 この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第5回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第5回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
デザインの細かい部分については割愛しています。不明な部分があれば、こちらのエディタで確認してみてください。では、早速はじめていきましょう!
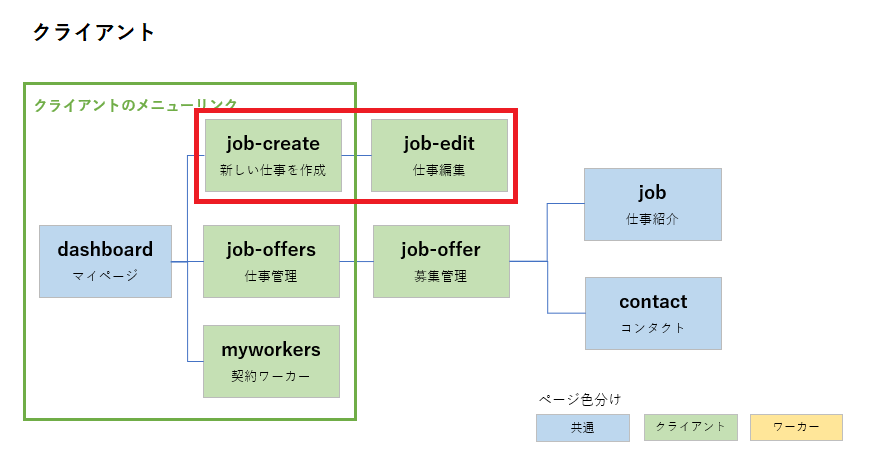
では今回は、クライアントの管理画面である「新しい仕事を作成(job-create)」と「仕事編集(job-edit)」ページを作成していきます。

1. job-create の作成
まずは「job-create」の方から作成していきます。
1.1. 画面UI の作成
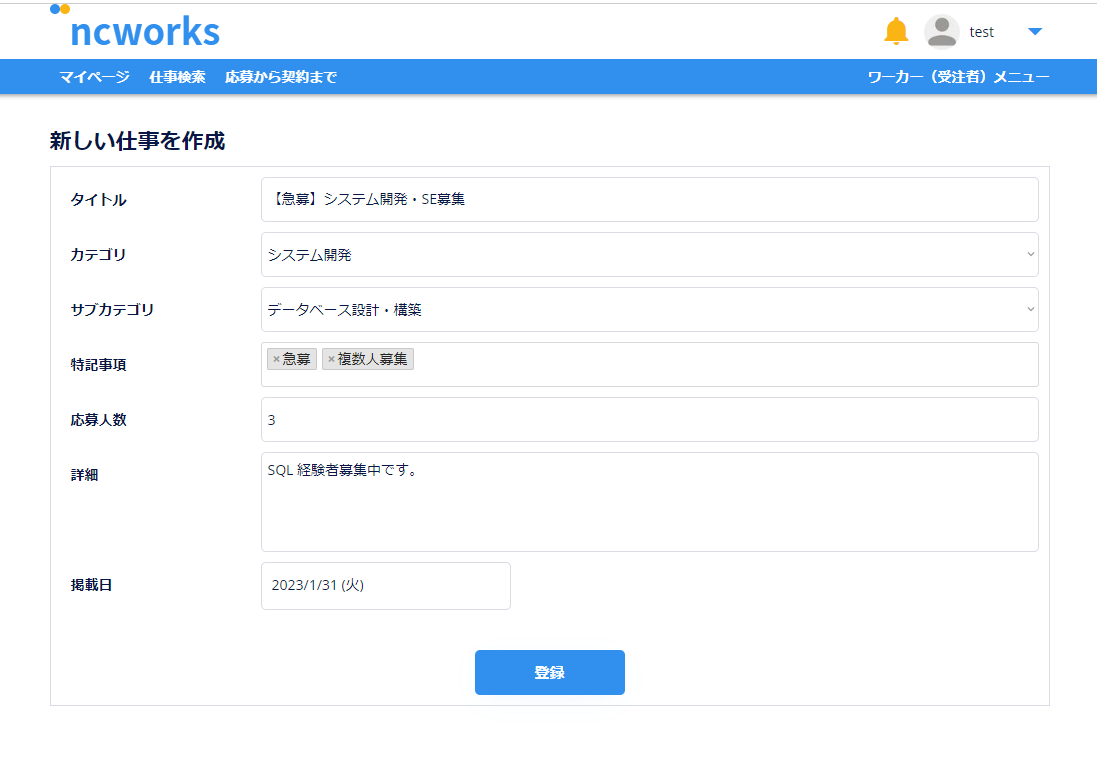
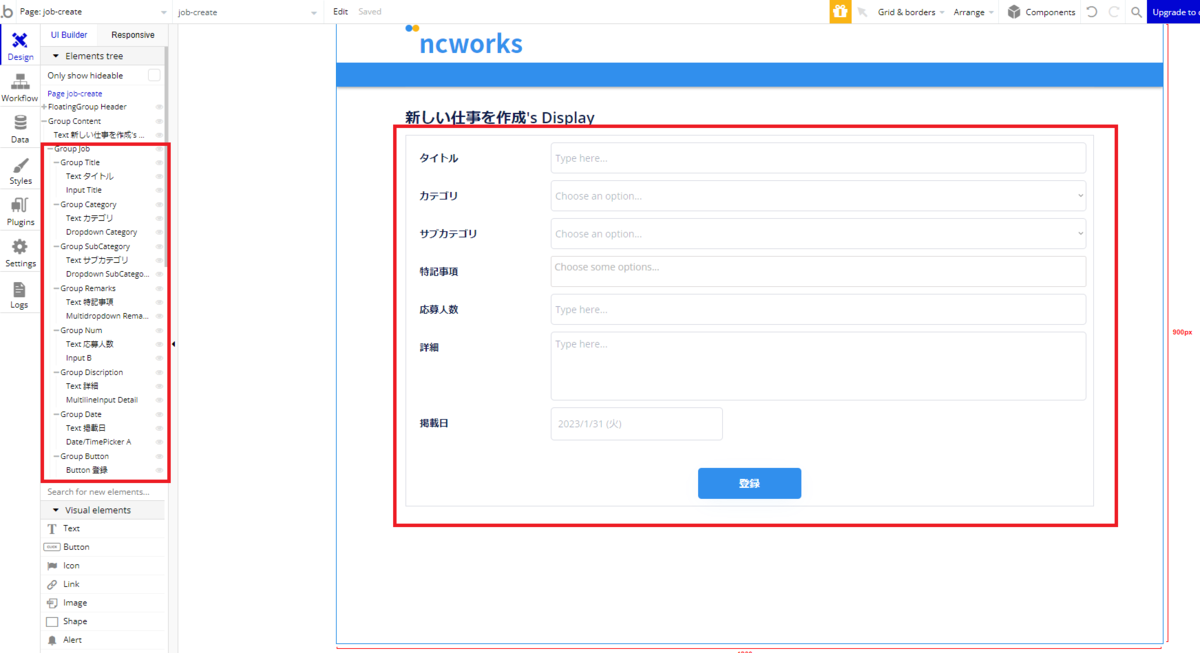
画面の出来上がりは下図のようなイメージです。

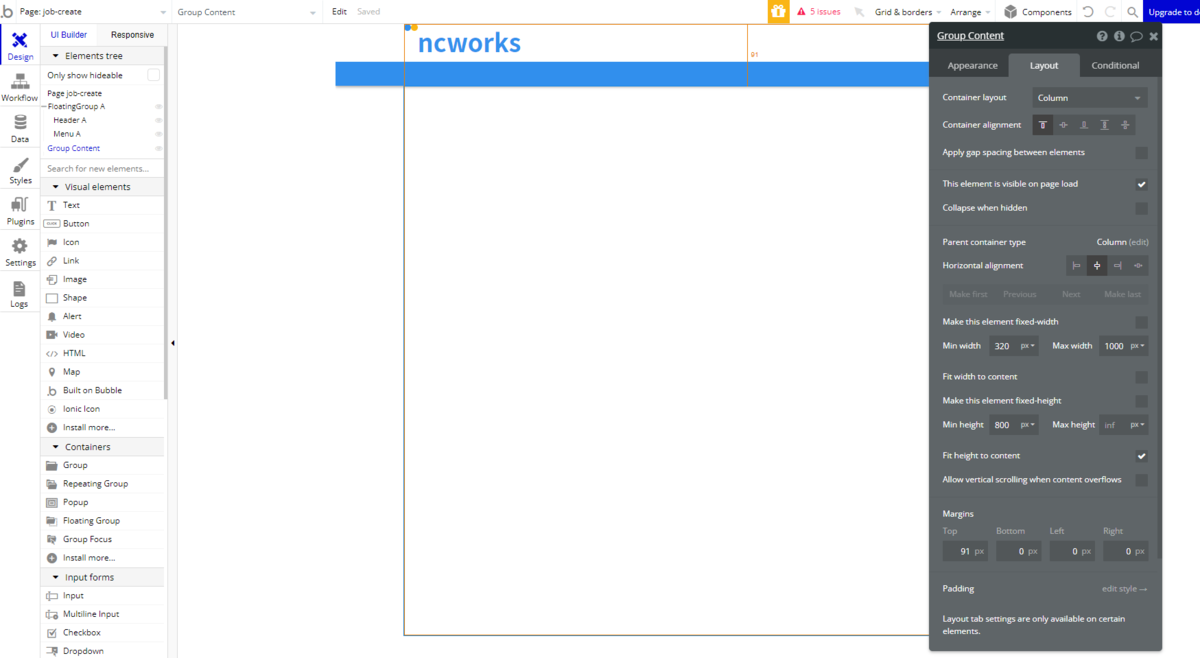
Clone form で profile ページを選択して Page name を「 job-create」とします。

ヘッダー部分(FloatingGroup)と枠組み(Group Content)を残して、profile で使っていた不要な Elements は削除します。
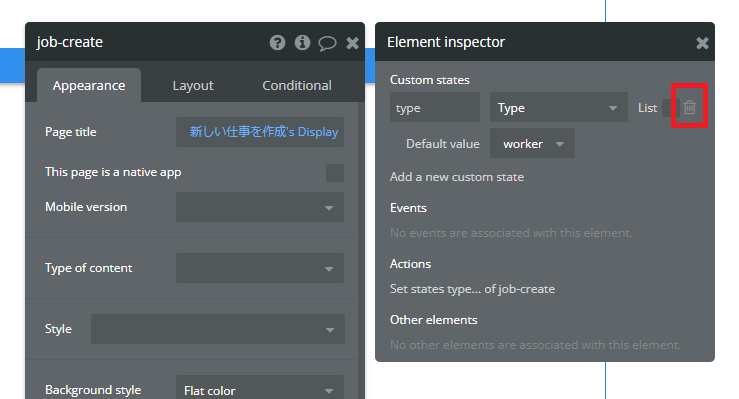
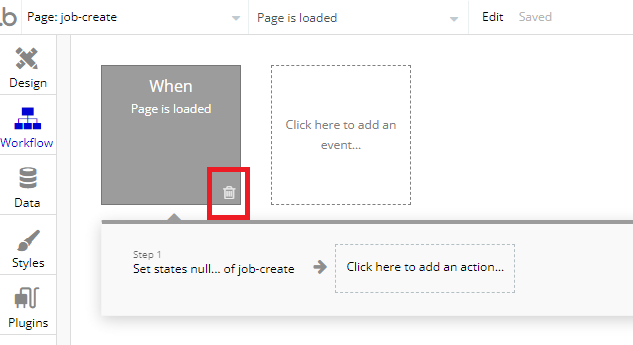
また、profile ページから Clone して作成すると、Custom states や Workflow も一緒にコピーされていますので、こちらも削除しておきます。


Page title に「Page Title」Option sets から「新しい仕事を作成's Display」を選択して設定しておきます。

次に Group Content の Layout を調整します。Horizontal alignment を「Centered」にして、Max width を「1000」に設定します。Min height を「800」ぐらいにして Fit height to Content を「オン」にしておきます。Margins の Top を ヘッダーのメニューの高さと同じ「90」にします。

見出しとなるテキストを配置します。ここでは、Page Title と同じ値をセットしました。

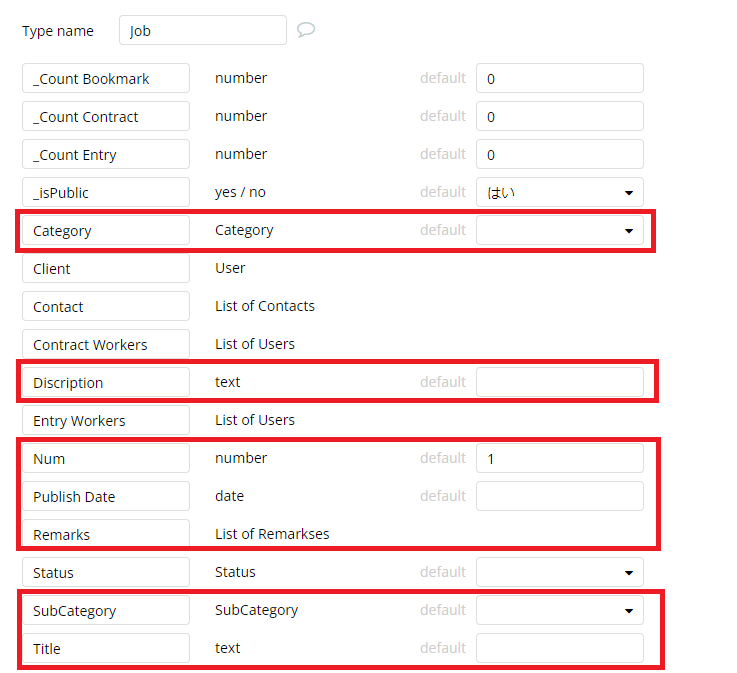
次に入力フォームを作成していきます。 job-create では、Job type に対してデータを登録していきますので、ユーザーに入力してもらう項目は、下図の赤枠内にある7つのフィールドです。

作成するフォームも、上記のフィールドに該当するものを作成していきます。

| 見出し | Data Field | Input form |
|---|---|---|
| タイトル | Title | Input |
| カテゴリ | Category | Dropdown |
| サブカテゴリ | SubCategory | Dropdown |
| 特記事項 | Remarks | Multidropdown |
| 応募人数 | Num | Input |
| 詳細 | Discription | MultilineInput |
| 掲載日 | Publish Date | Date/TimePicker |
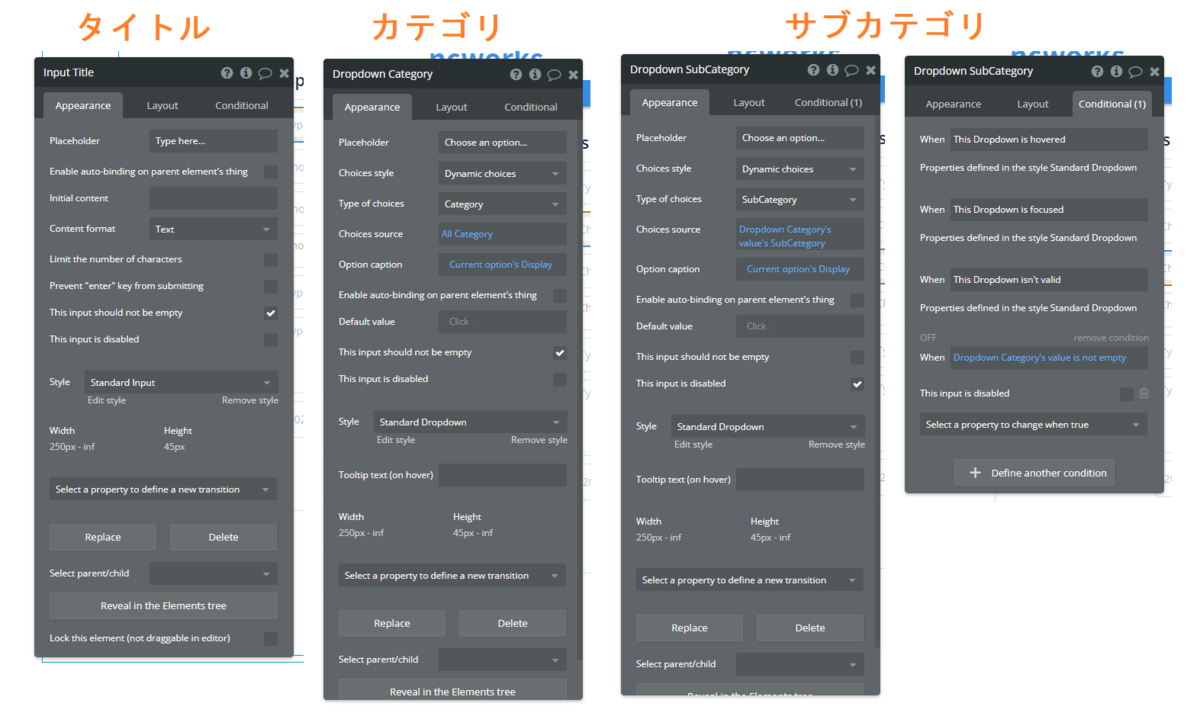
「タイトル」はシンプルに Text を登録できる Input です。 「カテゴリ」と「サブカテゴリ」には Dropdown を使っていて、Option sets の値をセットしています。なお「サブカテゴリ」については、Choices source が「Dropdown Category's value's SubCategory」として、親となる「カテゴリ」が指定されたら入力できるように Conditional も設定しておきます。
※ 各項目の設定は下図も参考にしてください。

Multiselect Dropdown プラグインのインストール
「特記事項」で使用している Multidropdown は、Plugins タブから「Multiselect Dropdown」というプラグインをインストールすると使えるようになります。

「掲載日」で使用している Date/TimePicker のフォーマットを日本式に変更したい場合は Data format で「Custom」を指定し Custom format で指定することができます。ここでは「yyyy/m/d (ddd)」と設定しました。

Input elements の設定ができたら、最後に「登録」Button を配置したら UI の出来上がりです。

1.2. ワークフローの作成
「登録」がクリックされた時の Workflow を作成します。
まずは Step1 で Create a new thing... から入力されたデータを Job type に登録します。画面で入力された7項目に「Client」と「Status」を加えた全9つのフィールドに登録します。画面から入力された値には、それぞれの「~’s value」を、Client には「Current User」、Status には「募集中」を選択してセットします。
続けて Step2 で「Rest inputs」して、最後に Go to page... で「仕事編集(job-edit)」ページへ遷移させるようにします。job-edit の指定は後ほど行います。

2. job-editの作成
続いて「job-edit」を作成していきます。
2.1. 画面UI の作成
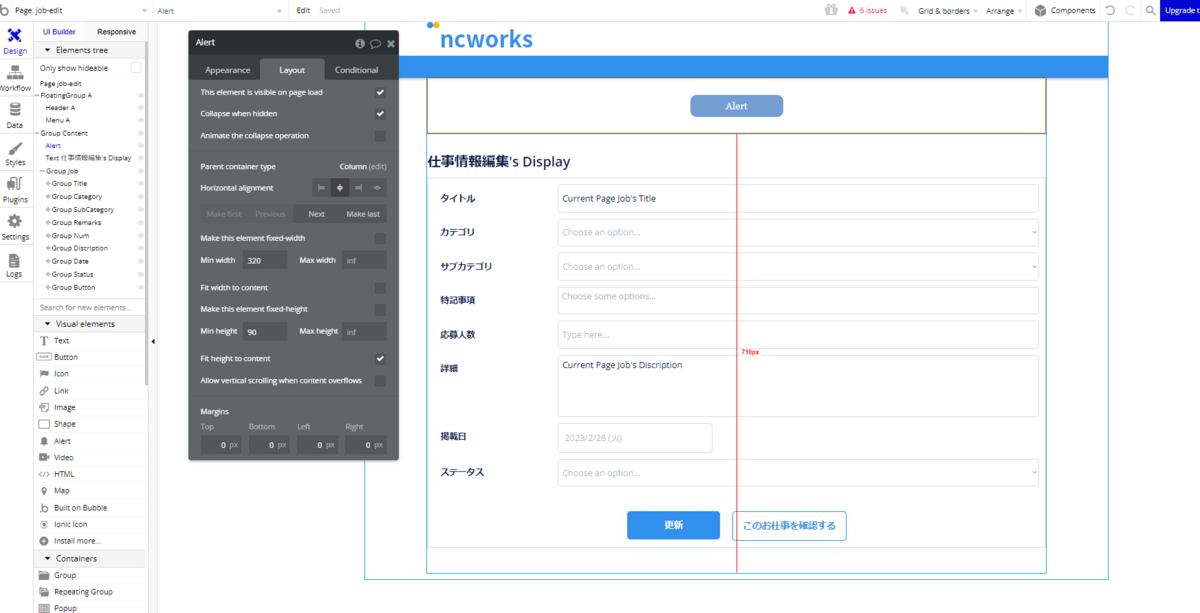
出来上がりは下図のようなイメージです。

登録するデータは job-create とほぼ同じ内容となるので、Clone して作成します。

Page title と、見出し部分を「Page Title」Option set の「仕事情報編集's Display」に修正します。また、job-edit では指定された Job type のデータを保持できるように、Page の Type of content を「job」にしておきましょう。

次に job-create で登録した内容に加えて、job-edit では Job type の「Status」field の値も更新できるようにします。

「掲載日」の下に新たに「ステータス」の項目を追加します。「ステータス」は Dropdown で作成します。 Type of choices には Option sets の「Status」を選択し、Choices source は「All Status」とします。Default value には「Current Pages Job’s Status」としておきます。

次に、その他 Input 項目の初期表示する値を設定していきます。Initial content もしくは Default value の項目に、それぞれ「Current Page Job’s ~」として、取得する Data field を設定します。詳細については下図も参考にしてください。


Input の設定ができたら「登録」Button のテキストを「更新」に修正しておきます。「更新」Button の右側には、新しく「このお仕事を確認する」Button も追加しておきましょう。

次に「更新」Button でデータを更新したら、第3回で作成した Reusable element の「Alert」を利用して、更新完了のメッセージが表示されるようにします。
Group Content の最上部に Reusable element の「Alert」を配置します。Collapse when hidden のチェックを「オン」にして、Min width を「320」に、Min height を「90」にします。Fit height to content のチェックも「オン」にしておきましょう。

「Alert」の横幅が画面幅のサイズで表示されるように、必要であれば Layout を少し修正しておきましょう。ここでは、Group Content の Max width の指定を削除して「inf」とし、見出しの Text と Group Job の横幅を「1000」にして Horizontal alignment を「Centered」にしました。



最後に Group Content の Margins Top を「0」にして「Alert」をヘッダーメニューの後ろに隠しておきます。

以上で job-edit の画面UI の出来上がりです。
2.2. ワークフローの作成
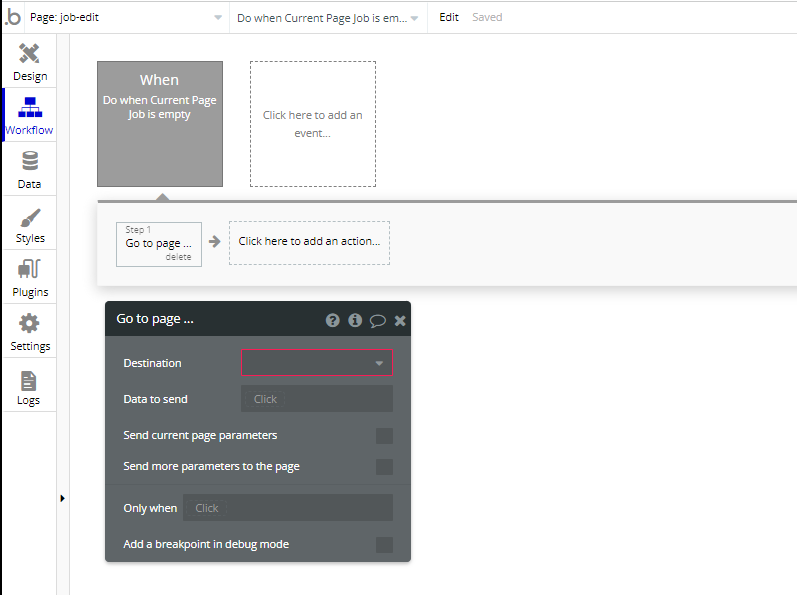
次にボタンがクリックされた時のワークフローを作成していきます。まずは、job-edit ページの Type of content である Job が未指定だった場合は、dashboard ページに遷移するように設定しておきましょう。
「Do when condition is true」の Event で Run this を「Every time」にして Only when を「Current Page Job is empty」とします。

Step1 には Go to page... だけ設定しておきます。Destination はページ作成後に設定します。

次に「更新」Button がクリックされた時の Workflow を設定します。job-create ページをコピーして作成している場合は、「登録」Button の Workflow が残っているので、削除しておきましょう。
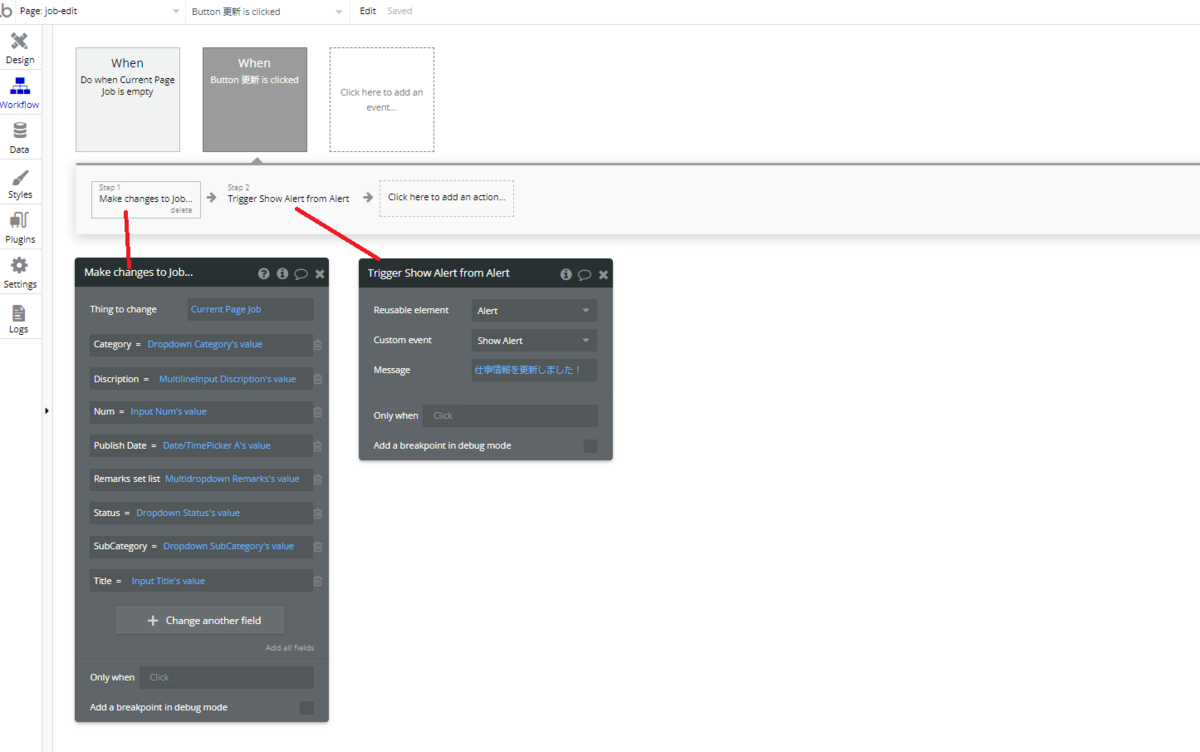
Step1に Make changes to thing... で Thing to change に「Current Page Job」を指定して、画面から入力された各項目(全部で8つ)をセットしていきます。
Step2 で Trigger a custom event from a reusable element から「Alert」の「Show Alert」を呼び出して、Message に「仕事情報を更新しました!」と指定しておきましょう。

「このお仕事を確認する」Button のクリックに「Go to page...」Action を設定すれば完了です。Destination は「job」ページ作成後に設定します。

3. Go to page... の Destination設定
最後に「job-create」と「job-edit」のページが作成できたので、これらのページに遷移してくる「Go to page...」を設定しておきます。
3.1. job-create
job-create には、Reusable element 「Menu」のクライアント用にある「新しい仕事を作成」Text がクリックされた時、遷移するように設定します。


3.2. job-edit
job-edit には、job-create の「登録」をクリックした時の Step3 で設定します。Data to send には、Step1 で作成した Job type を「Result of step1 (Create a new job...)」を選択してセットしておきましょう。

今回はここまでです!Preview を起動して、Job type に正しくデータが登録されるか動作確認してみてくださいね!
次回
次回は、Job type に登録したデータを取得する Reusable element を作成していきたいと思います!それでは、次回もどうぞよろしくお願いいたします😌
コンテンツ
0:Bubble で作るシンプルなマッチングサイト(初級者編)
10:【クライアント・ワーカー共通】マイページとお知らせページの作成
13:【クライアント・ワーカー共通】クライアント紹介、ワーカー紹介ページの作成
※全11回予定でしたが、全13回に変更になりました。