
この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第12回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
デザインの細かい部分については割愛しています。不明な部分があれば、こちらのエディタで確認してみてください。
今回は、クライアント側の契約ワーカー(myworkers)ページをしていきます!

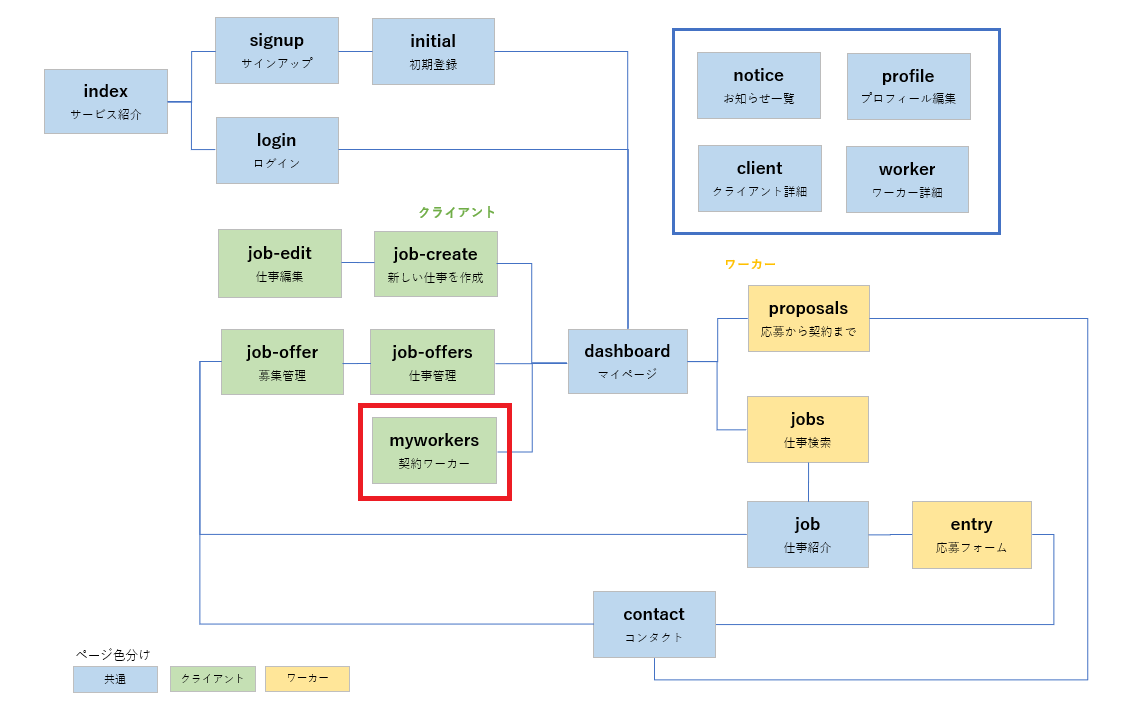
1. 契約ワーカー(myworkers)の作成
契約ワーカーのページは、クライアントが契約したワーカーの情報を確認することができるページです。完成は、以下のようなイメージとなります。

1.1. myworkers ページの Design
では、myworkers ページを作成していきます。既存のページをコピーして新しく myworkers を作成します。ここでは、過去に作成したページ構成が似ている notice ページを利用しましょう。

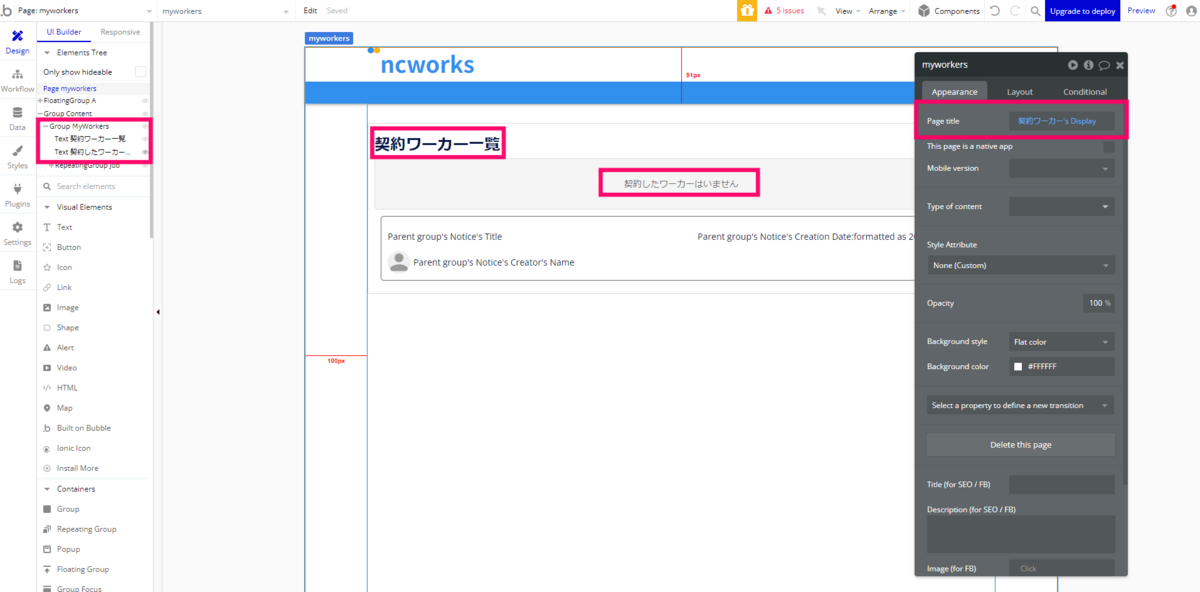
ページタイトルと見出し、Group名などを「契約ワーカー」の内容に修正します。下図では、notice ページで使用していたデータなしの場合に表示する Text も再利用しています。

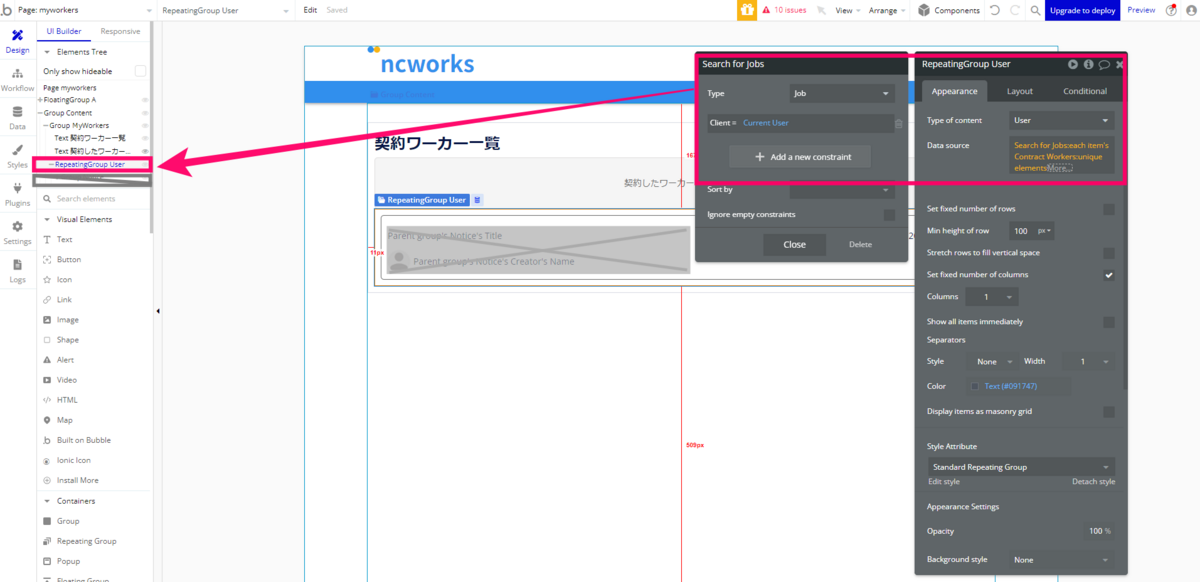
次に、クライアント自身の契約ワーカーを取得する Repeating group を作成します。ここでも notice ページで作成していた Repeating group の Data source を修正して再利用します。

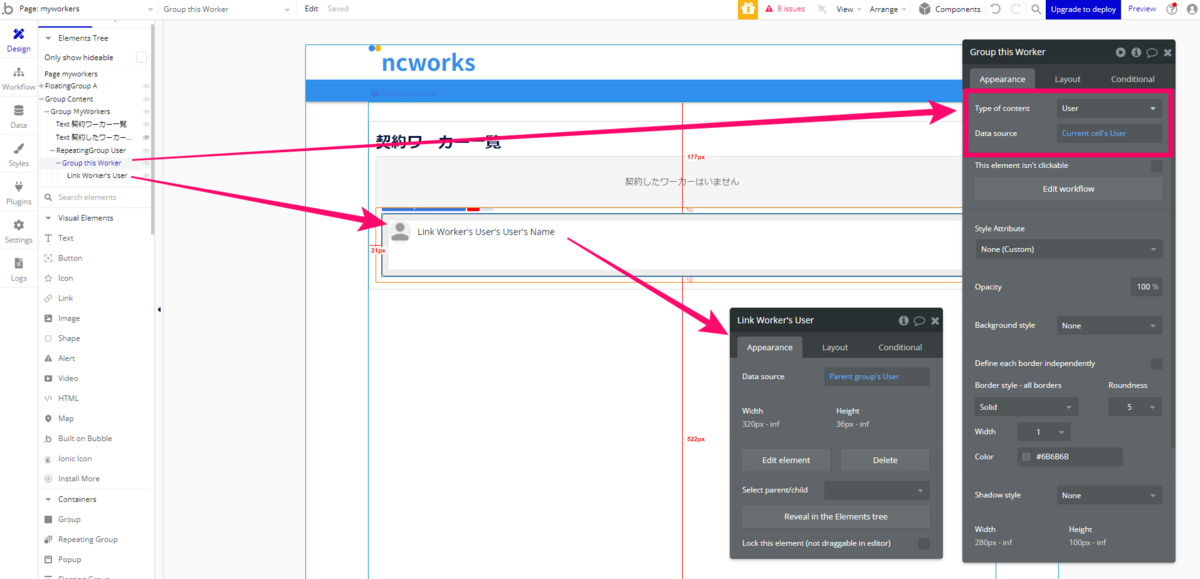
Data source には、Do a search for で Job type を検索し、条件を「Clinent = Current User」としてクライアント自身の Job データを検索します。 Repeating group の Type of content は「User」としておき、Job type から検索したデータに「:each item's Contract Workers:unique elements」として、クライアントの Job type に存在する契約ワーカーを取得します。

Repeating group の中には、Container layout が Column のGroup をひとつ作成して、Reusable element の Link Worker's User を配置しておきます。Data source には Repeating group で取得している契約ワーカーの値を引き渡しておきます。
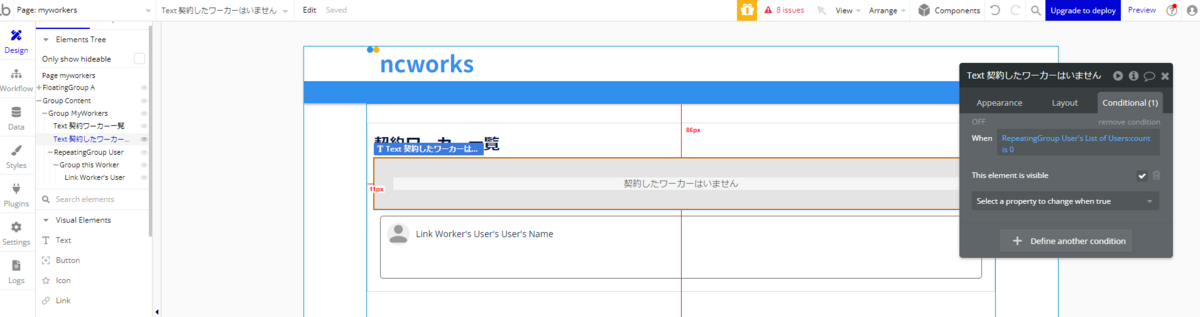
もし、取得した契約ワーカーのデータが存在しない場合は、「契約したワーカーはいません」とした Text を表示するように Conditional を設定しておきましょう。条件は「RepeatingGroup User's List of Users:count is 0」の場合に、This element is visible となるように設定します。その際 Layout の This element is visible on page load のチェックが「オフ」になっているか確認しておいてくださいね。

次に、取得した契約ワーカーとクライアントとの仕事は1つであるとは限りませんので、この契約ワーカーとの仕事一覧を取得するように、更に Repeating group をネストさせていきます。
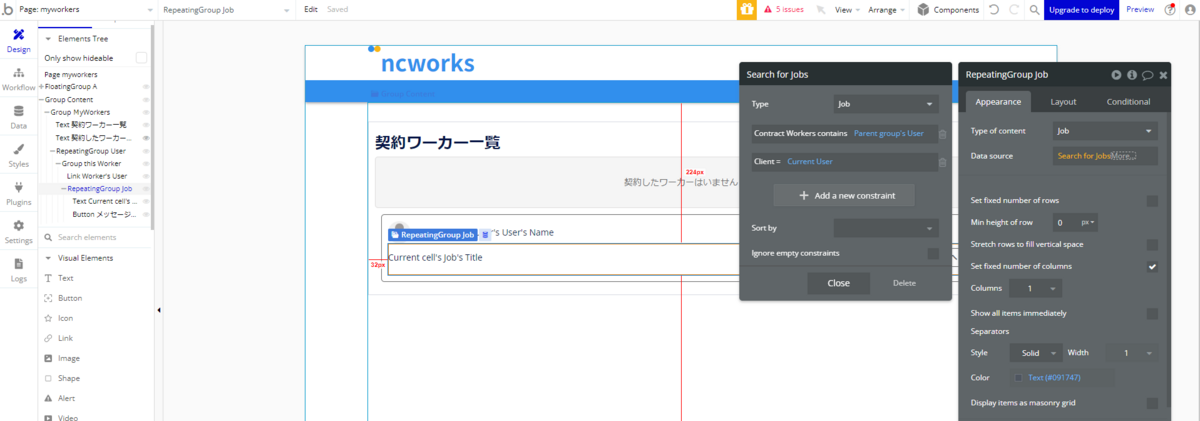
「Link Worker's User」Reusable element の下に、新しく Repeating group を配置して、Type of content を Job type にします。Data source には Job type を「Cotract Workers contains Parent group's User」「Clinent = Current User」で検索して、取得した契約ワーカーとクライアントの仕事一覧をセットするようにしておきます。

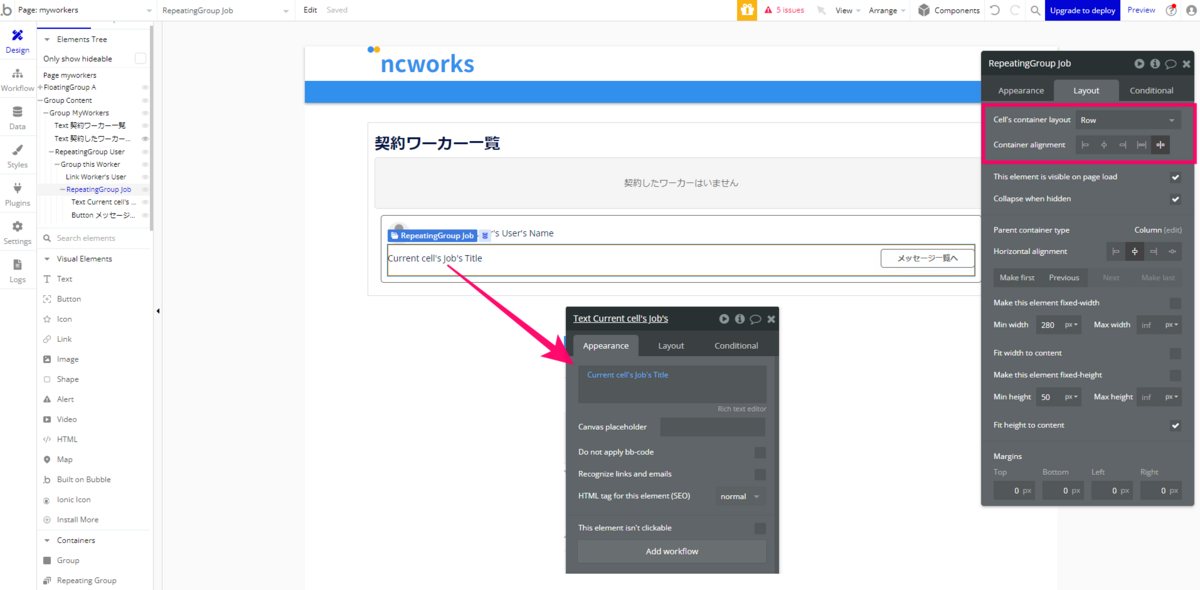
作成した Repeating group の Cell’s container layout を「Row」にして、alignment を「Space between」にしておき、Job type の Title を表示した Text と「メッセージ一覧へ」とした Button を配置しておきます。

これでデザインが完成しました。
1.2. myworkers ページの Workflow
次にワークフローを作成していきます。作成するワークフローは以下の2つです。
メッセージ一覧 Button クリック
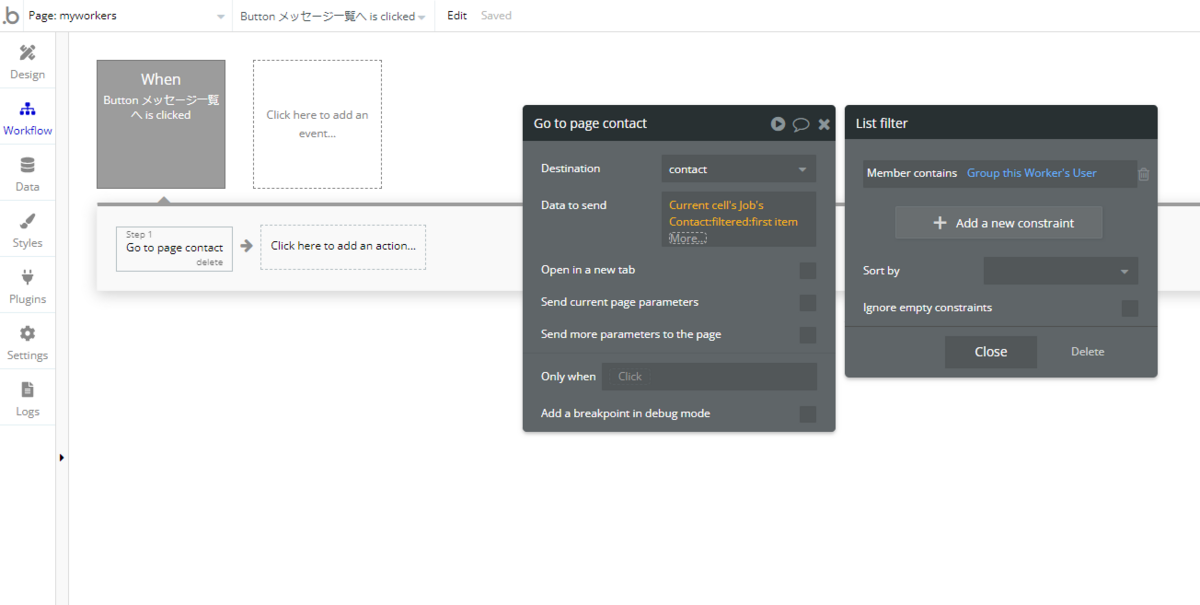
「メッセージ一覧へ」Button がクリックされたら、該当する contact ページへ遷移するようにします。
contact ページへ遷移する際は、該当する Contact type のデータを送信する必要がありますので、Data to send で「Current cell's Job's Contact:filtered:first item」をセットしておきます。「:filtered」では、取得している契約ユーザーで絞り込みを行います。ここでは、Group this Worker という Group で契約ユーザーを取得することができるので、List filter では条件を「Member contains Group this Worker's User」としています。

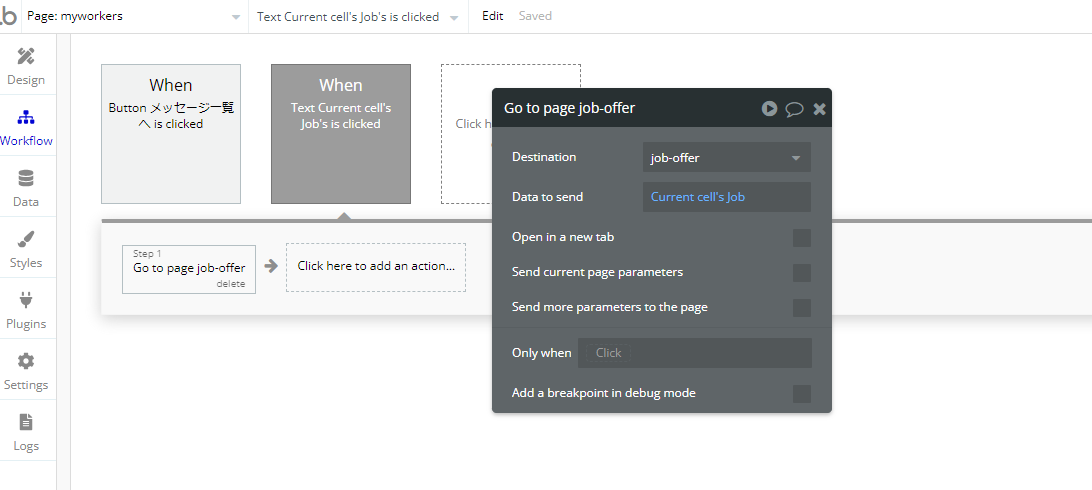
仕事情報の Title をクリック
次に仕事情報の Title がクリックされた場合に、クライアントの募集管理ページ(job-offer)へ遷移するように設定しておきます。job-offer には Job type を送信する必要がありますので、Data to send には Title を取得している「Current cell's Job」をセットしておきます。

1.3. myworkers ページへの遷移設定
最後に、myworkers への遷移設定をしておきます。myworkers へは、クライアントのメニューから遷移できるようにします。

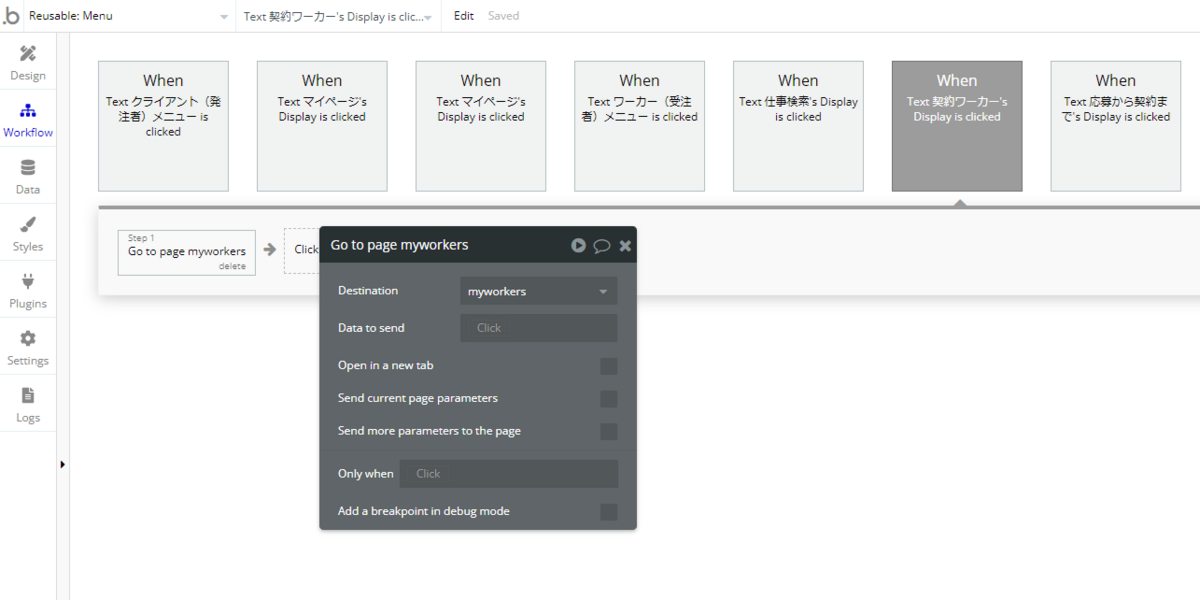
「Menu」Reusable element で「契約ワーカー」メニューをクリックしたら、Go to page myworkers するように設定します。

今回は以上です!クライアントのアカウントで Preview を実行して契約ワーカーの情報が正しく表示されるか動作確認してみてくださいね!
次回
次回は最終回の予定です!クライアントとワーカーのそれぞれの詳細(プロフィール)ページを作成していきます!それでは、ここまでお読みいただきありがとうございました!次回もどうぞよろしくお願いいたします😌
コンテンツ
0:Bubble で作るシンプルなマッチングサイト(初級者編)
10:【クライアント・ワーカー共通】マイページとお知らせページの作成
13:【クライアント・ワーカー共通】クライアント紹介、ワーカー紹介ページの作成
※全11回予定でしたが、全13回に変更になりました。