
こんにちは!今回はBubbleでGPS機能を利用する方法をご紹介します。 この機能を使えば、現在地から目的地までの計算もできます。ウーバーイーツや、タクシーの料金アプリ等に応用できるので ぜひご一読ください!
1.GPSとは
GPSとは「Global Positioning System」の略称であり、直訳すると「全地球測位システム」と呼ばれています。少し難しいですね笑
私たちが持っている携帯はGPS衛星へ信号を発信し、応答が返ってくるまでの時間差で位置を特定しているものとなっています。
さらに携帯の場合は携帯電話と基地局との距離で計算する測位方法も利用されています。
なんとなく衛星を使っているイメージがあったかと思いますが、wi-fiに接続するだけでGPSが利用できるのは
基地局との距離が算出できるから利用できるようになっていたんですね。
2.本記事の目的
今回の記事では、GPSの機能を利用して、bubbleのアプリ内の地図に現在地を取得できる方法をご紹介させて頂きます。
また、サンプルではgoogleのAPIを用いてバブル上での地図の表示、目的地の検索とマーカー表示、そして現在地から目的地までの距離を表示させるところまで作成しますので、順を追って一緒に作っていきましょう!
2-1.(補足)Current geographic positonの機能について
bubbleには元々Current geographic positonという機能があり、現在ユーザーがいる地理的情報を取得できるものとなっています。
この情報を元にGoogleのAPIを用いて、地図上に現在地を表示させるように設定していきたいと思います。
3.google platformの設定方法
では早速ですが、bubbleにGPS機能を利用できるように設定をしていきましょう。
有料プラグイン等でも利用できる方法はありますが、今回は無料で進めていきたいと思うので、無料プラグインを用いて
設定を行っていきます。
また、今回の設定ではGoogleのAPIkeyを発行する必要がありますので、
まずはGoogle platformの設定から一緒に進めていきましょう。
3-1.プロジェクトの作成
まずは以下よりGoogle Cloud Platformにアクセスします。
ログインができたら、プロジェクトを作成します。
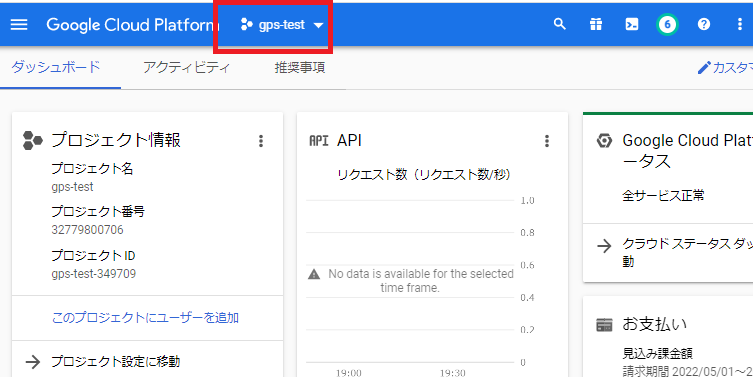
左上のタブにプロジェクトの選択画面がありますので、そちらをクリックします。 (初めての方は、My first Projectと記載されています)

新しくウィンドウが表示されるので、右上の「新しいプロジェクト」をクリックします。

次に任意のプロジェクト名を設定し、作成をクリック。

これでプロジェクトの作成ができました。
3-2.マーケットプレイスでのアプリのインストール
ここではGoogle mapにアクセスするための必要な情報を提供するため、
アプリをインストールします。
ここでアプリをインストールすることで、有効なAPI key ができますので、順に進めていきましょう。
ではまず、左上のナブバーから、マーケットプレイスに進みましょう。

必要な情報をmap情報に接続するために以下の5つのアプリのインストールを行います。
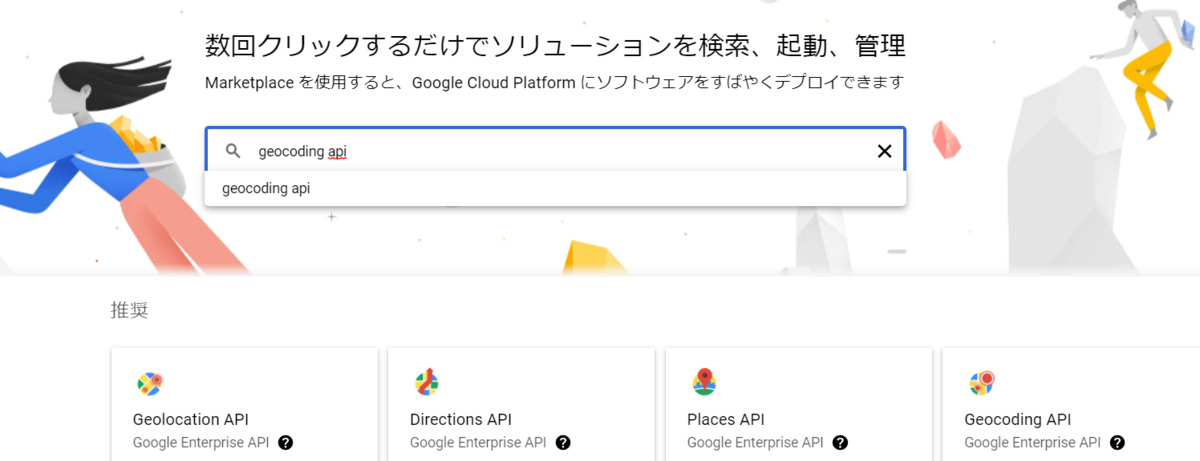
それぞれ検索窓から検索していきましょう。

①geocoding API

こちらは地理座標を取得するAPIになります。
地図の取得、マーカーの設定等が利用できるようになります。
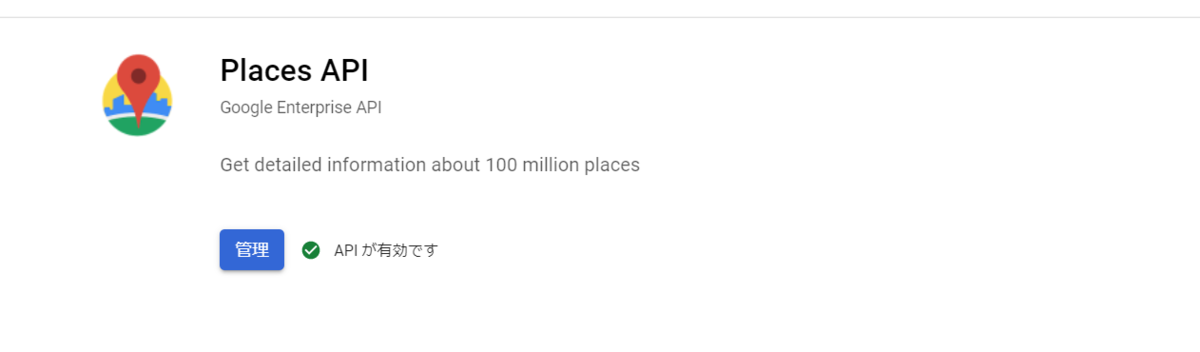
②Places API

こちらは場所の詳細情報を取得するAPIとなります。
これを利用して検索を優位に行うことができます。
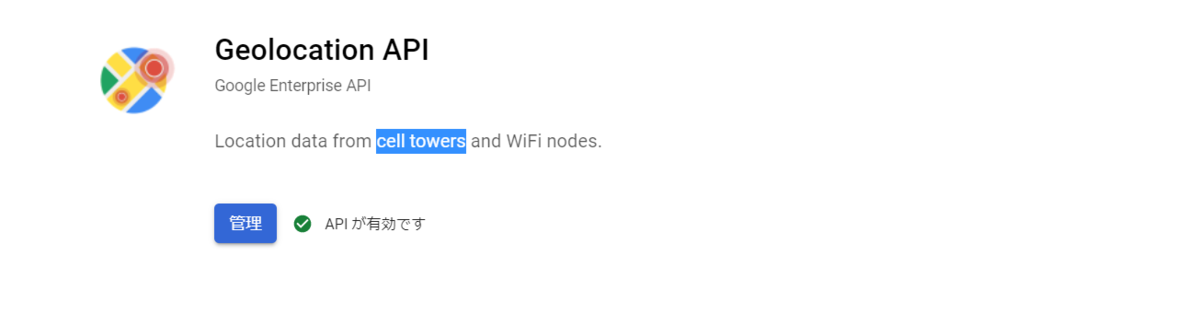
③Geolocation API

こちらはGPSやWi-Fi、携帯電話の電波などから取得し、その情報をWebブラウザなどで利用できるようにするものです。
今回GPS機能を使って地図に現在地を設定したいので必須のAPIとなります。
④Maps JavaScript API

画像やコンテンツを使って地図をカスタマイズするために必要なAPIになります。
Googleマップ上にオリジナルのマーカーを表示したり、マップ上にデータを可視化したりなど、
より活用的に利用することができるものとなります。
⑤Distance Matrix API

目的地までの距離や時間の計算を行うことができるAPIです。
今回は目的地までの距離を表示させたいので、こちらを利用します。
⑥Directions API

目的地までのルートを地図上に示してくれるAPIです。
⑦Time Zone API

これは地点のタイムゾーンやロンドンからの時間差等を算出することができるAPIとなります。
3-3.API keyの発行と設定
続いてはbubbleで利用するためのAPI key を発行していきます。
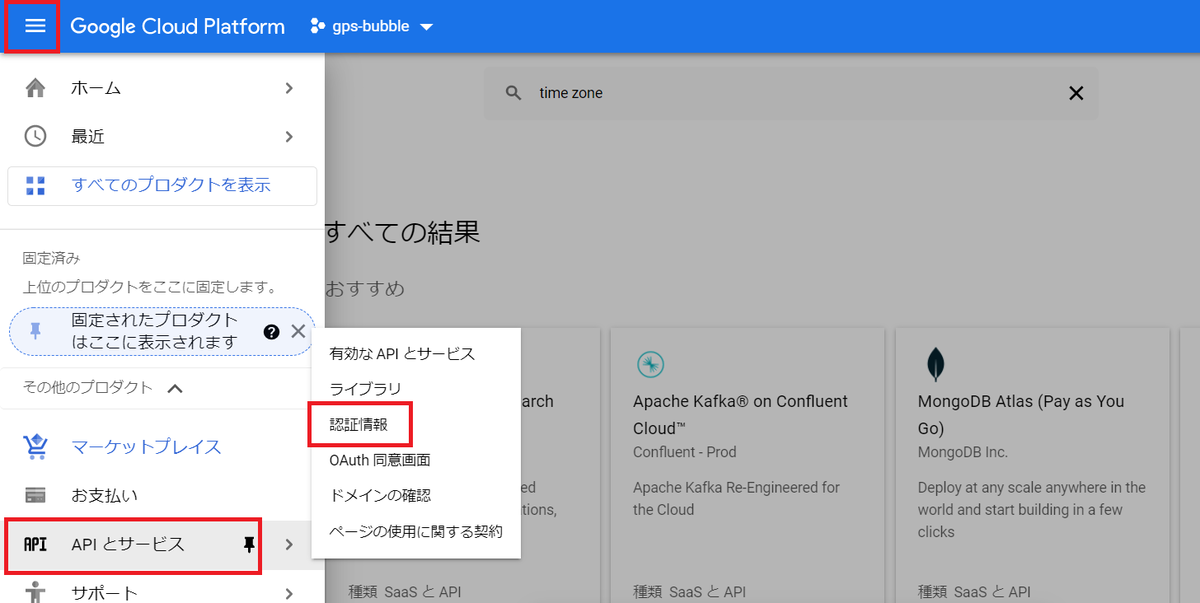
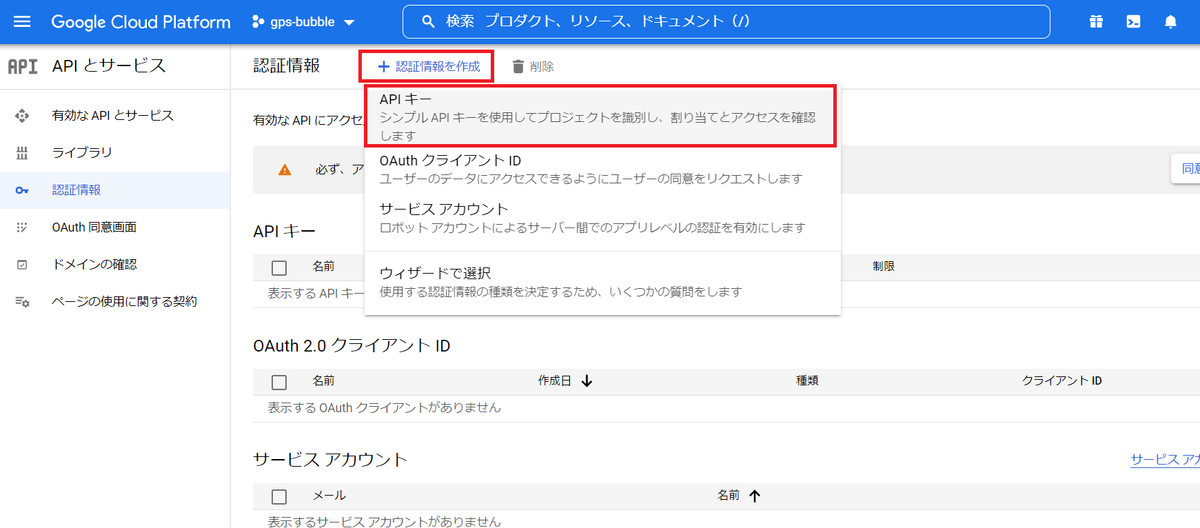
ナブバーから「APIとサービス」→「認証情報」をクリックしましょう。

認証情報が表示されたら、ページ上部の「+認証情報を作成」から、「APIキー」をクリックしましょう。

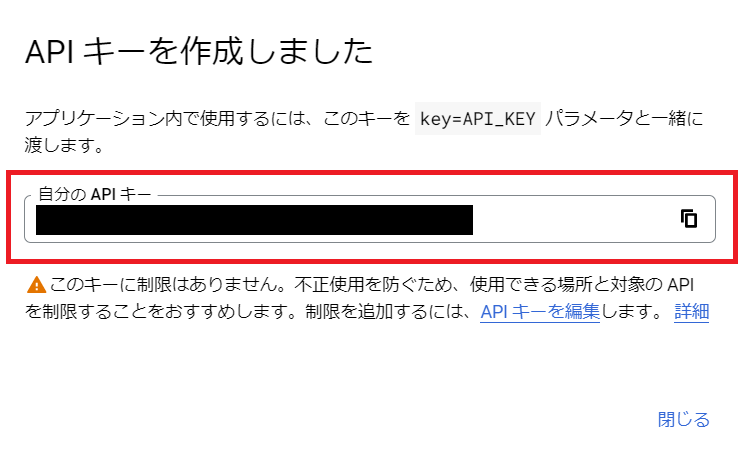
APIキーが発行されます。

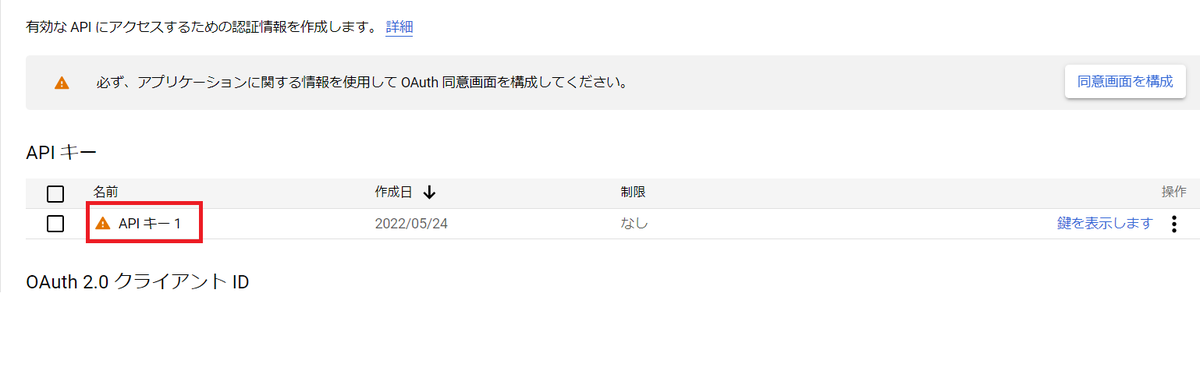
一旦ウィンドウは閉じて、次にAPIキーの設定を行います。
以下赤枠からAPIキーをクリックします。

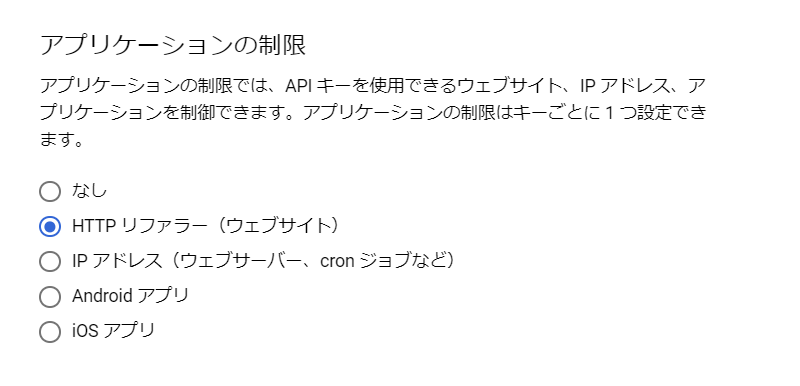
ここでAPIを利用するアプリケーションの制限をかけていきます。
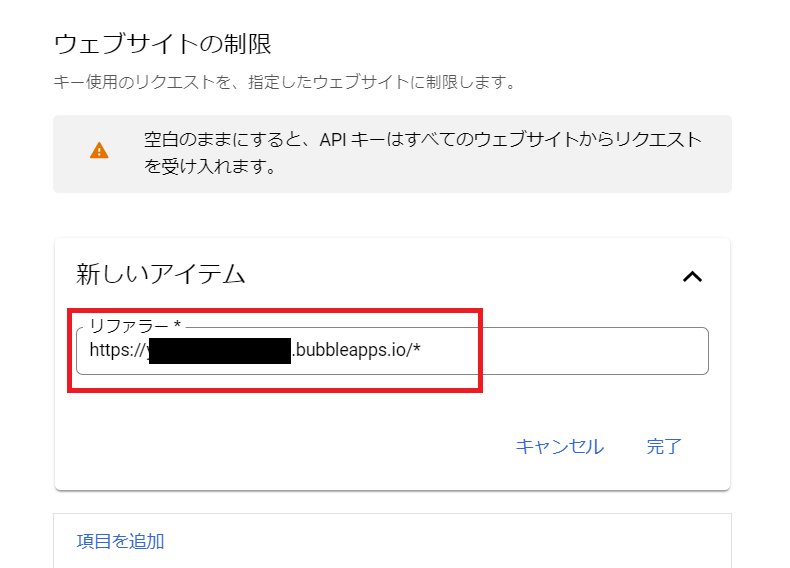
まずはアプリケーションの制限にある「HTTPリファラー」にチェック。

次にウェブサイトの制限から、どのHTTPに制限をかけるかを入力します。
ここでは今回設定するbubbleのURLをコピー&ペーストで張り付けましょう。

https://作成したbubbleのアプリ名.bubbleapps.io/*
上記のようなURLを張り付けれればOKです。 最後にアスタリスクをつけることで、アスタリスク以下がどのような値でも受け入れる設定とすることができます。
最後にAPIの制限は「キーを制限しない」にチェックをいれて保存。

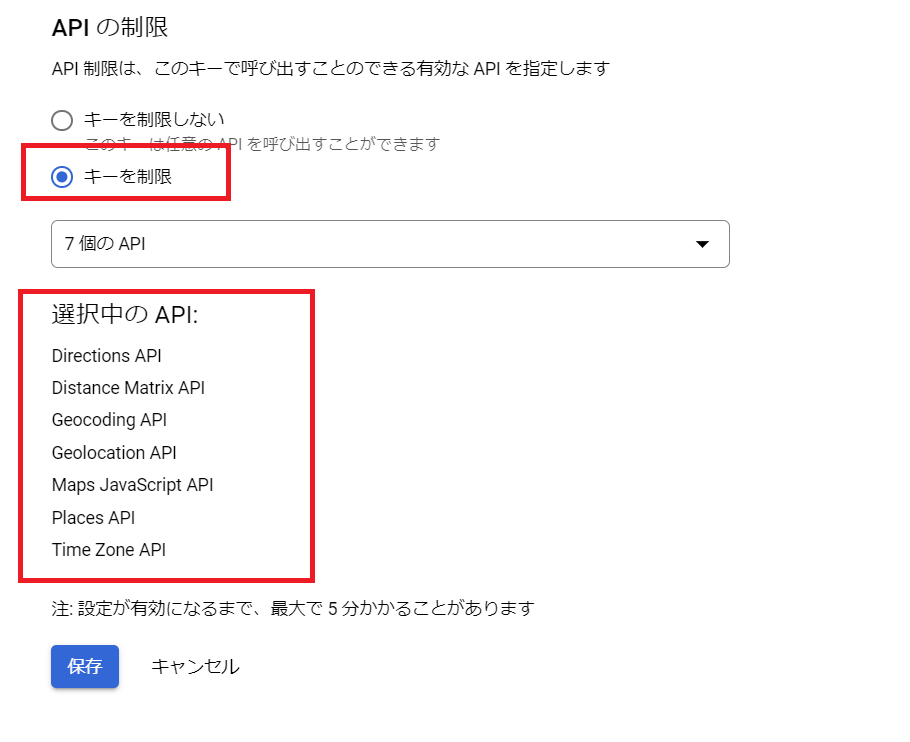
つぎに再度認証情報からAPI キーをクリックして、2つめのAPIキーを作成していきましょう。
2つめのAPIキーの設定ではAPIの制限を行っていきます。
キーを制限にチェックを入れて、下のプルダウンから先ほど有効にした7つのAPIを選択して保存していきましょう。

ここまでできればAPIキーの設定は完了です。
3-4.支払い情報の設定
Google mapのAPIを利用するにあたり、支払い設定を行う必要があります。
基本的には無料枠で使用できますが、実際にアプリとして本稼働する際にこれらのAPIを利用する場合は
費用が発生する可能性がありますので、ご注意をお願いいたします。
支払い方法の設定は過去記事にてご紹介しておりますので、そちらを参考に設定をお願いいたします!
4.Bubbleの設定
では次にbubble側の設定を行っていきます。
4-1.プラグインのインストール
今回は無料のプラグインの「google Maps Extended」を使ってアプリを作成していきます。
ではプラグインのページから add plagins をクリックして進めていきましょう。

検索欄に「google maps」と入力いただければ、google Maps Extendedが表示されるので、インストールしていきましょう。
4-2.Google Maps Extendedの設置
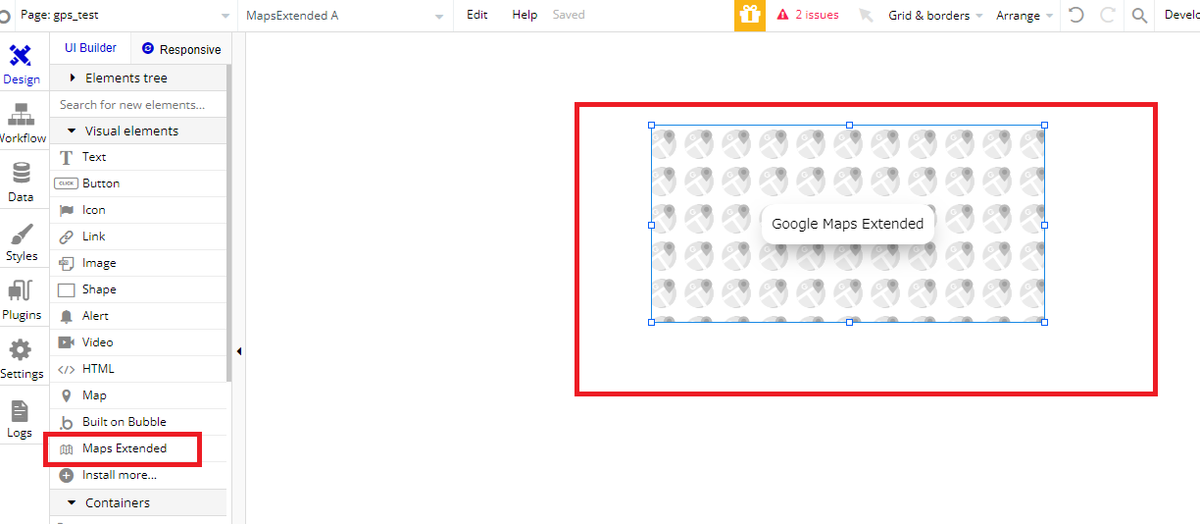
では次に新しいページを作成し、Google Maps Extendedを配置していきましょう。
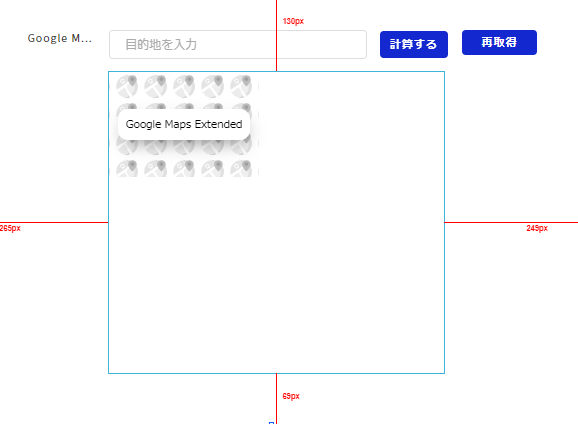
まずは任意のぺージを作成し、ツリーから「Maps Extended」をドラッグ&ドロップしましょう。

配置したら、Maps Extendedの設定を行っていきます。
配置した要素をクリックして設定画面を開きます。

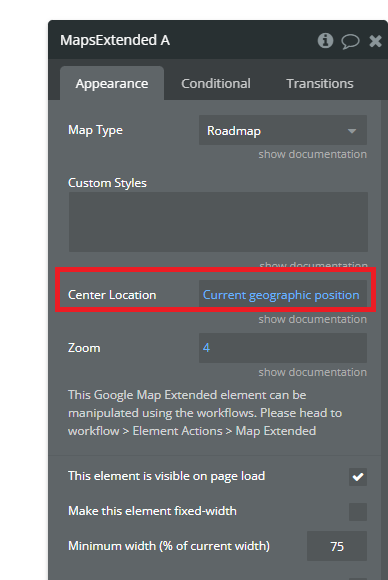
基本的にデフォルトの設定で問題ないのですが、現在地を中央にしたいので、 Center Location に 「Current geographic position」を入力しておきましょう。
こうすることで、現在のユーザーの現在地を地図の中央にして表示することができます。
なお、Map TypeはRoadmapが普段見慣れた地図となりますが、他にも様式を変更することができるので、
こちらは自由に変更していただければと思います。
またzoomもデフォルトが4になっておりますが、日本が丸々表示されるくらいの大きさです。
より近く表示させたい場合は数字を大きくすることでズームした状態で表示することができます。
私の個人的な感覚としては10くらいが調整良いかもしれません。こちらもお好みのサイズに合わせましょう。
4-3.APIキーの設定
続いてAPIキーの設定を進めていきます。
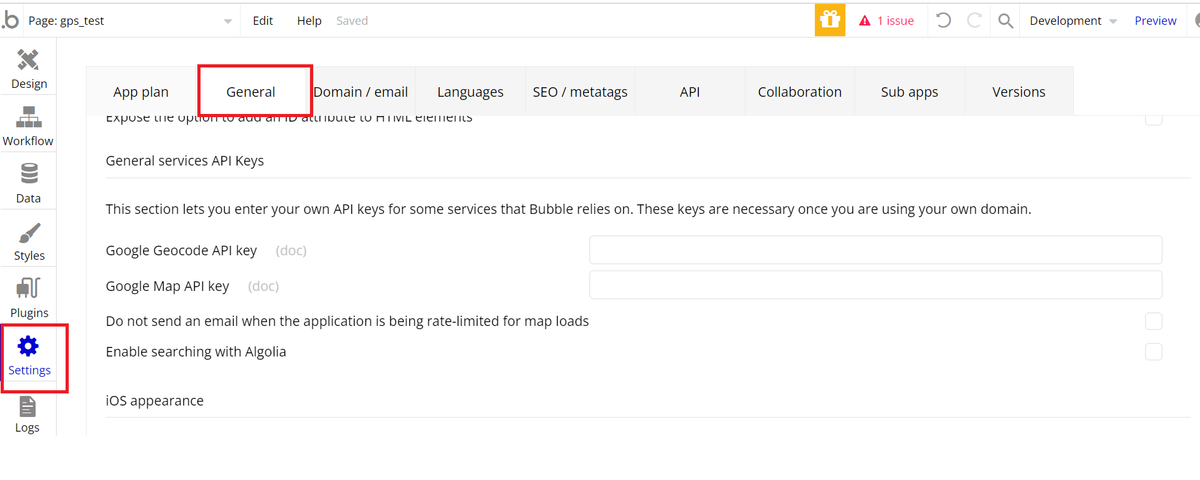
Settings → General をクリックして、設定画面へ進みます。

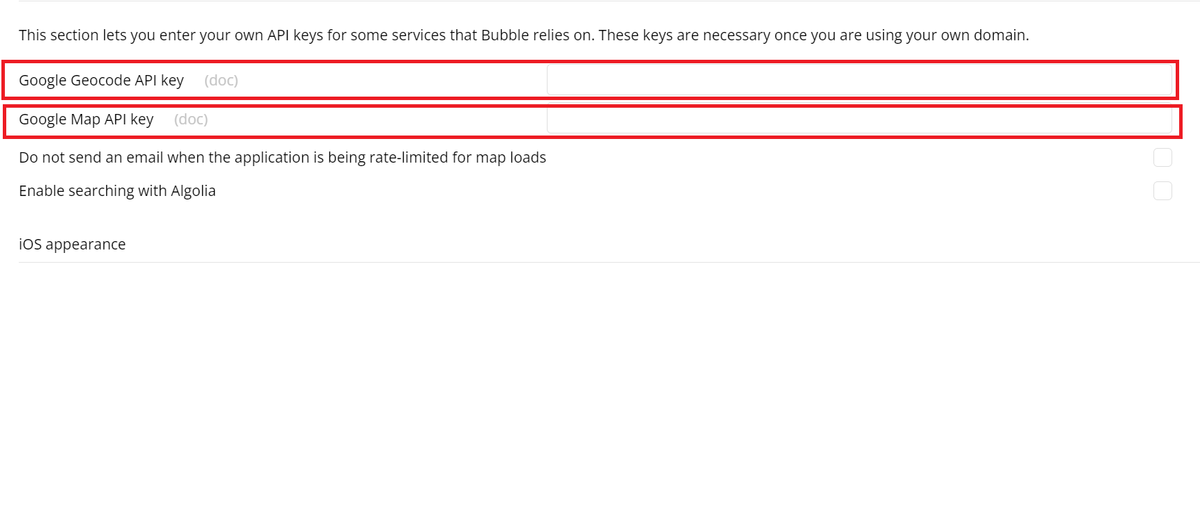
中段あたりにスクロールすると、GoogleのAPI key を入力すること項目がありますので、それぞれ発行したAPIkeyを張り付けていきます。

・Google Geocode API key:APIキー2(2つ目に作成したもの)
・Google Map API key:APIキー1(1つ目に作成したもの)
をそれぞれ貼り付けてください。
では一度ここでプレビューで地図が表示されるか確認してみましょう!

地図が表示されていることが確認できればOKです!
ここで表示されない場合、APIの設定に誤りがある可能性がありますので 再度Google platformの設定から見直しをお願いいたします。
4-4.現在地マーカーの表示設定
では次に現在地にマーカーを表示させる設定を行っていきます。
まずワークフローの設定画面へ移動します。

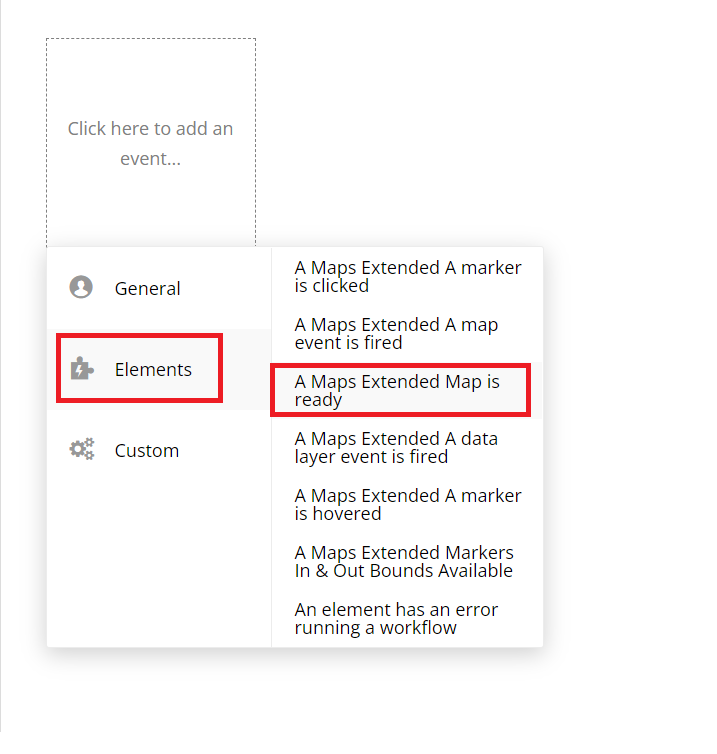
イベントの設定でElementsから「A Maps Extended Map is ready」を選択。
こちらを選択することで、マップ表示時点で行う動作を決めることができます。
次に行うアクションとして、 Element Actions → Add Marker a Maps Extended をクリックします。

こちらのアクションがマーカーを表示させるアクションとなります。
次に現在地にマーカーを設定するために、adressの欄に「current geographic position」を設定しましょう。

これで現在地にマーカーを設定することができました! 一度この状態でプレビューで見てみましょう。

地図が表示され、現在地にマーカーが点いたことが確認できました。
5.現在地と目的の距離計算について
では次に目的地を設定し、距離を計算して表示させていきましょう。
5-1.画面設定
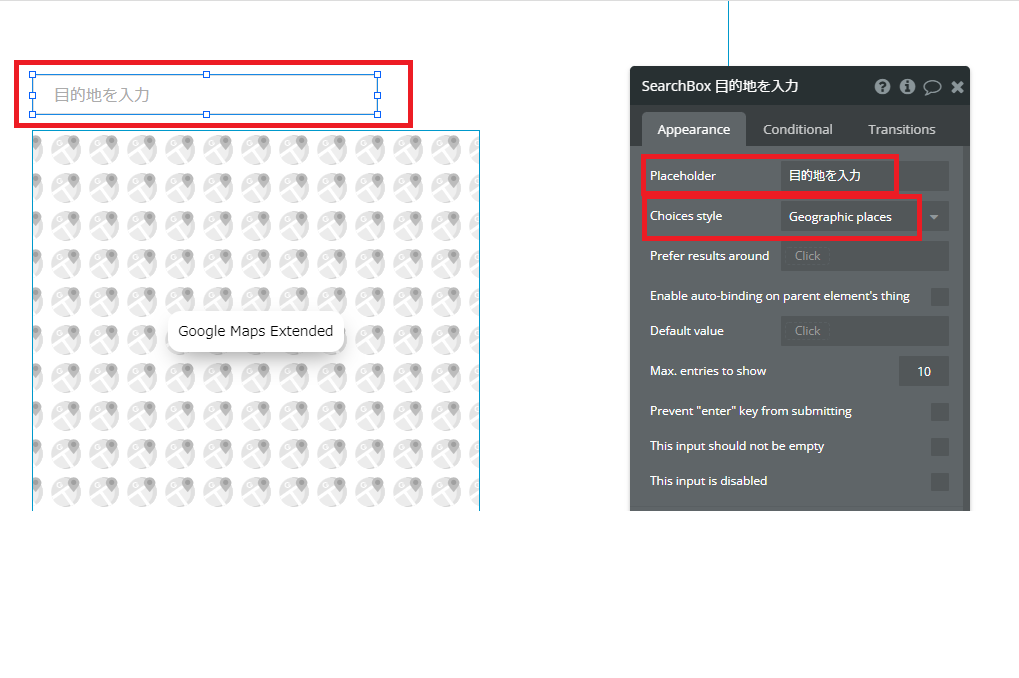
まずは目的地の検索窓を設定したいので、まずは地図の上にsearch box を配置しましょう。

・Placeholder :目的地を入力
・Coices style:Geographic places
各項目として上記を設定しておきましょう。
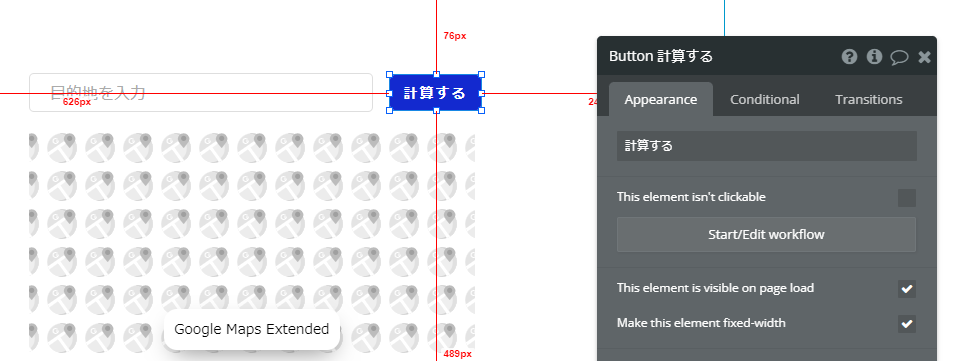
次に、検索ボタンを作成するため、Button のelement を配置しましょう。

最後に計算結果を表示させるため、テキストを任意の箇所に配置し、設定を行います。

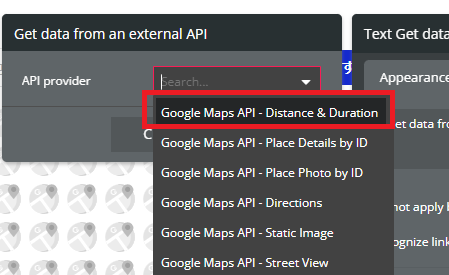
テキストには「Get data from an external API」を設定します。

API provider には「Google Maps API - Distance & Duration」を選択します。

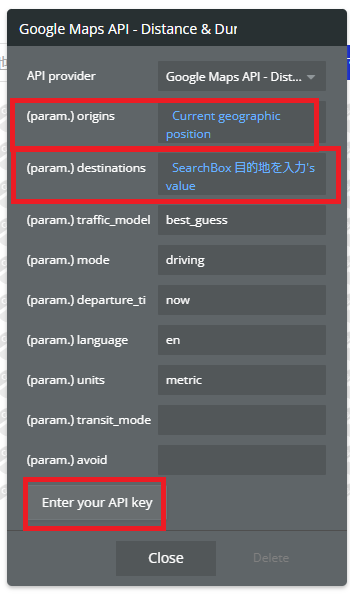
origins:current geographic position
→現在地を指定
destinations:SearchBox 目的地を入力's value
→作成したSearchBoxの入力値を設定
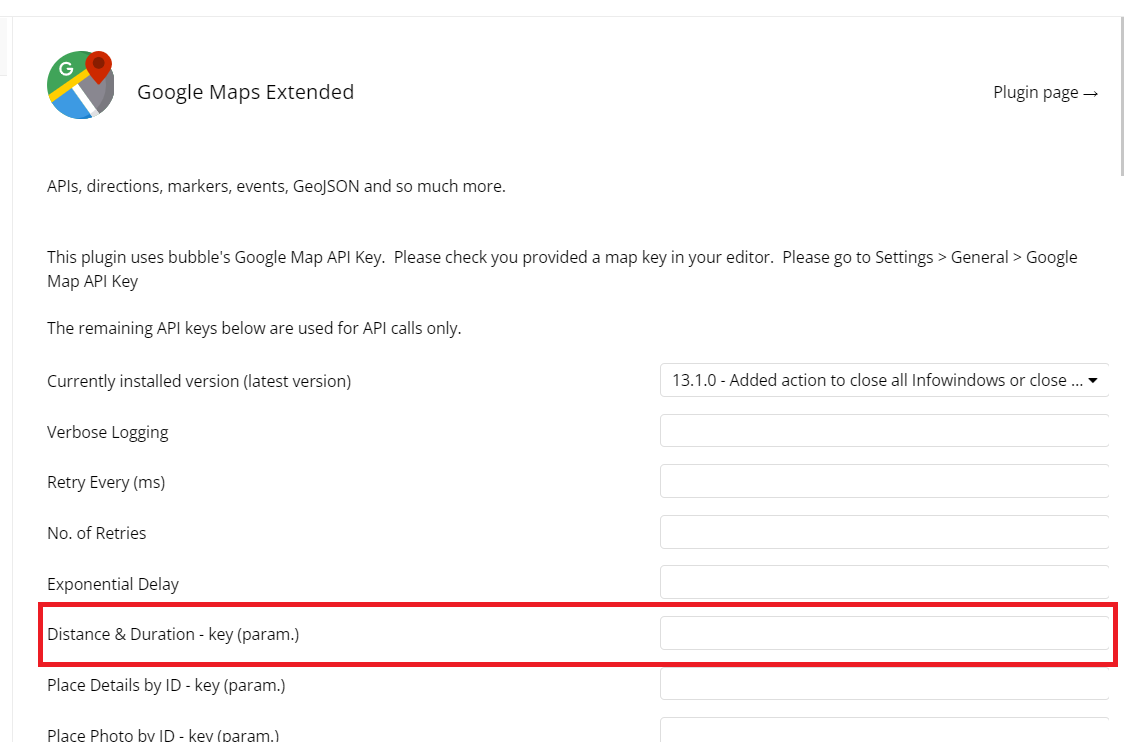
上記の値を変更できたら、Enter your API key をクリックしましょう。

すると、プラグインのページに遷移しますので、赤枠の箇所に Google Gecode API key(No.2-3の2つ目に作成したもの)を張り付けましょう。

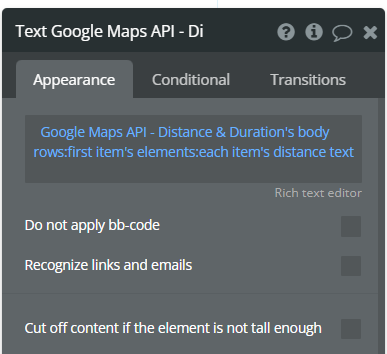
再度テキストの設定に戻り、先ほど設定したAPIより後のデータを赤枠のように入力していきます。
Google Maps API - Distance & Duration's body row:first items's elements: each items's distance text
上記の設定ができたらもうすぐ完成です!
5-2.ワークフローの設定
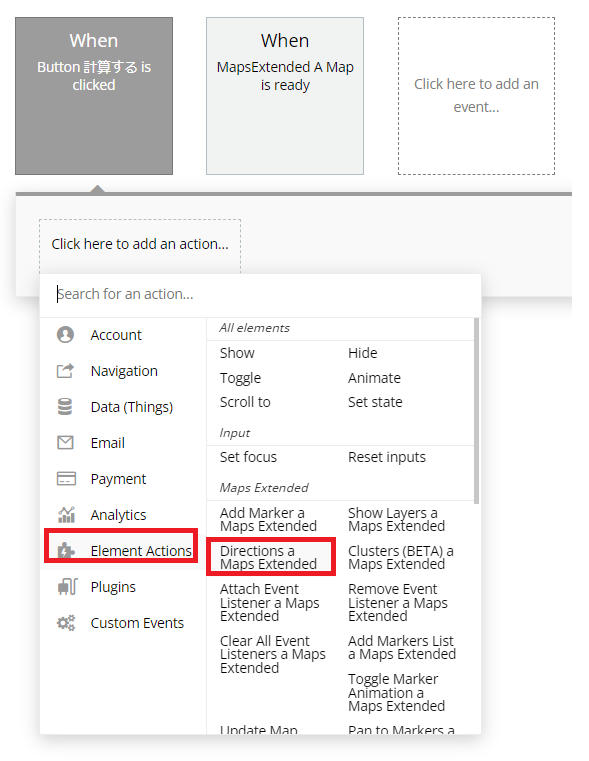
最後に計算するボタンのワークフローを設定を行います。

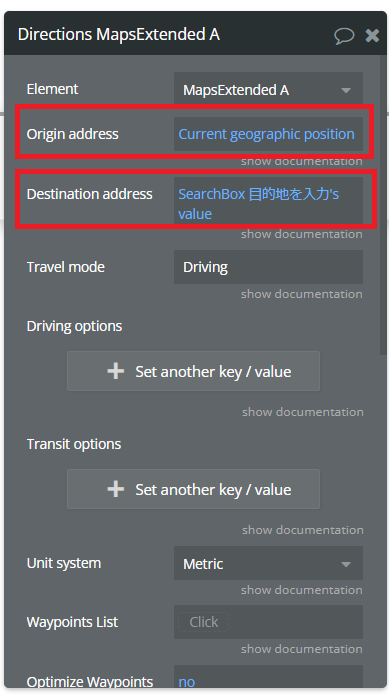
Element Action→Directions a Maps Extended を選択します。

origin adress :current geographic position
Destination adress:SearchBox 目的地を入力's value
また、今回は車での走行を想定して、Travel mode を Driving としておりますが、こちらは任意にご変更頂けます。
車:Driving
自転車:Bicycling
徒歩:Walking
公共交通機関:Transit
ここまで設定できたら完成です!
5-3.動作確認
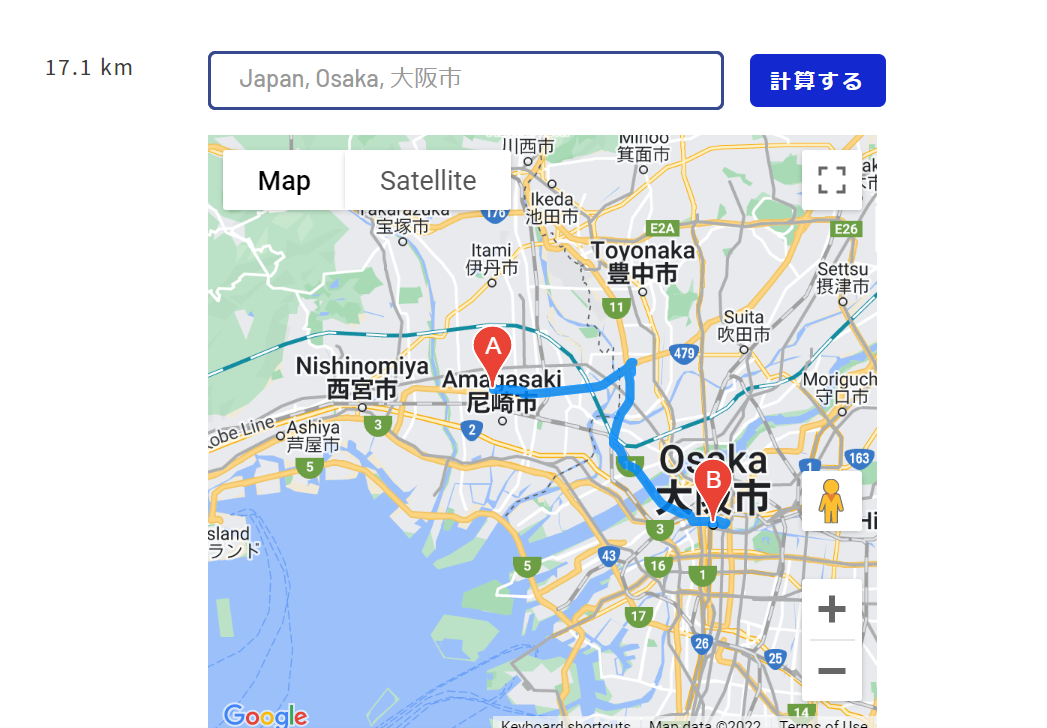
では早速プレビューで確認してみましょう。
SeachBoxに任意の住所を入力して計算するを押すと、

目的地までのルートと、距離が表示されましたね!
6.bubble上でのGPSの精度
ではbubbleで実際にGPS機能を利用するにあたって、GPSの精度はどのようなものなのか、以下の観点から検証いたしました。
なお、今回はdocomoの回線(スマホ)、ソフトバンク光のwifi(自宅)を利用しておりますが、時間帯やネットワークの混雑度によっても影響が発生しますので
一概にこの結果が正しいという訳ではないことをご了承ください。
- 屋内の差異について
- 屋外の差異について
- 建物の階層の影響について
- Wifiの場合と、そうでない場合での差異について
- Current geographic position の精度
上記を検証するにあたり、現在地を再取得するようなボタンを設定いたしました。

ワークフローは以下のような設定で組んでいます。

step1:Reset Map MapsExtended A
→設定したマーカーを削除することができます。
step2:Add Marker Map MapsExtended A
→こちらの機能で、AdressにCurrent geographic positionを設定することで、現在地を再度取得しなおしております。
6-1.屋内の差異について
ではまず屋内で同じdocomoの回線でスマホを使って、bubbleで作成したアプリとGooglemapのアプリで現在地をそれぞれ取得し違いがあるか確認いたしました。
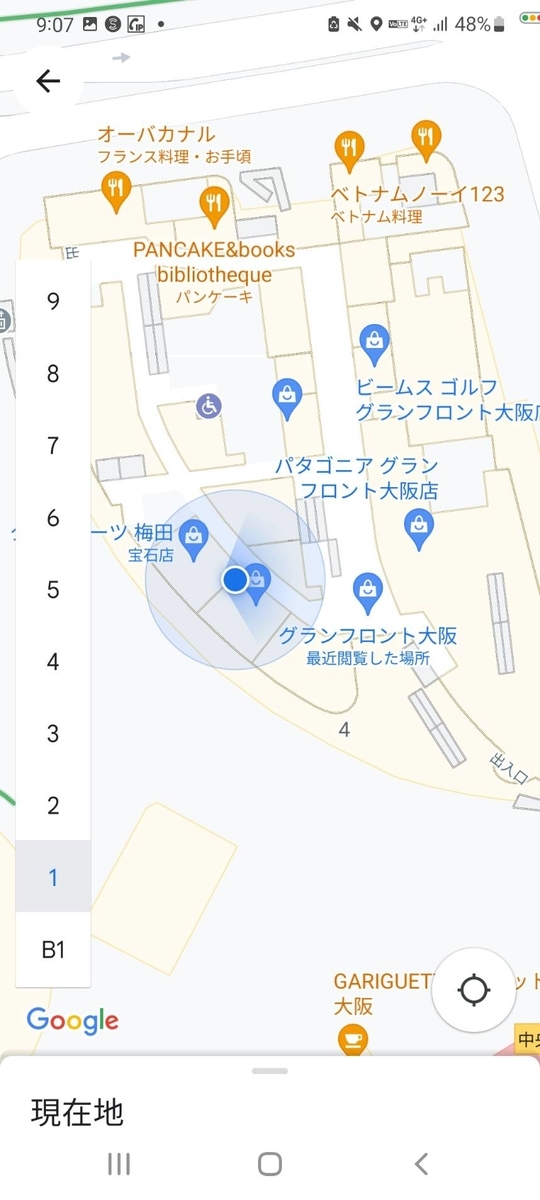
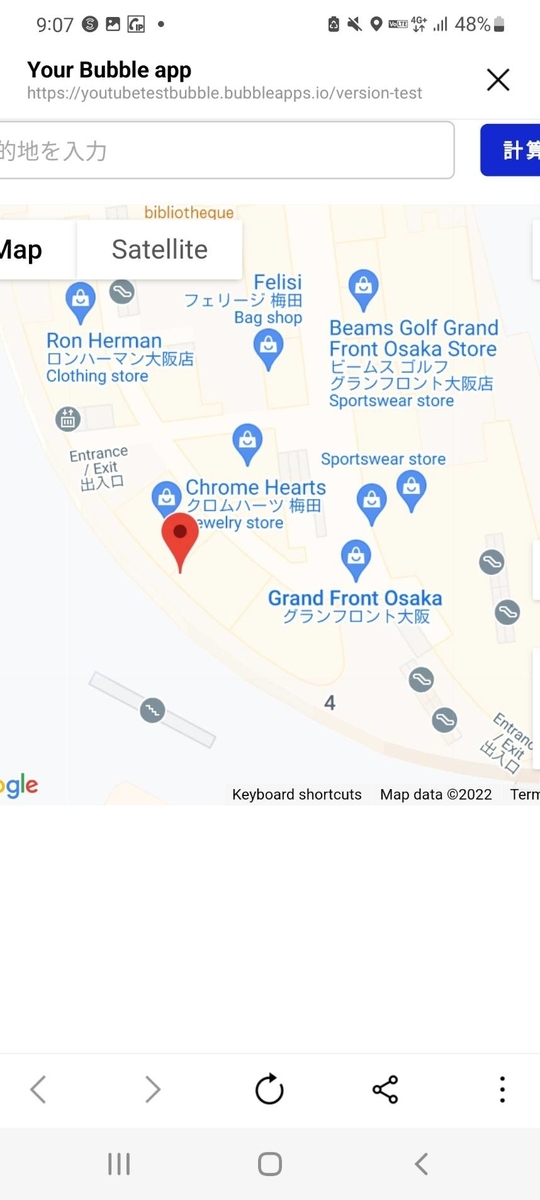
なお場所は梅田のルクアイーレ9階で検証しております。
まずbubbleで作成したアプリだと以下のように表示されました。

次にスマホのgoogle mapのアプリで現在地を取得してみましょう。

少しずれがありますが、ほぼほぼ同じ位置を示してくれていますね。
6-2.屋外の差異について
次に屋外での差異を見ていきたいと思います。
検証場所は屋外ということで自宅近くの公園で検証を進めていきます。
ではまずbubbleのアプリから現在地を取得します。

次にgooglemapのアプリを使用して現在地を取得します。

現在地が正しく取得できたのはgooglemapのアプリとなりました。
実際には道で現在地を取得したのですが、bubble側のアプリでは何度か行いましたが、道を挟んだ隣りのお家を現在地として取得してしまいました。
6-3.建物の階層の影響について
続いて、屋内では9階で試したので、次は梅田の地下2階まで下がって現在地を取得し、変化があるか確認いたしました
まずはbubbleのアプリから取得します。

続いてgooglemapのアプリを使って現在地を取得していきます。

この結果どちらもほぼ同じ箇所を示しました。階層の差異も特に影響がなさそうです。
6-4.Wifiの場合と、そうでない場合での差異について
次に自宅のwifi環境とスマホの環境で取得した場合の差異について確認しました。
スマホ環境では問題なかったものの、wifiに切り替えると南に1km離れた箇所にマーカーが表示されました。
目的地までの距離も誤った箇所からの計算もおかしくなることが確認できました。
wifiにすることで場合によっては表示がおかしくなる可能性があるので、こちらはご注意いただければと思います。
6-5.Current geographic position の精度(結果)
Current geographic position の精度自体は問題なく、しっかり現在地を示してくれることがわかりました。
スマホを使っての利用については特段階層や屋内外での違いは大きくは見られず問題なく表示することができました。
ただし注意点として、wifiを使うことで誤った表示が出る可能性があることがわかりましたので、こちらは注意いただければと思います。
7.最後に
今回はGoogle map APIを用いて、bubbleのアプリ上に地図を表示させ、現在地と目的地までのルートと距離を表示させる方法を解説させて頂きました。
Google map extendedというプラグインの機能のほんの一部をご説明させていだきましたが、距離計算だけでなく、目的地までの時間の計算やマーカーの表示変更、地図上の写真の表示など様々なことができるようになりますので、ぜひご活用いただければと思います。
ではここまでお読み頂きありがとうございました!