
こんにちは!今回は、bubbleでcsvを画面上で出力するプラグインについてご紹介します。
無料のプラグインですので、ぜひ一度使ってみてください!
1. csv creator とは
Repeating group やCustom state 等の List 型のデータの値をcsvの形式で出力することができるプラグインになります。
プラグインを使わなくても、personal以上のプランであれば、データベースのエクスポートの機能を使えばテーブルのcsvを出力することが可能ですが、
この方法を使えばFreeプランでも出力が可能となります。
また、画面上からでの出力が可能になるので、ユーザーの操作で出力できるのが利点です。
それではどのように使うのか、実際にやっていきましょう。
1.1. 使用方法
使い方は簡単です。
1.1.1. プラグインのインストール
Pluginタブから「csv creator」を検索し、インストールします。
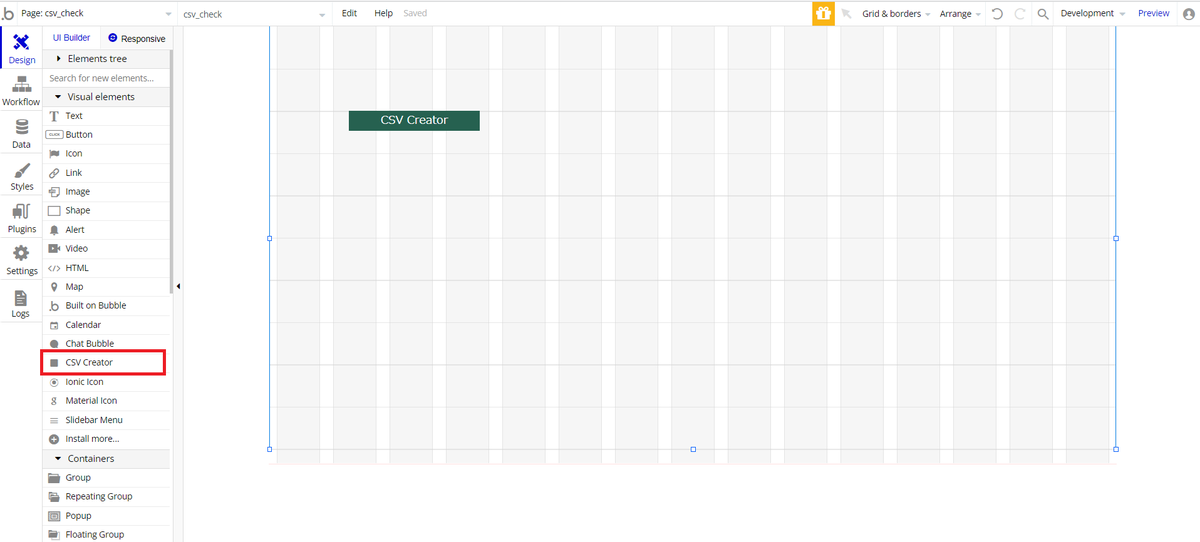
複数表示されますが、赤枠の「1T CSV creator」をインストールしてください。

1.1.2. Element の配置
インストール後、Visual Element タブから「CSV Creator」を選択し、ページの任意の場所に配置します。

こちらはエディター画面では表示されますが、プレビュー画面では表示されません。
1.1.3. 出力したいデータテーブルの設定
今回は Repeating Group を配置して、表示したいデータテーブルを選択します。
※今回はユーザーの仮データを「user generator」を使って作成しております。
なお、「user generator」の詳細が知りたい方は以下の記事をご参照ください。
今回はusersのデータを取得するため、Reapeating group には以下のようにデータを選択いたします。

Data source に Do a search for を選択します。
※Data sourceにlist型のデータをいれることで、RepeatingGroupに表示させる値を設定することができます。

type に users を選択します。 ※なお、ここでは users を選択していますが、出力したい任意の type を選択していただければ大丈夫です。
Close すると、content type を変更する旨の注意ポップアップが表示されるので、ポップアップを押し content type を変更します。

これをクリックすることで、「type of content」の中に「data source」で入力したものを取得するために必要な content が選択されます。 ※今回であれば「users」がセットされます。
次に表示させたい項目を配置していきます。
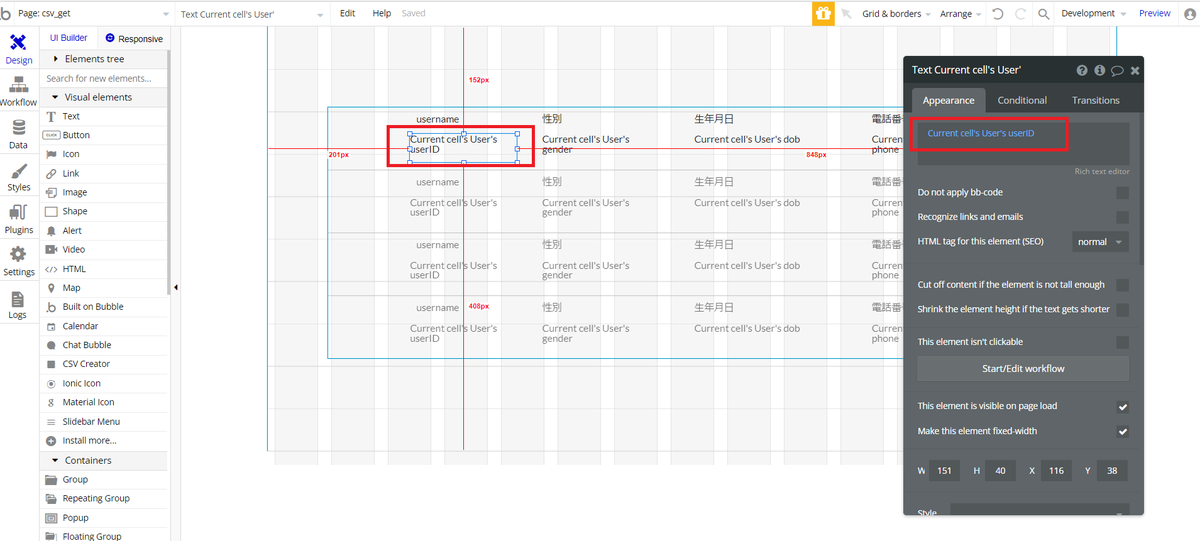
text を配置し、必要なプロパティをセットしていきます。

先ほどDatasourceで設定したlist型のデータから、どのデータを表示させるかを設定していきます。 今回はSearch for Users を設定しているため、user のテーブルからデータを設定していきます。
設定する値は
Current cell's User's userID
となります。
これはCurrent cell's(親要素)であるuser のData typeから userID を表示させるというものです。
今回は例として userID のほかに、性別、誕生日、電話番号を配置します。
これで Repeating groupの設定ができました。
1.1.4. csv creatorの設定
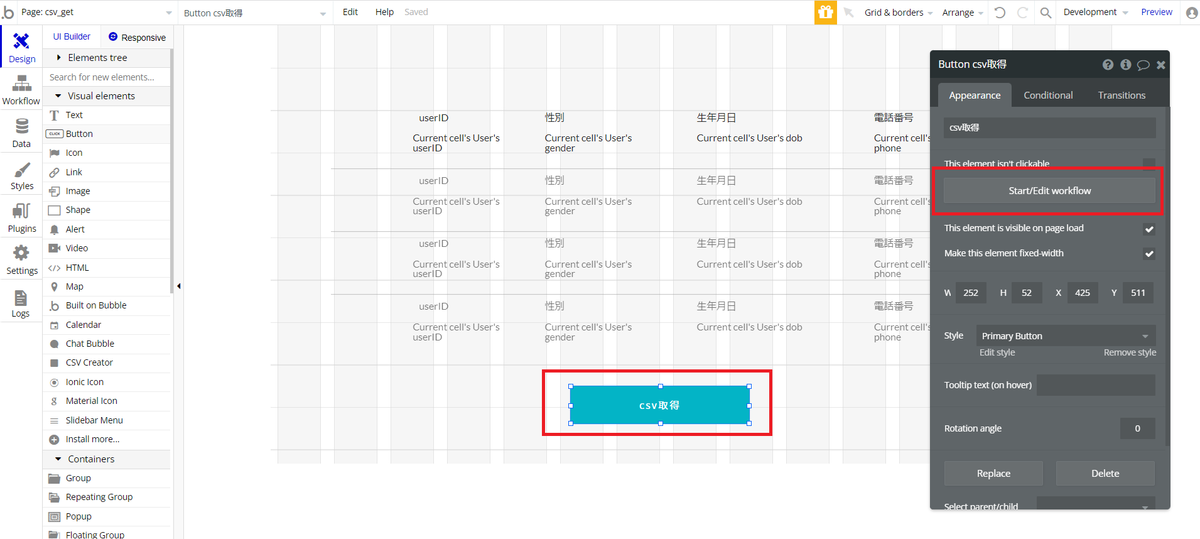
まずは任意のボタンを配置し、 start/edit workflow をクリックしワークフローの設定を行っていきます。

ワークフローでは、 creat here to add an action から plugins にカーソルを合わせて、 creat CSV from JSON をクリックしてください。

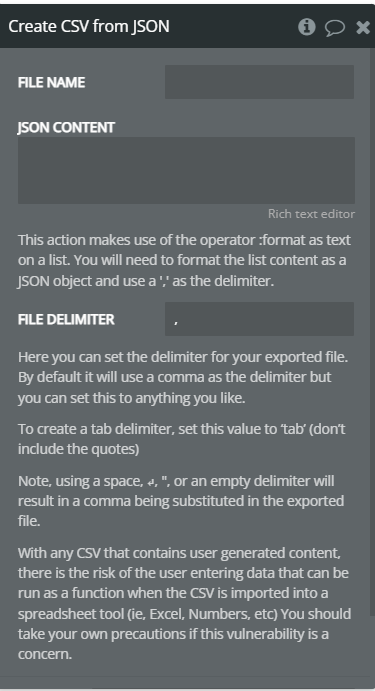
ここから出力したいcsvのデータを入力します。

FILE NAMEは出力するcsvのファイル名となりますので、任意の値を入力します。
JSON CONTENTはcsvの中身(データ)を入力していきます。
FILE DELIMITERは出力したデータの区切り文字を設定することができます。デフォルトではカンマ(,)が配置されておりますので ここはそのままにしておきます。
JSON CONTENTには以下を入力していきます。

Repeating Group で表示させている値を出力させたいので
RepeatingGroup User's List of User's を選択してください。
※ 今回はusers を出力しますが、RepeatingGroup〇〇's List of 〇〇's となるように設定をお願いいたします。
このままではテキスト形式となり出力ができないので、JSON形式に変換するため、続けて format as text を選択し JSON形式でデータを入力いたします。

content to show per list itemには今回出力するデータをJSON形式で入力していきます。
delimiterは区切り文字となり、今回はカンマ(,)を入力いたします。
なおJSON形式入力は以下を参考に入力をしてください。
※1文字でも配列に誤りがあると、出力することができません!
1カラムのみの場合
{
"表示したい任意のカラム名":"任意の値"
}
表示したい任意のカラム名には、csvで出力するファイルに表示されるカラムとなりますので 自由に入力してください。
任意の値には insert dynamic data から表示させているRepeatingGroup内の値(今回であればThis User)を選択します。
複数カラムの場合
{
"表示したい任意のカラム名":"任意の値",
"表示したい任意のカラム名":"任意の値",
"表示したい任意のカラム名":"任意の値",
"表示したい任意のカラム名":"任意の値"
}
複数のカラムを出力したい場合はカンマ区切りでデータを入力を行います。
最終的に設定した値が以下となります。

ここまで設定できればあとはcsvを出力するだけです。
1.1.5. 実際に出力する
プレビューをクリックし、実際にcsvを取得してみましょう。

csv取得をクリックすると、入力したFILE NAMEのcsvファイルがダウンロードできます。
※ここで取得できない場合は、JSONの形式が誤っている可能性があるので、文字抜けや誤りがないか確認をお願いいたします。

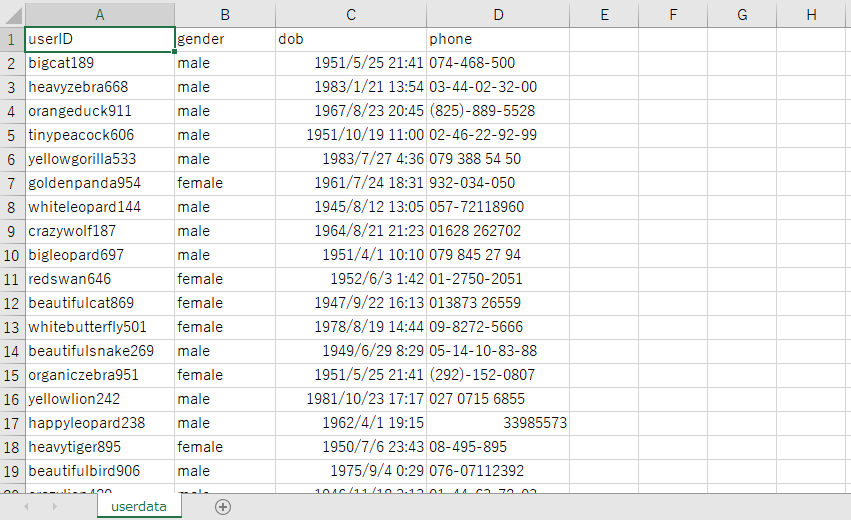
csvを確認すると、問題なくカンマ区切りで取得できていることが確認できます。
1.1.6. 必要なデータのみ出力したい場合
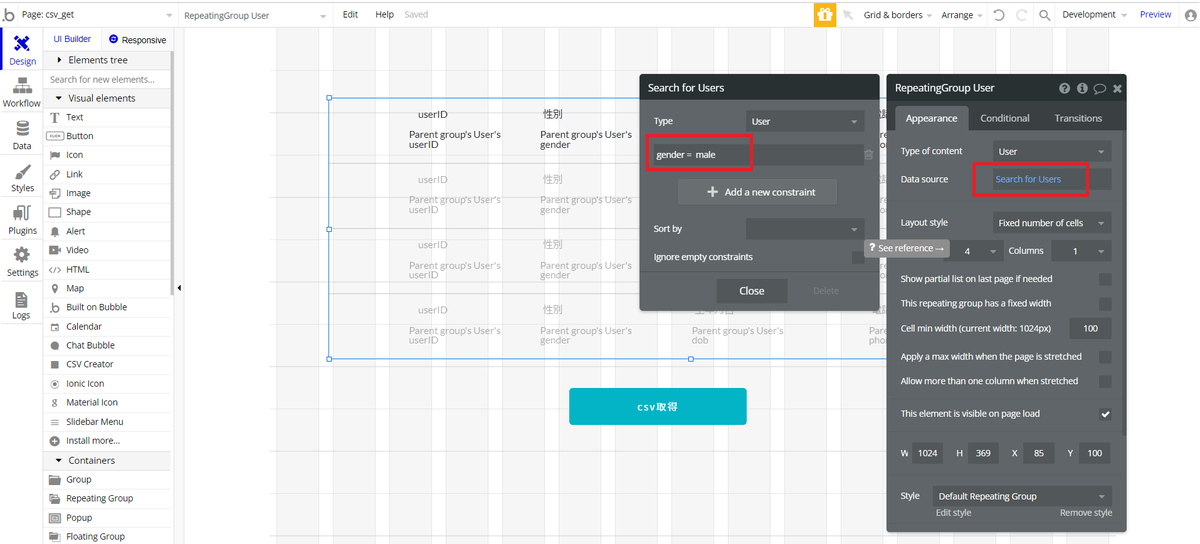
テーブルのすべての値ではなく、一部のデータを抽出したい場合は 、RepeatingGroup の Data source に入力したSearch for users に制限を設けることで実現します。
例えば、性別が男性のみのデータを抽出したい場合は 「gender = male」という風にcontainst を設けることで男性のみのデータがRepeatingGroupに表示されるため、csvを出力する際も男性のみのデータを出力することができます。

設定を行ったらプレビューをして確認していきましょう。

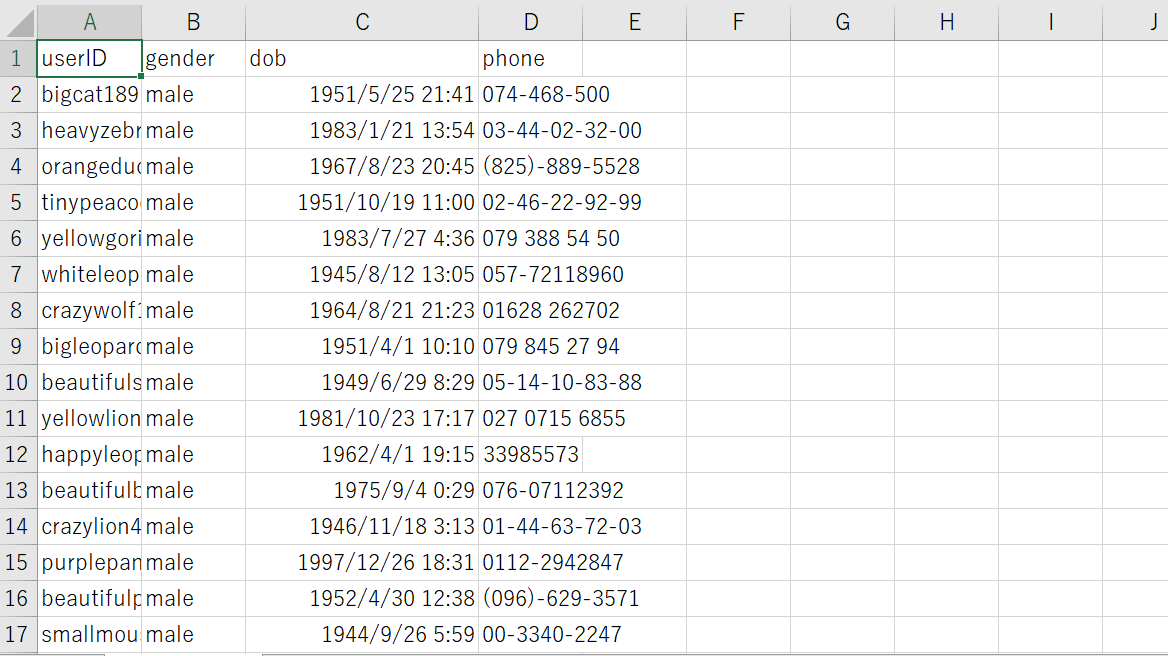
maleのみが表示されていることが確認できますのでそのままcsv取得を行います。

csvでも問題なく male のみのデータが出力されていることが確認できました。
1.2. 今回使用した各プロパティについて
今回「csv creator」を使用するために使用した各プロパティは以下となります。
| プロパティ | 内容 | 備考 |
|---|---|---|
| RepeatingGroup | データテーブルなどリスト型のデータを繰り返し順番に表示することのできるグループ。 | - |
| Data source | Group内に表示させるデータを決めるプロパティ。 | 今回は search for users を用いてuser のデータテーブルを設定。 |
| Content type | 「data source」で入力した値に必要な型を設定するプロパティ。 | - |
| Current cell's | 親要素の値。 | 今回はRepeatingGroup の中にテキストを配置したので、テキストの親要素であるRepeatingGroupからデータを参照するために利用。 |
| Do a serach for | データベースの値を参照することができるもの。 | - |
| start/edit workflow | 機能を実装することができます。 | 今回はcsv取得ボタンを押せば「csv creator」のプラグインが実行されるように設定しました。 |
| create CSV from JSON | JSON形式のコンテンツからcsvを作成するアクション。 | 「csv creator」のプラグインの機能を利用しています。 |
| JSON CONTENT | JSONの形式でデータを設定するプロパティ。 | 今回はテキストの値を入れ込み、format as textでJSON形式に設定しています。 |
| FILE DELIMITER | データの区切り値。 | カンマ(,)を今回は用いました。 |
1.3. csv creator の他機能について
今回はcsv creatorの create CSV for JSON に機能を絞って説明しましたが他機能として
以下のものがございますので、簡単に紹介させていただきます。
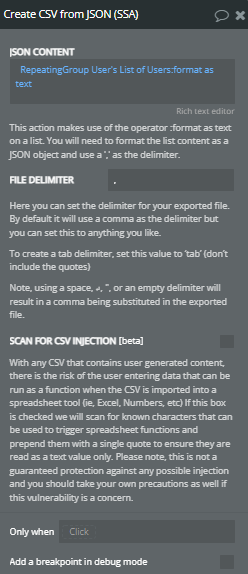
1.3.1. create CSV for JSON(SSA)
SSA形式でデータを作成するものとなり、作成されるデータはBASE64のテキストデータとなります。
このデータの状態ではファイルとしてまだ作成されておりませんので、New File from Base64 または New private File from Base64 と組み合わせてお使いください。

JSON CONTENTに入力する内容も、create CSV for JSONと同様の形式で入力していただければご利用いただけます。
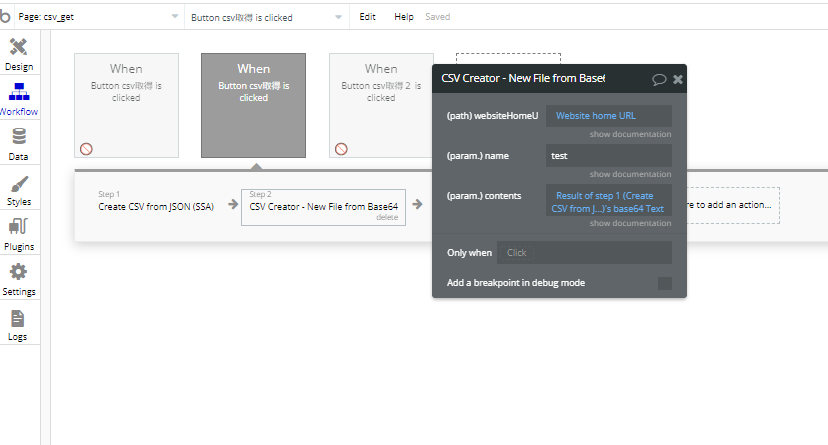
1.3.2. CSV creator - New File from Base64
Base64のテキストデータを保存できる形(ファイル)に作成することができます。
保存箇所を web home URL にすることで、bubbleのファイルマネージャーにデータが保存されます。

(path)websiteHomeUrl :Website home URL を入れることで、アプリのファイルマネージャーに保存されます。
(param.)name:出力されるファイル名となります。任意の値を入れてください。
(param.)contents:Base64のテキストデータを入力する必要があるので、create CSV for JSON(SSA) で作成したデータ等を代入しましょう。
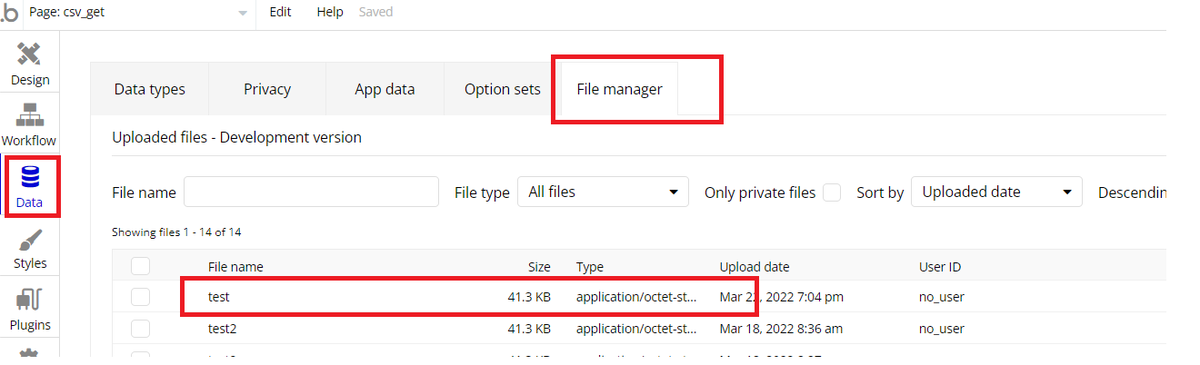
なおファイルマネージャーは以下の画面となり、 test のファイルが出力されていることが確認できます。

1.3.3. CSV creator - New private File from Base64
Base64のテキストデータを保存できる形(ファイル)に作成することができます。
こちらも保存箇所を web home URL bubbleのファイルマネージャーにデータが保存されますが、
New File from Base64 との違いは、保存先のURLを第三者がアクセスしても保存ができないように
制限することができます。

CSV creator - New File from Base64と違い以下の項目が追加されています。
(param.)private:デフォルトでは FALSE が入力されており、このまま利用すれば非プライベートファイルとなるので New File from Base64 と変わらない使い方ができます。
プライベートファイルとして利用したい場合はこちらに TRUE を入力しましょう。
(param.)attach_to:上記で TRUE を入力している場合はこちらに任意の値を入力してください。
値を入れないと非プライベートファイルとなります。
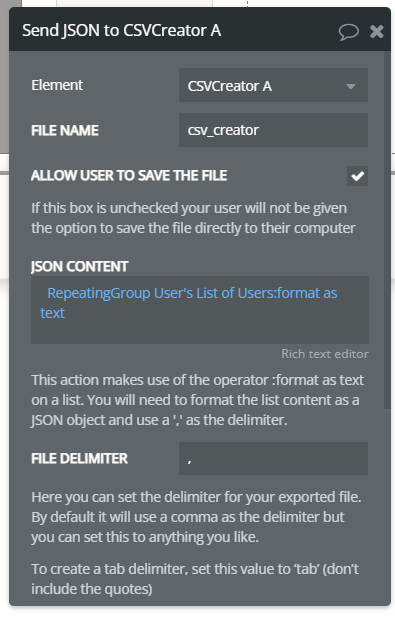
1.3.4. Send JSON To A CSV Creator
create CSV for JSON と少し似ていますが、こちらはcsvを作成するだけでなく、ページに配置したCSV creatorにデータを格納することができるため、格納したデータを用いて、メールに添付したりデータベースに保存することが可能となります。

Element :ページに配置したCSVCreatorを選択してください。
FILE NAME:保存するファイル名となりますので、任意の値を入力してください。
ALLOW USER TO SAVE THE FILE:ここにチェックを入れておくと、このアクションが実行されたタイミングで直接ファイルを保存することもできます。
チェックを外すとファイル保存は行われず、CSVCreatorにのみデータが格納されます。

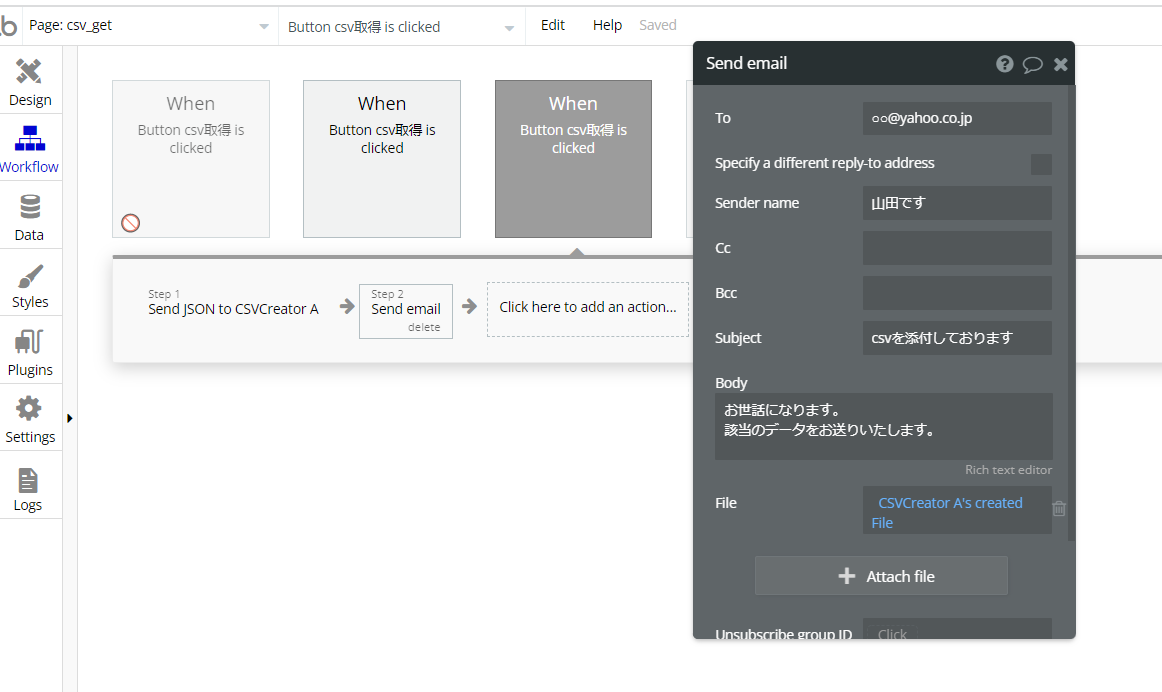
csvcreatorにデータを格納しておけば、メールを送信する際に、上記画面のように添付ファイルとして利用することが可能となります。
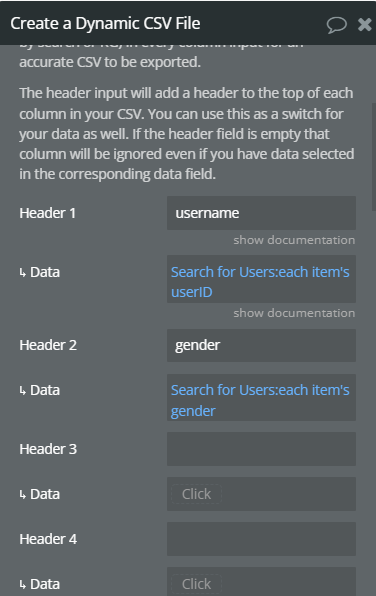
1.3.5. create a Dynamic CSV File
任意のlist型の値を動的に取得することができるものとなります。
カラム毎に値を設定することができるので
取得したい値を柔軟に設定して出力することができるのが利点です。

Header:該当するデータのカラム名を入力してください。
Data:list型のデータを入力することができます。
まとめ
いかがでしたでしょうか。
ユーザー操作でcsvを出力できることができるため、ユーザーが任意のタイミングでデータを取得できるところが便利ですね。
画面上で制限をかけるような設定を行うとより汎用的にも使えます。
ぜひ一度使ってみてください。