
この記事は 【 Bubble で calendly クローンを作ってみる!(初級者向け) 】の第1回です。 前提条件等、確認されていない方は先にこちらの記事を確認してください。
では、早速始めていきましょう! これから作るアプリの全体像が把握できるように、第1回では、今回作成するページとデータベースなどの構成を確認することから始めていきたいと思います。
1. 作成するページと役割について
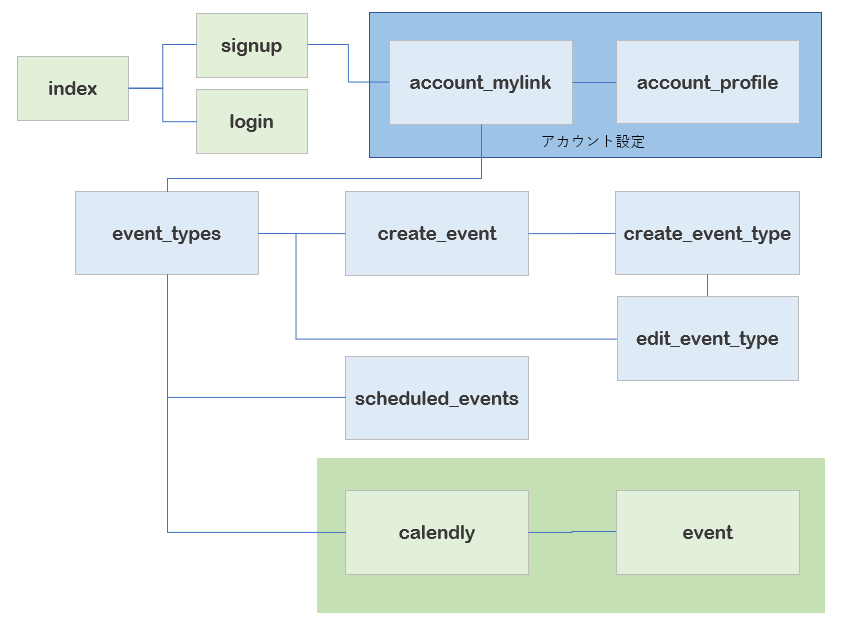
まずは以下が今回作成するページで、全12ページを予定しています。

上図にある、水色のページは管理画面にあたり、グリーンは誰でも閲覧することができるページになります。Bubble のセキュリティは基本的に「すべての人が見れる」がデフォルトになっていますので、アプリ作成時には「このページは誰が見るのか?」を考えることをお薦めします。
各ページの役割は以下の通りです。
| ページ | 詳細 |
|---|---|
| index トップページ |
アプリのトップページ。今回は簡易的に作成しますが、一般的にはサービスの紹介となるLPを兼ねるような内容を表示し、サインアップやログインページへリンクさせます。 |
| signup サインアップ |
サービスへのユーザー登録ページです。 |
| login ログイン |
サインアップ後のサービスへの入り口ページです。 |
| account_mylink マイリンク |
アカウント設定(マイリンク)ページです。管理者が作成したのイベント一覧へのURLリンクを設定するページになります。 |
| account_profile プロフィール |
アカウント設定(プロフィール)ページです。今回はユーザーの名前とアイコンのみを登録できるページになります。 |
| event_types ダッシュボード |
管理画面のトップページになります。イベントを作成したり、スケジュール一覧ページなどへ遷移できます。 |
| create_event イベント選択 |
1対1、もしくは1対多(グループ)のどちらのイベントを作成するかの選択ページです。 |
| create_event_type イベント作成 |
イベントを新規作成するページです。 |
| edit_event_type イベント編集 |
イベントを編集するページです。 |
| scheduled_events スケジュール一覧 |
登録されているスケジュールを確認することができます。 |
| calnedly イベント一覧 |
ユーザーが作成しているイベント一覧ページで、自分のイベントを招待したい人に伝えるページになります。マイリンクページで設定したURLが使用されます。 |
| event イベント |
各イベントページで、このページでユーザー(お客様)は予約を取ることができます。 |
なお、ここでいう「イベント」とは、ユーザー(管理者)によって作成される「1回限り」や「1対1」「1対多(グループ)」といった会議の種類の意味合いになります。calendly ではこの「イベント」と呼ばれるものを作成して、各イベントがどのようなイベント(会議)であるかを設定し、招待者やお客様が自分の好きな時間を選んで予約ができるようになります。
2. データベースの構成について
では次に、Data Type(テーブル)について見ていきましょう。今回は以下の7つを作成することになります。
| Type | 詳細 |
|---|---|
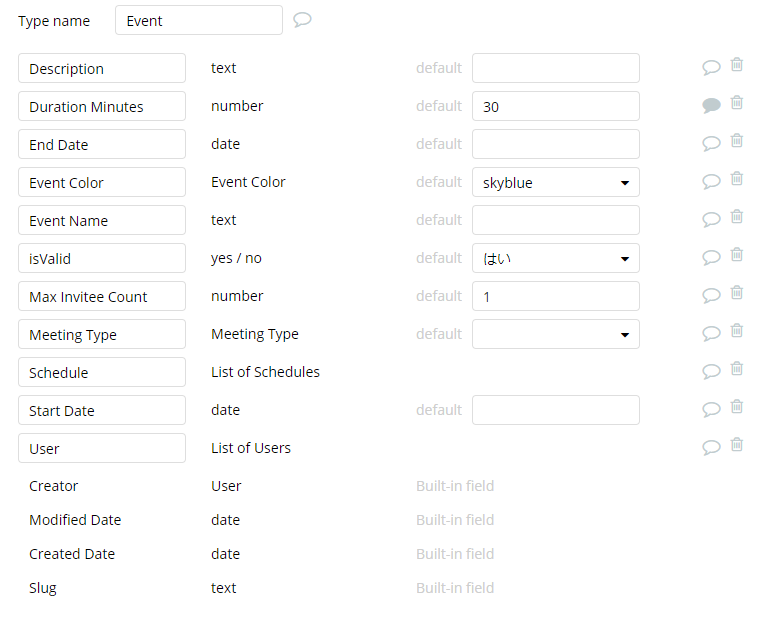
| Event | イベント情報を保存します。 |
| Invitee | 予約した招待者(お客様)の情報を保存します。 |
| Reserve | 予約情報を保存します。 |
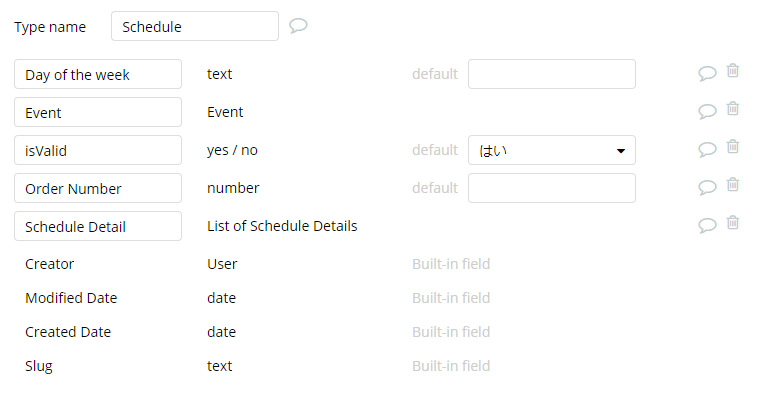
| Schedule | 管理者の各イベントに対して1週間分のスケジュール情報を保存します。 |
| Schedule Detail | スケジュール情報の時間部分を保存します。今回のアプリでは Schedule と Schedule Detail は1対1の関係にあるため特に必要ありませんが、もし時間を複数設定できるようにするといった場合は、今回のように Detail などに分けておくと良いでしょう。 |
| TimeMaster | 時間のマスタデータになります。Parabola を利用するなどして、移行することをおすすめします。 |
| User | ユーザー情報を保存します。Bubble のデフォルトで作成されているType(テーブル)です。 |
以下で定義の内容を、詳しく見ていきましょう。また、以下の定義を参照していただきながら、ページを作成する前に Data Type だけ先に設定していただいてもOKです。フィールドの細かい意味などについては、実際画面を作成する際に解説していきます。尚、以下のフィールドでは、Bubble の Option sets を使用している場合があります。Option sets の定義については、次項の「3. Option sets の定義について」をご参考ください。
Event Type

Invitee Type

Reserve Type

Schedule Type

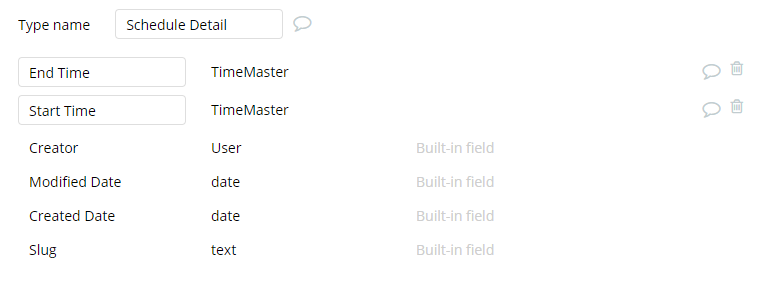
Schedule Detail Type

TimeMaster Type

TimeMaster はマスタテーブルの役割として使用しますので、初期データを準備する必要があります。今回は Parabola を利用して Google Sheets のデータを登録しました。Parabola はBubble の Data API 機能を使用します。現在の新しい Free プランでは利用できないため、前提条件でお伝えした通り、試す方は Hobbyプラン(旧無料プラン)もしくは、Personal プラン以上の環境が必要となります。
Parabola の詳細な使い方については、以下の記事をご参考ください。また、マスタデータの中身となるCSVも合わせて以下に記載しますので、コピーで Google Sheets に貼り付けるなどしてご利用ください。
Time,MinuteNum,Display15,Display30,Display60,range30,range60 0:00,0,yes,yes,yes,0:00,0:00 0:15,15,yes,no,no,0:00,0:00 0:30,30,yes,yes,no,0:30,0:00 0:45,45,yes,no,no,0:30,0:00 1:00,60,yes,yes,yes,1:00,1:00 1:15,75,yes,no,no,1:00,1:00 1:30,90,yes,yes,no,1:30,1:00 1:45,105,yes,no,no,1:30,1:00 2:00,120,yes,yes,yes,2:00,2:00 2:15,135,yes,no,no,2:00,2:00 2:30,150,yes,yes,no,2:30,2:00 2:45,165,yes,no,no,2:30,2:00 3:00,180,yes,yes,yes,3:00,3:00 3:15,195,yes,no,no,3:00,3:00 3:30,210,yes,yes,no,3:30,3:00 3:45,225,yes,no,no,3:30,3:00 4:00,240,yes,yes,yes,4:00,4:00 4:15,255,yes,no,no,4:00,4:00 4:30,270,yes,yes,no,4:30,4:00 4:45,285,yes,no,no,4:30,4:00 5:00,300,yes,yes,yes,5:00,5:00 5:15,315,yes,no,no,5:00,5:00 5:30,330,yes,yes,no,5:30,5:00 5:45,345,yes,no,no,5:30,5:00 6:00,360,yes,yes,yes,6:00,6:00 6:15,375,yes,no,no,6:00,6:00 6:30,390,yes,yes,no,6:30,6:00 6:45,405,yes,no,no,6:30,6:00 7:00,420,yes,yes,yes,7:00,7:00 7:15,435,yes,no,no,7:00,7:00 7:30,450,yes,yes,no,7:30,7:00 7:45,465,yes,no,no,7:30,7:00 8:00,480,yes,yes,yes,8:00,8:00 8:15,495,yes,no,no,8:00,8:00 8:30,510,yes,yes,no,8:30,8:00 8:45,525,yes,no,no,8:30,8:00 9:00,540,yes,yes,yes,9:00,9:00 9:15,555,yes,no,no,9:00,9:00 9:30,570,yes,yes,no,9:30,9:00 9:45,585,yes,no,no,9:30,9:00 10:00,600,yes,yes,yes,10:00,10:00 10:15,615,yes,no,no,10:00,10:00 10:30,630,yes,yes,no,10:30,10:00 10:45,645,yes,no,no,10:30,10:00 11:00,660,yes,yes,yes,11:00,11:00 11:15,675,yes,no,no,11:00,11:00 11:30,690,yes,yes,no,11:30,11:00 11:45,705,yes,no,no,11:30,11:00 12:00,720,yes,yes,yes,12:00,12:00 12:15,735,yes,no,no,12:00,12:00 12:30,750,yes,yes,no,12:30,12:00 12:45,765,yes,no,no,12:30,12:00 13:00,780,yes,yes,yes,13:00,13:00 13:15,795,yes,no,no,13:00,13:00 13:30,810,yes,yes,no,13:30,13:00 13:45,825,yes,no,no,13:30,13:00 14:00,840,yes,yes,yes,14:00,14:00 14:15,855,yes,no,no,14:00,14:00 14:30,870,yes,yes,no,14:30,14:00 14:45,885,yes,no,no,14:30,14:00 15:00,900,yes,yes,yes,15:00,15:00 15:15,915,yes,no,no,15:00,15:00 15:30,930,yes,yes,no,15:30,15:00 15:45,945,yes,no,no,15:30,15:00 16:00,960,yes,yes,yes,16:00,16:00 16:15,975,yes,no,no,16:00,16:00 16:30,990,yes,yes,no,16:30,16:00 16:45,1005,yes,no,no,16:30,16:00 17:00,1020,yes,yes,yes,17:00,17:00 17:15,1035,yes,no,no,17:00,17:00 17:30,1050,yes,yes,no,17:30,17:00 17:45,1065,yes,no,no,17:30,17:00 18:00,1080,yes,yes,yes,18:00,18:00 18:15,1095,yes,no,no,18:00,18:00 18:30,1110,yes,yes,no,18:30,18:00 18:45,1125,yes,no,no,18:30,18:00 19:00,1140,yes,yes,yes,19:00,19:00 19:15,1155,yes,no,no,19:00,19:00 19:30,1170,yes,yes,no,19:30,19:00 19:45,1185,yes,no,no,19:30,19:00 20:00,1200,yes,yes,yes,20:00,20:00 20:15,1215,yes,no,no,20:00,20:00 20:30,1230,yes,yes,no,20:30,20:00 20:45,1245,yes,no,no,20:30,20:00 21:00,1260,yes,yes,yes,21:00,21:00 21:15,1275,yes,no,no,21:00,21:00 21:30,1290,yes,yes,no,21:30,21:00 21:45,1305,yes,no,no,21:30,21:00 22:00,1320,yes,yes,yes,22:00,22:00 22:15,1335,yes,no,no,22:00,22:00 22:30,1350,yes,yes,no,22:30,22:00 22:45,1365,yes,no,no,22:30,22:00 23:00,1380,yes,yes,yes,23:00,23:00 23:15,1395,yes,no,no,23:00,23:00 23:30,1410,yes,yes,no,23:30,23:00 23:45,1425,yes,no,no,23:30,23:00
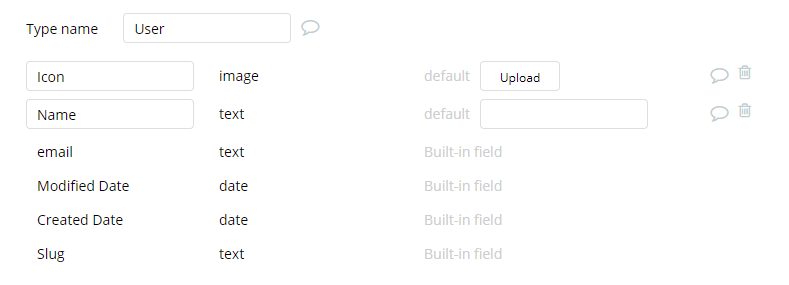
User Type

3. Option sets の定義について
Option sets は3つ定義します。もし、Option sets を初めて使用される方は以下の記事の「10. Data Type と Option sets の違いって何?」に詳しく解説していますので、ご参考ください。
| Option sets | 詳細 |
|---|---|
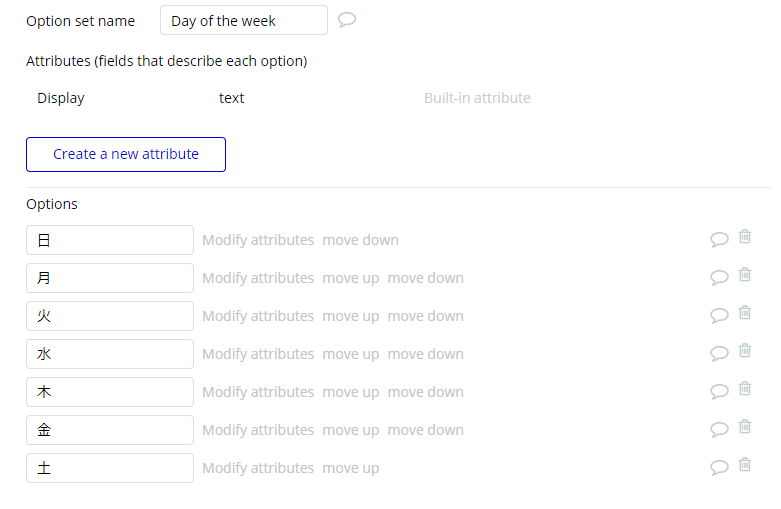
| Day of the week | 日~土の曜日のテキスト。Repeating Group で作成するカレンダーで使用します。 |
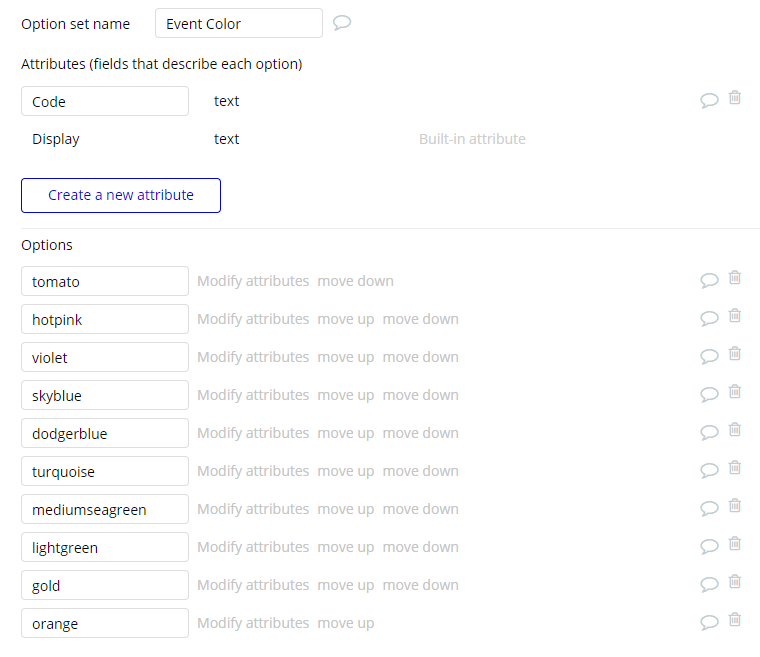
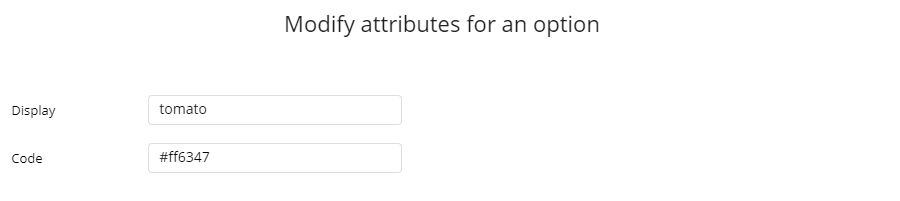
| Event Color | カラー名とカラーコード。Event Type のフィールドや、イベント登録時の画面で使用します。 |
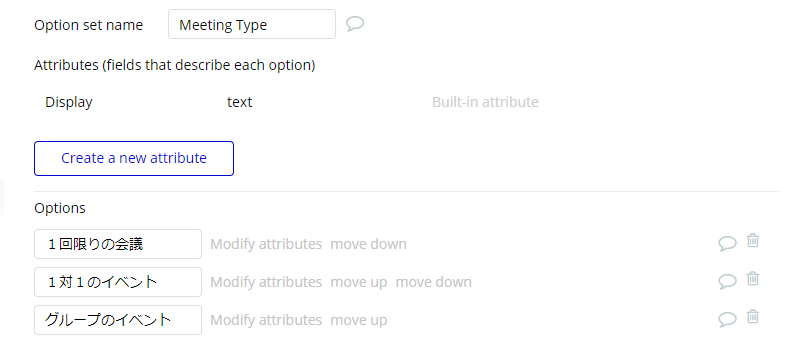
| Meeting Type | 会議の種類。Event Type のフィールドや、イベント登録時の画面で使用します。 |
Day of the week

Event Color

カラーコードは、Webセーフカラーを使用しています。

Meeting Type

次回
以上が、今回作成するアプリで必要なページやデータ構成になります。全体像がなんとなくでも把握できると、アプリ作成もスムーズに行えるかなと思い、まとめてみました!
では、次回からは、実際に画面作成に取り掛かります。まずは、ログイン周りとアカウントページを作成していきましょう。
それでは、次回もどうぞお楽しみに~!
コンテンツ
Bubble で calendly クローンを作ってみる!(初級者向け)