
こんにちは!今回は、ノーコード開発ツール「Softr」について、構築したアプリをPWAとして端末にインストールできるようにする「Softr mobile」の利用方法をご紹介します。
Softrは、本ブログでもご紹介したことがある直感的にWebアプリを構築できるノーコード開発ツールです。レゴのようにWebサイトを組み立てられるデザインスタジオや、SEOや会員限定ページなどの面倒な設定が簡単にできる点が特徴のノーコード開発ツールでしたね。そんなSoftrについて、今回は「Softr mobile」という、ユーザーがアプリをPWAとしてインストールできるようにする機能の利用方法をご紹介していきます。
Softr mobileの利用方法の他に、PWAとネイティブアプリの比較やPWAが適しているケースなども簡単にご紹介しています。PWAって聞いたことあるけどどんなものか分からないという方も実際にSoftrでアプリを構築しながら理解を深めていただける内容になっておりますので、ぜひご一読ください!
■この記事はこんな方におすすめ
- 構築したWebアプリをデスクトップやスマートフォンにインストールして使ってもらいたいと考えている方
- PWAが自分のケースに適しているのか分からない方
- Softrなどのノーコード開発ツールの情報収集がしたい方
■Softrトップページ
PWAとは
PWAとは「Progressive Web Apps」のことで、WebサイトやWebアプリをネイティブアプリのようにインストールしたり利用できる技術です。HTML、CSS、JavaScriptなどを使用してWeb経由で配信されます。ブラウザから端末にインストールし、デスクトップのタスクバーやスマホのホーム画面からアプリのように利用することができます。インストールする点はネイティブアプリと同じですが、PWAの場合はインストールに要するステップや時間が最小限で済むのが強みです。ネイティブアプリに代わって近年勢いを増しているアプリケーションと言われています。
一例ですが、フリー素材サイトとして人気のUnsplashもPWAを提供しています。

PWAとネイティブアプリの比較
ここで、ネイティブアプリとPWAの特徴を比較して、PWAがどんなケースに適しているのか整理してみます。
■ネイティブアプリ
特定のプラットフォームやデバイスで使用するために設計されます。よって、デバイス固有の機能(カメラやGPSなど)を活用することができます。一方で構築には費用がかかり、インストールにはアプリストアにアクセスするなど数ステップが必要で、専用アプリ環境に頼る必要があります。
■PWA
HTML、CSS、JavaScriptなどを使用してWeb経由で配信されます。そのため、Webサイトにアクセスしてすぐインストールでき、Web検索からの自然流入が期待でき、比較的低価格で開発と保守をまかなえます。ただし、一部のモバイルOSでは機能が制限されたり、ネイティブアプリよりもパフォーマンスが遅い場合がある。
以上を踏まえてPWAは、特に以下のようなケースに適していると考えられます。
- 素早く顧客を獲得しながら細かな機能改善を繰り返したい
- 低価格で開発・運用する必要がある
- 新規事業のMVP構築やスモールスタート
※参考 www.softr.io
「Softr mobile」について
Softr mobileは、Softrで構築したWebアプリをワンクリックでPWAに変換する機能です。2022年6月に提供開始されました。
必要な作業は、Softr mobile設定ウィンドウでPWAオプションを有効化して、アプリ名やロゴなどいくつかの項目を設定するだけです。設定内容に合わせてアクションボタンがサイトの全ページに追加され、ユーザーはボタンを押下して端末にアプリをインストールできるようになります。
また、Softrではレスポンシブ対応のWebアプリを作れますが、Softr mobileでPWAとしてインストールしたアプリも端末やウィンドウのサイズに合わせてレスポンシブ対応してくれます。
ちなみに、PWAはブラウザ経由でプッシュ通知を送信することができますが、Softrではプッシュ通知機能も近日リリースを予定しているようです!楽しみですね!
Softrでは、Free、Basic、Professional、Business、Enterpriseという5つの料金プランが提供されていますが、Softr mobileはBusinessプラン以上で利用できる機能になります。PWAのインストール・利用を有効化するには、Businessプラン以上のプランに加入し続ける必要があります。

互換性
以下のOS/ブラウザの組み合わせはSoftr mobileで作るPWAと互換性があります。よく使われるOS/ブラウザのほとんどでは互換性があるとされています。
Windows/Chrome、Windows/Edge、MacOS/Chrome、MacOS/Edge、iOS/Safari、Android/Chrome、Android/Samsung Internet
今回の目標と事前準備
- Softrのテンプレートを利用して従業員名簿アプリを作る
- Softr mobile機能を利用して、作ったアプリのPWAを端末にインストールできるようにする
- PWAのインストールは、デスクトップとスマートフォンの両方でできるようにする
今回使用するツールはSoftrとAirtableです。事前準備として両方のアカウント登録は完了している前提で、アプリの構築手順の紹介から進めていきます。
※Softrアカウント登録はこちら
※Airtableアカウント登録はこちら
また、「Softr mobile」はBusinessプラン以上で利用できる機能なので、今回はBusinessプランに加入して実装していきます。新規登録後30日間は全てのプランを無料で利用でき、無料お試し期間30日以内に解約すれば課金されることはありません。今回は無料お試し期間中にBusinessプランを利用しているという前提で手順をご紹介していきます。
既にSoftrアカウント登録から30日以上経過している方は、「Plan and billing」>「My plan」>「Change plan」からプランをBusinessプラン以上に変更してから始めてください。この場合、選択したプランの料金が請求されます。
Airtableは無料プランで問題ありません。
手順
Softrアプリ構築
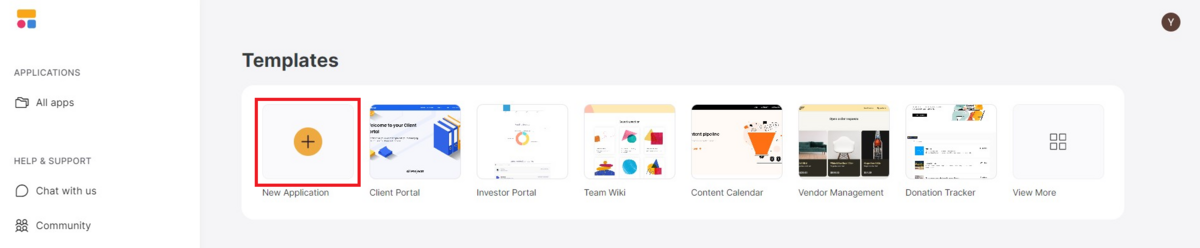
それでは、Softrアプリを作っていきます。Softrにログインし、ダッシュボードの「Templates」>「New Application」を押下します。

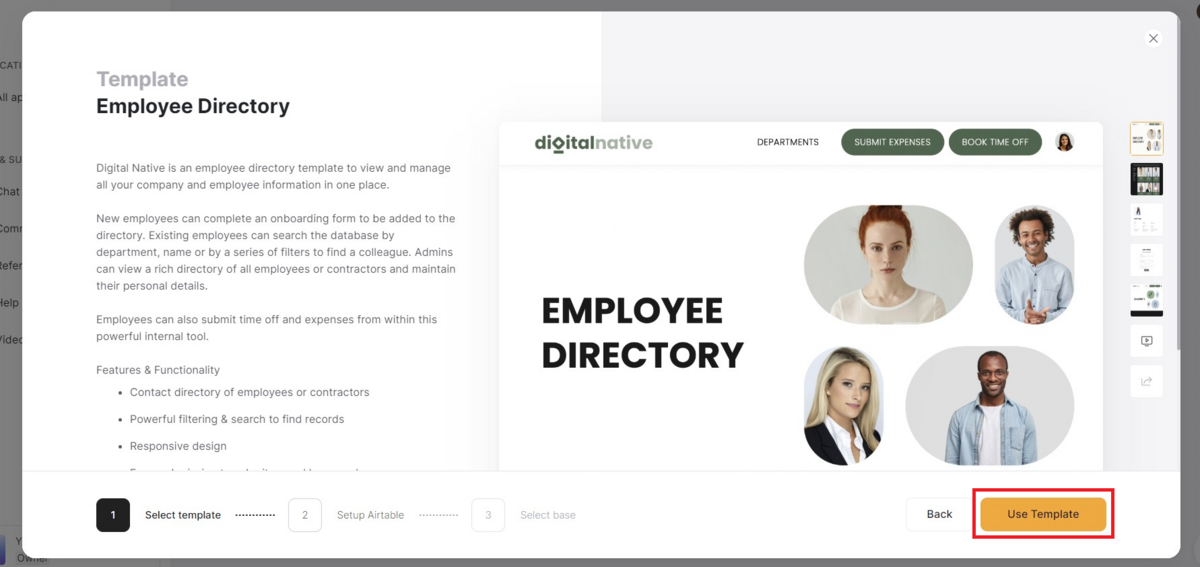
テンプレートの一覧から、今回は「Employee Directory」を選択します。「Preview」を押下してテンプレートの詳細ポップアップを表示します。

内容を確認したら、「Use Template」を押下してセットアップのステップ2に進みます。

ステップ2では、Airtableアカウントと連携します。AirtableのAPI keyを空欄に入力します。AirtableのAPIkeyはこちら(Airtableにログイン>メニュー「Account」>API「Go to developer hub」)から確認できます。

ステップ3では、「Copy base to your Airtable account」を押下して選択しているSoftrテンプレート用のbaseをあなたのAirtableアカウントにコピーします。

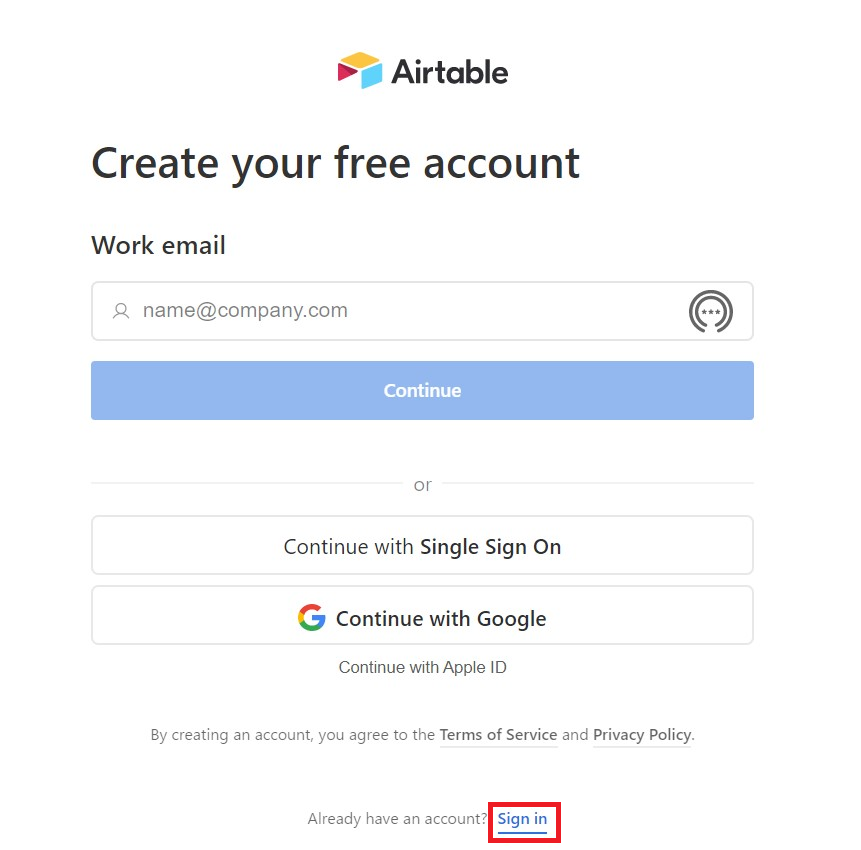
「Copy base to your Airtable account」を押下すると、新しいタブでAirtableのサインアップ画面が開くので、「Sign up」を押下して作成したアカウントでログインします。


サインインすると、baseをコピーするworkspaceを選択するポップアップが表示されるので、選択して「Add base」を押下します。

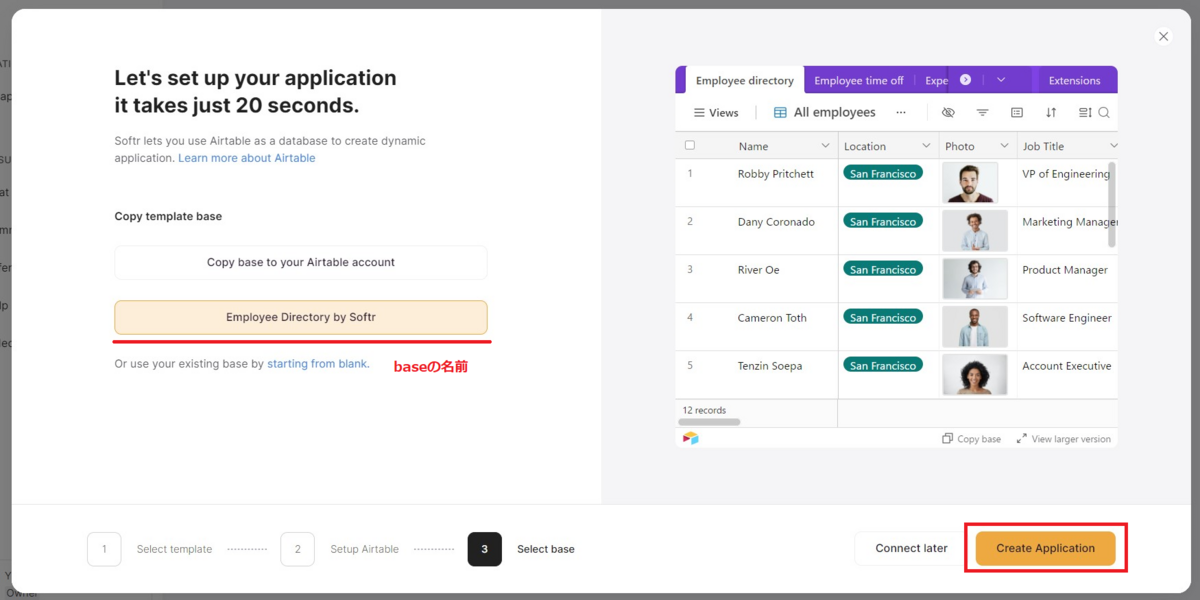
Airtableではbaseが作成され、Softrに戻るとアプリケーションのセットアップポップアップに、Airtableで作成されたbaseの名前が表示されています。右下の「Create Application」を押下します。

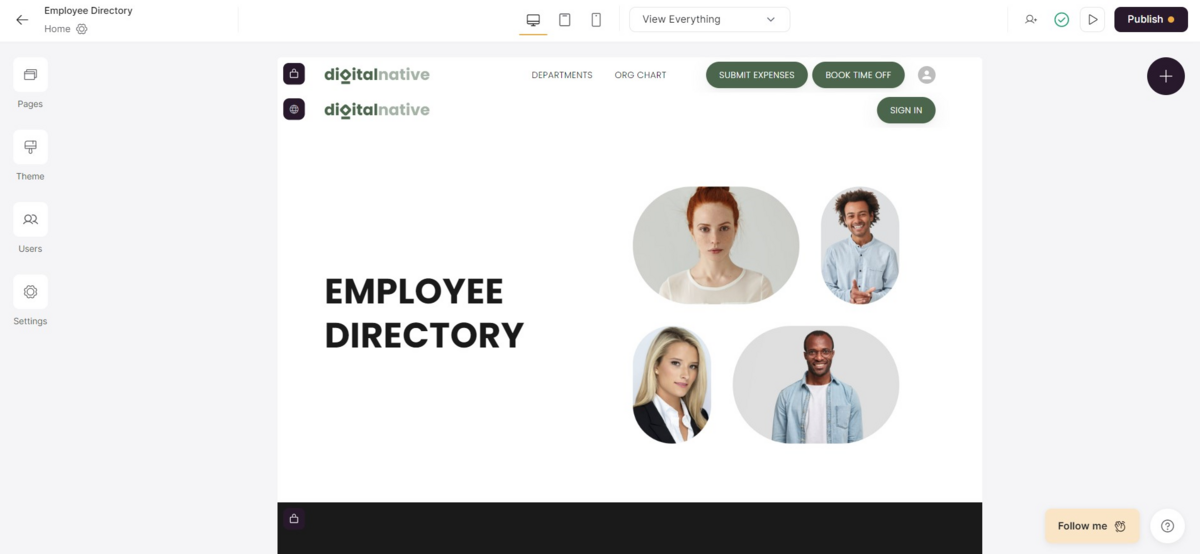
そのままSoftrのデザインスタジオが開きます。新規アプリが作成されていますね!

Softr mobile
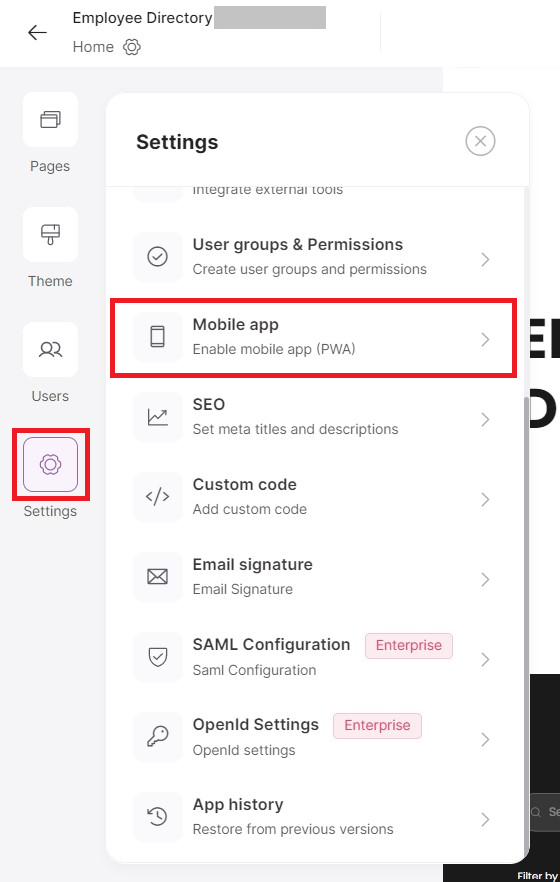
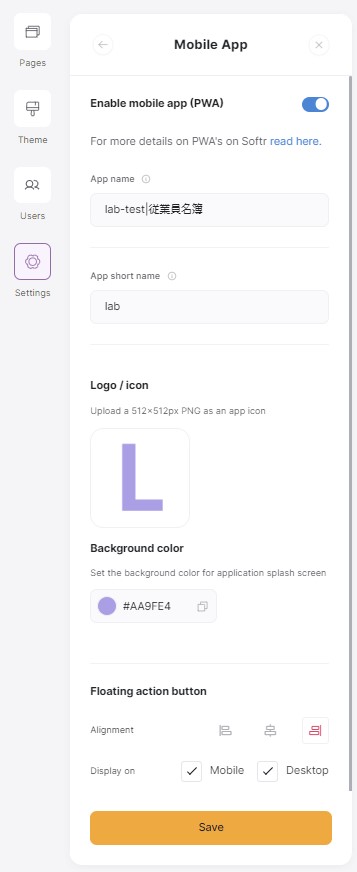
構築したアプリをPWAとしてインストールさせる機能を実装していきます。サイドメニュー「Settings」>「Mobile app」を選択します。

Mobile appの設定ウィンドウで詳細を設定していきます。以下を参考に設定してください。

| 項目 | 内容 |
|---|---|
| Enable mobile app (PWA) | PWAを有効化するかを選択。 |
| App name | ユーザーのホーム画面または追加された場所でPWAアイコンと共に表示される名前。 |
| App short name | 表示スペースが限られているときに表示される短縮名。 |
| Logo / icon | アプリを表すアイコン。アップロードする画像は、.png形式で解像度512px×512pxである必要があります。 |
| Background color | スプラッシュ画面のカラー。 |
| Floating action button - Alignment | PWAのインストールボタンを本サイト画面上のどこに表示するか。 |
| Floating action button - Display on | PWAのインストールボタンを表示するデバイス。 |
設定が完了したら、「Save」を押下してウィンドウを閉じます。
アプリの公開
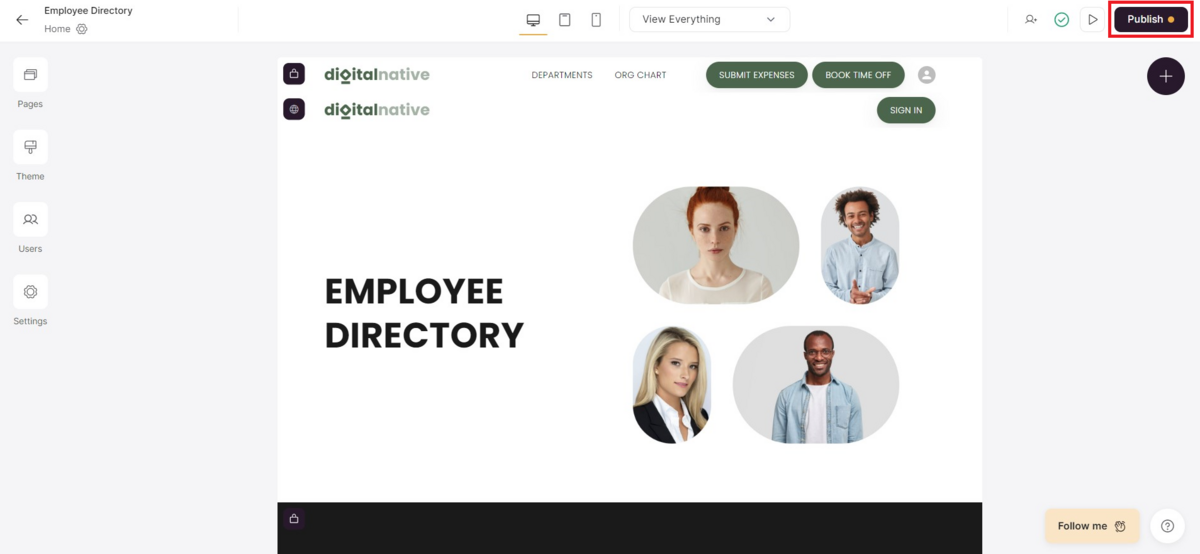
それでは、構築したアプリを公開します。画面右上の「Publish」を押下します。

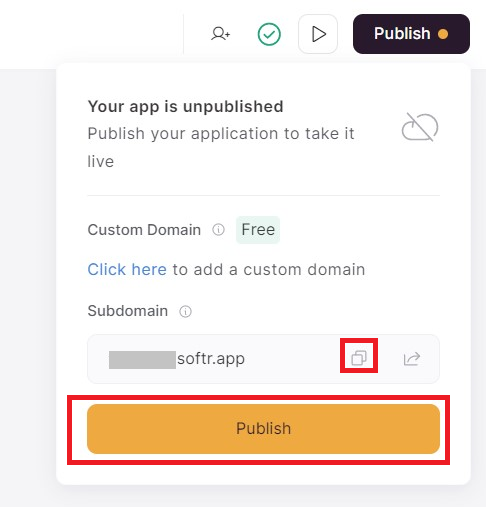
確認のポップアップが表示されるので、「Subdomain」欄のサイトURLをコピーして「Publish」を押下します。

これでアプリの構築とPWAインストールの設定が完了しました。
動作確認
それでは、実際にPWAがインストールできるか確認してみましょう。まずはデスクトップ(Windows/Google Chrome)で動作確認を行います。
先ほどコピーしたアプリのURLをGoogle Chromeで開きます。トップページに、「Mobile app」設定どおりの位置にPWAインストールボタンが表示されていますね。

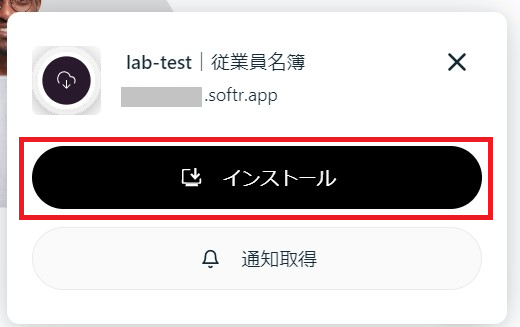
ボタンを押下すると、インストール確認ポップアップが表示されます。「インストール」を押下します。

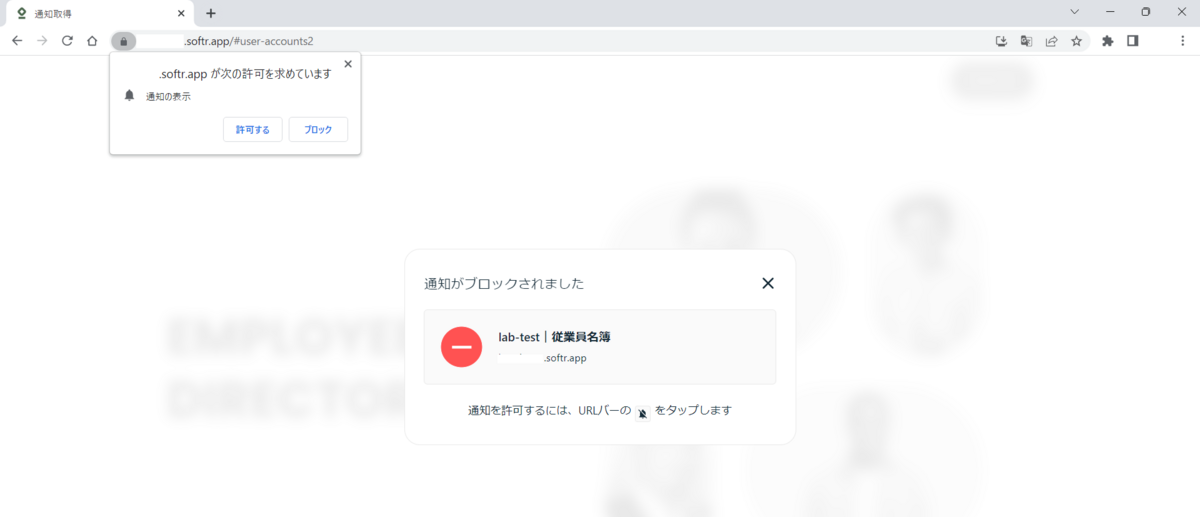
ちなみに、ここでは「通知取得」ボタンを押下して通知を受け取るか拒否するか設定することもできます。2023/3/28時点ではSoftr組み込みの通知機能はありませんが、カスタムコードなどで通知を実装する場合はここで通知の表示を許可してもらう必要があります。

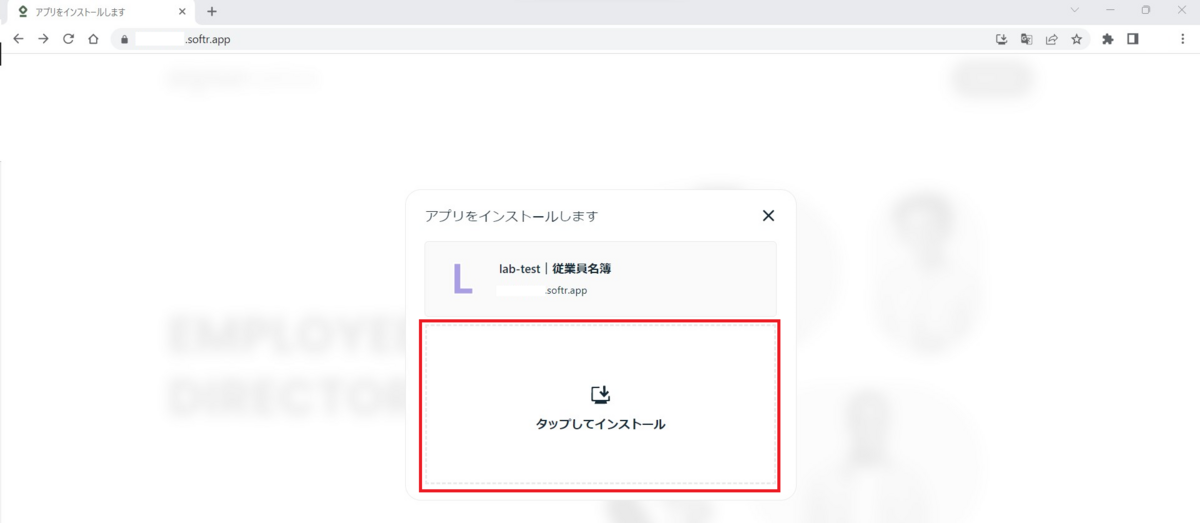
「インストール」を押下するとさらに確認のポップアップが表示されるので、「タップしてインストール」を押下します。

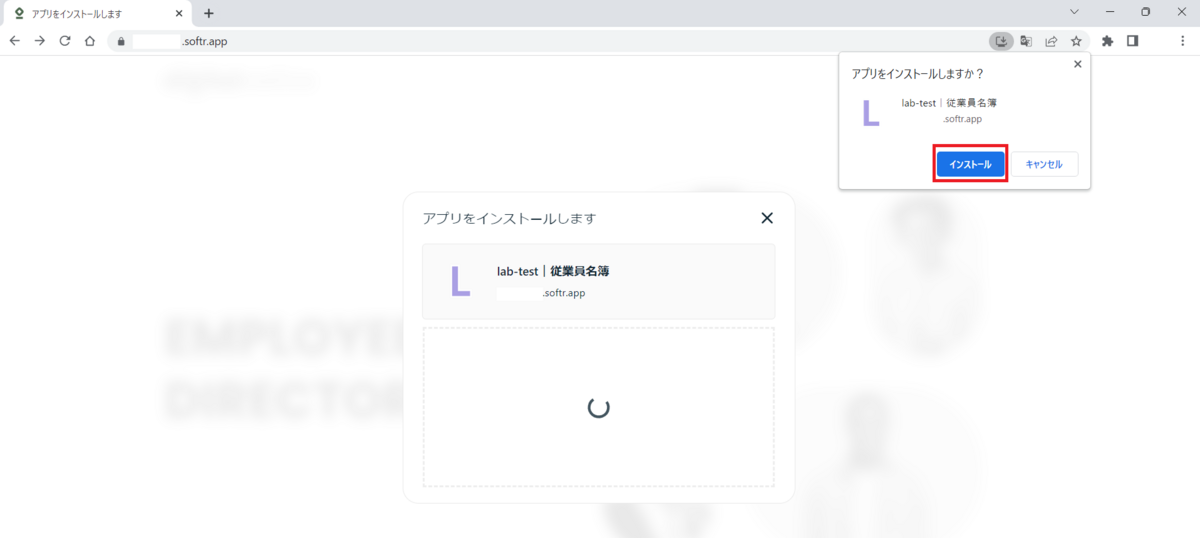
次に、Google Chromeの右上に「アプリをインストールしますか?」のポップアップが表示されるので、「インストール」を押下します。

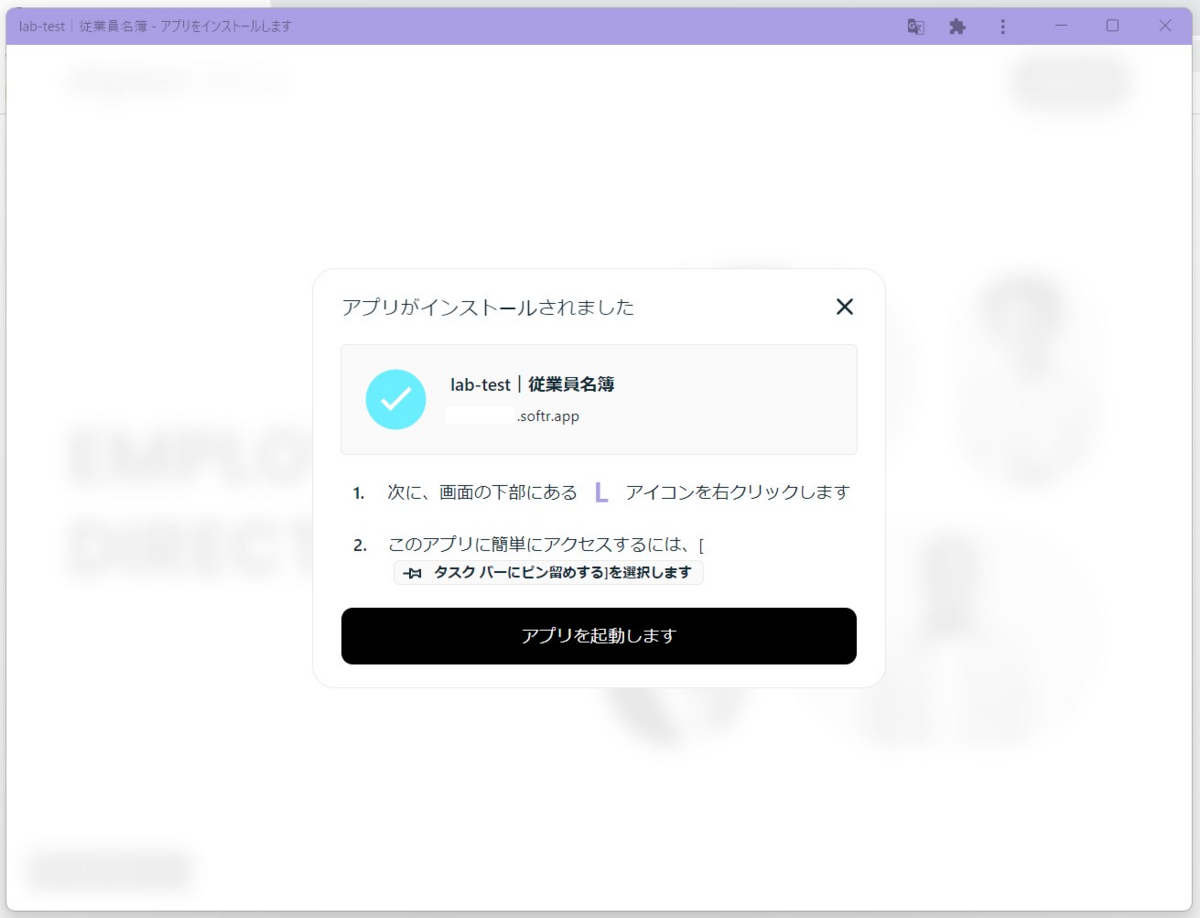
インストールが完了すると、PWAが開き完了のメッセージが表示されます。

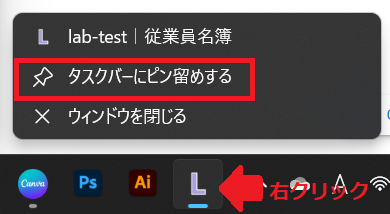
おすすめされている通りアプリをタスクバーにピン留めしたら、「アプリを起動します」を押下してアプリを起動します。

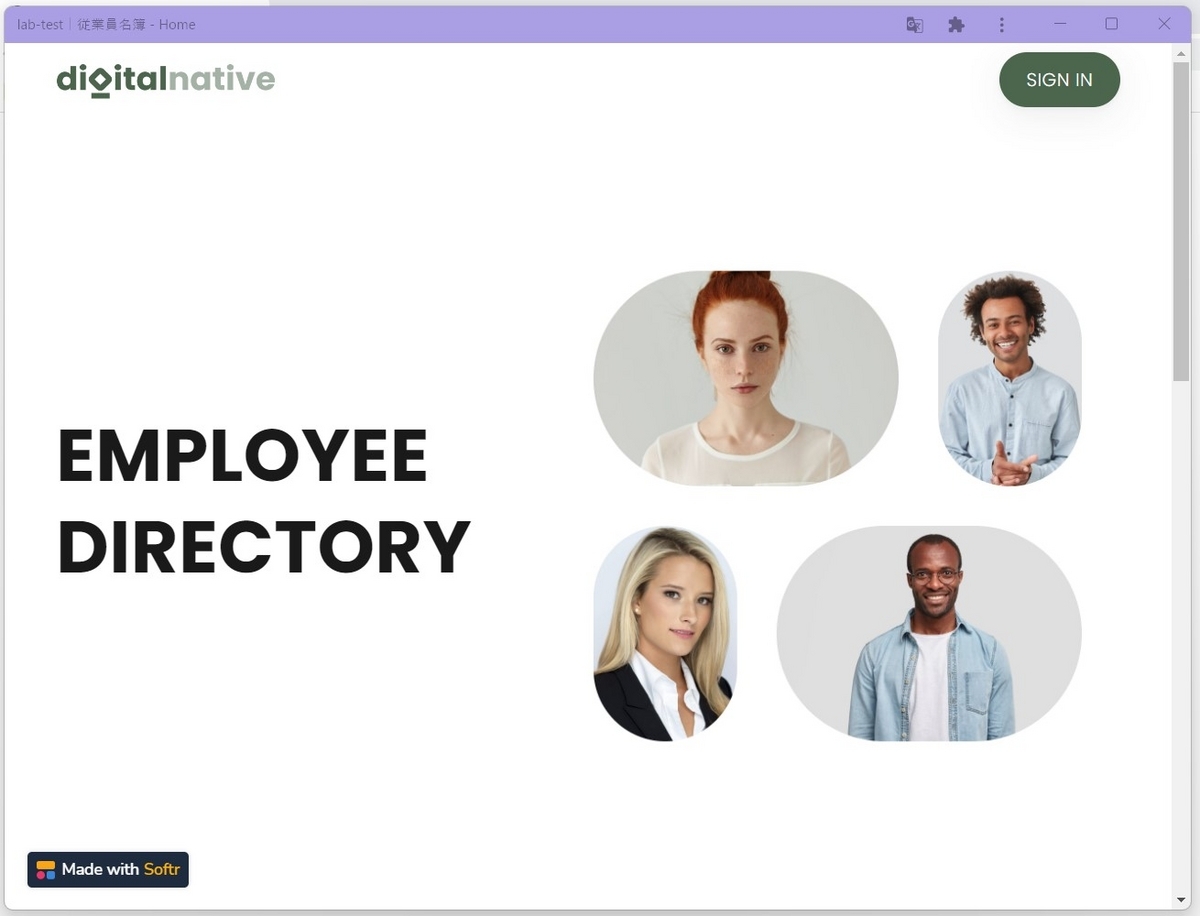
このようにPWAとしてアプリが開きました。

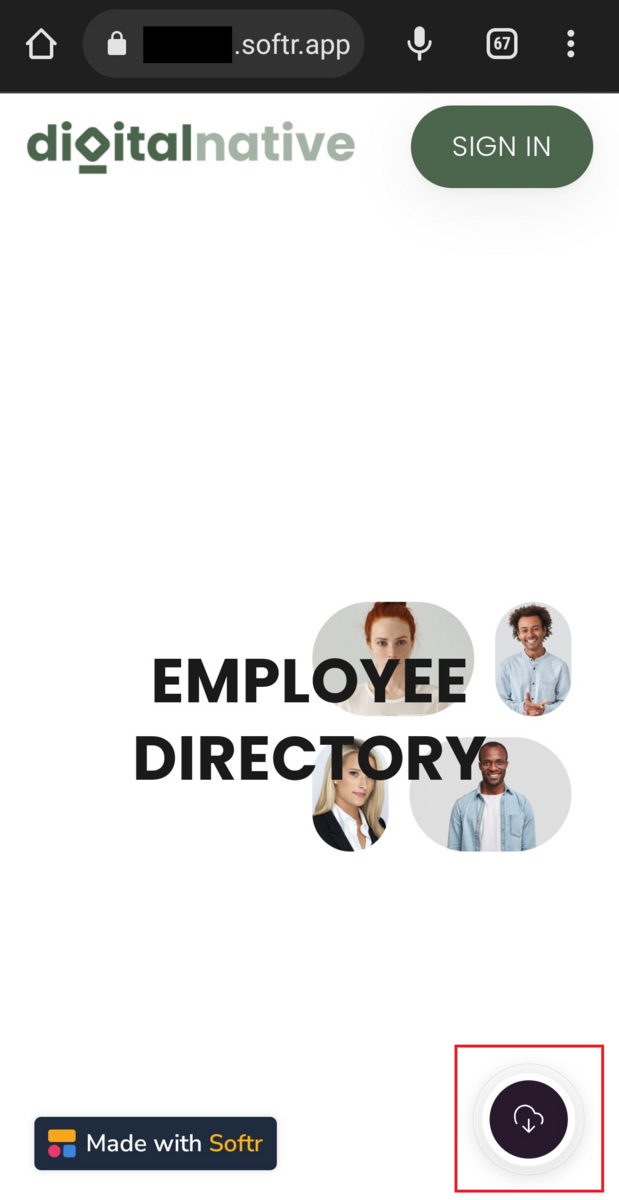
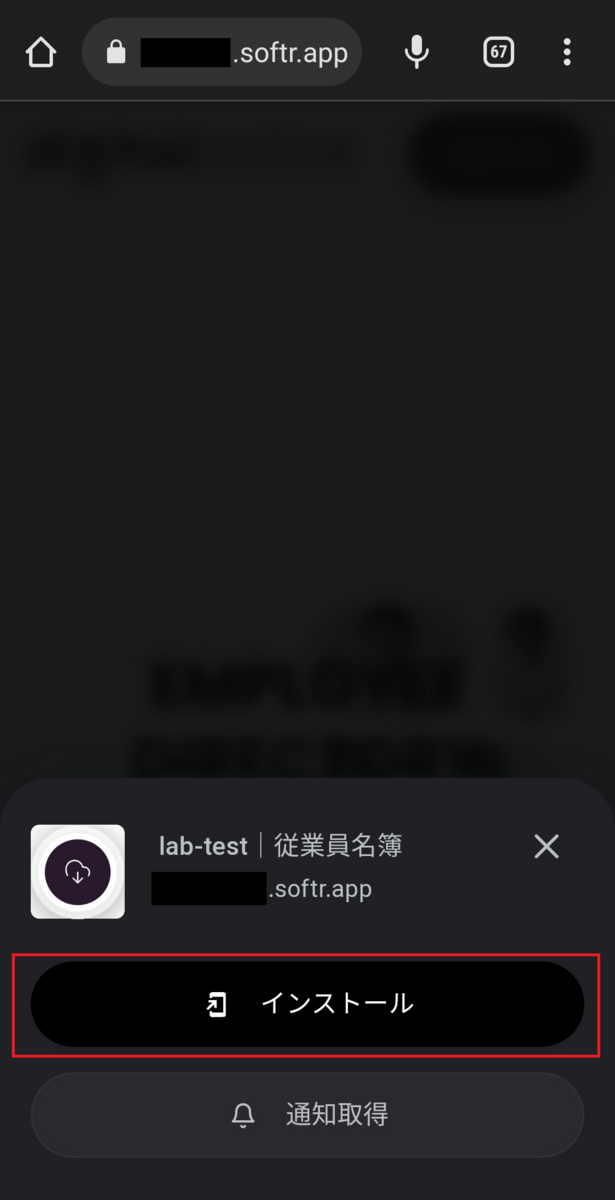
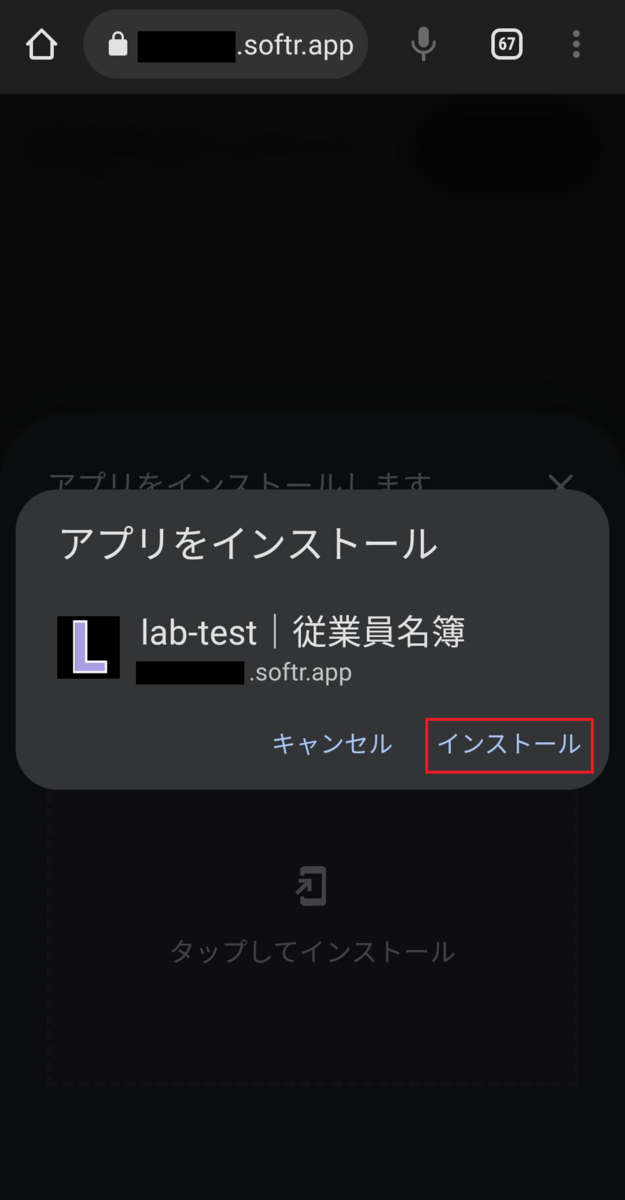
スマートフォン(Android 10/Google Chrome)でのインストールは以下の様な流れで実行されます。




ホーム画面に追加されています。アイコン下部には短縮名が表示されています。

通知はこのように届いていますね!

インストールした端末に合わせてレスポンシブ対応もできています。

まとめ
今回は、ノーコードアプリ開発ツール「Softr」でPWAをインストールできる「Softr mobile」の利用方法をご紹介しました。
Softr mobileのインストールアクションを追加することで、インストールと同時にタスクバーへの追加や通知の許可もできるようになっているのが親切でしたね。組み込みの通知機能など今後のアップデートも楽しみです!