
今回は、Bubbleで作成したアプリを Jasonelle を使用してネイティブ化する手順について、ご紹介します。
Jasonelle では、JSONを利用してアプリ化を行います。JSONは、サーバにファイルとして直接配置するか、もしくは Bubbleの API Workflows を利用する2種類の方法がありますが、今回はサーバ不要の後者である API Workflows でアプリ化を行いたいと思います。
また、今回のアプリ化では、Bubbleで API Workflows を利用する際に、GETメソッドをPOSTメソッドに変換する必要があるため、integromat もツールとして利用しています。
なお、アプリ化はAndroid環境を対象にご紹介していますが、 Jasonelle には、iPhone対応版もあります。手順はほぼ同様となりますので、XCODEを利用されている場合も、ぜひご参考くださいね。
2020/02/16 追記 2021/03/27 更新
iOS 版の手順とスクリーンショットを 高木俊輔 Shunsuke Takagi (@tkgshn) | Twitter さんから提供していただき、この記事に追記させていただきました。
高木さん、ありがとうございました!
2020/03/14 追記
iOS 版ですが、iOS 13.3 の実機では動作しない、iOS 13.3 のシミュレータでは動作するという現象が発生しているようです。
iOS 版については、しばらくは様子見をした方が良いと思います。お急ぎの方は、BDK Native Plugin の利用をご検討ください。ただし、お値段はちょっと高めです。
なお、API Workflow は Backend Workflow に名前が変更されております。スクリーンショットを取ったタイミングでは API Workflow だったので、一旦そのままにしておきますが、実際に作業される際には、API Workflow は Backend Workflow に読み替えてください。
- 1. 前提条件
- 2. Bubbleで API Workflows の作成
- 3. integromat で 405エラーの対応
- 4. Jasonelle のダウンロードと設定
- 5. エミュレータでアプリを実行してみよう!
- 6. まとめ
- おすすめ記事
1. 前提条件
Android / iOS 共通
- Bubble で アプリ化したいアプリが作成済みであること
- integromat にサインアップしていること
Android の場合
- Android Studioがインストール済みであること(Android の場合)
Android Studioとは、Google が提供する Android プラットフォーム向けのアプリ開発用の統合開発環境です。まだインストールしていない場合は、以下のURLからダウンロードすることが可能です。
iOS の場合
- XCODE がインストール済みであること(iOS の場合)
XCODE は Apple が提供する iOS 向けのアプリ開発用の統合開発環境です。MacOS のみインストール可能です。Windows にはインストールできませんのでご注意ください。
apps.apple.com2. Bubbleで API Workflows の作成
では早速、API Workflows を設定していきましょう!今回使用するBubbleのアプリは、以前の記事で作成した 従業員リストアプリを利用したいと思います。
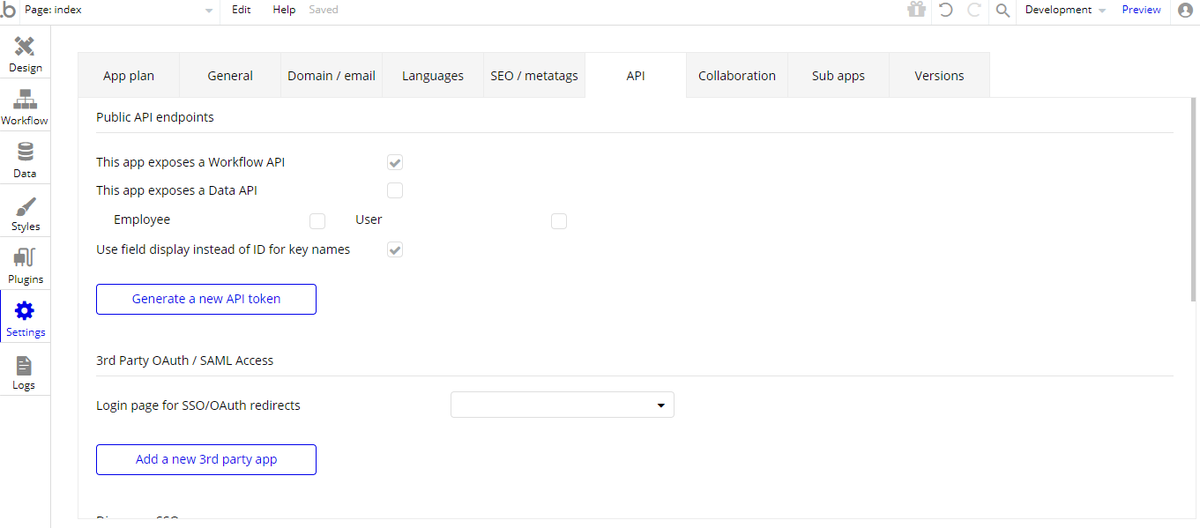
ではまず、Bubble で API が利用できるようにしていきます。Settings タブの API で「This app exposes a Workflow API」にチェックを入れて、APIを公開できるように設定します。

左上にあるページ選択で、「API Workflows」を選択します。

「Click here to add an endpoint...」の General から「New API endpoint...」を選択します。

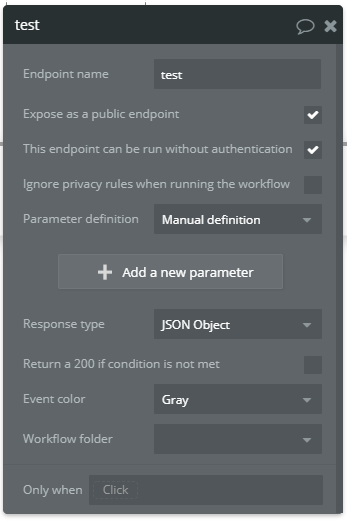
「Endpoint name」に任意の名前を設定し(ここでは「test」としています)、「Expose as a public endpoint」と「This endpoint can be run without authentication」にチェックを入れてAPIを公開します。

「Click here to add an action...」で「Data(Things)」の「Return data from API」を選択してアクションを追加します。「Return a plain text」にチェックをいれて、JSONを登録します。

登録するJSONは以下の通りです。「https://your-app.bubbleapps.io/version-test/」をご自身のBubbleURLに変更してください。
{
"$jason": {
"head": {
"actions": {
"$load": {
"type": "$render"
}
}
},
"body": {
"background": {
"type": "html",
"url": "https://your-app.bubbleapps.io/version-test/",
"action": {
"type": "$default"
}
}
}
}
}
これで、Bubbleの設定が完了です。 APIが公開されているURLは、「https://your-app.bubbleapps.io/version-test/api/1.1/wf/設定したエンドポイント名」となります。ブラウザで接続してみましょう。URLは後ほど、integromat の設定時に利用しますので、メモ帳などに退避しておいてください。

このままでは 405エラーが表示されてしまいますが、次項の integromat で解消していきます。
3. integromat で 405エラーの対応
integromat を利用して、GETメソッドをPOSTメソッドに変換していきます。

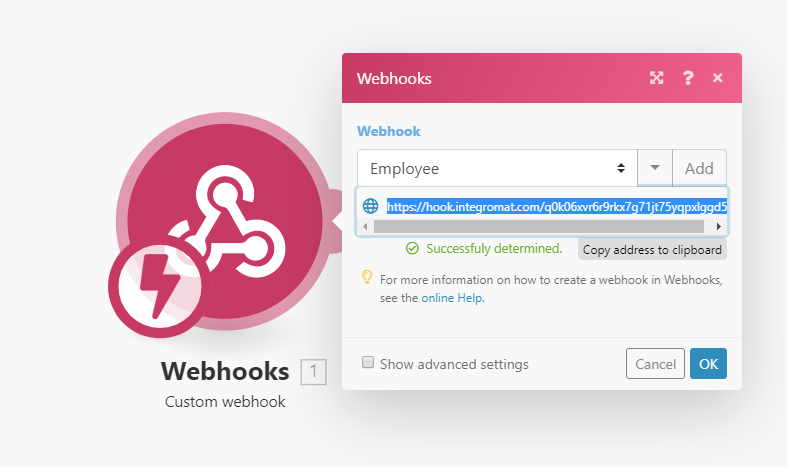
integromat でシナリオを新規作成し、Custom webhook で Add から任意の名前のWebhookを作成します。ここでは「Employee」としました。

作成されたURLを「Copy address to clipboard」でコピーし、ブラウザで開きます。

「Accepted」と表示されることを確認し、integromat で「Successfuly determined.」となっていればOKです。「Copy address to clipboard」でコピーしたURLは、後ほどAndroid Studioにて使用しますので、メモ帳などに退避しておきましょう。

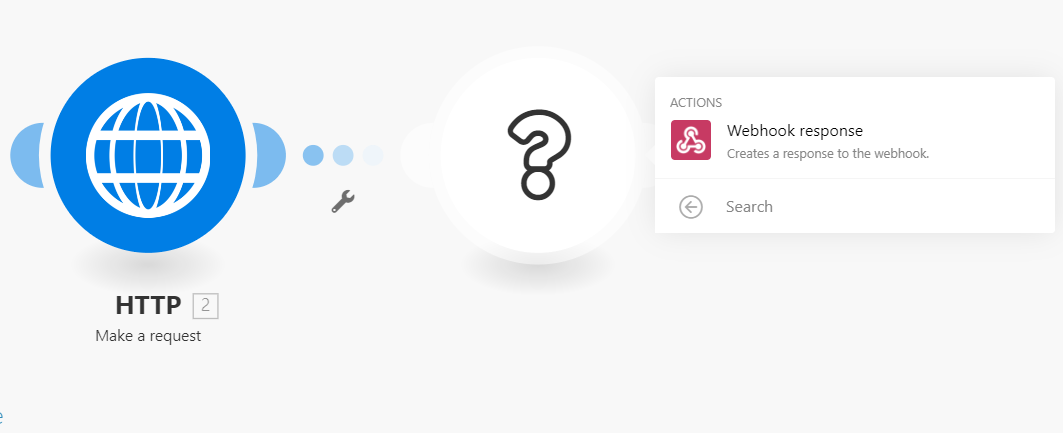
次に integromat で HTTP の「Make a request」を追加します。

URLに先ほどBubbleで退避しておいたAPIのURLを登録します。Method は「POST」を選択しましょう。

Webhook response を追加して、Body に「2.Data」を登録します。


あとは、シナリオを保存して、スケジュールを「ON」に設定すればOKです。

以上の設定で、先ほど「Copy address to clipboard」で退避しておいたURLが「Accepted」から、Bubbleで設定したAPIを通じて JSONを取得することが出来ました。

4. Jasonelle のダウンロードと設定
Bubble をアプリ化する準備が整いました。早速、Jasonelle をダウンロードして設定してきましょう。
Android の場合
Android 版の Jasonelle は以下からダウンロードできます。
プロジェクトを任意のフォルダに展開し、Android Studio の Import project で読み込みます。


Android Studio で app > res > values > strings.xml を開き、URLを先ほど退避しておいた、URLに変更します。

iOS の場合(高木俊輔 Shunsuke Takagi (@tkgshn) | Twitter さんからのご提供)
最新版である、こちらのGitHubのファイルをダウンロード github.com
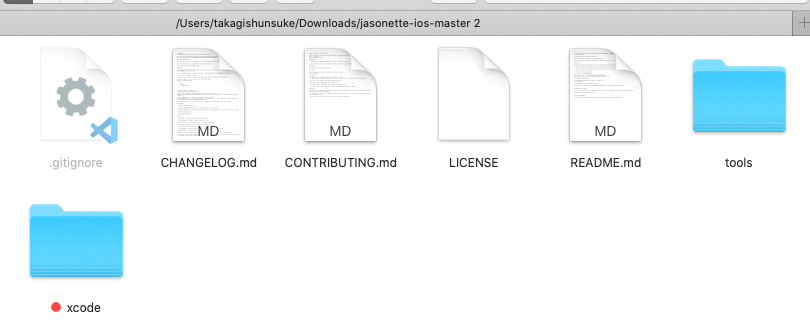
ダウンロードしたZipファイルを解凍して、jasonette-ios-master/tool/legacy/setupにある、Setupを開始


最初に選択肢で「Create a new app」を選択するために2を入力し、HOME JSON URLは未入力でEnter、JSON URLは“integromatで吐き出した https://hook.integromat.com/~ で始まるURL”を入力

先ほどダウンロードしたファイルで、jasonette-ios-master/xcode/jasonette.xcodeproj を開く
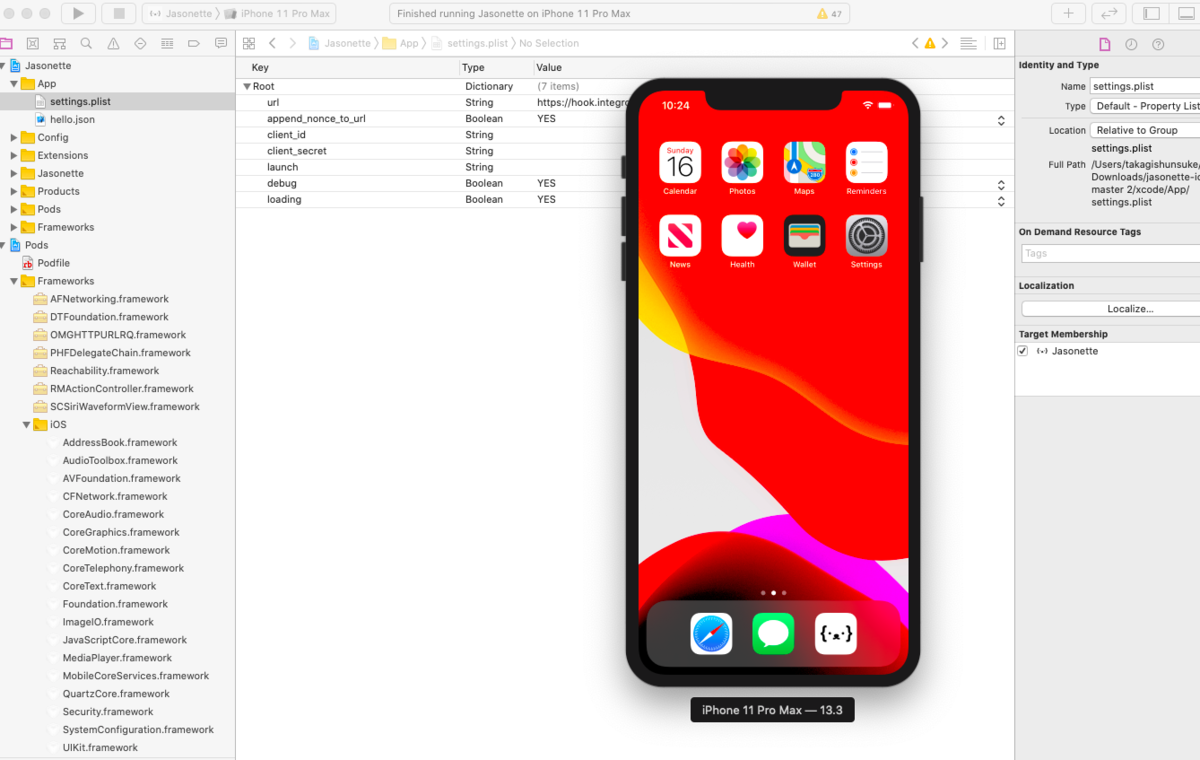
Xcode内でjasonette/app/setteings.plistに行って、“integromatで吐き出した https://hook.integromat.com/~ で始まるURL”を入力

Xcodeにある▶︎ のビルドボタンを押して少し時間が経つと、シュミレーターが出てくる。自動的にアプリが立ち上がるので完成

5. エミュレータでアプリを実行してみよう!
では、エミュレータを起動してみましょう。

うまくいきましたか?
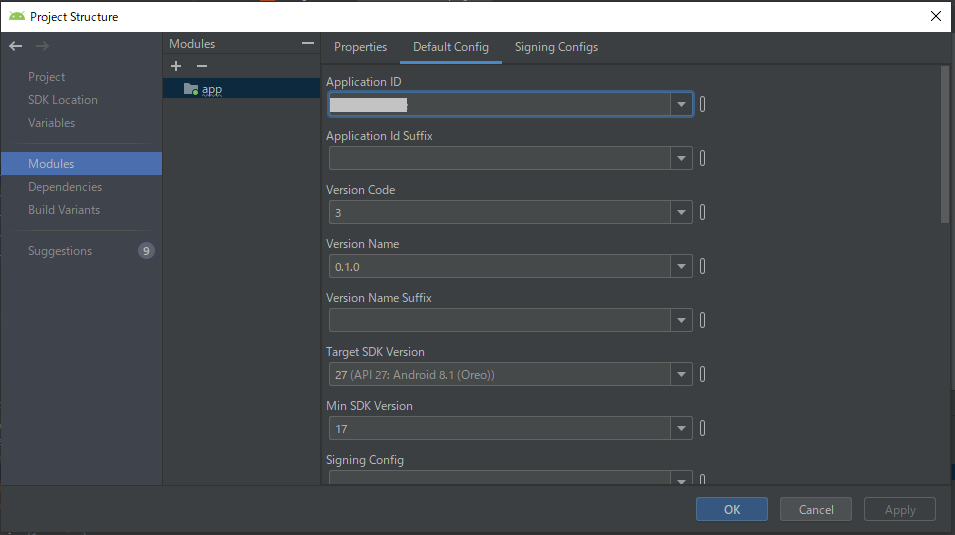
アプリをGooglePlayなどで公開する場合は、Application ID を固有のIDに変更する必要がありますので、注意してくださいね。アイコンは「app > res > mipmap > ic_launcher」から更新しましょう。

6. まとめ
いかがでしたか?今回は、Jasonelle と integromat を利用して Bubble のアプリ化を行いました。Bubble を始め、便利なサービスを利用すれば、ノーコードでもアプリ作成が可能です。是非参考にしてみてくださいね。

