
こんにちは!今回は、Sendinblueを使ってメール認証・パスワードリセットをBubbleで実装する方法をご紹介します。
Bubbleからのメール送信の際にメール配信サービスを経由させたい場合、SendGridが第一選択肢になることが多いですが、諸々の理由からSendGrid以外のサービスを検討されている方もいることでしょう。
本記事では、メール配信サービスと連携するとほとんどのケースで必要となる新規登録時のメール認証とパスワードリセットを「Sendinblue」を使って実装する方法をご紹介します。メール認証とパスワードリセットを手動で設定する方法を知りたい方もぜひご参考にしてみてください。Sendinblue以外のメール配信サービスを検討している方にも参考にしていただけるかと思います。
なお、Sendinblueについては本記事では詳しく解説していませんので、Sendinblueの概要を知りたい方や、テンプレートの作成方法やAPIキーの発行方法について詳しい手順を知りたい方は以下の記事も合わせてご覧ください。
■この記事がおすすめな方
- Sendinblueでできることを知りたい方
- Sendinblueなど、SendGrid以外のメールサービスを検討している方
- メール認証やパスワードリセットを手動で設定する方法を知りたい方
今回の目標
- ユーザー新規登録時のメールアドレス認証と、パスワードリセット機能を「Sendinblue」を使って実装する
- Sendinblueとの連携にはプラグインを利用する
- メールはSendinblueのテンプレートを使用して作成する
今回、メール認証とパスワードリセットは以下の流れで手動で実装します。
- メール認証…新規登録と同時に手動で認証用のランダム文字列を生成→文字列を利用して認証用URLを生成→認証用URLをSendinblue経由でメール送信→メールから認証用URLを開くことで認証完了
- パスワードリセット…リセット用トークン(LONG_ID)を生成→生成したトークンを利用してリセットURLを生成→リセットURLをSendinblue経由でメールで送信→メールからリセットURLを開いてパスワードを再設定
なお、Bubble、Sendinblueともに無料プランで実装可能です。
実装手順
それでは早速実装していきましょう!Sendinblue、Bubbleと分けて手順を解説していきます。
Sendinblue
まずはSendinblueで必要な手順を解説します。
Sendinblueに未登録の方はこちらのページの「Sign up free」ボタンから新規登録を行います。
テンプレート作成
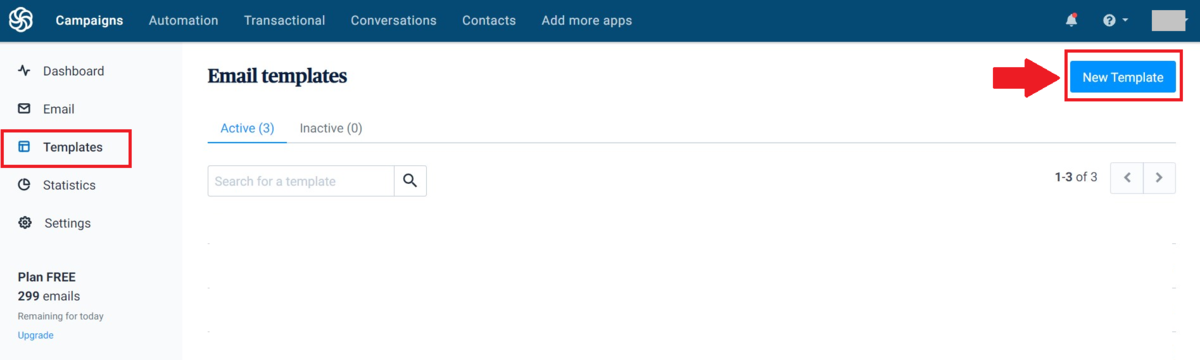
Sendinblueに登録できたら、メール認証とパスワードリセットで利用するテンプレートを作成します。Sendinblueのログイン後の画面でサイドメニューから「Templates」を押下してテンプレート画面を開き、「Create my first template」または「New Template」ボタンから作成します。以下を参考にそれぞれ作成してください。テンプレートの作成方法詳細については前回の記事のテンプレート作成方法をご確認ください。

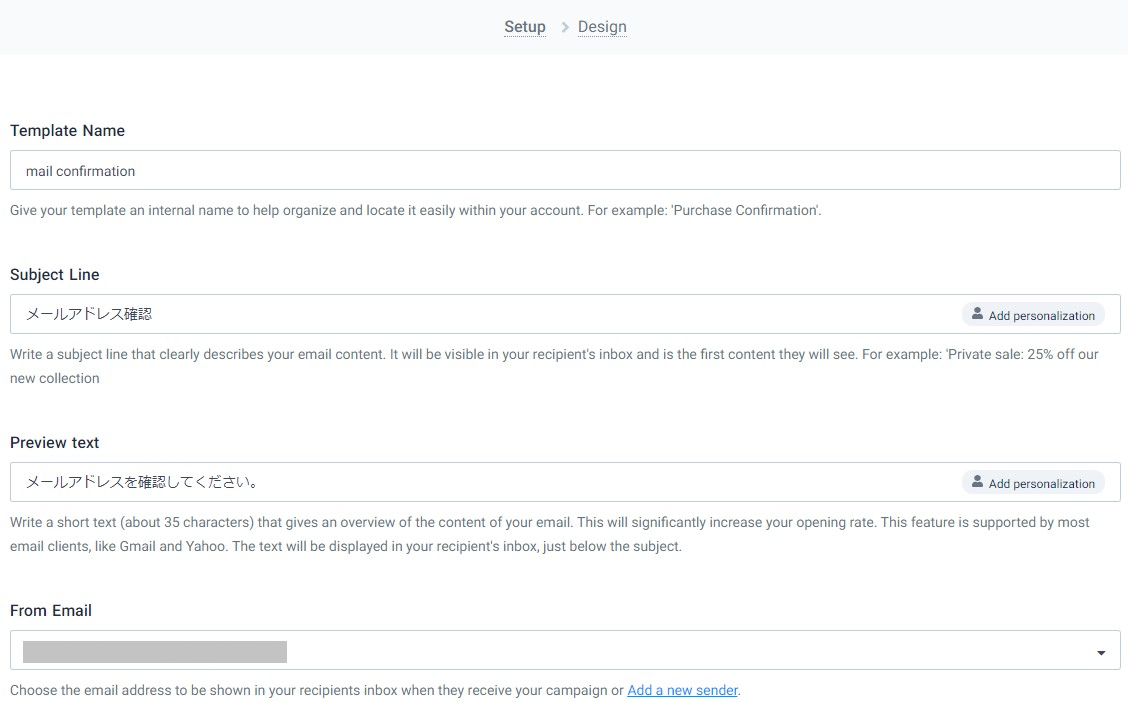
- メール認証テンプレートのSetupとDesign
■Setup

■Design

※本文には以下を貼り付けてください({{ params.PARAMETER_NAME }}の部分がパラメータを挿入する部分になります)。
{{ params.NAME }}様
ようこそ! アカウント登録ありがとうございます。 メールアドレス確認のため以下のリンクをクリックしてください。 サポートチーム一同
{{ params.URL }}
- パスワードリセットテンプレートのSetupとDesign
■Setup

■Design

※本文には以下を貼り付けてください。
{{ params.NAME }}様
以下のURLからパスワードをリセットしてください。
{{ params.URL }}
APIキー発行
次に、APIキーを発行します。ヘッダーの一番右にあるアカウント名横のプルダウンを押下してメニューを開き、「SMTP & API」を押下します。

開いた画面で、画面右上の「+CREATE A NEW API KEY」を押下します。APIキーの名前を設定するポップアップが表示されるので、名前を設定して「GENERATE」を押下します。今回は名前を「Bubble Test」としました。

APIキーはこの画面でしか確認できないので、コピーしてどこかに控えておきます。

Bubble
それでは、Bubbleでの作業を解説していきます。
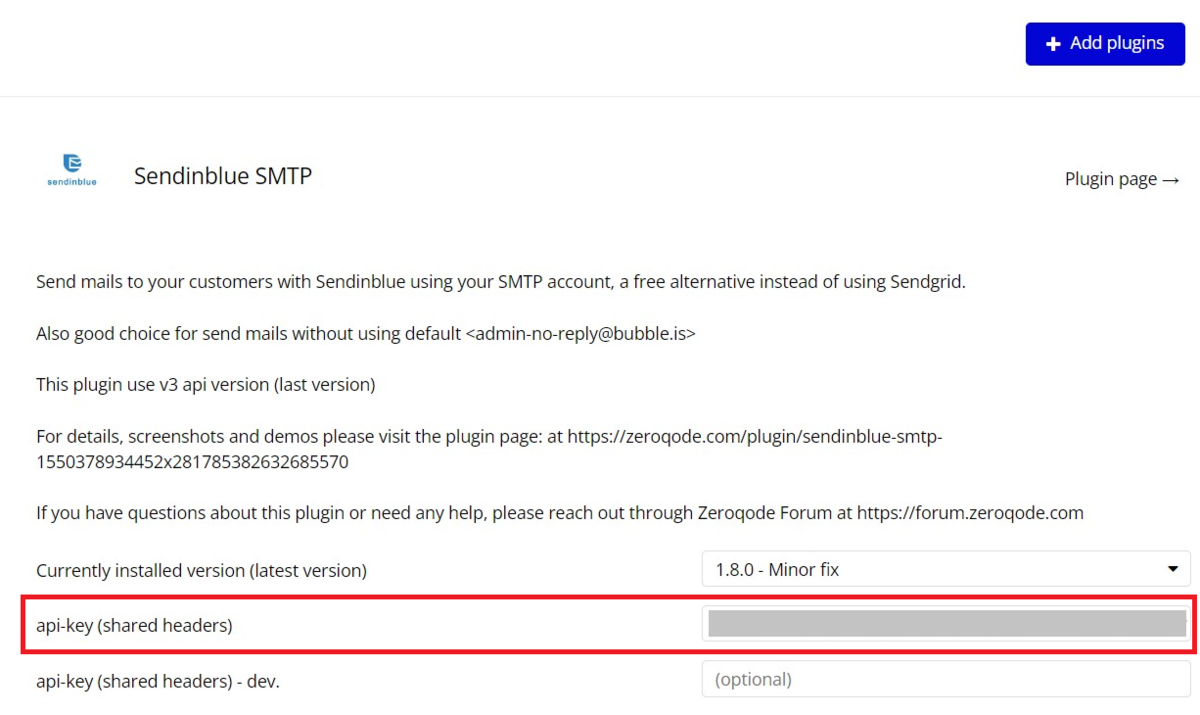
まずはBubbleでサインアップして新規アプリを作成します。アプリを作成したら、Pluginsタブ>「Add Plugins」から「Sendinblue SMTP」をインストールし、「api-key」欄にSendinblueで発行したAPIキーを貼り付けます。

メール認証(実装)
この段落ではメールアドレス認証の部分を実装していきましょう。まずはデータベースを作ります。以下を参考に、User Typeに「Name」、「Registered」、「Verify_key」Fieldを追加します。

次に、必要なページを作成していきます。まず、新規登録を実行するページ「sendinblue_signup」を作成し、メールアドレスとパスワードを入力するインプットエレメントと新規登録用のボタンエレメントを配置します。

さらに、メールアドレス認証用URLでアクセスするページ「sendinblue_confirmation」を作成します。新規ページを作成し、メールアドレスの認証結果を表示するテキストエレメントを配置します。
今回、テキストエレメントに表示するメッセージはCustom Stateを使って出し分けるので、ページをクリックし「Inspector」からテキストタイプのCustom Stateを作成します。

そしてテキストエレメントでCustom Stateの値を表示するように設定します。

ページができましたので、Workflowを設定していきます!
まずは新規登録に関するWorkflowを設定したいので、最初に作成した新規登録を実行するページ「sendinblue_signup」を開きます。「新規登録」ボタンを押下してメール認証を含む新規Workflowを作成していきましょう!
まずWorkflowのStep1に「Account」>「Sign the user up」を設定し、EmailとPasswordにそれぞれのインプットエレメントの値を設定します。次に、「Change another field」を押下して「Verify_key」Fieldにも値を登録できるようにします。ここに、メール認証用URLに使用するトークンを保存します。「Verify_key」の値は「Calculate Formula」を選択し、30桁のランダムの英数字を生成するように設定します(画像を参考にしてください)。
Step2には、「Plugins」>「Sendinblue - Send SMTP Mail +Template(advanced)」を設定し、「body」には以下のスクリプトを設定します。スクリプトの「URL」の値が今回生成した認証用URLになります。ドメインの直後には認証用URLで表示するページ名「sendinblue_confirmation」が来ています。最後のtemplateIdはSendinblueで作成したテンプレートのIDです。テンプレート一覧から確認してIDを設定します。
- body…
{"to":[{"email":"Current User’s email"}],"params":{"NAME":"Current User’s email", "URL":"https://DOMAIN/version-test/sendinblue_confirmation?userid=Current User's unique id&verify_key=Current User's Verify_key"},"templateId":2}

次に、認証用ページのWorkflowを設定します。認証用ページ「sendinblue_confirmation」を開きます。このページでは、ページを開いたときにURLパラメータの「userid」と「Verify_key」を持つUserデータが存在するかチェックし、存在する場合は登録完了フラグを付与、存在しない場合は登録完了フラグを付与しない、という処理を実行します。これをWorkflowで実装していきましょう!
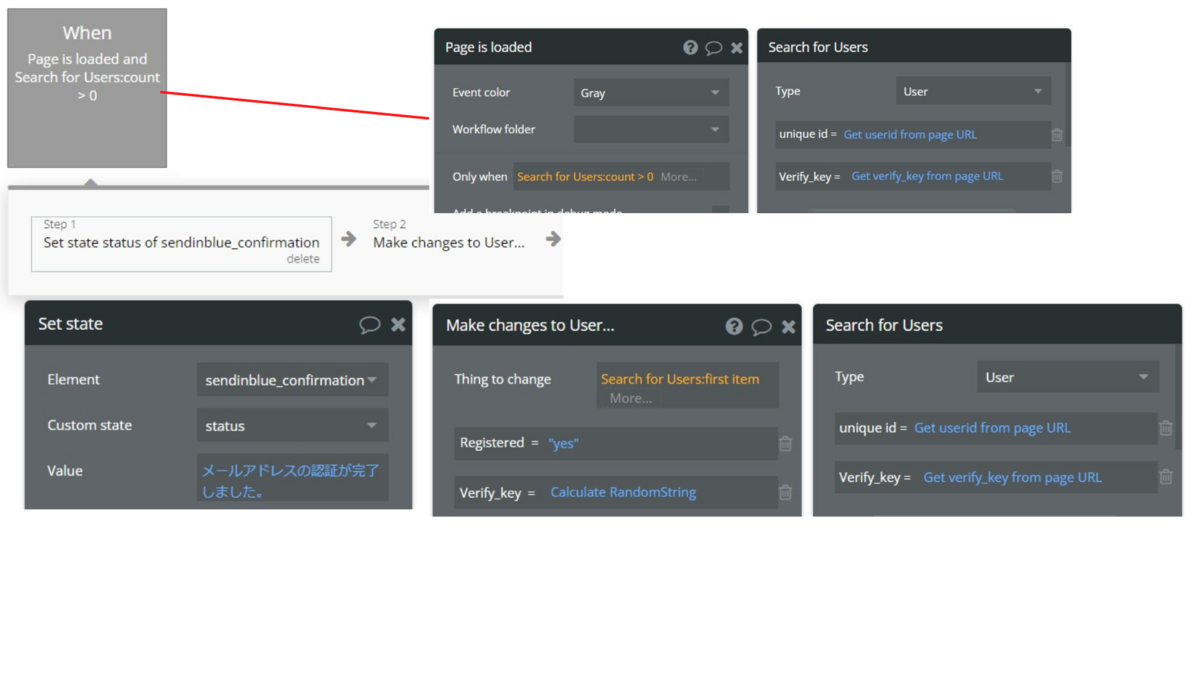
まずは、URLパラメータの「userid」と「Verify_key」を持つUserデータが存在する場合のWorkflowを作成します。「General」>「Page is loaded」から始まるWorkflowを作成し、左記のUserが存在するというOnly whenを設定します(画像を参考にしてください)。
Step1には「Element Actions」>「Set state」を設定し、ElementにはCustom Stateを作成したエレメント、Custom Stateには作成したCustom Stateの名前、Valueには「メールアドレスの認証が完了しました。」というメッセージを設定します。
Step2には「Data(Things)」>「Make change to thing...」を設定します。Thing to changeはURLパラメータの「userid」と「Verify_key」を持つ最初のUserデータと設定し、「Registered」の値を「yes」(登録完了フラグを付与)、「Verify_key」の値を新たなトークンに設定します。なお、ここで新たなトークンを生成するのは、一度表示されたURLトークンは無効とするためです。

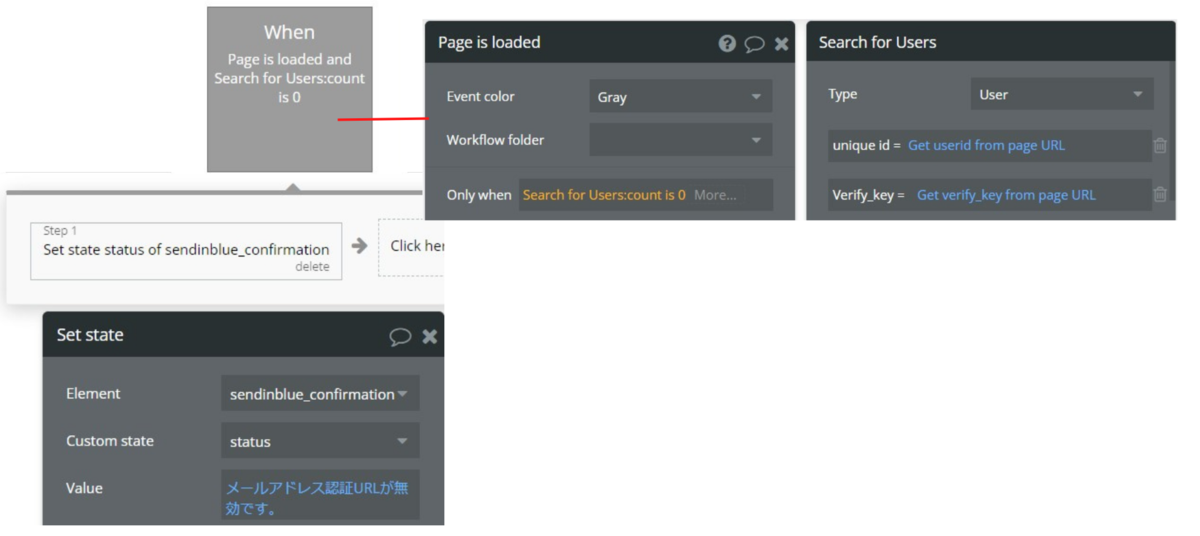
次に、URLパラメータの「userid」と「Verify_key」を持つUserデータが存在しない場合のWorkflowを作成します。「General」>「Page is loaded」から始まるWorkflowを作成し、左記のUserが存在しないというOnly whenを設定します(画像を参考にしてください)。
Step1には「Element Actions」>「Set state」を設定し、ElementにはCustom Stateを作成したエレメント、Custom Stateには作成したCustom Stateの名前、Valueには「メールアドレス認証URLが無効です。」というメッセージを設定します。

メール認証(Privacyルールについて)
今回の方法ではPrivacyルールの設定に気を付ける必要があります。
認証URLを送信するという方法で実装していますので、「新規登録・認証URL送信はPCで行ったが、送信された認証URLはスマホから開いた」という、新規登録した端末と認証URLを開いた端末が異なるといったことが起こる可能性があります。
この場合、認証URLを開いた端末ではログインしていないので、ログインしていないユーザーによるアクセスでも「Unnique id」と「Verify_key」を参照できるように設定しておかないと認証処理を正常に行えないことになってしまいます。
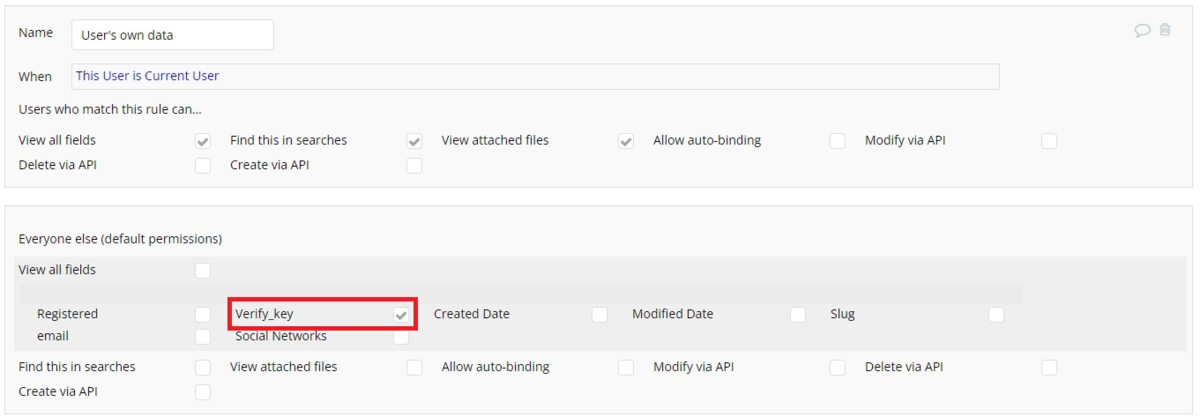
以上のことから、「Everyone else」のView権限で「Verify_key」のチェックを有効にしておくことが必須になります。

ちなみに、「Unique id」の権限はこちらでは操作できないようですが、認証処理は正常に行えるので参照はできているようです。また、登録フラグを付与する「Registered」はView権限がなくても更新可能です。
「Everyone else」でView権限を付与するのが気になる方は、Backend workflowで認証リンクに有効時間を設定するなどのセキュリティ対策を実装するのがおすすめです。
なお、「User's own data」の方は上記の画像の通り「View all fields」のままで問題ありません。View権限を付与したくないFieldがある場合でも「Verify_key」のチェックは有効にしておくようにしてください。
メール認証(動作確認)
設定が完了したので、動作確認を行っていきます。Previewで新規登録ページを開き、メールアドレス、パスワードを入力して「新規登録」ボタンを押下します。

登録したメールアドレスのメールを確認します。メールが届いたので、メール内のメール認証用URLを確認して押下します。

ページを開くと、「メールアドレスの認証が完了しました。」というメッセージが表示されています。

さらにUser Typeで新規登録したUserデータを確認すると、認証URLに使われているのとは異なるVerify_keyが保存され、RegisteredはYesになっています。

試しに再度メールから認証用URLを押下して開くと、「メールアドレス認証URLが無効です。」というメッセージが表示されますね!正常に動作していることが確認できました。

パスワードリセット(実装)
ここからは、Sendinblue経由でメールを送信する方法でパスワードリセット機能を実装していきます。「メール認証(実装)」を参考に新規登録・ログインページ「sendinblue_top」を作成し、「パスワードリセット」ボタンと確認用の「ログイン」ボタンを追加で配置します。また、パスワードリセット後の動作確認用としてログインに成功した時に表示するアラートエレメントを配置し、メッセージに「ログインしました。」を設定します。

では、Workflowを設定していきます。
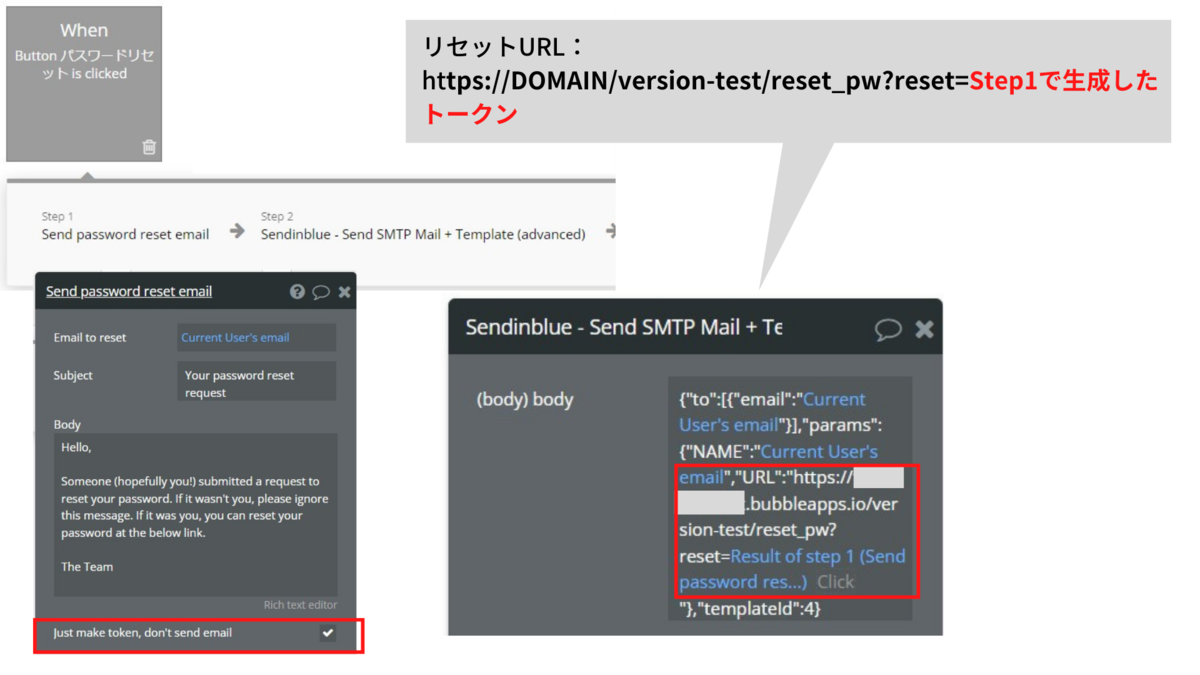
「パスワードリセット」ボタンを押下して新規Workflowを作成します。Step1に「Account」>「Send password reset email」を設定します。Email to resetには今回は「Current User’s email」を設定します(空欄ではエラーになってしまうため)。Subject、Bodyはデフォルトのままで問題ありません。そして、Bodyの下部の「Just make token, don’t send email」をチェックします。ここをチェックすることで、パスワードリセットURLで使用されるトークンの生成のみを行い、リセットの案内メールは送信しない、とすることができます。生成したトークンは「Result of step1」としてステップ2以降で使用することができます。
Step2には「Plugins」>「Sendinblue - Send SMTP Mail +Template(advanced)」を設定し、bodyには以下のスクリプトを設定しましょう。スクリプトの「URL」の部分がパスワードリセットページのURLになります。ページ名reset_pwの後ろに、?reset=Result of step1とパラメータを使用してStep1で生成したトークンをつけて完成です。最後のtemplateIdはSendinblueで作成したテンプレートのIDです。テンプレート一覧から確認して設定します。
- body…
{"to":[{"email":"Current User’s email"}],"params":{"NAME":"Current User’s email", "URL":"https://DOMAIN/version-test/reset_pw?reset=Result of step 1"},"templateId":4}

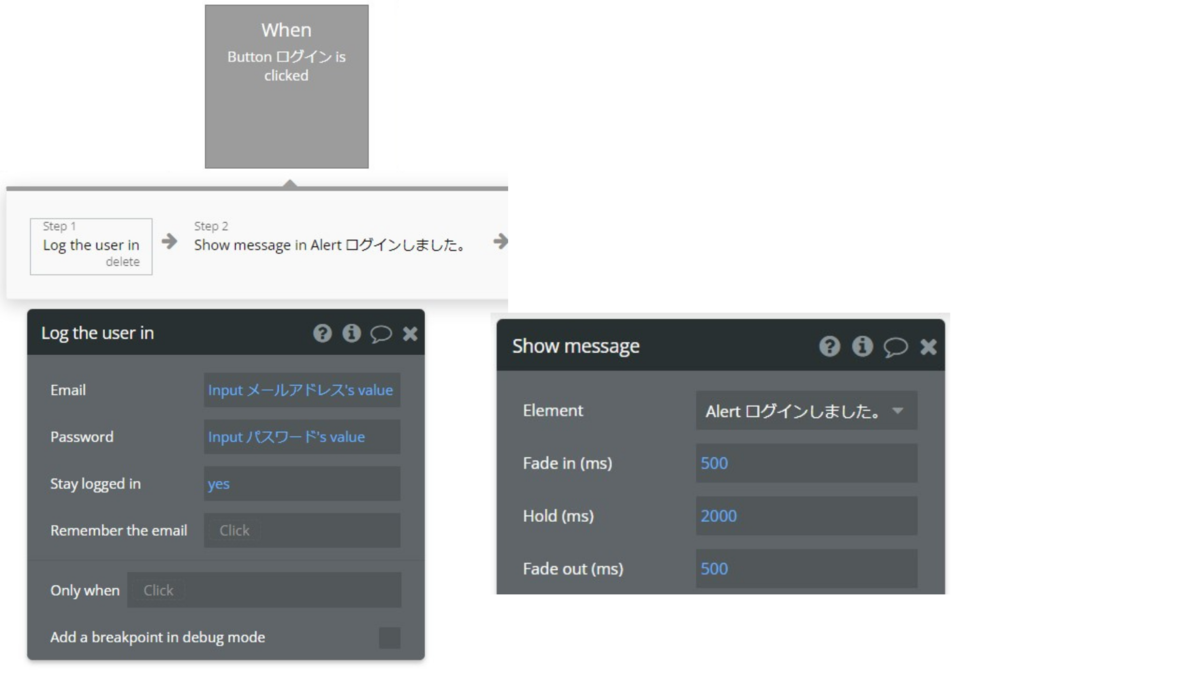
さらに、パスワードリセット後の確認用にログインWorkflowを設定します。「ログイン」ボタンを押下して新規Workflowを設定し、「Account」>「Log the user in」を設定し、EmailとPasswordにそれぞれのインプットエレメントの値を設定します。
Step2には「Element Actions」>「Show message」を設定し、Elementは配置したアラートエレメントを設定します。Fade in等の秒数はお好みで設定してください。

次に、パスワードリセットページ(reset_pw)を開きます。Workflowタブを開いて、リセットWorkflowの最後に「新規登録・ログインページに遷移する」というActionを設定しておきましょう。使用するActionは「Navigation」>「Go to page」でDestinationに新規登録・ログインページ「sendinblue_top」を設定します。

パスワードリセット(動作確認)
それでは、実際に確認してみましょう。まずは新規登録をしてログインしておきます。その後、パスワードリセットボタンを押下します。以下のようなメールが登録メールアドレスあてに届きました。

メール内のURLを押下してみます。パスワードリセットページが開きましたので、新しいパスワードを入力して「Confirm」ボタンを押下します。

新規登録・ログインページに戻ってきたので、再設定したパスワードでログインできるか試してみます。

ログインに成功し、アラートが表示されました!
まとめ
今回は、Sendinblueを使ってメール認証機能とパスワードリセット機能をBubbleで実装する方法をご紹介しました。おもに手動で処理を実行する方法なので、Sendinblue以外のメール配信サービスとも組み合わせていただけます。
また、本記事ではメール認証方法として認証用URLを使う方法を採用しましたが、認証コードを発行しそれを確認画面で入力してもらうという認証方法もあります。今回の方法を応用して試してみてくださいね!