 今回は Bubble でページ間において、値をどのように受け渡すかを、以下の2種類の方法でご紹介したいと思います。
今回は Bubble でページ間において、値をどのように受け渡すかを、以下の2種類の方法でご紹介したいと思います。
- QueryString(クエリ文字列、URLパラメータ)で受け渡す
- Data to send を利用する
1. クエリ文字列(QueryString、URLパラメータ)で受け渡す
まずは、最も手軽に値の受け渡しができる、クエリ文字列でURLに値を紐づけて渡す方法をご紹介します。
1-1. 準備
- 値の送信側であるページ名を「index」とし、値を受け取る側のページ名を「get-querystring」とします。
- index ページには、送信ボタンを配置し、get-querystring ページには、受け取った値を表示するテキストを配置します。
1-2. 送信側の設定方法
値の送信側である index ページの設定は、送信ボタンのクリックイベントで設定します。
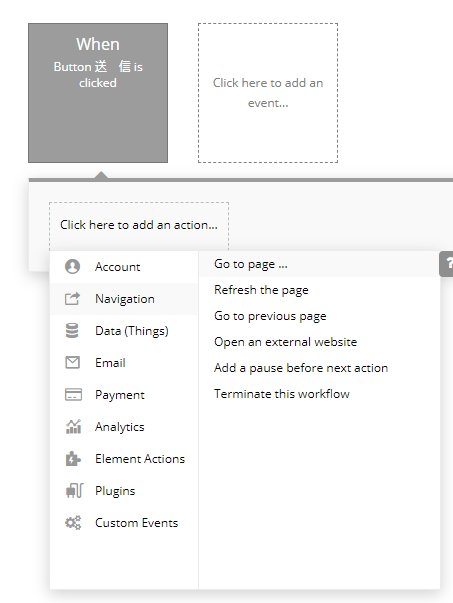
ワークフローを追加していきます。「Click here to add an action...」で「Navigation」から「Go to page」を選択します。

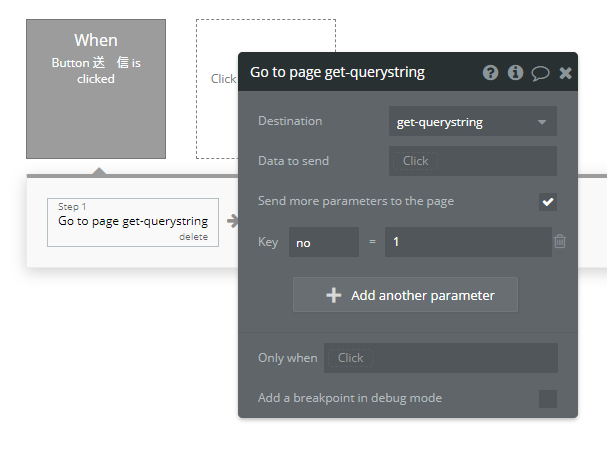
「Destination」で値の送信先である get-querystring ページを選択し、「Send more parameters to the page」にチェックをして、「+ Add another parameter」でクエリ文字列を追加します。ここでは、「Key」の名前を「no」とし、送信する値を「1」で設定しました。

1-3. 受信側の設定方法
次に値を受け取る側の設定です。受け取った値をテキストに表示していきます。 テキストの「Appearance」で「Get data from page URL」を選択し、「Type」を「Parameter」、「Parameter name」を index の Key で設定した「no」とします。

「Preview」で動作を確認できれば、クエリ文字列の値受け渡しをする設定は以上です。では、次に「Data to send」を利用する方法を見ていきましょう。
2. Data to send を利用する
「Data to send」を利用すると、データベースから取得したデータを行ごとページ間で受け渡しができるようになります。例えば、一覧ページで取得したある商品の情報を、詳細ページで更新したい場合などに便利ですね。
2-1. 準備
- 値の送信側であるページ名を「index」とし、値を受け取る側のページ名を「get-data」とします。
- データベースを準備します。ここでは「no」と「name」の2フィールドを持つ「List」テーブルを作成し、適当なデータを登録しておきます。
- index ページには、List テーブルから取得したデータを表示する Repeating Group を配置し、「no」と「name」を表示するテキストと、送信ボタンを配置します。「no」と「name」テキストには、「Appearance」でデータベースから値を取得するように設定しておきましょう。
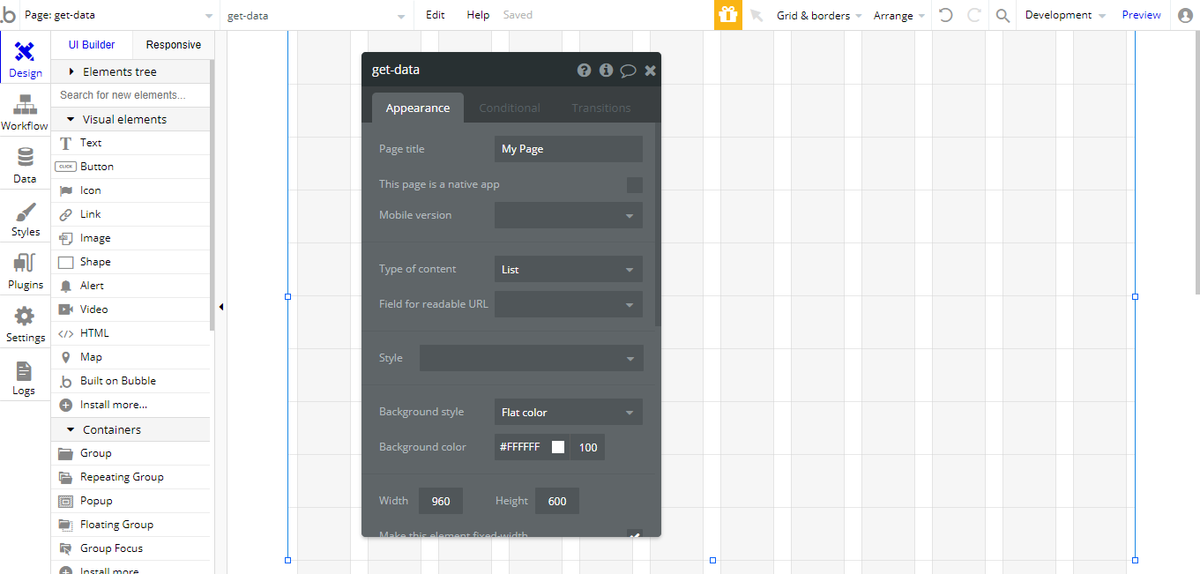
- データの受け取り側である get-data ページには、受け取った値を表示する「no」と「name」テキストを配置します。


2-2. 送信側の設定方法
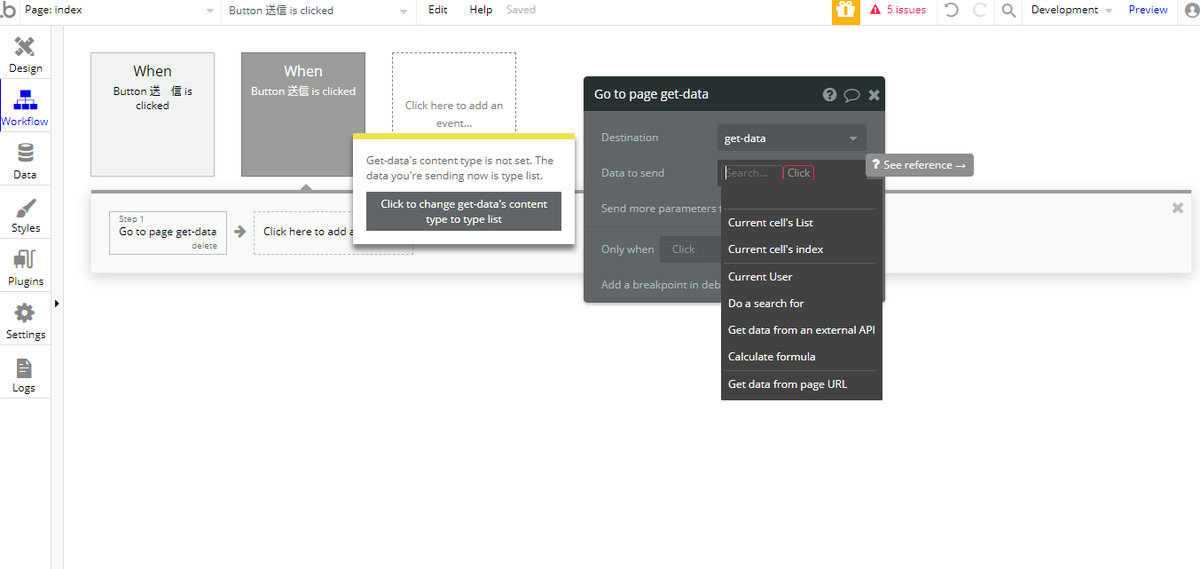
値の送信側である index ページの設定は、クエリ文字列の時と同様、送信ボタンのクリックイベントで設定します。 「Click here to add an action...」で「Navigation」から「Go to page」を選択し、「Destination」で送信先である「get-data」を選択します。 「Data to send」で「Current cell's List」を選択すると、「Get-data's content type is not set.The data you're sending now it type list.」とメッセージが表示されますので「Click to change get-data's content type to type list」をクリックします。

2-3. 受信側の設定方法
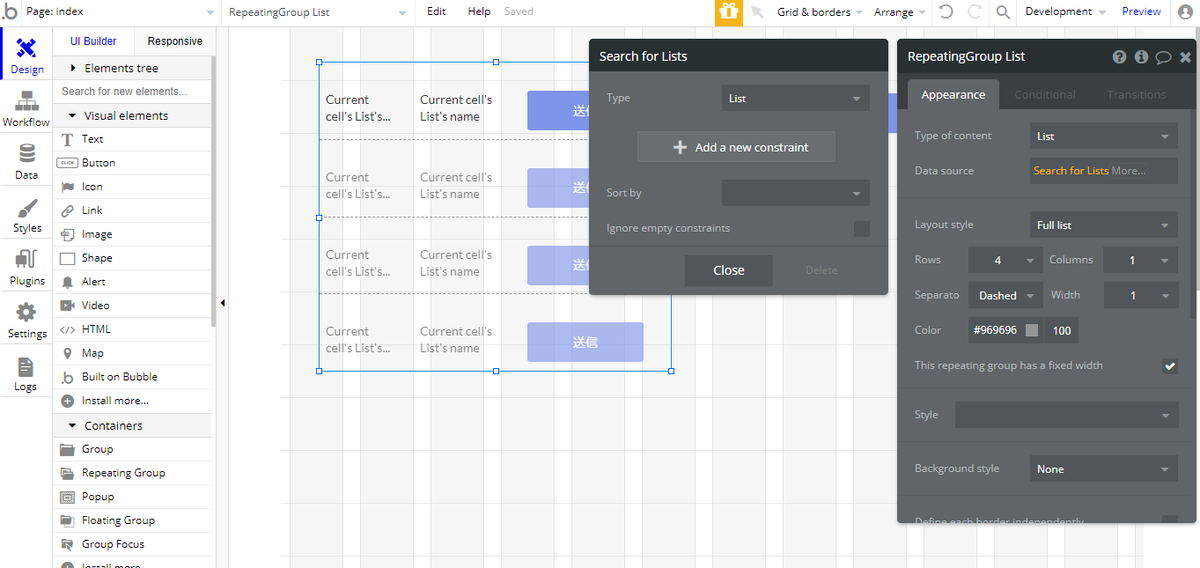
先ほど送信側で設定した「Click to change get-data's content type to type list」は、get-data ページの「Type of content」を「List」にしています。「Type of content」が設定されていない場合はデータ送信ができなくなるので忘れずに設定しましょう。

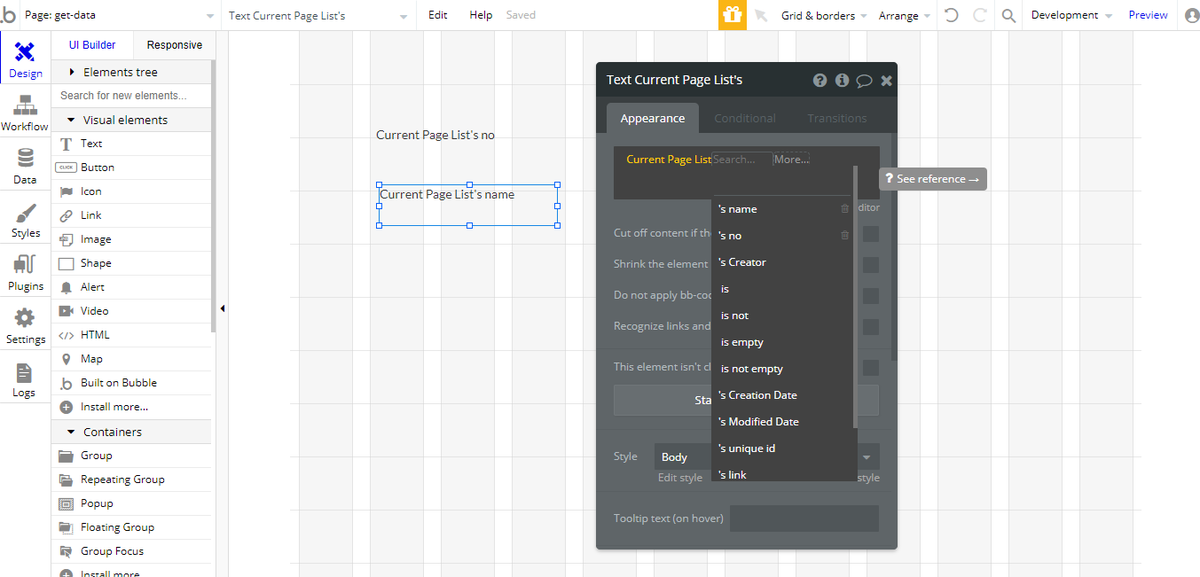
あとは「no」と「name」の値を受け取るテキストの「Appearance」でそれぞれ「Current Page List's no」と「Current Page List's name」と設定すれば完了です。

index ページに移動し、Preview してみましょう。うまくいきましたか?
以上がクエリ文字列、もしくは「Data to send」での値受け渡し方法でした。では、次回もどうぞお楽しみに! ここまでお読みいただき、ありがとうございました。