
はじめに
この記事は 【 twitter のような簡単な SNS を bubble で作ってみる(新レスポンシブ版)】の第4回です。前提条件等、確認されていない方は先にこちらの記事を確認してください。
- はじめに
- 1. Tweet テーブルと User テーブルを紐づける
- 2. Tweet テーブルの User 列にツイートしたユーザーの unique id を入れる
- 3. Tweet ボタンの処理の変更
- 4. index 画面の変更
- 5. レスポンシブデザインの対応
- 6. 本番環境へのデプロイ
- 7. まとめ
- コンテンツ
1. Tweet テーブルと User テーブルを紐づける
前回までの内容で、Tweet テーブルと User テーブルが作成されていますが、今のところ、お互いが独立したテーブルになっています。
ここで、誰がツイートしたのかがわかるように、Tweet テーブルに User の列を追加しようと思います。
やり方は次のとおりです。
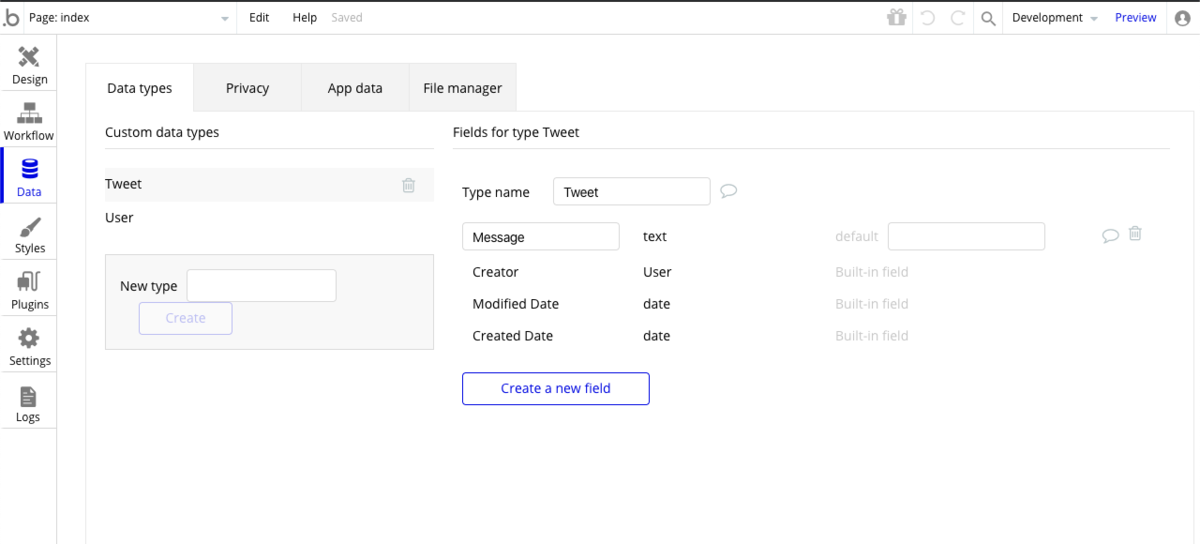
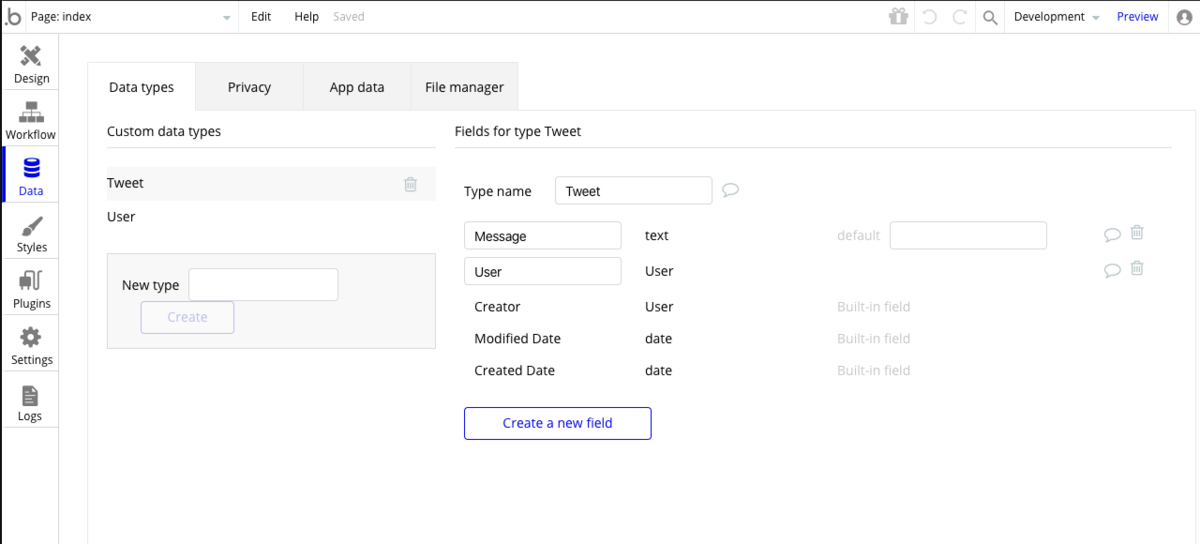
(1) Data タブをクリックし、Tweet テーブルを表示します。

(2) 「Create new Field」をクリックします。
(3) 図のように Field name に「User」、Field Type に 「User」と入力し、「Create」ボタンをクリックします。

(4) 図のように「User」の列が追加されていることを確認できれば OK です。

2. Tweet テーブルの User 列にツイートしたユーザーの unique id を入れる
ここまでで Tweet テーブルに User の列ができました。
しかしながら、できたばかりの列には値が入っていません。
そこで、この User の列に対して、該当のユーザーの unique id を入力し、誰のツイートなのかわかるようにします。
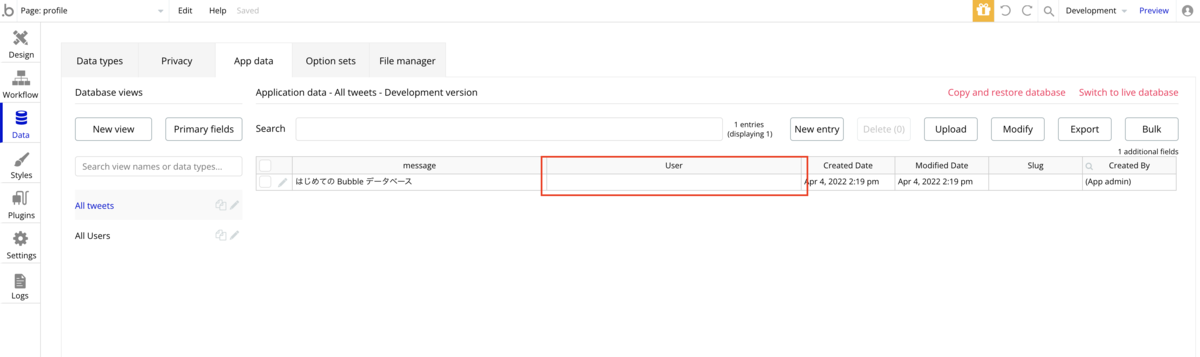
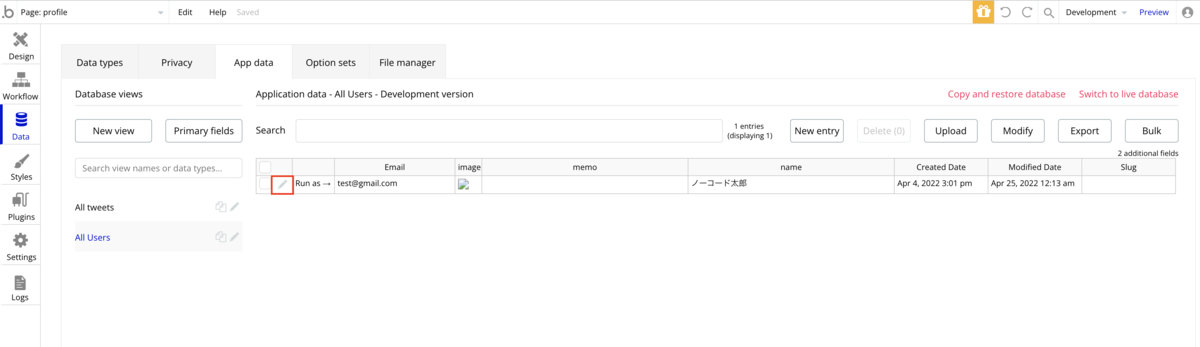
(1) App data タブをクリックし、Tweet テーブルの User 列に値が入っていないことを確認します。

(2) 続いて、All Users をクリックし、User テーブルの一覧を確認します。ツイートしたことにしたいユーザーを確認できたら、そのユーザーの横にある鉛筆の画像をクリックします。

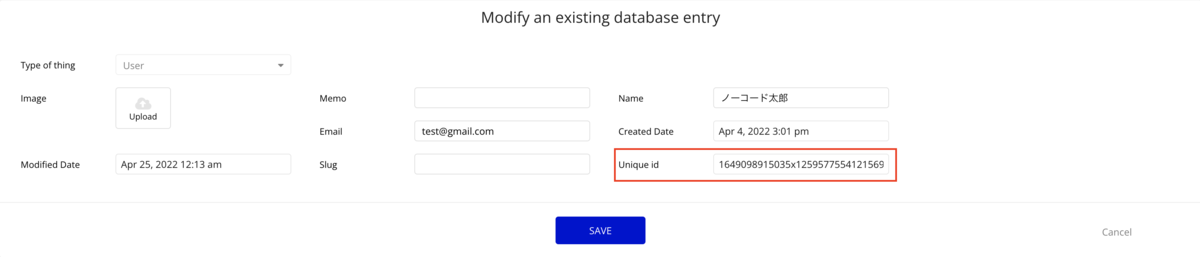
(3) User のデータを編集する画面が表示されますので、その中の unique id のところの値をコピーしてください。

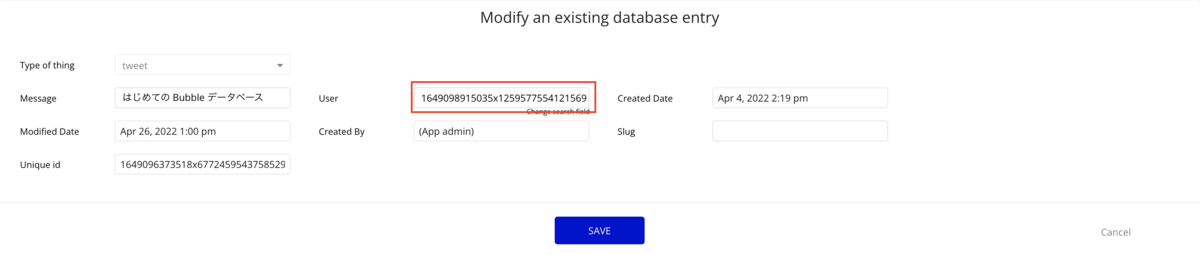
(4) All Tweets をクリックし、Tweet テーブルの一覧を表示します。該当の Tweet の列の横の鉛筆の画像をクリックし、User のところに先ほどコピーした unique id を貼り付け、Save ボタンをクリックします。

3. Tweet ボタンの処理の変更
テーブル構造を変更したので、今度は Tweet ボタンの処理に誰が Tweet したかの情報を追加します。
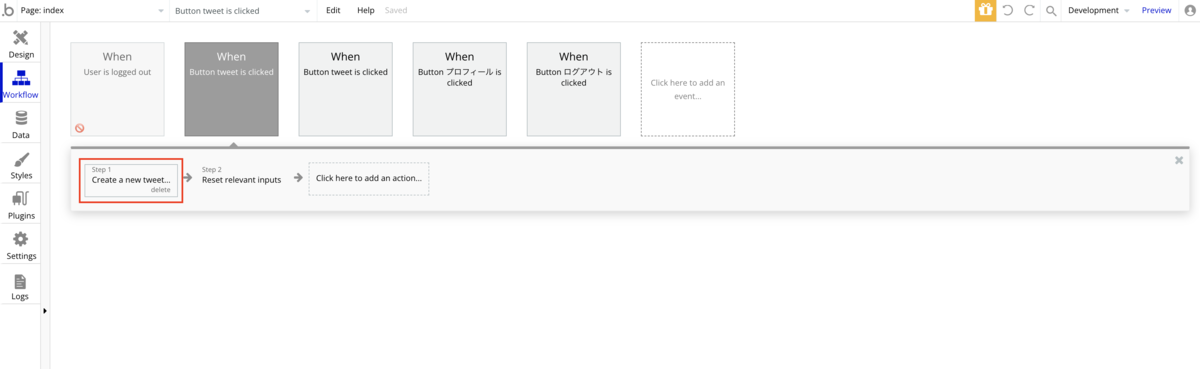
(1) Workflow のタブをクリックし、「When Button Tweet is clicked」の step1 の 「Create a new Tweet」をクリックします。

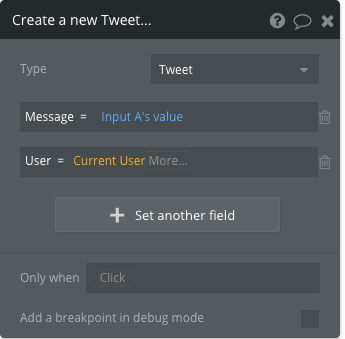
(2) ここで、「set another field」のボタンをクリックします。 User = Current User と入力します。

Current User は現在のユーザーという意味です。ログインしている(=操作をしている)ユーザーを指します。
これで、Tweet 処理の方は修正完了です。
4. index 画面の変更
次に index 画面を変更します。
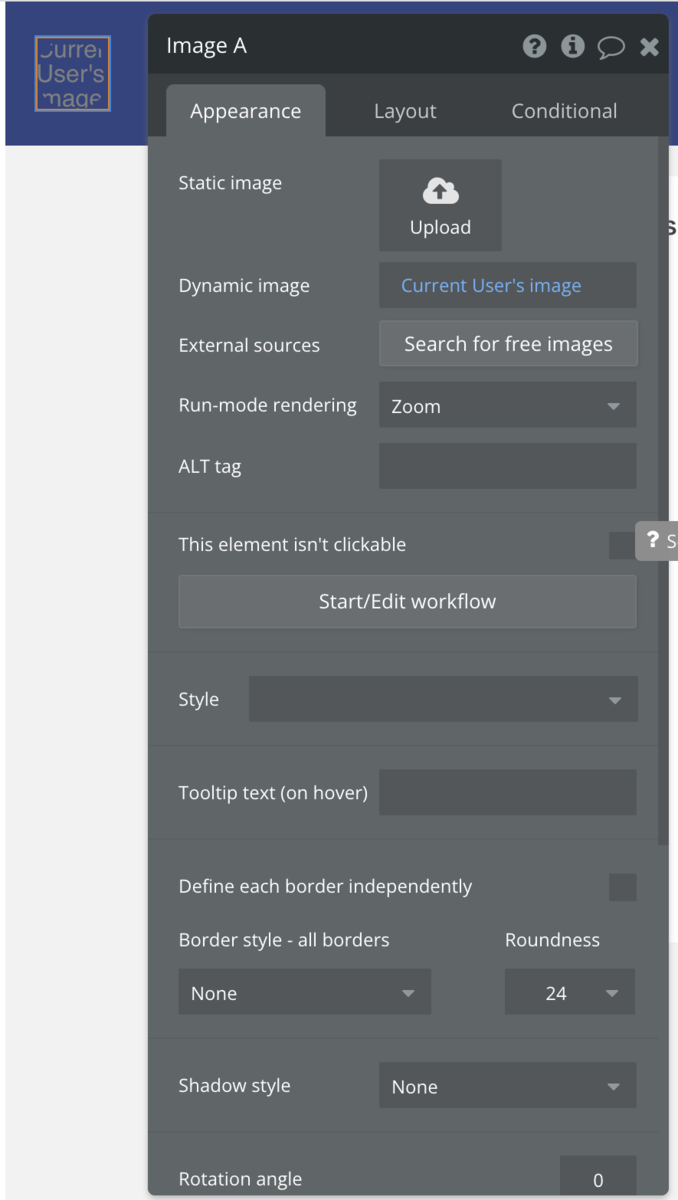
(1) 左上のヘッダー内の Image を Current User's Image に変更します。

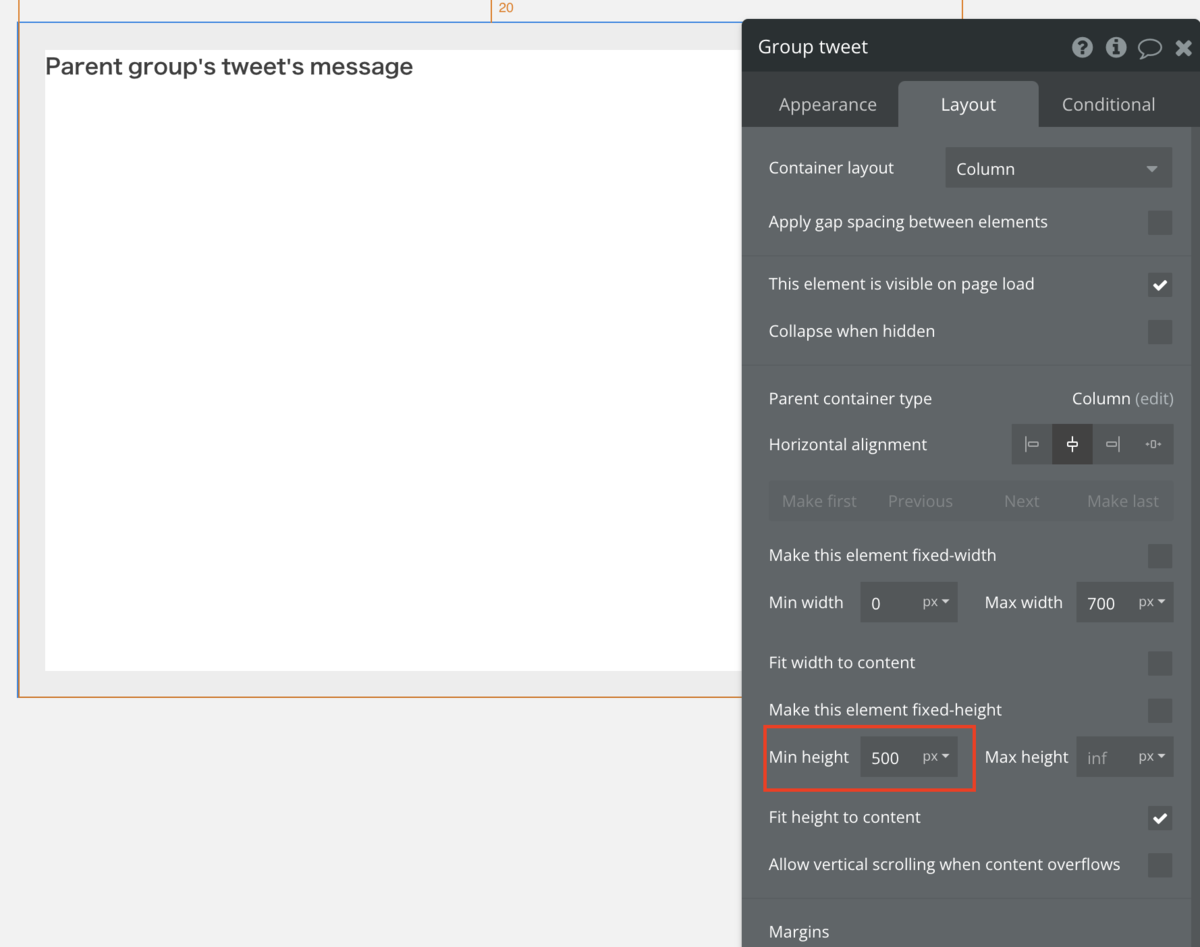
(2) Repeating Group の中の Group Tweet の中を調整しやすいように、min heightを500pxに設定しました。

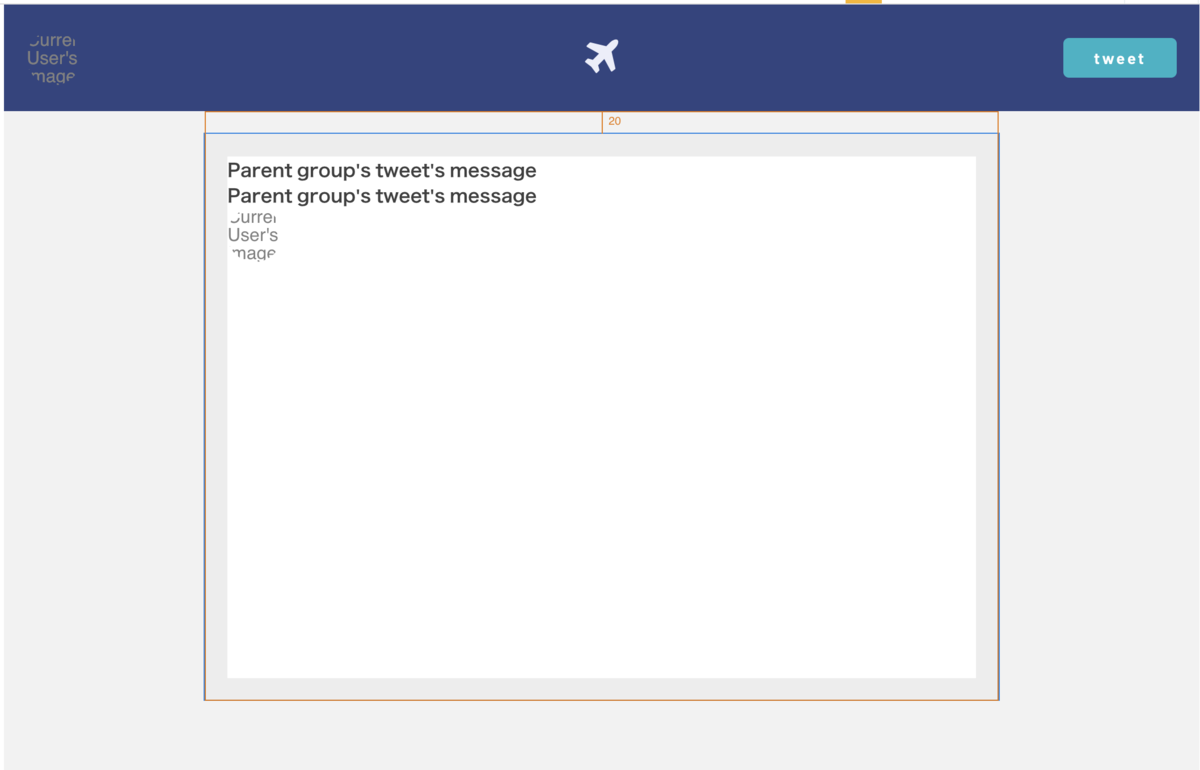
(3)ヘッダーのアイコンをコピー&Group Tweet 内のテキストもコピーして適当にペーストしてください。

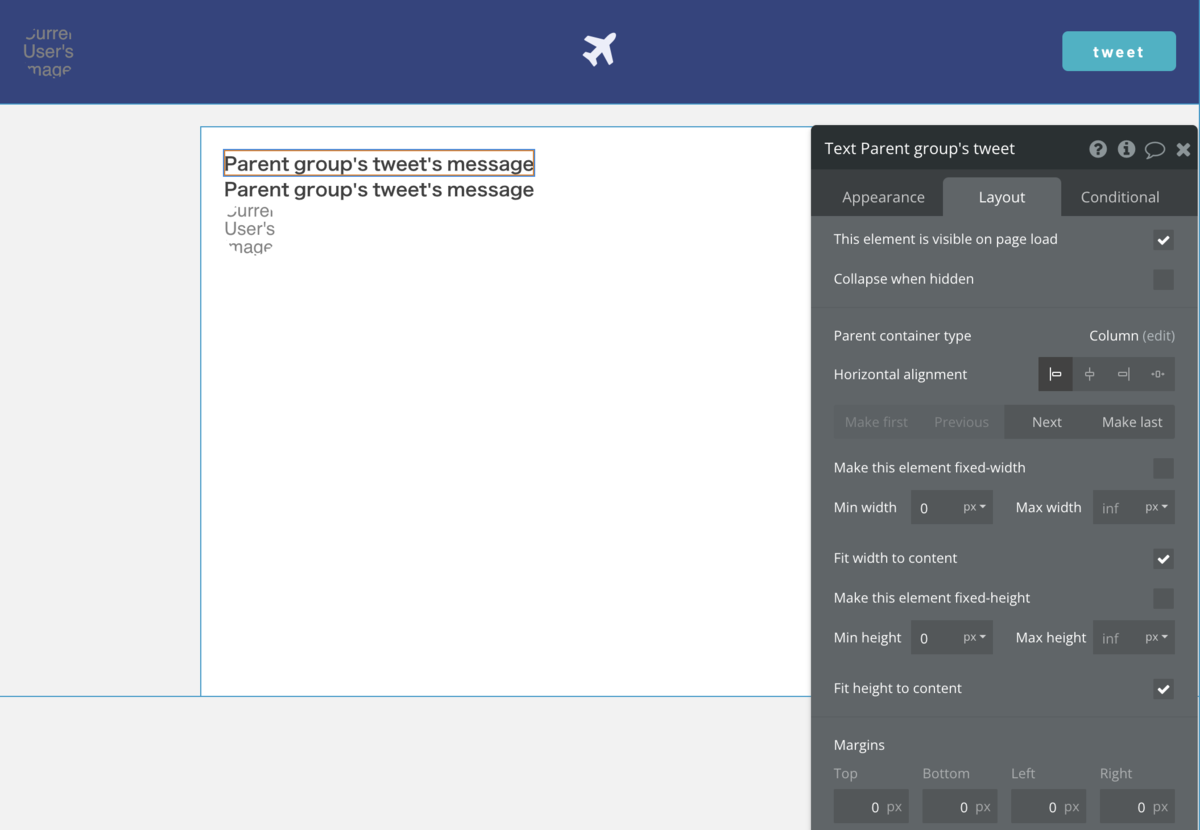
(4)各テキストのレイアウトは以下のようになっているか確認してください。

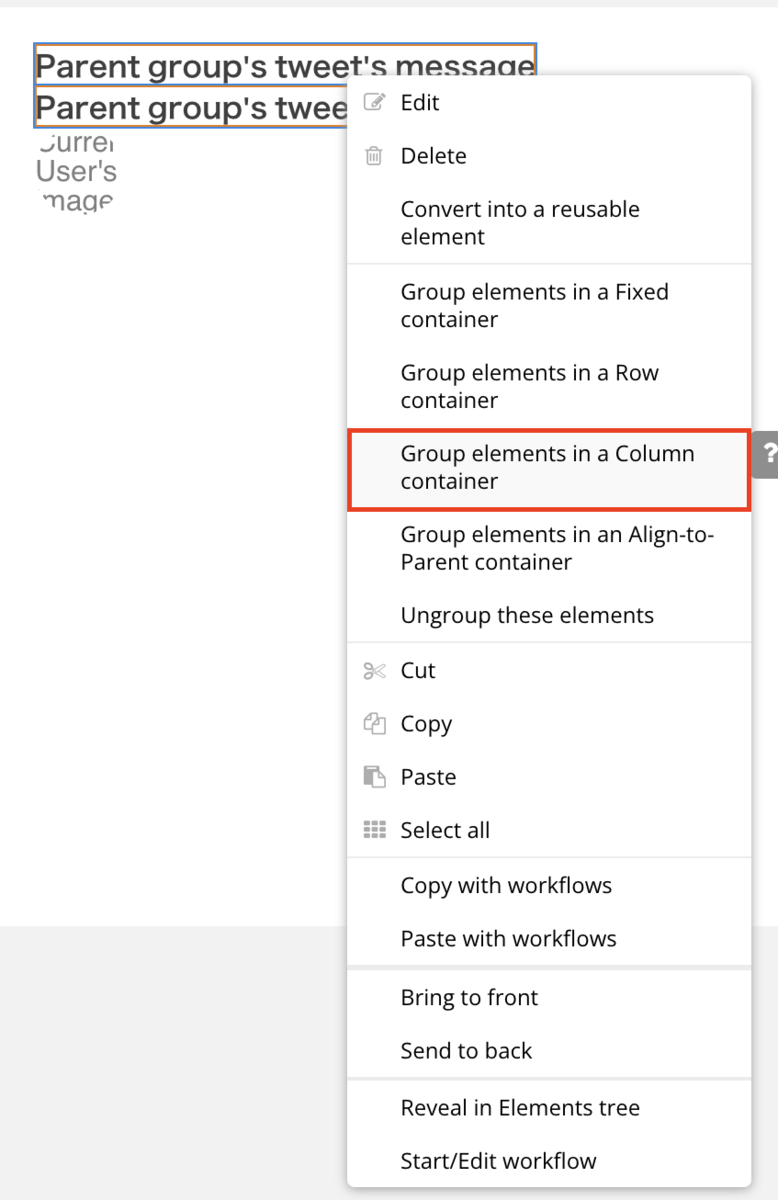
(5)2つのテキストをグループ化しましょう。

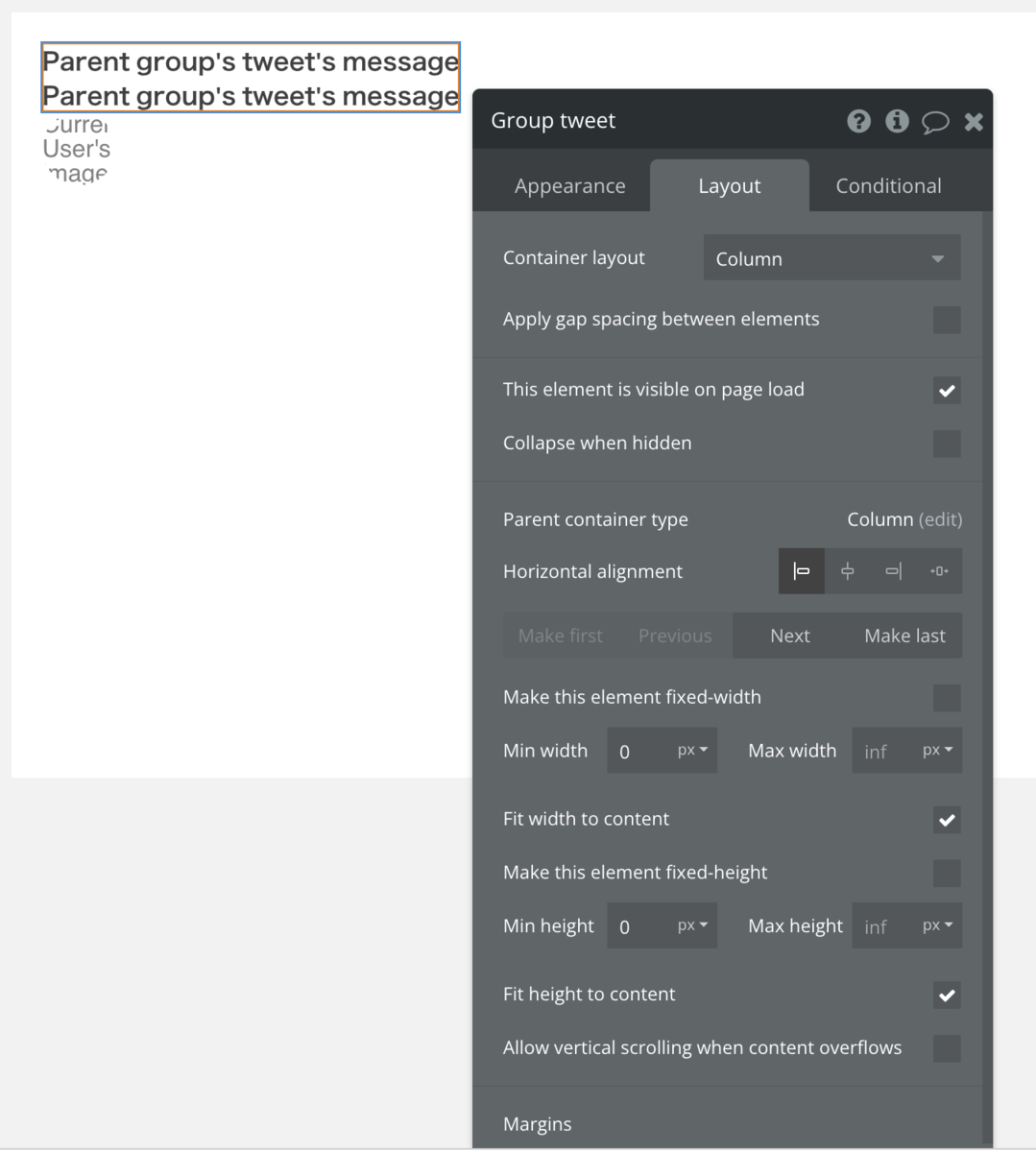
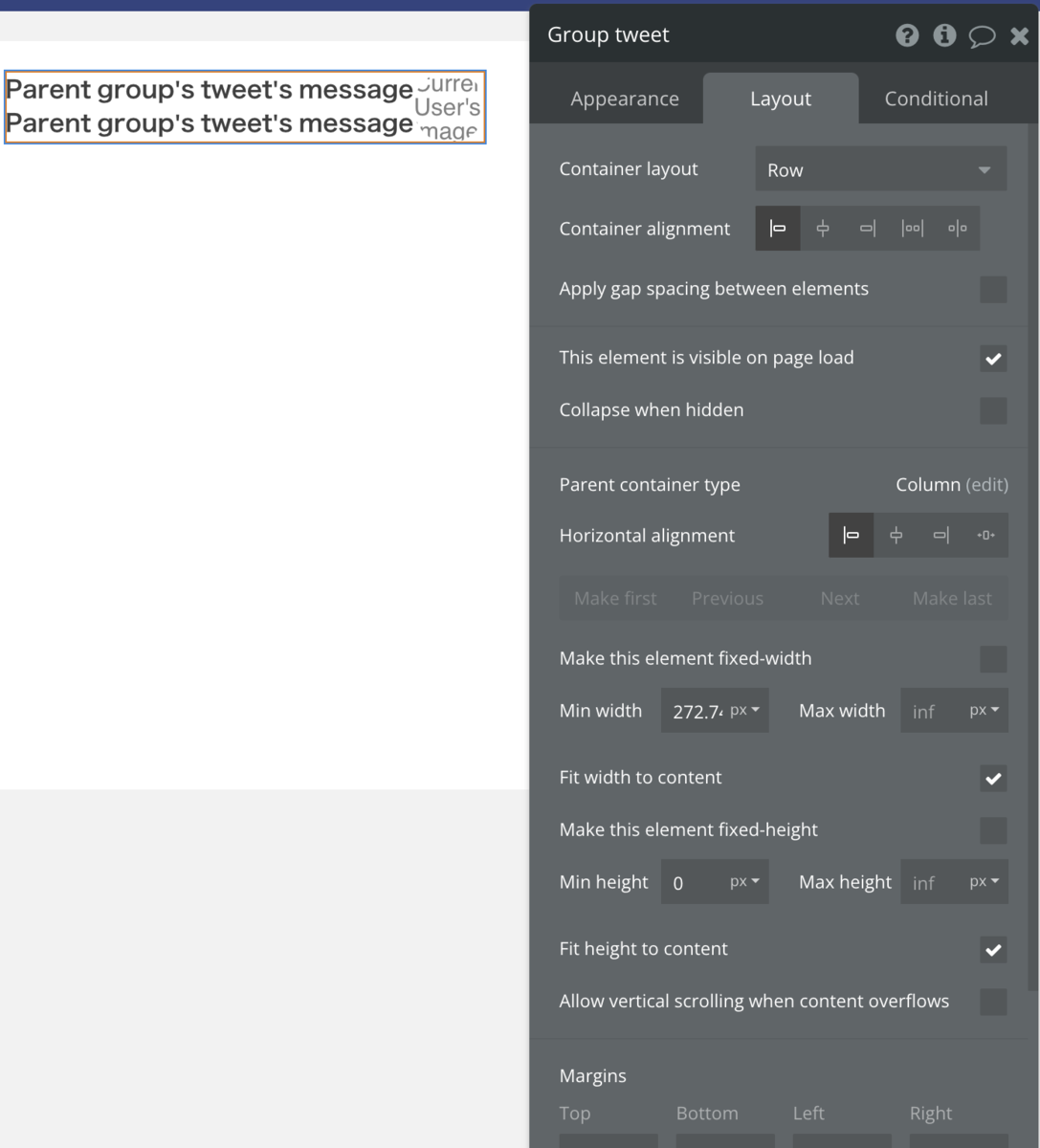
(6)グループ化したグループのレイアウトを以下のように設定してください。

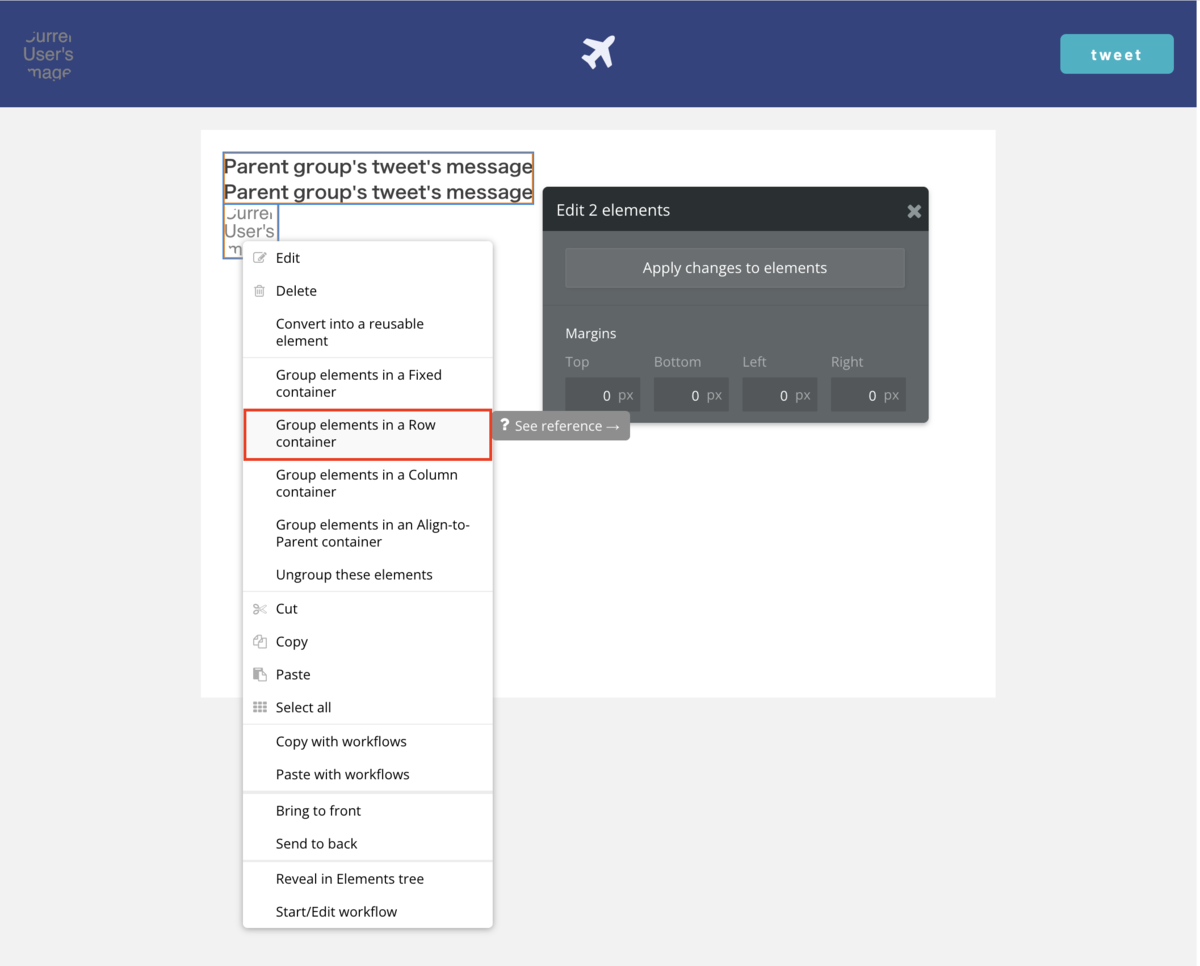
(7)次にそのグループとアイコンをグループ化します。今回はcontainer layoutがRowになって欲しいので、以下のように選択します。

(8)グループ化したグループのレイアウトを以下のように設定してください。

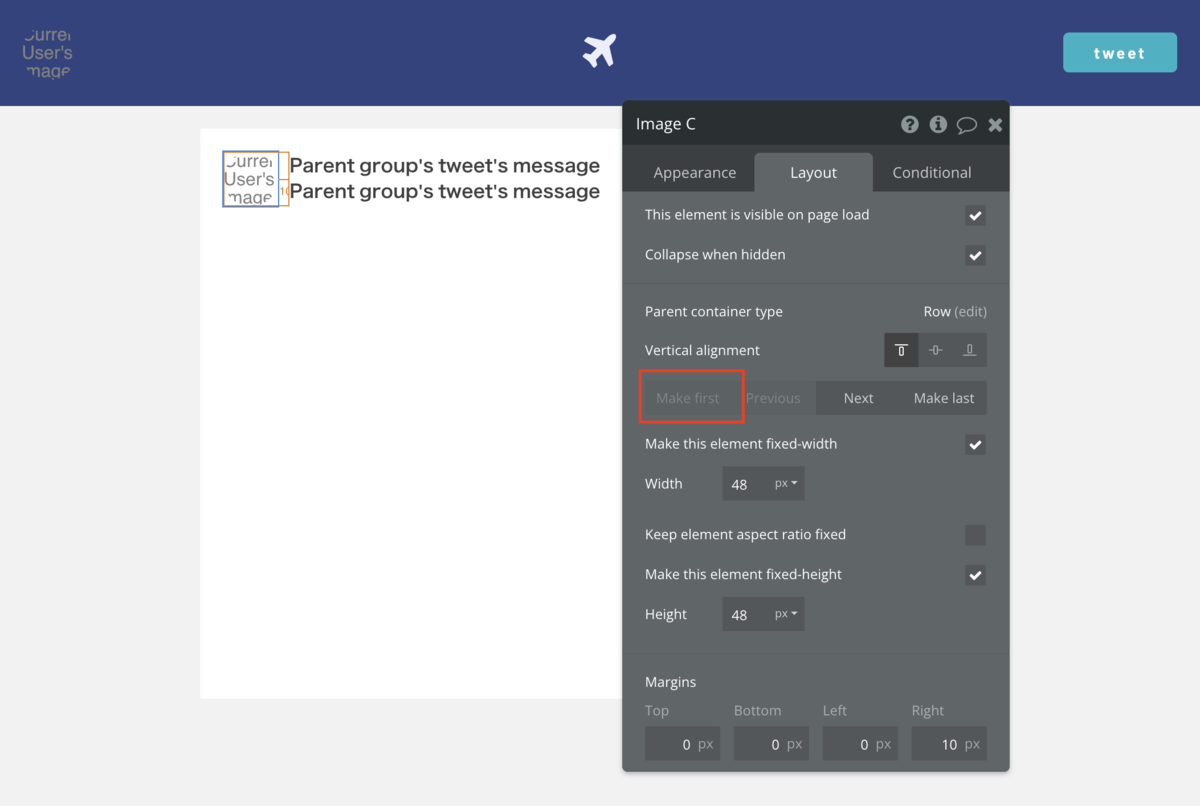
(9)アイコンが先頭に来て欲しいので、赤枠部分のMake firstを選択して先頭にしましょう。
marginはRightに10px設定しました。

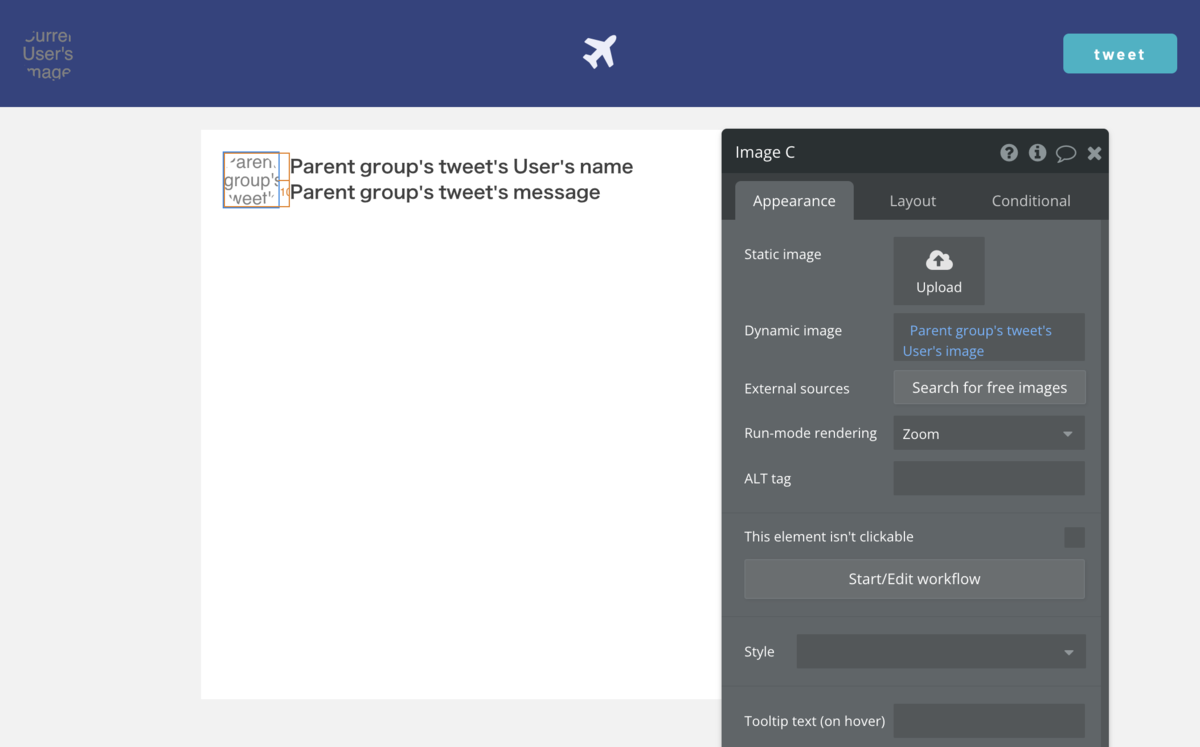
(10) Image に Parent group's Tweet's User's Image を設定します。
同様に名前を表示させる Text を Parent group's Tweet's User's Name、メッセージを表示させる Text を Parent group's Tweet's Message に設定します。

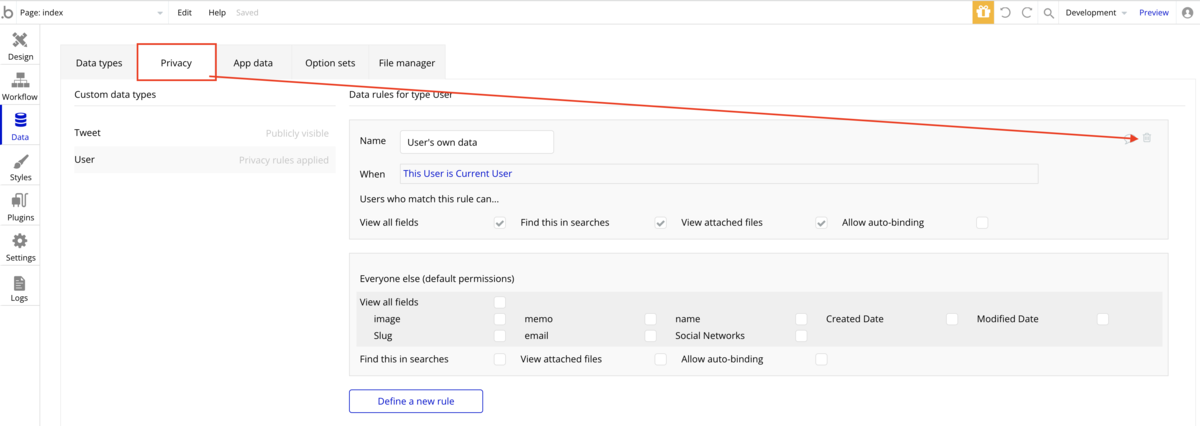
(11)現在デフォルトでプライバシールールが設定されています。なのでこれを以下画像のように解除しましょう。

(12)最後にRepeating Group の中の Group Tweet の中のmin heightを0に設定します。
これで開発は終了です。
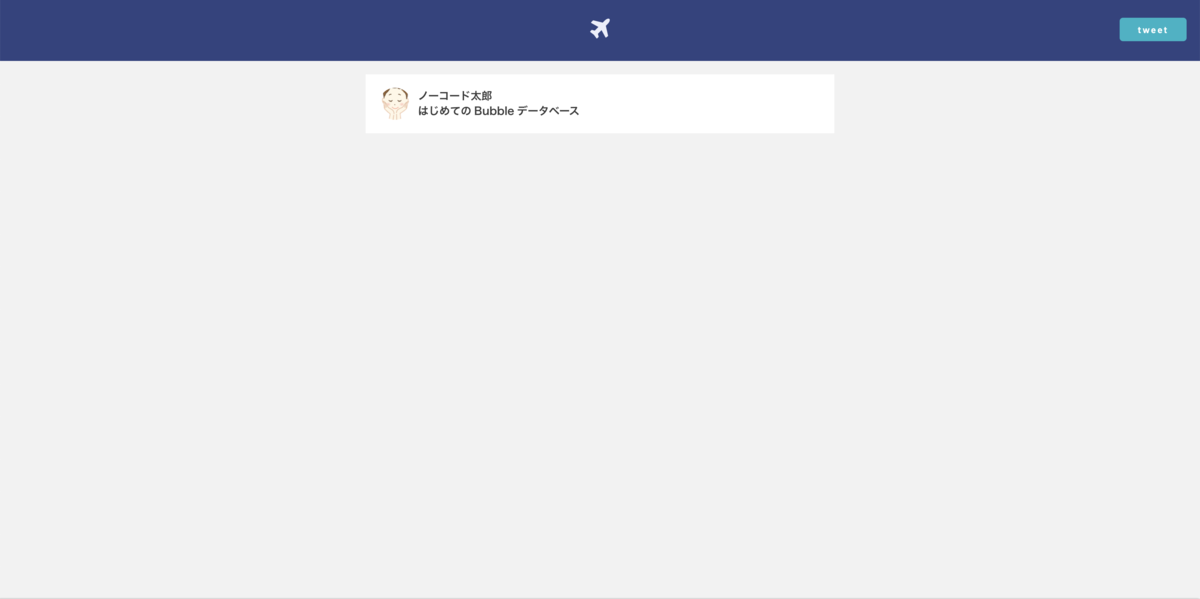
あとはデータベースにユーザーの名前はアイコン画像が設定されていれば、プレビューで見た時に次のような画面になります。

5. レスポンシブデザインの対応
現在作成しているアプリは、レスポンシブデザイン対応の行わなくても、スマホやタブレットでレイアウトが崩れず綺麗に表示されると思います。
なので、今回はレスポンシブデザイン対応のやり方を簡単に紹介します。
5.1 レスポンシブデザインとは?
画面サイズに応じて最適に表示されるよう設計されたデザインのことです。
レスポンシブデザインに対応すると PC でもタブレットでもスマホでも、どの環境においても見やすくなります。
Bubble については、新レスポンシブエンジンに進化してからレスポンシブデザインの設定方法がとても簡単になりました。
5.2 Bubble でのレスポンシブデザインの方法

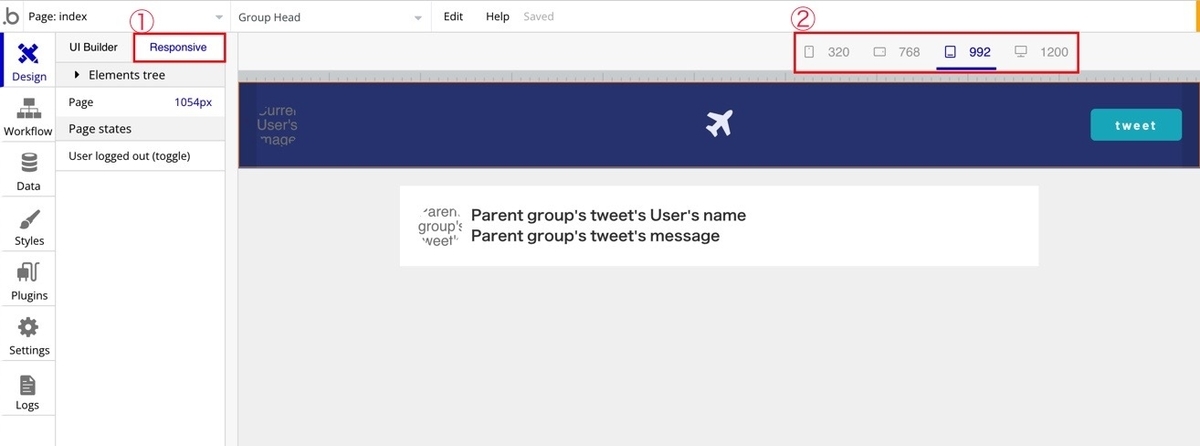
Bubble Editor の Design タブのところに赤枠①の「Responsive」というタブがあります。
これをクリックすると、レスポンシブデザインのモードになります。
赤枠②の部分に、左から 縦向きのスマホ、横向きのスマホ、タブレット、PC の絵が表示されています。
それぞれをクリックすると、該当の画面が表示されます。
ここで、画面のレイアウト崩れなどを見つけることができるので、適宜、修正していくことになります。
5.3 旧レスポンシブ版との違い
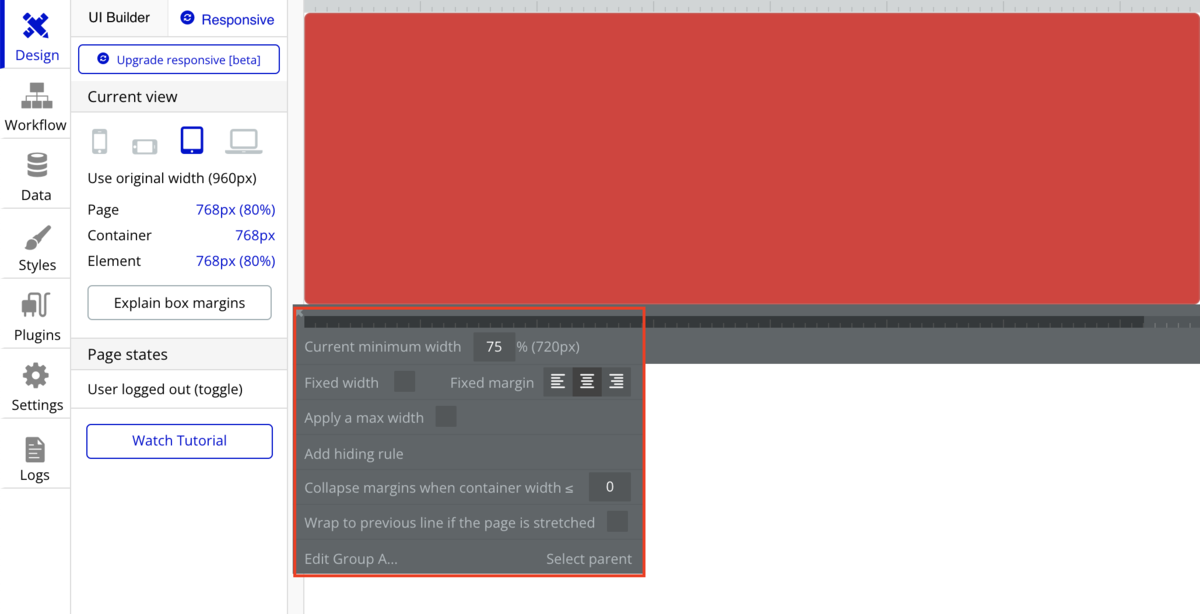
旧レスポンシブ版のレスポンシブ設定画面では、以下赤丸の部分で「Apply a max width」や「Add hiding rule」などを設定できましたね!

しかし、新レスポンシブ版では、これらの設定は全てConditionalタブやLayoutタブを使って再現する事が可能です。
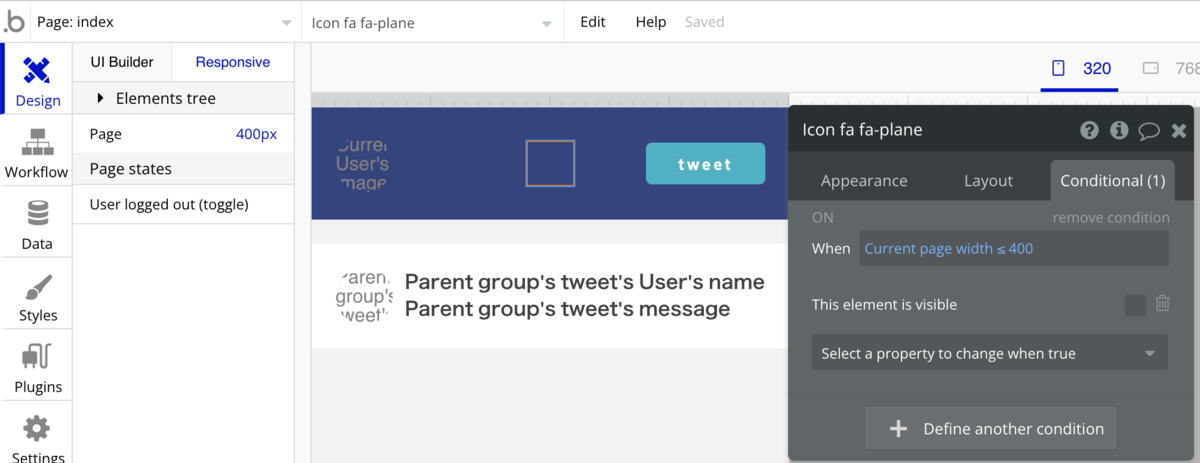
たとえば、ヘッダーの飛行機アイコンを、ページの横幅が400px以下の時は表示させたくない場合は、Conditionalのタブで以下のような設定を行い、This element is visibleのチェックを外します。

旧レスポンシブ版との比較については、以下の記事でも取り上げていますので、是非ご参考ください!
6. 本番環境へのデプロイ
本番環境へデプロイするには有料プランにする必要があります。
今までの作業は「Development」環境(開発環境)での作業であり、本番環境ではありません。開発環境のままでは Google にも見つけてもらえませんので、開発が完了したとなったら、いよいよ開発環境から本番環境にデプロイします。
なお、Bubble の場合、本番環境へのデプロイはプログラムとデータベース別々に行います。
6.1 プログラムのデプロイ
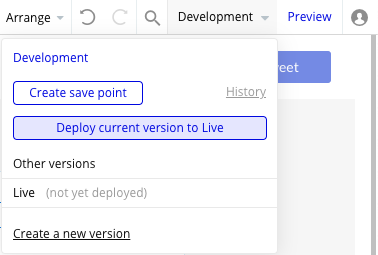
(1) 画面右上の「Development」をクリックし、「Deploy current version to live」のボタンをクリックします。

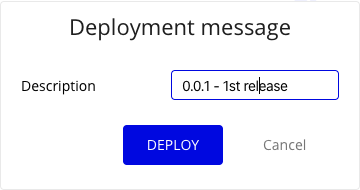
(2) Description に任意の値を入力し、「Deploy」ボタンをクリックします。

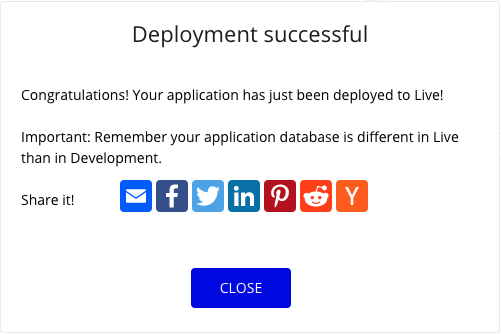
(3) 次のようなメッセージが表示されます。

ここから Twitter や Facebook 等でシェアすることも可能です。 終わったら「Close」ボタンをクリックします。
これで、プログラムのデプロイは完了しました。 ただし、データベースがまだ本番環境にはありませんので、今の状態でアクセスしても何も表示されません。
6.2 データベースのコピー
続いて、開発用のデータベースを本番環境にコピーします。
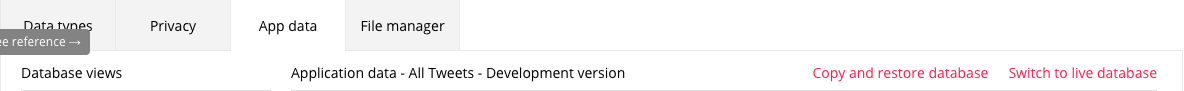
(1) Data タブをクリックし、App data タブをクリックします。
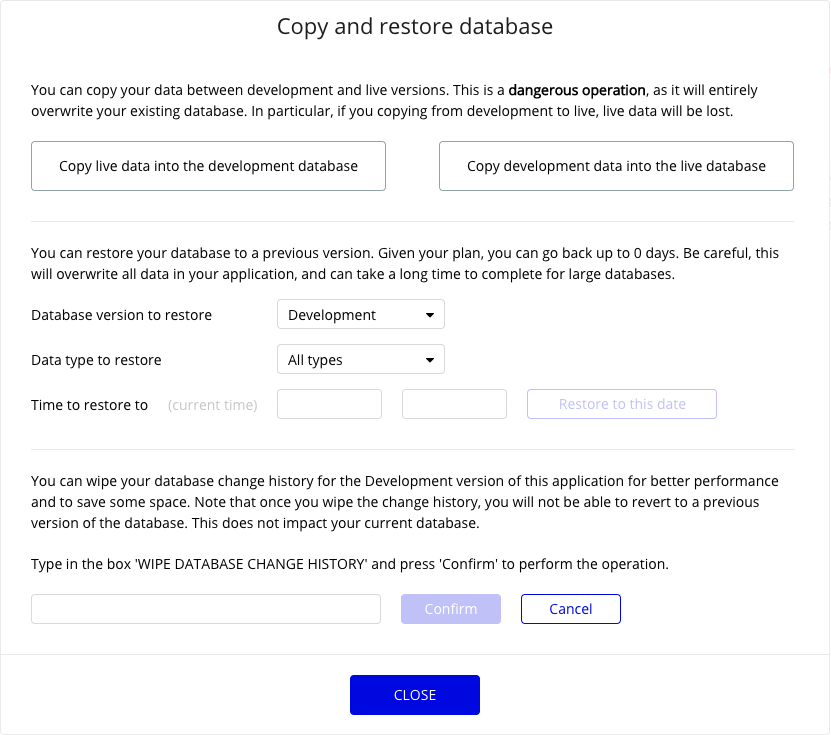
(2) 右側にある「Copy and restore database」をクリックします。

(3) 今回は開発環境→本番環境へデータベースをコピーしますので、右側の「Copy development data into the live database」のボタンをクリックします。

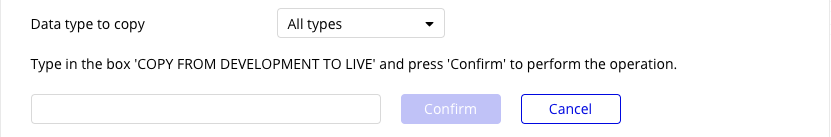
(4) メッセージが表示されますので、指示にしたがって、「COPY FROM DEVELOPMENT TO LIVE」と入力し、「Confirm」ボタンをクリックします。

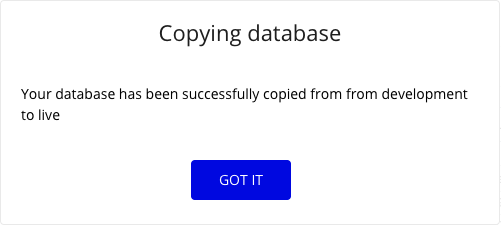
(5) しばらく待つとコピーが終わりますので、「GOT IT」ボタンをクリックして、データベースの本番環境へのコピー完了となります。

ここまで本番環境でもきちんと動作するようになります。
7. まとめ
旧twitter cloneの記事は5章でレスポンシブデザイン対応の方法について書いてありましたが、今回第4章の時点でレスポンシブデザインの対応をしなくてもどの画面サイズでも綺麗に表示されているので、新シリーズの方では全4回とさせていただきます。
これで、全4回のtwitter のような簡単な SNS を bubble で作ってみる(新レスポンシブ版)が終了しました!お疲れ様です!
入門者を対象に作成してきましたが、わかりにくいところや間違っているところなどありましたら、ご指摘いただけると幸いです。
なお、実際に今回作成したアプリのサンプルのurlを貼っておきます!
よろしければ、触ってみていただけると大変嬉しく思います。
公開にあたりログインしなくてもツイートは見れるようにしてあります。ご了承ください。
このくらいの内容でしたら、慣れれば1時間もかからないで作れるようになると思います。
あまり難しいことを考えずにとりあえずやってみていただき、Bubble の素晴らしさ、NoCode の可能性みたいなものを感じていただけると嬉しいです。
では、また!