
この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第3回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
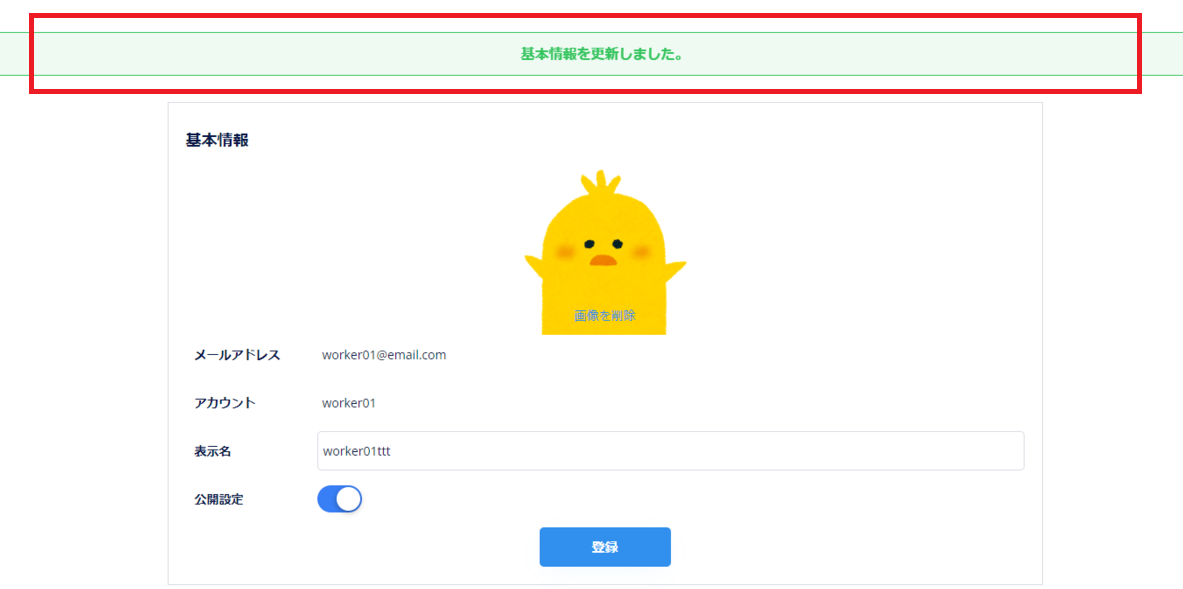
前回の第2回では、データベース周りの Data types の作成や Privacy ルールを設定しました。今回は、トップページやサインアップ周り、プロフィール画面(下図の赤枠内)を作成してきます。

なお、デザインの細かい部分などについての解説は割愛します。不明な部分があれば、こちらのエディタで確認してみてください。では、早速はじめていきましょう!
- 1. index ページの作成
- 2. signup ページの作成
- 3. login ページの作成
- 4. index、signup、login の Workflow
- 5. initial ページの作成
- 6. Profile ページの作成
- 次回
- コンテンツ
1. index ページの作成
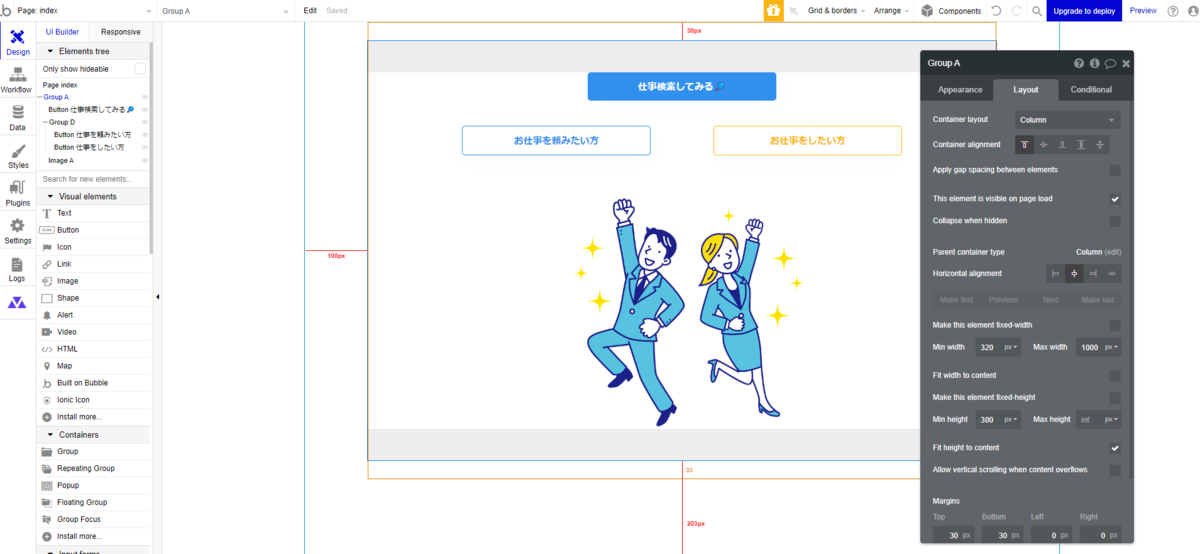
まずは、サービスのトップページとなる index から設定してきます。Page の Layout については、Container layout を「Column」、Preset page width を「Full width」、Width for UI builder を「1200」としておきます。
Page title については、Option sets(Page Title)の Display を使用します。ここでは Page name が「index」の Display である「マッチングサイトサンプル」を選択しています。Option sets の詳しい設定値については、第2回記事を参考にしてください。

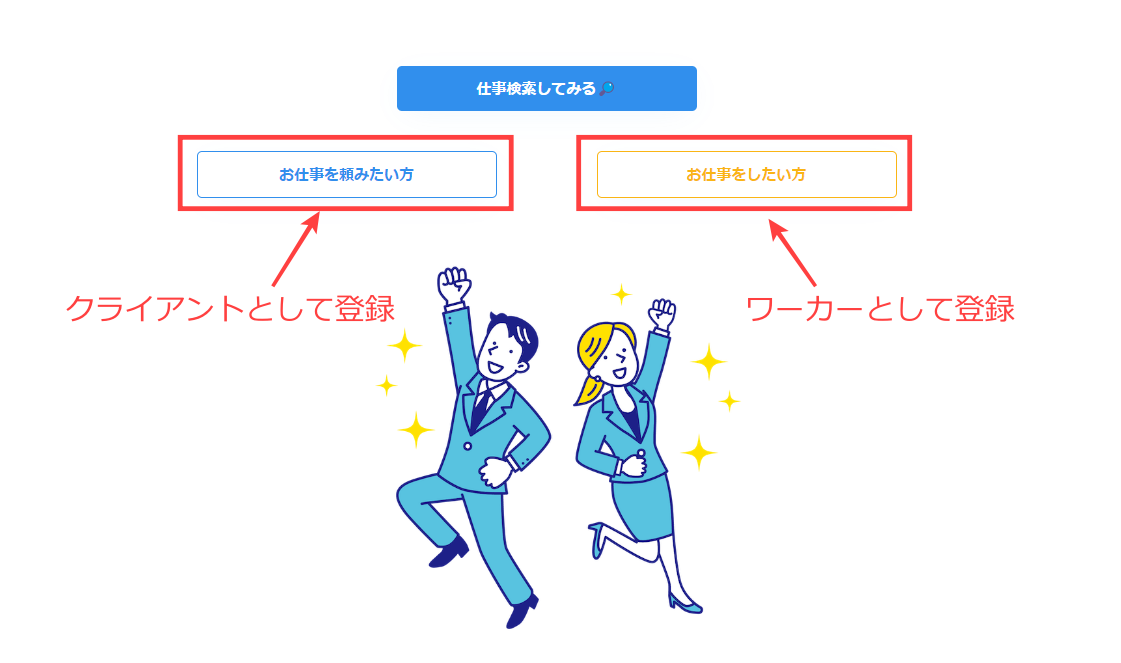
次に、Group を一つ配置して、その中に「Button 仕事を検索してみる」と、「Button お仕事を頼みたい方」、「Button お仕事をしたい方」の3つを配置して、適当なイメージ画像を配置します。

「Button 仕事を検索してみる」は、仕事検索ページ(jobs)へ遷移し、「Button お仕事を頼みたい方」と「Button お仕事をしたい方」はサインアップ(signup)へ遷移するように設定しますが、今はまだページが作成できていないので、Workflow については後ほど設定することとします。
2. signup ページの作成
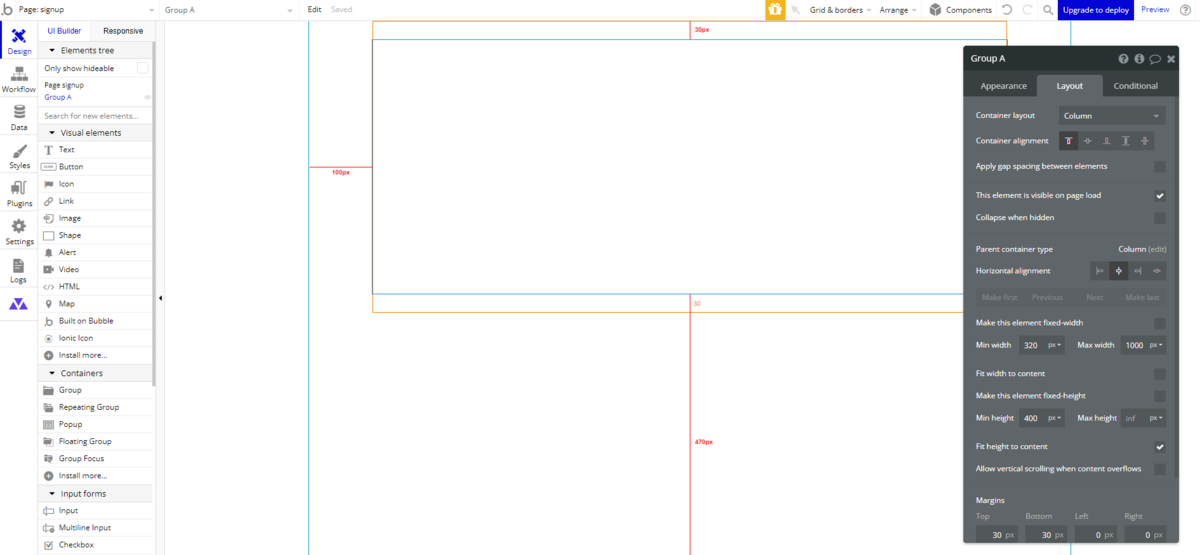
次に index をコピーして「signup」ページを作成します。枠組みとなる Group を残して、index からコピーした不要な Button や imege を削除します。

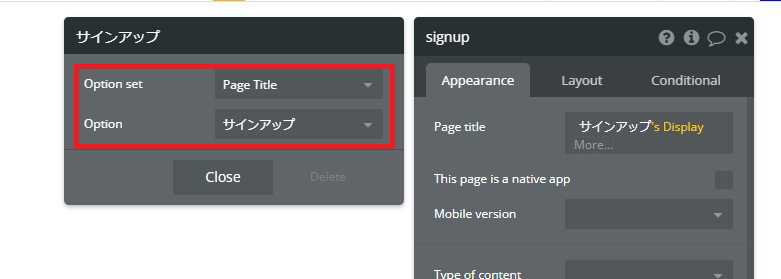
Page title の Option sets を「サインアップ」に更新しておきましょう。

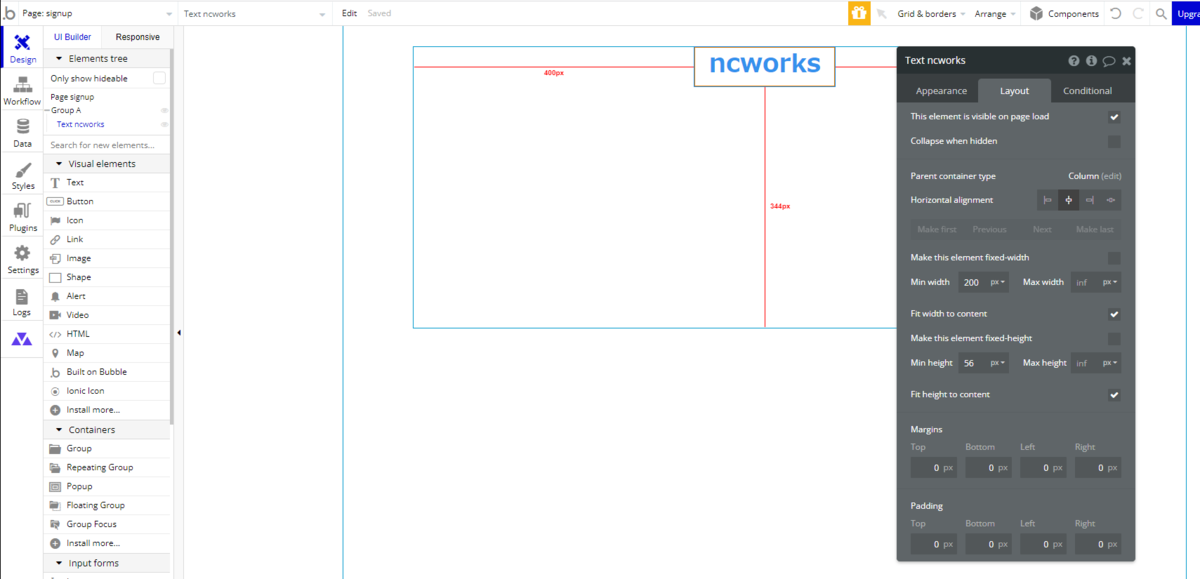
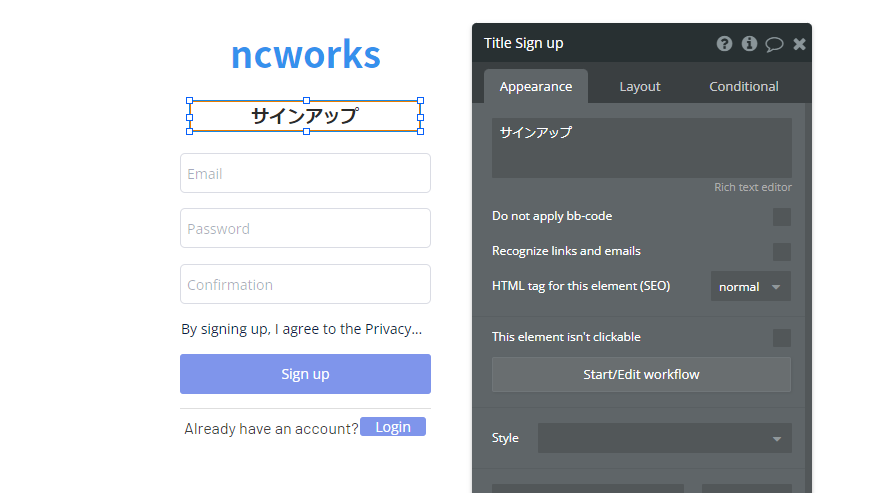
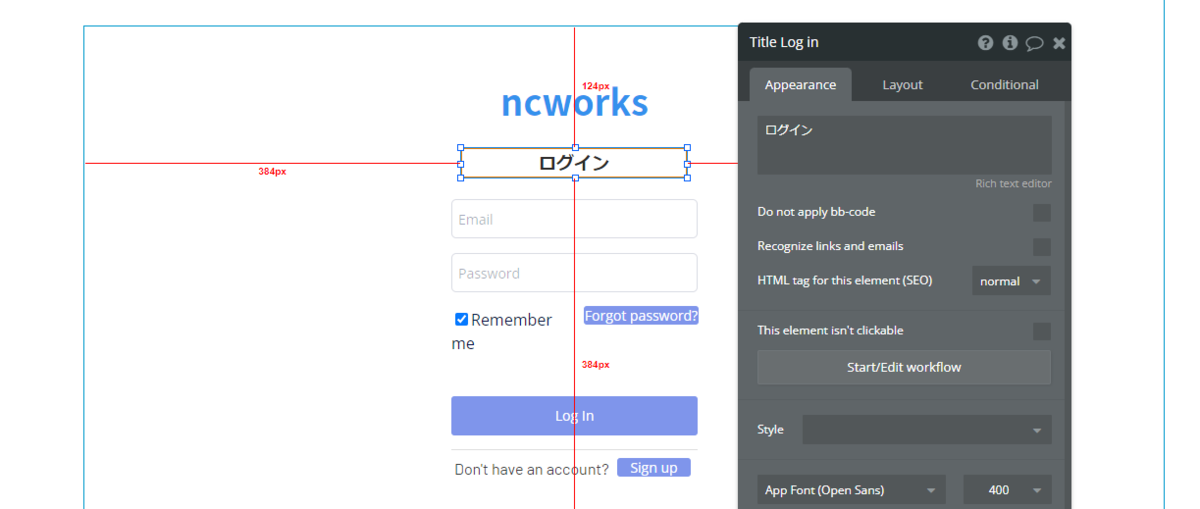
Group の中に Text を一つ配置してアプリ名に変更します。ここではテキストを「ncworks」としました。中央に配置されるように Horizontal alignment を「Centered」にしておきます。

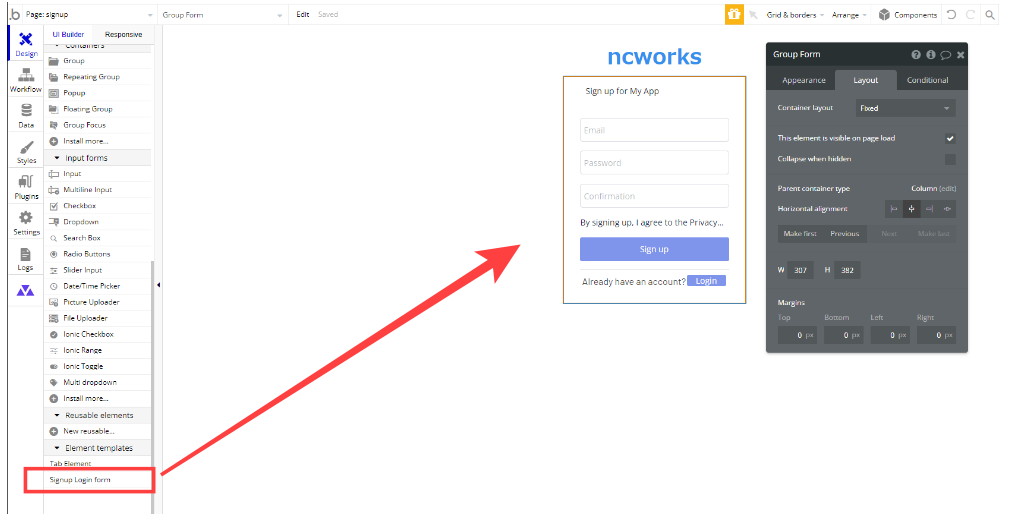
次に Element templates から「Signup Login form」を選択して、Text の下に配置します。

「Signup Login form」は、「Login」や「Sign up」のボタンをクリックしたタイミングで、「mode」という Custom state を更新し、表示する Group を切り替えているテンプレートです。今回のサンプルアプリではログイン用の「login」ページも作成しますので、「signup」ページではサインアップ関係だけ残して、ログイン関係の Element は削除していきましょう。
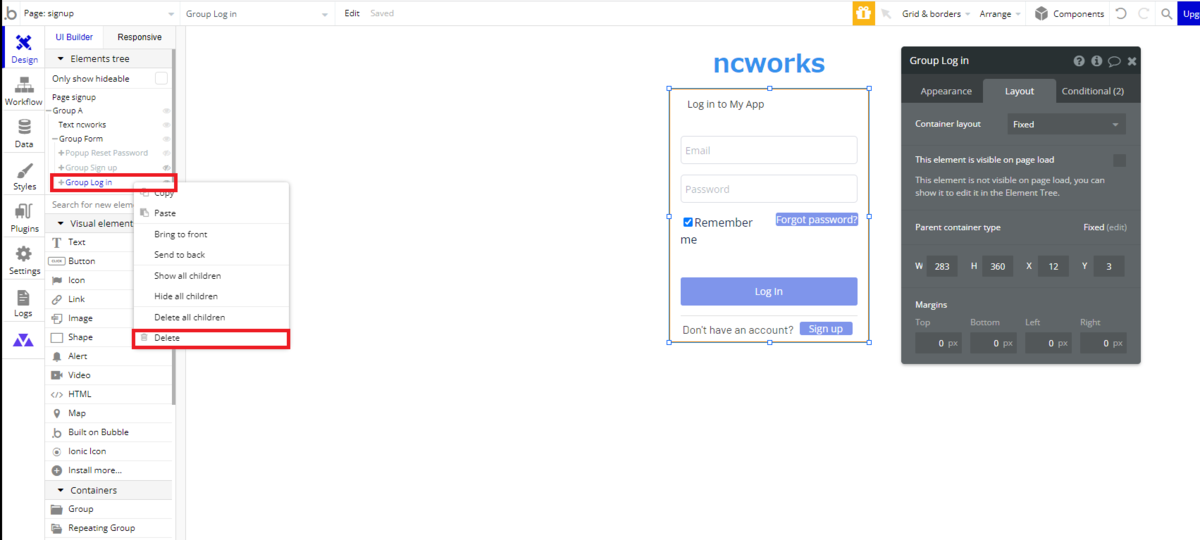
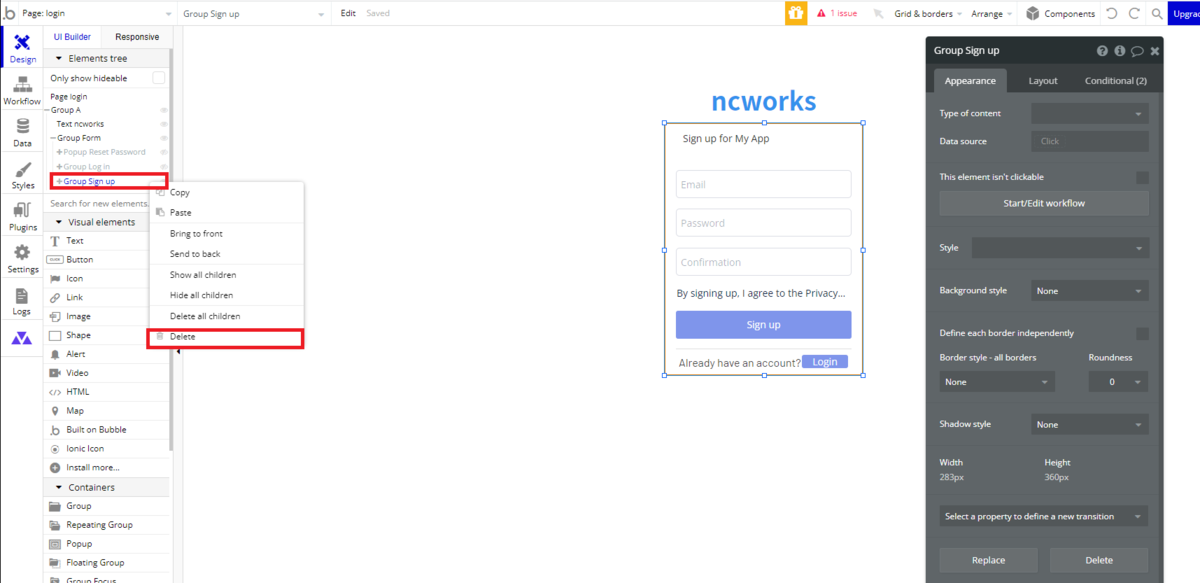
Elements tree の「Group Form」を展開して「Group Log in」と「Popup Reset Password」を Delete します。


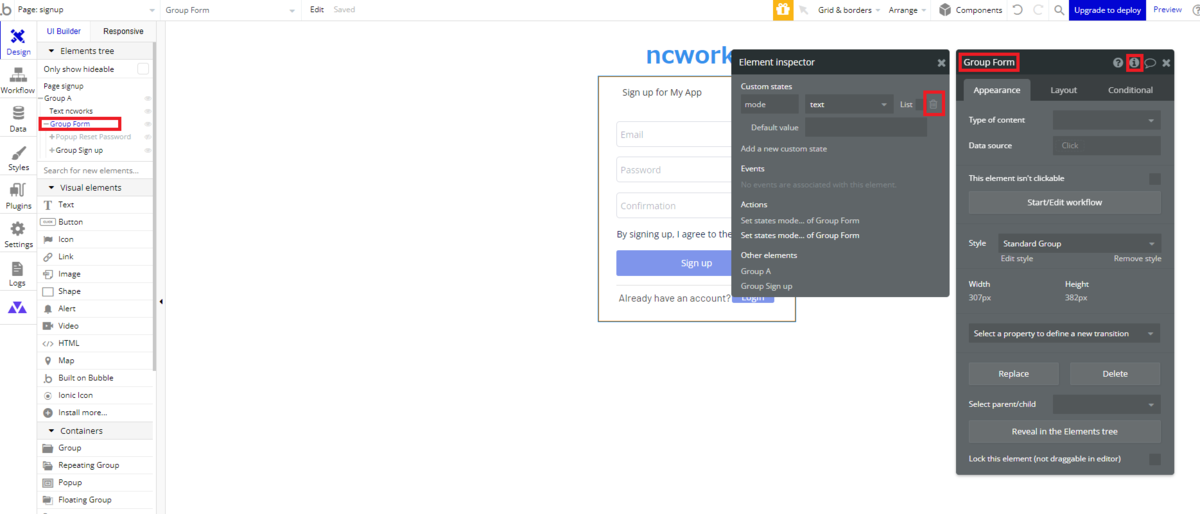
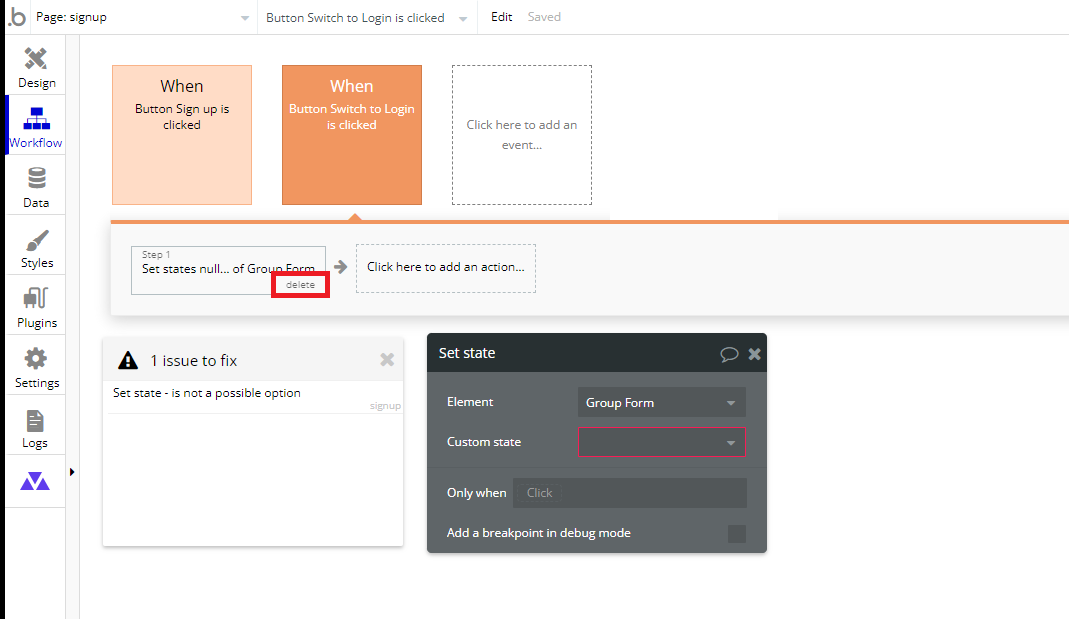
設定されている Custom state も必要ありませんので、Group Form を選択して Inspector ボタンから「mode」Custom state を削除します。

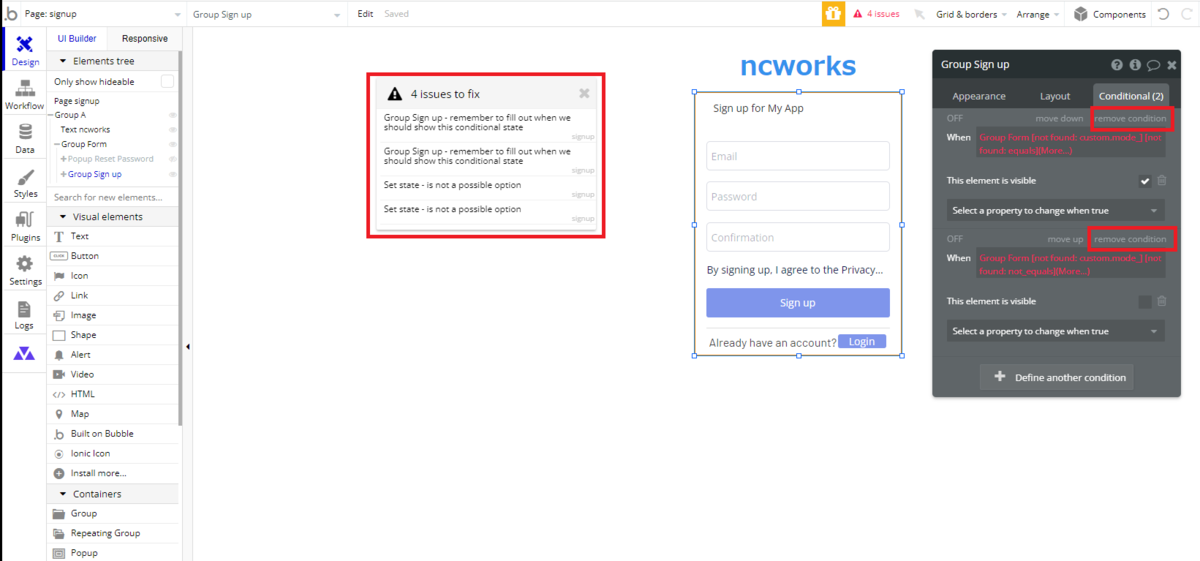
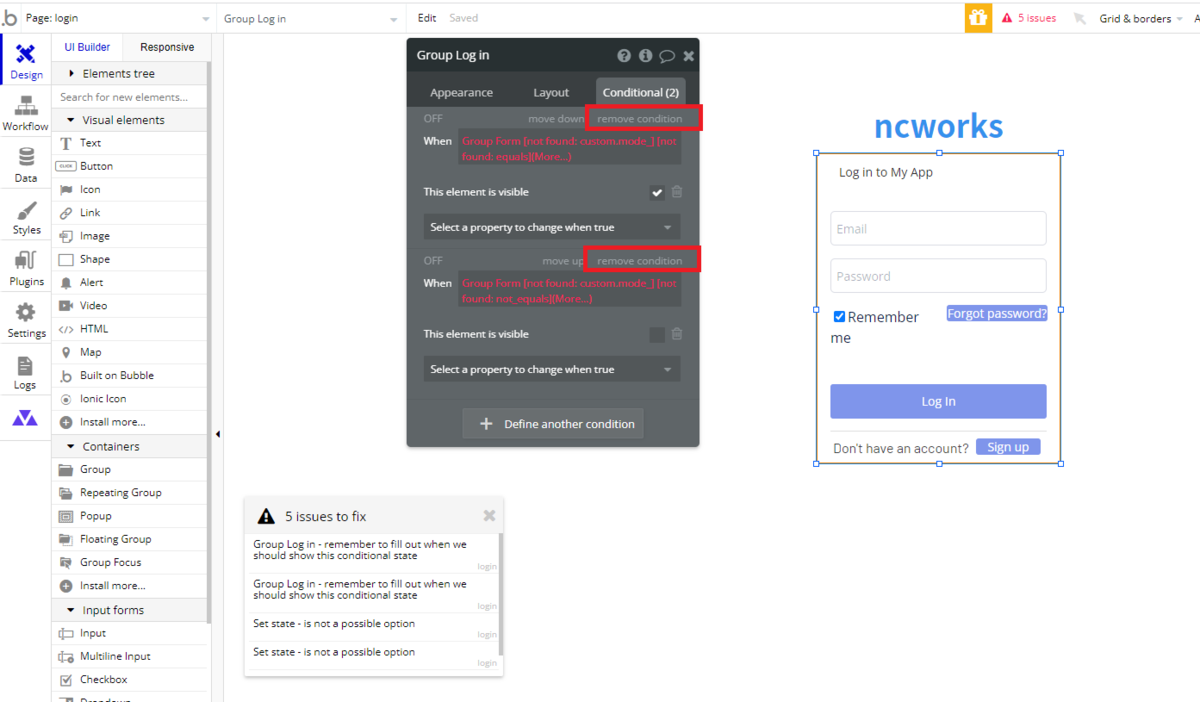
Custom state を削除することで発生した「Group Sign up」に設定されている Conditional を remove condition します。

次に Workflow タブで発生している Set state の Action を削除していきます。 Event color が Brown で設定されているものは「Signup Login form」Element templates で設定されているイベントです。
まずは「Page is loaded」の処理は必要なくなりますので、イベントごとゴミ箱アイコンから Delete してしまいます。

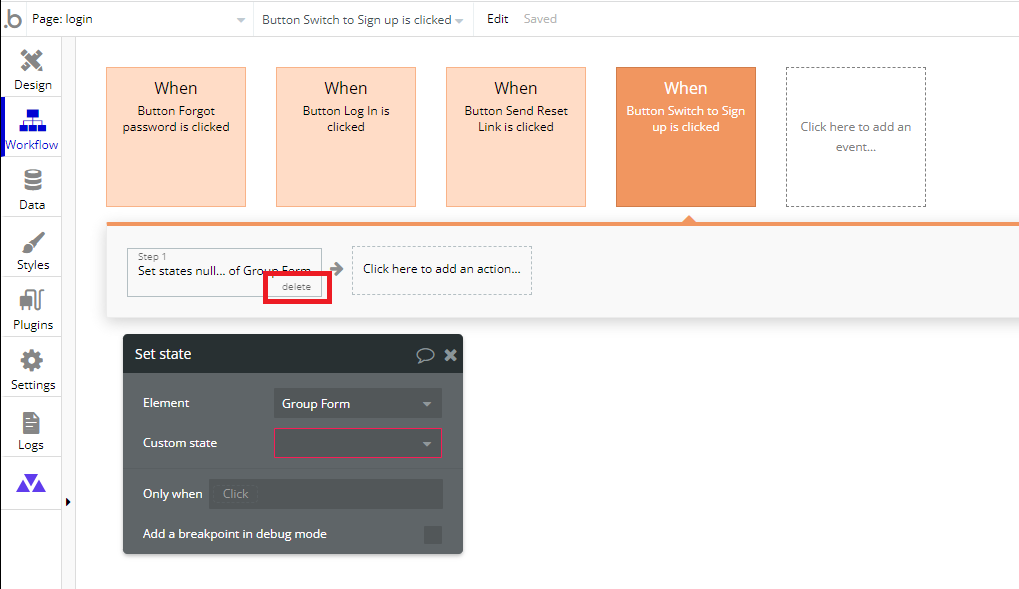
次に「When Button Switch to Login is clicked」というイベント内にある Set state している Action を delete で削除し、ページ遷移する Action に置き換えておきます。

遷移先の login ページはまだ作成していないので、こちらの Destination の設定は後ほど行うこととします。

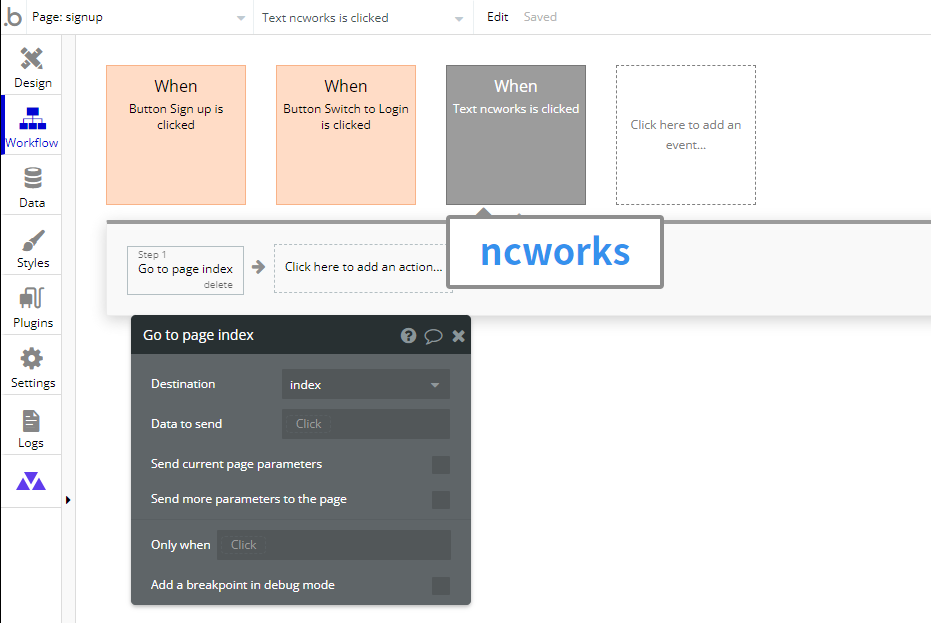
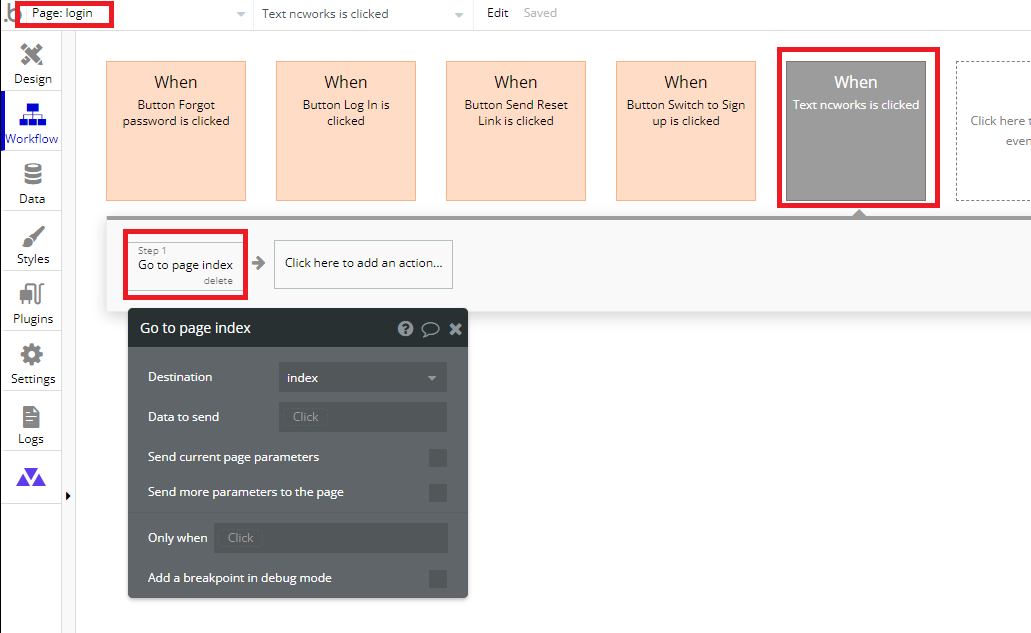
配置したタイトルの Text がクリックされたら index へ遷移するように Go to page ... の Action を設定しておきましょう。

その他細かいデザインはお好みで設定してください。ここでは「Sign up for My App」Text を「サインアップ」に変更しています。

3. login ページの作成
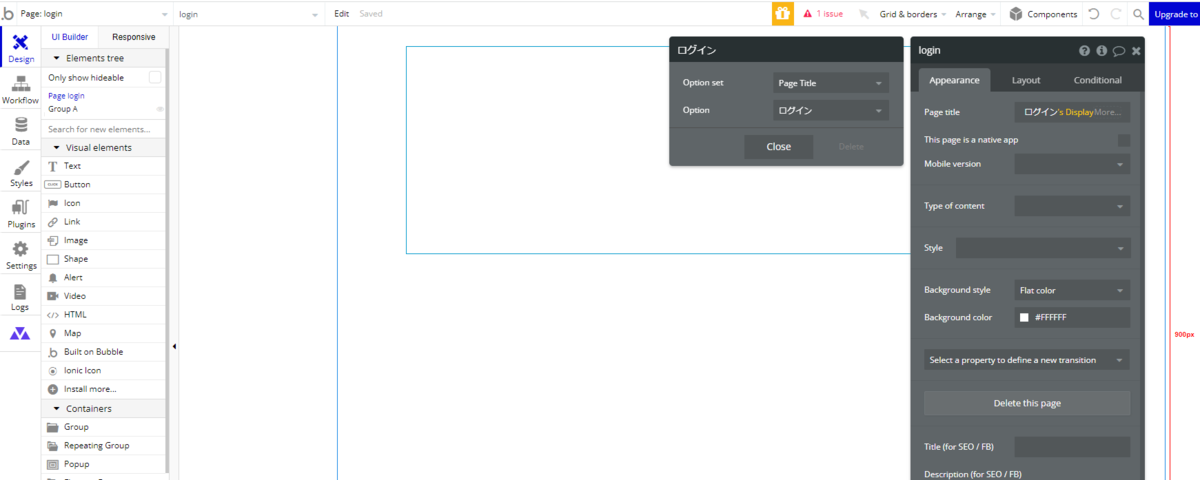
次に signup を作成した同じ要領で「login」ページを作成します。index をコピーして、不要な Button を削除し、Page title を「ログイン」に設定します。

Elements tree で「Group Form」を展開し、今度はサインアップ関連の「Group Sign up」を Delete します。

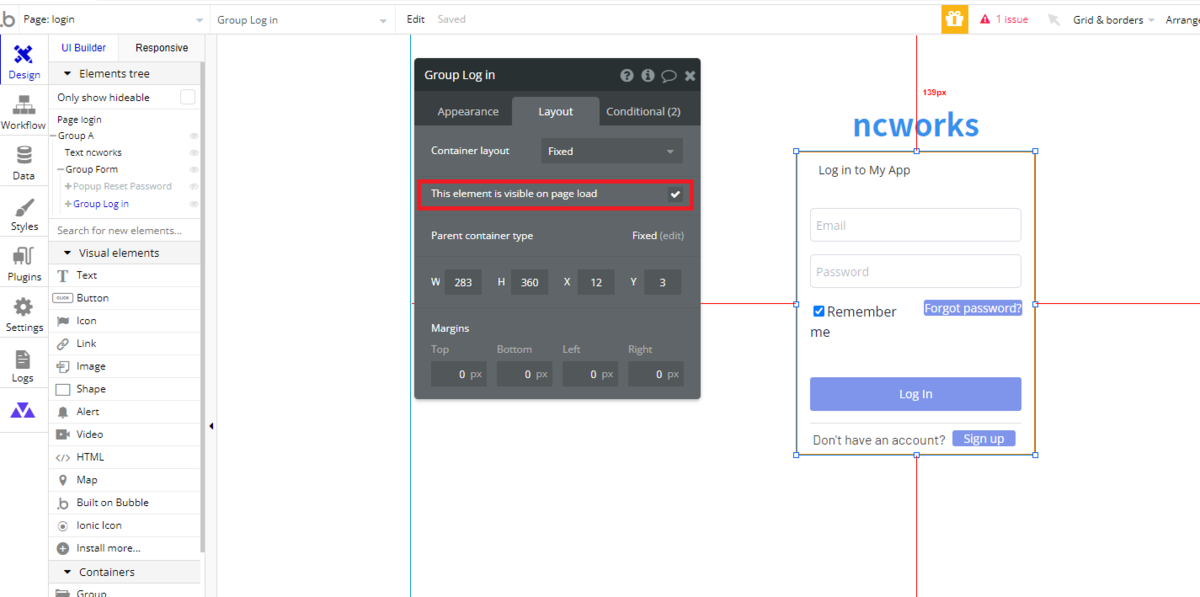
次に、Page load 時は削除した「Group Sign up」が visible 設定されているので、「Group Log in」を選択して「This element is visible on page load」のチェックを「オン」に設定しておきます。

signup ページの時と同じように Custom state の「mode」関連で不要となるものは削除しておきます。



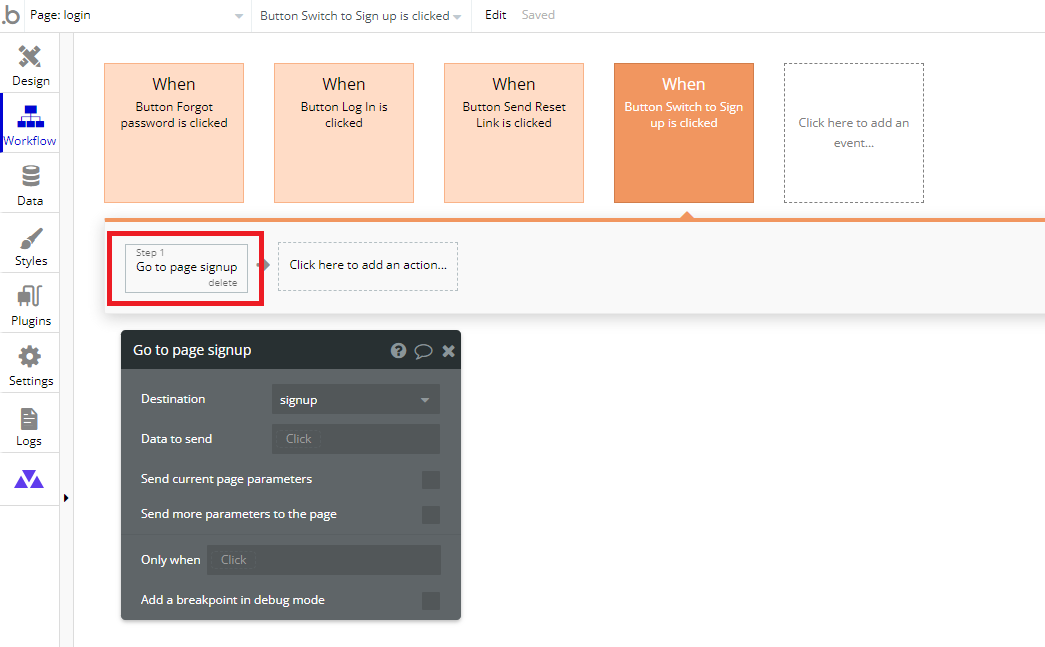
「Button Switch to Sign up」がクリックされた時のイベントでは、不要となった Set state を削除して、Step1 には「signup」ページに遷移するように「Go to page...」を設定します。


一旦「signup」ページに戻り、先ほど未設定だった Destination を「login」に設定しておきます。

もう一度「login」ページに戻り、タイトルの Text がクリックされたら「index」へ遷移するようにしておきましょう。

「login」ページのデザインも「signup」同様、必要があれば整えておきます。

4. index、signup、login の Workflow
サインアップ周りの「index」「signup」「login」ページの各デザイン部分ができたので、次は User type を登録する処理を作成していきます。
サインアップ時に登録する User type の Data field は email と password が基本になりますが、今回は User type の View mode という Data field も一緒に更新するようにします。View mode は、Type という名前の Option sets が型(Field type)になっていて、ログインユーザーが表示するヘッダーメニューの種類を、クライアント用メニューかワーカー用メニューの、どちらを表示するのかを判定する際に使用します。
なお、Data type の詳しい定義については、第2回記事をご参照ください。

View mode に登録する値の判定は、index ページの「お仕事を頼みたい方」ボタンから signup ページに遷移してきた場合はクライアントとして登録し、「お仕事をしたい方」から遷移してきた場合はワーカーとして登録することとします。

4.1. index からパラメータを送信する
index ページのクリックイベントを作成していきます。
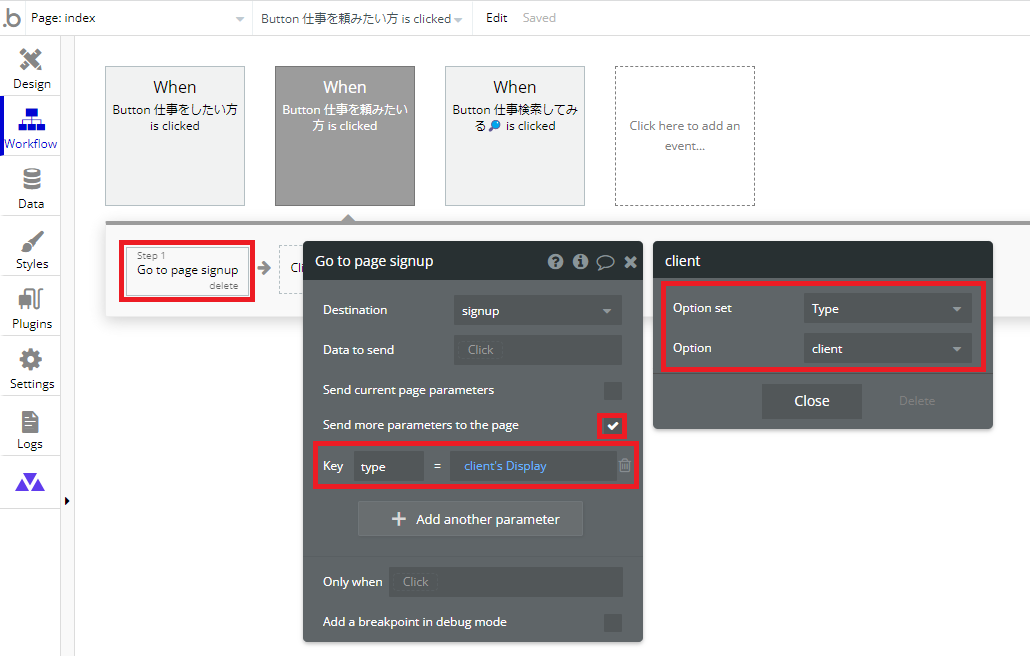
index でどちらのボタンがクリックされたのかを判断するために、Go to page signup の Action で Send more parameter to the page のチェックを「オン」にして、「type」という名前の Key を送信するように設定します。
「仕事を頼みたい方」ボタンがクリックされた時は、Option sets の「Type」の「client」という値を引き渡し、「仕事をしたい方」ボタンの場合は「worker」という値を引き渡すように設定します。


4.2. signup でパラメータを受け取る
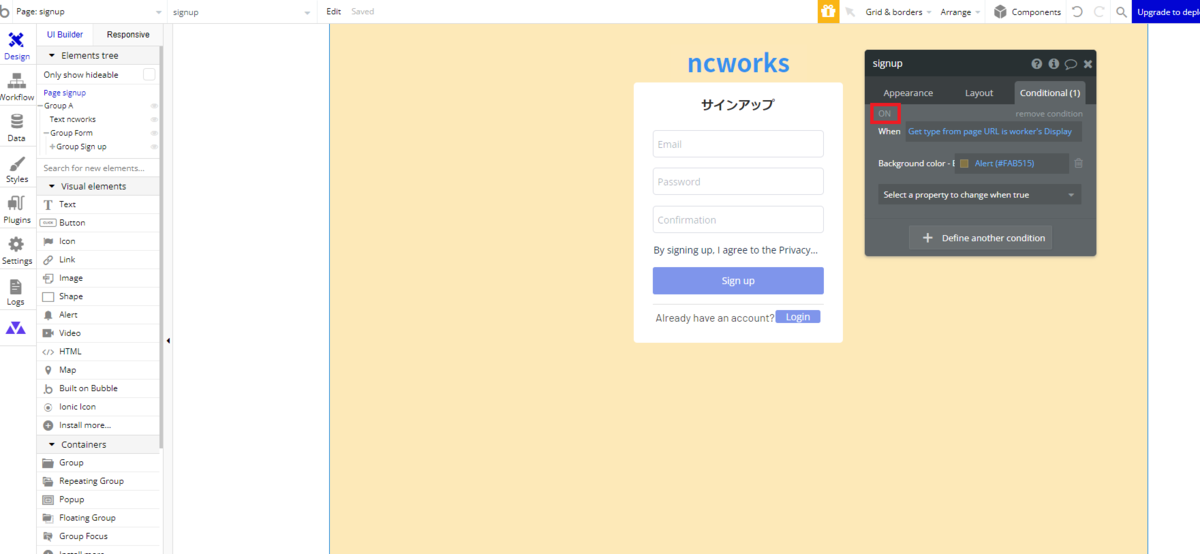
次に index から送信されたパラメータを使って、背景色を切り替える設定をしてみましょう。
Page を選択して、Background color を Primary の透過率を 30% に設定しておきます。

次に Condirional でパラメータで「worker」を受け取った場合は、背景色を変更するように設定します。ここでは薄い黄色に設定しました。
Condirional の When で「Get data from page URL」を選択し、Parameter name を Key で設定した「type」と入力します。次に「is」を入力して「Get an option」から Option set 「Type」の「worker」を選択し、「's Display」とします。
Condirional の ON/OFF をクリックすることで、設定した状態を確認することができます。

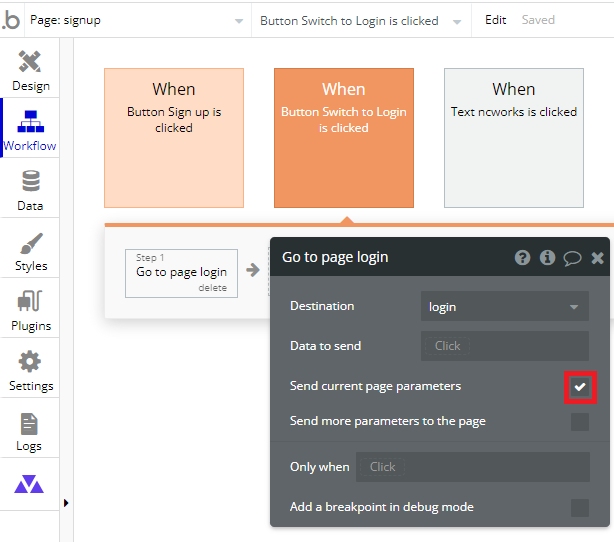
「signup」と「login」の切り替えされた時もパラメータを保持し続けるように、それぞれの「Go to page」の Action にある「Send current page parameters」のチェックを「オン」にしておきます。


一旦 Preview して動作確認をしてみましょう。


4.3. データベースに User を登録する
次に signup ページで「Sign up」ボタンがクリックされたら User type にユーザーが登録されるように設定していきます。
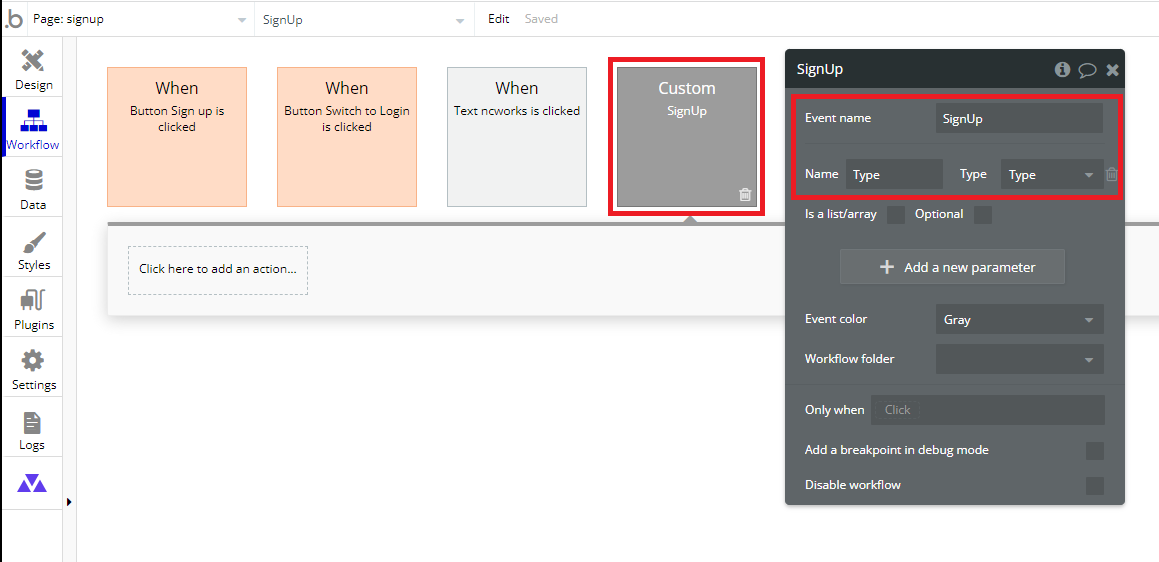
今回は、View type の値をパラメータによって切り替えたいので、Custom event を定義します。
「Create a custom event...」を選択し、Event name を「SignUp」とします。Custom event を呼び出す時にパラメータを引き渡すことができるように、「+Add a new parameter」からパラメータをひとつ追加します。Name を「Type」として Type では Option sets の「Type」を選択します。

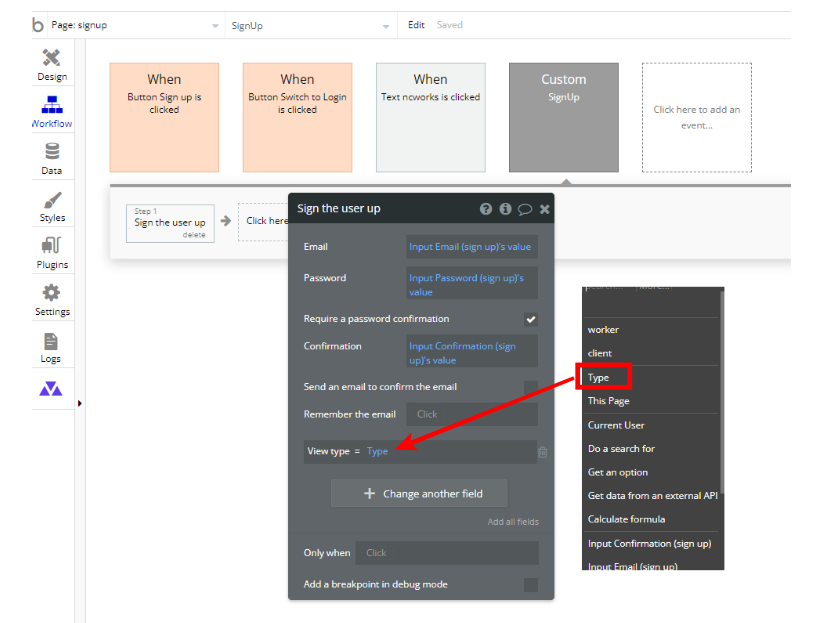
Step1 に Account の「Sign the user up」を作成し、Email、Password、Confirmation に、それぞれ Input の値をセットします。「+Change another field」から「View type」の更新を追加します。値は Custom event で受け取った「Type」パラメータで更新するようにしておきます。

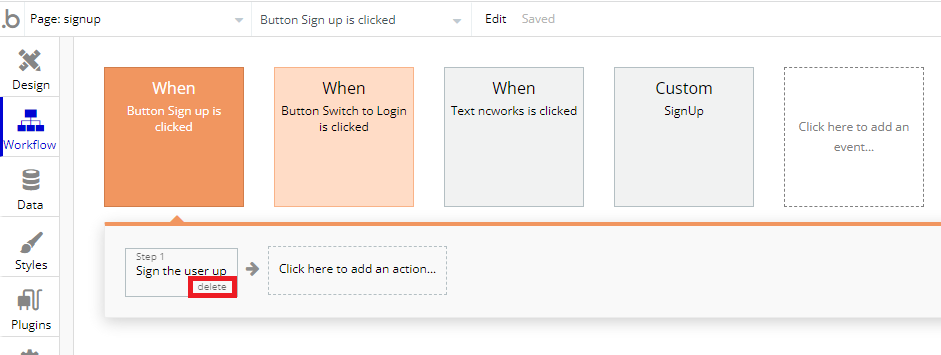
次に「Sign Up」ボタンのクリックイベントの Step1 に既存で設定されている Action は必要なくなるので delete しておき、代わりに「Trigger a custom event」で作成した「Sign Up」を呼び出します。

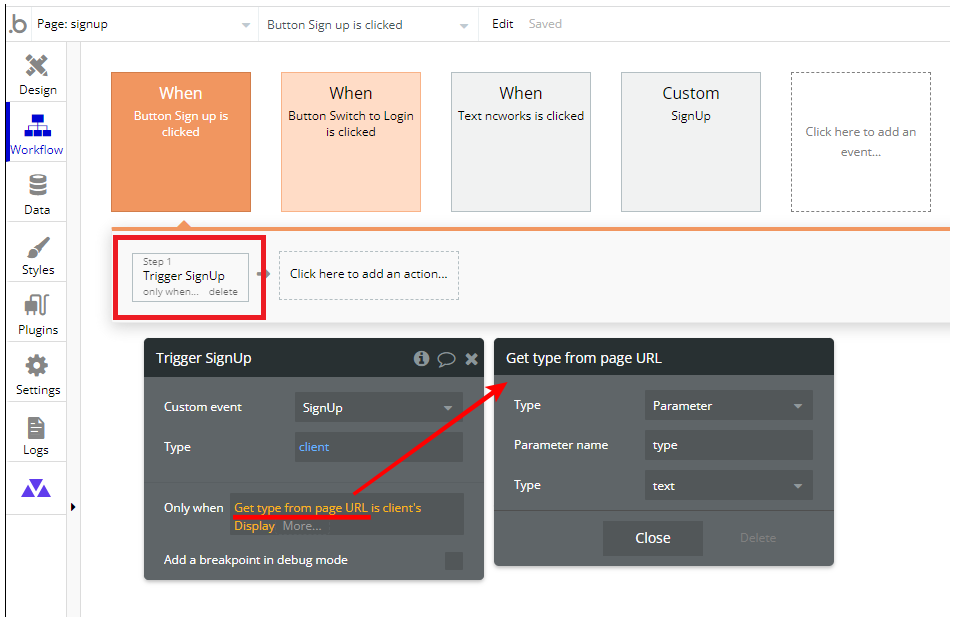
index から受け取ったパラメータの値が「client」の場合は、Custom event にも Option sets の「client」を引き渡し(Step1)、「client」以外の場合は「worker」を引き渡す(Step2)ように When で条件を指定します。


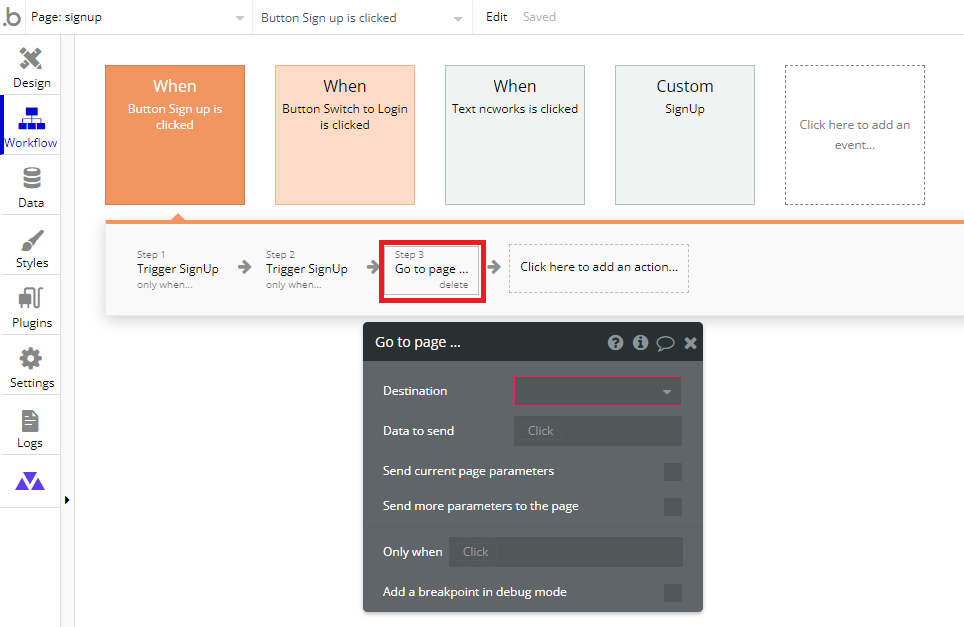
ユーザー登録ができたところで、次のページ(initial)に遷移する Action を Step3 に設定します。なお、今はまだ initial ページを作成していないので、作成した後に Destination の設定をすることとします。

login ページでも「Log In」がクリックされたら、次のページ(dashboard)へ遷移するように Action だけ追加しておきます。こちらも後ほど Destination を設定しましょう。

5. initial ページの作成
次に初期設定(initial)のページを作成していきます。 このページでは、ユーザー登録で必須としておきたい「アカウント」と「表示名(名前)」を登録できるようにしておきます。
なお「アカウント」には User type の Built-in field である「Slug」を使用します。Slug は unique id の代わりに任意の文字列を URL として設定できる特別なフィールドとなっています。初めて使用される方は以下の記事でも詳しくご紹介していますので、ぜひご参考ください。
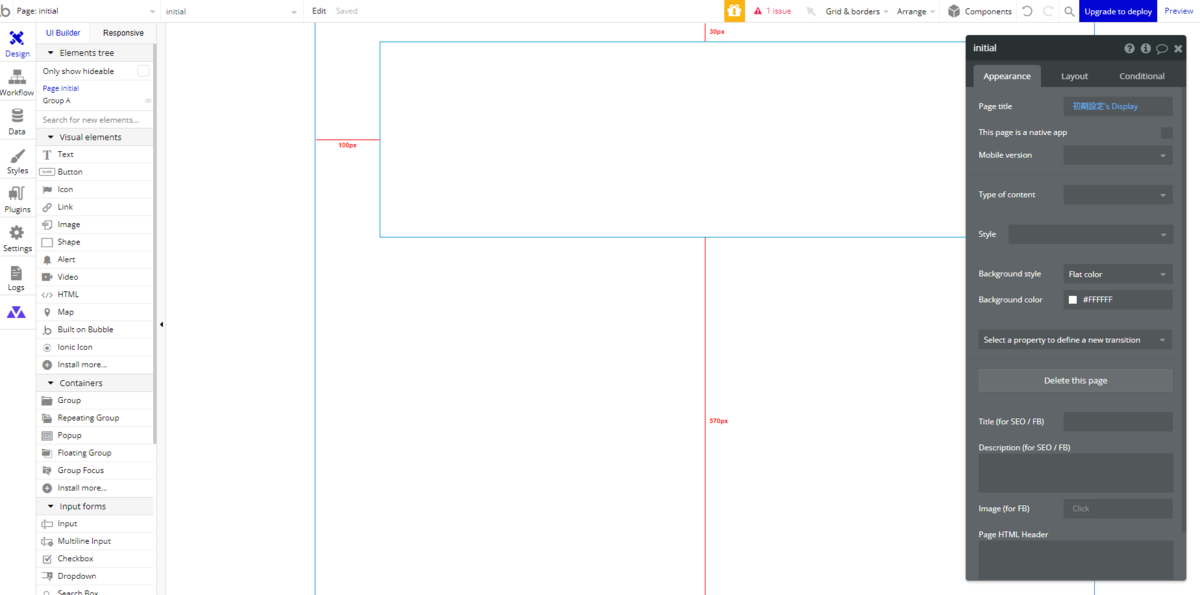
index ページをコピーして、枠組みとなる Group をひとつ残し、その他の不要な Elements は削除します。Page title も初期設定に修正しておきます。

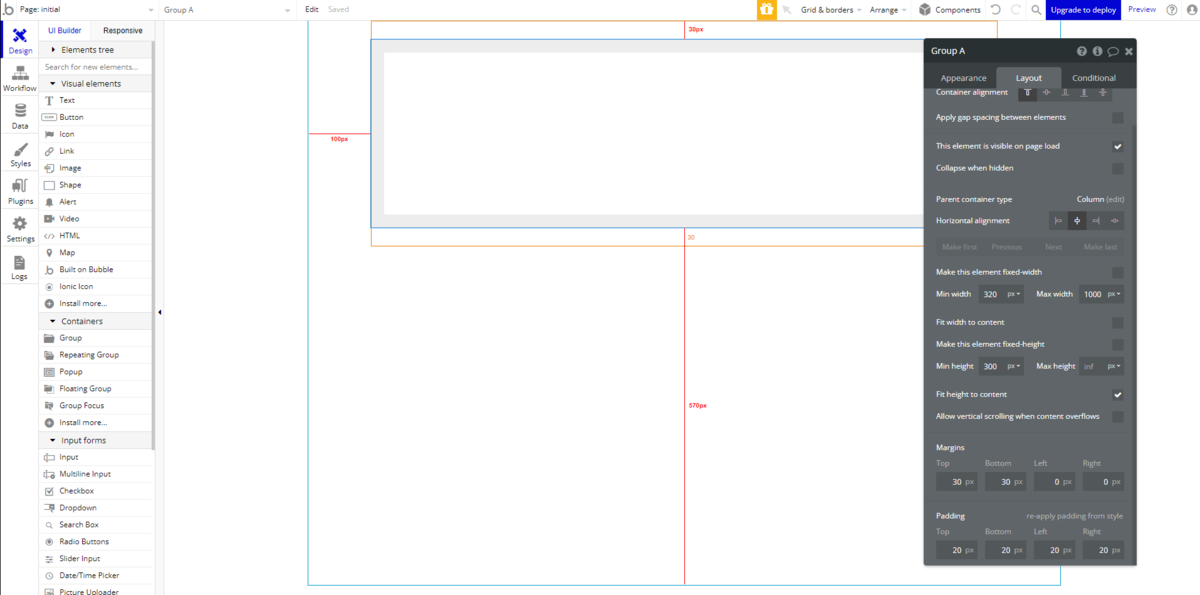
枠となる Group の Layout を整えておきます。ここでは、Margins の上下を「30」に、Padding をすべて「20」に設定しています。

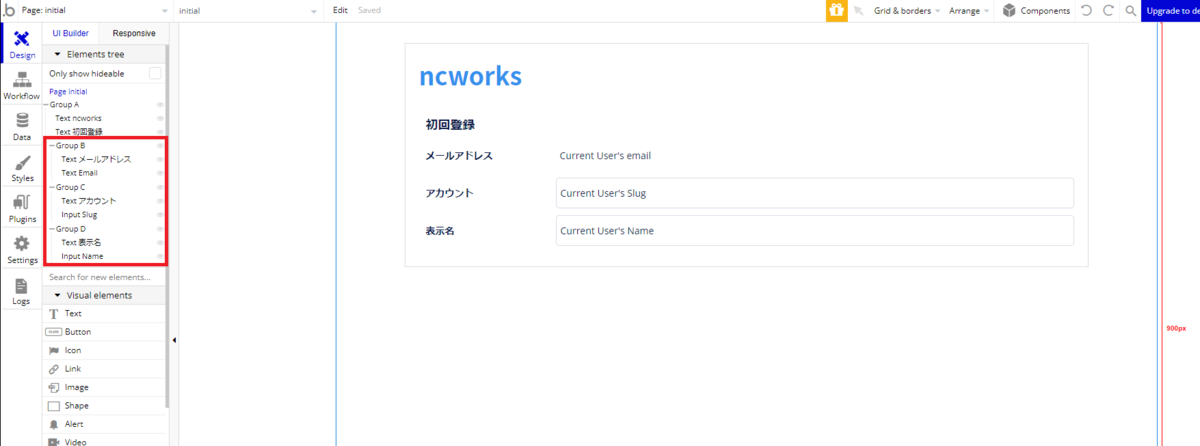
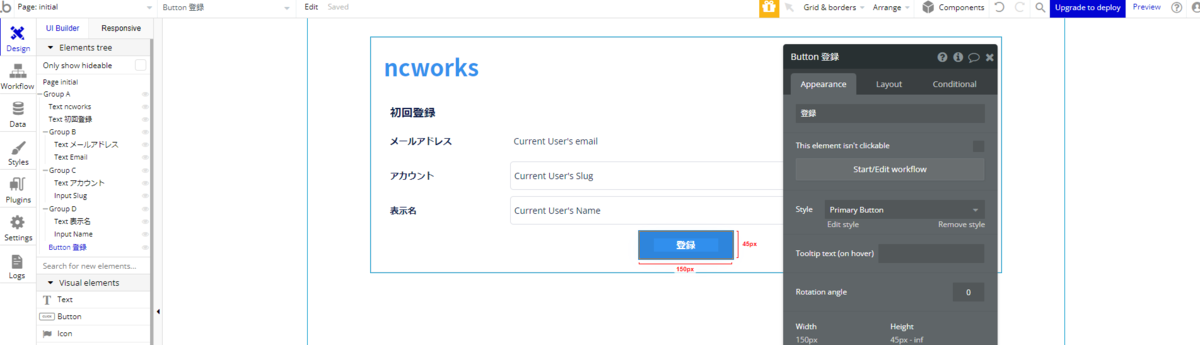
次にアプリのタイトルと「初回登録」Text を配置します。

次に登録されたメールアドレスを表示する Text と、このページで登録してもらうアカウント用の Input、表示名用の Input をそれぞれ配置していきます。
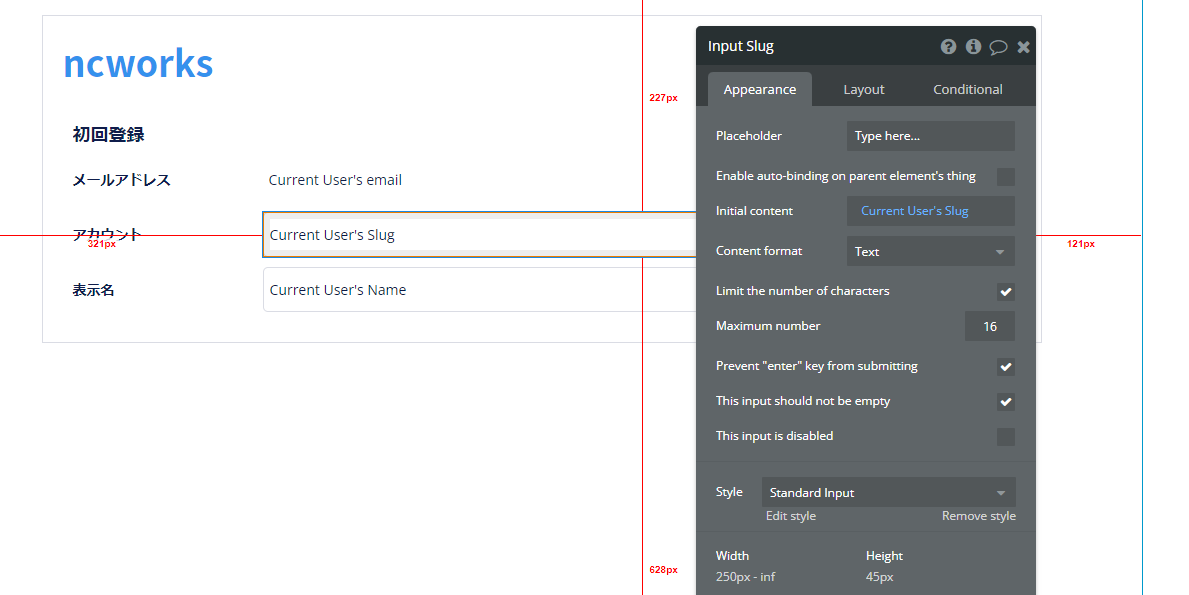
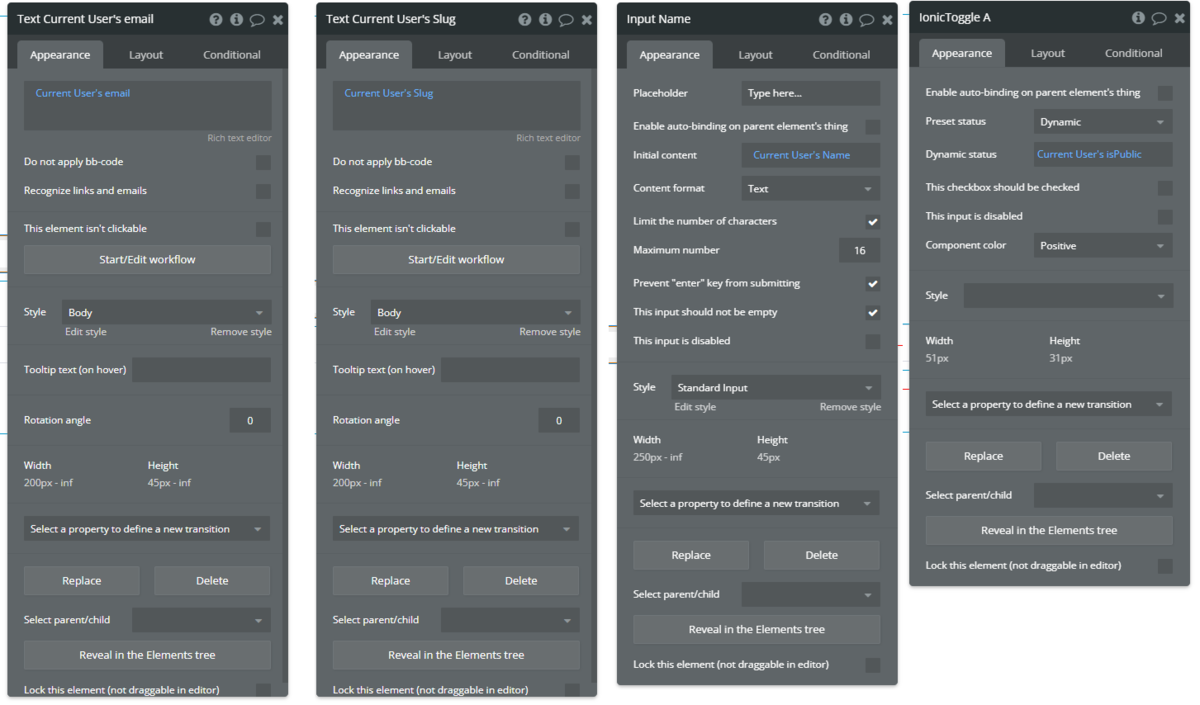
メールアドレスには「Current User’s emal」を表示させ、アカウントの Initial content は「Current User’s Slug」、表示名には「Current User’s Name」を設定しておきます。

Input は「Limit the number of characters」や「Prevent ”enter” key from submitting」「This input should not be empty」を「オン」にして入力時のチェックを追加しておきます。

次に「登録」Button を配置します。

initial ページが作成できたら、signup ページの「Sign up」ボタンがクリックされた時の Destination を設定しておきましょう。

5.1. initial の Workflow
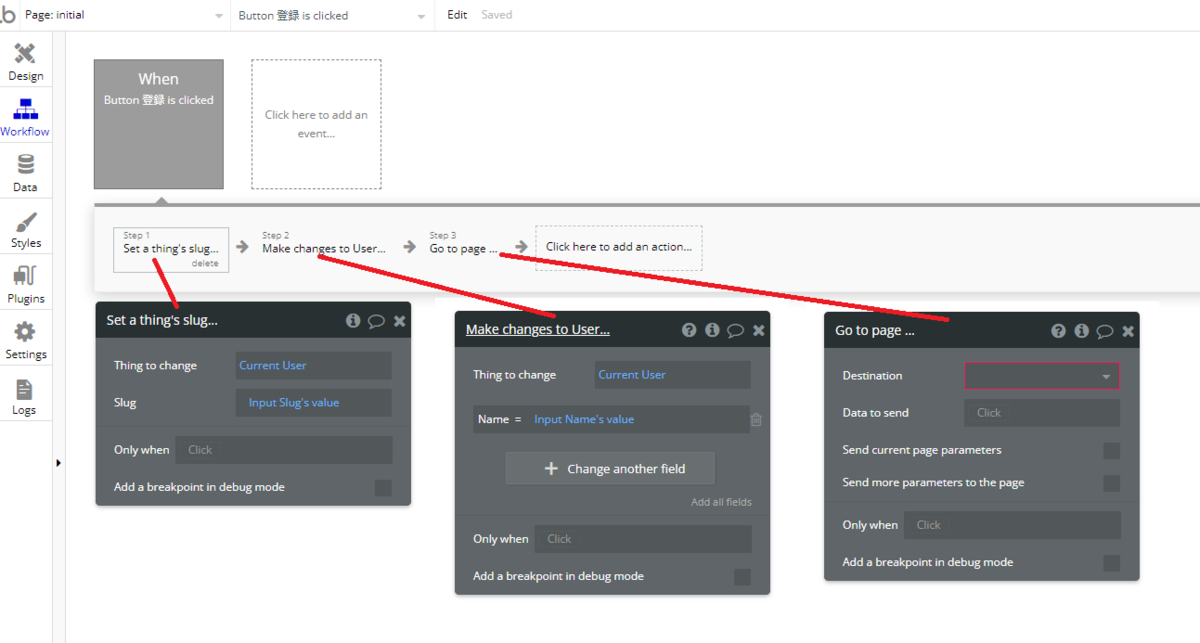
次にワークフローを作成していきます。「登録」がクリックされたら Current User の Slug と Name を更新します。更新できたら「Profile」ページに遷移させますが、今はまだページがないのでGo to page... の Destination は空欄としておきます。

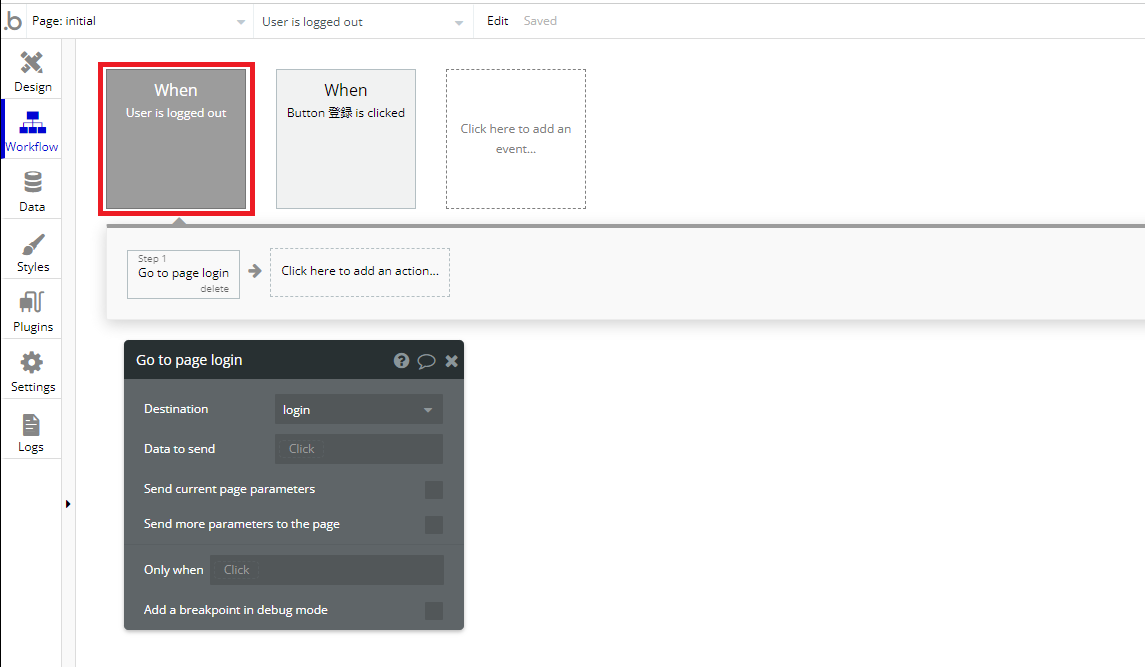
「initial」では、未ログインユーザーは「login」ページまで閉め出すように「User is logged out」イベントを追加しておきましょう。

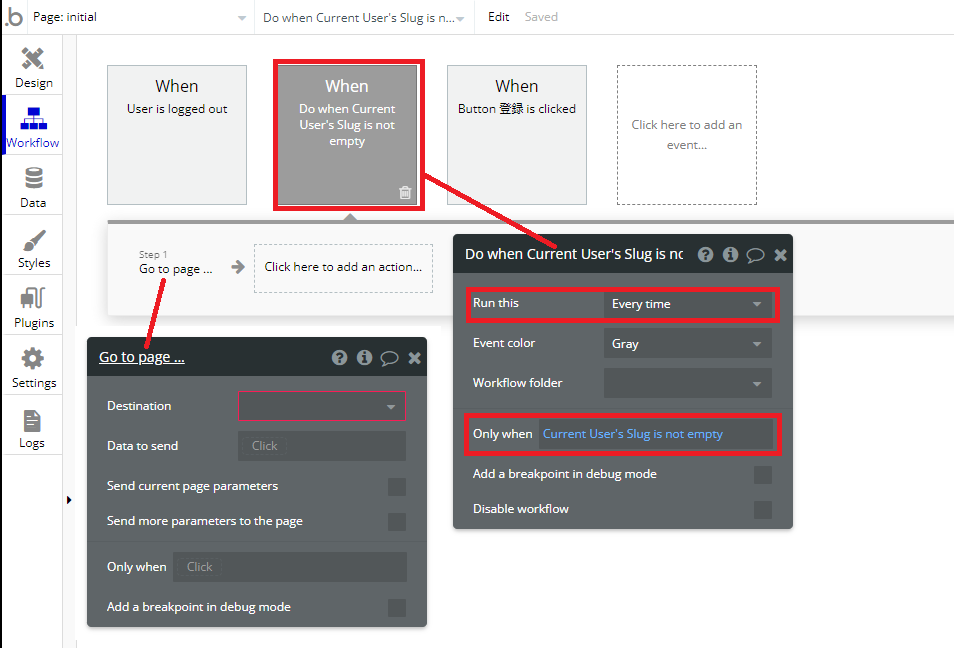
既にアカウント(Slug)が登録されているユーザーは、「initial」には戻れないように、「Do when condition is true」イベントを設定しておきます。When を「Current User’s Slug is not empty」として、Go to page... させます。こちらの Destination も「dashboard」ページが作成されたら設定するようにします。

5.2. Slug の重複チェック
Slug の値は unique id と同様に一意である必要があります。その為、Bubble では、もし Slug に重複した値が指定された場合、文字列の末尾に自動で番号を採番して付与した値を登録するようになっています。が、今回のサンプルアプリでは重複している場合は、「登録」ボタンがクリックできないように Condirional を設定することとします。
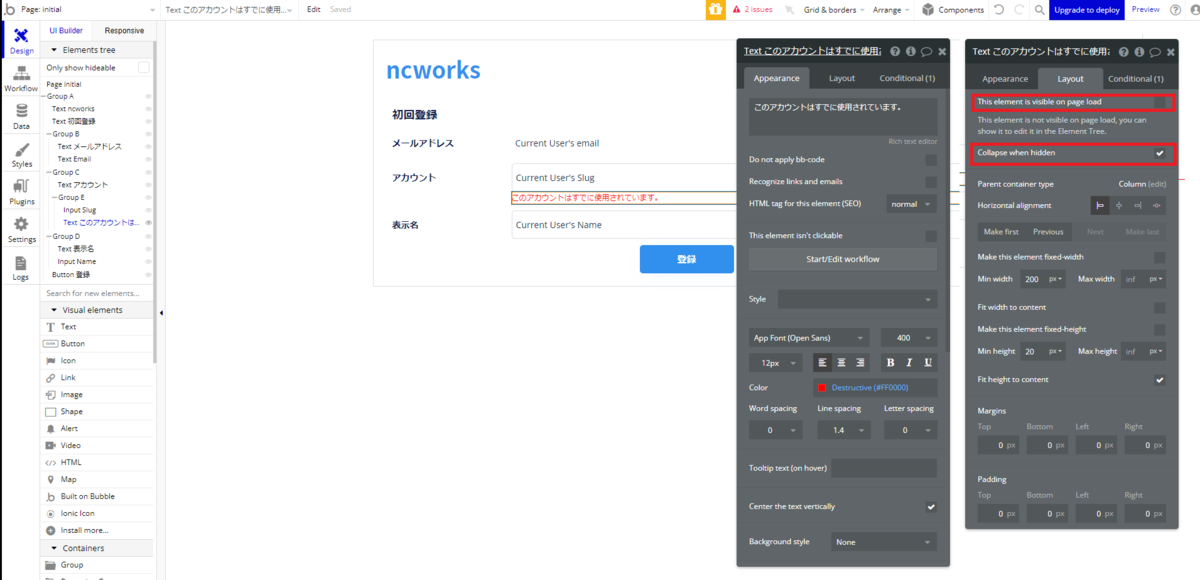
まずは、アカウント用の Input の下に「このアカウントはすでに使用されています。」とした警告メッセージの Text をひとつ配置します。「This element is visible on page load」のチェックを「オフ」にして、「Collapse when hidden」のチェックを「オン」に設定します。

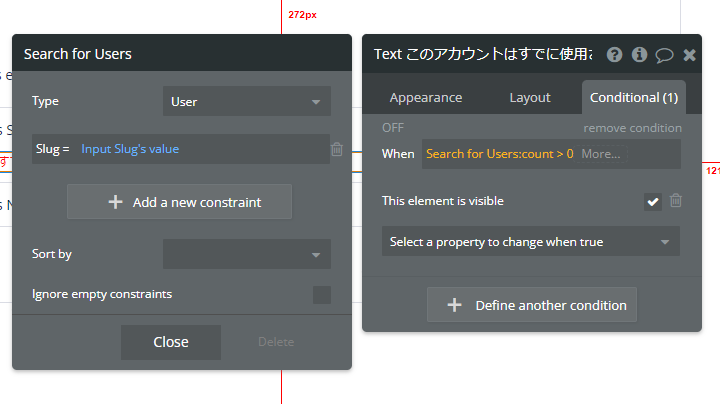
Condirional では User type に指定された Slug のデータが存在する場合(Search for Users:count > 0)は、「This element is visible」を「オン」にして Text を表示するように設定します。

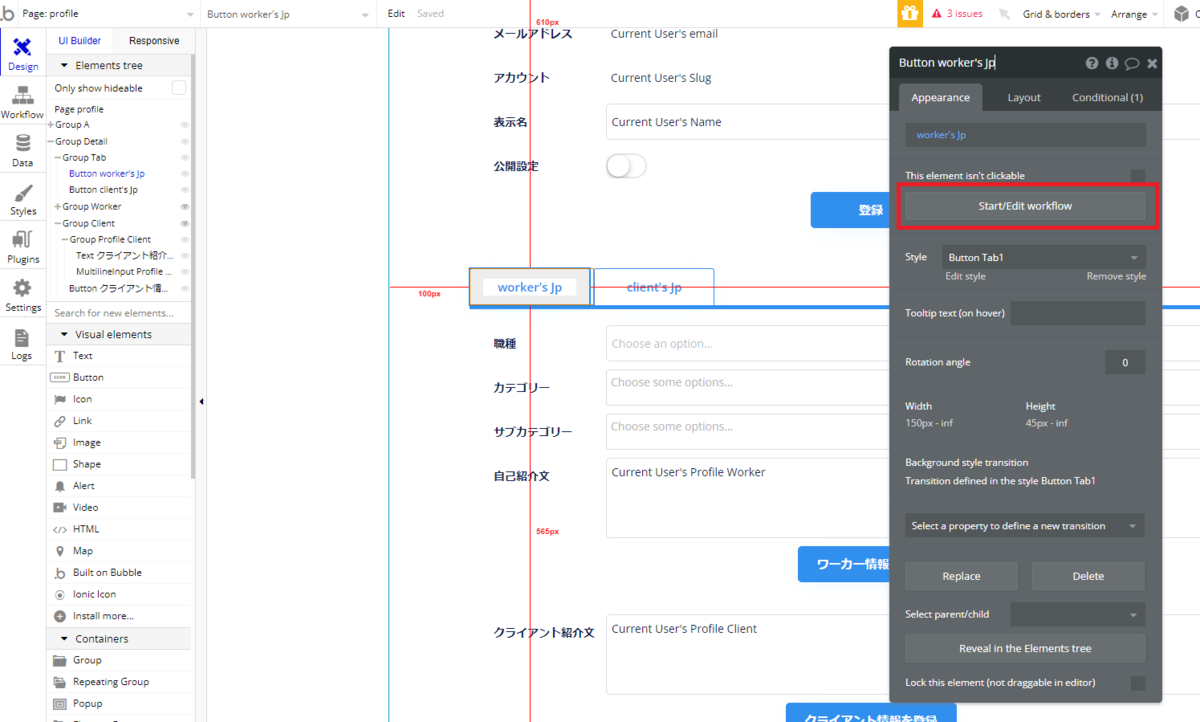
次に「登録」ボタンの Condirional に、警告メッセージの Text が表示されている(=Slug が重複している)場合は、ボタンがクリックできないように「This element isn't clickable」を「オン」にしておきます。

initial ページはここまです。次に「Profile」ページを作成していきます。
6. Profile ページの作成
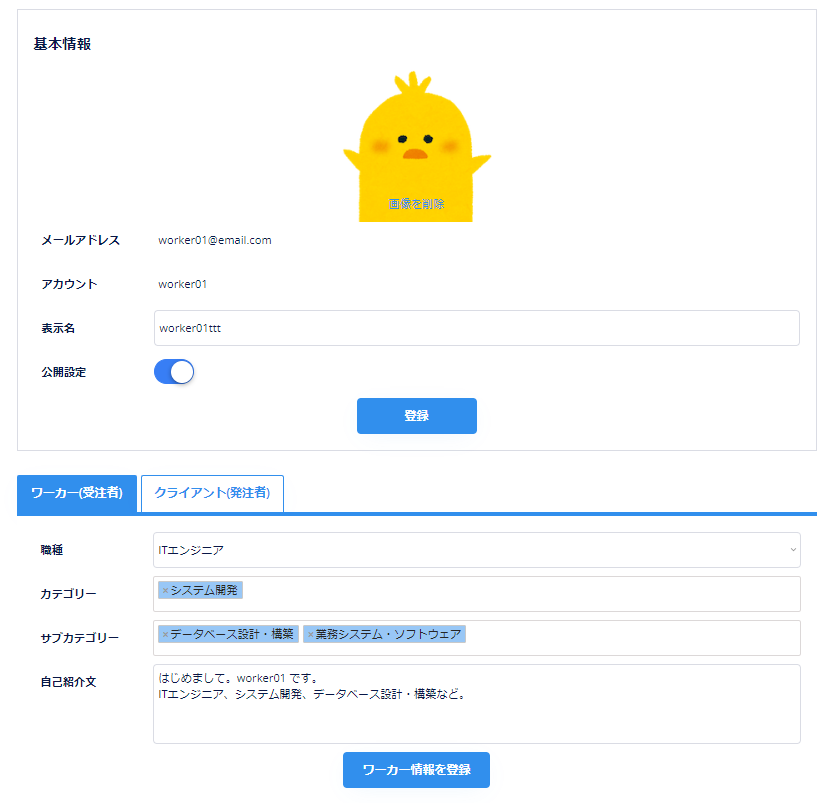
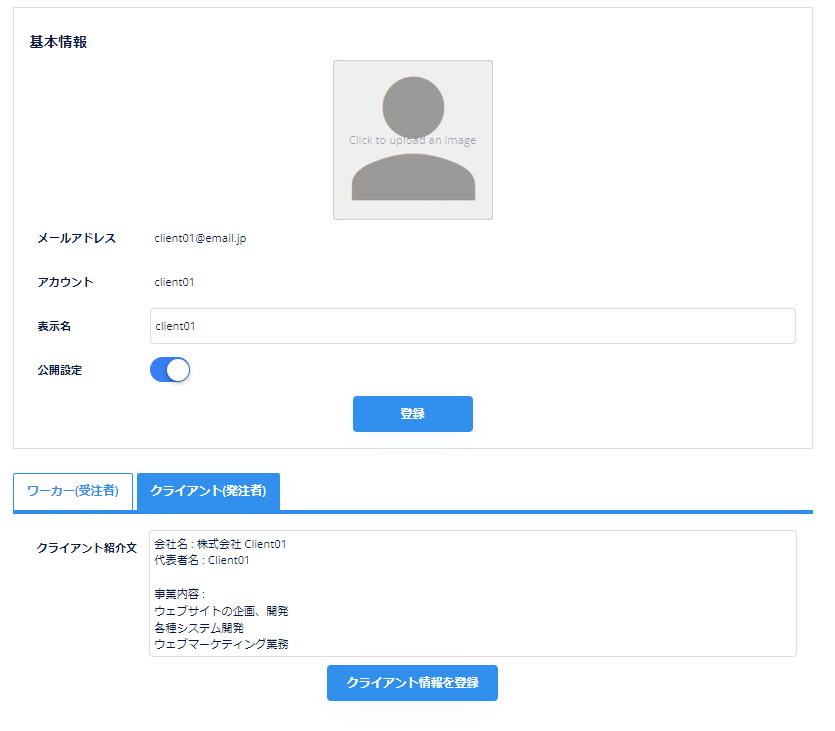
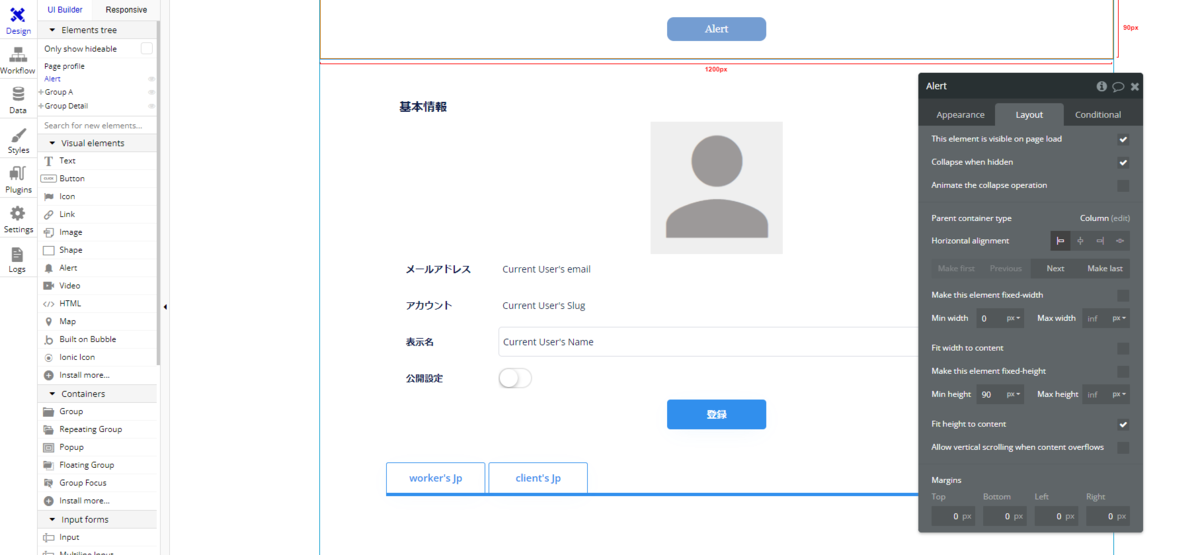
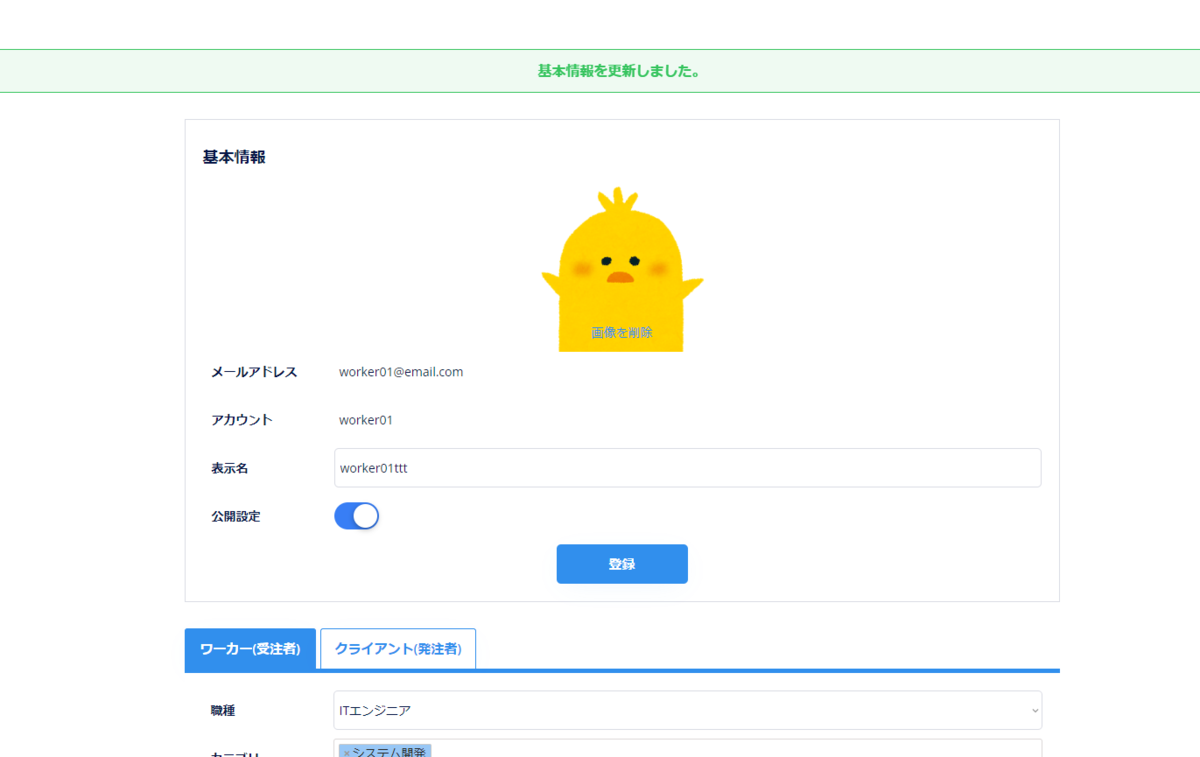
出来上がりは以下のようなイメージです。


6.1. User Icon の Reusable element を作成
まずは User Icon を表示する Group を作成しますが、別のページでも再利用できるように Reusable element として作成しておきます。
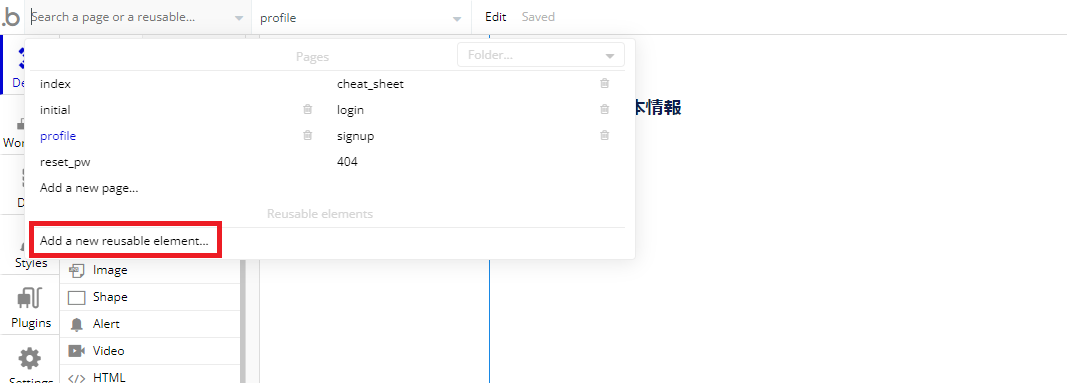
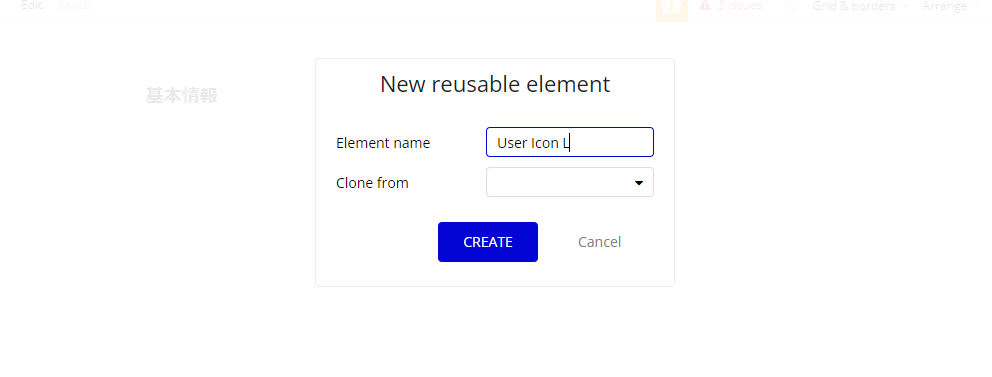
「Add a new reusable element...」から Element name を「User Icon L」として、新しい Reusable element を作成します。


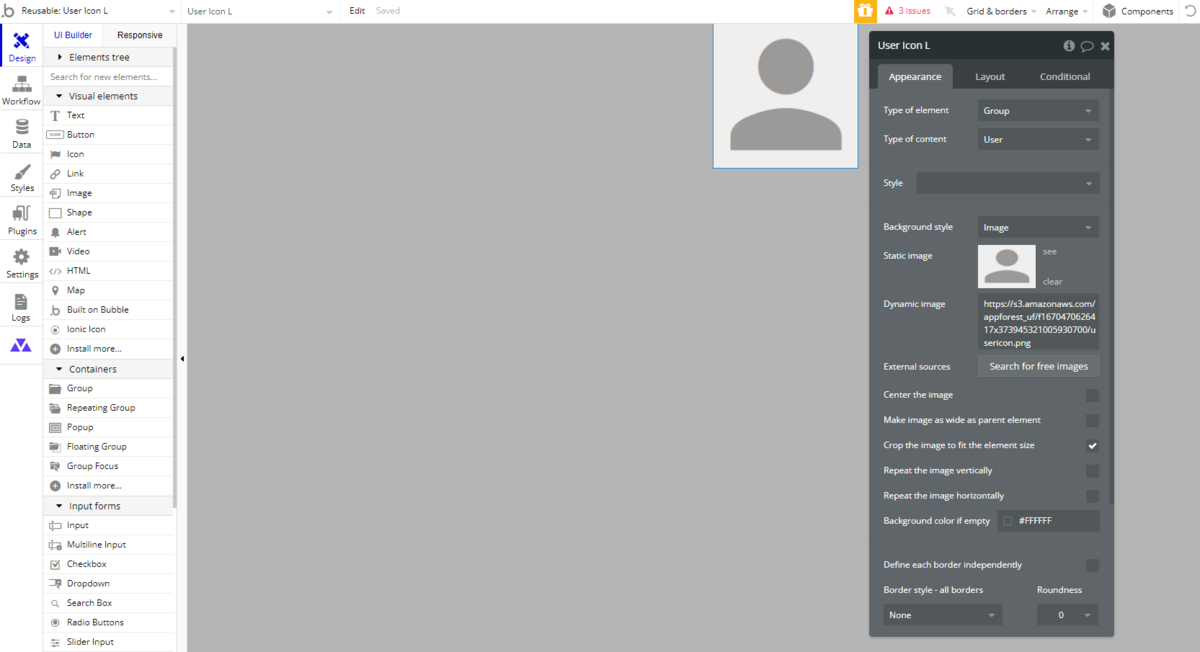
User Icon L の Type of content で「User」を選択して、Background style を「Image」にし、デフォルトとなるお好みの Icon 画像をアップロードしてください。

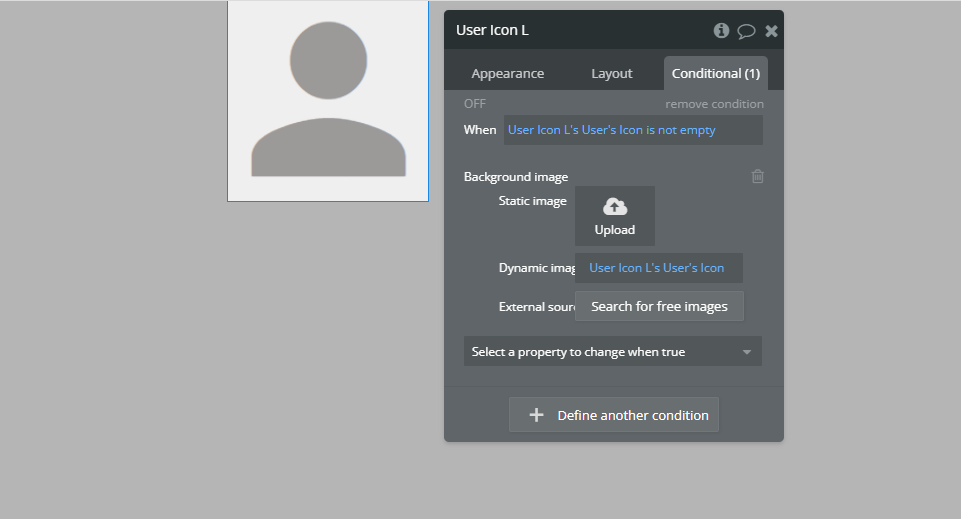
Condirional を追加して、条件が User Icon L's User's Icon is not empty(Reusable element の Type of content で指定した User type の Icon が empty でない)の場合は、Dynamic image を「User’s Icon L's User's Icon」として、Icon を表示するように設定します。

6.2. 登録完了用のメッセージ Reusable element を作成
次にデータが登録、更新された際に、完了を通知するメッセージについても Reusable element で再利用できるようにしておきましょう。
メッセージはページの上部に Alert を使用して表示させます。表示するメッセージは Parameter で指定できるように作成します。

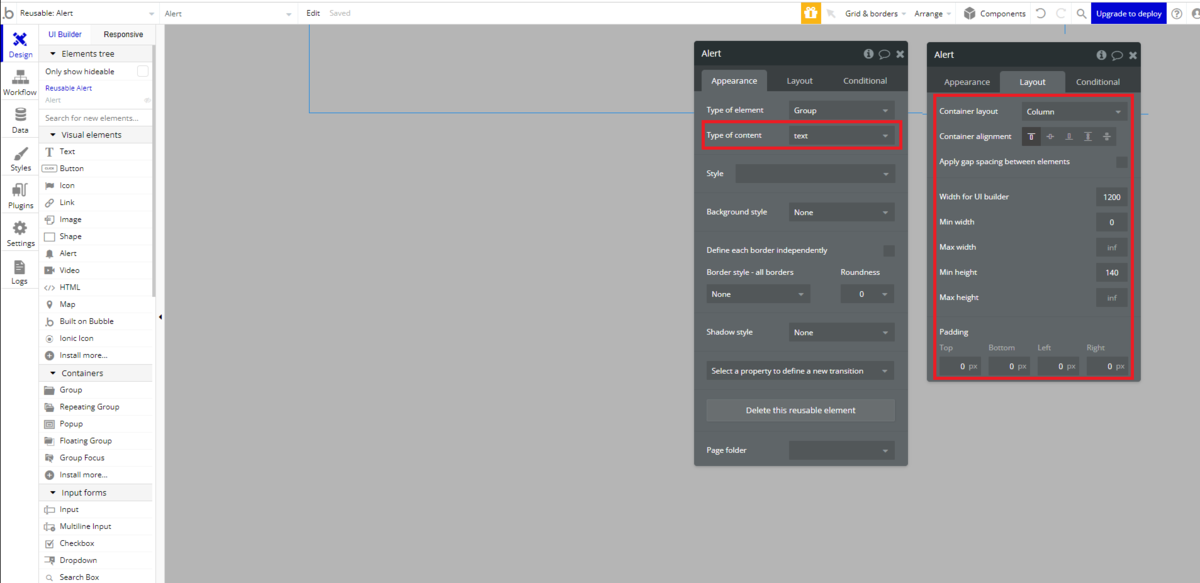
「Alert」という名前の Reusable element をひとつ作成し、Type of content を「text」に設定します。Min height を「140」に設定しておいてください。

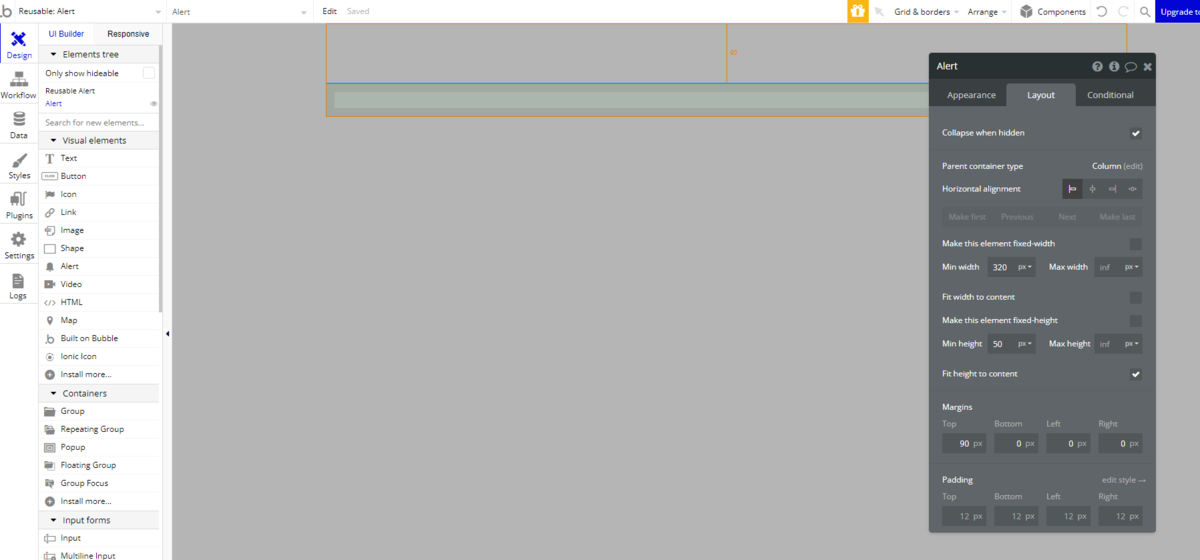
次に Alert をひとつ配置して、Collapse when hidden のチェックを「オン」にMargins を「90」に設定します。なお、Margins を設定しているのは、今後この余白部分に別の Reusable element を表示させることになるので、そのエリアを確保しておくためです。

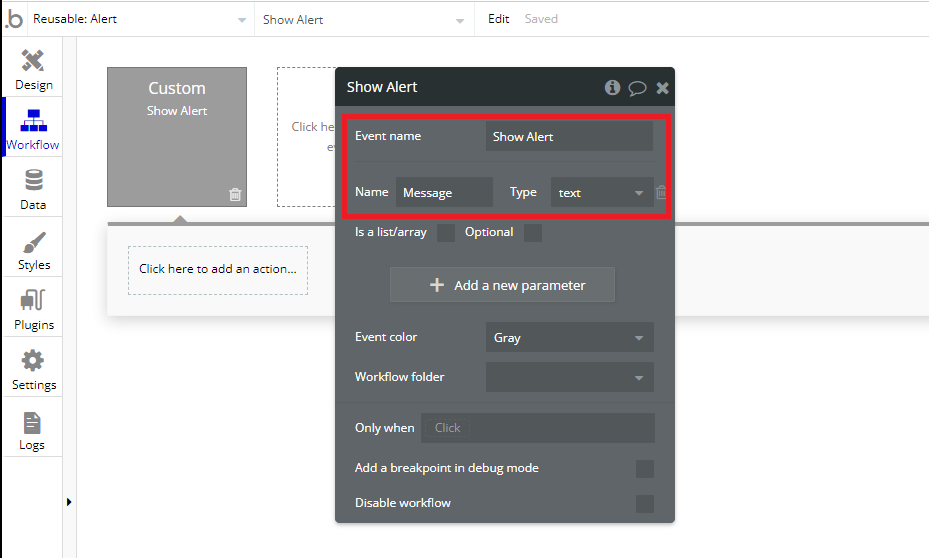
表示させるメッセージの内容を都度指定できるように、「Show Alert」という名前の Custom event をひとつ作成し、text 型の「Message」という Parameter を設定します。

Action を作成します。Step1 では Alert が画面内に表示されるように「Scroll to」を設定し、Step2 で Parameter に引き渡された Message が表示されるように Show message を設定します。

Reusable element の作成は以上です。
6.3. 基本情報の登録部分を作成
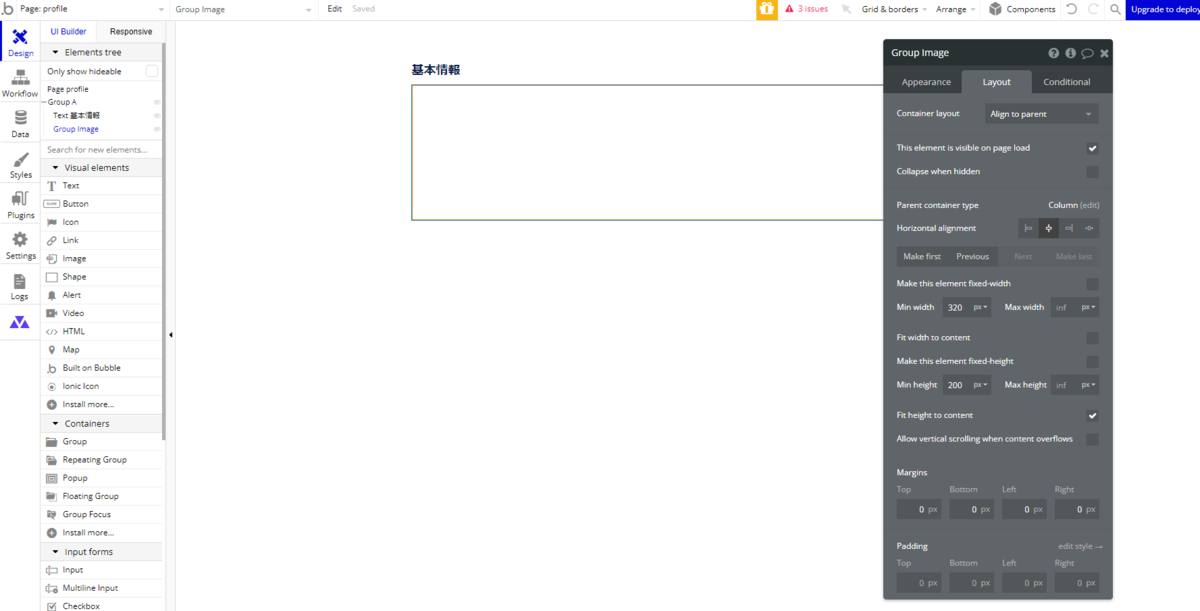
もう一度 profile ページに戻り、Page の枠組みを作成します。Group の中に Text をひとつ配置して「基本情報」としておきます。

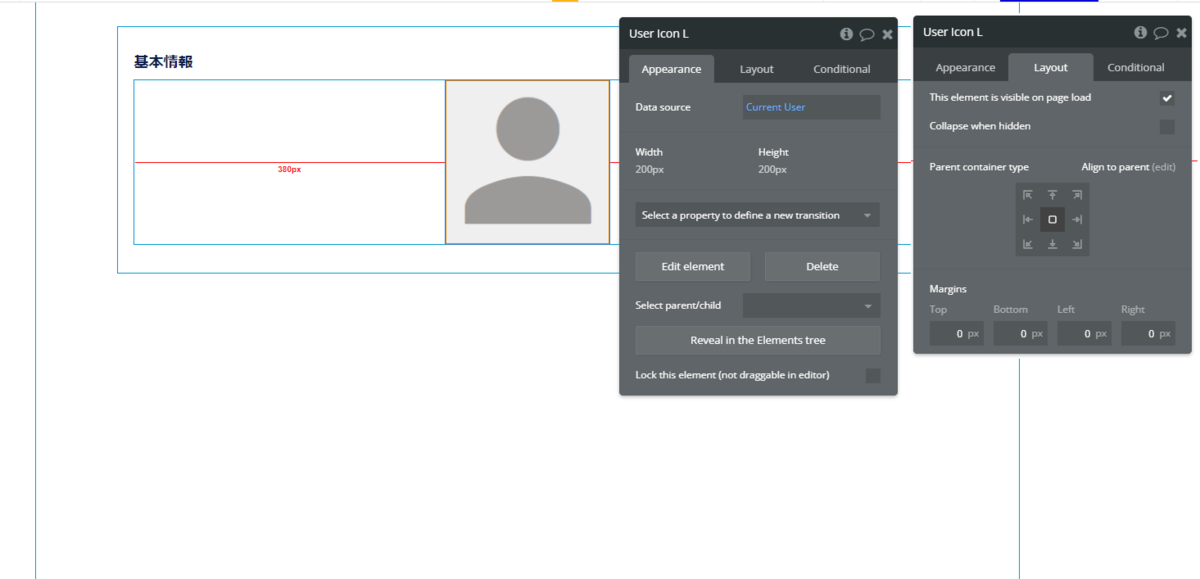
Container layout が「Align to parent」の Group をひとつ配置して、その中に先ほど作成した「User Icon L」の Reusable element を配置します。User Icon L の Data source には「Current User」を引き渡しておきましょう。


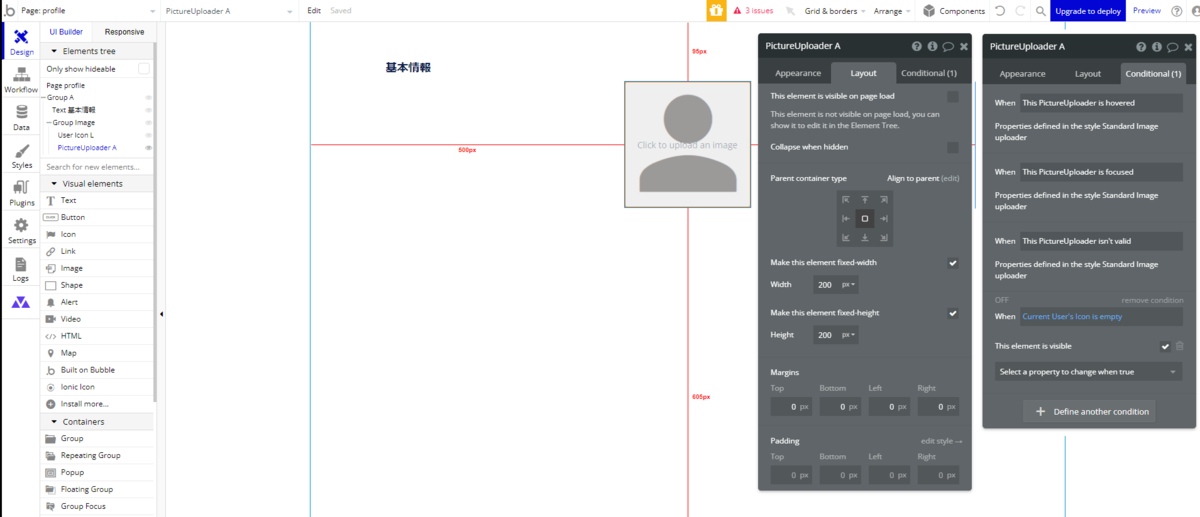
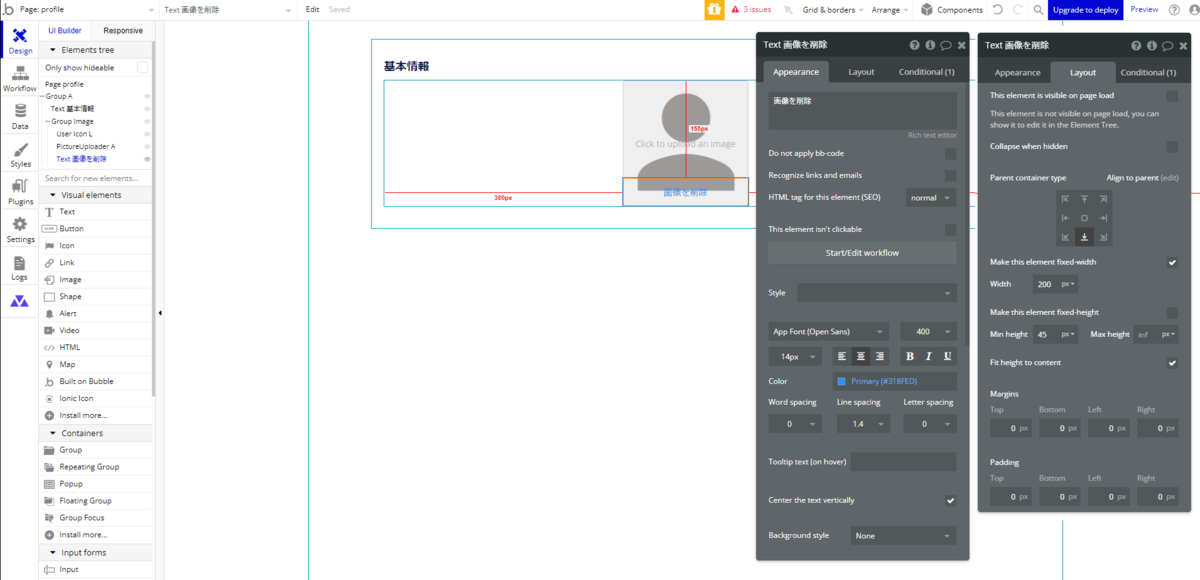
次に「User Icon L」に重ねるようにして PictureUploader エレメントを配置します。This element is visible on page load のチェックを「オフ」にして、Conditional で Current User's Icon is empty の場合のみ表示するように設定します。

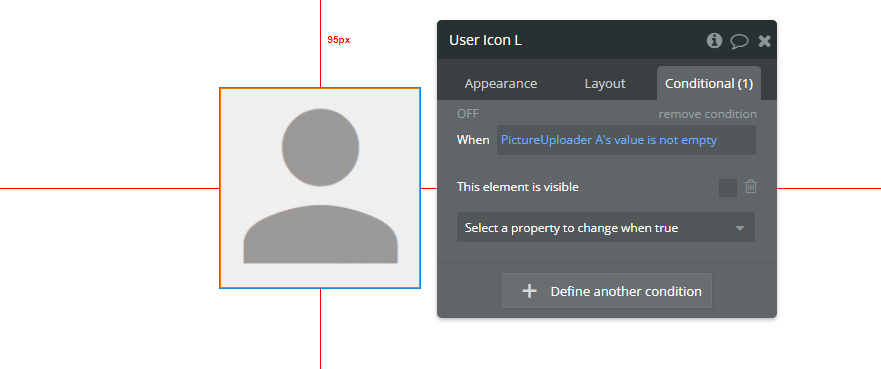
PictureUploader に画像がアップロードされた場合は、「User Icon L」は非表示になるように設定しておきます。

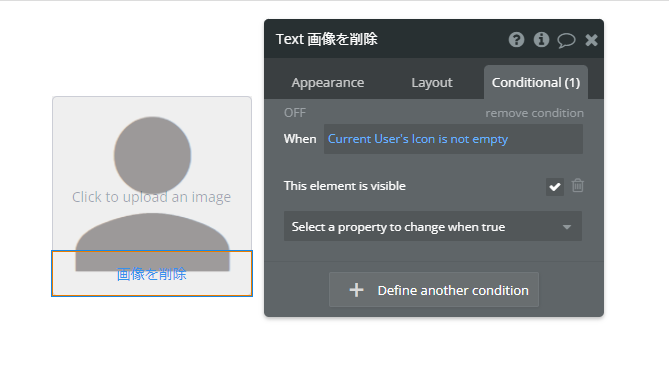
次に、登録した Icon を削除することができるように、「画像を削除」Text を配置します。PictureUploader と同じように This element is visible on page load のチェックは「オフ」にしておきます。

「画像を削除」Text は Current User's Icon is not empty の時に表示させます。

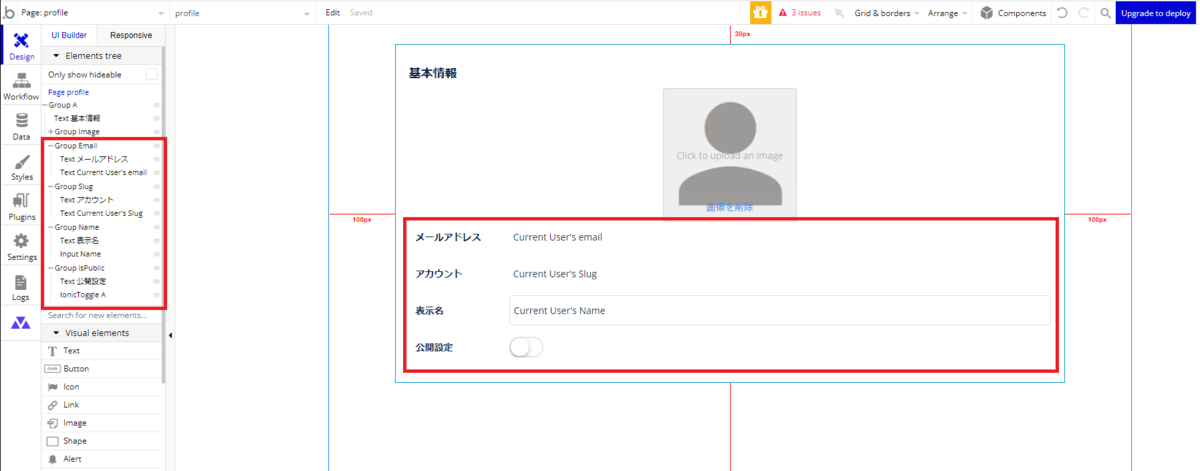
次に、メールアドレスと initial ページで登録したアカウントと表示名、あとは公開設定の項目をぞれぞれ追加していきます。

メールアドレス(email)とアカウント(Slug)については、今回のサンプルアプリでは変更できないようにするため、Text で表示のみとします。表示名は Input を配置して「Current User's Name」、公開設定は Toggle にして「Current User's isPublic」の値を取得させます。

次に「登録」Button を配置します。

6.3.1. 基本情報登録の Workflow
「登録」がクリックされた時の Workflow を作成します。 まずは Step1 で Current User の「Name」と「isPublic」のフィールドを入力された値で更新します。
Step2 では、条件を PictureUploader's value is not empty として、画像がアップロードされている場合は「Icon」を更新するようにします。
Step3 では「Reset inputs」Action して値をリセットしておきます。

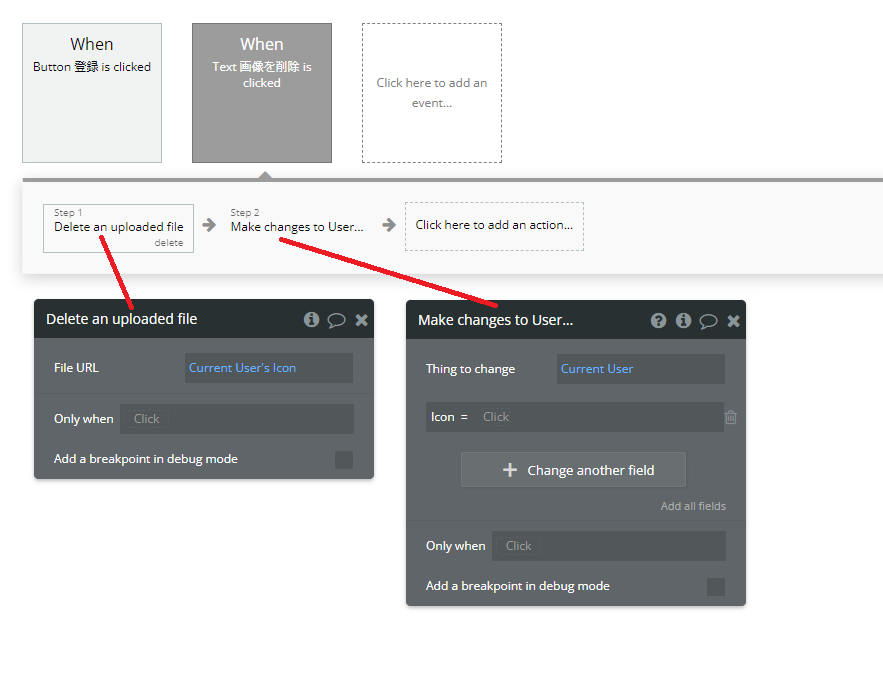
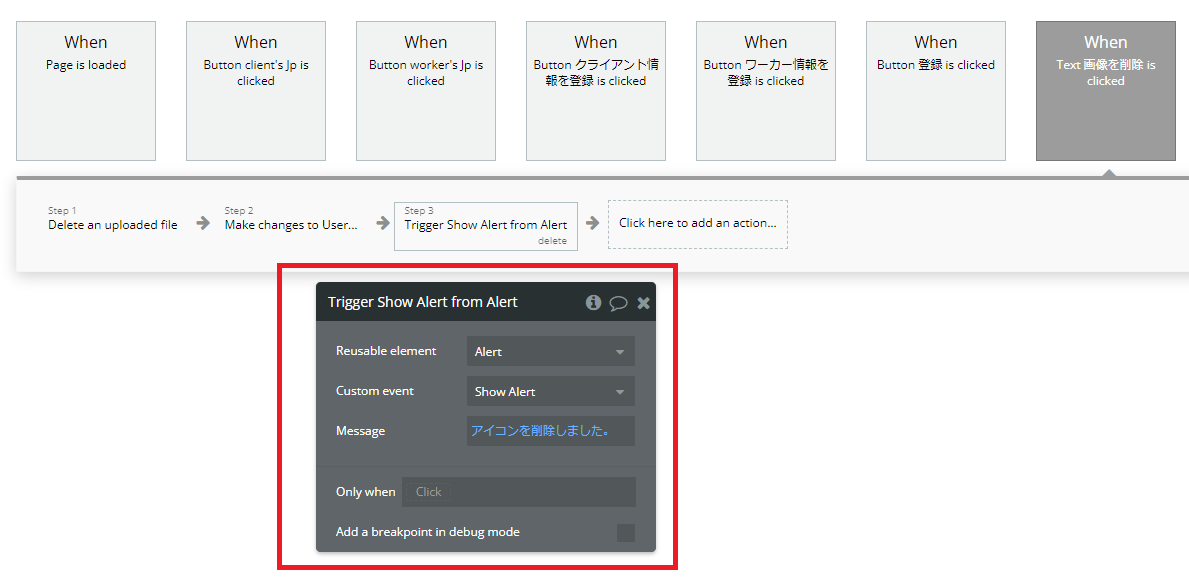
アイコンの「画像を削除」がクリックされたら、Step1 で Delete an uploaded file を実行し、Step2 で Current User の Icon をクリアしておきます。

6.4. ワーカー・クライアントとしてのプロフィール登録
次に、ワーカーやクライアントとしての一般公開するプロフィールを登録する部分を作成していきます。
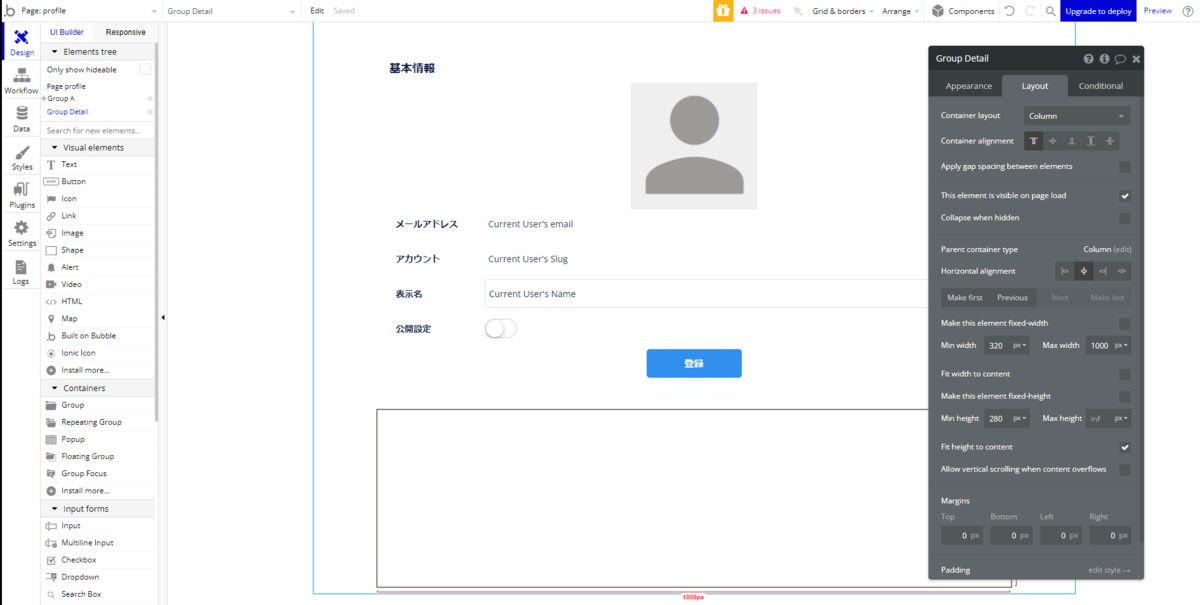
枠となる「Column 」Layout の Group を配置します。ここでは、名前を「Group Detail」としました。

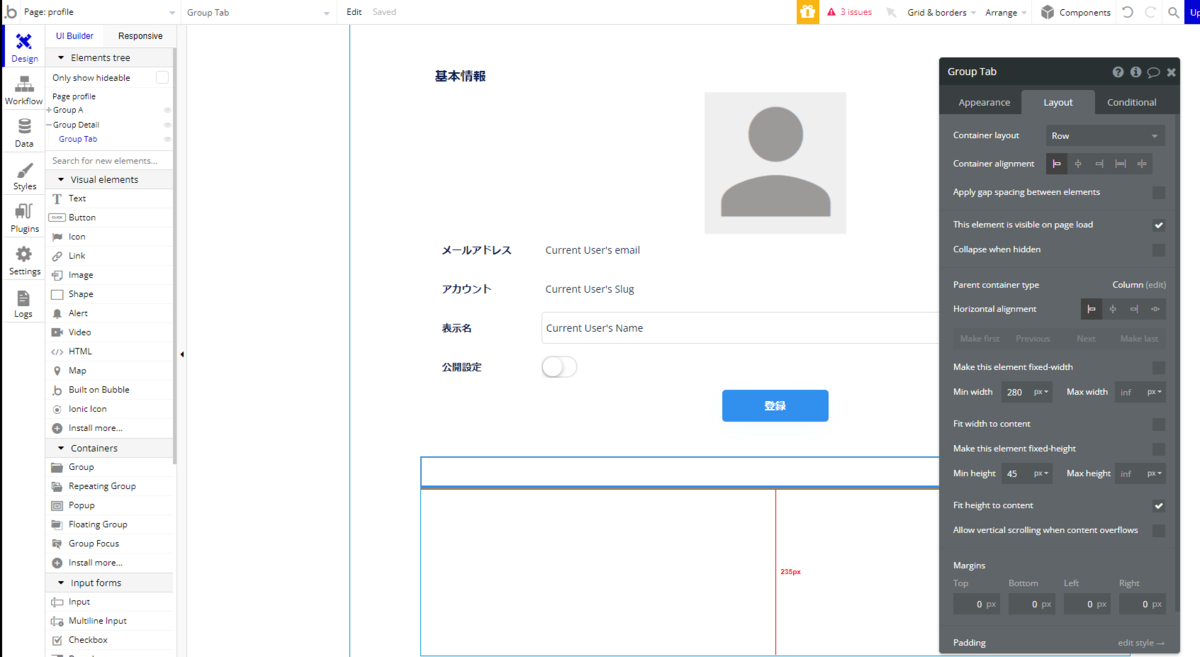
次に「Row」Layout の Group を Group Detail の中に一つ作成します。

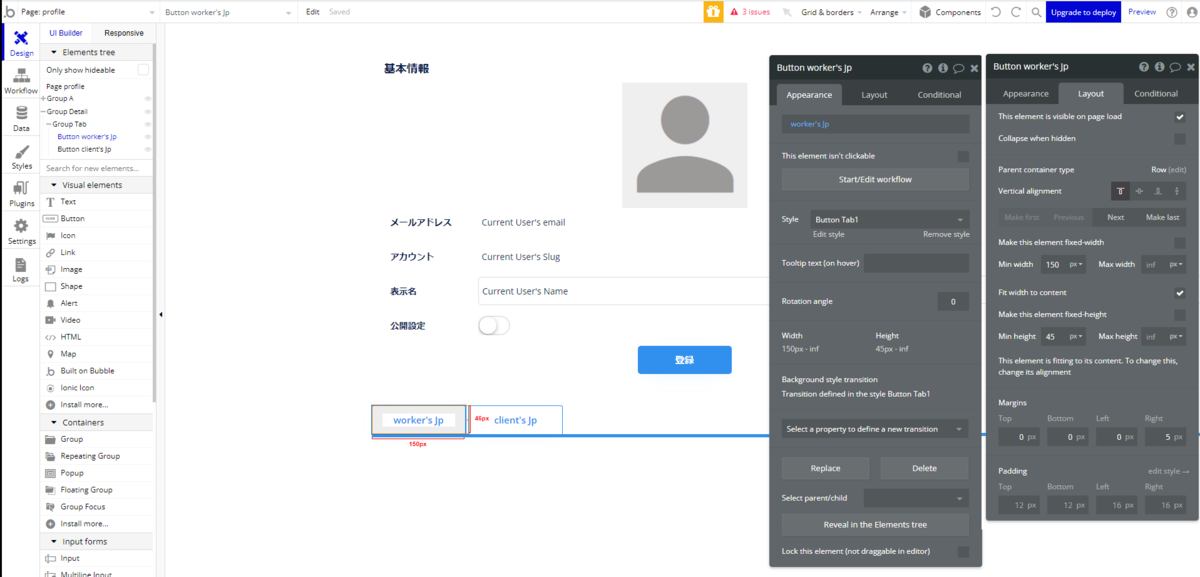
作成した Row Group 内に Button を2つ配置して、テキストを「Type 」Option sets から、それぞれ「ワーカー」と「クライアント」が表示されるように設定します。

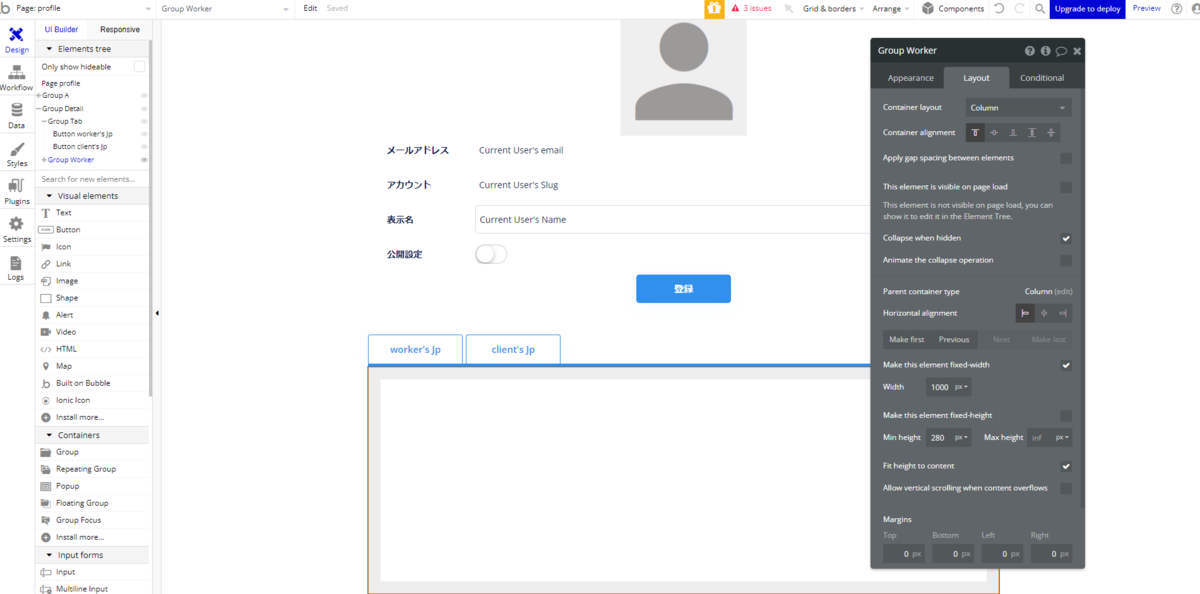
ワーカー用のプロフィール項目を作成していきます。Group Detail の配下に Column Layout の Group を配置して、Page load 時は表示されないように visible のチェックを「オフ」にしておきます。また、Collapse when hidden のチェックを「オン」にして、非表示の場合は詰めて表示されるようにしておきます。ここでは名前を「Group Worker」としました。

Group Worker 内には「職種」「カテゴリー」「サブカテゴリー」「自己紹介文」に対応する Elements をそれぞれ配置していきます。あわせて「ワーカー情報を登録」Button も配置しておきましょう。

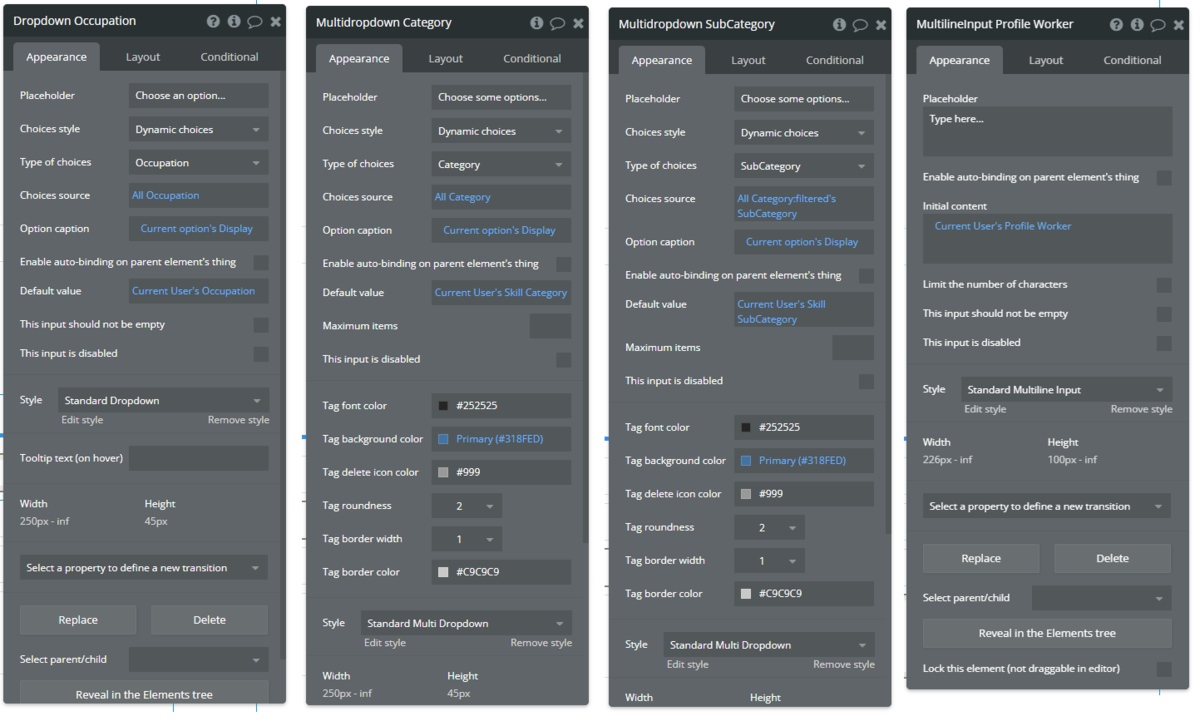
「職種」には Dropdown、「カテゴリー」と「サブカテゴリー」には Multidropdown を使用していて、Choices source には、それぞれ Option sets から取得した値を設定しています。Defaulu value には Current User's ~として登録されている値が表示されるように設定します。「自己紹介文」には MultilineInput を使用します。

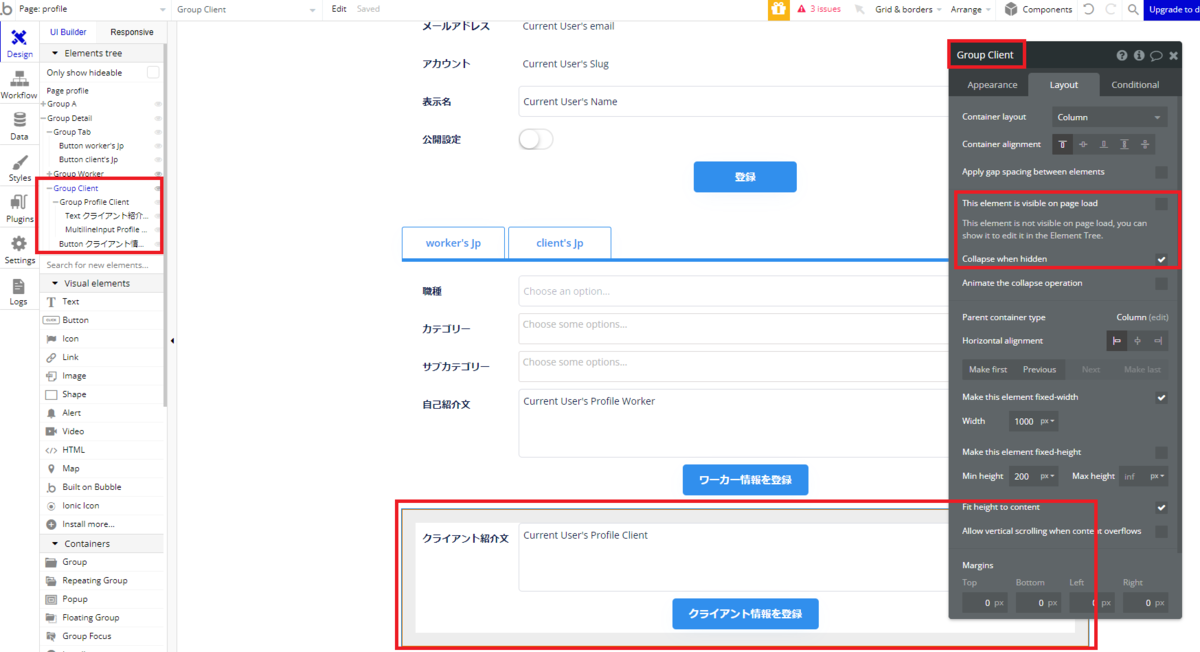
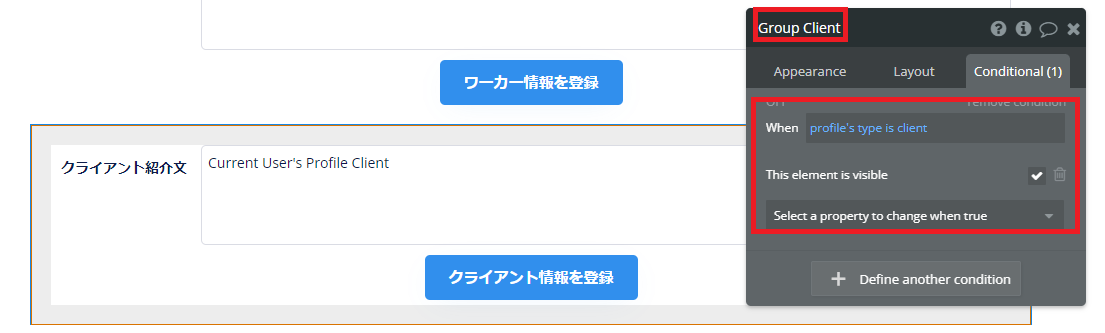
次に、Group Worker と同様に「Group Client」を作成していきます。「クライアント紹介文」には Current User’s Profile Client の値を取得表示します。

6.4.1. タブの表示切替処理
次に、タブのボタンがクリックされた時に「Group Worker」と「Group Client」の表示が切り替わるように設定していきます。
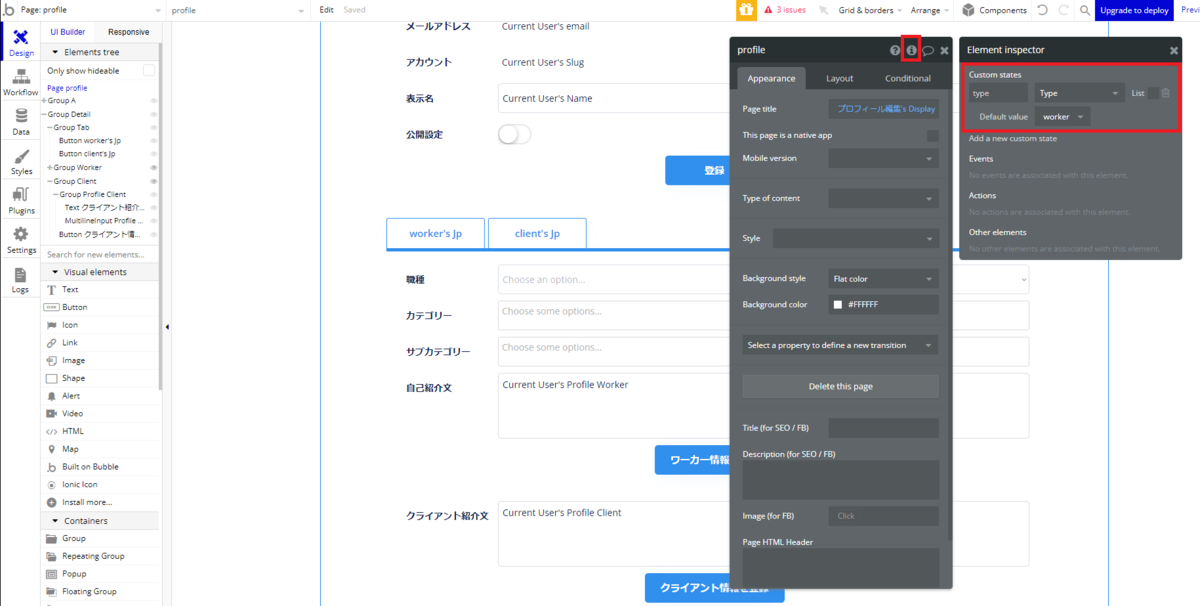
まずは Profile ページに、どちらのボタンがクリックされたのかを保持する「Type」という名前の Custom state を作成します。Default は「worker」としておきます。

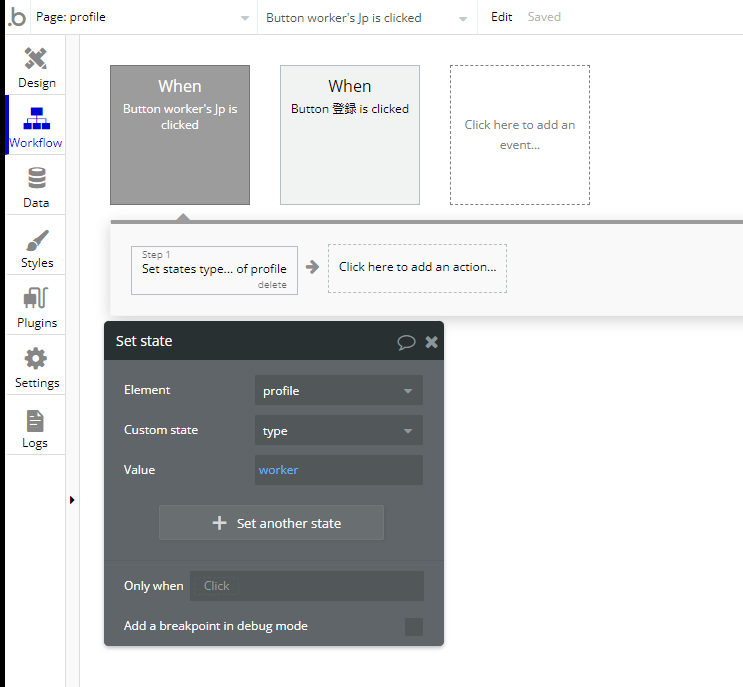
次にワーカーをクリックされた場合の処理を追加します。

Set state で、先ほど作成した Custom state を「worker」にセットします。

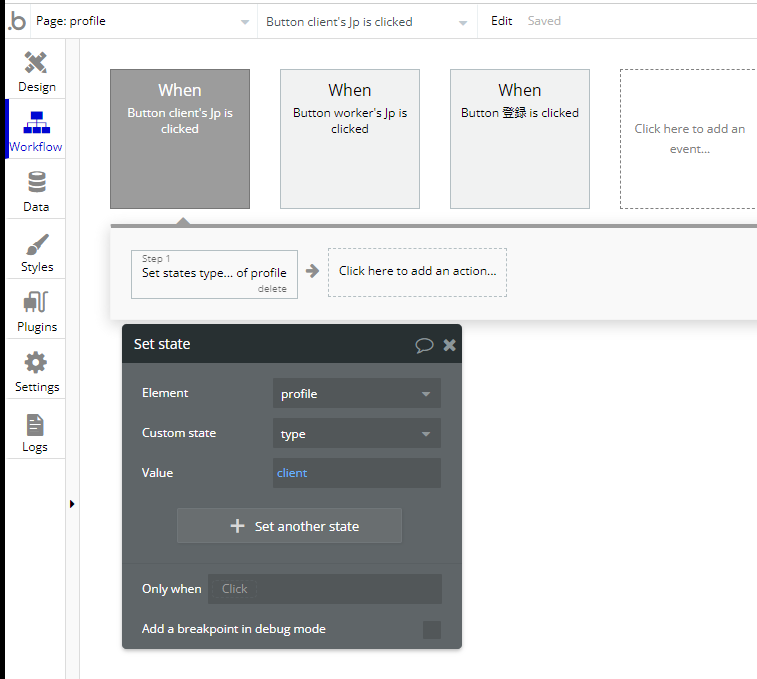
クライアント側も同様に「client」セットされるように設定しておきましょう。

次に「Group Worker」と「Group Client」に対して、Custom state に保持されている値で表示が切り替わるように、Condirional を設定します。
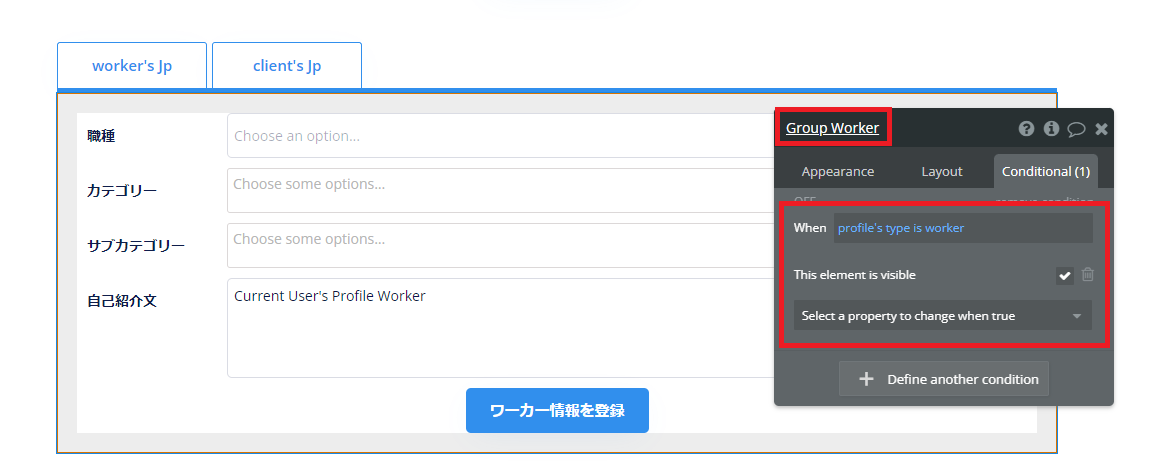
「Group Worker」の Conditional では、条件を「profile's type is worker」として、This element is visible のチェックを「オン」にしておきます。

同様に「Group Client」も、条件を「profile's type is client」として設定します。

6.4.2. プロフィール登録の Workflow
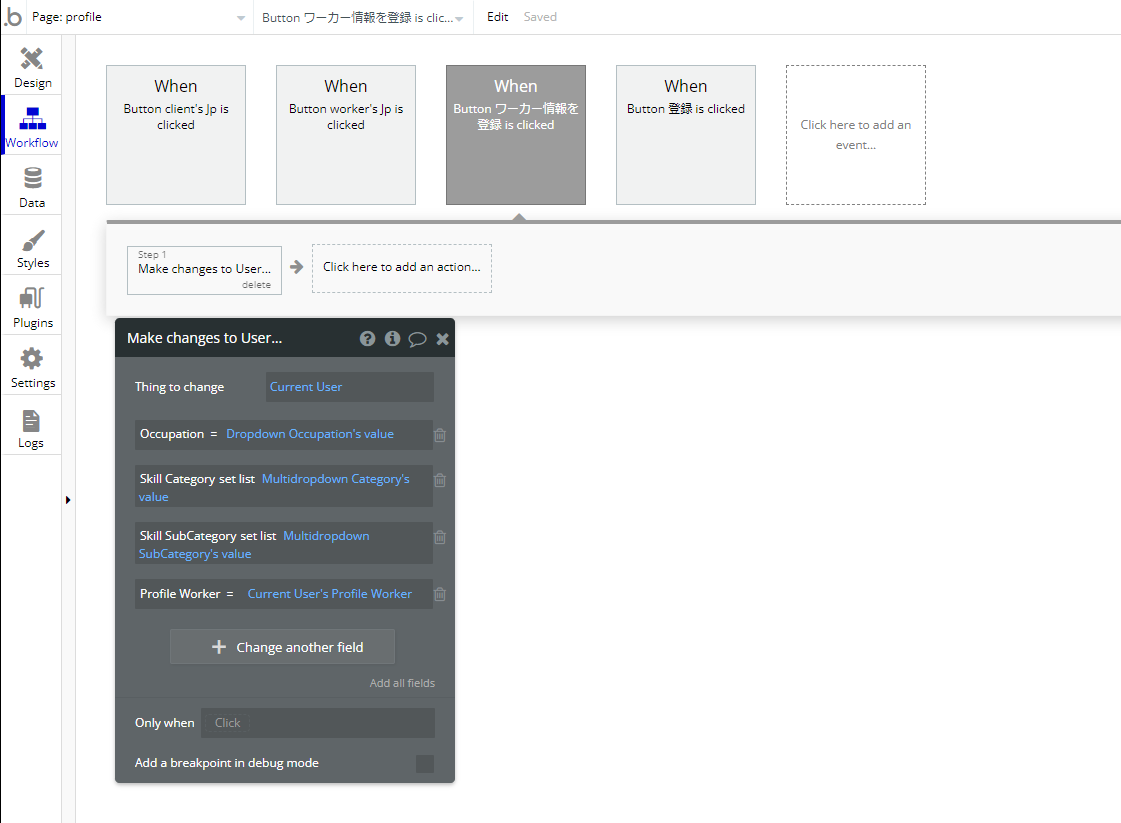
次に「ワーカー情報を登録」がクリックされたら、画面に入力された値を Current User の Occupation、Skill Category、Skill SubCategory、Profile Worker のフィールドをそれぞれ更新するように設定します。

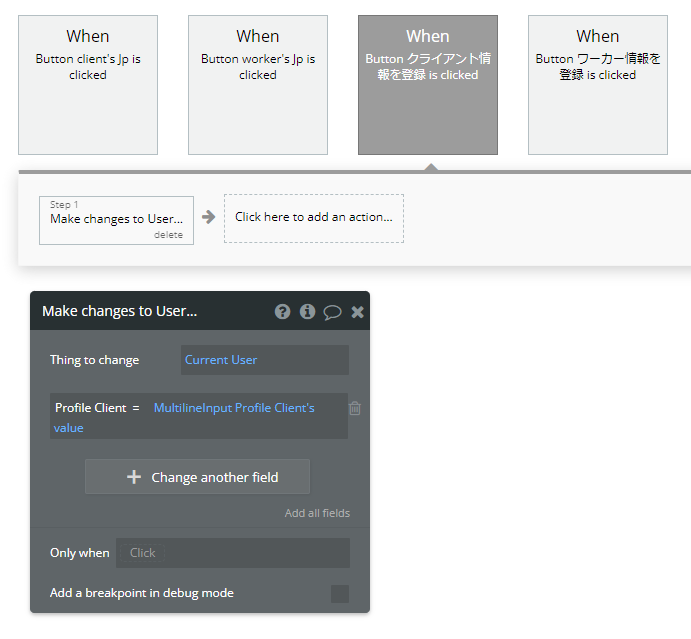
「クライアント情報を登録」がクリックされたら、Profile Client を更新するように設定します。

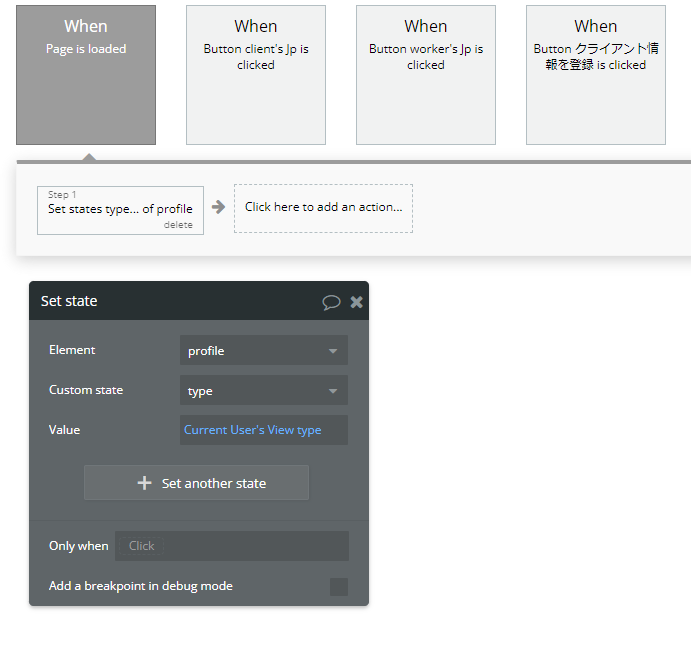
次に、Page が Load されたタイミングで、どちらのプロフィールタブを表示させるか、Current User の View type フィールドを参照して「type」Custom state に Set state しておきましょう。

6.5. 登録完了時のメッセージを表示する
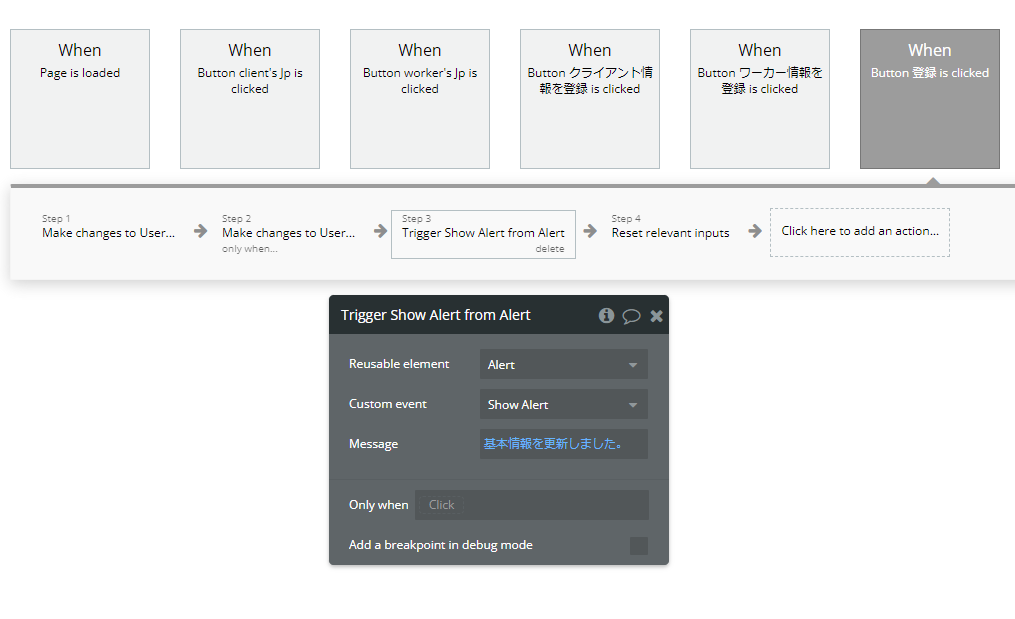
次に「画像を削除」「登録」「ワーカー情報を登録」「クライアント情報を登録」のボタンがクリックされた際に、それぞれのメッセージが表示されるように、作成しておいた「Alert」Reusable element の Custom event 呼び出しを設定します。
まずは、profile ページの最上部に、作成した「Alert」Reusable element を配置します。Collapse when hidden のチェックを「オン」にして、Min height を「90」、Fit height to content を「オン」にします。

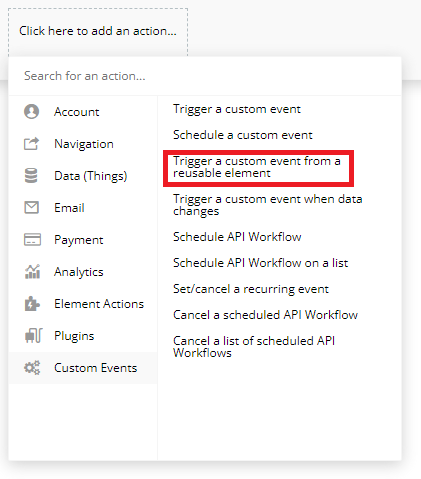
Reusable element の Custom event を実行したい場合は、「Trigger a custom event from a reusable element」を使用します。

Reusable element では「Alert」を指定し、Custom event には作成しておいた「Show Alert」を選択します。「画像を削除」では、Parameter の Message を「アイコンを削除しました。」とします。

同じように「登録」では「基本情報を更新しました。」とします。

「ワーカー情報を登録」「クライアント情報を登録」では、それぞれ「ワーカー情報を更新しました。」「クライアント情報を更新しました。」と設定しておきます。


6.6. isPublic 設定時の処理
最後に User type の isPublic を更新した際の処理を追加しておきたいと思います。
プロフィールの基本情報で設定する「公開設定」では、その人の情報を公開するかしないかを設定する項目ですが、今回のアプリでは、クライアントとして登録している人が「非公開(no)」に設定した場合は、仕事検索(jobs)ページでも、このユーザーの募集している仕事が表示されないようにします。
クライアントが既に仕事を募集している場合は、その仕事についても検索で表示されないようにデータを更新します。
ここでは、これらの処理を Custom event で実行することとします。名前を「Update Public Flag」として、yes/no 型の Parameter をひとつ作成します。名前は「isPublic」としました。

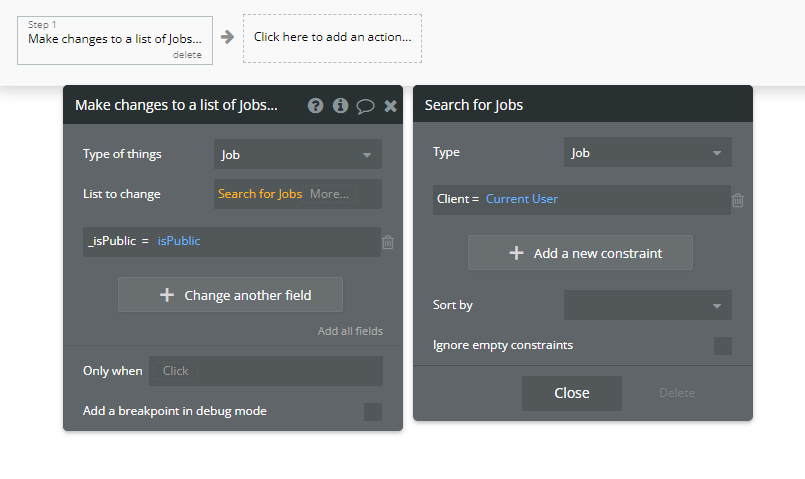
Action では Make changes to a list of things ... を選択して、「Client = Current User」で検索した「Job」の「_isPublic」を Parameter で受け取った「isPublic」で更新するように設定します。

作成した Custom event を、「登録」ボタンがクリックされた時の Action に追加すれば設定完了です。Parameter には Toggle element から取得した値を設定しておきます。

ここまで出来たら、signup からユーザーを登録して、profile の動作確認をしておきましょう。

第3回はここまでです!お疲れさまでした!
次回
次回は、今回作成した以外のヘッダーやメニュー、その他非ユーザーの閉め出し処理を行う Reusable element を作成していきます! それでは、次回もどうぞよろしくお願いいたします😌
コンテンツ
0:Bubble で作るシンプルなマッチングサイト(初級者編)
10:【クライアント・ワーカー共通】マイページとお知らせページの作成
13:【クライアント・ワーカー共通】クライアント紹介、ワーカー紹介ページの作成
※全11回予定でしたが、全13回に変更になりました。