
こんにちは!
今回は、Google Driveと連携して、自分のGoogle DriveのファイルをダウンロードできるアプリのBubbleでの実装方法をご紹介します。
Google Driveと言えばOne DriveやDropboxと並ぶクラウドストレージの代表格で、業務で使用されている方も多いのではないでしょうか。Google Driveに直接アクセスせずにファイルやフォルダーを扱う機能をBubbleで実装できれば、DXのためのアプリの幅が広がりそうですよね。
ぜひ今回のご紹介内容を作業効率改善アプリの開発に応用してみてくださいね!
- 今回の目標
- Google Drive 連携方法
- (0) 事前準備
- (1) Google Cloud Platformの設定
- (2) BubbleでOAuth2.0認証の実装
- (3) Bubbleで自分のGoogle Driveのフォルダー・ファイルを表示する
- (4) Bubbleから自分のGoogle Driveのファイルをダウンロードする
- おまけ:ファイルをアップロードしたいとき
- まとめ
今回の目標
今回の記事では、以下の機能をBubbleで実装していきます。
(1) GoogleアカウントでOAuth2.0
(2) 自分のGoogle Driveのフォルダー・ファイルを一覧表示する
(3) 自分のGoogle Driveのファイル(5MB以下のGoogleドキュメント・スプレッドシート・スライド)をダウンロードする
Google Drive 連携方法
Google Driveと連携するには、①API ConnectorでDrive APIを使う、②プラグインを使うの2つの方法があります。今回の記事では②API Connectorを使って実装する方法を紹介します。
本段落では参考にGoogle Drive連携ができる無料プラグインをご紹介します。
Google Drive API(By Nicholas Barrow)
フォルダーの中身を表示したり、フォルダーを新規作成したいときに使えるプラグインです。

Google Drive Free(By Zerocode)
ファイルを取得するときに使えるプラグインです。今回の記事で使用するDrive APIと同じAPIを使用しています。

(0) 事前準備
①Bubble…アプリを作成し、「API Connector」をインストール
②Google…アカウントを用意
(1) Google Cloud Platformの設定
OAuth2.0認証設定
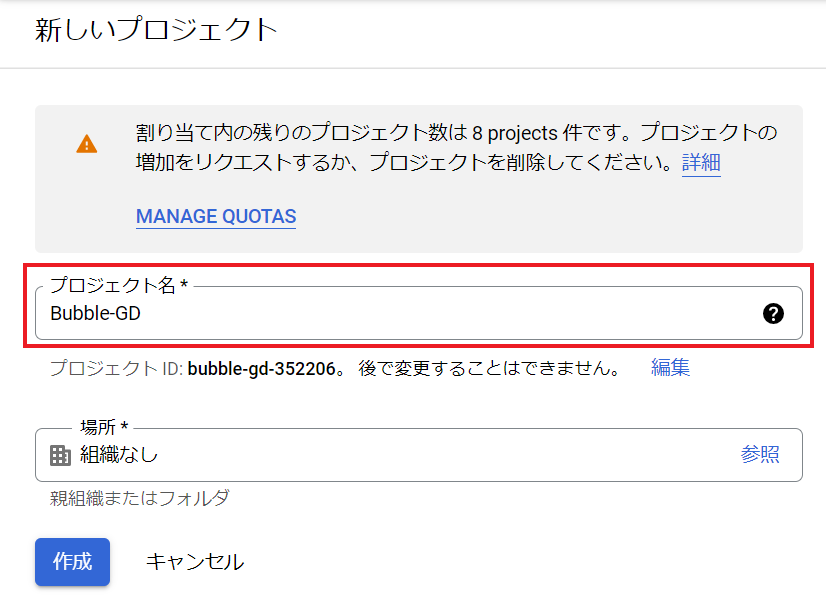
まずはGoogle Cloud Plartformにアクセスし、プロジェクトを作成します。ヘッダーからプロジェクト一覧を開き、「新しいプロジェクト」を押下します。


プロジェクト名を付けて「作成」を押下します。

作成したら、Google Drive APIを使用できるようにします。画面左のメニューから「有効なAPIとサービス」を選択し、「+APIとサービスの有効化」を押下してAPIライブラリを開きます。検索ボックスから「Google Drive API」を検索し、「有効にする」を押下します。

次に、連携するアプリを登録します。画面左のメニューから「OAuth同意画面」を選択したら、最初にアプリのUser Typeを聞かれるので、「外部」をチェックして「作成」を押下します。

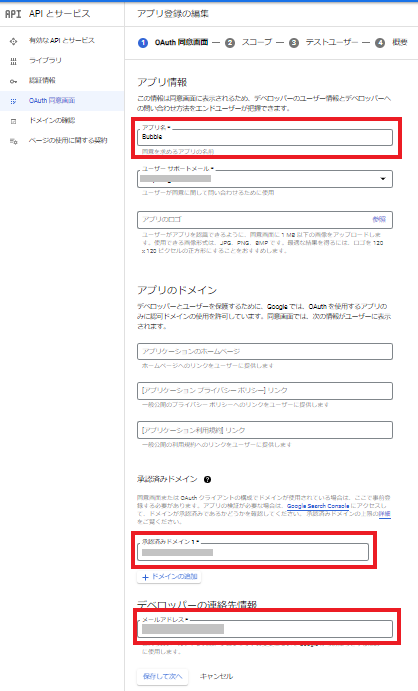
アプリ登録の編集画面が表示されます。まず、最初の「①OAuth同意画面」でアプリ名・ユーザーサポートメール・承認済みドメイン・デベロッパーの連絡先情報を登録します。承認済みドメインにはbubbleapps.ioを入力します。

次の「②スコープ」の画面では特に設定することはありません。画面下部の「保存して次へ」を押下します。
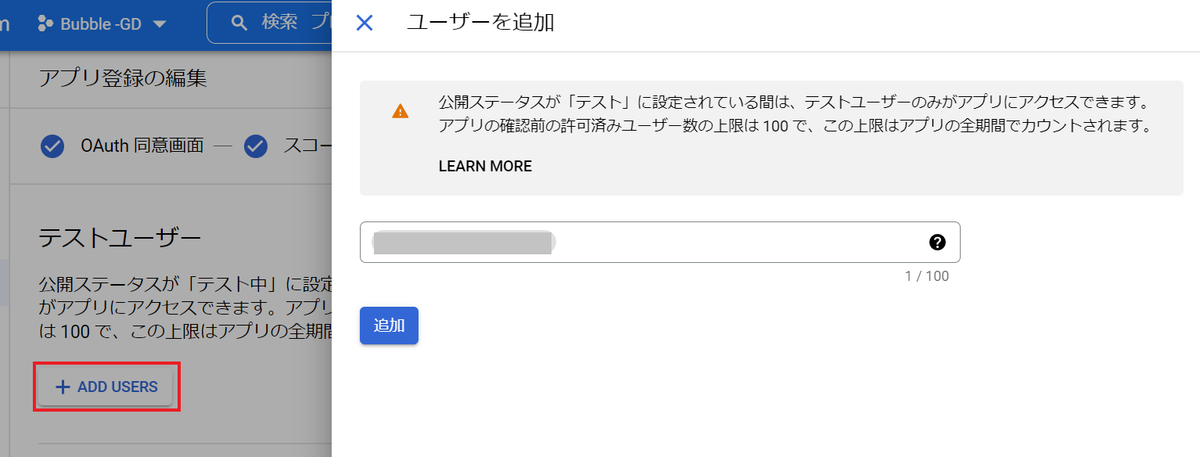
「③テストユーザー」の画面では、テストユーザーを登録します。「+ADD USERS」からご自分のGmailアカウントを登録してください。

「保存して次へ」を押下し、「④概要」で登録内容を確認したらダッシュボードへ戻ります。アプリの登録は完了です。
次に、画面左のメニューから「認証情報」を選択したら、「+認証情報を作成」を押下して「OAuthクライアントID」を選択します。「OAuthクライアントIDの作成」画面では以下を参考に設定してください。

「承認済みのリダイレクトURI」には、OAuth2.0認証のリダイレクトURIを設定します。https://APPNAME.bubbleapps.io/api1.1/oauth_redirectの形式になっています。独自ドメインを設定している方はAPPNAME.bubbleapps.ioの部分を独自ドメインに変更して登録してください。
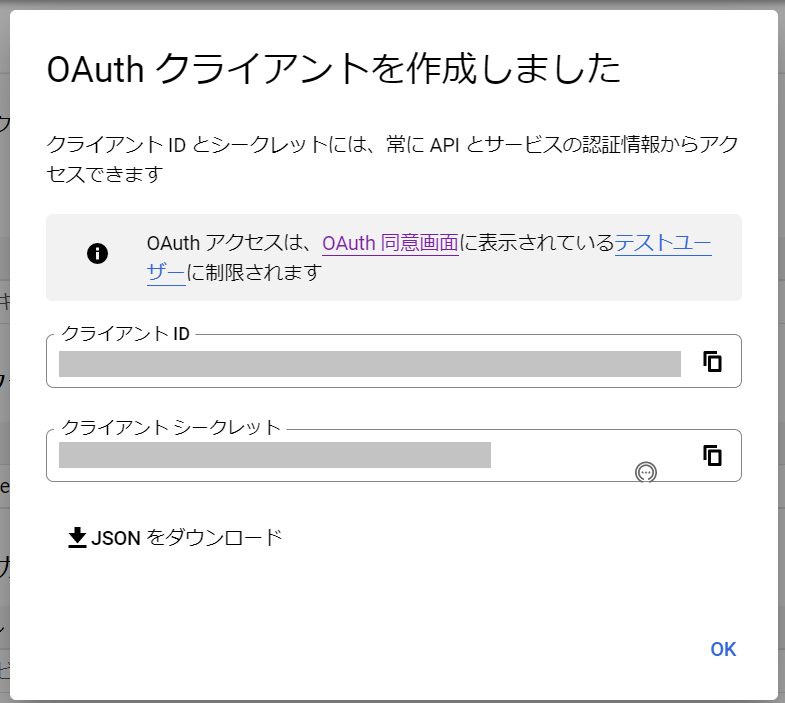
「作成」を押下すると、ポップアップでクライアントIDとクライアントシークレットが表示されます。両方をコピーして控えておきましょう。

GoogleのOauth2.0認証の設定はこれで完了です!
Google Cloud 請求先アカウントの作成
次に、Google Cloudの請求先アカウントを作成します。
Cloud請求先アカウントがリンクされていないプロジェクトでは、Google APIをはじめGoogle Cloudサービスを利用できない場合があります。今回のように有料サービス利用の予定がない場合でも請求先アカウントの作成とプロジェクトへの紐づけが必要になります。
※今回は無料アカウントを作成します。なお、無料トライアル期間が終了しても、手動で有料アカウントにアップグレードしない限り課金されることはないとのことです。
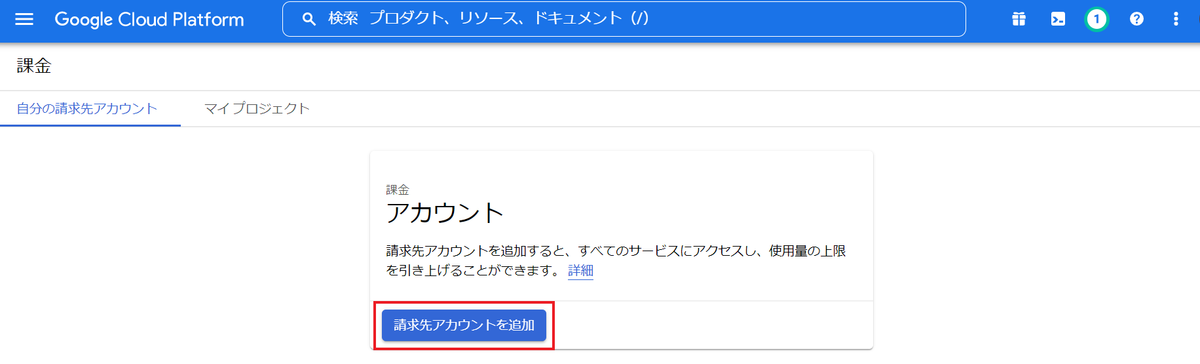
こちらにアクセスして、「請求先アカウントを追加」を押下します。

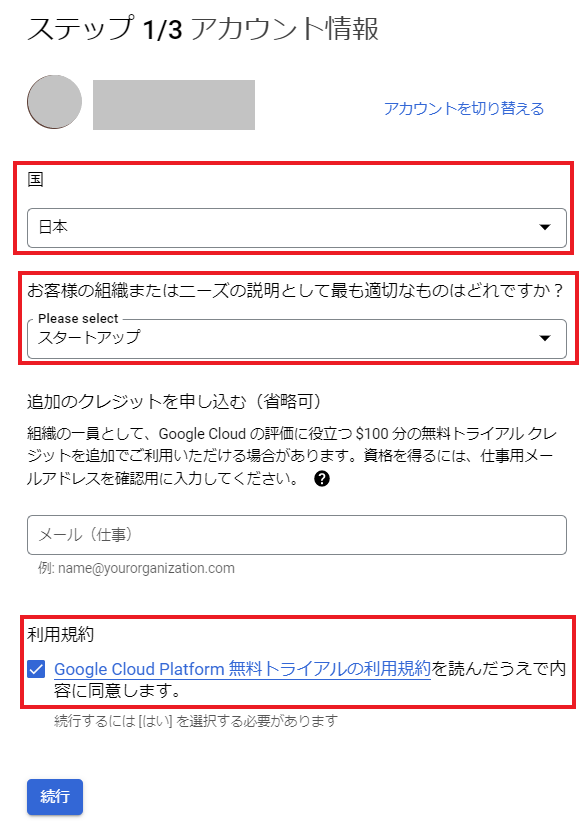
アカウント情報の登録画面が開きます。ステップ1では国・組織・利用規約に同意して「続行」を押下します。

ステップ2では電話番号を確認します。
ステップ3ではクレジットカード情報を登録し、「無料トライアルを開始」を押下して請求先アカウントの作成は完了です。
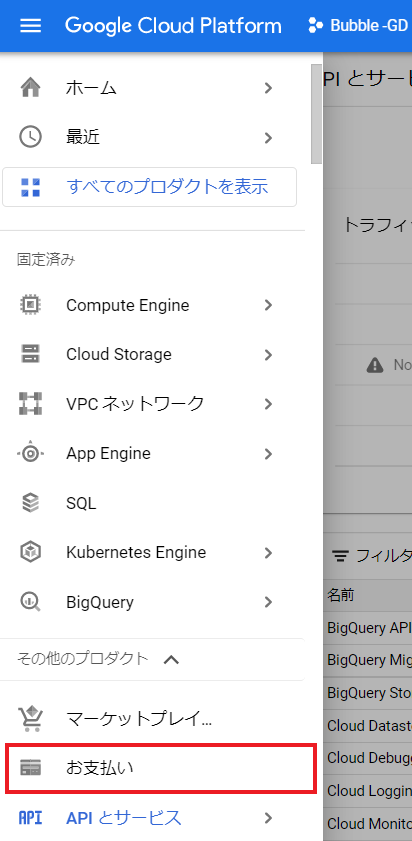
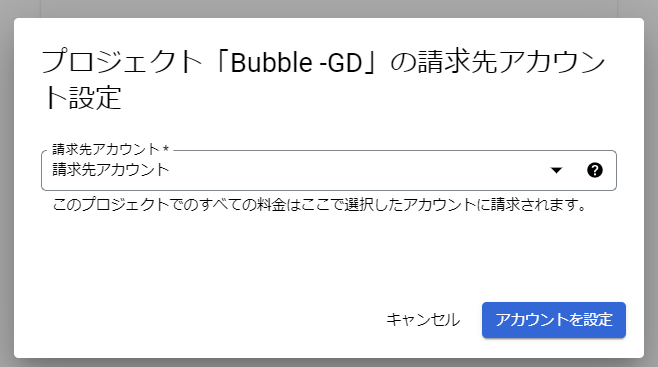
次に、プロジェクトに請求先アカウントを紐づけます。プロジェクトを開いた状態でサイドメニューから「お支払い」を選択します。

請求先アカウントを紐づけられていない場合、「このプロジェクトには請求先アカウントがありません」というメッセージが表示されますので、「請求先アカウントをリンク」から先ほど作成した請求先アカウントを設定します。

これで請求先アカウントの登録も完了しました。
(2) BubbleでOAuth2.0認証の実装
それでは、次にBubbleでOAuth2.0認証を実装していきましょう!
API Connectorの設定
まずはAPI ConnectorでOauth2.0認証のAPIを作成します。
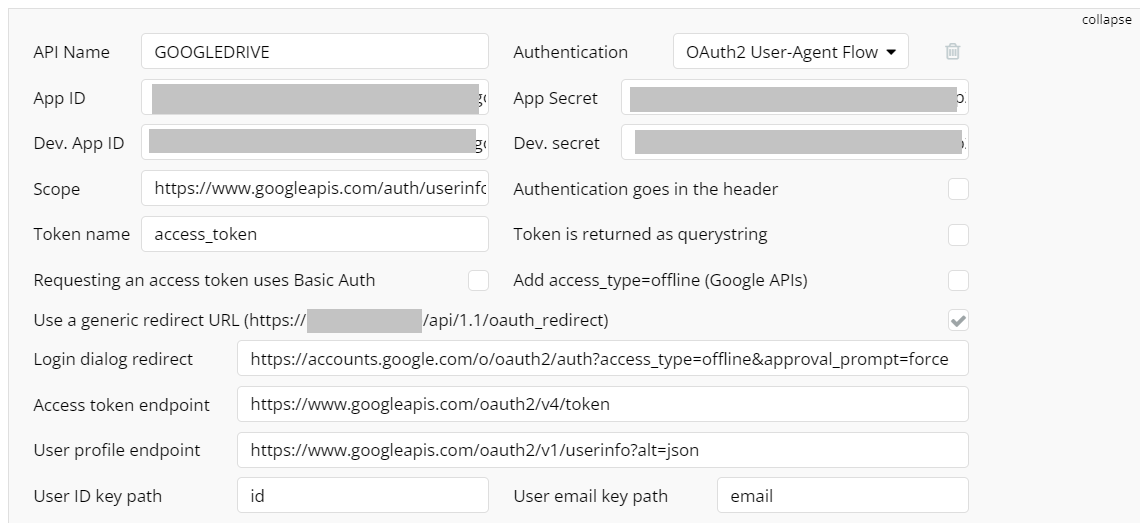
「Plugins」タブ>「API Connector」を選択し、「Add another API」を押下してAPIを新規作成します。Authenticationで「OAuth2 User-Agent FLow」を選択したら、その他の項目は以下を参考に設定してください。

| 項 | 値 |
|---|---|
| App ID(Dev. App ID) | Google cloud platformの認証情報で作成したOAuthクライアントIDのクライアントIDを入力。 |
| App Secret(Dev. App Secret) | Google cloud platformの認証情報で作成したOAuthクライアントシークレットを入力。 |
| Scope | 4つのスコープをそれぞれの間に半角スペースをあけて登録します。次をそのまま張り付けてください。https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/docs https://www.googleapis.com/auth/drive |
| Token name | デフォルトのaccess_tokenから変更なし。 |
| Use a generic redirect URL | チェックをオンにします。 |
| Login dialog redirect | https://accounts.google.com/o/oauth2/auth?access_type=offline&approval_prompt=force |
| Access token endpoint | https://www.googleapis.com/oauth2/v4/token |
| User profile endpoint | https://www.googleapis.com/oauth2/v1/userinfo?alt=json |
| User ID key path | id |
| User email key path | email |
ソーシャルログイン・トップページの作成
APIが設定できたら、ソーシャルログインページとログイン後のトップページを作成します。
Designタブでまずはログインページを作成・開き、適当な位置にボタンを配置したらボタンを押下して「Start / Edit Workflow」から新規wrokflowを作成します。
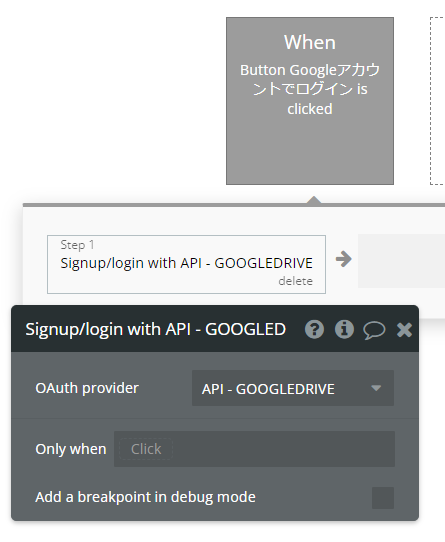
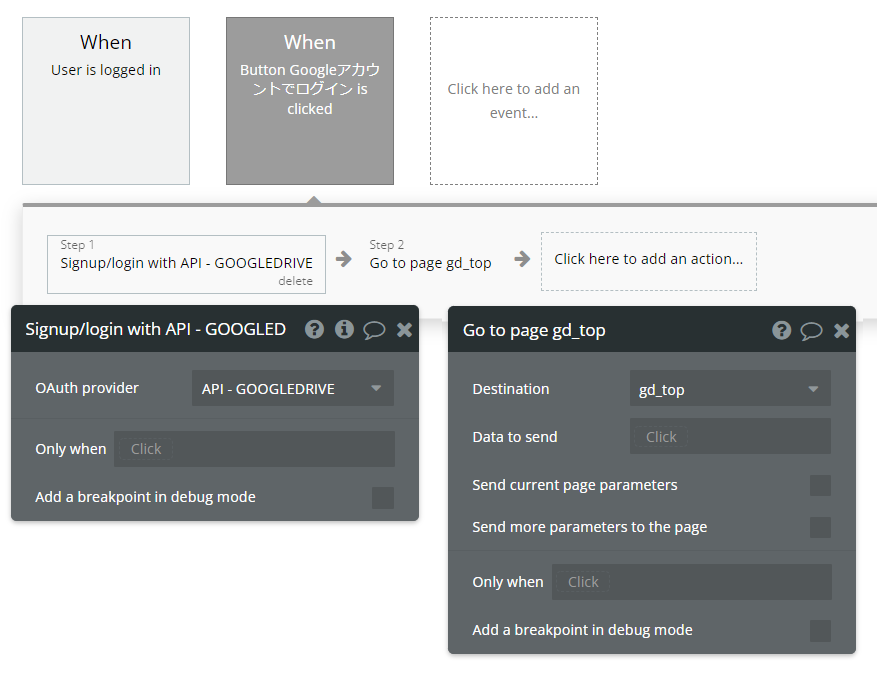
「ログインボタン押下」をトリガーとしたWrokflowを作成します。ステップ1にAccount > Signup/Login with a Social networkのアクションを設定し、OAuth Providerに先ほど作成したAPIを設定します。

イニシャライズ
ページが作成できたら、OAuth2.0APIをイニシャライズします。
Previewモードでログインページを開き、「Googleアカウントでログイン」ボタンを押下します。
最初にログインするGoogleアカウントを聞かれますので、Google Cloud Platformの「Oauth同意画面」でテストユーザーとして登録したアカウントを選択します。
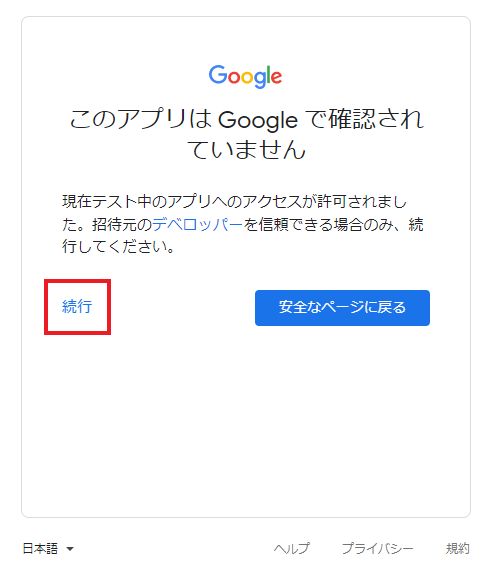
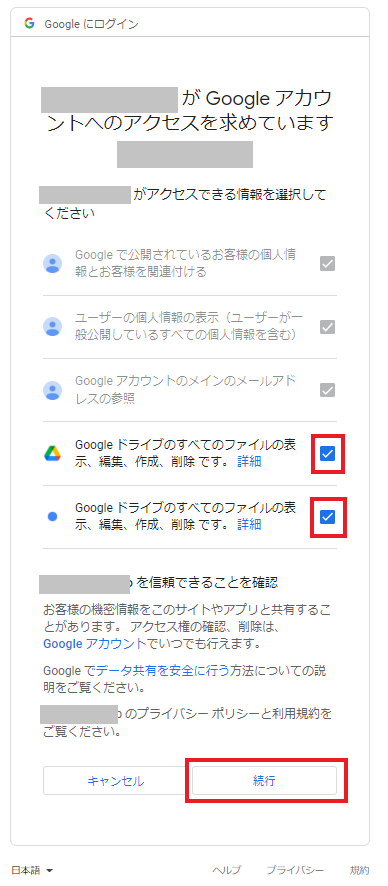
テストアプリとして登録しているので、以下の確認画面が表示されます。「続行」を押下します。

次に、権限の確認画面が表示されます。スコープで設定した権限ですね。この全ての権限のチェックをオンにし、「続行」を押下します。

これでGoogleの権限確認は完了です。Bubbleのページに戻り、以下のブラウザポップアップが表示されたらイニシャライズ完了です。

(3) Bubbleで自分のGoogle Driveのフォルダー・ファイルを表示する
それでは次に、自分のDriveのフォルダーとファイルをBubbleアプリで表示してみましょう!
API Connectorの設定
API Connetorで、先ほど作成したOAuth APIに「Add another call」で新規でAPI Callを追加します。
自分のフォルダー・ファイルを一覧表示するのに使うAPIはこちらです。
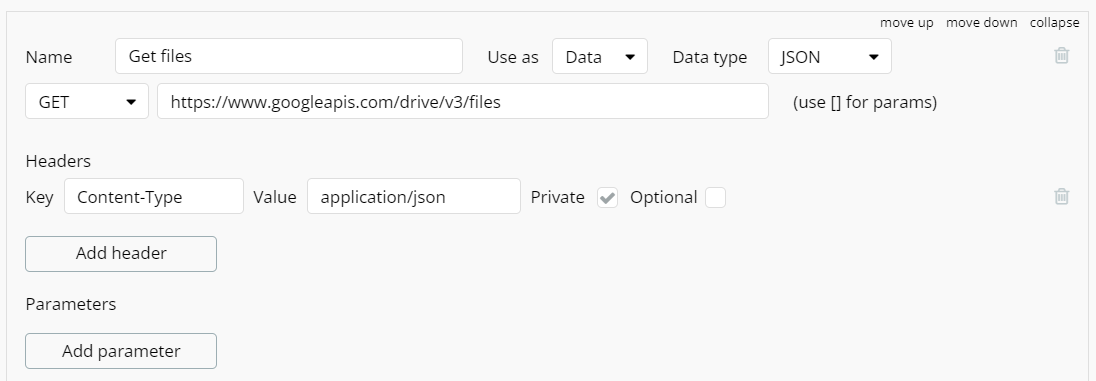
API Connectorは以下を参考に設定してください。

| 項 | 値 |
|---|---|
| Use as | Data(Bubbleアプリにログイン後、トップページにファイルが表示されるようにしたいので) |
| Data type | JSON |
| HTTP Type | GET |
| HTTP | https://www.googleapis.com/drive/v3/files |
| Headers | Key…Content-Type Value…application/json |
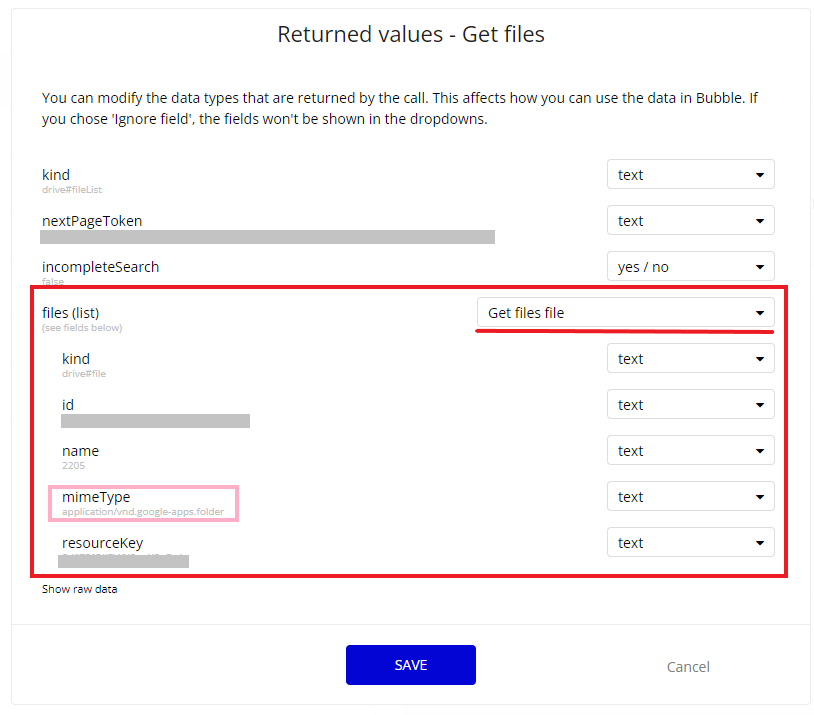
設定できたら、「Initialize call」を押下してイニシャライズを実行します。次のように応答があれば成功です。

応答内の「Get files file」を自分のファイル表示に使用します。
なお、こちらのAPIではフォルダーとファイルの両方がリスト表示されます。区別したい場合は応答の「mimeType」をご確認ください。リストの中身がフォルダーの場合「application/vnd.goole-apps.folder」に、ファイルの場合「application/pdf」などファイルの形式になっています。
ページ・Workflowの作成
次に、自分のフォルダー・ファイルを表示するログイン後のトップぺージとWorkflowを作成します。
まずDesignタブでトップページを作成・開き、Repeating Groupと、セル内にTextを配置します。
Repeating Groupは以下のように設定してください。
「Type of content」で「Get files file」を選択します。「Data source」は、Get data from an external API > 「GOOGLEDRIVE - Get file’s files」(作成した自分のフォルダー・ファイルをリスト表示するAPI)を選択します。
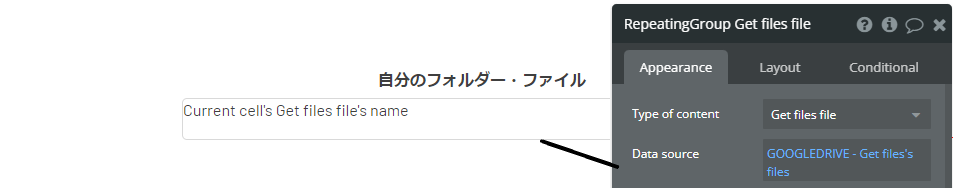
Repeating Groupのセル内に配置したTextは、そのセルのファイル(フォルダー)名を表示したいので「Current cell’s Get files file's name」を設定します。

次に、「Googleアカウントでログイン後にトップページに遷移する」ActionをログインWorkflowに追加します。
ログインページに戻ってWorkflowタブを開き、先ほど作成したログインWorkflowのステップ2にActionを追加します。Navigation > Go to pageのアクションを設定し、Destinationにログイン後のトップページを設定します。

動作確認
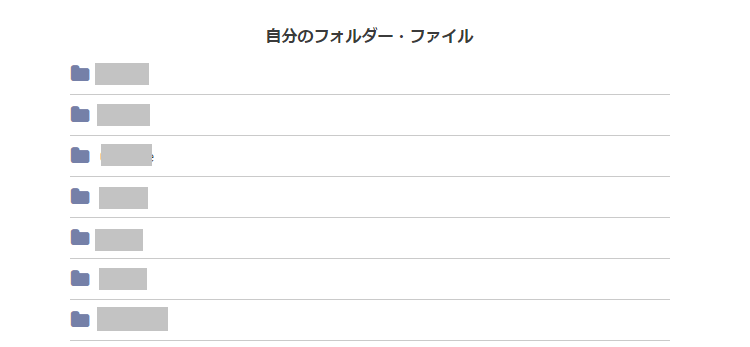
ログイン→トップページで自分のフォルダー・ファイルを表示する設定が完了しました!ここで動作確認をしてみます。ログイン後、トップページで以下のように自分のファイル・フォルダーが表示されればうまく設定できています。

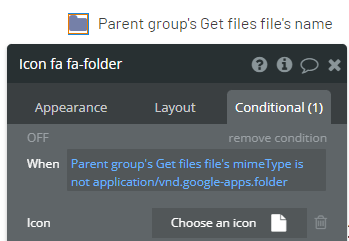
※おまけとして、Repeating Groupの各セルに、表示されているリストの中身がファイルかフォルダーかが判別できるよう、アイコンを表示するように設定しました。アイコンは各セルの「mimeType」に応じてファイルかフォルダーとなるようにConditionalを設定しています。
気になる方は以下をご参考ください。

(4) Bubbleから自分のGoogle Driveのファイルをダウンロードする
次に、(3)でBubbleで表示した自分のDriveのファイルをダウンロードする機能を実装していきます。
API Connectorの設定
API Connetorで、先ほど作成したOAuth APIに「Add another call」で新規でAPI Callを追加します。
自分のファイルをダウンロードするのに使うAPIはこちらです。
このAPIはファイルのメタデータまたはコンテンツ返すAPIです。クエリパラメータを追加することで、指定したファイルのエクスポートリンクを受け取ることができます。
このAPIでエクスポートリンクを発行できるファイルは、Googleスプレッドシート(mimeType: application/vnd.google-apps.spreadsheet)、Googleドキュメント(mimeType:application/vnd.google-apps.document)、Googleスライド(mimeType:application/vnd.google-apps.presentation)です。オフィスドキュメントとして保存しているファイルやテキストファイルのエクスポートリンクは発行できません。
また、このAPIで返ってくるエクスポートリンクの種類はファイルの形式によって異なります。Workflowで応答のエクスポートリンクを動的値として利用するためには、ファイル形式ごとにエクスポートリンクを発行するAPIを作成する必要があります。
そこで今回は、Googleスプレッドシート、Googleドキュメント、Googleスライドそれぞれでエクスポートリンクを発行するAPI合計3つを作成します。
API Connectorの設定をしながら詳しく見ていきます。以下を参考にAPI Connetorを3つ設定してください。

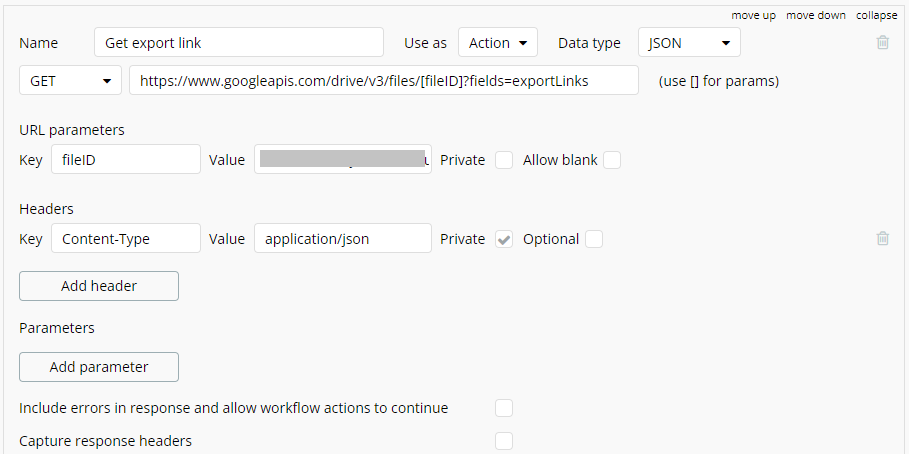
| 項 | 値 |
|---|---|
| Name | それぞれのファイル形式が分かるような名前を設定します。例:Get export link - document |
| Use as | Action |
| Data type | JSON |
| HTTP Type | GET |
| HTTP | https://www.googleapis.com/drive/v3/files/[fileID]?fields=exportLinks |
| URL parameters | Key…fileID Value…テスト用のファイルのid ※各APIのファイル形式に合わせたファイルのIDを設定します。Googleドキュメント用のAPIにはGoogleドキュメントファイルのIDを設定します。 |
| Headers | Key…Content-Type Value…application/json |
※3つのAPIで異なる部分はNameとURL parametersのテスト用のファイルIDのみのため、API Connectorの画像は割愛します。
HTTPエンドポイントをご覧ください。files.getのエンドポイント末尾に?fields=exportLinksを追加しています。fieldsを追加してAPIの応答として受け取るリソースを指定できるのですが、今回はexportLinksを指定しました(参考ドキュメント)。
イニシャライズ
設定できたら、どんな応答が返ってくるのか確認をしましょう!「Initialize call」を押下します。以下のような応答が返ってくれば成功です。
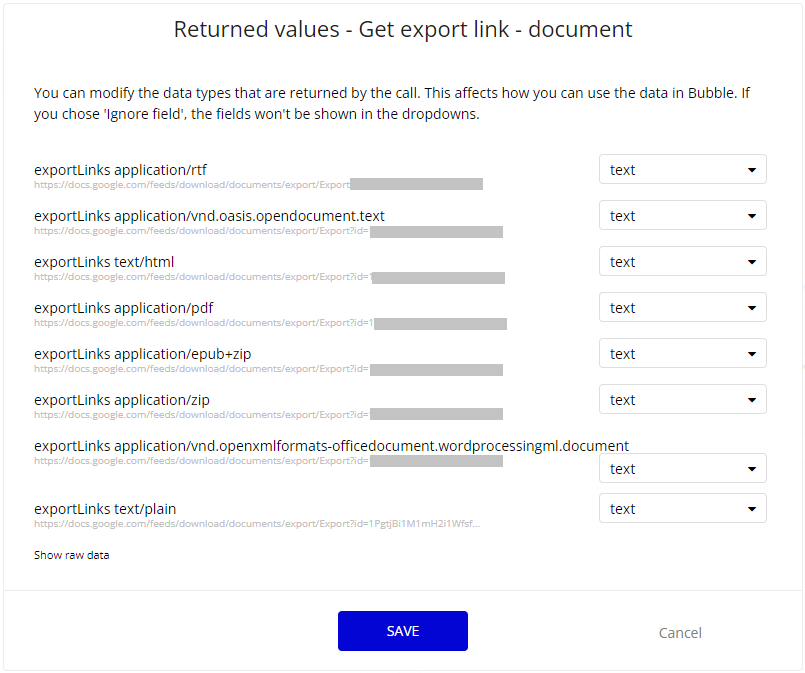
■Googleドキュメント用APIの応答

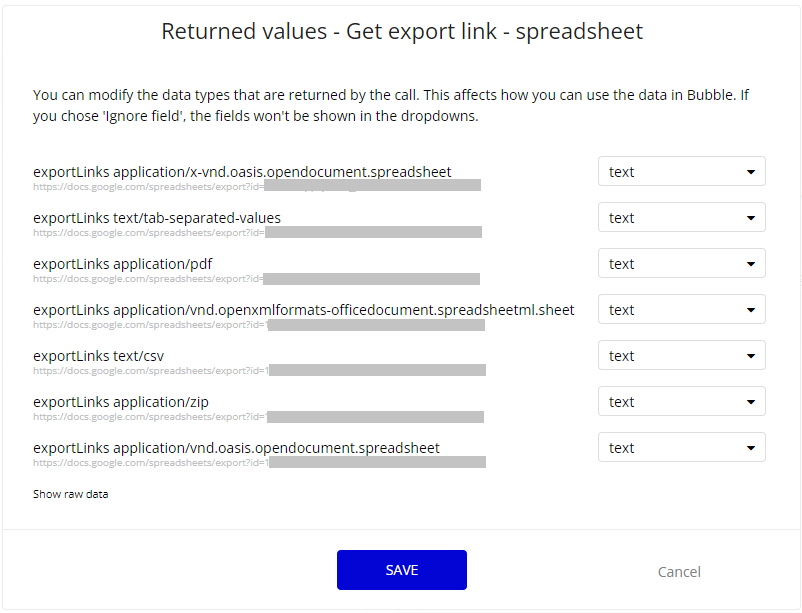
■Googleスプレッドシート用APIの応答

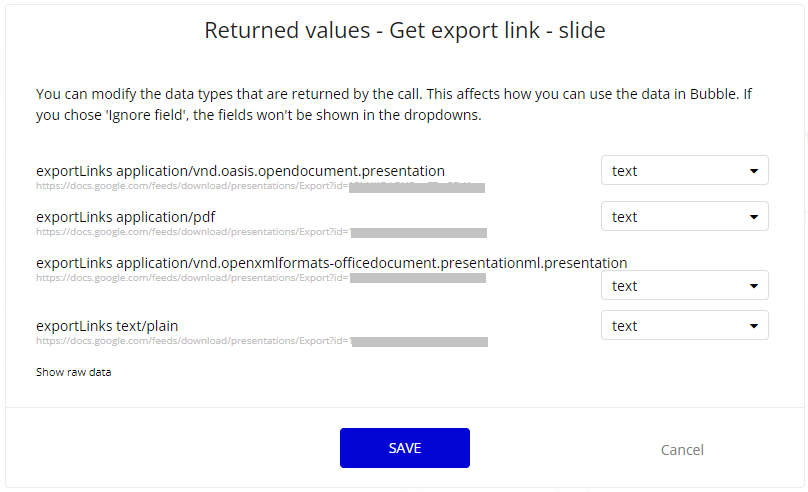
■Googleスライド用APIの応答

APIごとに少しずつ異なるエクスポートリンクが返ってきていますね。それぞれのリンクでダウンロードできるファイル形式が気になる方は、ブラウザで応答のエクスポートリンクを直接入力して実際にファイルをダウンロードしてみてください。
応答のうち使用頻度が高いのはPDF形式でダウンロードするリンクとオフィスドキュメント形式でダウンロードするリンクと考えられるので、今回は以下の応答を使用します。
| 項 | ダウンロードできるファイル形式 |
|---|---|
| exportLinks application/pdf | PDF形式のファイル。拡張子が.pdfになります。スプレッドシートやドキュメントのファイルをPDF化してくれます。 |
| exportLinks application/vnd.openxmlformats-officedocument.wordprocessingml.document | オフィスドキュメント形式のドキュメントファイル。拡張子が.docxになります。 |
| exportLinks application/vnd.openxmlformats-officedocument.spreadsheetml.sheet | オフィスドキュメント形式のエクセルファイル。拡張子が.xlsxになります。 |
| exportLinks application/vnd.openxmlformats-officedocument.presentationml.presentation | オフィスドキュメント形式のプレゼンテーションファイル。拡張子が.pptxになります。 |
次の段落からは、それぞれのファイルをPDFかオフィスドキュメントから選択してダウンロードできる機能を実装していきます。
ページ・Workflowの作成
トップぺージの自分のフォルダー・ファイル一覧の各セルに、ダウンロードボタンを配置してWorkflowを作成します。
Designタブでトップページを開き、Repeating Group内にダウンロードボタンを配置します。今回は、「PDFでダウンロード」と「オフィスドキュメントでダウンロード」用の2つのボタンをIconで配置しました。

オフィスドキュメント形式でのダウンロードWorkflow
まずは、GoogleドキュメントをオフィスドキュメントでダウンロードするWorkflowを作成します。
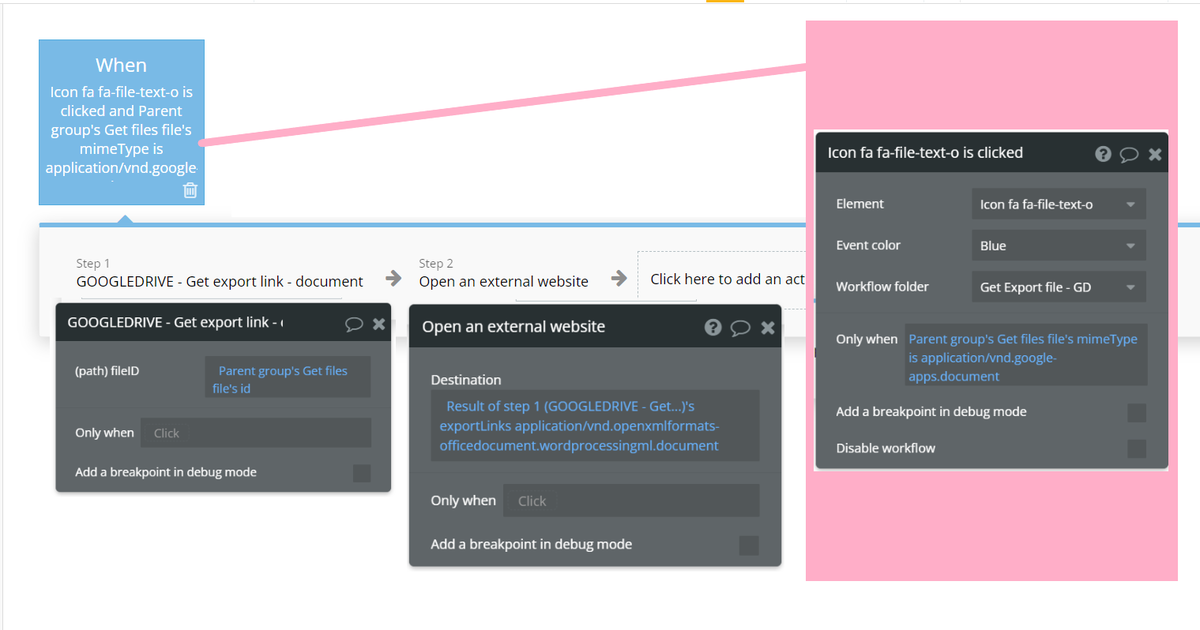
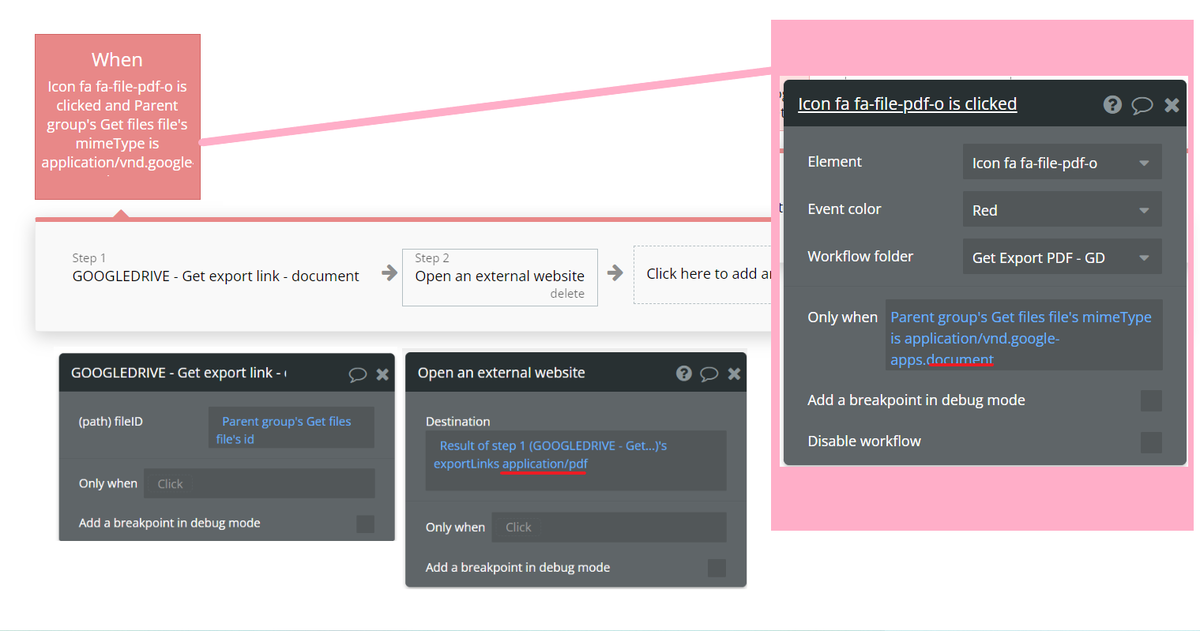
オフィスドキュメントでダウンロード用Iconを押下し「Start/Edit workflow」から新規でWorkflowを作成し、Only whenを設定します。このWorkflowはGoogleドキュメント用なので、「このファイルの形式がGoogleドキュメントのとき」という意味で「Parent group’s Get files file’s mimeType is application/vnd.google-apps.document」とします。
次に、Step1にPlugins > 「GOOGLEDRIVE - Get export link - document」を設定します。Actionの「fileID」には「Parent Goup’s Get files file's id」を設定します。これでエクスポートリンクを受け取りました。
Step2には、Step1で受け取ったリンクからファイルをダウンロードするActionを設定します。Navigation > 「Open an external website」を設定します。Actionの「Destination」には「Result of step 1 (GOOGLEDRIVE - Get....)'s exportLinks application/vnd.openxmlformats-offiedocument.wordprocessingml.document」を設定してWorkflowは完了です。

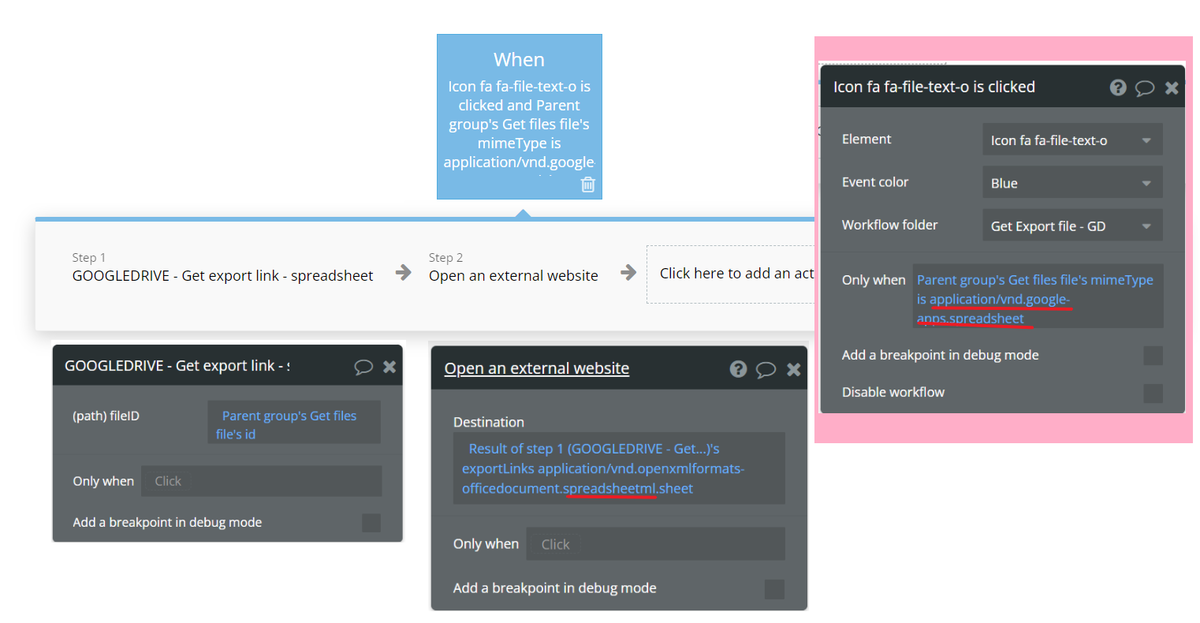
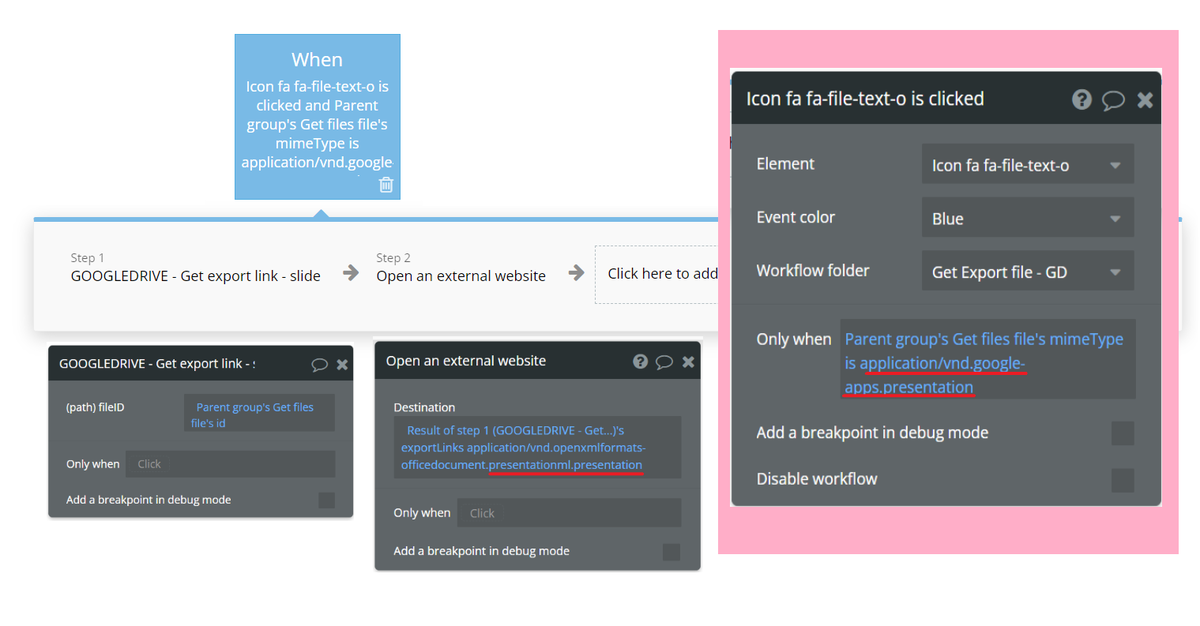
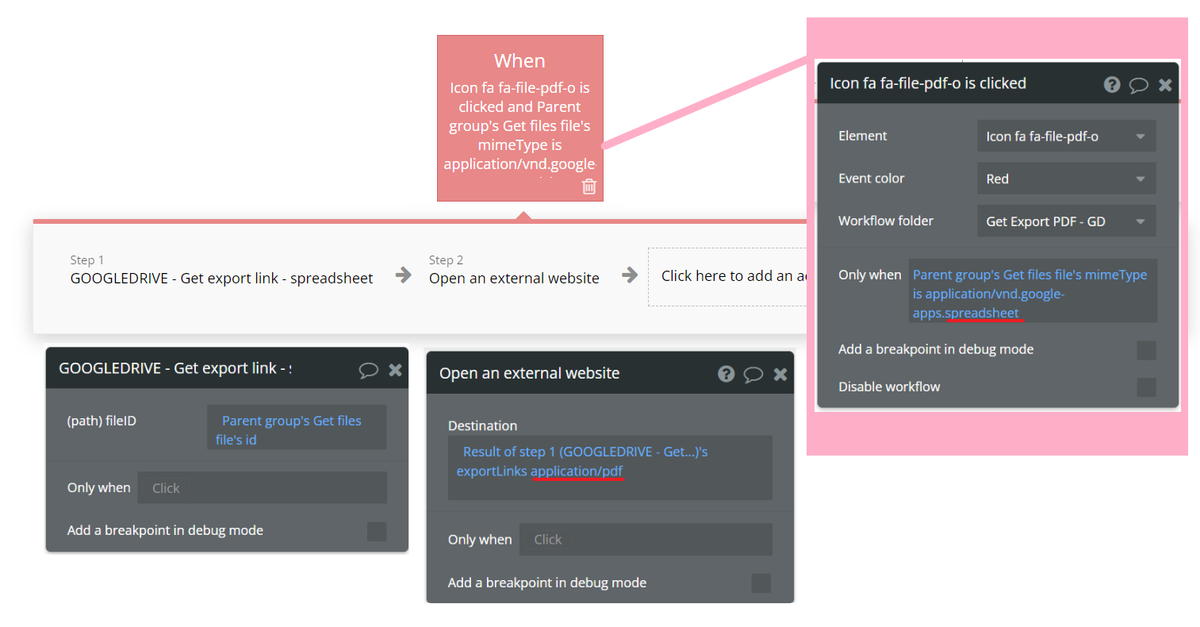
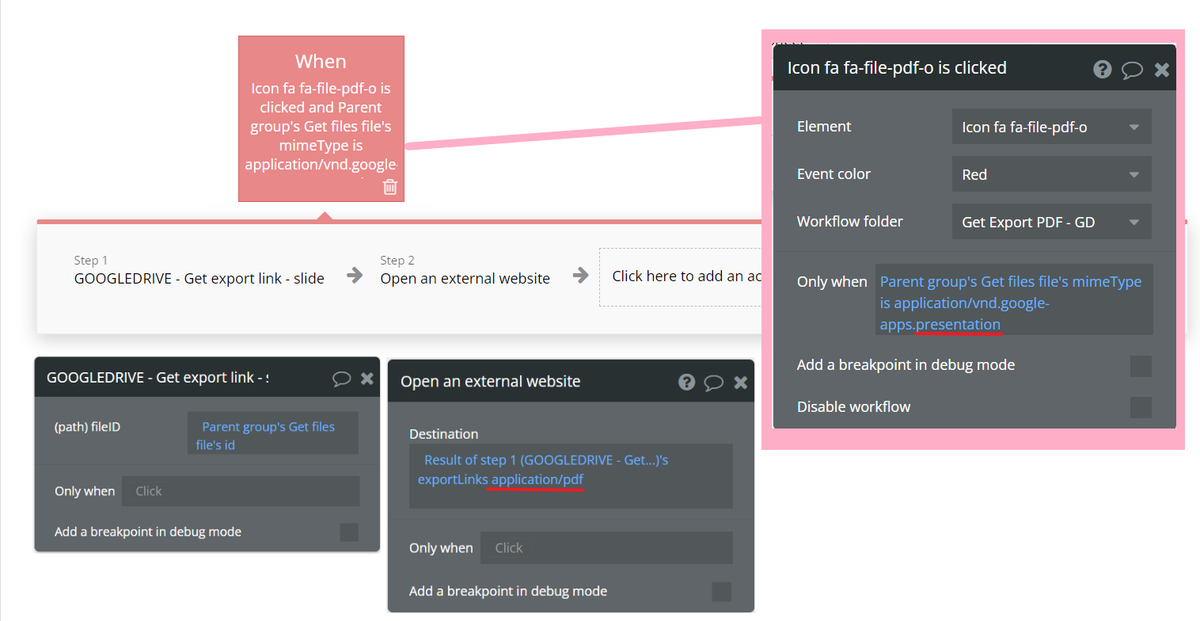
上記と同様にGoogleスプレッドシート用、Googleスライド用Workflowを作成します。
■Googleスプレッドシート用

■Googleスライド用

PDF形式でのダウンロードWorkflow
次に、GoogleドキュメントをPDF化してダウンロードするWorkflowを作成します。
PDFでダウンロード用Iconを押下し「Start/Edit workflow」から 新規でWorkflowを作成します。WorkflowのOnly when、Step1の設定は前段落のオフィスドキュメントでダウンロードするWorkflowの設定と同じなので省略します。
Step2には、Step1で受け取ったリンクからファイルをダウンロードするActionを設定します。Navigation > 「Open an external website」を設定します。Actionの「Destination」には「Result of step 1 (GOOGLEDRIVE - Get....)'s exportLinks application/pdf」を設定してWorkflowは完成です。

上記と同様にGoogleスプレッドシート用、Googleスライド用Workflowを作成します。
■Googleスプレッドシート用

■Googleスライド用

動作確認
それでは、ファイルのダウンロードが正しくできるか確認してみます。
オフィスドキュメントでダウンロードIconを押下すると、ブラウザの下部にダウンロードしたファイルが表示されますね。押下してOfficeアプリでファイルが開かれれば成功です。

次に、PDFでダウンロードIconを押下すると、こちらもブラウザの下部にダウンロードしたファイルが表示されますね。押下してPDFファイルが開かれれば成功です。

おまけ:ファイルをアップロードしたいとき
ファイルをアップロードするAPIもDrive APIで公開されています。
しかし、上記のAPIではアップロードしたいファイルをbinaryで送信する必要があるためAPI Connectorを使った方法では実装できません(API Connectorではbinaryデータを送信できないため)。
OneDriveについても同様の理由でBubbleから直接ファイルをアップロードすることができず、Integromatを経由してファイルをアップロードする方法をご紹介しました。
Google Driveも同じようにIntegromat経由でBubbleからファイルをアップロードすることができます。方法は以下の記事をご参考ください。
まとめ
今回は、Google Driveと連携してBubbleアプリで自分のフォルダー・ファイルを表示し、ダウンロードする方法をご紹介しました。クラウドストレージアプリの筆頭Google Driveと連携することでBubbleで開発できるアプリの幅がぐんと広がりそうですよね。
ぜひお試しください!