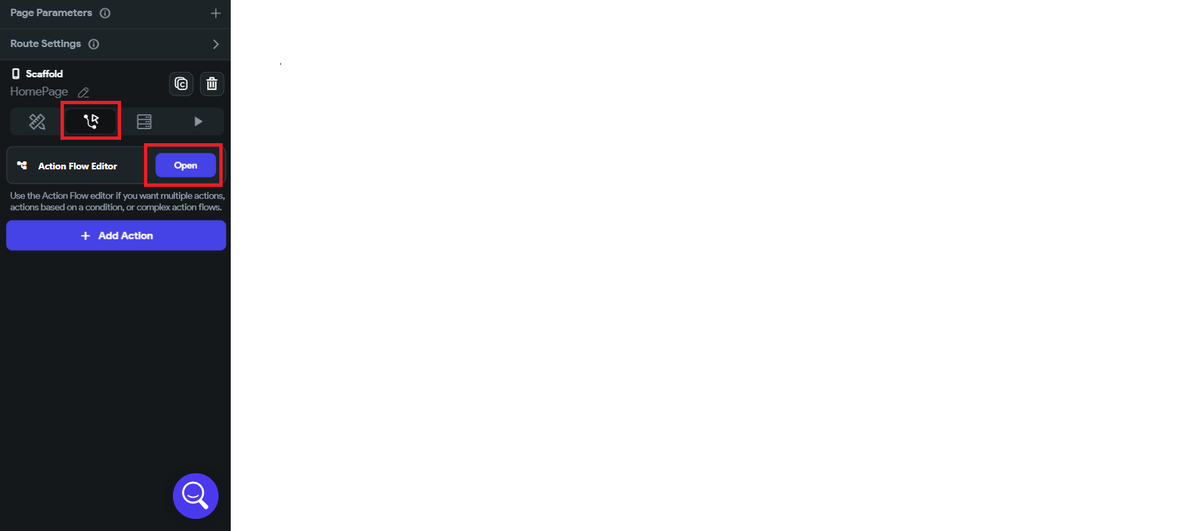
プロパティパネルからアクションのアイコンを選択し、「Action Flow Editor」からOpenをクリックすることで、表示しているページのワークフローの設定を行うことができます。

設定画面では、stepに応じたアクションを設定することができ、ページの遷移やAPIの実行、データーベースの追加や更新等を簡単に設定することができます。
またBubbleのワークフローのonly whenのように、「condition」というものを設定することでstepに対して実行する制限を設けることも可能です。
おまけ
FlutterFlowではYoutubeにスタートガイドとして活用方法を動画で解説していますので、ぜひこちらも参考ください。
まとめ
今回の記事では、ローコードビルダー「FlutterFlow」をご紹介しました。いかがでしたでしょうか?
次回は実際にアプリを構築しながらFlutterFlowの具体的な操作・設定方法をご紹介していきたいと思いますので、記事の公開をお楽しみにお待ちください!