
みなさんこんにちは!
今回は Bubble の開発には欠かせない、非常に便利な機能「App search tool」についてご紹介します。App search tool は、その名の通りアプリ内を検索してくれるツールですが、アプリが大きくなるにつれて、その利用価値は大きくなります。まだ使ったことがないという方は、是非本記事を参考にしてみてくださいね!
1. App search toolとは
App search toolは、アプリ内の任意に指定したエレメントや、そのエレメント内の文言、各処理などを検索して、定義している場所を教えてくれます。例えば、デザイン画面で既に配置している任意のテキストを表示したい、テキストに条件として入力した文言を検索して表示したい、ワークフロー画面でイベントやアクション名、指定した条件で検索したいなどの場合に役立つ機能です。Bubble エディターの右上にある虫眼鏡アイコンから利用することができます。
![]()

また、以下のURLでも、App search tool について簡単に紹介したビデオが公開されていますので、合わせてご参考いただければと思います。
1-1. App search tool 一覧
具体的には以下のような項目でアプリ内の検索を実行することができます。
| 項目 | 詳細 |
|---|---|
| Element type | Page や Reusable element 内に配置されている Element を検索することができます。インストールしたプラグインの Element も検索することができます。 |
| Event type | 指定した Event が使用されている場所を検索することができます。インストールしたプラグインに定義されている Event も検索することができます。 |
| Action type | 指定した Action が使用されている場所を検索することができます。インストールしたプラグインに定義されている Action も検索することができます。 |
| Reusable element | 指定した Reusable element を使用している場所を検索することができます。 |
| Uses element | 指定した Element が使用されている場所を検索することができます。「Element Type」の場合は Button element を検索できるのに対し、Uses Element は ButtonA といったどのボタンかを指定して検索します。 |
| Uses field | 指定した Data type の field が使用されている場所を検索することができます。 |
| Uses API | API Connector や、インストールしているプラグインによって定義されている API provider を検索することができます。 |
| Uses style | Style タブで定義されている Style が使用されている場所を検索することができます。 |
| Uses datasource | 指定した Datasource が使用されている場所を検索することができます。「Current user」が使用されている場所を検索したい時などに便利です。また「Do a search for を使用している場所を全て」なども検索可能ですが、アプリが大きい場合はヒット数も増えますので Uses field を使って絞り込むなど、別の項目から検索を実行する方が良い場合もあります。 |
| Uses message | Data type や、定義した Option sets の指定した属性が使用されている場所を検索します。例えば、Option sets の「's Display」や、 date type に「+(minutes):」している場所を検索することができます。 |
| Uses option | 指定した Option sets が使用されている場所を検索します。「Uses message」が属性を検索するのに対し、「Uses option」では定義したオプション値が使われている場所を検索します。 |
| Has constraint | 指定した条件が使用されている場所を検索します。検索対象となる場所は、Do a search for などの「+ Add a new constraint」されている場所で、Conditional などの「When」に定義された場所ではないことに注意してください。 |
1-2. 検索したエレメントを一括編集する方法
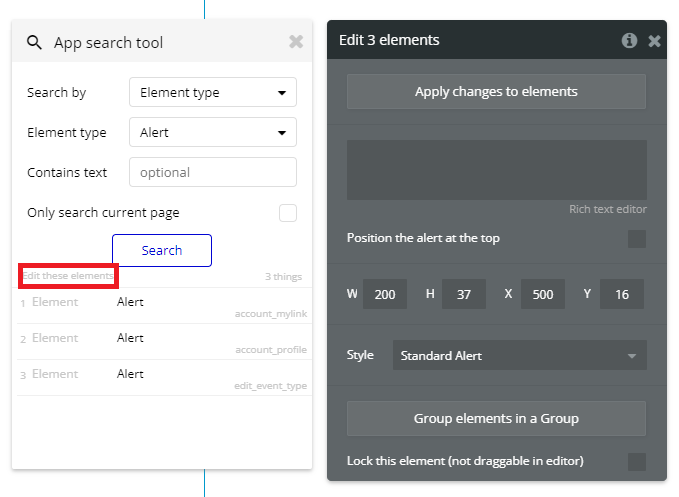
一部の項目では、検索結果に「Edit these element」と表示される場合があります。

「Edit these elements」をクリックすると、エレメントを一括で編集することができるプロパティ画面が表示されます。一括で編集を行いたい場合は、値を入力するなどして「Apply changes to elements」をクリックします。Design タブで、ページ内のエレメントを複数選択した場合も、同じプロパティ画面が表示されますが、App search tool を使用した場合は、Only search current page にチェックを入れない限り、アプリ内が検索対象となっていますので、取り扱いには十分注意するようにしてくださいね。
2. 使ってみよう
いくつか例を使用して、実際に検索する方法をお伝えします。
2-1. エレメントの種類と条件を指定して検索(Element type)
こちらは、ある条件のエレメントをすべて見つけ出したいといった場合に便利です。
デザイン画面で、エレメントの種類とエレメント内に設定している条件を入力して検索してみましょう。
赤枠の検索ボタンを押して、App search toolを起動します。
「Search by」に「Element type」、「Element type」に「Button」を指定し、「Contains text」にキーワードとなるテキストを入力して「Search」ボタンを押下します。ここでは「IsNosyuStop」(Whenに指定している条件の一部です)と入力しました。
下に結果が表示されますので、表示したいエレメントをクリックします。
※中ほどにある「Only search current page」にチェックをつけると、現在のページが検索対象になります。チェックをつけないと、全ページが検索対象です。

選んだエレメントが選択された状態になります。
(この場合は対象エレメントが下方にあったので、画面をスクロールしました。)
Whenに検索時に入力した条件が設定されていることが確認できます。

番外編:エレメントの一覧から目的のエレメントを探す
Bubble エディター内に配置したエレメントが、どこに位置しているのかを検索したい場合は、App search toolではなく、以下の赤枠をクリックすると、エレメント一覧が表示されますので、そちらから対象のエレメントを表示させることができます。Search for an element... のインプットを入力することで、絞り込みを行うことができます。

2-2. 処理と文言を指定して検索(Action type)
ワークフロー内を検索することもできます。 この文言ってどの処理にあったかな?といった場合などに、いちいちイベントを開かなくても表示することが可能です。
実際の例を見ていきましょう。
App search toolの「Search by」に「Action type」、「Action type」に「Show message in an ...」を指定します。「Contains text」に「停止」と入力して、「Search」ボタンを押下します。
(処理内に「停止」の文言が設定されている処理を検索します。)

結果をクリックすると、該当の処理が選択された状態になります。

2-3. データベースのフィールド名を指定して検索(Uses field)
Uses field は、Data Type に定義されているフィールドを検索します。テーブルから取得していた値をOption setsに乗せ換えることになり、対象のフィールド名を検索して、影響箇所を洗い出したい場合などにも使えます。
「Search by」に「Uses field」、「Type name」に対象のテーブル名、「Field name」に対象のフィールド名を入力して、「Search」ボタンを押下します。
結果が表示されますので、それぞれクリックして確認します。

2-4. インストールしたプラグインのアクションを指定して検索
インストールしたプラグイン独自のアクションも検索することができます。
以下のインストールしたCroppieのアクションを検索してみます。

App search toolの「Search by」に「Action type」、「Action type」に「Save a Croppie」を指定して、「Search」ボタンを押下すると、該当の結果が表示されます。
結果をクリックすることで、該当の処理が表示されます。

2-5. 検索結果があるはずなのに、表示されない場合
アプリが大きくなってきた場合などは特に、検索結果があるはずなのに0件と表示され、該当するものが表示されないといったケースが発生することがあります。アプリサイズの割に検索結果までのレスポンスが早すぎる場合などは、特に注意が必要です。その際は、Bubbule エディタ自体をリロードして再検索するとヒットしますので、お試しくださいね。
まとめ
いかがでしたか?この機能を使うと、ページやエレメントがたくさんある場合に、目的のエレメントや処理をすぐに見つけることができますね。あるスタイルのエレメントをすべて見つけたい時や、影響範囲を探したい場合などにとても便利です。まだ利用したことがないという方がいらっしゃいましたら、是非使ってみてくださいね。
もしかすると慣れないうちは App search tool を使っても、目的のモノがうまく見つけられない…といったことがあるかもしれません。そんな時は Search by の検索する項目自体を変えてみたり、発想をチェンジしてみることで見つかることがあります。また、「この日付データに+1日加算していた処理が何処かにあったはず…」といった場合、Uses messageで探す方が分かりやすいこともあれば、もしかすると Uses field で検索したら「ここにも+1日しないと」といった別の問題に気づくなんてことも。トライ&エラーを繰り返しながら 、App search tool 使いになっていきましょう!では、次回もどうぞお楽しみに~!