
- 1. Web アプリとネイティブアプリの違い
- 2. ネイティブ化してみよう
- 3. まとめ
皆さんこんにちは!
Bubbleで作ったアプリをネイティブ化して、App Store や Google Play で販売したいと思われたことはありませんか?
今日は Bubble で作るアプリをネイティブ化する方法をご紹介します。
以前、Bubble で作成したアプリを Jasonelle を使用してネイティブ化する方法についてご紹介しました。
こちらはコードの知識のある中級以上向けとなり、少し難しいところもあったかもしれません。
今回は、初級者向けに、プラグインを使った完全ノーコードでのネイティブ化についてご紹介致します。本当に簡単で、あっという間にできてしまいます。費用がかかりますが、その費用以上の価値があります。ネイティブアプリの作成を検討中の方はぜひチェックしてみてください。
1. Web アプリとネイティブアプリの違い
まず、ネイティブアプリとはなんでしょうか?
ネイティブアプリとは、App Store や Google Play からアプリをダウンロードし、端末へインストールするアプリの事をさします。
一方、Web アプリとは、Web ブラウザ上で動かすアプリの事をさします。
ネイティブアプリは、最初はインストールの作業を要しますが、一度インストールしてしまえば、以降は高速に起動させることができ、アクセスもラクになります。
Web アプリはインターネットに接続されていれば、Web ページにアクセスするのと同じ感覚で利用でき、ダウンロードが必要ないため、デバイスのメモリ容量に影響しません。
例えば、下図はGoogle Chromeのブラウザ上でAirbnb を開いていますが、こちらは「Web アプリ」となります。

一方で、以下はスマホ上にAirbnb のアプリをインストールする画面ですが、このようにモバイルデバイスにインストールして利用するアプリが「ネイティブアプリ」となります。

2. ネイティブ化してみよう
2.1. Bubbleで作ったアプリをネイティブ化できるプラグインの比較
Bubble で作ったアプリをネイティブ化するにはいくつかのプラグインがあります。
- BDK BDK Native
- codeless academy Home - Codeless Academy
- Nativizer (by zeroqode) Convert Your Existing Web App Into Native Android & iOS | Zeroqode
- Nativator Nativator.io
2.1.1 BDK Native
BDK Native(https://thebdk.com/native)は古くからある Bubble の Native 化のためのサービスです。Android も iOS も対応しており、価格はどちらも1つのアプリを作るのに199ドルとなっています。

提供している機能の数が非常に多いことが特徴です。

2.1.2 codeless academy
codeless academy(https://codelessacademy.com/) も有名です。こちらは最近始まったサービスではあるのですが、Bubble ではもっとも早い時期にリリースされたスマホアプリである Qoins.io | Debt Free Financial App を作成した natedogg さんが始めたサービスであり、やはり安心感はあると思います。
Android/iOS 双方に対応しており、価格はどちらの場合も、1つのアプリを作るのに175ドルとなっています。

こちらも、プッシュ通知をはじめ、クレジットカードスキャナーやタッチID/Face ID など、様々な機能を提供しています。

2.1.3 Nativizer
Nativizer (https://zeroqode.com/native)は良質なプラグインを多く提供している zeroqode が提供しており安心感があります。
2021年4月現在、1つのアプリをネイティブ化するためのライセンスにかかる費用が様々なオプション付きで790ドルとなります。少々高いですね...

2.1.4 Nativator(2021年4月21日追記)
今回ブログでご紹介したいのは Nativator(https://nativator.io/)で、1つのアプリをネイティブ化するための費用が39ドル、もしくは2つのアプリをネイティブ化するためのサブスクリプションが月々6.99ドルとなります。
(以下、2021年4月21日に記事の内容を変更しました)
この記事を公開したのと同じタイミングで価格改定がなされました。 新プランでは、全てサブスクリプションとなっており、Android/iOS それぞれ 6.99ドル/月となりました。Android 用と iOS 用を同時に作る場合は 9.99ドル/月となります。

=====記事の内容変更はここまで====
圧倒的に値段が安く気軽に利用できそうです。といっても、ネイティブ化にあたって何か問題があるというわけではありません。十分に商用に対応可能なネイティブアプリを作ることができます。
では、次項より Nativator.io を詳しくご紹介したいと思います。
2.2. Nativator.io とは
Nativator.io は下記のリンクからアクセスすることができます。
Nativator は、Web アプリとして作成したアプリをコーディングなしでネイティブアプリに変換してくれるものです。
iOS / Android 双方に対応しています。
こちらで作成したネイティブアプリは、App Store やGoogle Playで公開できるものとなりますので、今後これらでの販売など検討されている方はぜひチェックしてみてください。
今回驚いた事は、この Nativator を使ってのネイティブ化があまりにも簡単であるという事です。 Bubble で作成した Web アプリとアイコンが用意されていれば、Nativator の Web サイトで必要事項を記入するだけで難しい作業は全く必要ないのです。
2.3. 作業の流れ
大まかに流れをご説明します。
- Nativatorにサインアップ&ログイン
- プランを選択(AndroidのアプリにするかiOSのアプリにするかを選ぶ)。
- 設定画面に必要事項を入力。
- プレビュー用のメールが届く。プレビューでアプリの動作を確認。
- 支払い
- 「Request received」のメールが届くので、しばらく待つ。
- 「Native app is ready」のメールが届く。
- メールについたリンクをクリックしてダウンロード
- 完成
という流れになります。
では一つずつ確認していきましょう。
2.4. Nativator.io にサインアップしよう
まずはサインアップする必要があるので、Nativator.io にアクセスします。
右上の「Sign In」をクリックします。

Sign up 画面となるので、メールアドレスとパスワードを登録しサインアップします。

2.5. Nativator.io にログインしてネイティブ化のための設定をしよう
サインアップができたら、登録したメールアドレスとパスワードを使ってログインします。

ログインができたら、スクロールダウンして、デバイス(iOSかAndroidか)を選びます。


今回はAndroid 用にネイティブ化したいと思います。 「Web app to Android」の「Let's get started」をクリックしてください。

「All good, next!」をクリックしてください。

設定画面になりました。

2.5.1. Bubble のアプリのURLを入力
「Enter your URL https://www...」 には、ネイティブ化したいアプリの URL を入力します。
今回は、じゃんけんゲームアプリをネイティブ化したいと思います。
URL はプレビュー画面の URL を使います。 下図の赤い四角で囲まれた URL をそのままコピーして、「Enter your URL https://www...」にペーストしてください。


2.5.2. アプリの名前と説明を入力
「What's your app name?(アプリの名前はなんですか?)」 「Describe your app briefly(アプリの説明を簡単にしてください)」
に、それぞれ入力していきます。
日本語の入力も可能です。

2.5.3. アイコンをアップロード
「Upload your icon(アイコンをアップロード)」には、自分で作成したアイコンをアップロードします。512 px までの PNG ファイルを使うことができます。
より見栄えを良くするためにはアイコンは 512 x 512 が最適です。
アイコンのアップロードは必須項目となります。

2.5.4. Android Bundle ID の入力
Bundle ID とは、アプリの一意の識別子です。(Androidの場合)Google Playにアップロードすると、パッケージ名を一意のIDとして使用してアプリを識別して公開するため、一意である必要があります。
「com.◆◆◆.com」という名前になります(◆◆◆はアプリ毎に別の名前とします)
今回は「com.janken.com」という名前にしました。

2.5.5. OneSignal Push App ID (Optional)
OneSignalを介したプッシュ通知用です。OneSignalアカウントを設定すると、そのフィールドに入力する必要のあるAPP IDが提供されます。その後、OneSignalからモバイルアプリにプッシュを送信できるようになります。
こちらは今回は設定せず空白としておきます。

2.5.6. Geolocation の設定
Geolocation(ユーザーの位置情報を取得すること)をON にしたい場合はトグルをクリックしON にしておきます。今回はOFF のままとしておきます。
2.5.7. WebRTC audio & video
音声やビデオがアプリで使われている場合はこちらのトグルをクリックしてON にしてください。
2.5.8. Play Store で販売
Nativator のアカウントを使って Google Play で販売する場合は、こちらのトグルをONにしてください。
自分で Google Play デベロッパーアカウントを作成して販売する場合はこちらは必要ありません。

Screen orientation や Any comment / request はオプションで入力してください。(入力しなくても問題ありません)

2.5.9. 実行と確認
必要事項を入力したら「Build」をクリックし、ネイティブ化の実行です。

支払い画面となります。が、支払う前にまずはアプリを確認してみましょう。

登録したメールアドレスに、下図のようなメールが届いているかと思います。
「You can preview it by opening the following link on mobile device before payment:(お支払いの前に次のリンクを開いてモバイルデバイスで確認できます)」というメッセージの後にリンクがあります。このリンクをクリックして、デバイスで開きます。(Androidプランでネイティブ化している場合はAndroid のモバイルデバイスで、iOSプランでしている場合はiOS のモバイルデバイスで開いてください)

2.6. 支払いをしてネイティブ化のリクエストをしよう
2.6.1. 支払い
アプリを開いて、問題なく動作することを確認したら、設定していたWebサイトに戻って、お支払いを進めてください。
なお、支払いはクレジットカードや PayPal に加え、ビットコインも可能です。


2.6.2. ネイティブ化完了のメールの受領とアプリのダウンロード
アプリは、支払い後、12時間から48時間で公開できると公式では書かれていますが、ノーコードラボが試したところでは、支払い15分後には「native app is ready!(準備ができました)」のメールが届きました。
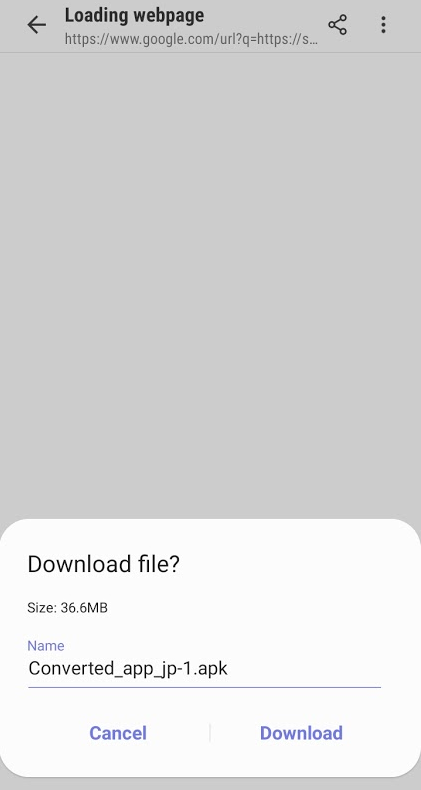
Android 版ネイティブアプリを作成する場合はAndroid の端末からメールを開き、メールの中にある、「Android mobile app download link (APK)」をクリックしてアプリのダウンロードを開始します。
iOS 版ネイティブアプリを作成する場合はiPhone などの iOS 端末からアクセスしてください。

「Download」をクリック

また、「Download」をクリック

以上で完成です!
他のアプリに混じって、じゃんけんゲームアプリをホームスクリーン上に確認できました!

3. まとめ
いかがでしたでしょうか。
コードを書かないどころか、難しい設定もなく、簡単にアプリがネイティブ化できてしまいました。
ネイティブ化を行うために、下にいくつかまとめておきます。
ネイティブ化自体が簡単であるからこそ、マーケティングやデザインなどにリソースを割くことができますね。
3.1. アプリのブランディングのために準備するもの
- ウェブサイト
- アイコン
- アプリの説明文章
- アプリの説明用のショートビデオやスナップショット
- 利用規約(Terms and conditions)、プライバシー規定など
3.2. ネイティブ化のために気を付けること
- ヘッダーやフッターをきちんと付ける
- 表示/非表示の条件付き設定や、アニメーションの確認
- デザインに凝る
3.3. 公開する方法
Nativator でネイティブ化したアプリをGoogle Play で公開するには2種類の方法があります。
デベロッパーアカウントを作り、自分のデベロッパーアカウントから公開する(推奨)。
Nativator のアカウントを使う(コンテンツをNativator が承認する必要があります。また、追加費用として20ドルかかります)。
2は、自分のデベロッパーアカウントを作りたくないという人向けです。基本的には自分のアカウントを作成する1のオプションが推奨されています。
参考までに、Google Play デベロッパーのライセンスは一回限りの登録料で25ドル(2021年4月現在)、となっています。
iOS 用のネイティブ化の場合は、Nativator のアカウントを使う事はできず、必ず自分のデベロッパーアカウントを作る必要があります。こちらは年間登録料が99ドル(企業用プログラムだと年間299ドル)となり、Google Play より費用がかさみます。
今回は App Store や Google Play での販売はしませんでしたが、ここまでできれば販売までは App Store や Google Play の公式 HP に詳しく記載されている手順に従うだけですので、ぜひチャレンジしてみてください。
ちなみに Google Play での販売の流れは以下の通りとなります。
Google Play のデベロッパーアカウントを作成する。
有料アプリにする場合は、Google Play コンソールにサインインし商用アカウント(merchant account)をセットアップし、ビジネス情報を入力する。
ネイティブアプリの準備をする(本ブログはここの作業になります)
ナビゲーションにある「Store Listing」にてストアリストを準備し、プロダクトの詳細やグラフィック(スクリーンショットやビデオなど)、言語やカテゴリーや担当者情報やプライバシーポリシーを登録する。
APKをアップロードする(Nativator でパッケージとして提供されます)
ナビゲーションにある「Pricing &Distribution」にて、プライシングの設定
「Release management」にてアプリをリリースする。
以上、今日はBubble のアプリをネイティブ化する方法についてご紹介しました。
ここまで読んでいただきありがとうございました!
※2021,12,9追記
この記事を参考にされた方が、以下のような連絡をくださいました。
bubbleのアプリをネイティブ化するにあたり、ノーコードラボさんの記事(https://blog.nocodelab.jp/entry/nativator?amp=1)を参考にしてNativatorを利用しました。ところがiOSのビルドが手に入れられず、カスタマーサポートに連絡をしてもほぼ音信不通です。ちなみにユーザーが自分でサブスクを解約することもできません。解約に関して問い合わせをしてもほぼ音信不通です。(極たまに返信はあるものの話の途中でまた返事をしなくなるため一向に話はすすみません。)カスタマーサポートがほぼ音信不通であるという点が問題であり、当たり前ですがノーコードラボさんには非はないのですが、ノーコードラボさんのノーコード界隈での影響力を考えると記事を参考にする方は多いかと思いますし、これ以上被害者が増えないために、記事にその旨を追記した方が良いのではと思いましてご連絡いたしました。他にも困ってる方がTwitter上にいらっしゃったので、おそらく私だけに起きていることではないかと思います。
Nativatorに関しては、自己責任で利用してくださいますようお願いいたします。