
こんにちは!今回は、BubbleでDiscordと連携してOAuth2.0ログインやチャンネルへのメッセージ送信機能を実装する方法をご紹介します。
Discordはオンラインゲームプレイヤーの間でユーザー拡大中のコミュニティアプリです。そんなDiscordアカウントでログインしたり、チャンネルにメッセージを送信するアプリをBubbleで作る方法をご紹介していきます。
最後にアプリ開発で役立ちそうなAPIの実装方法も簡単にご紹介しているので、ぜひご覧下さい。
- Discord
- 目標
- ポイント:ユーザーアカウントとボットアカウント
- 実装方法:プラグイン?API Connector?
- 実装手順:共通
- 実装手順:ユーザー向けアプリ
- 実装手順:管理者向けアプリ
- 実装手順おまけ:その他のAPI
- まとめ
Discord
Discordはゲームに特化したコミュニティアプリです。参加者同士のテキストでのやり取りや音声通話はもちろんグループでのビデオ通話も可能で、さらにPlayStation Networkとの連携も可能なことからオンラインゲームプレイヤーに重宝されています。
「サーバー」というグループのようなものがあり、その配下に「チャンネル」というやり取りを行う部屋を追加することができます。

ゲーム特化型Slackのようなものをイメージしていただけると分かりやすいかと思います。Slackの「ワークスペース」がDiscordの「サーバー」に当たります。
目標
今回は、開発するアプリを(1) Discordユーザー向けアプリ、(2) Discordコミュニティ管理者向けアプリに分けて、以下の機能をBubbleで実装する手順をご紹介していきます。
(1) Discordユーザー向けアプリ
…OAuth2.0/ユーザープロフィール取得
(2) Discordコミュニティ管理者向けアプリ
…チャンネルへのメッセージ送信
ポイント:ユーザーアカウントとボットアカウント
Discordとの連携を実装するにあたってのポイントは、ユーザーアカウントとボットアカウントを使い分けることです。このポイントは「今回の目標」をユーザー向けと管理者向けに分けたことにも関連していますよ!
そもそも、ユーザーアカウントとは個人のメールアドレスで作成する通常のアカウントを、ボットアカウントとはユーザーアカウントとは別の自動化専用のアカウントを意味します。2つには大きく以下のような違いがあります。
- アクセスできる機能の違い
ユーザーアカウントは、チャンネルや個別・グループDMに参加し、メッセージをブラウザ・アプリから送信することができます。また、参加しているサーバーに他のユーザーを招待したり招待を受けることができます。
一方でボットアカウントはグループDMに参加することはできず、チャンネルへのメッセージの送信もAPIやWebhookを介してのみとなります。サーバーへの参加もAPIを介してのみとなり、通常の招待を受けることはできません。
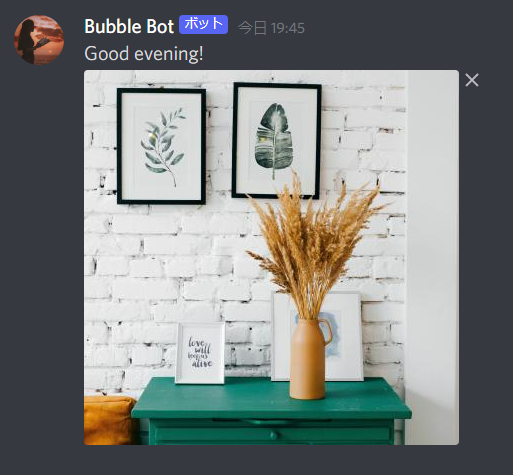
なお、ユーザーアカウントとボットアカウントでは、送信したメッセージのチャンネルでの表記が以下のように異なります。ボットアカウントが送信したメッセージの場合は名前の横に「ボット」と表記されます。

- アクセスできるAPIの違い
ユーザーアカウントはアクセスできるAPIが限定的ですが、ボットアカウントは全てのAPIに完全にアクセスすることができます。例えば、チャンネルにメッセージを送信するAPIにはユーザーアカウントとしてはアクセスできませんが、ボットアカウントとしてならアクセスできます。
メッセージ送信、Webhookの管理、招待の作成など使用頻度の高いAPIはボットアカウントでのみ使用することができます。
他サービスでもアカウントの種類によってアクセスできるAPIを制限することはよくありますが、Discordもアカウントをユーザーとボットに分けることでAPIへのアクセスをコントロールしています。
- 認証フローの違い
ユーザーとボットアカウントでは認証のフローも異なります。ユーザーアカウントとしてAPIにアクセスするにはOAuth2.0フローが必要になりますが、ボットアカウントとしてアクセスする場合はベアラートークンは不要で、各ボットに付与されるボットトークンを使用することでAPIにアクセスできるようになります。この点も注意が必要です!
認証のフローが異なれば実装手順も異なります。そんな訳で「今回の目標」ではユーザー向け(ユーザーアカウントを使用)と管理者向け(ボットアカウントを使用)に分けて目標を設定しました。もちろん1つのアプリに両方の機能を実装することも可能なので、ケースに合わせてご参考にしてくださいね。
※ボットとユーザーアカウントの違いについてはこちらから
実装方法:プラグイン?API Connector?
Bubbleには外部サービス連携用のプラグインが豊富に取り揃えられており、Discord連携できるプラグインもいくつかあります。 今回の記事では基本的にAPI Connectorを使った実装方法をご紹介しますが、プラグインを使いたい方向けに目的別おすすめのプラグインをいくつかご紹介します。
- OAuth2.0…「PseudoRaven's Discord」
実装できるAPI…OAuth2.0 / Get Current User (with email)

- メッセージ送信(Webhookを使用)…「Discord Auth」
実装できるAPI…OAuth2.0 / Get Current User (with email) / Execute Webhook

- メッセージ送信(Create Message APIを使用)…「Smirf Discord Roles」
実装できるAPI…Create Message / Add Guild Member Role / Remove Guild Member Role
※こちらの実装方法は「(3) 方法②:Create Message APIでメッセージを送信」>「おまけ:『Smirf Discord Roles』プラグインを使って実装する」でご紹介します。

なお、プラグインタブから「Discord」で検索するとインストール数トップの「Discord(by Wayne Benentt) 」が一番最初に出てきますが、こちらはサポートが終了しているためおすすめできません。

実装手順:共通
それでは実装手順をご紹介していきます!まず本段落の手順は、ユーザー向けアプリ、管理者向けアプリ共通でDiscord連携時に必要になる手順です。
(1) 事前準備
bubbleでアプリを作成、API Connectorをインストール
Discordアカウントを作成、Discord Developer Portalにサインイン(お持ちのDiscordアカウントでログインできます)
(2) アプリ登録
まずは、Discord Developer PortalでBubbleアプリを登録します。
Discord Developer Portalにログインし、Applicationsページを開きます。右上の「New Application」をクリックし、適当な名前を付けてアプリを新規で作成します。


実装手順:ユーザー向けアプリ
ここからは、ユーザーアカウントを使ってOAuth2.0とユーザーのプロフィール情報取得の実装手順をご紹介します。
(1) OAuth2.0
OAuth2.0を実装する手順をご紹介します。
(1-1) Redirects登録
Discord Developer Portalで「Applications」を開きます。「My Applications」一覧からアプリをクリックし、「Settings」>「OAuth2」タブを開きます。ここでは「Client ID」や「Client Secret」が確認できます。
「Redirects」の項で、OAuth2.0のリダイレクトURLを設定します。
登録するURLは、API Connectorの「OAuth2 User-Agent Flow」で確認できる「generic redirect URL」です。
![]()

変更を加えたら、画面下部に表示される「Save Changes」ボタンを忘れずにクリックしてください。
(1-2) API Connector設定
BubbleでAPI connetorを開きます。APIを新規作成し、以下を参考に設定します。

| 項 | 値 |
|---|---|
| Authentication | OAuth2 User-Agent Flow |
| App ID | Discrod Developer Portal > 「applications」 >「OAuth2」で確認できるClient ID。 |
| App Secret | App IDと同様に確認できるClient Secret。 |
| Scope | 今回は、Discordアカウントでログインし、アカウントの情報を取得することが目的なので以下のスコープを設定します。email identify |
| Authentication goes in the header | チェック |
| Header key | Authorization: Bearer |
| Use a generic redirect URL | チェック |
| Login dialog redirect | https://discord.com/api/oauth2/authorize |
| Access token endpoint | https://discord.com/api/oauth2/token |
| User profile endpoint | https://discord.com/api/users/@me |
| User ID key path | id |
| User email key path | email |
(1-3) ログインページ作成
OAuth2.0フローを開始するログインページを作成します。
ページを作成し、Buttonエレメントを配置してログインボタンとします。

配置したButtonエレメントをクリックし、新規Workflowを作成します。
ボタンクリックでOAuth2.0フローを開始したいので、Actionは「Account」>「Signup/login with a social network」を設定し、OAuth Providerは(1-2)で作成したOAuth2 User-Agent Flowを設定します。

(1-4) OAuth2.0イニシャライズ
では、OAuth2.0フローが正常に動くか確認してみます。
ログインページをPreviewで開き、ログインボタンをクリックします。
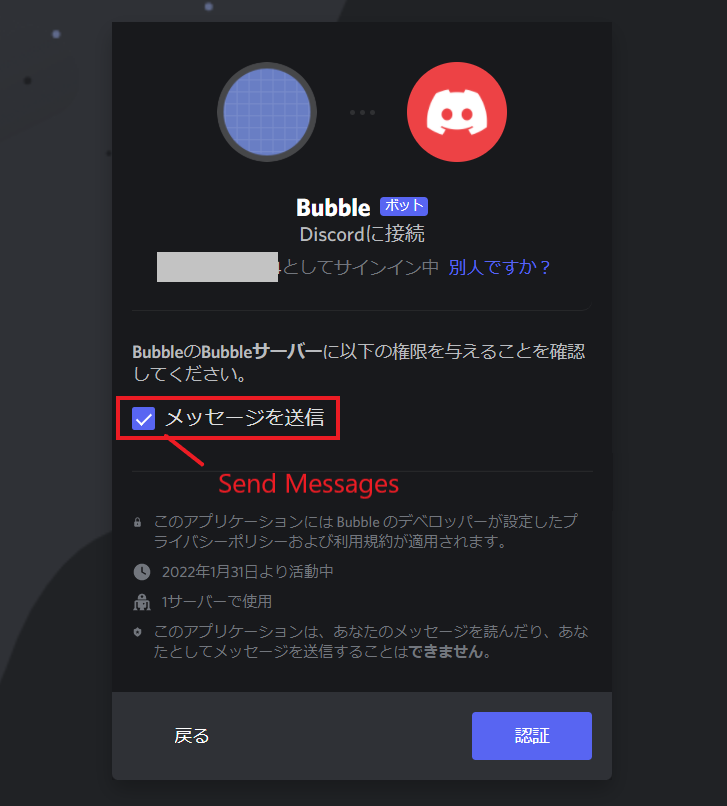
Discordの認証ページが表示され、設定したスコープの権限を確認します。

「認証」ボタンをクリックして、Bubbleアプリにリダイレクト後イニシャライズ成功のポップアップが出ればOAuth2.0の設定は完了です。

(2) ユーザー向けアプリ:ユーザープロフィール取得
続いて、ユーザープロフィールを取得する設定をしていきます。取得したプロフィールをユーザーページに表示するのが目標です。
(2-1) API Connector設定
(1-2)で設定したOAuth2 User-Agent Flowに「Add another call」でAPI callを追加し、以下を参考に設定してください。

| 項 | 値 |
|---|---|
| Use as | Data |
| Data type | JSON |
| HTTP type | GET |
| Endpoint | https://discordapp.com/api/users/@me |
※Get Current Userについて
(2-2) API Connectorイニシャライズ
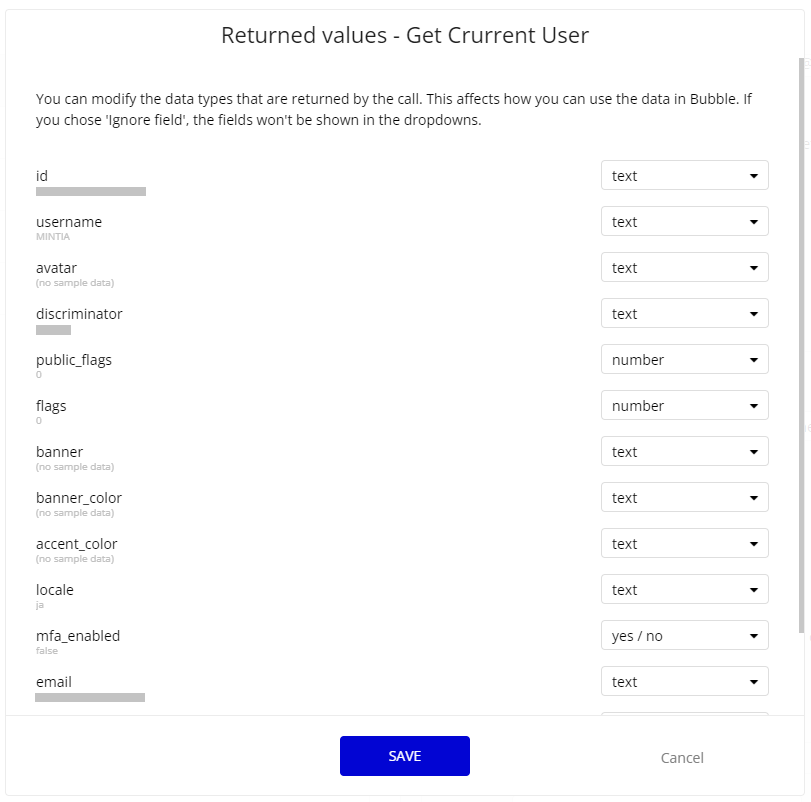
設定が完了したら、「Initialize call」ボタンからイニシャライズしてみます。以下の応答が返ってくれば成功です。「SAVE」をクリックして応答を保存します。

(2-3) ユーザーページ作成
プロフィールを表示するページを作成します。OAuth2.0フロー完了後このページに遷移します。
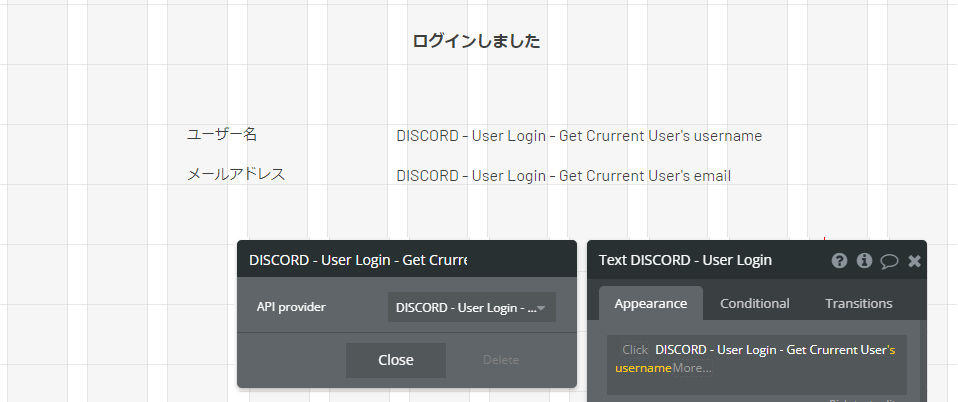
ユーザーページには、ユーザーのユーザー名とメールアドレスを表示させたいので、Textエレメントで表示内容に「Insert dynamic data」から「Get data from external API」を選択し、API providerには「(4-1)で設定したAPI ConnectorのGet Current User」を設定し、最後に「username」を選択します。
メールアドレスもユーザー名と同様に設定し、最後の変数を「email」に設定します。

このページにはWorkflowは設定しませんが、(3-3)で作成したログインページのWorkflowで、「ユーザーがログイン状態ならこのユーザーページに遷移する」という設定をしておきます。
ログインページのWorkflowタブを開き、「Click here to add an event」をクリックして「General」>「User is logged in」を設定します。Actionには「Navigation」>「Go to page ...」を選択しDestinationは(2-3)で作成したユーザーページを設定します。

(2-4) OAuth2.0とGet Current User動作確認
では、OAuth2.0からユーザーページでのプロフィール情報取得まで正常に動作するか確認します。
もう一度Previewでログインページを開き、ログインボタンをクリックして認証します。認証後、ページがユーザーページに切り替わり、Discordアカウントのプロフィール情報が正しく表示されていれば成功です。

実装手順:管理者向けアプリ
ここからは、ボットアカウントを使ってチャンネルにメッセージを送信する機能の実装手順をご紹介します。
(1) メッセージ送信方法の確認
Discordでボットアカウントとしてチャンネルにメッセージを送信する方法は、①Webhookを使う、②Create Message APIを使うの2種類あります。
シンプルかつ他サービスとの連携もしやすいので、さらに他の自動化サービスとの連携(例:Automate.io経由で、Twitterで特定のアカウントがツイートしたらそのリンクをメッセージとして送信する)等を検討している場合は方法①で実装するのがおすすめです。
(2) 方法①:Webhookでメッセージを送信する
それではまずWebhookを使ってメッセージを送信する方法をご紹介します。
(2-1) Webhook作成
あなたが作成した、メッセージを送信したいチャンネルがあるサーバーをブラウザまたはデスクトップアプリで開きます。
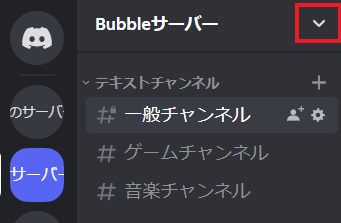
サーバー名右にある下向き矢印をクリックし、「サーバー設定」を開きます。


サーバー設定画面で左のメニューから「連携サービス」を開き、ウェブフックの項で「ウェブフックを確認」をクリックします。

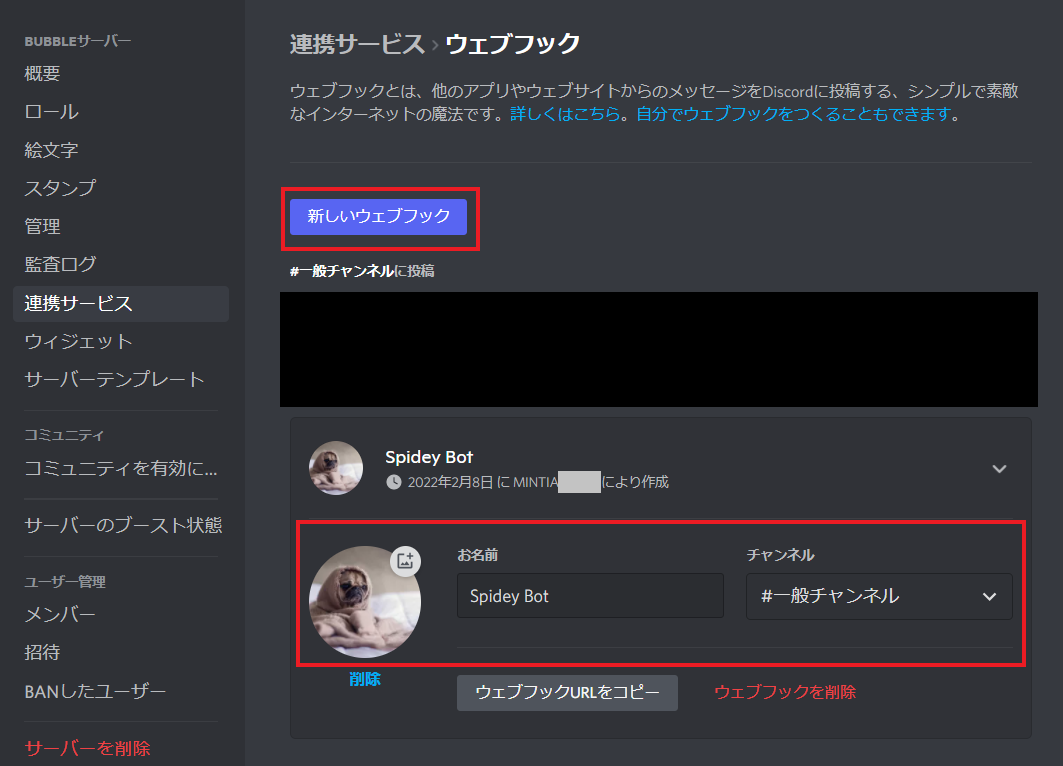
ウェブフックの画面で「新しいウェブフック」をクリックしてウェブフックを新規作成します。
ウェブフックのアバター画像、名前、メッセージを送信するチャンネルを設定し、「Save Changes」で保存します。

これでWebhookの作成は完了です。次のステップで使用するので、「ウェブフックURLをコピー」ボタンでURLをコピーしておきます。
※WebhookはAPIを介して作成することもできます。方法は「実装手順おまけ:その他のAPI」>「(1) Create Webhook」で簡単に紹介しています。
(2-2) API ConnectorでWebhookの設定
BubbleでAPI Connectorを開きます。APIを新規作成し、以下を参考に設定してください。
なお、Webhookの実行には認証が不要なので、トークンやAuthorization keyの設定はありません。

| 項 | 値 |
|---|---|
| Use as | Action |
| Data type | Empty |
| HTTP type | POST |
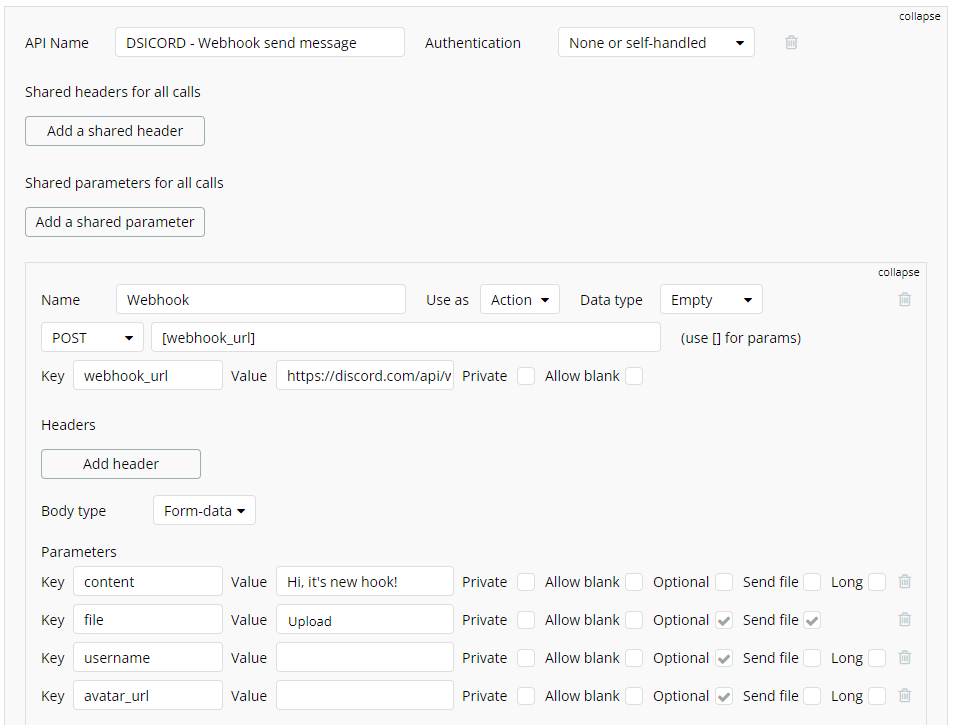
| Endpoint | [webhook_url] ※Webhookアドレスをコピーしてそのまま貼り付けて実行できるよう、アドレス全体を変数に設定。 |
| Key | webhook_url |
| Value | コピーしたWebhookアドレス |
| Body type | Form-data ※オプションでファイルを送信できるようにするため。 |
| Parameters | (1)content…メッセージ本文。(2)file…添付ファイル。(3)username…設定したWebhookの名前を上書き。(4)avatar_url…設定したWebhookのアバター画像を上書き。(2)、(3)、(4)はOptionalのチェックをオンにする。(2)はファイル形式での送信が必要なのでSend fileのチェックをオンにする。 |
作成したら、イニシャライズ用に変数を指定して「Initialize call」をクリックします。問題なく指定したチャンネルにメッセージが送信されれば成功です。


ちなみに、ボットアカウントのユーザー名とアバター画像を上書きすると以下のようになります。


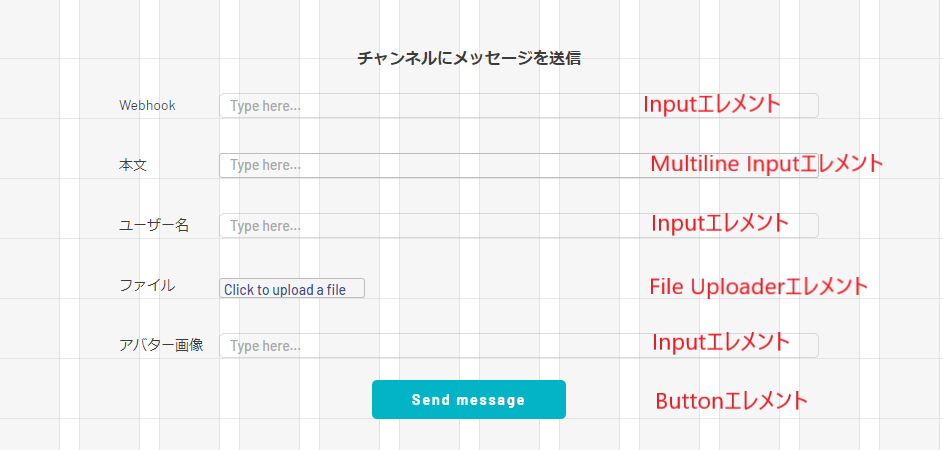
(2-3) ページ作成
次に、送信するメッセージを作成するページとWorkflowを作成します。こちらも同じくWebhookの実行には認証が不要なので、ログイン処理は必要ありません。メッセージ作成の部分のみをページに作成します。
Webhookアドレス、ユーザー名、アバター画像URL入力部をInputエレメントで、メッセージ本文入力部をMultiline Inputエレメントで、ファイル選択部をFile Uploaderエレメントで作成し、送信ボタンを配置します。

Workflowを作成します。「Send Message」ボタンをクリックし、ボタンクリック時のWorkflowを新規作成します。
Step1のActionに「Plugins」>「(2-2)で作成したAPI」を設定し、それぞれの変数の値をInputエレメント等のDynamic Dataに設定します。

ではこのページをPreviewで開き、適当なメッセージを送信してみましょう。

送信した通りチャンネルで表示されていれば成功です。

(3) 方法②:Create Message APIでメッセージを送信
ここからは、Create Message APIでチャンネルにメッセージを送信する方法の実装手順をご紹介します。
(3-1) ボットアカウントの作成
まずはメッセージを送信するボットアカウントを作成します。Discord Developer PortalのApplicationsタブからボットアカウントと紐付けたいアプリを選択しクリックします。
左のSetingsメニューから「Bot」を開き、「Add Bot」からボットアカウントを新規作成します。

「Build-A-Bot」以下の項目でボットアカウントの設定を行います。「Username」と「Icon」をお好きなものに設定してください。また、「Public Bot」のチェックをオンにします。

「Token」はボットトークンです。ボットアカウントとしてAPIを実行する際、API callのヘッダーでAuthorization keyとして送信します。後ほどAPI Connectorの設定で使用します。
(3-2) ボットアカウントへの権限付与・認証
作成したボットアカウントにCreate Message実行に必要な権限を付与し、サーバーに参加させます。
「Applications」>「OAuth2」>「URL Generator」を開きます。「Scopes」リストの「bot」をチェックするとScopesリスト以下に「Bot Permissions」リストが展開されるので、「Send Messages」(Create Message実行に必要な権限)をチェックします。
※ここでボットアカウントに付与する権限を選択できます。使用するAPIに必要な権限のチェックをオンにしてください。

チェックしたら、画面下部に認証用URLが生成されます。「Copy」ボタンでURLをコピーしたら、ブラウザでこのURLを開きます。
最初の画面でボットアカウントを参加させるサーバーを選択し「はい」をクリックします。

次の画面で権限を確認し、「認証」をクリックします。

以下の認証完了画面が表示されたら完了です。ブラウザを閉じます。

(3-3) サーバー設定の確認
サーバーへの参加が確認できたら、メッセージを送信したいチャンネルにボットアカウントが参加できているか確認します。
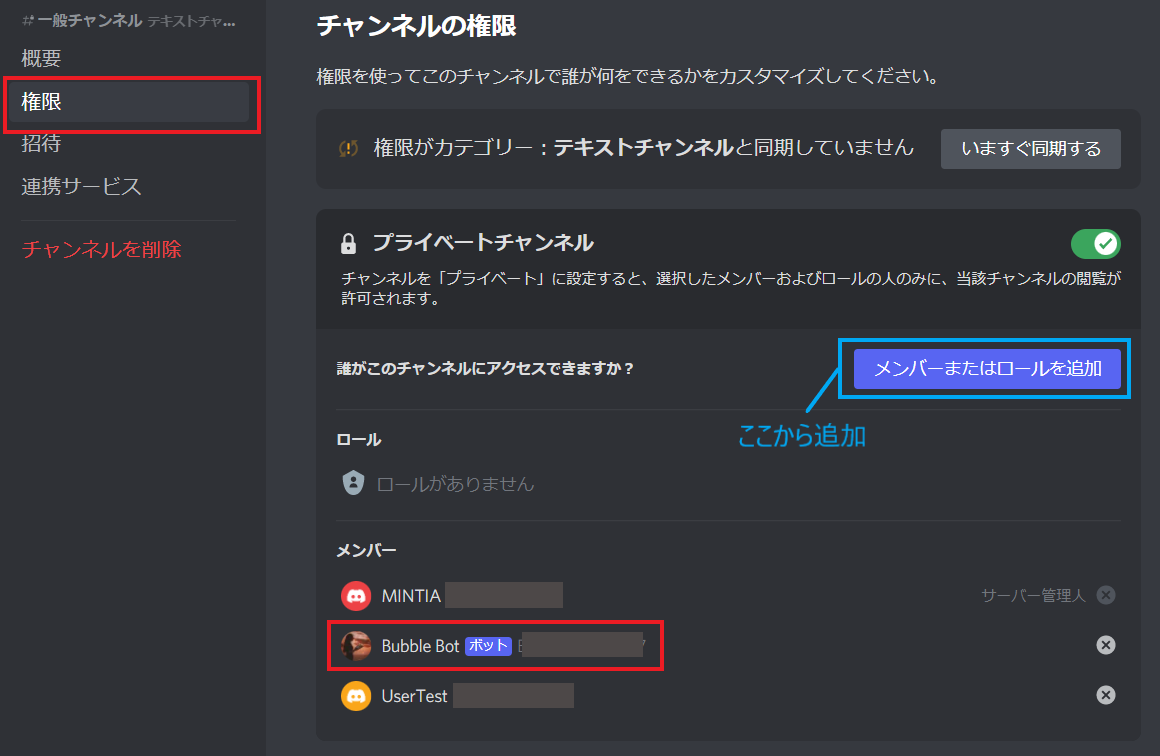
アプリかブラウザからDisocordのサーバーを開き、チャンネル名の横の歯車アイコンから設定画面を開きます。
「権限」のタブを開き、チャンネルのプライベート設定とメンバーリストにボットアカウントが含まれていることを確認します。チャンネルがプライベート設定になっている場合、ボットアカウントを手動で参加させる必要があります。
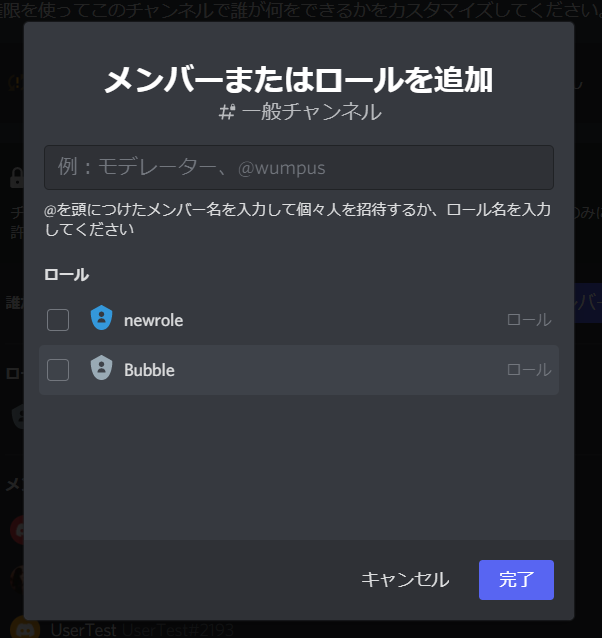
メンバーリストにボットアカウントが含まれていない場合、「メンバーまたはロールを追加」ボタンからボットアカウントを追加してください。


(3-4) API Connetor設定
Create Messageを実行するAPIを設定します。API Connectorで「Add another API」ボタンから新規でAPIを作成し、以下を参考に設定してください。

| 項 | 値 |
|---|---|
| Authentication | None or self-handled |
| Shared headers for calls | Key…Authorization Value…Bot BOT_TOKEN ※BOT_TOKEN部には、Discord Developer Portal > 「Applications」>「Bot」タブで確認できる「Token」(ボットトークン)を入力します。ボットトークンの前にBotを付けるのをお忘れなく! |
| Use as | Action |
| Data type | JSON |
| HTTP type | POST |
| HTTP Endpoint | https://discordapp.com/api/channels/[channel_id]/messages |
| Headers | Key…content-type Value…application/json |
| Body type | Form-data |
| Parameters | (1)content (2)files ※filesのSend fileとOptionalのチェックをオンにします。※本文とファイルを送信できるよう変数を2つ設定しました。 |
なお、Channel IDはブラウザでDiscordチャンネルを開いたときにURLから確認できます。チャンネルのURLは、https://discord.com/channels/SERVER_ID/CHANNEL_IDの形式になっています。

設定できたら変数の値を適当に設定し、「Initialize call」からイニシャライズします。以下のようにボットアカウントとしてチャンネルにメッセージが送信されました。


さらに以下のような応答が返ってくれば成功です。

(3-5) ページ作成
それではページを作成してきます。ページの構成は(2-3)で作成したWebhookでのメッセージ送信ページとほぼ同じです。

Workflowを設定します。「Send Message」ボタンをクリックしてWorkflowを新規作成します。Step1に「Pluguins」>「(3-4)で作成したAPI」を選択し、各変数の値を設定します。

設定できたらメッセージが送信できるかPreviewで試してみましょう。


メッセージが問題なく送信されました。
おまけ:「Smirf Discord Roles」プラグインを使って実装する
ここではおまけとして、「実装方法:プラグイン?API Connector?」でご紹介した「Smirf Discord Roles」でメッセージ送信を実装する方法を簡単にご紹介します。
まず「Plugins」タブ>「Smirf Discord Roles」を開き、AuthorizationにBot BOT_TOKENの形式でボットトークンを入力します。

「送信」ボタンのWorkflowで、Step1で「Plugins」>「Discord Roles - Send Message」を選択し、チャンネルIDとメッセージ本文のDynamic Dataを設定します。

なお、Smirf Discord Rolesで送信できるのはメッセージ本文のみとなっているので、ファイルを送信したい場合はAPI ConnectorでCreate Message APIかWebhookを実装するのがおすすめです。
実装手順おまけ:その他のAPI
ここまでに紹介したAPIの他、アプリ開発で役立ちそうなAPIのAPI Connectorの設定方法を簡単にご紹介します。
なお、各APIで必要な権限が異なります。「実装手順:管理者向けアプリ」>「(3-2)ボットアカウントへの権限付与・認証」の手順で必要な権限を付与してください。
(1) Create Webhook
ブラウザからWebhookを作成する方法をご紹介しましたが、WebhookはCreate WebhookというAPIで作成することもできます。
※必要な権限…MANAGE_WEBHOOKS
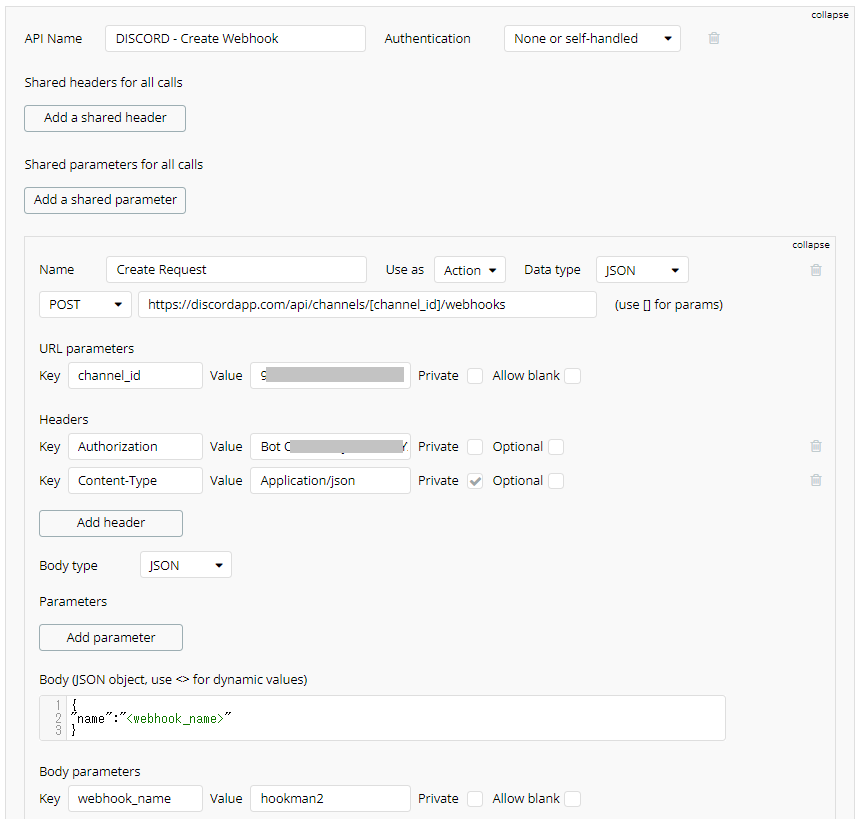
■API Connector
エンドポイント…https://discordapp.com/api/channels/[channel_id]/webhooks

■応答

■ポイント
Create Webhookのポイントは、Webhook IDとWebhook Tokenです。
Webhookアドレスはhttps://discord.com/api/webhooks/WEBHOOK_ID/WEBHOOK_TOKENという形式になっていて、Create Webhookの応答(上記の画像参考)ではWebhookアドレスとしてではなくWebhook IDとWebhook Tokenが独立して返されます。
なので、API ConnectorからCreate Webhookで作成したWebhookを動かすときは、エンドポイント全体を変数にするのではなく、以下のようにWebhook IDとWebhook Tokenの部分をそれぞれ変数に設定するのがおすすめです。

(2) Get Channel Messages
こちらは、Get Channel Messagesというチャンネルのメッセージを取得するAPIです。
※必要な権限…VIEW_CHANNEL READ_MESSAGE_HISTORY
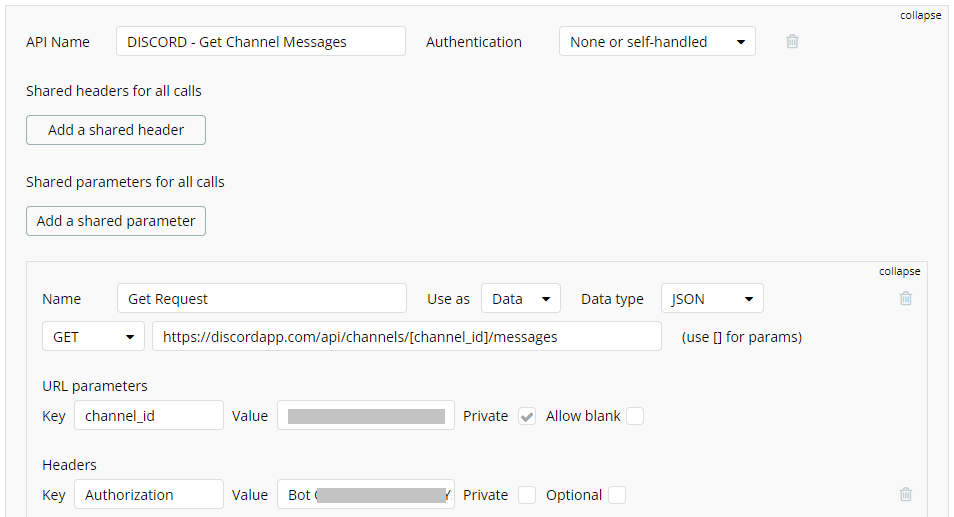
■API Connector
エンドポイント…https://discordapp.com/api/channels/[channel_id]/messages

■応答

■ポイント
Get Channel Messagesでは、指定したチャンネルの過去のメッセージの本文・投稿者名等の情報を取得することができます。例えば上記画像のcontentでメッセージ本文を、author_usernameでメッセージ送信者のユーザー名を取得できます。
Bubbleアプリ内で過去のメッセージを表示したいときに役立ちそうです。
(3) Create Channel Invite
Create Channel Inviteはチャンネルへの招待リンクを作成するAPIです。
※必要な権限…CREATE_INSTANT_INVITE
■API Connector
エンドポイント…https://discordapp.com/api/channels/[channel_id]/invites

※このAPIの変数は全てオプションですが、変数を設定しない場合はBodyを{}にして送信する必要があります。
■応答

■ポイント
チャンネルへの招待リンクは、https://discord.gg/CODEという形式になっています。上記の応答で取得したcodeをURLに組み込んでリンクを作成してください。
なお、チャンネルへの招待リンクはDiscordアプリ・ブラウザからも作成できます。

まとめ
今回は、Discordログイン・メッセージ送信機能実装の手順をご紹介しました。Discord連携のポイントは、ユーザーアカウントとボットアカウントを使い分けること!APIの設定で難しいところはないので、その点さえ気をつけられれば様々なAPIを活用してどんどんアプリが便利になっていくはずです。
ぜひお試し下さい!