
この記事は 【 Bubble で作るシンプルなマッチングサイト(初級者向け) 】の第7回です。 本シリーズが初めての方は、以下の記事でコンテンツの説明をしていますので、ご確認いただければと思います。
デザインの細かい部分については割愛しています。不明な部分があれば、こちらのエディタで確認してみてください。では、早速はじめていきましょう!
今回は、下図の赤枠内にあります、ワーカーが参照する「仕事検索(jobs)」と「仕事紹介(job)」ページを作成していきます。

1. jobs の作成
仕事検索(jobs)ページでは、Job type に登録されているデータをカテゴリとサブカテゴリ、またはキーワードで検索ができるように作成していきます。出来上がりは下図のようなイメージです。仕事情報の部分は、前回作成した Reusable elements を使用していきます。

また、このページは登録会員以外も参照できるページとなっていますが、Privacy ルールは、Everyone else に閲覧権限を設定しているのではなく、クライアントが情報を公開するかどうか?という条件を参照するようにしています。公開設定の登録については、第3回記事の「6.6. isPublic 設定時の処理」をご参照ください。

以下はサンプルアプリの Jobs ページです。
https://ncworks00.bubbleapps.io/version-test/jobs?debug_mode=true
では、ページを作成していきます。既存のページをコピーして「jobs」を作成します。

コピーで不要な Group は削除しておき、Page title と見出しの Text を修正しておきます。

次に Min width が「320」、Max width が「1000」とした「Row」の Group をひとつ配置します。

左側にカテゴリ、右側には仕事情報が表示されるように、「Column」の Group Left と Group Right を作成して、先程作成した Group に含めます。左側の横幅の方が狭くなるように Group Left の Make this element fixed-width のチェックを「オン」にしておきましょう。


1.1. Group Left の作成
Group Left にはカテゴリとサブカテゴリ、キーワード検索を表示します。
Group Left の中に、カテゴリを表示させるための Group をひとつ配置して、見出しとなる「仕事カテゴリ」Text と、クリックされたら全件データを表示させるための「すべての仕事カテゴリ」Text を配置します。ここではテキストに「[fa]fa-solid fa-folder[/fa]」や「[fa]fa-solid fa-folder-open[/fa]」として bb-code で Font Awesome を使用しています。

「すべての仕事カテゴリ」Text の下に「Column」の Repeating group をひとつ配置して、Data source には Option sets の「Category」をすべて取得するように「All Category」と設定します。

Category の Display を表示するように「Current cell's Category's Display」とした Text を配置します。

Repeating group Category の中には、さらに「SubCategory」の Repeating group を作成しておきます。Data source は All SubCategory とするのではなく「Current cell's Category's SubCategory」として、現在のセルの値を参照して該当する SubCategory が表示されるようにしておきます。
Text には Repeating group SubCategory の「Current cell's SubCategory's Display」として、サブカテゴリ名を表示させます。

Group Left 直下にキーワード検索用の Group をひとつ作成します。Container layout を「Column」として「キーワード検索」Text と、Input を配置します。

1.2. Group Right の作成
次に Group Right の中身を作成します。
Group Right には現在募集中の仕事一覧を表示します。Conditional を使用して、キーワード検索で絞り込みを行った場合と、そうでない(ページロード時の全件表示、もしくは仕事カテゴリで絞り込んだ)場合とで表示を切り替えるように設定していきます。
カテゴリ検索
まずはページロード時と仕事カテゴリで絞り込みを行った際に表示する仕事一覧を作成していきます。 絞り込みは、カテゴリ名をクリックした際に、指定したカテゴリを「category=1」や「subcategory=13」などとして、ページのクエリストリングとして引き渡すことで判断します。具体的には以下のようなURLになります。
https://ncworks00.bubbleapps.io/version-test/jobs?category=1 https://ncworks00.bubbleapps.io/version-test/jobs?subcategory=13
ここで使用している「1」や「13」といった数値は、Option sets の attribute で設定した「id」の値を使用します。

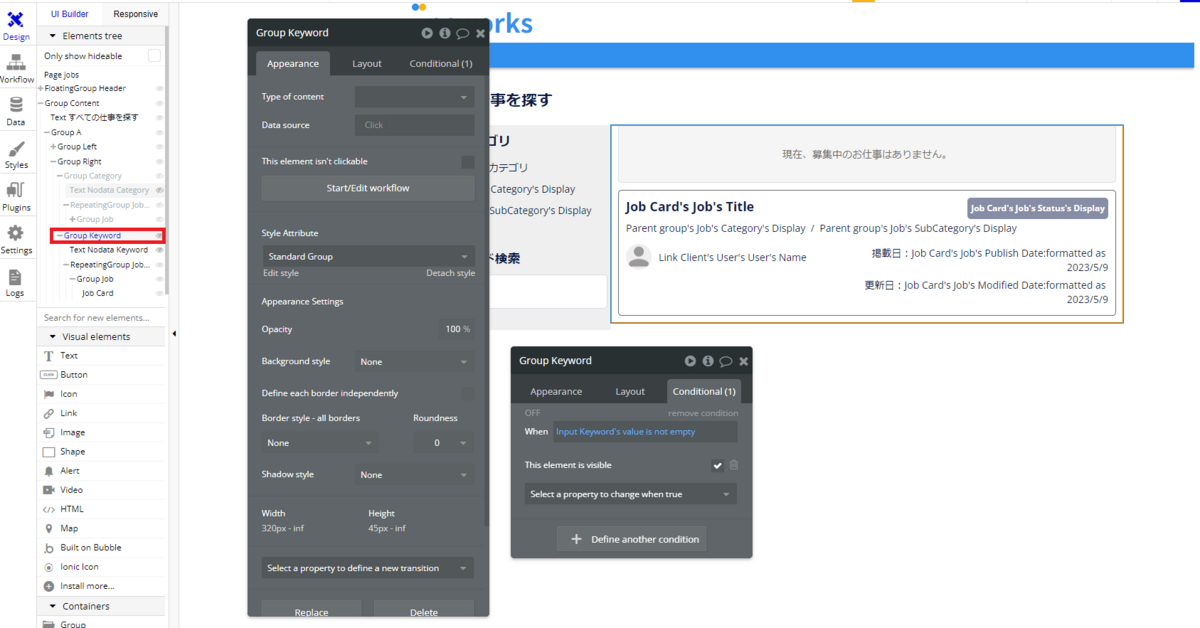
Group をひとつ配置して、This element is visible on page load のチェックを「オフ」にして、Conditional で「Input Keyword’s value is empty」として、キーワード検索が未入力の場合に、This element is visible になるように設定します。

作成した Group内に Repeating group を配置します。

Data source には以下の条件で取得した Job type のデータをセットします。ここで設定するのは Page Load 時に表示される、カテゴリでもキーワード検索でも絞り込みを行っていない状態のデータ一覧です。
| 条件 | 詳細 |
|---|---|
| Status = 募集中 | 募集中のみのデータ |
| Client <> Current User | 自身がクライアントである場合、自分が募集している仕事情報は表示しない |
| Contract Workers doesn't contain Current User | 自身がワーカーである場合、すでに契約している仕事の場合は、仕事一覧には表示しない |
| Publish Date <= Current date/time | 公開日以前のものは表示しない |
| _isPublic = "yes" | Profile で非公開に設定されたデータは表示しない |
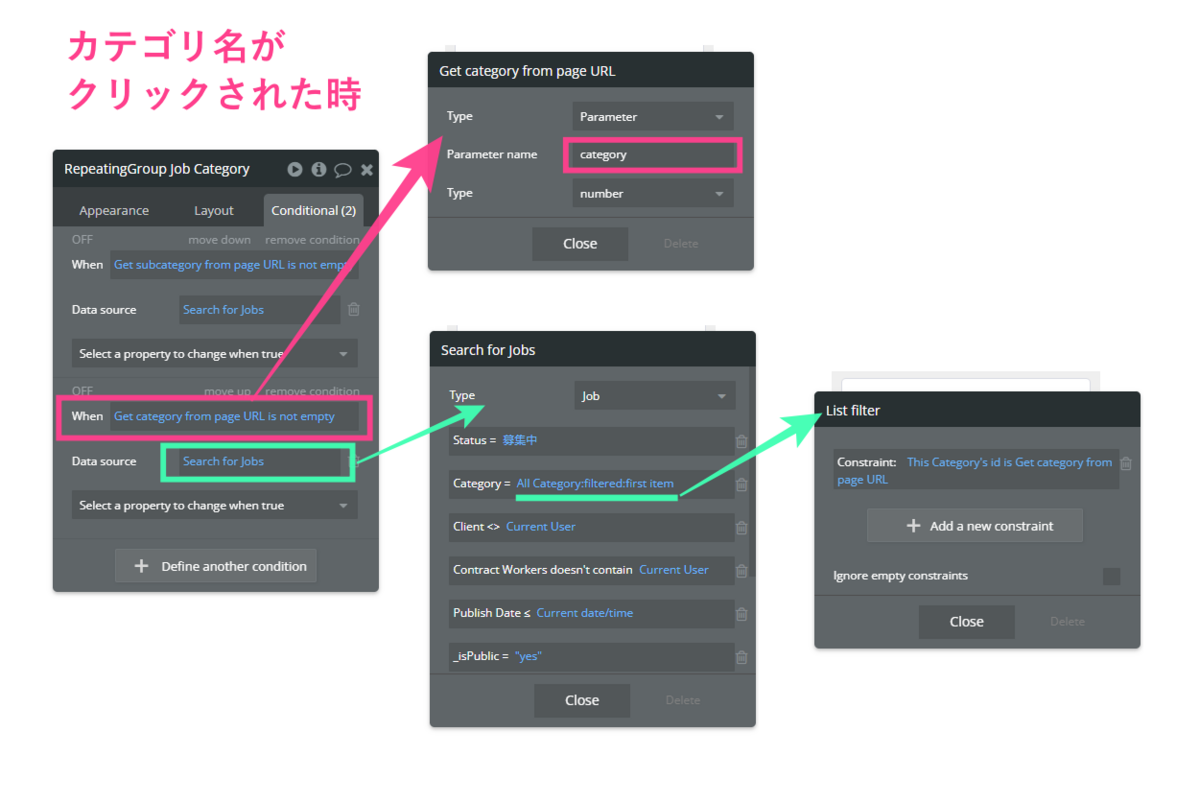
カテゴリとサブカテゴリの名称がクリックされた場合の Data source は Conditional で設定します。
カテゴリ名がクリックされた場合は、Conditional の When には Get data from page URL の値が is not empty の時とします。その際の Parameter name は「category」と入力して「Get category from page URL is not empty」とおきましょう。
Data source には、先程の条件に加えて、Category がクエリストリングで指定された値となるように絞り込みを行います。具体的には、All Category を「:filtered」で「Constraint: This Category's id is Get category from page URL」として取得し「:first item」で1レコード目を取得します。

サブカテゴリの場合は Category を SubCategory に置き換えて設定します。

Repeating group 内には、Job Card の Reusable element を配置して、取得した Job type を Data source に設定しておきます。

次に、該当データがない場合に表示するメッセージを作成しておきます。「現在、募集中のお仕事はありません。」とした Text をひとつ配置して、先程作成した Repeating group のデータが 0 件の場合にのみ This element is visible になるように設定しておきます。


キーワード検索
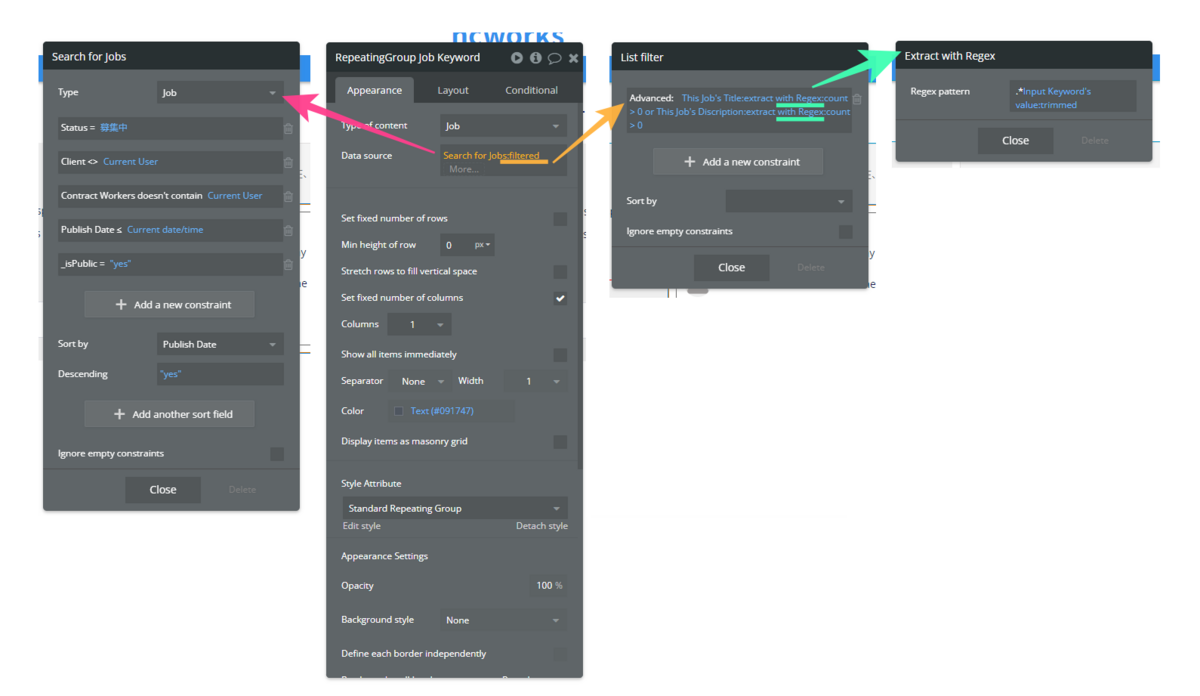
キーワード検索の際に表示する仕事一覧を作成していきます。カテゴリ検索の時と同様に Group を配置して、Conditionalで今度は「Input Keyword's value is not empty」の時に visible となるように設定します。

Repeating group の Data source には、Job type の Title と Description のフィールドから入力されたキーワードを Extract with Regex を使用して検索するように設定します。

なお、今回は割愛させていただきますが、Bubble で Extract with Regex を使用したキーワード検索の詳細については、以下の記事で解説していますので、併せてご参考ください。
1.3. Jobs ページの Workflow
Workflow を作成していきます。作成するのは以下の3つです。
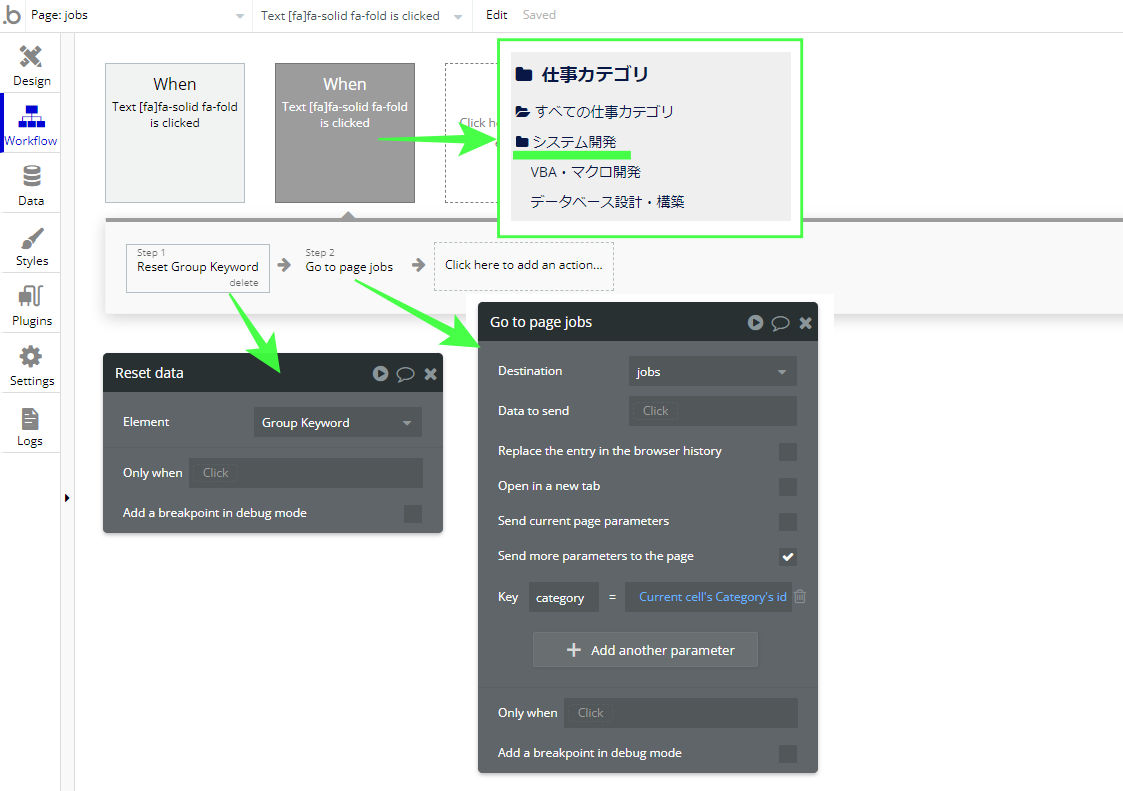
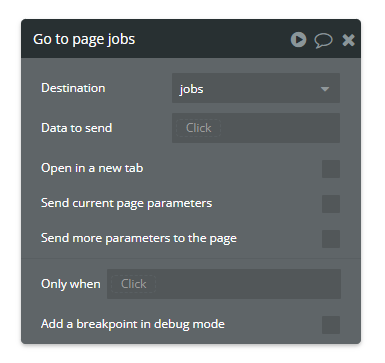
- 「すべての仕事カテゴリ」Text がクリックされた時は、クエリパラメータは無しで Go to page jobs。
- 「カテゴリー名」Text がクリックされた時は、クエリパラメータに category=id を指定して Go to page jobs。
- 「サブカテゴリ名」Text がクリックされた時は、クエリパラメータに subcategory=id を指定して Go to page jobs。
また、それぞれ Step1 にはカテゴリ検索の一覧が表示されるように「キーワード検索」Input の値はクリアするように設定しておきましょう。



1.4. Jobs ページへの遷移設定
Jobs ページの作成ができたので、前回までに作成していた Jobs ページへの遷移設定をしておきます。
Link Category Reusable element には、カテゴリ名やサブカテゴリ名をクリックした時と同じ要領で、クエリストリングを指定して jobs へ Go to pate します。

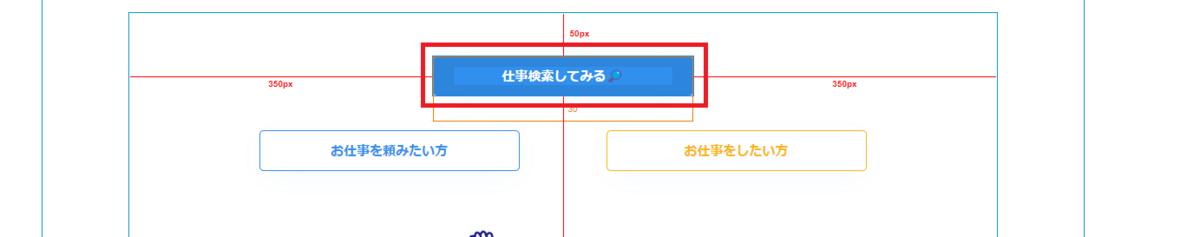
Menu Reusable element と index ページの「仕事検索してみる」Button にはクエリストリングは指定せずに Go to page jobs としておきましょう。



2. Job ページの作成
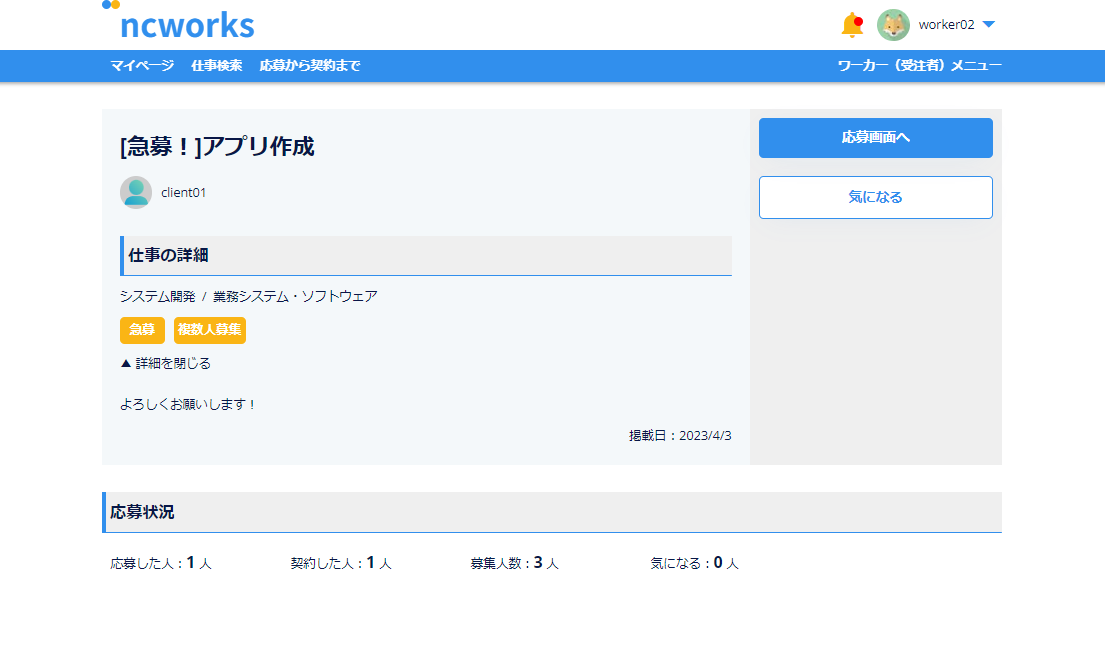
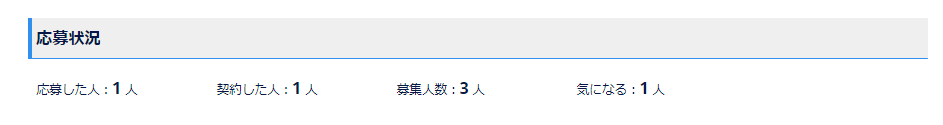
次に、各仕事の詳細を表示する job ページを作成していきます。出来上がりは以下のようなイメージです。

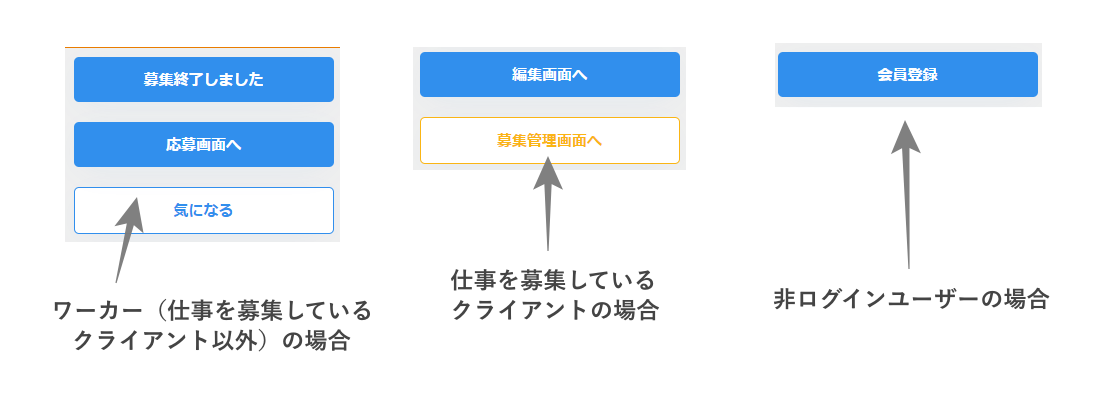
ワーカーの場合は「応募画面へ」や「気になる」といったボタンが表示され、もしその仕事を募集している側のクライアントだった場合は、仕事の「編集画面へ」や「募集管理画面へ」のボタンが表示されるようにします。 また非ユーザーの場合は、signup ページへ誘導するようにします。

既存ページをコピーして「job」を作成します。いつものように不要な Elements は削除しておき、Page Title を整えておいてください。

また、Page の Type of content を Job type にしておきます。

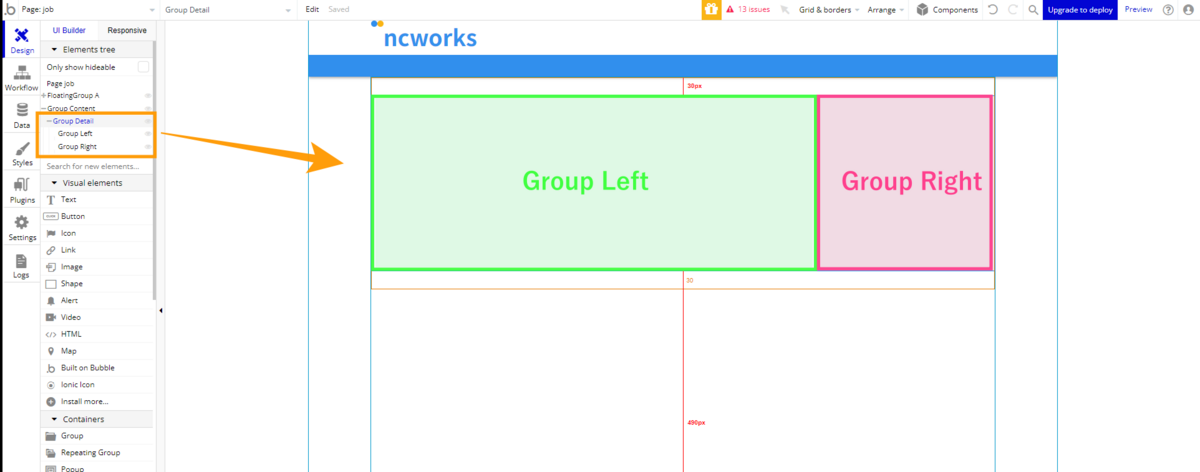
Row layout の Group を配置して、仕事情報を表示する「Group Left」とボタン群をまとめる「Group Right」を作成しておきます。
2.1. Design 作成
Group Left の中には、Reusable element の「Job Detail」を配置して、Data source に「Current Page Job」を設定しておきます。

次に「Group Right」のボタン群を作成していきます。
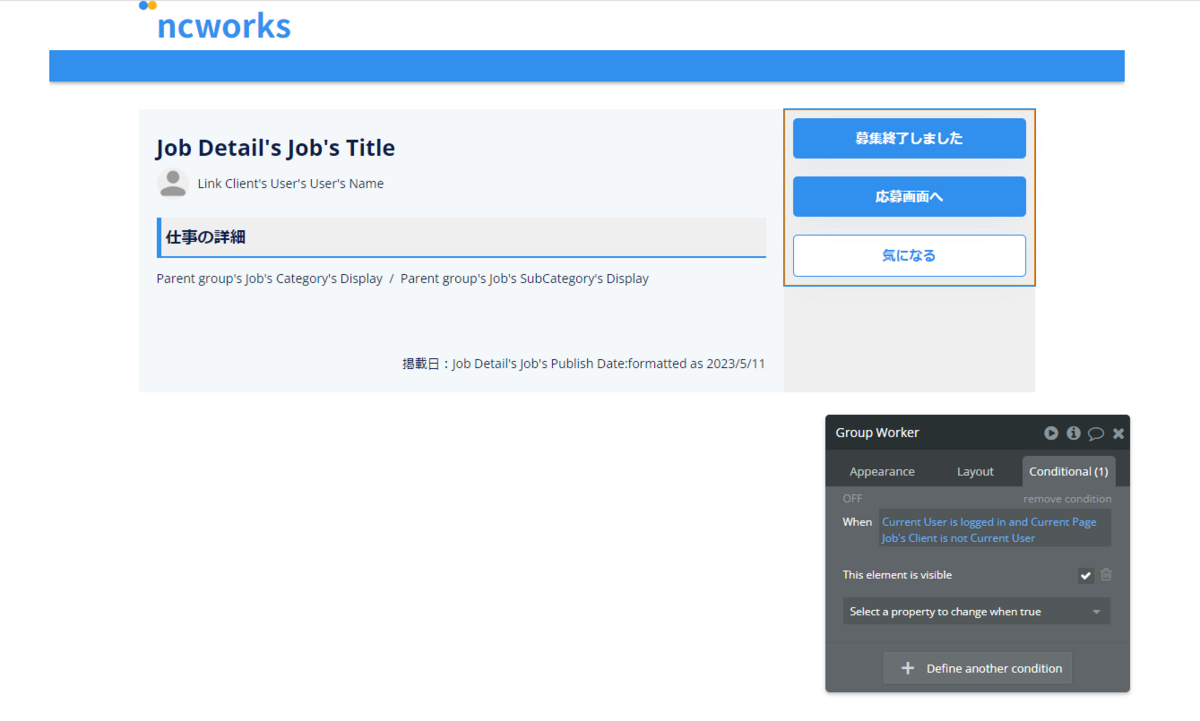
まずは、ワーカーの場合に表示するボタンを作成します。Column layout の Group を作成します。Group 中には「募集終了しました」「応募画面へ」「気になる」の Button を配置しておきましょう。
また、これらのボタンは、ワーカーである場合に表示したいので、Group の This element is visible on page load のチェックを「オフ」にして、Conditional で表示の設定を行います。
Conditional の When には「Current User is logged in and Current Page Job's Client is not Current User」として、ログインしていて、かつ募集クライアントでないユーザーであることを条件としておきます。

ボタンそれぞれにも、表示などを指定する Conditional を設定しておきましょう。

「募集終了しました」は、Appearance タブで This element isn's clickable のチェックを「オン」にしてクリックできないようにしておき、Conditional で「Current Page Job’s Status is 募集終了」の場合にのみ表示するようにしておきます。
「応募画面へ」は、「Current Page Job’s Status is 募集中」の場合にのみ表示します。
「気になる」は、「Current User’s Bookmark contains Current Page Job」として、現在のユーザーの Bookmark に Current Page の Job が登録されている場合は、Text を「気になる!を解除」に変更するようにしておきます。
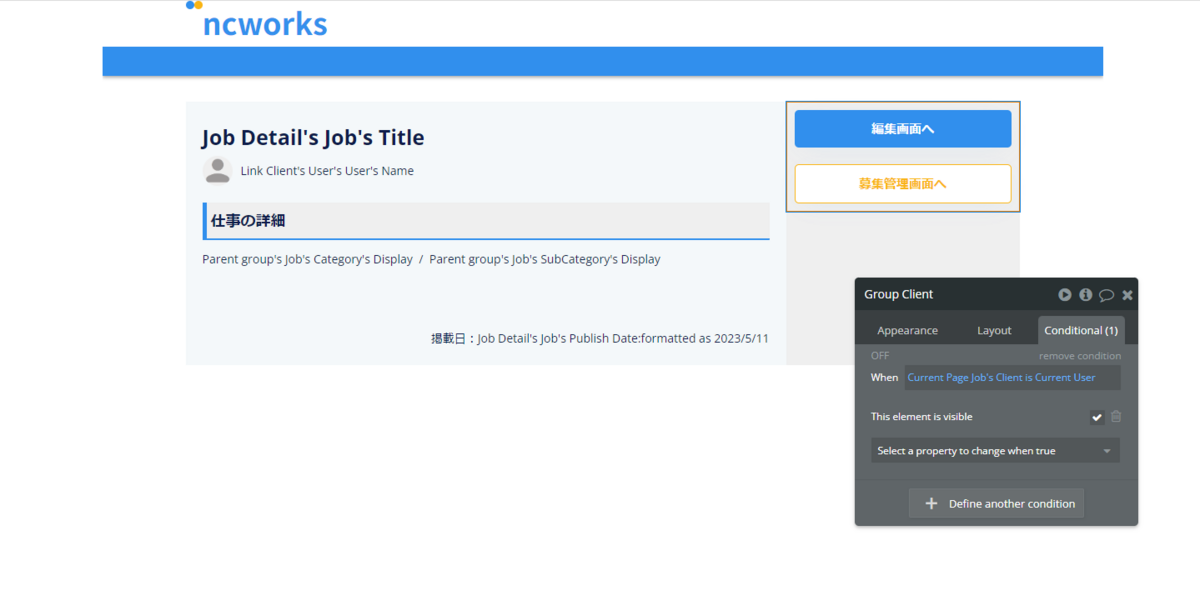
次に、募集しているクライアントの場合のボタン群を作成します。「編集画面へ」と「募集管理画面へ」とした Button を配置して、「Column」の Group でまとめておきます。ページロード時は非表示としておいて、Group の Conditional で「Current Page's Client is Current User」を条件に表示させるようにしておきます。

非ログインユーザー用の Button を用意します。先ほどまでと同じように Group を配置して Conditional を「Current User is logged out」の時に表示されるように設定しておきます。

仕事詳細の部分が作成出来たら、最後に Job Proposal Reusable element を配置して Data source を「Current Page Job」と設定しておきます。

2.2. Job ページの Workflow
Workflow を作成してきます。まずはワーカー用の Button から設定します。
「応募画面へ」ボタン
「応募画面へ」Button がクリックされた場合に遷移するページはまだ作成していませんので、空の Go to page だけ作成しておきます。

「気になる」ボタン
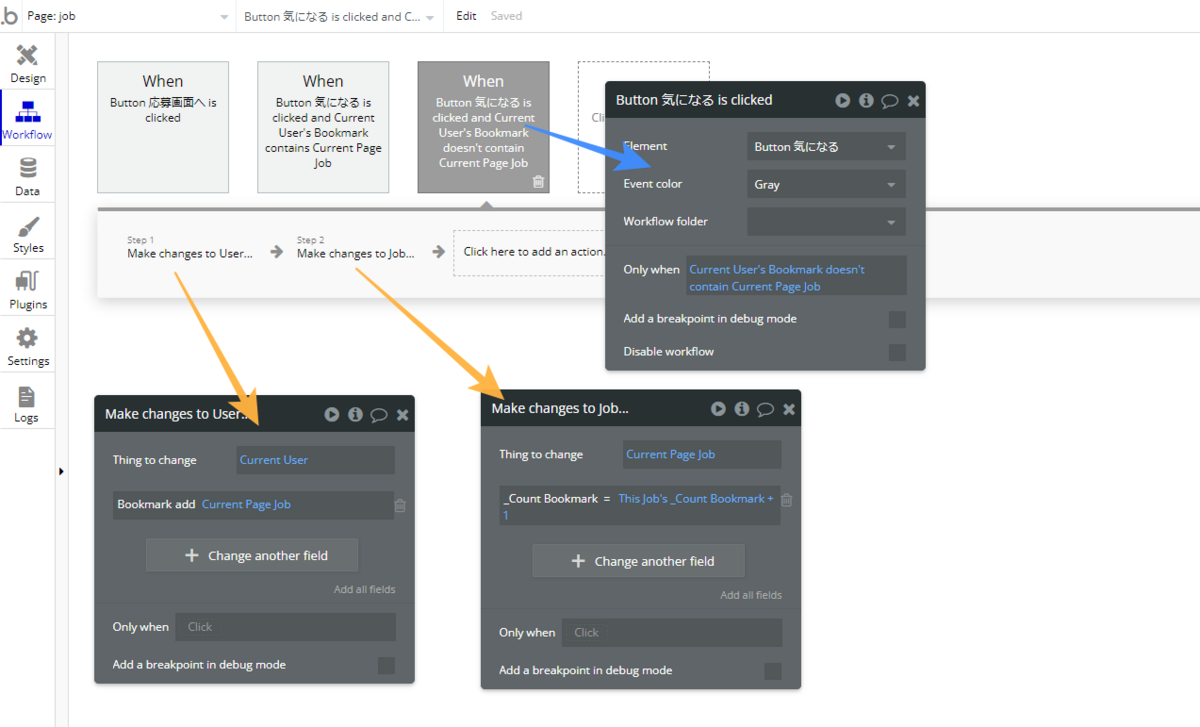
「気になる」Button は Current User の Bookmark に、この仕事(Current Page Job)が登録されている場合は「気になる!を解除」Button になるように Conditional で設定しました。Workflow でも、Bookmark に登録するか、それとも解除するのかで、処理を変更する必要がありますので、クリックイベントの Only when を使用して処理を切り替えていきます。
「Bookmark に登録されている」という場合の判定は、「Current User's Bookmark contains Current Page Job」という条件で行います。
既に登録されている場合は、処理としては解除することになりますので、Step1 で Current User の「Bookmark remove Current Page Job」を実行します。Step2 では、Current Page Job で「Count Bookmark = This Job's Count Bookmark -1」として件数を減算しておきます。

逆に登録されていない場合(Current User's Bookmark doesn't contains Current Page Job)は、追加する処理となりますので、Step1 で Current User の「Bookmark add Current Page Job」を実行します。Step2 では、Current Page Job で「Count Bookmark = This Job's Count Bookmark+1」として件数を加算します。

ここで Job type の _Count Bookmark Field について、少し補足しておきたいと思います。_Count Bookmark は純粋に、この Job type をお気に入りとして、自分の Bookmark に保存している人の人数を登録しています。
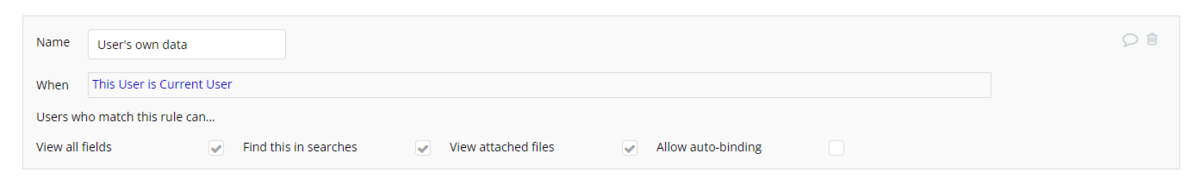
お気に入りとして登録している人数を算出するには、User type の Bookmark Field を使ってカウントすることもできますが、今回のサンプルアプリでは、ユーザーがどんな仕事をお気に入りとして登録しているのか?という情報は、個人情報として非公開とするべきデータとして管理しています(User type の Bookmark を参照できるのは、This User is Current User の場合のみ)。

その為、This User 以外は、Bookmark のデータを参照することはできないので、Job type の _Count Bookmark を使用して参照できるようにしています。

「募集終了しました」ボタン
「募集終了しました」Button は、非活性状態にしているので、設定する Workflowはありません。
「編集画面へ」ボタン
次に募集しているクライアントの場合の Workflow を作成します。「編集画面へ」Button は job-edit ページに遷移させます。その際に、Current Page Job を Data to send で引き渡しておきましょう。

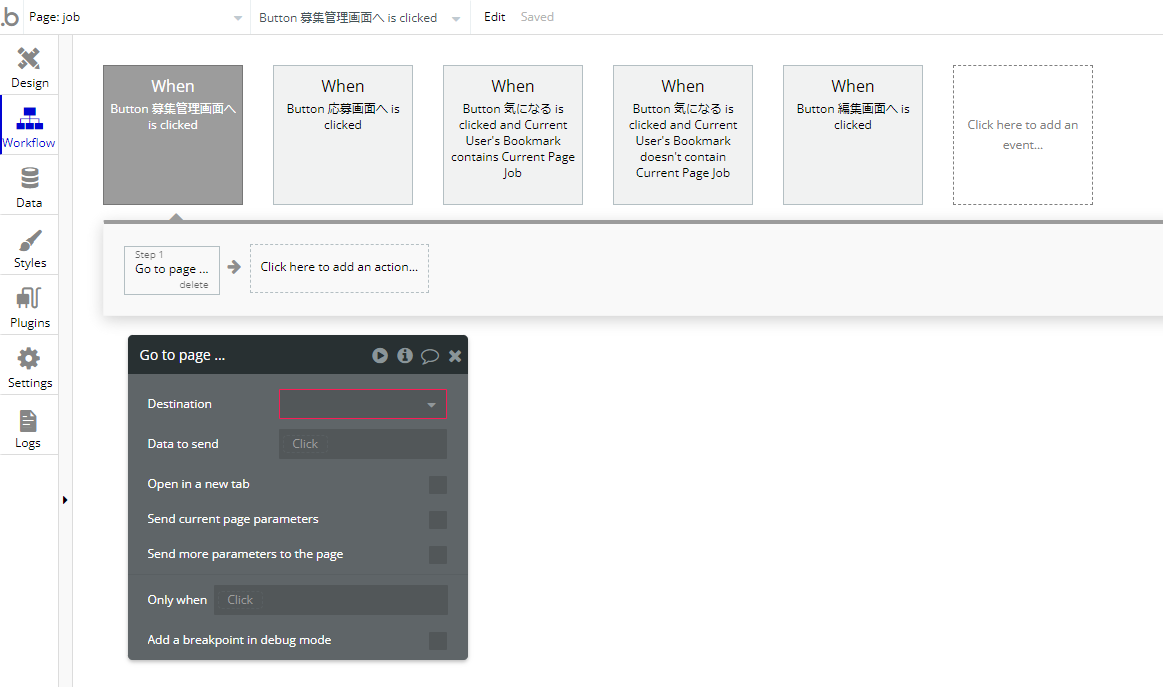
「募集管理画面へ」ボタン
「募集管理画面へ」Button は、まだ遷移先のページ(job-offer)が作成できていないので、空で準備しておきます。

「会員登録」ボタン
非ユーザーの場合の「会員登録」Button では、signup に遷移するように設定します。「type=worker」としてパラメータを指定することで、ワーカーとしてサインアップするようにしておきます。

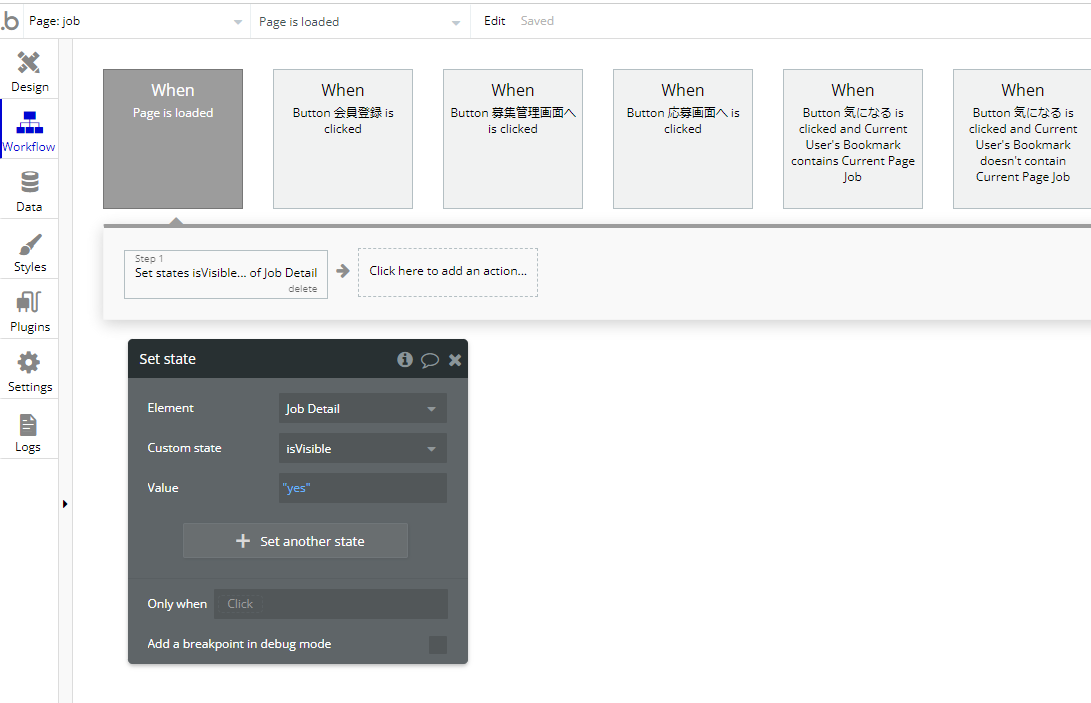
Reusable element の Custom state へ値をパス
仕事情報の部分で配置している Job Detail という Reusable element には、詳細情報部分の表示/非表示を切り替えるための isVisible という Custom state を作成していました。

Default value の値は「いいえ」としていますが、もし表示を Reusable element の外側から指定したい場合は、Set state の Action で Custom state の値を更新することができます。ここでは、仕事の詳細情報も強制的に表示するように isVisible を「yes」として設定しています。

このように、Reusable elements で設定した Custom state は外側(設置するページ側)から値を引き渡すこともできます。
2.3. Job ページへの遷移設定
Job ページが作成できたので、Go to page の設定をしておきます。
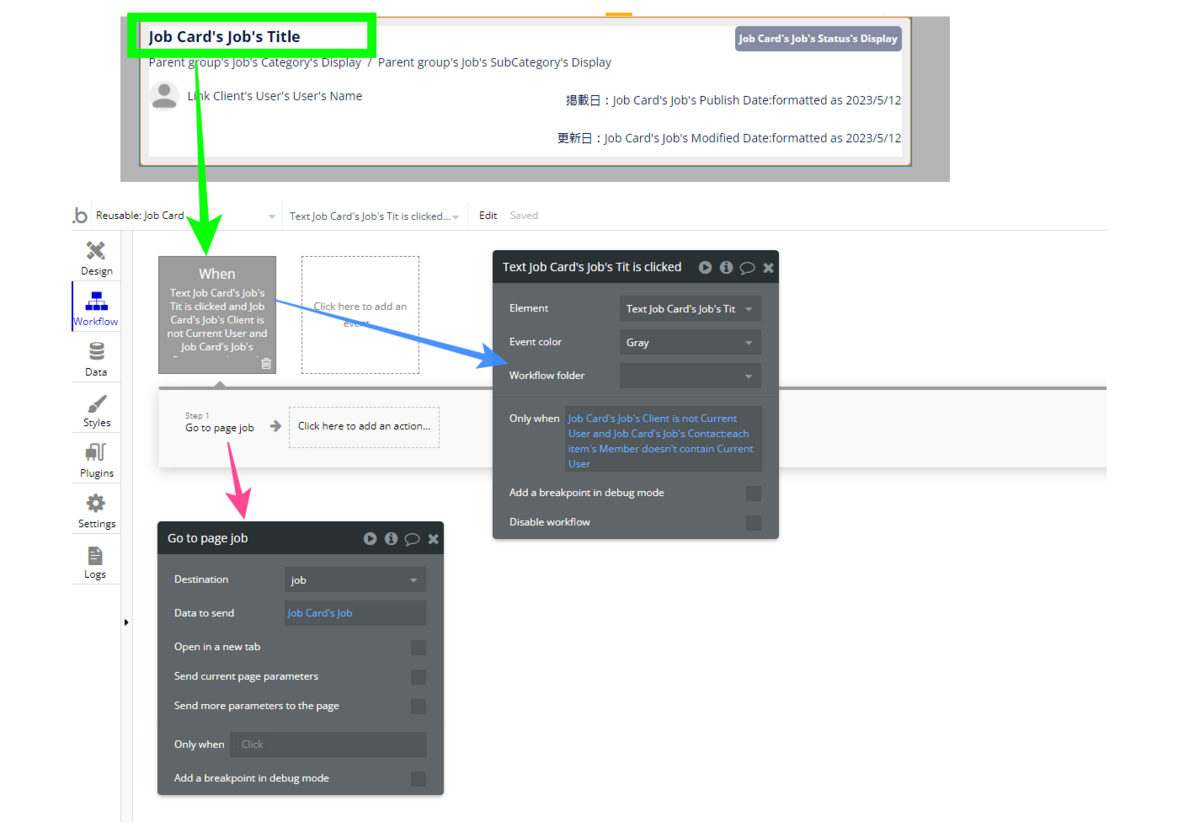
Job Card Reusable element の Job's Title がクリックされた場合に、job ページへ遷移するように設定します。
その際、仕事を募集しているクライアントの場合や、既に該当の仕事に応募しているワーカーの場合は、別のページへ遷移させる必要があるので、ここでは、「Job Card's Job's Client is not Current User(Current User がこの仕事を募集しているクライアントではない)」かつ、「Job Card's Job's Contact:each item's Member doesn't contain Current User(Current Userがこの仕事の Contact の Member に含まれていない)」場合に、job ページへ遷移するように設定します。

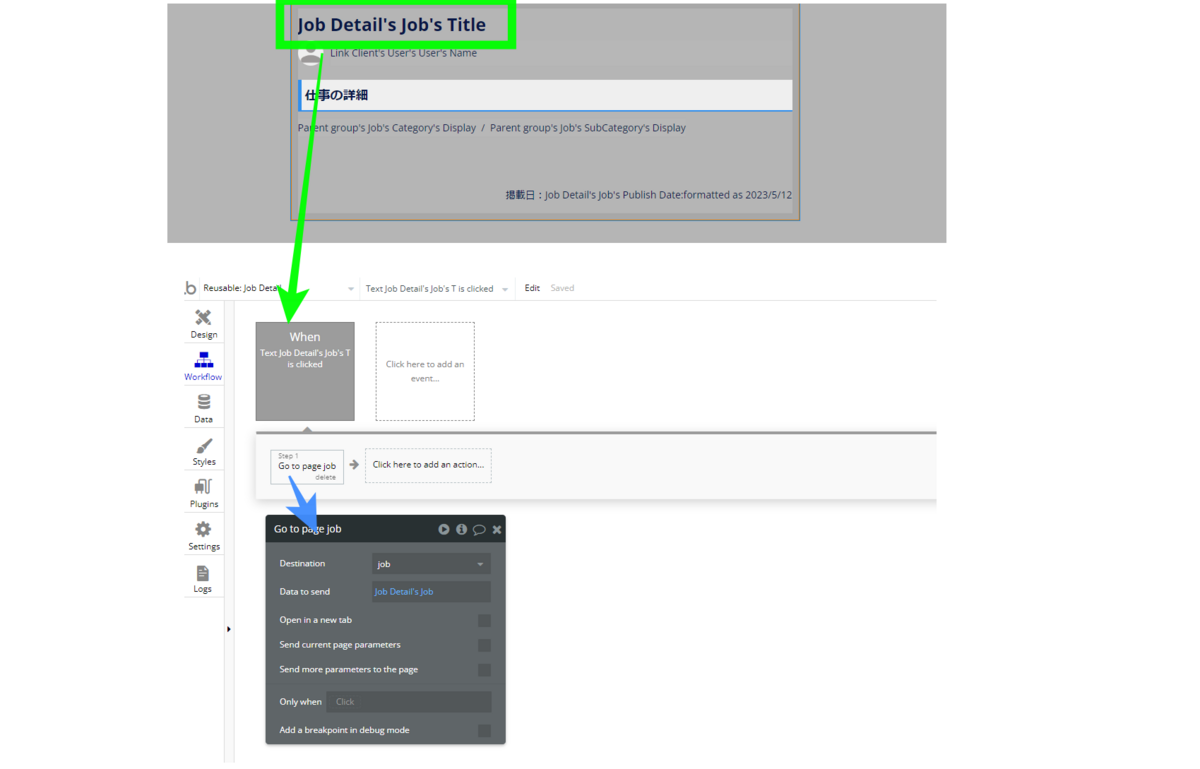
Job Detail Reusable element の Title と job-edit の「このお仕事を確認する」Button に Go to page job を設定しておきます。


ここまで出来たら、最後に Preview して確認してみてくださいね。
次回
次回は、ワーカーの応募ページと応募管理ページの作成してきます。ここまでお読みいただきありがとうございました!それでは、次回もどうぞよろしくお願いいたします😌
コンテンツ
0:Bubble で作るシンプルなマッチングサイト(初級者編)
10:【クライアント・ワーカー共通】マイページとお知らせページの作成
13:【クライアント・ワーカー共通】クライアント紹介、ワーカー紹介ページの作成
※全11回予定でしたが、全13回に変更になりました。