
みなさんこんにちは!
前回の記事では Xanoでできることや簡単な操作方法をご紹介しました。
今回は第2弾として、Bubble と Xano の連携手順をご紹介します。
また、Xano の 開発者向けの APIドキュメントは以下となっていますので、合わせてご参考ください。
- 1.はじめに
- 2.bubbleのDBをXanoに移行する方法 -その1
- 3.bubbleのDBをXanoに移行する方法 -その2
- 4.bubble でXanoのデーターベースを利用する設定方法
- 5.補足
- 6.まとめ
1.はじめに
今回は大きく分けて2つのテーマでXanoとbubbleの連携を行っていきます。
①bubble のDBをXano に移行する方法
②bubbleでXanoのDBを利用する方法
まずはいまあるbubbleのデータベースを移行する方法をご紹介させて頂きます。 次にXanoのデータベースを使ってbubbleでサインインまで進めていきたいと思いますので 一緒に進めていきましょう!
2.bubbleのDBをXanoに移行する方法 -その1
2-1. bubbleでcsvをエクスポートする
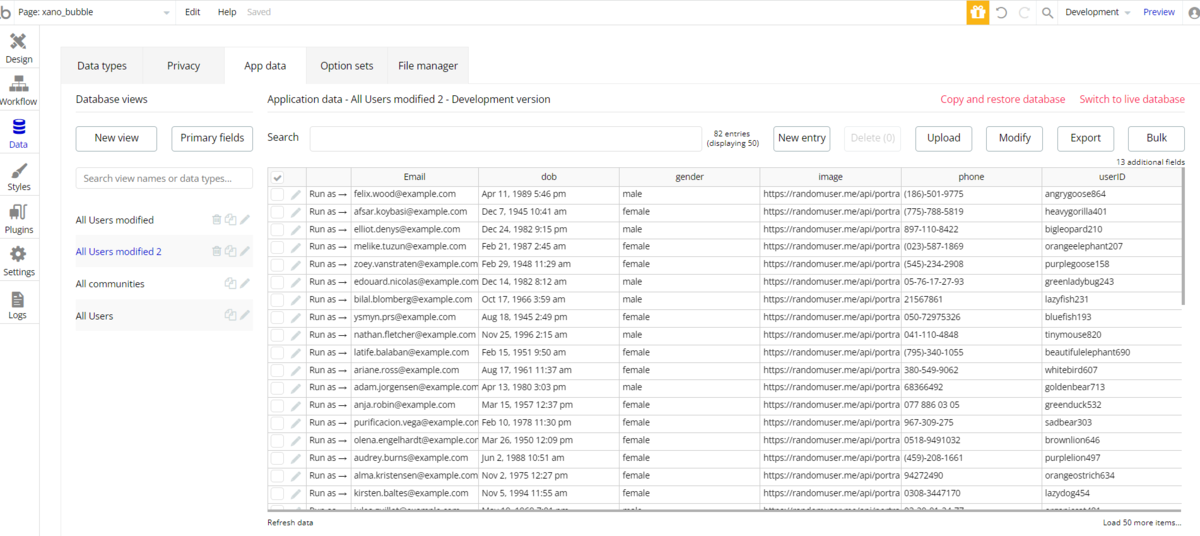
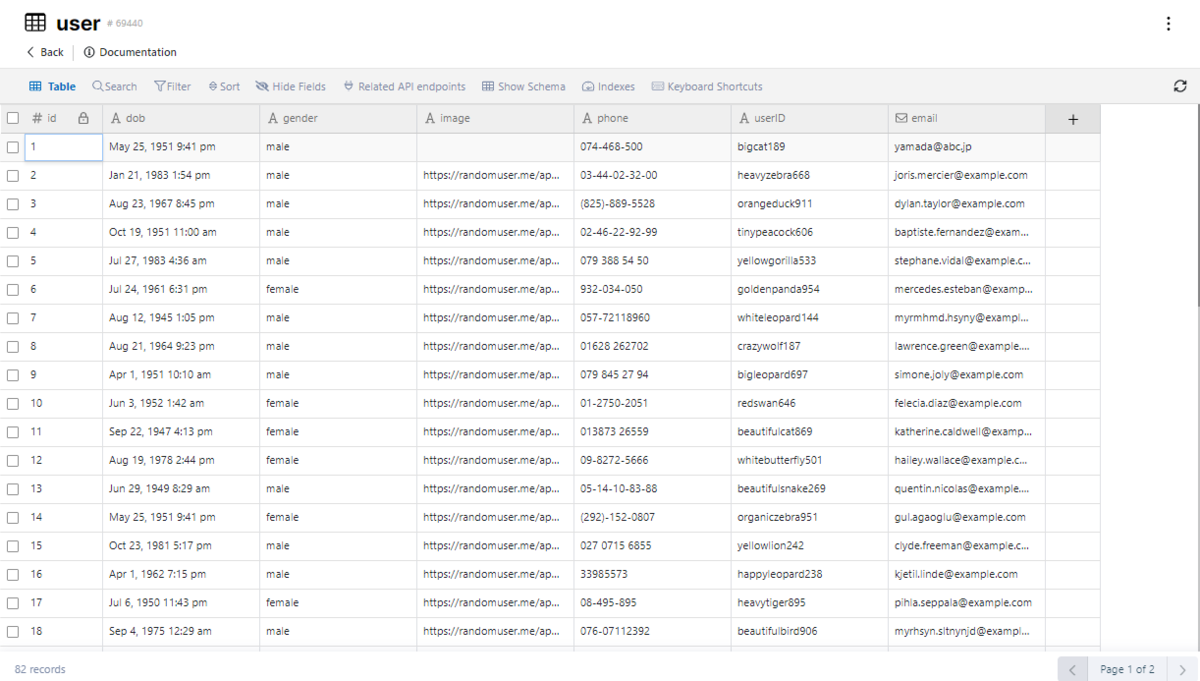
まずはbubbleを開き、Data タブから必要なテーブルを選択しましょう。今回は例として、user のテーブルデータを移行していきます。

データがない方はまず user のデータを作成していきましょう。 仮データの簡単な作り方は以下の記事を参考にしていただければ早いかと思います。

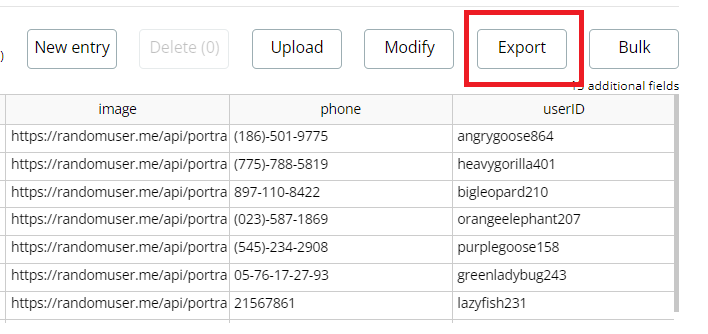
右上の Export からcsvを出力していきましょう。

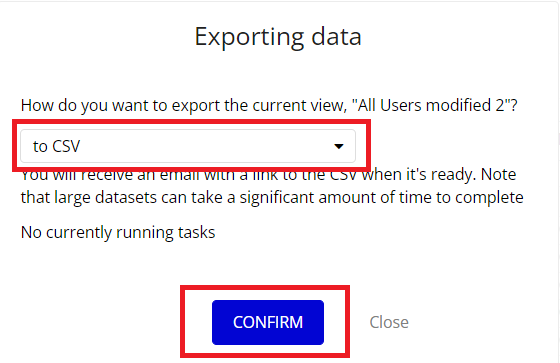
ウィンドウが表示されますが、to csv となっていることを確認して、confirm をクリックしましょう。
すると登録しているメールアドレスにcsvをダウンロードできるリンクが送られてくるので、そこからcsvをダウンロードしておきましょう。
※なお、このcsv出力の方法はpersonal以上のプランでないと出力できませんので、freeプランである場合は過去記事を参考にテーブルデータをcsv出力いただければと思います。
2-2.Xano でcsv をインポートする
次に Xano を開きましょう。まだ Xano のアカウントを作成していない方は前回の記事を参考にしていただければ幸いです。

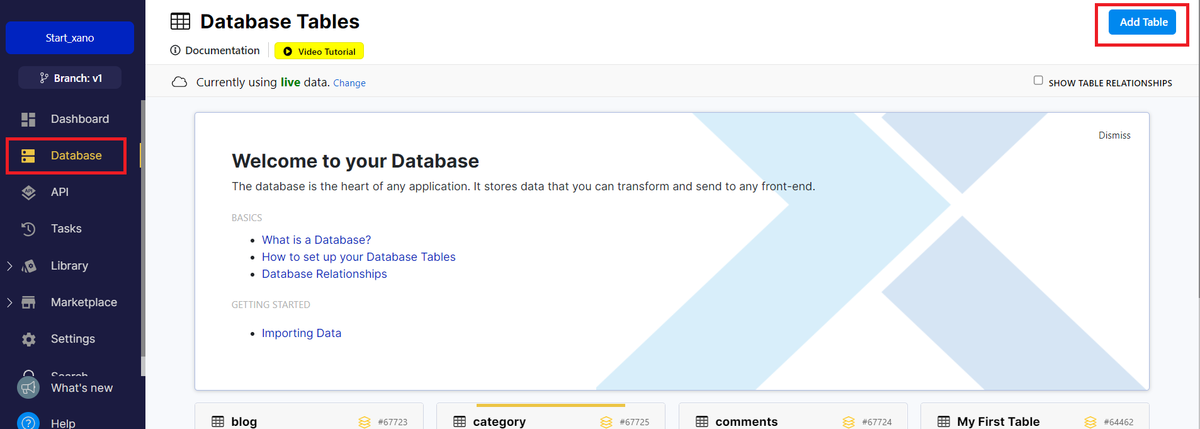
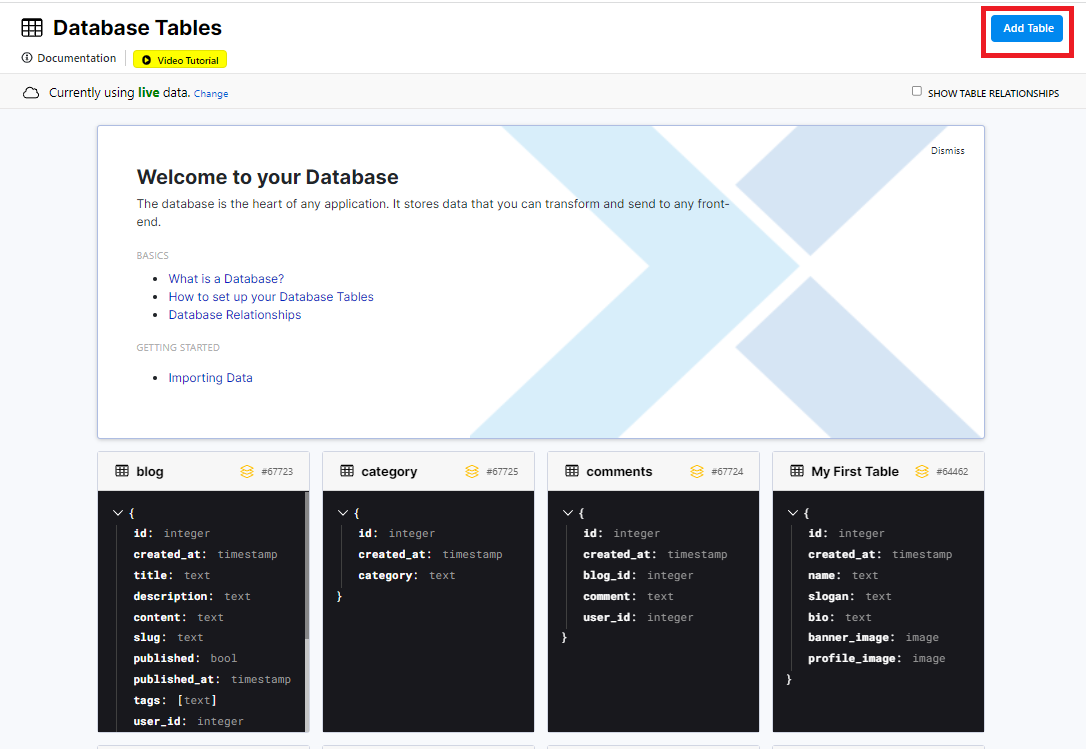
Xanoを開いたら、Database のタブから 右上の Add Table でデータテーブルを新規作成しましょう。

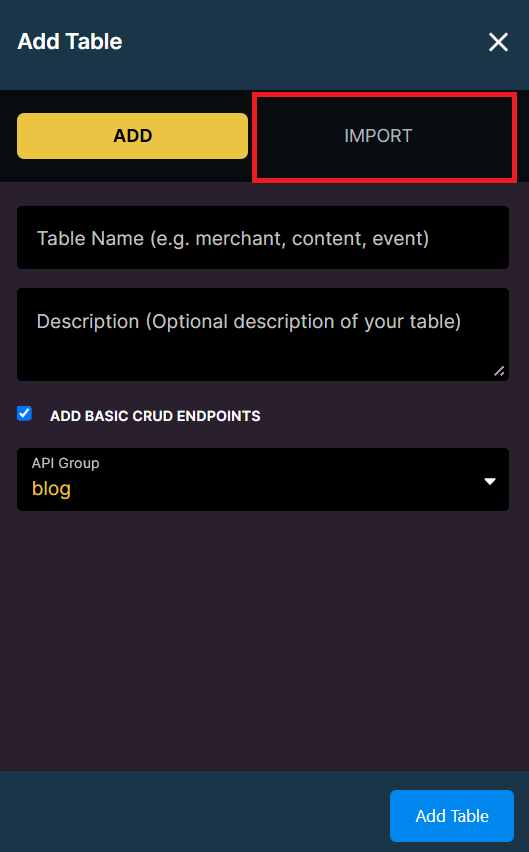
サイドバーが表示されるので、 IMPORT をクリックします。

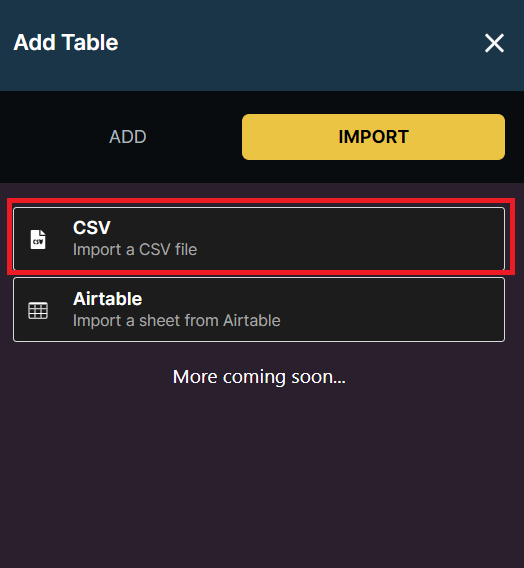
次にどのアイテムをインポートするか選択する画面が表示されるので、csvを選択しましょう。

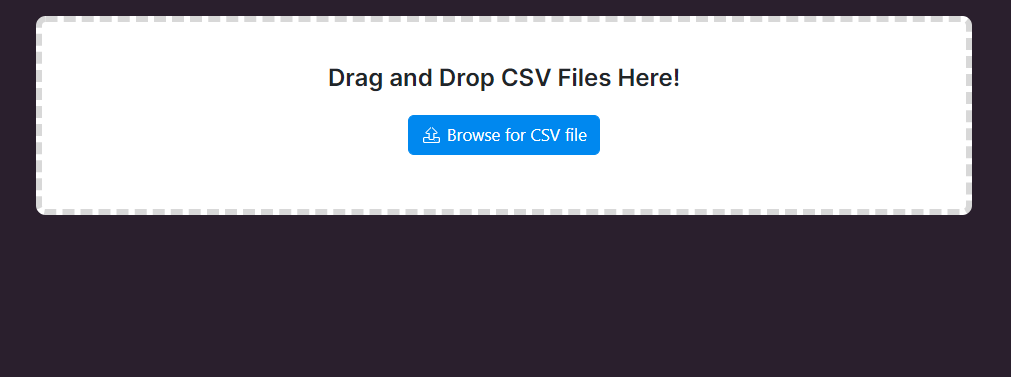
上記画面でbubbleからエクスポートしたcsvをドロップします。

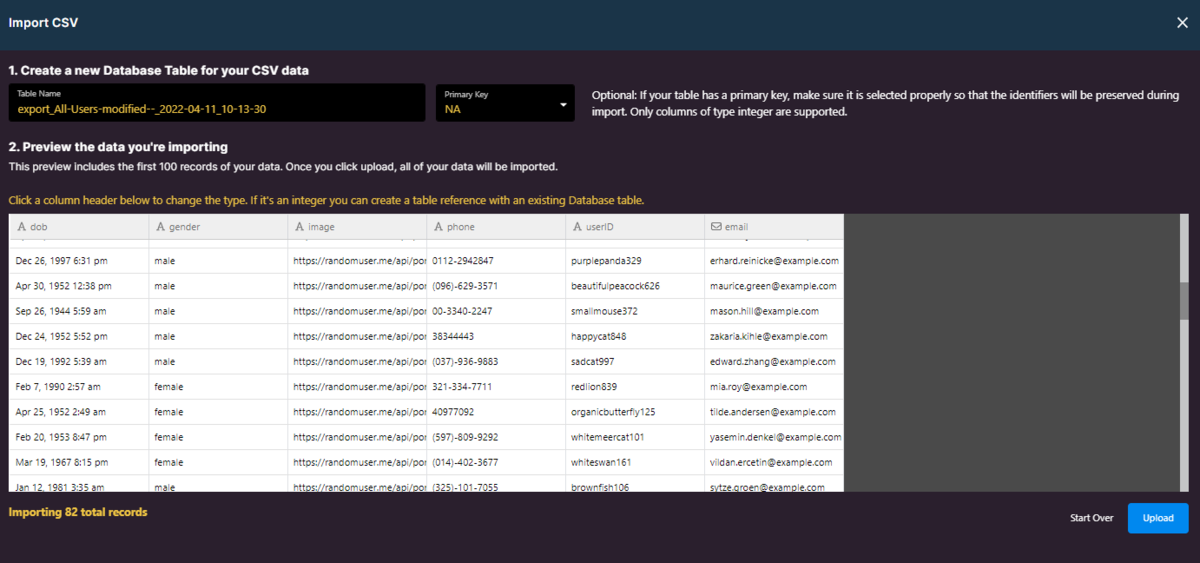
すると、bubbleで出力したテーブルが表示されます。
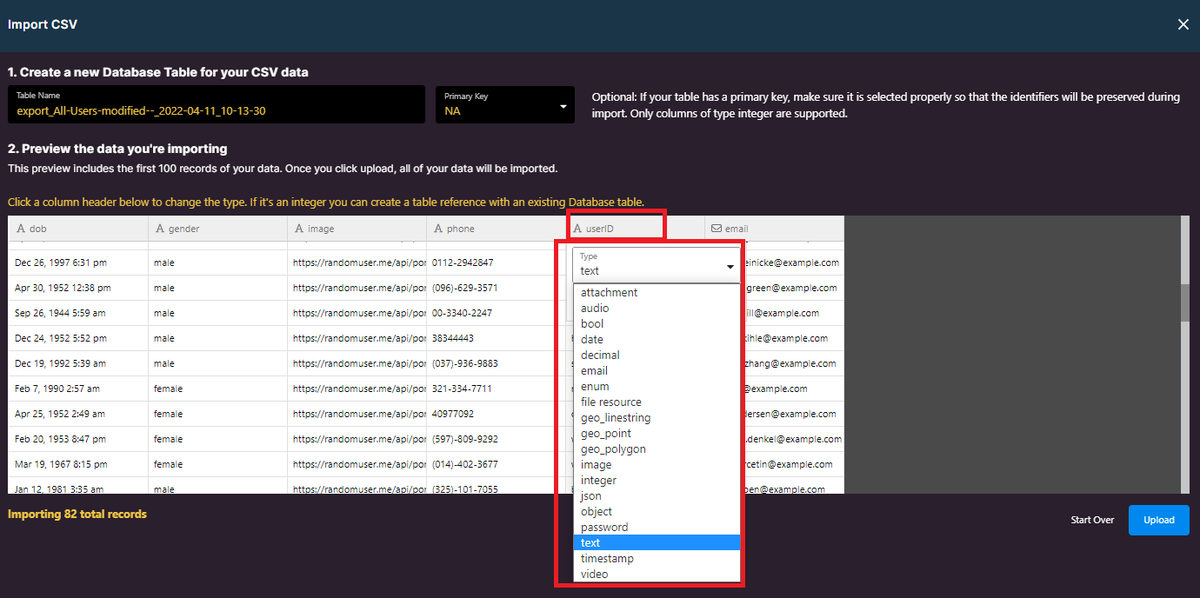
ここでは各カラムの型については自動で割り当てられますが、カラム名をクリックして、任意の型に変更することも可能です。

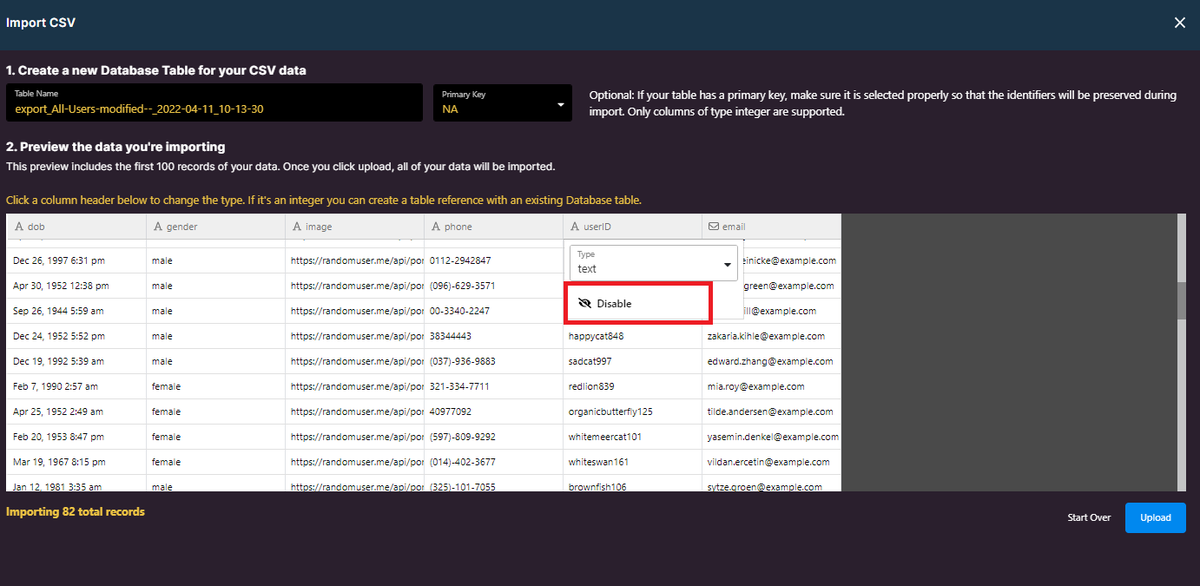
また不要なカラムはdisableに設定することで、取り消すこともできます。

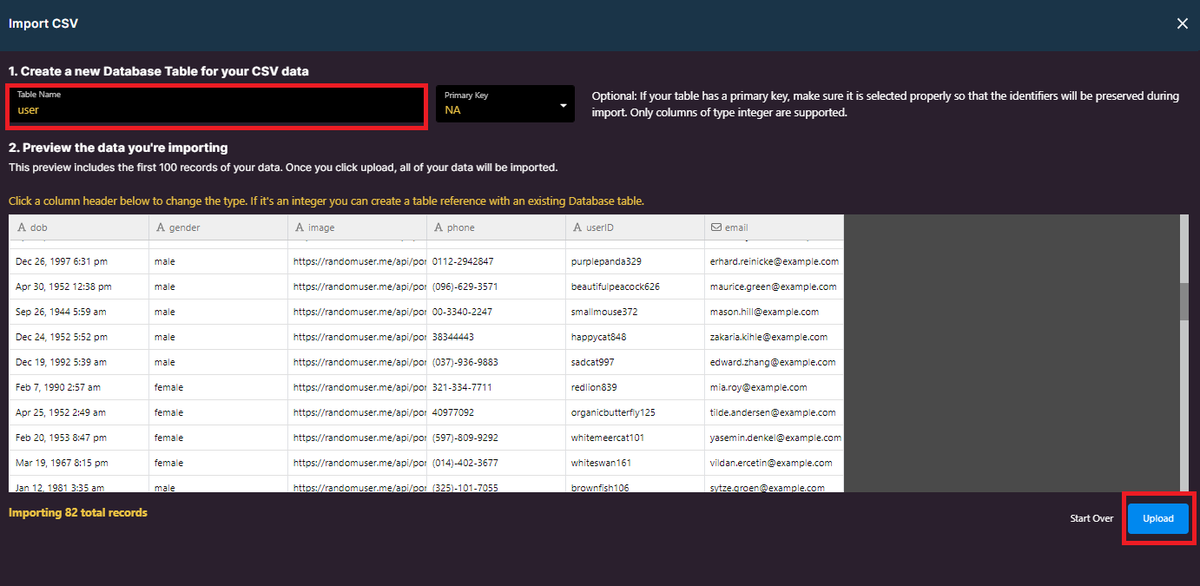
左上の箇所の table name csvのファイル名が表示されておりますので、こちらの任意のテーブル名に変更して、アップロードしましょう。

なお、Start Over のボタンは戻るボタンとなりますので、再度 csv のアップロードから行うことができます。

Xanoのデータベースにレコードが表示されていれば完了です。
3.bubbleのDBをXanoに移行する方法 -その2
次はAPIを用いたデータベースの移行となります。 こちらの方法はbubbleのData APIを用いた方法になるため、personal以上のプランでないと使用できませんのでご注意ください。
3-1.bubbleの設定について
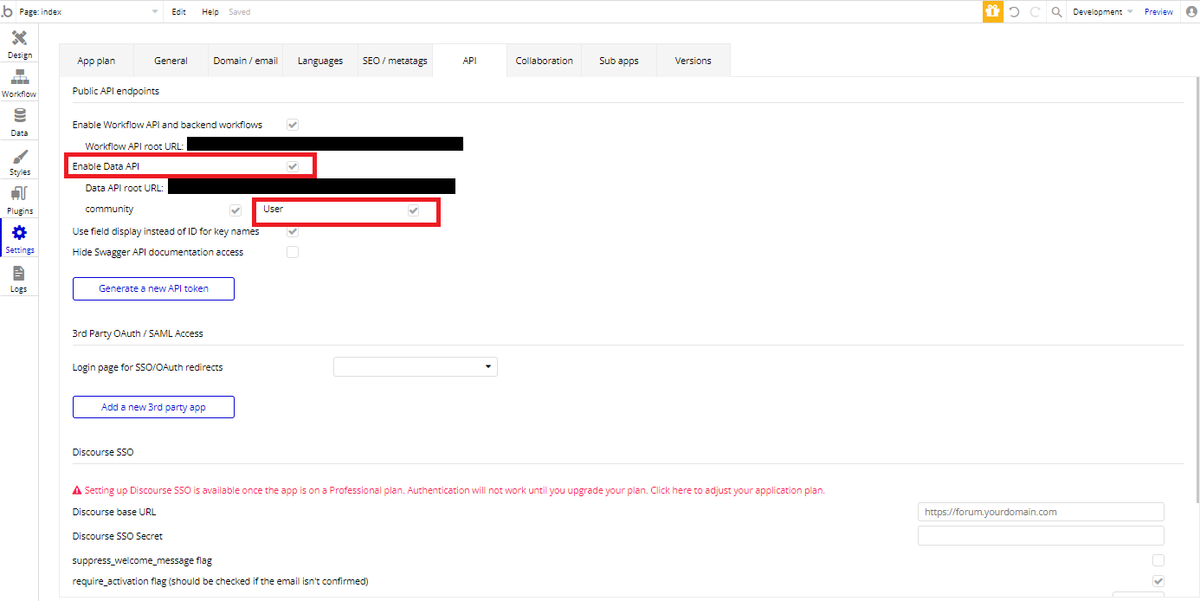
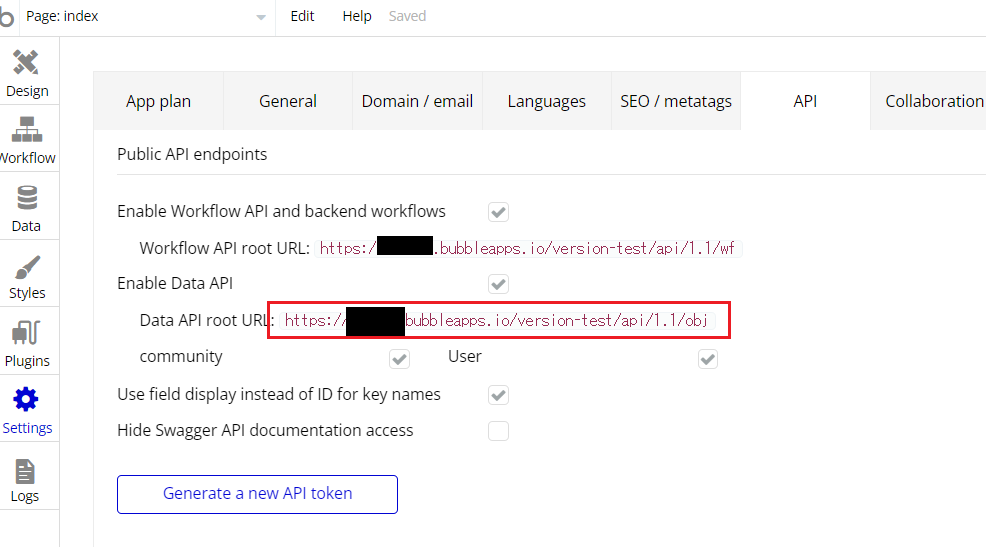
まずはbubbleの setting のAPIタブより Enable Data APIにチェックがついているか確認しましょう。

チェックがついていない場合、data APIが利用ができないのでチェックをしておきましょう。 チェックをすると黒塗りにしている箇所にURLが表示されるので、そちらをコピーします。
また、今回はユーザーテーブルを出力したいので、Userのチェックボックスにチェックを入れておきましょう。
※出力したい必要なテーブルにチェックをがついていればOKです。
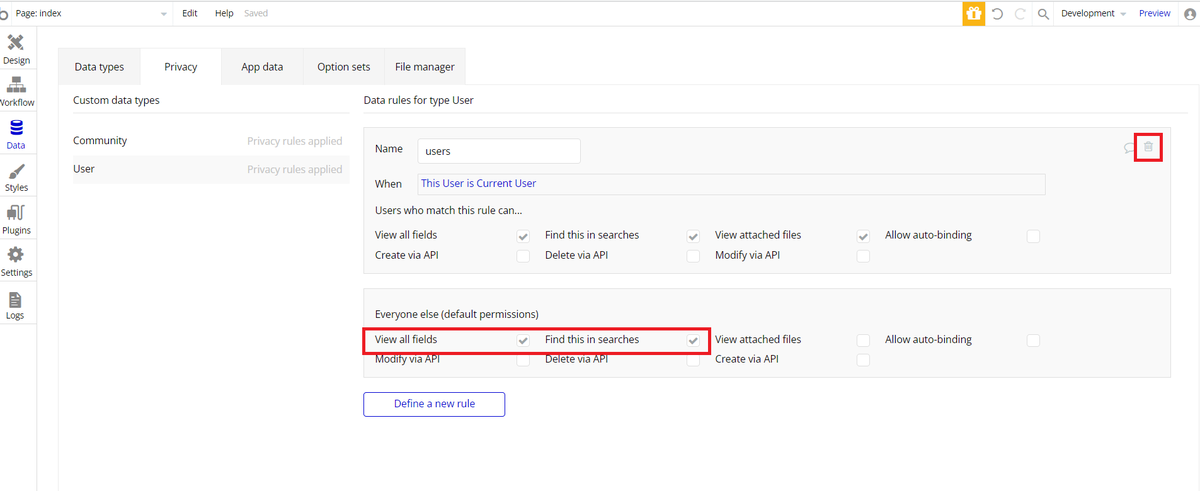
なおuserテーブルを利用する場合、外部からuserが取得できるようにプライバシールールは消去するか、取得できるような設定を行う必要がありますのでご注意をお願いいたします。
また、data API のチェックについても、移行後は外しておきましょう。
以下プライバシールールの参考画像です。

ルール自体を削除するか、
Everyone else のView all fields と Find this in searches にチェックを入れれば、外部からも取得可能な情報となります。
3-2.Xanoの設定について
続いてXanoの設定を行います。
3-2-1.APIグループの作成
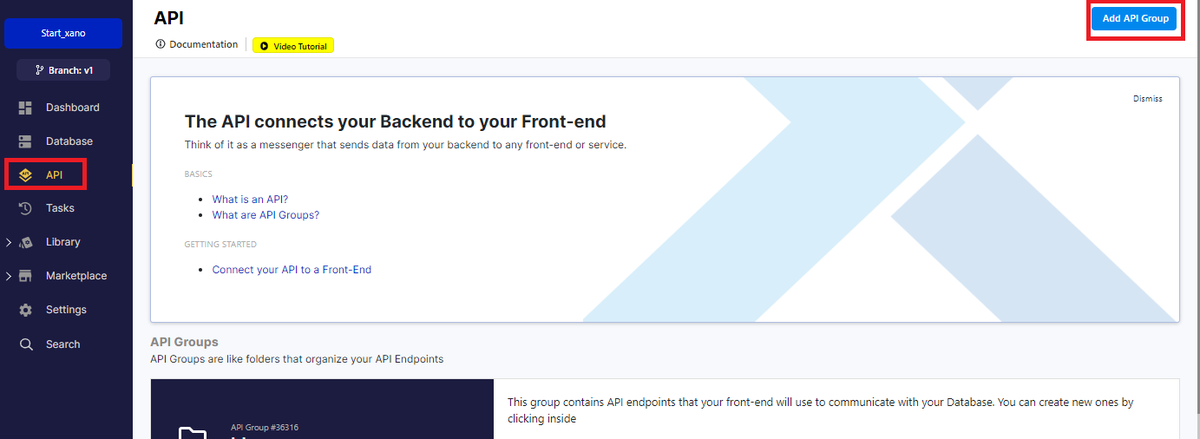
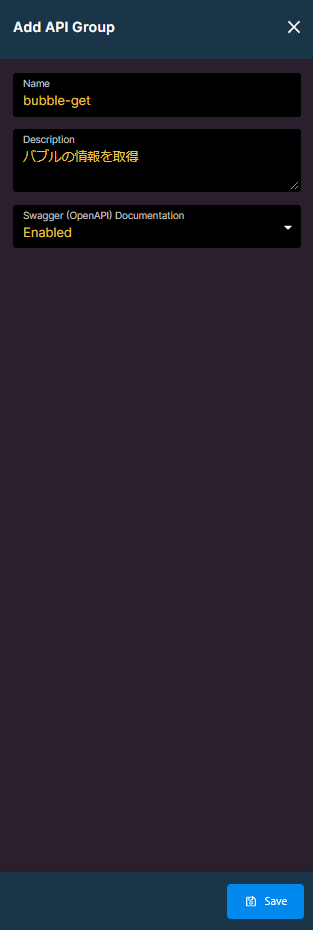
 まずは、APIタブより、 Add API Groupをクリックして、新規でAPIグループを作成していきます。
まずは、APIタブより、 Add API Groupをクリックして、新規でAPIグループを作成していきます。

以下を入力していきます。
Name:APIグループの名前
Description:詳細情報
Swagger Documentation:Enable or Disabled
Swaggerは RESTful APIを構築するためのオープンソースのフレームワークのことです。 ここでは説明を割愛しますが、Enableにしておくと、自動でドキュメント生成され、必要なときに確認やリクエストができます。
3-2-2.API endpoint の設定

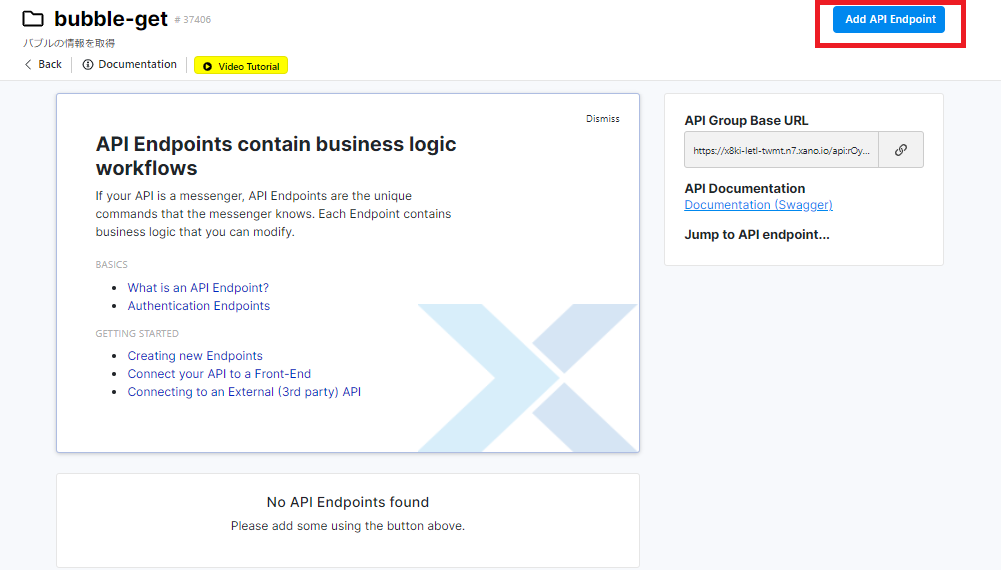
作成したAPIグループに遷移するので、右上の Add API Endpoint をクリックします。

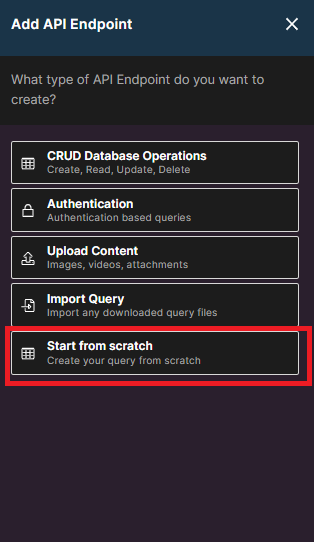
どのような形で Endpoint を作成するか選択できるので、 今回は0から作っていくので、Start from scratch を選択して進めていきます。

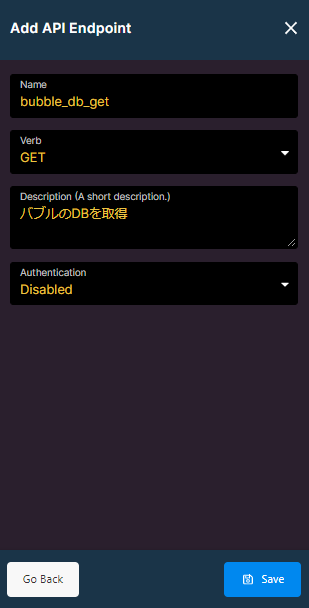
Name:endpointの名前
Verb:メソッドを選択
※今回は GET を選択します。
Description (A short description.):詳細
Authentication:認証をどうするか
※今回はDisableで設定します。
上記が入力できたら、右下のSaveをクリックしましょう。
3-2-3.bubbleのDBの呼び出し設定
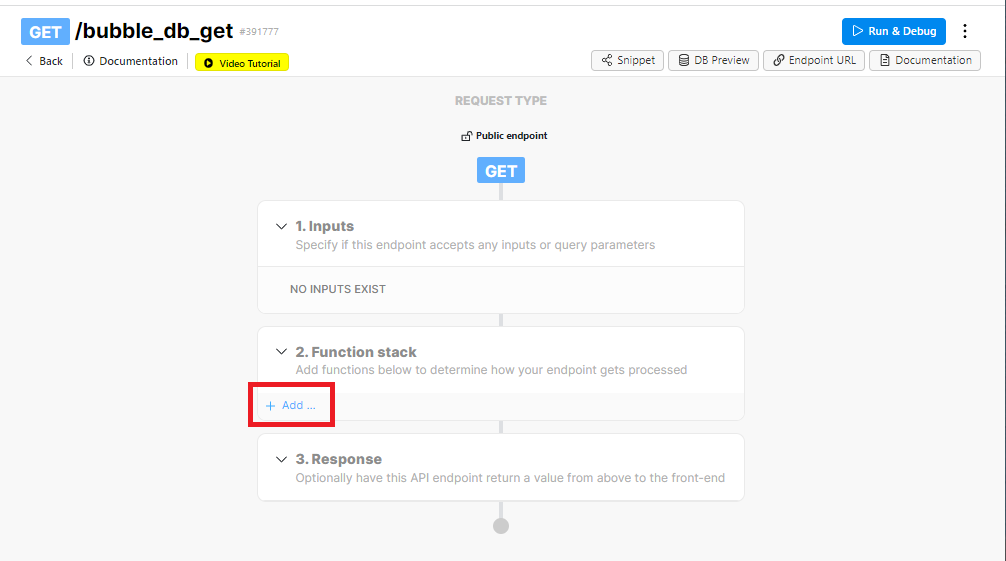
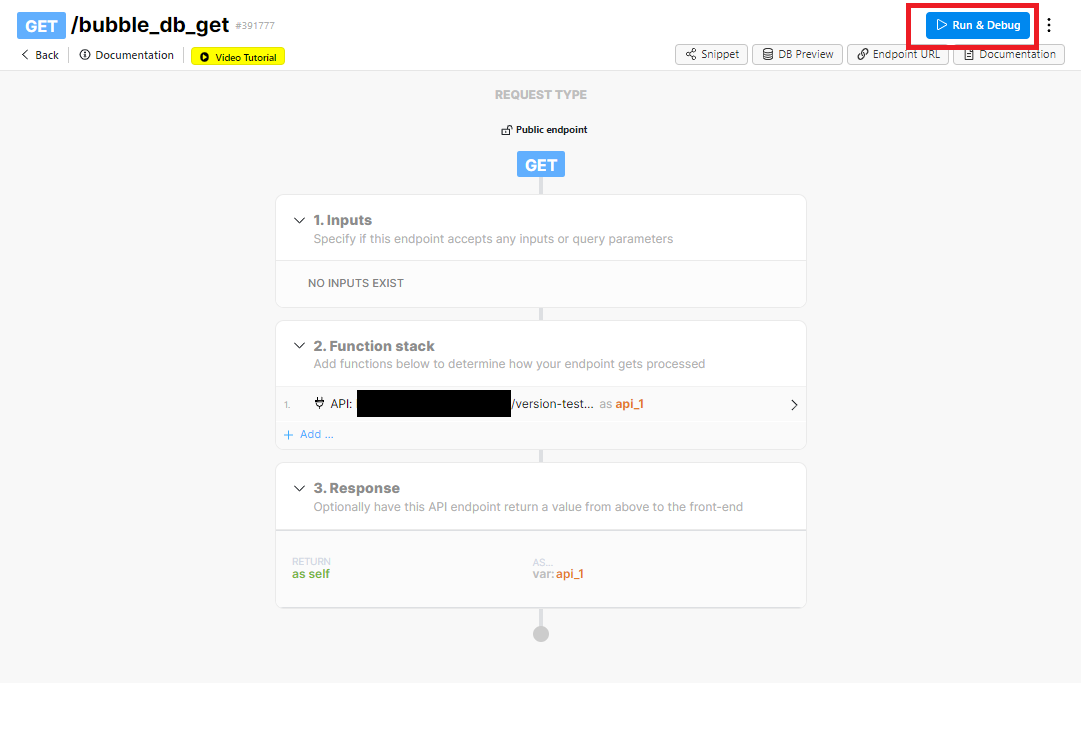
次に今回作成するendpoint をどういう実行内容にするか設定をしていきます。

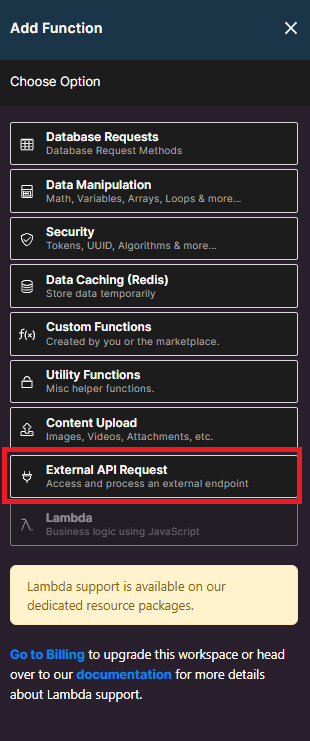
endpoint の作成画面に遷移したら、 Function Stackから add をクリックして、 関数を追加していきます。

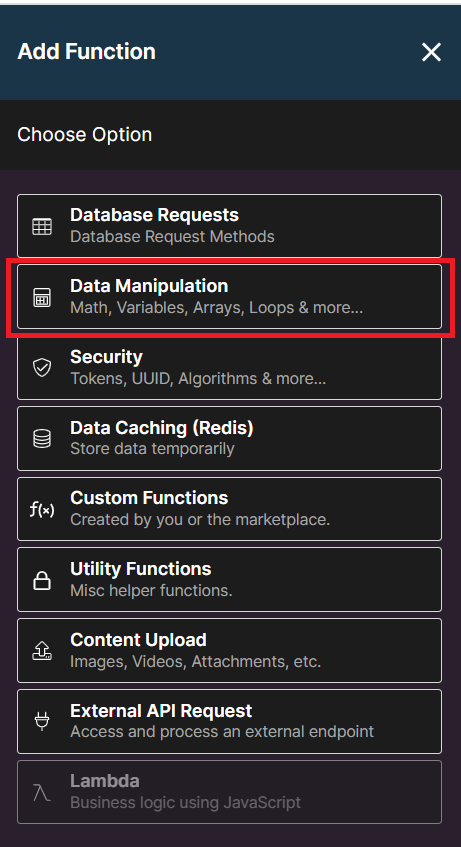
今回は外部API(bubbleのdataAPI)を利用したいので、 External API Request を選択します。
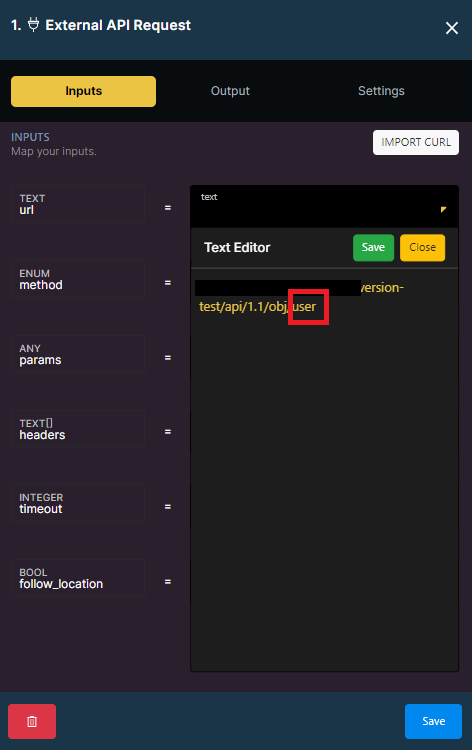
すると、各項目を入力する欄が表示されます。

一番上のurlにはバブルの data API のURLをコピー&ペーストとします。 コピーする内容は以下画面を参照ください。

ここで、このURLの後ろに「 / テーブル名 」を入力することで 該当のテーブルを特定することができます。
今回はuser テーブルを取得したいので、/ user と入力しています。
入力できたら、save をクリックして保存しましょう。
ではこの状態で、一度バブルのデータベースから情報を取得できるか試してみましょう。

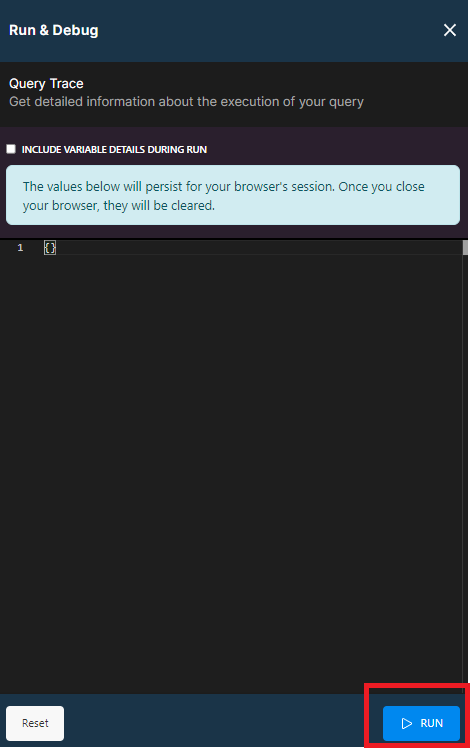
右上の Run & Debug をクリックします。

次にrun をクリックして、結果がJSON形式で返ってくればOKです。
3-2-4. 返ってくるデータの変換方法
続いて、返ってきたデータをXanoのデータベースに保存できるように設定していきます。

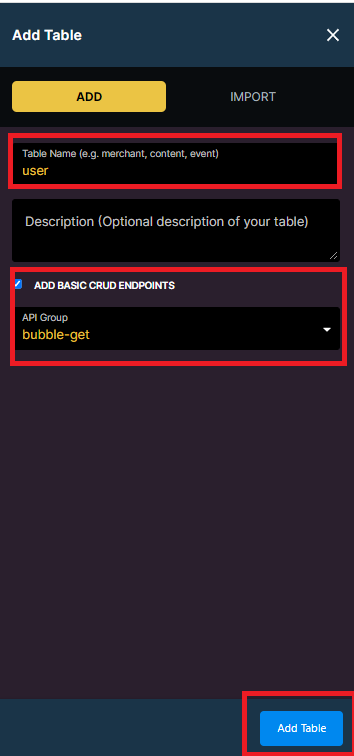
まずはdatabaseタブから、Add tableで取得するデータを格納するテーブルを作成していきます。

Table name:テーブル名
※csvをインポートした際に user テーブルを作成しているので、別名で大丈夫です。
API Group:今回作成したAPIgroup名を選択
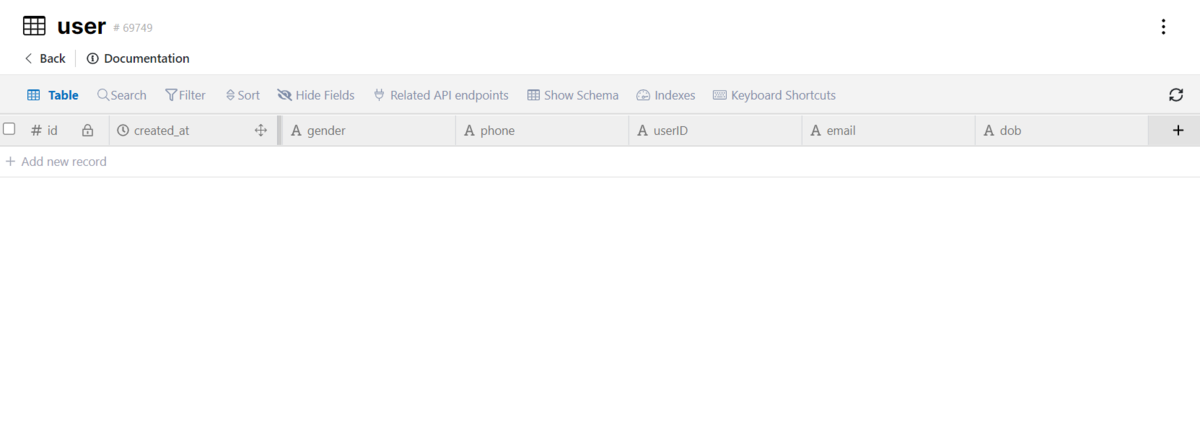
これらを入力したら、Add Tableでテーブルを作成していきます。

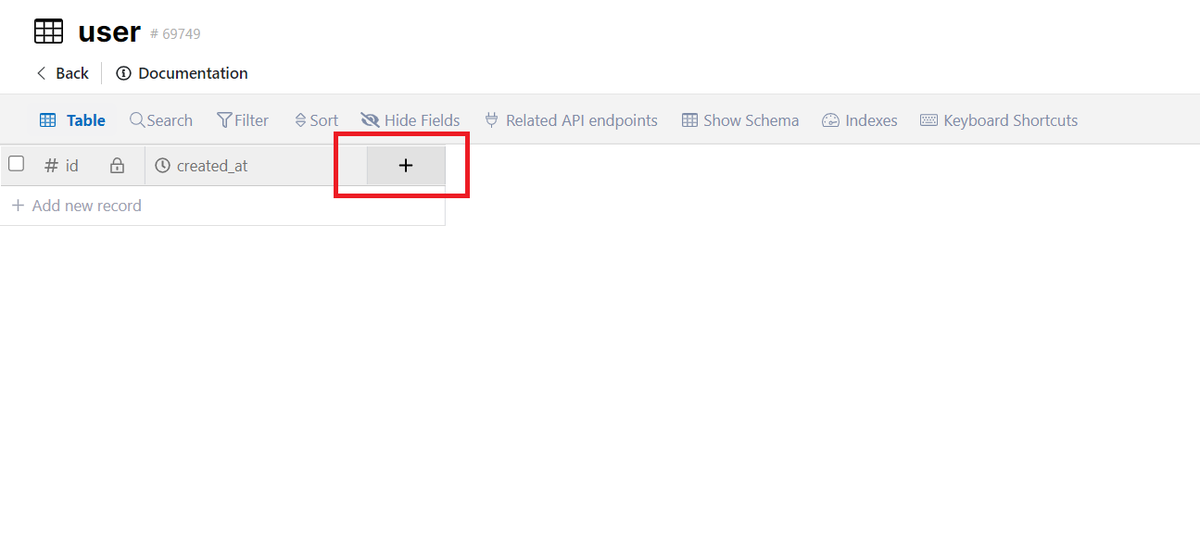
テーブルが表示されたら、bubbleと同一のカラムを作成していきましょう。
まずはプラスボタンをクリックします。

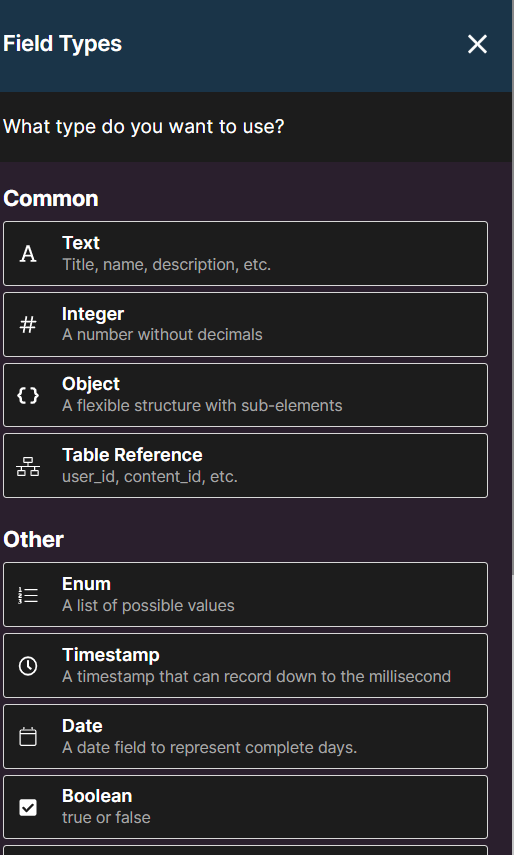
必要な型をクリックします。
ここはバブルのデータベースに一致するものを作っていきましょう。
仮にここではテキストを選んで、カラム名を入力して作成します。

必要なカラムをある程度作ったら、APIのendpoint作成画面に戻りましょう。
次に返ってきたデータを保存するために設定を行っていきます。
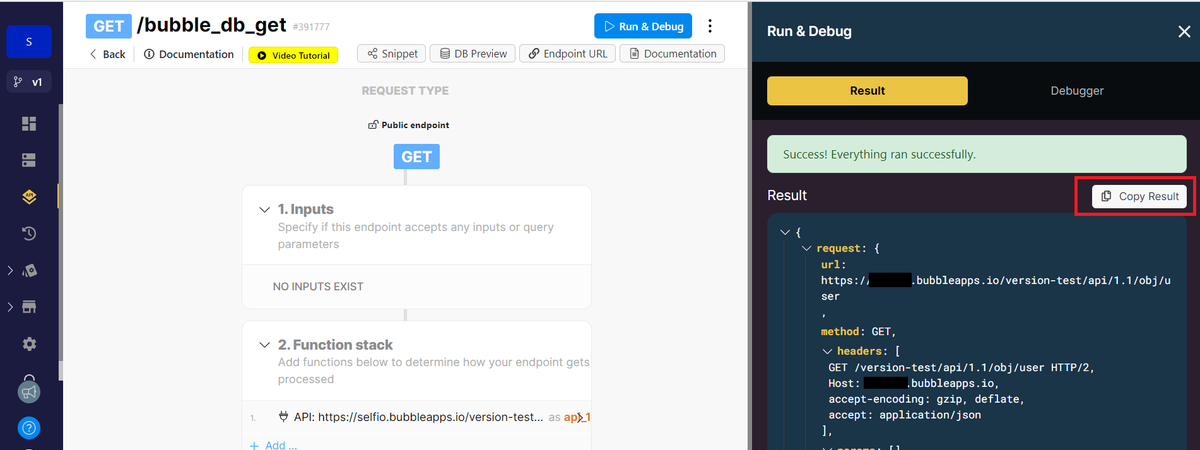
まずは、先ほどのRun & Debug 画面から再度 APIを実行し、 返ってきたデータをコピーしましょう。

Copy Result で結果を保存することができます。
次にFunction stackで + add をクリックして、新たな関数を追加していきます。

今回はData maniplationという方法で関数を作成していきます。
Data maniplation は、データのループ処理や計算処理、また変換することができるので
汎用性の高い設定となります。

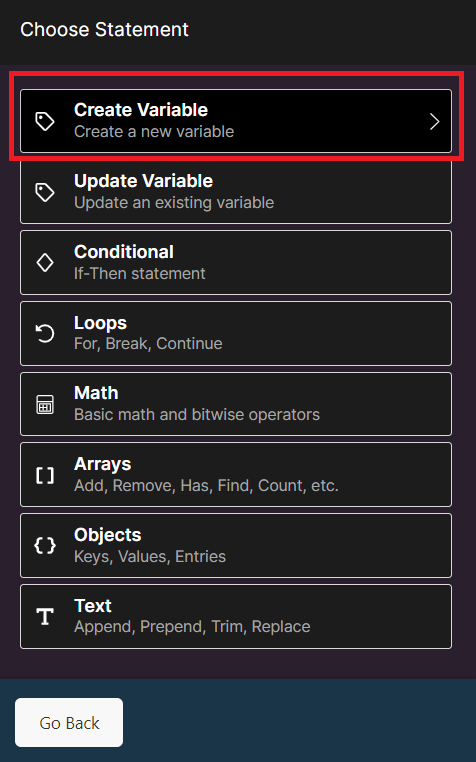
create variable を選択して、ここでデータを保存できるように設定していきます。

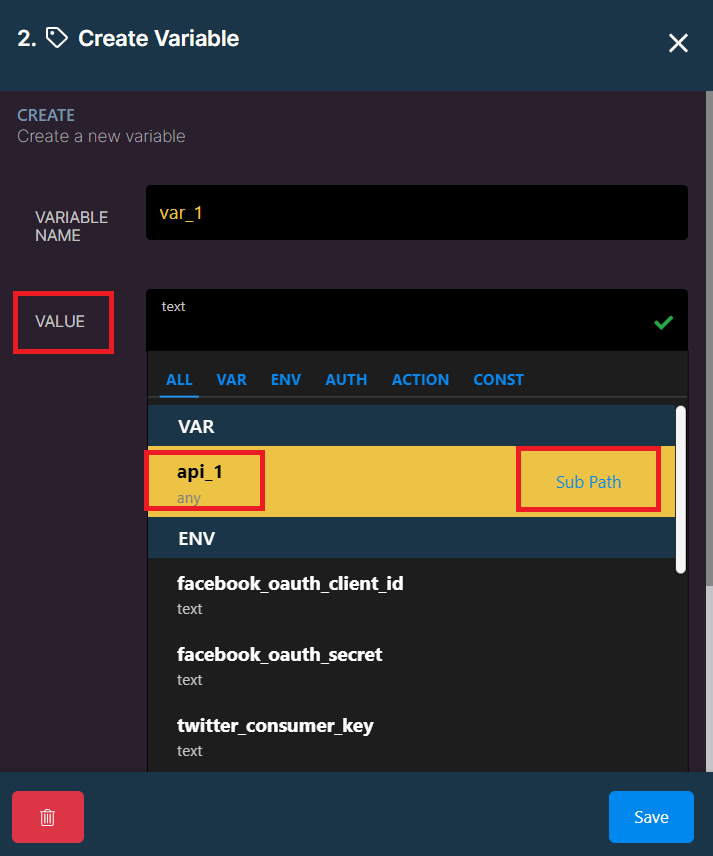
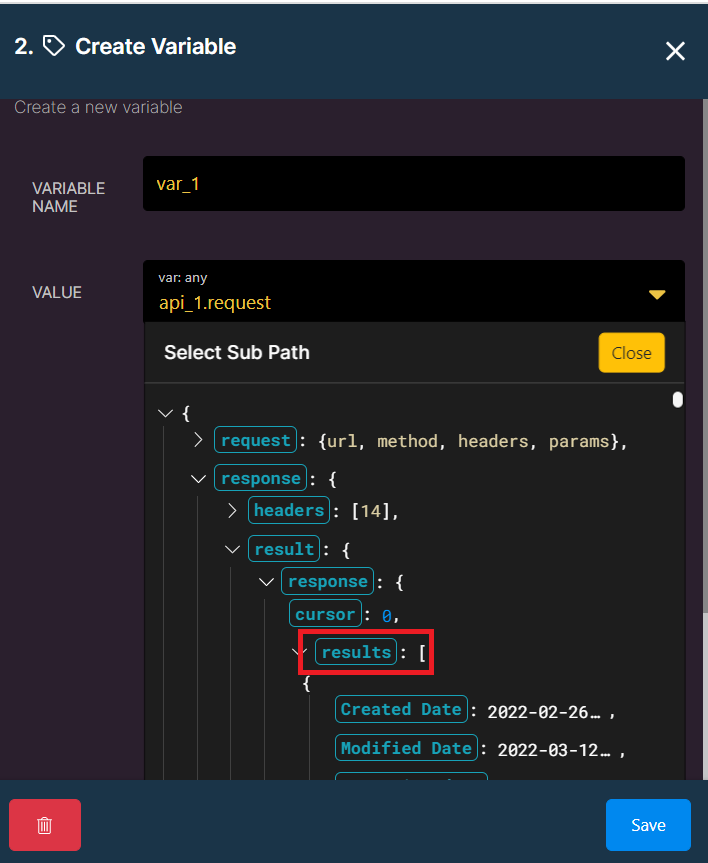
VALUEでapi_1を選択し、sub pathをクリックして、詳細な定義を入力します。
→Fanction stackで作成した1つめの関数を使用したデータを使いたいので、api_1を利用します。

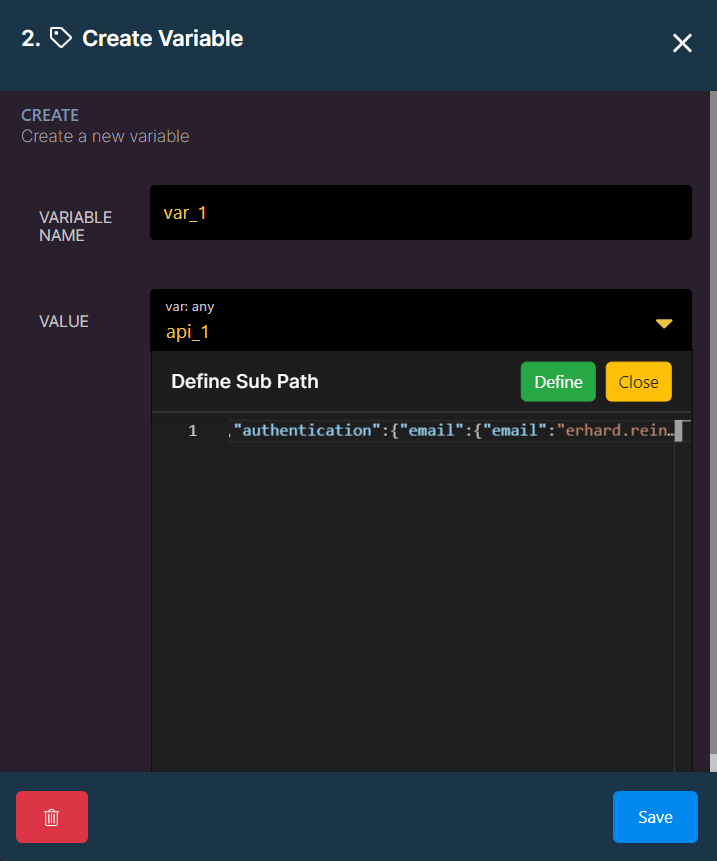
Define sub pathにコピーした結果を張り付けます。
そしてdifine をクリックして確定します。

必要なデータのみを取得したいので、responceのプルダウンから、必要な結果が見える親のタグまでクリックしていきます。
※今回は赤枠のresultsのタグの中身が取得したいデータとなるので、resultsをクリックします。
save を押して、設定を保存します。
3-2-5. 変換したデータの保存
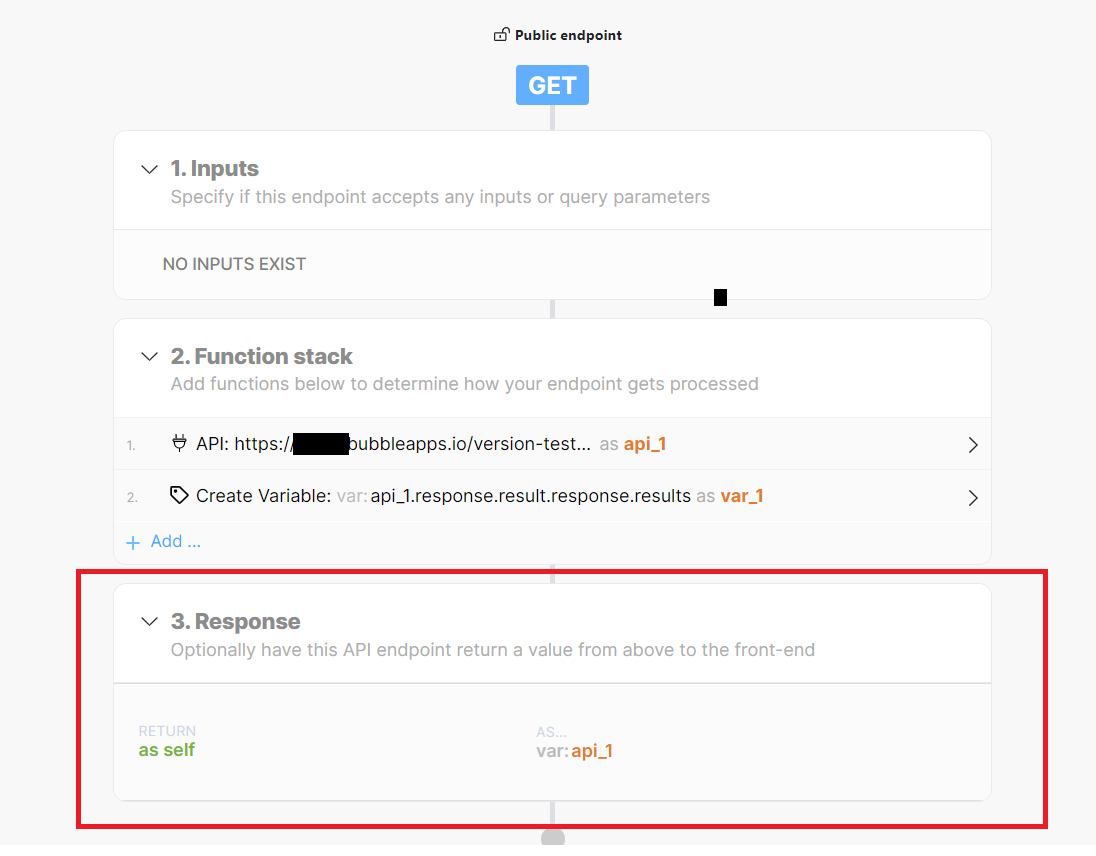
次にResponceの設定を変更していきます。

現在はapi_1のデータが返るようになっていますので、 先ほど作成したvar_1のデータを返す設定を行います。
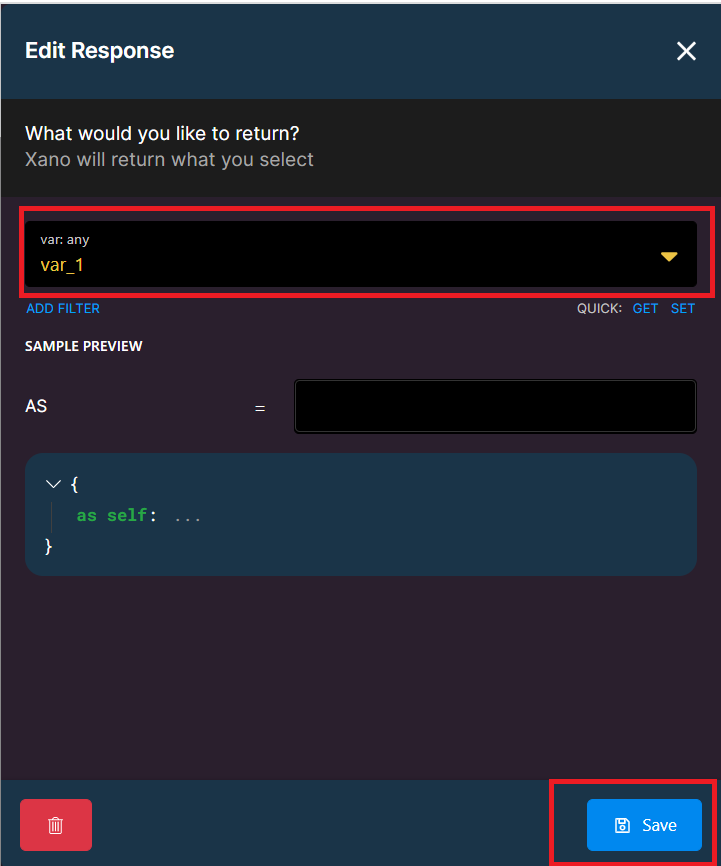
まずは赤枠をクリックします。
varの値を var_1 に変更し、保存します。

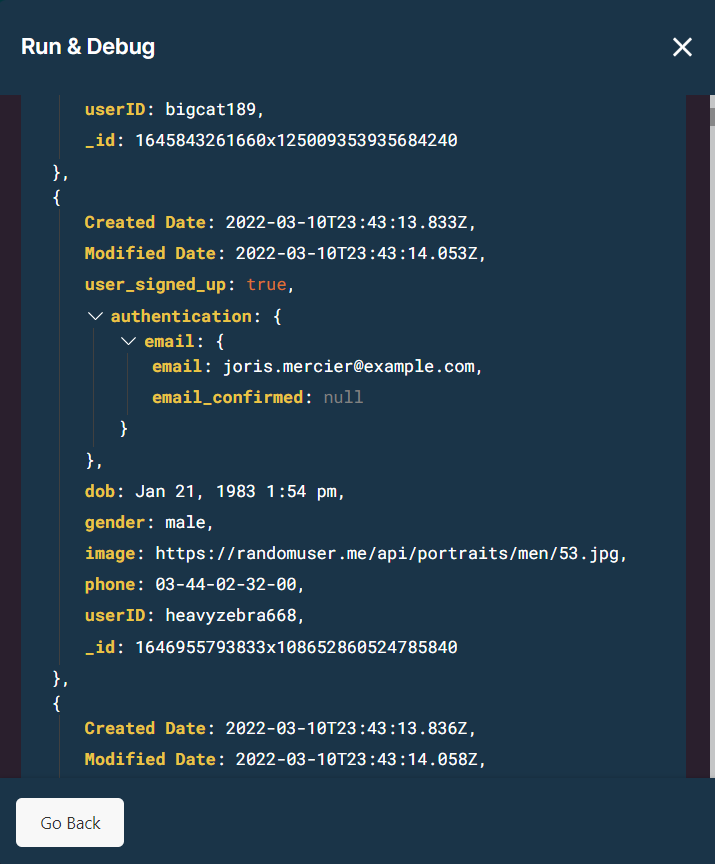
ここまでできたら、再度 run&Debugで検証してみましょう。

任意のデータが表示されていればOKです。
ここまでできればあと少しです。
3-2-6. Function stock でのループ処理設定
Funciton stack から再度 +add で関数を追加します。

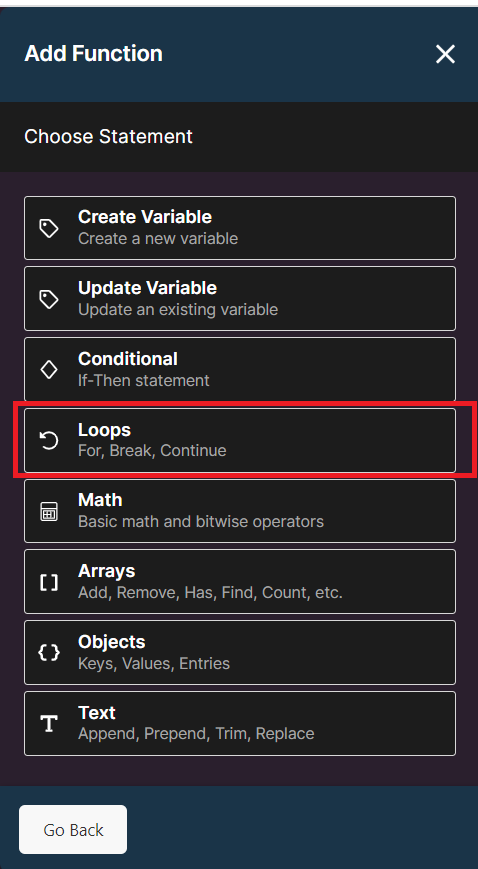
Data manipulation から Loops をクリックします。 こちらを利用することで、返ってきたデータを使って繰り返し処理を行うことができます。

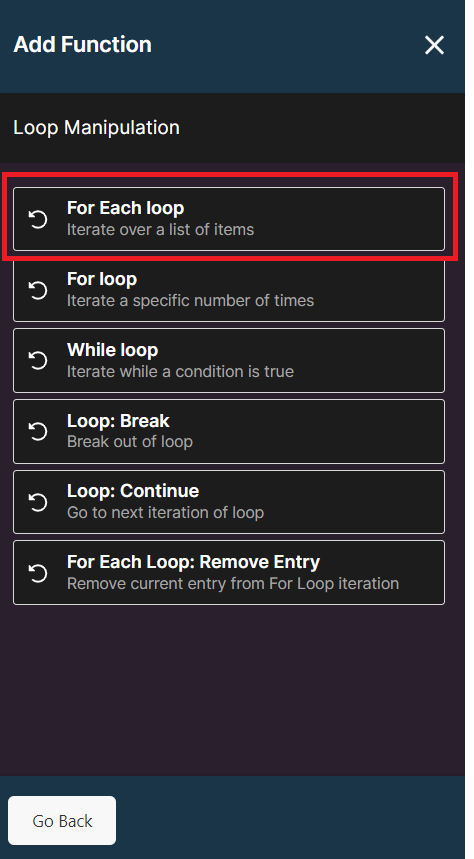
For Each loop をクリックして、今回取得できるlist型のデータをどう扱うかの設定を行っていきます。

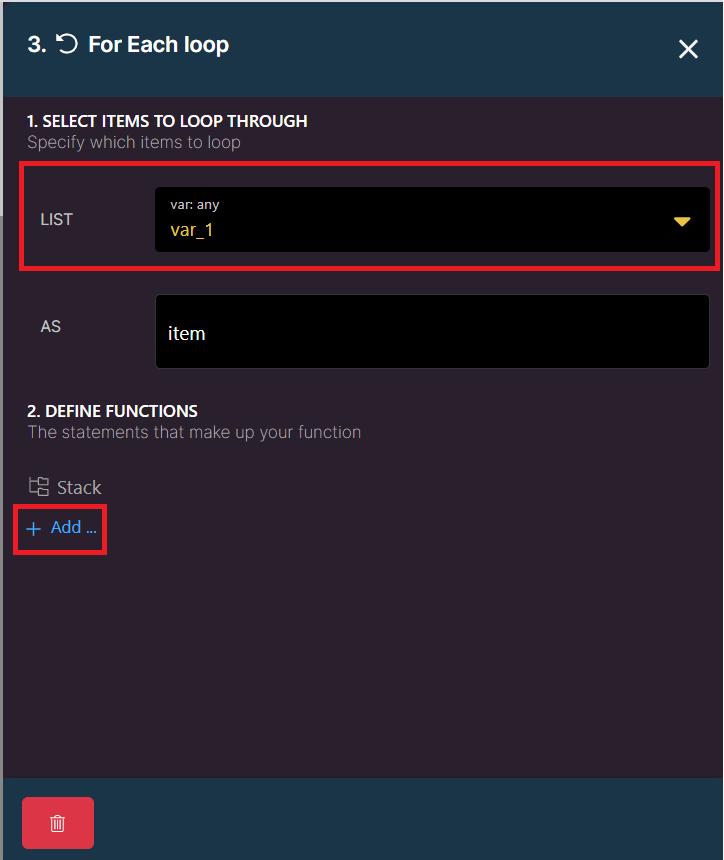
作成した var_1 のデータについて繰り返し処理を行い、DBに保存していきたいので、 LIST の欄には var_1 としておきましょう。
続いてこの繰り返し処理を行う対象を設定するため、+ add をクリックします。

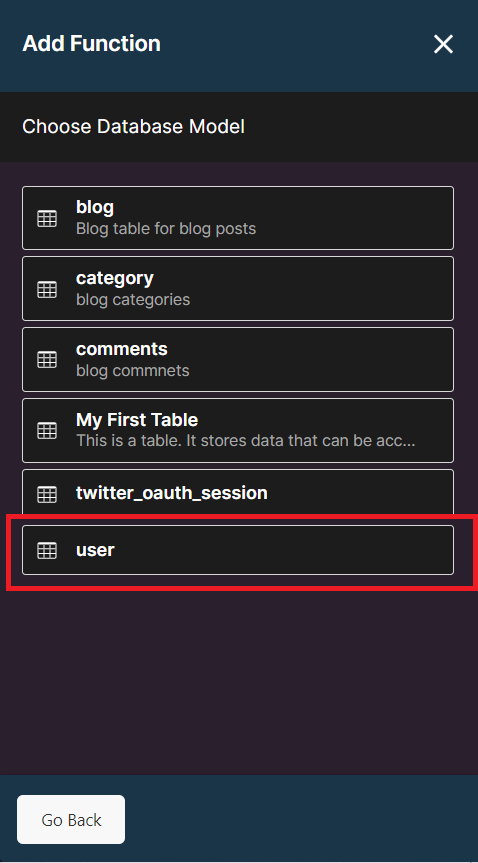
Database Request → add record → 作成したデータベース(今回であればuser)を選択していきます。
※複数 user テーブルがある可能性があるので、適切なテーブルを選択しましょう。
テーブルを選択すると、カラムが表示されるので、出力したいテーブルかどうか判断できます。
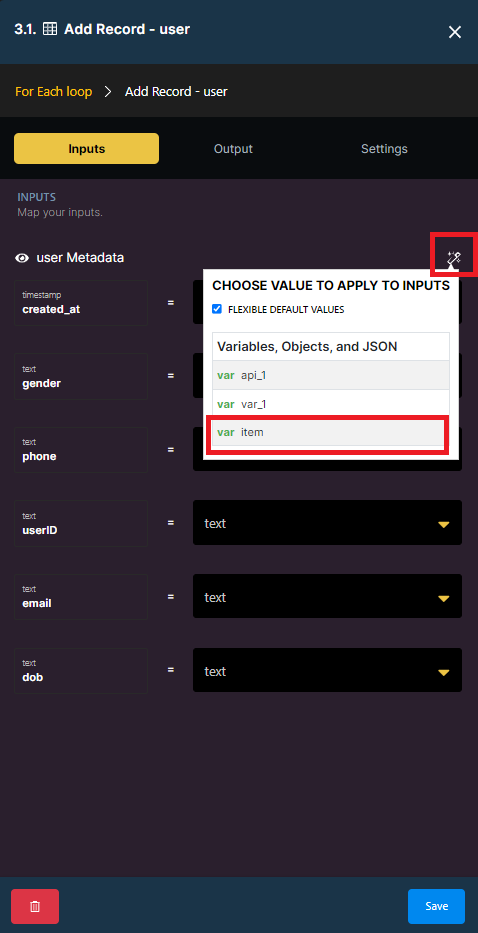
選択後の画面で該当のデーターベースにどの値を入れ込むか、を設定していきます。

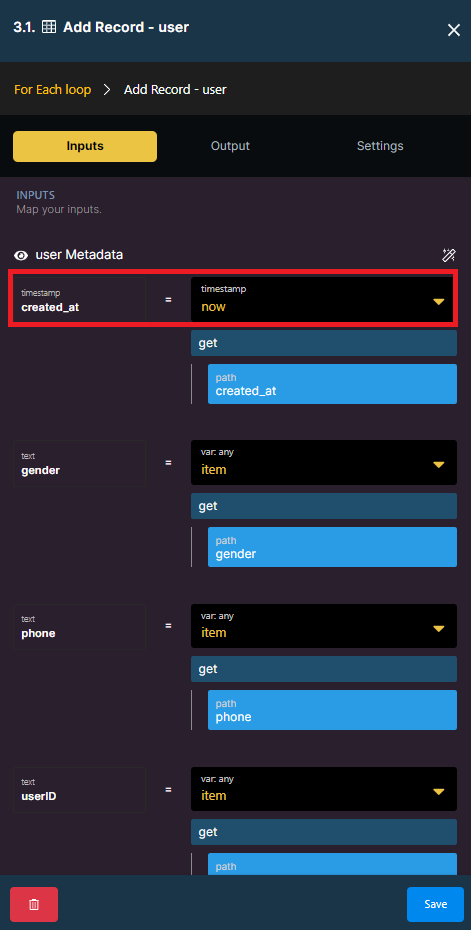
ここで赤枠のアイコンをクリックすると、作成したデータを選択できますので、var item をクリックして読み込みましょう。

created_at のカラムについては、現在時刻を入れるように設定しておきましょう。
これで設定は完了です。
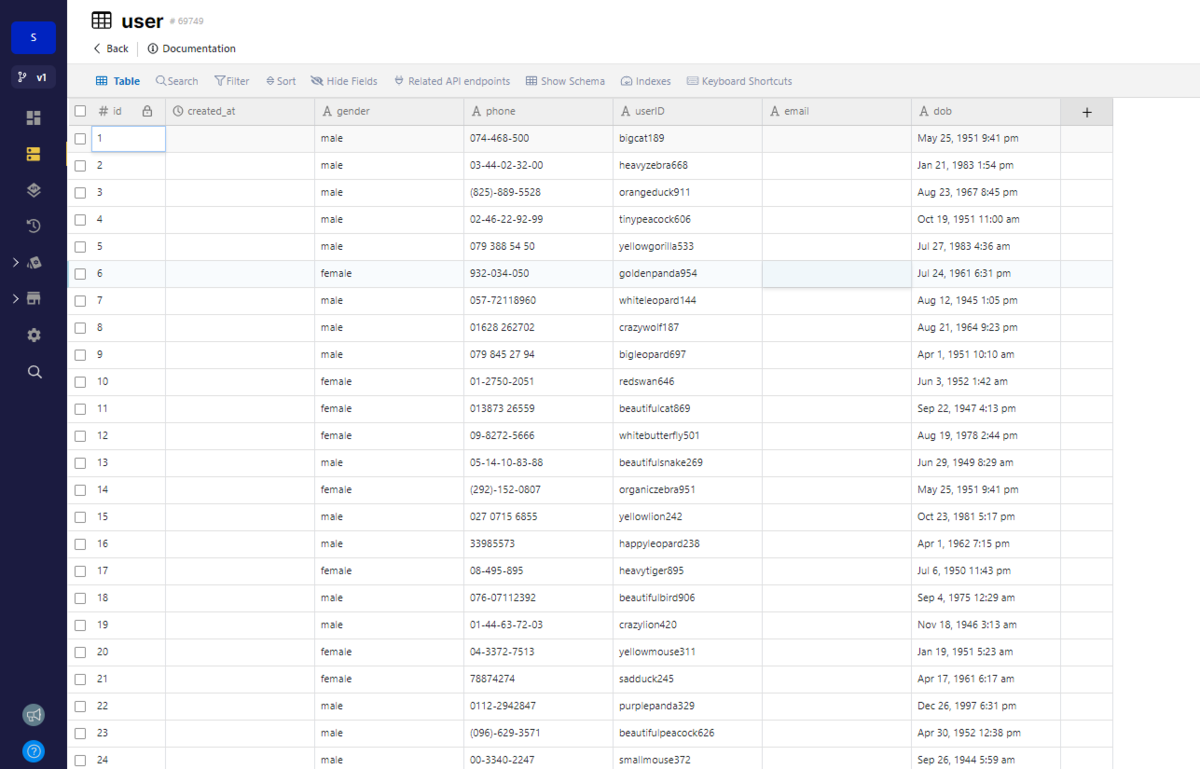
再度 run & debug を実行し、データベースに値が入っていればOKです。

4.bubble でXanoのデーターベースを利用する設定方法
ここまではbubbleのデータベースをXanoに保存する方法を説明させて頂きましたが 続いて、bubble側でどのようにXano のデータベースを利用するのかを説明いたします。
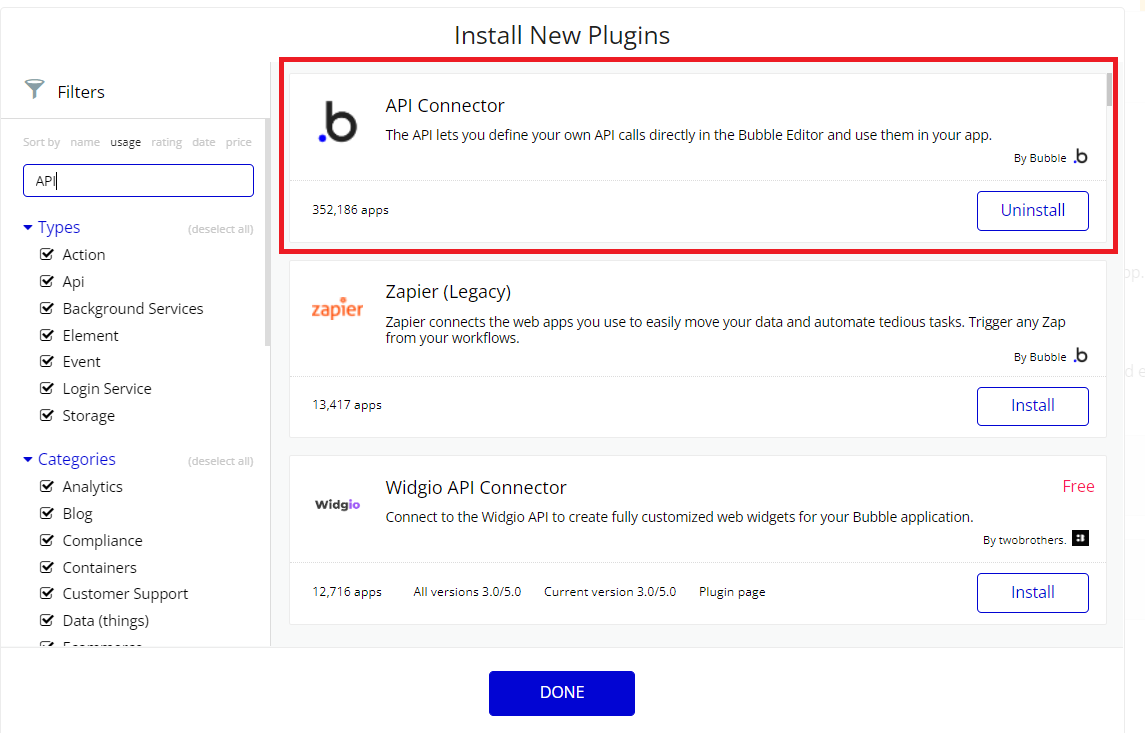
API connectorを利用するので、 インストールしていない方はplugins からインストールしておきましょう。

ここからはbubble とXano を用いて
①サインアップ
②サインイン
③XanoのDBから情報を取得する
これらを行っていきたいと思います。
4-1.API connecter の設定
4-1-1.API グループ、各endpointの作成
まずはbubbleでAPI connectorの設定を行っていきます。

Plugin から API connector を選択して、以下を作成していきます。
1.API name: Xano(任意の名前でOKです)
2.expand でグループを開く
3.Name にsignup と入力(任意の名前でOKです)
4.add another call をクリックする
5.Name にlog in と入力(任意の名前でOKです)
6.add another call をクリックする
7.Name にauth me と入力(任意の名前でOKです)
ここまでできれば、次にXanoの画面に進みます。
4-1-2.sign up のendpoint の設定
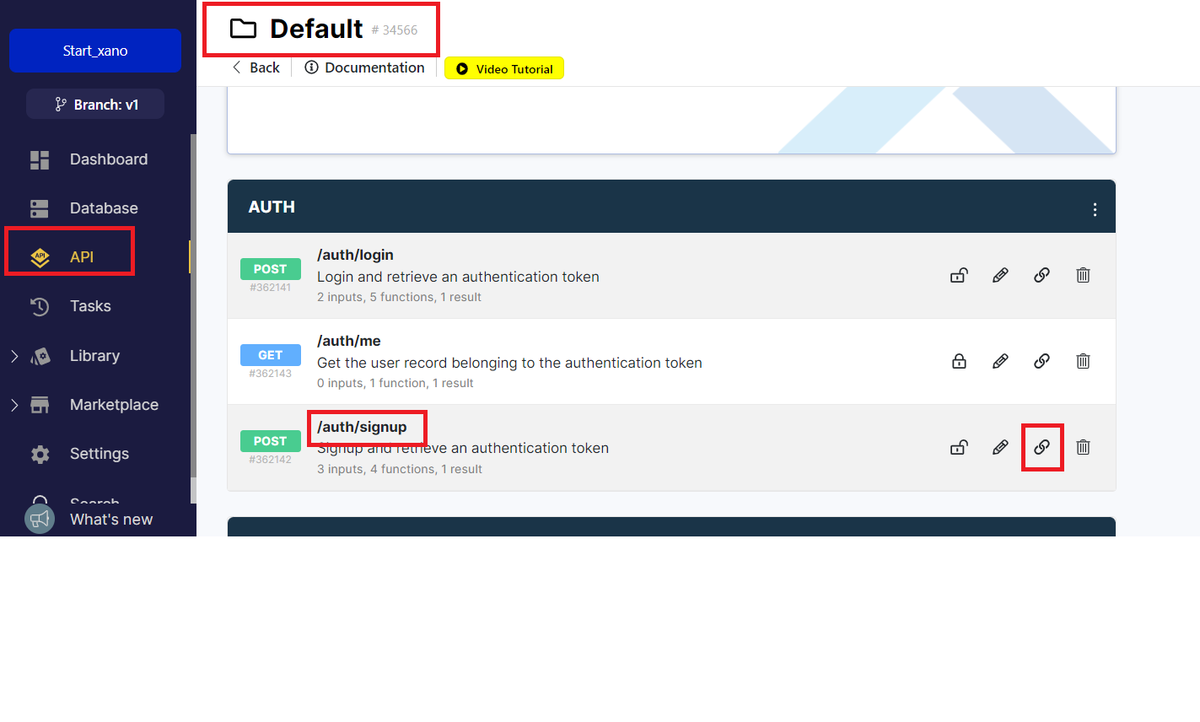
Xano にはデフォルトで Xano と連携するための APIが用意されていますので、今回はそちらを利用していきます。

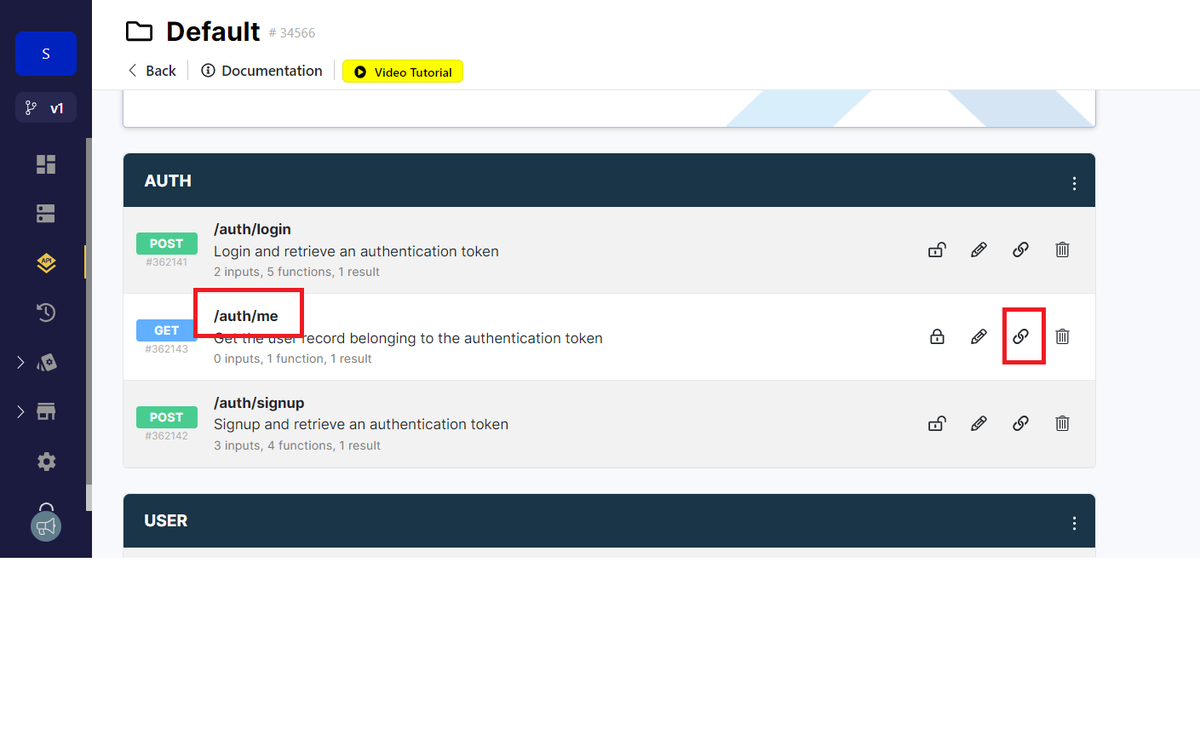
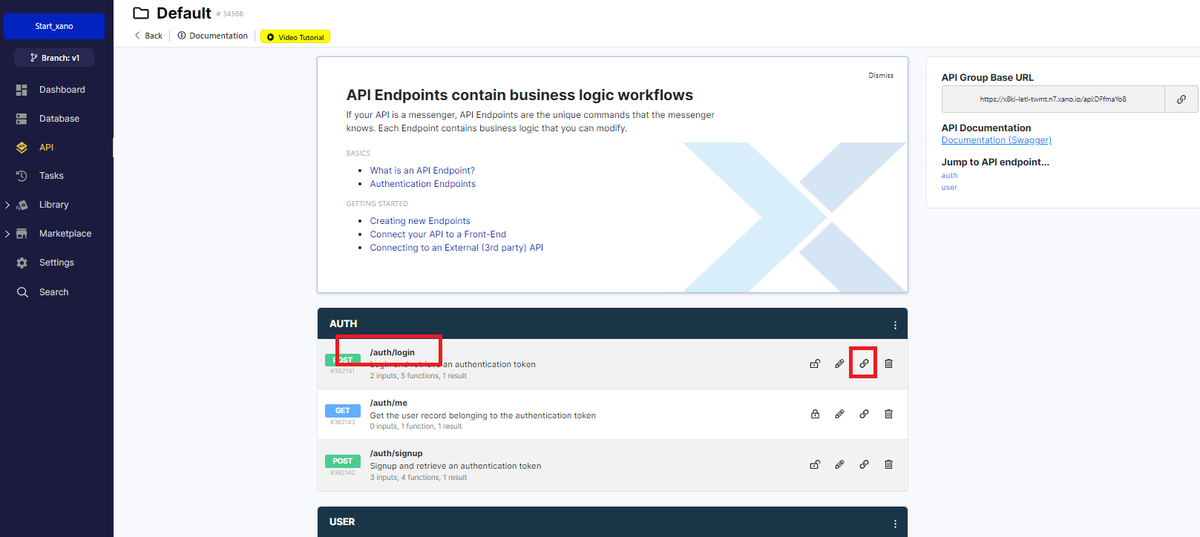
API → Default から signup のendpoint を利用するので、 /auth/signup の項目を探し、右にあるアイコンをクリックして、endpoint のURLをコピーしましょう。
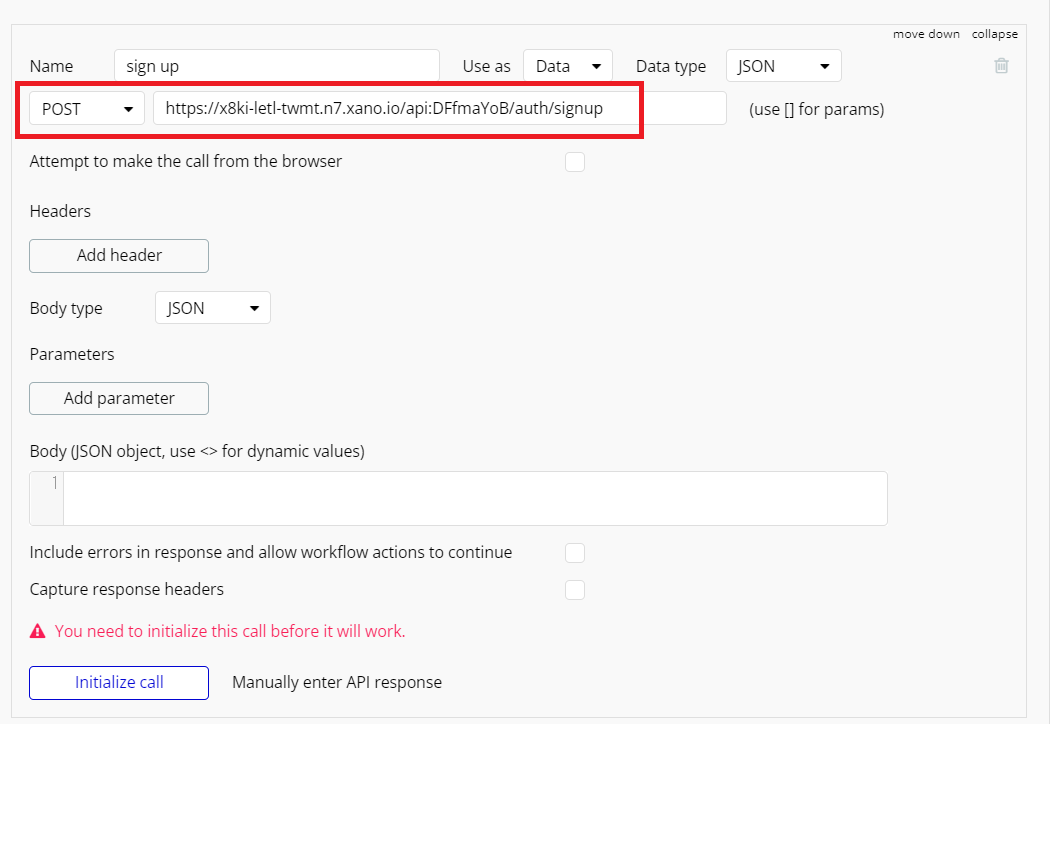
Bubbleに戻って先ほどコピーしたURLを張り付けていきます。

またメソッドは POST にしておきましょう。
次に Body を入力していきますが、JSONの形式で入力する必要があるので、再度 Xano に戻ります。

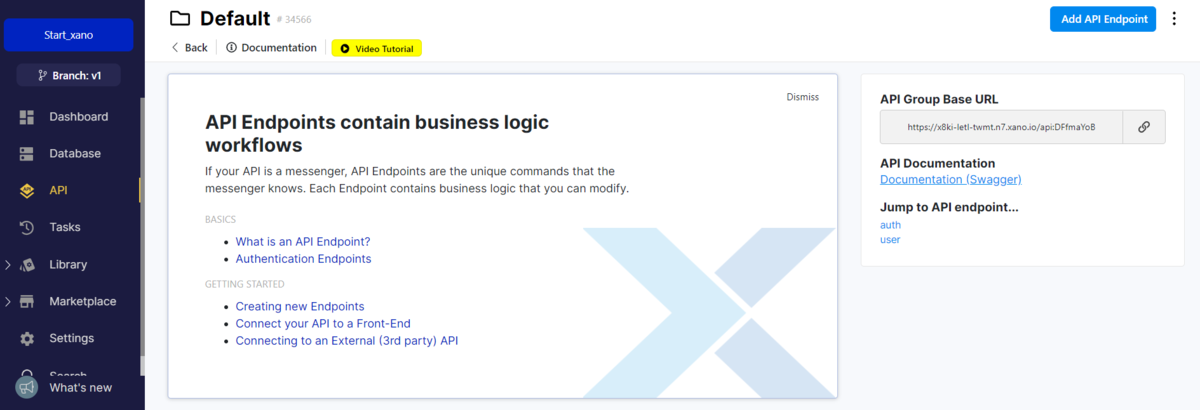
先ほどのページの右上に API documentation があるので、そちらをクリックします。

こちらは、現在作成しているendpointを文書化してまとめてくれている場所になるので
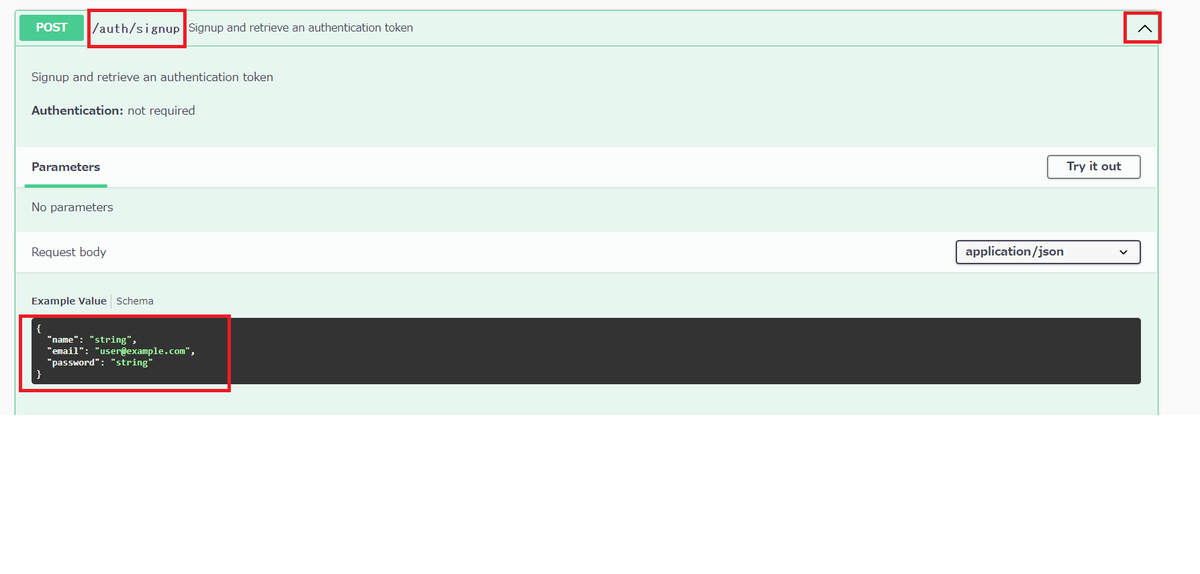
こちらから、signupの メソッドを探して、右のアイコンを押すと、情報が確認できます。
今回はRequest body の内容が知りたいので、 その中にある赤枠をコピーしておきましょう。
コピーができたらbubbleに戻ります。

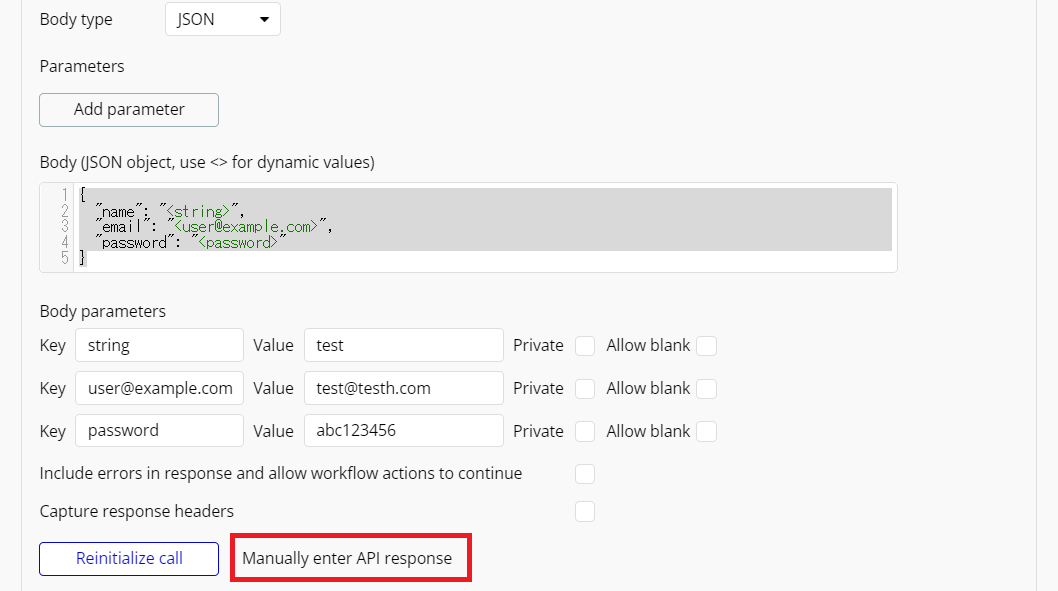
bubbleの画面では以下の順で設定を行います。
1.Body部に貼り付け
2.値に<>を付ける
※<>をつけることで、動的な値として読み込むことができます。
3.value に任意の値をいれる。
4.Private のチェックを外す
※こちらもチェックがついたままだと、固定値として認識されてしまうので、外しておきましょう。
5.initialize callをクリック

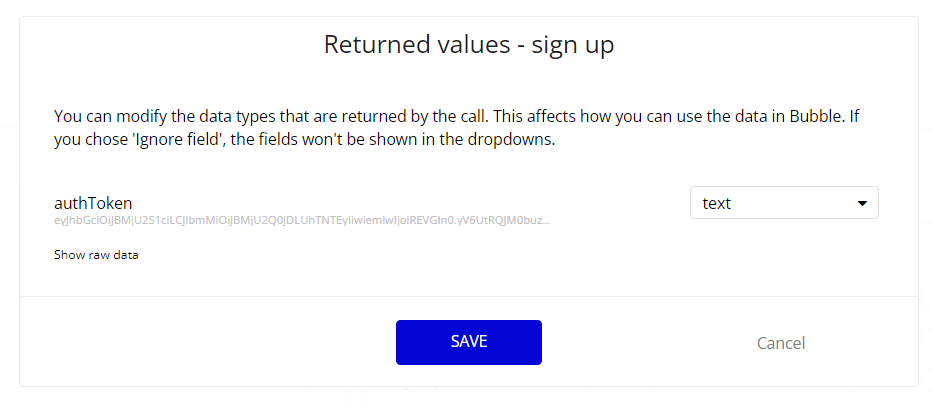
うまくいけばauthTokenが取得できます。 これが取得できれば、問題なくユーザーがXanoのデータベースに登録されている状態となります。
このAuthtokenはユーザー固有のものとなりますので、 一度コピーしておきましょう。
4-1-3.auth me のendpoint の設定
別のendpoint のauth me の設定をしていきます。
一旦Xano に戻ります。

手順は先ほどと同様、Xano のDefault Group から /auth me の項目を探し、アイコンクリックでendpoint URL をコピーしましょう。

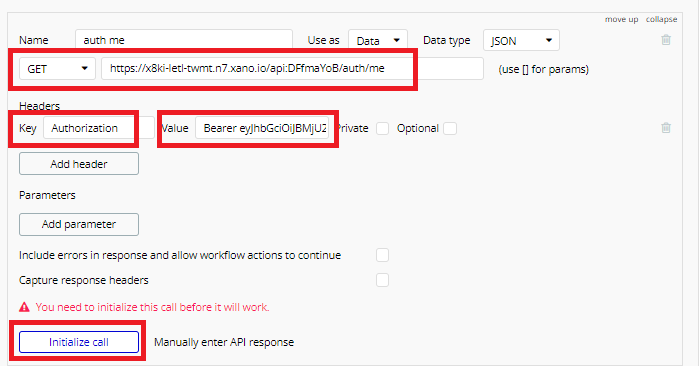
bubbleにもどったら次の設定を行っていきます。
1.URLを張り付け
2.Key: Authorization
3.Value: Bearer ○○(先ほど取得したAuth tokenを張り付け)
2,3については、auth me のendpointを利用するために
必要なヘッダー情報となるので、誤りないように記載しましょう。
※Bearerと取得したAuth tokenの間には半角スペースがあるので、そちらも
誤りないように設定しましょう。
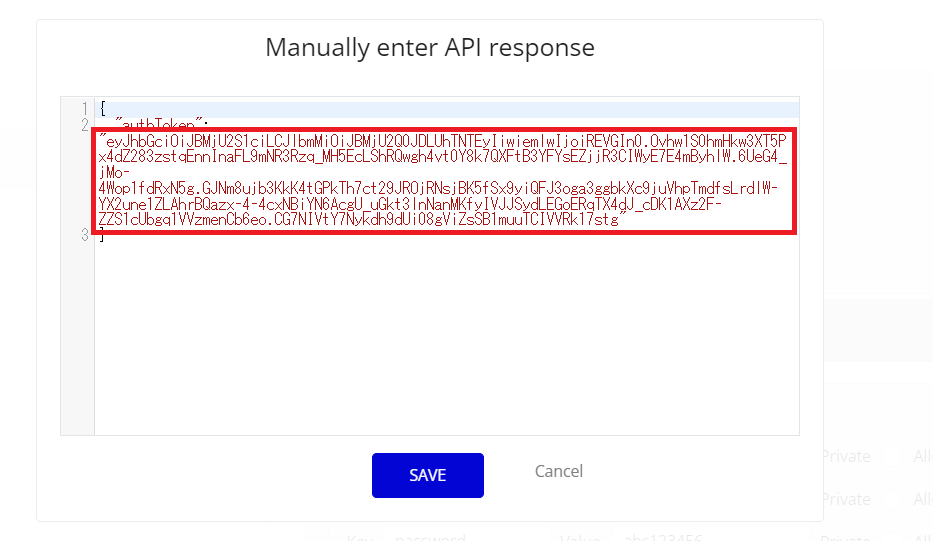
またauth tokenはsignup のendpoint 設定画面の Manually enter API responceのボタンから
取得することができます。

以下の赤枠部をコピーがAuth token です。

ここまでできれば Intialize call を実行して、 データが取得できるか確認してみましょう!

このように必要な情報が取得できればOKです。
4-2.ページ及びワークフローの作成と設定
4-2-1.サインアップページの作成
では一旦ここでbubbleの画面を作っていきましょう。

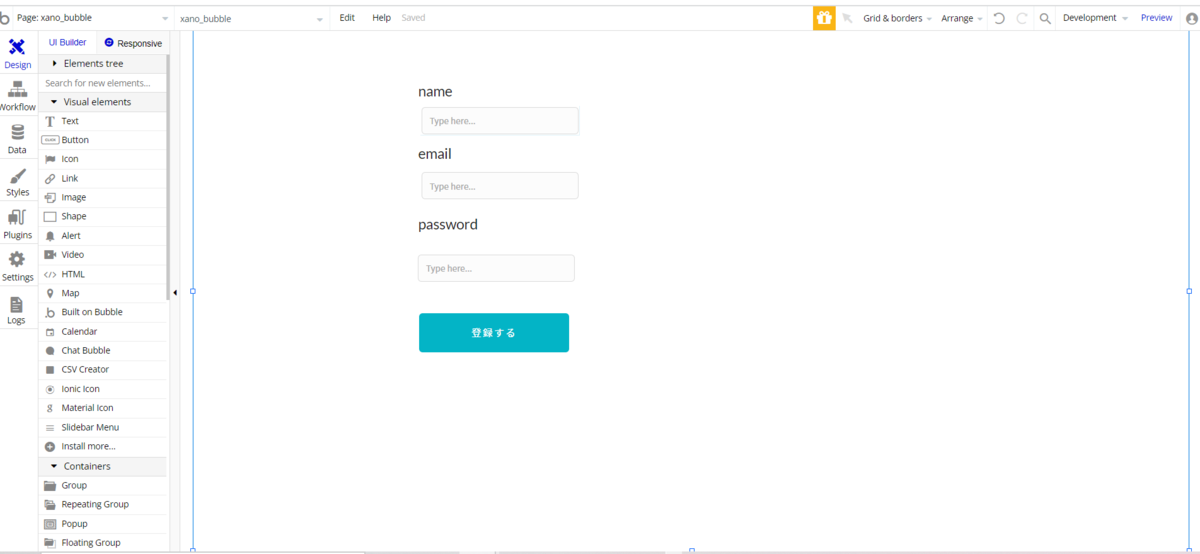
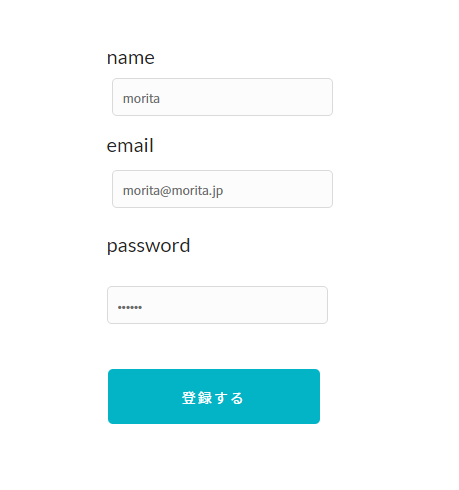
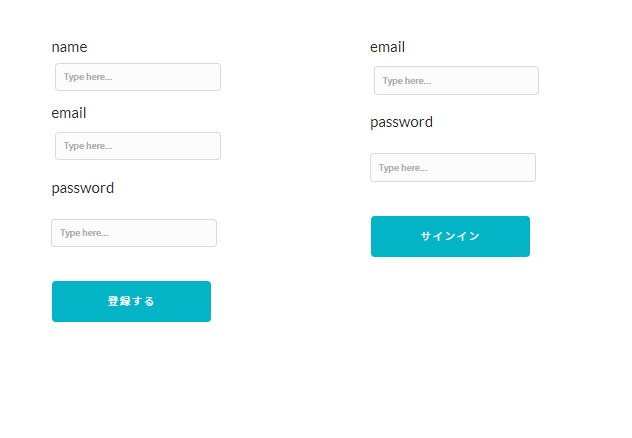
サインアップの検証を行いたいので、シンプルに3つのinput formsと登録する用の button を用意しましょう。
4-2-2.ワークフローの設定
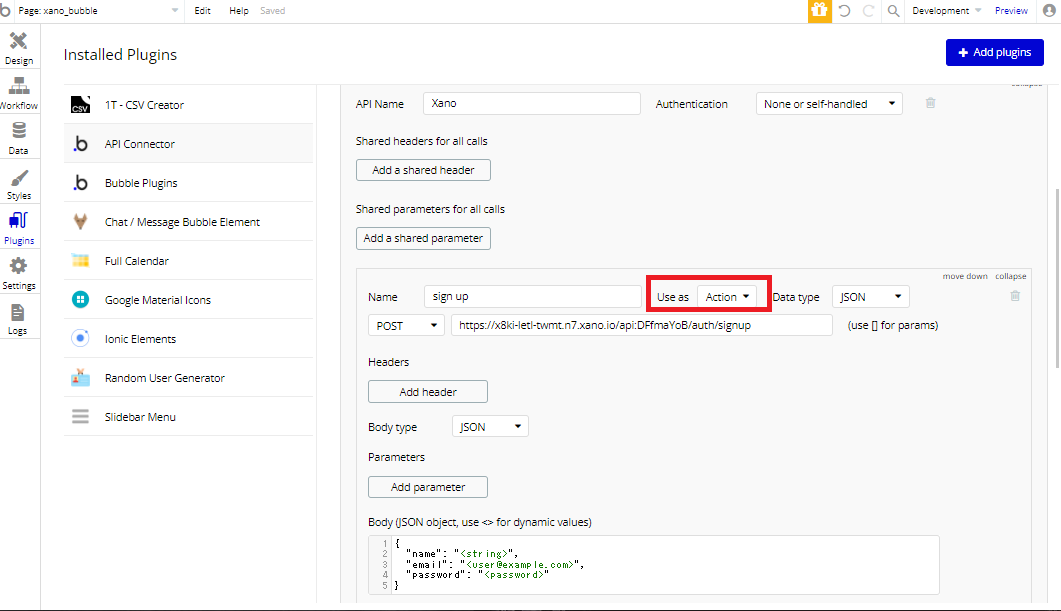
次にボタンのワークフローを設定していきます。 設定の前に以下の利用設定を Action に変更しておきましょう。

Action に変更することで、ワークフローから呼び出しを行えるようになります。
ではワークフローの設定に戻ります。

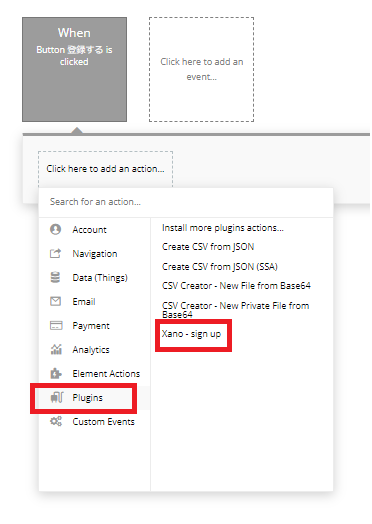
plugin から先ほど設定した signup のAPIをクリックします。
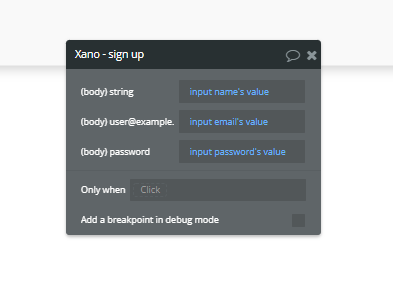
設定画面にはそれぞれ以下の入力値を入れておきましょう。

name: nameを入力するinput's value
email: emailを入力するinput's value
password: password を入力するinput's value
step1のワークフローの設定はこれでOKです。
4-2-3.mypageの作成
次にサインアップが成功した際のページを事前に作成しておきましょう。
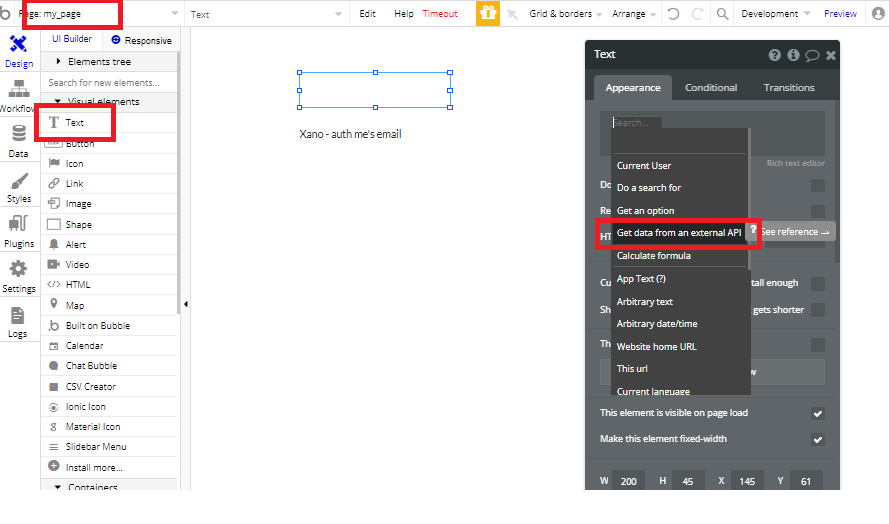
新規のページを作り、そこにテキストを張り付けていきましょう。

テキストの値はget data from external API を選択します。

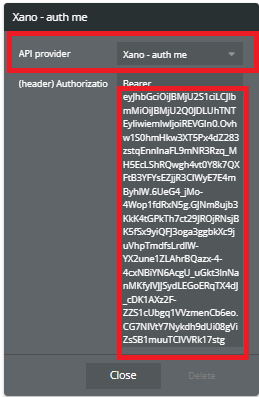
API provider はAPI connecter で作成した auth me を選択します。
すると、Authrization の値を入力する欄が表示されるので、 Bearer より後のAuth Tokenを削除して、dynamic dataを利用しますが、 事前にワークフローでの設定が必要ですので、一旦ここは削除した状態にしておきます。
4-2-4.サインアップのワークフローstep2の作成
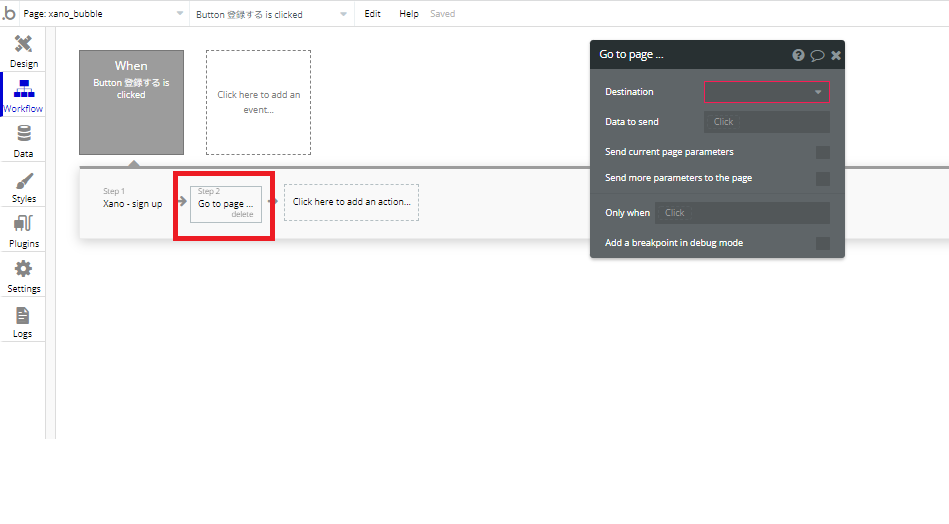
サインアップのワークフローに戻り、Step2 でgo to page を作成します。

go to pageの設定は以下のように進めていきます。

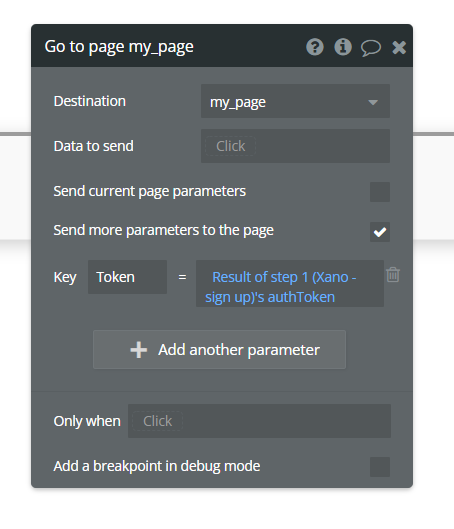
1.Distination:先ほど作成したサインアップ後のmypage
2.send more parameters to the page:チェックをいれます
→ここの値を設定することで、遷移後のページにデータを送ることができます。
3.表示されたkey に任意の名前をいれます(今回はTokenとします)
4.key の値:Result of step 1's authToken(ステップ1で取得したAuth token)
ここまでできればOKです。
4-2-5.mypageでのデータ受け取り設定
次に遷移した先のページ(mypage)でデータを受け取れるように設定を行いますので 再度mypageに戻りましょう。

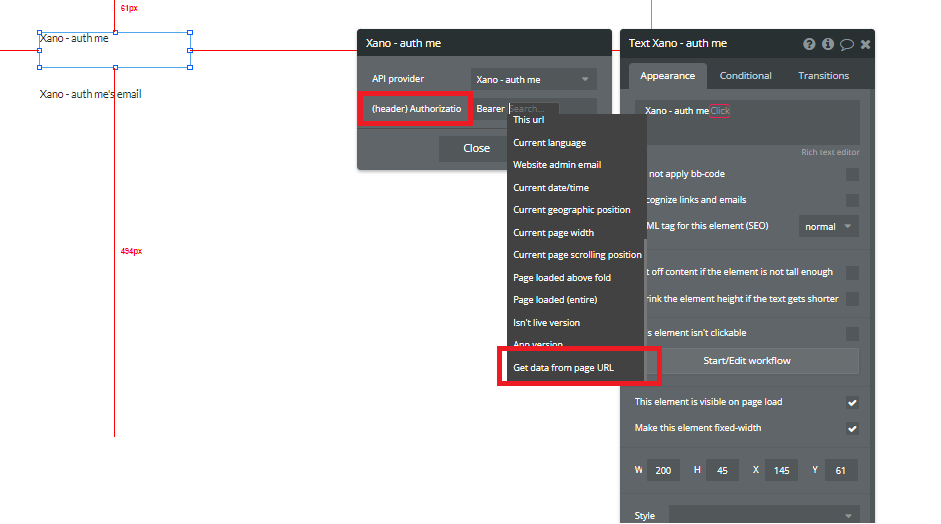
先ほどのAPI provider の設定画面に戻り、Bearer の後ろにdynamic dataを用いて Get data from page URL をクリックします。

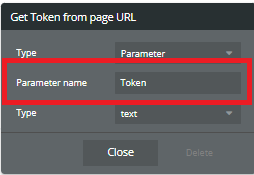
次に Parameter name に先ほど作成した keyの名前(今回はToken)を入力して、 closeで閉じましょう。
この設定を行うことで、送られてきたデータを受け取ることが可能になります。

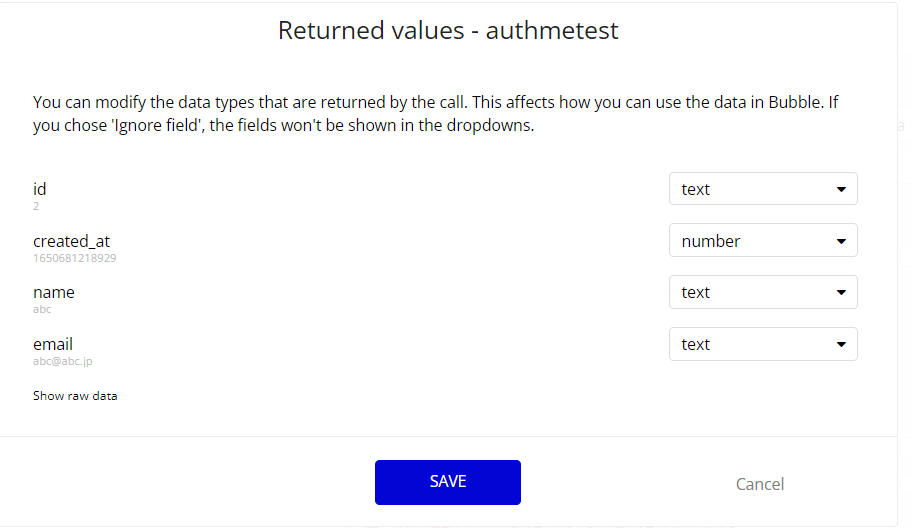
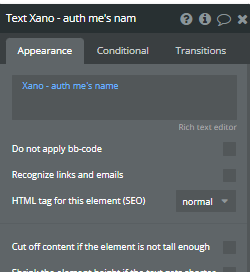
最後にAPI実行時に返ってくるデータのどの項目を取得するかを選択する必要があるので 今回はnameを選択して設定完了です。
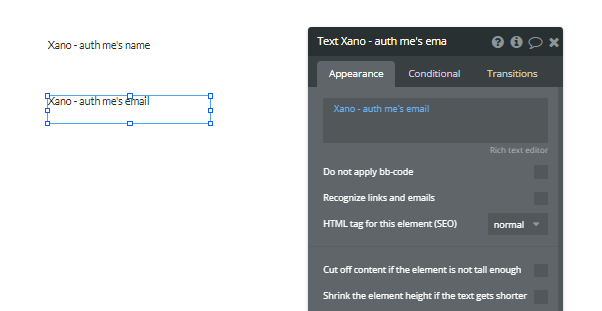
同様に、emailもauth me のAPIを使って設定しておきましょう。

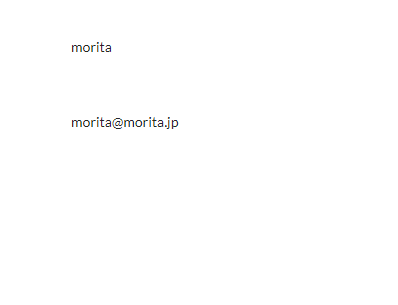
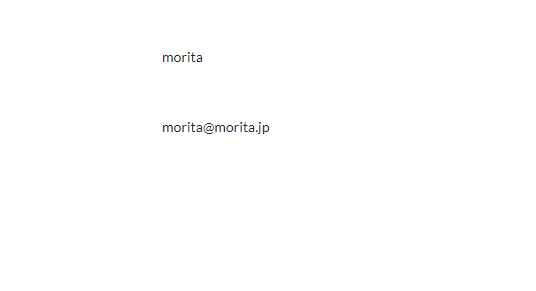
これでサインアップ後、ページが遷移して登録した名前とメールアドレスが画面上に表示されるという ワークフローを作ることができました。
4-2-7.動作確認
では早速試してみましょう。

プレビューで各項目を埋めて 登録する をクリック。

するとマイページに遷移して、ユーザー情報が表示されました。
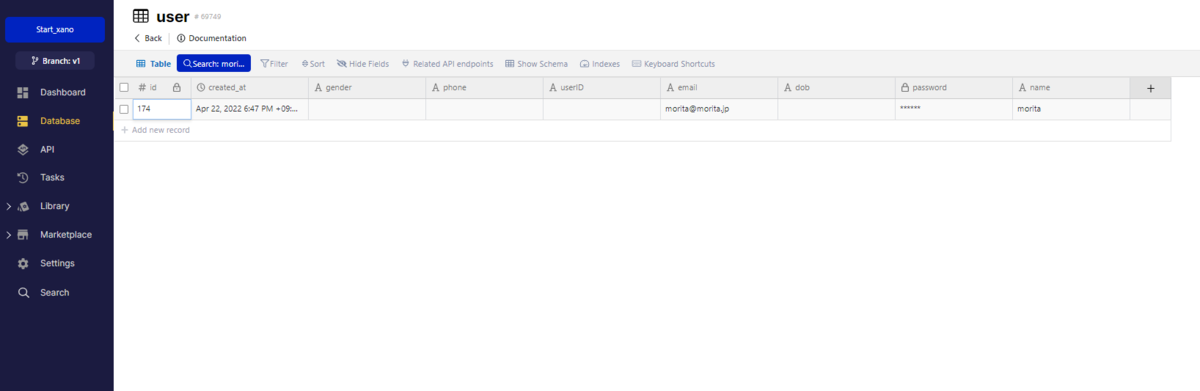
Xanoのデータベースにて 今回作成したーユーザーで検索をかけると、ちゃんと作成されていることが分かります。

これでXanoのデーターベースを用いてのサインアップとデータ取得ができるようになりました。
4-3.ログインの設定方法
4-3-1.ログインのAPI connecter の設定
ログインも同じような形で簡単にできますので、説明いたします。

signupと同様に、Xano の API のDefault グループから、/auth/login を探して、endpoint のURLをコピーしましょう。
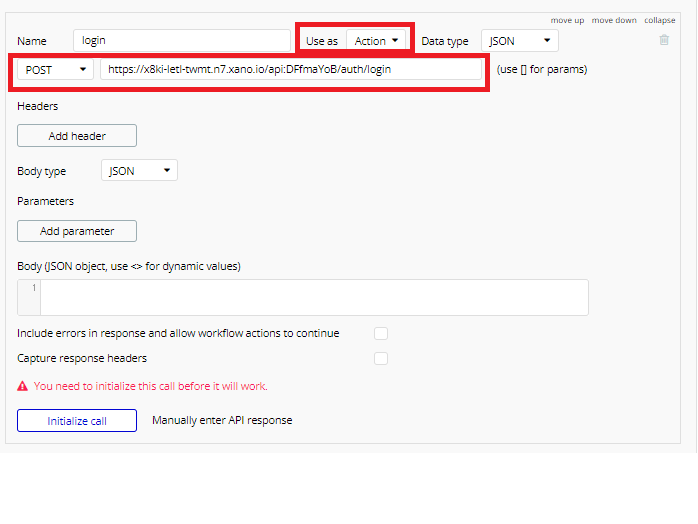
次にbubbleに戻って、API connecter より作成した login の項目に 先ほどコピーした URLをペーストしていきます。

use as :action
メソッド:POST
上記に変更しておきましょう。
次にサインアップと同様にBodyをJSON形式で設定していきます。

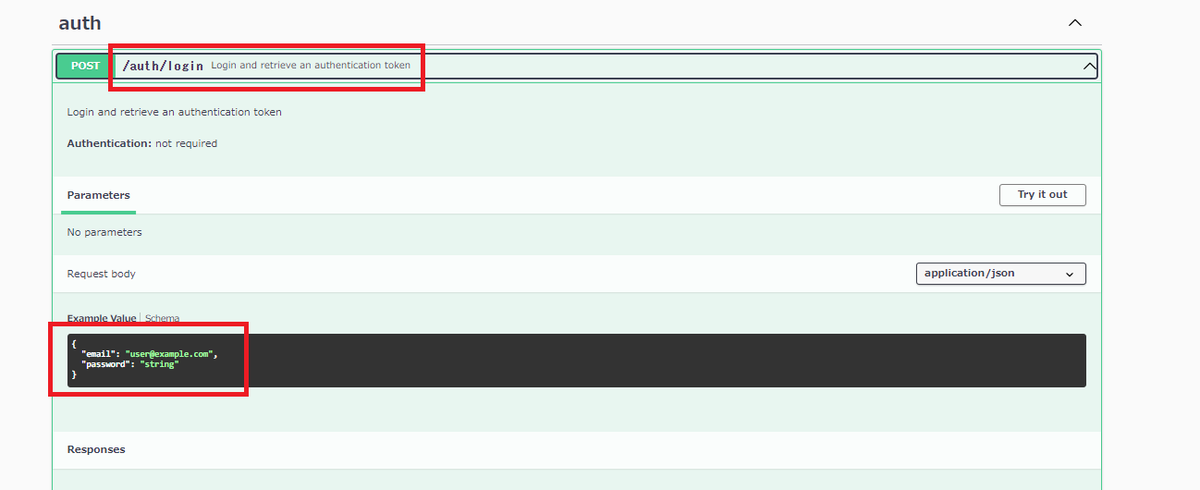
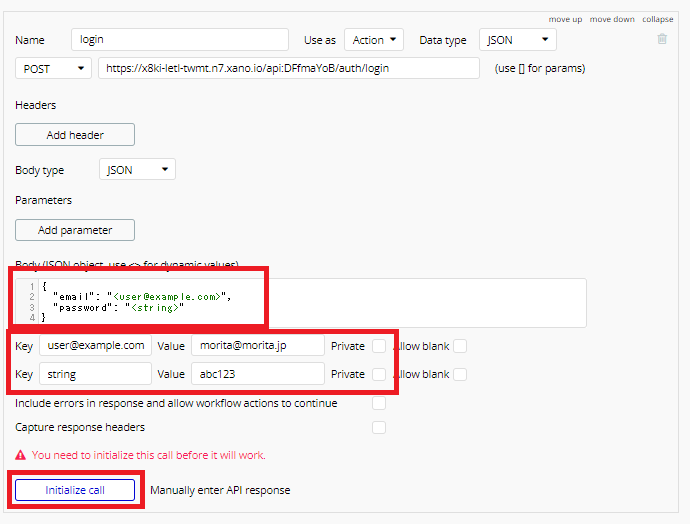
Xano のdefault のグループから documantation を開いて、/auth/loginの項目から、Value部をコピーしましょう。
再度bubbleに戻り Body にこれを張り付けます。

合わせて、sign upの設定をしたときと同様に
Body の値には動的な形にするために、<>でくくりましょう。
valueには先ほどサインアップしたユーザのメールアドレスとパスワードを入力しておきましょう。
またprivateのチェックがはずれていればOKです。
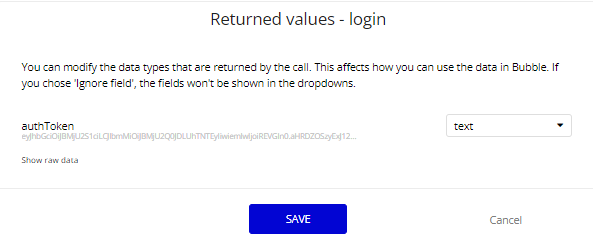
ではInitialize call を押して、認証を行いましょう。

問題なくAuth Token が表示されていればOKです。
4-3-2.ログイン画面の設定
ではログイン画面の設定を行っていきましょう。

サインアップと同じ画面にログイン画面を作成していきます。
ログインに必要な情報がメールアドレスとパスワードとなるため、 2つのinput boxを用意します。
4-3-3.ログインワークフローの設定
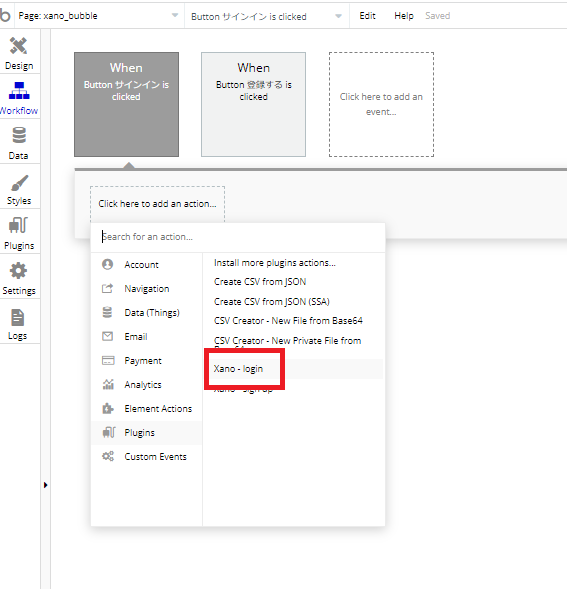
次にログインのワークフローの設定です。基本的にはサインアップ時と似たような設定となります。

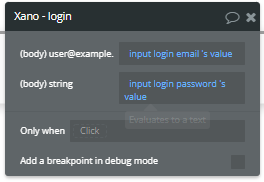
plugins より Xano - login をを選びましょう。

email、メールアドレスはそれぞれ先ほど作成したinput's valueとしておきます。
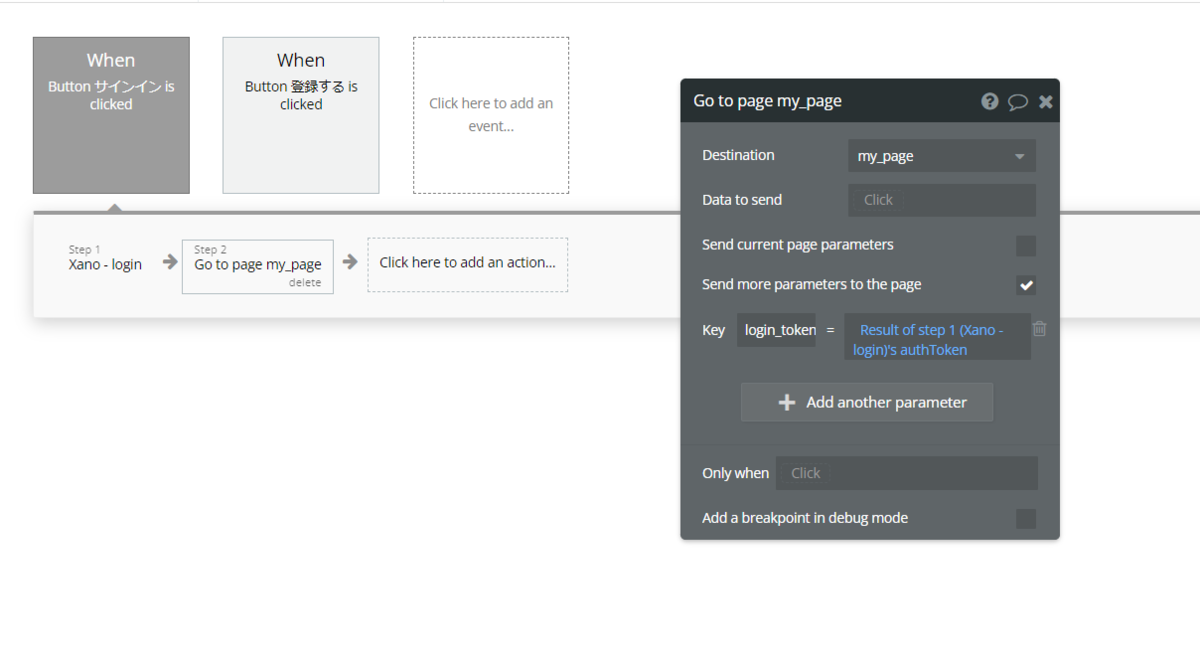
次にstep2で go to page を選択し、取得したAuth tokenをmypageに送る設定をします。

1.Distination:my_page(ログイン後のページ)
2.Send more parameters to the page:チェックをいれます
3.key :任意の名称(今回はlogin_token)とします。
※なお、サインアップ時のAuthTokenと使い分けをする必要があるので、別の名前にしておきましょう。
4.keyの値:Result of step 1's auth Token(ステップ1で取得したAuth token)
これで設定完了です。
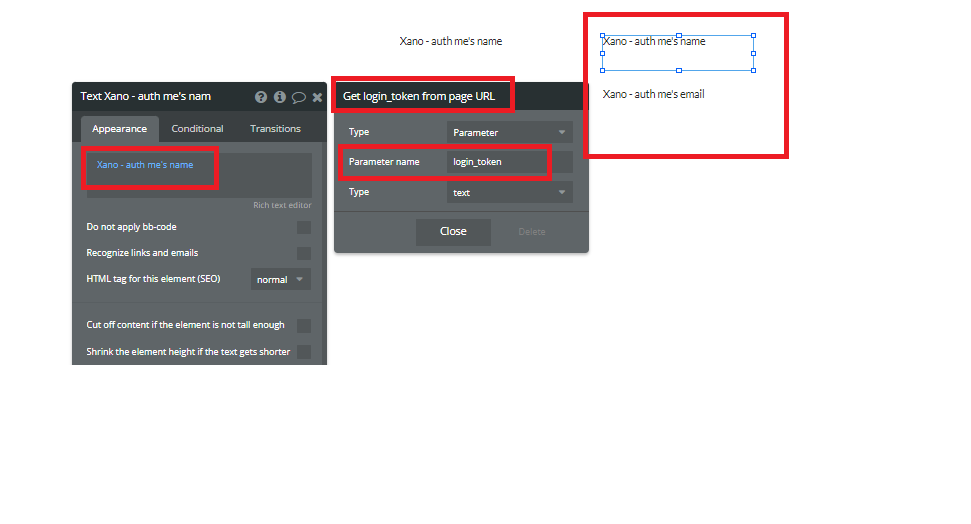
4-3-4.mepageでのデータ受け取りの設定
では次にmypageの設定を行います。

サインアップ時に作成したテキストがありますが、こちらをコピーして再利用していきましょう。
今回はログインのAuth token の値を受け取るテキストとしたいので、 Parameter name の値を 先ほど作成した key の名称にしておきましょう。
これで設定が完了です!
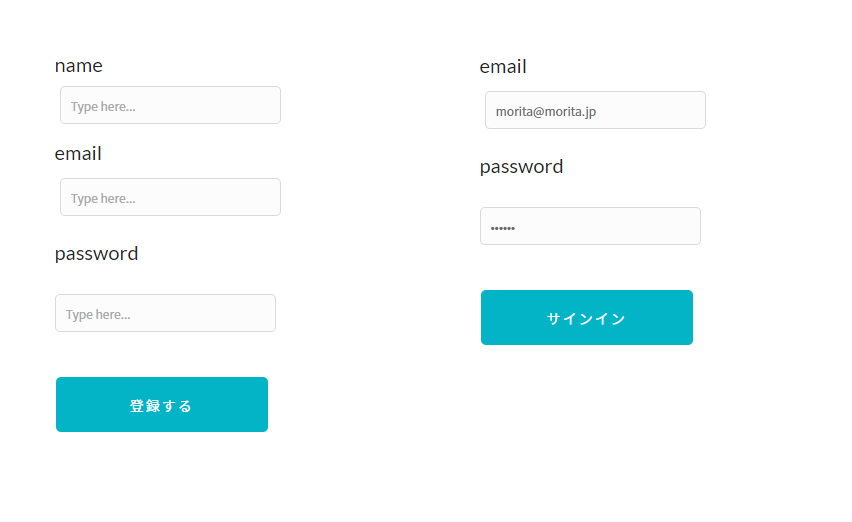
4-3-5.動作確認
早速ログインできるか試してみましょう。

emailとパスワードをいれてサインインしていきます。

無事 name と email が表示されましたね!
5.補足
今回query parameter を使用してAuth Tokenのやり取りを行いましたが、セキュリティ上この方法ではデータのやりとりをしたくないという方に、プラグインを使用する方法もありますので簡単にご紹介させて頂きます。
5-1.プラグインのインストール
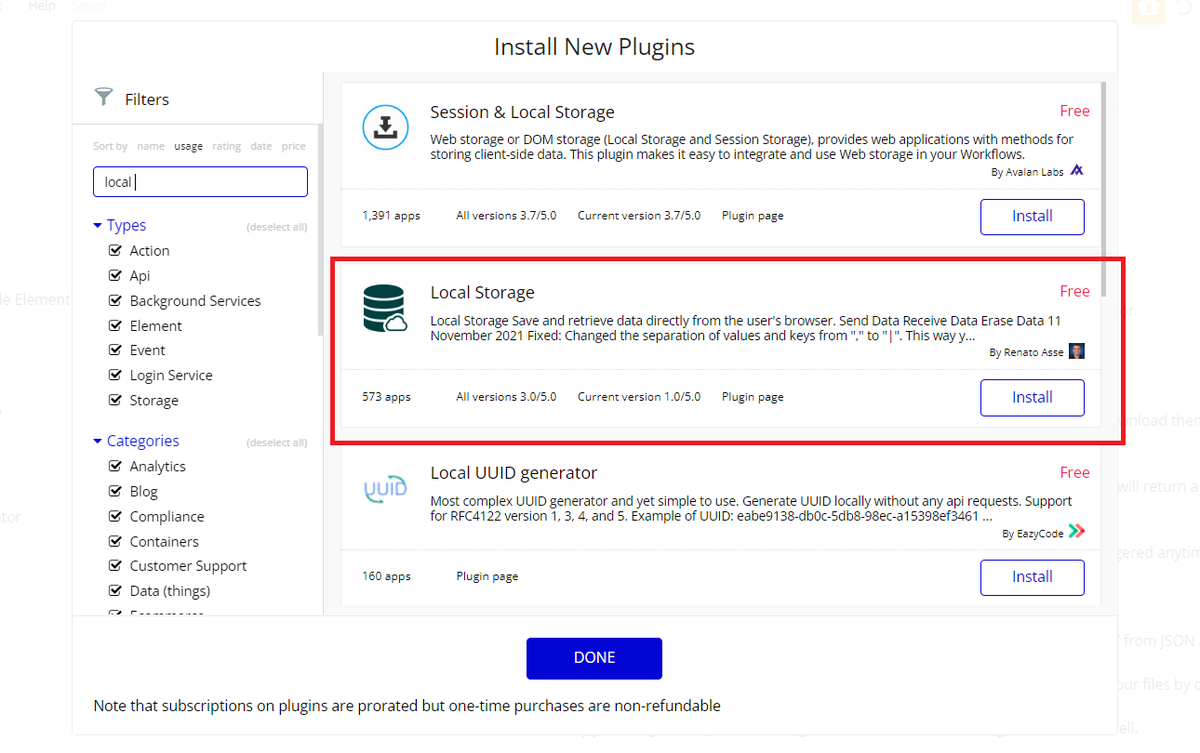
まずはpluginから Local と検索して、Locak Storage をインストールしましょう。

5-2.local storage の配置
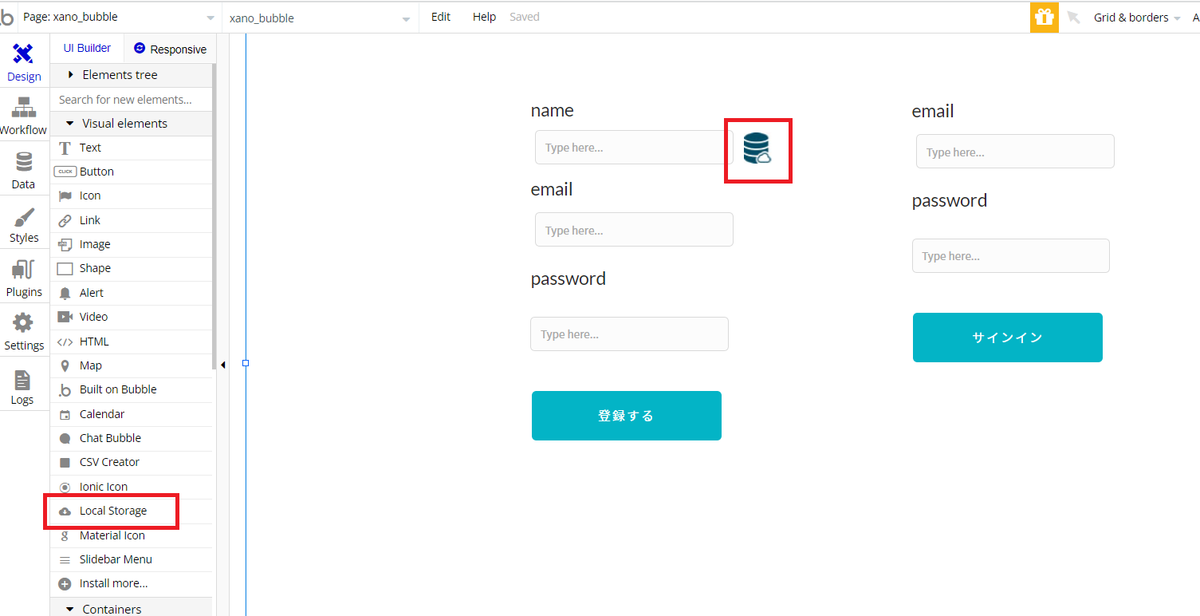
次にデザイン画面に戻って、Local Storage がelementsに追加されていることを確認したら、サインアップの画面の任意の場所に配置しましょう。

なお、このアイコンは開発画面でしか表示されず、プレビュー画面やパブリッシュした本番環境の画面では表示されません。
5-3.ワークフローの設定(サインアップ)
次にサインアップ時(登録するボタン押下時)のワークフローを設定していきます。
step1はNo4-2-2 で設定した内容と同じものをいれます。

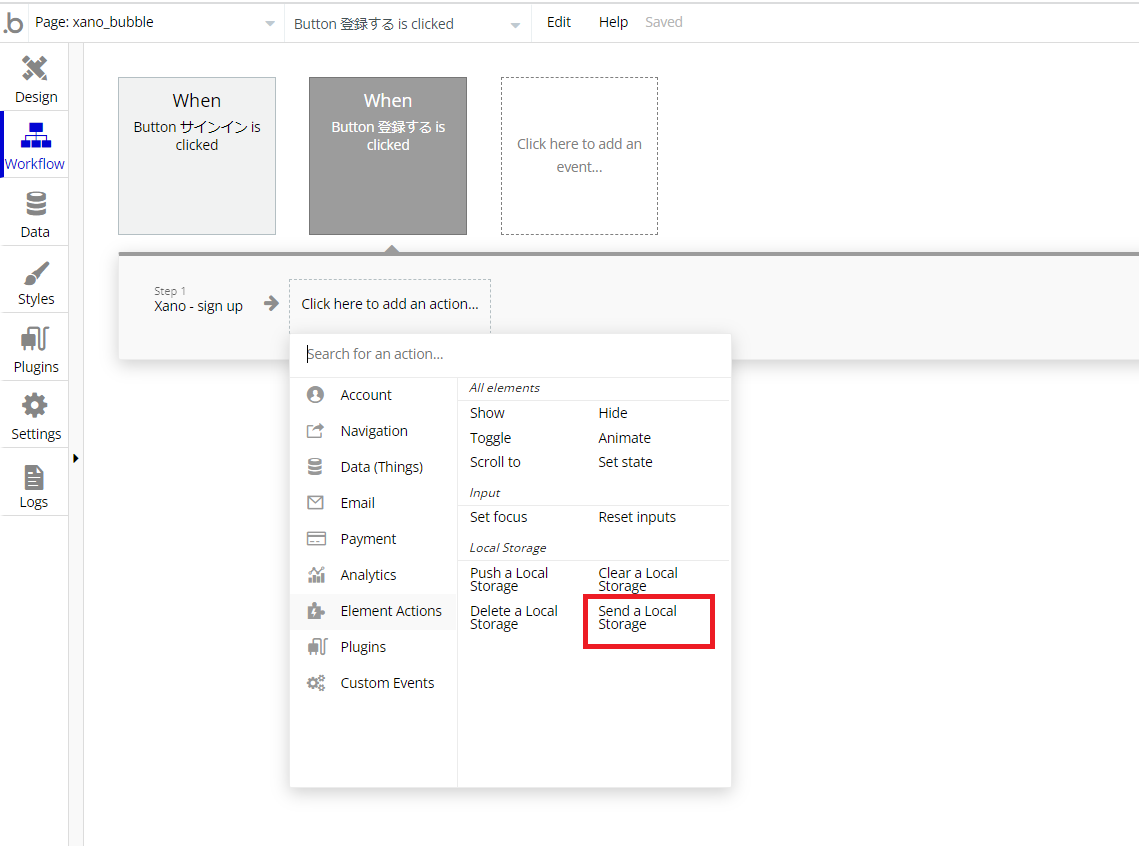
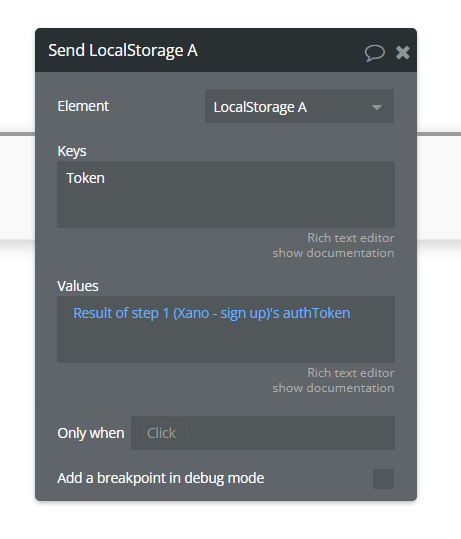
次にstep2でElement Actions から Send a Local Storage を選択しましょう。

keys:任意の名称(今回はTokenとします)
values:Result of step 1's authToken
上記を設定します。
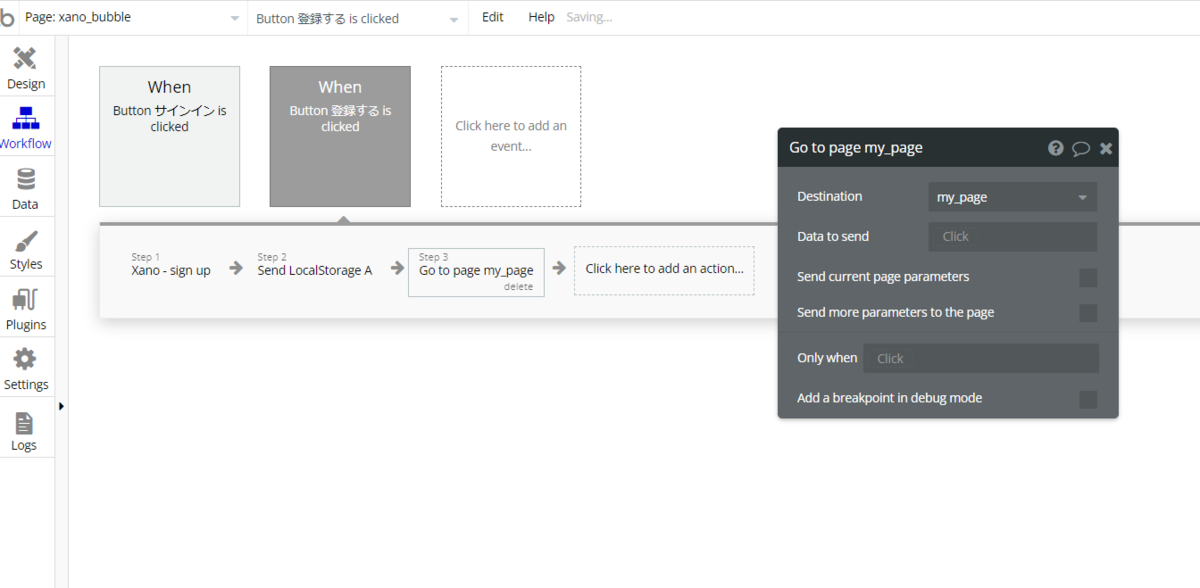
最後にstep3 でgo to page で mypage に遷移するよう設定しましょう。

5-4.マイページのテキスト設定
では次に受け取り手であるマイページの設定を行います。
受け取ったAuth tokenのデータを利用するために
No4-2-3 ではget data from external API を設定しておりましたが、
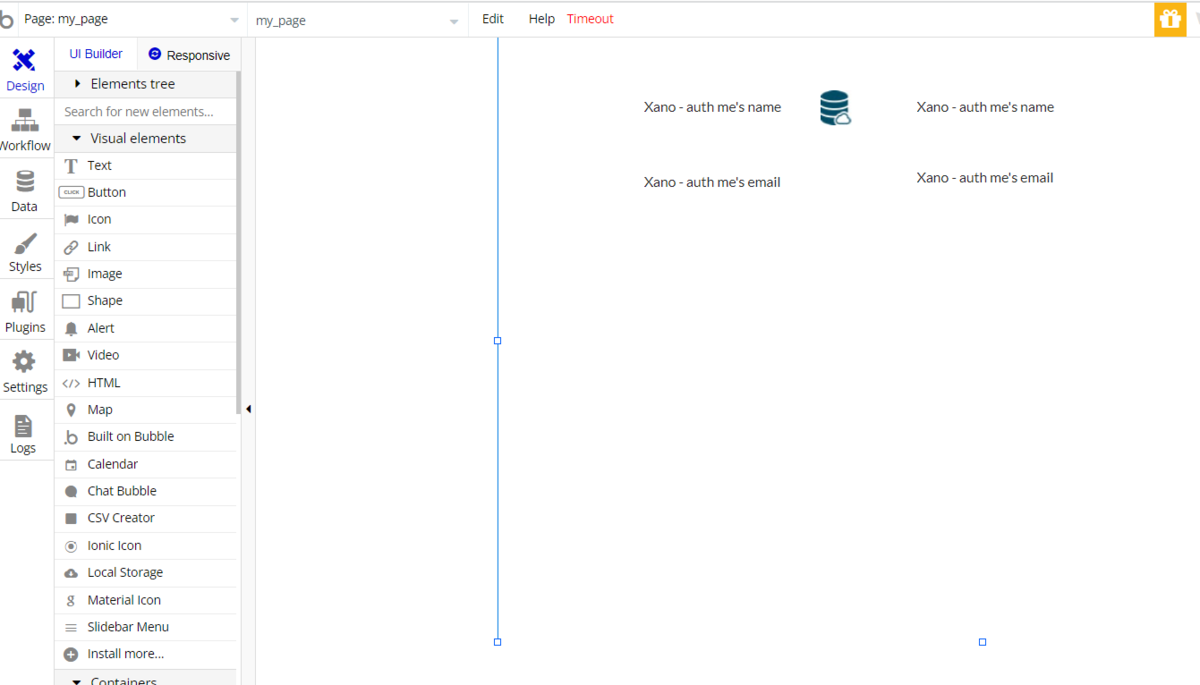
今回は local storage を利用するので、マイページの画面にもLocal storage を配置します。

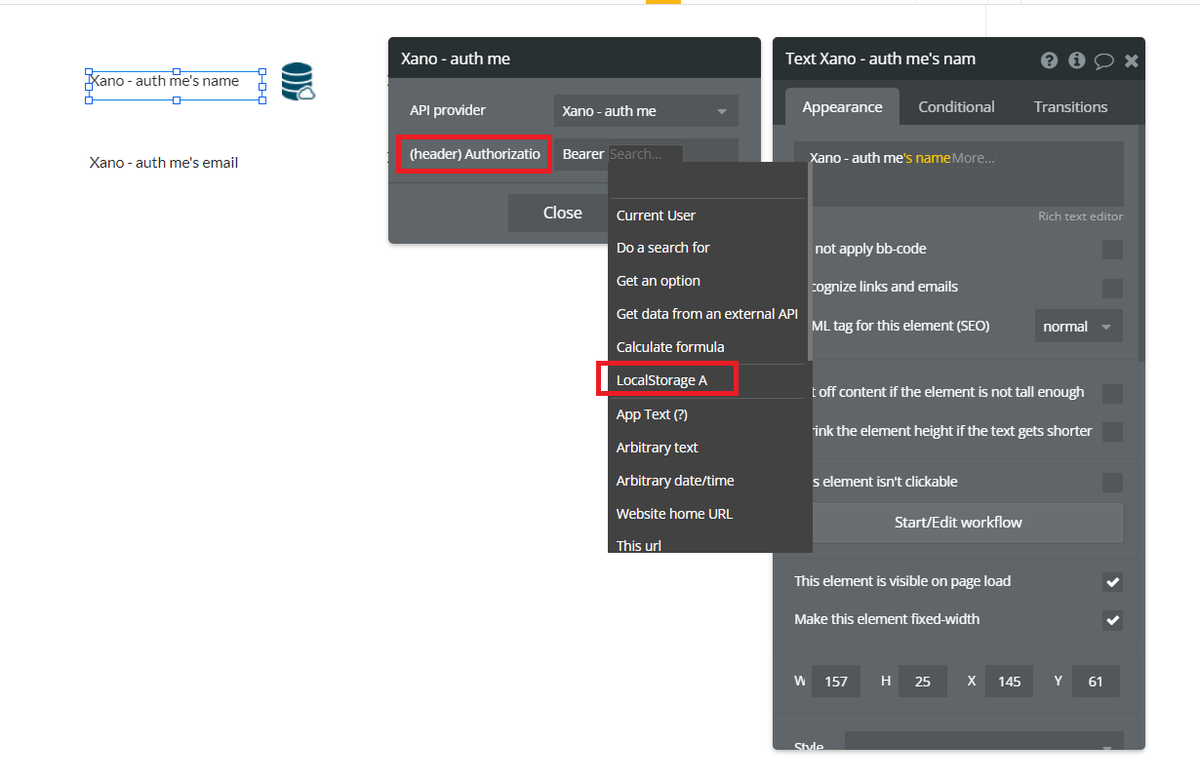
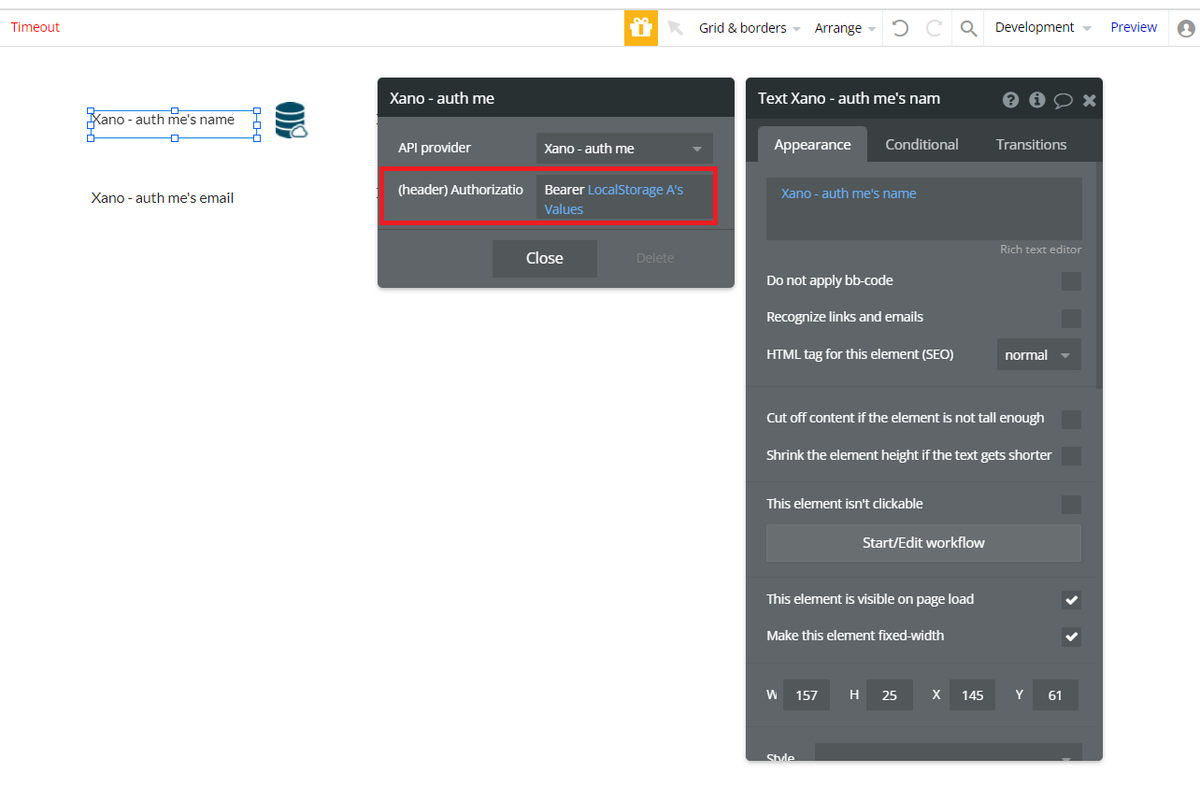
次にテキストを選択し、get data from external API を設定していた箇所に LocalStorage A の 設定をしていきます。

今回はvalues の値を Bearer の後ろに置きたいので、LocalStorage A's values で設定しておきます。

同じようにemailを表示させているテキストについても同様の設定を行います。
5-5.マイページのワークフロー設定
先ほどテキストで設定した値を読み込むために、ページがロードしたときに、Local Storage に値が読み込まれる設定をします。

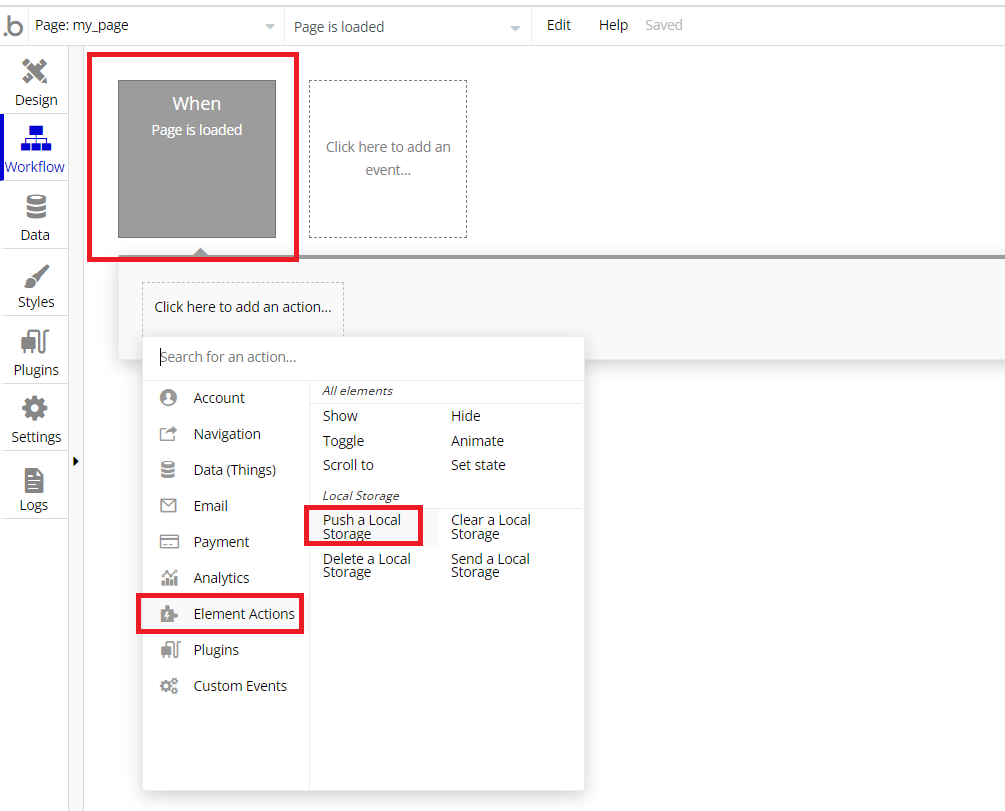
add an event に Page is loaded を選択し、action として、Element Actions から Push a Local Storage を選択します。

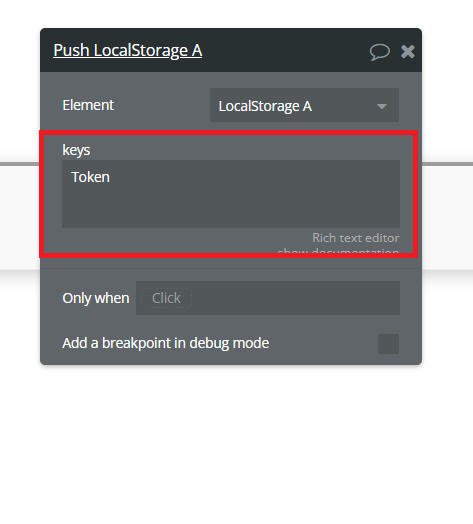
そして表示されたkeys の中に先ほど作成した値(今回はToken)を入力すれば設定完了です!
一度サインアップいただければ、問題なく表示されたかと思います。
このように、ページへの値送信ではなく、LocalStorageを用いることでbubble内に一時的な保存領域を使ってデータのやり取りができる方法もあるので
ぜひこちらもご活用ください。
6.まとめ
今回はbubbleのDBをXanoのDBにコピーする方法と、さらにbubbleのDBを使わずにサインアップ、サインイン、そしてデータ取得する方法を ご紹介させて頂きました。
ただし、XanoやBackendlessのような外部のデータベースを利用する場合、常にDB更新を行うようなプロダクトでは、都度APIの設定をワークフローで行う必要があることで少し設定の手間が発生します。
また、Backendlessの記事でも触れましたが、Bubble の「Current User」を使用する場合は、Bubble の User Type にデータを保存する必要があります。
ログイン管理で使用できる「User is logged in」についても User Type へのデータ保存が必要ですので、ユーザー管理には考慮が必要です。
ユーザーだけはBubble に保持させて、それ以外のデータベースは外部サービスを利用するなど検討する必要がありそうです。
とはいえ、bubbleのDBのレコード制限や価格高騰が発生した際には、作成するサービスやデータ量に応じて使い分けをすれば充分に活用できるものとなっておりますので、ぜひ選択肢の一つとして考えていただければと思います。