 この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第10回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第10回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
デザインの細かい部分については割愛しています。不明な部分があれば、こちらのエディタで確認してみてください。
今回は、ユーザーのダッシュボードとなるマイページ(dashboard)と、お知らせページ(notice)を作成していきます。

マイページ(dashboard)の作成
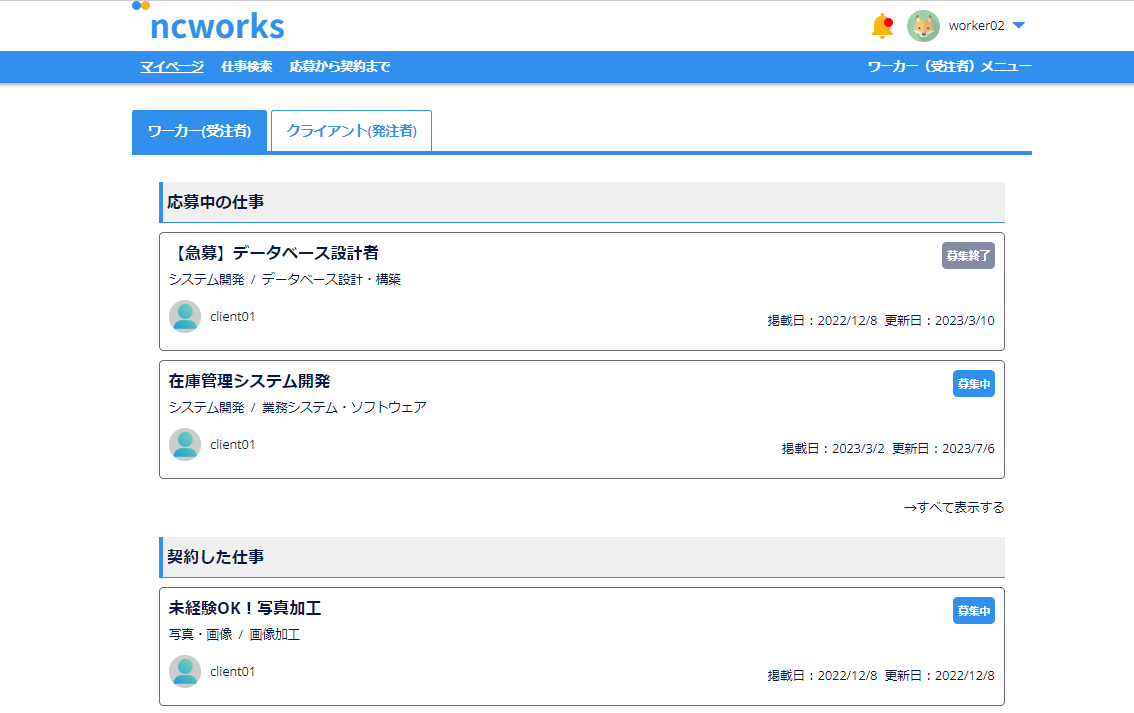
マイページの出来上がりは下図のようなイメージです。
今回のサンプルアプリでは、ユーザー登録をすれば、クライアントとしてワーカーを募集することも、また逆にワーカーとしてお仕事に応募することもできますので、マイページでは「ワーカー(受注者)」と「クライアント(発注者)」と表示切替ができるタブを用意していきます。下図はワーカーとして登録したユーザーがログインしている時の状態です。


また、タブでクライアントとワーカーの表示切替をすることで、ヘッダーのメニュー部分も連動してクライアントとワーカー用のものに切り替わります。
上図ではクライアントとしての仕事データは存在しませんが、このワーカー自身がクライアントとしてお仕事の募集をしている場合は、自身がクライアントの仕事データが表示されます。
dashboard ページの Design
既存の job ページを利用して dashboard を作成します。

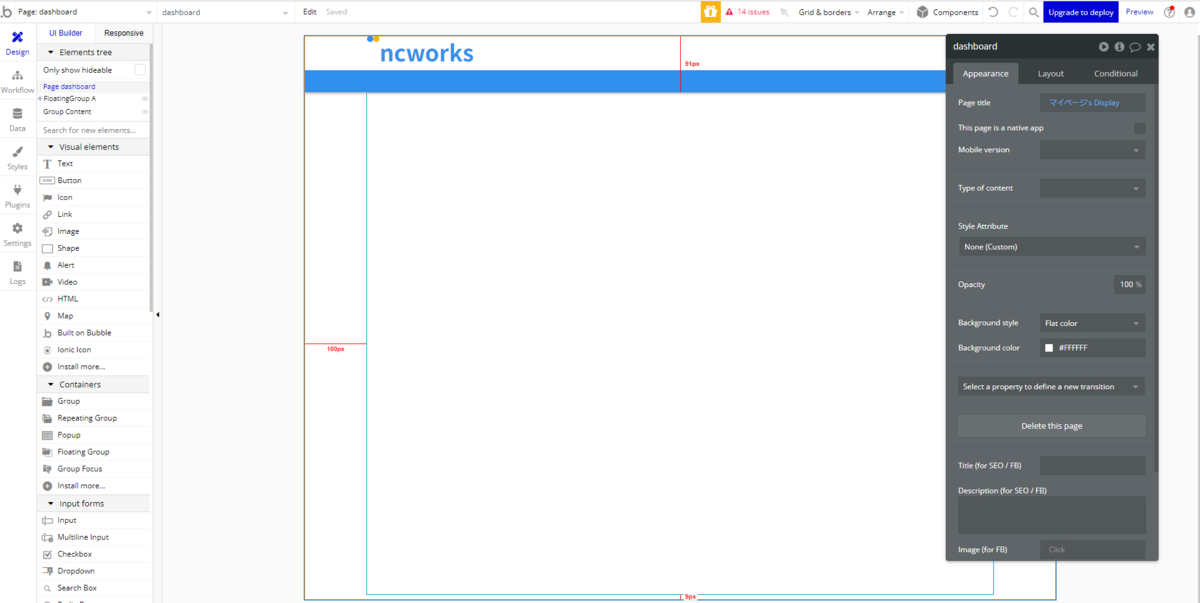
不要な element を削除して、Page の Type of content をクリアしておきます。ページタイトルは Option sets の Page Title を使って「マイページ」に設定しておきます。

次に表示切替を行う「ワーカー(受注者)」と「クライアント(発注者)」のタブを作成していきます。
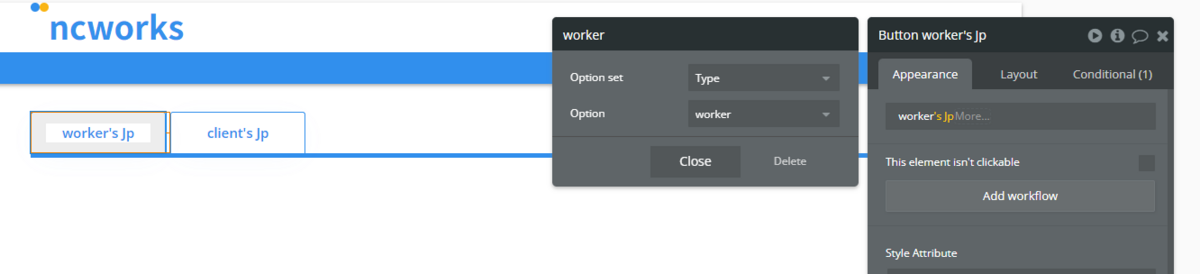
Row Layout の Group をひとつ配置して、Container alignment を Left-aligned にし、Button を2つ並べて配置します。ここでは Group の名前を Group Tab としました。

Button のテキストを Option sets の Type を使用して Attributes の Jp を非表示します。 選択されている方の Button が分かりやすいように Conditional を使用してスタイルを調整しておきます。

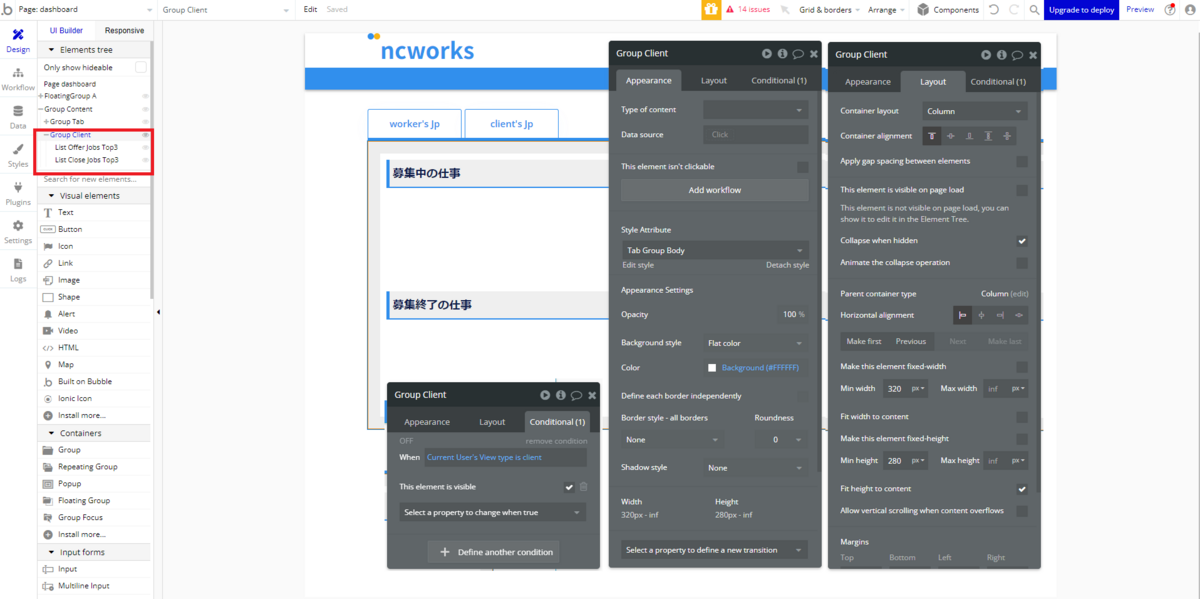
次にクライアントの場合に表示する部分を作成していきます。先ほど作成した Group Tab の下に Column Layout の Group を作成し、This element is visible on page load のチェックボックスを「オフ」にして、Conditionalで「Current User’s View type is client」の場合に Group が表示されるように設定します。

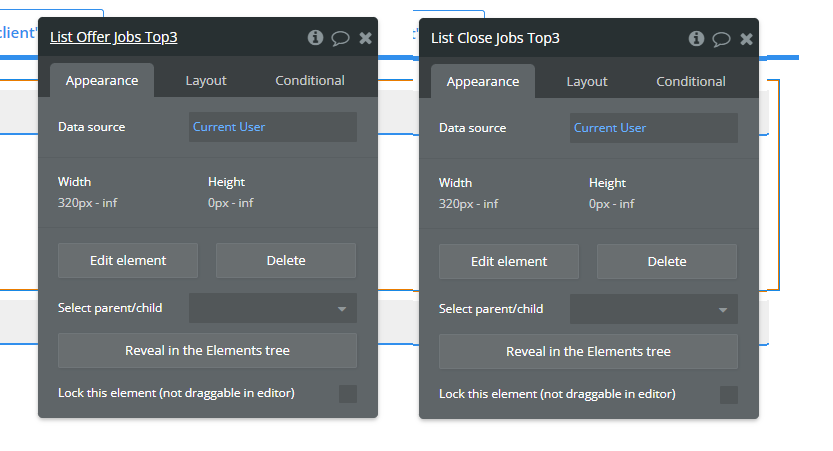
作成した Group(ここでは Group Client)の中には、募集中の仕事情報を表示する「List Offer Jobs Top3」Reusable element と、募集終了の仕事情報を表示する「List Close Jobs Top3」Reusable element を配置しておきます。

「List Offer Jobs Top3」と「List Close Jobs Top3」Reusable element の Data source には、それぞれ「Current User」をセットしておきます。
次に、ワーカーの場合に表示する部分を作成してきます。クライアントの時と同じ要領で Group を作成し、Conditional で「Current User’s View type is worker」の場合に表示されるように設定します。

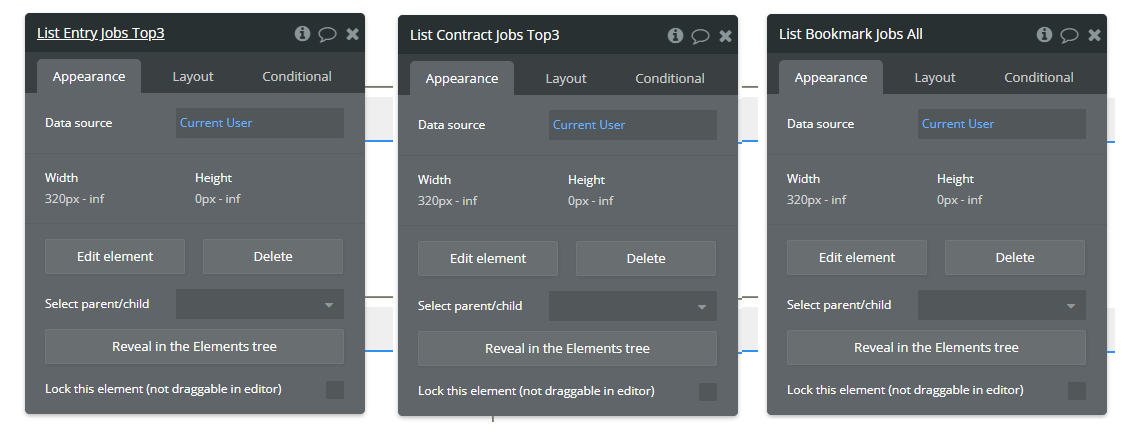
Group の中には「List Entry Jobs Top3」「List Contract Jobs Top3」「List Bookmark Jobs All」の Reusable element を3つ配置しておき、Data source に「Current User」をセットしておきます。

デザインは以上です。
dashboard ページの Workflow
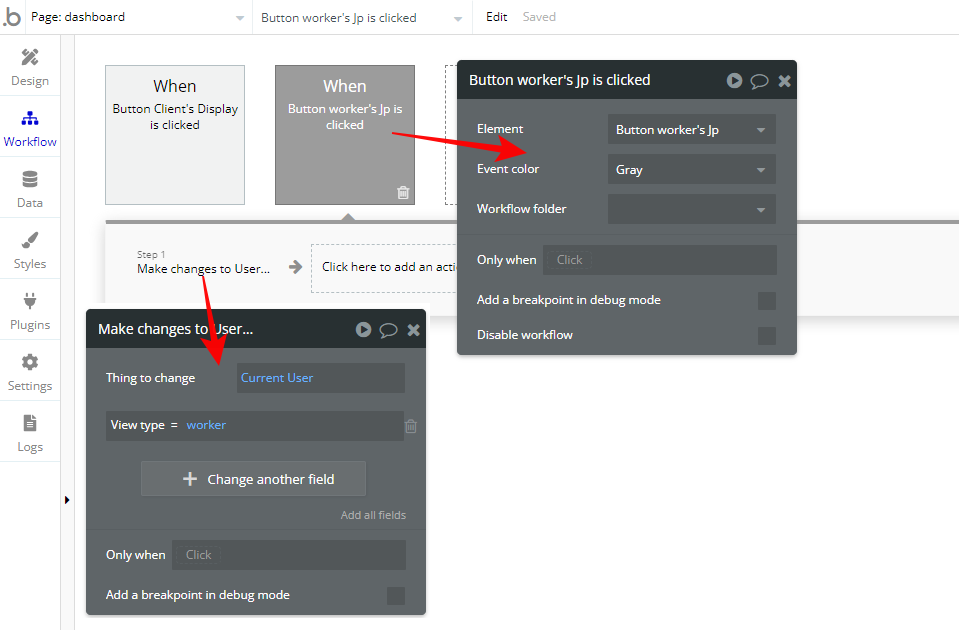
次に Workflow を作成していきます。dashboard ページでは、表示切替を行う「ワーカー(受注者)」と「クライアント(発注者)」のタブをクリックした時に Current User の「View type」field を更新します。

「クライアント(発注者)」タブがクリックされた場合は Current User を「View type = client」とします。「View type」field の型には、Option sets の「Type」を使用しているので Display に設定された値を選択することができます。
同様に「ワーカー(受注者)」がクリックされた場合の Workflow を作成します。今度は Current User を「View type = worker」とします。

以上で、マイページの作成が完了です。
dashboard ページへの遷移設定
dashboard ページができたので、Go to page... でページ遷移する部分を作成しておきましょう。設定する箇所は以下の部分です。
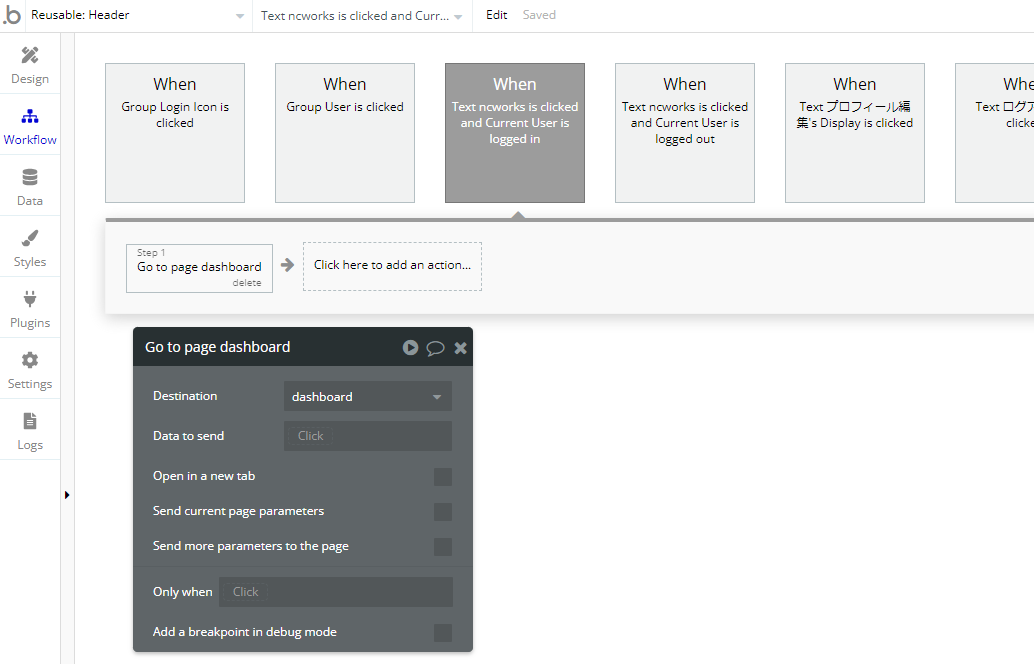
① Header Reusable element のロゴ部分がクリックされた時に遷移

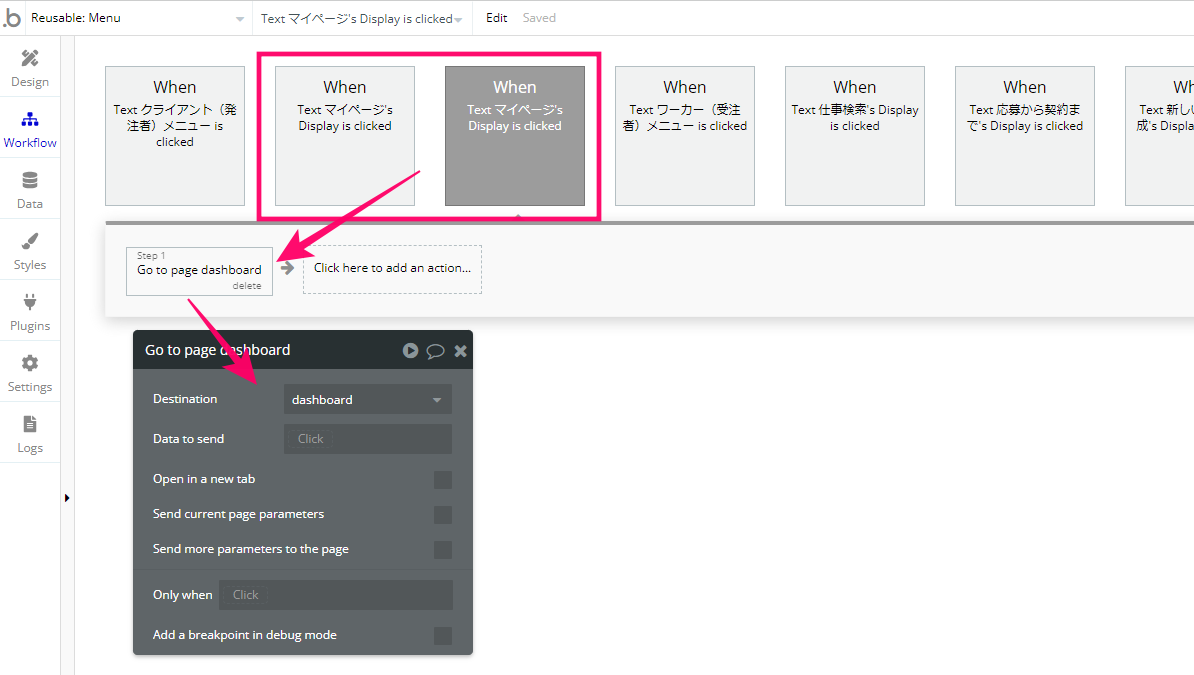
② Menu Reusable element の「マイページ」部分がクリックされた時に遷移(クライアントとワーカーの2か所)

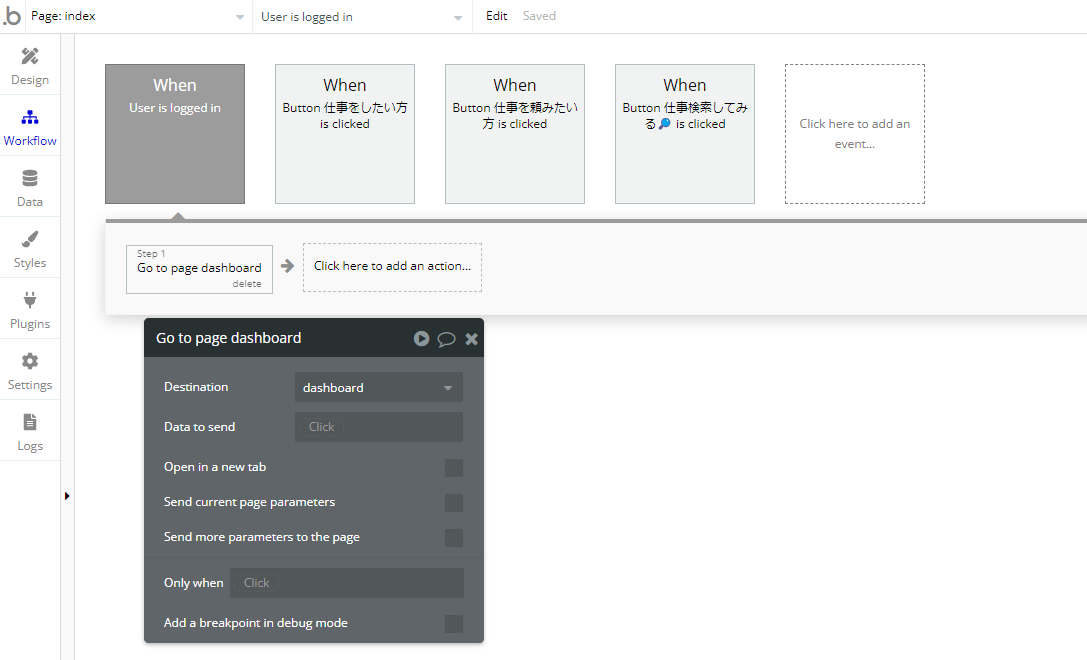
③ index ページで User がログイン状態である場合は強制的に遷移

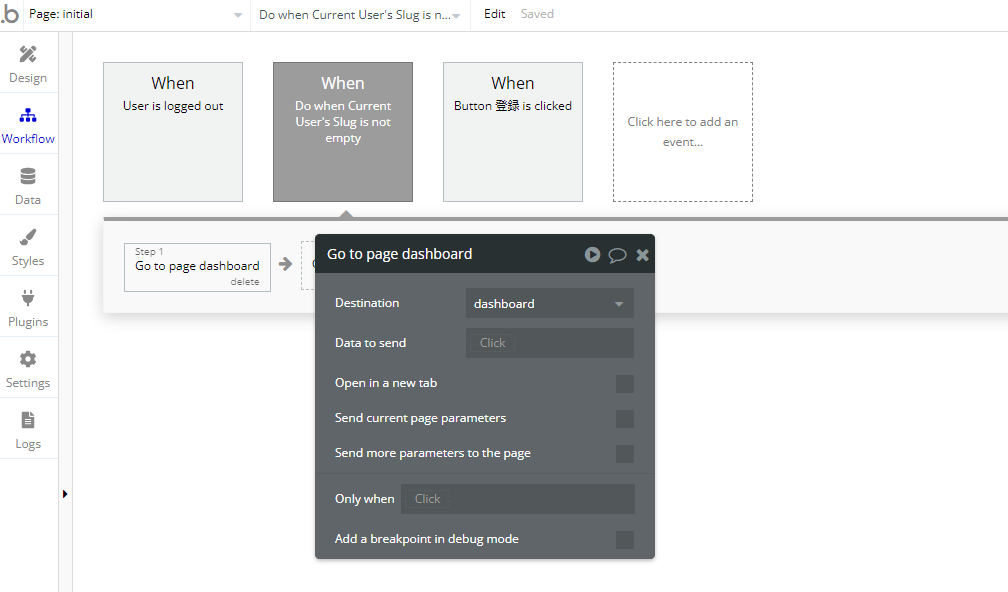
④ initial ページで、Slug が既に登録されている場合は強制的に遷移

⑤ job-edit ページで Current Page Job が指定されていない場合は強制的に遷移

⑥ login ページでログインした時に遷移

お知らせ一覧(notice)の作成
次に notice ページを作成していきます。
お知らせ一覧は、クライアントとワーカーの間でメッセージのやり取りが発生した場合に、該当するユーザーに対して送信された通知内容を表示するページです。未読のメッセージが存在する場合は、ヘッダーの🔔部分に●を表示して通知します。

通知をクリックしたら既読状態にして、該当する contact ページに遷移するようにします。
notice ページの Design
では、画面の Design 部分を作成していきます。既存のページを(ここでは dashboard)利用してコピーし、notice ページを作成します。

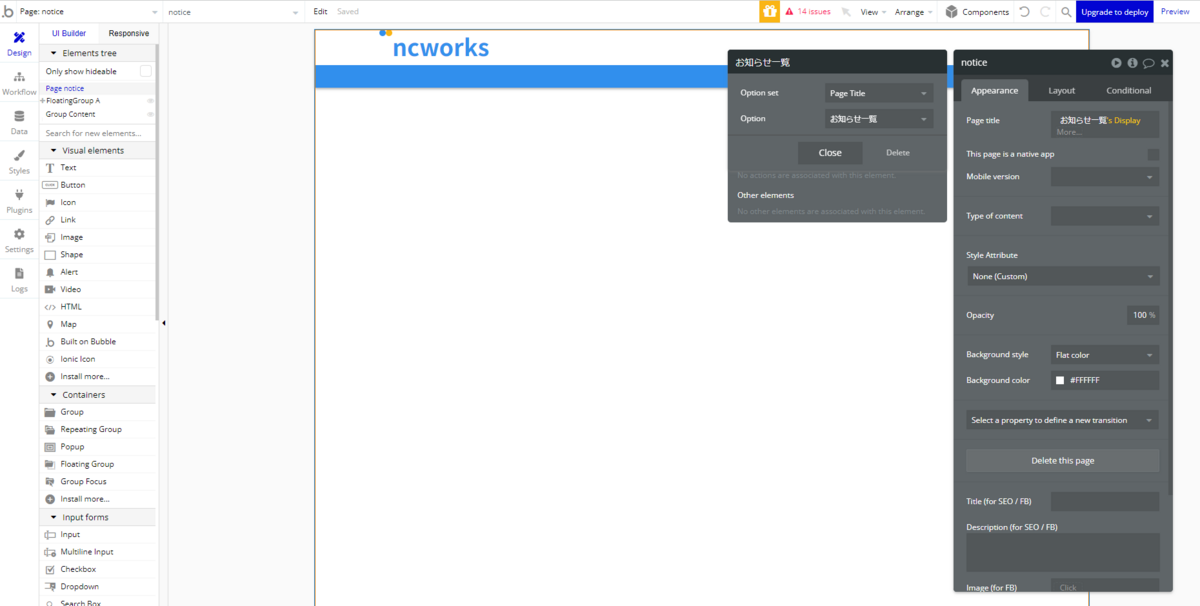
不要な element を削除して、ページタイトルを修正しておきます。

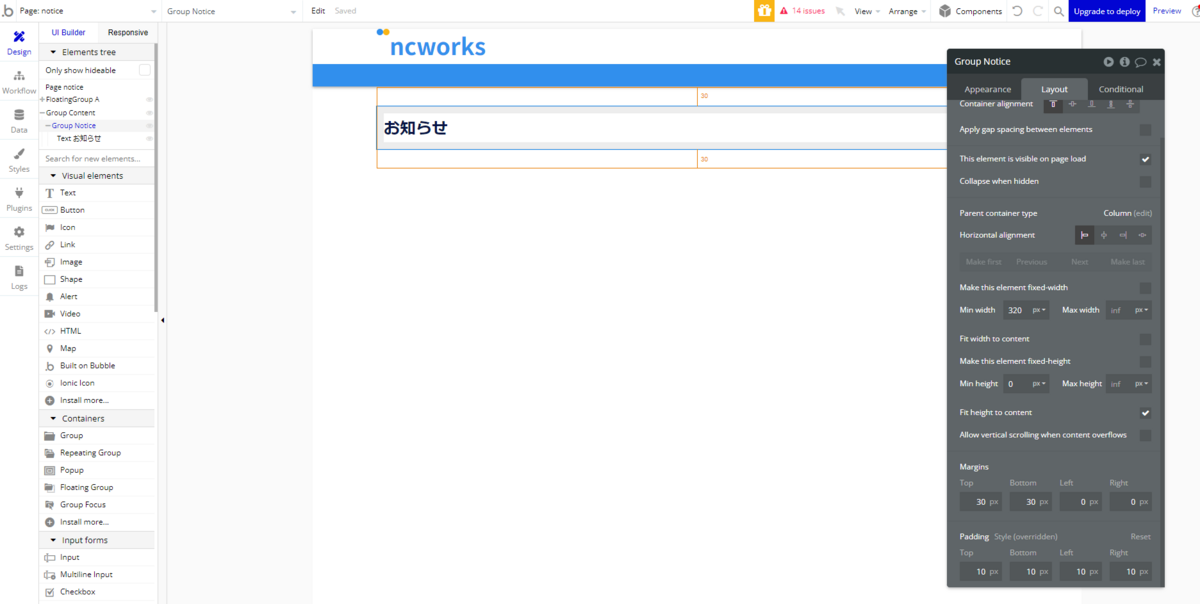
Column の Group をひとつ作成して、中に「お知らせ」とした Text を配置します。ここでは Group の Margin を上下「30px」に、Padding をそれぞれ「10px」としています。

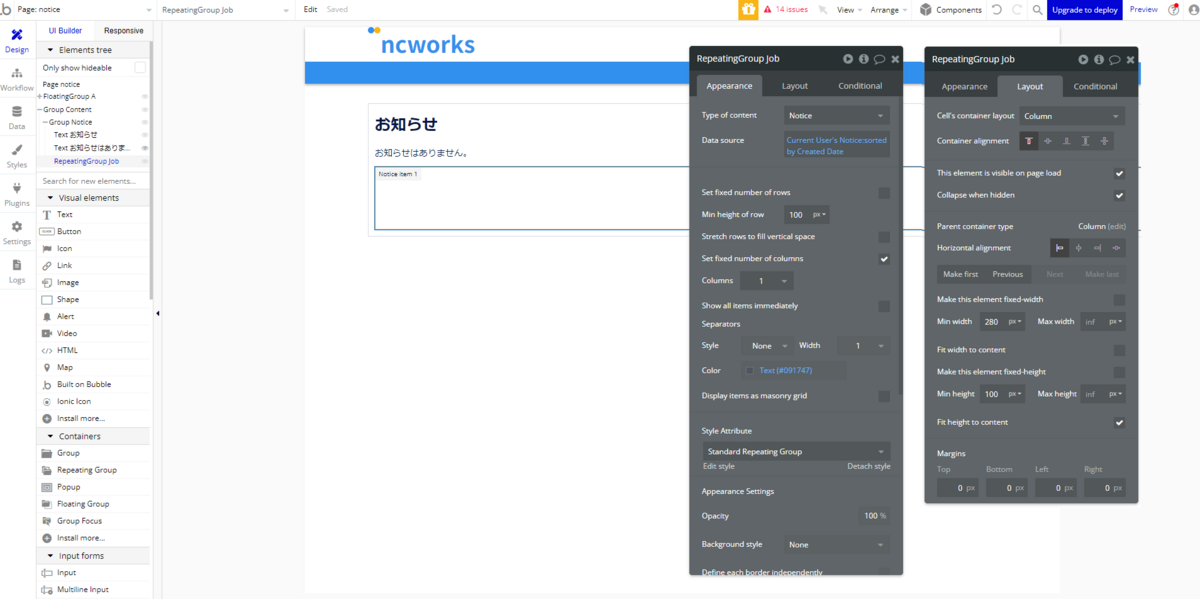
次に、お知らせが0件の場合に表示するメッセージを作成しておきます。「お知らせはありません。」とした Text をひとつ配置します。ページロード時は非表示となるように、This element is visible on page load のチェックを「オフ」にして、Conditional で「Current User's Notice:count is 0」の場合に This element is visible になるように設定します。

Repeating group を配置して、Data source には「Current User’s Notice:sorted by Created Date」とし、User type の「Notice」field を日付順で並び替えた値でセットしておきます。

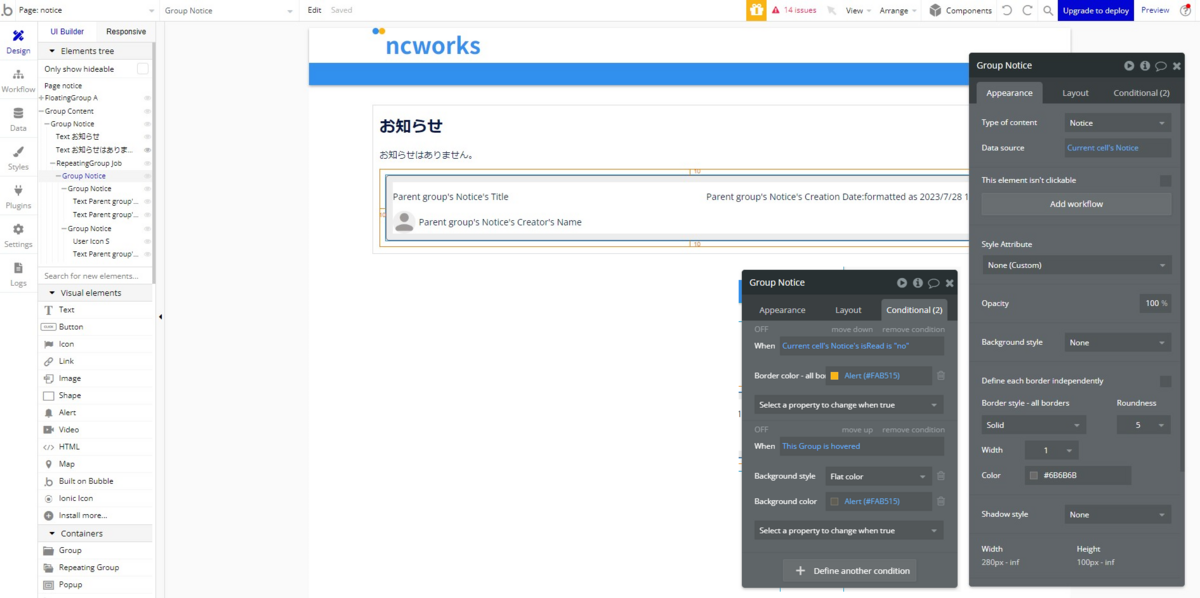
Repeating group の中には、新しく Group を配置して、Type of content を「Notice」、Data source を「Current cell's Notice」として Repeating group の値を引き継ぐように設定しておきます。

Conditional では、未読の通知が分かりやすいように「Current cell's Notice's isRead is "no"」の場合は、Group の Border color がオレンジ色(#FAB515)になるように設定しておきます。ここでは、マウスが hovered された時の Conditional も設定しておきました。
Group の中身は Current cell's Notice のデータが表示されるように設定していきます。ここではタイトル(Notice’s Title)と、作成者の名前(Notice's Creator's Name)、アイコン(Notice's Creator's Icon)、作成日(Notice's Creation Date)が表示されるように設定しています。

notice ページの Workflow
Workflow では、Repeating group 内に配置した Group をクリックしたら、Step1 で Make changes to things... の Things to change を「Current cell's Notice」として、Notice type の isRead を「yes」に更新しておきます。

Step1 で通知(Notice)を既読(isRead)に更新したら、Step2 で通知が送信された contact ページに遷移するように Go to page... を設定しておきます。Deta to send には「Current cell's Notice's Contact」として、Contact type を引き渡しておきましょう。
notice ページへの遷移設定
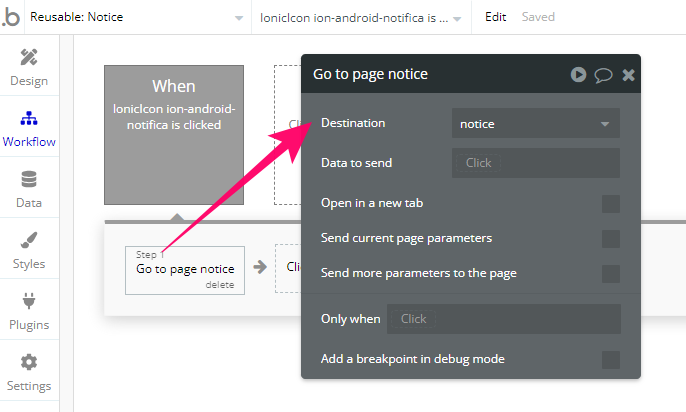
最後に notice ページへの遷移部分を設定しておきます。
notice ページは、ヘッダー部分に含まれる Notice Reusable element がクリックされた場合に遷移します。

今回は以上です!プレビューして動作確認してみてくださいね。
次回
次回はクライアントの仕事管理(job-offers)ページと、契約ワーカー(myworkers)ページの作成をしていきます!
ここまでお読みいただきありがとうございました!それでは、次回もどうぞよろしくお願いいたします😌
コンテンツ
0:Bubble で作るシンプルなマッチングサイト(初級者編)
10:【クライアント・ワーカー共通】マイページとお知らせページの作成
13:【クライアント・ワーカー共通】クライアント紹介、ワーカー紹介ページの作成
※全11回予定でしたが、全13回に変更になりました。