 この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第13回(最終回)です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第13回(最終回)です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
デザインの細かい部分については割愛しています。不明な部分があれば、こちらのエディタで確認してみてください。
最終回の今回は、クライアントとワーカー共通のユーザー紹介ページ(公開プロフィールページのようなもの)を作成していきます!

1. クライアント紹介(client)ページの作成
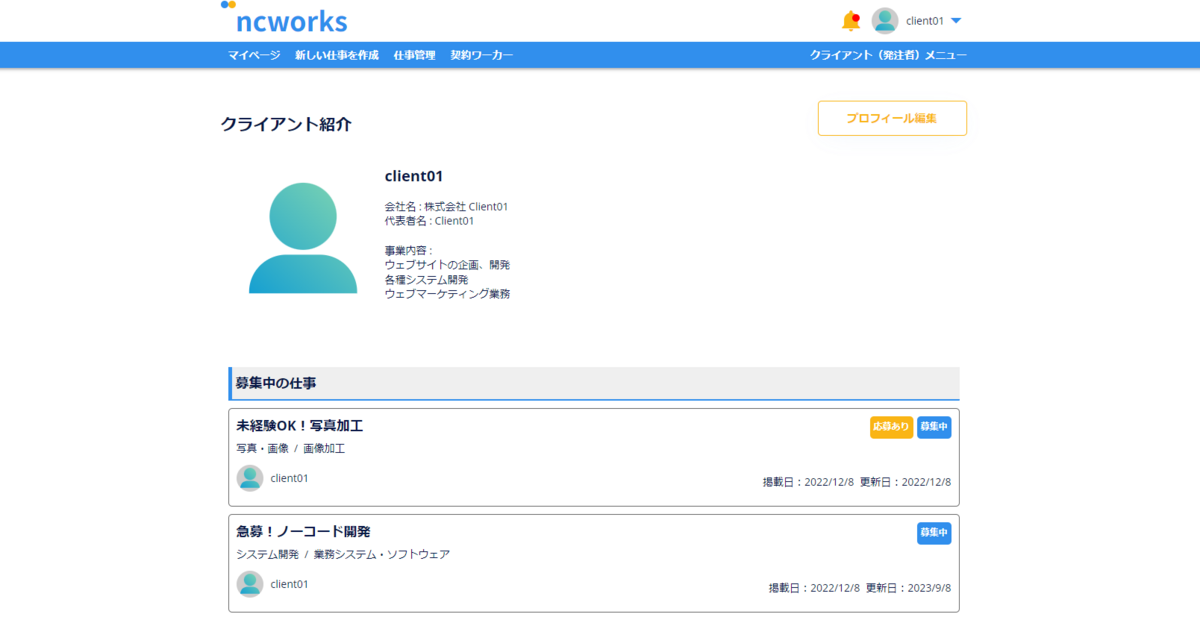
クライアント紹介ページは、ユーザーが profile ページでクライアントとして登録した情報や、Job type に登録したお仕事情報を表示するページです。

クライアントが自分自身の場合は、profile ページへ遷移する為の「プロフィール編集」Button が表示されます。
1.1. client ページの Design
では、client ページを作成していきます。今回は前回作成した myworkers ページをコピーしていきます。

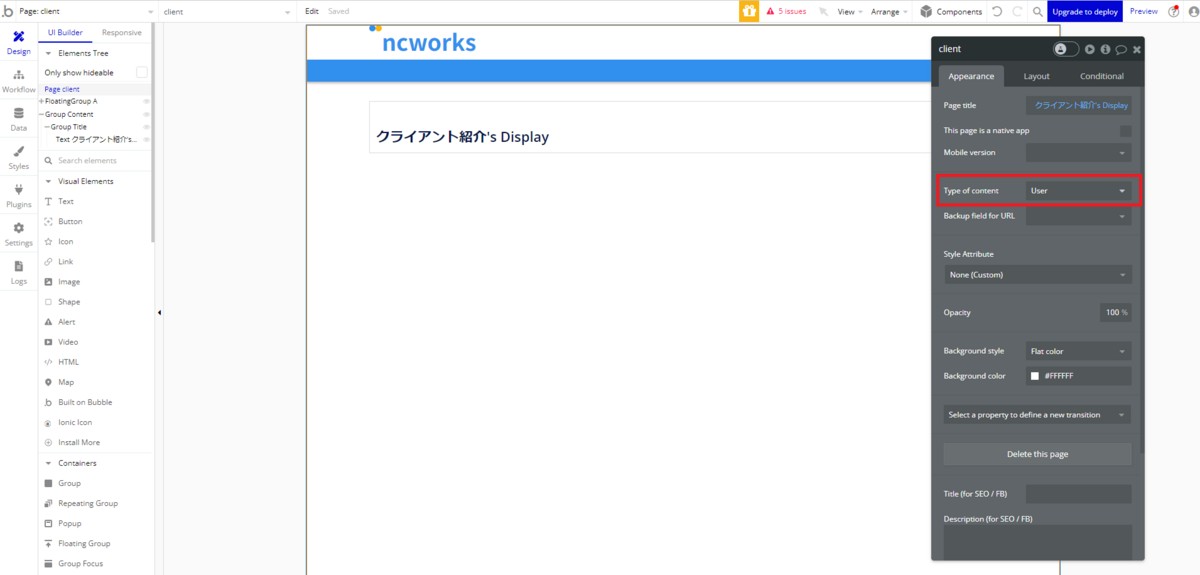
次に Page Title や見出しを修正しておきます。ページの Type of content にはUser type を指定します。

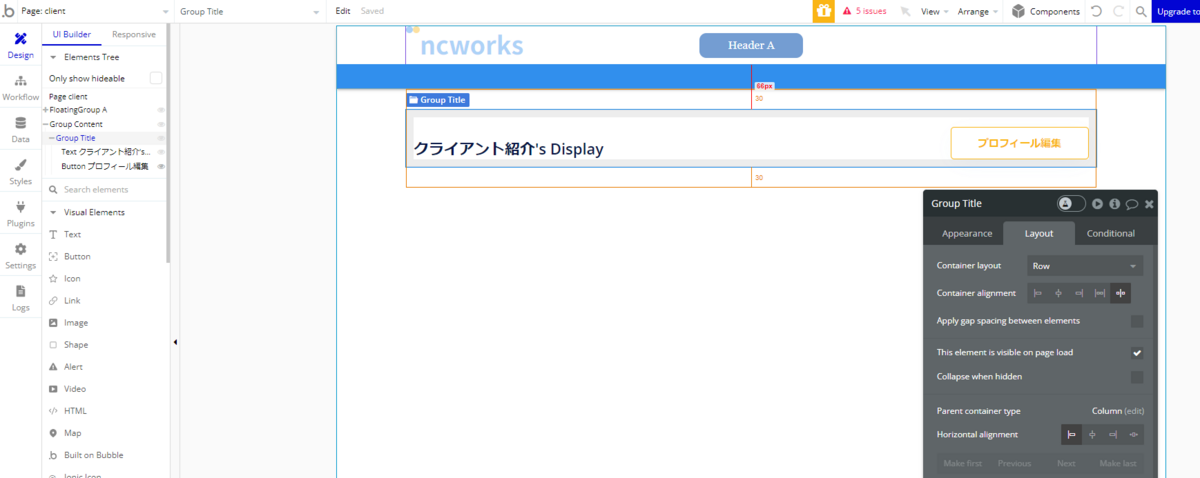
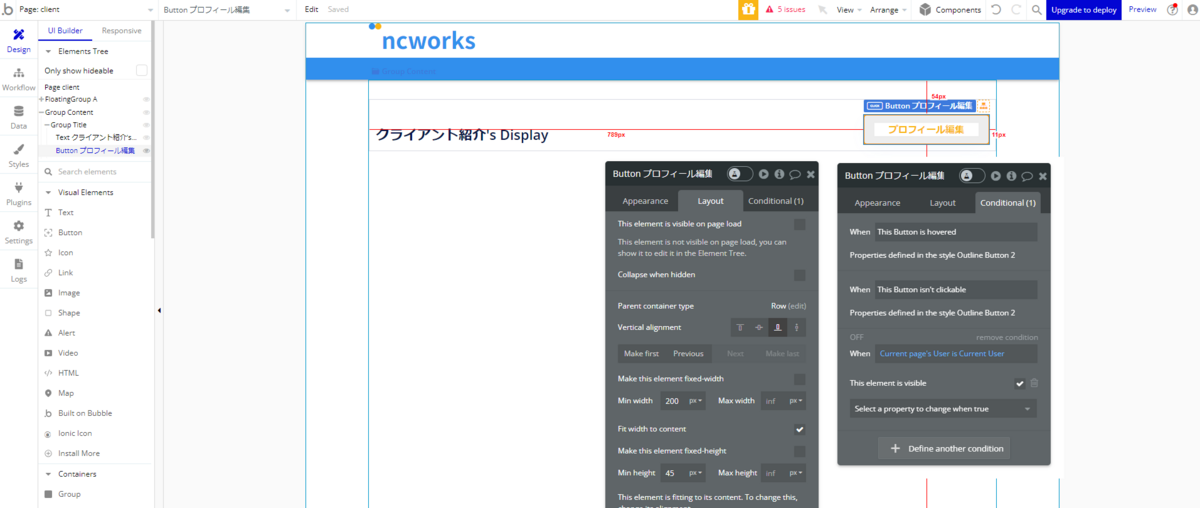
ページの見出し部分を Row layout の Group で囲い、Container alignment を 「Space between」にして、「プロフィール編集」Button を配置します。

「プロフィール編集」Button は Conditional で「Current page's User is Current User」の場合に、This element is visible となるように設定しておきます。

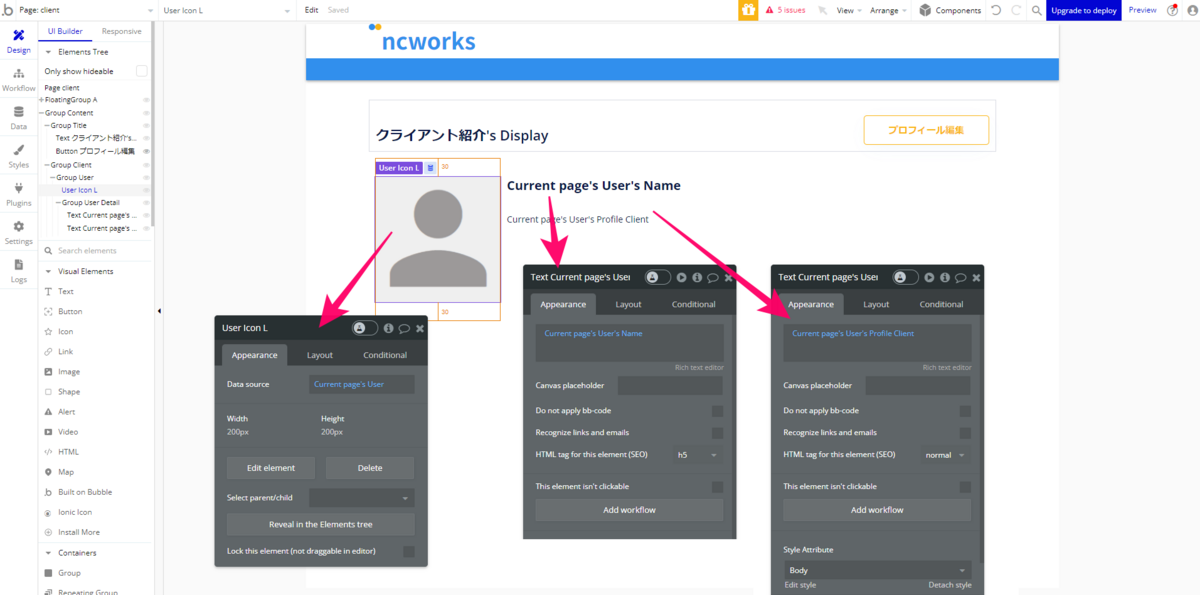
ページ見出しの下には、クライアント情報を表示していきます。Reusable element の User Icon L でユーザーのアイコンを表示し、クライアントの名前(User type の Name field)とプロフィール(User type の Profile Client field)を Text で表示します。その際、使用するユーザーの値は、Current page's User を使用します。レイアウトは Group element を上手に使って設定してくださいね。

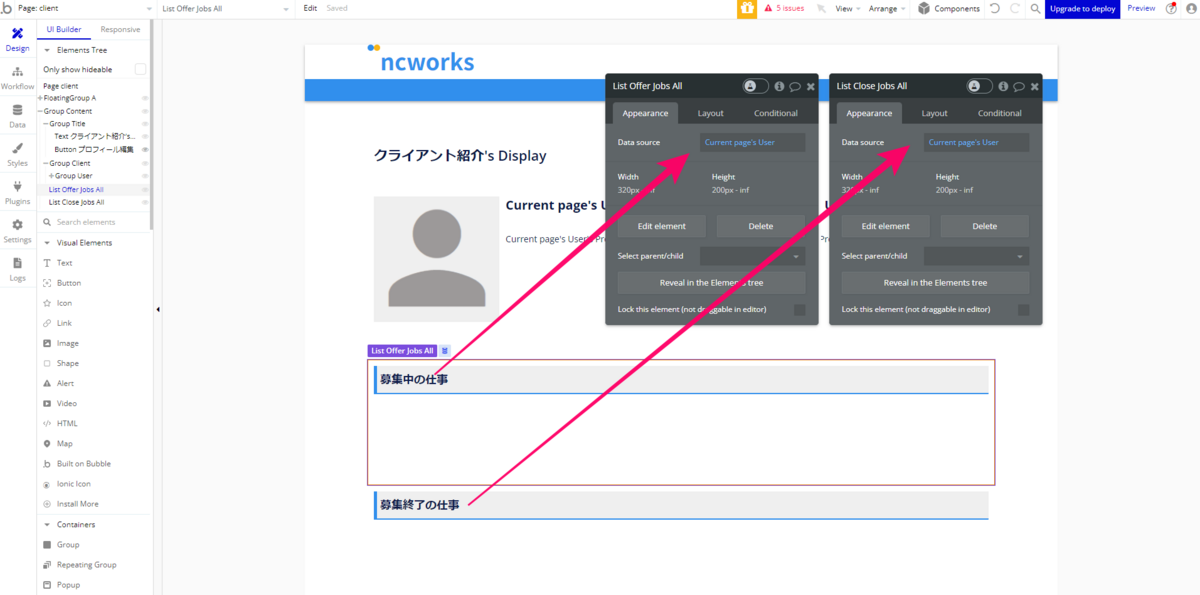
クライアント情報の下には、Reusable element の「List Offer Jobs All」と「List Close Jobs All」を配置して、Data source を「Current page's User」としておきます。

デザインは以上です。
1.2. client ページの Workflow
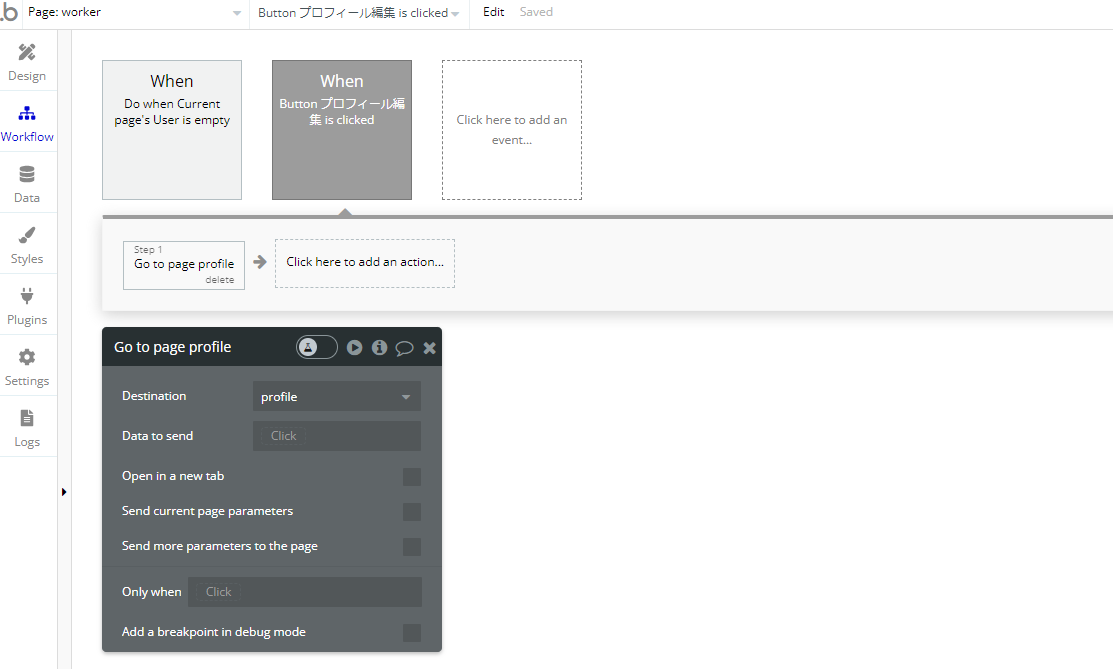
次にワークフローを作成していきます。
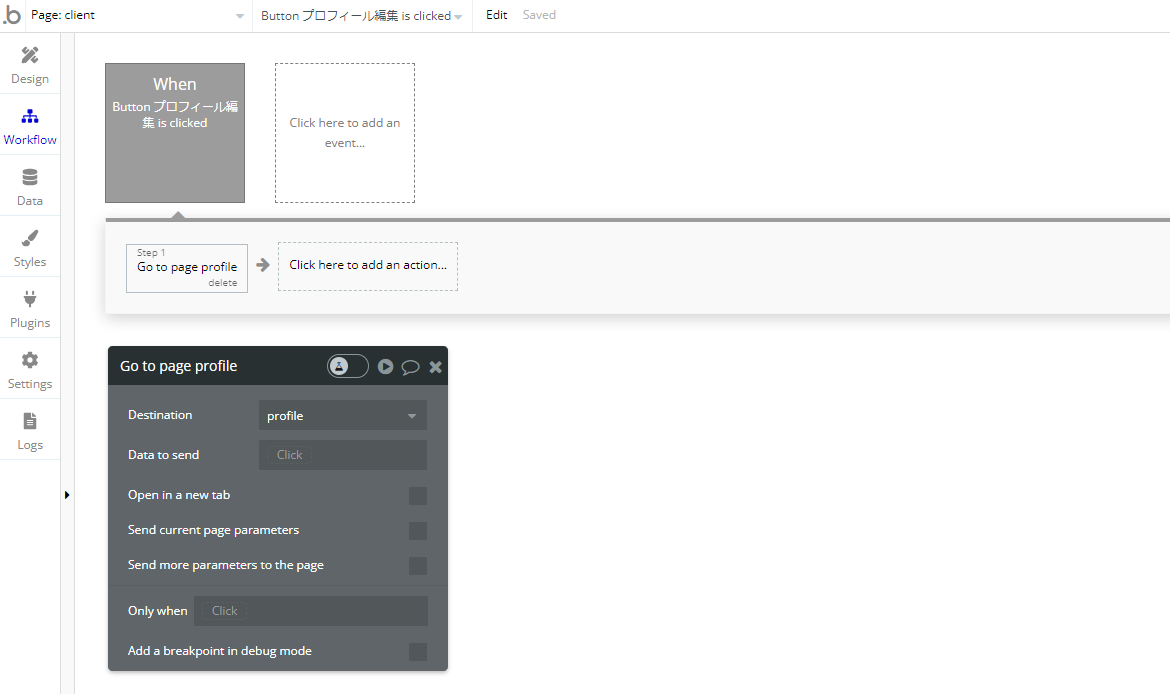
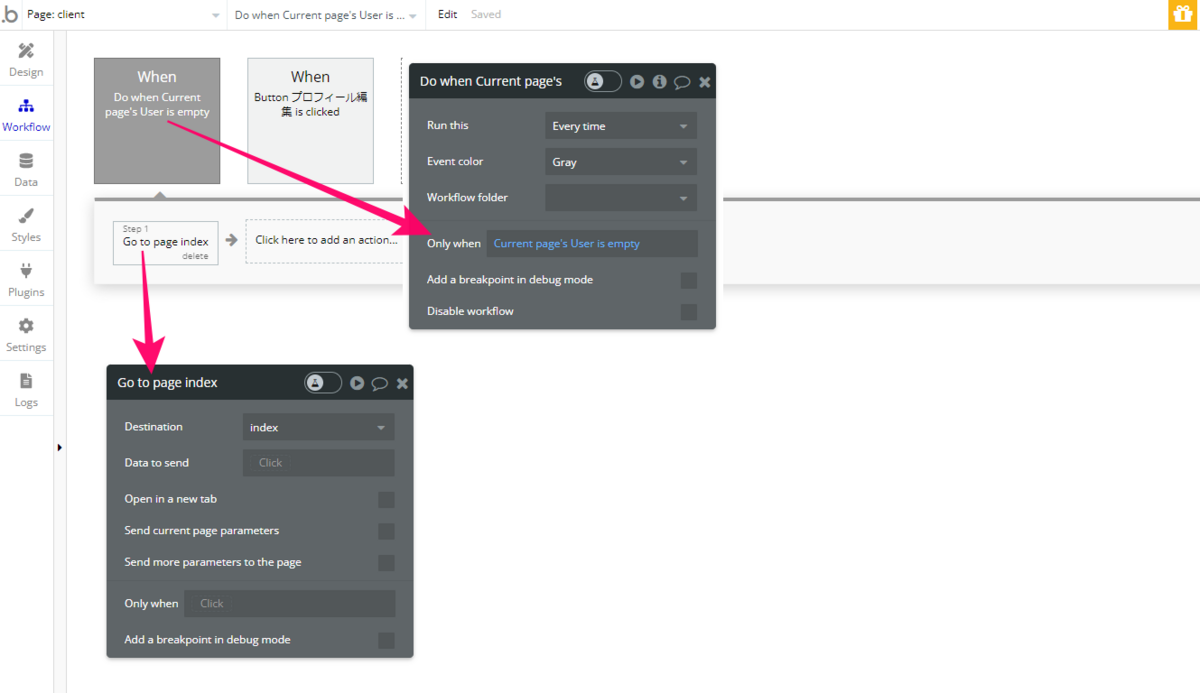
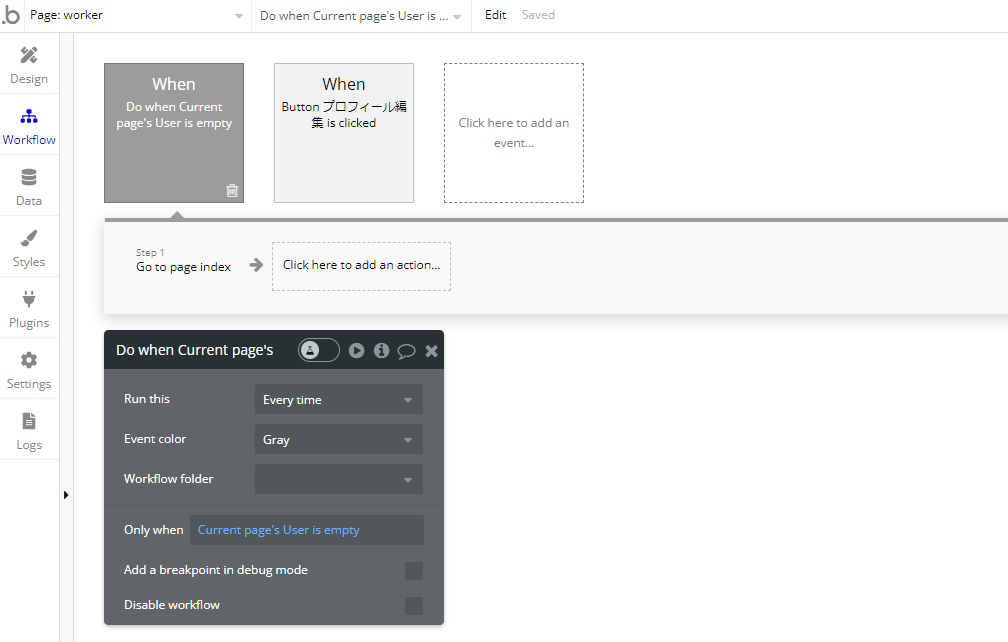
まずは「プロフィール編集」Button がクリックされたら profile ページに遷移する Action を設定します。

次に Do when condition is true で「Current page's User is empty」の場合として(=表示するユーザーのデータが指定されていない状態)、その場合は index ページに遷移するように設定しておきます。

1.3. client ページへの遷移設定
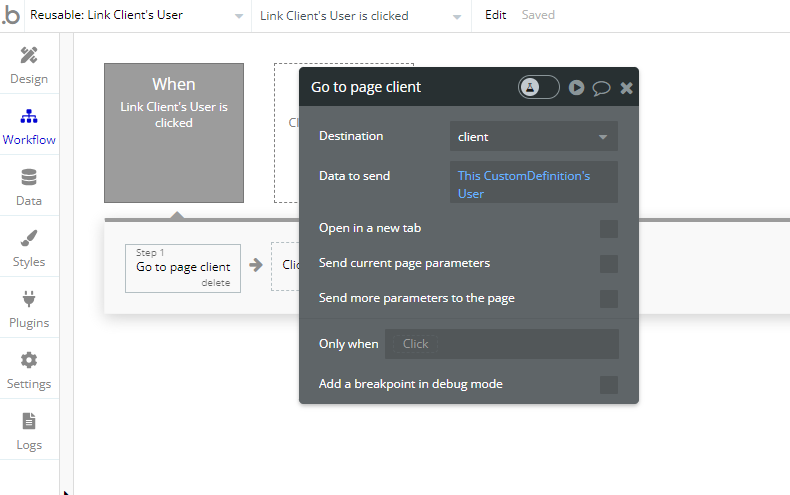
client ページができたので、過去に作成していた Link Client's User の Reusable element の Go to page... を設定しておきます。

Data to send には client ページの type of content で指定した User を「This CounterDefinition’s User」として指定しておきます。
2. ワーカー紹介(worker)ページの作成
次にワーカー紹介ページを作成します。このページもワーカーの公開プロフィールとなるようなページの役割をします。もしワーカーが自分自身の場合は、client ページと同様に、「プロフィール編集」Button が表示されます。

2.1. worker ページの Design
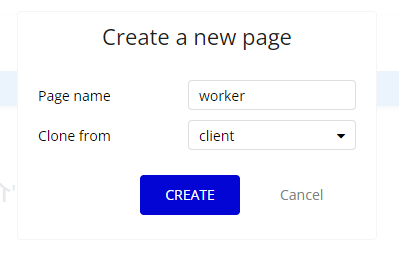
では、画面を作成していきます。先に作成した client ページをコピーして worker ページを新規作成します。

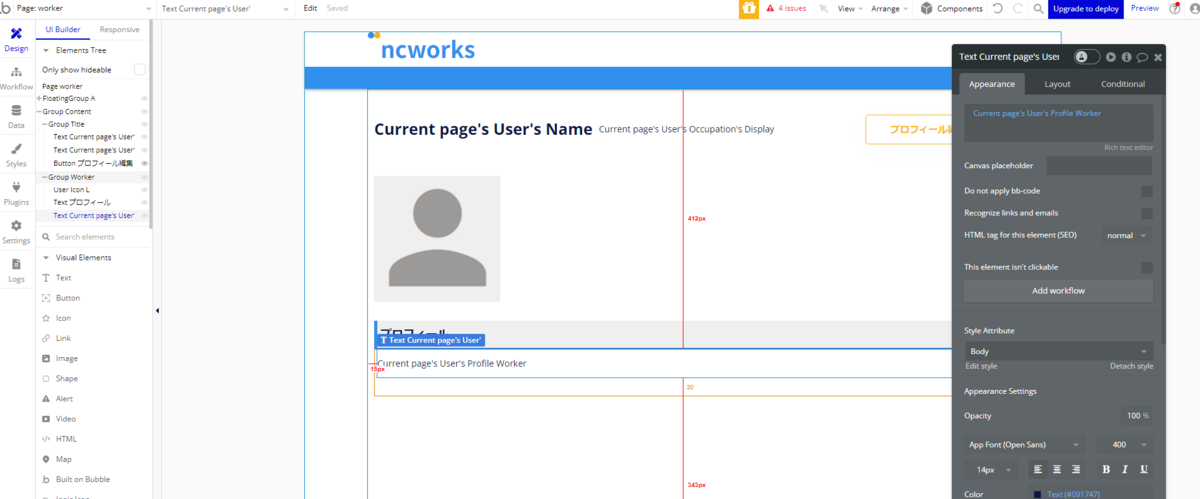
Page Title と 見出しなどを整えていきます。ページの Type of content は client ページと同じ User type となります。
見出しは、ワーカーの名前が表示されるように「Current page’s User's Name」としておきます。名前の横には「Current page’s User's Occupation's Display」として職業を表示するように Text を配置しました。

なお、worker ページでは「プロフィール編集」Button を右側に寄せて表示する方法として、Row type でまとめている Group の Container alignment を、今回は「Space between」ではなく「Left」に設定し、Occupation field を表示している Text の Fit width to content のチェックを「オフ」にすることで横幅が調整されるように設定しています。
次に、client で表示していたクライアント情報については、「User Icon L」の Reusable element だけ残して他は削除しておきます。
アイコンの下には「プロフィール」とした Text を配置して、さらにワーカーとしてのプロフィール文となる「Current page’s User's Profile Worker」を表示する Text を配置します。

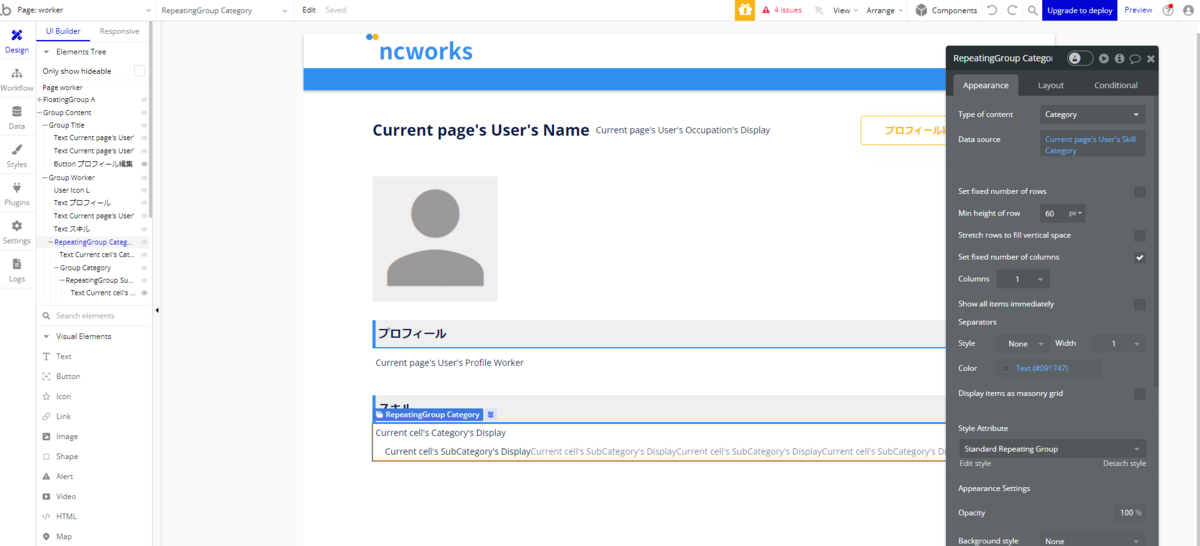
次に「スキル」とした Text を配置して、ワーカーのスキル(User type の Skill Category)を表示する Repeating group を配置します。Repeating group の Data source は「Current page’s User's Skill Category」となります。
Repeating group 内には取得したスキルの名称(Category's Display)を表示する Text を配置します。

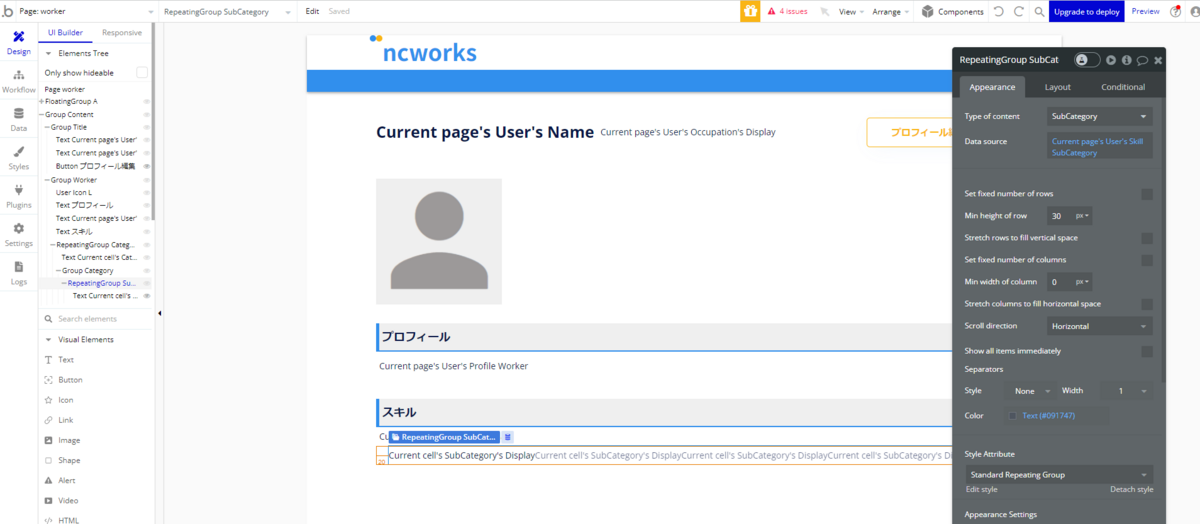
Category の Repeating group 内には、更にネストして SubCategory の Repeating group を配置します。Data source は「Current page's User's Skill SubCategory」となります。SubCategory については、水平に配置されるように Scroll direction を「Horizontal」としました。

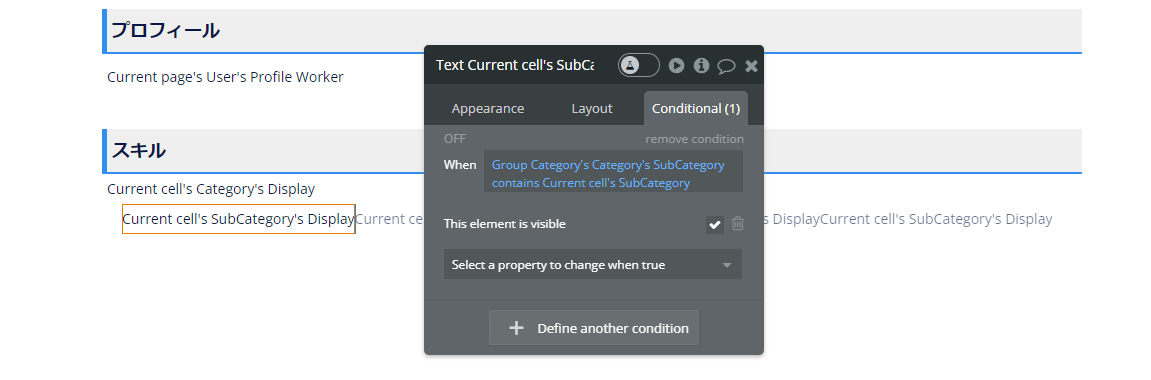
SubCategory の Repeating group 内には取得した名称を表示する「Current cell's SubCategory's Display」とした Text を配置しておきます。その際、該当する Category に対しての情報が正しく表示されるように Conditional で親Category に SubCategory が含まれる場合は表示されるように設定しておきます。

以上でデザインの完成です。
2.2. worker ページの Workflow
ワークフローは、client と同様のまま使用することができますね。


2.3. worker ページへの遷移設定
最後に worker ページが完成したので遷移設定をしておきます。
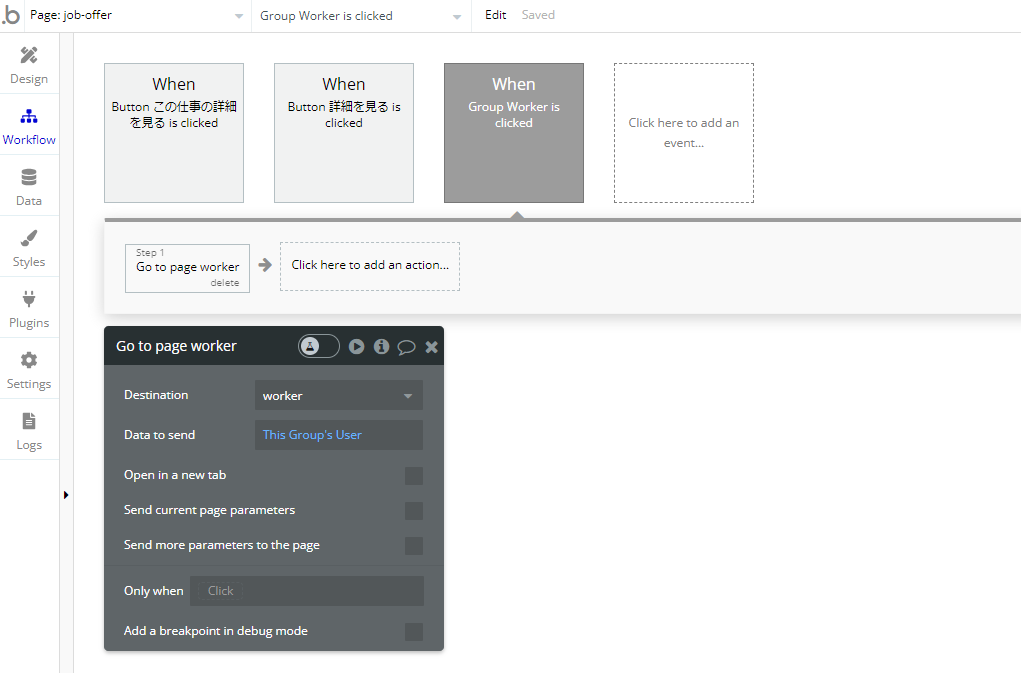
設定する場所は job-offer ページの Group Worker がクリックされた場合です。Data to send で該当するワーカーの User type をセットしておきます。

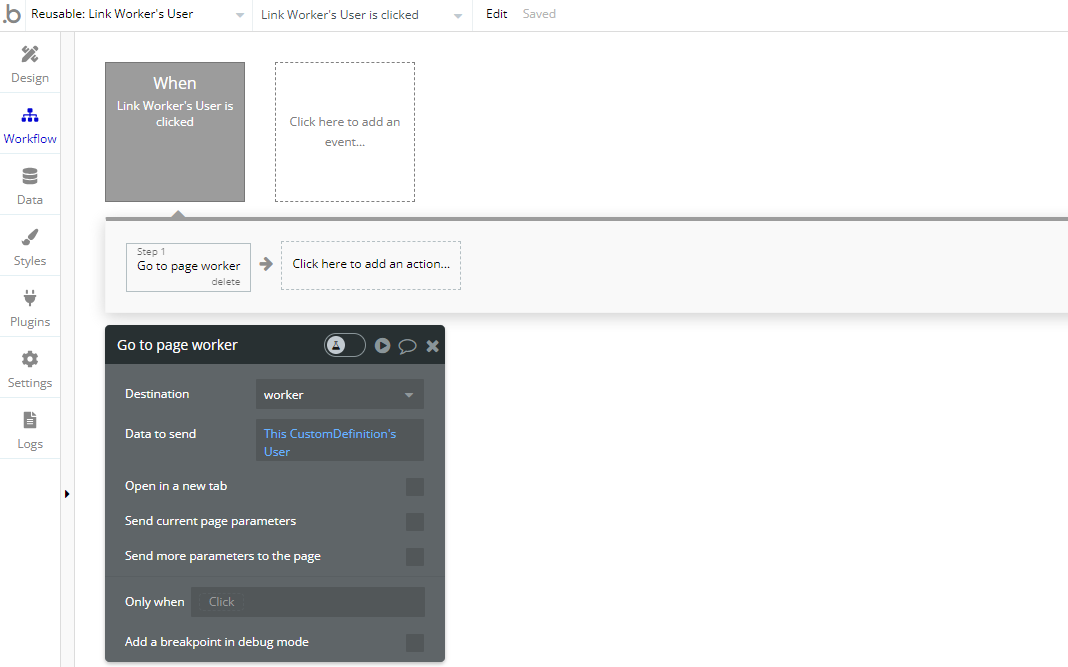
「Link Worker's User」Reusable element でもクリックされた場合に遷移するように設定しておきます。Data to send も忘れずに設定しておいてください。

では、Preview を起動して、作成したページが正しく動作するか確認してみましょう!
3. おまけ デバッガーを活用しよう!
以上で、マッチングサイトの全ページの作成が完了しましたが、最後に Bubble のデバッガーについて触れておきたいと思います。
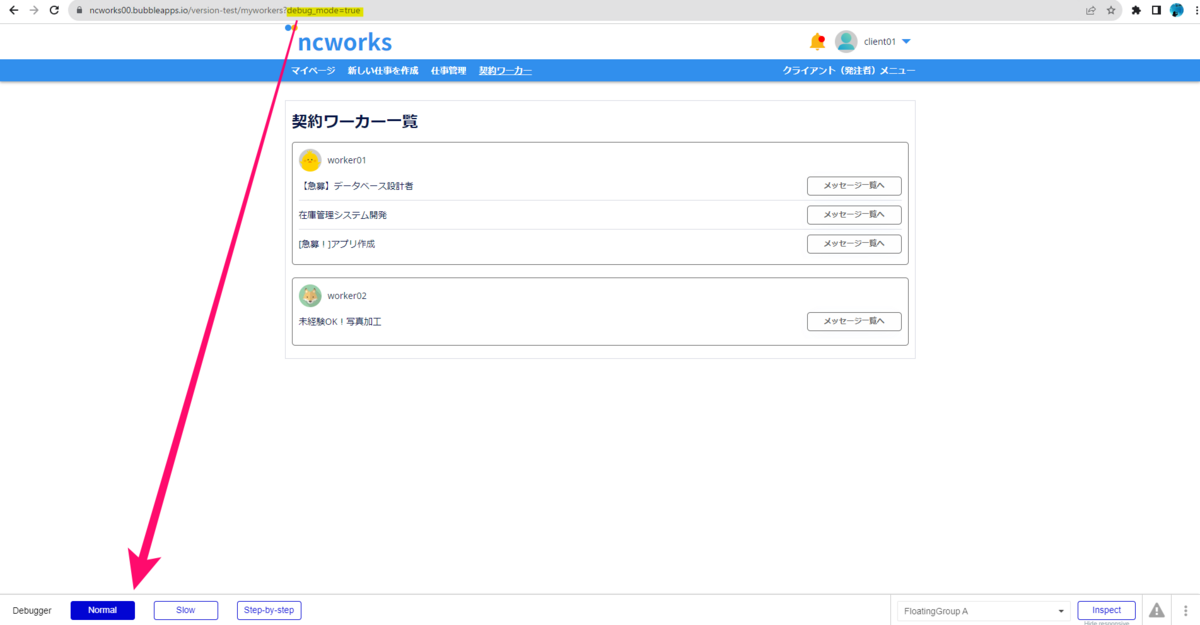
Bubble で作成したページでは、URLのクエリストリングに「debug_mode=true」と指定することで起動できるデバッガーがあります。Developments の環境であれば Preview を起動するだけで自動的にデバッグモードでの実行が可能です。

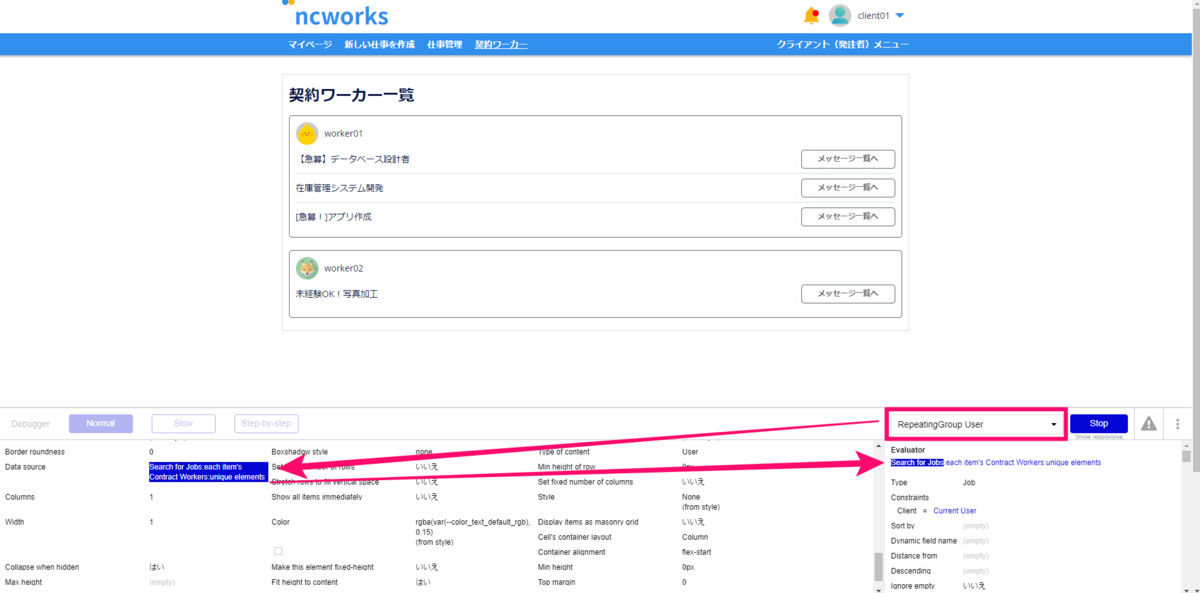
ブログのコメントなどでも「データがうまく表示されません」というご質問を受けることが多いですが、不具合の原因追及にはデバッガーの「Inspect」ボタンが便利です。Repeating group にセットしている Data source の中身なども確認することができますので是非活用してみてください。

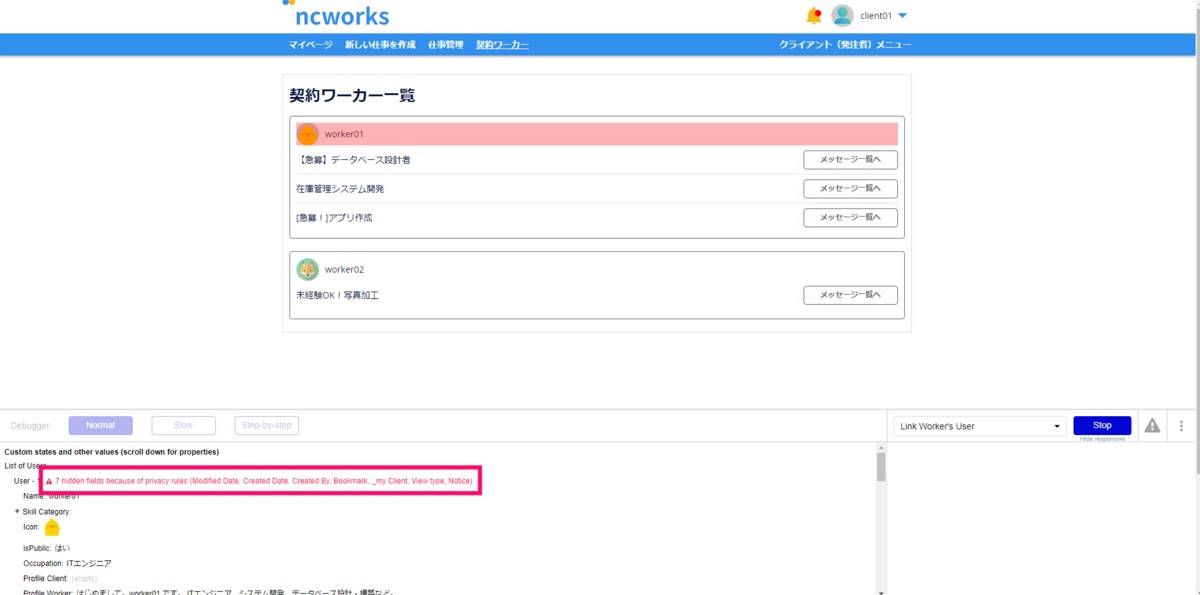
デバッガーは Live 環境でも実行できます。また、Repeating group で個人情報を取得して「:filtered」で絞り込みを行っているような場合は、Privacy ルールが正しく設定されていなければ、デバッグモードを使用すれば中身が丸見えの状態ですので注意が必要です。
Privacy ルールが適用されているかもデバッガーを利用することで確認することができますので、権限管理をしっかり行うように実装していきましょう。

その他、デバッガーの詳しい使い方については、以下の記事で紹介していますので、ぜひご参考くださいね。
以上で「Bubble で作るシンプルなマッチングサイト(初級者向け)」のシリーズ完結となりました。ここまでお付き合いいただき、ありがとうございました!😌
コンテンツ
0:Bubble で作るシンプルなマッチングサイト(初級者編)
10:【クライアント・ワーカー共通】マイページとお知らせページの作成
13:【クライアント・ワーカー共通】クライアント紹介、ワーカー紹介ページの作成
※全11回予定でしたが、全13回に変更になりました。