 前回の記事で、ページ間の値の受け渡し方法である「QueryString」と「Data to send」をご紹介しましたが、今回は後者の「Data to send」について、もう少し詳しくご紹介したいと思います。
前回の記事で、ページ間の値の受け渡し方法である「QueryString」と「Data to send」をご紹介しましたが、今回は後者の「Data to send」について、もう少し詳しくご紹介したいと思います。
「Data to send」まとめ
「Data to send」で出来ること(メリット)
- データベースから取得したカレント行のデータを丸ごと別ページへ送信することができる。
- 受け取った側でのデータ更新が簡単。
- 受け渡している値が見えないのでセキュリティ的にも安心。
では、ここで具体的なサンプルを見ていきましょう。 例えば、従業員テーブルのデータを更新するページを作成する場合、従業員テーブルのデータは以下の状態とします。
| 従業員No | アカウント | 名前 | 住所 | 電話 |
|---|---|---|---|---|
| 1 | test001 | テスト太郎 | 東京都港区 | 999(999)1000 |
| 2 | test002 | テスト花子 | 東京都渋谷区 | 999(999)9999 |
従業員リストから、データの送信先である更新ページには、選択した従業員No の「名前」「住所」「電話」といった情報をまとめて送ることができ、また更新時も、再度データベースからデータを取得するといった手間もなく、受け取ったデータを直接更新するだけでデータベースに反映されます。
サンプルプログラム
Data タブの設定
従業員No(No)、アカウント(Account)、従業員名(Name)、住所(Address)、電話(Tel)のフィールドを持つ、従業員テーブル(Employee)を作成しておきます。

Design タブの設定
従業員リストページ(index)に Repeating Group を一つ配置し、従業員テーブル(Employee)から取得したデータを表示します。 従業員データの更新ページへ遷移するための「参照」ボタンを合わせて配置します。

従業員データの更新ページ(employee)を作成します。この時の注意点として、employee ページのプロパティである「Type of content」を従業員テーブルである「Employee」としておきましょう。このプロパティと index ページから送信されてくるタイプが一致することで、「Data to send」が使用できるようになります。index ページから取得した、従業員Noや名前を表示するにはInput エレメントの「Initial content」に「Current Page Employee's No」や「Current Page Employee's Account」と設定します。

Workflow タブの設定
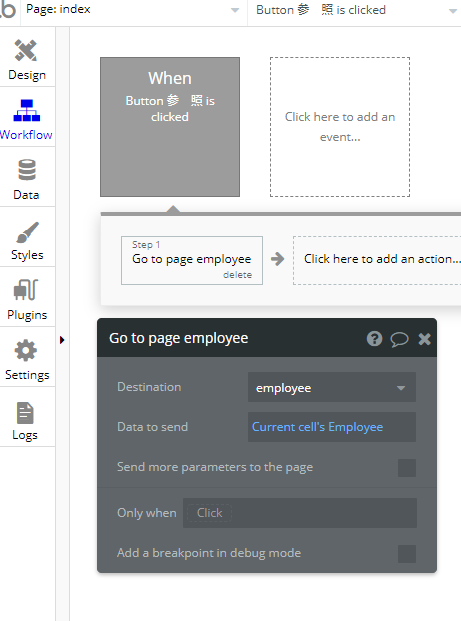
index ページのワークフローです。「Navigation」から「Go to page」を選択し、「Destination」で送信先である「employee」を選択します。 「Data to send」で「Current cell's Employee」と選択するだけで、従業員テーブルのカレント行の情報をまとめて送信することができます。

次に受け取り側である、従業員データの更新ページ(employee)の設定です。 更新ボタンをクリックしたイベントの「Click here to add and action...」から「Data(Things)」の「Make changes to thing...」を選択します。「Thing to change」で「Current Page Employee」と設定し、Input に入力された従業員データを割り当てるだけで、データベースへの更新設定が完了します。

サンプルプログラムまとめ
以上のように「Data to send」では、データベースの設定を送信側ページで行い、受信側ページでは送信されてきたデータを参照し更新します。「Data to send」は内部的にはGETメソッドを使用していますが、URLにデータの Unique ID を含めて送信しているため、受信側でデータを特定し更新することができるようですね。
例)sample.com/employee/1567492771100x918860155246398200
また補足として、Data to send 時、Unique ID に加えて、別のテキストフィールドの値を含めることも可能です。例えばアカウントをURLに含めたいといった場合は「Type of content」の設定と合わせて「Field for readable URL」に「Account」と設定することで、アカウントを含んだURLが発行されます。以下は「Account」フィールドの値が「test001」のURLになります。
例)sample.com/employee/test001-1567492771100x918860155246398200

URLからこの値を取得したい場合は、「Get path form page URL」で「Type」を「Path」の「text」で取得することができます。

では、次は逆に「Data to send」で出来ないことを見ていきましょう。
「Data to send」で出来ないこと
- 複数のテーブルのデータを送ることはできない。
サンプルプログラムのindex ページの「Type of content」で「Employee」と設定したように、 Page プロパティの「Type of content」で設定できるテーブルは1種類です。その為、複数のテーブルのデータをまとめて送ることはできません。もし「Employee」以外のデータも送信したいといった場合は、追加で「QueryString」を利用して送信するか、もしくは「Data to send」で送信したデータを元に、受信側の employee ページでデータベースから検索をする必要があります。
まとめ
いかがでしたか?本記事では前回の復習を兼ねて「Data to send」について、ご紹介しました。「Data to send」をうまく使えば、データベースの更新が驚くほど簡単に実現できます。Bubble 開発には欠かせない機能ですので、しっかりと押さえておきましょう。では、次回もどうぞお楽しみに!
おすすめ記事
Bubble 学習中の方に、以下の記事もおすすめしています。