
みなさんこんにちは!
今回は、ノーコードで簡単な画面作成・DB操作ができる BaaS(Backend as a Service)の Backendless をご紹介したいと思います。
1. Backendlessとは?
Backendlessは、BaaSなサービスの一つで、AWSやFirebaseと類似のサービスです。ノーコードでDB操作が可能。オブジェクトをドラッグ&ドロップしてアプリのフロント部分を作成し、パズルのピース型の各処理をセットして構築していくといったユニークな手法を展開しています。
ちなみに、BackendlessはBubbleのDBまわり担当としても使えます。
2. Backendlessでできること
Backendlessの役割はBaasとなりますので、Bubbleほど柔軟にフロントエンドを構築できるというわけではないですが、バックエンド側は非常に優秀です。特にDBに関しては、SQL検索で集計関数、LIKE演算子や IN演算子なども使用できるという強みを持っています。具体的に何ができるか?について、以下にリストしますので、参考にしてみてくださいね。
【フロントエンド】
User Interface(UI)
User Experience(UX)
【バックエンド】
Database
テーブルの作成、スキーマの定義、データオブジェクトの追加、削除、編集、データのインポートとエクスポート、オブジェクト間の関係の作成、セキュリティ権限の設定、クエリの実行などが簡単に行えます。
Backendless Databaseに保存できるデータ型には、文字列や整数などの基本的なものだけでなく、空間データやJSONなどのより複雑な型も含まれます。
リレーショナルデータ、インデックス作成、SQL検索、および集計関数が使用可能です。
コンソールでは、データの操作、制約の設定、およびバリデーターの管理が行えます。
Backendless Securityを使用すると、データテーブルまたは個々のオブジェクトのユーザーロールにアクセス許可を割り当てることが可能です。
コードジェネレーターを使用すると、データベーススキーマにマップされているクライアント側のコードを即座にダウンロード可能です。
Real-timeのチェックボックスをオンにしておくと、最新の情報をリアルタイムに取得できます。
Backendless Data Service APIは、すべてのSDKで利用できます。
JSONなどの中間形式を処理するために追加の外部ライブラリを使用する必要はありません。
Cloud Code
クラウドコードには、APIサービス、APIイベントハンドラー、タイマーの3種類があります。
サーバー上でJava、JavaScript(Node.js)、およびコードレスロジックを実行する機能があります。
Backendlessは100%サーバーレスです。サーバーの容量によって制限されることはありません。
独自のコードを作成する場合は、JavaScript/Node.jsクラウドコードをBackendless Consoleで直接編集できます。
準備ができたら、ボタンをクリックするだけで、コードをドラフトから本番環境にプロモートできます。Backendless APIを使用して、Backendless Databaseを操作したり、プッシュ通知や電子メールを送信したり、ユーザー管理機能を実行できます。
Backendless Analyticsでサービスの使用状況と呼び出しを追跡して、サービスが顧客によってどのように消費されているかを正確に確認できます。
Backendlessタイマーは、スケジュールに従って実行されるクラウドコードロジックです。カスタムスケジュールを作成して、事前定義された時間にタイマーのロジックを起動し、毎日、毎週、毎月などの指定された頻度で繰り返すことができます。
Backendless logging APIを使用して、情報、デバッグ、および診断情報をログファイルに保存できます。
ユーザー情報はCSVを使用してインポート、エクスポート可能です。
条件付き通知を使用すると、アプリが関連するデータ更新を行った場合のみ受信することが可能です。
File storage
- ファイルストレージを使用できます。
User Management
- ユーザーの登録と認証、ソーシャルサインアップとログイン、セッション管理、ユーザーロール、同時ログインなどが使用可能です。
Geolocation
- フロント画面にGoogleMapを設定できます。
Send Push Notifications(プッシュ通知)
- サーバー側ロジックを介して、またはアプリ自体から送信できます。
Send Emails
- Email関連の処理が作成できます。
その他
Codelessで構成されたロジックはすべてJavaScriptに変換されます。
作成した関数はCustom Functionとして保存可能です。
価格は、30日間のトライアル中は無料で、その後はいくつかの料金プランが用意されているようです。
トライアル版は、画面左下に残りの日数が表示されます。

Pro版は、無制限のデータ取得、API呼び出し、キャッシュストレージ、クラウドコード、およびプッシュ通知等を提供しているとのことです。
3. 実際の画面について
では、Backendlessがどの様な感じで利用できるのか、実際のエディター画面を見ていきましょう!
3-1. フロントエンド
初期画面はこのような感じです。(左上の「FRONTEND」タブ押下でも表示されます。)
タイトルの上のアイコンを切り替えると、タブレットやスマホ画面の表示に変更できます。FRONTENDは、Bubbleでいう Designタブの役割に似ていますね。

ツールボックスには、他にもこのようなものがあります。


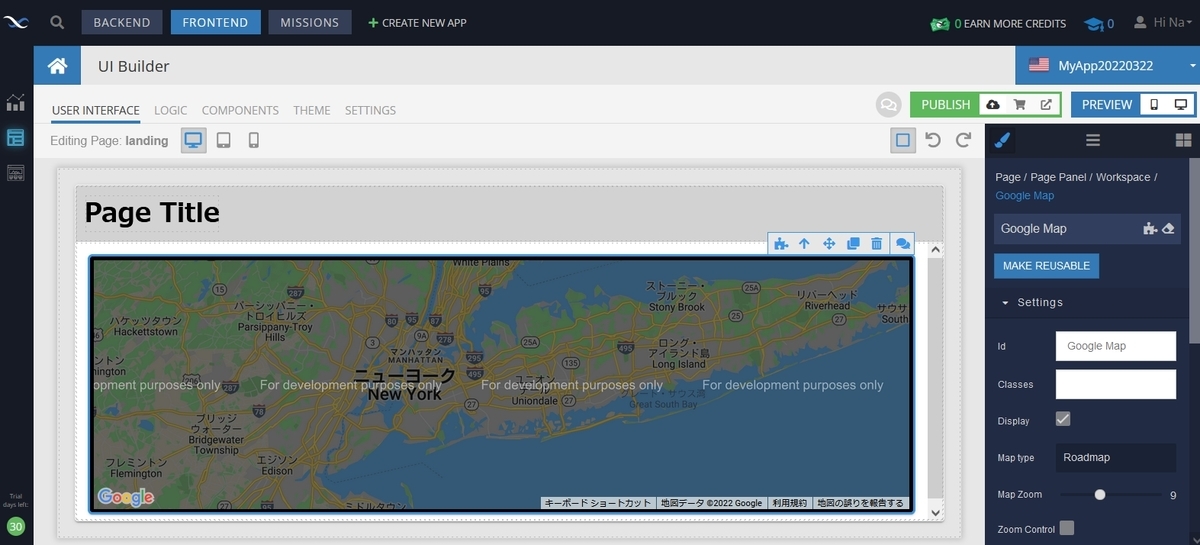
事前のAPI取得・設定が必要ですが、GoogleMapも使えます。

3-2. バックエンド
では、次にDBなどを操作するバックエンドを見ていきましょう。
3-2-1. 処理の作成
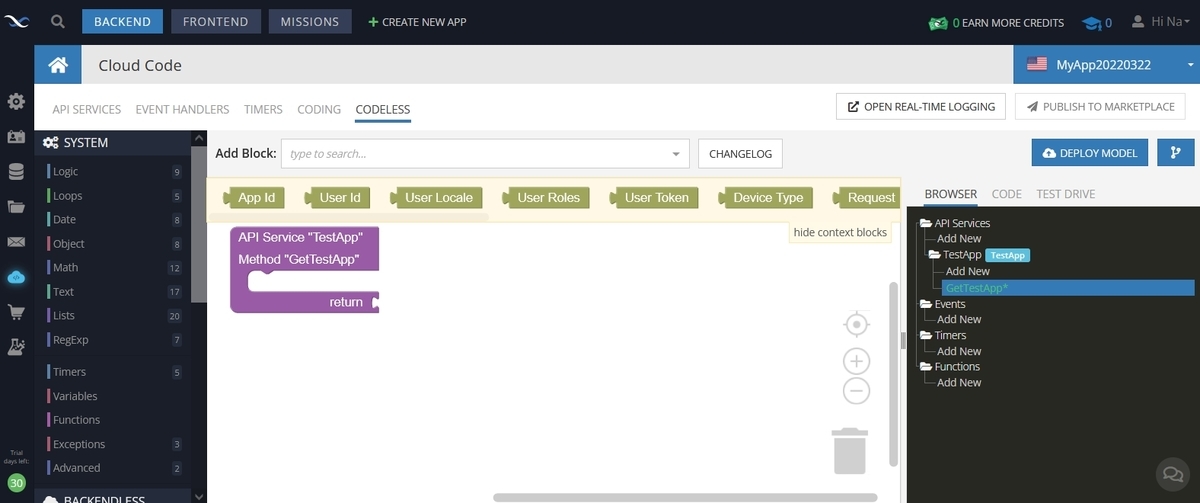
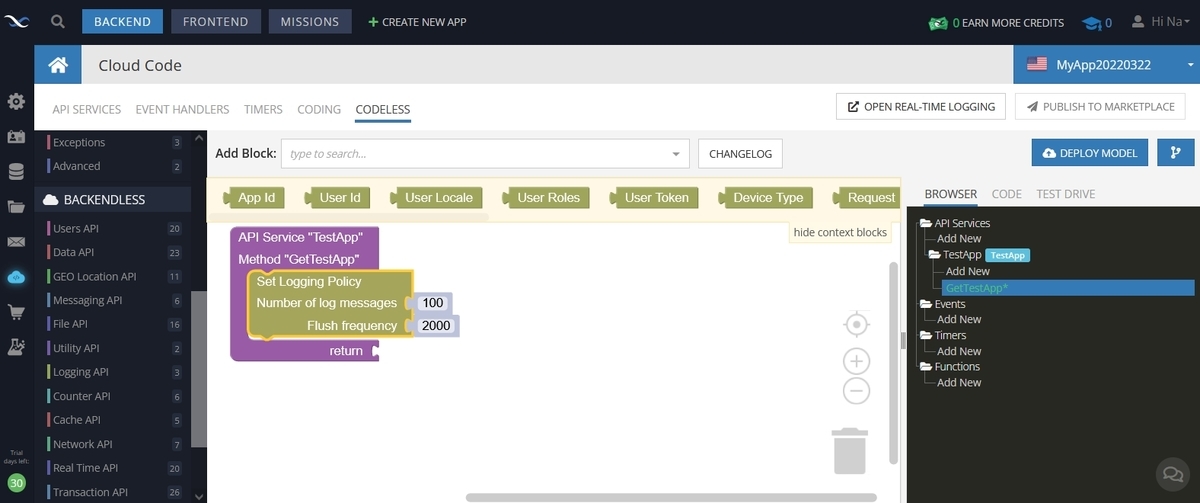
左上の「BACKEND」タブを押下後、左のツールバーの雲のアイコンを押すと、こちらの画面が表示されます。

左の各処理のツールボックスから任意の処理を選び、穴のところにセットして組み立てます。値を設定する部分は、クリックして直接変更可。

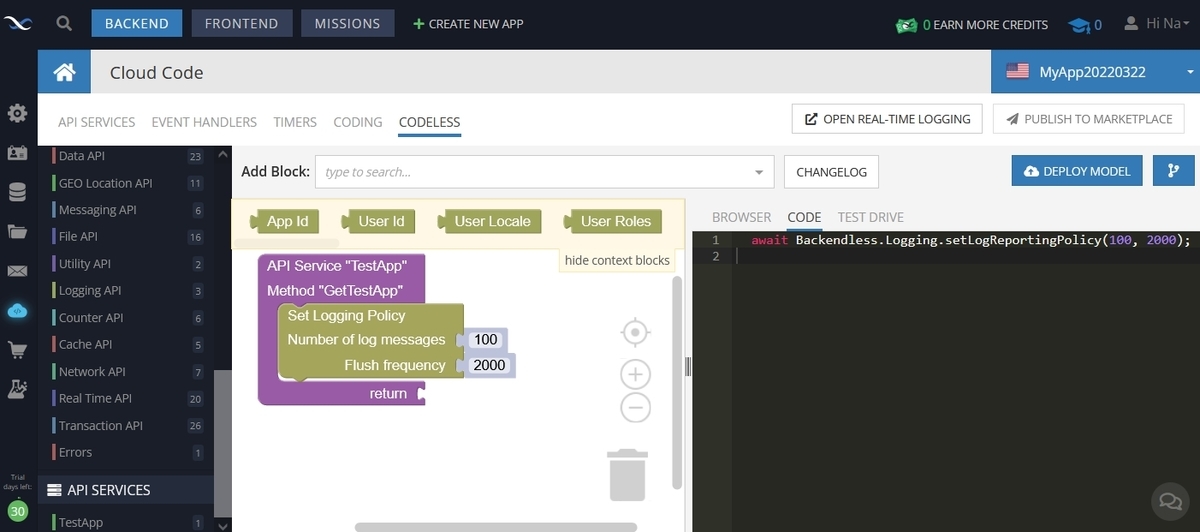
右側の「CODE」タブを押すと、コードエディタが開きます。

3-2-2. DB操作
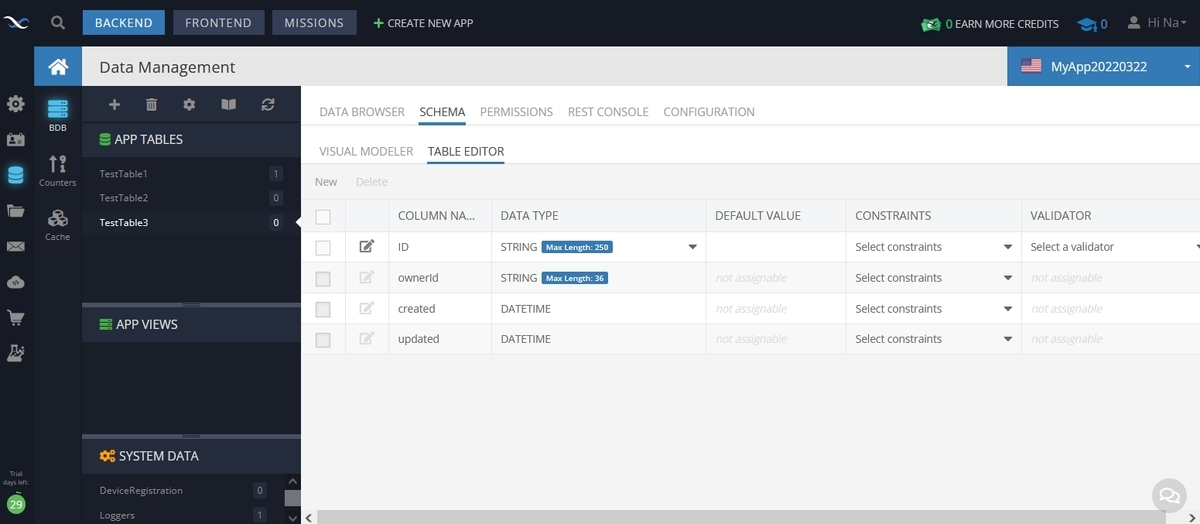
「SCHEMA」タブの「TABLE EDITOR」タブ押下で、テーブルの詳細が確認できます。

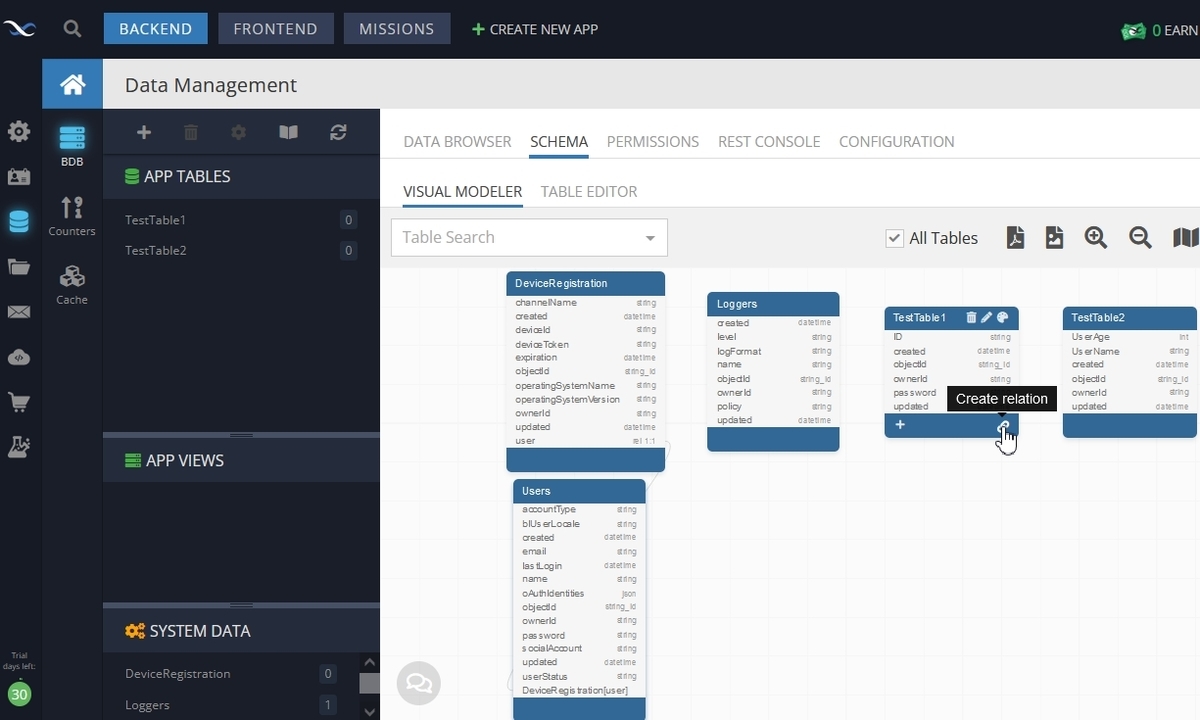
「VISUAL MODELER」タブ押下で、テーブルの関連図が見れます。リレーション設定も可能。

新規テーブル作成方法
では、実際にDBにテーブルを定義してみましょう!
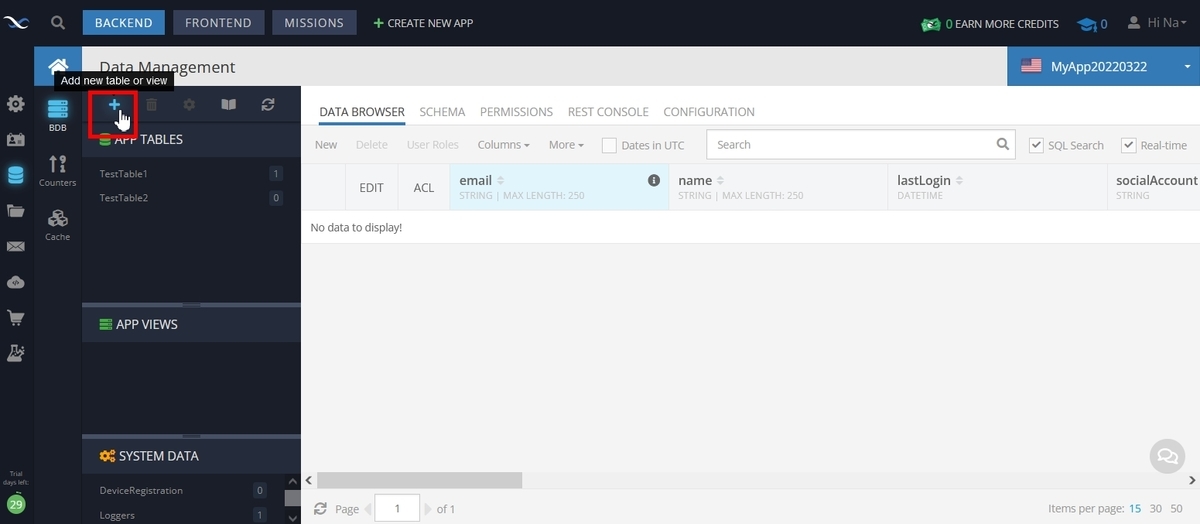
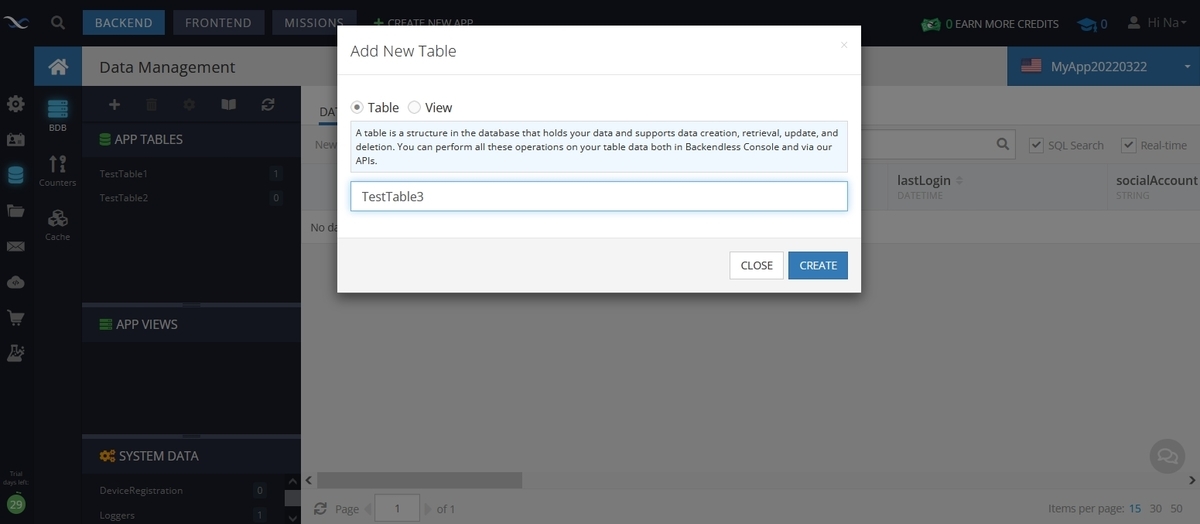
左上の「+」ボタンを押下します。

テーブル名称を設定するポップアップが表示されるので、任意の名称を入力して、「CREATE」ボタンを押下します。

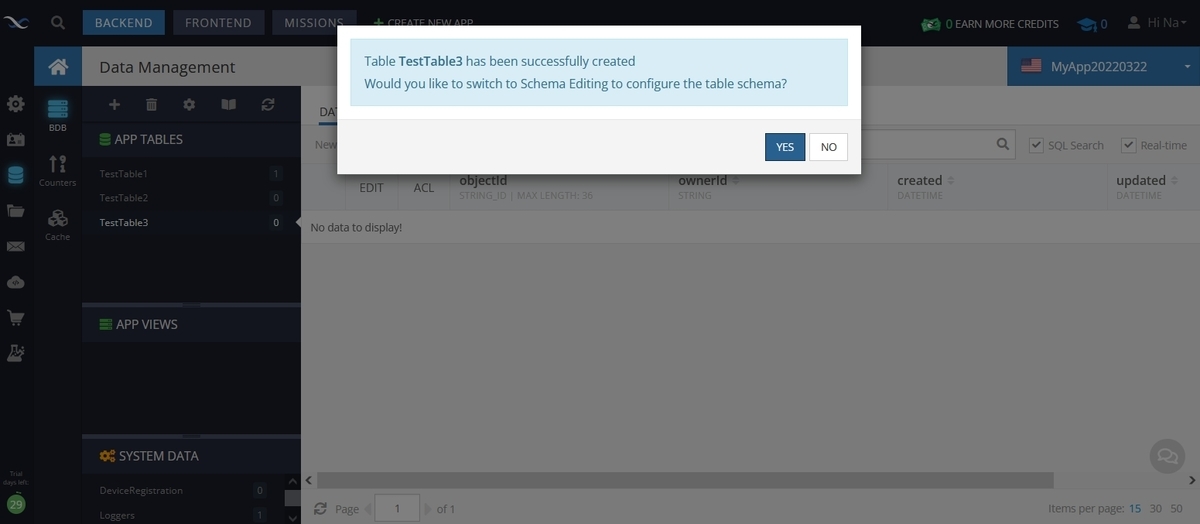
「YES」ボタンを押下して、カラムの設定画面に遷移します。

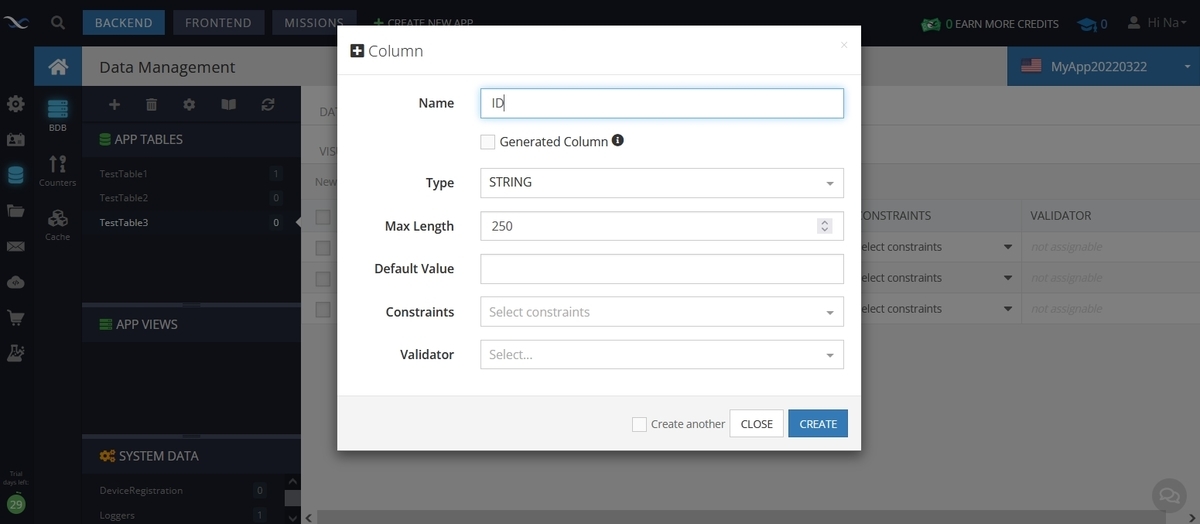
カラム名の設定等を行い、「CREATE」ボタンを押下します。

作成されました。

テーブルのデータ追加方法
では、今度は作成したテーブルにデータを追加してみます!
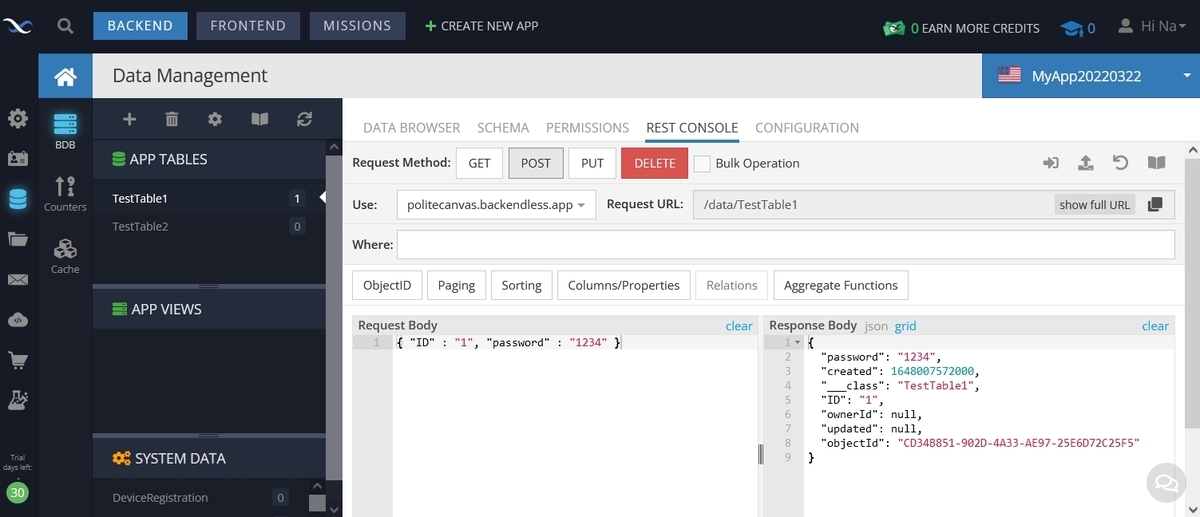
「REST CONSOLE」タブ押下で、データを追加する画面が表示されるので、「Request Body」に値を設定する文言を記載し、「POST」を押下します。

右の「Response Body」に自動で値がセットされます。

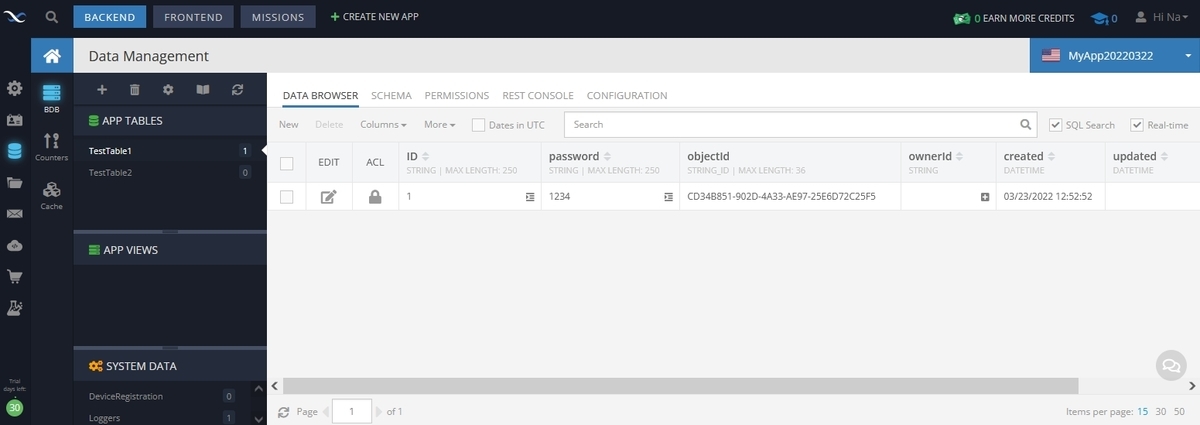
「DATA BROWSER」タブを押して、レコード画面を表示すると、データが登録されているのが確認できます。

4. 簡単な画面をつくってみよう
ではここで、Backendlessでフロントエンドを作成する際は、どのように実装するのか、簡単な画面を作成してご紹介したいと思います!
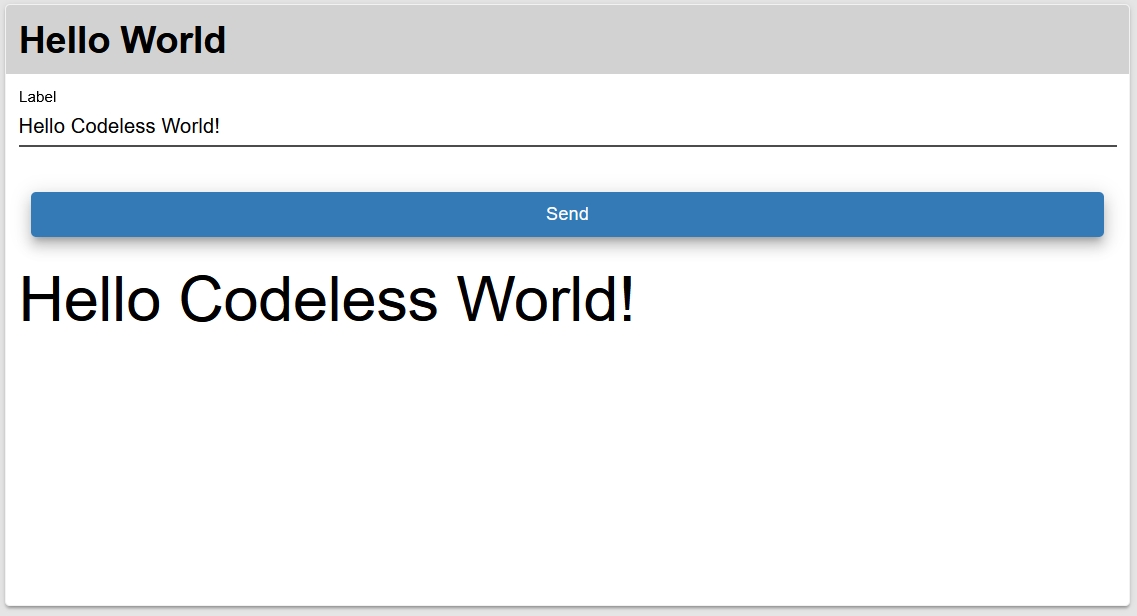
入力用テキストエリアに値を入力し、ボタンを押すと、入力した値がボタンの下に大きく表示されるといった処理をつくってみましょう。
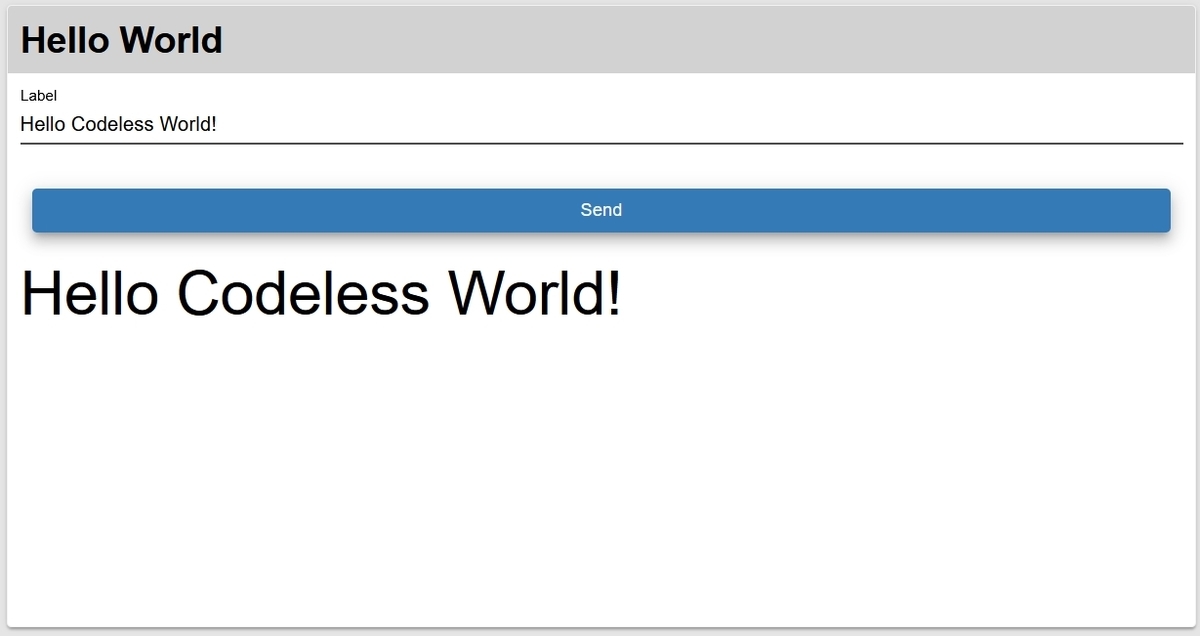
できあがりイメージがこちら

4-1. タイトルの設定
既に配置されているタイトルをクリックすると、プロパティが表示されるので、右下の「Content」に設定したい文言を入力します。

4-2. テキストボックスやボタンを配置
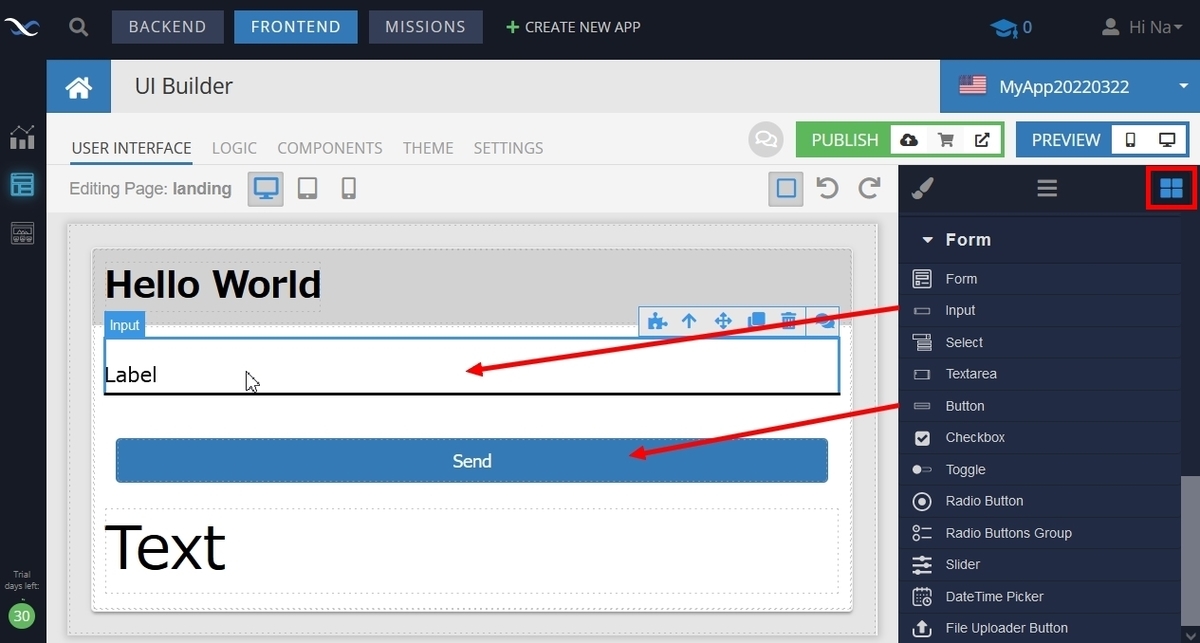
右上の四角が4つ集まったアイコンを押下すると、ツールボックスが表示されるので、「Input」、「Button」、「Text」をドラッグ&ドロップで配置します。
※Textは上の方にあります。
Buttonの表示名はプロパティの「Label」に値をセットすると変更できます。

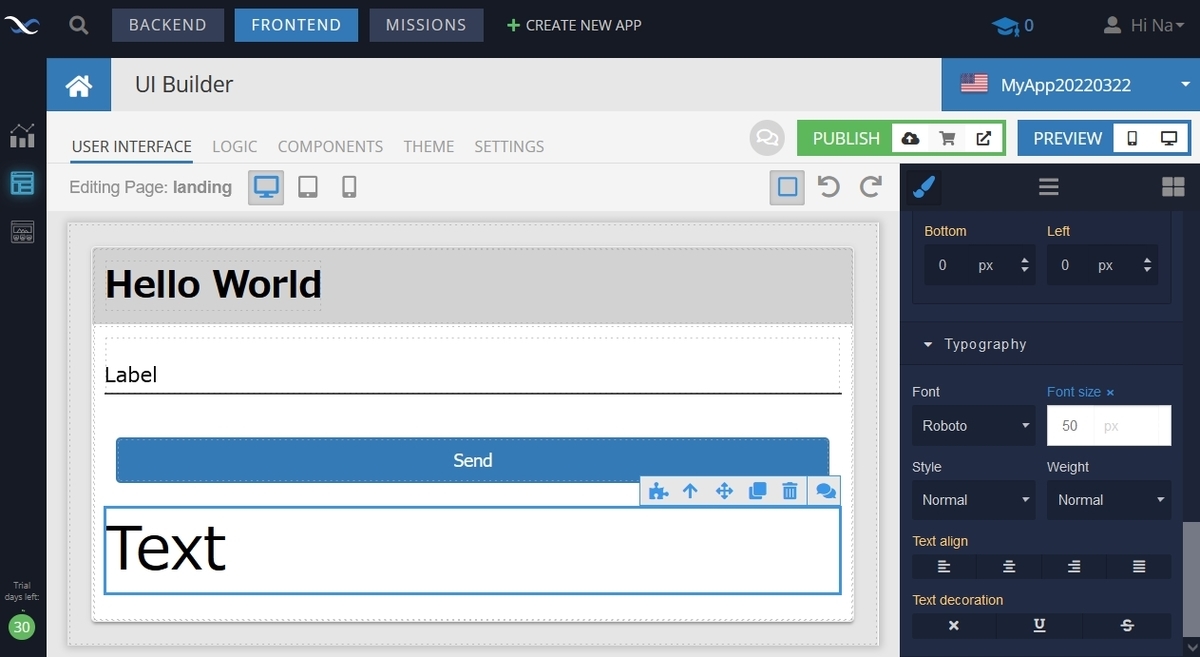
4-3. Textのサイズを変更
配置したTextをクリックして、表示されたプロパティの下の方にある「Typography」をクリックして、Font sizeを「50」に変更します。

4-4. バインド設定
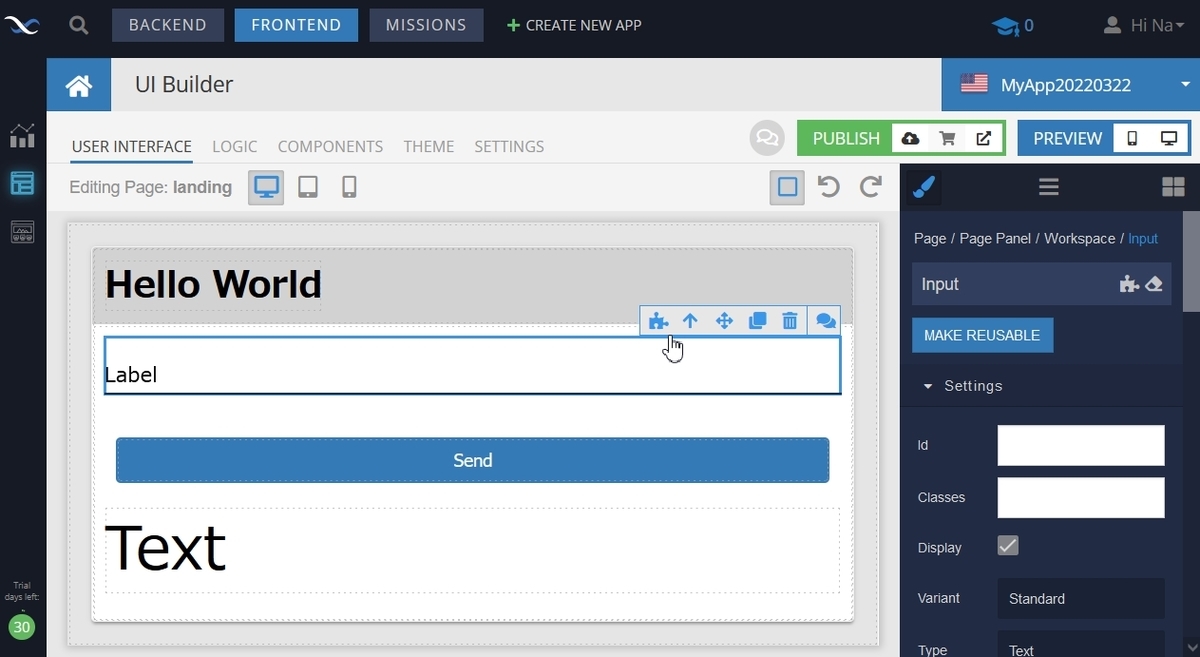
配置したInputをクリックして、上に表示されるパズルピースのアイコンを押します。

「Value Logic」に「inputData」と入力します。

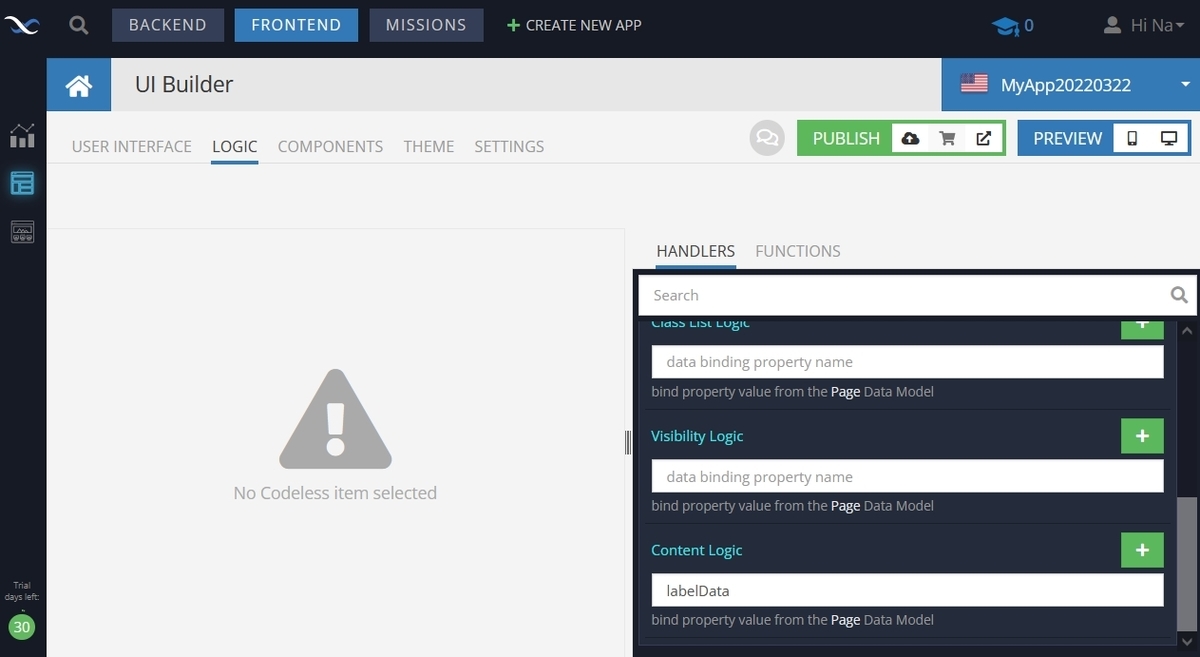
同様にして、配置したTextの「Content Logic」に「labelData」と入力します。

4-5. ボタン押下時の処理の設定
4-5-1. 「On Click Event」を追加
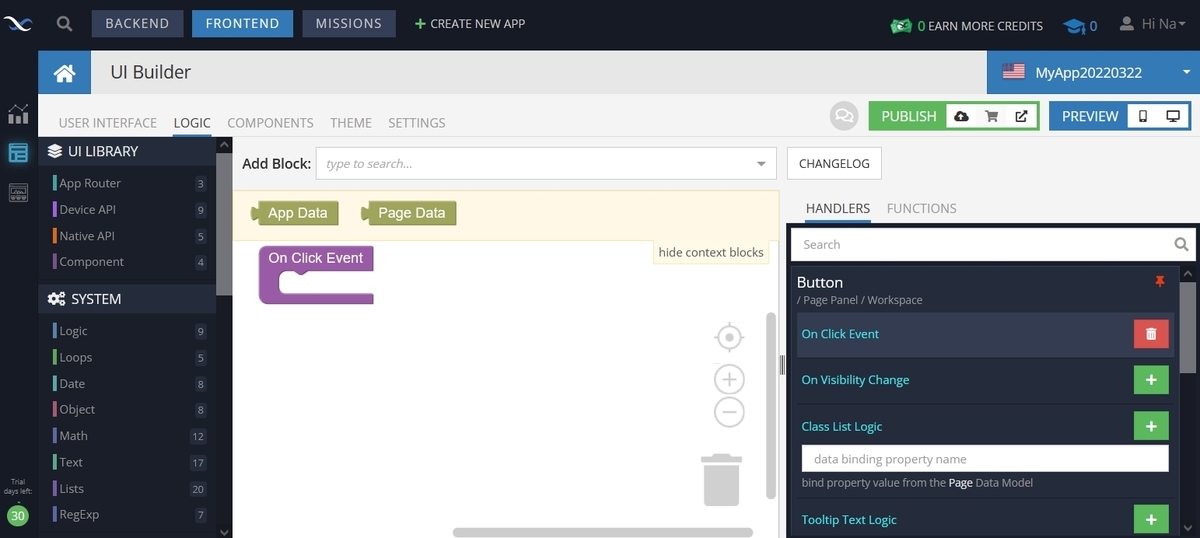
配置したButtonをクリックして、パズルピースアイコンを押下すると、各イベント一覧が表示されるので、「On Click Event」の右端の「+」を押します。

パズルピース型の処理が追加されます。このUI BuilderのLOGIC が、Bubbleで言うところのWorkflowタブの役割に似ていますね。

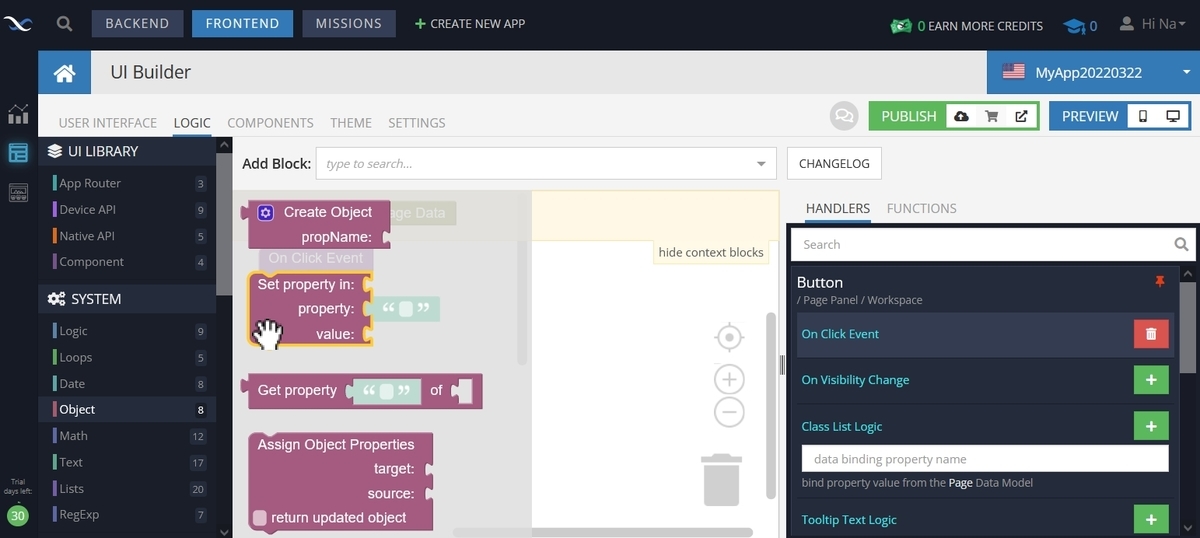
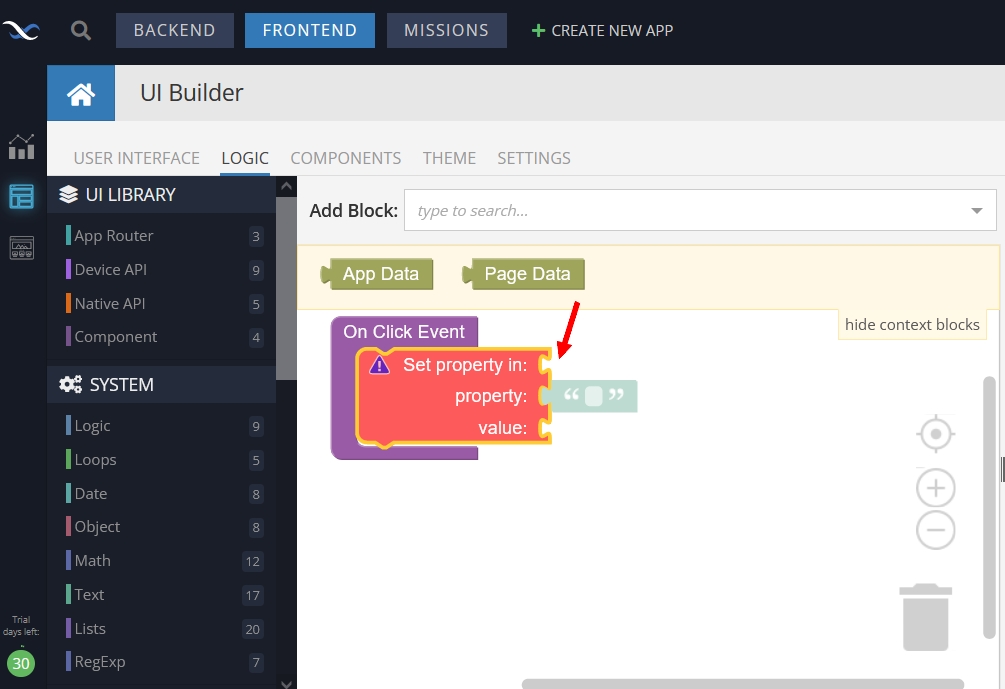
4-5-2. 「Set property」処理を追加
左のツールボックスの「object」から「Set property」をクリックして、先ほどのピースの穴にセットします。

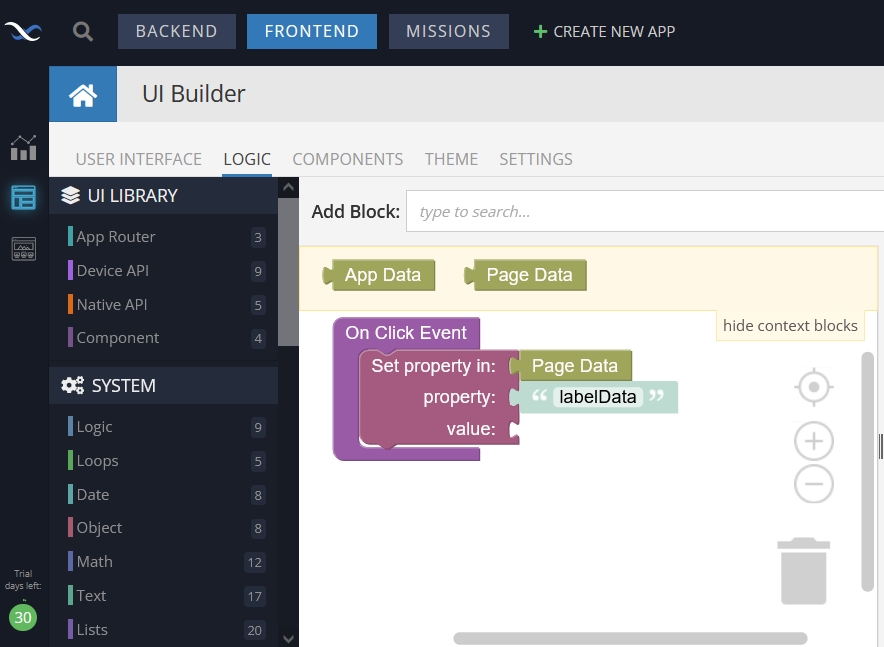
「Set property」の1つ目の穴に「Page Data」のピースをセットします。

「Set property」の2つ目の穴に既にセットされているグレーのピースのテキストエリアをクリックして、「labelData」と入力します。

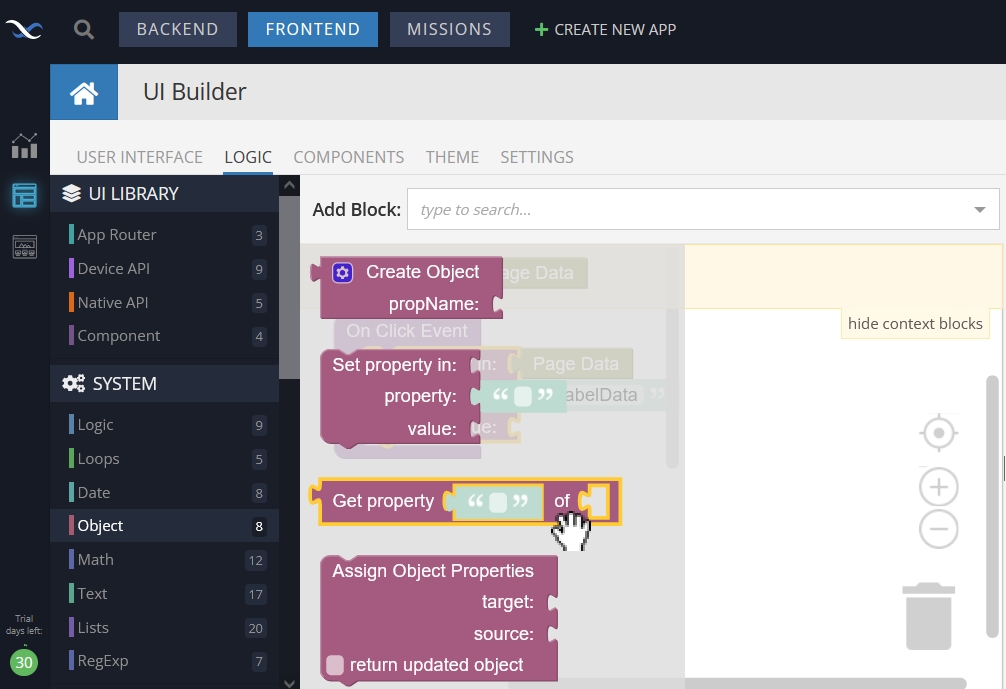
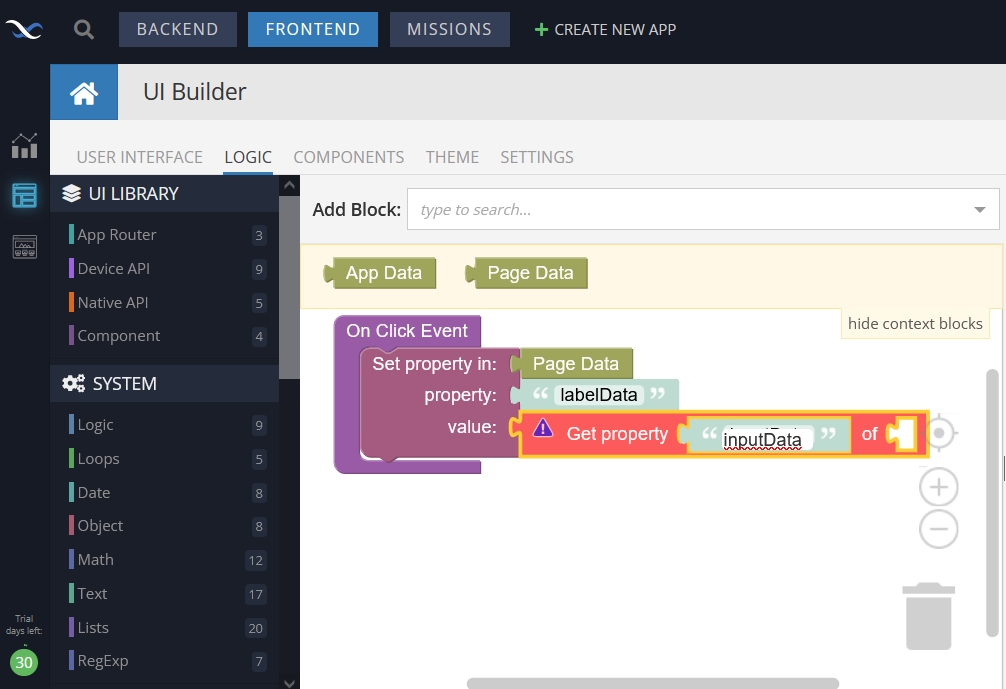
4-5-3. 「Get property」処理を追加
左のツールボックスの「object」から「Get property」をクリックして、「Set property」の3つ目の穴(value)にセットします。

グレーのテキストエリアに「inputData」と入力します。

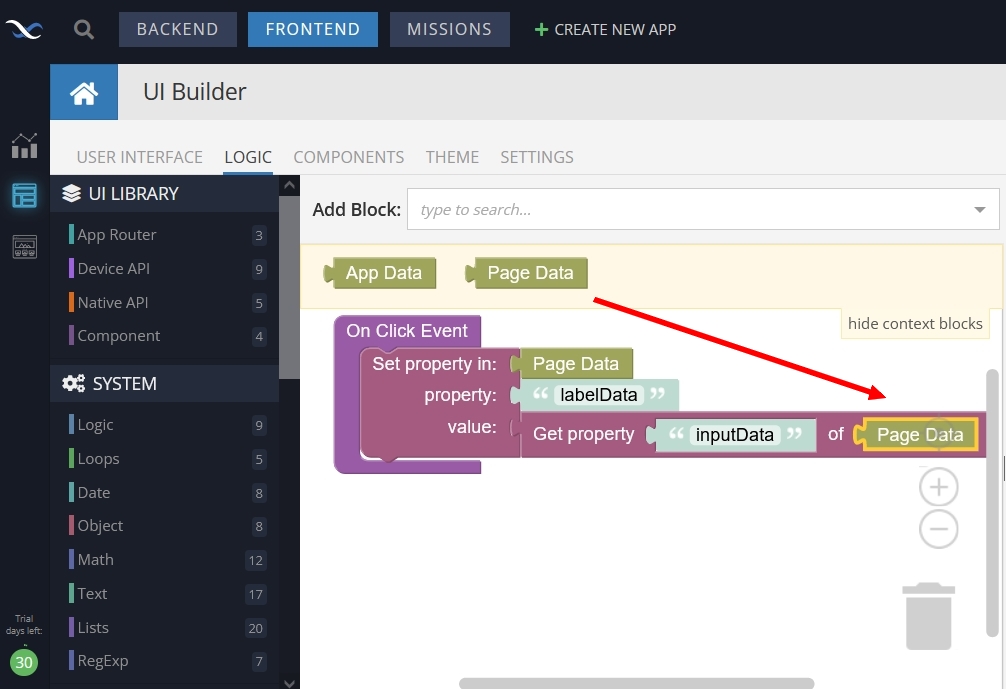
「of」の右の空のピースに「Page Data」をセットします。

4-5-4. 「PREVIEW」で結果を確認
完成したのでプレビューで見てみましょう。
右上の「PREVEW」にあるPCのアイコンをクリックします。

「Label」と表示されているテキストエリアに任意の文字を入力して、Sendボタンを押します。

ボタンの下に入力した文字が大きいサイズで表示されました。

想定する結果となりましたのでOKです。
まとめ
いかがでしたか?気になった方は、ぜひトライアル版を試してみてください。ホームページからメールアドレスとパスワードでサインアップ後、簡単なアンケートに答えるだけですぐに始められます。
今回の記事では、主にBackendlessの基本的な使い方についてご紹介しましたが、冒頭でもお伝えした通り、BackendlessはBubbleのDB候補としても使えるサービスです。近いうちにBubble とBackendless の連携方法についてもご紹介する予定でいますので、どうぞお楽しみに!!