
みなさん、こんにちは!今日は新シリーズのご案内です!今回は、Bubble でシンプルなマッチングサイトを作成していきます。作成するのは、CrowdWorks のような仕事の募集や応募ができるサービスです。
また、本シリーズは初級者編ということで、Bubble を初めて使うような入門者の方よりも、少しだけステップアップした内容でお届けします。実装する機能については、最低限の部分に抑えていますが、Reusable element や Privacy の設定などもフォーカスしていく予定ですので、ぜひ最後までお付き合いいただければと思います。
このシリーズの目標
- Bubble の操作方法を一通り覚えた人が、実際にアプリを作成できるようになるための基本的な考え方を知ることができる
- Privacy の設定方法についての概要を理解することができる
- 共通化できる部分の切り出しや、具体的な実装方法を理解することができる
- デバッグ時のコツやテクニックを知ることができる
作成方針
- レスポンシブ対応については最低限の範囲とし、カラム落ちなどの対策は特に行わないこととする。最小横幅は320px。
- スタイルやレイアウトなどの細かい部分や、簡単な Bubble の操作方法は省略する。
- データベースの構成やワークフローについてはできるだけ細かく解説する。
サンプルアプリの概要
アプリ名は「ncworks」、ユーザー登録した人は仕事を募集することもできるし、逆に応募することもできるマッチングサイトを作成していきます。また、非ユーザーでも仕事情報を検索することはできます。
便宜上、仕事を募集する側を「クライアント(client)」、仕事に応募する側を「ワーカー(worker)」と呼びます。
アプリの主な機能
- サインアップ/ログイン/ログアウト機能
- プロフィール編集
- お知らせ機能
- 仕事検索
- 仕事情報の登録、編集、管理
- マッチング(応募/契約)とメッセージのやり取り
サンプルアプリURL
デモサイト
https://ncworks00.bubbleapps.io/version-test/
エディタ
https://bubble.io/page?name=index&id=ncworks00&tab=tabs-1
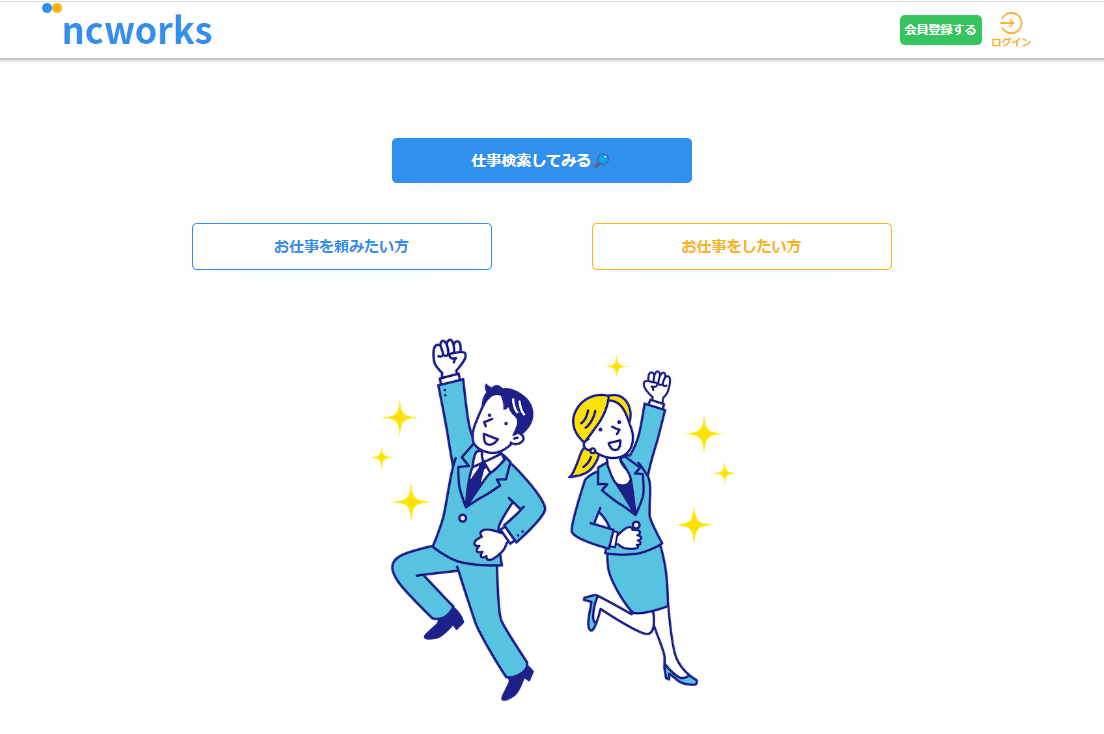
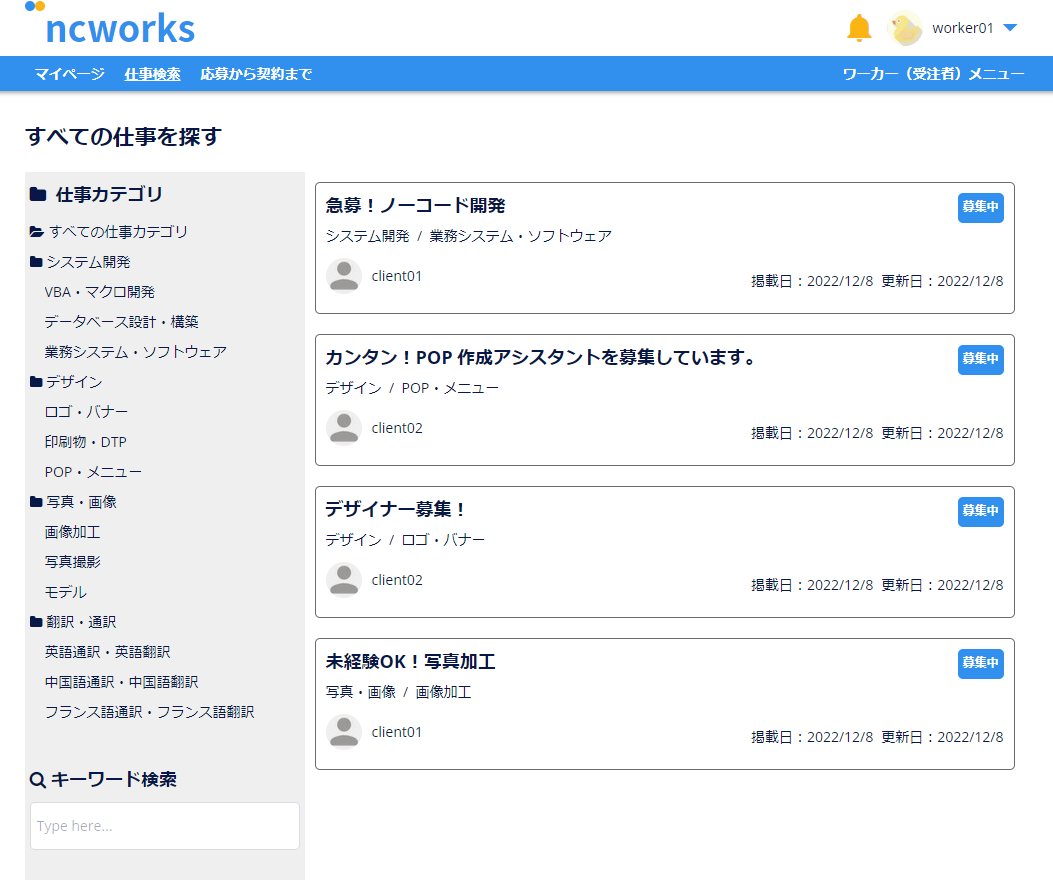
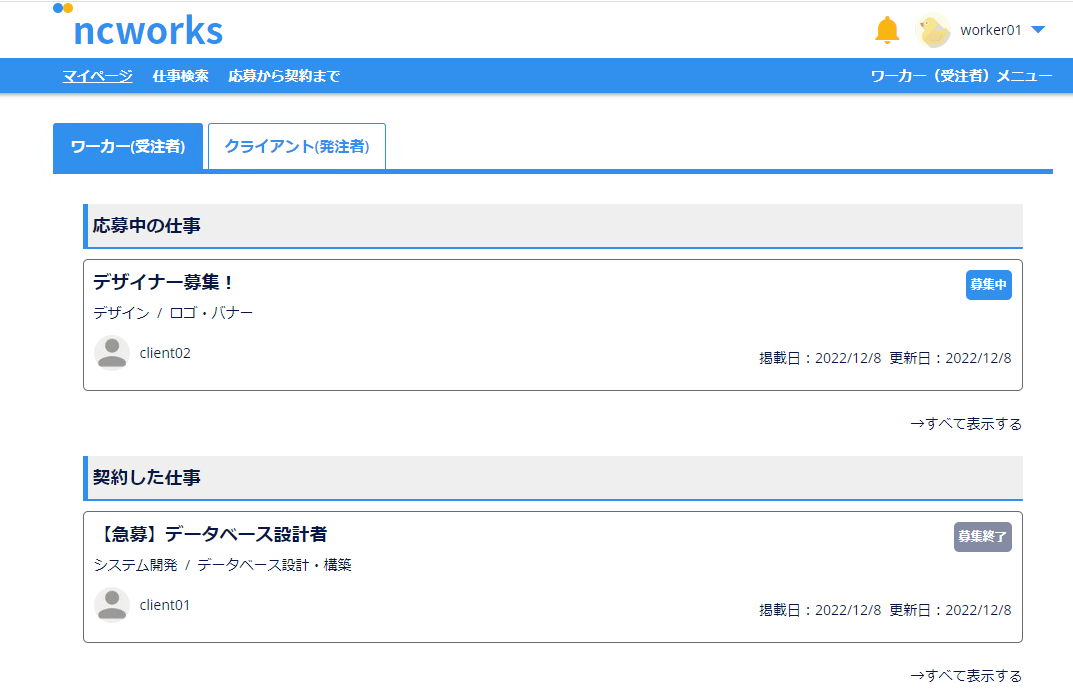
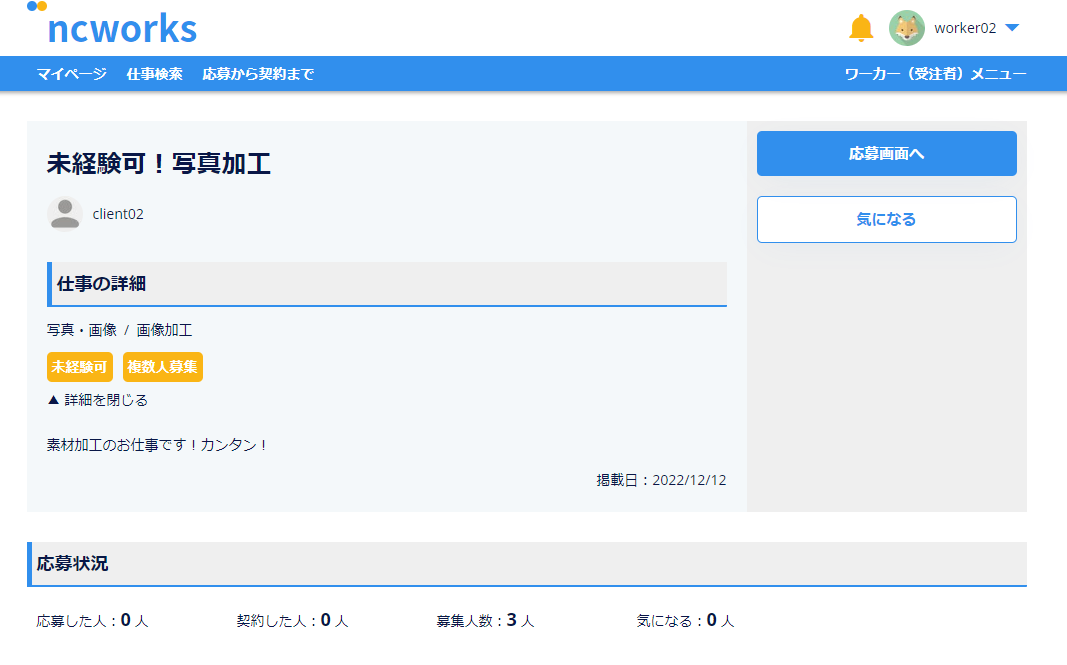
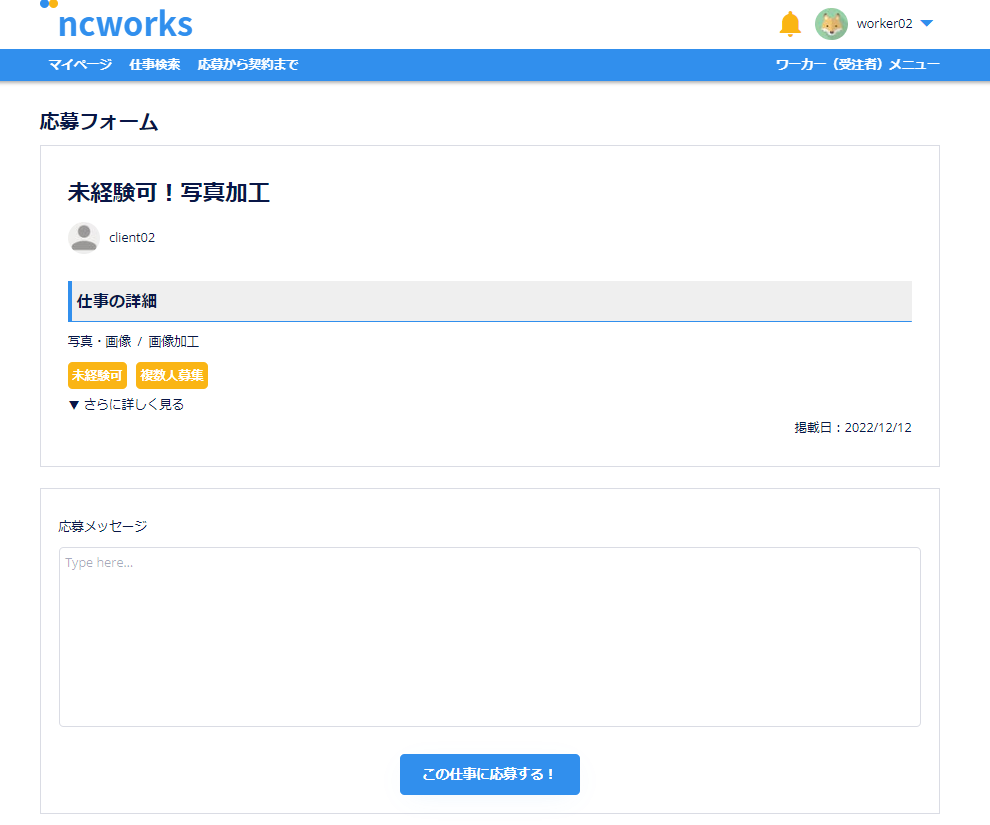
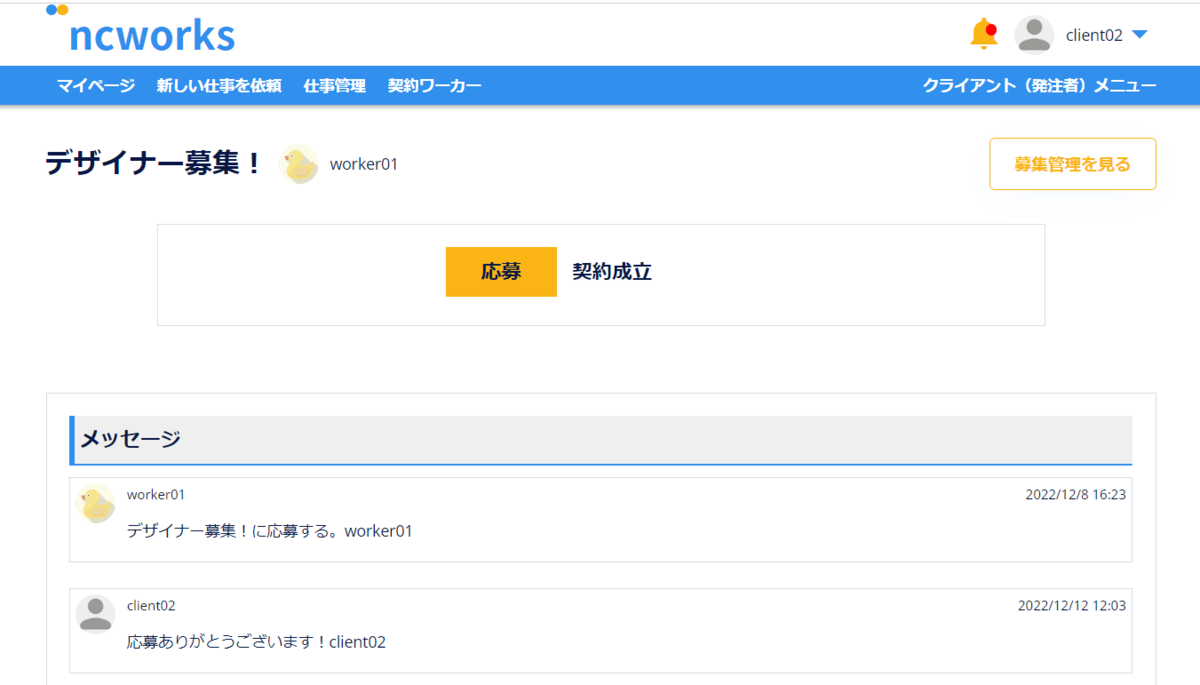
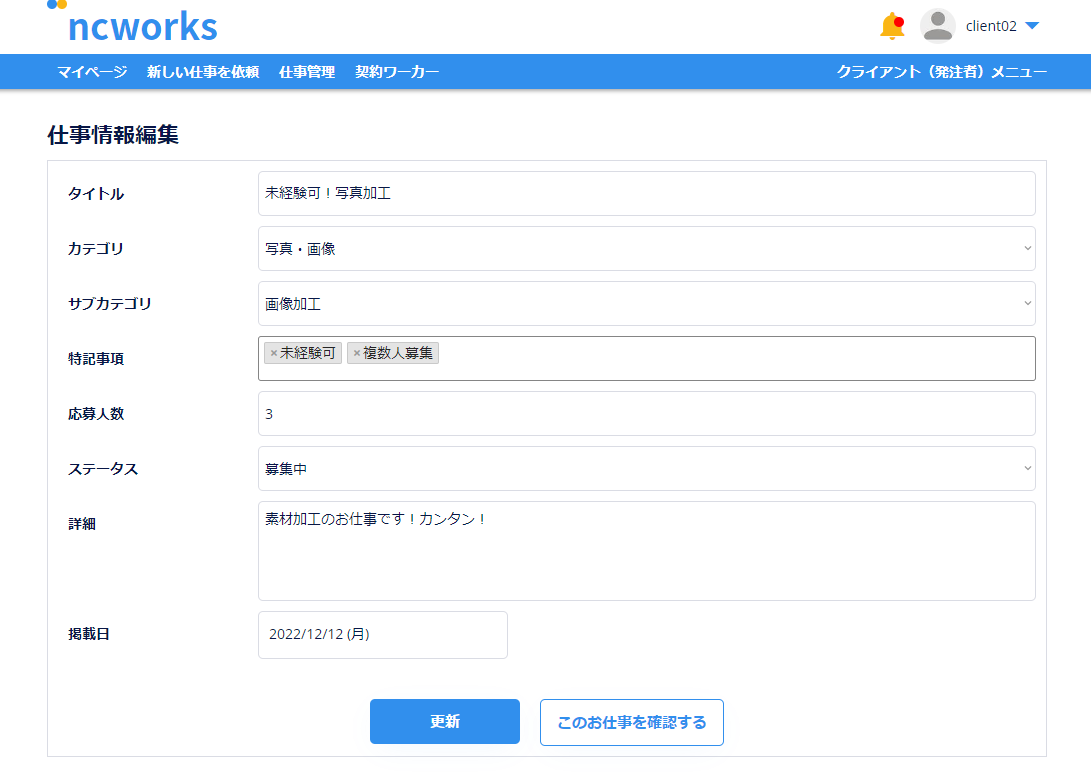
画面イメージ
クライアント、ワーカー共通



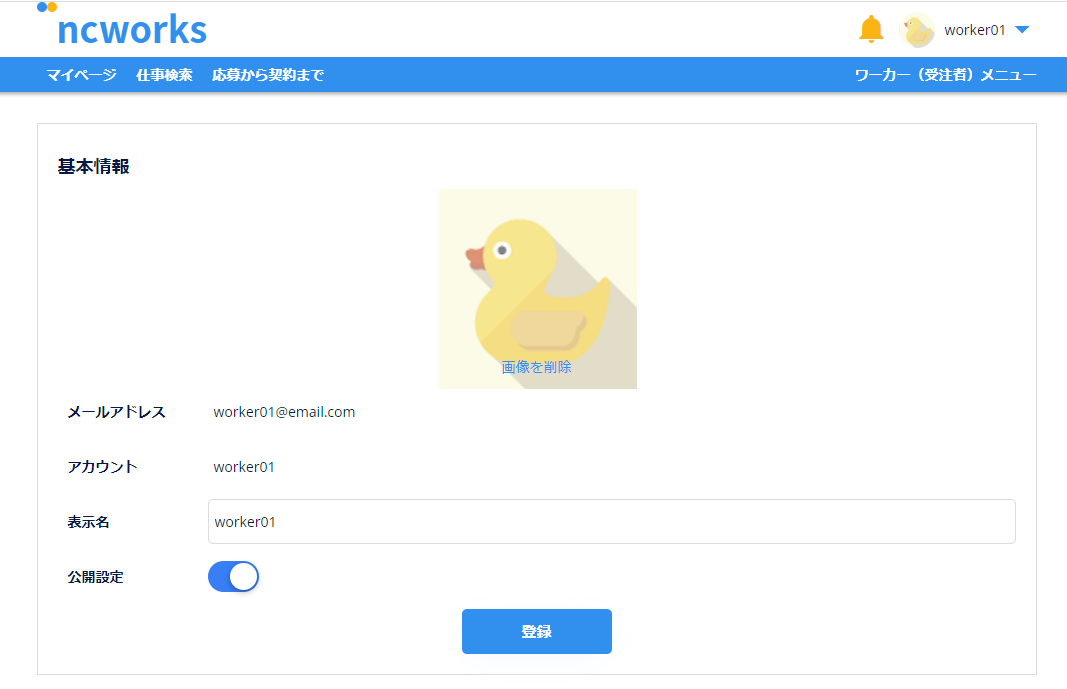
ワーカー向け




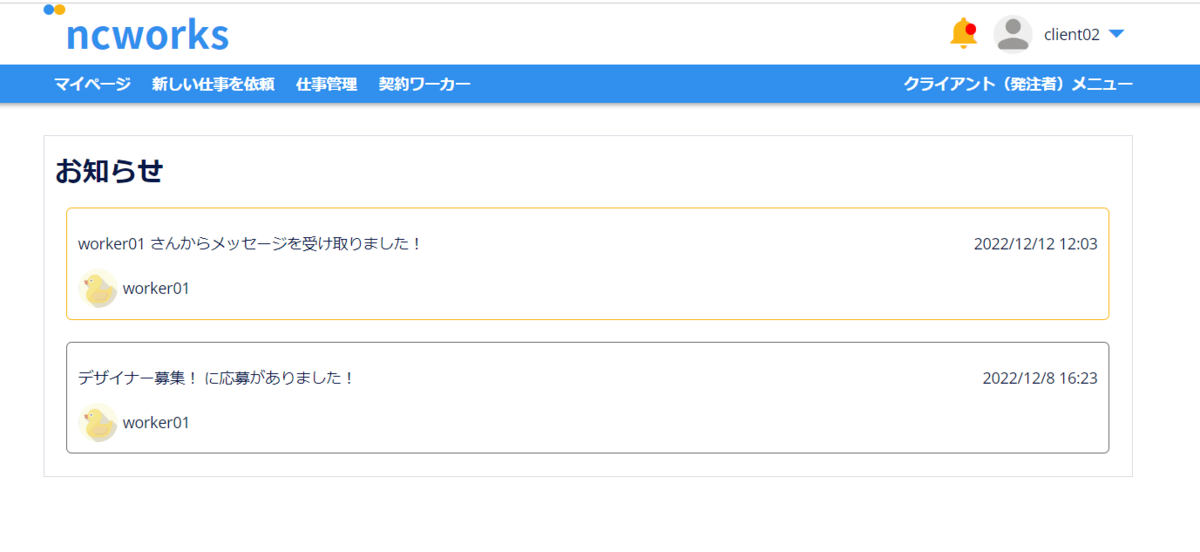
クライアント向け




次回
では、次回は「ncworks の全体像と仕様詳細」についてです。まずは作成するアプリの全体像をご紹介するところから始めていきたいと思います!
コンテンツ
0:Bubble で作るシンプルなマッチングサイト(初級者編)
10:【クライアント・ワーカー共通】マイページとお知らせページの作成
13:【クライアント・ワーカー共通】クライアント紹介、ワーカー紹介ページの作成
※全11回予定でしたが、全13回に変更になりました。