
この記事は 【 Bubble で calendly クローンを作ってみる!(初級者向け) 】の第2回です。 前提条件等、確認されていない方は先にこちらの記事を確認してください。
みなさん、こんにちは!
前回は、アプリの全体像を把握しやすくするため、ページやデータベースなどの構成からご紹介していきました。第2回目となる今回は、「ログイン周りとアカウントページの作成」です。ログイン処理については、今まで何度かご紹介してきていますので、初級者向けとなる本シリーズでは、ログインに必要な最低限の仕様のみを実装して駆け足で進んでいきます。
もし、ログイン処理をしっかり作り込みたいという方は、以下の記事で詳しく解説していますので、良かったらご参考ください。
また、ログイン関連として、Auth0 との連携方法や、電話番号認証などの方法をご紹介している記事もありますので、こちらもあわせてご参考いただければと思います!
その他、ノーコードラボでは、Bubble で使える LINEログインのプラグインも無料で公開しています。LINEログインの実装を検討されている方は、是非試してみてくださいね。
では、前回でデータベースの構築とマスタデータの登録は完了しているものとして作成していきます。今回作成対象となるページは、赤枠で囲った以下5ページ+パスワードの再設定ページ(reset_pw)です。

- 1. 新規アプリの作成
- 2. Ionic Elements プラグインのインストール
- 3. index ページの作成
- 4. signup ページの作成
- 5. login ページの作成
- 6. reset_pw ページの作成
- 7. account_mylink ページの作成
- 8. account_profile ページの作成
- 次回
- コンテンツ
1. 新規アプリの作成
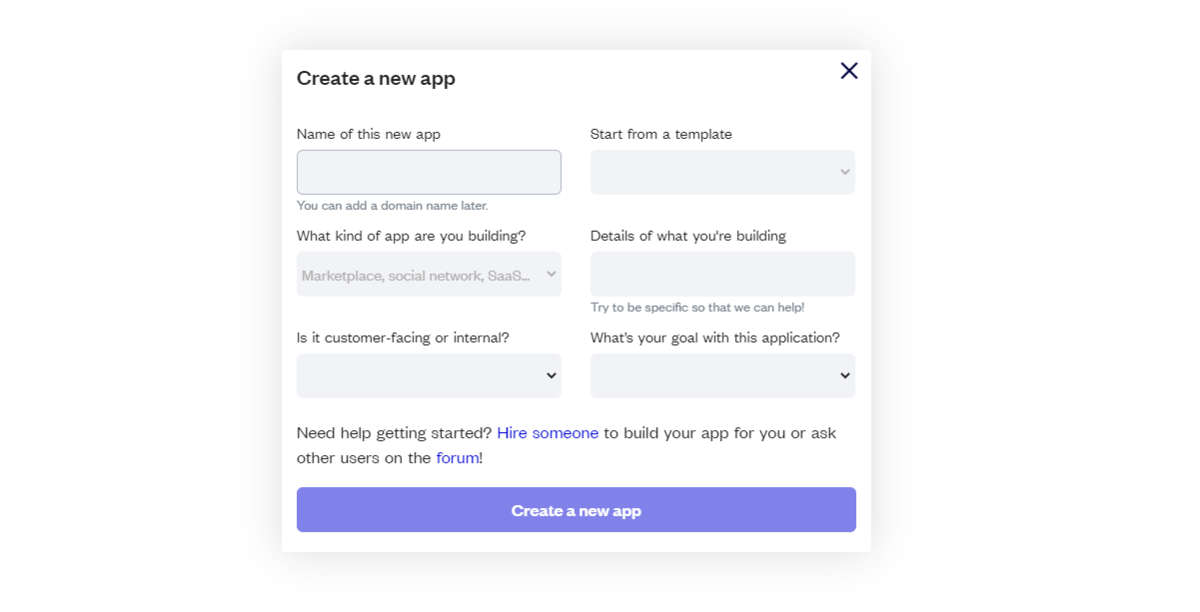
早速作成していきましょう!ログイン後の画面で「NEW APP」というボタンから Name of this new app という欄にご自身の作成するアプリ名を入力し「Create a new app」ボタンを押します。

Application Assistant が表示されますが、「Start with a blank page」を押して「Close the assistant」をクリックします。これで新規アプリを作成する準備が出来ました。ついでに index のプロパティウィンドウにある Width を「1200」に、Preset page width を「Full width」に設定しておきましょう。

2. Ionic Elements プラグインのインストール
本アプリでは、アイコンで Ionic Elements を使用しますので、プラグインをインストールしていきます。 「Plugin」タブをクリックし、Add plugins ボタンを押し、「Search for a plugin」に「ionic」と入力してください。Ionic Elements が表示されるので、install ボタンをクリックしてインストールします。

3. index ページの作成
3.1. 画面の作成
では、まずサービスのトップページとなる index を作成していきましょう。 出来上がりの Bubble エディター は以下の状態です。

ページの上部にヘッダーがあり、アプリ名(ここでは「calendly clone」としています)と、Sign up ボタン、Log in ボタンを FloatingGroup にまとめています。

body のコンテンツは、サンプルとしてテキストと画像を表示するだけのシンプルなものにしています。実際は LP の役割も兼ねるような、それぞれのサービスの詳細やプランなどを記載すると良いですね。
3.2. ワークフローの設定
ワークフローは3つ設定しています。

1つ目は、既にログインしているユーザーの場合は、event_types ページに遷移させるフローです。つまりは、ログインしているときはダッシュボードに自動で飛ばしてあげる処理ですね。Do when Current User is logged in アクションに Current User is logged in の条件を指定します。このイベントは、他のページでも設定しますので、分かりやすいように Event color を Cyan にして色分けしておきました。

2つ目と3つ目は、Sign up ボタンがクリックされたら Signup ページに、Log in ボタンがクリックされたら Login ページへ Go to Page のアクションで遷移します。
4. signup ページの作成
4.1. 画面の作成
次に、index から Sign up ボタンをクリックして遷移する Signup ページを作成していきます。出来上がりは以下のようなイメージです。

メールアドレスとパスワードを入力する Input と、実際のサインアップ処理を行う Sign Up ボタンを配置しています。

また、すでにアカウントを作成されている方用に、Log in ページへのリンクテキストも配置しました。

4.2. ワークフローの設定

ワークフローは、index の時と同様、ログインしているユーザーはダッシュボードへ遷移させているものがあり、ロゴマーク代わりのカレンダーアイコンをクリックしたら、index へ戻る IonicIcon ion-android-calendar is clicked があります。
Sign Up ボタンをクリック(Button Sign Up is clicked)したら、Sign the user up アクションで User Type にデータを登録します。次に、ダッシュボードの event_types ページ へ遷移する前に、アカウント情報の設定をユーザーに促すため、account_mylink ページへ遷移させておきましょう。
5. login ページの作成
5.1. 画面の作成
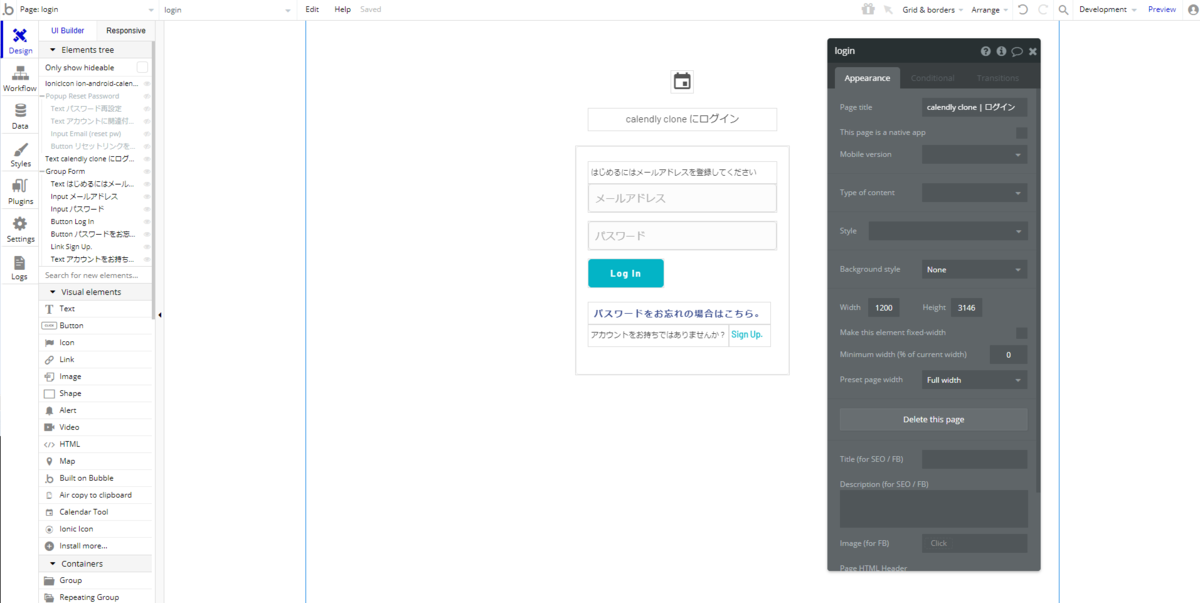
次に login ページを作っていきます。出来上がりは以下のようなイメージです。

signup ページとほぼ同様のデザインですので、ページを作成する際に、Clone form を利用すると良いと思います。

メールアドレスとパスワードを入力する Input に、Log In ボタン、あとは、signup へのリンクテキストを配置しています。また、login ページに関しては、パスワードを再発行するためのリンクも配置しました。

「パスワードをお忘れの場合はこちら。」をクリックすると、パスワード再発行処理を行うポップアップを表示します。

ポップアップでは、再設定時に使用するメールアドレスの Input と リセットリンクを送信ボタンを配置しています。
5.2. ワークフローの設定

Button Log In is clicked で Log the user in アクションでログイン処理を行い、ダッシュボードの event_types ページへ遷移させます。
パスワードをお忘れの場合はこちら がクリックされたら、パスワード再発行のポップアップを表示し、リセットリンクを送信ボタンで、Send password reset email を行います。再発行のために送信するメールのタイトルや本文は必要があれば、適宜書き換えてくださいね。

6. reset_pw ページの作成
6.1. 画面の作成
パスワードの再発行で使用されるページは、デフォルトで作成されている reset_pw ページが使用されます。必要であれば、こちらもデザインを合わせておくと良いですね。以下に、画面とワークフローの画像を参考に掲載しておきます。

6.2. ワークフローの設定
ページがロードされたら、Input にフォーカスをセットします。

Reset password アクションを実行したら、login ページへ遷移させておきます。

7. account_mylink ページの作成
7.1. 画面の作成
では、ユーザーがサインアップしたら遷移してくる account_mylink ページを作成していきます。

Bubble エディタは上記のようなイメージで、ブラウザで見ると以下のようになります。

7.1.1. Reusable element を使ってヘッダーを作成
ヘッダー部分には、サービス名とメニュー(ホームリンクと、ユーザーアイコンなど)を配置しますが、こちらは他のページでも利用できるように、Reusable element としてまとめておきます。ここでは、Reusable element の名前を Header としました。

Reusable element Header で定義しているワークフローは以下の通りです。

- アカウント というボタンがクリックされたら、GroupFocus を表示させる。
- Button ホーム、Group Logo(ロゴとサービス名)がクリックされたら、event_types ページへ遷移する。
- GroupFocus 内に配置されている アカウント設定メニューをクリックしたら、account_profile ページへ遷移する。
- GroupFocus 内に配置されている ログアウトメニューをクリックしたら、ログアウトさせ、login ページに遷移する。
7.1.2. Reusable element を使ってユーザーアイコンを作成
Reusable element Header 内で使用しているユーザーアイコン部分も、Reusable element で作成しておくと流用できるので便利です。ここでは、User Icon という名前の Reusable element を作成しています。

Group と IonicIcon を配置して、Group には Data source で User Type の Icon を表示させ、IonicIcon は Icon が登録されていない場合に表示するようにしています。


Reusable element User Icon を Reusable element Header で配置する際は、Data source で Current User を指定しておきましょう。Reusable element にしておけば、この Data source で設定する値により、表示するアイコンを変更することができるので、例えば Repeating group などでアイコンを表示させたいといった場合に便利です。

7.1.3. Reusable element を使ってタブを作成

では、次に account_profile ページと account_mylink ページの切り替えができるように、上図のようなタブを作成します。こちらも、各ページで使えるように、Reusable element で作成していきます。

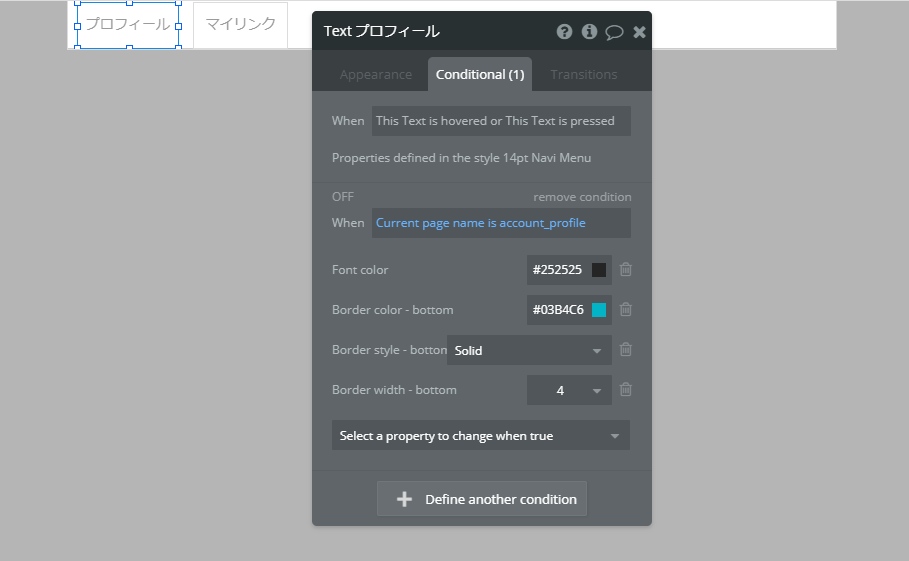
account_profile が表示されている場合は、プロフィールのタブが選択されていることが分かるように、account_mylink が表示されている場合は、マイリンクのタブが選択されていることが分かるように、水色のアンダーラインを表示するように設定します。
やり方は色々あると思いますが、ここでは Conditional でページ名を参照する方法で設定します。


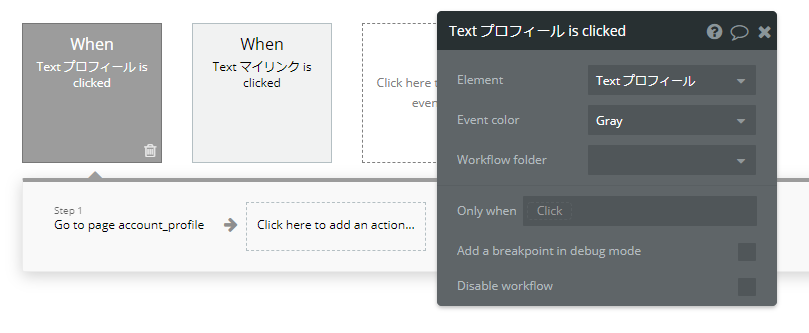
ワークフローでは、クリックしたらそれぞれのページに遷移するように設定しておきます。

では、account_mylink に上記で作成した、2つの Reusable element を配置しておきましょう。
7.1.4. マイリンクの設定機能の作成
では、マイリンクの設定部分を実装していきましょう。マイリンクは、ユーザーが作成したイベントの一覧を表示する際にURLとして使用する任意の文字列を登録してもらいます。 ユーザーに対して1つ持つことになるので、データベースでは、User Type を使用します。また、URLで利用することを目的としていますので、Built-in field にある Slug を使います。

Slug については、以下の記事でも詳しくご紹介していますので、初めて使われる場合は、あわせてご参考ください。
Slug を入力してもらう Input の Initial content を Current User’s Slug としておきましょう。これで、Slug が登録済みの場合でページがロードされたら、データベースから値を取得し Input に表示します。また、This input should not be empty にチェックを入れて必須項目としておくことで、入力値が空の場合は登録が実行できないようにしてくれます。

入力値については、英数字で4文字以上であることというルールを Condirional で設定しておきます。なお、最大文字数は Appearance の Maximum number で20に設定しました。 下図の1つ目が a~z または 0~9 のいずれかの文字であるという条件で、2つ目が文字数が4文字以上という条件になります。ルールに沿わない場合は、Input の枠線を赤くします。

次に、マイリンクを他のユーザーが既に使用している場合は、エラーメッセージを表示し、登録できないようにしておきます。
まずは、エラーメッセージの表示部分を設定していきます。Appearance では This element is visible on page loadのチェックを外しておき、初期ロード時は非表示にしておきます。

Conditional に定義した条件に1つでも該当すれば、エラーメッセージを表示させます。 条件は以下4つを設定しています。
- 自分以外のユーザーが同じ文字列を既に使用している場合。

- Event Type の Slug で、自分以外のユーザーが同じ文字列を既に使用している場合。(後ほどの解説しますが、マイリンクを登録したタイミングで、デフォルトで 3件の Event Type のデータを登録します。その際にもマイリンクの文字列を使用しますので、重複しないように条件に含めておきます。)



では次に、変更を保存ボタンを設定していきます。変更を保存ボタンの Appearance で This element isn't clickable にチェックをしておき、初期ロード時はクリックできないようにしておきます。
Conditional を設定して、入力値を判定します。設定は以下の4つです。

まず、一つ目ですが、こちらは、エラーメッセージの Conditional で設定した条件がすべて0件の(重複データがない)場合は、clickable にします。(エラーが0件なのでクリックできるという意味になります。)
2つ目と3つ目は、マイリンクの Input で設定したのと同じ、英数字で4文字以上であることというルールを設定しておきます。条件に満たない場合は、This element isn't clickable になります。
また最後の「account_mylink's visible is "no"」の場合は、ボタン自体を非表示にしています。詳しくは後ほどワークフローの部分で解説しますが、これは、変更を保存ボタンをクリックした際に、複数の処理を実行する必要があるため、処理中はボタンが2度クリックされないよう非表示にするための条件です。
account_mylink's visible となっているので、これは account_mylink ページに visible という Custom state を設定しているということになります。Custom state は 以下の図にある inspector から確認したり作成することができます。 下図を参考に、Custom state を設定しておきましょう。
Default value を「はい」としていますので、ページがロードされた時、ボタンは表示された状態になっています。

7.2. ワークフローの設定
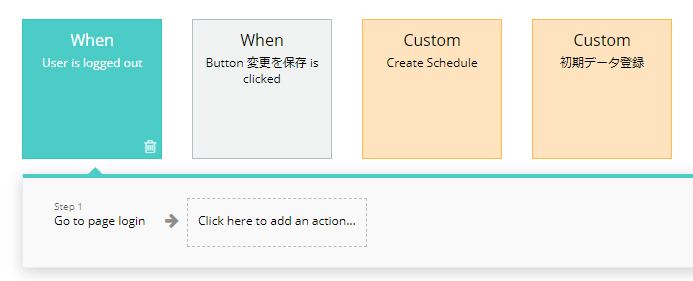
では、マイリンクをデータベースに登録するワークフローを見ていきましょう。
7.2.1. 非ユーザーの閉め出し処理

まずは、このページは管理者用のページになるので、User is logged out でログインしていない場合のユーザーは閉め出しておきます。
7.2.2. Custom Event を作成する
次に上図のオレンジ色の部分にある「Custom 初期データ登録」です。これは、ユーザーが Slug を登録したタイミングで、初期データとしていくつかイベントを登録してあげる処理を Custom Event として定義しています。

Custom Eventとは、いくつかの処理をまとめたい場合などに便利な機能で、Click here to add an event... の Custom から Create a custom event... で作成できます。

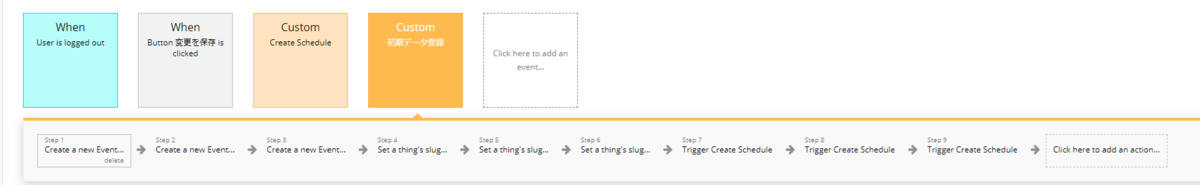
「初期データ登録」という名前の Custom Event を作成して、Step1~3 で データベースの Event Type にデータを挿入します。作成しているデータは、それぞれ「15分間のミーティング」「30分間のミーティング」「1時間のミーティング」の3つになっています。

ひとまずは、第1回記事の 2. データベースの構成にある Event Type を参考に上図の値を設定してください。なお、Event Color と Meeting Type は型に Option sets を使用しているため、Option sets の定義を先に行う必要がありますので、ご注意くださいね。
Event Type に上記の設定で、3レコードのデータが登録できたら、次の Step4~6 では、Input に登録された文字列にそれぞれの Duration Minutes にあたる分数を追加して Slag を更新します。

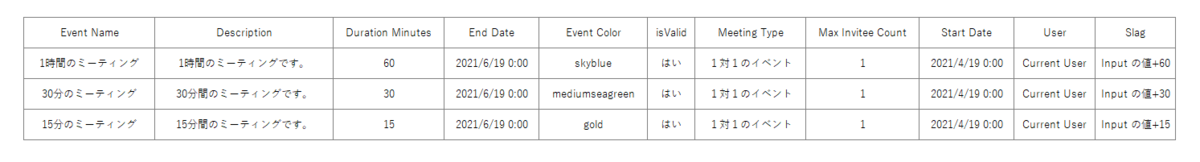
画面の Input に入力される値は、User Type の Slag に登録するための文字列ですが、初期データで登録する Event Type の各レコードにも、この Input の入力値を利用して値を登録しておきます。 Slag に登録するということは、Event Type の Slag も、後ほど URL として利用することになります。実際、Event Type に登録されるデータは以下のようなイメージです。

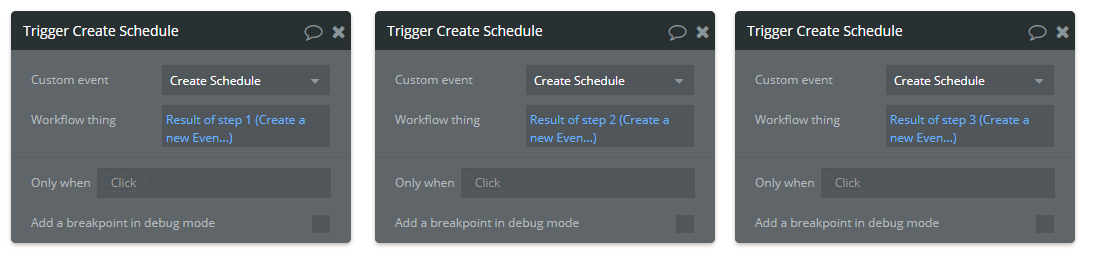
次に Step7~9 です。こちらは別の Create Schedule という Custom Event を呼び出しています。現時点では、Create Schedule はまだ作成していないので、Trigger できませんが、ひとまず何をしているかだけ、先に見てみましょう。

上図のように、Step7~9 では、Ste4~6 と同じように Step1~3 で登録した Event Type を使っています。これは、何をしているかと言うと、Workflow things で Event Type のデータを指定することで、 Create Schedule に Event Type のデータを引き渡しています。もっと詳しく言うと、Step7 では、Step1 で登録した Event Type(15分間のミーティングのレコード)を Create Schedule に引き渡しているということになります。
下図は、Create Schedule の定義です。Type of thing を Event とすることで、この Custom Event を引き渡すことができます。別の言い方をすると、Create Schedule の型を Event で設定しています。

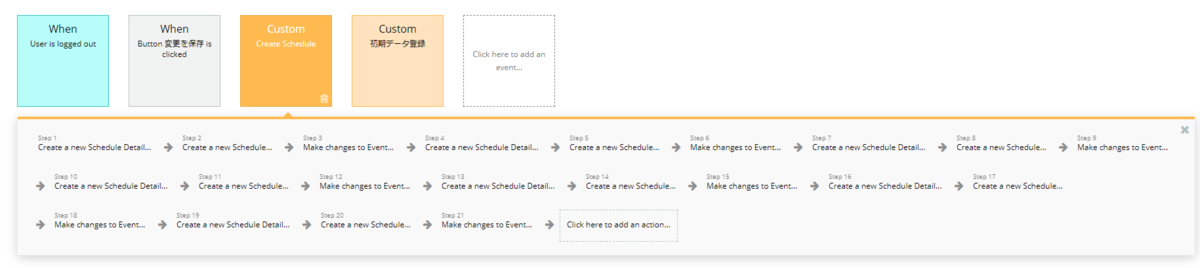
では、Event Type を引き渡した「Custom Create Schedule」を見ていきましょう。

Step21 まであるので、複雑そうに見えますが、中身はシンプルで、3つのアクションを1週間分行っているだけのものになります(3アクション×7日間=21ステップ)。
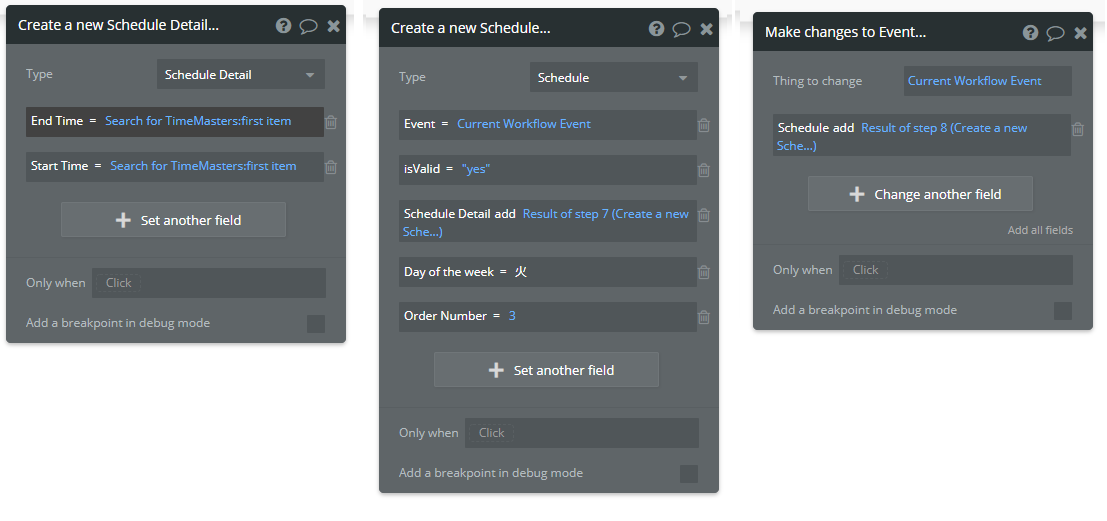
まずは Schedule Detail Type を1件登録し、次にこの Schedule Detail Type を子として持つ Schedule Type を登録します。そして登録された Schedule Type を Event Type の Schedule に追加します。下図は左から、Step1、2、3 となります。

Step1 をもう少し詳しくみていきます。Schedule Detail Type の End Time には TimeMaster Type の MinuteNum が 1020 のデータを登録しています。Start Time では、MinuteNum が 540 のデータを登録しています。


MinuteNum のデータが何を表しているかと言うと、TimeMaster の 17:00 と 9:00 のレコードを取得して登録しています。


次に、Step2 を詳しく見ていきます。Event で Current Workflow Event としているのは、この Custom Event に引き渡してきた Event のことを指します。ややこしいですが、もっと詳しく言うと、「Custom 初期データ登録」の Step1 で登録された Event が、Step7 の Trigger Create Schedule で引き渡されて、Current Workflow Event で呼び出しているということになります。isValid は yes、上記で登録した Schedule Detail を add で設定し、Day of the week は「日」として、Order Number は「1」とします。
Step3 は Current Workflow Event(引き渡されてきた Event)に、Step2 で登録した Schedule を add しています。
この上記 Step1~3 を1週間分繰り返します。注意する点は、Step2 の Day of the week の「日」が「月」→「火」→「水」→「木」→「金」→「土」と変更することと、Order Number が1ずつ増加していくことです。以下に参考として Step4~9 までのフローを掲載しておきます。これを繰り返して Step21 まで登録します。アクション数が多いのでコピー機能をうまく利用して設定してください。


以上で、Custom 初期データ登録の Step7、8、9 で Create Schedule を Trigger することができました。
7.2.3. マイリンクの登録処理
では、変更を保存ボタンがクリックされた場合のフローです。

ここでは、これまでに作成してきた Custom Event を実行していきますので、変更を保存ボタンをクリックしてから、初期データの登録処理が完了するまで、ボタンが2度クリックされないよう、Step1 で、account_mylink ページに設定した visible という Custom state を no にすることで、非表示にしておきます。表示の判定は、変更を保存ボタンに設定した Conditional で行われます。

Step2 で、Click here to add an action... から Custom Events の Trigger a custom event Custom Event で初期データ登録を呼び出します。条件は、Slug が初めて登録される場合にだけ実行されるように、Current User’s Slug is empty としておきます。この条件を指定しないと、マイリンクが更新される度に、初期データが登録されることになるので、忘れずに設定しておきましょう。

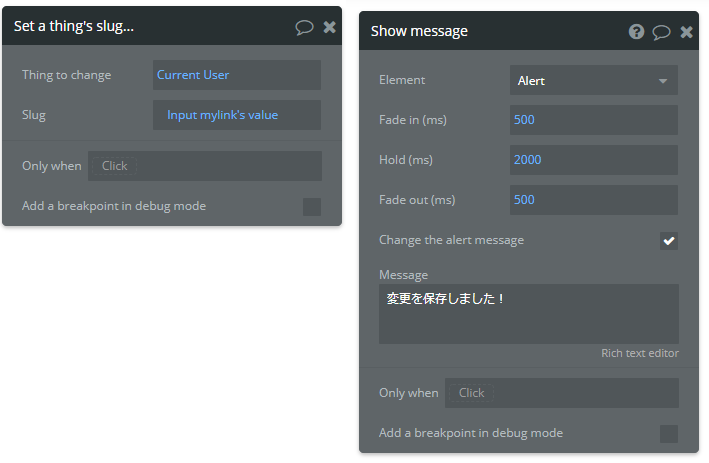
初期データの登録が完了したら、User Type の Slag を更新しておき、Alert を表示してユーザーに通知します。

そして、すべての処理が終わったフローの最後のステップ(ここでは Step5)で、visible を yes にすることで、ボタンを表示状態に戻しています。

8. account_profile ページの作成
8.1. 画面の作成
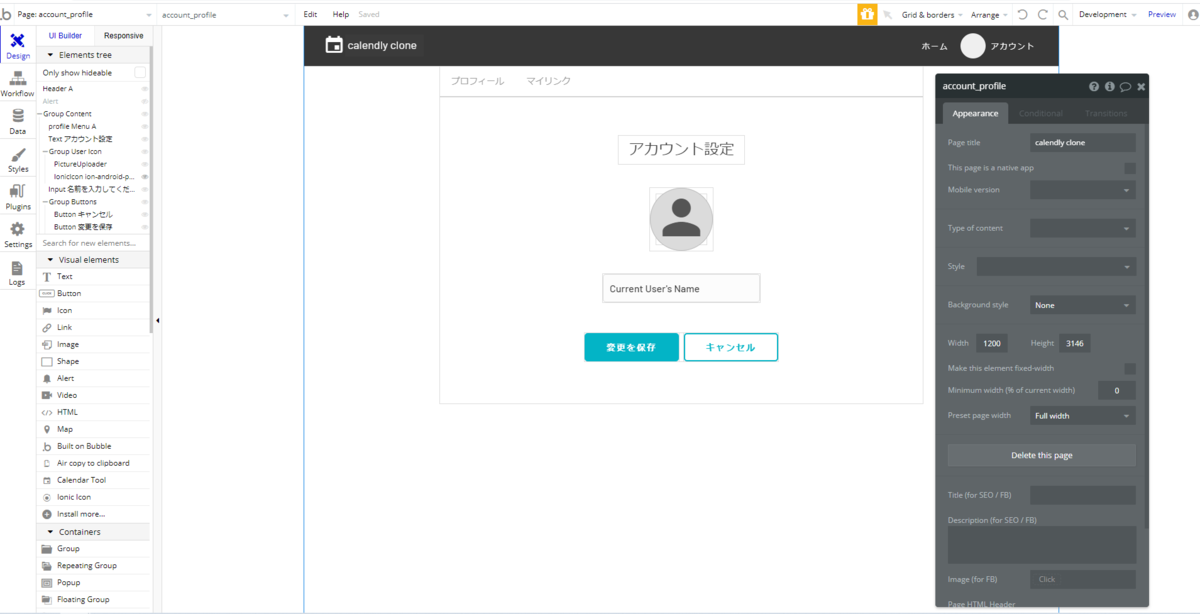
では、最後に account_profile ページを作成していきます。出来上がりは以下のようなイメージです。account_mylink ページ同様、Reusable element の ヘッダーとリンクタブを配置しておきます。

PictureUploader を配置してアイコン画像をアップロードできるようにします。

また、PictureUploader に重ねるような感じで、Ionic Icon を配置しておき、アイコン画像が登録されていない場合は、Ionic Icon が表示されるように Conditional を設定しておきます。

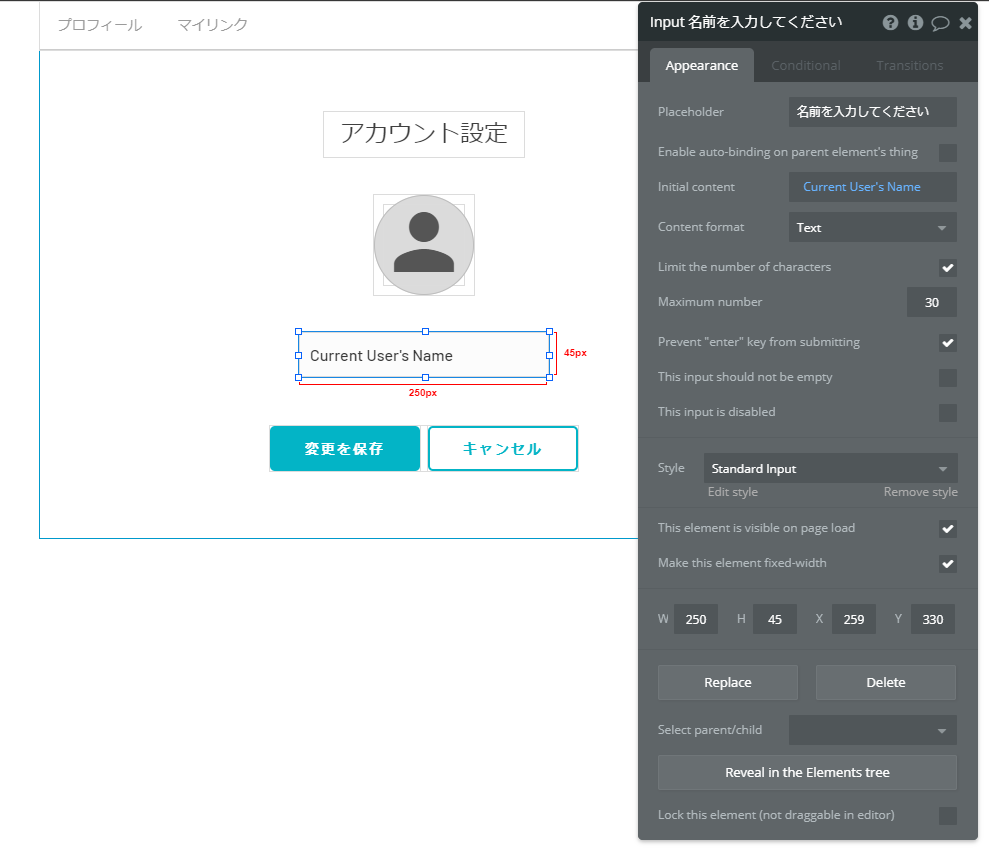
名前を登録できる Input を配置して、Initial content を Current User’s Name としておき、変更を保存ボタンと、キャンセルボタンを配置しておきます。

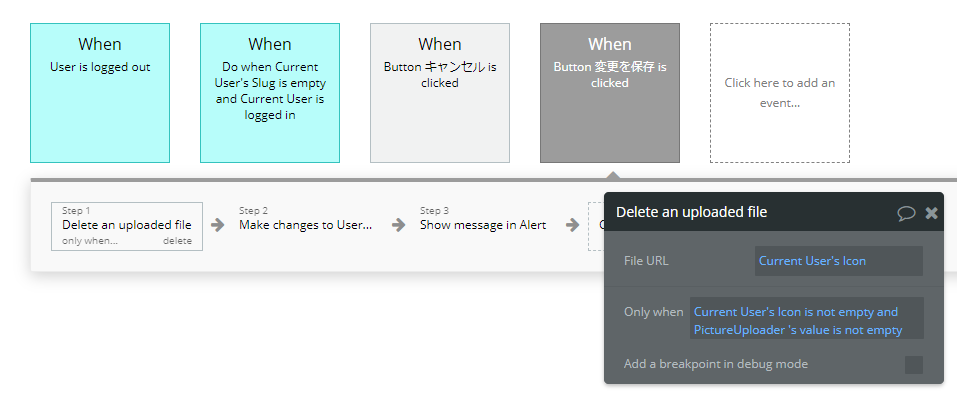
8.2. ワークフローの設定
account_mylink ページ同様の閉め出し処理と、あとは account_mylink ページで Slag が登録される前に遷移された場合は、強制で account_mylink へ戻すというフローを、Do when contion is true で条件を指定して設定しておきます。

キャンセルボタンがクリックされたら、PictureUploader に不要な画像が登録されている場合は削除して掃除しておき、ページをリロードさせます。

変更を保存ボタンがクリックされたら、既にアイコンが登録されている場合は、一旦アイコン画像を削除しおき、次に名前と画像を登録します。最後に Alert でユーザーに登録完了を通知します。


お疲れさまでした!ここまでできたらプレビューで確認してみてくださいね。 デザインが崩れていたら適宜調整してください。
次回
今回は 複数のアクションをまとめることができる、Custom Event についても取り上げてみました!また、ログイン処理とアカウントページの作成、ダッシュボードに表示させる初期データを登録する所までができましたので、次回は「ダッシュボードとイベントカレンダー一覧ページの作成」をしていきたいと思います!
では、次回もどうぞお楽しみに~!
コンテンツ
Bubble で calendly クローンを作ってみる!(初級者向け)