
今回は、Bubble の Table / Grid プラグインについてご紹介します。
有料プラグインなのですが、とても使いやすいので Repeating Group では物足りないと考えている方や、たくさんの表(テーブル)の表示を考えている方はぜひ参考にしてみてください。
金額は、$7 /月 もしくは $50 /一括 (2021/11/9時点)です。
Table / Grid プラグインとは
カスタマイズ可能な Bubble アプリケーション用のテーブル/グリッドプラグインです。
データをきれいに表示できます。
チェックボックスもサポートしており、テーブルデータをCSVファイルとしてエクスポートすることもできます。

使用できる機能
たくさんの機能があり紹介しきれないので、メイン機能に絞って紹介します。
- テーブルの検索
- チェックボックスの表示
- カラムごとのソート
- ページ表示
- テーブルデータのCSV出力
- 15個までのカラム表示
- 3個までのボタン表示
- 各カラムごとのスタイル変更(HTML/BBcodeの記載が必要)
- ワークフローからカラムの追加/削除
使用方法
使い方は簡単です。
1. プラグインのインストール
Plugins タブから「Table / Grid」を検索し、インストールします。

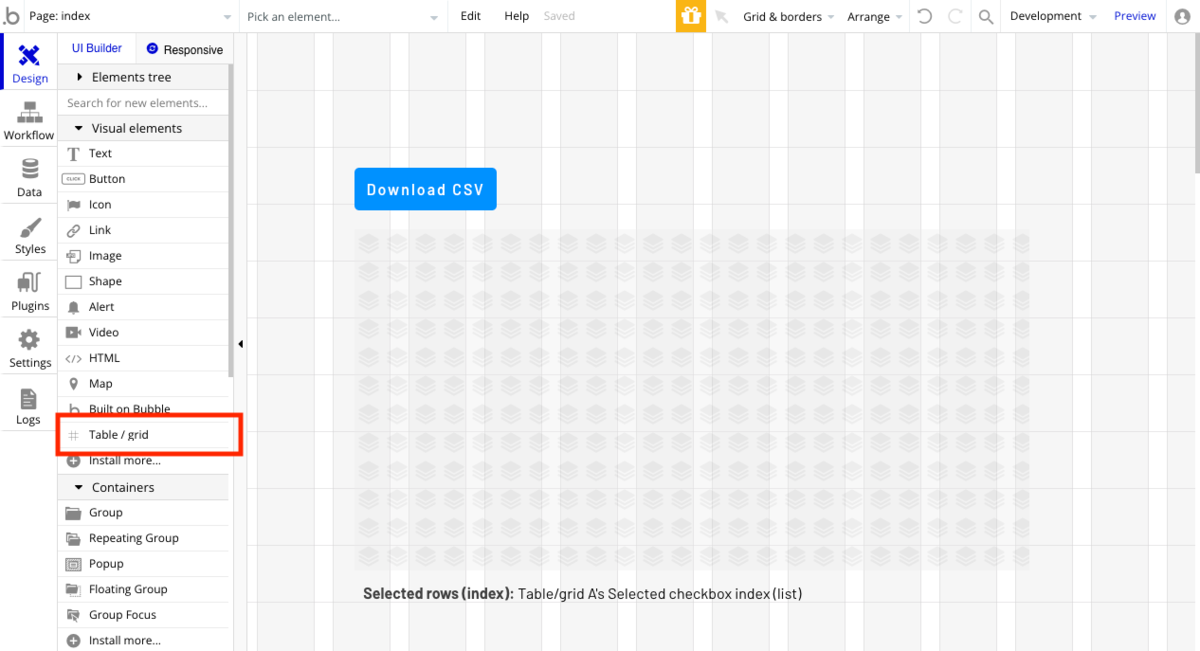
2. Element の配置
インストール後、Visual Element タブから「Table / grid」を選択し、テーブルを配置したい場所に置きます。

3. 表示カラムの設定
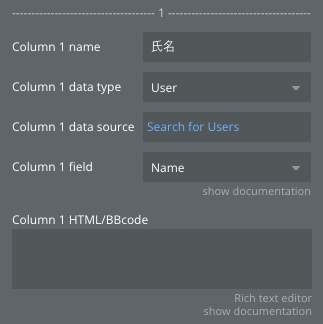
追加した「Table / grid」のプロパティを開き、表示したいカラムを1つずつ設定していきます。
最大15カラム設定可能です。

「Column 1 name」ヘッダー名
「Column 1 data type」カラム1に表示するデータタイプ
「Column 1 data source」カラム1に表示するデータ
「Column 1 field」data source で取得したデータのフィールド名
「Column 1 HTML/BBcode」文字装飾等を入れる場合に使用
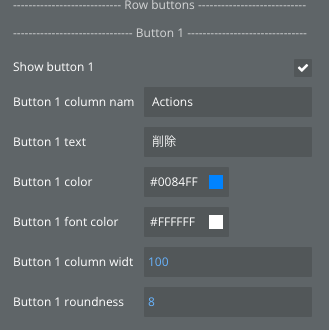
ボタンを表示したい場合
ボタンは列の最後に最大3つまで表示できます。


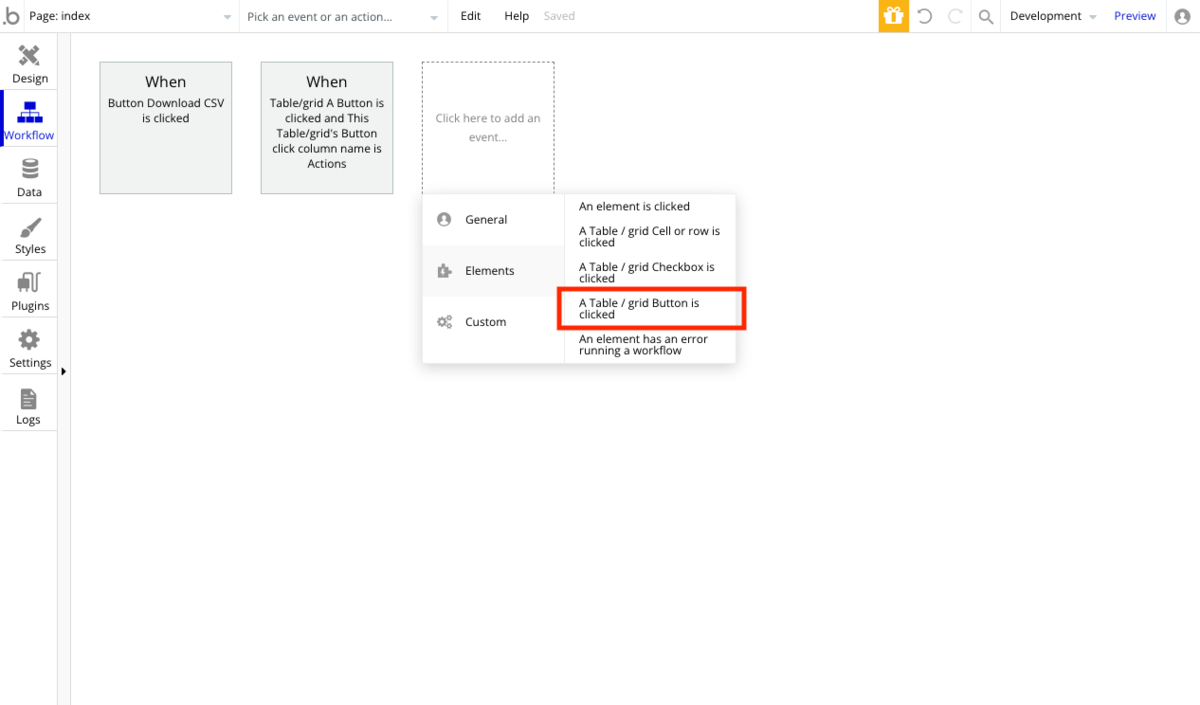
ボタンのアクションを追加したい場合は、ワークフロー側に記載します。
「Click here to add an event」から「Element」の「Table / grid Button is Clicked」を選択します。

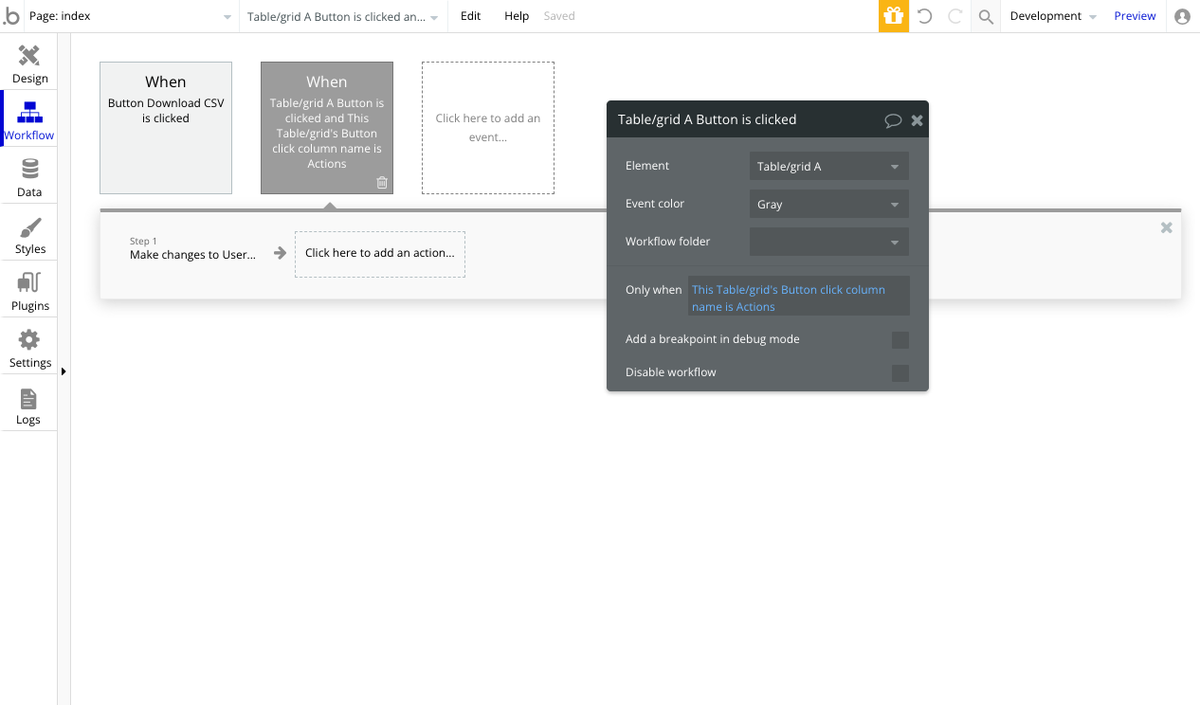
どのボタンの処理か判断するために「Only when」に対象のボタンのカラム名を指定して、各アクションを追加します。

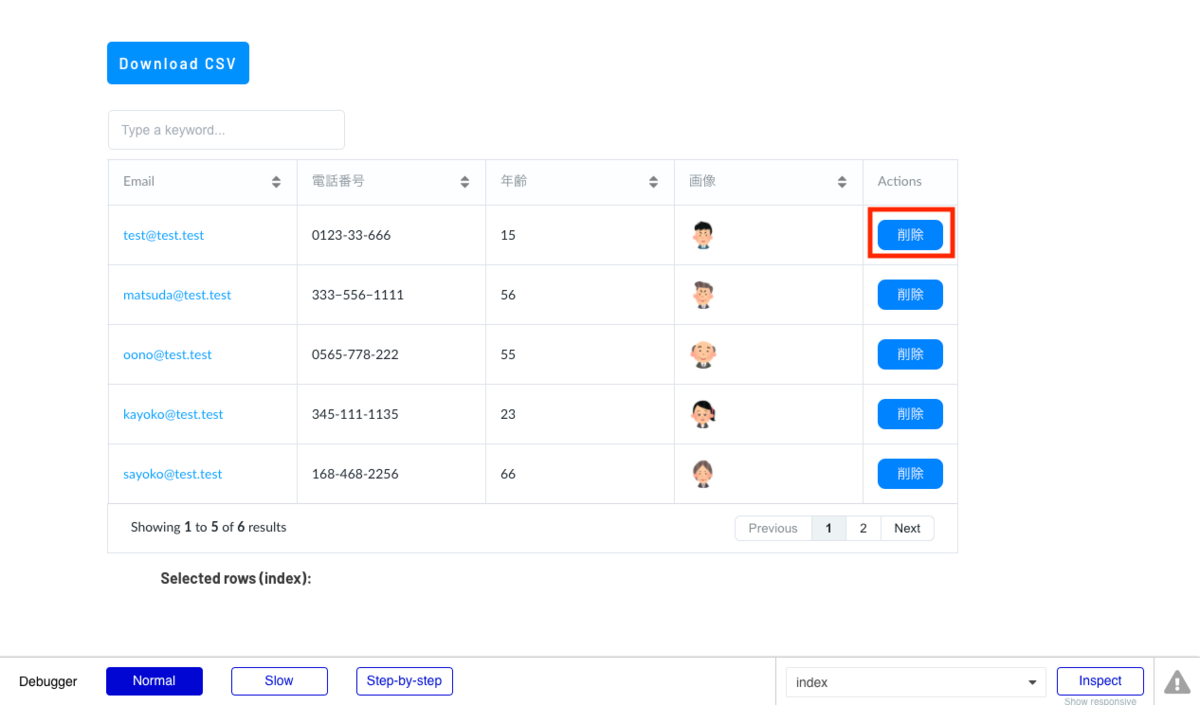
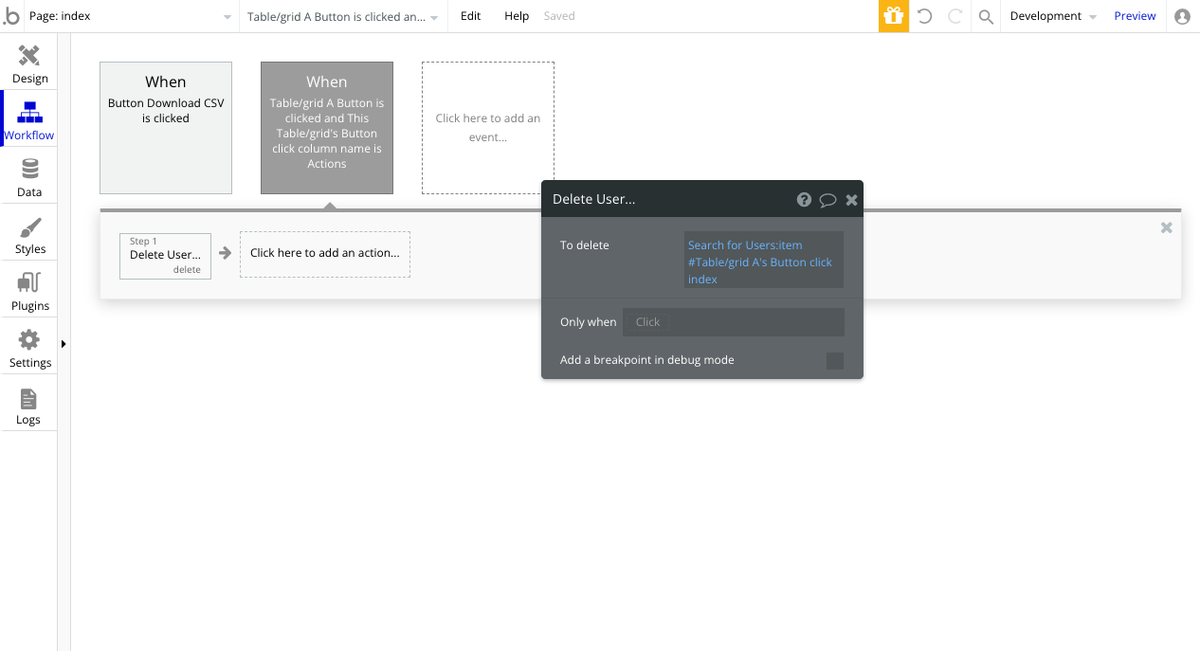
ここでは、削除ボタンが押された場合、対象の一行を削除する処理をしています。

リンクや画像を表示したい場合
テーブルにリンクや画像を表示したい場合は、各カラムの「HTML/BBcode」にコードを記載します。
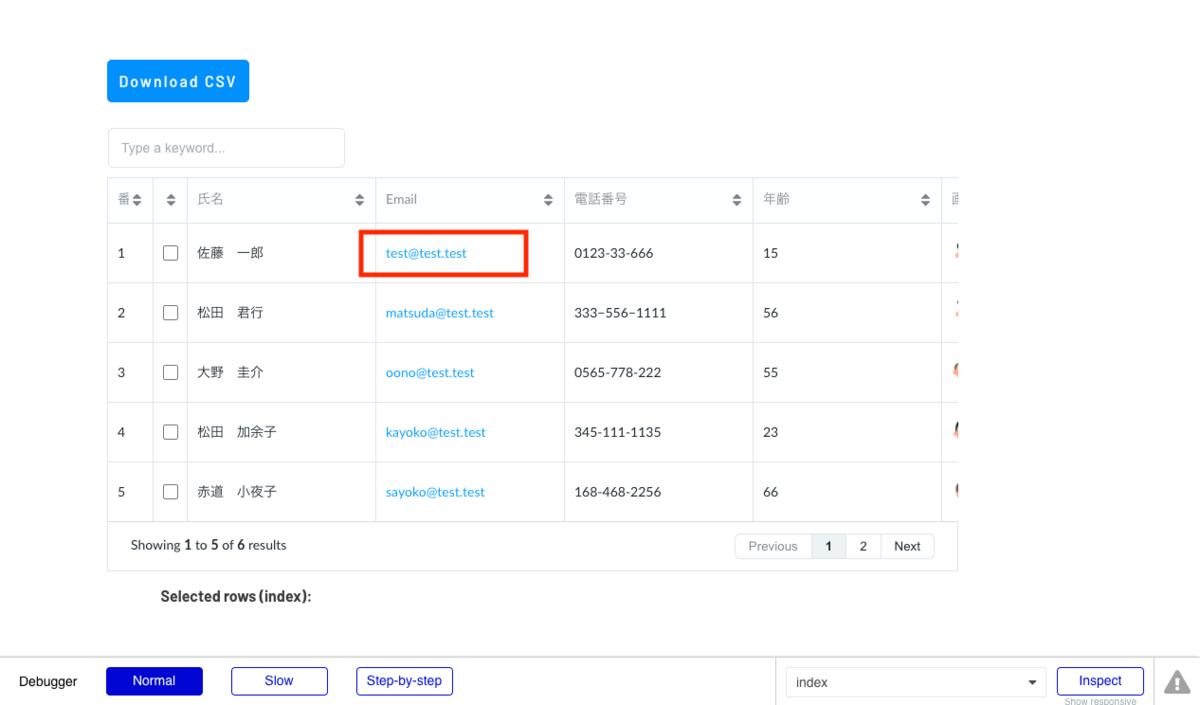
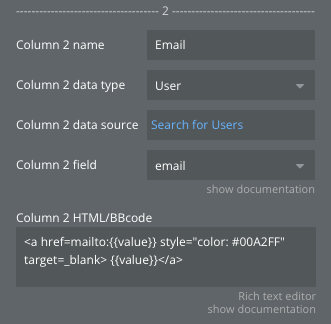
例:セルにメールアドレス(リンク)を表示したい場合
メールアドレスを表示したいカラムの HTML/BBcode に以下のように記載します。
※スタイルは適宜調整してください。


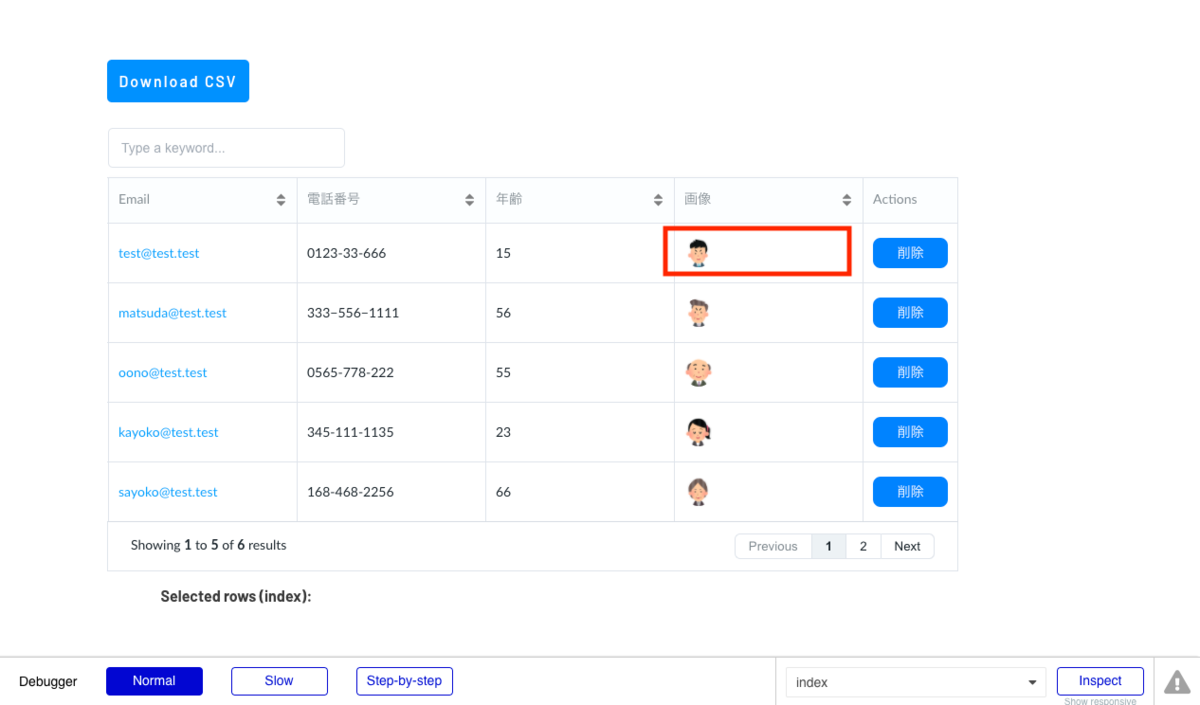
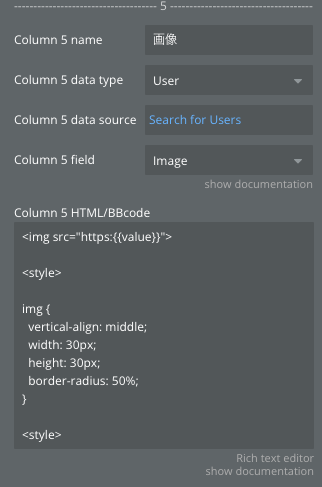
例:画像を表示したい場合
画像を表示したカラムの HTML/BBcode に以下のように記載します。
※スタイルは適宜調整してください。


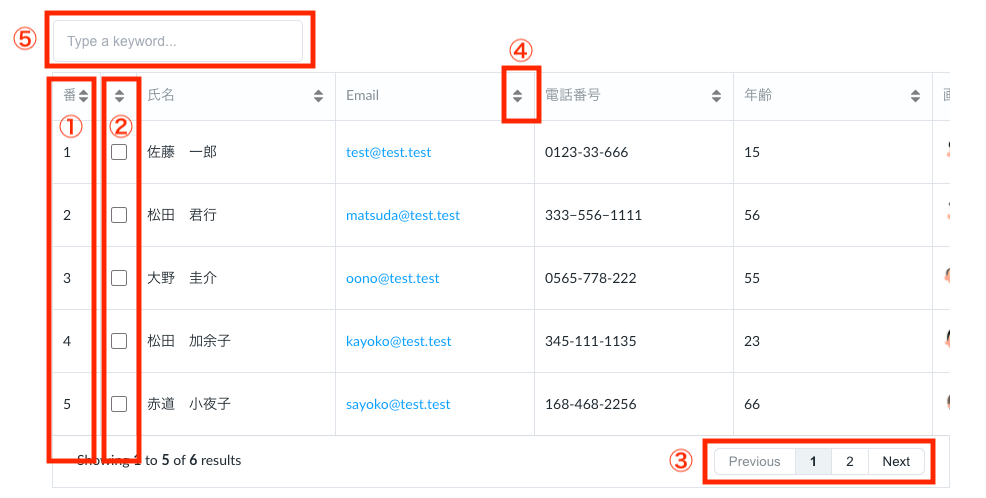
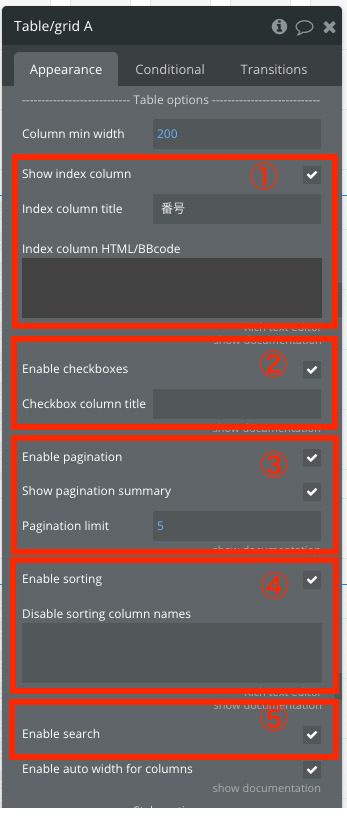
テーブルオプション項目の設定
セルの内容以外にも「Table Options」項目によりたくさんの設定が可能です。


①インデックスNoの表示
インデックス番号のカラムが追加できます。
「Show index column」にチェックすることで表示可能です。
②チェックボックスの表示
カラムにチェックボックスを表示できます。
「Enable checkboxes」にチェックすることで表示可能です。
③ページネーションの表示
ページネーション(ページ分割のナビゲーション)を表示できます。
「Enable pagination」にチェックすることで表示可能です。
④ソート機能の表示
テーブルヘッダーによるソートボタンを表示できます。
「Enable sorting」にチェックすることで表示可能です。
⑤検索ボックスの表示
テーブル上部に検索ボックスが表示できます。
「Enable search」にチェックすることで表示可能です。
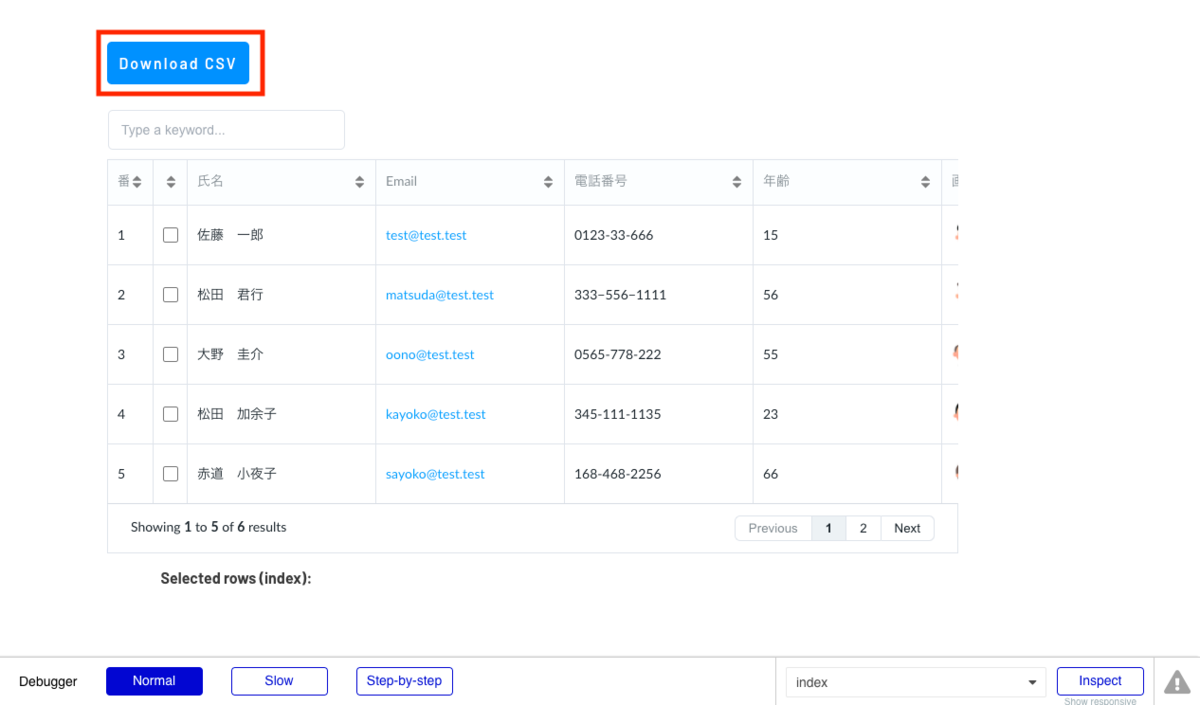
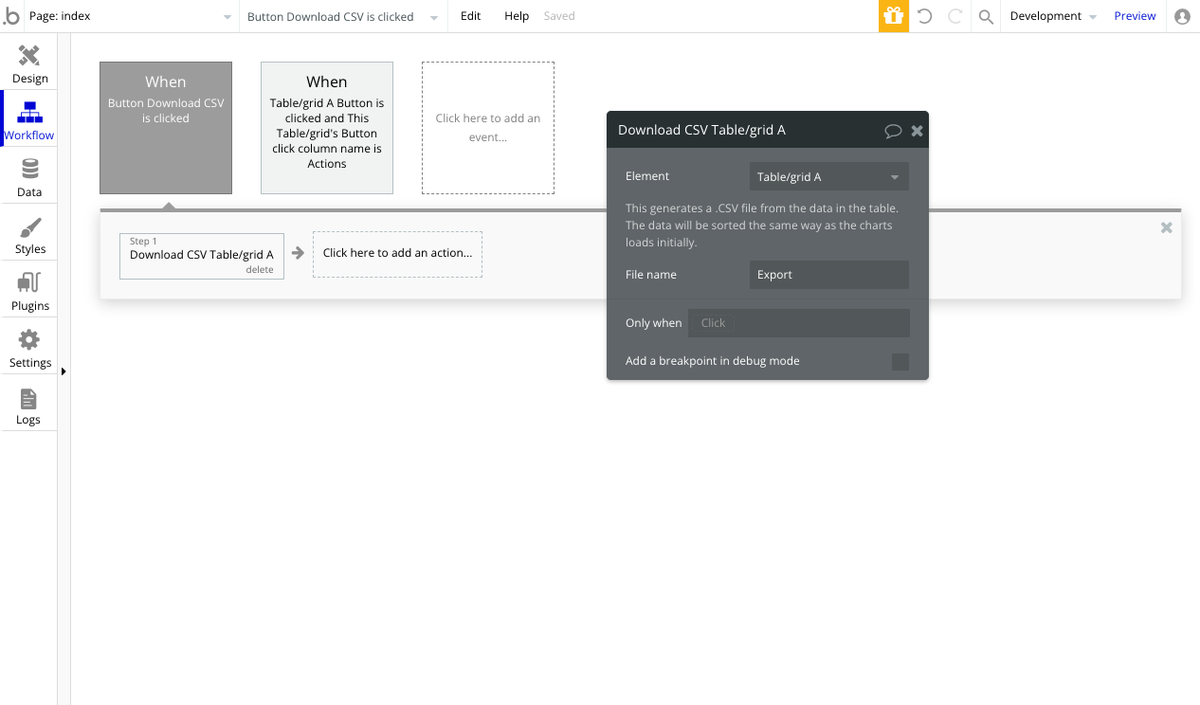
CSVダウンロード機能
ダウンロード用のボタンを配置し、ボタンのワークフローで以下のアクションを追加します。


テーブルの色設定
テーブルの枠線や、背景色、Hover時の色、セルの Padding なども細かく設定できます。
まとめ
エディタ画面で視覚的にテーブル構造が確認できないことが少し残念ですが、Repeating Group よりも簡単にテーブルが作成できるのでとても使いやすいです。
また、Bubble だと前方一致検索がデフォルトですが、このプラグインを使用するとあいまい検索を自動で実施してくれることがとても便利だと感じました。
検索結果表示スピードもとても早いです。
ただし、全カラムから検索するので、一部のカラム内容だけを検索する場合は工夫が必要ですね。
Repeating Group では表作成が物足りない方、一度お試ししてみてはいかがでしょうか。