
この記事は 【 Bubble で calendly クローンを作ってみる!(初級者向け) 】の第8回です。 前提条件等、確認されていない方は先にこちらの記事を確認してください。
今回は、本シリーズの最後の画面となる、管理者が予約一覧を確認できるページ(scheduled_events)を作成していきます。では、早速始めていきましょう~!

1. scheduled_events ページの作成
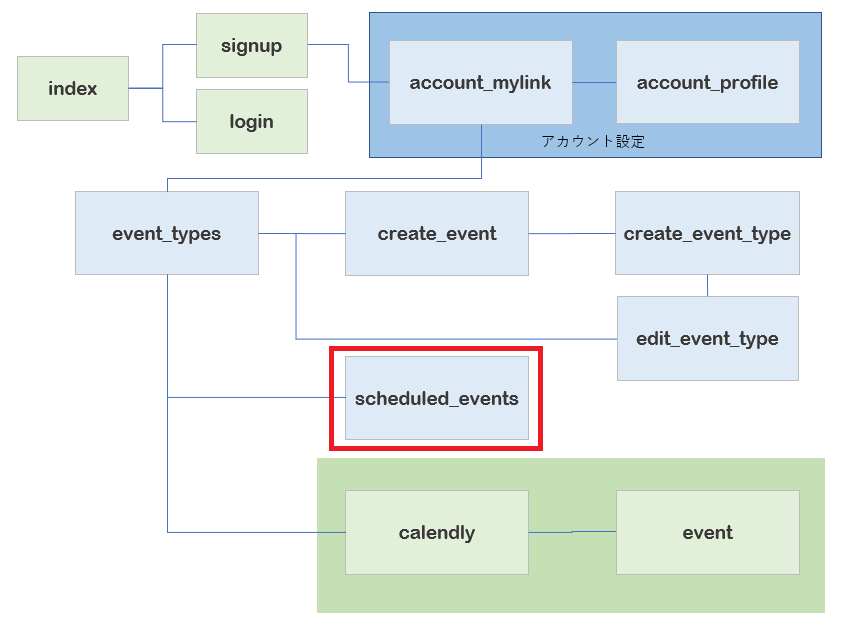
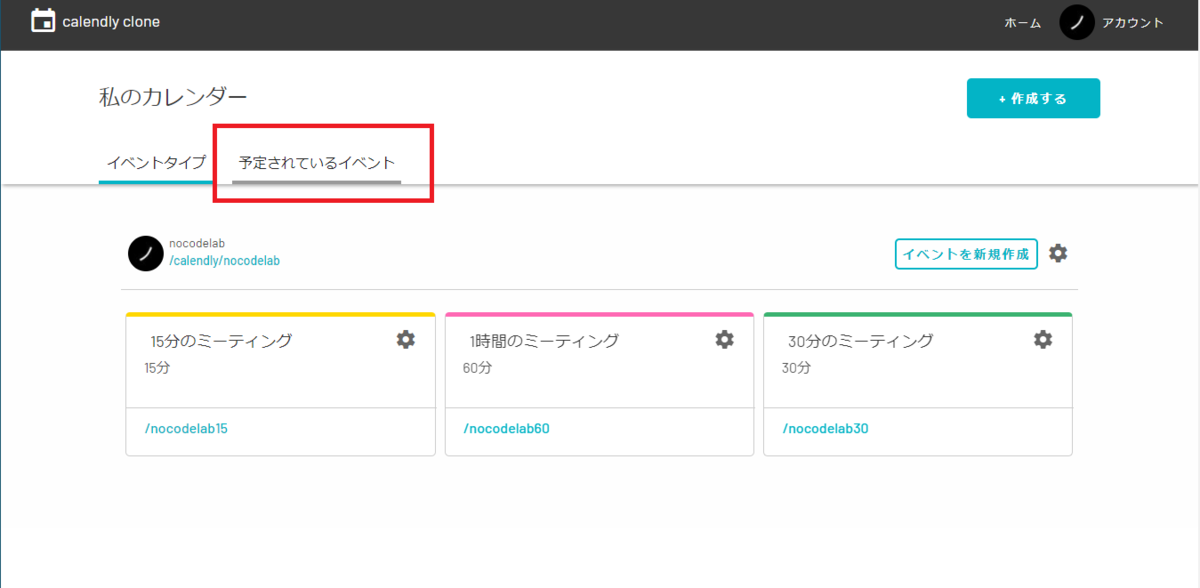
scheduled_events ページは、管理者のダッシュボード(event_types)の「予定されているイベント」リンクから遷移するページで、「予定中」「保留」「過去」の3つのタブがあり、それぞれに該当する一覧を表示します。
| タブ | 表示される一覧の内容 |
|---|---|
| 予定中 | 未来日付の予約が確定している1対1、グループ、1回限りの会議の一覧 |
| 保留 | 未来日付の「1回限りの会議」一覧 |
| 過去 | 過去日付の1対1、グループ、1回限りの会議の一覧 |
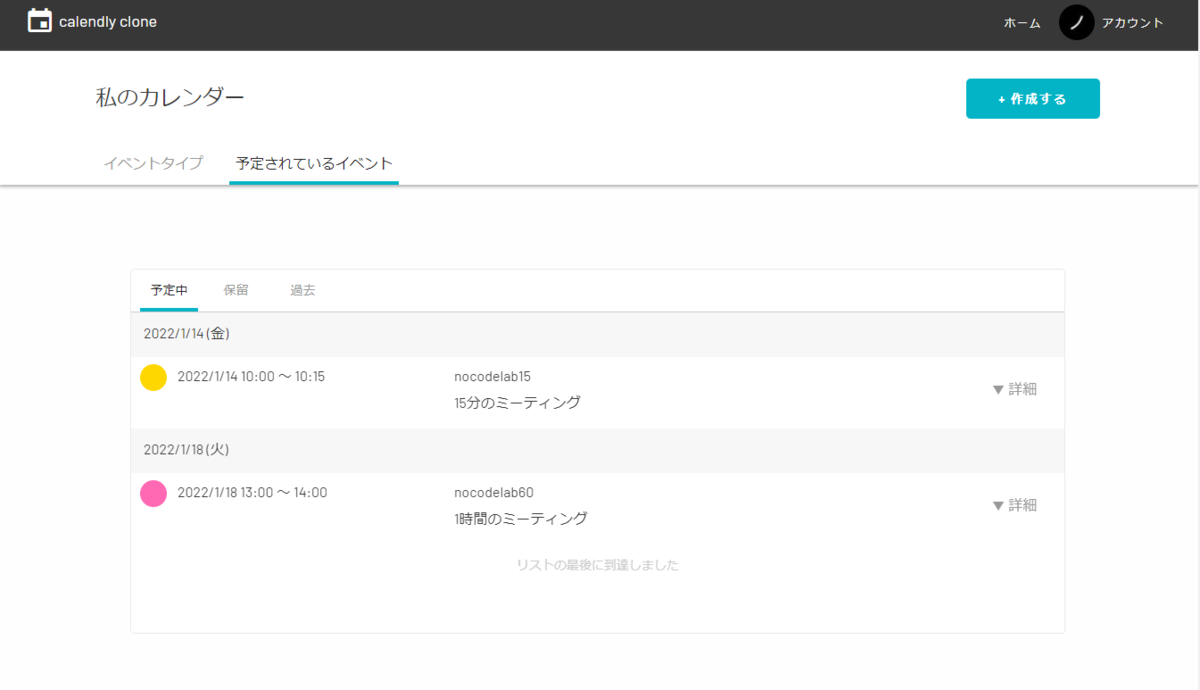
出来上がりは以下のイメージです。

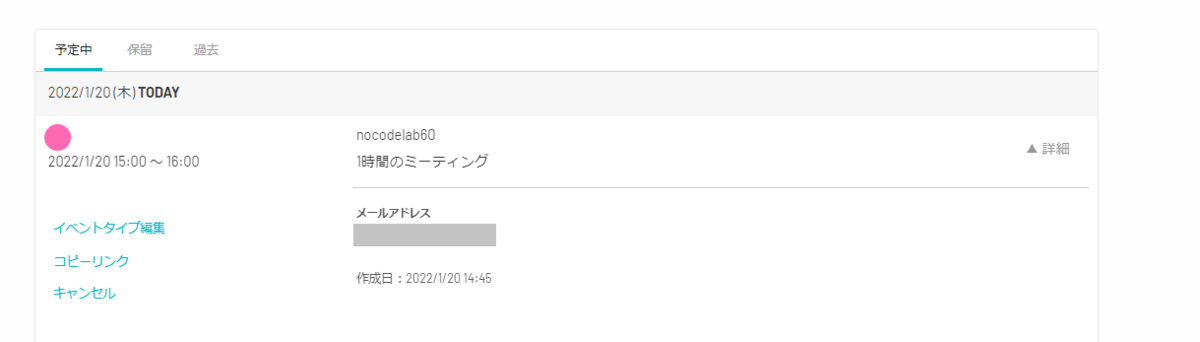
一覧はクリックするとそのイベントに対して操作できるメニューなどの詳細を表示します。

2. 画面の作成
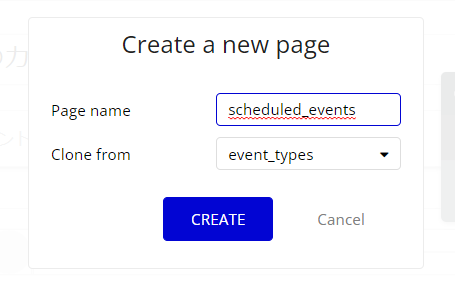
では、画面作成をしていきましょう。本ページのヘッダー部分は、ダッシュボードの event_types ページと同じ構成のため、コピー機能を利用して、ページを丸ごとコピーして scheduled_events を作成してしまいます。

コピーしたら、作成された scheduled_events ページの Group Content 内にある、Group User Info や RepeatingGroup Event、GroupFocus Link Copy などの elements は不要ですので、ワークフローも含めて丸ごと削除しておいてください。
scheduled_events ページ が作成できたら、Reusable element の Navi Menu でページ遷移するワークフローを、忘れないうちに設定しておきます。

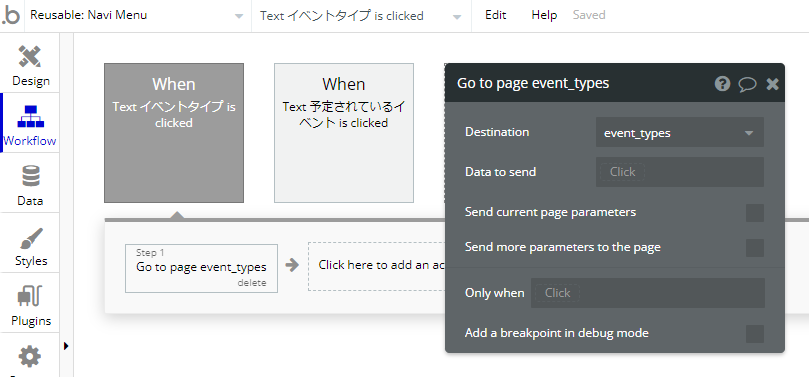
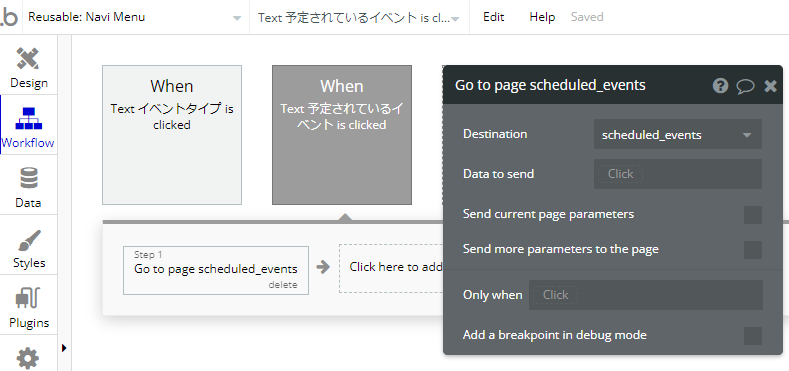
Reusable element の Navi Menu を開いて、Text イベントタイプがクリックされたら event_types ページへ、Text 予定されているイベントがクリックされたら scheduled_events ページへ Go to page するように設定します。


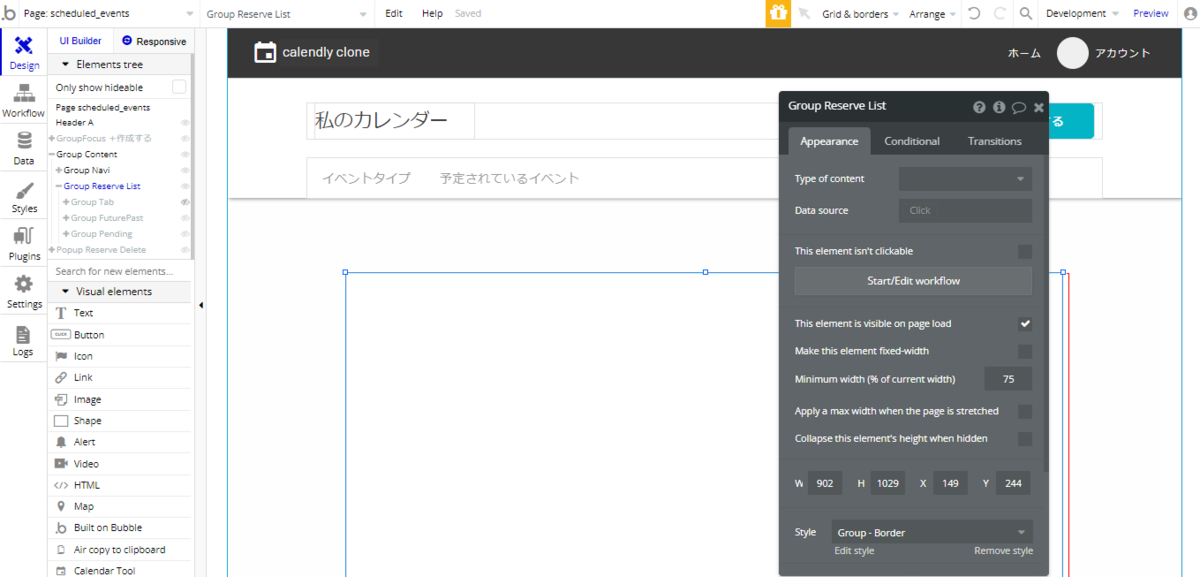
では、scheduled_events ページに戻り、Group Content 内に予約一覧を作成していきましょう。Group Navi の下に Group を一つ配置します。ここでは名前を Group Reserve List とし、width を 900 に設定しました。

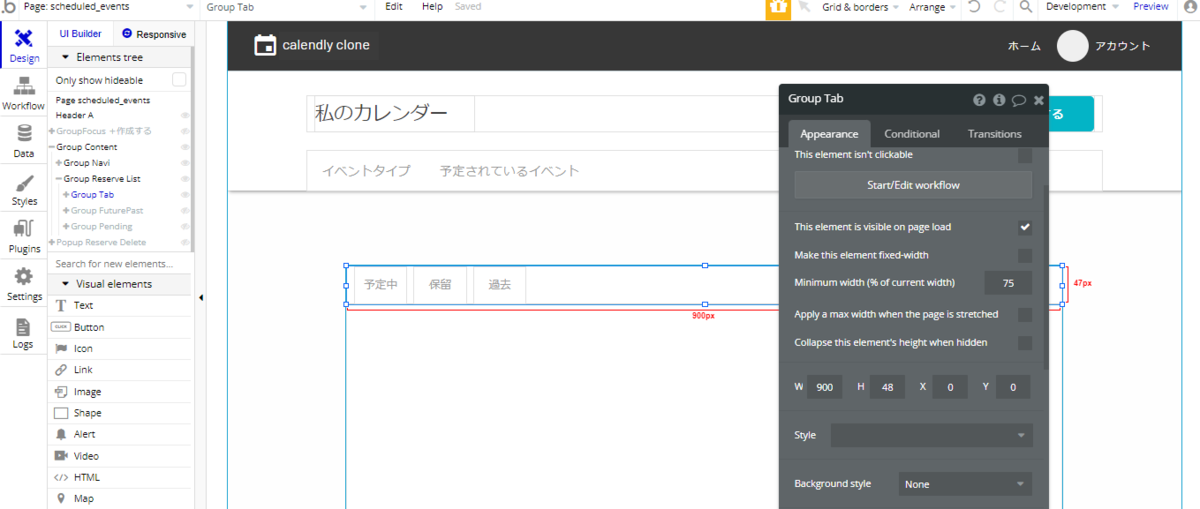
次にタブの部分を作成したいので、「予定中」「保留」「過去」とした Text を3つ配置して、Group でまとめておきます。Group の名前は Group Tab とし、Group Reserve List の中に含めて、Group Reserve List の一番上の方に配置しておきます。

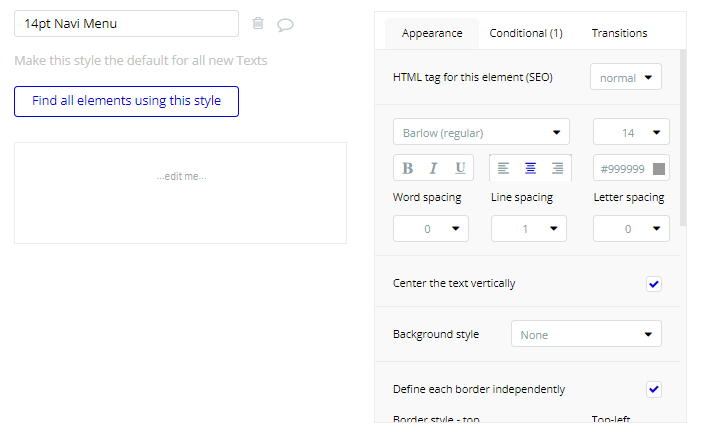
Text には共通の Style を作成し設定しておきます。ここでは、14pt Navi Menu という名前にしています。文字色は #999999 で灰色にしておき、Define each border independently にチェックを入れ、None として border を消しておきます。

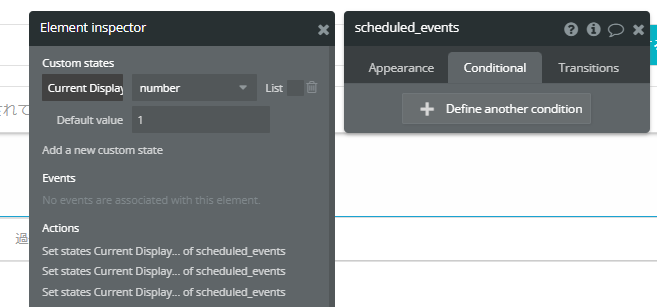
次に、Custom state を1つ設定します。Page を選択して、i ボタン から Current Display という名前の number 型の Custom state を設定し、Default value を 1 としておきます。これは、どのタブが選択されているかを判断するための Custom state で、「予約中」の時は 1、「保留」は 2、「過去」は 3 とします。値のセットはワークフロー側で行いますが、Default value を 1 としておくことで、ページロード時は「予約中」が表示されるようにしておきます。なお、この Custom state については、必ずしも number 型である必要はありません。どのタブが選択されているのか判定することが目的ですので、ご自身が分かりやすいように設定してください。

では次に、配置した3つの text に対して Style の Conditional を設定していきます。
2.1. タブの Conditional設定
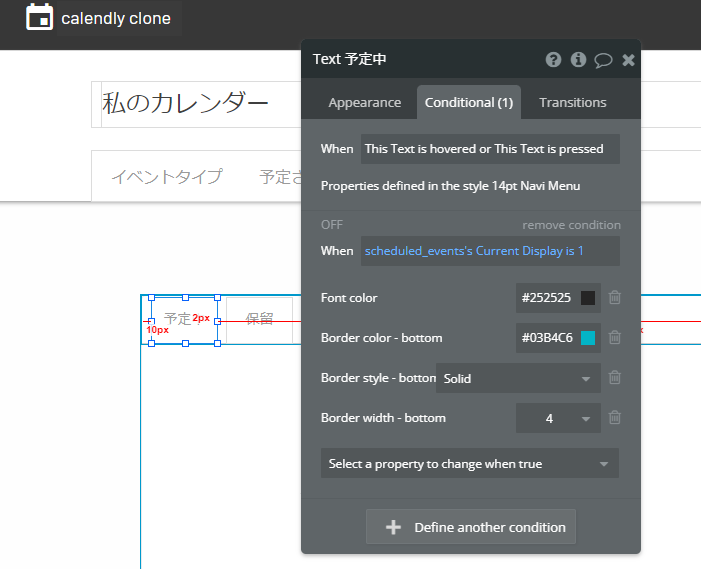
「予定中」タブがクリックされたら、選択されたことが分かるように、Font color を #252525、Border color - buttom を #03B4C6、Border style - buttom を Solid、Border width - bottom を 4 にしておきます。条件は、先ほど作成した Custom state が 1 の場合となりますので、scheduled_event's Current Display is 1 となります。

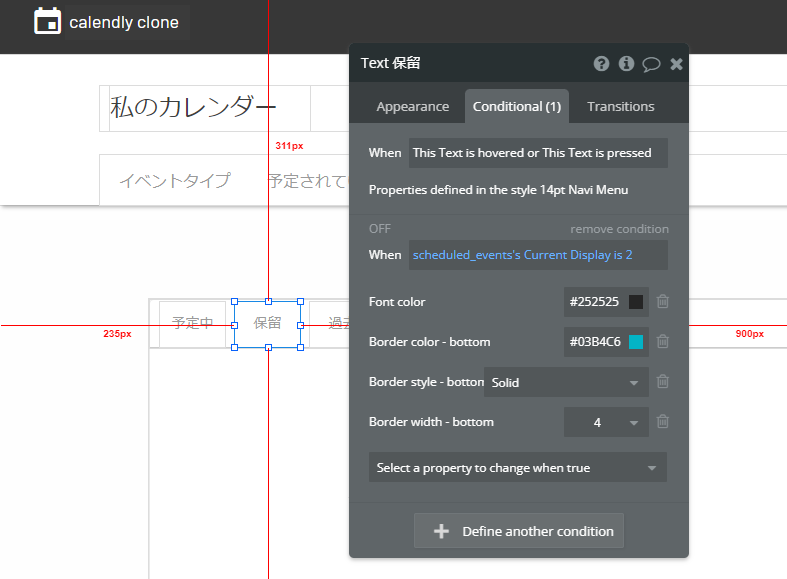
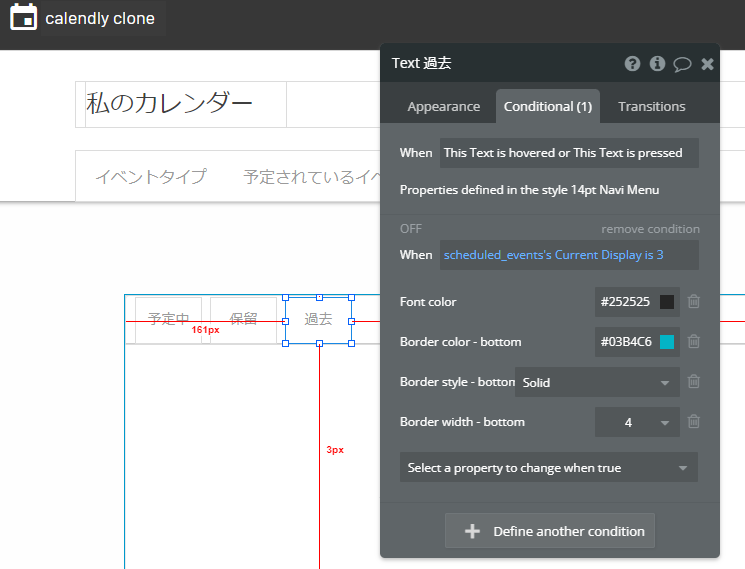
同様に条件だけを「保留」タブは scheduled_event's Current Display is 2、「過去」タブは scheduled_event's Current Display is 3 として Conditional を設定しておきます。


2.2. Repeating group の作成
では次に、タブで選択した条件の一覧が表示されるように、Repeating group を作成していきましょう。 一覧は「予約中」「保留」「過去」と3種類存在しますが、今回は「予約中」と「過去」は、1つのRepeating group で Data source を切り分けて使います。「保留」のみ、別の Repeating group を使うこととして、合計2個の Repeating group を配置していきます。なぜ、2つにするか?というと、「予約中」と「過去」については、取得してくるデータベースが Reserve で、「保留」は Event から取得することになるためです。
2.2.1「予約中」と「過去」
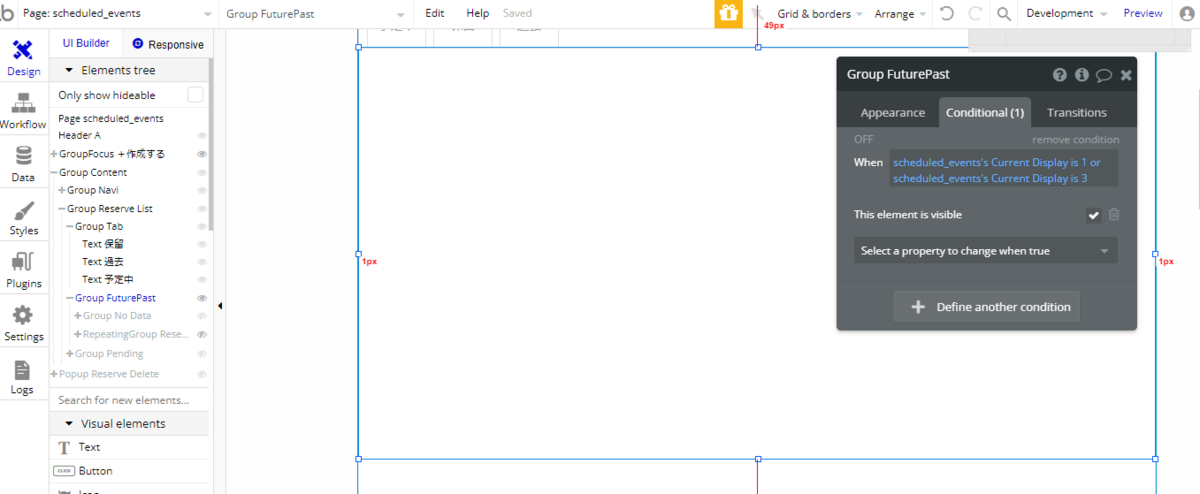
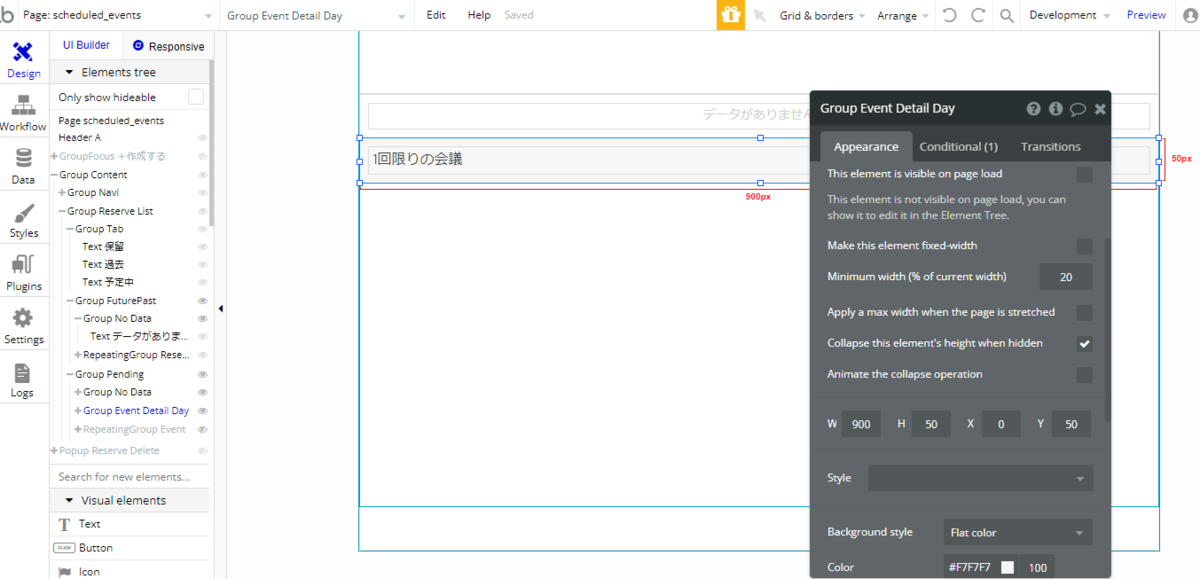
まずは、「予約中」と「過去」の一覧を表示する Repeating group を作成します。横幅を 900 とした Group を一つ作成し、Group Tab の下(Group Tab 内という意味ではなく位置的に下)に配置します。ここでは名前を Group FuturePast としました。This element is visible on page load にチェックを外して、ページロード時には、この Group を非表示とし、Collapse this element's height when hidden にチェックを入れて、非表示の時は高さもカットされるようにしておきます。
Group の Conditional の条件を scheduled_event's Current Display is 1 or scheduled_event's Current Display is 3 として、「予約中」タブ、または「過去」タブが選択されているときは、This element is visible にチェックを入れて表示するようにしておきます。

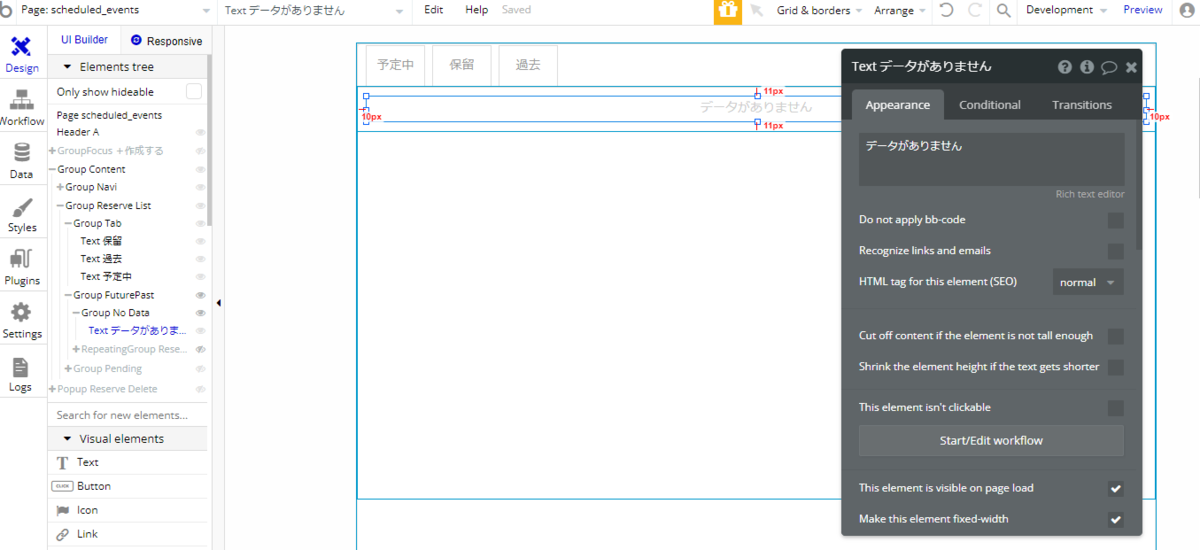
次に、Group FuturePast 内に、データが0件の場合に表示させるメッセージを作成しておきます。「データがありません」Text を配置して Group 内に入れておきます。ここでは Group名を Group No Data としました。 この Group はデータなしの場合にのみ表示させたいので、This element is visible on page load のチェックを外して、Collapse this element's height when hidden にチェックをいれておきましょう。Conditional は後ほど設定します。

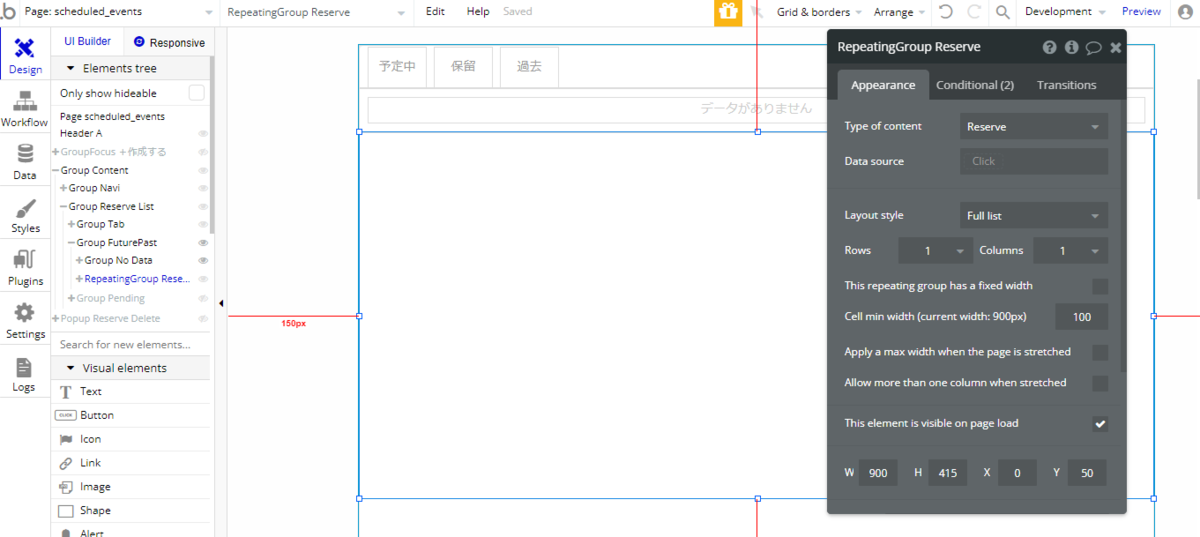
では次に、Group FuturePast 内に Repeating group を一つ配置して Type of content を Reserve とします。Layout style は Full list を選択し、Rows とColumns はそれぞれ 1 としておきます。

次に一覧を取得する Data source を設定していきますが、ここで Bubble 開発においての特徴的なテクニックを一つご紹介しておきたいと思います。
scheduled_events ページでは、先に述べましたように「予約中」「保留」「過去」と3つの種類の一覧を表示する必要があります。なので、ページのレスポンスについて考える場合は、データベースへ接続してデータを取得するクエリ(命令)は、「予約中」の時は「予約中」を取得するクエリだけが、「保留」の場合は「保留」のクエリだけが実行される設定にしておくことをおススメします。
Bubble では、Appearance のプロパティウィンドウでも Data source を設定することができますが、この部分に設定すると Page Load 時に不必要なクエリが実行されてしまう場合もあるため、もし今回のように条件ごとに Data source が複数ある場合は、Conditional で設定する方が理想です。
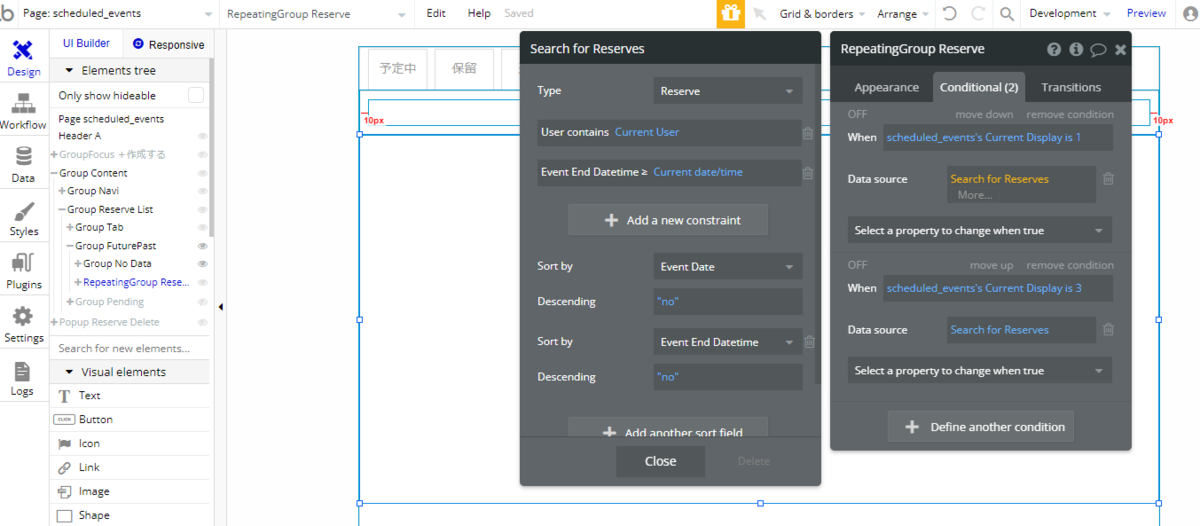
なので、今回の場合では、Appearance の Data source は空にしておいて、Conditional で scheduled_event's Current Display is 1 の場合に Data source を Do a search for から User contains Current User(ログインしている管理者主催のイベントという意味) と Event End Datetime >= Current date/time(イベントの終了日時が未来日付という意味)を条件に Reserve を検索し、Event Date と Event End Datetime を Descending を "no" で並び替えて設定します。

以上で、「予約中」タブが選択されている場合に、ログインしている管理者のイベント予約一覧が表示される設定ができました。
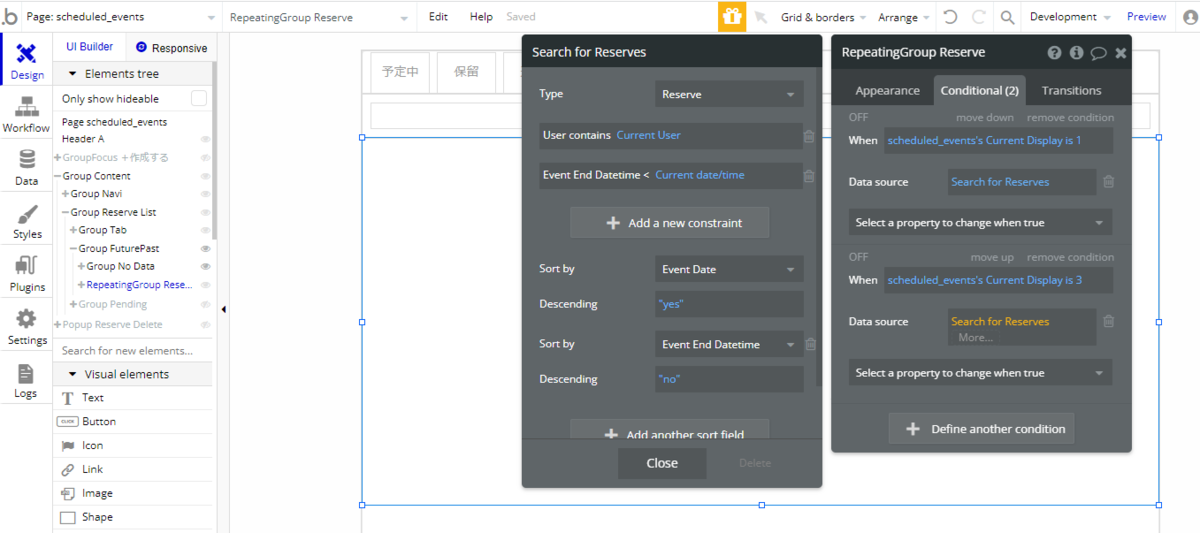
次に、「過去」一覧を作成します。Conditional で条件を scheduled_event's Current Display is 3 として、Data source のイベント日付に対する条件を Event End Datetime < Current date/time に変更します。並び替えについては、新しい日付ほど上に表示させておきたいので Event Date を Descending を "yes" に変更しておいてください。

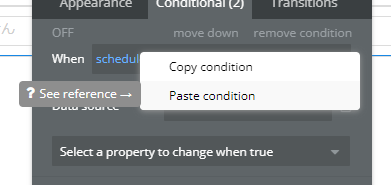
なお、Conditional は便利なコピー機能が利用できます。条件が似ている場合は、Conditiona 上で右クリック(Windowsの場合)でメニューを表示させて Copy condition を選択してから Paste condition すると便利です。コピー機能を利用する場合は、条件の設定忘れだけ注意してくださいね。

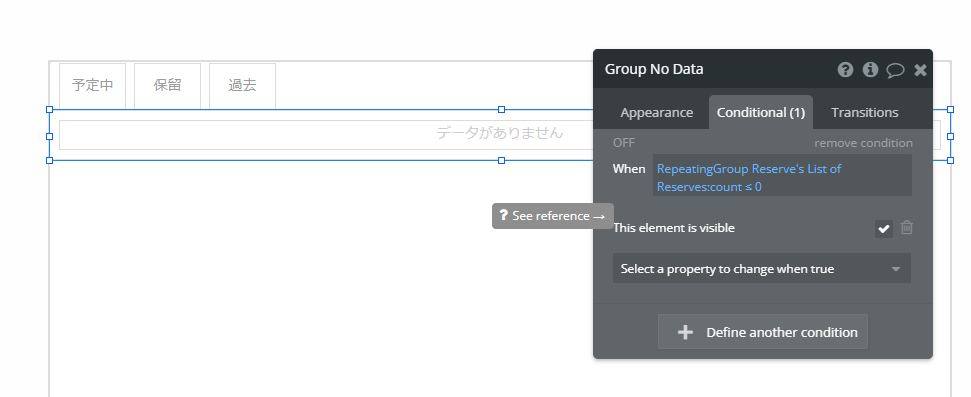
では次に、先ほど作成した、データが0件の場合に表示させる Group No Data に戻って Conditional を設定します。条件を RepeatingGroup Reserve's List of Reserves:count <= 0 として RepeatingGroup Reserve の件数をチェックしてデータ有無を判定します。条件に一致する場合は、This element is visible となるようにチェックをいれておきます。

次に、Repeating group 内に表示させていく element の中身は一旦置いておいて、次に「保留」タブ選択時に表示する一覧の枠組みだけ、同様に作成していきたいと思います!
2.2.2.「保留」
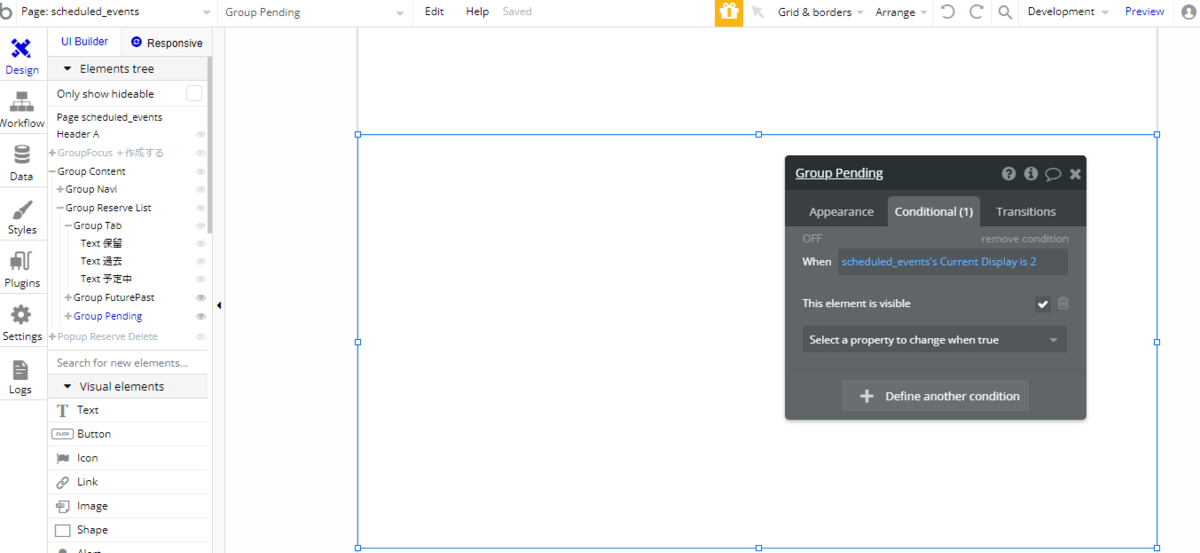
Group Tab と Group FuturePast の同階層に、新しく Group を配置し、名前を Group Pending としておきます。この Group は「保留」タブが選択されている場合に表示させたいので、This element is visible on page load のチェックを外して、Collapse this element's height when hidden にチェックを入れておきます。Conditional では scheduled_event's Current Display is 2 の時に This element is visible としておきましょう。

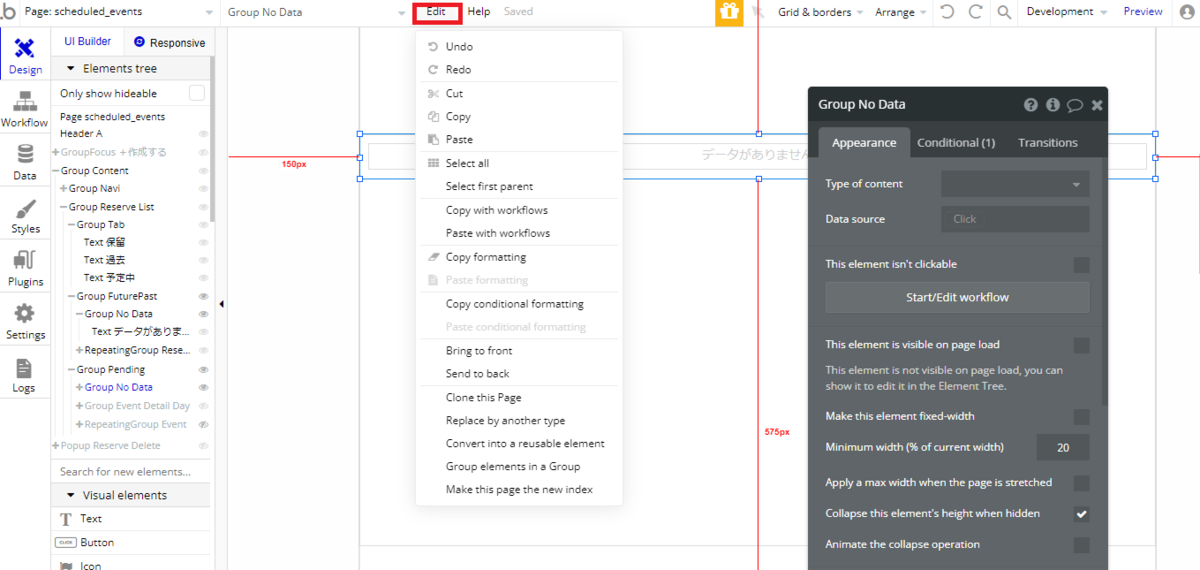
次に、データなしの場合に表示する Group を先ほどの Group No Data をコピーして配置します。なお、Bubble でコピーを行う場合は、ショートカットキーを使うのではなく、Edit などのメニューから実行した方が安全です。Workflow を設定している element の場合などは、特にメニューから実行することをおススメします。Conditional の設定は後ほど行います。

次に、「保留」タブに表示するデータは、「1回限りの会議」を対象としていますので、分かりやすいようにデータが存在する場合は「1回限りの会議」というキャプションを表示させるようにします。Group No Data の下に、1回限りの会議 Text を作成して、新しく作成した Group の中に含めておきます。ここでは、Group名を Group Event Detail Day としました。背景の色を #F7F7F7 にして少しだけグレーにしておきます。こちらも Conditional は後ほど設定します。

では、次に Repeating group を作成してきます。先ほどの「予約中」と「過去」については、取得してくる Data Type(テーブル)は Reserve でしたが、「保留」に関しては、まだ予約されていないデータ(=Reserve が存在しない)の event である可能性もあります。1対1、グループの場合は、event ページが固定で存在していますが、1回限りの会議に関しては、イベントを作成した後にも、event ページへ遷移できるような役割を持った画面が必要ですので、それを「保留」タブで担っています。なので、取得してくる Data Type は Event から取得してくることになります。
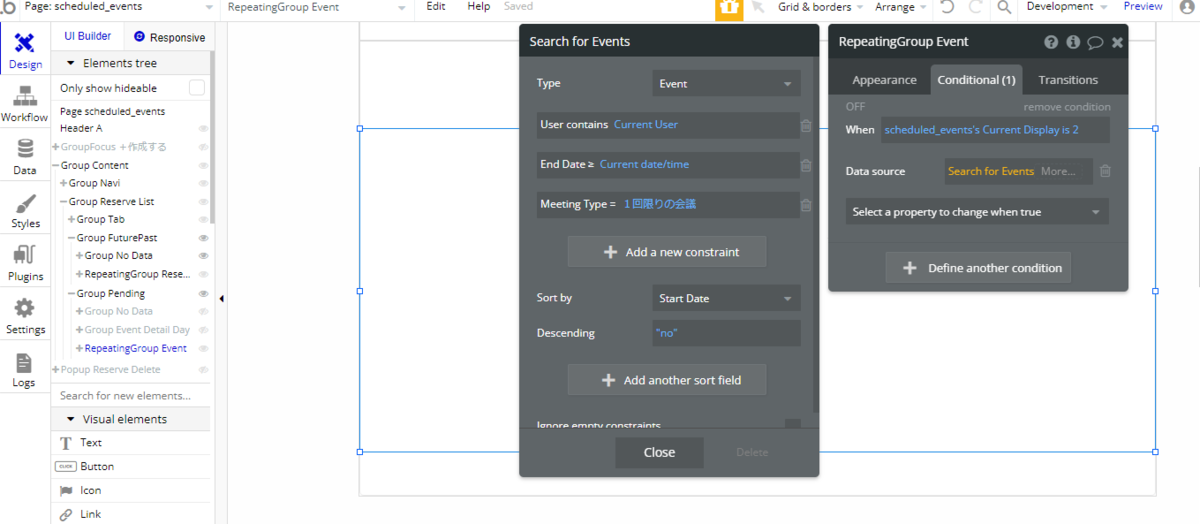
Repeating group の Type of content を Event として、Conditional の Data source で Do a search for から User contains Current User、End Date >= Current date/time、Meeting Type = 1回限りの会議 を条件に取得します。並び替えは Start Date Descending を "no" としておきましょう。

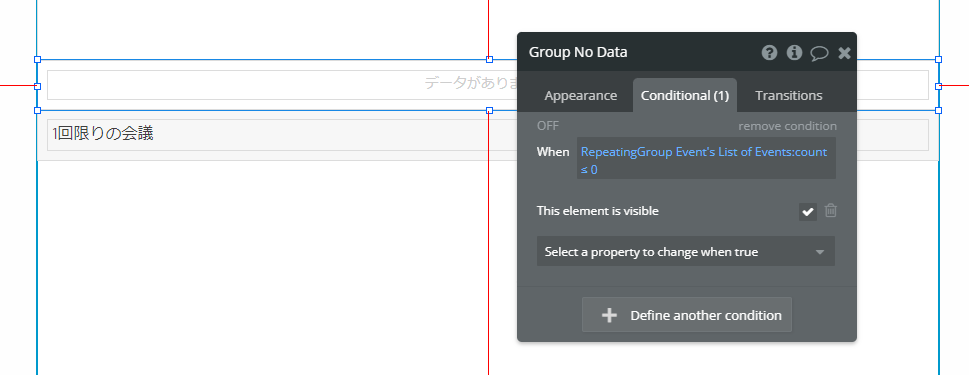
次に、先ほどの Group No Data に戻り、Conditional を設定します。RepeatingGroup Reserve's List of Events:count <= 0 の時に、This element is visible をチェックしておきます。
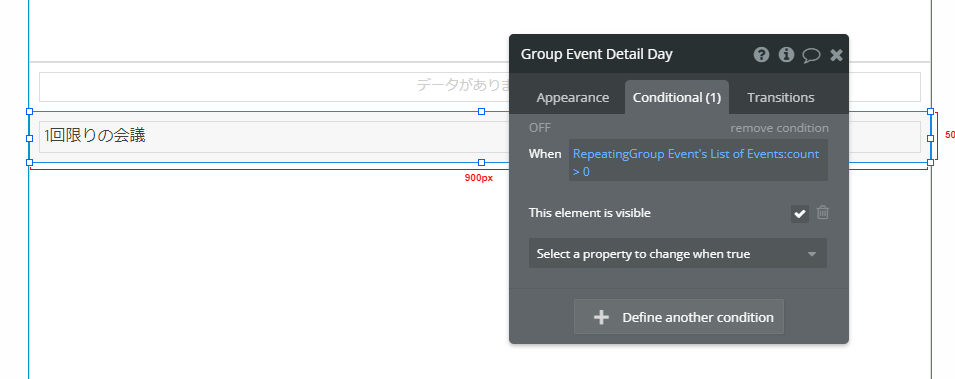
一方、Group Event Detail Day については、データがある場合に表示させたいので、RepeatingGroup Reserve's List of Events:count > 0 の時に、This element is visible をチェックしておきます。


3. ワークフローの作成
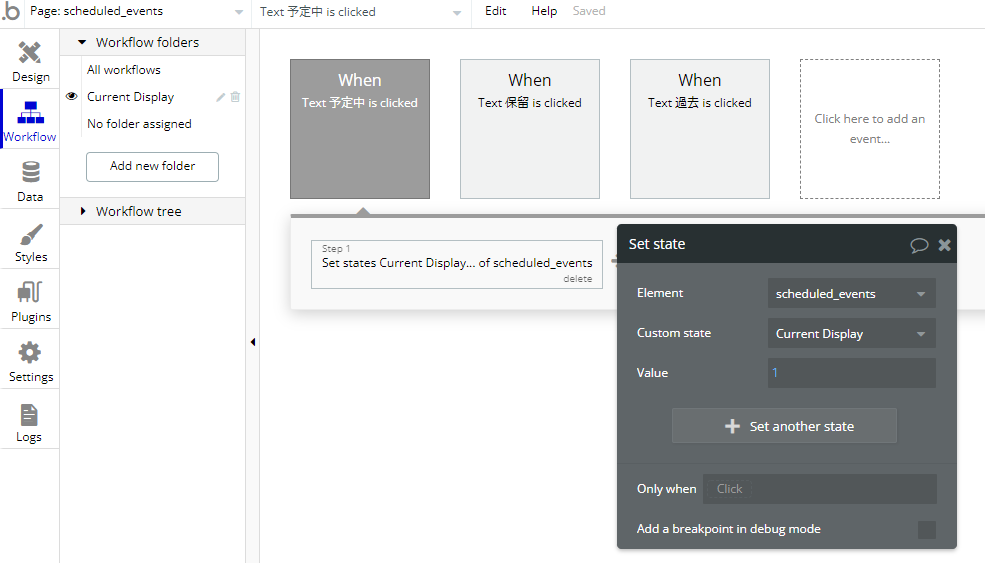
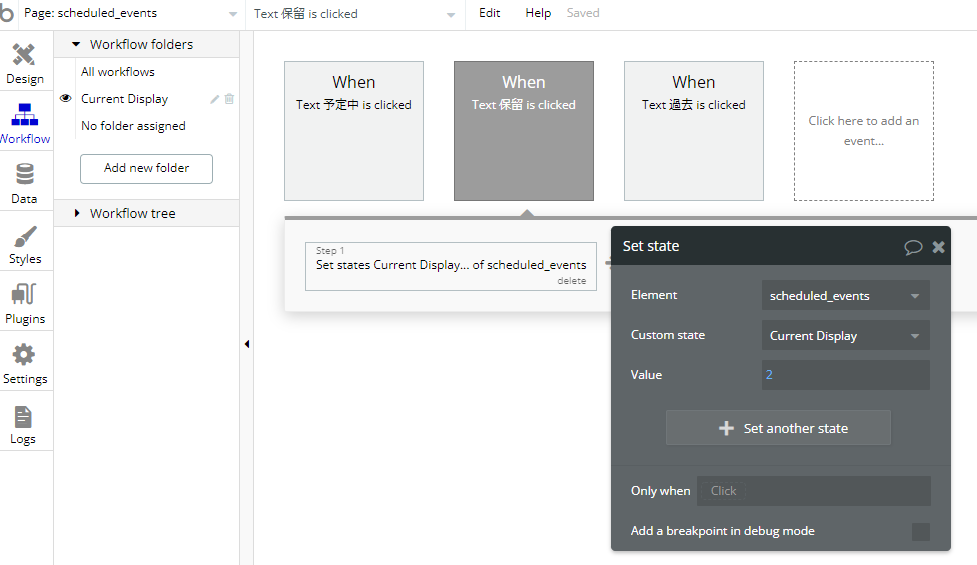
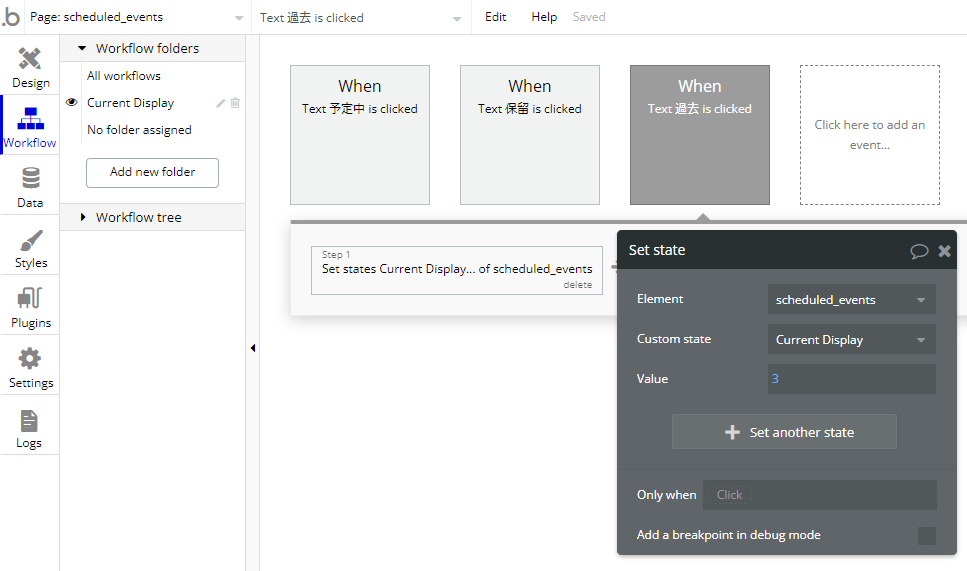
では、最後に「予約中」「保留」「過去」の Text がクリックされた時に、Custom state の Current Display をそれぞれ Set state させておきましょう。



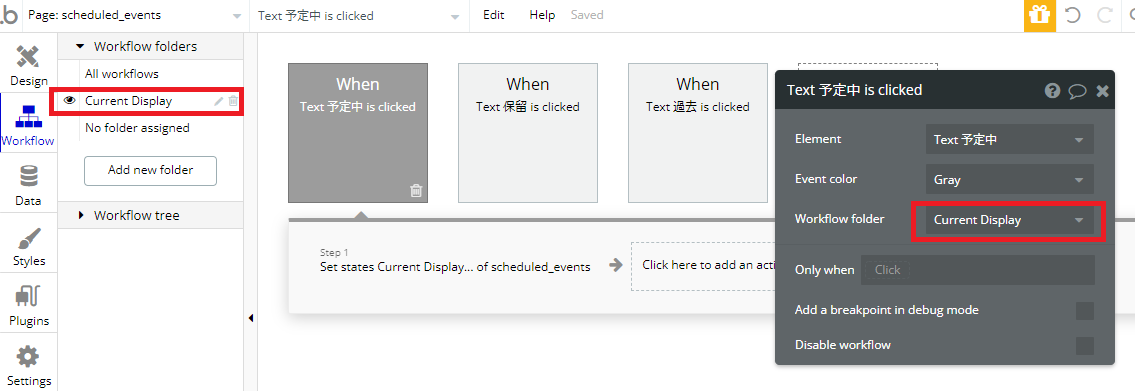
今回設定した、これら3つのワークフローについては、Current Display として、Workflow folders にまとめておきます。

以上で、予約一覧ページの作成(前半)が完成しました。お疲れさまでした!
次回
次回は、引き続き scheduled_event ページの続きを作成していきます。次は、Repeating group 内の一覧を中心に作成してきます。では、次回もどうぞお楽しみに~! ここまで、お読みいただきありがとうございました。
コンテンツ
Bubble で calendly クローンを作ってみる!(初級者向け)