Bubble に新しい Responsive Engine (ベータ版)が登場しました。
今までより高速で簡単に Bubble アプリケーションがレイアウトできるようになっています。
今回は、新しい Responsive Engine について紹介していきたいと思います。

Bubble の公式マニュアルにも今回のアップグレードについて詳細が記載されています。
英語ですが、動画もあるので参考にしてみてください。
bubble.io
新しい Responsive Engine について
新しいエンジンは、CSS と CSS Flexbox プロパティをベースにしています。
CSS Flexbox とは、CSS によるレイアウト作成でよく使われる CSS のレイアウト手法です。
細かい所を自動で調整してくれたり、簡単にレイアウトを作成することができるという特徴があります。
CSS に触ったことがある人であれば、感覚的に作業ができるようになっているのでアップグレード後は Bubble のデザインがだいぶ楽になるはずです。
今まで苦労していた要素ひとつひとつの Margin も簡単に設定できますよ。
なお、この新しい Responsive Engine アップグレードすると、「Responsive」タブだけでなく、「UI Builder」タブも新しいプロパティエディターが表示されるように変更されますのでアップグレードする際は注意してください。
今までのエディターとの比較
Property Editor が更新されました
プロパティエディタは、「UI Builder」タブと「Responsive」タブで同じ構成になり、どちらのタブを開いていても簡単にデザインすることができるようになりました。
今まで「Responsive」タブではデザイン作業ができませんでしたが、新しい「Responsive」タブではデザイン作業をしながらレスポンシブ画面をレイアウトできます。
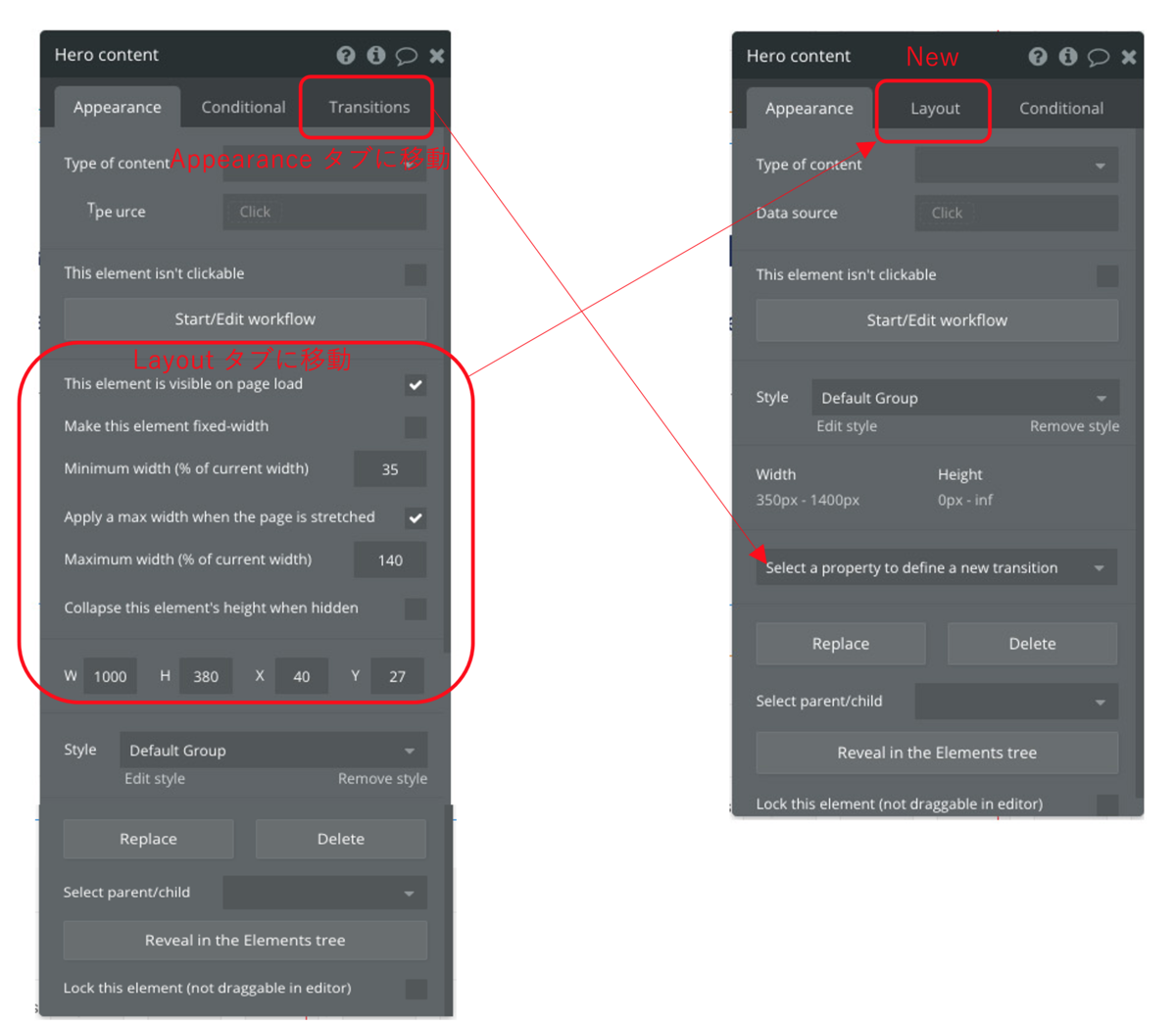
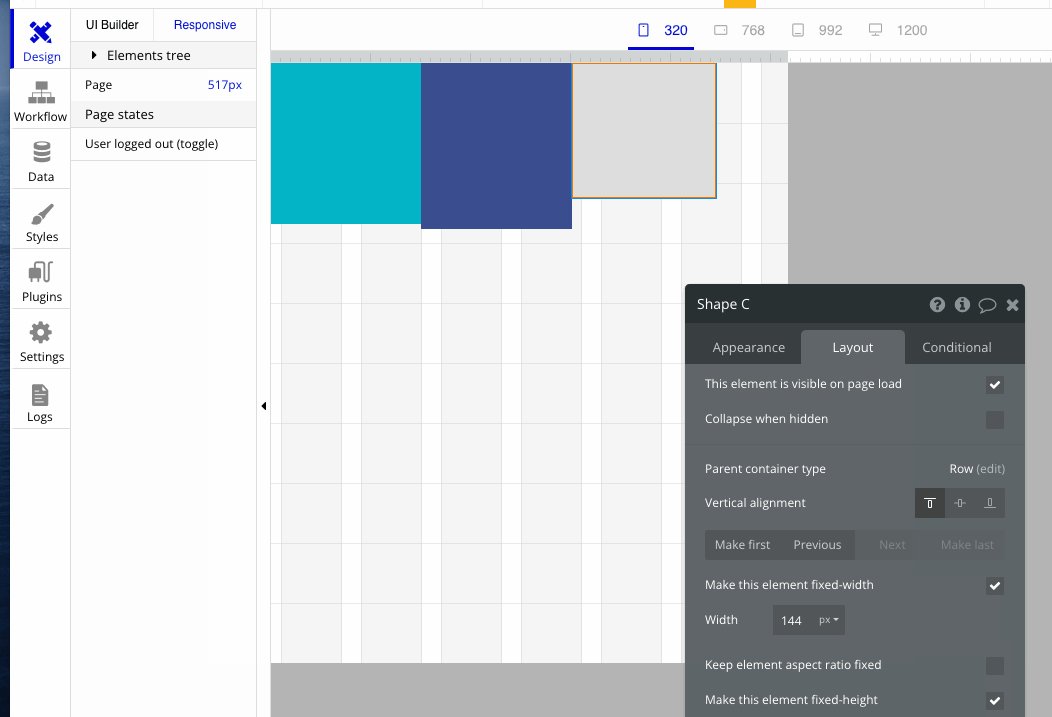
Transitions タブは Appearance タブに統合され、新しく Layout タブが追加されています。
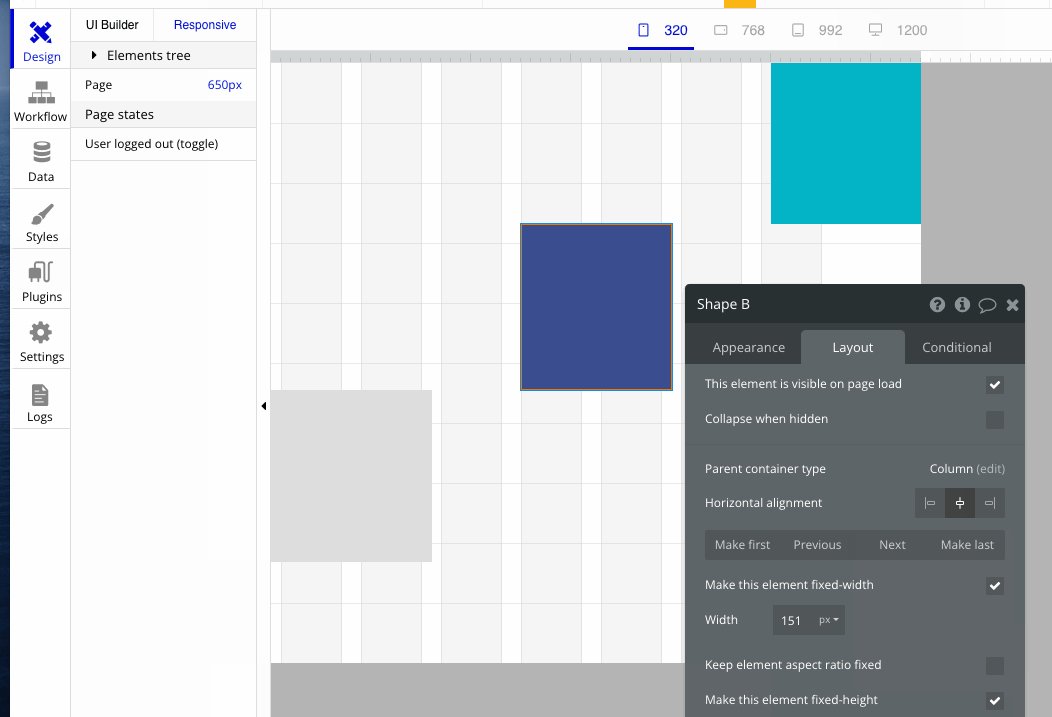
 左:今までのプロパティエディター、右:新しいプロパティエディター
左:今までのプロパティエディター、右:新しいプロパティエディター
プロパティには以下の3つのタブが表示されるようになりました
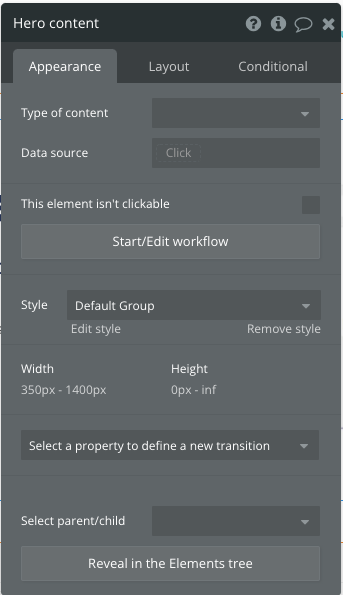
- Appearance(見た目)
要素の全体的な見た目に関連するコントロールです。
今までと同様にデータタイプ、データソース、スタイルが表示されます。
今回新しく、トランジションの設定が含まれるようになりました。

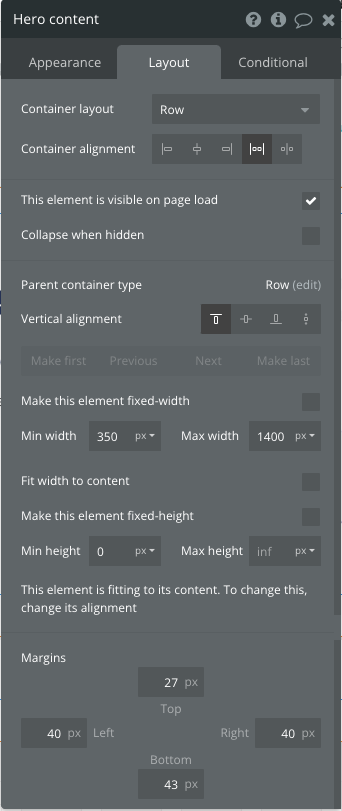
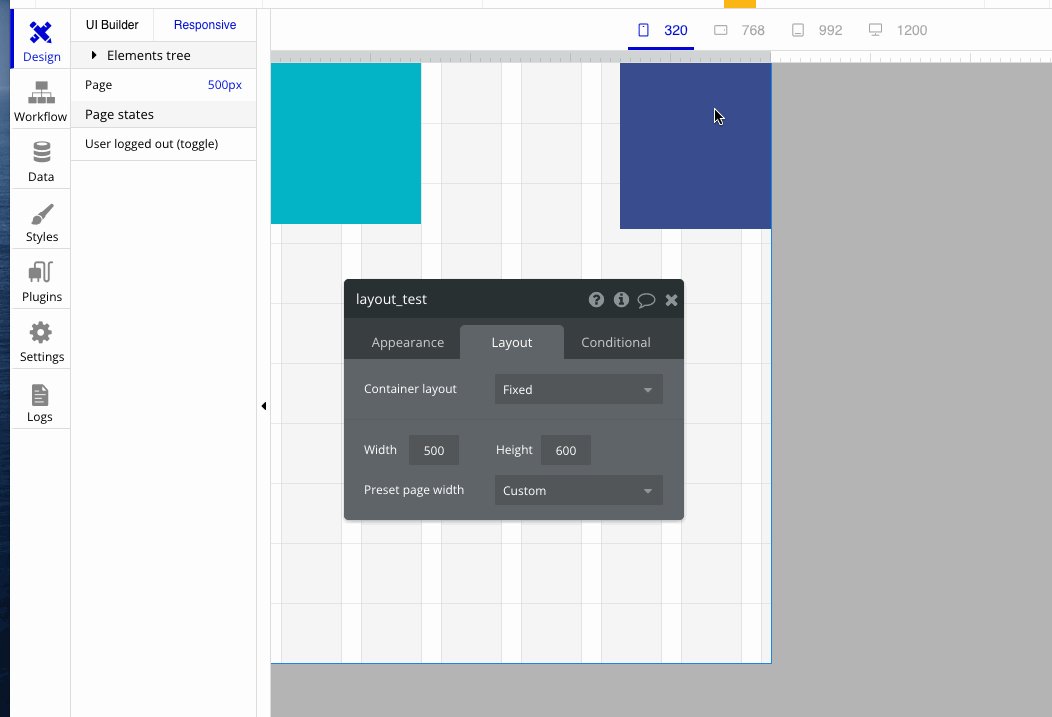
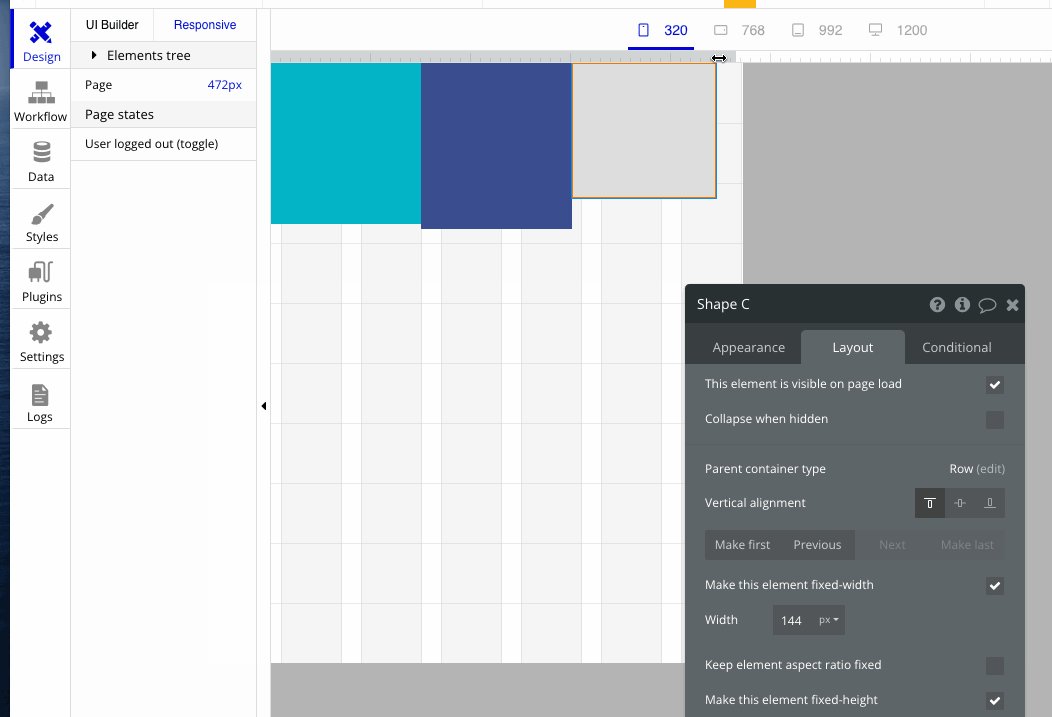
- Layout(レイアウト)
ページ上の要素の全体的なレイアウトに関するコントロールです。
幅、高さ、Container のレイアウトタイプ、ページの表示、余白の設定が含まれます。

- Conditionals(条件)
特定の状況下でのページ要素の動作や表示を制御することができます。
このタブは以前と変わりません。

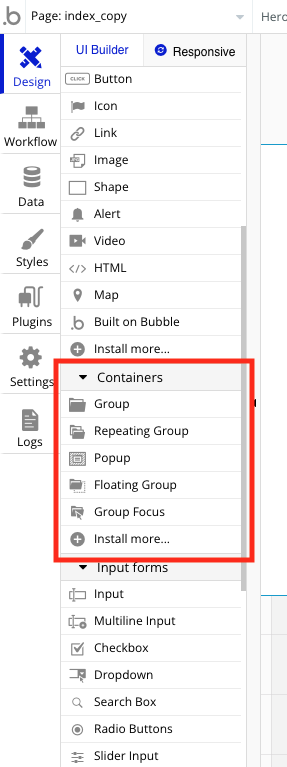
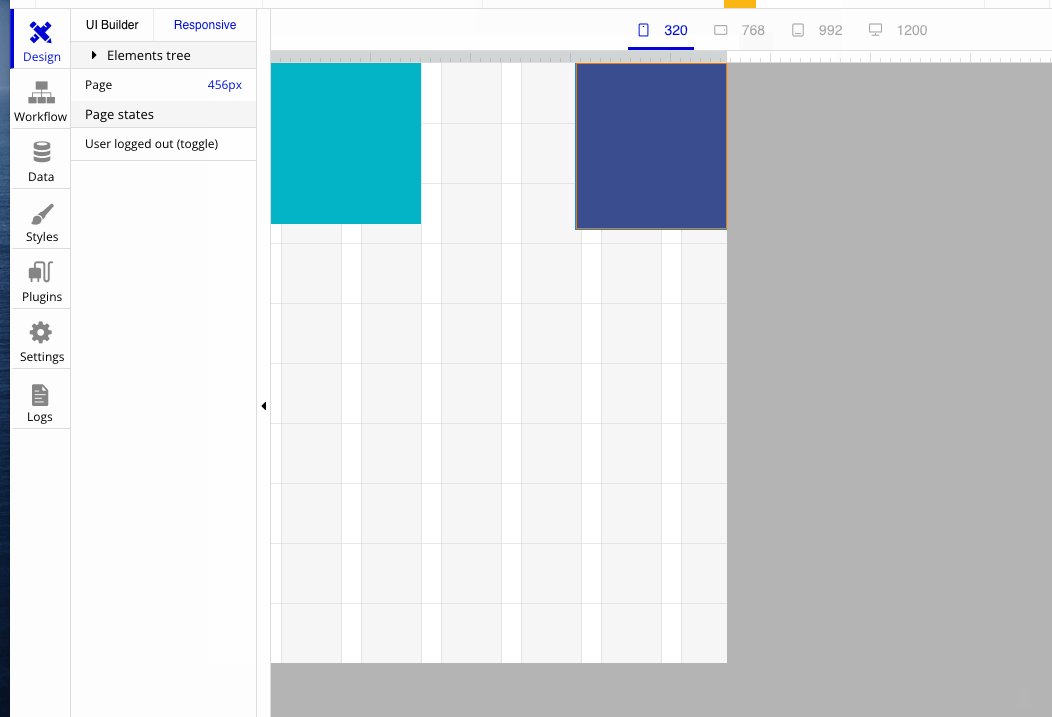
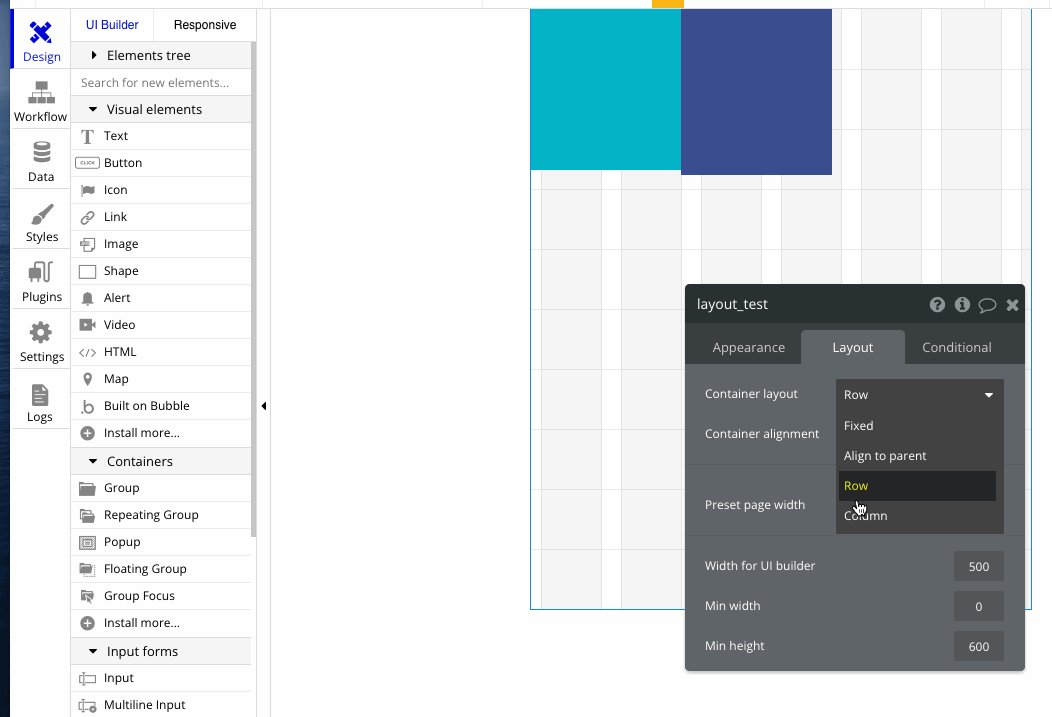
Container Layouts Type が導入されました
Layout タブ内に、ページを含む全ての Container エレメントで利用できる4つの新しいレイアウトタイプが導入されました。

ページと、ページ内の要素のレスポンシブの動作は、選択した Container エレメントのレイアウトタイプで定義されます。
Container とその子要素は、選択したレイアウトに応じて異なるプロパティがあります。
Container のレイアウトの種類によって動作が異なりますので、いろいろ試してみて、デザインに最適なものを選んでください。
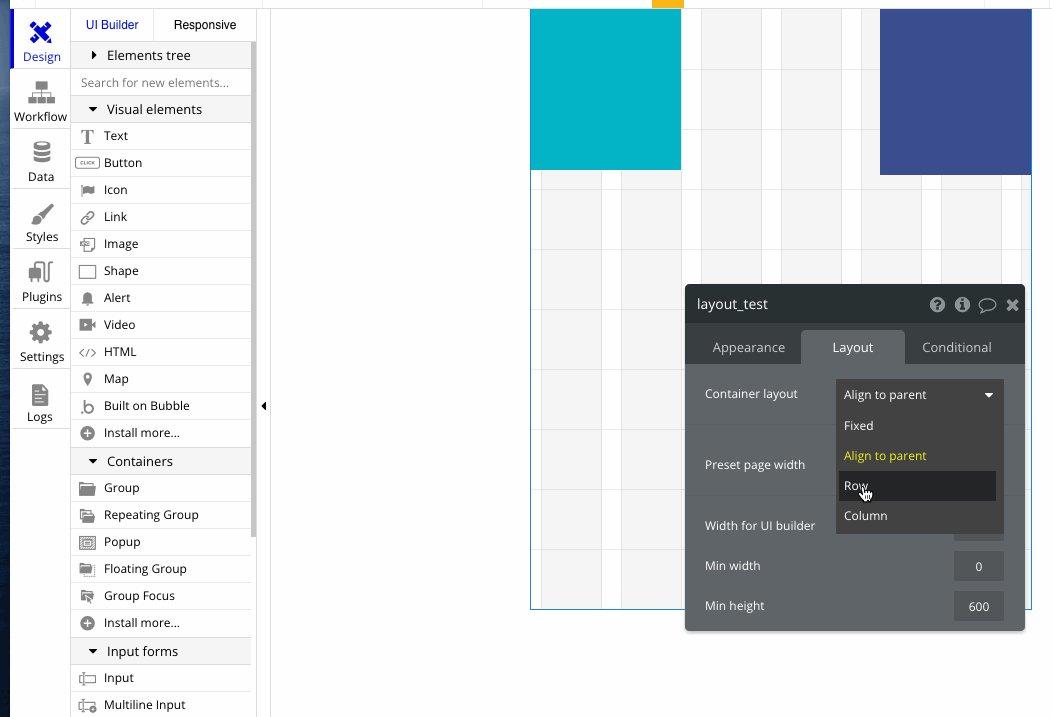
4つの新しいレイアウトタイプ

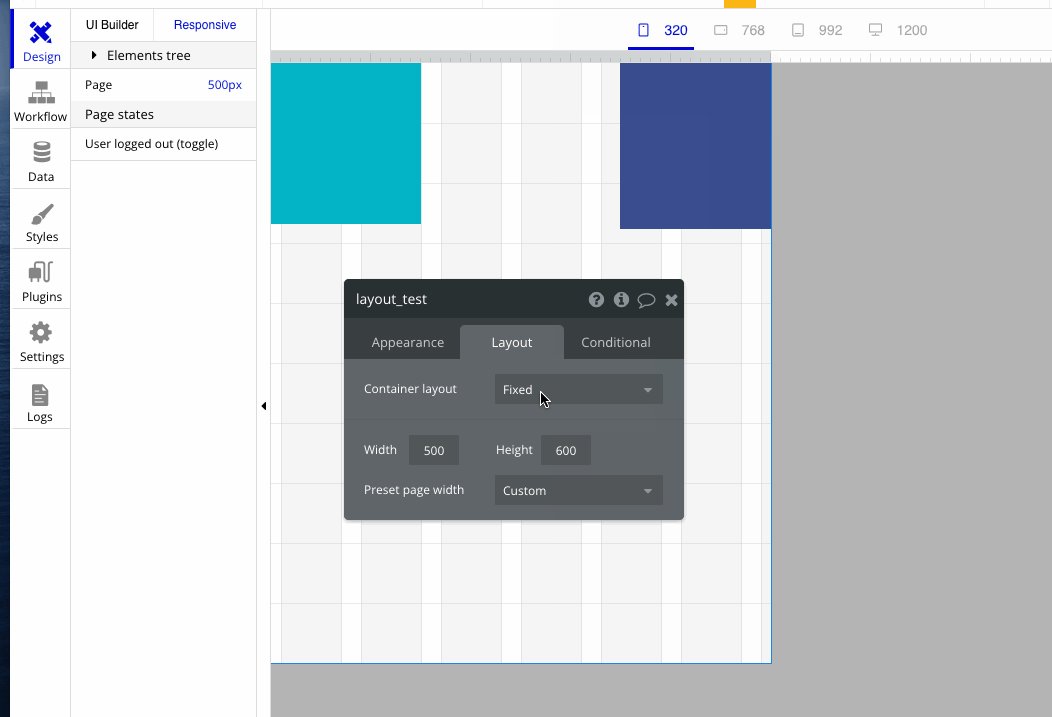
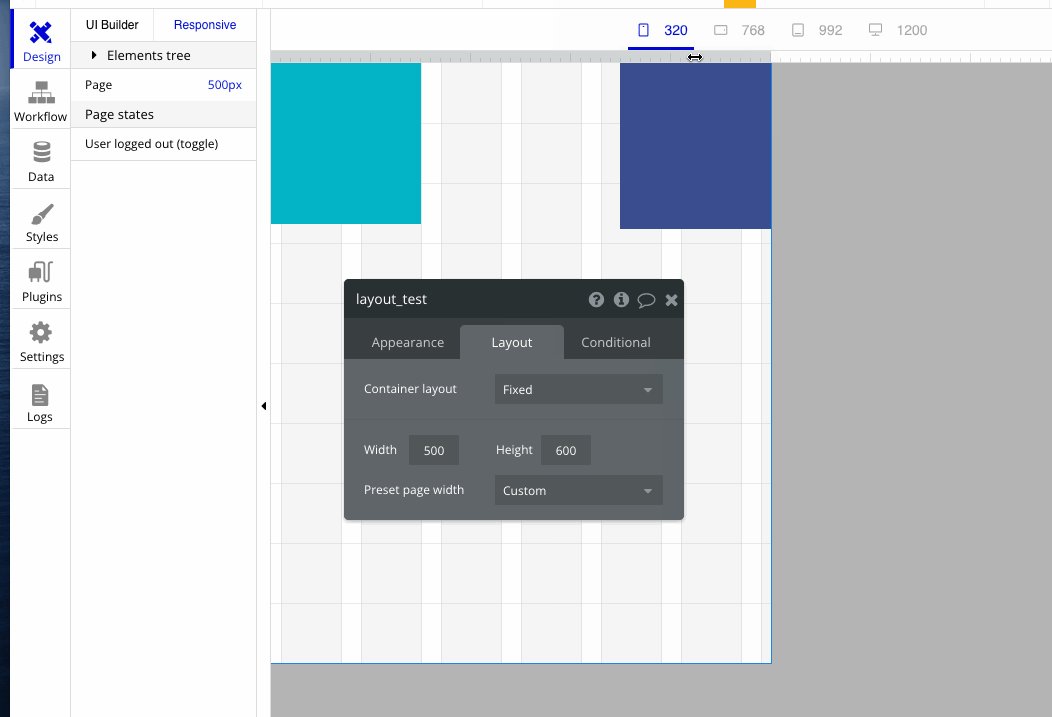
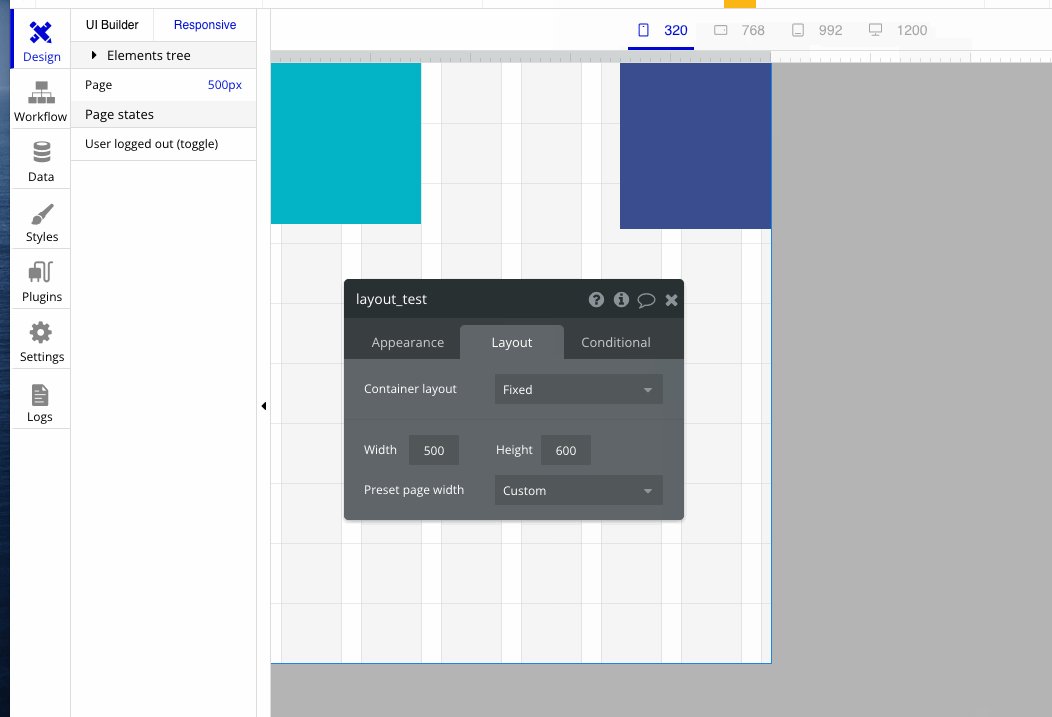
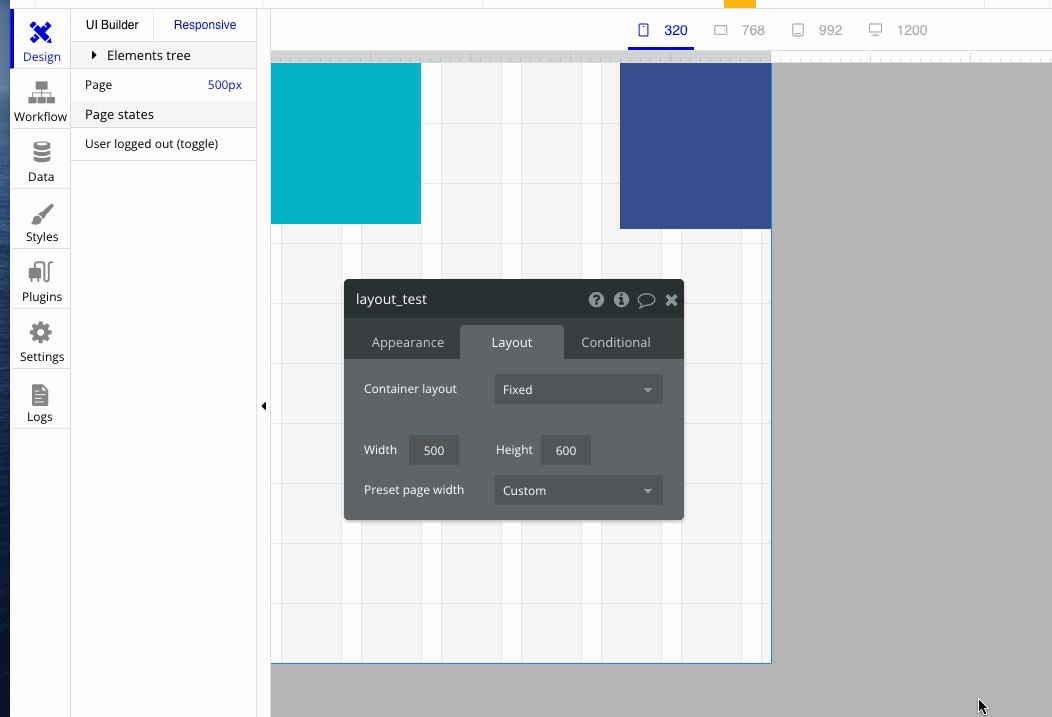
- Fixed
Fixed containerは、画面やコンテンツのサイズが変わっても変化はありません。

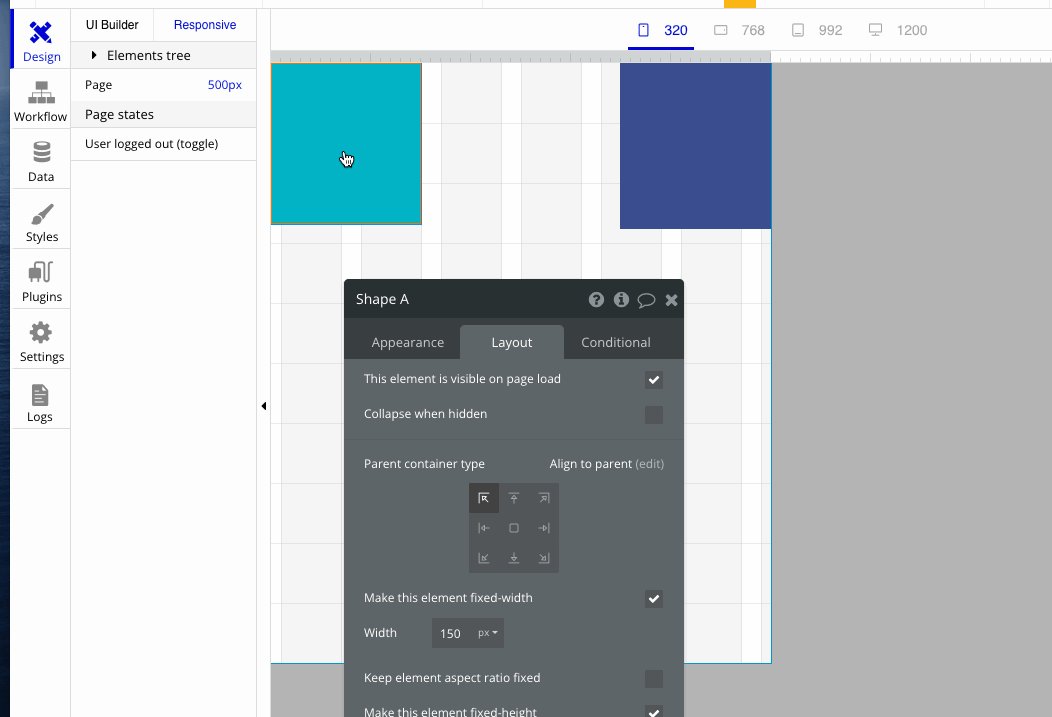
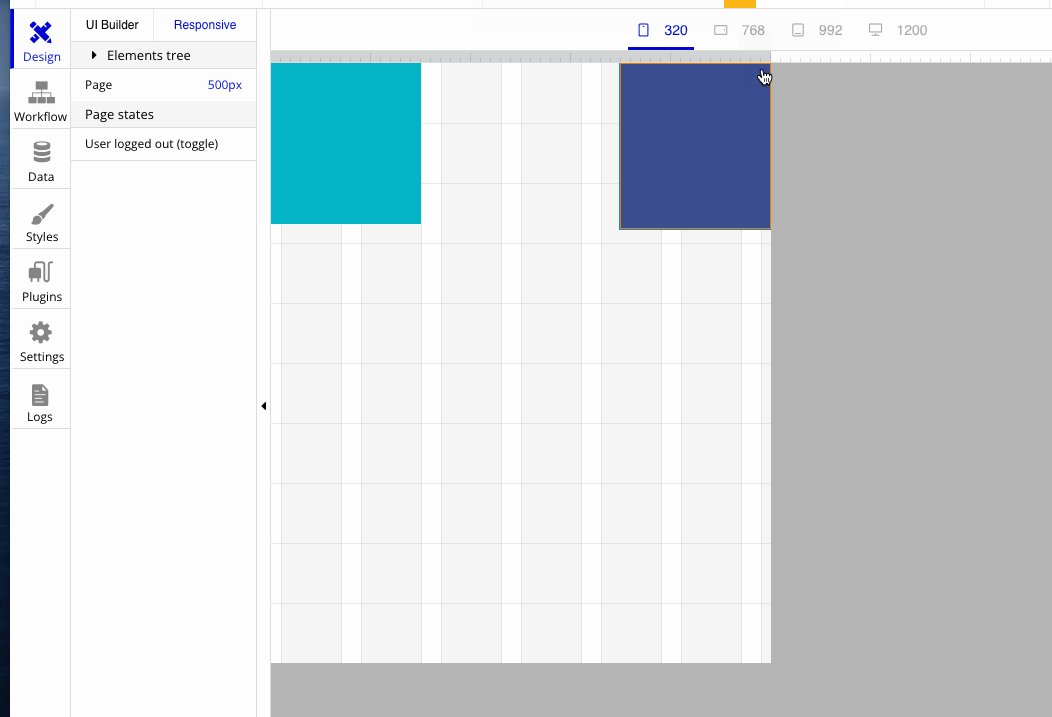
- Align to Parent
親要素に合わせて動きます。

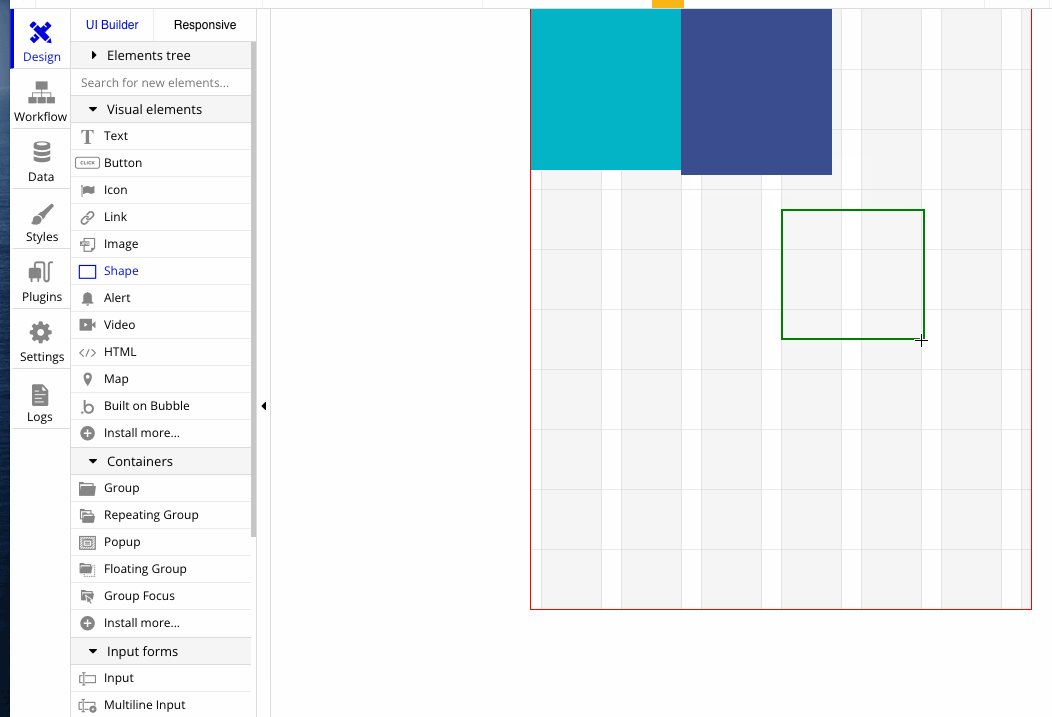
- Row
要素が横に並びます。

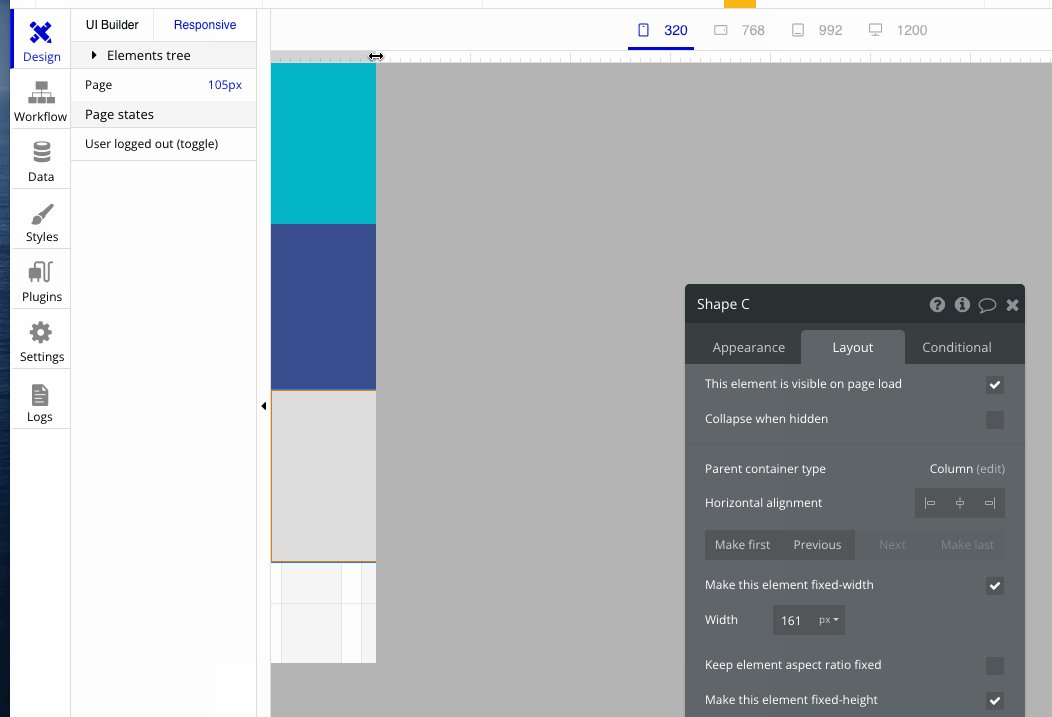
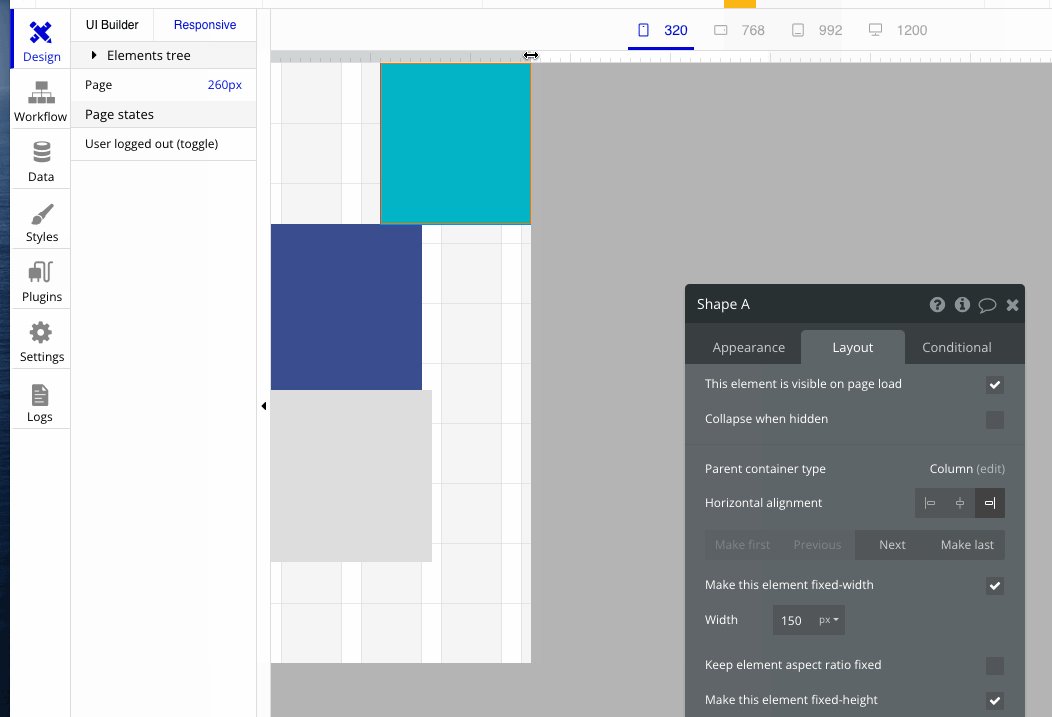
- Column
要素が縦に並びます。

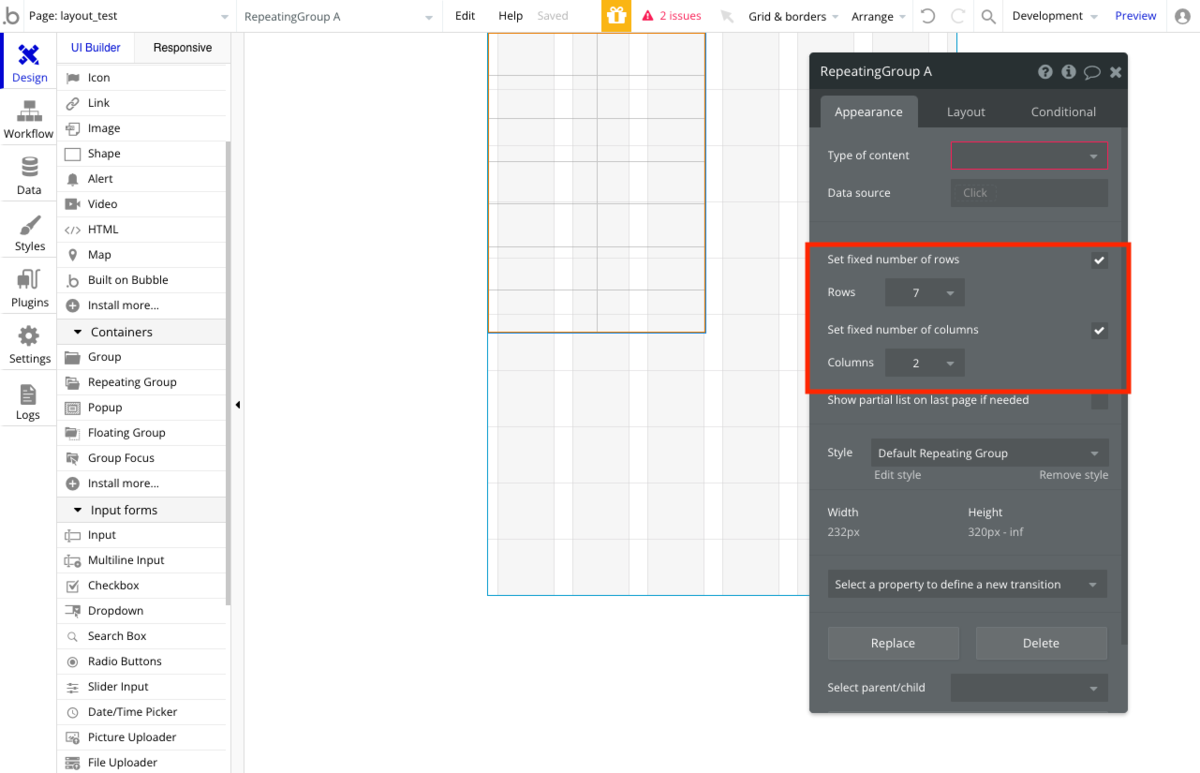
Repeating Groups の Row と Cell の数の設定
Appearance タブ内で Repeating Group の Cell 数が設定できるようになりました。

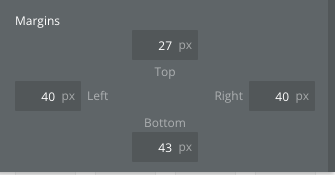
Margins(余白)の設定
Layout タブ内で Margin が設定できるようになりました。

上記の他にも、新しく色々な設定ができるようになっているので、ぜひ触ってみて下さい。
使い方
新しい Responsive Engine は現在、ページ単位で設定できます。
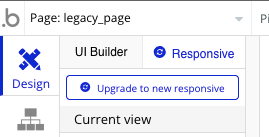
利用するには、目的のページに移動し、デザインタブ内の「Responsive」タブにある「Upgrade to new responsive」ボタンをクリックします。

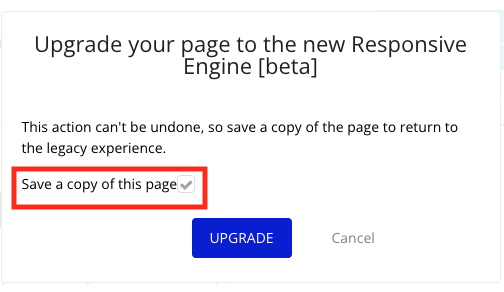
アップグレード確認ポップアップが表示されるので、「save a copy of this page」にチェックを入れ、Upgradeボタンを押します。
ここでチェックしないとページがバックアップされないので注意してください。

これで、このページの新しいレスポンシブコントロールにアクセスできるようになります。
今までのページは自動でバックアップ(ページ名_copyの名称で自動生成)されます。
アップグレードしていないページや reusable エレメントは青いアイコンが表示されます。

注意
新しい Responsive Engine はまだベータ版です
この機能の外観、操作性は、ほぼ完成していますが、今後、デザインや機能の変更が行われる可能性があります。
既存のページをアップグレードする場合は、古い設定が自動的に新しいシステムに移行されます。
移行されたページの動作は、古いページの動作と一致するはずですが、新しい Responsive Engine はまったく新しい技術に基づいているため、若干の違いが生じる可能性があります。
本番環境に移行する前に、移行したページの動作が期待通りであるかどうかを必ず確認してください。
また、新しい Responsive Engine では、一度作成したページをダウングレードすることはできません。
ただし、以前のバージョンに戻りたい場合に備えて、古いページのコピーを作成することは可能です。
このコピーしたページは、ページをアップグレードした後に UI に加えた変更は反映されませんのでご注意ください。
SelectPDF との互換性がありません
新しい Responsive Engine にアップグレードされたページは、SelectPDF プラグインでは動作しませんのでご注意ください。
アプリケーションで SelectPDF の使用が必要な場合は、このプラグインに送信するページをアップグレードしないようにしてください。
Internet Explorer との互換性がありません
新しい Responsive Engine にアップグレードされたページは、Internet Explorer(IE)上で期待通りの動作をしない場合がありますのでご注意ください。
これは、IE が CSS の Flexbox に完全に対応していないためです。