
今回は、前回の記事でご紹介した、基本の並び替えを発展させて、もう少し複雑な並び替えについてご紹介したいと思います。

並び替えの仕様は以下の通りです。
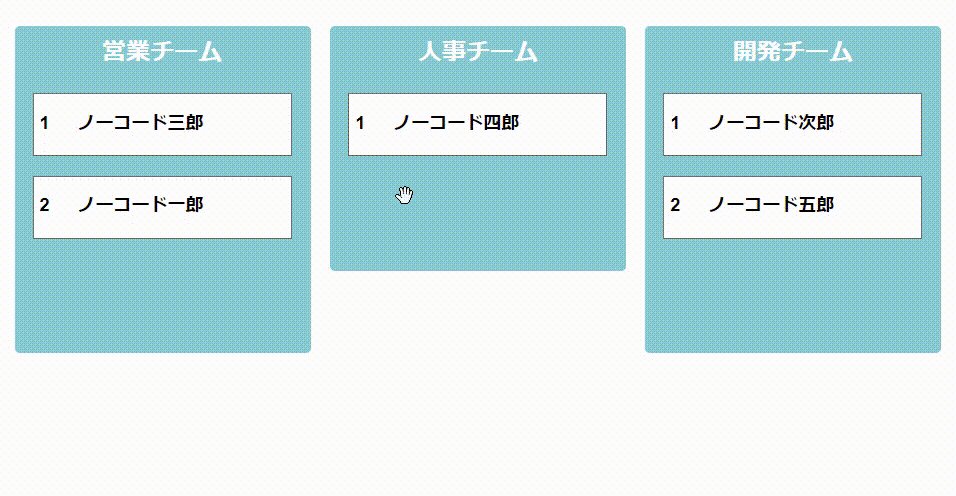
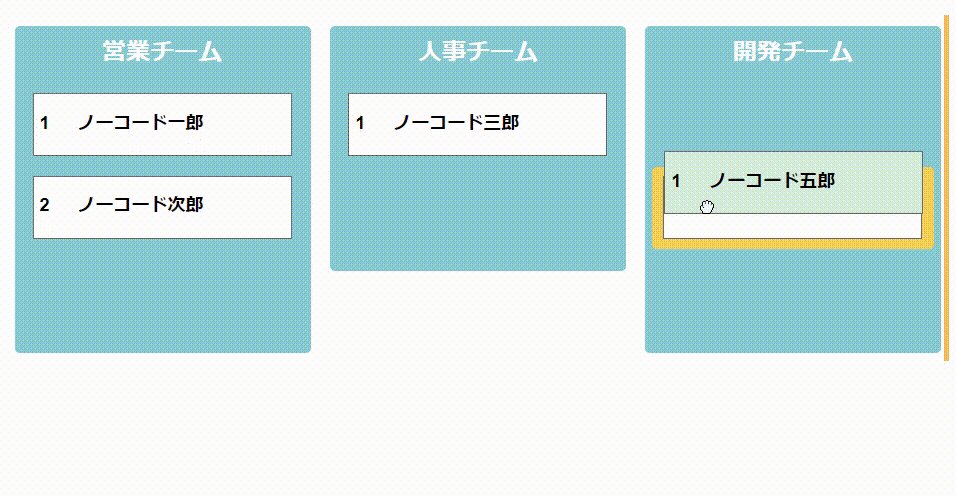
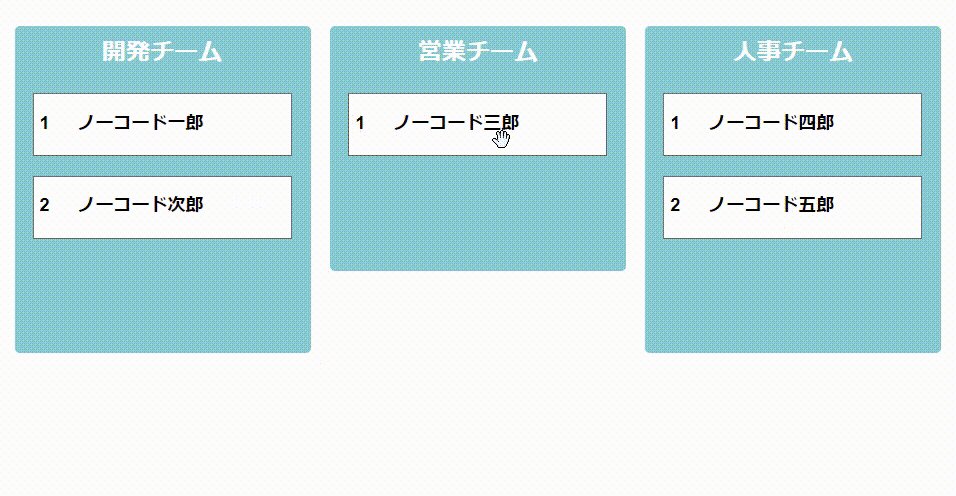
- 従業員はチーム内でも、もしくはチームを移動しても並び替えを行うことができます。
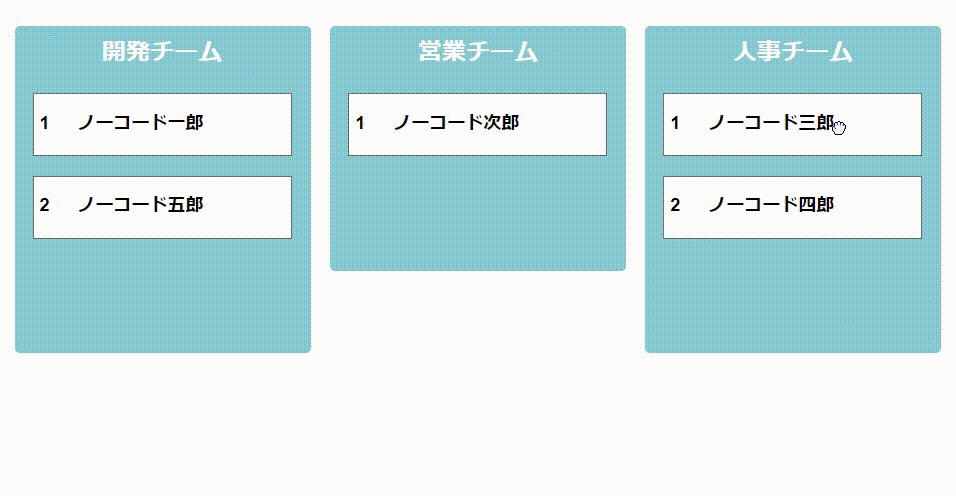
- また、チーム自体も並び替えを行うことができます。
- 1. Draggable Elements プラグインをインストール
- 2. データベースの準備
- 3. Designタブの設定(チーム)
- 4. Designタブの設定(従業員)
- 5. Workflow タブの設定
- 6. デバッグモードで取得するエラーについて
- まとめ
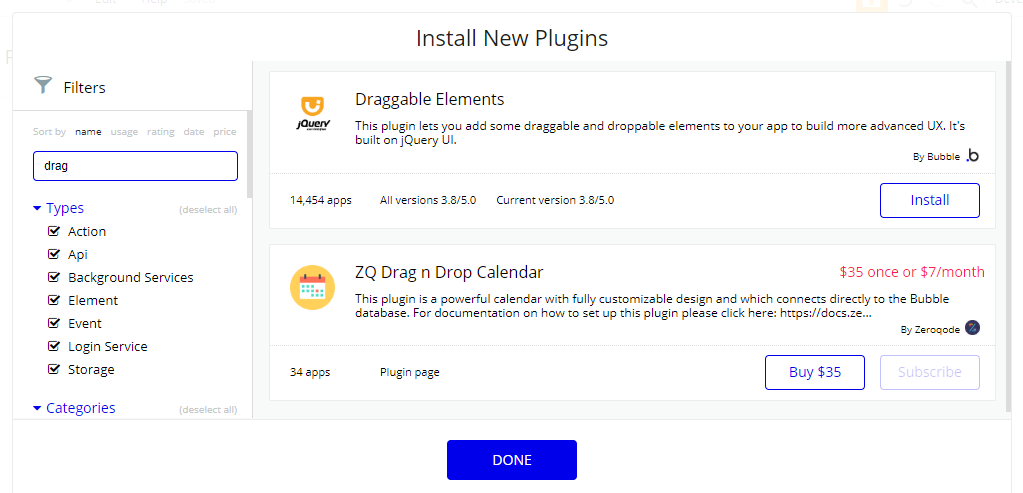
1. Draggable Elements プラグインをインストール
では早速ドラッグ&ドロップのプラグイン(Draggable Elements)をインストールしていきましょう。プラグインは Pluginsタブから「+Add plugins」をクリックして追加していきます。インストール済みの場合は、次項へ進んでくださいね。

2. データベースの準備
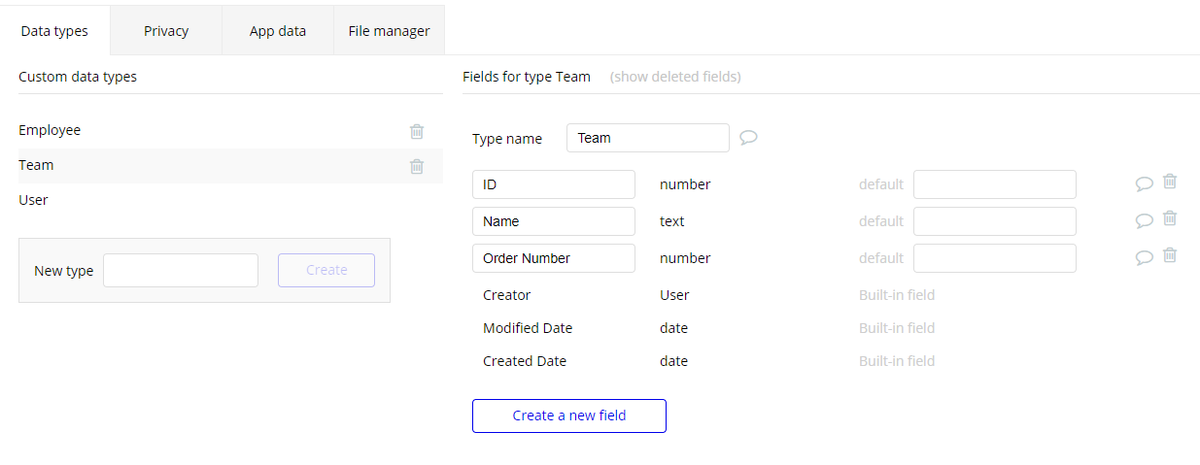
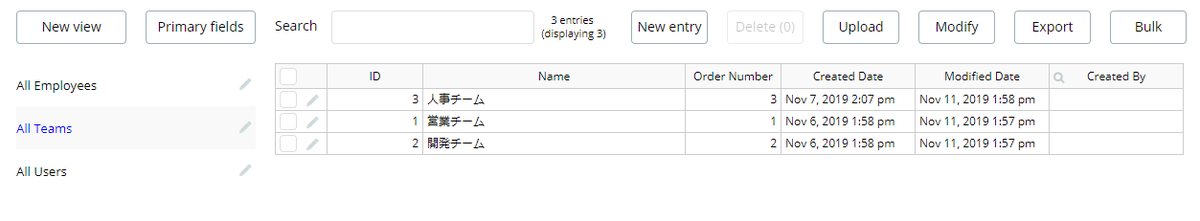
次にデータベースを準備していきます。前回作成した「Employee」テーブルに加えて、今回は所属するチームのテーブル「Team」を作成します。フィールドは「ID」「Name」「Order Number」の3つです。前回作成した「Employee」と同様のフィールドですね。

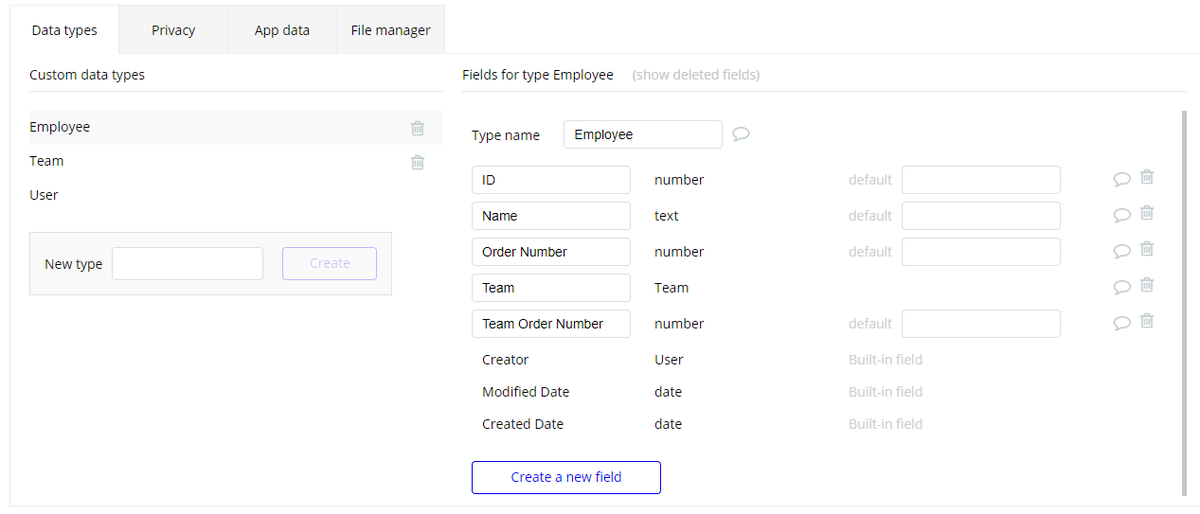
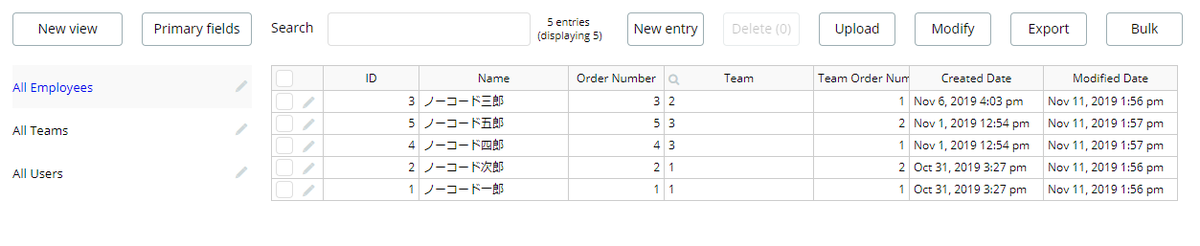
続けて前回作成した「Employee」テーブルを拡張します。自分が所属する「Team」とチーム内での並び替え順である「Team Order Number」の2フィールドを新たに追加します。この際のポイントは、「Team」フィールドのTypeを、先に作成した「Team」テーブルを指定しましょう。

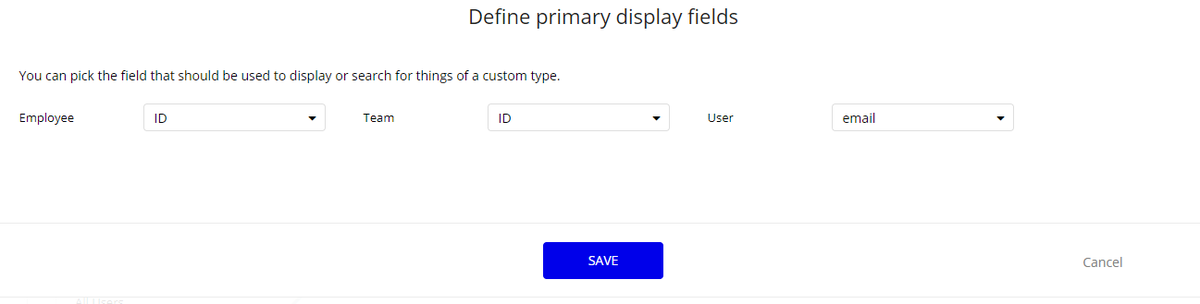
次に、今回は分かりやすいようにプライマリーキーをデフォルトの「unique id」から「ID」に変更します。プライマリーキーの設定は、データを登録する「Add data」タブの左上にある「Primary fields」ボタンから行います。これで「Employee」テーブルの「Team」フィールドには「Team」テーブルの「ID」が登録できるようになりました。

では、「Team」テーブルと「Employee」テーブルにテストデータを登録していきましょう。


以上で、データベースの準備が整いました!
3. Designタブの設定(チーム)
では、次にDesignタブで画面を作成していきましょう。まずは、チームから作成していきます。
3-1. Repeating Group の設定
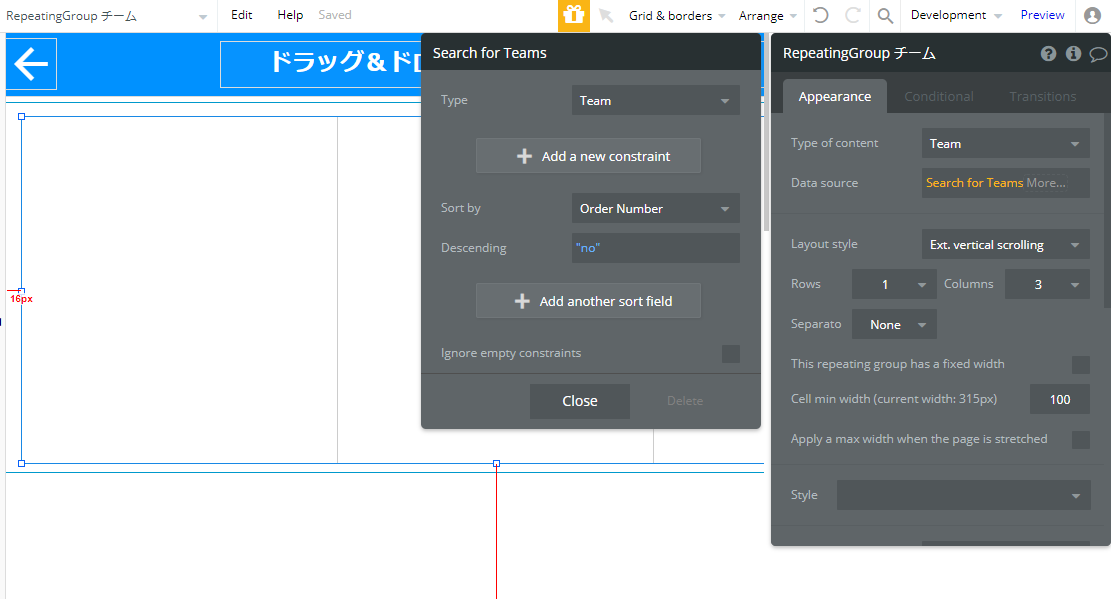
RepeatingGroupエレメントを配置し、Type of contentを「Team」、Data sourceは「Team」テーブルから「Order Number」フィールドでソートをして取得します。Layout styleは「Ext.vertical scrolling」として水平方向に表示させることにしましょう。

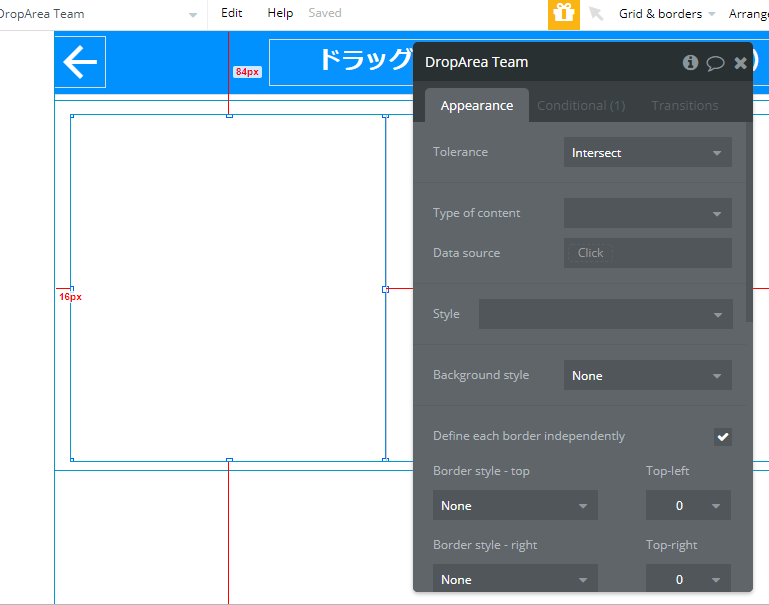
3-2. DropArea の設定
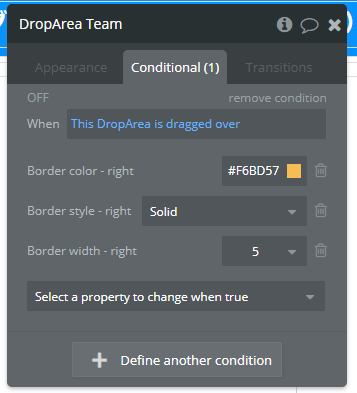
「RepeatingGroup チーム」の1列目に「DropArea Team」を配置し、Conditionalでこのエリアにオーバーされた時に、右側のボーダーラインを表示するように設定します。今回は太さが「5」のオレンジ色のボーダーとしました。


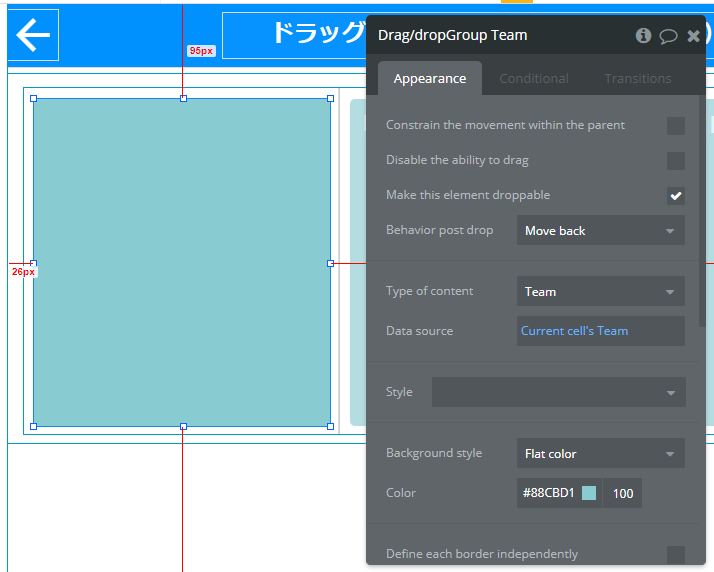
3-3. Drag/dropGroup の設定
次にドラッグ&ドロップできるグループを設定していきます。「RepeatingGroup チーム」直下(先ほどの「DropArea Team」と同階層の位置)に「Drag/dropGroup Team」を配置します。Type of contentを「Team」とし、Data sourceを「Current cell's Team」とします。また、ドラッグ時に分かりやすいよう背景色も変えておきましょう。
なお、階層を考えてエレメントを配置したい場合は、Bubble画面の左側にある「Elements tree」のアイ(目)マークアイコンを利用しましょう。アイコンをクリックすることで、エレメント非表示することが出来るので、Group外に配置したい場合などに便利です。

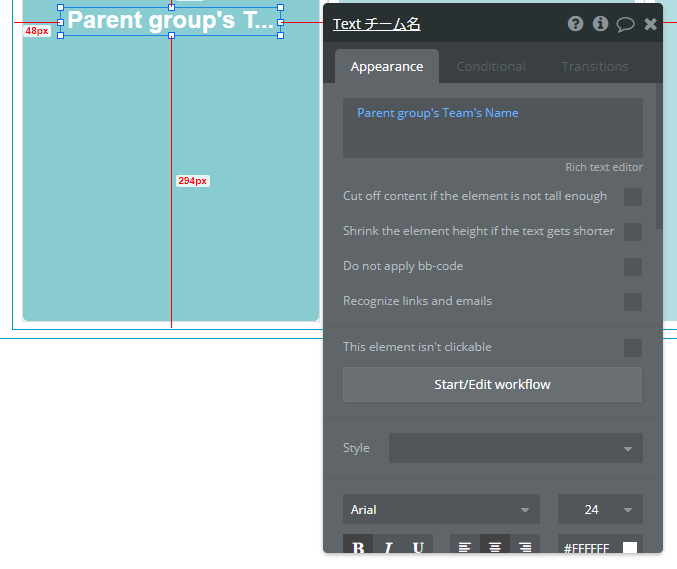
「Drag/dropGroup Team」内にテキストエレメントを配置し、Appearanceで「Parent group's Team's Name」としてチーム名を表示します。

3-4. Hidden 項目の設定
次に、並び替え順を算出するためのHidden項目を設定しましょう。
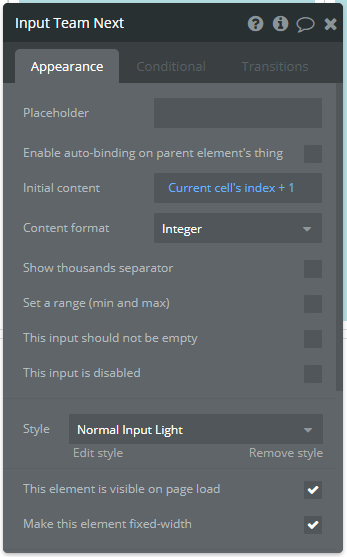
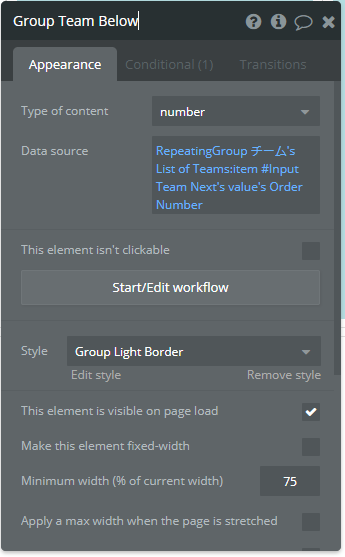
「RepeatingGroup チーム」直下に「Input Team Next」というインプットエレメントと「Group Team Below」というGroupエレメントを配置します。
「Input Team Next」はInitial contentを「Current cell's index + 1」、Content formatを「Integer」とします。

「Group Team Below」は、Type of contentを「number」、Data sourceを「RepeatingGroup チーム's List of Teams:item #Input Team Next's value's Order Number」とします。意味は「Team」テーブルからカレント行+1の「Order Number」の値となります。

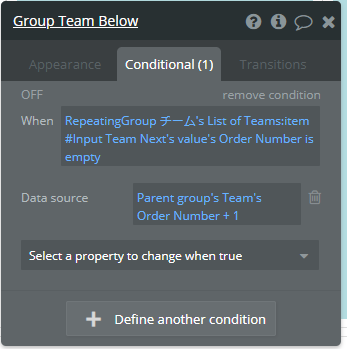
「Group Team Below」にはConditionalも合わせて設定しましょう。もし取得した「Order Number」が空の場合(つまりは「RepeatingGroup チーム」の最終行である場合)は、自分自身の「Order Number」に+1した値とします。

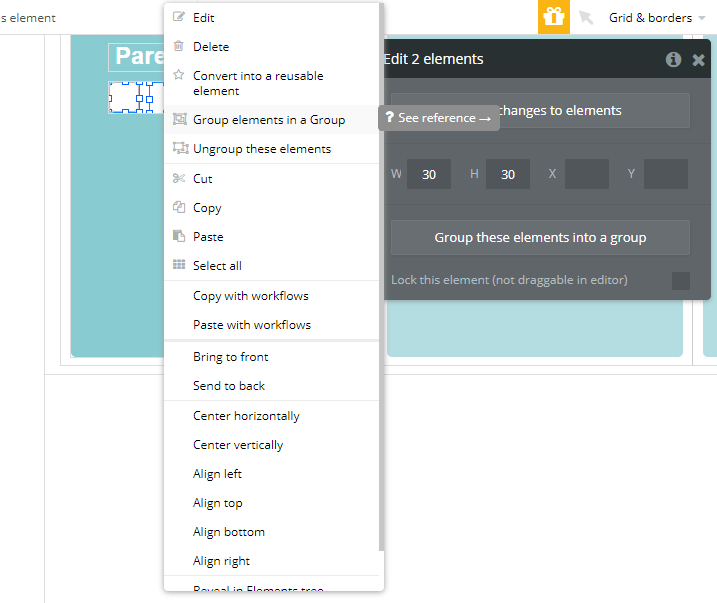
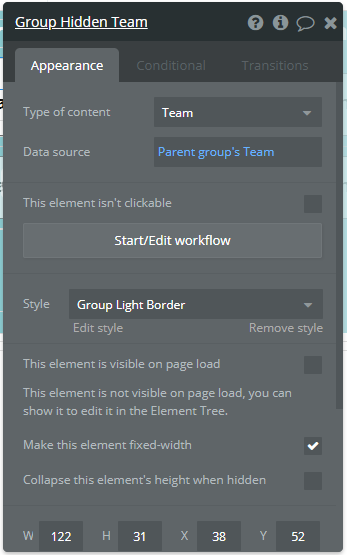
「Input Team Next」と「Group Team Below」をまとめて非表示にしたいので、2つのエレメントを選択した状態で右クリックして「Group elements in a Group」でグループにまとめてしまいましょう。

このメニューを利用すると、Type of contentやData sourceの設定を自動で行ってくれるので便利です。グループの名前を「Group Hidden Team」とし、「This elemtent is visible on page load」のチェックを外します。

4. Designタブの設定(従業員)
チームの次は、従業員を並び替えできるよう画面を作成していきましょう。
4-1. Repeating Group の設定
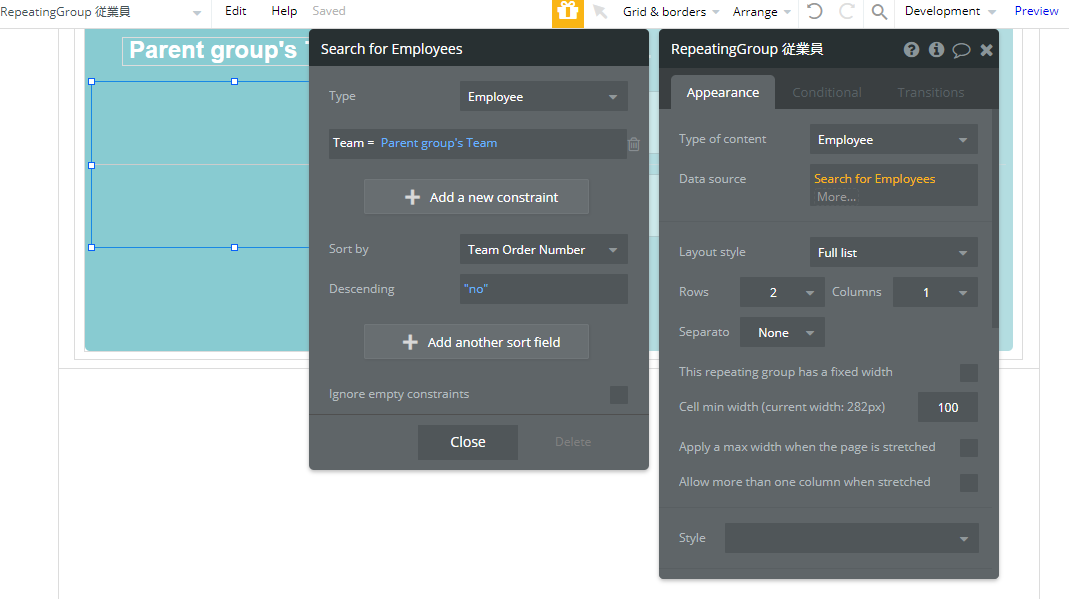
「Drag/dropGroup Team」直下に「RepeatingGroup 従業員」を配置していきます。Type of contentを「Employee」、Data sourceで「Team = Parent group's Team」を条件に「Team Order Number」でソートして取得するようにします。Layout styleは所属するすべての従業員を表示したいので「Full list」としておきます。

4-2. DropArea の設定
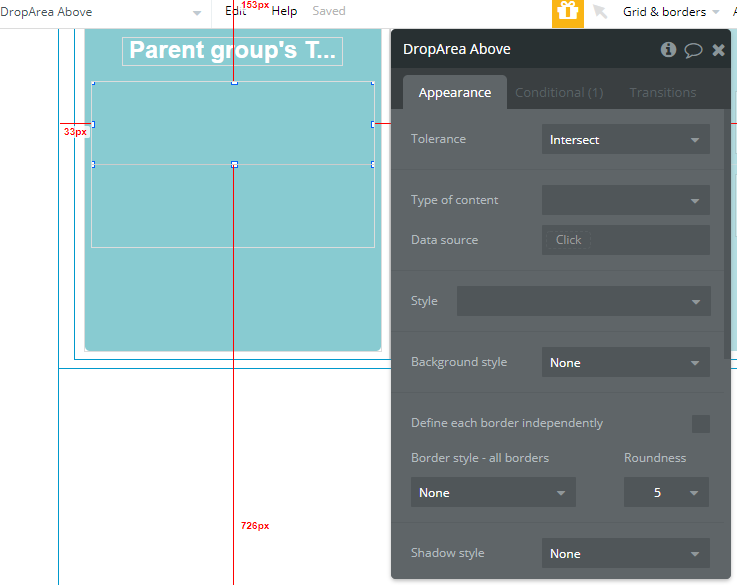
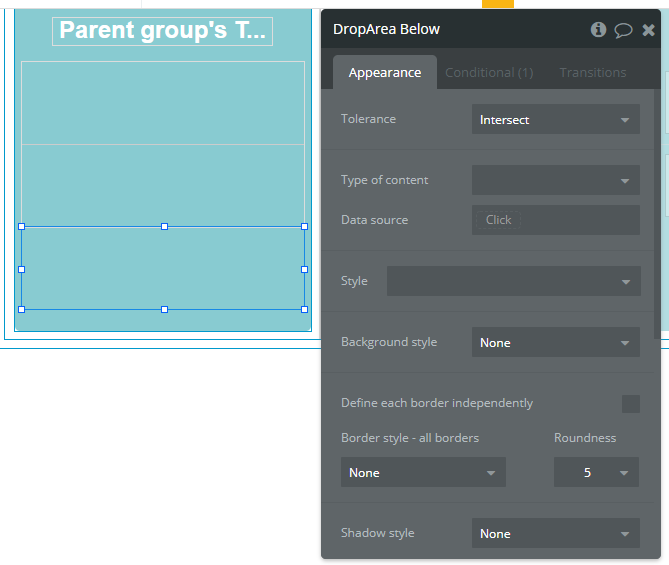
「DropArea」エレメントは2つ配置します。一つは「RepeatingGroup 従業員」直下に「DropArea Above」を、もう一つは「RepeatingGroup 従業員」と同階層に「DropArea Below」を配置します。
「DropArea Above」は、移動させたい従業員がドラッグ&ドロップで別の従業員に重ねられた場合にドロップするエリアで、「DropArea Below」はチームの最後尾に従業員を加える場合のドロップエリアです。
「RepeatingGroup 従業員」直下に配置する「DropArea Above」にはオーバー時に背景色が変わるようConditionalも設定しておきましょう。


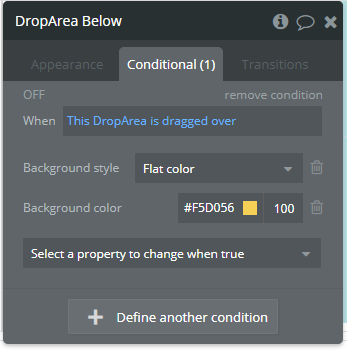
「DropArea Below」は「RepeatingGroup 従業員」と同階層に配置します。Above同様にConditionalを設定します。


4-3. Drag/dropGroup の設定
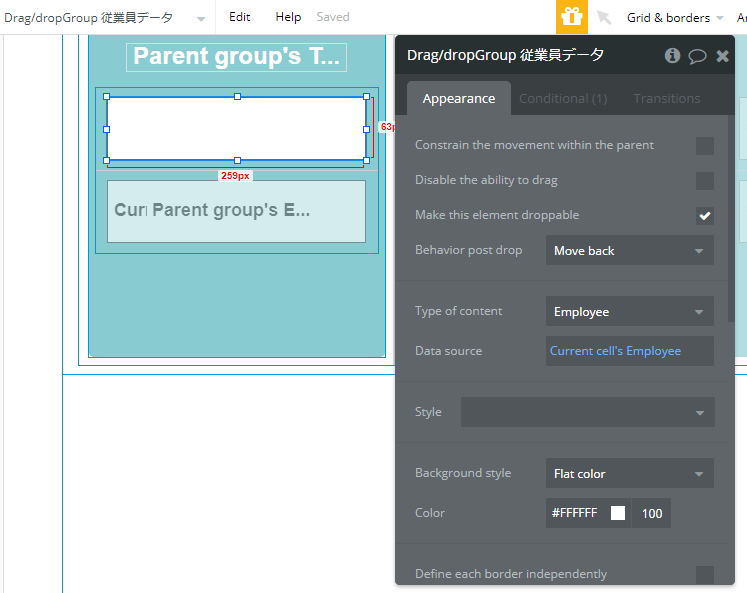
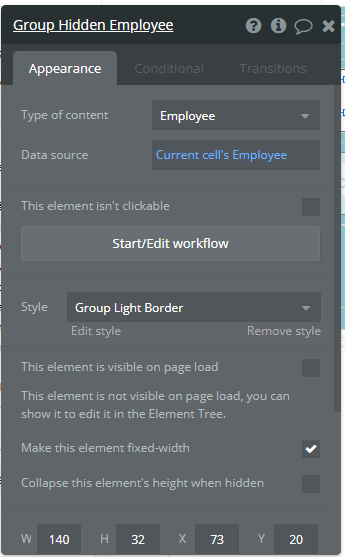
ドラッグ&ドロップで移動できる「Drag/dropGroup 従業員データ」を作成します。階層は「RepeatingGroup 従業員」直下で「DropArea Above」と同階層です。「DropArea Below」は一つ上の「RepeatingGroup 従業員」と同階層なので注意してくださいね。Type of contentを「Employee」、Data sourceを「Current cell's Employee」とします。

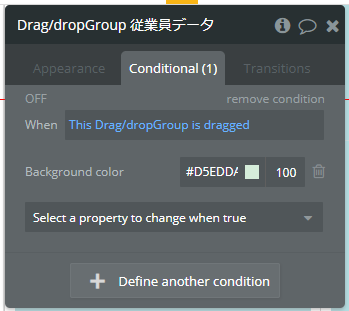
ドラッグ時に背景色が変わるようにConditionalを設定しても良いですね。

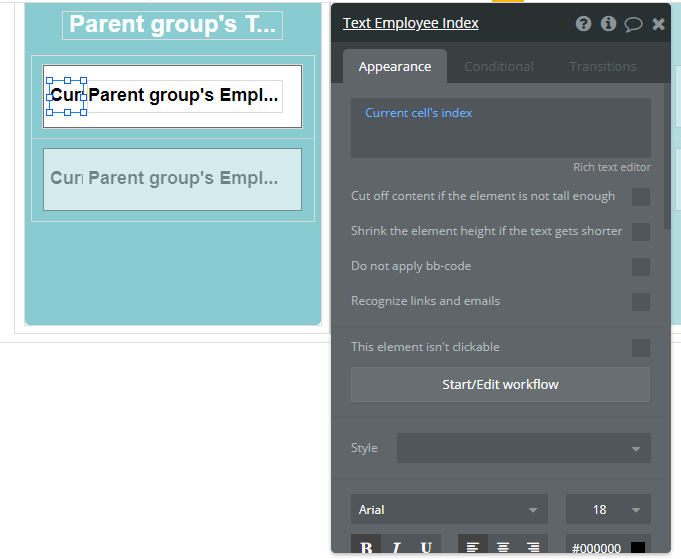
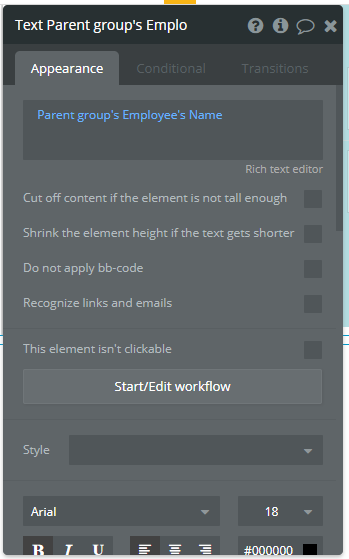
「Drag/dropGroup 従業員データ」直下にはテキストエレメントを配置して行番号と従業員名を表示しましょう。


4-4. Hidden 項目の設定
従業員を並び替えする際に使用するHidden項目です。
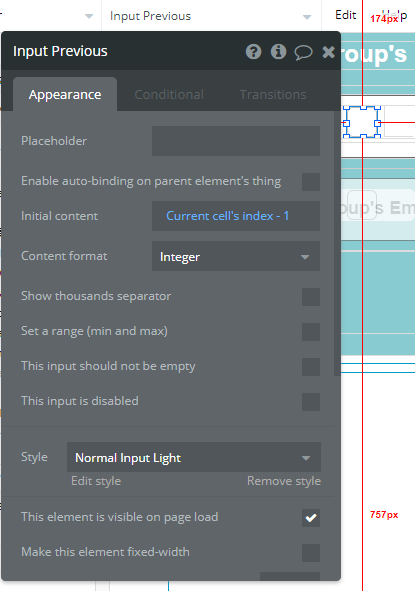
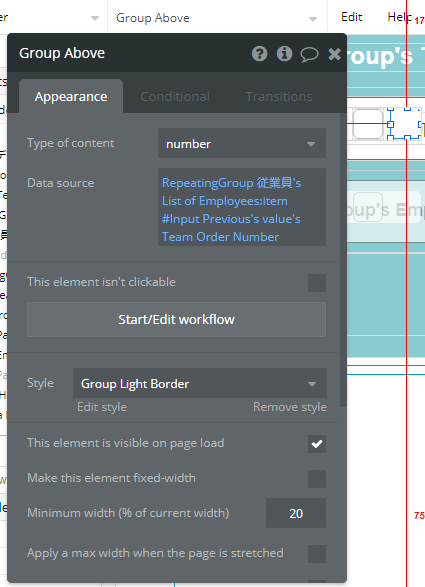
チームの時と同様の方法で配置していきます。Hidden項目は「DropArea Above」「Drag/dropGroup 従業員」と同階層に作成します。「Input Previous」「Group Above」を作成し、グループでまとめて非表示設定をしましょう。



以上で、画面項目が作成できました!
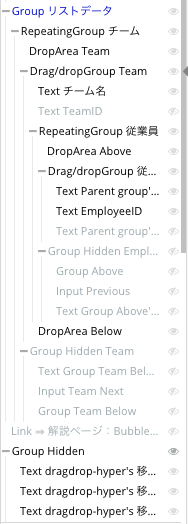
4-5. Elements tree (2020/11/11 追記)
この記事ですが、かなり複雑で難易度が高いです。
Elements tree をみたいというご要望がありましたので、こちらに貼り付けさせていただきます。

5. Workflow タブの設定
では、ドラッグ&ドロップで並び替えた順位をデータベースに反映させていきましょう。
5-1. ポイント
ワークフローを設定する前に、ポイントを整理します。取得したい値は以下の表を参考にしてくださいね。
| ドラッグ&ドロップで移動中のチームや従業員を取得したい場合 |
|---|
| Current Workflow Team |
| Current Workflow Employee |
| 移動先で選択しているチームや従業員を取得したい場合 |
|---|
| Current cell's Team |
| Current cell's Employee |
5-2. DropArea Team
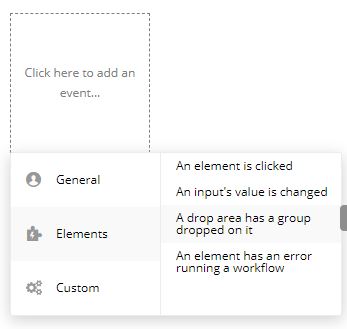
Workflowタブの「Click here to add an event...」で「Elements」から「A drop area has a group dropped on it」を選択しイベントを追加します。

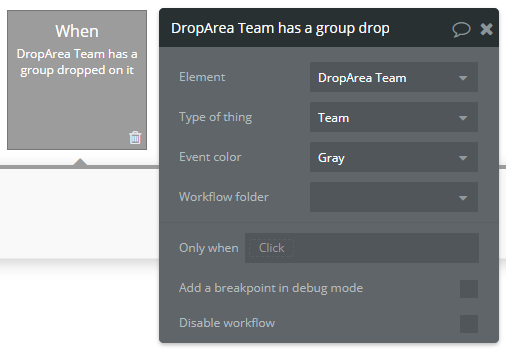
Elementで「DropArea Team」を選び、Type of thing は「Team」とします。

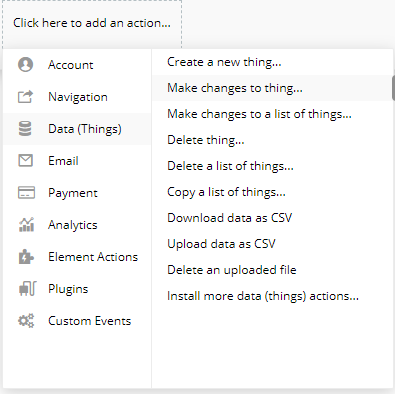
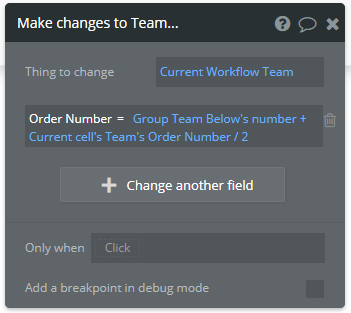
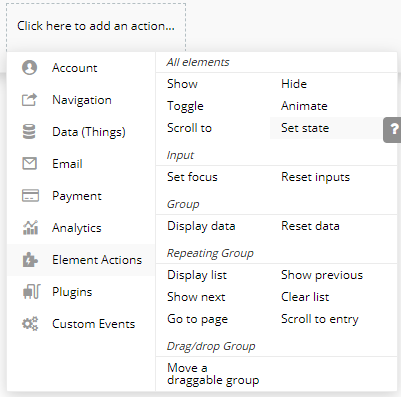
次にStep1のアクションを追加していきます。「Click here to add an action...」から、「Data(Things)」→「Make changes to thing...」を選択します。

Thing to change を「Current Workflow Team」とし更新する値を「Order Number = Group Below's number + Current cell's Team's Order Number / 2」と設定します。
これで、自分より一つ後ろのOrderNumber(Group Below)に自分のOrderNumber/2 を加えた値で更新することにより並び替えできるようになりました。

5-3. DropArea Above
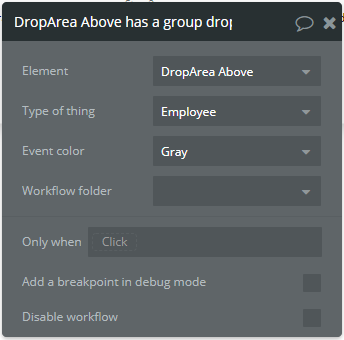
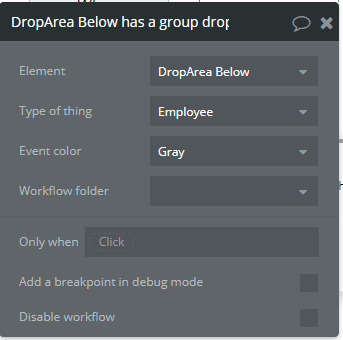
「Click here to add an event...」で「Elements」から「A drop area has a group dropped on it」を選択しイベントを追加し、Elementで「DropArea Above」を選び、Type of thing は「Employee」とします。

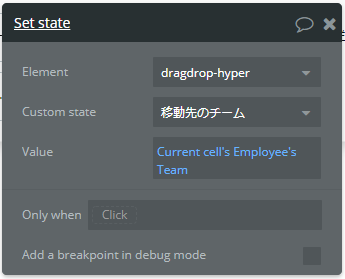
次にStep1のアクションを追加していきます。「Click here to add an action...」から、「Element Actions」から「Set state」を選択し、新規で「移動先のチーム」というCustom stateを作成して「Current cell's Employee's Team」をValueに設定します。


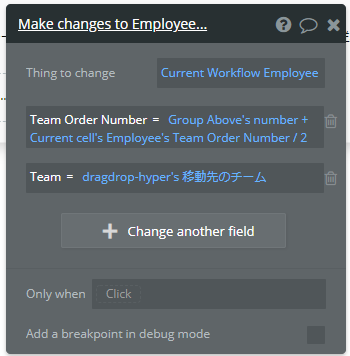
Step2で「Data(Things)」→「Make changes to thing...」から、Thing to changeで「Current Workflow Employee」として、更新するフィールドを「Team Order Number = Group Above's number + Current cell's Employee's Team Order Number /2」「Team = 先ほど作成したCustom Stateの値」と設定します。
これで、ドラッグ&ドロップで選択している従業員の「Team」フィールドと「Team Order Number」フィールドの更新が出来るようなりました。

5-4. DropArea Below
では最後に「DropArea Below」を設定していきましょう。 「Click here to add an event...」で「Elements」から「A drop area has a group dropped on it」を選択しイベントを追加し、Elementで「DropArea Below」を選び、Type of thing は「Employee」とします。

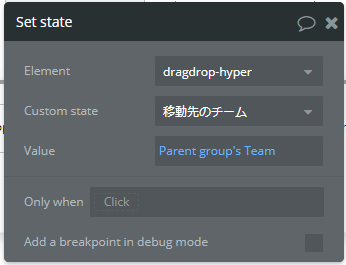
Step1でCustom stateを設定します。先ほどの「移動先のチーム」のValueに「Parent group's Team」と設定してください。

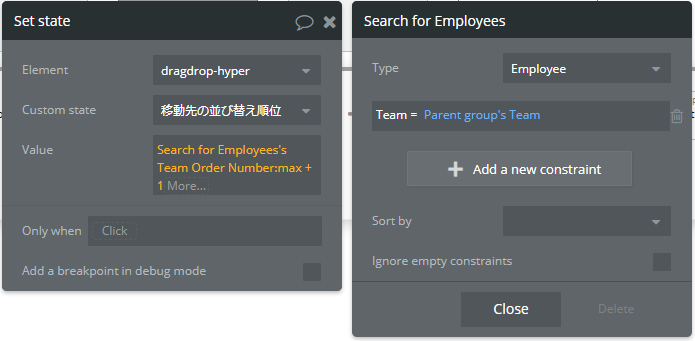
Step2には、移動先での並び替え順位を保持するCustom stateを新しく作成してValueを「Employee」テーブルから取得した「Team Order Number」の最大値に+1した値を設定します。

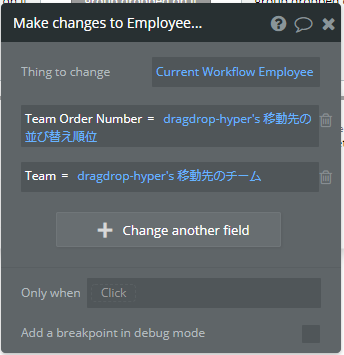
Step3は、「Make changes to thing...」です。Thing to changeで「Current Workflow Employee」として、更新するフィールドを「Team Order Number = 先ほど作成した移動先での並び替え順位Custom Stateの値」「Team = 移動先チームCustom Stateの値」と設定します。

以上で、すべての設定が完了しました!早速Previewして動作を確認してみましょう。うまくいきましたか?
6. デバッグモードで取得するエラーについて
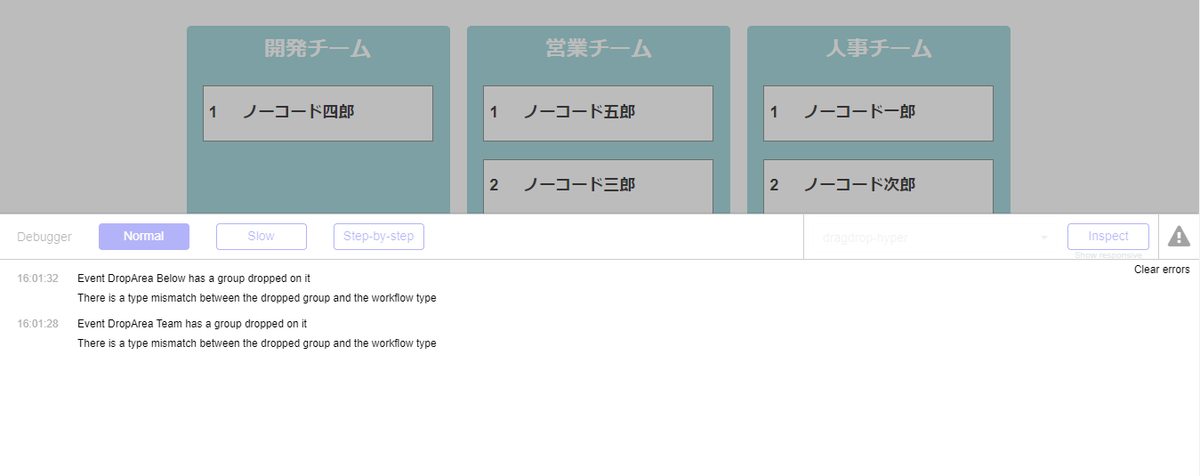
本サンプルについて、デバッグモードでPreviewした際、以下のようなエラー(There is a type mismatch between the dropped group and the workflow type)が出力される場合があります。

これは、同一エリア内で複数のType of content の要素をドラッグ&ドロップしたい場合に、プラグインが実行エラーを返却してくるメッセージです。イベントはトリガーされて動くけど、ワークフローは実行されないため、データ上に影響はありません。実際の所「エラー」というよりは、どちらかと言うと「注意」といった意味合いになりますが、この問題を回避する場合は、同一エリア内でドロップエリアを重複させないようにするなど、レイアウトで工夫してみてくださいね。
以下は、プラグインの参考リファレンスです。ご参考ください。
まとめ
いかがでしたか?今回は、前回よりも複雑な並び替えをご紹介しました! また、今回の手順に使用した「Custom state」については、以前の記事Bubble で作る「4択クイズアプリ」3:Custom state の使い方でも触れていますので、是非参考にしてみてくださいね。
ここまで、お読みいただきありがとうございました。では、次回もどうぞお楽しみに!