
みなさんこんにちは!
前回の記事では Backendless でできることや簡単な操作方法をご紹介しました。
今回は第2弾として、Bubble と Backendless の連携手順をご紹介します。今回作成するサンプルアプリについては、以下のドキュメントに記載されている内容を使用させていただき実装していますが、補足説明や注意点なども一緒にご紹介していきたいと思いますので、是非最後までお付き合いくださいね!
また、Backendless の 開発者向けの APIドキュメントは以下となっていますので、合わせてご参考ください。
- 1. API Connector で Backendless と接続
- 2. サンプルアプリの作成
- 3. おまけ① BubbleからBackendlessへのデータベース移行
- 4. おまけ② Backendlessで独自のAPIを作成して接続する方法
- まとめ
1. API Connector で Backendless と接続
では、サンプルアプリを作成する前に、まずは Bubble と Backendless を連携する際の API エンドポイントについて、先にご紹介しておきたいと思います。連携には API Connector プラグインを使用して実装していきます。その際、Backendless で提供されているエンドポイントは、以下の3種類となります。
- サブドメイン名を使用したエンドポイント
- 独自ドメインを使用したエンドポイント
- Backendless ネイティブエンドポイント
今回のサンプルアプリでは、基本的に 3つ目の「Backendless ネイティブエンドポイント」を使用して実装していますが、実はこちらのエンドポイントの場合、ホスティングゾーンによって変更する必要があったり、Application ID や REST API key をその都度指定する必要があります。
なので、より簡単に設定できる、1つ目の「サブドメイン名を使用したエンドポイント」についても、ここでご紹介しておきたいと思いますので、設定の際の参考にしてください。
1.1. サブドメイン名を使用したエンドポイント
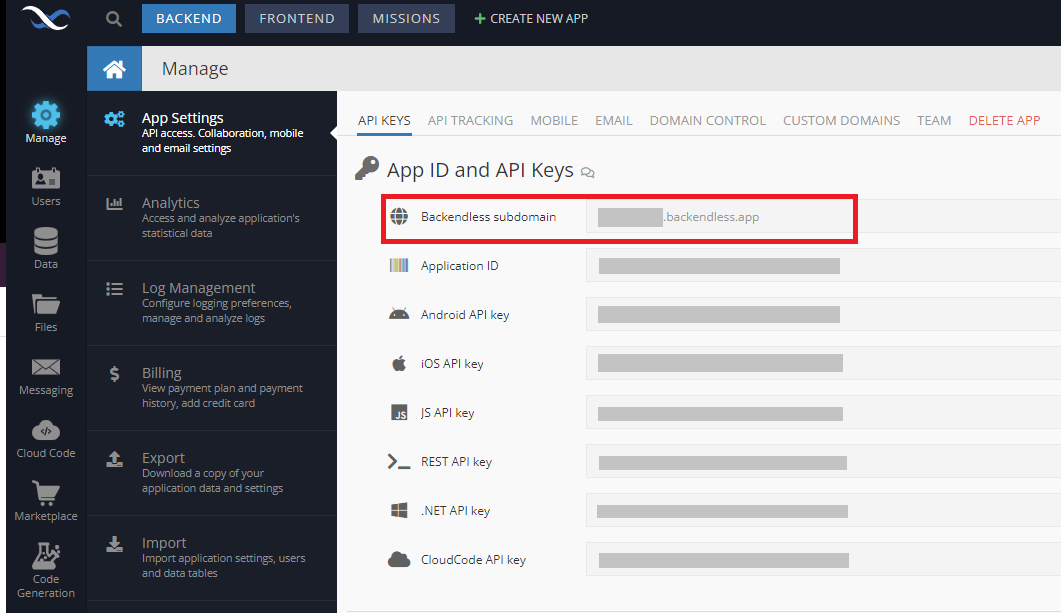
Backendless で作成したアプリに割り当てられているサブドメインをURLに使用します。サブドメインは設定画面(Manage > App Settings > APP ID and API Keys) の Backendless subdomain で確認できます。
https://xxxx.backendless.app/api/<api-specific-path>
「xxxx.backendless.app」の xxxx をご自身のサブドメインに置き換えて使用します。

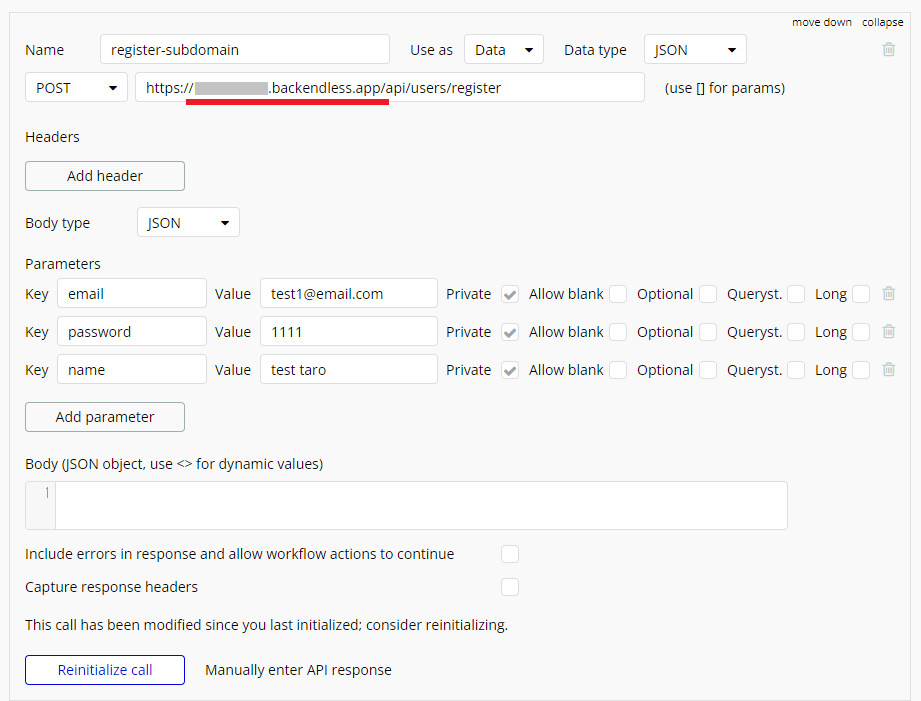
以下は、Bubble の API Call でサブドメイン名のエンドポイントを使用した例になります。

1.2. Backendless ネイティブエンドポイント
今回のサンプルアプリでも使用しているネイティブエンドポイントについてです。Backendlessのホスティングゾーンは、Create new app の際に選択した「North American Cluster」「 European Union Cluster」の2種類があり、それぞれのクラスター毎に専用のエンドポイントがあります。
1.2.1. North American cluster:
https://api.backendless.com/<application-id>/<api-key>/<operation-specific-path>
1.2.2. European Union cluster:
https://eu-api.backendless.com/<application-id>/<api-key>/<operation-specific-path>
<application-id> となっている部分を、Backendless の「Application ID」に、<api-key>となっている部分を「REST API key」に置き換えて使用します。「Application ID」と「REST API key」も、サブドメインと同様に Backendless の設定画面から取得することができます。
以下は、ネイティブエンドポイントを使用した例になります。

どちらのエンドポイントを使用しても、処理の結果は同じです。なので、ご自身で設定しやすい方をチョイスしてくださいね。今回はサンプルアプリは参考ドキュメントにあわせたネイティブエンドポイントを使用させていただきます。
2. サンプルアプリの作成
では、実際に Bubble と Backendless を連携していきます!実装する機能は、以下の4つです。
- ユーザー登録
- ユーザーログイン
- データ保存
- データベース照会
2.1. ユーザー登録
Bubble のフォームから Backendless のデータベースにユーザー登録をしてみましょう。 流れを簡単に説明します。
Bubbleでユーザー登録フォームを作成
BubbleにAPI Connectorプラグインをインストール
インストールしたプラグインに設定を行う
Bubbleでワークフローを作成
Bubbleで実行すると、Backendlessにユーザーが作成される
2.1.1. ユーザー登録フォームの作成
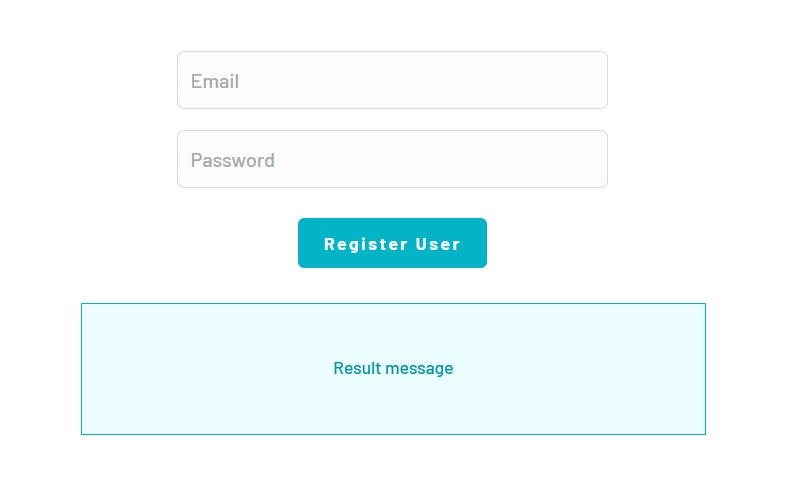
では、まず Bubble でフォームを作成します。以下にリストした Element をページ内に配置してください。
- Email:Input
- Password:Input
- Register User:Button
- Result message:Alert

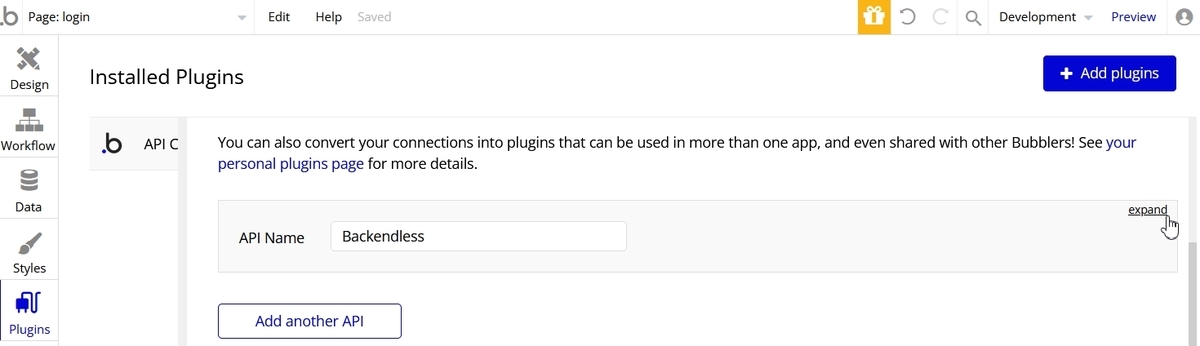
2.1.2. API Connectorプラグインのインストール
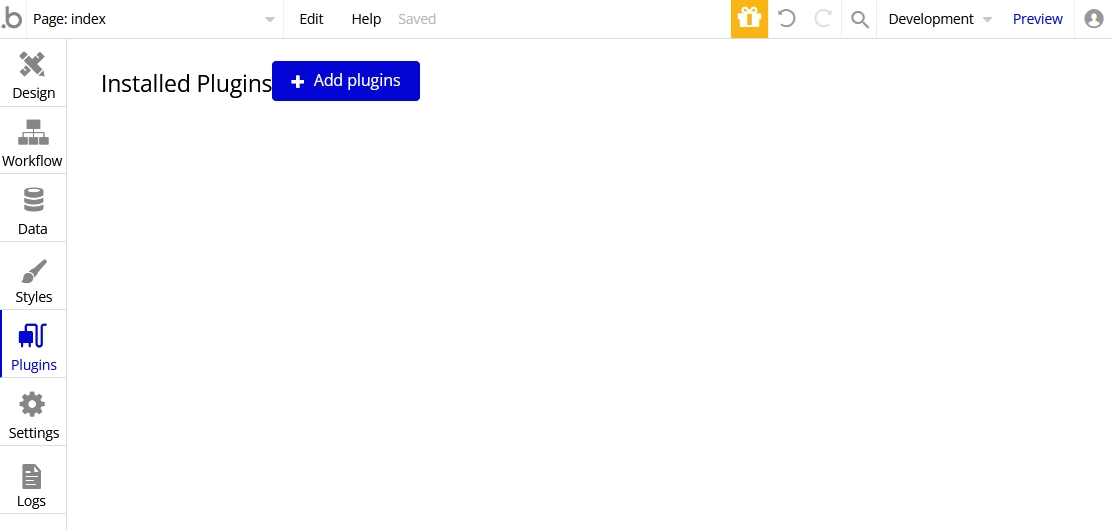
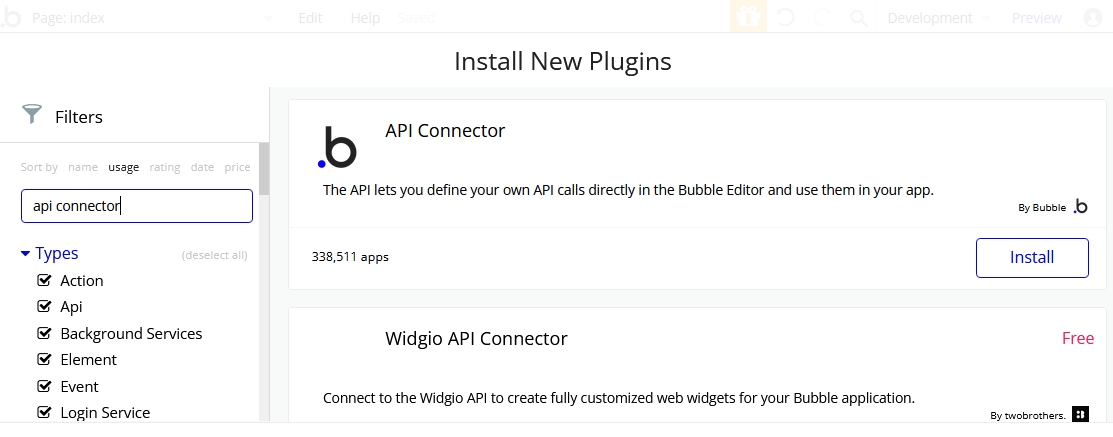
次に、API Connector プラグインをインストールしていきます。Bubble の「Plugins」画面で「Add plugins」ボタンを押します。

検索欄に「api connector」と入力して、「Install」ボタンを押してインストールします。

2.1.3. プラグインの設定
Backendless の「App Settings」画面で「Application ID」と「REST API key」をコピーします。

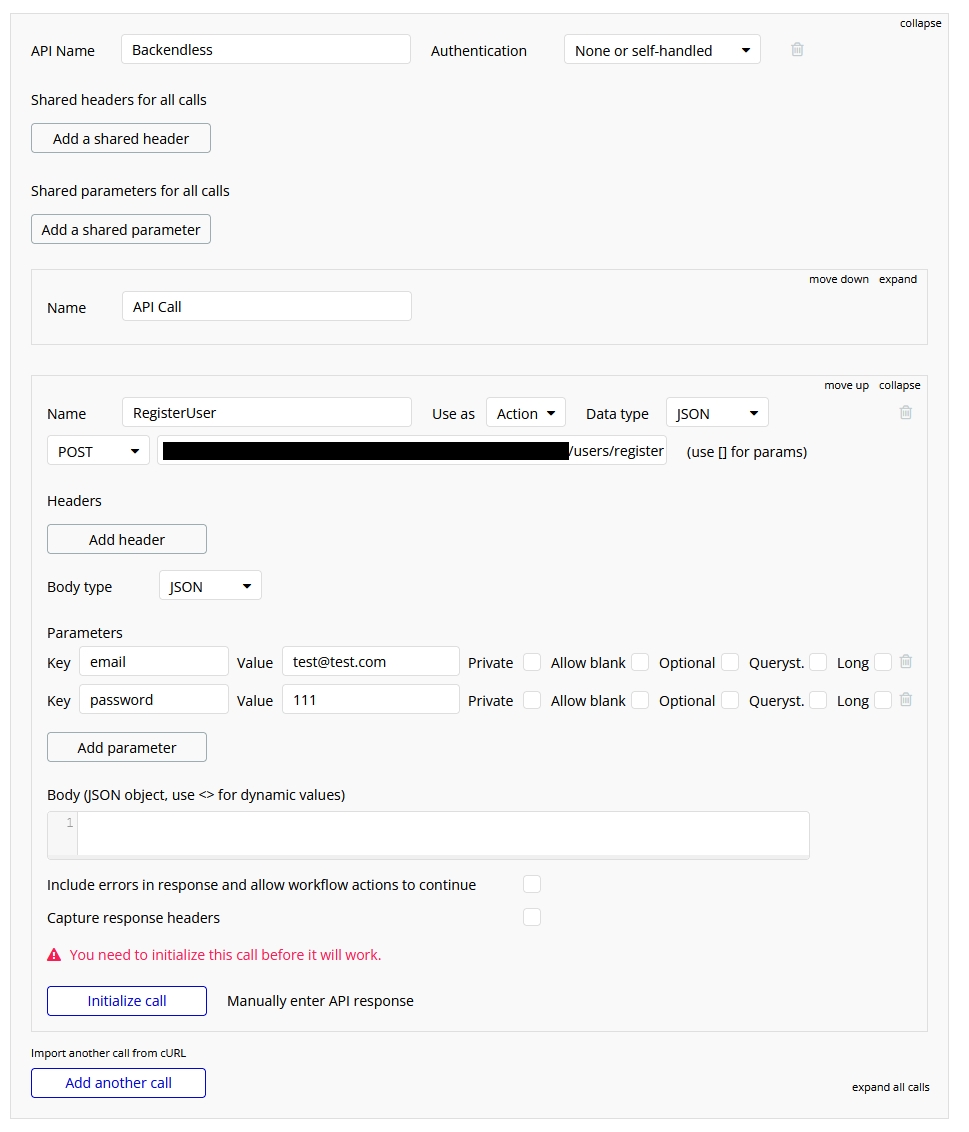
Bubble で API Connector プラグインを設定します。設定値については、以下の表をご参考ください。エンドポイントについては、冒頭でご紹介した通り、Backendless ネイティブエンドポイントを使用しています。
| 項目名 | 設定値 |
|---|---|
| API Name | Backendless |
| Authentication | None of self-handled |
| Name | RegisterUser |
| Use as | Action |
| Data type | JSON |
| POST URL(Endpoint) | https://api.backendless.com/APP_ID/REST_API_KEY/users/register(独自のAPP_IDとREST_API_KEYに置き換えます) |
| Parameters | Keyにemailとpasswordを追加して、仮の値を設定 |


値の設定ができたら、下の方の「Initialize call」ボタンを押します。
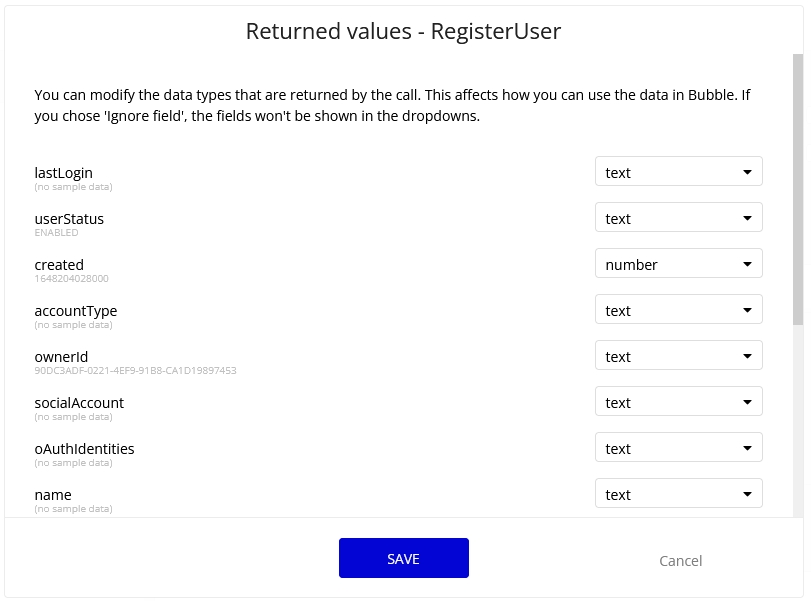
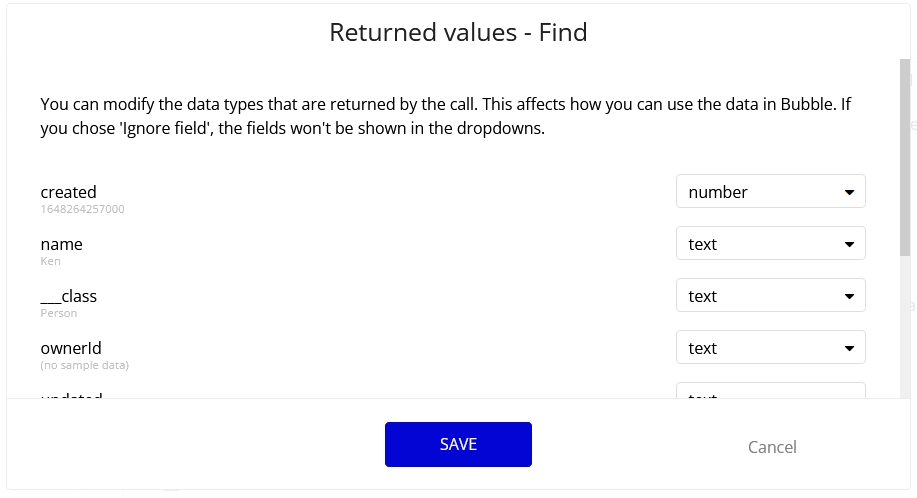
以下のポップアップが表示されるので、「created」が「number」になっていることを確認して、「SAVE」ボタンを押します。created の項目が「number」になっていなければ「number」に変更します。

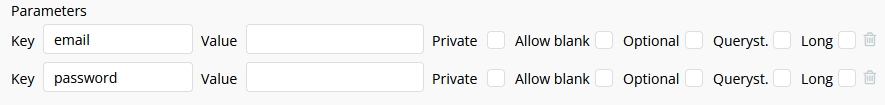
Initialize に成功すれば、仮設定していた email と password の値は不要になりますので、Value を消しておいてください。

以上で、ユーザー登録の API 設定が完了しました。
2.1.4. ワークフローの作成
次にワークフローを作成します。ユーザーに Email と Password を入力してもらい、ボタンをクリックしたら API 経由で接続して Backendless側 の Users テーブルにデータが登録されるようにします。
Bubble のデザイン画面からユーザー登録フォームのボタンを選択し、「Start/Edit workflow」ボタンを押して Click イベントを作成します。

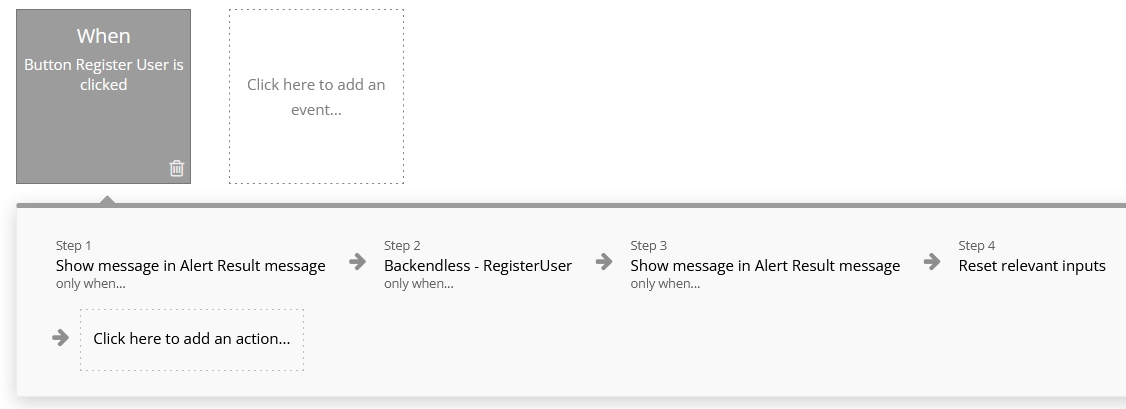
作成する処理は、以下の4ステップです。

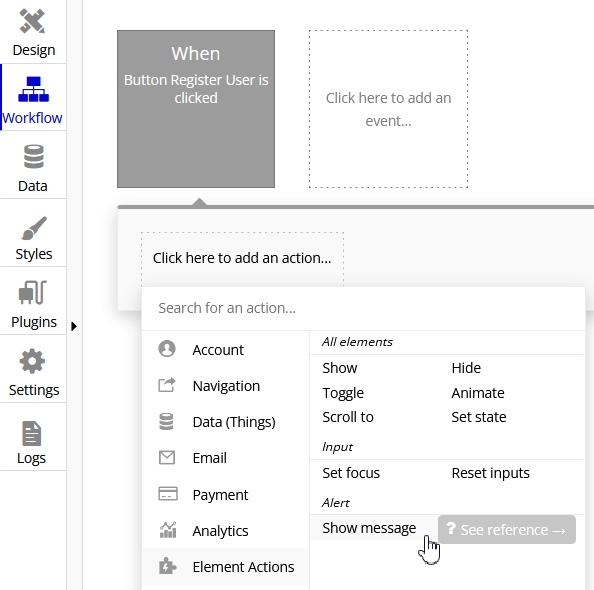
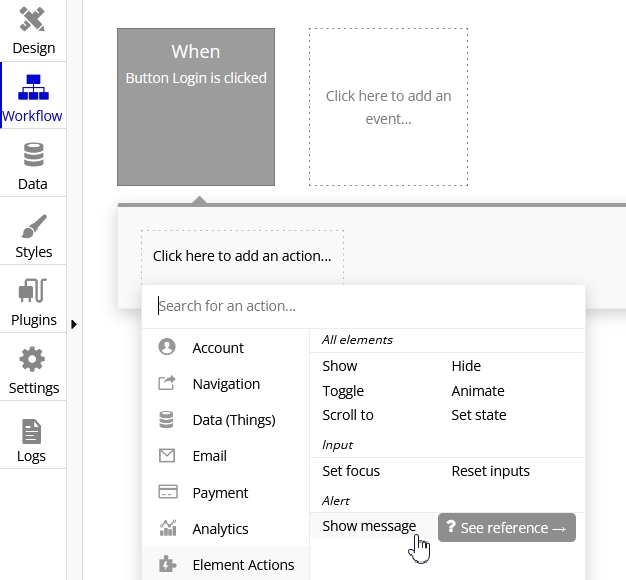
まず Step1で、Email と Password の値が入力されているかチェックする処理を作成します。入力されていない場合は、Alert にメッセージを表示します。「Element Actions」から「Show message」を選択します。

条件などは、以下のように設定します。

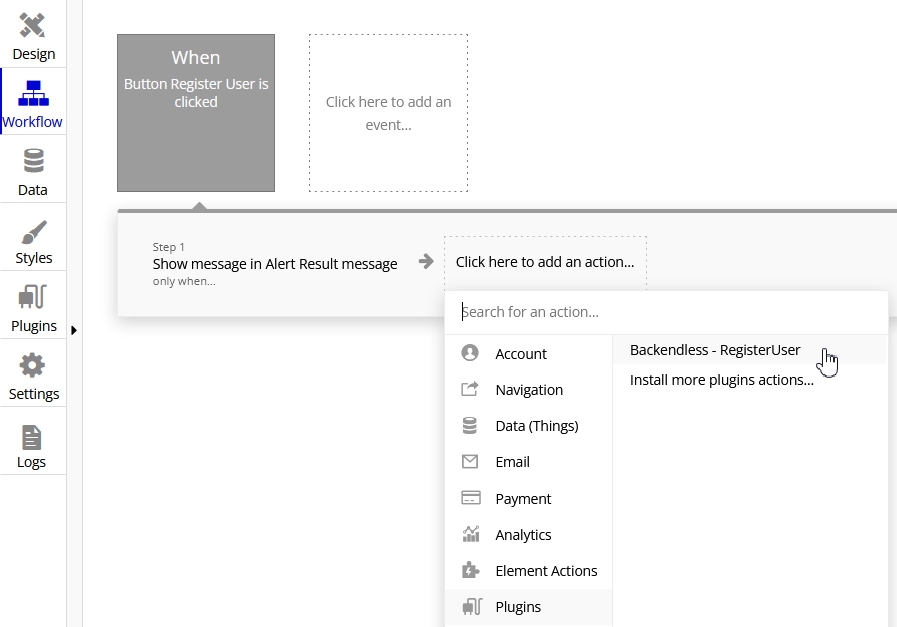
Step2で、先ほど API で登録した「RegisterUser」メソッドを呼ぶ処理を追加し、Backendless側でユーザー登録が行われるようにします。 「Plugins」から「Backendless - RegisterUser」を選択します。

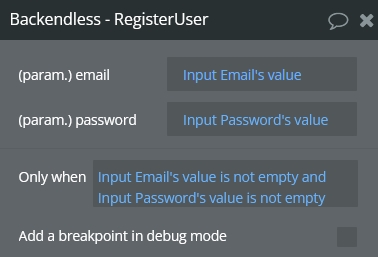
以下のように設定します。Step2 では、Email と Password の両方が入力されている場合のみ実行されるように Only when を設定しておきます。

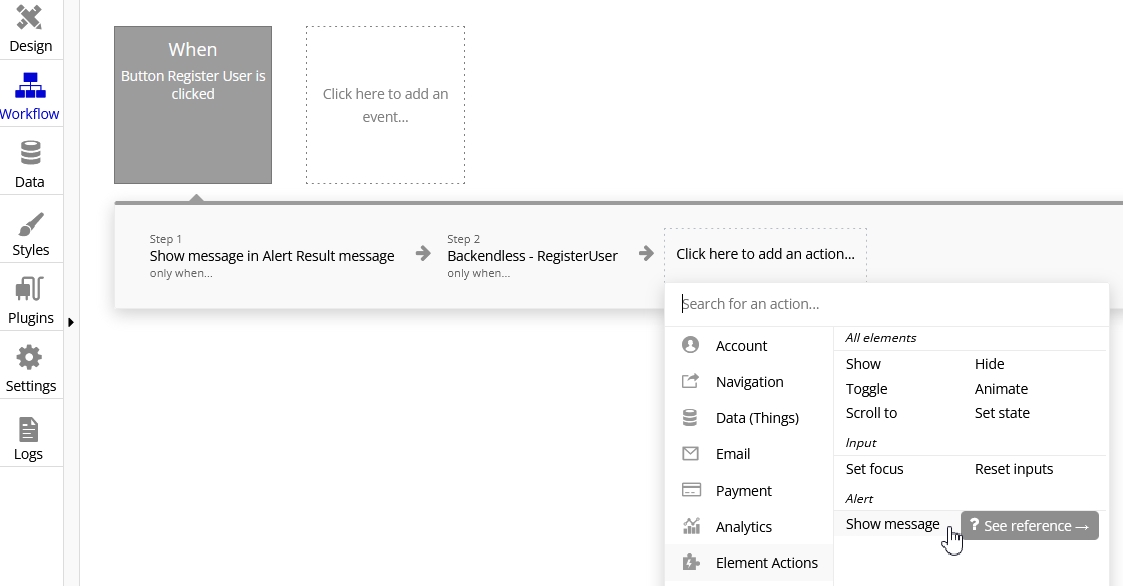
Step3では、Backendless で登録が成功した場合にメッセージを表示する処理を追加します。「Element Actions」から「Show message」を選択します。

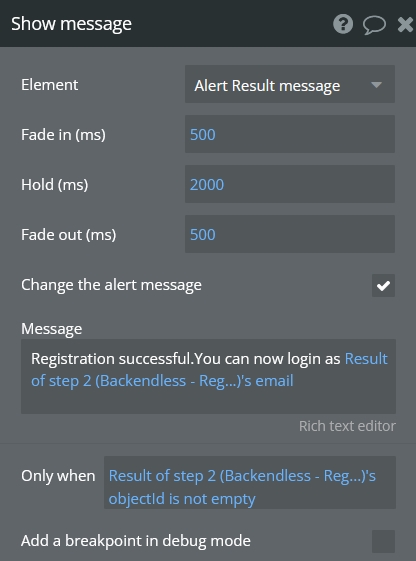
プロパティを以下のように設定します。Step2 で返ってくる objectId が空でなければ成功したものと判断し、成功した旨のメッセージと入力したメールアドレスが表示されるよう設定します。

Step4で、Email と Password の入力値をクリアする処理を追加します。「Element Actions」から「Reset inputs」を選択します。

2.1.5. 動作確認
では、準備ができたので実行してみましょう。
Bubbleのデザイン画面で「Preview」ボタンを押し、EmailとPasswordを入力して、登録(Register User)ボタンを押します。

成功すると、登録成功のメッセージが表示されます。

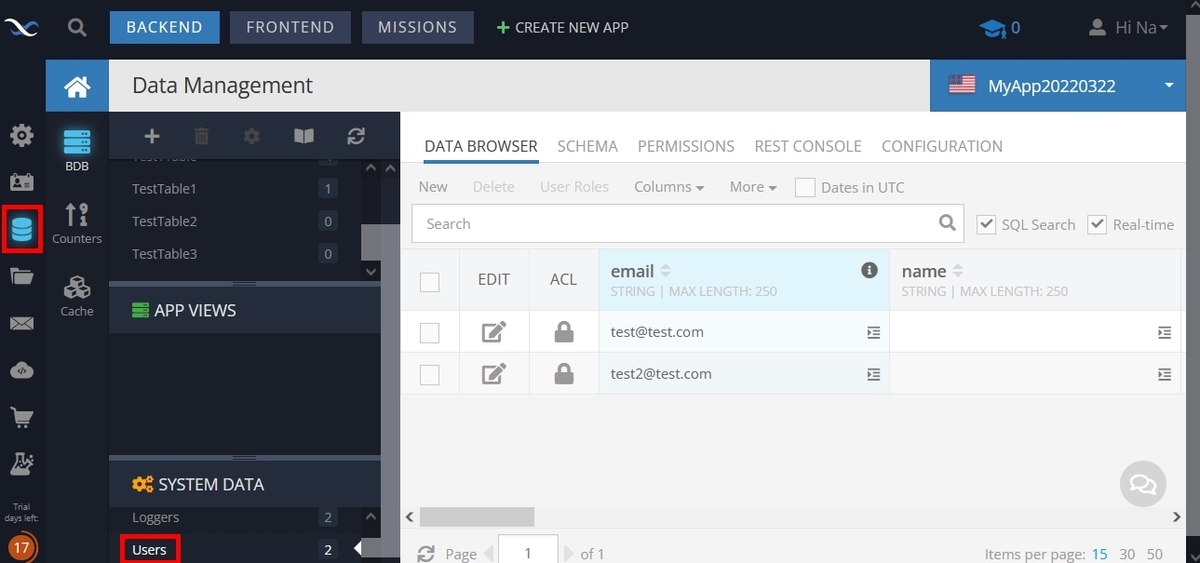
Backendless 側を確認してみましょう。SYSTEM DATA の Users テーブルに、ユーザーが追加されているのが分かります。

2.2. ユーザーログイン
今度は、先ほど Backendless に登録したユーザーを使用して Bubble 側からログインしてみましょう。大まかな流れは以下の通りです。
Bubbleでログインフォームを作成
BubbleでプラグインにLoginメソッドの追加
Bubbleでワークフローの作成
Backendlessに登録されているデータを使用してBubbleで実行すると、ログイン処理が行われる。
2.2.1. ログインフォームの作成
Bubbleでフォームを作成していきます。新しいページを作成して、以下にリストする Element を配置してください。
- Login:Input( Content format は Email で設定)
- Password:Input
- Login:Button
- Result message:Alert

2.2.2. プラグインにLoginメソッドの追加
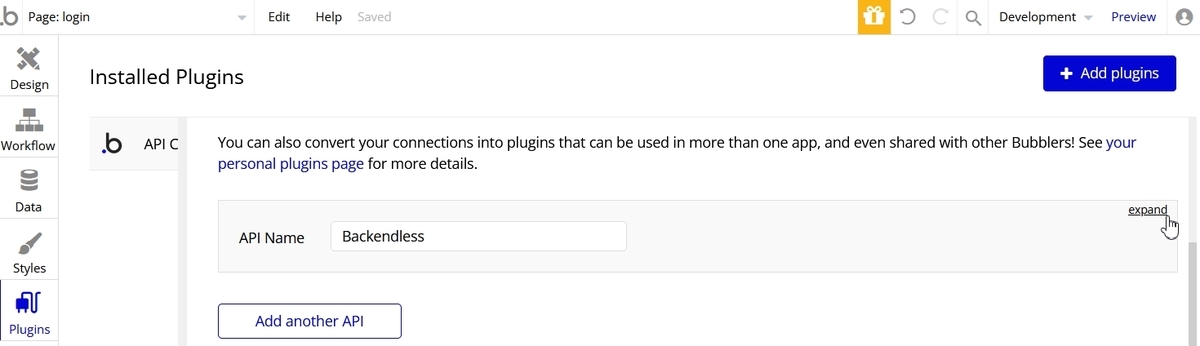
Bubbleのプラグイン画面で「expand」を押し、「Add another call」ボタンを押して、新しい設定画面を開きます。


Loginメソッドを追加します。設定値は以下の表を参考にしてください。
| 項目名 | 設定値 |
|---|---|
| Name | Login |
| Use as | Action |
| Data type | JSON |
| POST URL(Endpoint) | https://api.backendless.com/APP_ID/REST_API_KEY/users/login(独自のAPP_IDとREST_API_KEYに置き換えます) |
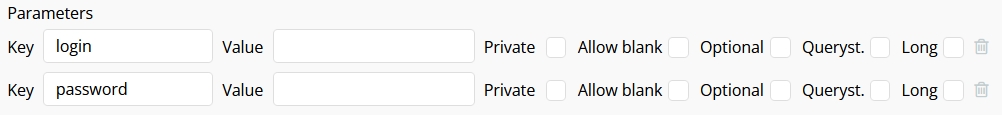
| Parameters | Keyにloginとpasswordを追加して、仮の値を設定(今回は先ほどのユーザー登録で登録した値を設定しています。) |

そして、下方にある「Initialize call」ボタンを押します。
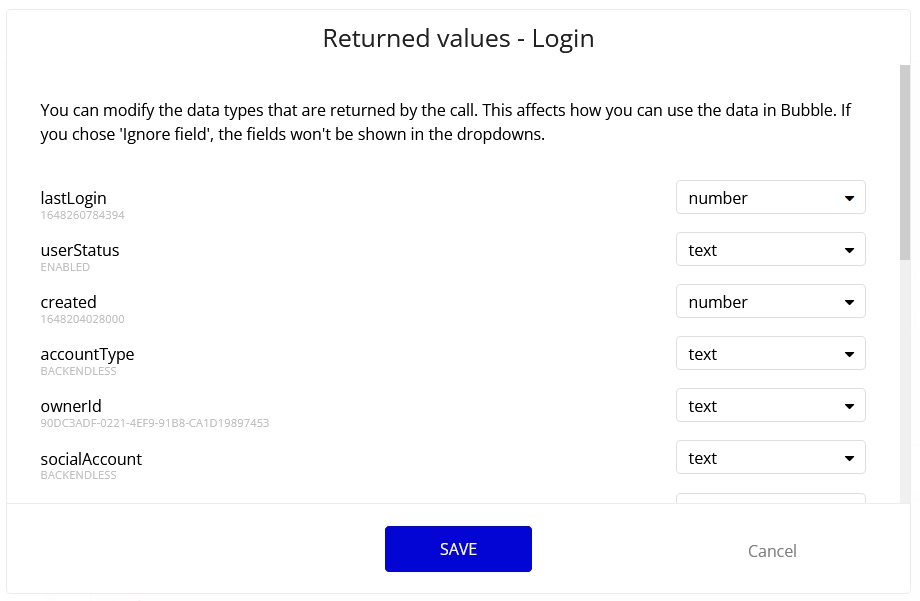
以下のポップアップが表示されるので、「lastLogin」と「created」が「number」になっていることを確認して「SAVE」ボタンを押します。

ユーザー登録時と同様に、Initialize に成功したら、仮設定していた login と password の設定値を消します。

2.2.3. ワークフローの作成
では、次にワークフローを作成していきます。ユーザーが Email と Password を入力し、ボタンをクリックしたら Backendless側 の Users テーブルに登録されているユーザーを使用してログインできるようにします。この際、Bubble の User Type を使用しているのではなく、Backendless側のログイン処理であることに注意してください。Bubble のデザイン画面から Login ボタンを選択し、「Start/Edit workflow」ボタンを押します。

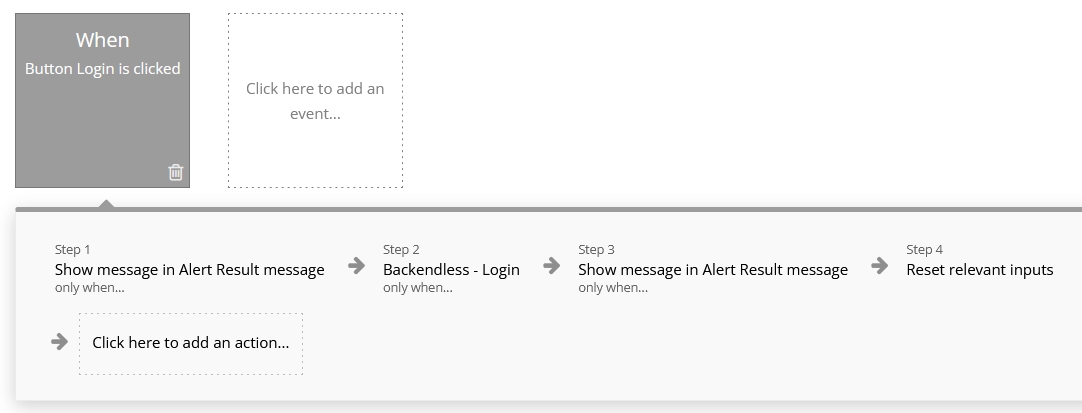
ワークフローは、ユーザー登録時と同じ4ステップの構成になります。

Step1で、Login と Password が入力されているかチェックする処理を作成します。「Element Actions」から「Show message」を選択します。

以下のように設定し、Login と Password が入力されていない場合にエラーメッセージを表示します。

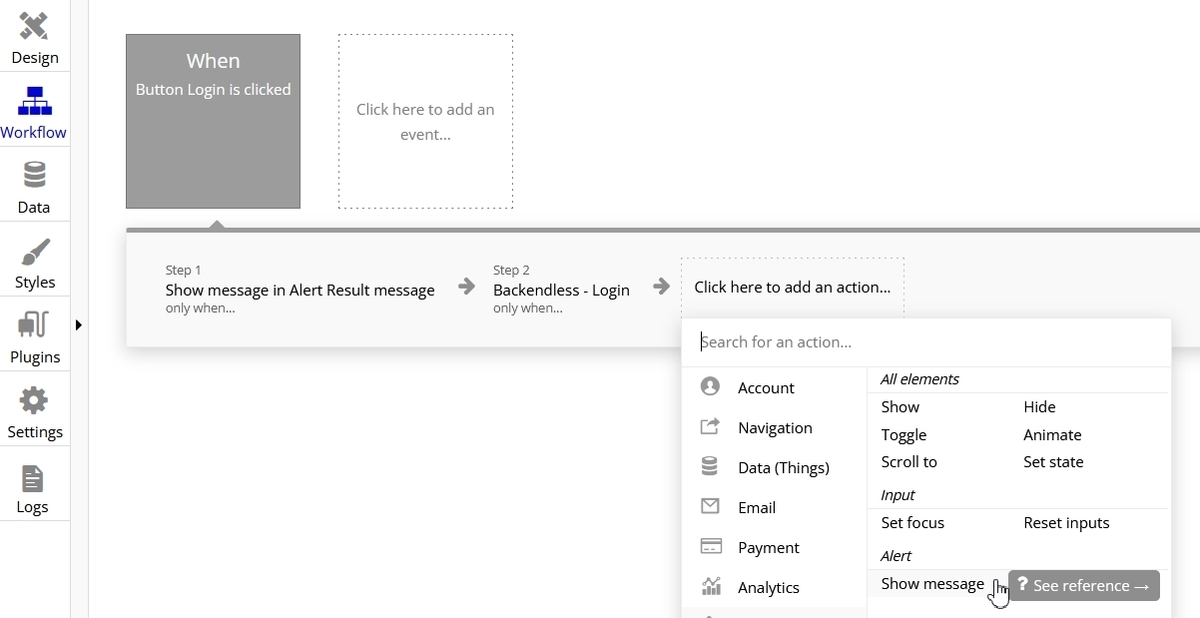
Step2で、APIに登録した「Login」メソッドを呼ぶ処理を追加します。 「Plugins」から「Backendless - Login」を選択します。

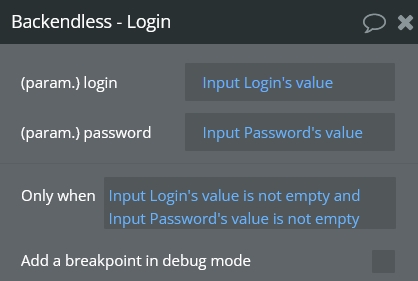
以下のように設定します。Login と Password が両方入力されている場合のみ実行します。

Step3で、ログインが成功した場合にメッセージを表示する処理を追加します。「Element Actions」から「Show message」を選択します。

以下のように設定します。Step2で返ってくる objectId が空でなければ成功したものと判断し、ログインした旨のメッセージと入力したメールアドレスが表示されるよう設定します。

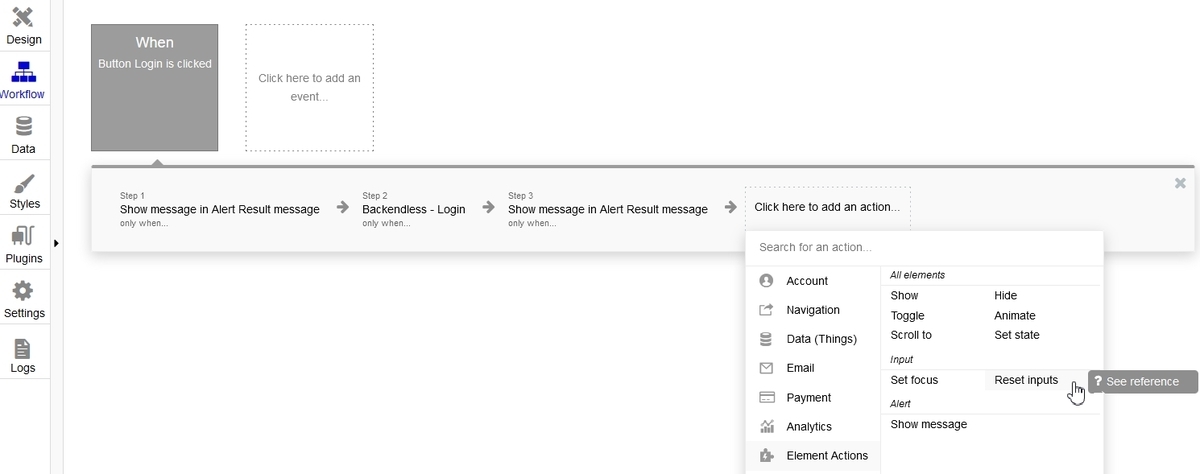
Step4で、Login と Password の入力値をクリアする処理を追加します。「Element Actions」から「Reset inputs」を選択します。

2.2.4. 動作確認
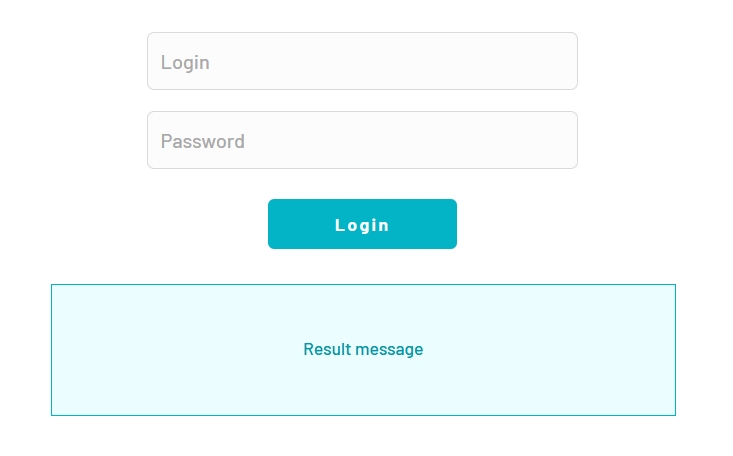
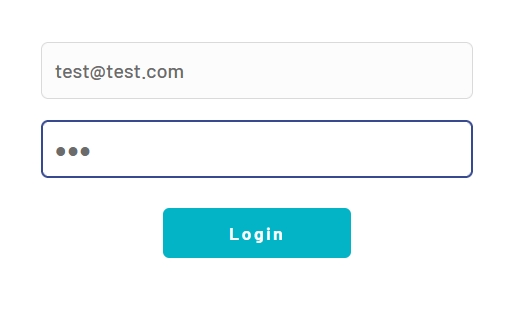
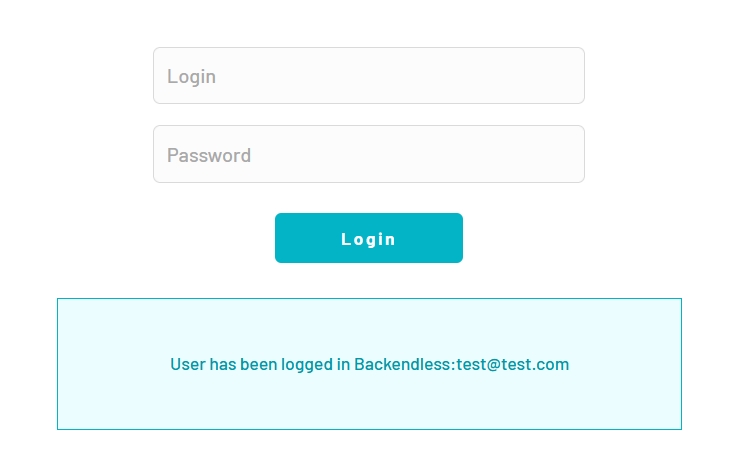
では Preview してみましょう!Login(ログイン用メールアドレス)と Password を入力して、Loginボタンを押します。

成功すると、ログインされた旨のメッセージが表示されました!

2.3. データ保存
では次に、Bubbleでフォームを作成して、入力したデータをBackendlessに保存してみましょう。大まかな流れは、以下の通りです。
Bubbleでデータ登録フォームを作成
Bubbleでプラグインに SaveObject メソッドの追加
Bubbleでワークフローの作成
Bubbleで実行すると、Backendlessのデータベースにテーブルが作成され、入力した値が保存される
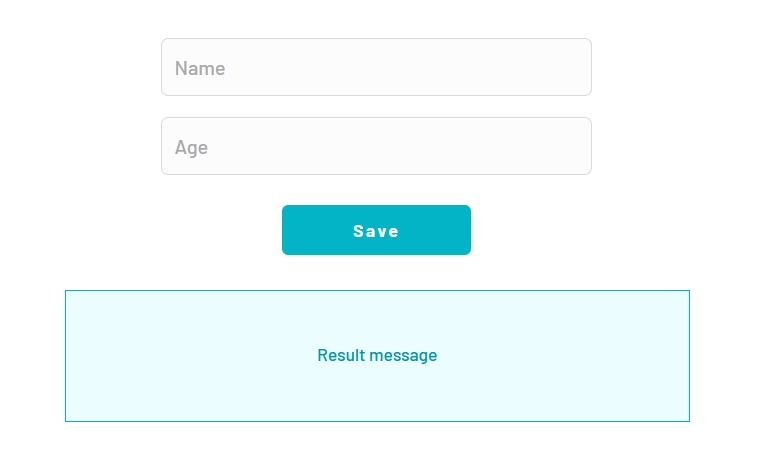
2.3.1. データ登録フォームの作成
Bubbleでフォームを作成します。
- Name:Input
- Age:Input
- Save:Button
- Result message:Alert

2.3.2. プラグインにSaveObjectメソッドの追加
Bubbleのプラグイン画面で「expand」を押し、「Add another call」ボタンを押して、新しい設定画面を開きます。


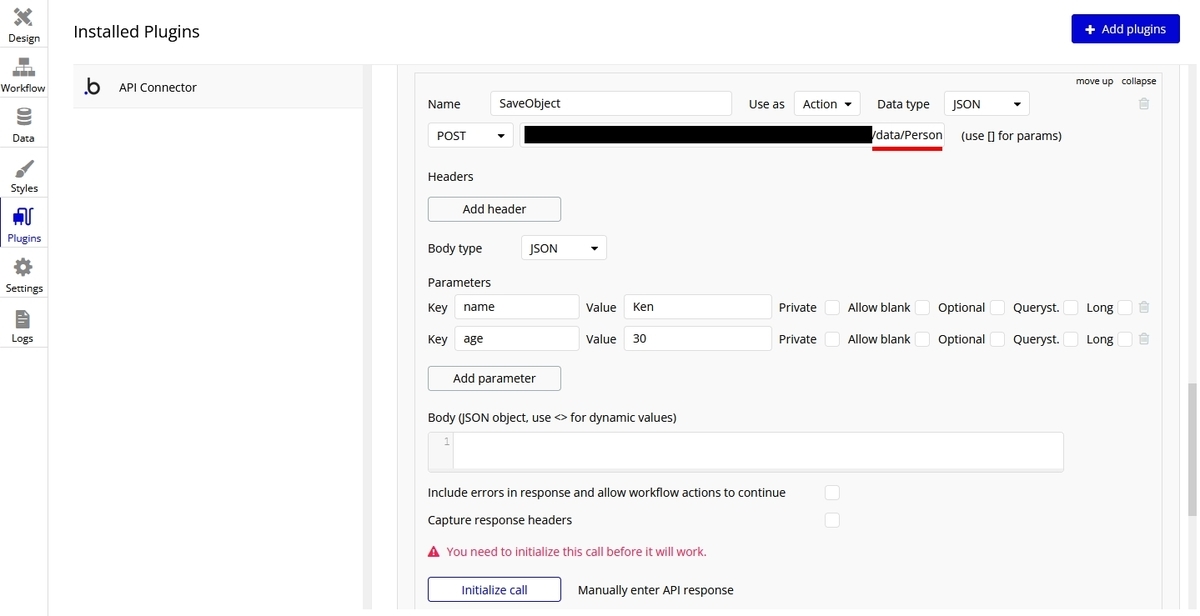
SaveObject メソッドを追加します。設定値は、以下の表を参考にしてください。
| 項目名 | 設定値 |
|---|---|
| Name | SaveObject |
| Use as | Action |
| Data type | JSON |
| POST URL(Endpoint) | https://api.backendless.com/APP_ID/REST_API_KEY/data/Person(独自のAPP_IDとREST_API_KEYに置き換えます)「Person」でテーブル名を定義しています。Person テーブルが存在しない場合は新規作成を行い、既に存在する場合は既存テーブルにデータが追加されます。 |
| Parameters | Keyにnameとageを追加して、仮の値を設定 |

そして、下方にある「Initialize call」ボタンを押します。
以下のポップアップが表示されるので、「created」が「number」になっていることを確認して、「SAVE」ボタンを押します。「number」になっていなければ「number」に変更します。

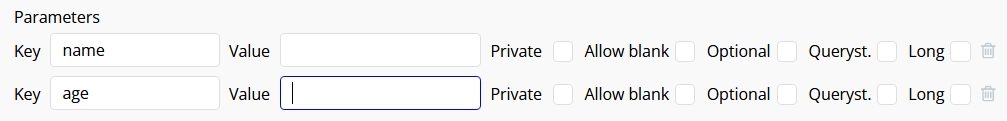
仮設定していた name と age の設定値を消しておきます。

2.3.3. ワークフローの作成
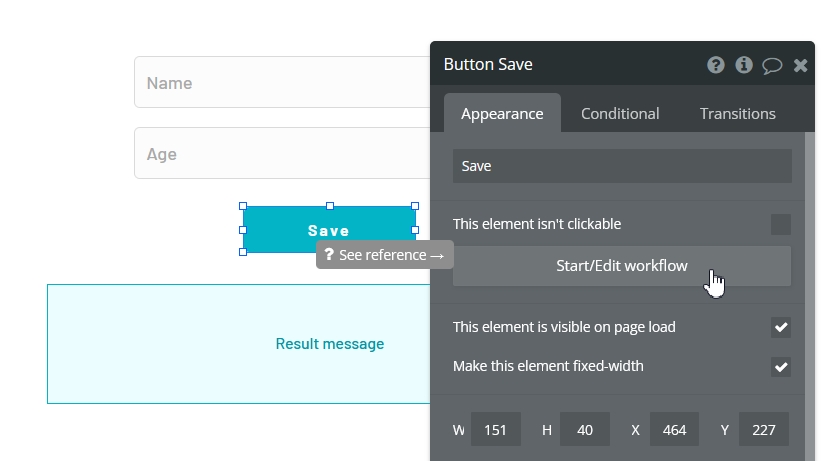
では、ワークフローを作成していきましょう。Backendless側に API経由で name と age というフィールドを持つ「Person」というテーブルを新規作成し、ユーザーが入力したデータを登録していきます。Bubbleのデザイン画面から Save ボタンを選択し、「Start/Edit workflow」ボタンを押します。

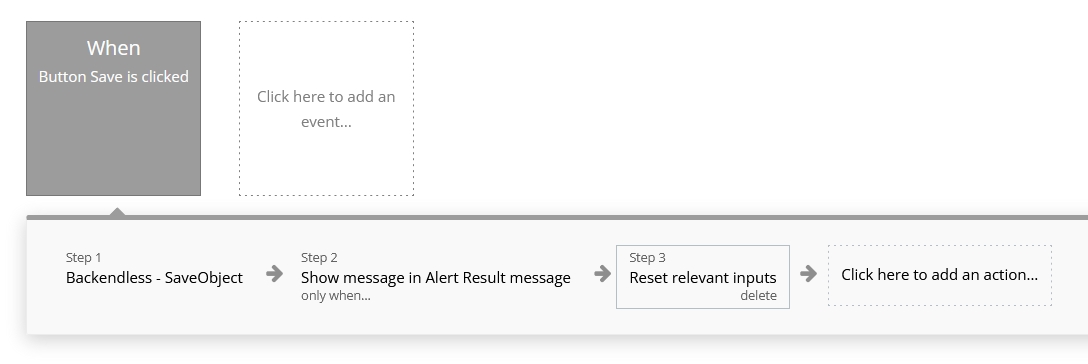
API を呼び出して Backendless側にデータ登録を行い、成功したらメッセージを表示していきます。以下の3ステップの構成になります。

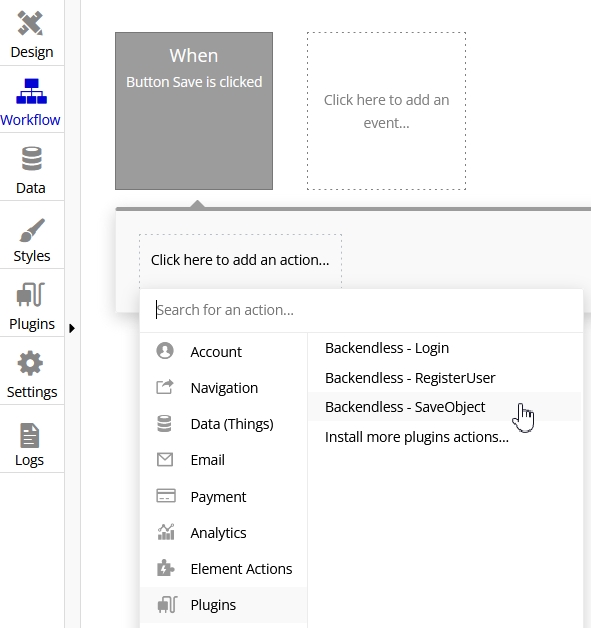
Step1で、APIに登録した「SaveObject」メソッドを呼ぶ処理を追加します。「Plugins」から「Backendless - SaveObject」を選択します。

プロパティを以下のように設定します。入力された値を渡す設定しています。

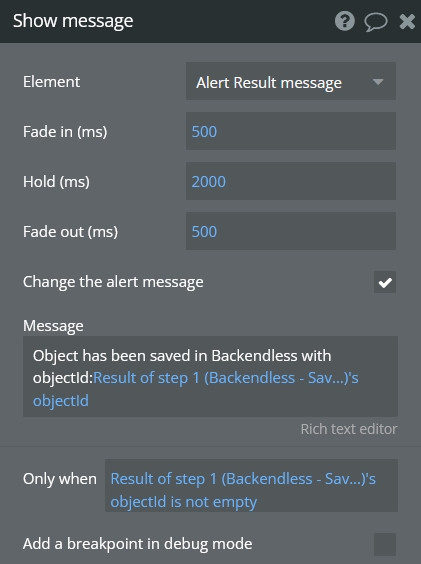
Step2で、保存が成功した場合にメッセージを表示する処理を追加します。「Element Actions」から「Show message」を選択します。

プロパティを以下のように設定します。Step1で返ってくるobjectIdが空でなければ成功したものと判断し、保存した旨のメッセージと対象のobjectIdが表示されるよう設定します。

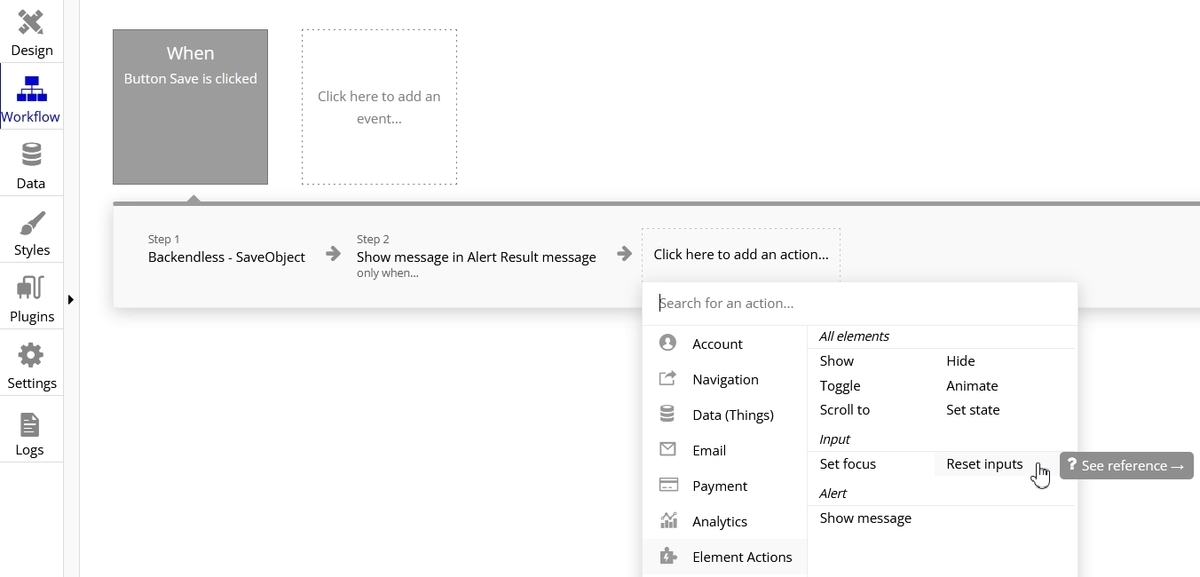
Step3で、NameとAgeの入力値をクリアする処理を追加しておきましょう。「Element Actions」から「Reset inputs」を選択します。

2.3.4. 動作確認
では、準備ができたので実行してみましょう。Preview から Name と Age を入力して、Saveボタンを押します。

成功すると、保存された旨のメッセージが表示されます。

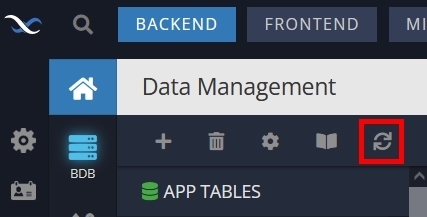
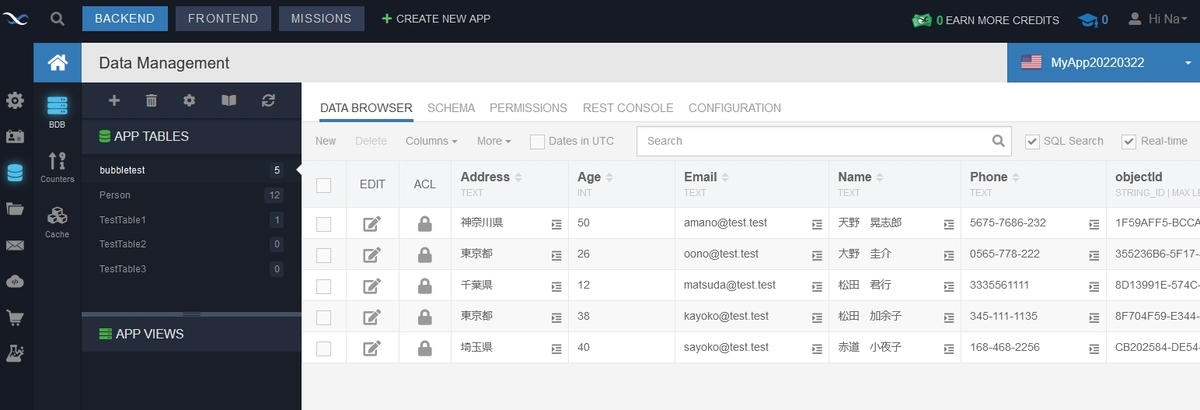
Backendlessでデータが保存されているか確認してみましょう。Person テーブルが表示されていない場合は、更新ボタンをクリックしてみてくださいね。

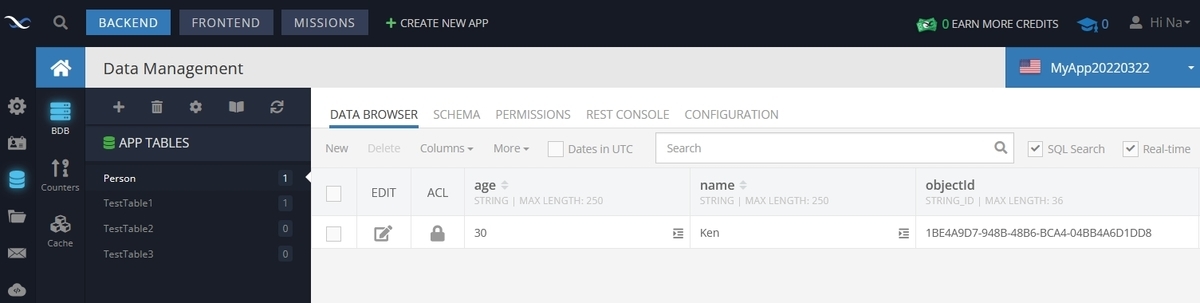
データベースに「Person」というテーブルが作成されて、入力した情報が登録されていることが確認できました!

2.4. データベース照会
では、最後に Backendless のデータベースを検索してデータを参照してみましょう。
大まかな流れは、以下の通りです。
Bubbleでデータ取得フォームを作成
Bubbleでプラグインに Find メソッドの追加
Bubbleでワークフローの作成
BubbleでRepeating Groupの設定
Bubbleで実行すると、Backendlessのデータベースに登録されているデータから、入力した値に一致する条件でデータが表示される
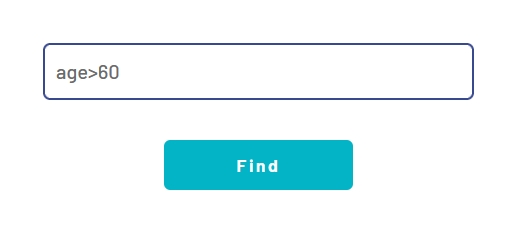
2.4.1. データ取得フォームの作成
Bubbleで新しいページを作成し、以下の Element を配置してください。
- Where:Input
- Find:Button
- RepeatingGroup Find Result:Repeating Group

2.4.2. プラグインにFindメソッドの追加
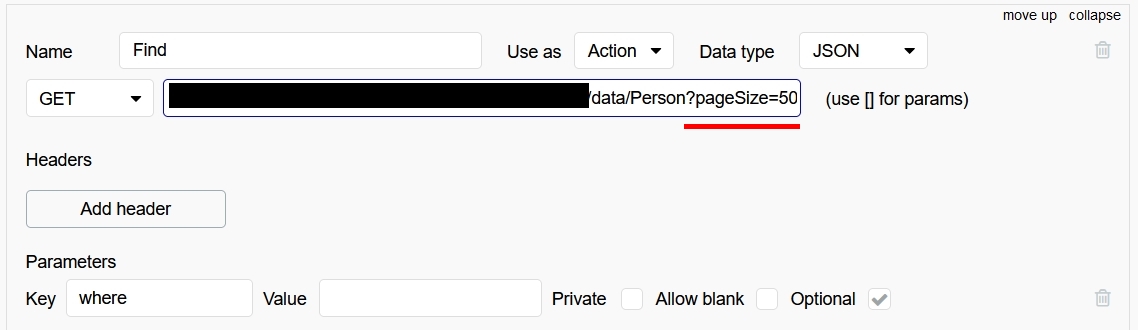
では、API Connector に Find メソッドを追加していきます。先ほどのデータ登録では、POST を指定しましたが、今度はデータを取得したいので GET でリクエストしていきます。
| 項目名 | 設定値 |
|---|---|
| Name | Find |
| Use as | Action |
| Data type | JSON |
| GET URL(Endpoint) | https://api.backendless.com/APP_ID/REST_API_KEY/data/Person(独自のAPP_IDとREST_API_KEYに置き換えます)「Person」は、検索するテーブル名を指定しています。 |
| Parameters | Keyにwhereを追加して、Optionalにチェック |

「Initialize call」ボタンを押して、初期化していきます。

2.4.3. ワークフローの作成
では、ワークフローを設定していきます。Find ボタンがクリックされたら Where に入力された条件で Backendless のデータベースにある Person テーブルを検索します。

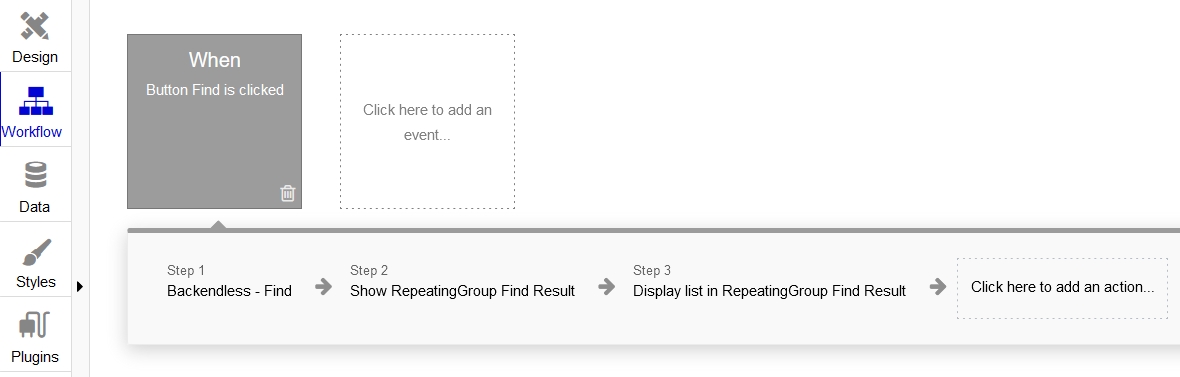
ワークフローは、3ステップの構成になります。

Step1で、APIに登録した「Find」メソッドを呼ぶ処理を追加します。「Plugins」から「Backendless - Find」を選択します。

(param.) where に、Input に入力された値を設定します。

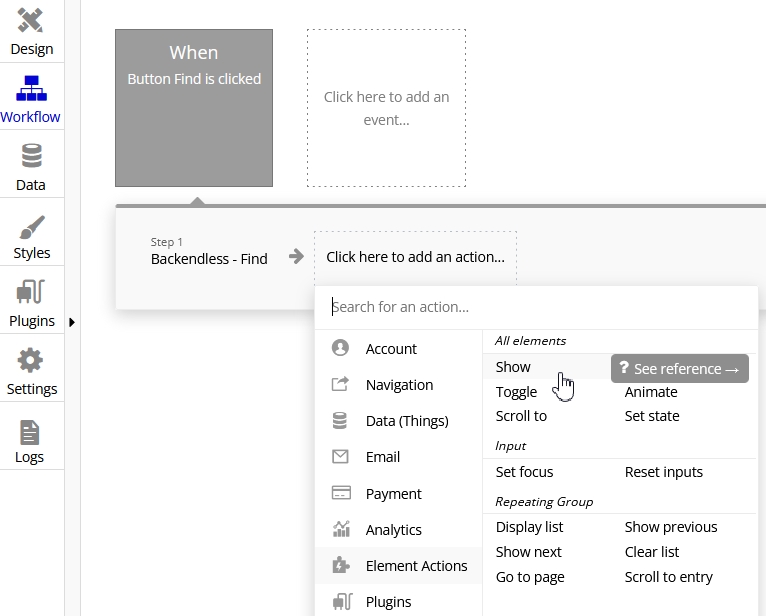
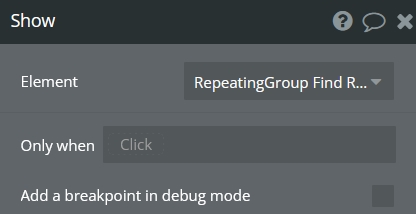
Step2で、RepeatingGroupを表示する処理を追加します。「Element Actions」から「Show」を選択します。

「Element」に「RepeatingGroup Find Result」を設定します。

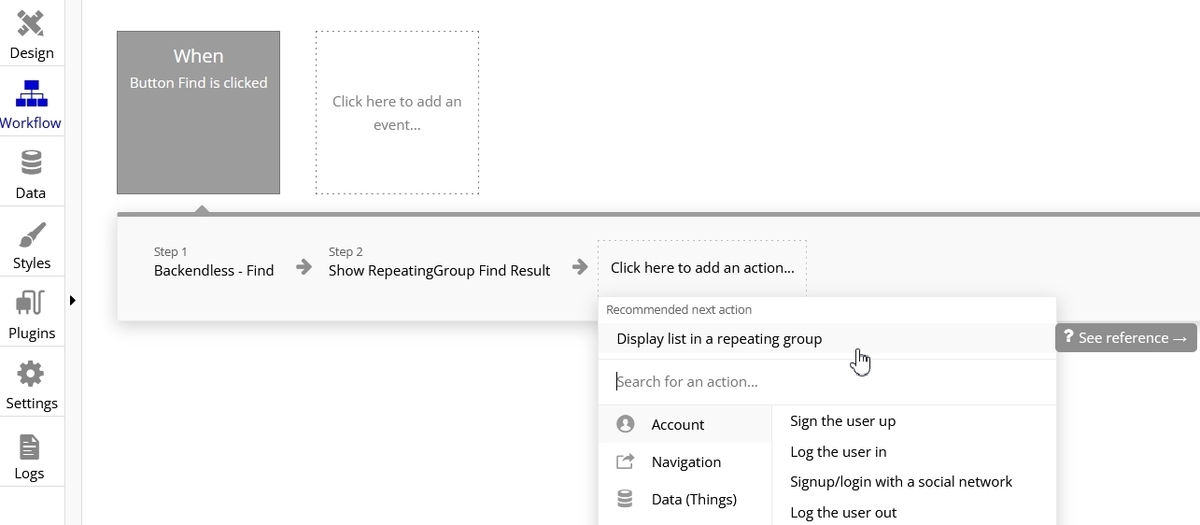
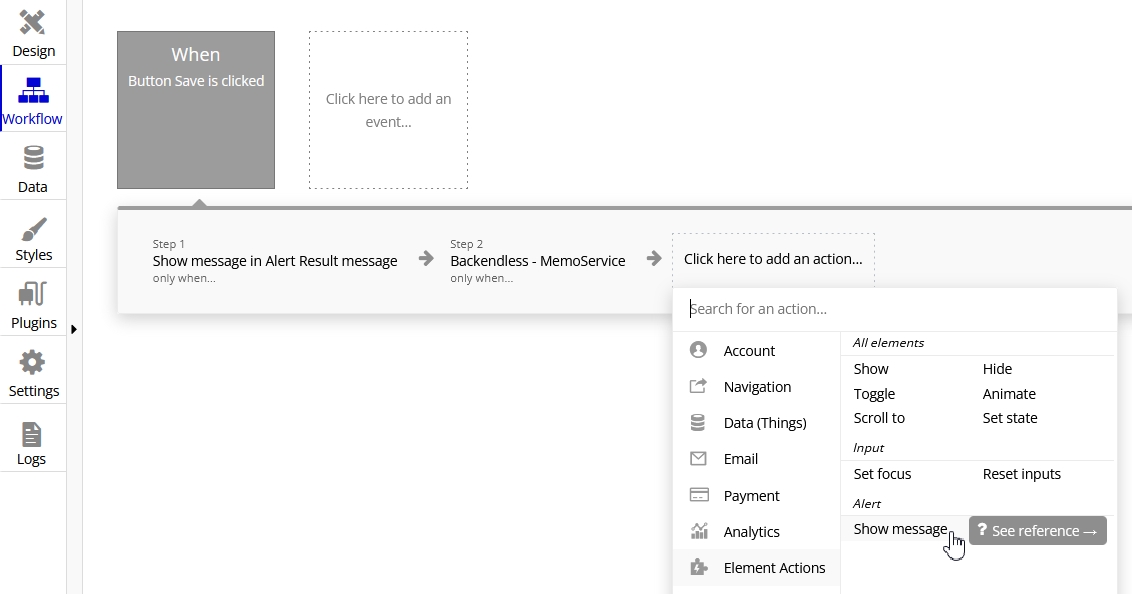
Step3で、「Click here to add an action」を押すと、「Display list in a repeating group」が一番上に表示されるので選択します。

Data source に Step1で返ってくる「RepeatingGroup Find Result」に設定します。

2.4.4. Repeating Groupの設定
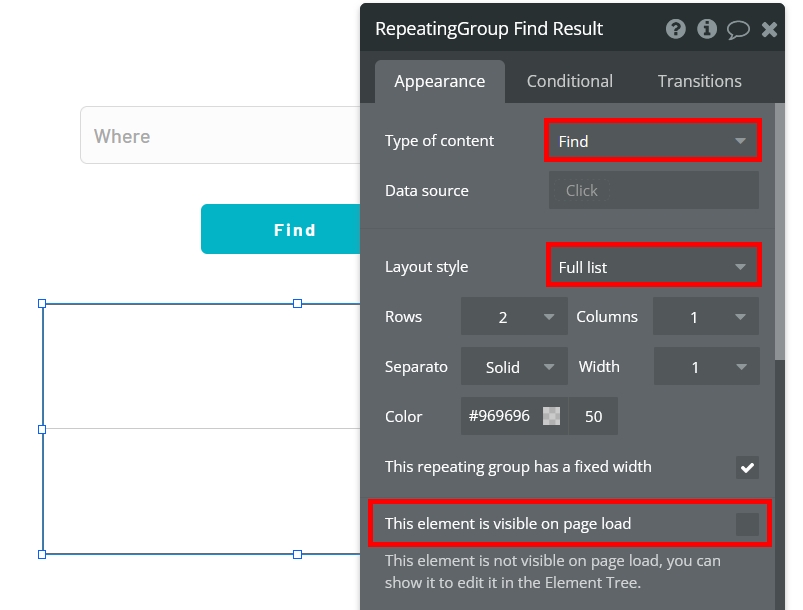
Bubbleのデザイン画面からデータ取得フォームのRepeatingGroupをクリックして、表示されたプロパティに以下のように設定します。Repeating Groupは検索結果が取得できた場合のみ表示させたい為、読み込み時には表示しないようにpage loadのチェックをオフにしておきます。

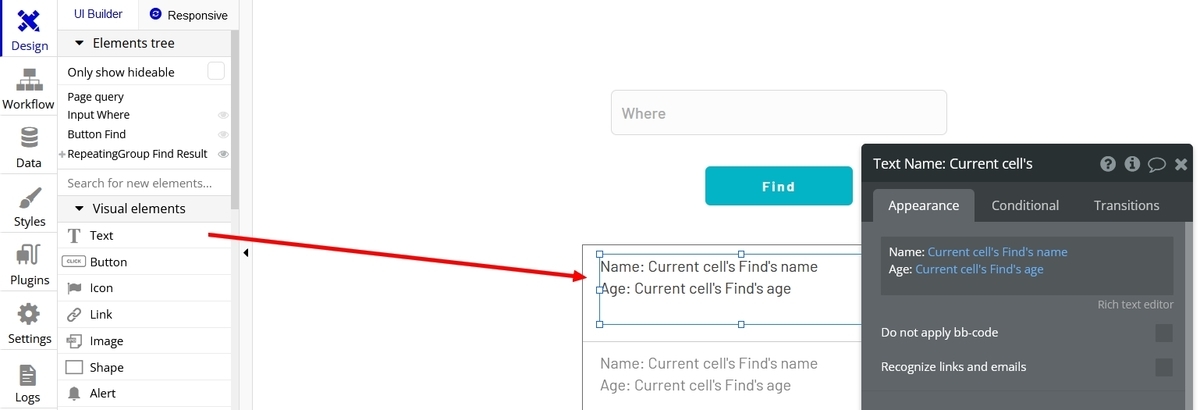
ツールボックスの「Text」を「Repeating Group」の1行目に配置して、Current cell から name と age を取得して表示するように設定します。設定値は、以下の図を参考にしてください。


2.4.5. 動作確認
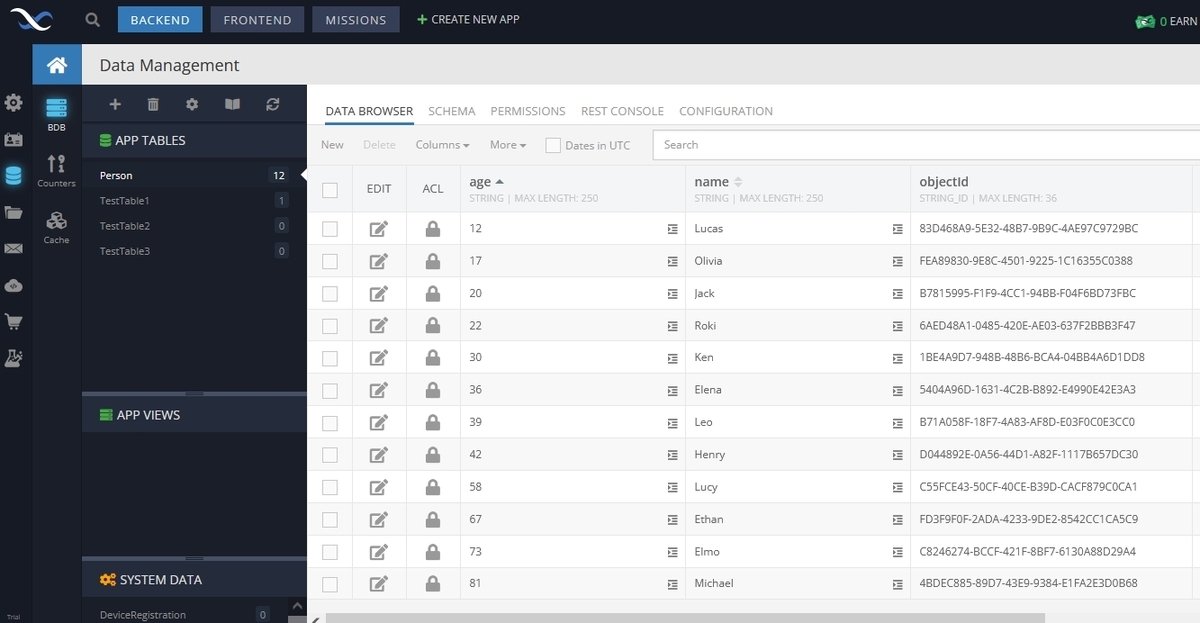
では、動作確認をしていきましょう! 必要であれば、先に Backendless のデータベースに取得したいデータを何件か登録しておいてくださいね。ここでは、以下の図ようにデータを登録しました。

Bubbleのデザイン画面で「Preview」ボタンを押し、Whereに取得したい条件を入力して、Findボタンを押します。

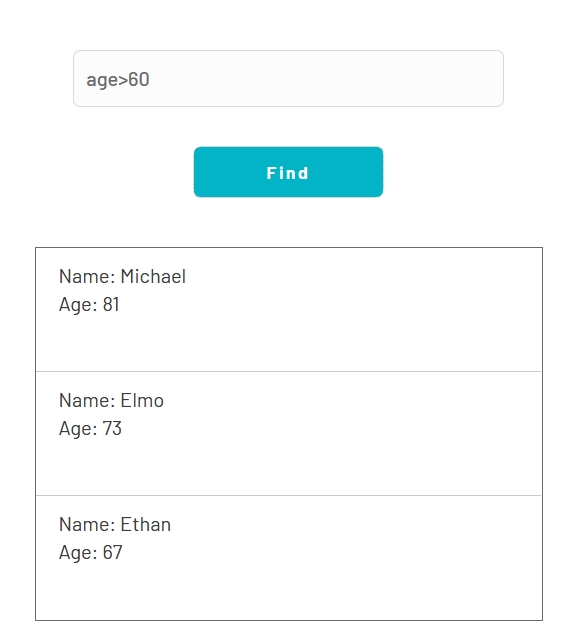
条件に一致するデータが一覧に表示されます。

Whereに何も入力せずにFindボタンを押すと、すべてのデータが表示されます。ただし、Backendless の最大取得件数はデフォルトで10件までとなっていますので、最大取得件数を変更したい場合は、Bubbleで設定したFindメソッドのURLにパラメータを追加することにより、変更可能です。今回は末尾に「?pageSize=50」を追加して、最大50件まで取得するように変更しました。

また、ここでは条件を「age>60」としていますが、 Backendlessでは SQL が使用できますので、例えば「name like '%test%' 」や、「and」を使って複数の条件を繋げることも可能です。
3. おまけ① BubbleからBackendlessへのデータベース移行
ではここで、Bubble のデータベースから Backendless へデータを移行したい!となった場合に備えて、CSVを使用した移行方法を簡単にご紹介しておきたいと思います。
大まかな流れは、以下の通りです。
Bubbleで対象テーブルのデータをエクスポート(CSV出力)
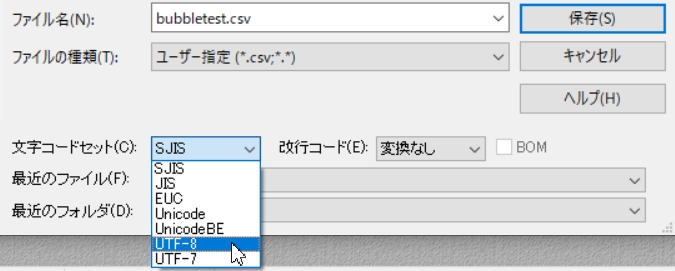
出力したCSVファイルの文字コードを「UTF-8」に変更
Backendlessで変更したCSVファイルをインポート
3.1. 対象テーブルのデータをエクスポート(CSV出力)
Bubbleで対象テーブルのデータをCSV出力します。ファイル名はテーブル名で作成します。

なお、Bubbleでは、データのエクスポート機能は「Personal」以上のプランが対象となっていますが、Freeプランでもプラグインを使用すると CSV 出力が可能です。プラグインについては、以前に記事にしていますので、ご参考いただければと思います!
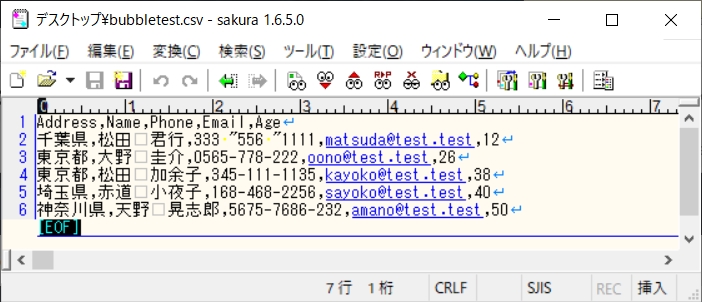
3.2. CSVファイルの文字コードを「UTF-8」に変更
日本語の文字化け対策に、出力したCSVファイルの文字コードは「UTF-8」にしておいてください。

3.3. 変更したCSVファイルをインポート
では、Backendless でCSVファイルをインポートしていきます。
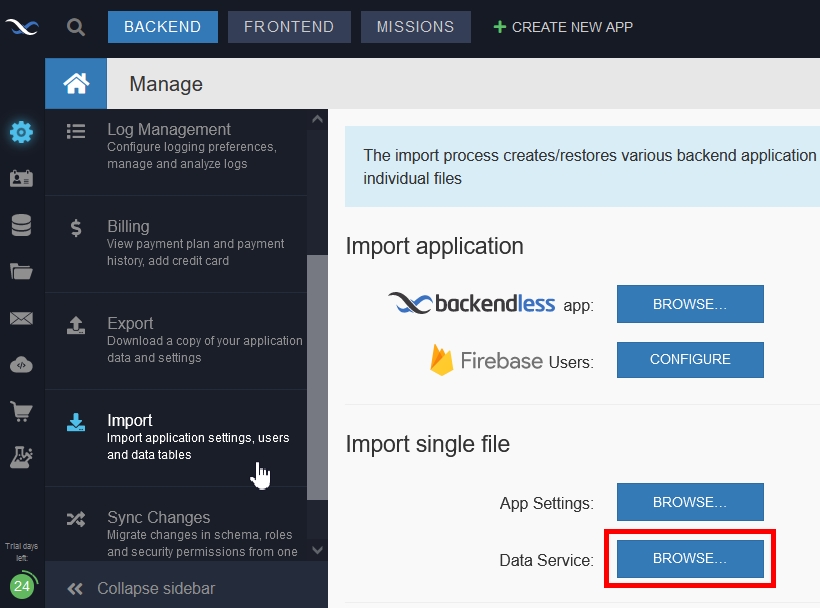
左のツールバーからネジのアイコン(Manage)をクリックし、右下にあるImportを押し、「Import single file」の「Data Service」にある「BROWSE...」ボタンを押します。

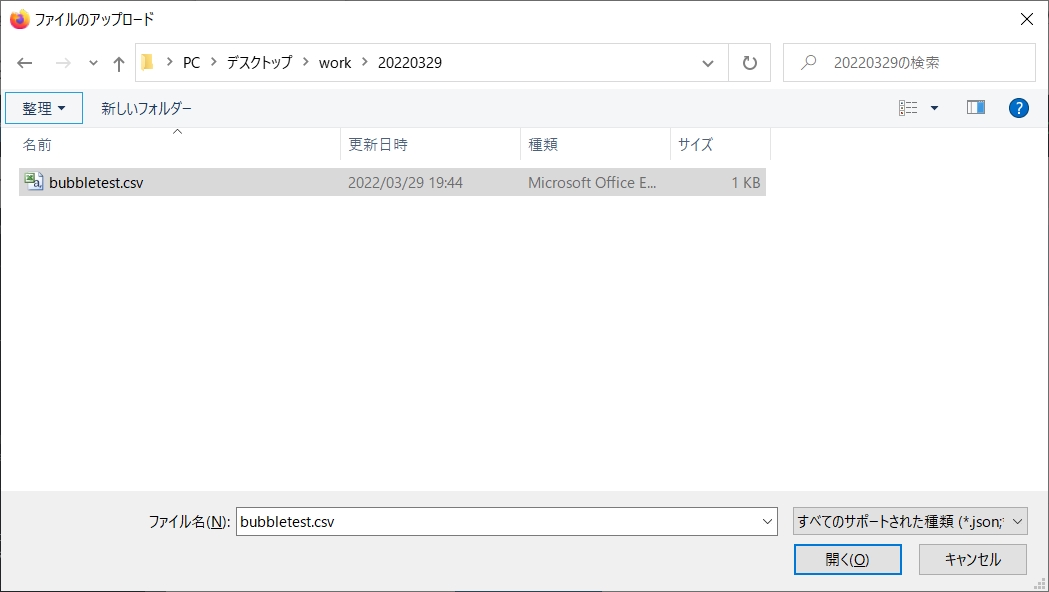
取り込みたいCSVファイルを選択して、「開く」ボタンを押します。

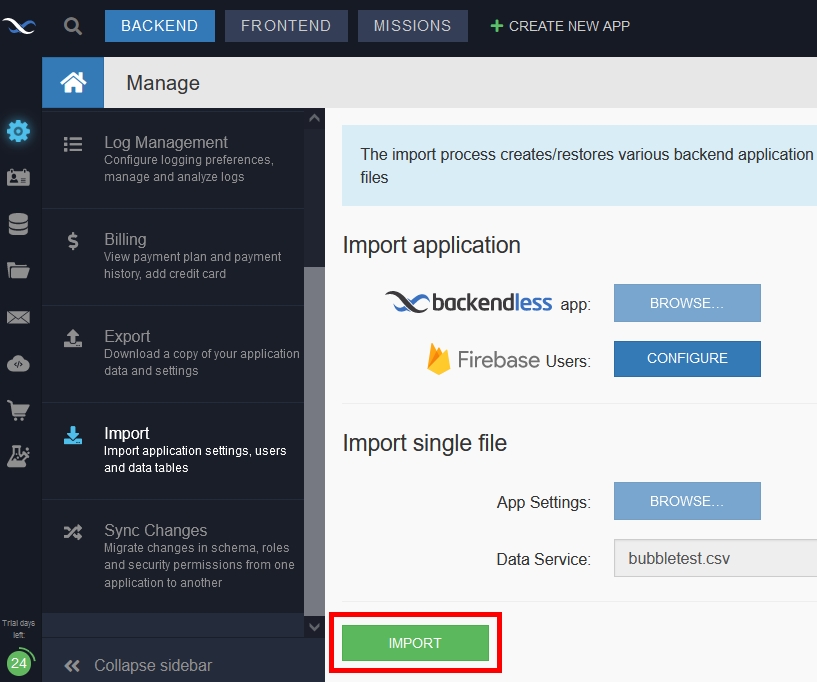
「Import」ボタンを押します。

DATA TYPEに変更があれば変更して、「FINALIZE IMPORT」を押せばインポートが開始されます。

Data Management からデータがインポートされているか確認しておきましょう。

4. おまけ② Backendlessで独自のAPIを作成して接続する方法
今回作成したサンプルでは Backendless で定義済みの API を利用する方法についてご紹介しましたが、ここでは Backendlessで オリジナルの API を新しく作成する方法についても、ご紹介したいと思います。
大まかな流れは、以下の通りです。
BackendlessでAPIを新規作成
Bubbleでプラグインに新規作成したメソッドの追加
Bubbleでデータ登録フォームを作成
Bubbleでワークフローの作成
Bubbleで実行すると、Backendless で新規作成した API 経由でデータが登録される
4.1. APIの新規作成
では、BackendlessでAPIを新規作成する手順を説明していきます!APIの作成は、始めは工程がたくさんあって大変に感じますが、慣れればスムーズにつくれるようになりますよ。
今回作成するAPIは、memo テーブルに title と memo を登録する処理とします。
4.1.1. サービスの追加
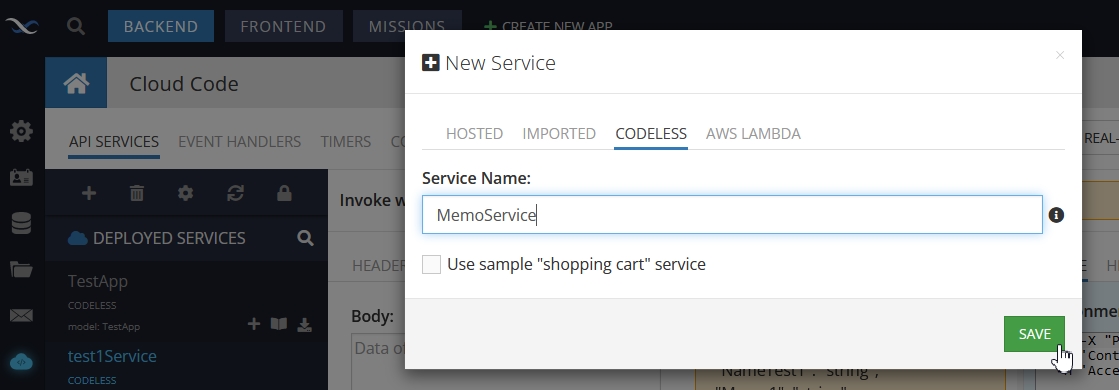
左端のツールバーの「Cloud Code」(雲のアイコン)を押し、「+」ボタン(Add New Service)を押します。

Service Nameに任意の名前を設定して、「SAVE」ボタンを押します。

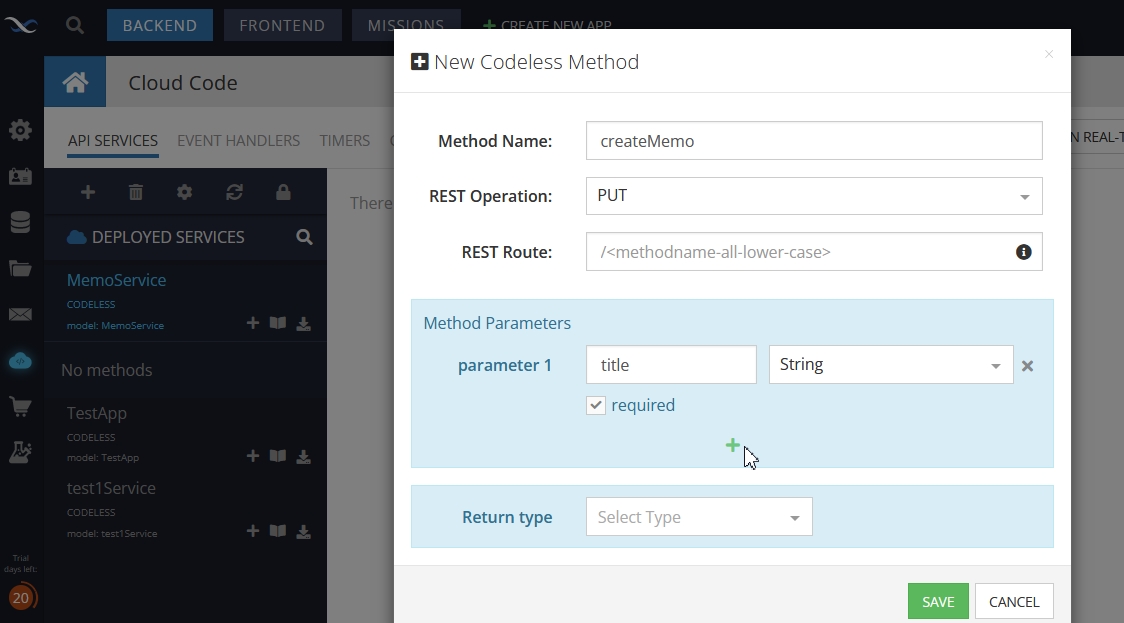
Method Nameに任意の名前を設定し、REST Oparationに任意のHTTPメソッドを選択します。 そして、パラメータに任意の値を設定します。必須にしたい場合は required にチェックをつけます。
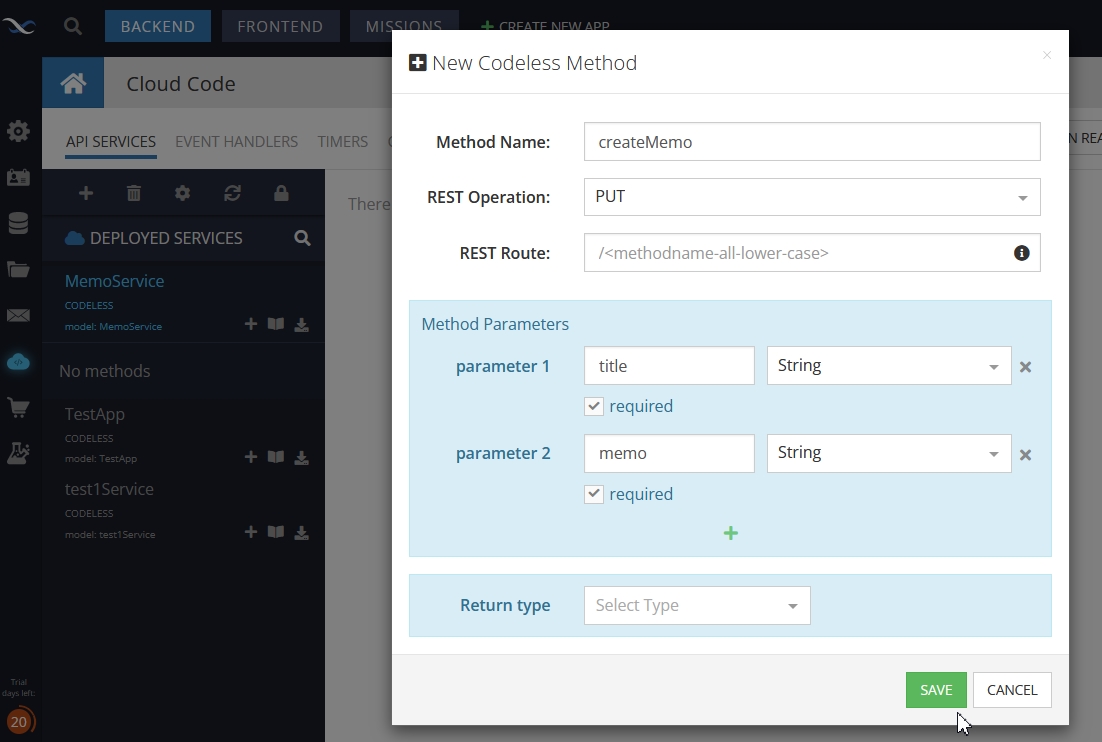
今回はパラメータを2つ設定したいので、「+」ボタンを押して追加します。

設定できましたら、「SAVE」ボタンを押します。

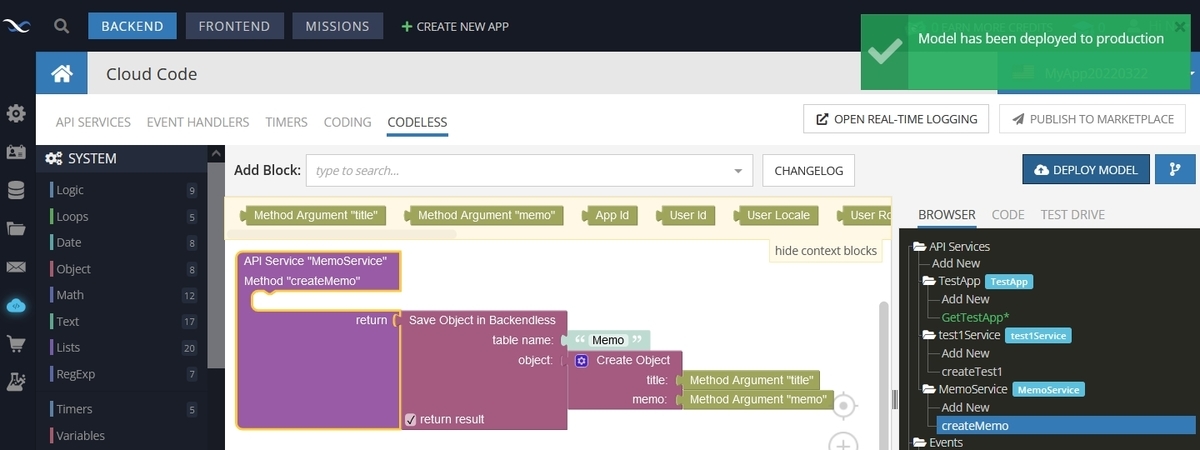
4.1.2. 処理を組み立てる
パズルピース型のロジックオブジェクトが表示されるので、「EDIT」ボタンを押して編集モードに表示を切り替えます。

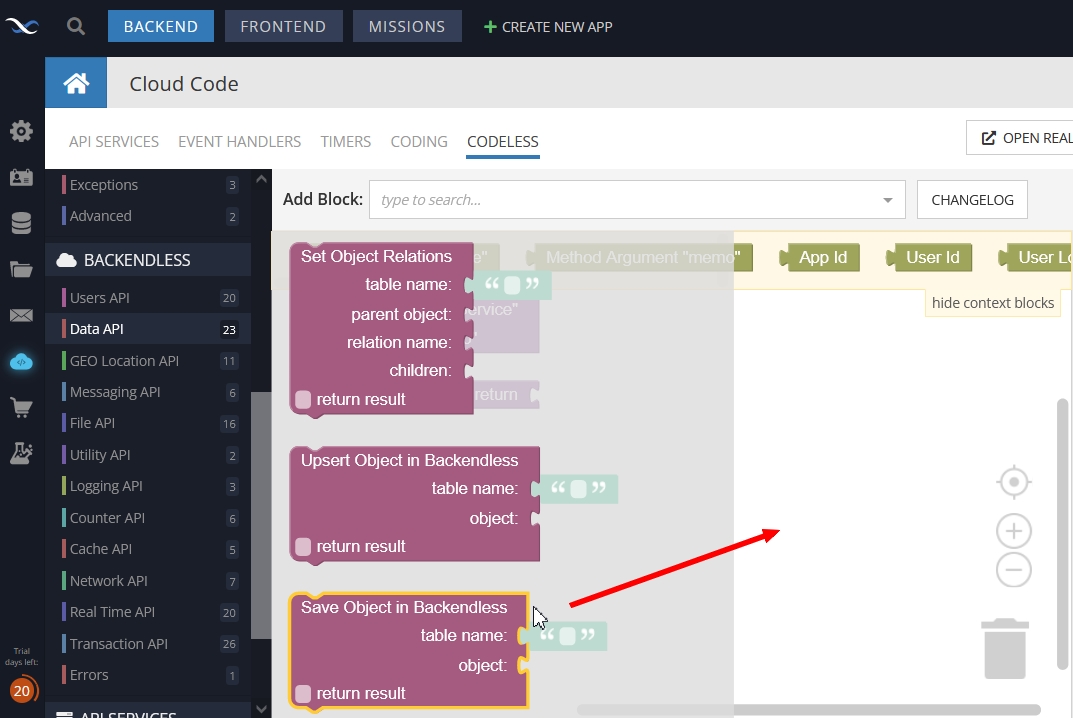
ツールボックスの「Data API」から「Save Object in ...」のピースを画面にドラッグします。

1つ目のピースにセットします。

「table name」の右のグレーのピースの入力エリアをクリックして、「Memo」と直接入力します。

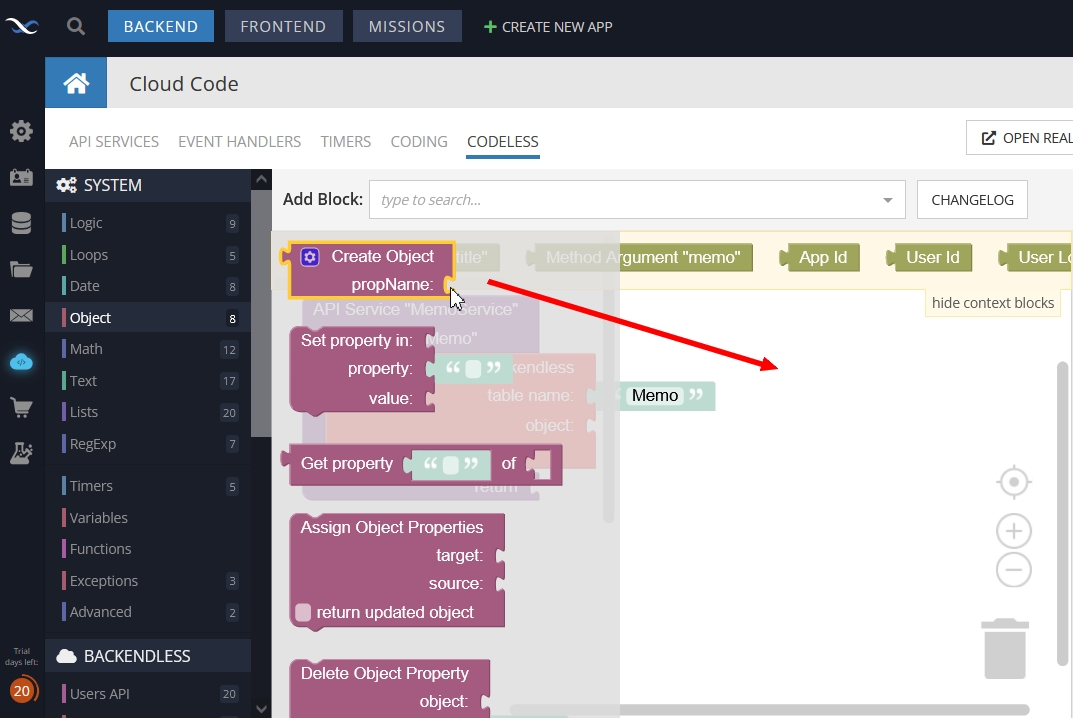
ツールボックスの「Object」から「Create Object」のピースを画面にドラッグします。

「Save Object」のピースの「object」にセットします。

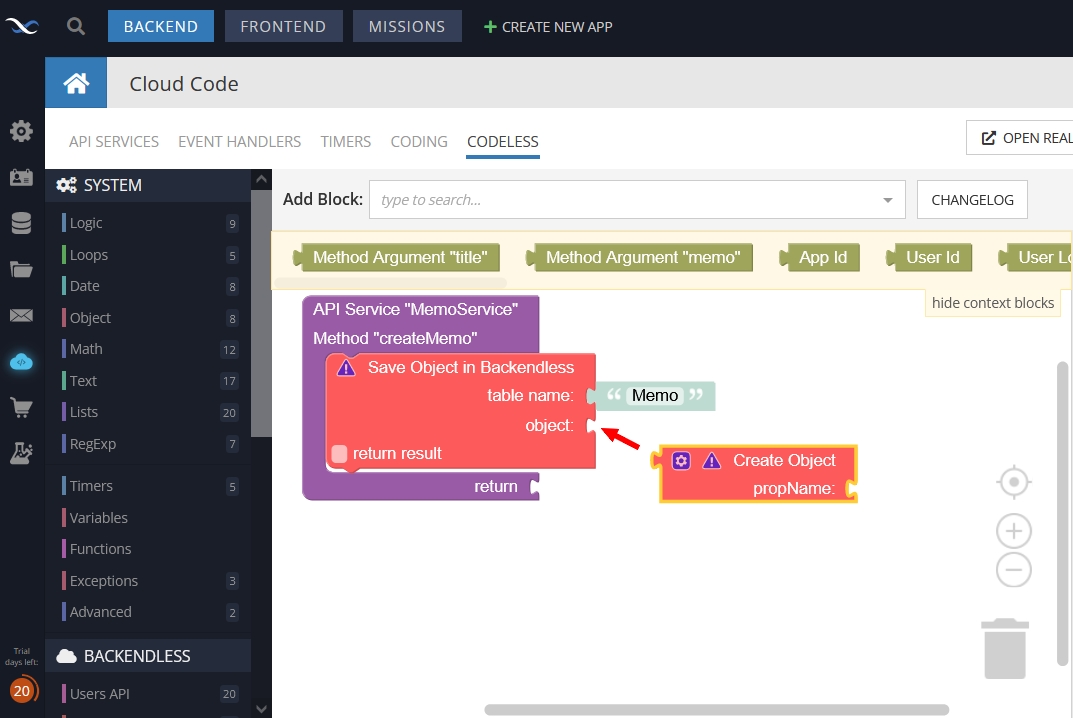
「Create Object」のピースの青いネジのボタンを押します。

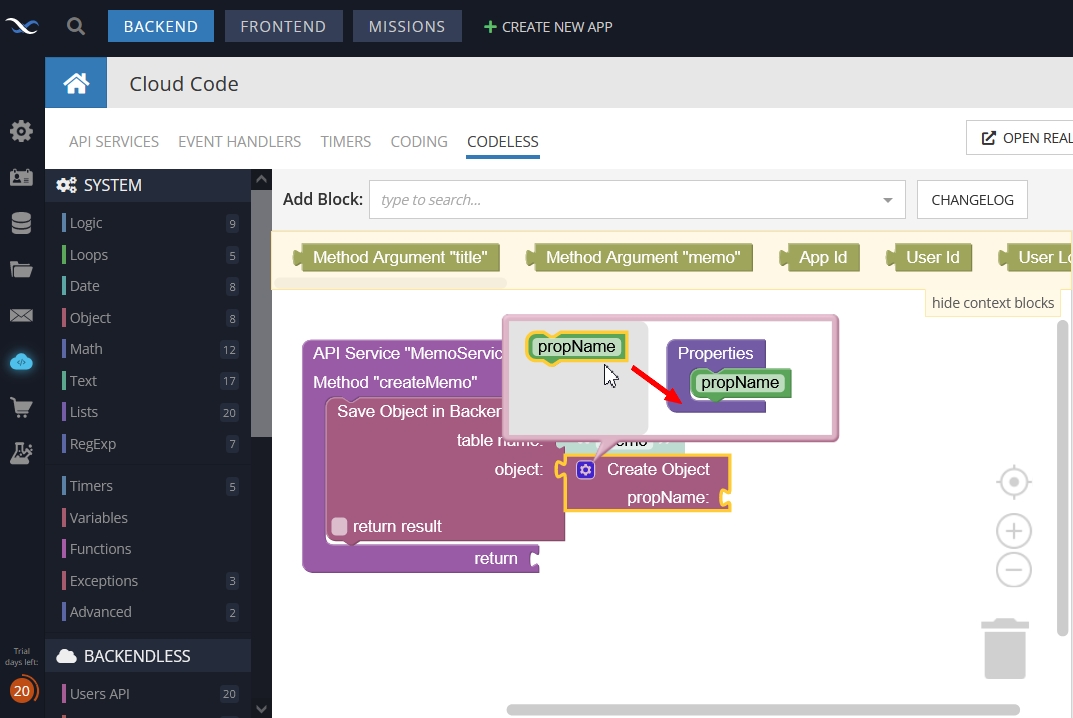
プロパティの設定画面が開きますので、左の「propName」を右の「propName」の下にドラッグして追加します。

「Properties」の中の「propName」をそれぞれクリックして、任意の名前に変更します。今回は「title」と「memo」にしています。
設定後、「Create Object」のピースの青いネジのボタンを押して画面を閉じます。

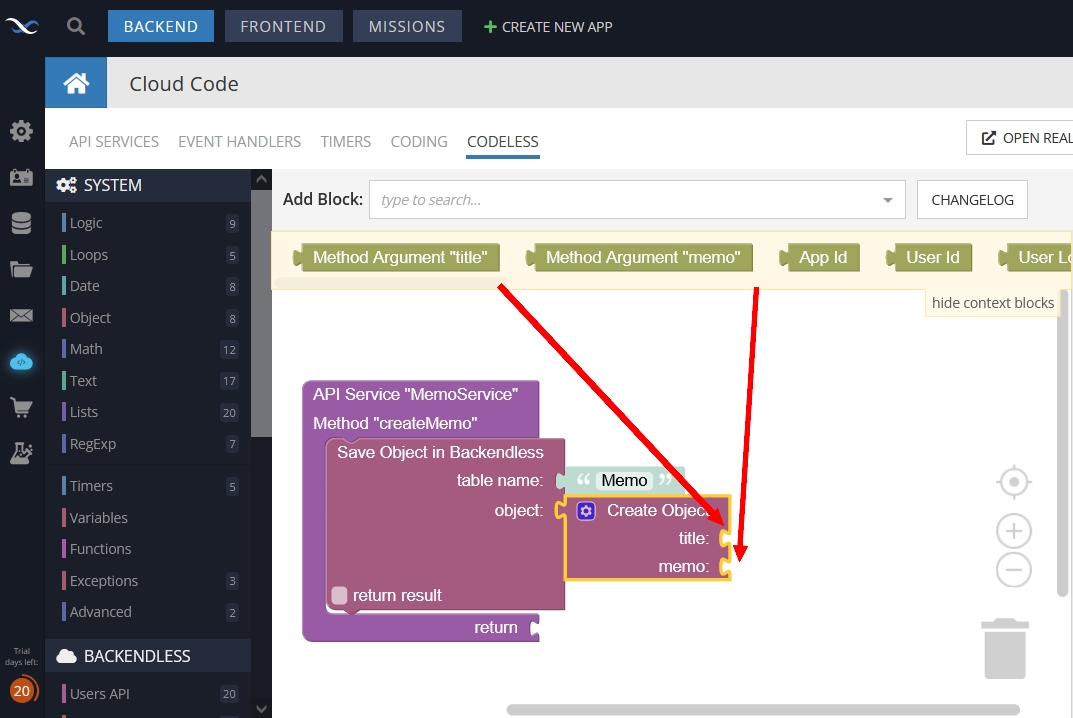
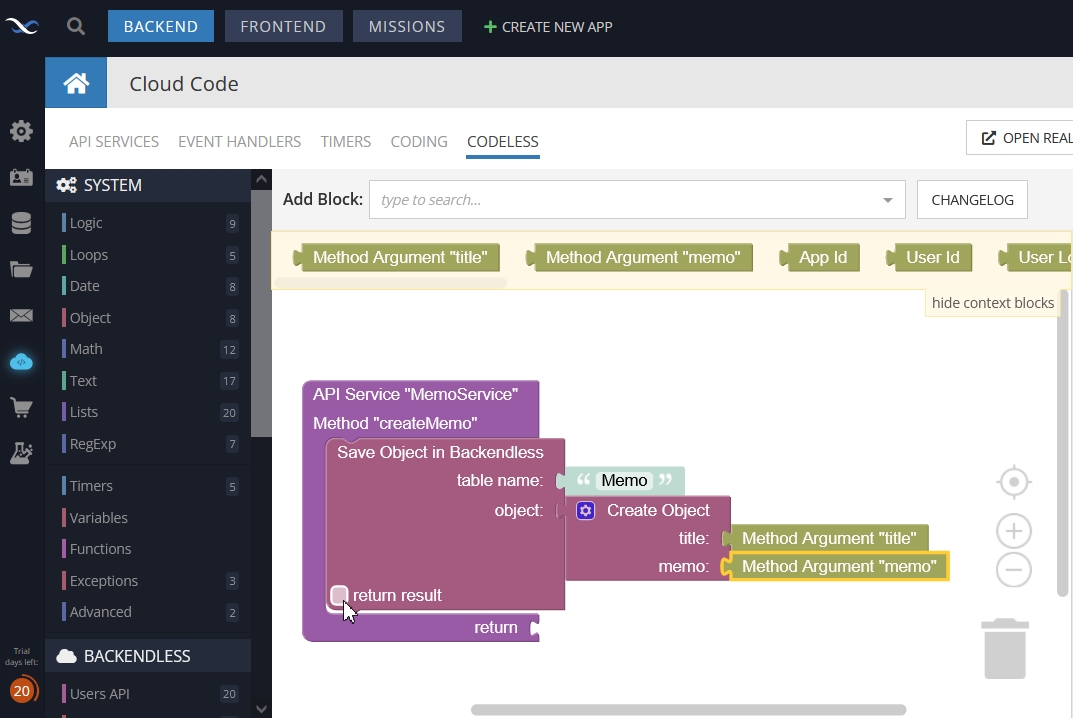
「Create Object」のピースに以下のように設定します。

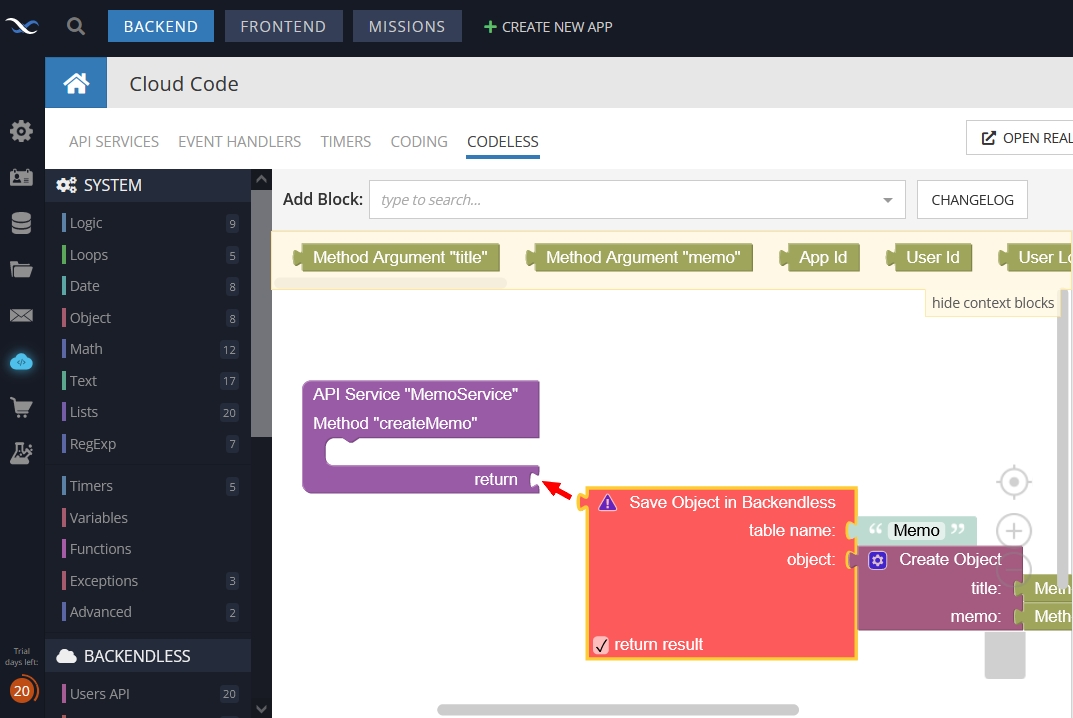
「Save Object」のピースの下にある「return result」のチェックをつけます。

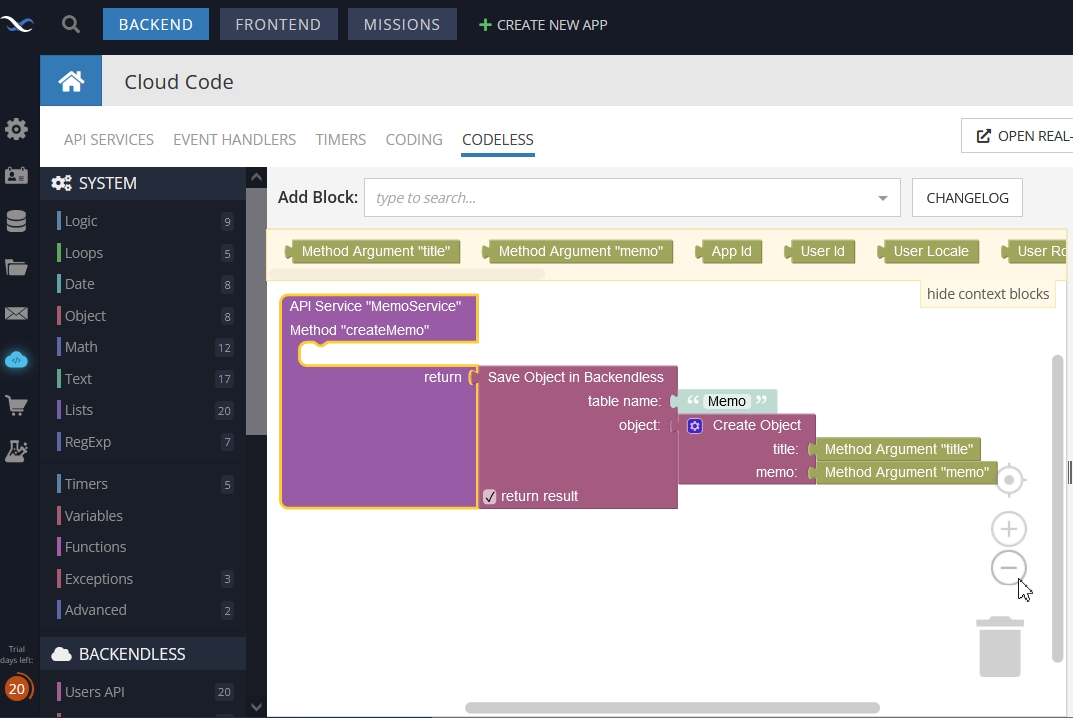
「Save Object」以下のピースが自動ではずれるので、「API Service」のピースの「return」にセットします。

右端にあるマイナスのボタンを押すと、表示が縮小されて見やすくなります。

4.1.3. 作成したAPIを本番環境に統合する
右上の「DEPLOY MODEL」を押して、本番環境に統合します。

右上にデプロイされたメッセージが表示されます。

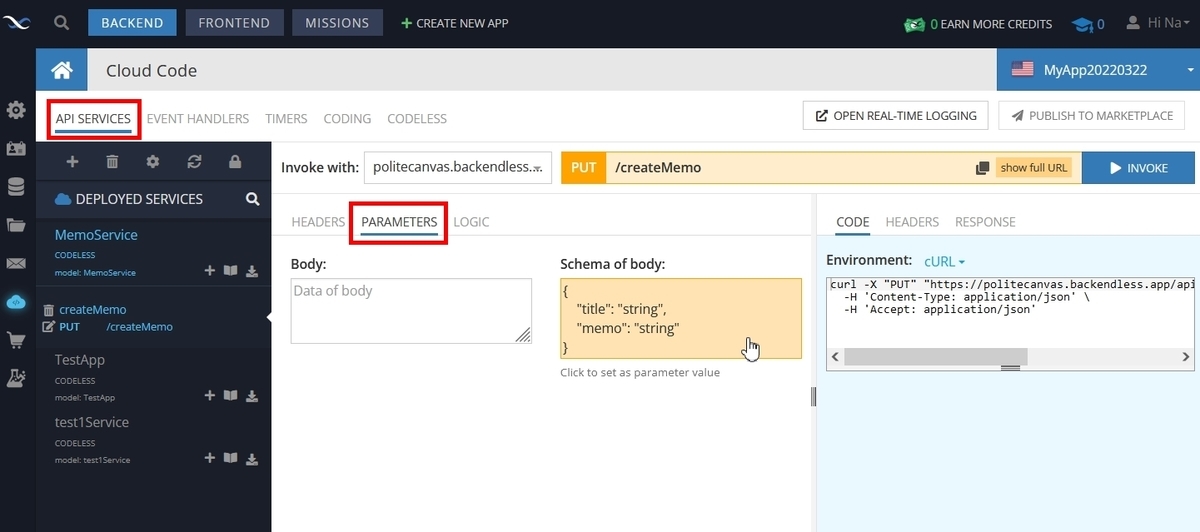
4.1.4. 作成したAPIを実行する
「API SERVICES」タブから「PARAMETERS」タブを押すと、以下の画面が表示されるので、「Schema of body」のオレンジの枠内をクリックします。

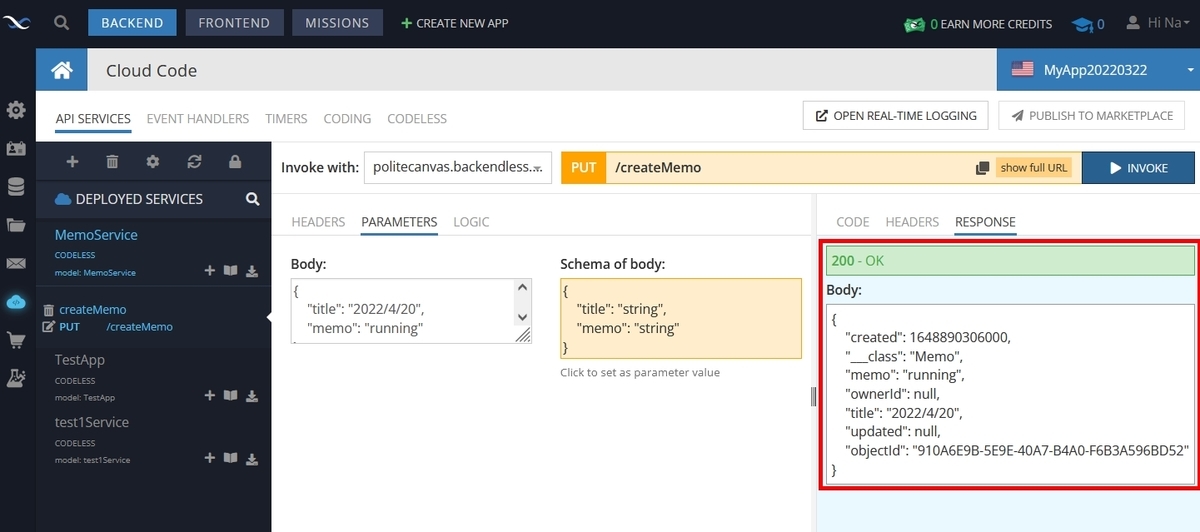
左の「Body」の枠にコピーされるので、テスト用に仮の値を設定し、右上の「INVOKE」ボタンを押します。

成功すると、以下のように表示されます。

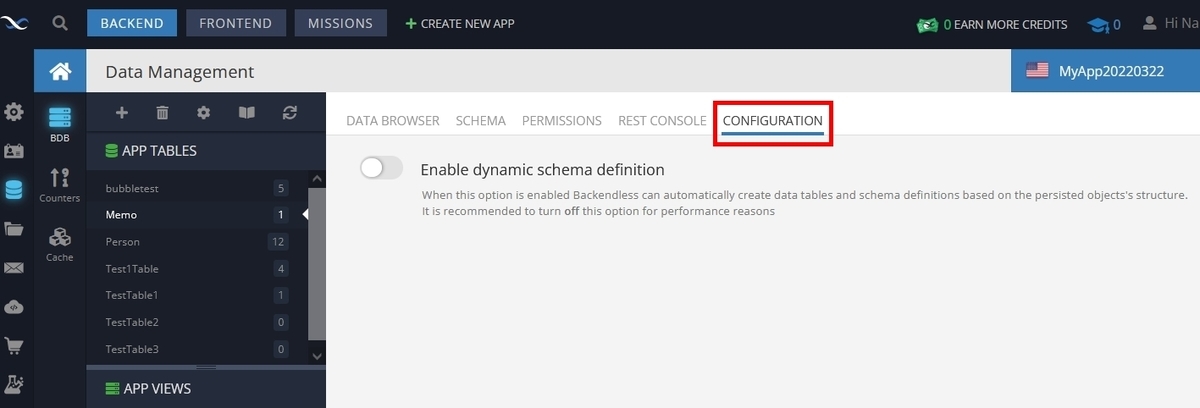
4.1.5. 実行結果の確認
実行したAPIが正しく処理されているかデータベースを確認します。
ツールバーの「Data」ボタンを押して、「Memo」テーブルを開くと、先ほど実行した内容が登録されていることが確認できます。

ちなみに、実行後はパフォーマンス上の理由から「CONFIGURATION」タブの「動的スキーマ定義を有効にする」チェックをオフにすることが推奨されています。実行前にオフにしてしまうと、DEPLOY時にエラーになりますので注意が必要です。

以上で、Backendless で APIを新規作成することができました!
4.2. 作成したAPIを実際に呼んでみよう
では早速、作成したAPIをBubbleから呼んでみましょう。
4.2.1. データ登録フォームの作成
Bubbleで新しいページを作成して、以下の Element を配置していきます。
- Title:Input
- Memo:Input
- Save:Button
- Result message:Alert

4.2.2. プラグインにMemoServiceメソッドの追加
API Connector に MemoService メソッドを追加していきます。設定値は、以下の表を参考にしてくださいね。
| 項目名 | 設定値 |
|---|---|
| Name | MemoService |
| Use as | Action |
| Data type | JSON |
| PUT URL(Endpoint) | https://xxxx.backendless.app/api/services/MemoService/createMemo(xxxxをご自身のサブドメインに置き換えます。) |
| Parameters | Keyにtitleとmemoを追加して、仮の値を設定 |

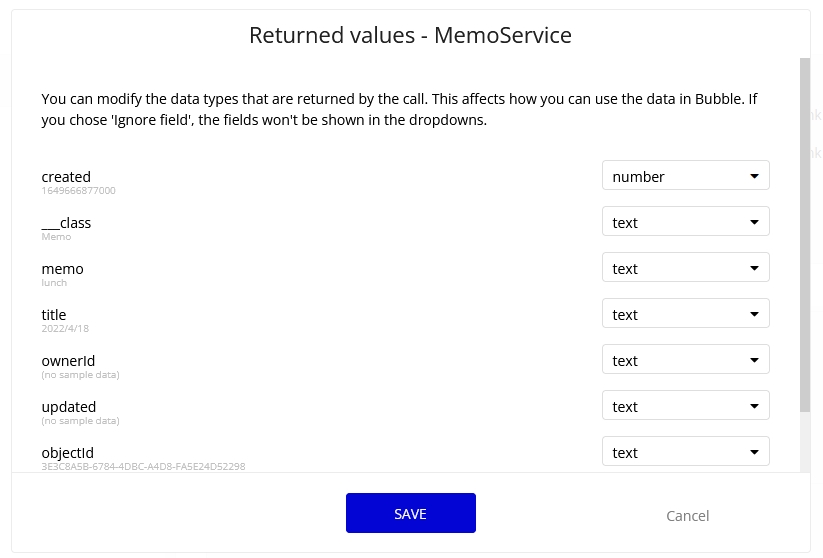
そして、下方にある「Initialize call」ボタンを押します。以下のポップアップが表示されるので、「SAVE」ボタンを押します。

Initialize が成功すれば、仮設定していた title と memo の設定値は不要となりますので消しておきましょう。

4.2.3. ワークフローの作成
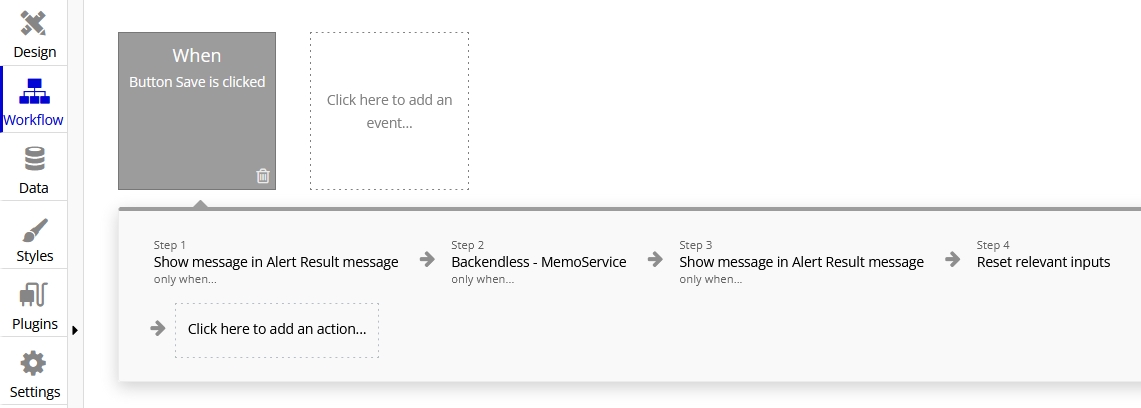
では、Bubble で APIを呼び出してみましょう。4ステップの構成になります。

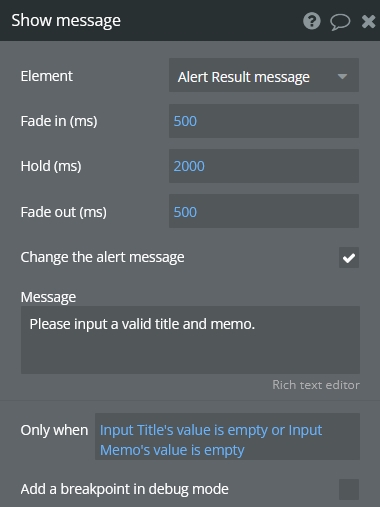
Step1で、Title と Memo が入力されているかチェックする処理を作成します。入力されていない場合はエラーメッセージを表示します。

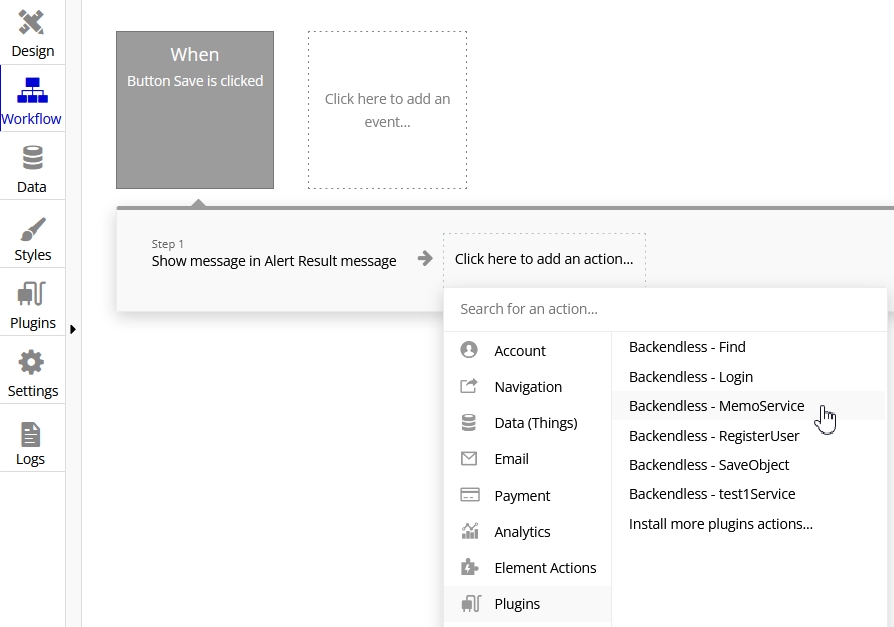
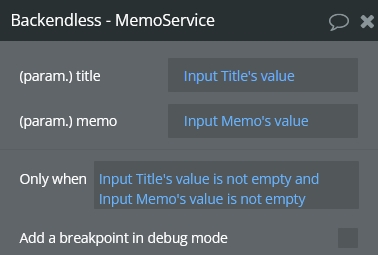
Step2で、APIに登録した「MemoService」メソッドを呼び出します。


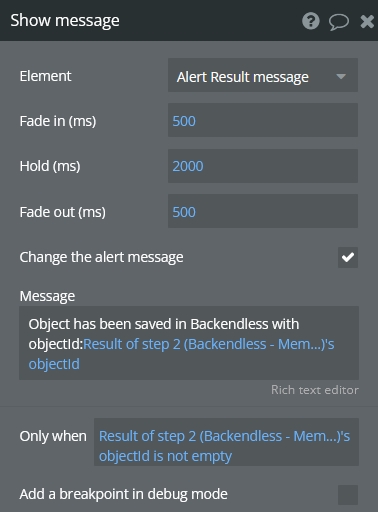
Step3で、保存が成功した場合にメッセージを表示する処理を追加します。


Step4で、TitleとMemoの入力値をクリアする Reset input 処理を追加します。

4.2.4. 動作確認
では、準備ができたので実行してみましょう。
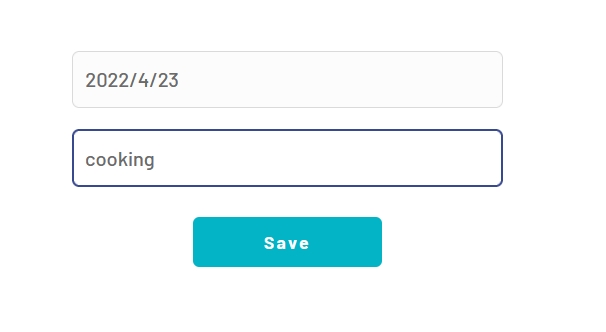
Bubbleのデザイン画面で「Preview」ボタンを押し、TitleとNameを入力して、Saveボタンを押します。

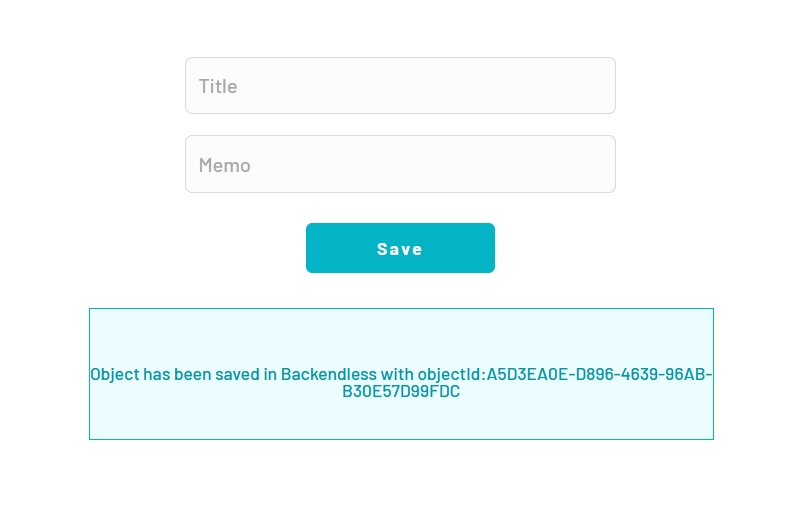
成功すると、保存された旨のメッセージが表示されます。

Backendlessでデータが保存されているか確認しましょう。
ツールバーの「Data」ボタンを押して、「Memo」テーブルを開くと、先ほど実行した内容が登録されていることが確認できます。
まとめ
いかがでしたか?今回は、Bubble と Backendless の連携方法についてご紹介しました!
Backendless のように、Bubble のDB周りを担ってくれるサービスは他にもありますが、データベースを Bubble の外に持っていく場合は、費用面などではメリットがあっても、デメリットとなる点があることも考慮する必要があります。
例えば、Bubble の非常に便利な「Current User」を使用する場合は、Bubble の User Type にデータを保存する必要があります。ログイン管理で手軽に使用できる「is logged in」なども User Type が必要ですので、ユーザー管理には何かしらの考慮が必要です。ユーザーだけはBubble にも保持させて、外部サービス側のユーザーと紐づけておくなど、やり方は試行錯誤が必要そうですね。
その他にも Repeating group に表示させていたデータは、データベースが更新されたタイミングで API をもう一度呼び出す必要が出てくるなど、リアルタイムでのデータ表示にも工夫が必要です。
どこまで外部のデータベースを利用するかは、実装するアプリによって、メリットデメリットをそれぞれ洗い出して検討する必要がありそうですね。
Backendlessには構築済みのAPIがその他にも豊富にありますので、是非色々試してみてくださいね。では、ここまでお読みいただき、ありがとうございました。次回もどうぞお楽しみに~!