
みなさん、こんにちは!
今回は Bubble で Stripe の銀行振込による支払いを導入する方法についてご紹介します。Stripe を使用した決済方法については、過去の記事でも Stripe Payment Links を使用する方法や PriceWell を使用した方法など、他にも色々取り上げていますので、よろしければ併せてご参考ください。
- 1. Stripe の銀行振込決済について
- 2. 事前準備
- 3. Bubble で Stripe銀行決済する流れ
- 4. Stripe 銀行振込の実装
- 5. テスト環境で顧客の銀行振込アクションを実行する方法
- 6. おまけ Stripe Checkout で銀行振込を有効にする方法
- まとめ
1. Stripe の銀行振込決済について
銀行振込を利用する場合のメリットとして、Stripe では顧客自身がオンライン、もしくは銀行窓口から対面で送金ができる仮想の銀行口座番号を発行するため、販売者側の実際の口座情報が顧客に公開されるということがありません。
ただし、銀行振込においては顧客が送金する金額を、販売者側で直接的に管理できないため、もしかすると間違った金額が送金されるといった可能性があります。その為 Stirpe では、こういう場合に備えてダッシュボードから顧客の口座へ返金処理を行うリクエストを実行することができたり、日本の場合だと最大60日間、送金額を顧客の残高として保留しておき手動で消し込みを行うことができるようになっています。
銀行振込のフローには、大きく分けて「請求書を使用する場合」と「請求書を使用しない場合」があります。今回はその両方のステップを順にご紹介したいと思いますので、ぜひ最後までお付き合いいただければと思います。
2. 事前準備
銀行振込の決済処理の部分については API Connector を使用して実装していきますので、Bubble 側では API Connector プラグインをインストールしておいてください。
また、銀行振込による支払いを実装する際に、Stripe の Customer オブジェクトを指定する必要があります。Customer オフジェクトの作成には Stripe.js 2 プラグインを使用しますので、こちらのプラグインもインストールしておいてください。Stripe.js 2 の設定方法や Customer オブジェクトと Bubble の User type 連携の詳細については簡単な解説のみとしますので、詳細が必要な場合はこちらの記事の「Stripejs-2の設定」項も参考にしてみてください。

なお、今回 API Connector で作成するエンドポイントは Stripe.js 2 プラグインでも実装されているものとなっています。使用するパラメータさえ Stripe.js 2 で正しく指定することができれば API Connector は必要ありません。
3. Bubble で Stripe銀行決済する流れ
前述した通り銀行振込のフローには、請求書を使用する場合としない場合の二通りがあります。今回は両方ともに実装していきますが、必要に応じて使い分けていただければと思います。大まかな流れは以下の通りです。
◆ 請求書使用する場合
- 顧客が商品を購入する(Invoice Item の作成)
- 請求書(Invoice)を作成する
- 顧客に請求書を送付する
- 顧客が銀行振込で支払いを実行
- 顧客の残高に資金が追加される
- 支払いの完了
◆ 請求書使用しない場合
- 顧客が商品を購入する(Payment Intents の作成)
- 顧客に口座情報を連絡する
- 顧客が銀行振込で支払いを実行
- 顧客の残高に資金が追加される
- 支払いの完了
具体的な実装方法については、以下の手順で進めます。
Step1. Stripeダッシュボードで銀行振込を有効に設定する
Step2. Bubble の User type と Stripe の Customer オブジェクトの紐づけを行う
Step3. API Connector の設定
Step4. 商品購入ページの作成
4. Stripe 銀行振込の実装
まずは、請求書作成に関わらず共通のステップとなる前項の Step1と Step2 の部分を実装していきます。
Step1. Stripeダッシュボードで銀行振込を有効に設定する
Step1 に関しては、もしテスト環境のみの動作確認程度であれば、特に必要ありません。ただし、消し込みモードなどの設定を確認したい場合は、Stripe アカウントの本番環境利用申請が必要となりますので、申請後に設定を行うようにしてください。
ダッシュボード右上の歯車アイコンから「製品の設定」ページを開きます。

「コードなしでの支払い方法の管理」ページの一番下にある「手動設定ページ」リンクをクリックします。

テスト環境であることを確認して、支払い方法の中から「銀行振込」を選択し「アクセスをリクエストする」をクリックします。

なお、本番環境利用が未申請の場合は、以下のようなメッセージが表示されますので、前述した通り、必要に応じて申請を行ってください。
![]()
本番申請が完了している場合は「設定」ボタンから消し込みモードの確認や変更ができるようになります。

今回はデフォルトの「自動 (推奨)」ままで実装します。

Step2. Bubble の User type と Stripe の Customer オブジェクトの紐づけを行う
次に Bubble 側で「どのユーザーに対して、どの仮口座番号を発行したのか」を識別できるようにするため、Stripe の Customer オブジェクトを作成していきます。今回は、アプリのサインアップ時に Stripe との連携を行うというシナリオで作成していきたいと思います。
まずは、User type に「CustomerID」と「Name」の Data field を追加しておきましょう。

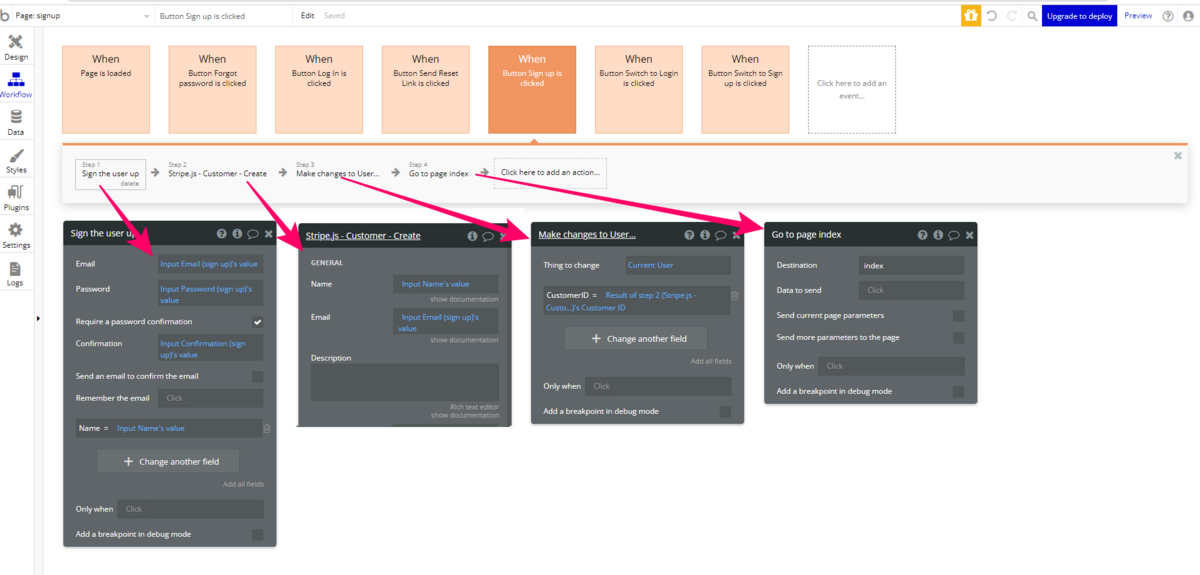
次にユーザーの登録ページを作成します。ここではページ名を「signup」としています。Element templates の「Signup Login form」を利用してユーザーの名前を指定できるように Input を追加して登録します。

Stripe の Customer オブジェクトの作成には Stripe.js2 の「Stripe.js - Customer - Create」アクションを使用します。戻り値の Customer ID を User type の「Customer ID」field に登録し、Stripe の Customer と Bubble の User を紐づけておきます。

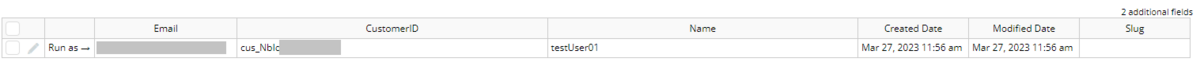
ワークフローの設定ができたら Preview を実行して、Stripe の Customer と Bubble の User が作成され、Customer ID が正しく設定されているか確認しておきましょう。



Step3. API Connector の設定
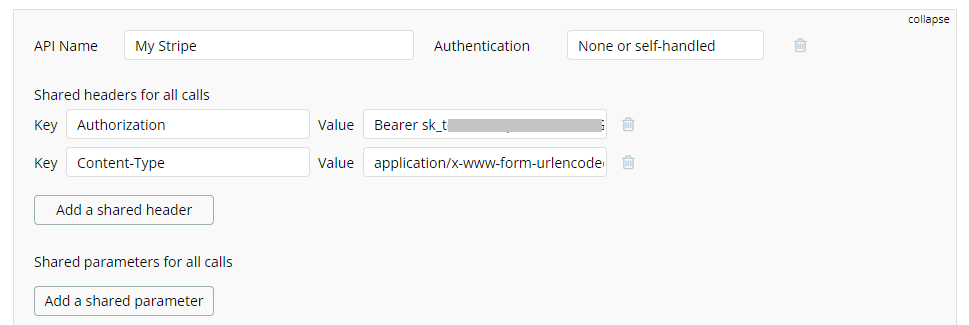
次に API Connector の設定を行います。以下の設定を参考に API プロバイダーをひとつ作成してください。

| 項目 | 設定値 |
|---|---|
| API Name | 任意の名前(ここでは My Stripe としています。) |
| Authentication | None ro self-handled |
Key1:Authorization |
Bearer + 半角スペース + APIシークレットキー |
Key2:Content-Type |
application/x-www-form-urlencoded |
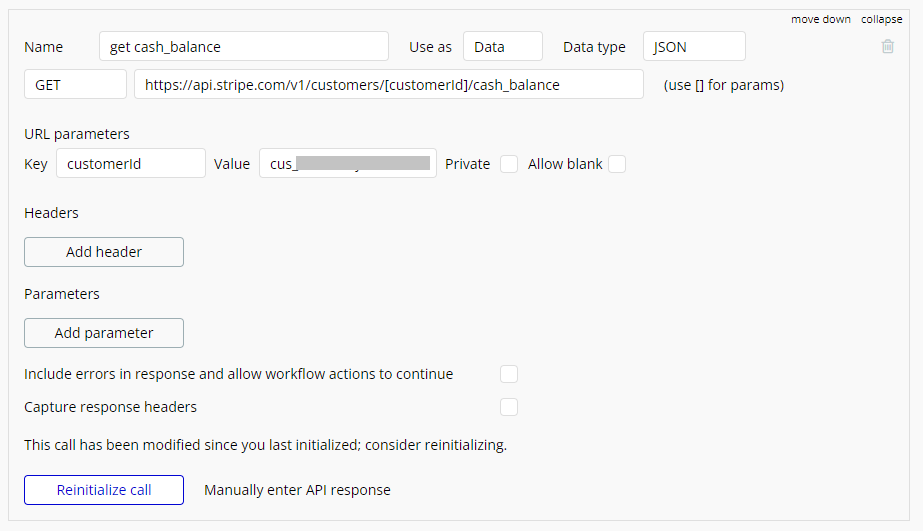
次に正常に接続できるか確認するため、顧客の残高を取得する API Call を設定してテストしてみましょう。

| 項目 | 設定値 |
|---|---|
| Name | 任意の名前(ここでは get cash_balance としています。) |
| Use as | Data |
| Data type | JSON |
| Method | GET |
| URL | https://api.stripe.com/v1/customers/[customerId]/cash_balance |
customerId に先ほど登録したユーザーの CustomerId を指定して Initialize を実行します。Returned values を取得したら成功です。SAVE で保存しておきます。

Step3.1. 請求書を使用する場合
次に、請求書を使用して銀行振込する場合の設定を行います。 この場合のフローは、
- 購入する商品の登録
- 銀行口座情報を含めた請求書を下書き保存
- 請求書を確定
という流れで進めていきます。
購入する商品の登録
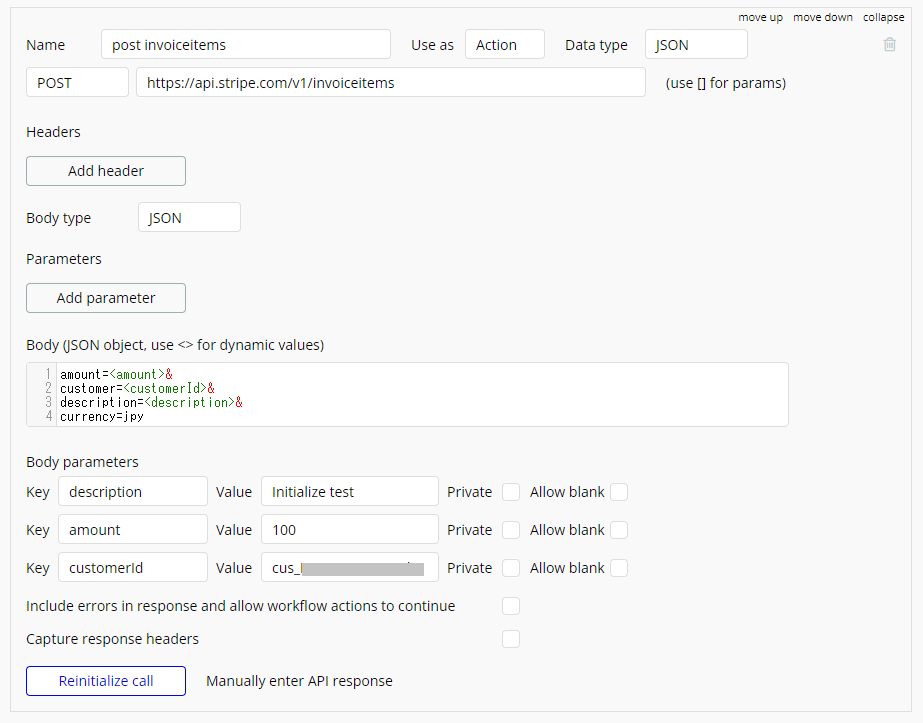
まずは、請求書に含める購入した商品を invoiceitems エンドポイントを使用して登録します。

| 項目 | 設定値 |
|---|---|
| Name | 任意の名前(ここでは post invoiceitems としています。) |
| Use as | Action |
| Data type | JSON |
| Method | POST |
| URL | https://api.stripe.com/v1/invoiceitems |
| Body type | JSON |
| Body | amount=<amount>&customer=<customerId>&description=<description>¤cy=jpy |
Body parameters を指定して Initialize してみます。

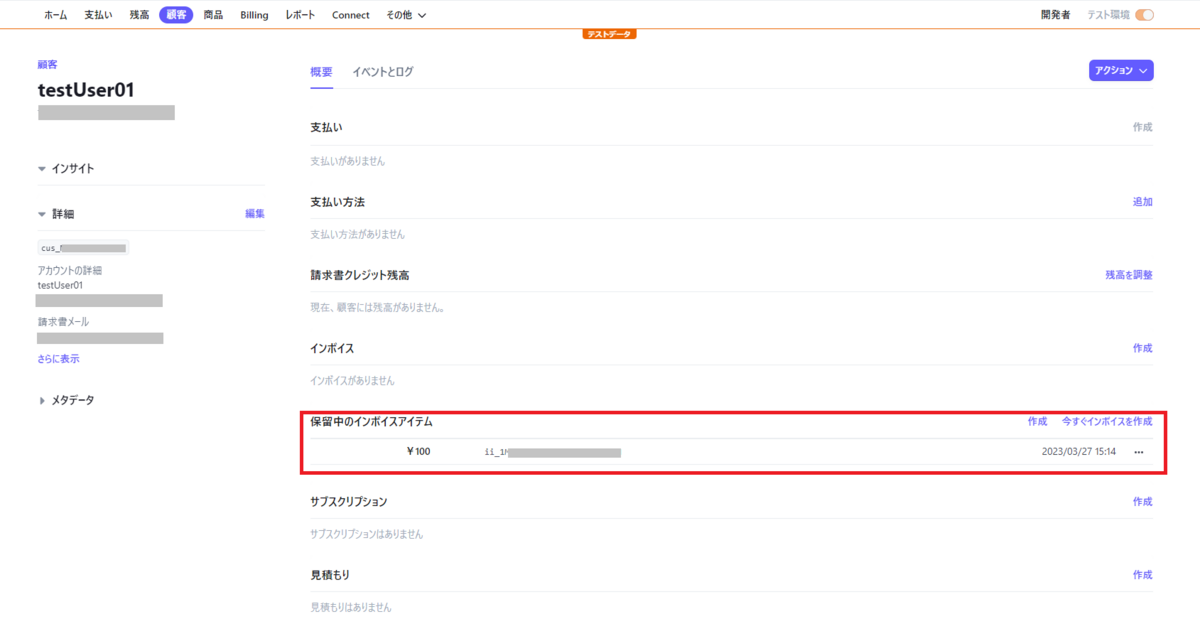
上図のような Returned values を取得できたら登録成功です。SAVE で保存しておきましょう。Stripe のダッシュボードでも指定した顧客で購入した商品(インボイスアイテム)が追加されていることが確認できます。

Invoice Items についての詳細やその他のパラメータについては、以下の Stripe ドキュメントをご参考ください。
銀行口座情報を含めた請求書を下書き保存
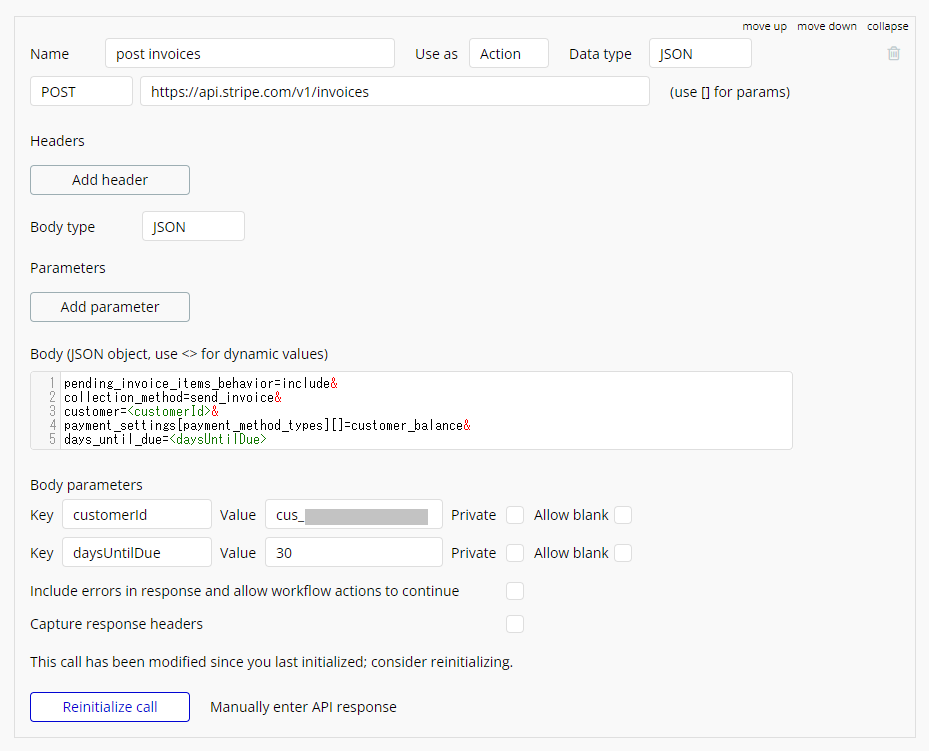
次に購入した商品の請求書を invoices エンドポイントを使用して、口座情報を含めた請求書を発行していきます。

| 項目 | 設定値 |
|---|---|
| Name | 任意の名前(ここでは post invoices としています。) |
| Use as | Action |
| Data type | JSON |
| Method | POST |
| URL | https://api.stripe.com/v1/invoices |
| Body type | JSON |
| Body | pending_invoice_items_behavior=include&collection_method=send_invoice&customer=<customerId>&payment_settings[payment_method_types][]=customer_balance&days_until_due=<daysUntilDue> |
payment_method_types で customer_balance を指定することで、銀行口座情報を含めて請求書を作成します。Body parameters でユーザーの Customer ID と請求書の期限日数を指定して Initialize してみます。こちらも下図のような Returned values を取得したら成功です。

Stripe のダッシュボードでも確認してみます。保留中だったインボイスアイテムがインボイスに「下書き」で含まれていることが確認できます。

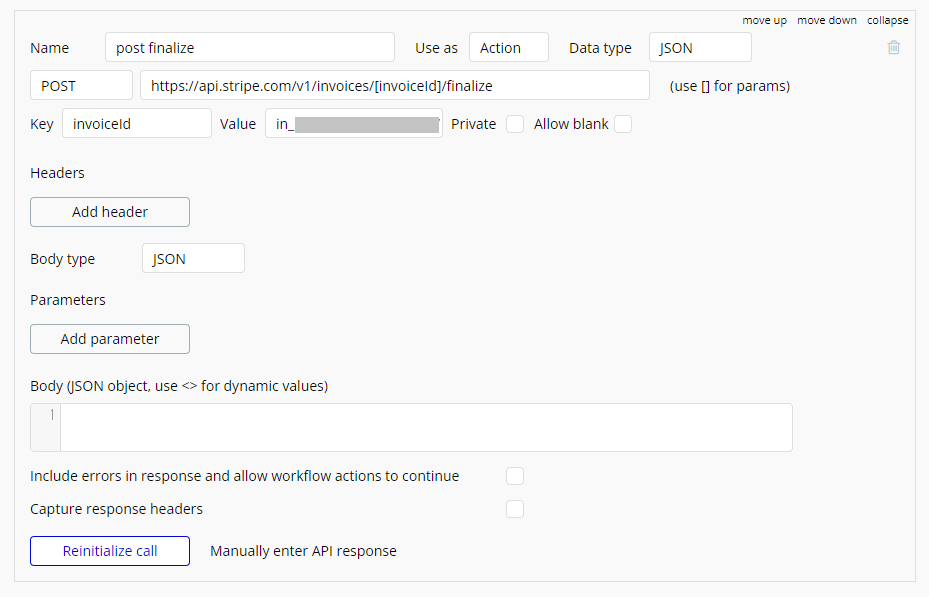
請求書を確定
次に「下書き」された請求を finalize エンドポイントを使用して「確定」します。

| 項目 | 設定値 |
|---|---|
| Name | 任意の名前(ここでは post finalize としています。) |
| Use as | Action |
| Data type | JSON |
| Method | POST |
| URL | https://api.stripe.com/v1/invoices/[invoiceId]/finalize |
先ほど取得した post invoices の Returned values にある ID を「invoiceId」に指定して Initialize します。成功したら SAVE して保存しておきましょう。

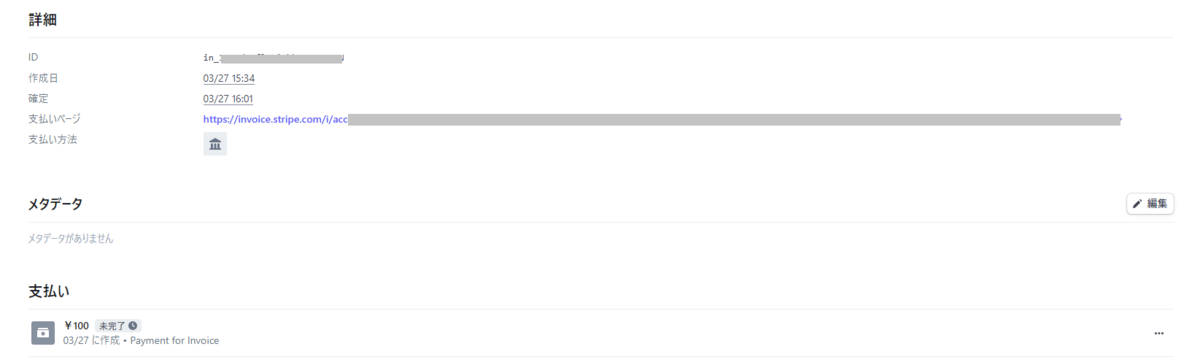
Stripe のダッシュボードでも確認してみます。請求書のステータスが「オープン」に更新され「確定」されていることが確認できます。

Billing でも請求書の内容を確認することができます。

請求書データの「詳細」にある「支払いページ」リンクから銀行口座情報なども確認できます。なお、このリンクは post finalize の Returned values(hosted_invoice_url) からも取得することができます。


顧客による支払いが完了すれば、同じURLで領収書を確認することができます。

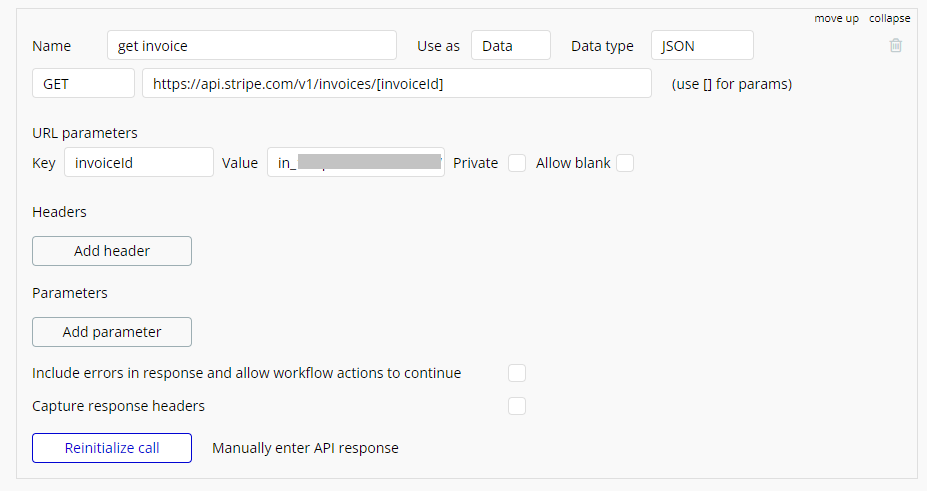
請求書を確定(finalize )させずに、単純に情報のみを取得したい場合は、invoices エンドポイントに「GET」で invoiceId を指定して呼び出すことで可能です。

Invoice についての詳細は以下のドキュメントをご参考ください。
Step3.2. 請求書を使用しない場合
次に請求書を作成せずに銀行振込を支払い方法として指定したい場合の API Connector を作成していきます。
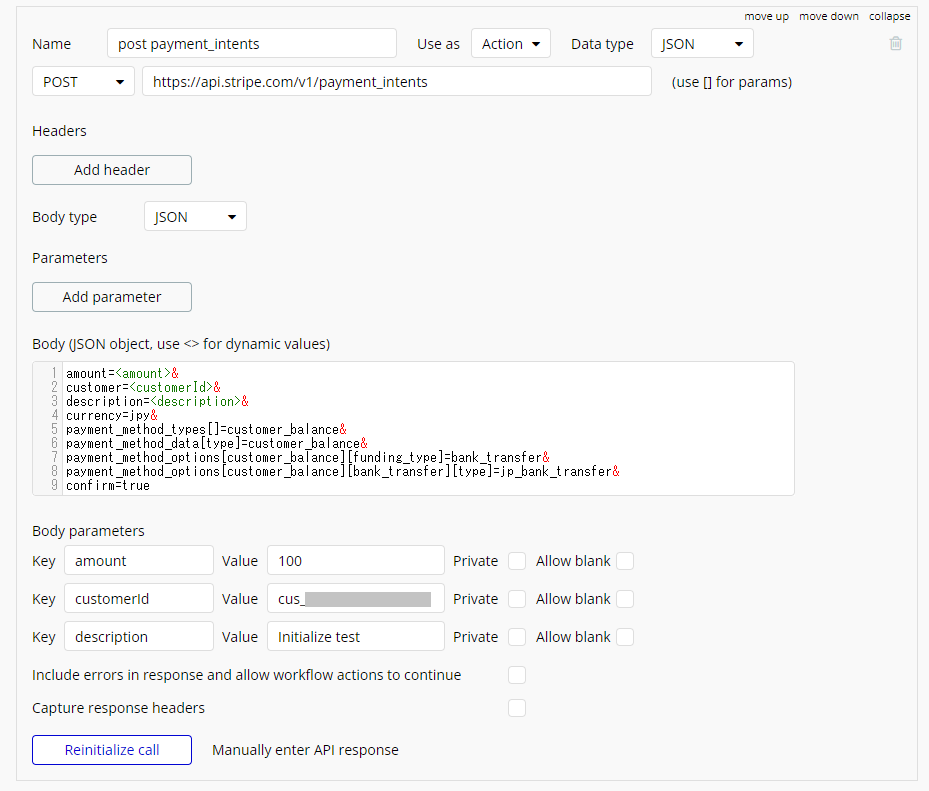
この場合は payment_intents エンドポイントを使用して支払いを作成します。

| 項目 | 設定値 |
|---|---|
| Name | 任意の名前(ここでは post payment_intents としています。) |
| Use as | Action |
| Data type | JSON |
| Method | POST |
| URL | https://api.stripe.com/v1/payment_intents |
| Body type | JSON |
| Body | amount=<amount>&customer=<customerId>&description=<description>¤cy=jpy&payment_method_types[]=customer_balance&payment_method_data[type]=customer_balance&payment_method_options[customer_balance][funding_type]=bank_transfer&payment_method_options[customer_balance][bank_transfer][type]=jp_bank_transfer&confirm=true |
請求書作成の時と同じように、payment_method_types に customer_balance を指定することで銀行振込による支払いが作成されることになります。
PaymentIntent についての詳細は、以下の Stripeドキュメントをご参考いただければと思います。
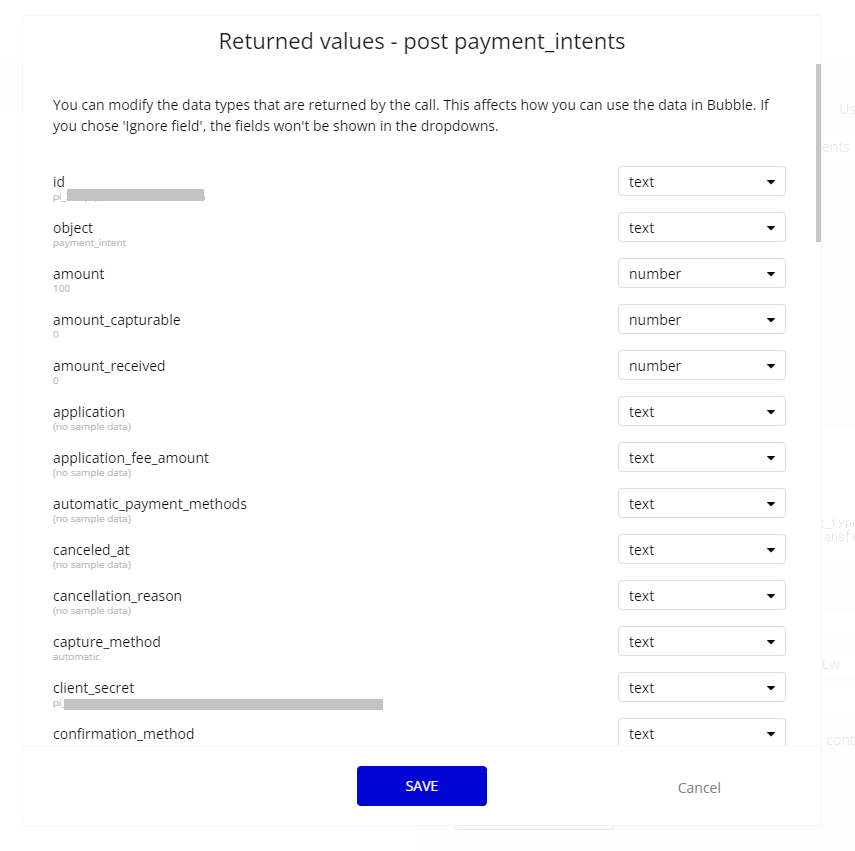
呼び出しに成功すれば以下のような Returned values を受け取ります。

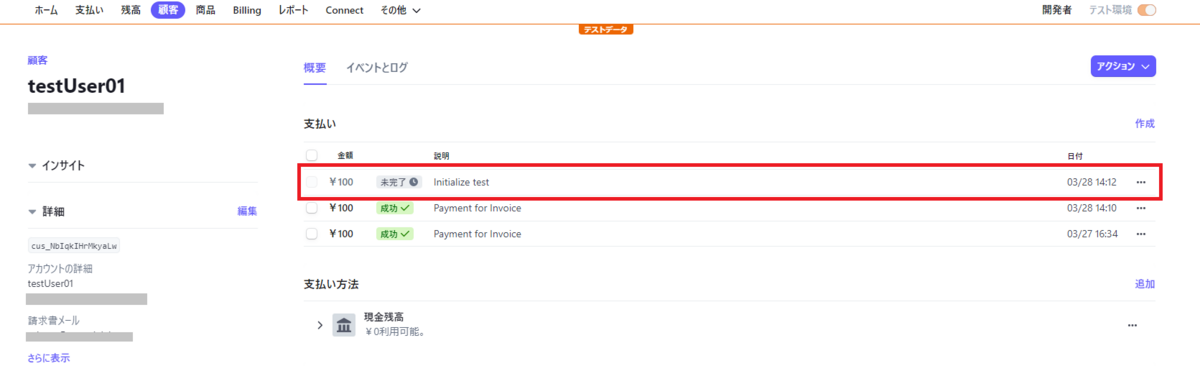
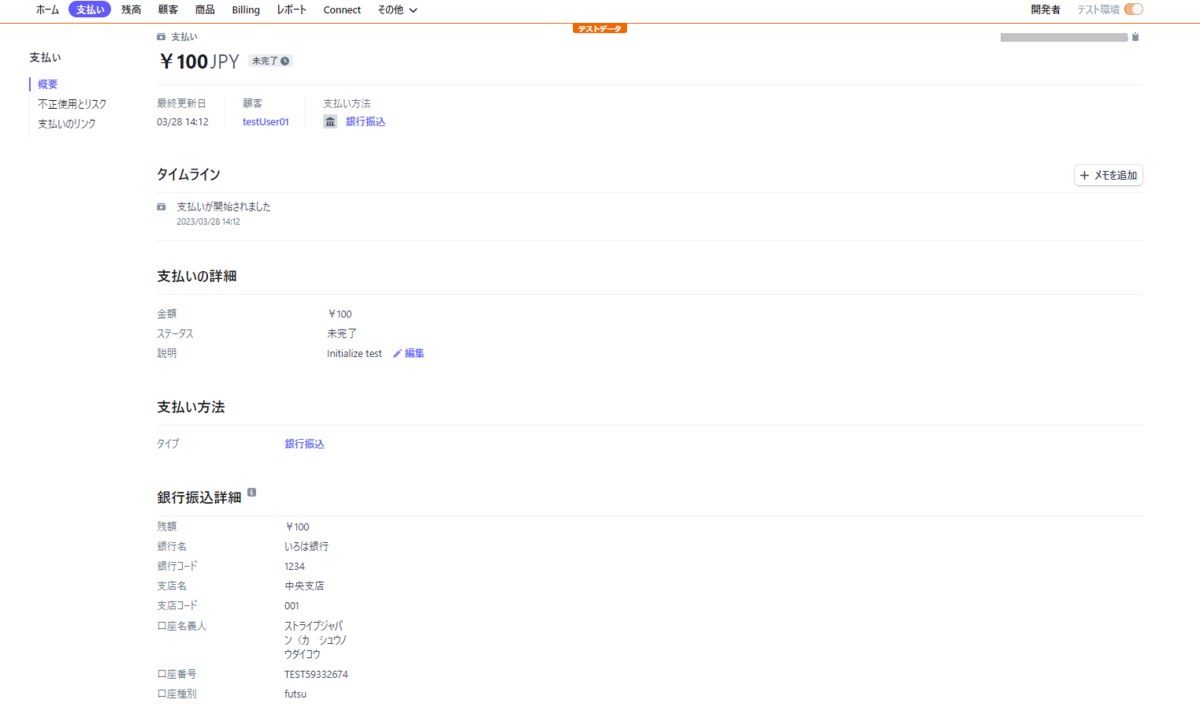
Stripe ダッシュボードで確認してみると、「支払い」に1件データが登録され、支払い方法に銀行振込が指定されていることが確認できます。


また、Bubble 側でも銀行口座情報や、支払い明細書の URL などが Returned values から確認できますね。

Step4. 商品購入ページの作成
では API Connector の設定ができたので、顧客が商品を購入するためのページを作成して APIを呼び出していきましょう。
なお、今回は商品のマスタデータを保存する「Item」と、顧客の購入履歴を保存する「History」という Data type を準備しました。


「Item」には、以下のようなテストデータを登録しています。

商品の購入ページは下図のようなものを作成しています。


銀行振込で購入する(請求書あり)
請求書ありで購入するワークフローは、下図のようなステップで実行しています。

Step1 で「post invoiceitems」、Step2 で「post invoices」、Step3 で「post finalize」し Stripe で請求書を作成します。Step4 では History type に購入データを保存しておき、Step5 で Srtipe で発行された請求書データに遷移します。
なお、念のため補足しておきますと Step2 で customerId の指定を Current User’s CustomerID とせず Step1 の Result で受け取った customer を指定しているのは、Bubble でのワークフローの実行順序を保証させるためです。
銀行振込で購入する(請求書なし)
請求書なしの場合は、下図のように作成しました。

Step1 で「post payment_intents」を実行して、Step2 で History type に購入データを登録、Step3 で Stripe で発行された支払い明細書へ遷移します。
ワークフローが作成できたら、Preview を実行して動作確認してみてくださいね。
5. テスト環境で顧客の銀行振込アクションを実行する方法
Stripe で銀行振込をテストしたい場合の方法について、ご紹介しておきたいと思います。
テストでは発行されるテスト用の口座番号に実際に振り込むといったことはできないため、テスト環境用にのみ顧客の残高を調整する機能があります。


手軽なのは上図のように Stripe ダッシュボードから「現金残高に資金を追加(テスト環境のみ)」から実行する方法ですが、API を使用して残高を調整するエンドポイントもありますので、必要に応じて設定してみてください。

| 項目 | 設定値 |
|---|---|
| Name | 任意の名前(ここでは post fund_cash_balance としています。) |
| Use as | Action |
| Data type | JSON |
| Method | POST |
| URL | https://api.stripe.com/v1/test_helpers/customers/[CUSTOMER_ID]/fund_cash_balance |
| Body type | JSON |
| Body | amount=<amount>¤cy=jpy |
6. おまけ Stripe Checkout で銀行振込を有効にする方法
最後に Stripe Checkout を実装されている方向けに、Checkout でも API エンドポイントを利用することで銀行振込の選択肢を追加することができるようですので、簡単にご紹介しておきたいと思います。
Checkout セッションの作成リクエスト時に、payment_method_types に「customer_balance」を追加して実行します。以下のサンプルでは、カード支払いと銀行振込を指定したものです。


Returned values で受け取った url をブラウザで開くと Checkout 画面を確認することができます。

Checkout における銀行振込は、サブスクリプションには対応していないため、利用できるのは1回限りのアイテムであるなど条件があります。詳しい実装方法や条件については、以下リンクの「構築済みの決済ページ」に記載がありますので、併せてご参考ください。
まとめ
今回は Stripe の銀行振込機能を Bubble に統合する方法についてご紹介しました!
実際のアプリで銀行振込による支払いを組み込む場合は、銀行口座情報をアプリ側で用意したページに表示したり、請求書を確定する前に実行したいアクションなどがあるかと思います。
例えば、今回請求書なしの際に実行した「post payment_intents」のエンドポイントについて取り上げると、顧客側で支払いが完了されると status が「succeeded」に更新され Returned values は当初のものとは異なるため、エンドポイントを呼び出すタイミングなどはアプリの仕様で補うといったことが必要になるかもしれません。場合によっては支払い完了専用のエンドポイントが必要といったことも考えられます。決済処理を実装する場合は、仕様に穴がないか検討や検証を重ねて実装していきましょう!
では、ここまでお読みいただき、ありがとうございました。次回もどうぞお楽しみに~!