
こんにちは!今回は、オンライン決済サービス「Stripe」の「カスタマーポータル」という機能をBubbleで実装する方法をご紹介します。
カスタマーポータルとはStripeが提供する機能の一つで、顧客が自分でサブスクリプションや支払い方法、請求先などの変更を実行できるものです。サブスクリプションサービスを販売するオンラインショップには必須とも言える機能ですよね。
カスタマーポータルをBubbleで実装する方法は大きく3通りあります。今回の記事では3つ全てをご紹介します。それぞれの方法の違いもご紹介しているので、ご自身のケースに合う方法で実装してみてください。また、3つ目の方法ではAPI Connectorを使って実装しますので、カスタマーポータルに限らずStripe APIをAPI Connectorで実行する方法を知りたい方も一例としてぜひご覧ください。
今回の記事がおすすめな方
- Stripeカスタマーポータルの実装方法を知りたい方
- 自身のオンラインショップでサブスクリプションサービスを提供している方
- API ConnectorでStripe APIを実行する方法を知りたい方
- カスタマーポータルとは
- 今回の目標
- カスタマーポータルを実装する
- まとめ
- Stripeに関する記事
カスタマーポータルとは
カスタマーポータルとは、Stripeが提供しているローコードで実装できる機能で、顧客が自分で支払い方法や請求先情報の変更、既存のサブスクリプションの変更・解約等を実行できます。登録情報の変更に必要なフローやUIを含めて提供されているので、Bubbleからはカスタマーポータルを呼び出すだけでユーザー自身に変更処理を行ってもらえます(詳細は後述しますが、カスタマーポータルの表示に必要な情報を呼び出し時に送信する等の処理は必要となります)。
なお、カスタマーポータルから新規でサブスクリプションに加入することはできないため、新規加入機能やページは別途Bubbleで実装する必要があります(今回の記事では対象外ですが、サブスクリプション加入機能の実装には、プラグイン「Stripe.js 2」のアクション「Stripe.js - Subscription - Create」やAPI ConnectorでStripe APIの「Create a subscription」を使用するのがおすすめです)。
今回の目標
今回の記事では、以下を目標とします。
- Bubbleからカスタマーポータルを開き、自分のサブスクリプション情報を変更できるようにする。なお、変更できる内容は顧客情報(メールアドレス、請求先住所、電話番号)、決済手段、サブスクリプション(プランのキャンセル、変更)とする。
- Bubbleでサインアップ機能を実装する。(実装方法②と③)
カスタマーポータルを実装する
それでは、早速カスタマーポータルを実装する方法をご紹介していきます。カスタマーポータルを実装する方法は、以下の3通りあります。
- カスタマーポータルリンクで実装する
- Bubbleのプラグイン「Stripe.js 2」で実装する
- Bubbleの「API Connector」で実装する
1から順に実装難易度が低い順となっております。本記事では全ての方法をご紹介していきます。実装難易度や自由度を参考にチャレンジしてみてくださいね!
【共通】事前準備
まずは以下の事前準備を行ってください。
■Stripeの事前準備
- 以下のリンクからサインアップ
※サインアップの方法は以下の記事から
■Bubbleの事前準備
- サインアップとアプリの作成
- 方法②で実装する方→プラグイン「Stripe.js 2」をインストール
- 方法③で実装する方→プラグイン「API Connector」をインストール
【共通】Stripeの設定(1)サブスクリプション商品を登録する
Stripeでサインアップできたら、サブスクリプション商品をStripeで登録します。
Stripeのダッシュボードを開いたら、画面上部のタブから商品リストを表示し右上の「+商品を追加」ボタンを押下します。

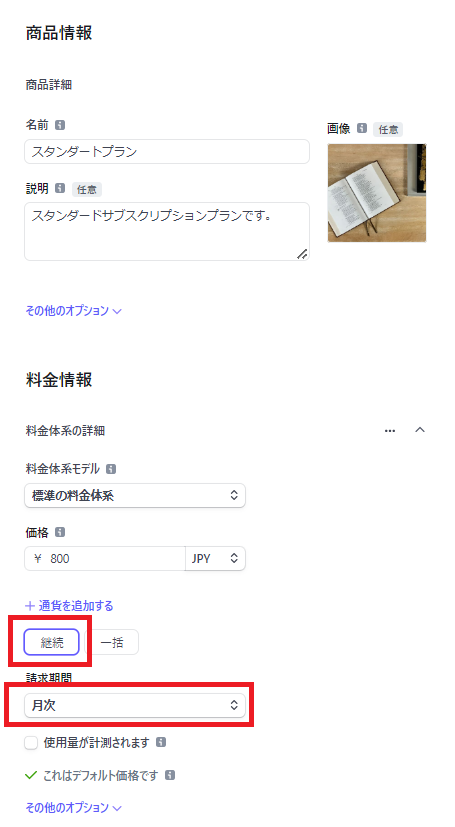
商品の登録画面を開いたら、商品情報と料金情報を登録します。このとき、価格を「一括」ではなく「継続」とし、請求期間も登録します。

今回はサブスクリプションの変更機能もカスタマーポータルでできるようにしたいので、2つ以上のサブスクリプションプランを商品登録します。今回は、スタンダードプランとプレミアムプランという2つのサブスクリプションプランを登録しました。

【共通】Stripeの設定(2)カスタマーポータルの設定を行う
次に、Stripeダッシュボードからカスタマーポータルで変更できる情報の設定を行います。この手順は実装方法3つ全てで必要です。
ダッシュボードの画面上部タブ「その他」を押下して開いたStripeの製品と機能一覧から「サブスクリプション」を選択します。

サブスクリプションの画面にある「カスタマーポータルの設定」>「リンクを作成」を押下します。

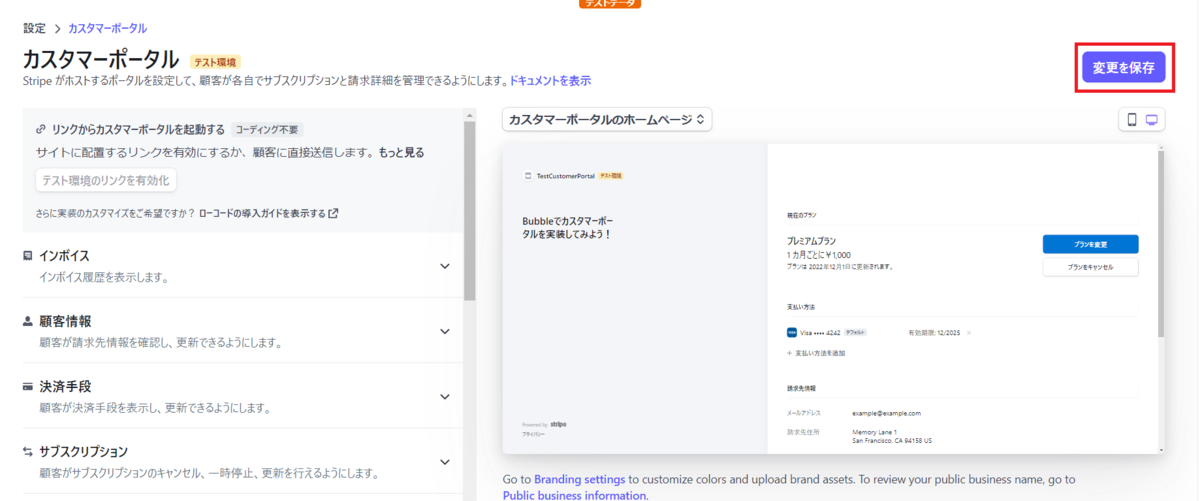
以下のようなカスタマーポータルの設定画面が開きます。この画面では、インボイス、顧客情報、決済手段、サブスクリプションの各項目でユーザーが処理できる内容を設定し、ビジネス情報ではリダイレクト先や利用規約・プライバシーポリシーリンクを設定します。カスタマーポータルで変更できるようにする内容をここで設定していきましょう。
まずは「顧客情報」の詳細を開き、「メールアドレス」、「請求先住所」、「電話番号」のチェックボックスをオンにします。

次に、「決済手段」の詳細を開き、「決済手段」のラジオボタンをオンにします。

「サブスクリプション」では、「サブスクリプションをキャンセル」をオンにしてキャンセルのタイミングとキャンセルの理由の収集設定をします。また、「プランの変更」もオンにして、対象の商品に先ほど作成したサブスクリプションプラン2つを設定します。さらに、ご自身のサービス提供方針に応じて「サブスクリプションの更新に比例配分を適用」と請求書発行タイミングを設定してください。

最後に、ビジネス情報を設定します。「ポータルのヘッダー」に、カスタマーポータルの画面左側に表示されるメッセージを設定します。今回は「Bubbleでカスタマーポータルを実装してみよう!」というメッセージを設定してみました。空欄の場合、「<Stripeアカウント名>はStripeと連携して、簡素化された請求処理を提供しています。」というメッセージが表示されるので、何らかのオリジナルヘッダーを登録するようにしましょう。
また、リダイレクトリンクには、カスタマーポータル画面を閉じたときに戻るページのURLを設定します。のちほどBubbleでページを作成して設定するのでひとまず空欄にしておきます。利用規約やプライバシーポリシーリンクの設定は割愛します。

変更が完了しましたら、画面右上の「変更を保存」を押下して設定完了です!

※カスタマーポータルで利用できる項目の詳細は以下をご確認ください。
【実装方法①】カスタマーポータルリンクで実装する
Stripeで共通の設定ができたところで、実装に入っていきましょう!まずはカスタマーポータルリンクを使って実装する方法をご紹介します。この方法では、Stripeのカスタマーポータル設定画面で有効化できるリンクにBubbleから直接アクセスします。
リダイレクトページを作成する
それでは、まずはカスタマーポータルに遷移する前のページ、カスタマーポータルから戻ってくるページをBubbleで作成します。今回は2つを同じページとします。
新規でページを作成し、ページ見出しを表示するテキストエレメントと、カスタマーポータルを表示するボタンエレメントを配置します。

顧客を登録する
次に、テスト用に顧客データを登録します。
Stripeダッシュボードを開き、画面上部の「顧客」を押下して顧客一覧を開きます。画面右上の「+顧客を追加」ボタンを押下して手動で顧客を追加します。現カスタマーポータルの動作確認用に必要なのはメールアドレスのみですが、分かりやすいように名前も登録します。メールアドレス欄にはご自身のStripeアカウントに登録されているメールアドレスを登録します(テスト環境では左記のメールアドレスでしか動作確認できないため)。

名前とメールアドレスを入力したら、「顧客を追加」ボタンを押下して登録完了です。ダッシュボード画面上部の「顧客」を押下して開く顧客一覧のページで作成した顧客データが確認できますね。

登録したテスト用の顧客データにサブスクリプションと支払い情報も登録しておきましょう。顧客一覧の先ほど登録した顧客(本記事の例では「山田花子」)を押下し、顧客詳細ページを開きます。
以下のような顧客詳細ページが開いたら、サブスクリプションの項目の右にある「作成」を押下します。

「テストのサブスクリプションを作成」という画面が表示されたら、「料金体系」の「商品」欄からいずれかのサブスクリプションプランを選択し、登録します。

次に、「支払い」で「支払い情報を追加」を押下し、テスト用のクレジットカード情報を登録します。カード番号は4242 4242 4242 4242です。

入力できたら、「テストのサブスクリプションを開始」を押下して登録完了です。
リダイレクトURLを設定しカスタマーポータルリンクを発行する
次に、Stripeのダッシュボードからカスタマーポータルの設定画面を開き、先ほど空欄にしておいたリダイレクトリンクに作成したリダイレクトページを設定します。

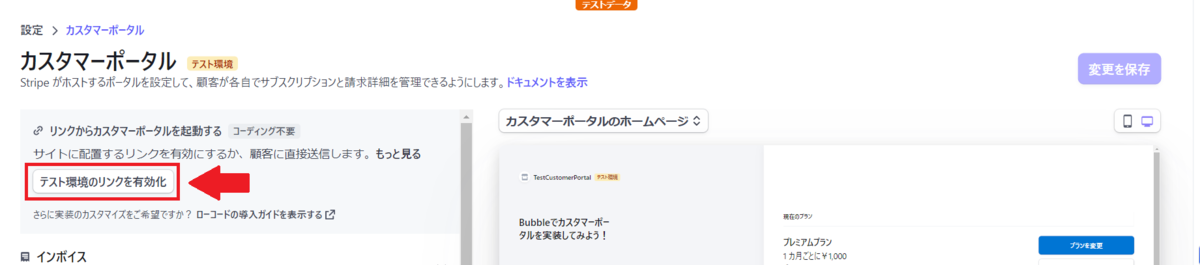
設定できたら画面右上の「変更を保存」を押下します。設定が完了したのでリンクを発行します。「リンクからカスタマーポータルを起動する」>「テスト環境のリンクを有効化」を押下します。

押下すると、カスタマーポータルへの直リンクが発行されました。このリンクへの遷移をBubbleから設定していきます。リンクをコピーしておきましょう。

カスタマーポータル表示の設定
Bubbleのリダイレクト用ページに戻ります。「サブスクリプション情報を変更する」ボタンを押下し新規Workflowを作成します。
Step1に「Navigation」>「Open an external website」を選択し、Destinationに先ほどコピーしたカスタマーポータルリンクを貼り付けます。

設定が完了したのでPreviewから動作確認してみます。
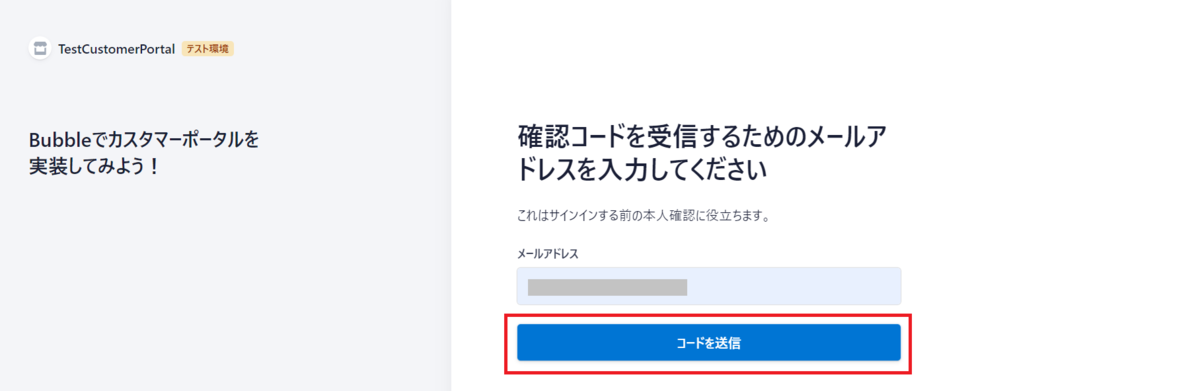
「サブスクリプション情報を変更する」ボタンを押下すると、StripeのUIでメールアドレスの入力が要求されます。カスタマーポータルリンクにでの接続では、特別な設定なしでメールアドレスによる本人確認のフローを実装できます。
メールアドレス欄には、先ほど顧客情報として登録したあなたのメールアドレスを入力し、「コードを送信」ボタンを押下します。

入力したメールアドレス宛に確認コードが送信されるので、次の画面で入力します。

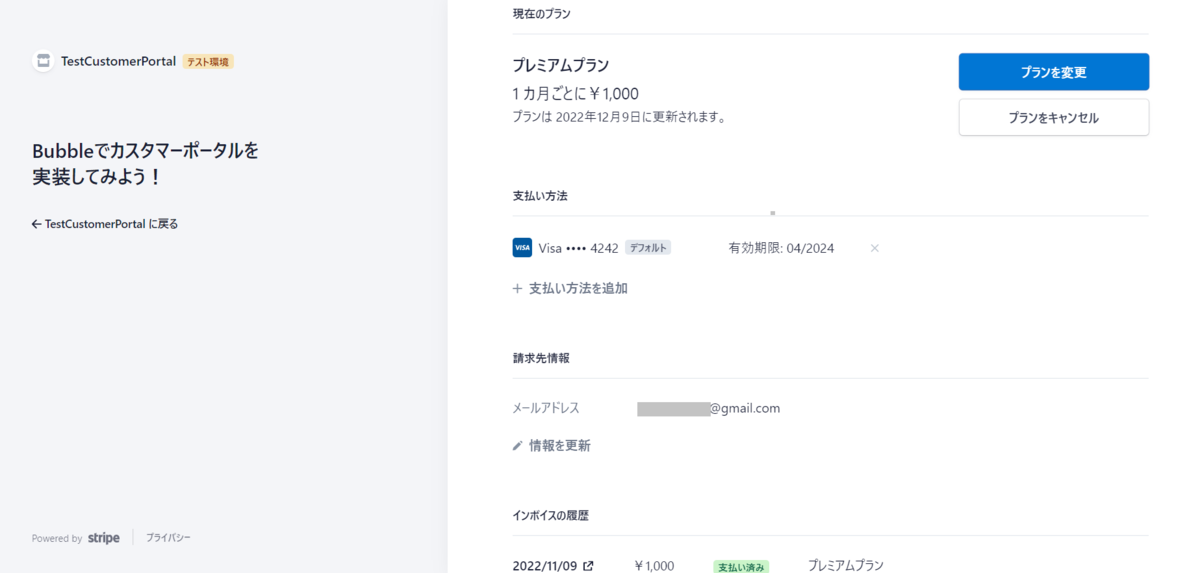
確認コードを入力すると、カスタマーポータルにアクセスできました。先ほど顧客情報として登録したデータが表示されていますね。

登録情報の変更ができるか試してみましょう。また、画面左の「サインアウト」を押下すると、Bubbleで作成したリダイレクトページに戻ってくることができます。
【補足】実装方法①のメリット・デメリット
カスタマーポータルリンクを使う実装方法のメリットは主に以下の2点です。
- Bubble側での開発がほとんど必要ない
- 本人確認フローをセットで提供できる
2つ目に関しては、本人確認フローをカットできないのでデメリットにもなりえます。例えばログイン機能を備えたオンラインショップ内に組み込む場合、オンラインショップにログインしたのにさらに本人確認を求められるということを面倒に感じるユーザーもいるかもしれませんよね。
実装方法②と③は本人確認フローがないので、二度手間を省きたい場合には良い実装方法です。
【実装方法②】プラグイン「Stripe.js 2」を使用して実装する
次に、プラグイン「Stripe.js 2」を使用して実装する方法をご紹介します。この方法ではBubbleで開発したオンラインショップ内にカスタマーポータルを実装することを前提に、サインアップ→カスタマーポータルのセッションリンクを発行→カスタマーポータルを開く、という流れをプラグインを使用して実装します。この方法ではAPI Connectorを使わず全てをプラグインで実装できます。
Stripe.js 2の設定
Stripeの公開可能キーとシークレットキーをプラグインタブから設定します。
Stripeのダッシュボードを開き、画面上部の「開発者」を押下します。開いた画面で左側のナビゲーションから「APIキー」を押下すると、公開可能キーとシークレットキーが確認できます。

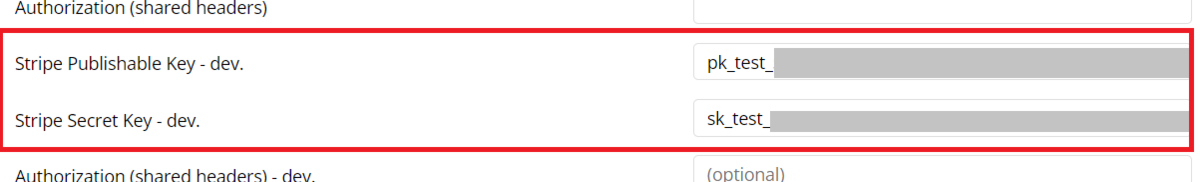
それぞれをコピーして、Stripe.js 2の「Stripe Publishable Key - dev.」欄に公開可能キーを、「Stripe Secret Key - dev.」欄にシークレットキーを貼り付けます。

なお、本番バージョンはキーの値も貼り付け欄も異なりますのでご注意ください。
サインアップを実装
それでは、実際に必要な機能を実装していきます。まずはサインアップ機能を実装します。今回は、BubbleのUser Typeへの新規登録とStripeの顧客への新規登録を兼ねたサインアップ機能を実装します。
User TypeにFieldを追加します。カスタマーポータルをAPIで呼び出すにはユーザーの「カスタマーID」(Stripe)が必要になるので、User Typeに「CustomerID」というFieldを追加します。任意で「Name」という名前を保存するFieldも追加してください。

次に、サインアップ用の新規ページを作成し、メールアドレスとパスワード入力用のインプットエレメントと、サインアップ実行用のボタンエレメントを配置します。

サインアップボタンを押下して新規Workflowを作成します。
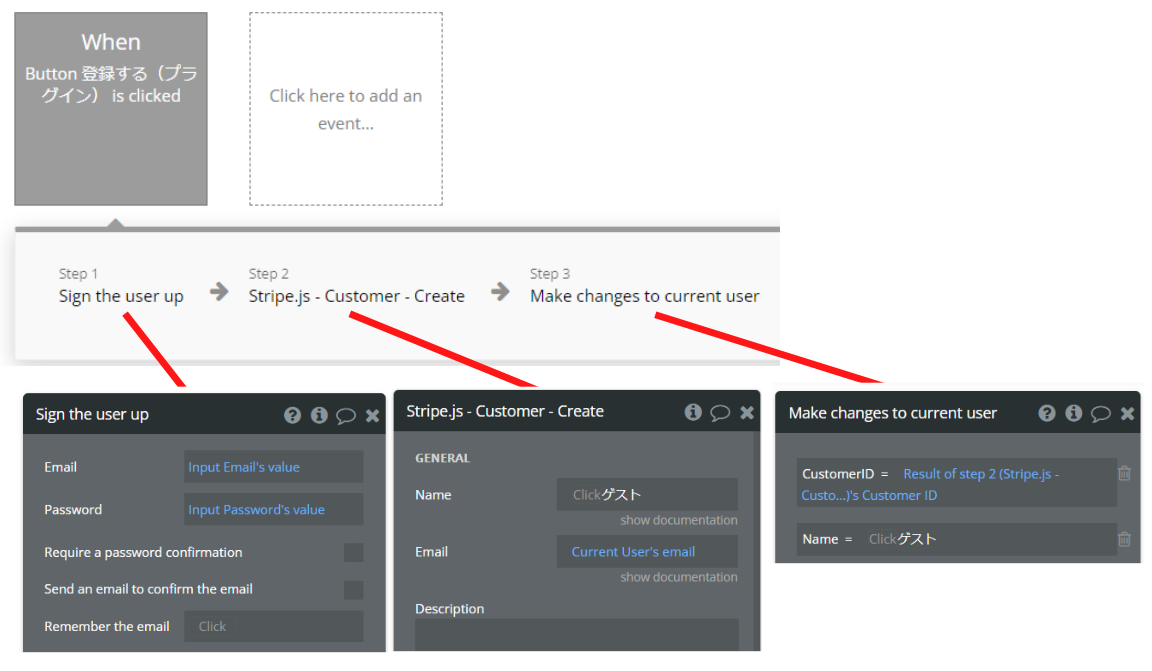
ボタンを押下するWorkflowでは、①Bubble上で新規登録→②同一メールアドレスでStripe上で顧客登録→③名前と②で発行されるStripeの「カスタマーID」をBubble User Typeに登録→④マイページへ遷移というフローを作成します。
まずは、Step1に「Account」>「Sign the user up」を選択し、EmailとPasswordの値をそれぞれのインプットエレメントの値に設定します。パスワードの確認などは今回は割愛します。
Step2には、「Payment」>「Stripe.js - Customer - Create」を選択し、Nameは「ゲスト」(直接入力)、Emailは「Current User’s email」と設定します。
Step3には、「Account」>「Make change to current user」を選択し、CustomerIDとNameを保存します。CustomerIDにはStep2の応答として受け取る「Customer ID」、Nameには「ゲスト」(直接入力)を設定します。

Step4はマイページを作成後に設定します。これでひとまずサインアップのWorkflowが完成しました。Previewでサインアップページを表示して動作確認してみます。テスト用のメールアドレスとパスワードを入力し、「登録する」ボタンを押下します。

User Typeを確認すると、発行されたカスタマーIDがユーザー情報として保存されていますね!

Stripeの顧客リストも確認してみます。登録されているのが確認できました。

カスタマーポータルから新規でサブスクリプションを登録することはできません。今回はサブスクリプションの新規登録機能の実装は割愛するので、Stripeの顧客リストからゲストユーザーにサブスクリプションと支払い方法を登録します。
※登録手順…「顧客」からユーザーを選択→「サブスクリプション」の「作成」を押下→「料金体系」でいずれかのサブスクリプションプランを選択→「支払い」で支払い方法を追加→「サブスクリプションを開始」を押下して完了。本記事「【実装方法①】カスタマーポータルリンクで実装する」>「顧客を登録する」と同じです。
カスタマーポータル表示の設定
次に、サインアップ後、マイページからカスタマーポータルを表示する部分を実装していきます。
まずはマイページを新規ページ作成から作成します。マイページには、ユーザー名を表示するテキストエレメントと、カスタマーポータルへ遷移するボタンエレメントを配置します。

次に、カスタマーポータルを表示するWorkflowを作成します。「サブスクリプション情報を変更する」ボタンを押下し、新規Workflowを作成します。
Step1には「Payment」>「Stripe.js - Billing Portal Session - Create」を選択し、Customer IDには「Current User’s CustomerID」、Return URLには今作成しているマイページのURLを設定します(Return URLは、カスタマーポータルから「戻る」のリンク押下で表示するページのURLになります)。
ちなみに、ここでReturn URLを設定したので、Stripeのカスタマーポータル設定画面でリダイレクトリンクを設定する必要はありません。
Step2には「Navigation」>「Open an external website」を選択し、DestinationにはStep1の応答として受け取るカスタマーポータルのセッションURLを設定します。

これでマイページの完成です。
さらに、前段落で作成したサインアップWorkflowのStep4に本ページへの遷移を追加しましょう。

それでは、Previewモードでページを表示して動作を確認してみましょう。「サブスクリプション情報を変更する」ボタンを押下します。カスタマーポータルが表示されました。カスタマーポータルリンクで表示する場合とは異なり、カスタマーポータルの呼び出し時にユーザーのCustomer IDを送信しているので本人確認が不要なのが便利ですね。

念のため登録されたメールアドレスが同じになっているかを確認します。また、プランの変更・キャンセルや支払い方法の変更ができるかを確認してみましょう。
次に、画面左にある「TestCusotmerPortalに戻る」を押下してみます。Return URLで設定したBubbleのマイページに戻ってきましたね。なお、ここにはStripeのアカウント名が表示されるようですので、ユーザーが混乱しないようなアカウント名を設定するのがおすすめです。
【補足】実装方法①と②で表示されるカスタマーポータルの違い
カスタマーポータルリンクとプラグインを使う方法で表示されるカスタマーポータルの異なる点は以下の2つです。
- 本人確認フローの有無(リンク…あり、プラグイン…なし)
- 画面左に表示される「戻る」の表示(リンク…「サインアウト」、プラグイン…「<Stripeアカウント名>に戻る」)
実行できる機能に違いはありません。
【実装方法③】API Connectorを使用して実装する
続いて、APIConnectorを使って実装する方法をご紹介します。この実装方法の流れは基本的に実装方法②と同じで、WorkflowのプラグインアクションをAPI ConnectorのCallに置き換えると考えてください。また、表示されるカスタマーポータルも実装方法②と同じものになります。
この段落では、実装方法②で使用したプラグインアクション2つをAPI Connectorで実装するための設定とWorkflowをご紹介していきます。
「Stripe.js - Customer - Create」をAPIConnectorで実装する
サインアップWorkflowのStep2を以下のAPIを使用して実装します。
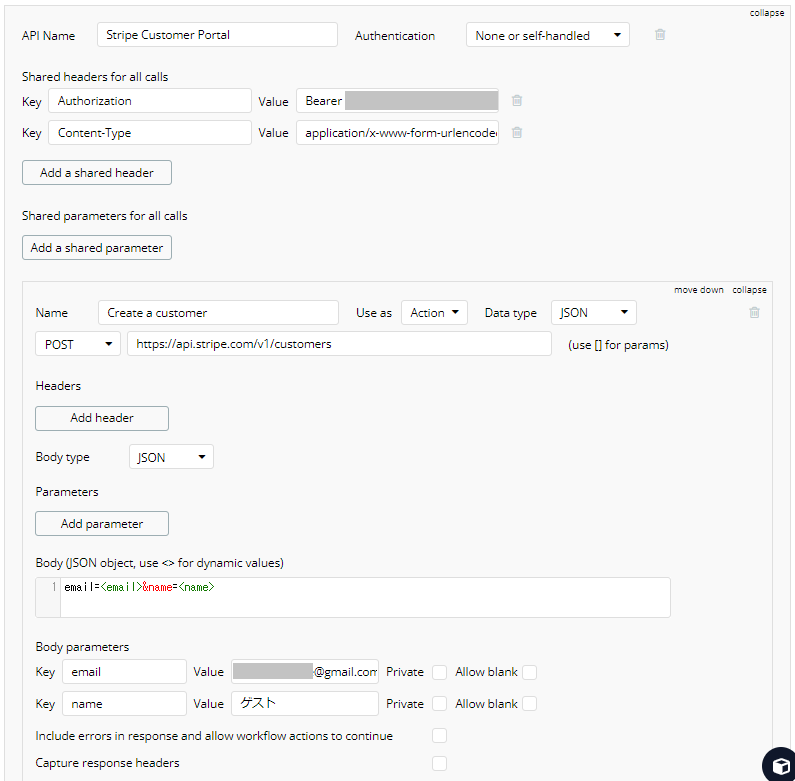
まずはAPI Connectorで新規APIを作成し、Authenticationを「None or self-handled」に設定します。その他の設定は以下を参考にしてください。

Authorization…Bearer STRIPE_SECRET_KEYContent-Type…application/x-www-form-urlencoded- POST URL…
https://api.stripe.com/v1/customers - Body…
email=<email>&name=<name>
成功した場合の応答は以下のようになります。

サインアップのWorkflowは以下の通りとなります。Step2以外は実装方法②と基本的に変わりません。

「Stripe.js - Billing Portal Session - Create」をAPI Connectorで実装する
マイページのカスタマーポータルを呼び出すWorkflowのStep1を以下のAPIを使用して実装します。
前段落で作成したAPIに新規Callを追加して以下を参考に設定してください。

- POST URL…https://api.stripe.com/v1/billing_portal/sessions
- Body…
customer=<customer_id>&return_url=<return_url>
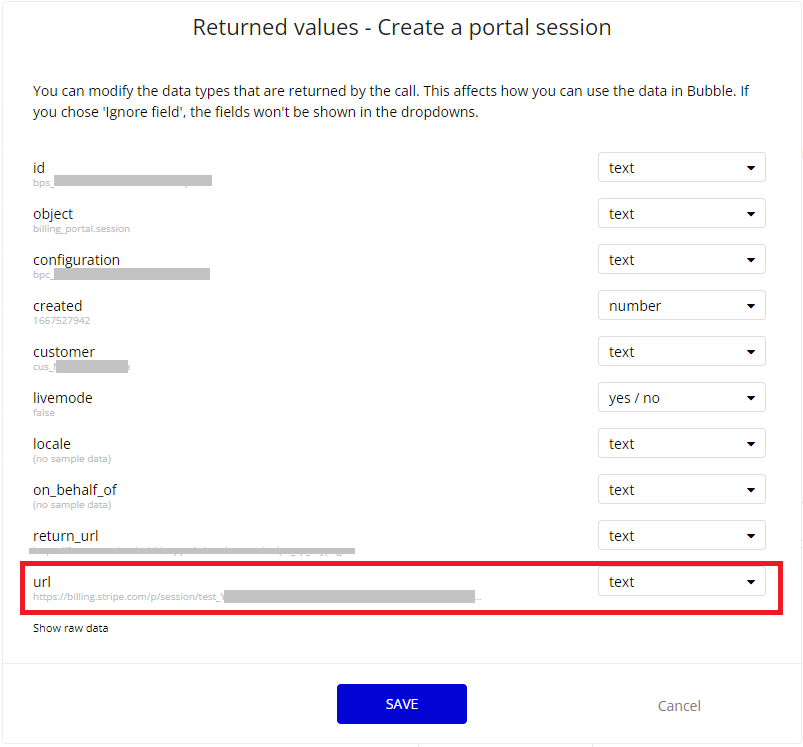
成功した場合の応答は以下のようになります。

マイページからカスタマーポータルを表示するWorkflowは以下の通りとなります。なお、Step2「Open an external website」のDestinationは、上記の「url」を使用します。

【補足】実装方法②と③の違い
プラグインとAPI Connectorで実装した場合の異なる点は以下の通りです。
- 新規顧客登録時に登録できる情報
どちらの方法でも基本的な実装の流れやカスタマーポータルに直接関わる部分に違いはありませんが、API Connectorで実装する方が登録できる情報の自由度は高くなります。より細かくカスタマイズしたいという場合はAPI Connectorでの実装をお勧めします。
まとめ
今回は、BubbleでStripeのカスタマーポータルを実装する方法を3つご紹介しました。それぞれの方法を比較して、ご自身のケースに最適な方法で実装してみてくださいね!