
こんにちは!今回はチャットツールの「Slack」のAPIを用いて、Bubbleからチャンネルにメッセージを投稿する方法をご紹介します。
Slack APIを活用することで、任意のチャンネルへの投稿やスレッドでの返信、投稿内容を取得することができるようになる等様々なことができるようになります。
今回はプラグインを使ってできる簡単な実装方法をご紹介しておりますので、ぜひ参考にして頂ければと思います!
- 1.Slack APIとは
- 2.今回作成するアプリについて
- 3.Slack API の作成および設定
- 4.Bubbleの設定
- 5(おまけ)Bubbleで登録しているユーザーのアドレスをSlackに認証させる方法
- 6.最後に
- 参考
1.Slack APIとは
Slack APIでは主に2つのAPIが提供されております。それぞれのAPIには特徴があり、これらを活用することでSlackのチャンネルに投稿したり、イベントを取得したりすることができるようになります。
そこで2つのAPIについてそれぞれどういったことができるのかをご紹介します。
※現在は非推奨の「RTM API」についての説明は割愛致します。
1-1.WebAPI
WebAPIとは、Slack上にメッセージを送信することができるAPIで、以下のようなことが行えます。
- チャンネルへのメッセージやDMを送信
- チャンネルやユーザーグループの作成・変更
- ファイルのアップロードや絵文字リアクションの送信
このようにWebAPIはSlack上のデータのやり取りに使用される一番利用用途が多く、汎用性の高いAPIとなります。
1-2.Events API
Events API はSlackで起きたイベントを受信することができるAPIです。
具体的には以下のようなアクションがこのAPIで実行されます。
- メッセージの投稿
- チャンネルの作成や変更
- ファイルの追加や変更を行った場合にイベントを受信する
- チャンネルにピンや絵文字リアクションを追加したときにイベントを受信する
Slack上で行われる特定のイベントをキャッチしたい場合に利用できるAPIとなります。
2.今回作成するアプリについて
今回作成するアプリでは、上述した2つのうち Web API を使用した Bubble 純正のプラグインを使って実装していきたいと思います。
実装できる機能は以下となります。
| 機能 | 説明 |
|---|---|
| Signup/Login with Slack | Slackの情報を用いてサインアップ・ログインすることができる。 |
| Get Slack Bot Data | 作成したBotのIDや名前を呼び出すことができる。 |
| Post To Channel As User | 認証したユーザーに代わってチャンネルに投稿することができる。 |
| Post To Channel As Bot | 作成したBotを使ってチャンネルに投稿することができる。 |
| Send A Message As User | 認証したユーザーに代わってDMを送信することができる。 |
| Add A Teammate To A Slack Channel | チャンネルにメンバーを追加することができる。 |
| Set A Slack Reminder | リマインダーを設定することができる。 |
サインアップやメッセージ送信、リマインダーの設定等プラグイン1つでかなり色々できますね!
ただし、このプラグインを利用する前にSlack APIでアプリを作成する必要がありますのでそちらを先に準備していきたいと思います。
3.Slack API の作成および設定
ではここからSlack APIでのアプリの作成方法をご説明します。
3-1.SlackAPIでのアプリ作成
以下からアクセスし、早速アプリを作成していきましょう。
まずはトップにある「create an app」をクリックします。
するとアプリの設定画面に遷移しますが、初めて作成する場合は以下の画面が表示されます。
今回は1から作成していきたいので、「From scratch」をクリックしましょう。

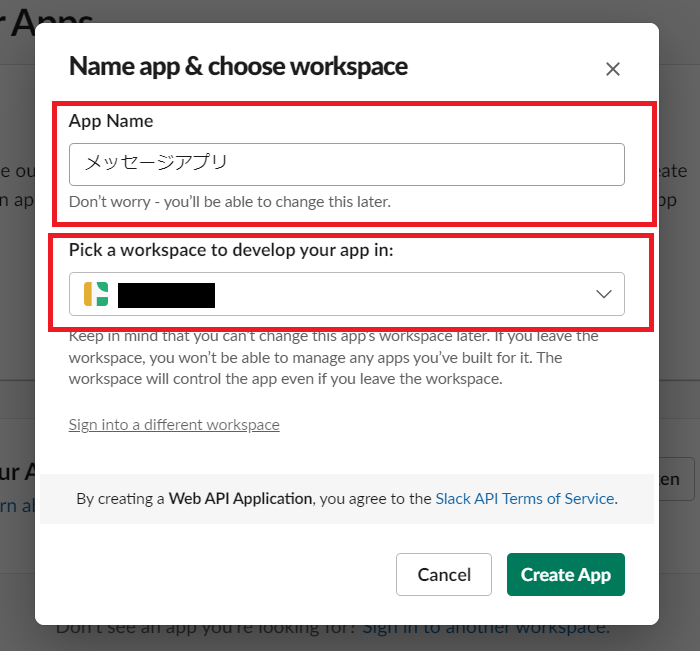
次に作成するアプリ名とインストールするワークスペースを選択していきます。
アプリ名は例として「メッセージアプリ」とし、ワークスペースは任意の箇所を選択してください。

入れたいワークスペースが見つからない場合は
「Sign into a different workspace」
から必要なワークスペースを表示させるためにサインインしましょう。
設定ができれば右下の「Create App」をクリックでアプリの作成が完了します。
3-2.アプリの設定
つぎにアプリの設定を行います。

ここでは上記のとおり「Slack用アプリの構築」に従って以下の設定を行っていきます。
※一時的にサイトを日本語化しています。
- 特徴と機能の追加(oauthの設定、リダイレクト設定)
- アプリのインストール有効化
- 配布設定
では順に解説を進めていきます。
3-2-1.oauthの設定
まずは作成するアプリに対して機能付けを行う必要がありますが、
今回はBubbleからメッセージを送信するためにoauthの設定を行う必要がありますのでそちらの設定を行います。
なお、oauthについて分からない方は別で解説しておりますのでぜひそちらもご参考ください。
まずは特徴と機能の追加から「権限」をクリック。
※サイドバーの「oauthと権限」でもOKです。

次に下にスクロールすると、スコープの項目がありますのでこちらを設定していきます。
スコープとは簡単にいうと権限で、作成したアプリをインストールしたときにこのアプリを通してどういった情報を提供してもよいか、ということを決めるものになります。
またこのスコープを設定をする前に、もう一つ必要な知識として2種類のアクセストークンである「bot token」と「user bot token」について説明します。
bot token:ベーシックなトークン。作成したアプリに紐づくもので、botとして動作のするもの。
user bot token:ユーザーに代わって投稿やリアクション等の動作をするもの。
これは投稿時に「bot token」を利用すれば、今回の作成したbotが代わりにメッセージを投稿してくれますが、「user bot token」を利用した場合、認証したユーザー名でメッセージを投稿することができるようになります。
今回はどちらも使ってみるので、どのような形で投稿されるのかを実際に確認頂ければと思います。
ではプラグインの機能を利用するためにそれぞれ以下のscopeを設定していきましょう。
bot tokenのscopeは以下
| scope | 内容 |
|---|---|
| channels:read | ワークスペースのチャンネルに関する基本情報を取得できる |
| chat:write | アプリとしてメッセージを送信できる |
| chat:write.public | アプリがメンバーではないチャンネルにメッセージを送信できる |
| team:read | アプリが接続されているワークスペースの名前、メール ドメイン、アイコンを取得できる |
| users.profile:read | ワークスペース内のユーザーに関するプロフィールの詳細を取得できる |
| users:read | ワークスペース内のユーザーを取得できる |

user bot tokenのscopeは以下
| scope | 内容 |
|---|---|
| channels:read | ワークスペースのチャンネルに関する基本情報を取得できる |
| channels:write | ユーザーのチャンネルを管理し、ユーザーに代わって新しいチャンネルを作成できる |
| chat:write | ユーザーに代わってアプリとしてメッセージを送信できる |
| groups:read | アプリが追加されたプライベート チャンネルに関する基本情報を取得できる |
| reminders:write | リマインダーを追加、削除、完了として設定できる |
| team:read | アプリが接続されているワークスペースの名前、メール ドメイン、アイコンを取得できる |
| users.profile:read | ワークスペース内のユーザーに関するプロフィールの詳細を取得できる |
| users:read | ワークスペース内のユーザーを取得できる |
| users:read.email | ワークスペース内のユーザーのメール アドレスを取得できる |

scopeの設定はscope設定下部にある「Add an OAuth Scope」をクリックすることで、scopeを検索または選択して追加できますので、1つずつ追加して設定していきましょう!

上記全て設定できればこれでoauthの設定は完了です。
3-2-2.botの設定
続いてbotの設定を行っていきます。
ここでインストールしたときに表示されるbot名を定めていきます。
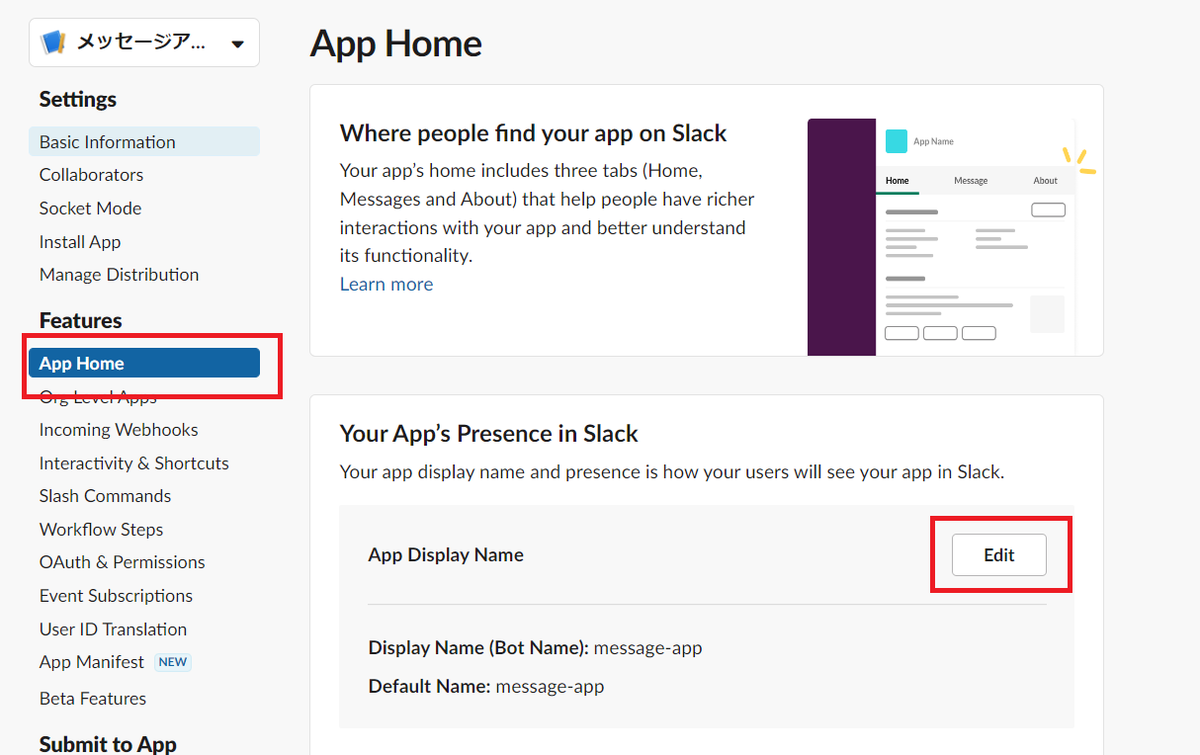
ではまずサイドバーより「App Home」をクリックいましょう。
すると、「App Display Name」の項目の横に Editボタンがありますので、そこから名前を設定をしていきましょう。

設定ができればbotの設定は完了です!
3-2-3.アプリのインストール
続いてアプリのインストールを行っていきます。
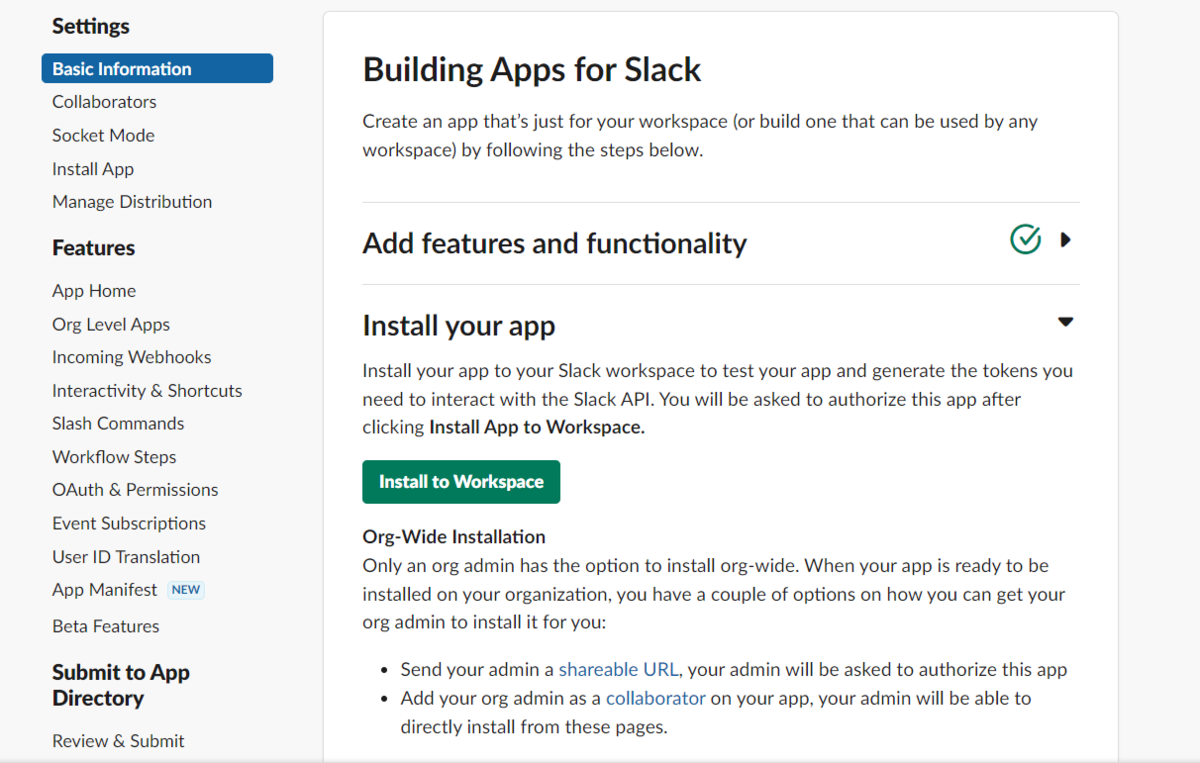
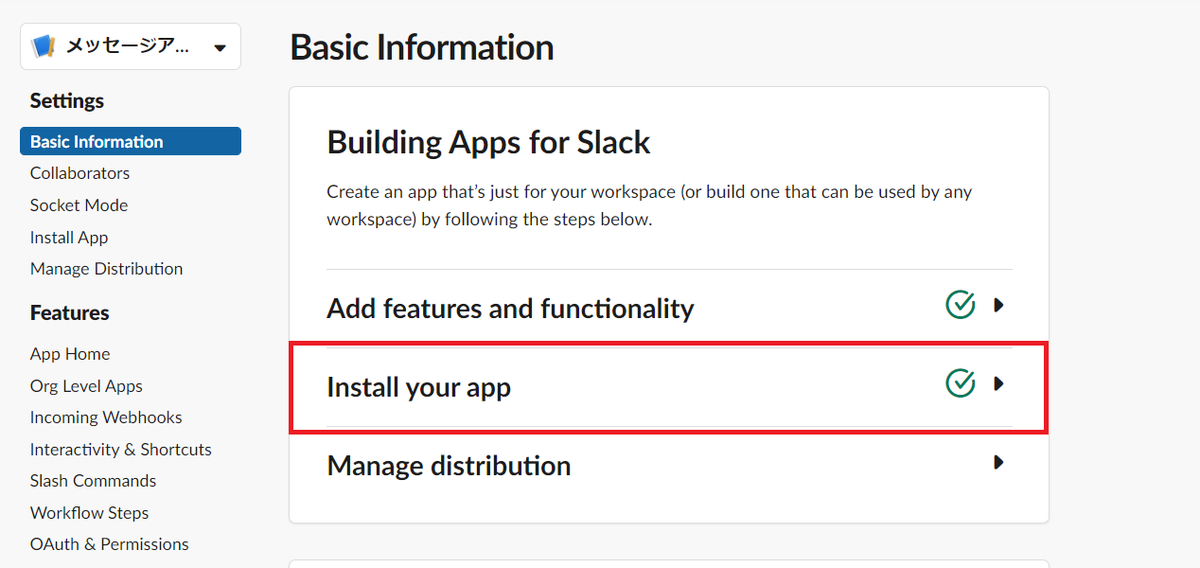
サイドバーより「Basic information(基本情報」に進みましょう。
先ほど機能追加が完了したので、緑のチェックマークがついているかと思います。

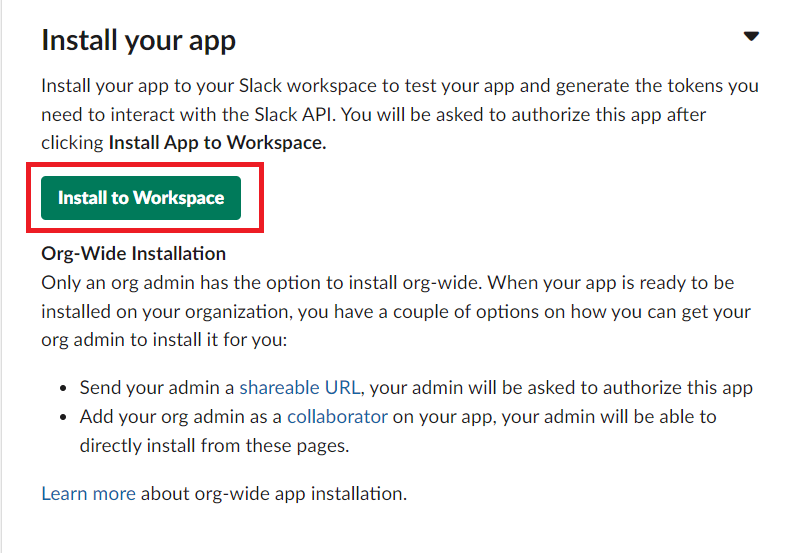
次にその下にある「Install your app(アプリをインストール)」から「Install to Workspace」をクリックしましょう。

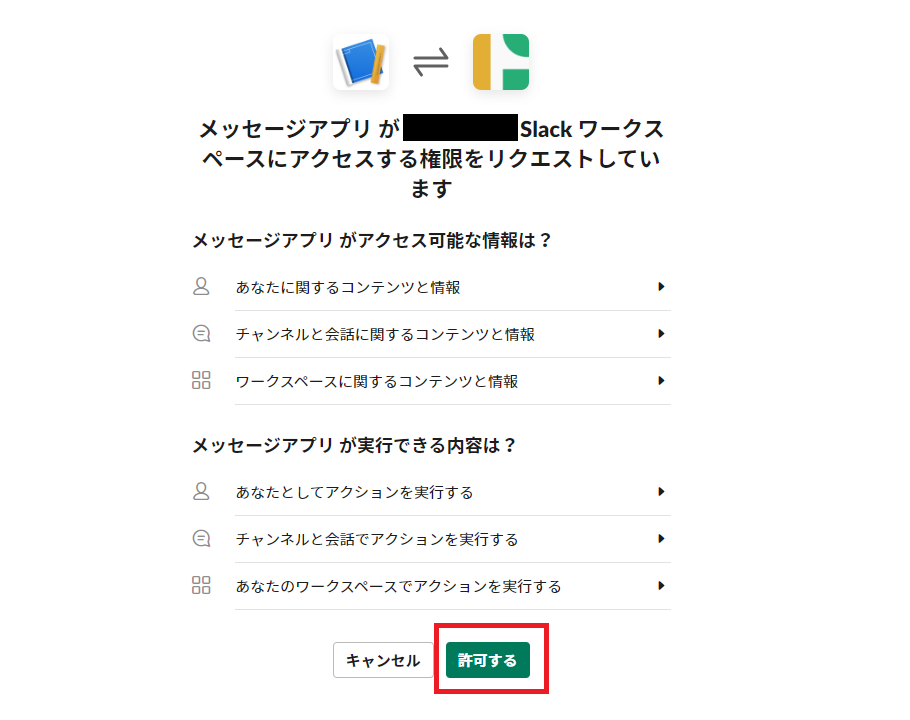
すると、以下のような認証ページが表示されます。
この認証画面はユーザーに対して、先ほど設定したscopeの情報を許可してもよいか、という認証画面となります。

問題なければこのまま「許可する」をクリックしていきましょう。

Install your app にも緑のチェックマークがついていれば完了です!
3-2-4.配布管理の設定
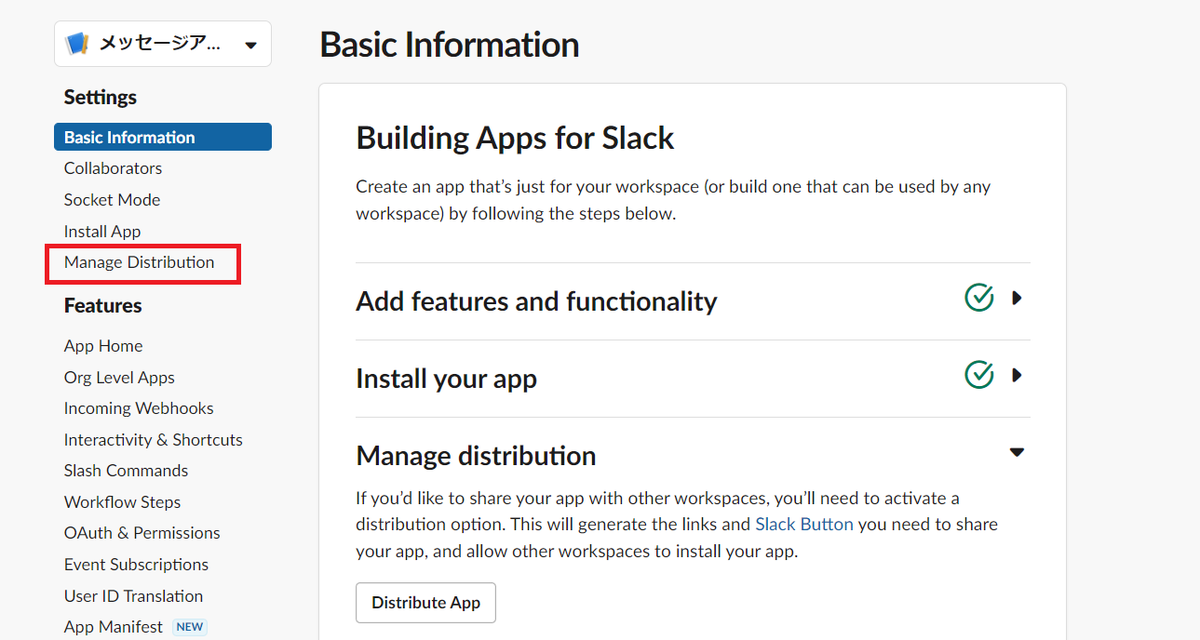
次に「Manage distribution(配布管理)」を設定していきます。
今のままでは最初に設定したワークスペースのみにしかアプリをインストールすることができません。
他のワークスペースにインストールするためにはこちらの設定を進めていきます。
ではまずサイドバーの「Manage Distribution」をクリックします。

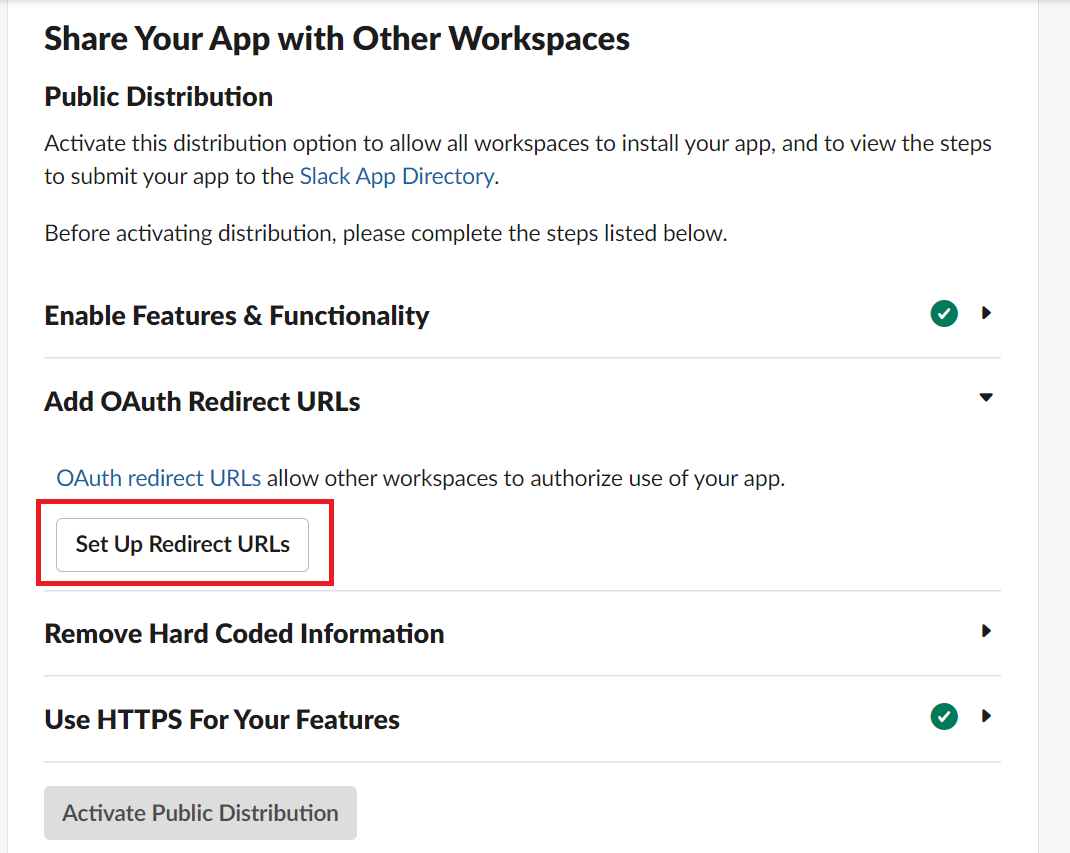
下にスクロールすると、配布設定を有効にするためにはチェックマークがついていない残り2つの設定を行う必要がありますので、そちらを設定していきましょう。
まずは「Add OAuth Redirect URLs」を設定していきます。
ここではリダイレクトURLというものを設定していくのですが、ユーザーがSlack APIにアクセス許可の認証を得た後、その認証許可情報をどこに返すかを設定するものとなります。
では設定のために「Set Up Redirect URLs」をクリックして、設定画面へ進みましょう。

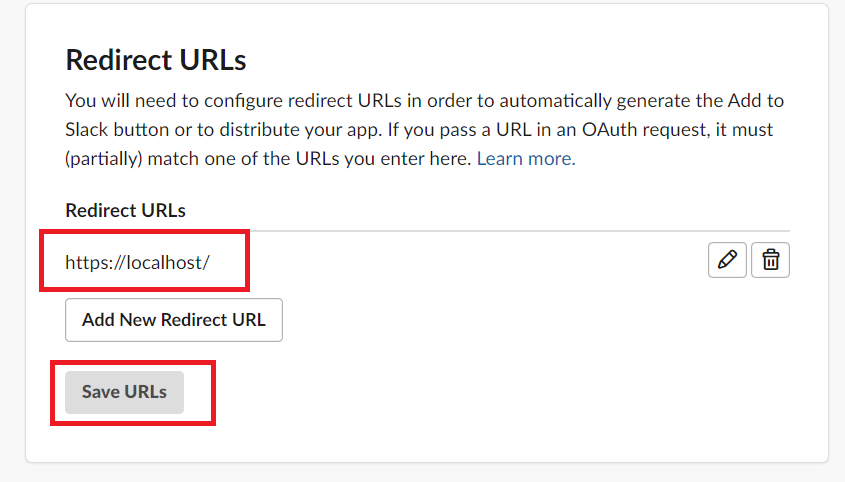
下にスクロールするとRedeirect URLsを設定できます。
こちらはBubble側でリダイレクトページを用意する必要がありますので、一旦仮でいれております。
※Bubble側の設定後再度このページに戻りますので、空のままでも大丈夫です。

これでリダイレクトページの設定が仮にはなりますが完了です。
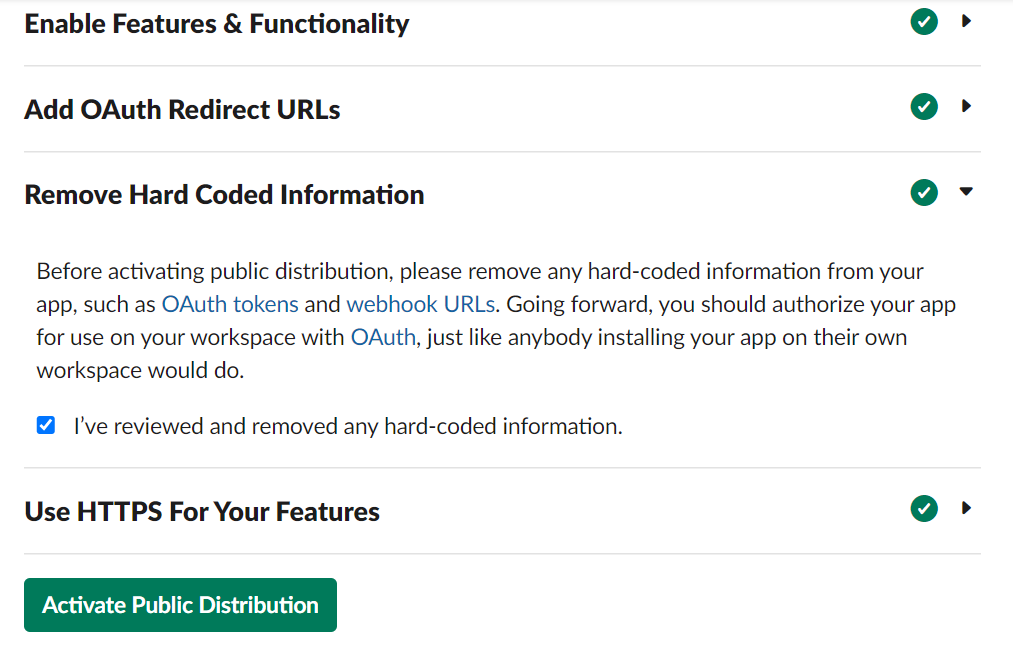
続いて、「Remove Hard Coded information」の設定です。
こちらは、Slack APIの登録の中でハードコーディングを行っていないかをチェックするためのものとなります。
今回は特に使用していませんので、以下の箇所にチェックを付ければ全ての設定が完了します。

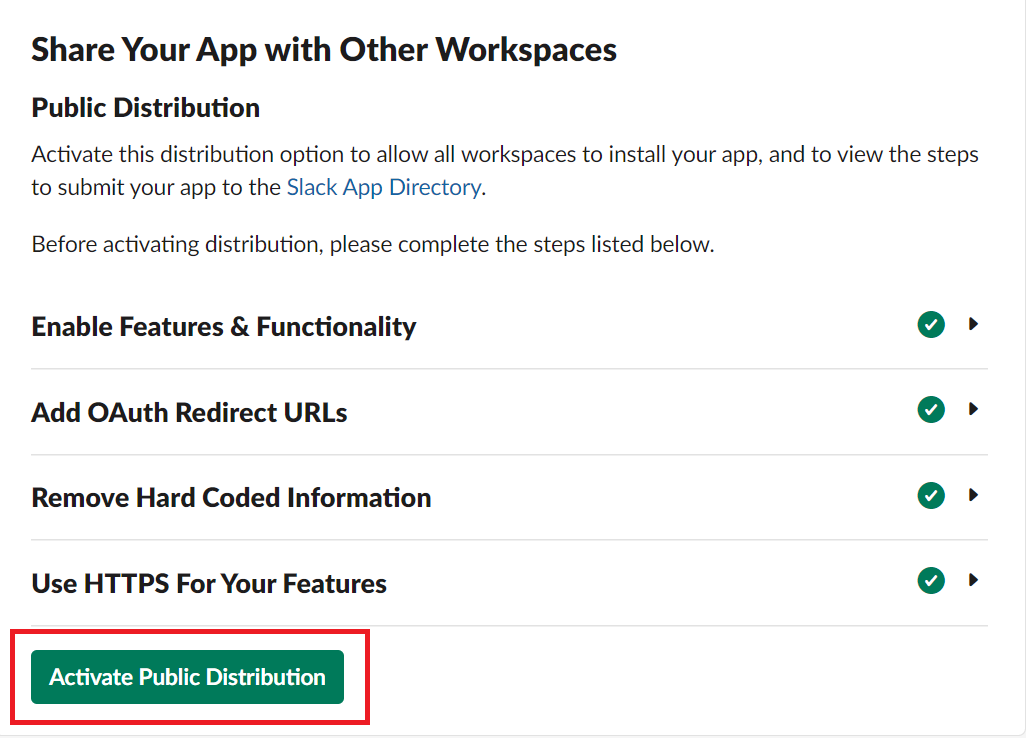
ここまで設定ができれば、配布管理(他ワークスペースでのインストール)するための設定は全て完了です!
最後に「Activate Public Distribution」をクリックして配布管理を有効化しましょう。

これでSlack API側の設定は完了しました!次にBubble側の設定を進めていきましょう。
4.Bubbleの設定
では、続いてBubble側の設定を行っていきたいと思います。
4-1.Slackプラグインの設定
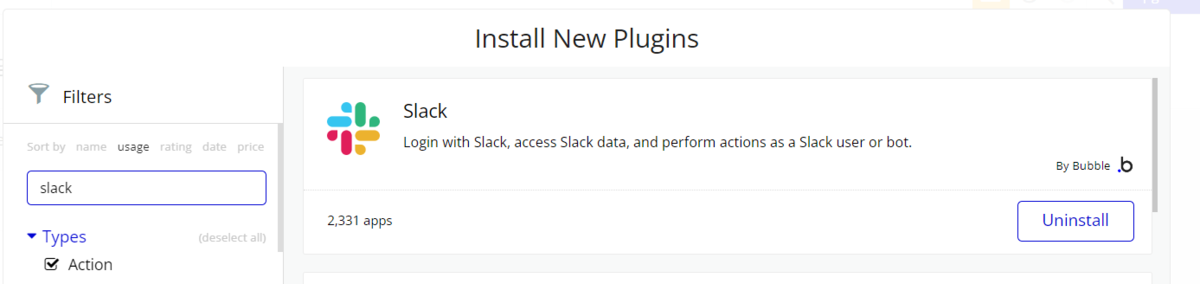
まずはプラグインから「Slack」と検索しましょう。
検索すると、複数ヒットしますがBubbleが提供しているプラグインをインストールしましょう。

こちらを利用するにあたって設定が必要になります。
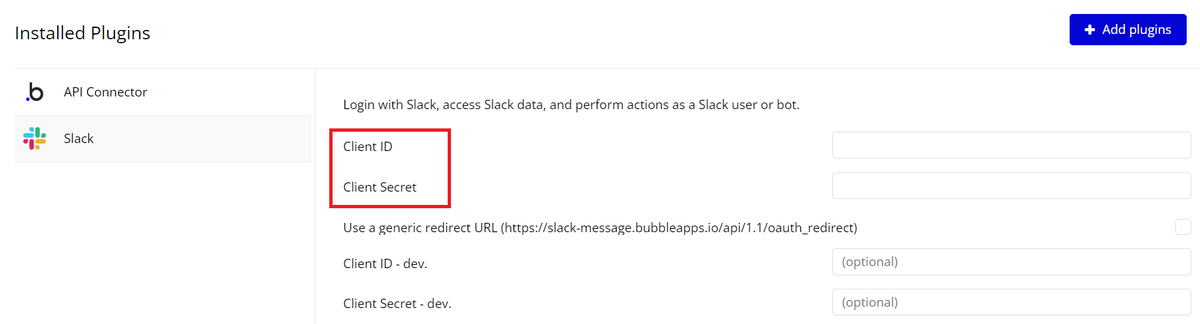
ではプラグインからSlackを選択して設定を行っていきます。
ここでは、作成したアプリのクライアントID、クライアントシークレットの2つのコードを利用する必要があります。

このコードは作成したアプリ(Slack API)から取得することができます。
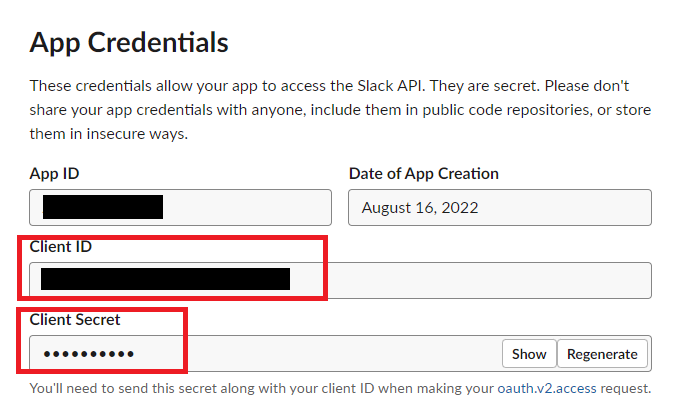
では、Slack APIに移動してBasic Information(基本情報)を選択しましょう。

下の方にスクロールするとApp Credentialsという項目があり、ここにクライアントID、クライアントシークレットが表示されておりますので、コピーして同じ値をプラグイン画面に張り付けます。

なお、「dev.」と記載された項目に入力すれば、開発環境ではそこに入力されたクライアントIDのアプリを認証するので本番環境と開発環境でアプリを使い分けたいという方におすすめです。

次に「Use a generic Redirect URL」と記載されている箇所がありますが、こちらにチェックをいれて有効化します。
ここに記載されているURLに対して認証情報を返すように設定していきたいので、 こちらのURLをメモしておきましょう。
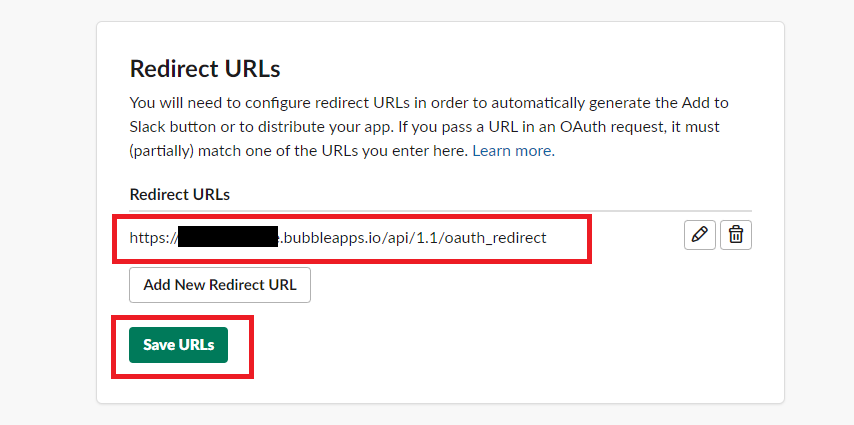
メモしたURLは先ほど仮入力したSlack APIの「Redirect URL」の設定画面に移動して、再設定していきます。
Slack APIにアクセスしたら、サイドバーよりOAuth & Permissionsをクリック。

下の方にスクロールすると、Redirect URLsの項目がありますので、こちらを先ほどメモしたURLに設定していきたいと思います。

貼り付けたらセーブを忘れずに行いましょう。
これで認証後のページをログインぺージにリダイレクトするように設定が完了しました!
4-2.Bubbleの画面設定
では次にBubbleの画面を設定していきましょう。
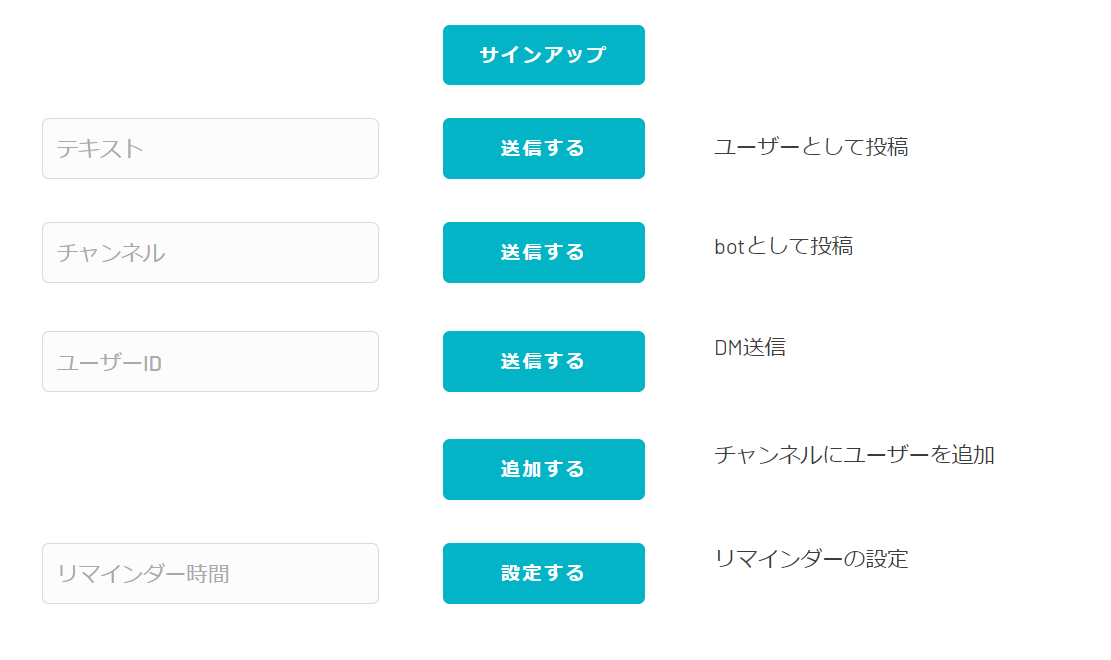
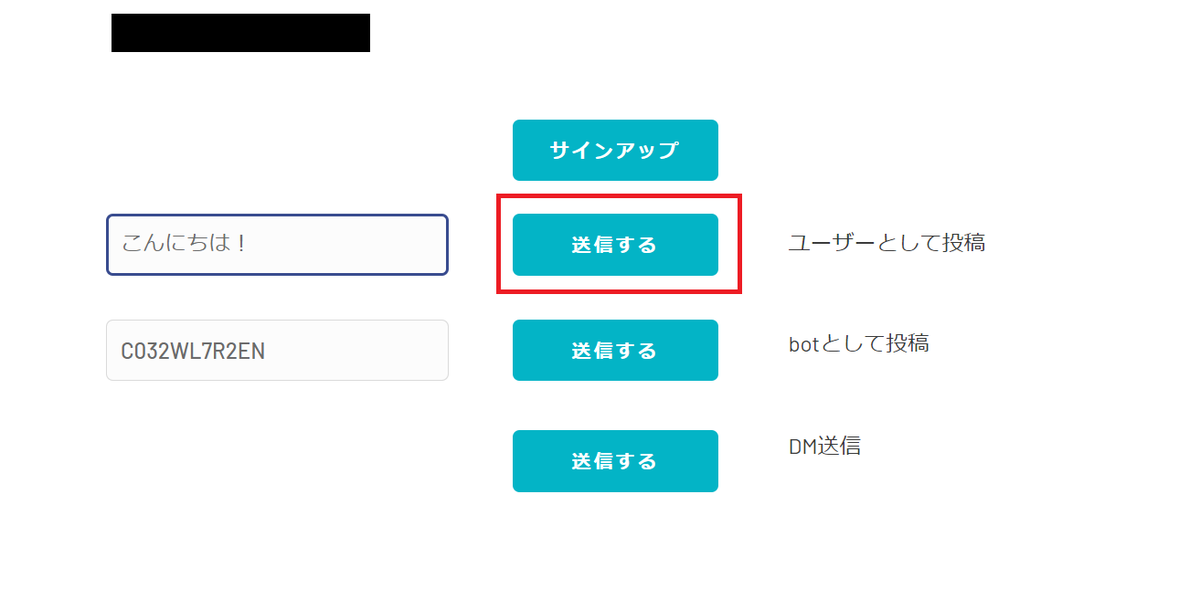
まず画面に6つのbuttonと、4つのinput、そしてどのボタンがどういう機能かを示すためにボタン横にテキストも配置していきます。
それぞれの表示名は以下のように設定しています。

また、こちらのプラグインではログイン(認証)しておく必要がありますので、ログインしたことがわかるように、左上にemailが表示されるように設定しておきましょう。

これで画面の設定は完了です!
4-3.ワークフローの設定(サインアップ)
まずはサインアップのボタンの設定です。
サインアップと同時にSlackの認証を行うAPIとなっていますので、こちらの設定は必須となります。
理由として、サインアップ時にユーザーが認証を通すことでユーザー専用のアクセストークンを取得でき、そのアクセストークンを使ってメッセージ送信やリマインダーの設定を行うものとなるからです。
では早速この設定を進めていきましょう!
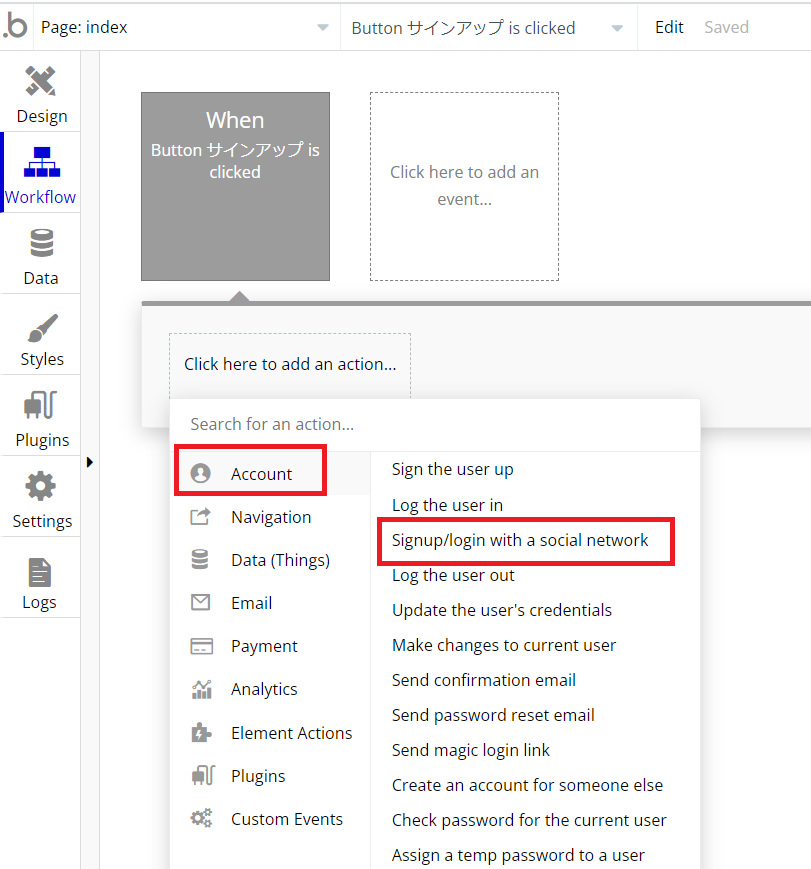
Account→Sign up/login with a social network をクリックしましょう。

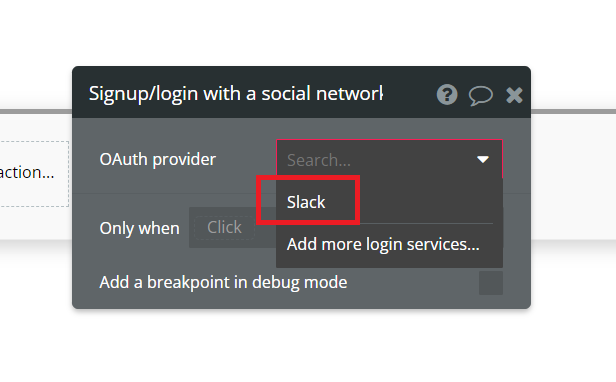
Oauth providerから「Slack」を選択すればサインアップの設定は完了です!

4-4.ワークフローの設定(メッセージ送信)
では次に3つのボタンのワークフローの設定をしていきましょう!
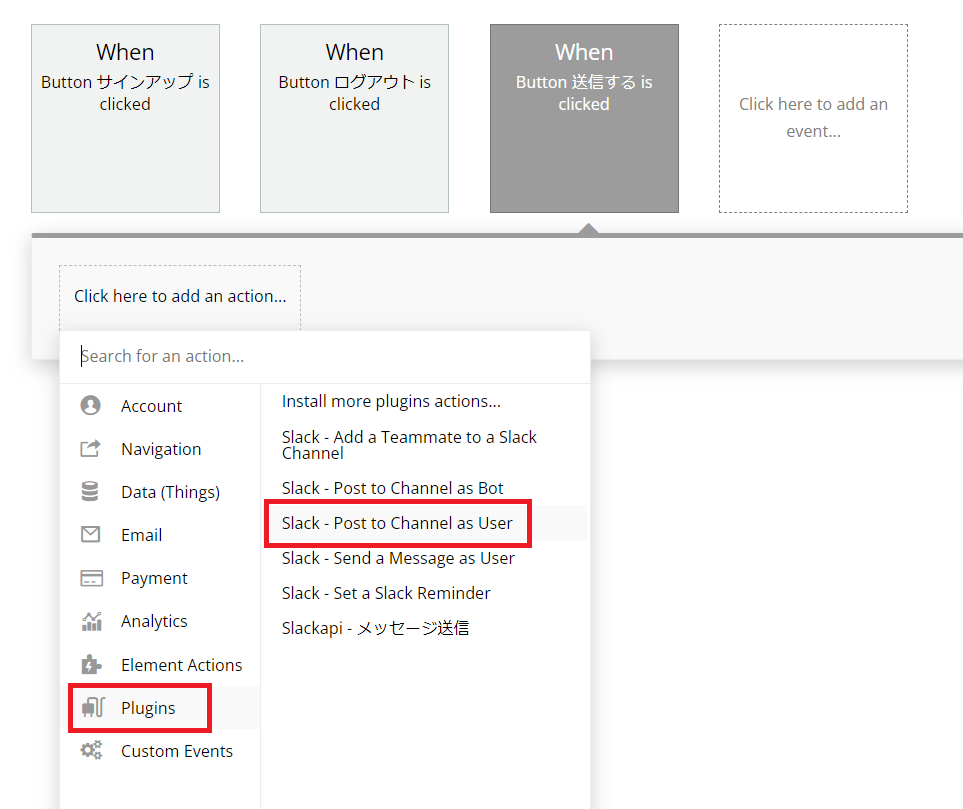
まずは「ユーザーとして投稿」するボタンの設定です。
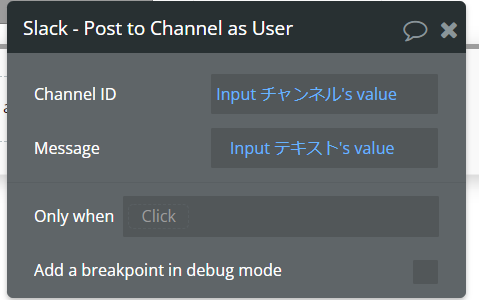
Plugins → Slack - Post to Channel as Userを選択。

表示されるウィンドウにはそれぞれ以下のように設定します。
Channel ID:Input チャンネル's value
message:Input テキスト's value

これで設定は完了です!簡単ですね。
続いて、「botとして投稿する」と「DM送信」のボタンの設定についてでも同じ要領で以下のように設定を行いましょう!
「botとして投稿する」ボタンの設定
1.Plugins → Slack - Post to Channel as Bot を選択。
2.Channel ID:Input チャンネル's value
message:Input テキスト's value
をそれぞれ入力。

「DM送信」ボタンの設定
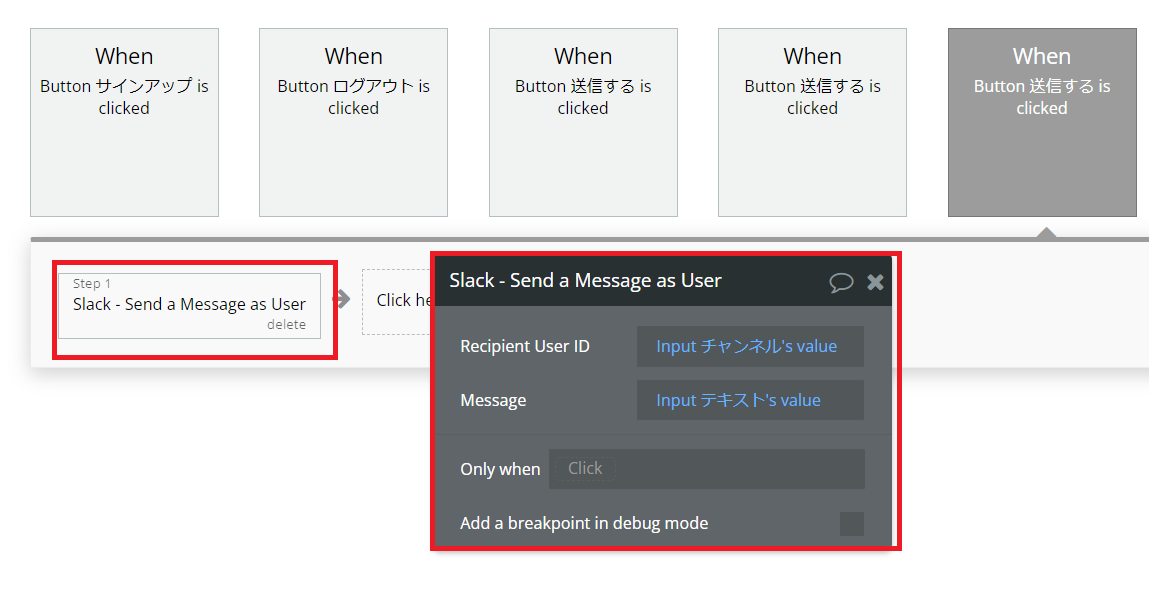
1.Plugins → Slack - Send a Message as User を選択。
2.Recipient User ID:Input チャンネル's value
message:Input テキスト's value
をそれぞれ入力。

これでメッセージ送信の設定が完了です!
4-5.ワークフローの設定(チャンネルへのユーザー追加、リマインダー設定)
残り2つのボタンの設定も行っていきます。 上記で設定した方法と要領は同じですが、設定する項目が一部変わります。 では、チャンネルにユーザーを追加するボタンの設定を行っていきます。
「追加する」ボタンの設定
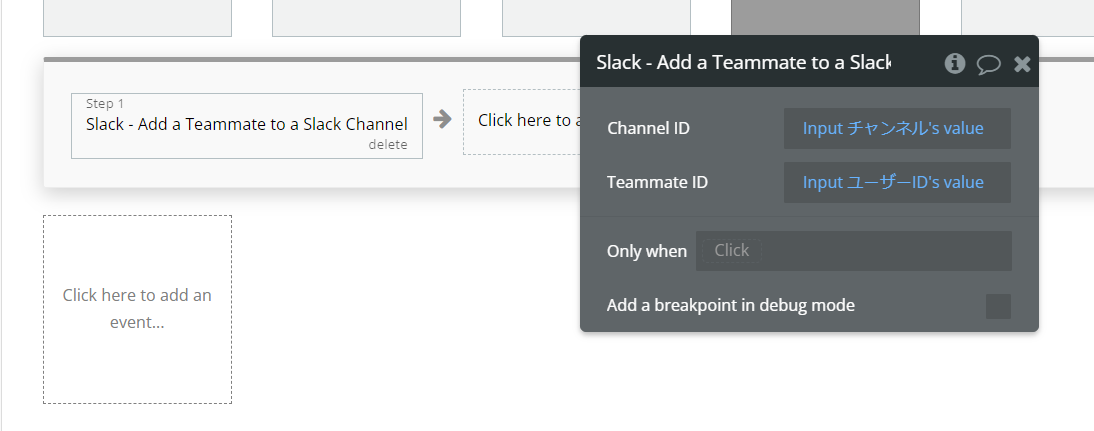
1.Plugins → Slack - Add a Teammate to a Slack Channelを選択。
2.Channel ID:Input チャンネル's value
Teammate ID:Input ユーザー'sID value
をそれぞれ入力。

Teammate IDにはチャンネルに追加したいユーザーIDを保存するように設定します。
最後はリマインダーを登録するボタンの設定です。 以下のように設定していきましょう。
「設定する」ボタンの設定
1.Plugins → Slack - Set a Slack Reminder を選択。
2.Reminder Text:Input テキスト's value
Reminder Time:Input リマインダー時間's value
をそれぞれ入力。

これでワークフローの設定はすべて完了です!
4-6.動作確認
では早速プレビューでメッセージが送信できるか確認していきましょう!
まず「サインアップ」をクリック。
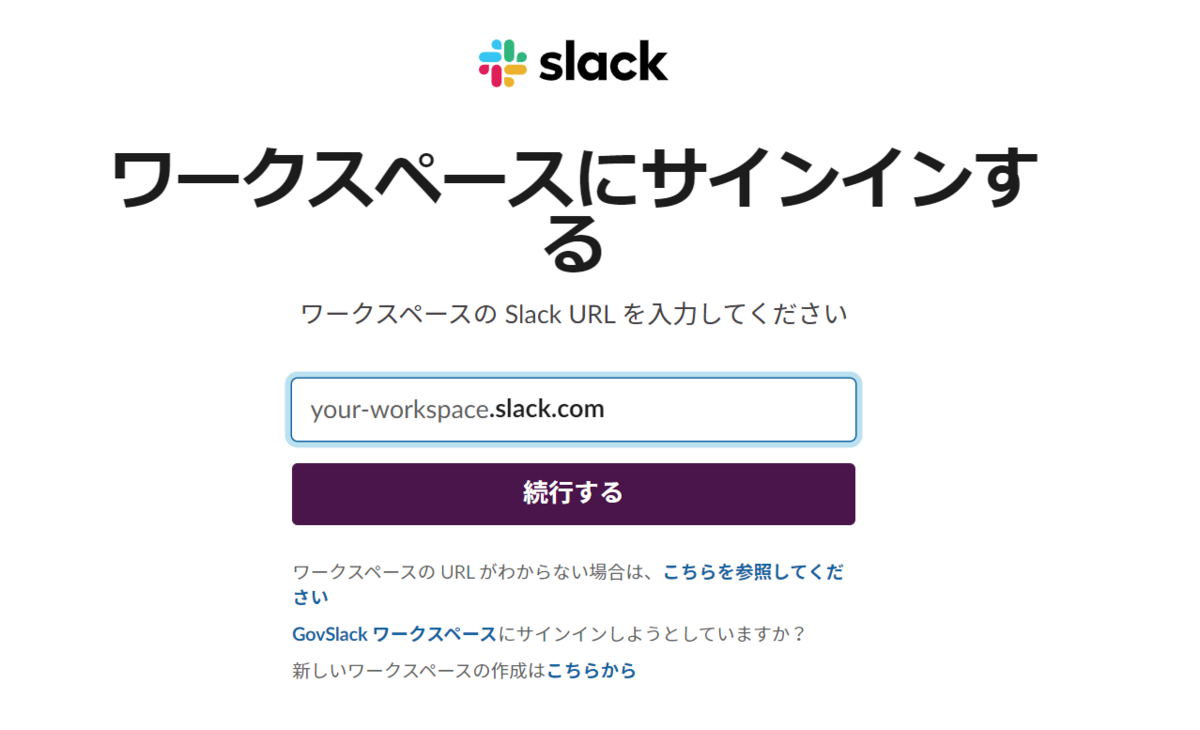
するとワークスペースの選択画面が表示されるので、設定したいワークスペースを選択、またはSlack URLを入力しましょう。
※Slack URLは自身のSlackのワークスペース名をクリックすると表示されるURLになります。(Slack APIで認証したワークスペースで問題ありません)

次にワークスペースを利用しているユーザーでログインを進めていきます。
なおメッセージを投稿する際に、botが投稿する場合と、ユーザーが投稿する場合があることを説明させて頂きましたが、ここでサインインするユーザーがbotの代わりに投稿するユーザーとなります。

サインインすると認証画面が表示されるので、「許可する」をクリックしてリダイレクトページ(ログイン画面)に戻れば成功です!

ではそれぞれのボタンが動作するか確認していきましょう。
まずはチャンネルへの投稿から行いますので、SlackからチャンネルIDを取得したいと思います。
Slackを開き、取得したいチャンネル名をクリック。

するとウィンドウが表示され、画面下部にチャンネルIDが表示されますのでこちらをコピーしましょう!
テキストにも任意の値を入れて「ユーザーとして投稿」のボタンをクリックしましょう!

するとユーザーから投稿が届くことが確認できますね!

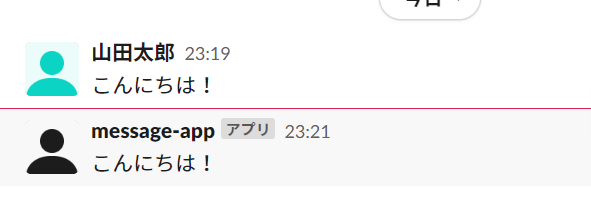
続いて「botとして投稿」ボタンもクリックしましょう。
すると続いてアプリから同じチャンネルに同じテキストでメッセージが届きました。

最後にユーザーに直接DMを送信できるか確認するために、ユーザーIDをチャンネルのinput に入力していきましょう!
ユーザーIDについてもチャンネルIDと同様にSlackから取得することができます。
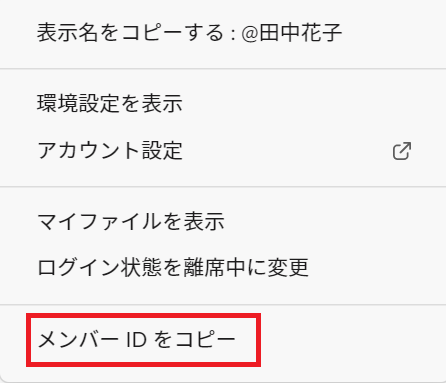
まず、Slackを開きユーザーをクリックすると、プロフィールを表示させることができるので、黒点が縦に3つ並ぶアイコンをクリック。

「メンバーIDをコピー」の欄がありますので、こちらでコピーしましょう!

メンバーIDが設定ができれば、早速「DM送信」のボタンをクリックしましょう!
ダイレクトメッセージがコピーしたメンバーIDのユーザー宛に届けば成功です!
チャンネルにユーザーを追加していきましょう!
招待するチャンネルは以下のように誰も招待していないチャンネルを用意しました。

このチャンネルにユーザーを1名追加していきたいと思います。
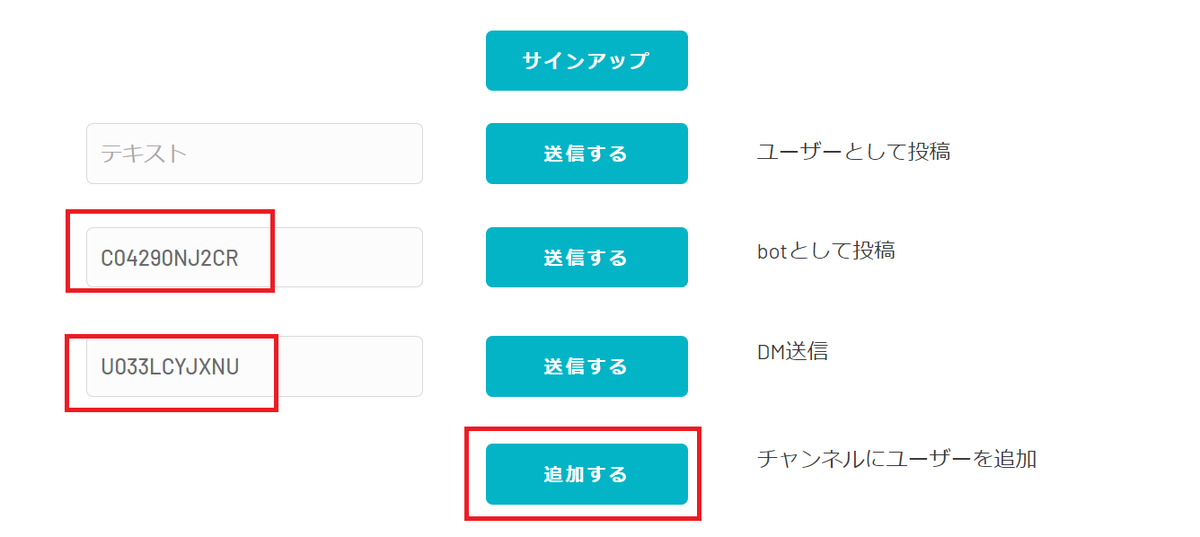
ではいままでの要領で招待したいチャンネルIDとユーザーIDをSlackからコピーして、それぞれ input に入力していきましょう。

設定ができたら追加するボタンを押してみましょう!

チャンネルに該当ユーザーを追加することができましたね!
では最後にリマインダーを設定していきましょう。
リマインダーではテキストとリマインダー時間に値を入力していきます。
テキストはリマインダーのタイトルとなります。
リマインダー時間はSlack APIのメソッドに従って入力する必要がありますので、以下のいづれかの形式で入力していきます。
・Unix タイムスタンプ
・リマインダーまでの秒数
・曜日
・時間帯
これらは以下より参照していますので、記載方法はご確認ください。
今回はわかりやすく秒数を記入して設定していきたいと思います。
では上記に従って、テキストと秒数を入力したら、設定するボタンをクリックしましょう!

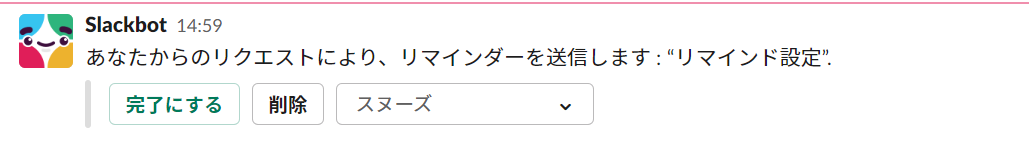
すると20秒後に以下のようにSlackbotからリマインダーが届きます。

このようにプラグインを使うことでBubbleから自由にメッセージを送信したり、リマインダーを設定することができるようになりました。
5(おまけ)Bubbleで登録しているユーザーのアドレスをSlackに認証させる方法
プラグインを利用すれば、すでにBubbleに登録しているユーザーでSlack認証を行うことも簡単に行うことができます。
今まではサインアップと同時にSlackの認証を行うような設定となっておりましたが、すでにログインしている状態で同じワークフローを用いることで、ログイン時のユーザーでSlackの認証を行うことができるようになります。
そちらを再現するために、一度Bubble標準のサインアップの設定を行っていきます。
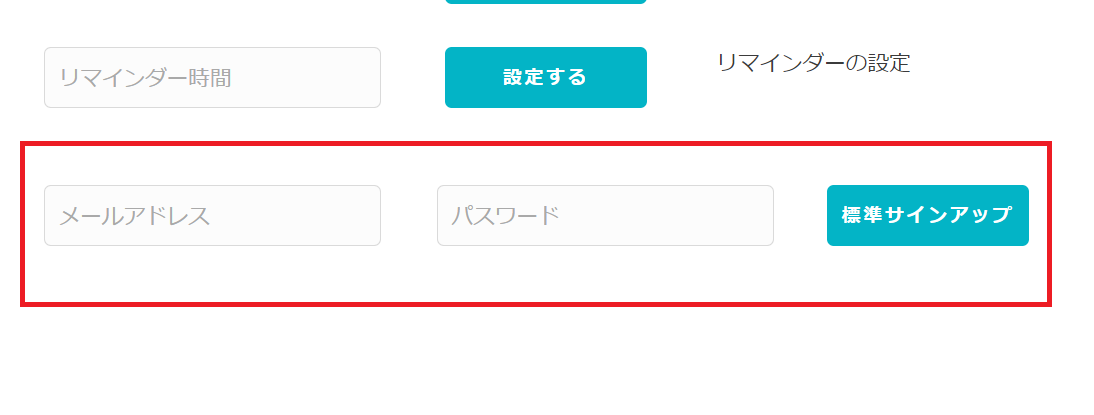
メールアドレスとパスワードのinput と ボタンを以下のように作成します。

ワークフローは以下のように設定します。
1.Account → Sign the user Upを選択
2.Emailに Input メールアドレス's value
3.Passwordに Input パスワード's value

設定ができれば、プレビューをして標準サインアップを行いましょう!
メールアドレスとパスワードを入力して、標準サインアップをクリックすると、画面左上にメールアドレスが表示されれば、ログイン状態となります。

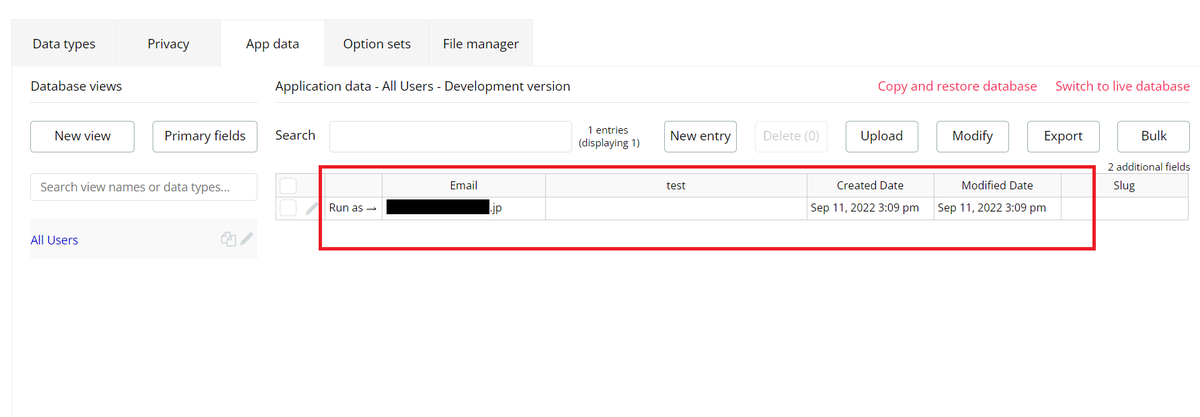
この状態でデータべースを確認すると、ユーザーが追加されていることが分かりますね。
※分かりやすいようにサインアップ前に一度DBは全て削除しております。

ではこの状態で、最初に設定したサインアップ(Slack認証)のボタンをクリックしましょう!

初回認証時と同様に、ワークスペースの選択画面や認証画面が表示されるかと思いますが、順に進めてください。
※なお、いきなり認証画面が表示される場合、Slackにサインインするユーザーがブラウザの一時保存情報で残っている可能性がありますので、シークレットモード等で実行されることをおすすめします。
認証許可まで進めれば、Slackの認証は完了となります!
DBを確認してもユーザー数は増えていないので、現在ログインしているユーザーでSlack認証がされている状態となります。
一度この状態で投稿をしてみましょう!
テキストとチャンネルを入力し、botとして投稿をクリックします。

すると、以下のようにメッセージが届きました!

このようにBubbleのログインユーザーとSlackのユーザーを紐づけることもプラグインで設定することもできます。
ワークスペースを変更する際にもこちらは利用できますので、1ユーザーで複数のワークスペースで利用したい場合は、こちらのAPIを利用していただければと思います。
6.最後に
今回はSlackと連携して、Bubbleからメッセージを送る方法をご紹介させて頂きました!
今回はプラグインを使っての簡単な実装方法をご紹介させて頂きましたが、プラグインでは一部のメソッドしか利用できません。
Slack APIには他にもたくさんのメソッドがあり、投稿のイベントをキャッチしたり、投稿内容を保存することもできますので、ぜひそちらもご活用頂ければと思います!