
この記事は 【 iPhone のメッセンジャーもどきを Bubble で作ってみる(新レスポンシブ版) 】の最終回となります。前提条件などは以下の記事をご確認ください。
皆さん、こんにちは!今回は、OneSignal というサービスを使って、メッセージが届いたことを通知(Web Push)してくれる部分を実装していきたいと思います。なお、iOS については、残念ながら Web Push に対応していないため、現時点では対象外とさせていただきます。
1. Web Push(ウェブプッシュ)とは?
Web Push は、ユーザーがたとえブラウザを立ち上げていない状態でも、画面上に通知を表示してくれる機能です。

ユーザーがブラウザを介してサイトに訪れた際に、Web Push を許可するか、ブロックするかを任意に選択することができます。Bubble では、OneSignal が提供しているサービスを利用して Web Push を実装することが可能です。
2. OneSignal の設定
2-1. OneSignal にサインアップ
まずは Bubble で Web Push を実装する準備として、OneSignal にサインアップしていきます。既にアカウントをお持ちの方はスキップしてくださいね。
上記リンクより、OneSignal のサイトへ移動できます。「Get Started Now」か「Sign Up」をクリックし、アカウントを作成します。


2-2. アプリの登録
アカウント登録が完了したら、OneSignal の設定をしていきましょう。
New App/Website から、Name of your app or website にアプリの名前を登録します。ここでは「yMessage」としました。 次に使用するプラットフォームで「Web」を選択し、Next:Configure Your Platform ボタンで次に進みます。

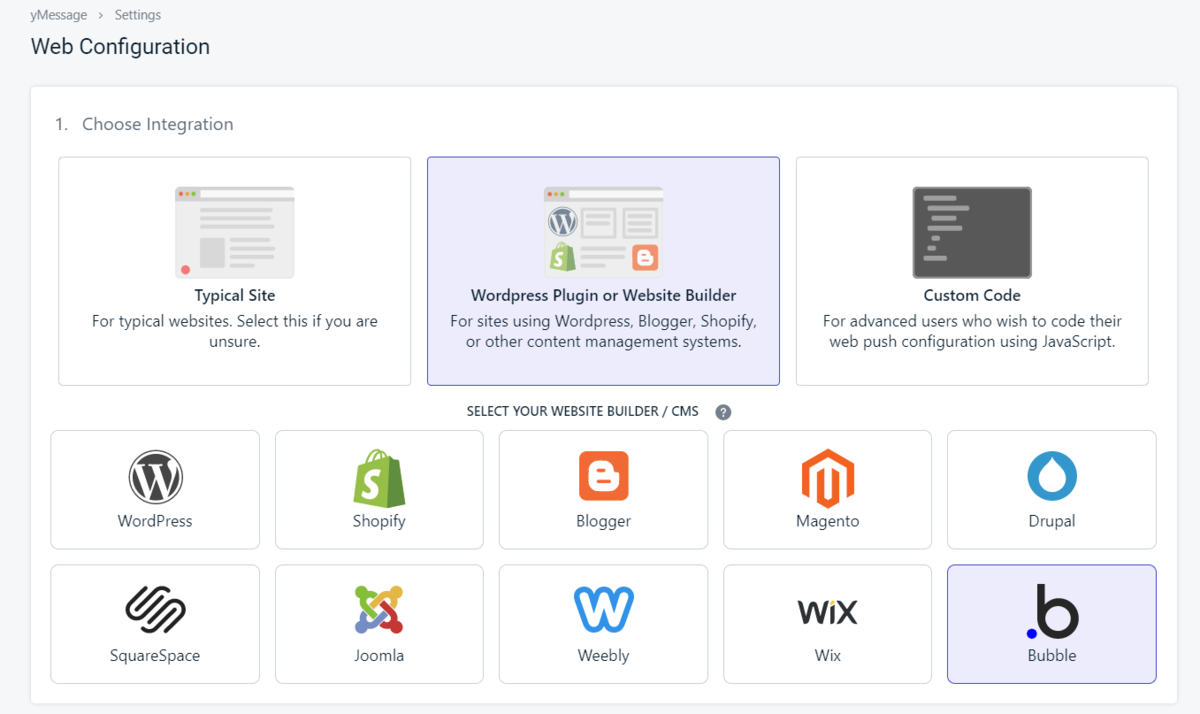
2-3. Web Push プラットフォームの設定
Web Configuration 画面の 1. Choose Integration で「Wordpress Plugin or Website Builder」を選択し、SELECT YOUR WEBSITE BUILDER / CMS を「Bubble」にします。

次に 2. Bubble Site Setup で SITE NAME にサイト名を入力し(ここでは「yMessage」としています)、SITE URL に Bubble のアプリURLを入力します。必要に応じてアイコンも登録しておきましょう。
そして Bubble は HTTPS 環境を満たしていますが、My site is not fully HTTPS をオンにして CHOOSE A LABEL を定義しておく必要があります。ここでは「ymessage.OS.TC」としました。ここで設定した値がブラウザの通知許可のサイトドメインに使用されます。

次に 3. Permission Prompt Setup で「Push Slide Prompt」を選択し Permission Prompt Editor を開きます。

Permission Prompt Editor で、必要に応じて Customize slide prompt text をオンにし、表示するメッセージの文言をカスタマイズしておきます。ここでは、ACTION MESSAGE を「yMessage からの通知を許可しますか?」として、BUTTONS を「ブロック」と「許可する」にしました。最後に「Done」ボタンをクリックして設定を保存しておきましょう。

4.Welcome Notification はオプションですが、こちらも必要に応じて、許可された場合の通知を設定しておきます。ここでは、MESSAGE を「許可しました!」としました。

上記の設定ができたら、忘れずに画面を下の方までスクロールして「Save」ボタンをクリックし、6. Add Code to Site の画面で「FINISH」ボタンをクリックして設定完了です。

Bubble で OneSignal を導入する際の手順は以下のマニュアルにも記載されていますので、ご参考くださいね。
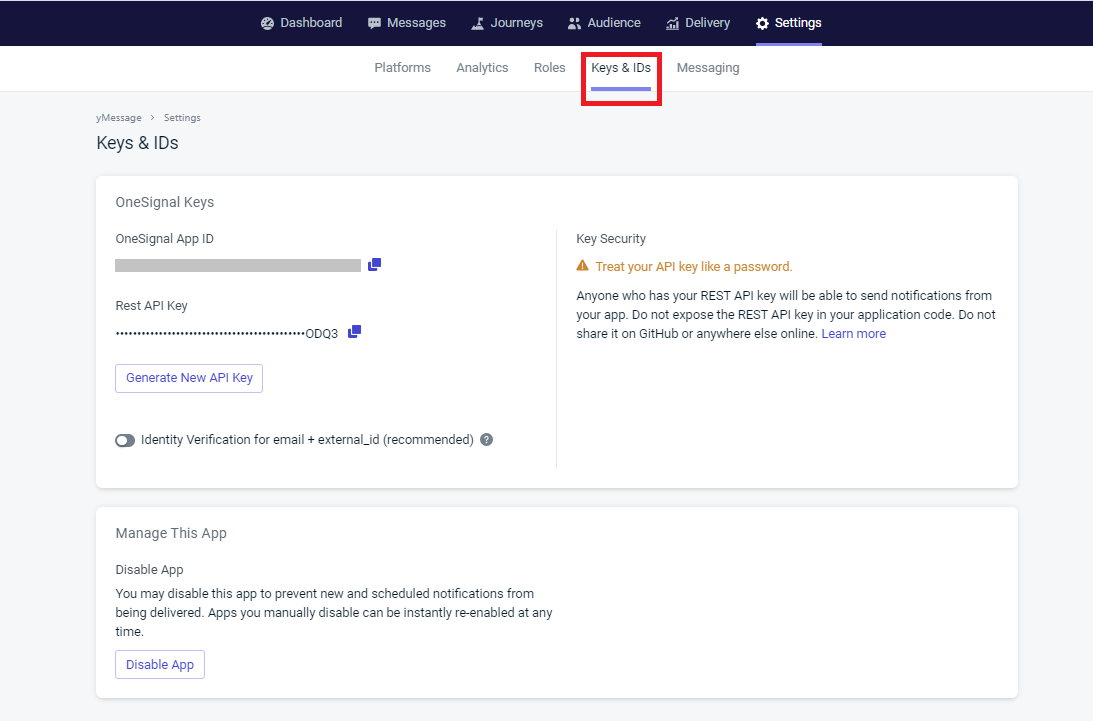
2-4. APP ID と API Key の取得
では、All Browsers で発行された API Key についても確認しておきましょう。IDなどについては、Settings の Keys & IDs ページから取得できますので、 REST API KEY をコピーしておいてください。

以上で、OneSignal の設定は完了です。お疲れさまでした!
3. Bubble の設定
3-1. プラグインのインストール
では、次に Bubble 側の設定をしていきましょう。まずは、プラグインのインストールからです。
Plugins ページから +Add Plugin で OneSignal を検索すると複数のプラグインが表示されますが、今回は OneSignal 純正の OneSignal - Push Notifications をインストールします。

次にプラグインページで、先ほど退避しておいた ID や API Key などを設定していきましょう。Http os.tc(headers) には、OneSignal の 2. Bubble Site Setup で設定した CHOOSE A LABEL の値を登録します。 これで、プラグインの準備は完了です。

3-2. ワークフローの設定
では、最後に Web Push の許可を促すワークフローと、メッセージを送信したタイミングで Push するワークフローを設定していきます。
メッセージを送信するタイミングのイベントに定義したいので、第3回で作成した reusable element の「Message_Send」にアクションを追加していきます。
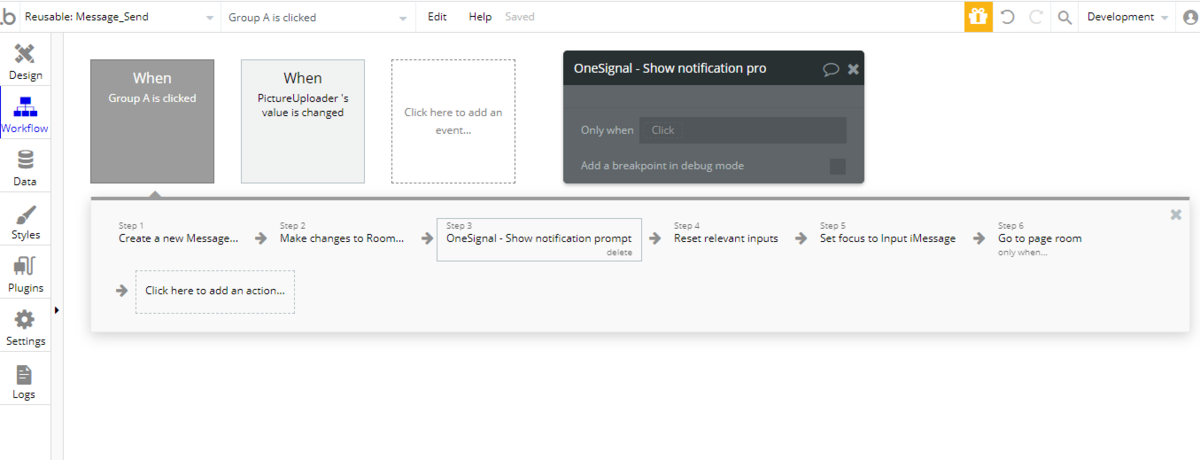
Plugins の「OneSignal - Show notification prompt」アクションをワークフローの Step3 に追加します。


次に、「OneSignal - Send notification to individual」アクションを Step4 に追加します。User を「Message_Send's Room's Member:minus item Current User:first item」(メッセージを受信する人)にして、Contents を「Input iMessage's value」とします。Title(optional) は「Current User's name からメッセージが届きました!」、URL(optional)は「This url」とします。

3-3. Web Push の動作確認
では、早速 Preview して動作確認してみましょう。
メッセージを送信するタイミングで、OneSignal で設定したダイアログが表示され「許可する」をクリックします。Chromeに通知許可の確認が引き渡され、Chromeのダイアログで「許可」をクリックすれば Web Push の設定の完了です。

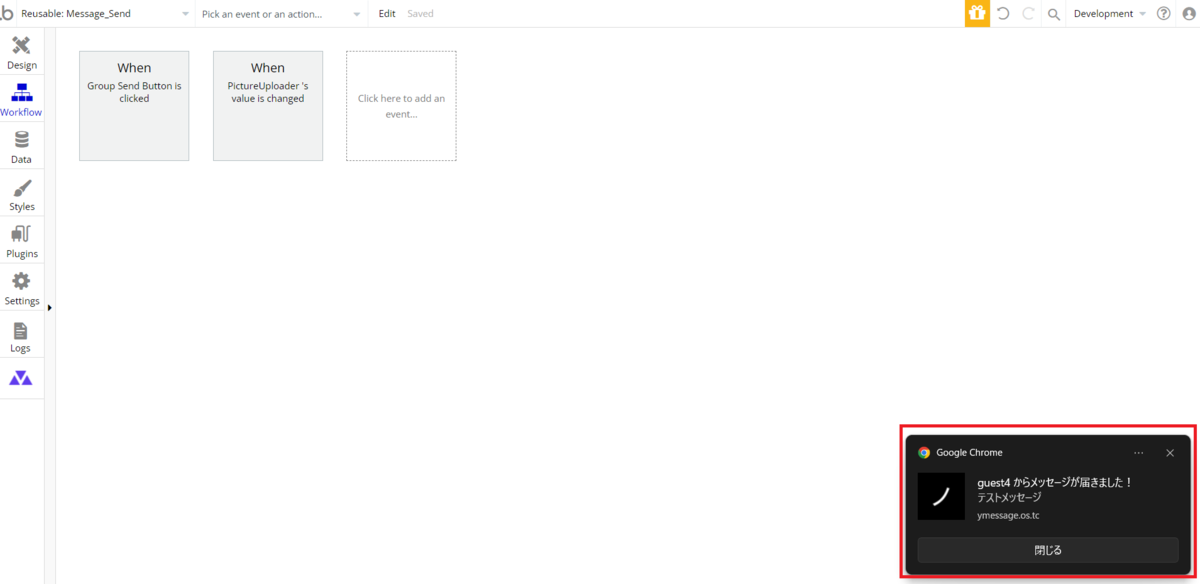
メッセージを受信した際は、以下のような通知が画面上に表示されます。

なお、Web Push の設定は、ブラウザの設定画面でも確認することができます。Chrome の場合は「設定 > プライバシーとセキュリティ > サイトの設定 > 通知」で表示されることになります。

4. まとめ
シリーズ最終回となる今回は、 OneSignal というサービスを Bubble で利用して、Web Push を実装しました! 以上で、新レスポンシブ版の「iPhone のメッセンジャーもどきを Bubble で作ってみる」の完成です。最後までお付き合いいただき、ありがとうございました!