
はじめに
この記事は 【 twitter のような簡単な SNS を bubble で作ってみる(新レスポンシブ版)】の第2回です。前提条件等、確認されていない方は先にこちらの記事を確認してください。
1. ユーザー登録(サインアップ)画面を作る
まず最初にユーザー登録画面を作ります。
1.1 ユーザー登録画面の新規追加
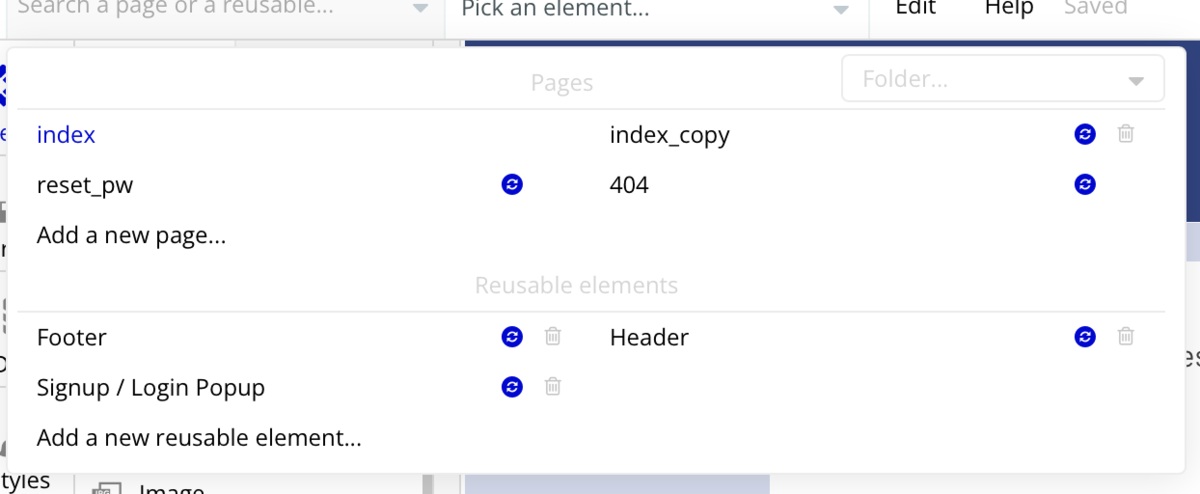
Bubble Editor の左上のところをクリックします。

クリックするとこのページが出るので[add a new page]をクリックします。

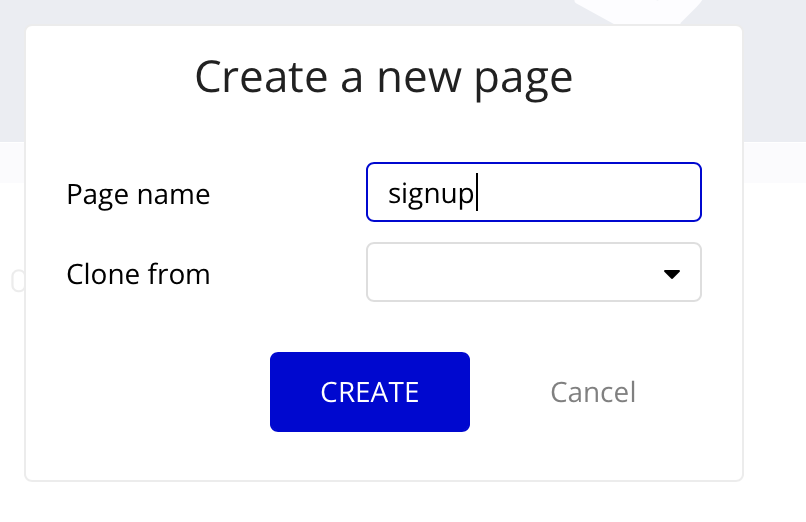
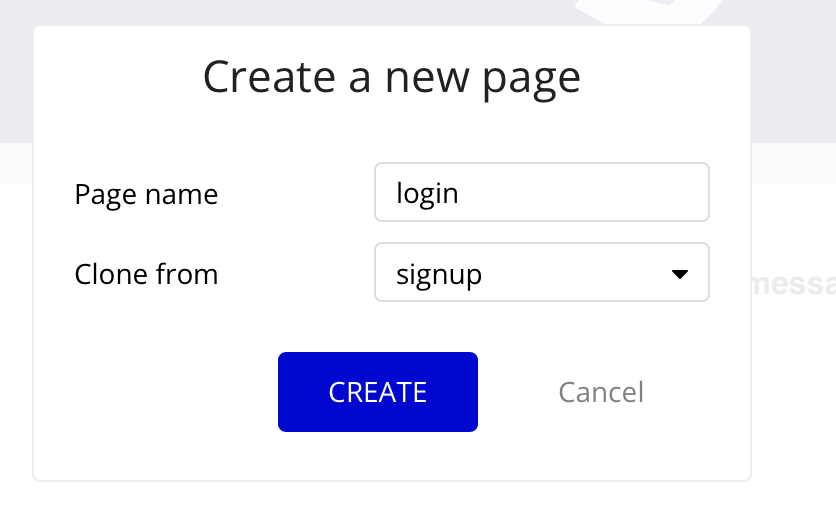
Create a new page という画面が表示されるので、「signup」と入力し、「CREATE」ボタンを押します。

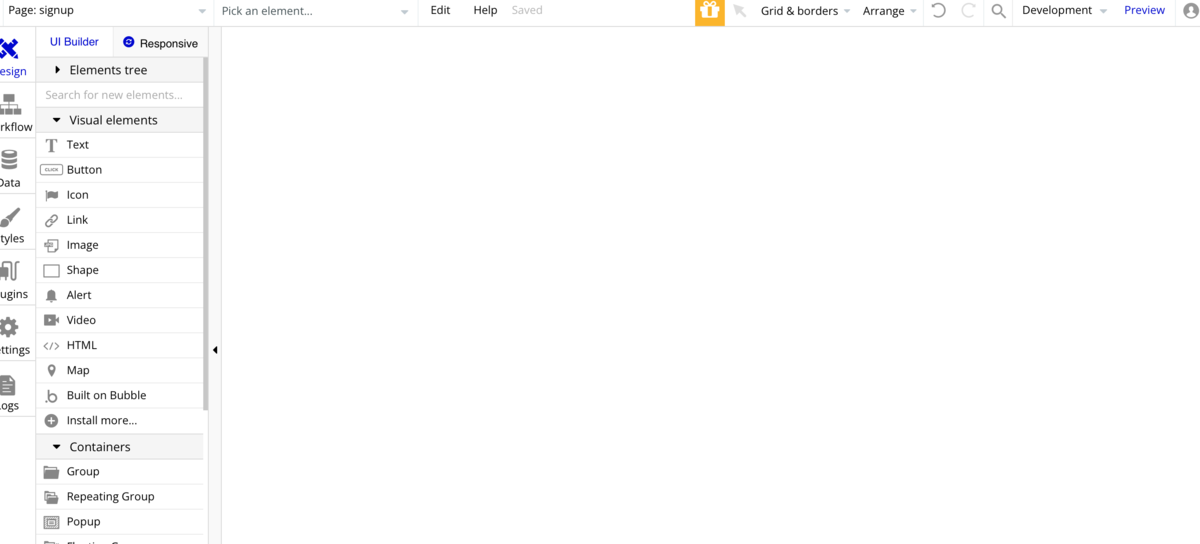
そうすると、signup というページが作られます。

次に新レスポンシブの設定をしていきます。
前回と同様にresponsiveという所をクリックしUpgrade responsiveをクリックしupgradeします。

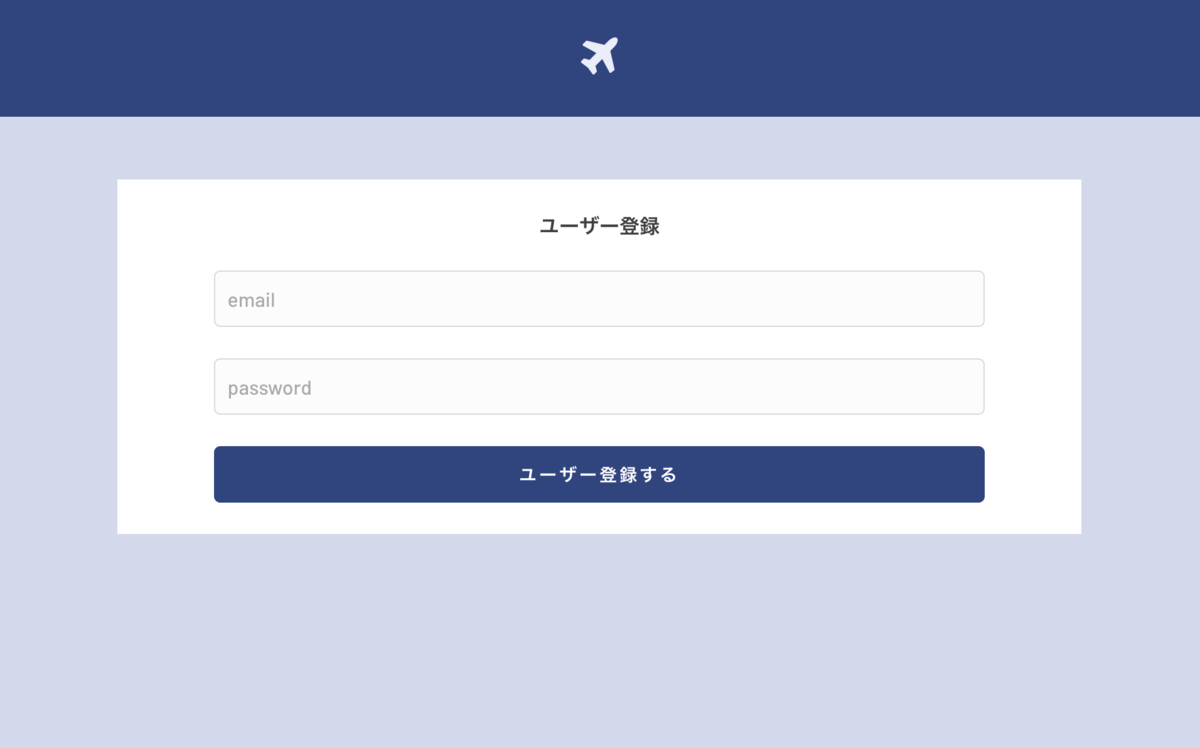
1.2 ユーザー登録画面のデザイン
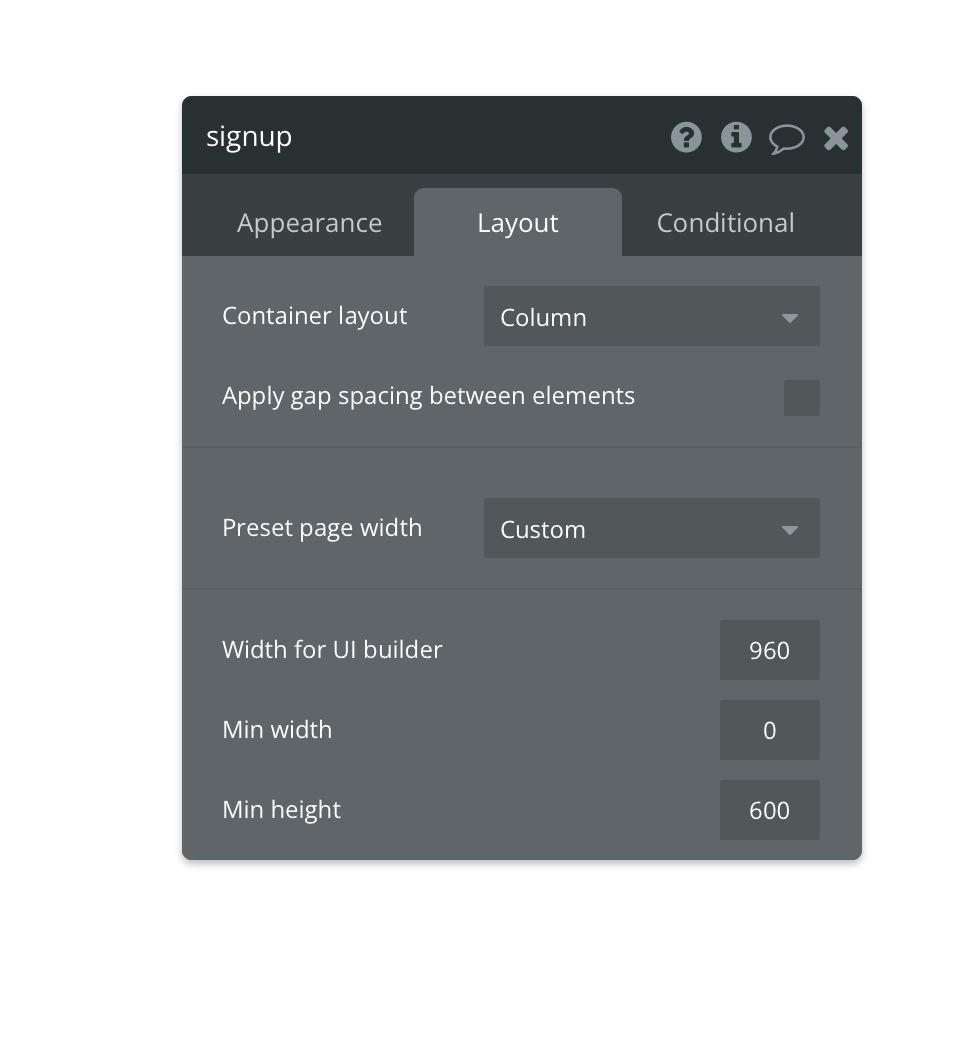
signup画面のレイアウトを設定していきます。
ページの空白の所をクリックしContainer layoutをColumnに設定します。

ここに signup 用のパーツを置いていきます。
ヘッダーの部分は index ページと同じようなデザインにして、「tweet」ボタンを外します。

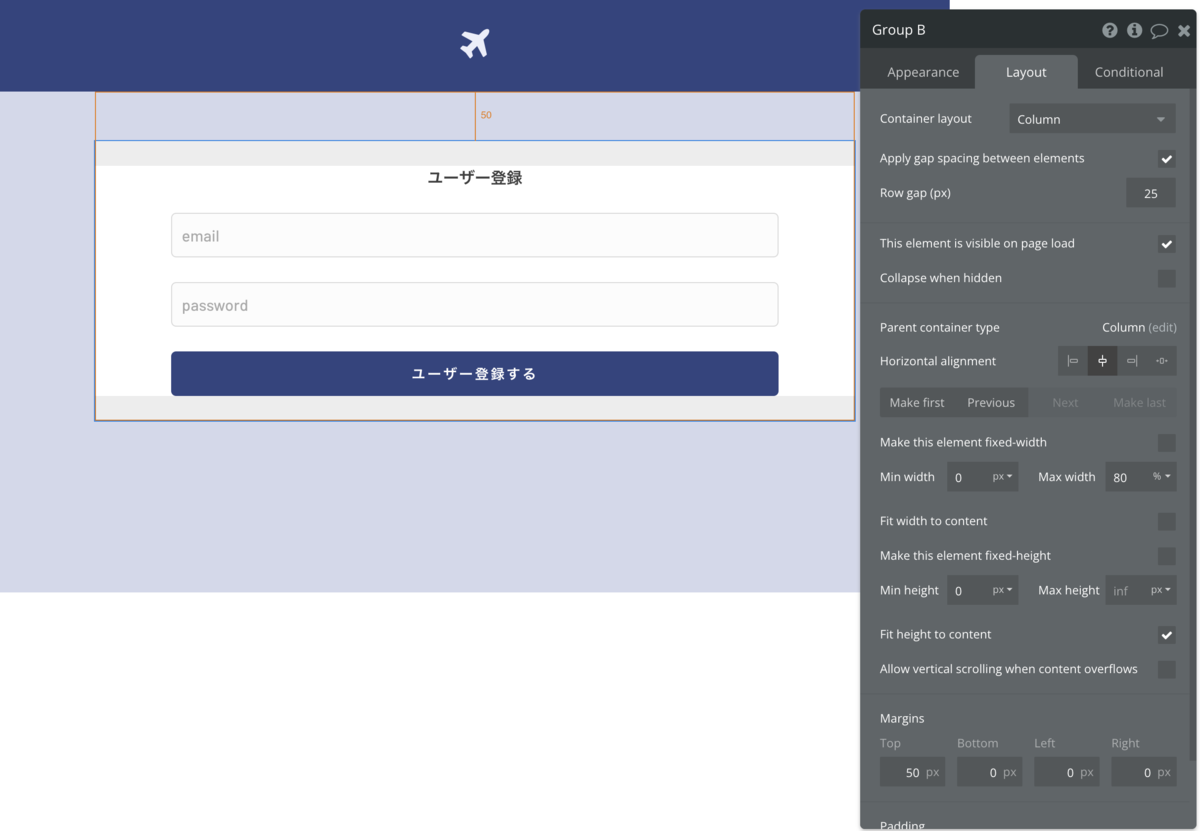
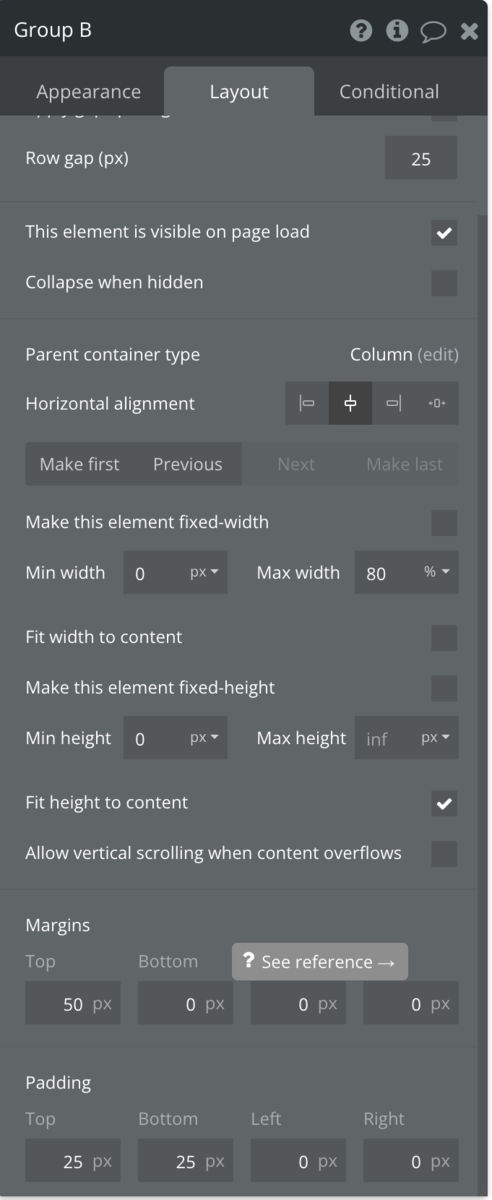
ボディ部分は、ユーザー登録用の Group B を配置し以下の様に設定しましょう。

Group Bのpaddingは以下のように配置をしています。

group Bの中のエレメント同士に均等に間隔を空けるために、Apply gap spacing between elements にチェックを入れて、今回はRow gap(px)を25で設定しておきましょう。

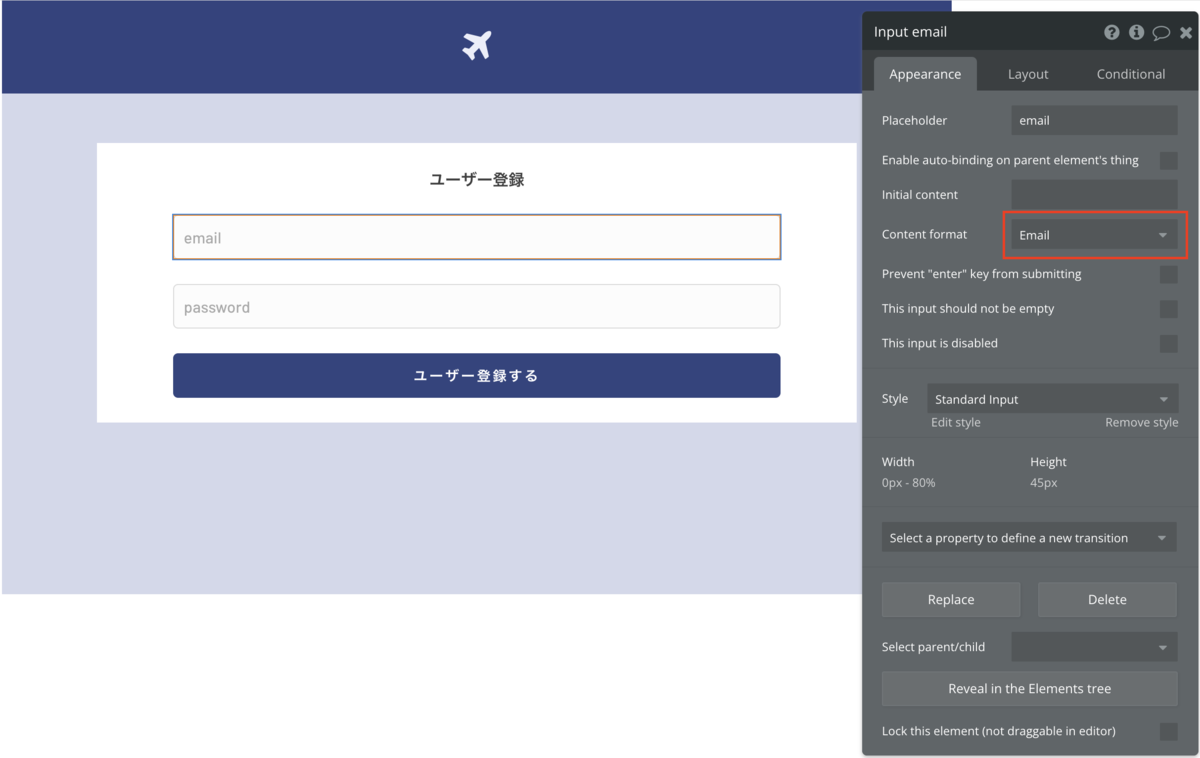
Emailを入力する為のInputエレメントを以下のように設定します。
content formatはEmailにしてください。content formatは値の形式という意味です。

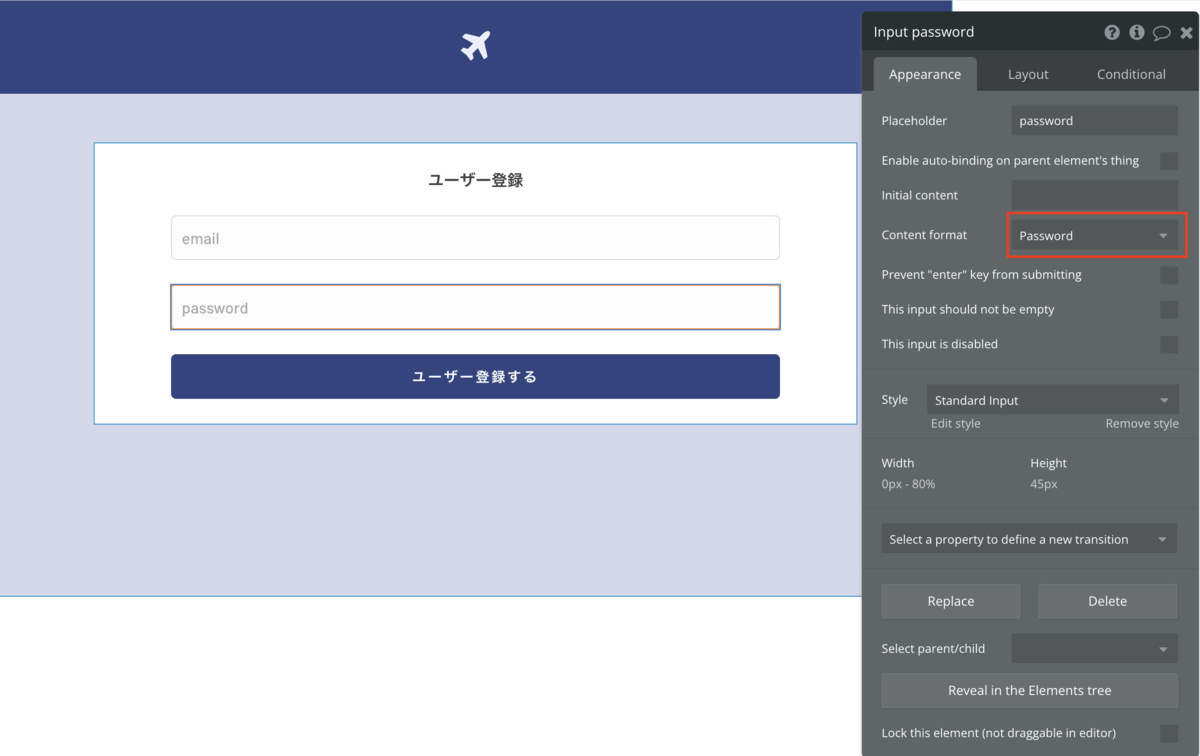
Passwordを入力する為のInputエレメントを以下のように設定します。
content formatはPasswordにしてください。

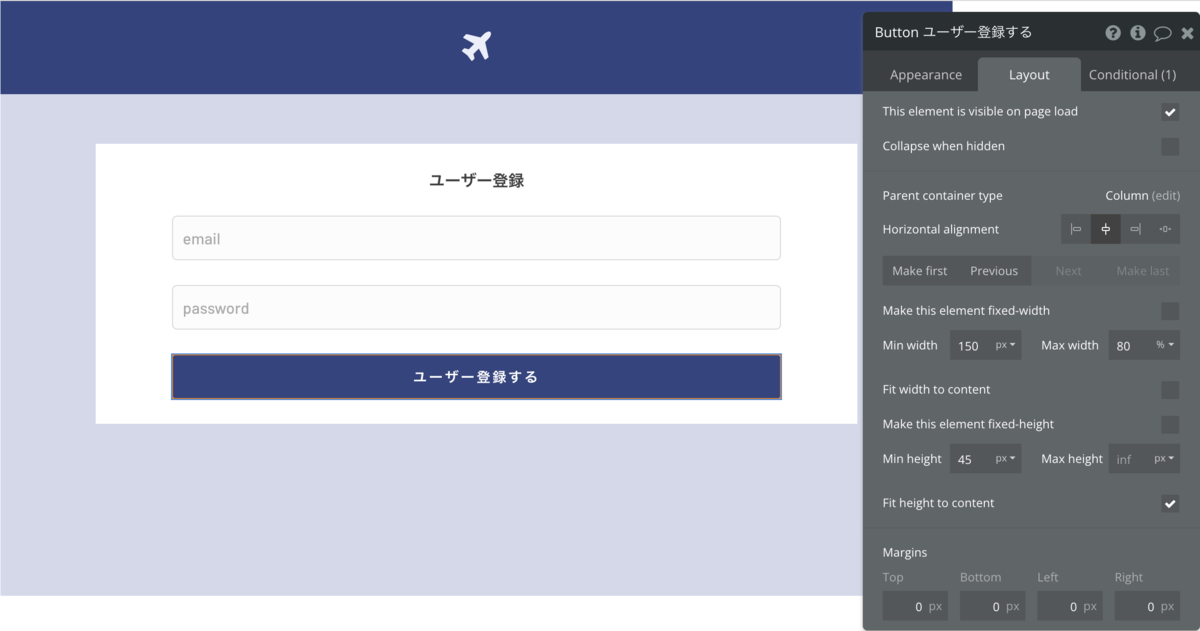
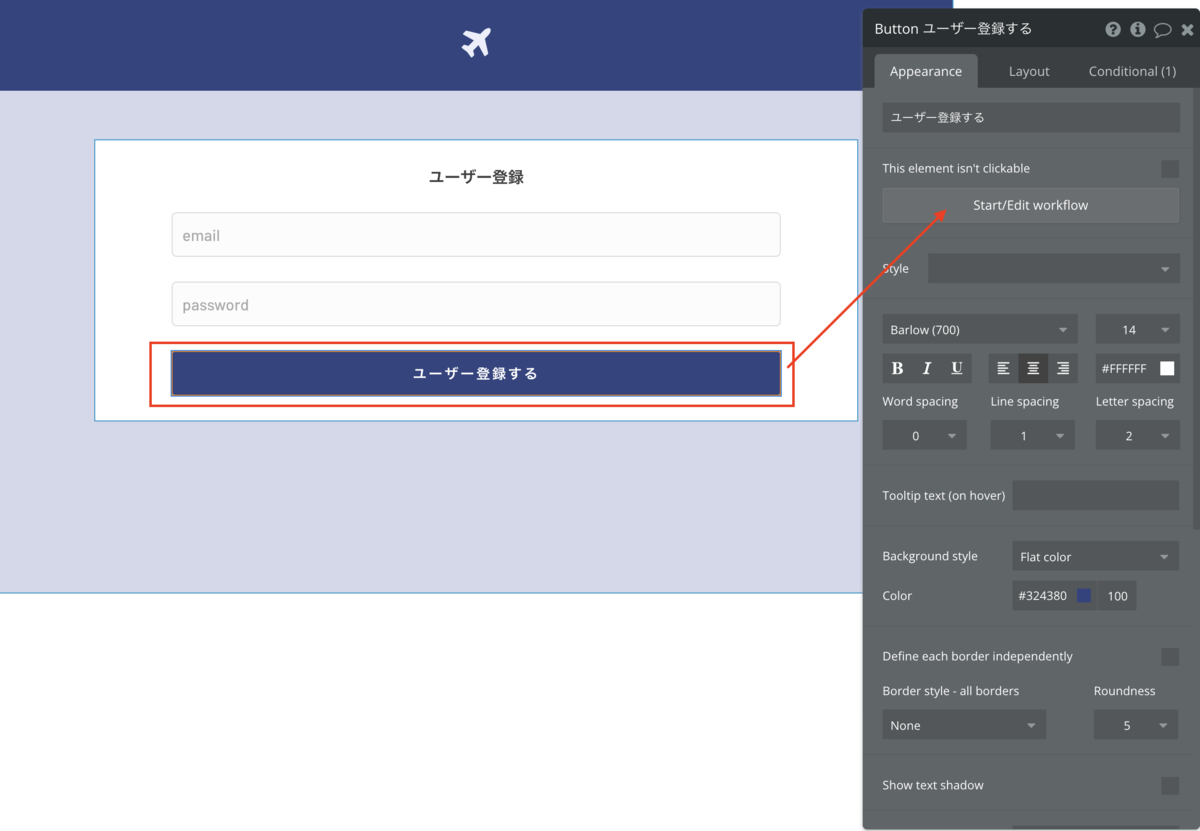
1番下にボタンを設定しひとまずデザイン画面は終了です。

1.3 ユーザー登録ボタンのワークフローの作成
ユーザー登録ボタンを選択し、ワークフローの設定をしていきましょう。

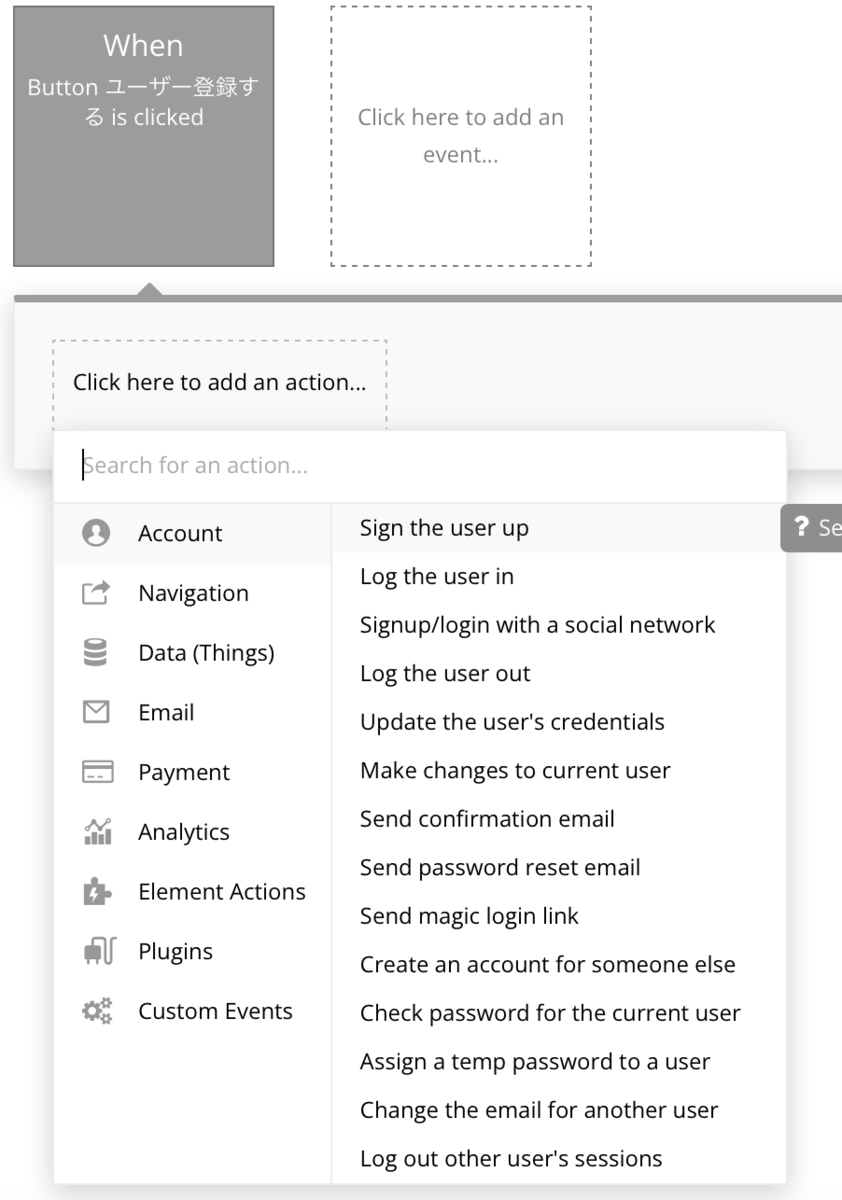
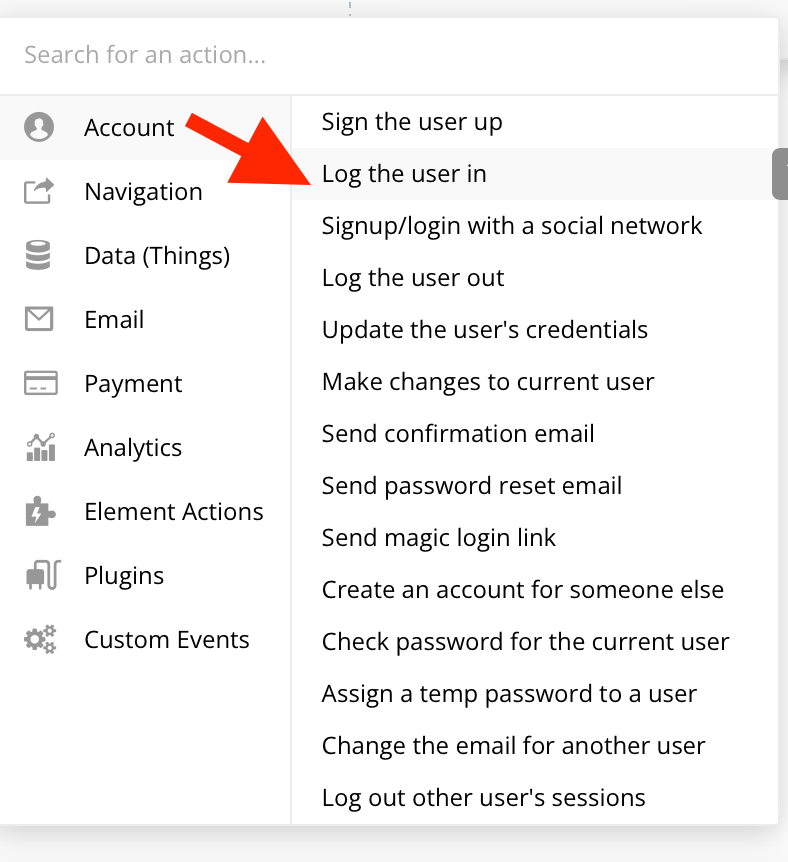
「Click here to add an action」をクリックし、「Account」の「Sign the user up」をクリックします。

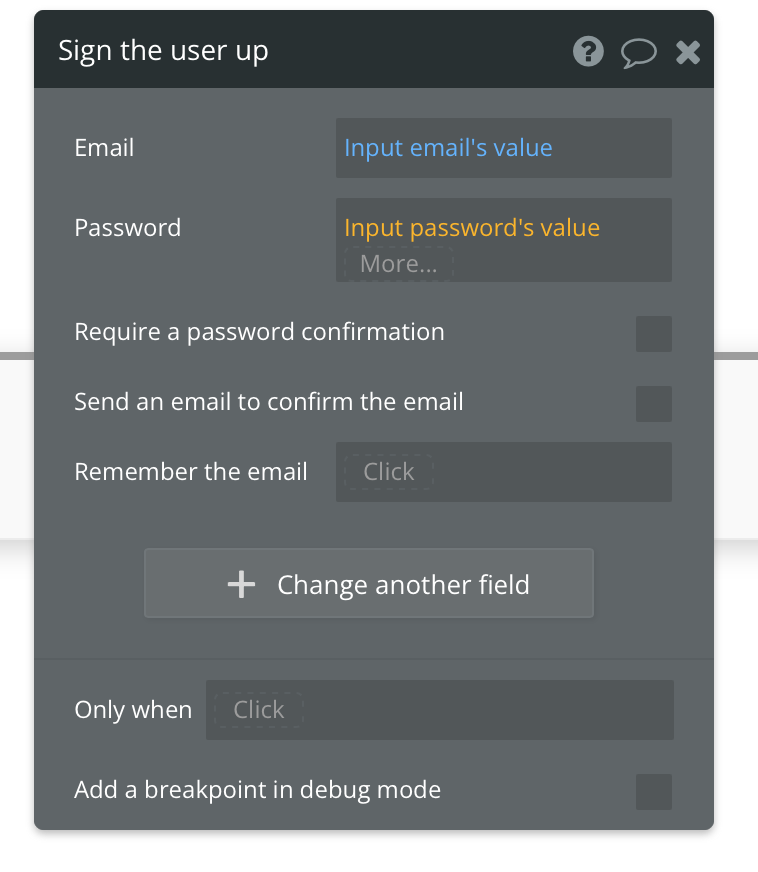
すると、「Sign the user up」のプロパティが表示されるので、 Email のところに 「Input email's value」、 Password のところに「Input Password's value」を入力します。
これで、email と Password が入力されたら、ユーザーが登録できるようになります。

ユーザー登録したら、Form の中身をクリアします。

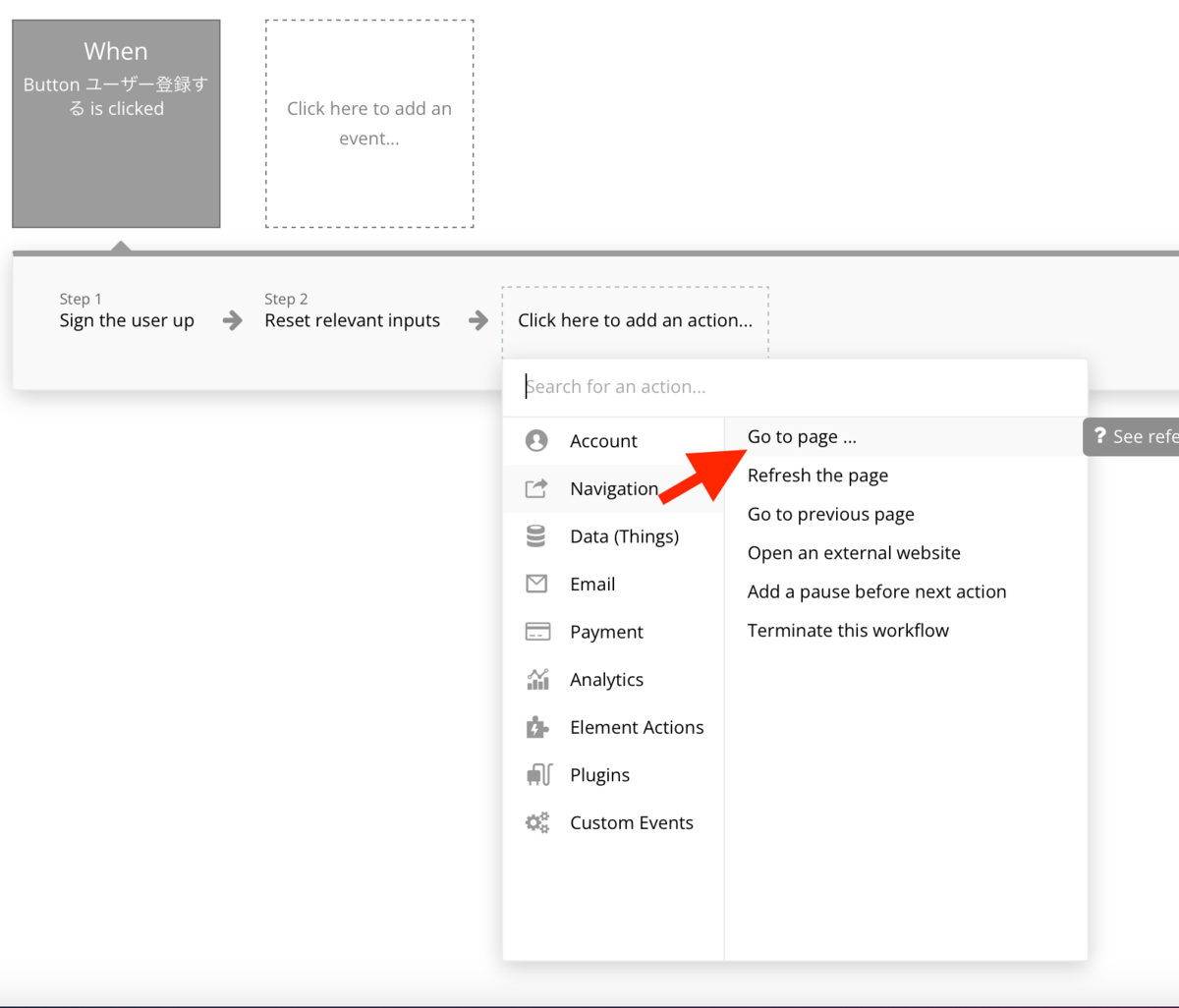
再度Click here to add an actionを押しGo to page index(index ページへの画面遷移)を設定します。

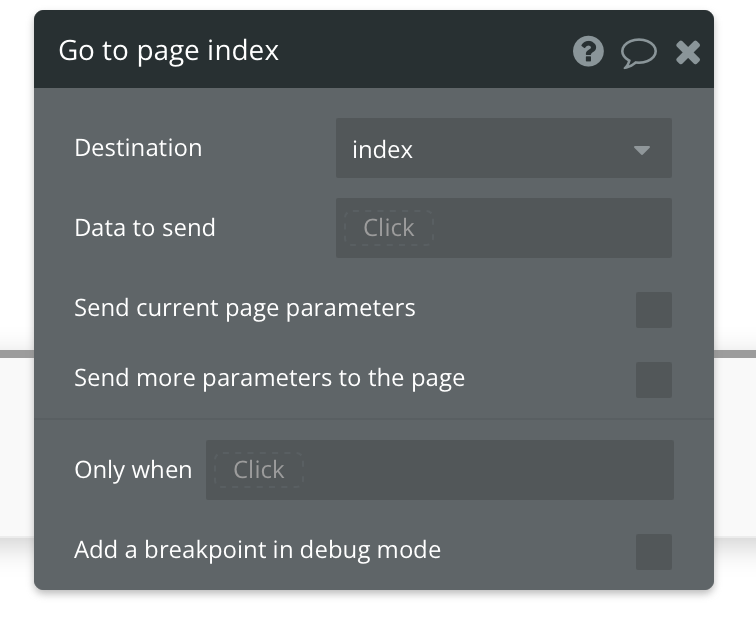
「Go to page」を選択するとプロパティが表示されるので「Destination」で「index」を選択します。

1.4 プレビューで確認
実際にプレビューで、ユーザー登録してみましょう。
Email と Password を入れて、「ユーザー登録する」ボタンを押してみてください。
Bubble Editor の Data タブをクリックして、App Data タブをクリック、All Users を選択します。
そこに今作成したユーザーのメールアドレスが表示されていれば成功です。

2. ログイン画面を作る
続いて、signup 画面 をコピーして login 画面を作成します。
2.1 ログイン画面の追加(Signup 画面を元にする)
Bubble Editor の左上の Page: signup と表示されている部分をクリックし、Add a new page をクリックします。
Create a new page が表示されるので、Page name に login、Clone from に signup を選択し、「CREATE」ボタンを押します。

そうすると、signup ページのコピーとして、login 画面が作成されます。

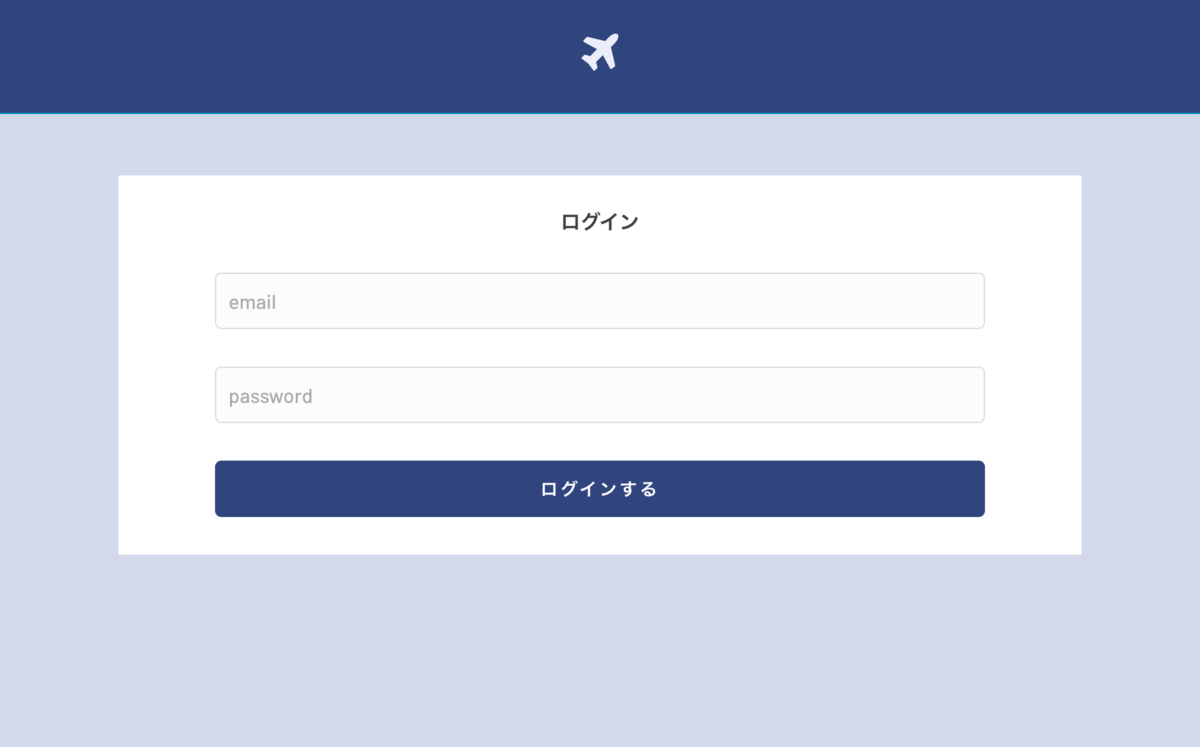
2.2 ログイン画面のデザイン
ここでは2ヶ所だけ変更します。
- 「ユーザー登録」→「ログイン」
- 「ユーザーを登録する」→「ログインする」

2.3 ログインボタンのワークフローの作成
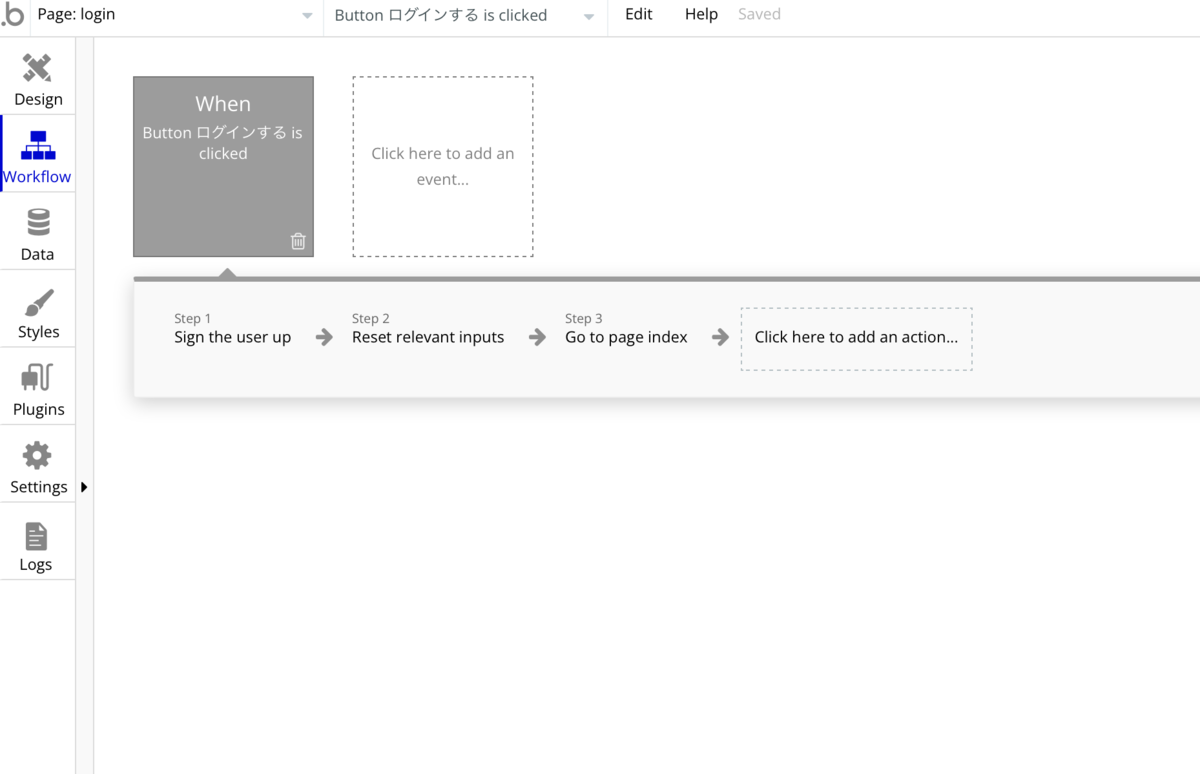
ワークフローのタブをクリックします。

先ほど作った「Sign the user up 」をログイン処理に変えたいので、まず、これを削除します。
「Sign the user up」のすぐ下の「delete」をクリックします。

「Sign the user up」が消え、Step1 が「Reset relevant inputs」になります。
この「Reset relevant inputs」の左側をクリックします。

すると、「Reset relevant inputs」の左側に「Click here to add an action」が表示されるので、「Account」の「Log the user in」をクリックします。
「Log the user in」のプロパティで Email: Input email's value、Password: Input Password's value を入力します。

これでログインできるようになります。
2.4 プレビューで確認
実際にプレビューを使って、ログインしてみましょう。
先ほど作成したユーザーの email と Password を入れて、「ログインする」ボタンを押してみてください。
エラー等が発生せずに、index ページに画面遷移したら OK です。
3. ログアウト機能の作成
3.1 ユーザーアイコンを作る
index ページの左上にユーザーの画像を表示できるようにして、そこを押すと、ユーザー情報の編集とログアウトができるようにします。
まずは、index ページを開きます。
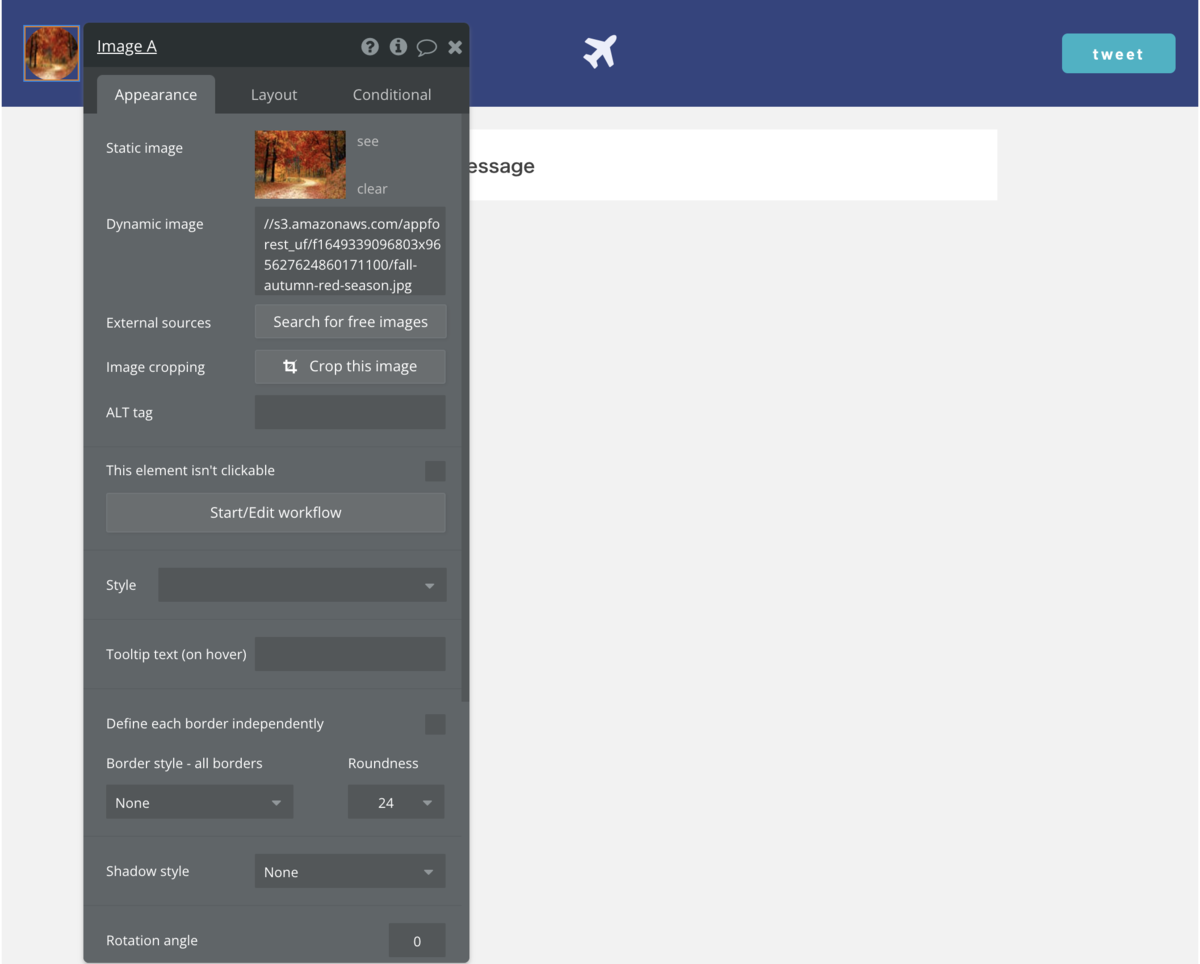
Visual elements の中から Image を選択し、ヘッダーの左の方に配置します。
External Source から適当な画像を持ってきます。
丸く切り抜きたいので、Border Style の隣の Roundness を 24 に設定します。

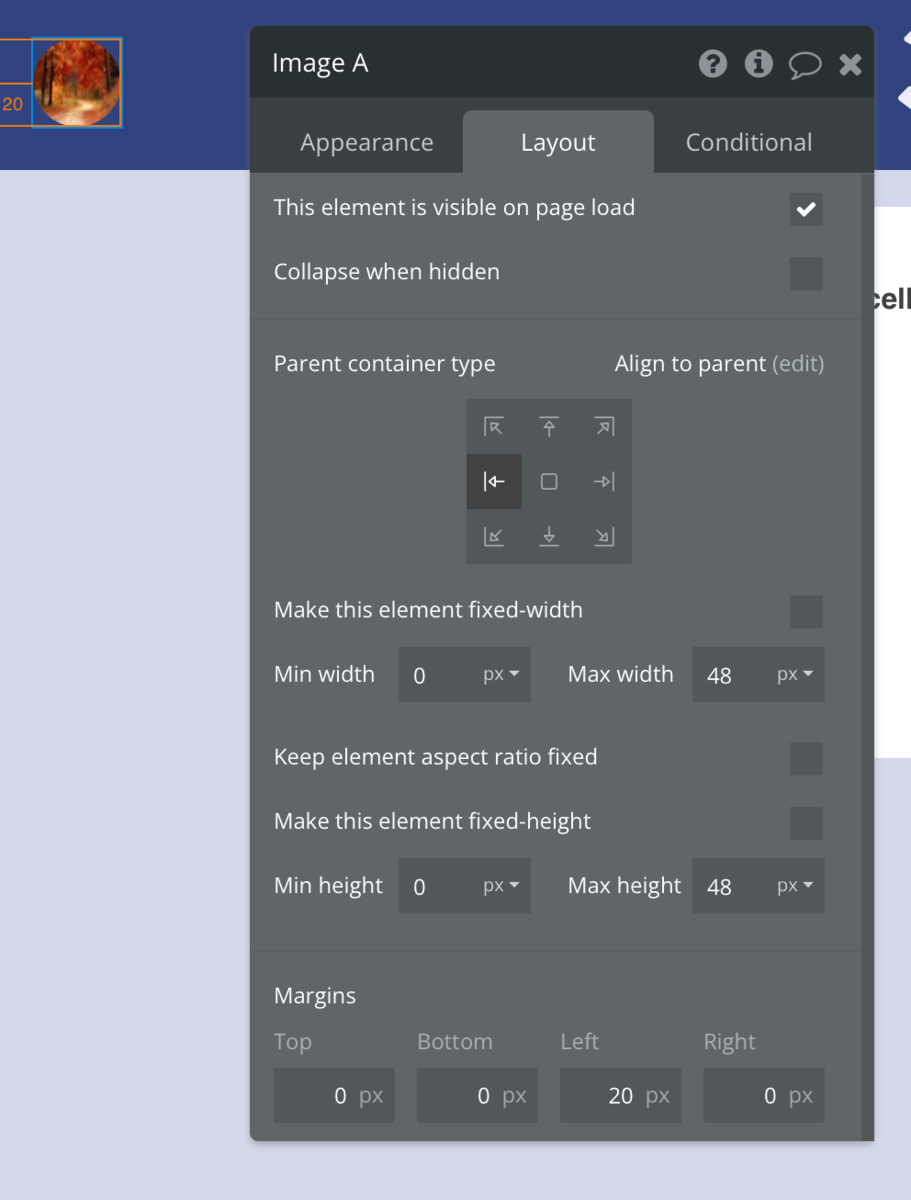
layoutはひとまずこの様に設定してみます。

3.2 ユーザー用のメニューを作る
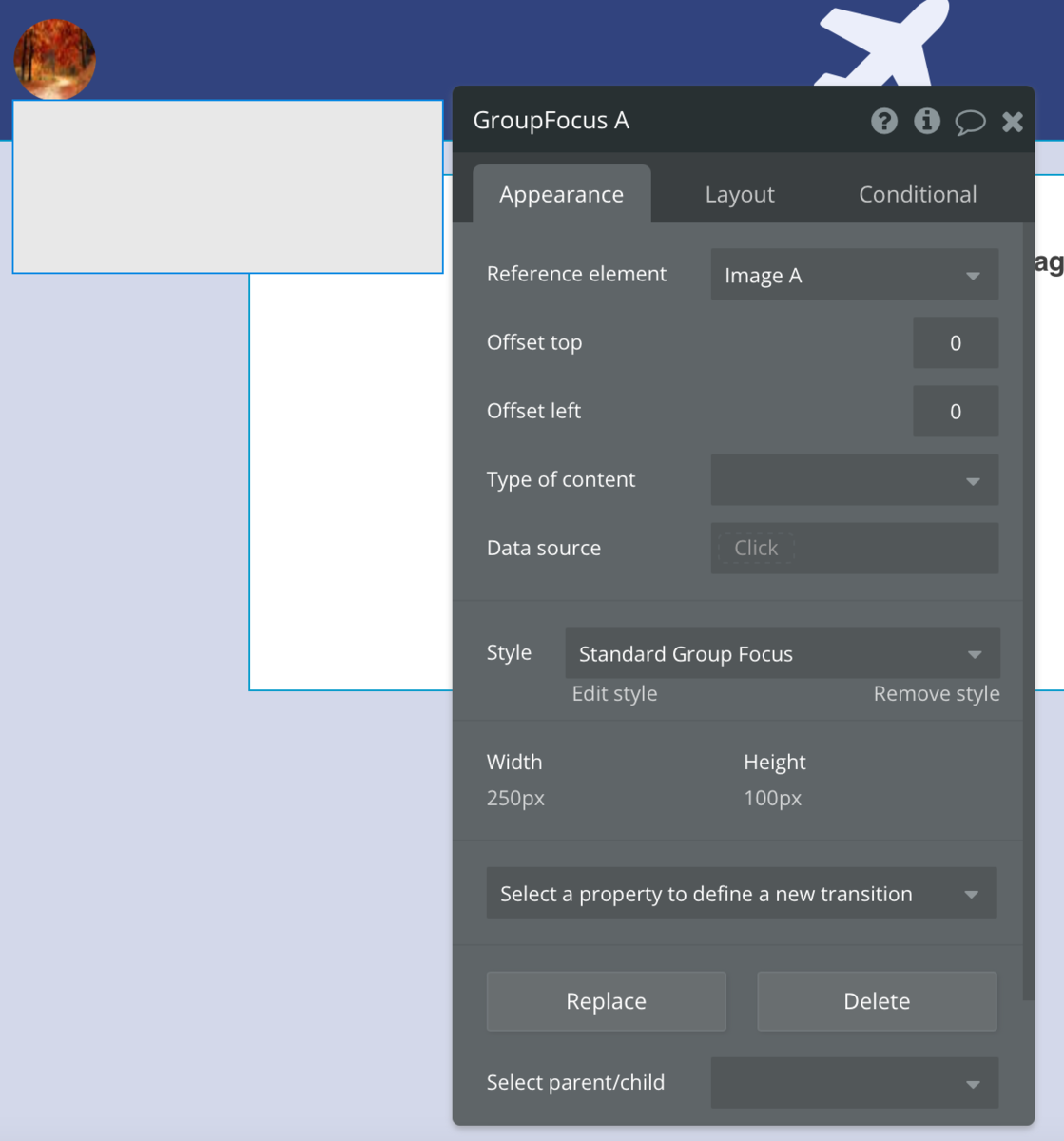
Containers から Group Focus を選択して、ページ内に配置します。
Group Focus のプロパティが表示されるので、Reference Element に先ほど作成したアイコンのエレメントを選択します。

Group Focus 内に「ログアウト」ボタンと「プロフィール」ボタンを配置します。
Group Focusのレイアウトは以下のように設定しましょう。

3.3 アイコンとログアウトボタンのワークフローの作成
3.3.1 アイコンのワークフローの作成
まずは、アイコンをクリックしたら、Group Focus が表示されるようにワークフローを設定します。
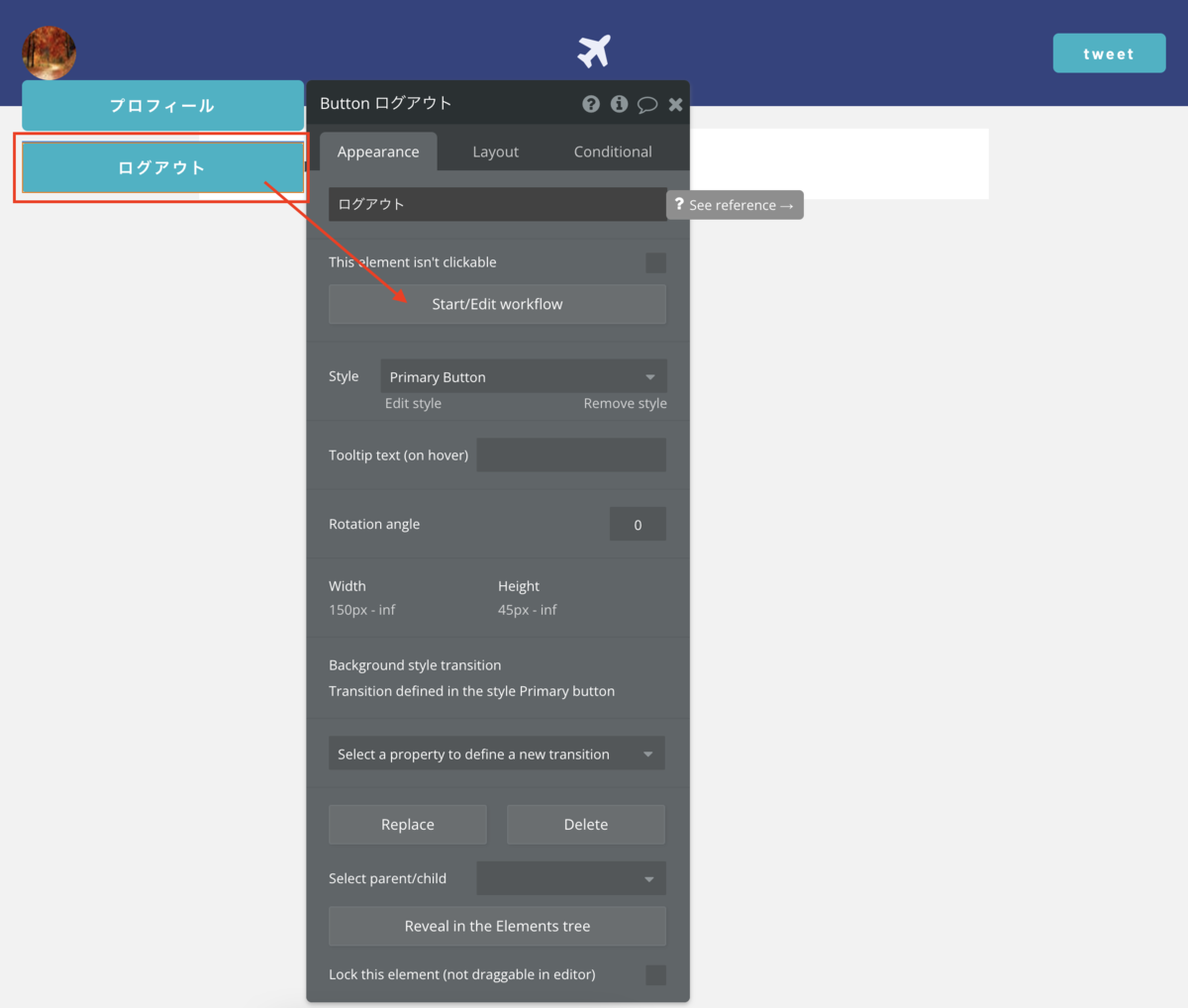
アイコンのプロパティを表示させ、「Start/Edit Workflow」ボタンをクリックします。

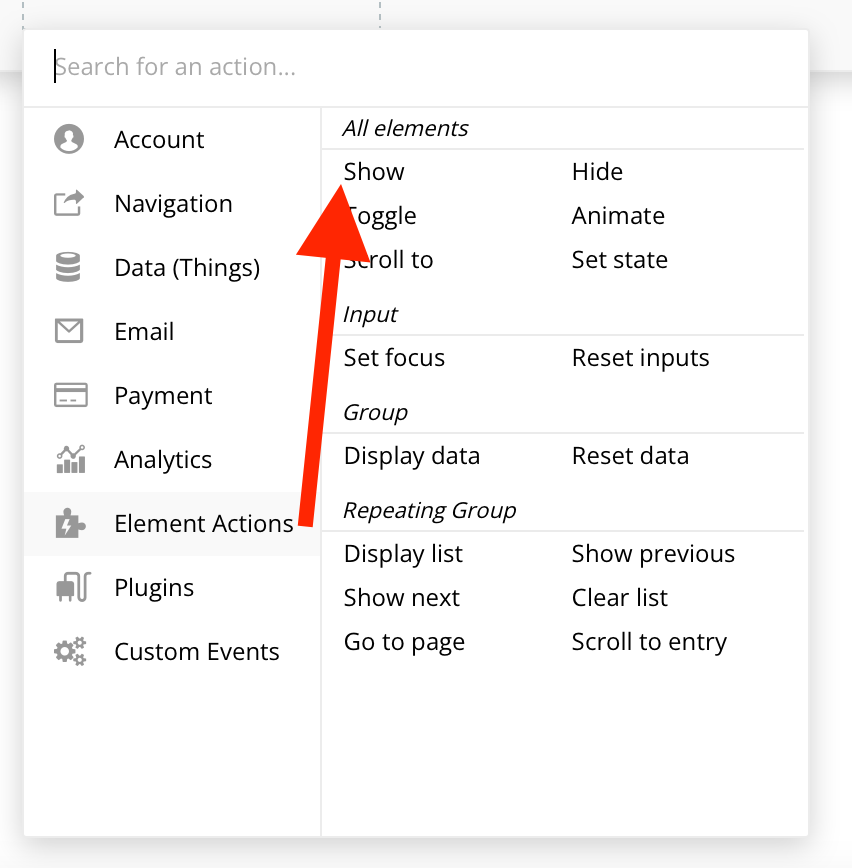
「Click here to add an action」をクリックし、「Element Actions」の「Show」を選択します。

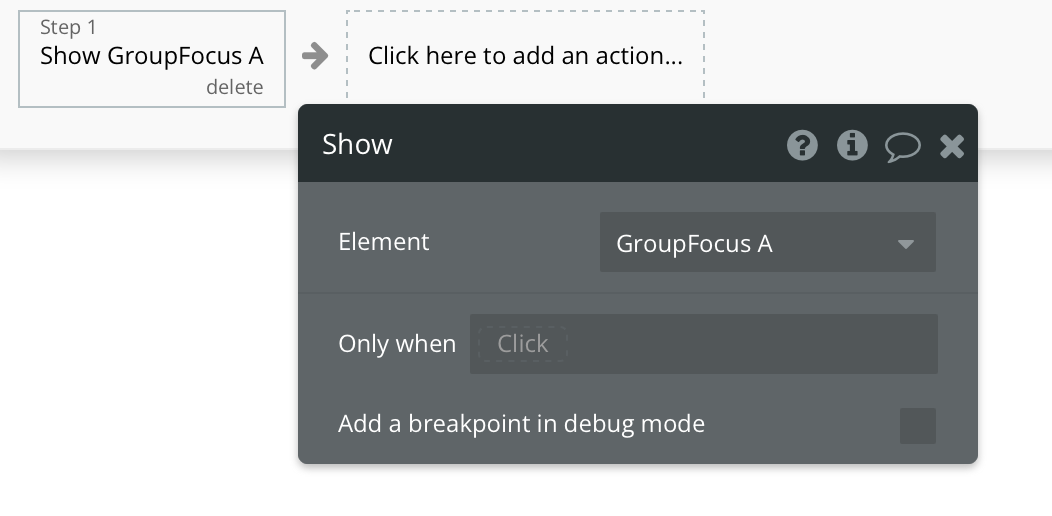
「Element 」で 先ほど作った Group Focus を選択します。 これで、アイコンをクリックすると Group Focus が表示されるようになります。

3.3.2 ログアウトボタンのワークフローの作成
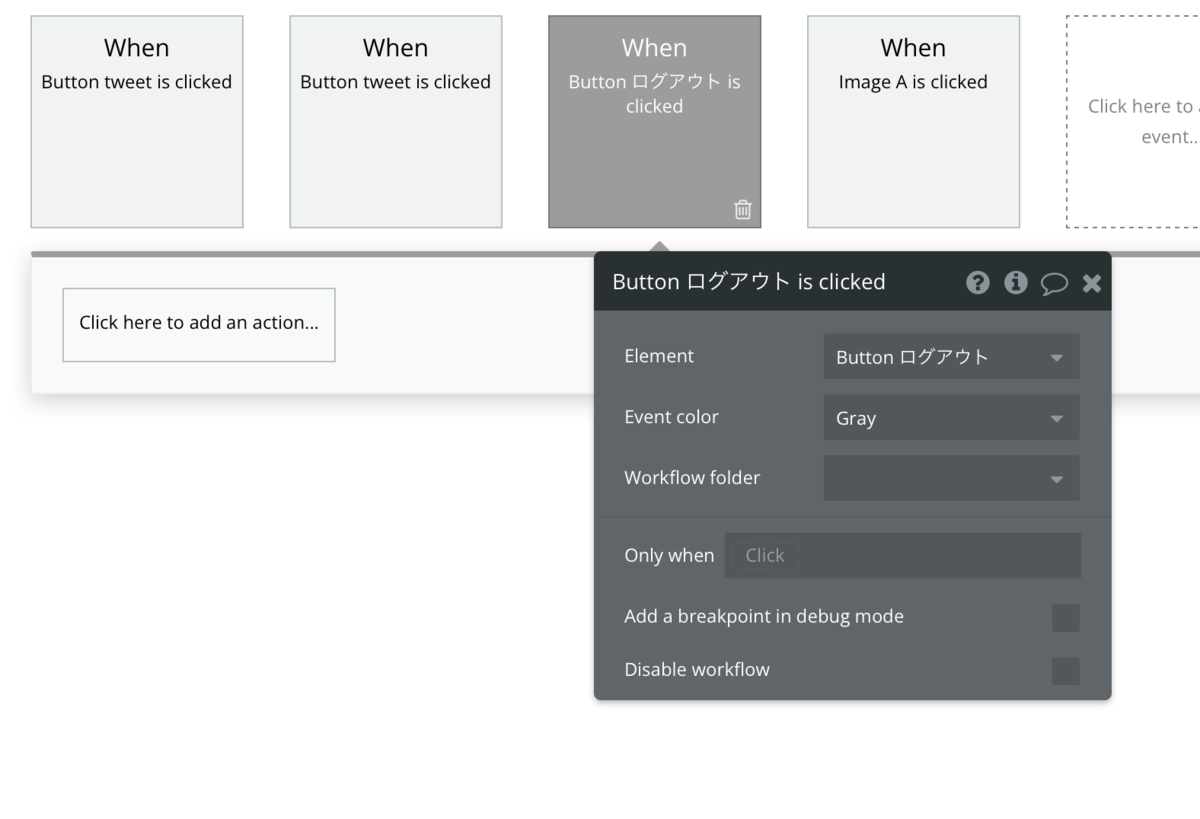
続いて、ログアウトボタンの処理を作ります。
ログアウトボタンのプロパティを表示させ、「Start/Edit Workflow」ボタンをクリックします。

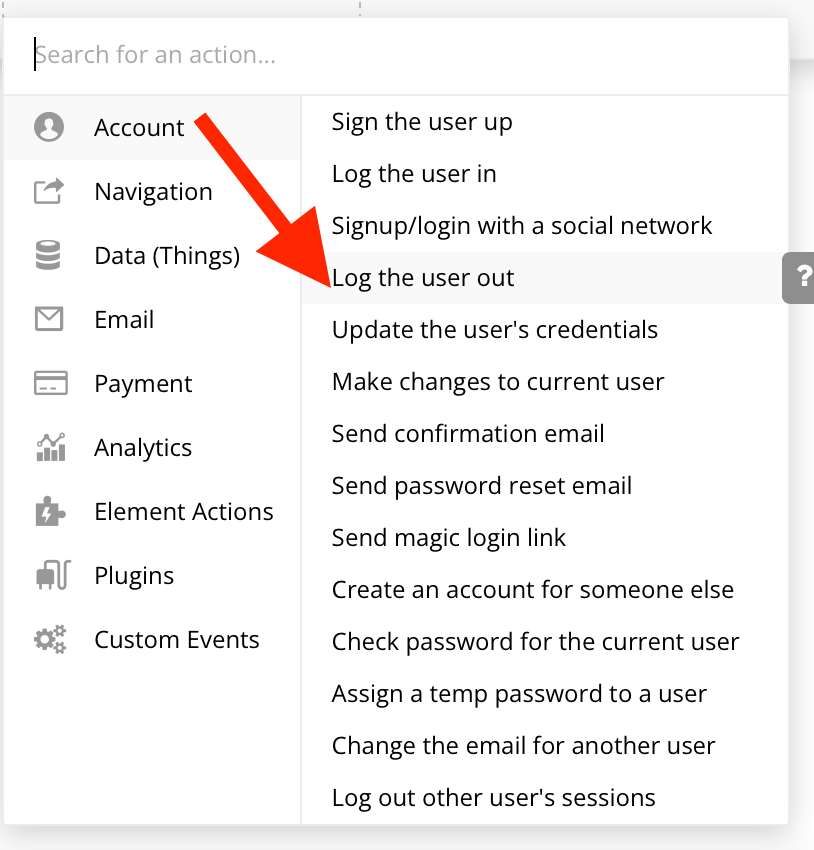
「Click here to add an action」をクリックし、「Account」の「Log the user out」を選択します。

これでログアウトができるようになりました。
4. ログインしていないユーザーを index ページから締め出す
ログインとログアウト処理ができたので、index ページをログインユーザーのみ公開する様に設定します。
なお、ログインしていないユーザーは login ページにリダイレクトします。
4.1 index ページのワークフローの設定
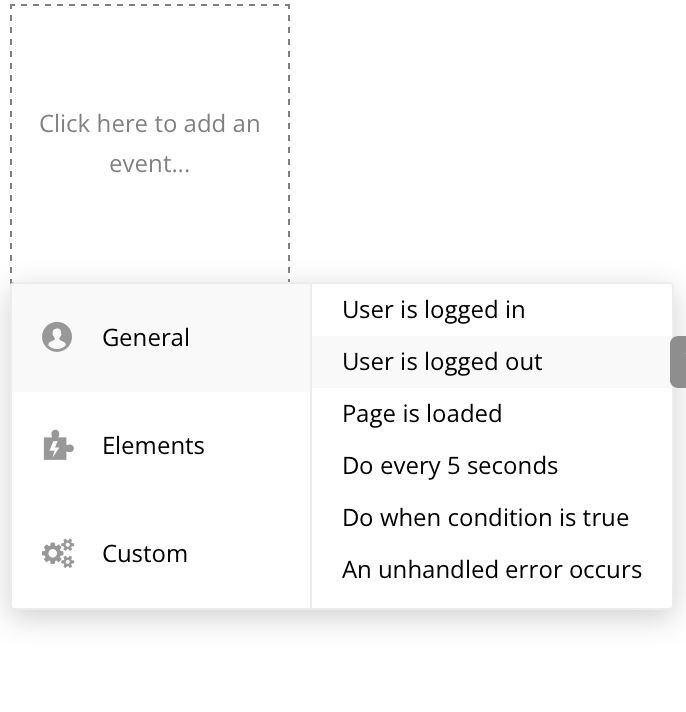
Workflow の画面で「Click here to add an event」をクリックします。
続いて、「General」の「User is logged out」をクリックします。

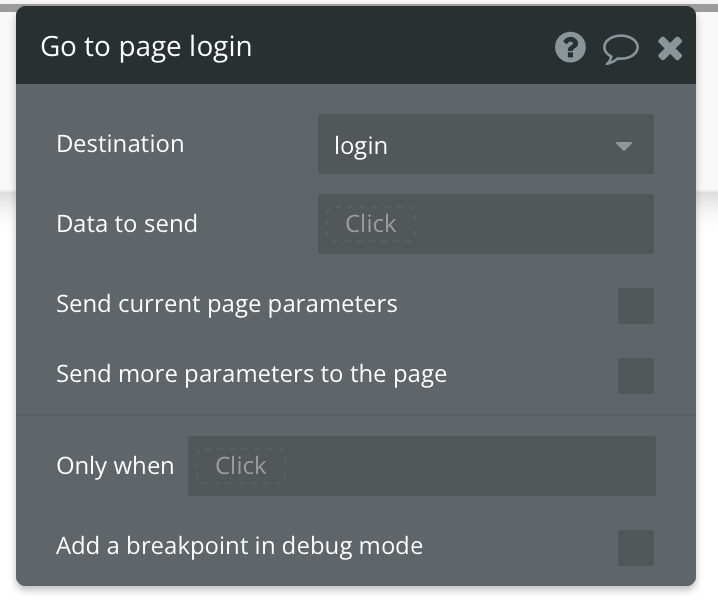
「Navigation」の「Go to page」をクリックします。

Go to page のプロパティが表示されるので、「Destination」で「login」を選択します。

これでログインしていない場合は、login 画面に表示される様になります。
4.2 プレビューで確認
ログイン、ログアウトを繰り返してみてください。
ログインしたら、index ページが表示され、ログアウトしたら、login ページに飛ばされれば OK です。
次回
次回はユーザーのプロフィール画面を作成します。