
こんにちは!ノーコードラボの岡崎です。
今日は Bubble で作った Webアプリを PWA にするための方法について記述します。
Metaタグを操作するので、Bubble は有料プランである必要があります。
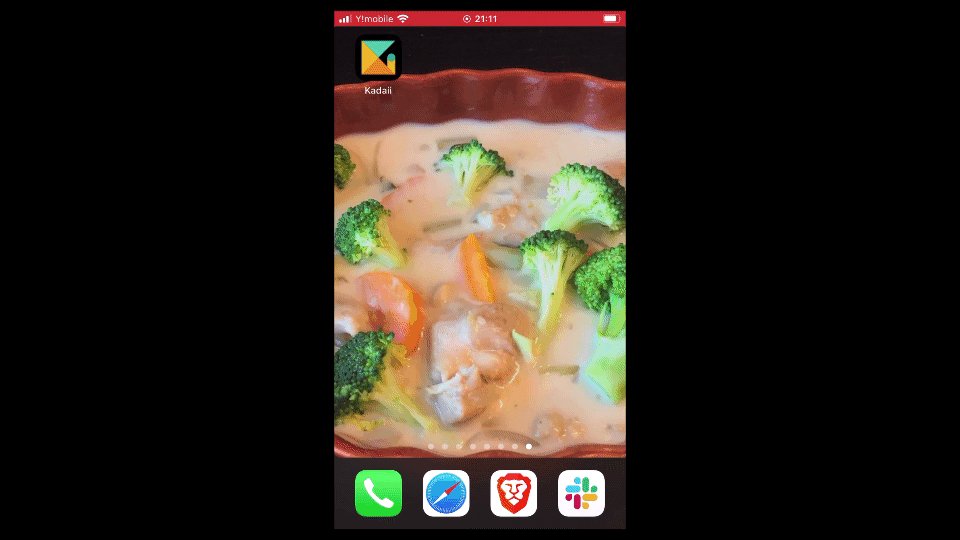
下は弊社内部で使っている課題管理ツール(KADAII)を PWA にしたときの動画です。 ホームスクリーンのアイコンから全画面表示して Webアプリを表示しているのがわかるかと思います。

1. PWA とは
PWA は Progressive Web Apps(プログレッシブウェブアプリ) のことです。
Google が推進している、モバイルでのウェブサイトの体験価値向上のための技術のことを指します。
- ホーム画面からアクセス可能
- ウェブサイトの高速表示
- 通信データ量の削減
- オフラインで使用可能
- プッシュ通知
などができるようになります。
2. A2HS とは
A2HS は Add to Home Screen の略で、日本語だと「ホーム画面に追加」という機能になります。
今回は PWA 化の第一歩として、この A2HS を iOS / Android でできるようにしてみます。
2.1 iOS の場合(Safari)
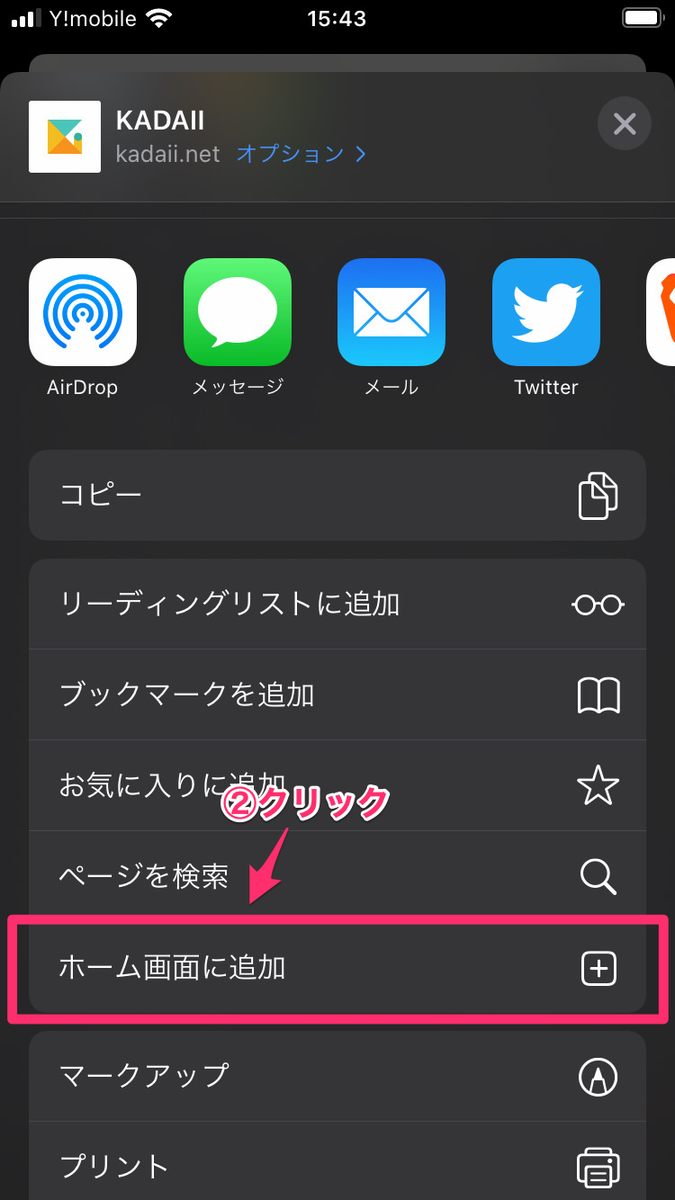
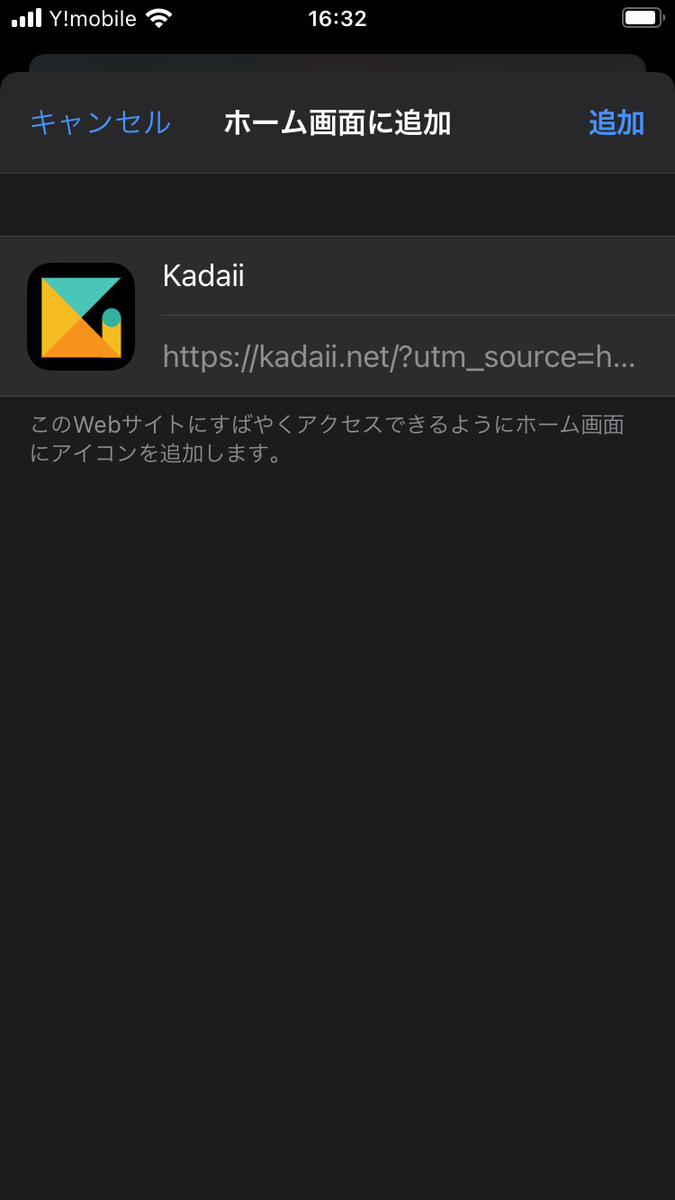
iOS の場合は、Safari の 共有ボタンからをクリックし、「ホーム画面に追加」をクリックします。



手順としては、ブックマークの方法と同じです。
ただ、知らない人も多いと思いますので、やり方を伝える必要があると思います。
2.2 Android の場合(Chrome)
Android の場合、Chrome の画面の下部にプロンプトが表示されて簡単にホーム画面に追加できるようになるので、インストールの誘導がスムーズです。

3. iOS への対応(Web Clip の作成)
iOS への対応については、Web Clip という従来から使われていたブックマーク機能を使えば、A2HS を実現することができます。
Web Clip で必要なタグは 3.1 〜 3.4の通りです。
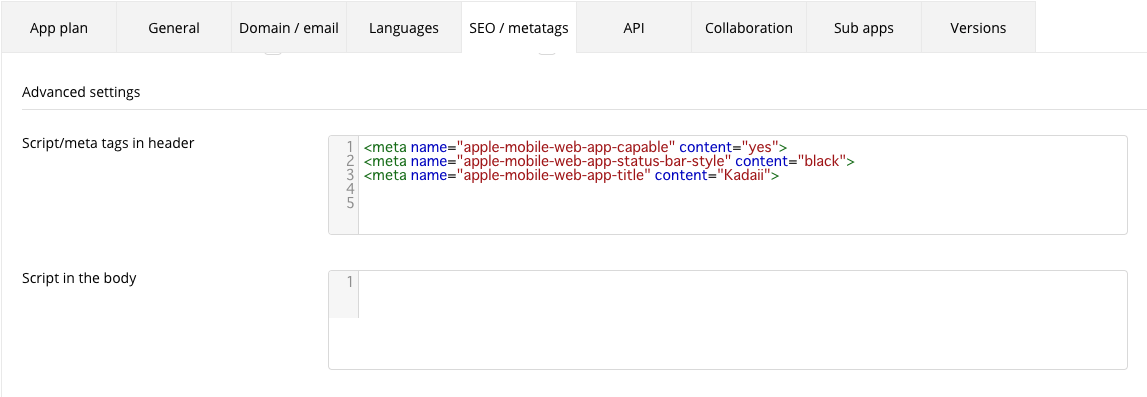
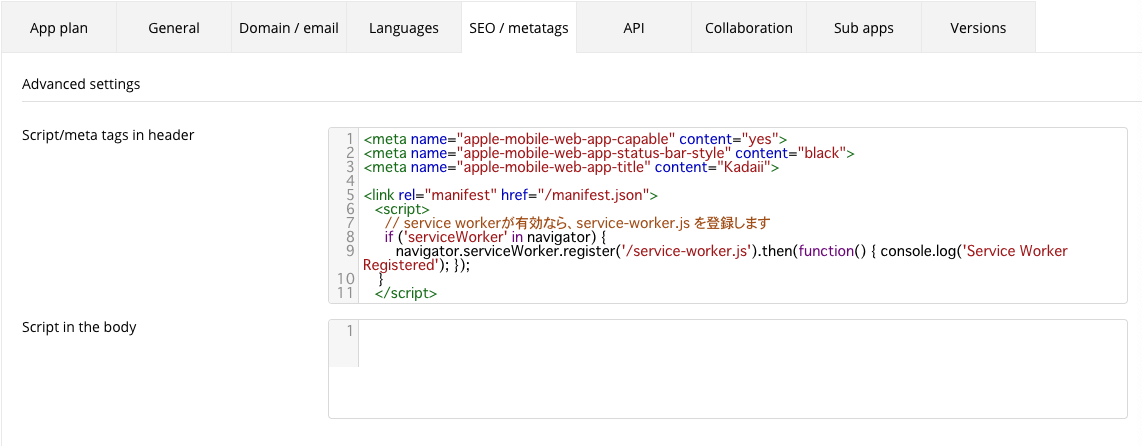
これらは全て Settings - SEO / metatags - Advanced settings - Script/meta tags in header に記述します。

3.1 apple-mobile-web-app-capable
<meta name="apple-mobile-web-app-capable" content="yes">
こちらは iOS の Safari で使える metaタグで、content="yes" を設定すると、アドレスバーを非表示にして全画面表示してくれます。
3.2 apple-mobile-web-app-status-bar-style
<meta name="apple-mobile-web-app-status-bar-style" content="black">
こちらは Safari の上部にあるステータスバーの設定を変更できます。
default / black / black-translucent の 3種類から選択します。
3.3 apple-mobile-web-app-title
<meta name="apple-mobile-web-app-title" content="Kadaii">
こちらはタッチアイコン用のアプリの名前です。ご自分のアプリの名前を入れてください。
半角11文字もしくは全角6文字まで。
3.4 apple-touch-icon
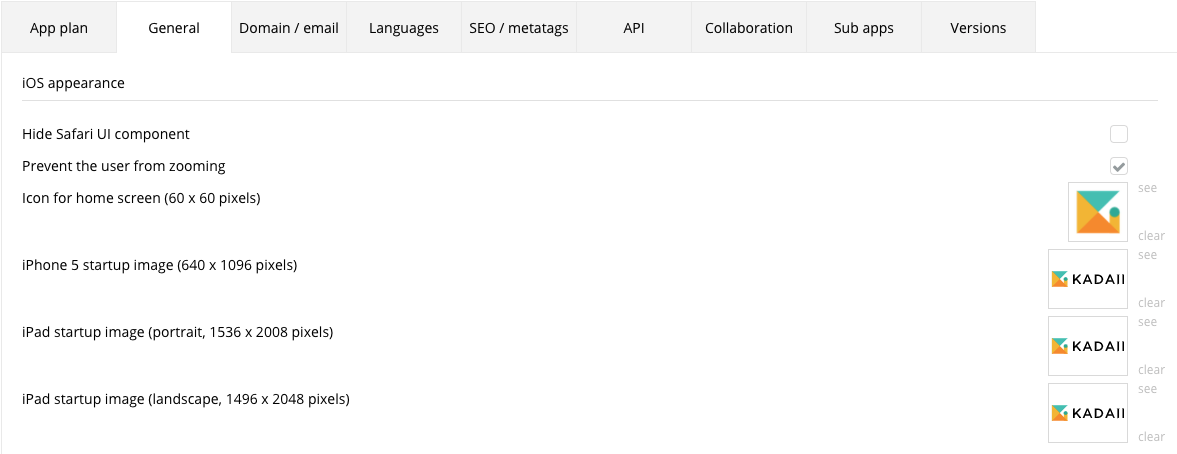
こちらは Bubble に設定項目があるのでそこを変更します。
Settings - General - iOS appearance に Icon for home screen というプロパティがあります。
ここにタッチアイコンをアップロードしておきます。
Bubble には 60 x 60 pixels という表示があるのですが、実際には 180x180 の画像が1つあれば良いということなので、180x180 の画像を作ってアップロードしておきます。

4. Android への対応
続いて Android への対応を行います。manifest.json と service-worker.js とアイコンを作成して Bubble にアップします。
メモ系のアプリなどで manifest.json と service-worker.js を作成してください。
また、アイコンを準備しておいてください。
4.1 manifest.json の作成
{
"name": "Kadaii",
"short_name": "Kadaii",
"background_color": "#fc980c",
"icons": [{
"src": "/icon-256.png",
"sizes": "256x256",
"type": "image/png"
},{
"src": "/icon-192.png",
"sizes": "192x192",
"type": "image/png"
}],
"start_url": "/?utm_source=homescreen",
"display": "standalone"
}
- name と short_name はご自分のアプリの名前を入れてください。
- アイコンは 192x192 と 256x256 を用意してください。
- ?utm_source=homescreen は Google Analytics にホームスクリーンからのアクセスであることを伝えるものです。
- display タイプは fullscreen / standalone / minimal-ui / browser から選択します。今回は iOS の表示に合わせて、ステータスバーを残して全画面表示する standalone を選択しています。
4.2 Service Worker の作成
// service-worker.js
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
});
self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
});
// 現状では、この処理を書かないとService Workerが有効と判定されないようです
self.addEventListener('fetch', function(event) {});
- ここではコンソールにログを吐き出しているだけです。Service Worker としては実際には特に何もしていません。
4.3 manifest.json と service-worker.js を呼び出すコードを作成
<!-- manifest.jsonを呼び出しています -->
<link rel="manifest" href="./manifest.json">
<script>
// service workerが有効なら、service-worker.js を登録します
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js').then(function() { console.log('Service Worker Registered'); });
}
</script>
こちらのコードを Bubble の Settings - SEO / metatags - Advanced settings - Script/meta tags in header に追記します。

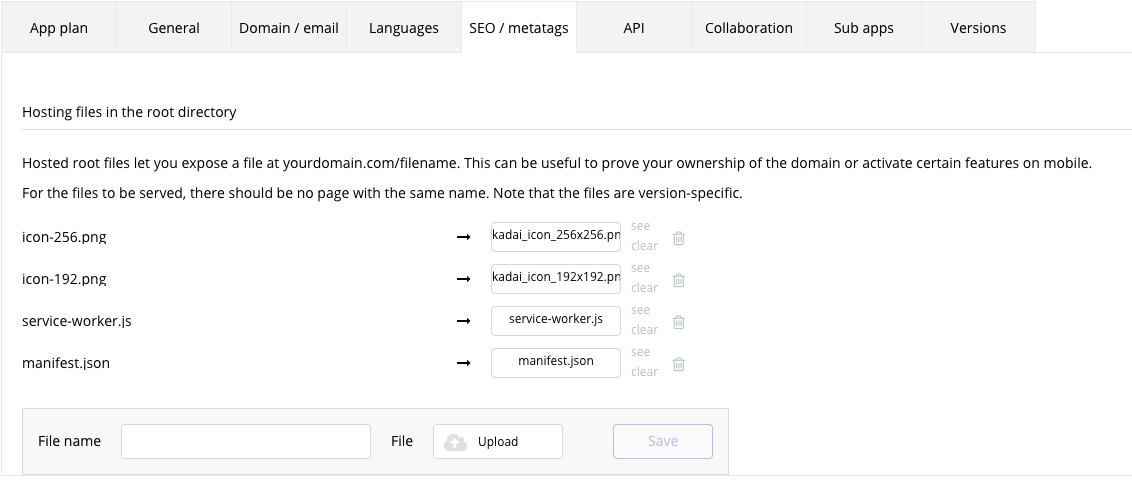
4.4 manifest.json、service-worker.js、アイコンの画像ファイルのアップロード
Bubble の Settings - SEO / metatags - Hosting files in the root directory から manifest.json と service-worker.js、それと 256x256 と 192x192 のアイコンの画像をアップロードします。

4.5 Live 環境へデプロイ
ここまでできたら、Live 環境にデプロイしてください。
デプロイすると 4.4 でアップロードしたファイルが / 配下に配置されます。
デプロイするまでは /version-test/ にしかファイルがありません。
デプロイが終わりましたら、Live 環境で動かしてみてください。
iOS なら Safari、Android なら Chrome で動かしてみてください。
うまく A2HS は動作していますでしょうか?
ホーム画面にインストールできたら、そこから起動して動作を確認してみてください。
5. まとめ
PWA の第一歩とも言える A2HS に Bubble の Webアプリを対応させてみましたが、いかがでしたでしょうか?
意外と簡単だったんじゃないか?と思っていただけるのではないかと思います。
今回は Service Worker については何もしていません。
高度なキャッシュコントロールができるようなので、PWA というからには、こちらも使いこなせるようになりたいところです。
参考
今回は PWA ということで多くのサイトを参考に Bubble に対応してみました。
ありがとうございました。
ホーム画面へのアプリ追加(iOS編)【これからはじめるPWA】 - bagelee(ベーグリー)
PWA 入門 〜iOS SafariでPWAを体験するまで〜 2019年7月更新 - Qiita
PWAのmanifest.jsonで「display」の指定による表示の違い(fullscreen、standaloneなど)|OAR CODE