
- FlutterFlowで作成!テンプレートでタスク登録アプリ ー 第5回 ユーザー編集を修正してみよう。
FlutterFlowで作成!テンプレートでタスク登録アプリ ー 第5回 ユーザー編集を修正してみよう。
こんにちは!
今回はFlutterFlow初心者向けシリーズ「FlutterFlowで作成! テンプレートでタスク登録アプリ」の第5回「ユーザー編集を修正してみよう。」です。
今回は、ユーザー編集画面で画像アップロードできるようにしてみましょう!(想定はアイコンです)
前回のコンテンツはこちらです。 blog.nocodelab.jp
本シリーズが初めての方は、第1回目からご覧ください。 blog.nocodelab.jp
1.ユーザ編集画面:Edit Profileについて
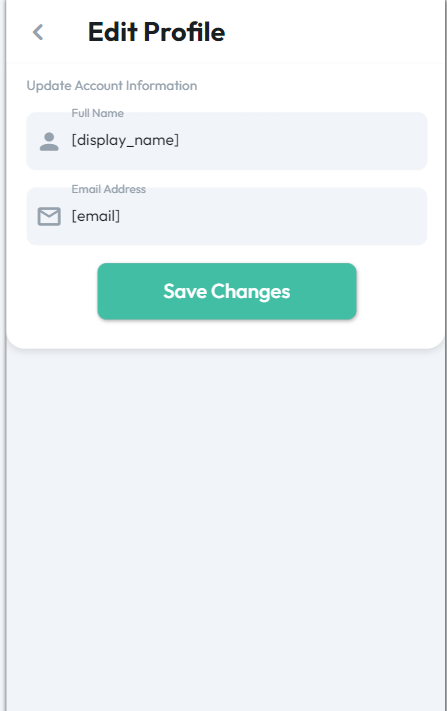
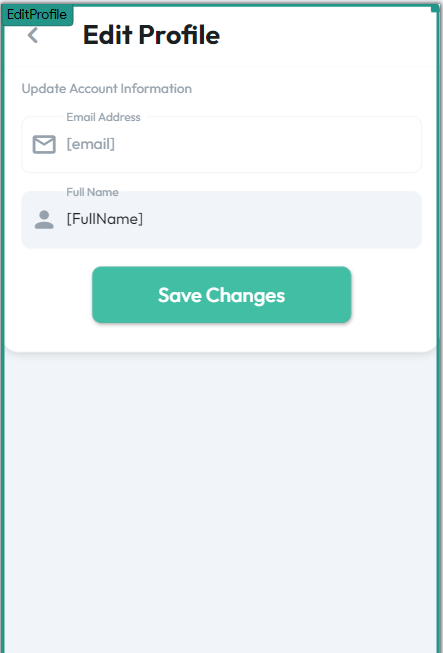
「Edit Profile」がユーザー編集画面になります。
この画面では、Full NameとEmail Addressが入力項目になっていますね。

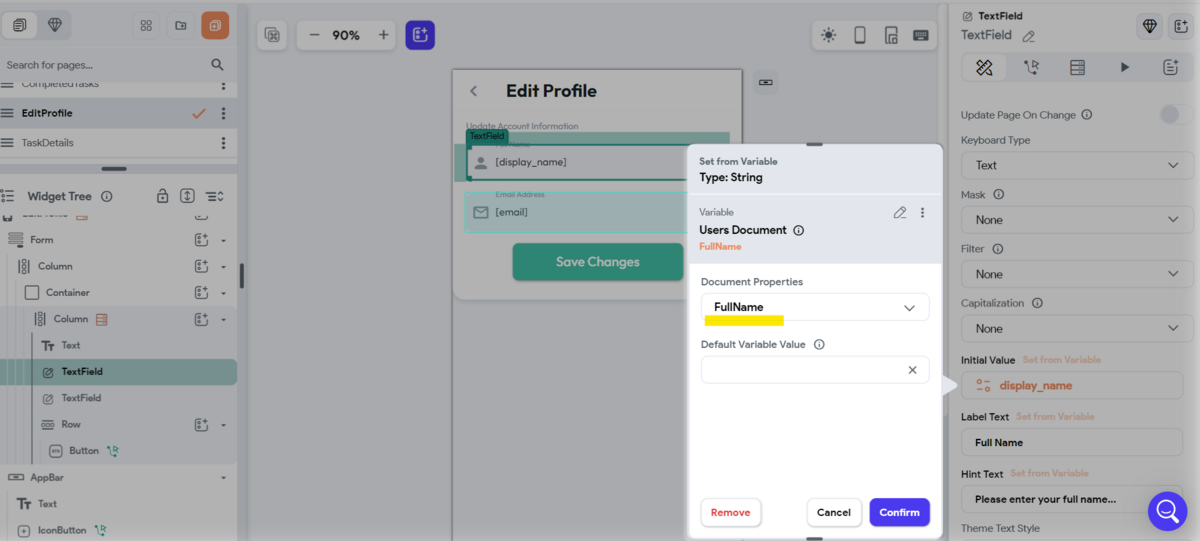
ここで、Full Nameが[display_name]になっていますが、 シリーズ第3回でdisplay_nameをFull Nameに変更したので、変更した方は、Full Nameが表示されるように変更しましょう。

1.1.メールアドレスの更新について
画像アップロードを行う前に、メールアドレス更新について注意があります。
ここでメールアドレスが更新できるようになっています・・・
が、しかし!!
このメールアドレス、どこまで更新されると思いますか?
ログイン時のメールアドレスは変更されません!!
「Save Changes」ボタンのActionを見てみましょう。

| 項目値 | 設定 | 備考 |
|---|---|---|
| Action | Update Document | コレクション更新Actionを設定します。 FirestoreのUpdate Documentを設定します。 |
| Select Reference to Update | Users Document の Reference | 「Users Document」は二つあるかと思いますが、「From Column Query」です。 |
| Set Fields | display_name |
更新対象項目を設定します。 表示対象を「FullName」に変更した方は、「display_name」は「FullName」に変更しましょう。 各項目の設定値は、各Text Widgetの値から設定するようにします。 |
このように、Users コレクションを更新していますね。
本当にそれだけです。
Usersコレクションのメールアドレスは更新されますが、Firebase Authenticationのメールアドレスは変更されていません。
つまり、ログイン時に必要なメールアドレスは修正前のメールアドレスのまま、ということになります。
修正後のメールアドレスでログインはできません。
これだとユーザーが使用する際に勘違いを起こすこと間違いなしなので、メールアドレスの更新はここではしないで、表示のみにしましょう。
1.2.ReadOnlyの設定
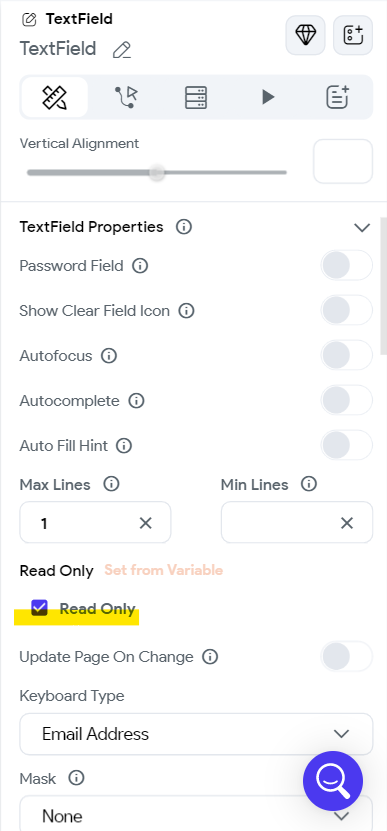
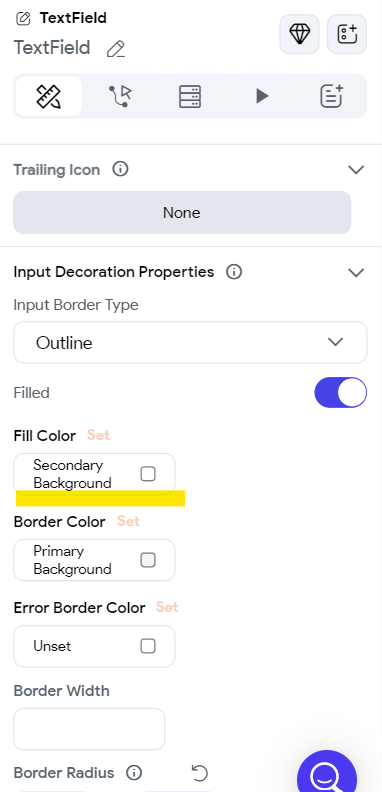
TextField ウィジェットからText ウィジェットに変更しても良いですが、 ここでは「Read Only」フラグをONにして、変更できないようにしてみましょう。

また、表示のみなので、フォントの色、TextFieldの背景色を変更し、表示場所もFullNameの上に変更してみましょう。
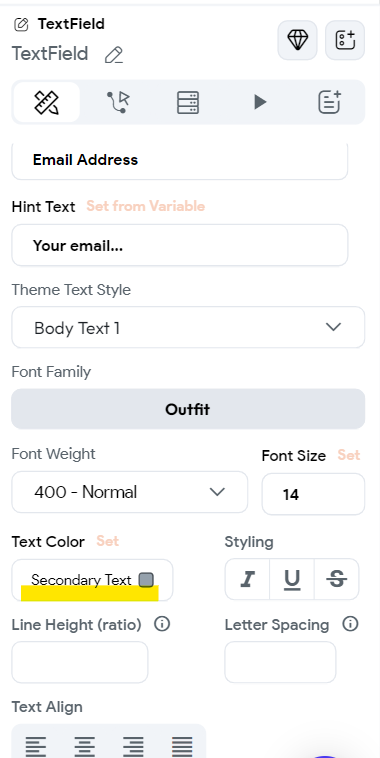
フォントの色は「Text Color」プロパティで設定します。

背景色は「Fill Color」プロパティで設定します。

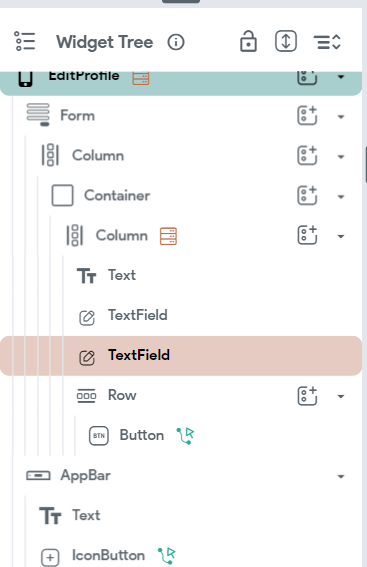
移動は、Widget Treeから対象のウィジェットをドラッグで移動できます。

というわけで、下図のようにレイアウト変更しました。

現状、認証時のメールアドレスを変更したい場合は、Firebaseの Auth REST API を使用するなど、別でアクションを実装する必要があります。
もしくは、FlutterからはFirebaseAuthのライブラリを利用してメールアドレスを更新することが可能なので、今後アクションが追加されたりするかもしれないので、待ちましょう。
2.画像アップロードの準備
では、今回のメイン、画像をアップロードさせましょう!
その前に、準備が必要です。FultterFlowではアップロード先はFirebase Storageになります。まずはFirebaseの設定から行いましょう。
2.1.Firebase Storageの設定
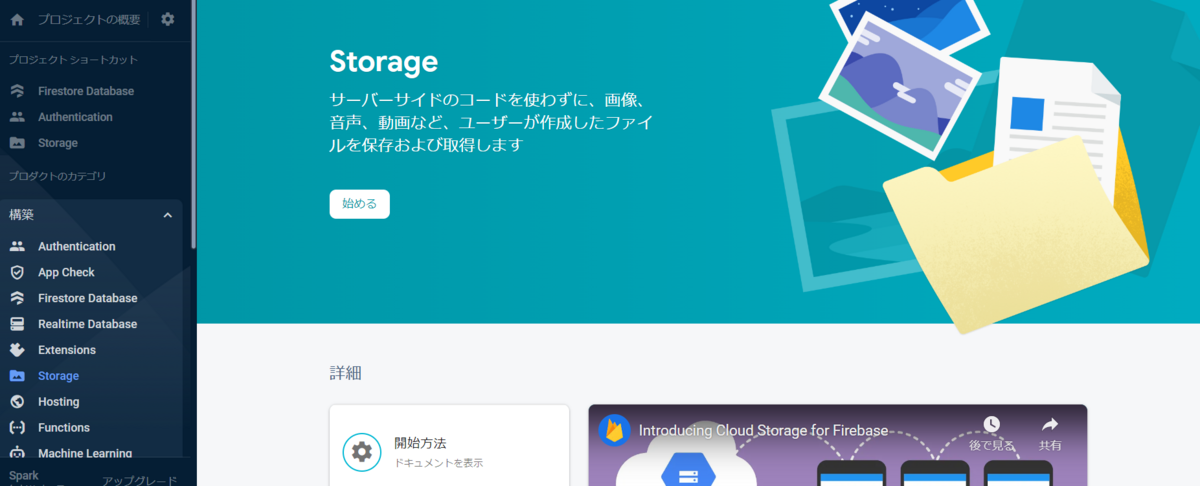
Firebaseのプロジェクトの構築メニューからStorageを選択し、「始める」ボタンを押下しましょう。

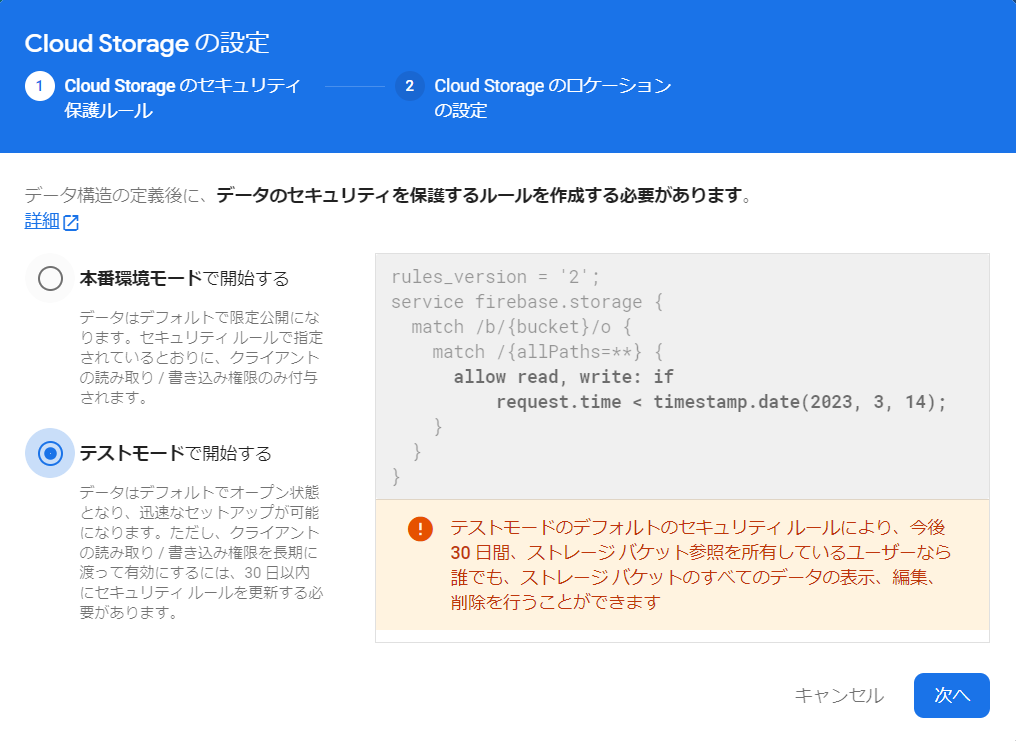
「始める」ボタンを押下すると、セキュリティルールの設定になります。
とりあえずテストモードで開始します。(※後で変更できます)

「次へ」ボタンを押下後、ロケーションの設定になります。
ロケーションは、Firestoreの設定時に設定したロケーション固定になります。

「完了」ボタンを押下し、少し待つと完了します。これでFirebase側の設定は終わりです。
2.2.FutterFlowの設定
次に、FultterFlow側の設定を行いましょう。
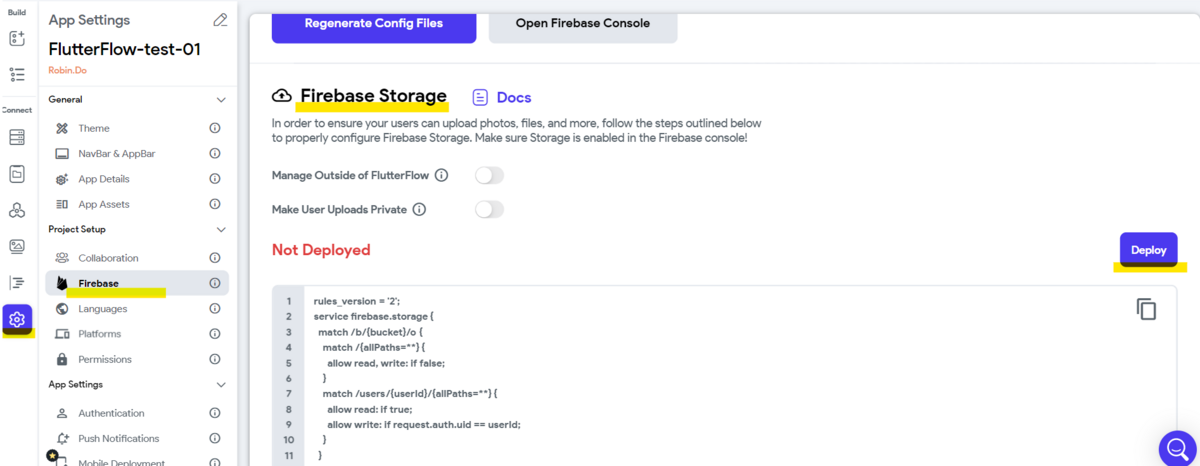
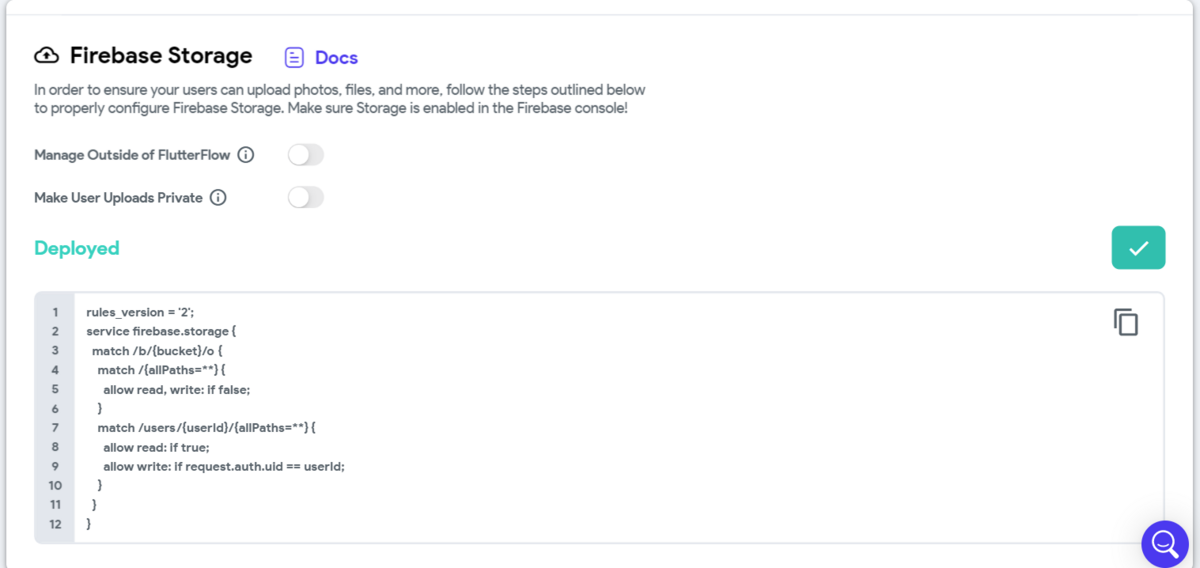
左メニューの設定から「Firebase」を選択し、デプロイしましょう。
とりあえずルールはデフォルトのままでDeployボタンを押下します。

Deployボタンを押下すると、以下のウィンドウが出てくるので、「Yes」ボタンを押下します。

「Yes」ボタンを押下し、しばらくするとデプロイされます。

これでFirebase Storageを使う準備ができました!
3.画像アップロードをしよう
では準備ができたところで、Edit Profileで画像アップロードできるようにしましょう。
3.1.アップロードボタンの追加
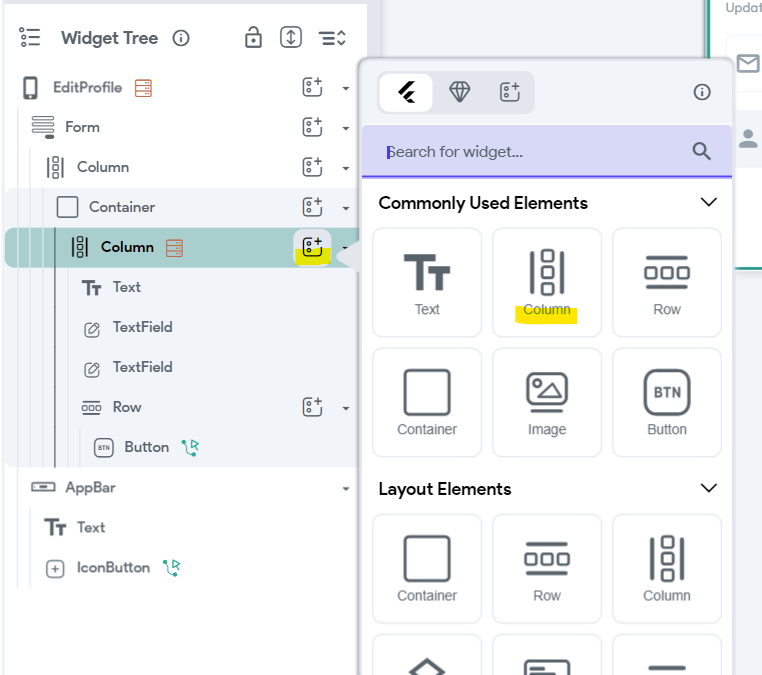
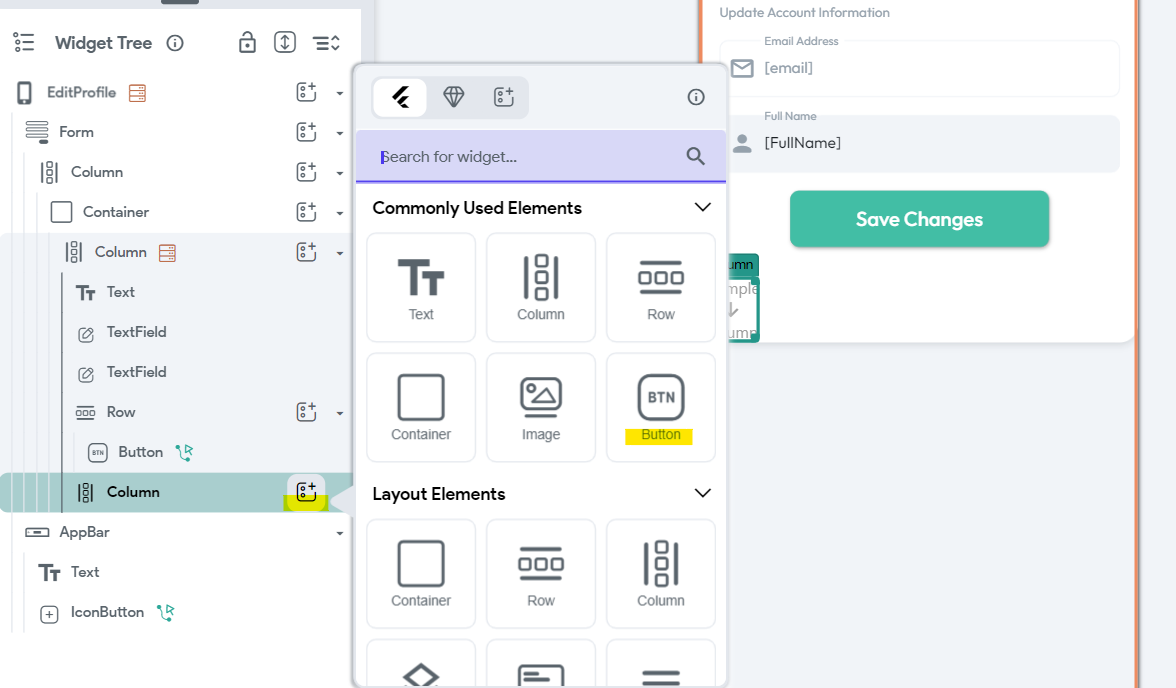
まずは、各TextFieldの親要素のColumn内にColumnを追加しましょう。

追加したColumn内にButton ウィジェットを追加しましょう。

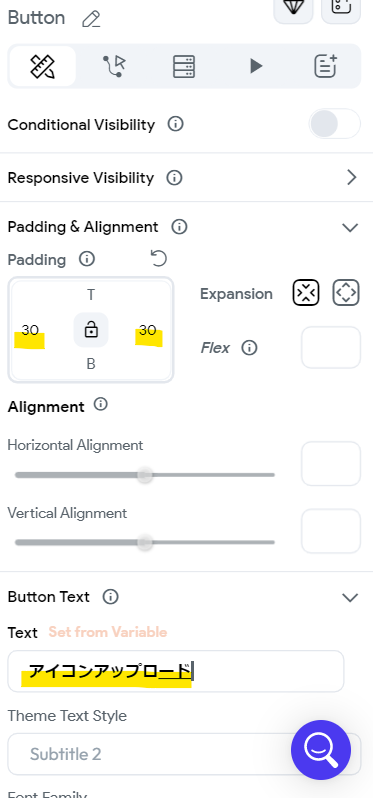
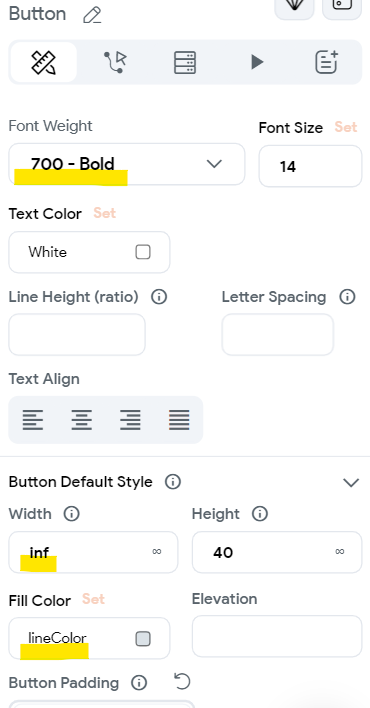
Buttonウィジェットは以下のプロパティを変更します。
| 項目値 | 設定 | 備考 |
|---|---|---|
| Padding(Left) | 30 | |
| Padding(Right) | 30 | |
| Text | アイコンアップロード | ボタン名になります。 |
| Font Weight | 700-Bold | ボタン名のフォントの太さです |
| Width | inf | ボタンの横幅ですが、自動にしたかったので、infにしています(∞アイコンを押下するとinfになります) |
| Fill Color | lineColor | ボタンの背景色です。お好きな色にしてください。 |


他にもBorderColorも変更し、以下のようなデザインにしています。

3.2.アップロード処理を追加しよう
アイコンアップロードボタンをタップすると、アップロードできるようにします。
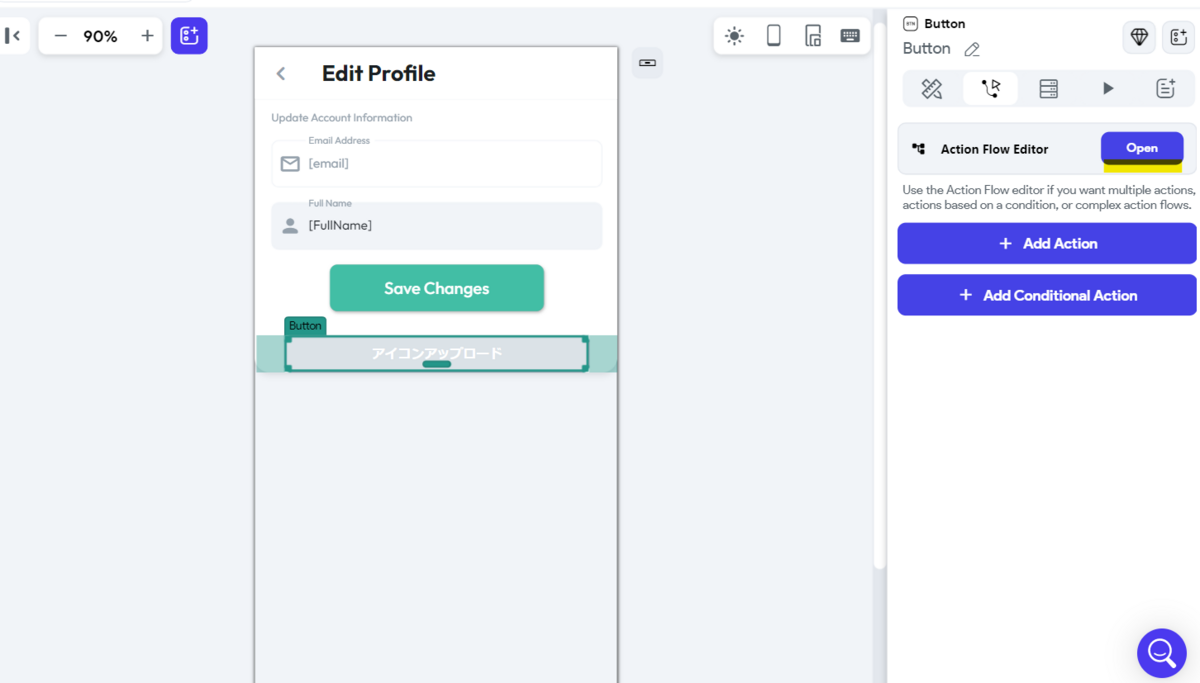
まずはボタンのActionエディタを開きます。

On Tapのアクションに追加します。
設定は以下のように設定します。
| 項目値 | 設定 | 備考 |
|---|---|---|
| Action | Upload Photo/Video | 「Upload Media」の「Upload Photo/Video」を選択します。 |
| Upload Type | Firebase | ここではFirebase Storageに保存するので、Firebaseを選択します。 |
| Media Source | Gallery | 他にもCameraも選択可能です。 |
| Max Width | 100 | リサイズしてほしいので画像サイズ(横)を設定します。 |
| Max Height | 100 | リサイズしてほしいので画像サイズ(縦)を設定します。 |

これでアップロードボタンをタップするとFirebase Storageにアップロードされるようになります。
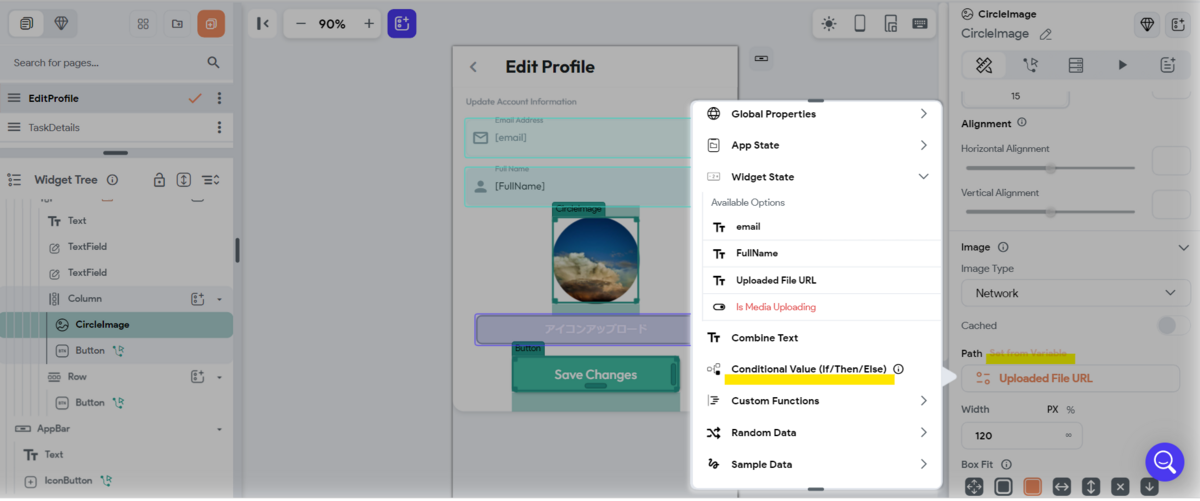
3.3.画像表示をしよう
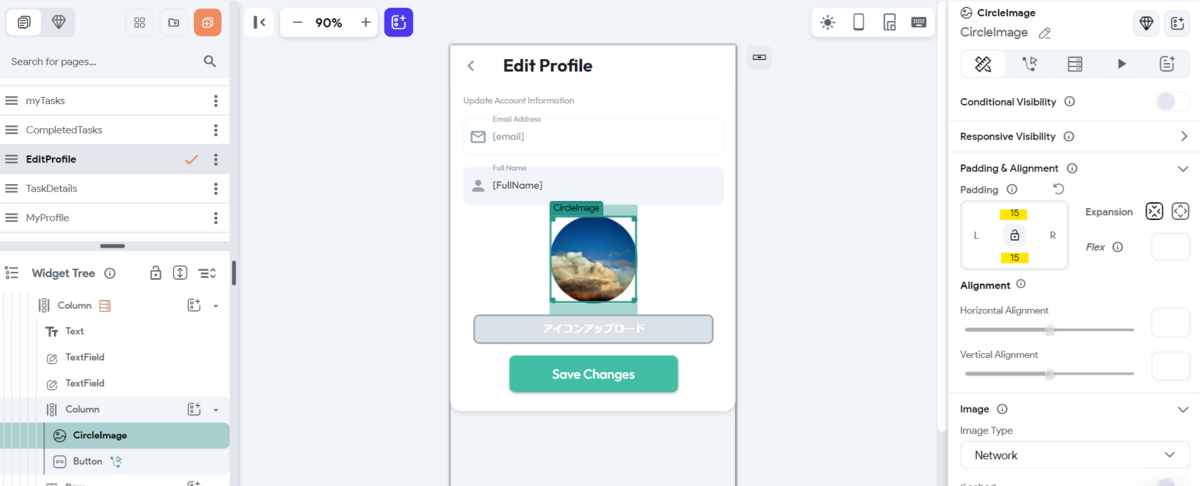
では、次に画像を表示させるウィジェットを追加します。
画像アップロードボタンの親要素のColumnに追加します。
ユーザーのアイコンなので、CircleImage ウィジェットを追加しましょう。

追加すると、その要素内の一番下に追加されるので、ボタンより画像が上にくるようにドラッグし、 さらにそのCircleImageとButtonのColumnごと、FullNameのTextFieldの下にくるよう移動させましょう。

画像表示のWidgetが用意できたので、表示までさせましょう。
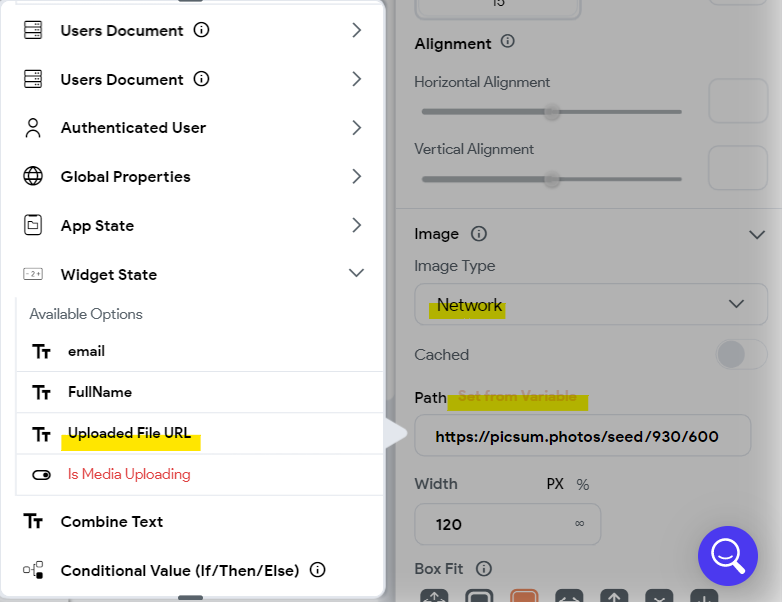
| 項目値 | 設定 | 備考 |
|---|---|---|
| Image Type | Network | urlから取得する場合は、Networkにします。アプリに予めアップロードしたファイルを表示する場合は、Assetsにします。 |
| Path | Upload File URL | 「Set form Variable」をクリックして選択します。 「Widget State」の「Upload File URL」を選択することでアップロードボタンでアップロードした画像を表示することができます。 |

これで一通り表示までできました。
4.Users更新処理を修正しよう
アップロードしたファイルをUsersコレクションに更新させましょう。
Usersコレクションに「photo_url」というフィールドがあるのでそれにURLを更新します。
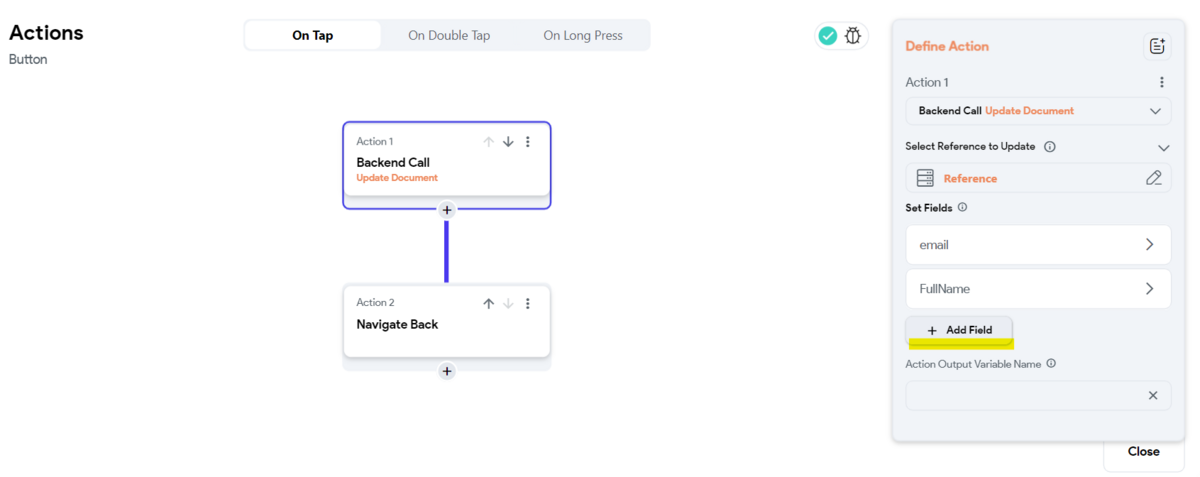
「Save changes」ボタンのActionを編集しましょう。
「Add Field」ボタンを押下します。

以下のようにFieldを設定します。
| 項目値 | 設定 | 備考 |
|---|---|---|
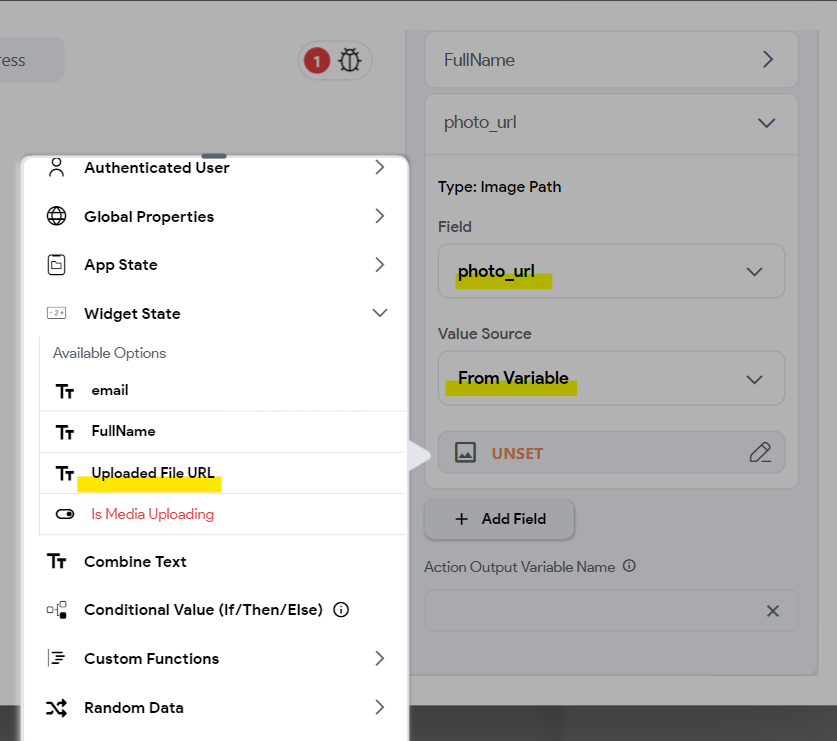
| Field | photo_url | |
| Value Source | From Variable | |
| Value | Upload File URL | Widget Stateから選択します。 |

これでphoto_urlにアップロードしたファイルのURLが登録されるようになり、ユーザーのアイコン画像アップロード&更新ができるようになりました。
5.その他必要な処理の追加
ただ、実際にアプリを作るときは、単純にアップロード&更新のみではなく、以下のような処理が必要になることがあると思われます。
- アップロードしたものを初期表示で表示
- 画像を更新する際に更新前の画像を削除
- 画像を更新せずに「Save Change」ボタンをタップした場合、photo_urlを更新しない、または、現在のphoto_urlを更新するようにする
これらも設定してみましょう。
5.1.アップロードしたものを初期表示する
先ほど、CircleImageには、アップロードした画像を表示するようにしていましたが、 未アップロード時の状態の場合は、現在のphoto_urlに設定している画像を表示するようにしましょう。
上述したとおり、CircleImageには現在「Uploaded File URL」が設定されているかと思います。
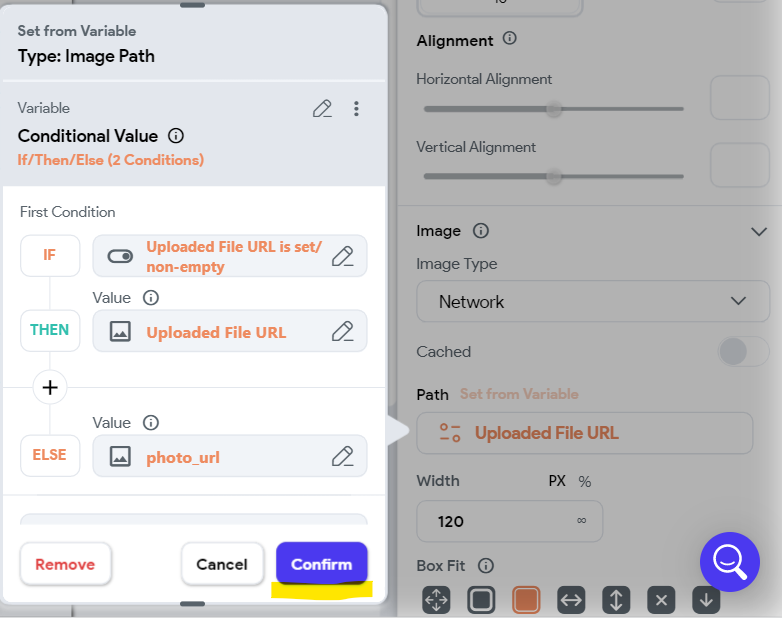
それを以下の条件になるように修正しましょう。
- アップロードした画像がある場合のみ、「Uploaded File URL」を表示する
- アップロードした画像がない場合は、Usersコレクションのphoto_urlを表示する
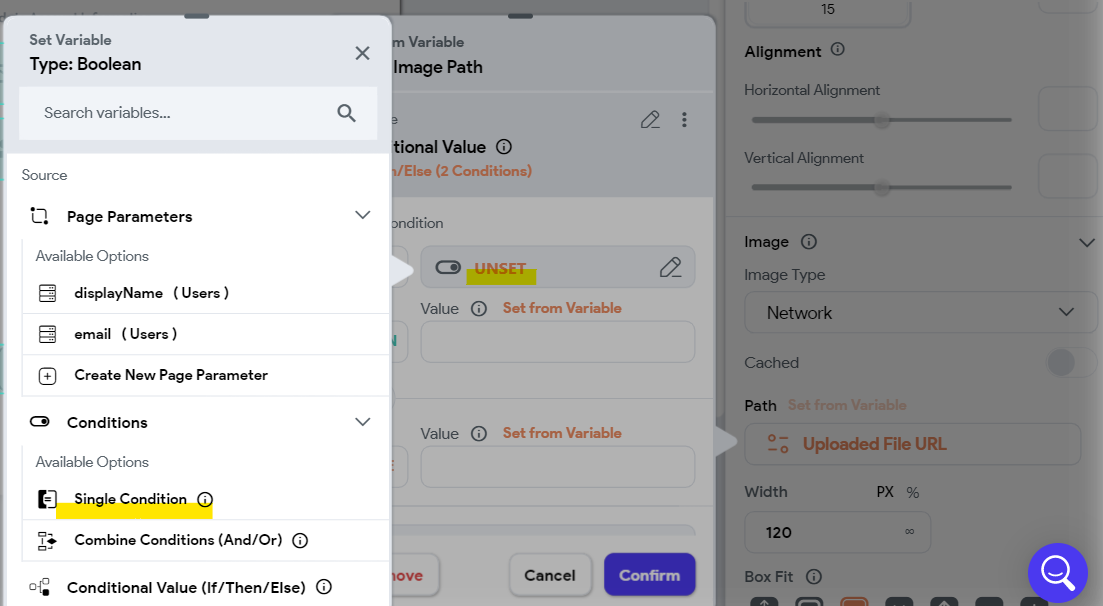
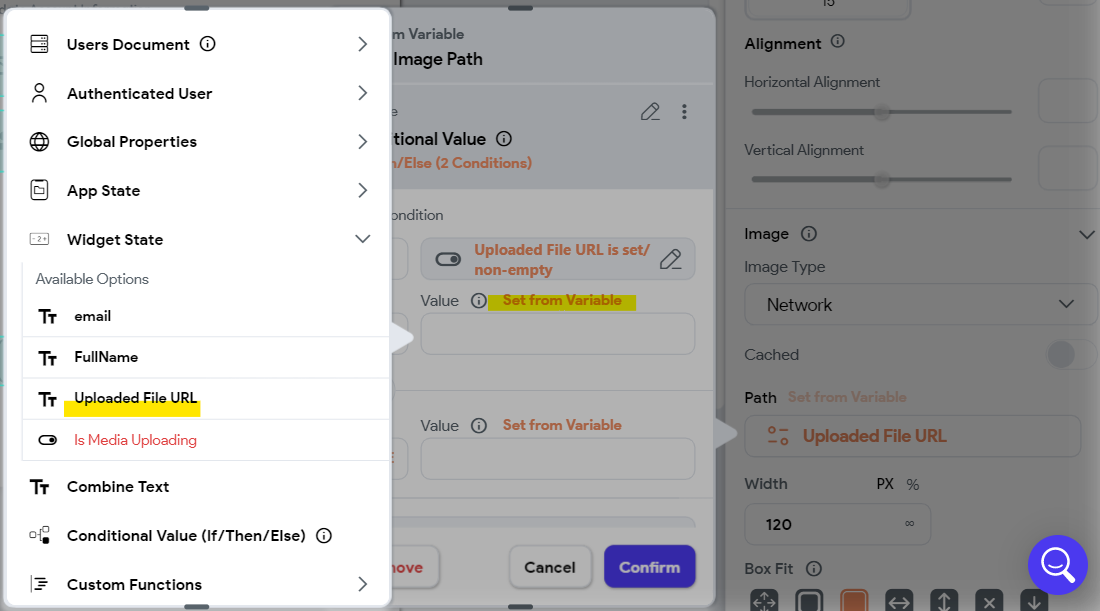
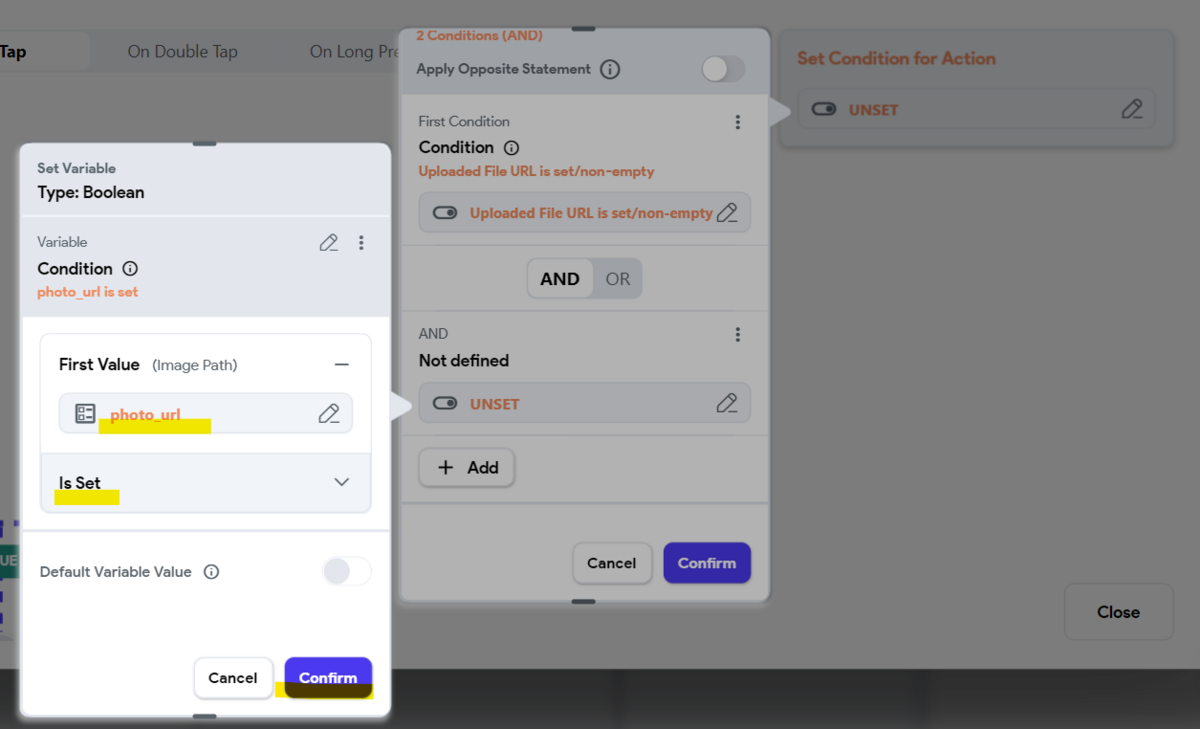
まずは、CircleImage ウィジェットの「Path」の「Set form Variable」を選択し、 「Conditional Value (If/Then/Else)」を選択します。

「IF」の「UNSET」を選択し、「Conditions」の「Single Condition」を選択します。

「First Value」に「Widget State」の「Uploaded File URL」を設定します。
条件には「is Set and Not Empty」を選択し、「Confirm」ボタンを設定します。
これで、「画像アップロードされている場合」という条件になります。

「IF」の下のValueの「Set form Variable」を選択し、「Widget State」の「Uploaded File URL」を選択します。
これで、「画像アップロードされている場合アップロードされた画像を表示する」処理ができました。

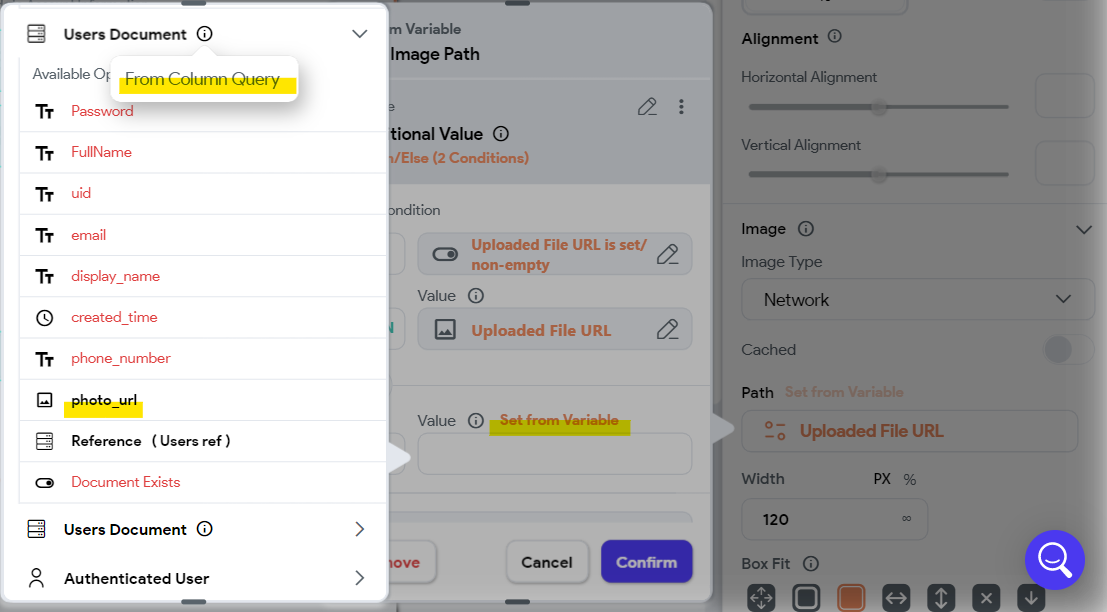
「Else」のValueの「Set from Variable」を選択し、「Users Document(From Column Query)」の「photo_url」を選択してください。

設定したら、最後に「Confirm」を押下してください。

これで、画像表示の設定ができました。
5.2.画像削除(Action内での条件追加)
次に、画像を変更された場合、変更前の画像をStorageからも削除してしまいましょう。
「Save Changes」ボタンのActionエディタを開きます。
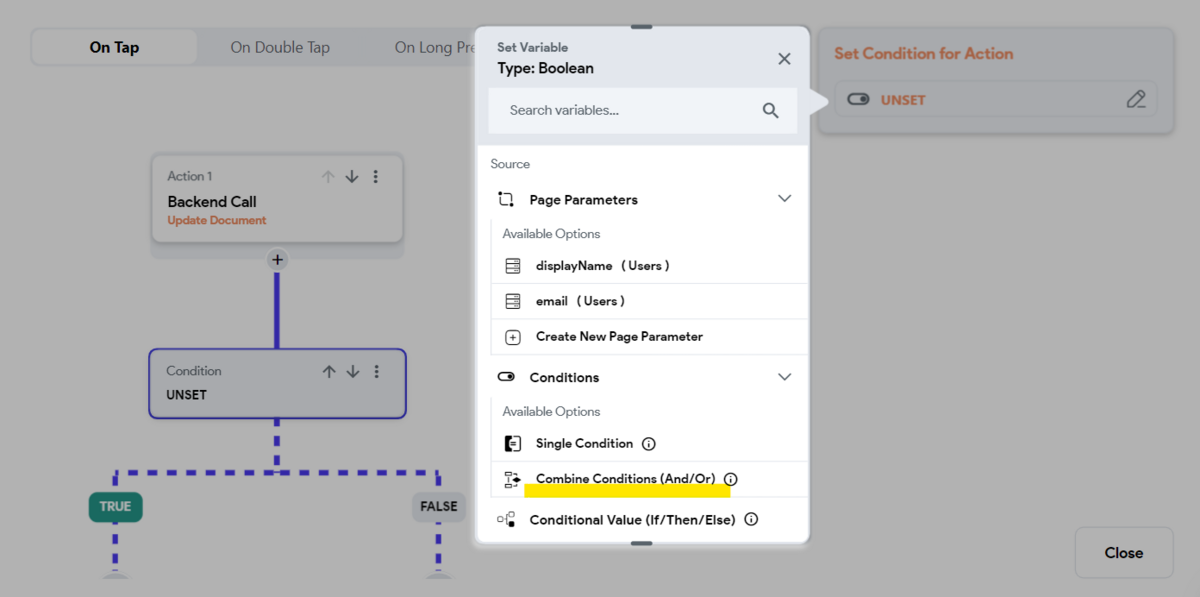
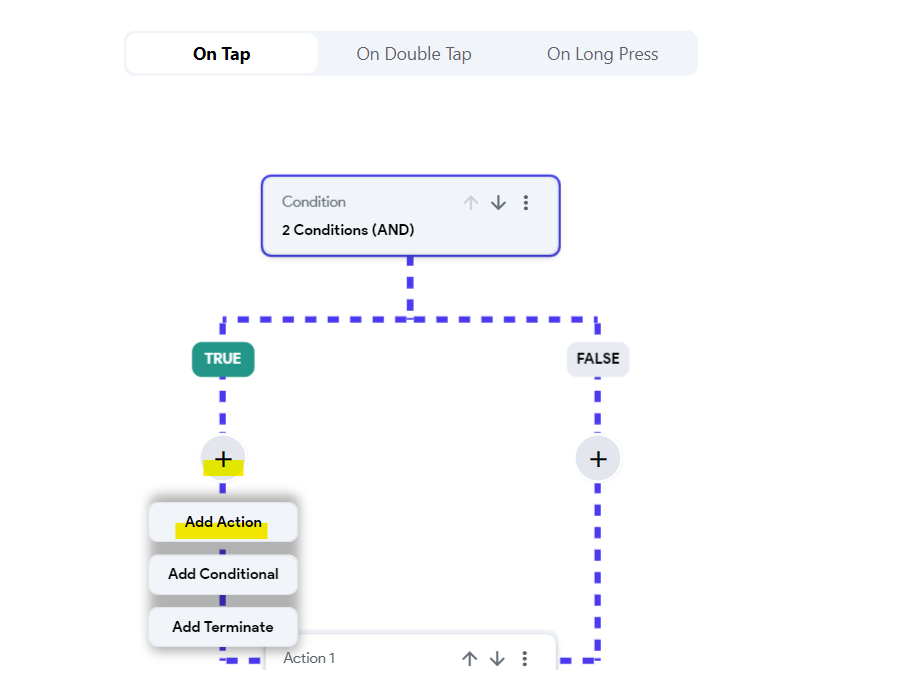
まずは、Action1の下部にある、「+」ボタンを押下し、「Add Conditional」を選択します。

「Conditions」の「Combine Conditions」を選択します。

First Conditionには、「Conditions」の「Single Condition」を選択し、
「Widget State」の「Uploaded File URL」が「is Set and Not Empty」
であることを設定します。

AND 条件には、「Conditions」の「Single Condition」を選択し、
「Users Document(From Column Query)」の「photo_url」が「isSet」であることを設定します。

これで、画像アップロードしているかつ既存の画像も設定済み、つまり画像修正であることの条件ができました。
ただ、Usersの更新処理より前にしたいので、↑アイコンを押下し、順番を入れ替えます。

次にTRUEの下の+アイコンを押下し、Add Actionを選択します。

ファイル削除のアクションを設定します。設定内容は以下の通りです。
| 項目値 | 設定 | 備考 |
|---|---|---|
| Action1 | Delete Media | |
| Upload Type | Firebase | |
| Value Source | From Variable | |
| Value | photo_url | 「Users Document(From Column Query)」のphoto_urlを選択します。 |

これで、画像削除もできました。
画像を更新せずに「Save Change」ボタンをタップした場合、photo_urlを更新しない、または、現在のphoto_urlを更新するようにする
に関しては、これまでの条件分岐の設定方法を参考に対応してみてください。
6.実行してみよう
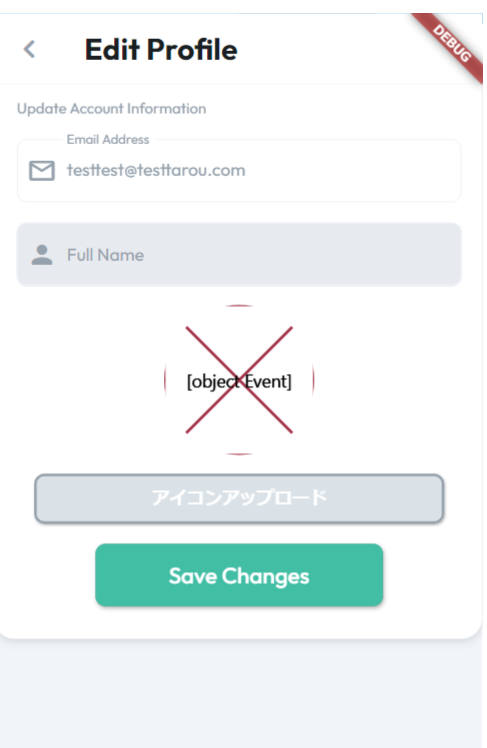
では、実際にテストモードで実行してみましょう!

まだ画像は登録されていないので、上図のように表示されています。
何も表示されていない場合は、特定の画像を表示したりすると良いですね。
アイコンアップロードボタンより、画像をアップロードしました。

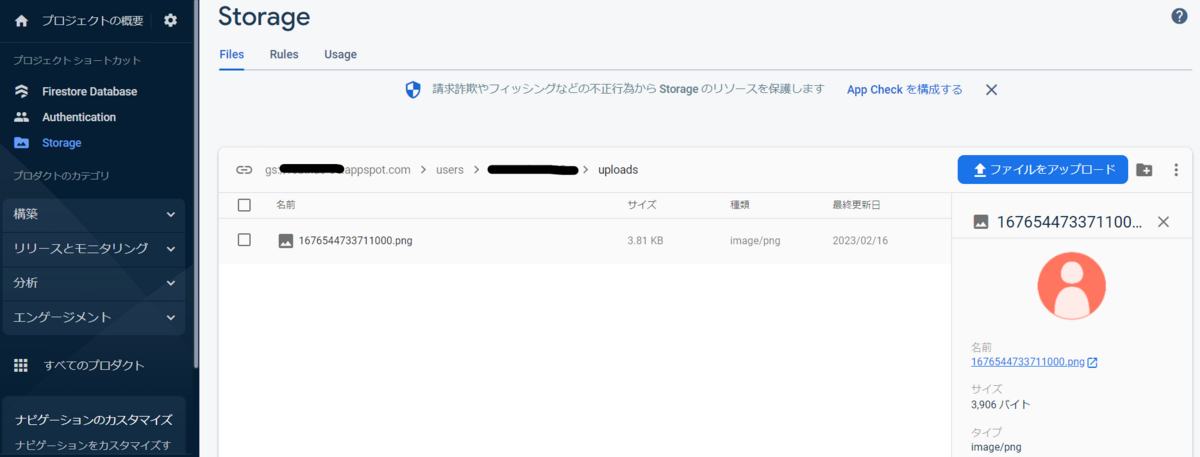
Firebase Storageの方も確認してみましょう。 Storageに画像がアップロードされているのが確認できましたね。

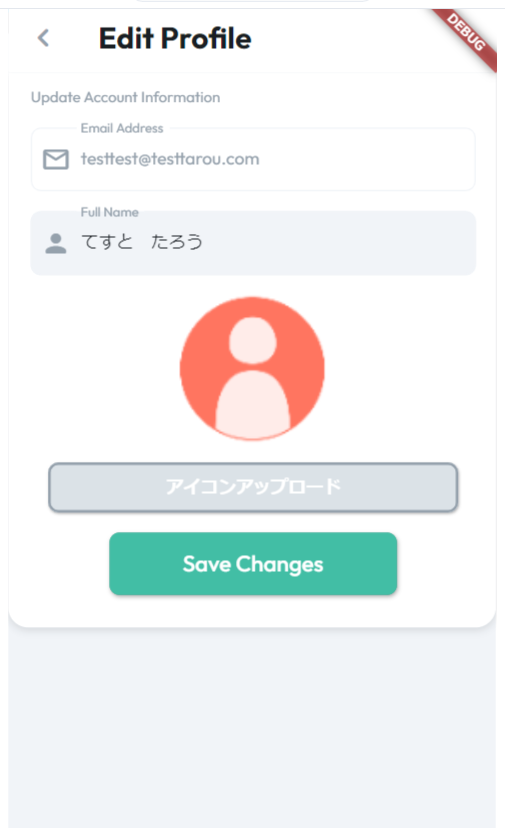
最後に「Save Change」を押下すると、前の画面に戻るので、再度Edit Profile画面を開きましょう。
正しく表示されていることが確認できました。

7.EditProfile画面のその他注意点
EditProfileでは少し注意があります。
「Users Document」は二つありますが、基本的に、「From Column Query」の方を使用してください。 Column Queryの方は、ログインユーザーを条件にQueryされていますが、 もう一つの「From EditProfile Query」の方は、Queryをみると、無条件にUsersコレクションを取得しようとしているので、注意してください。
初期表示に表示されるEmail AddresssとFullNameは「From EditProfile Query」のUsers Documentから表示するようになっていますが、EditProfile Queryでも問題はなかったのですが、「From Column Query」の方が良いかと思われます。
8.まとめ
今回はユーザー編集画面をもとに、画像アップロード、Actionでの条件分岐や変数内の条件分岐の説明を行いました。
画像アップロードはWebのファイル選択→アップロードとは異なり、ファイル選択と同時にアップロードされるので注意してください。
ここまで読んでくださり、ありがとうございました!
コンテンツ
第5回 ユーザー編集を修正してみよう。(今回です)
第6回 タスク一覧を修正してみよう。
第7回 エラーメッセージを出してみよう(1)
第8回 エラーメッセージを出してみよう(2)
第9回 アカウント作成しよう(2)
※ コンテンツが追加されるとリンクされるようになります。今しばらくお待ちください😌
※全9回の予定ですが、内容やボリュームによって前後する可能性もあることをご了承ください。