
みなさん、こんにちは!今回は、アプリケーションから直接zoomの会議を作成できる「Zoom Meetings」の使い方を紹介したいと思います。
Zoom Meetings
Bubbleで作成したアプリケーションから直接会議を作成する事ができるプラグインです。
プラグインページ
プラグインページは以下になります。
使い方
ここからはプラグインの使い方について、紹介していきます。
プラグインのインストール
まずは、Pluginsタブで「Zoom Meetings」を検索し、インストールしましょう。
アプリの登録
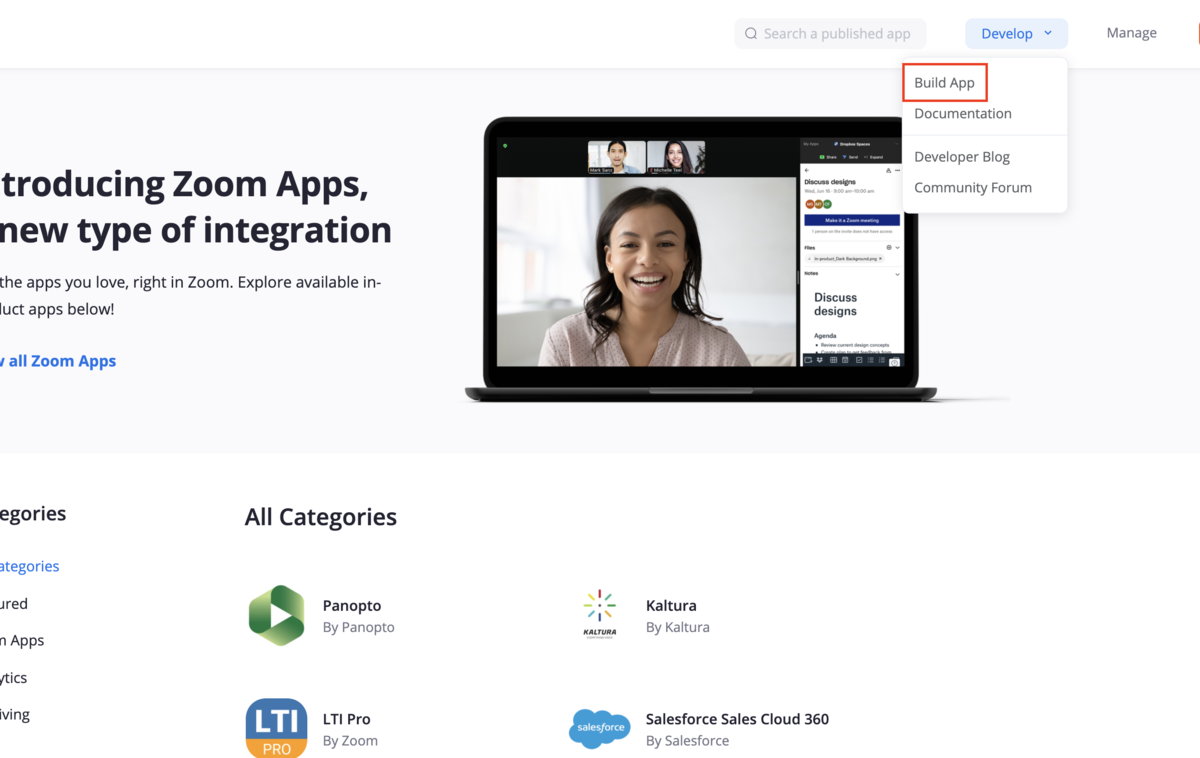
次に、アプリの登録を行いましょう。以下のURLにアクセスして「Develop」から「Build App」をクリックします。(Developper登録がまだな方は、先にDevelopper登録を行いましょう)
https://marketplace.zoom.us/

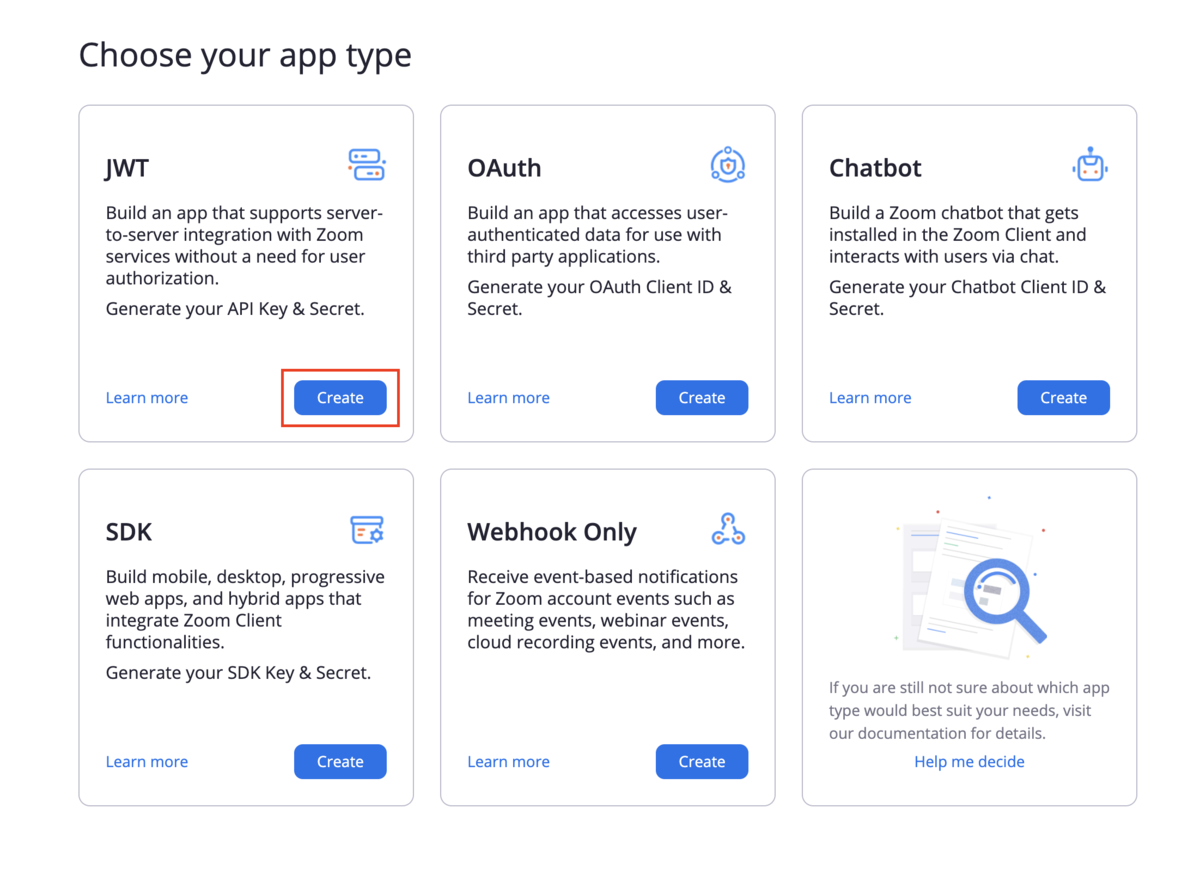
作成するアプリの種類の中から「JWT」を選択します。

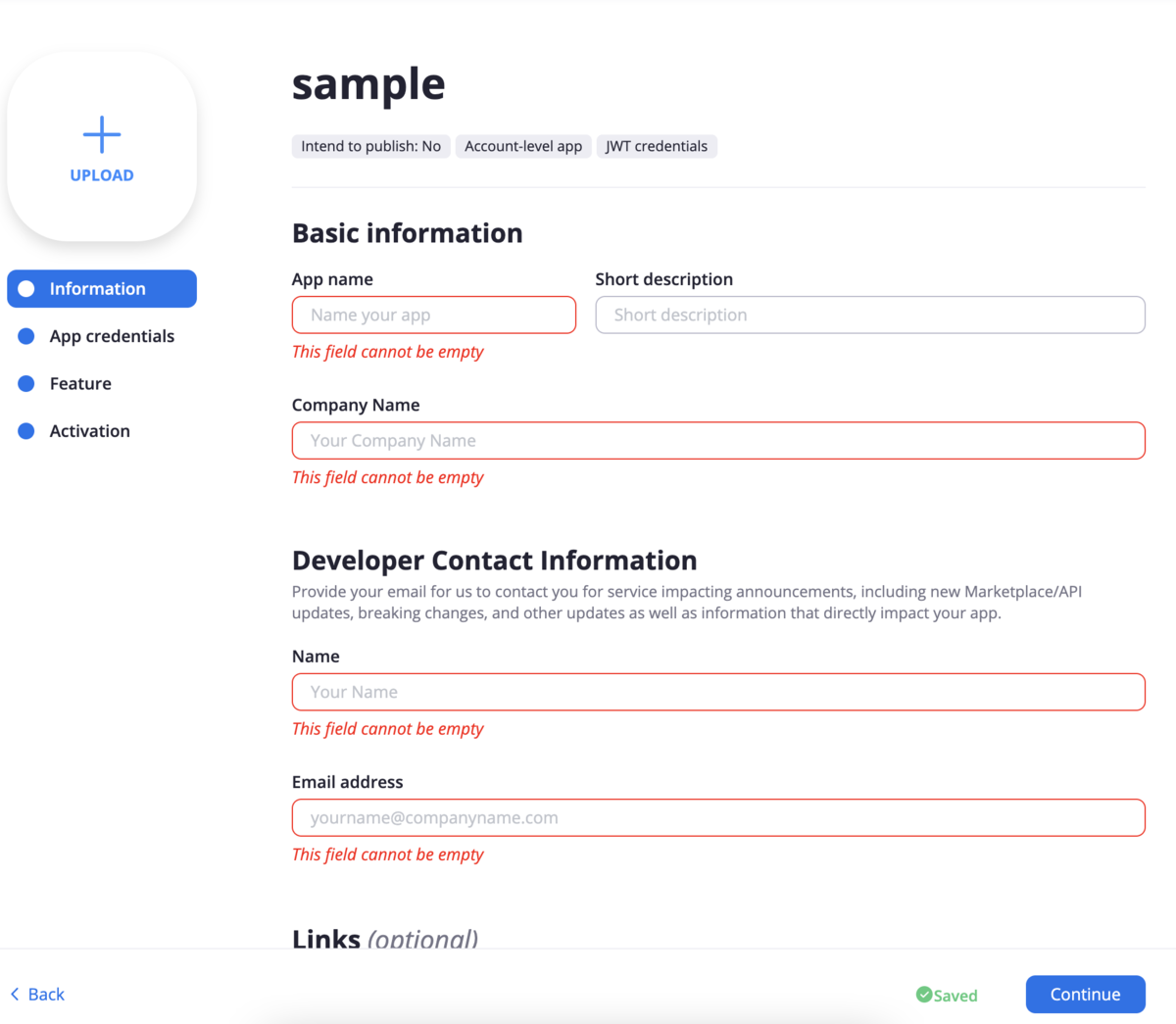
各項目を設定し、アプリを作成。

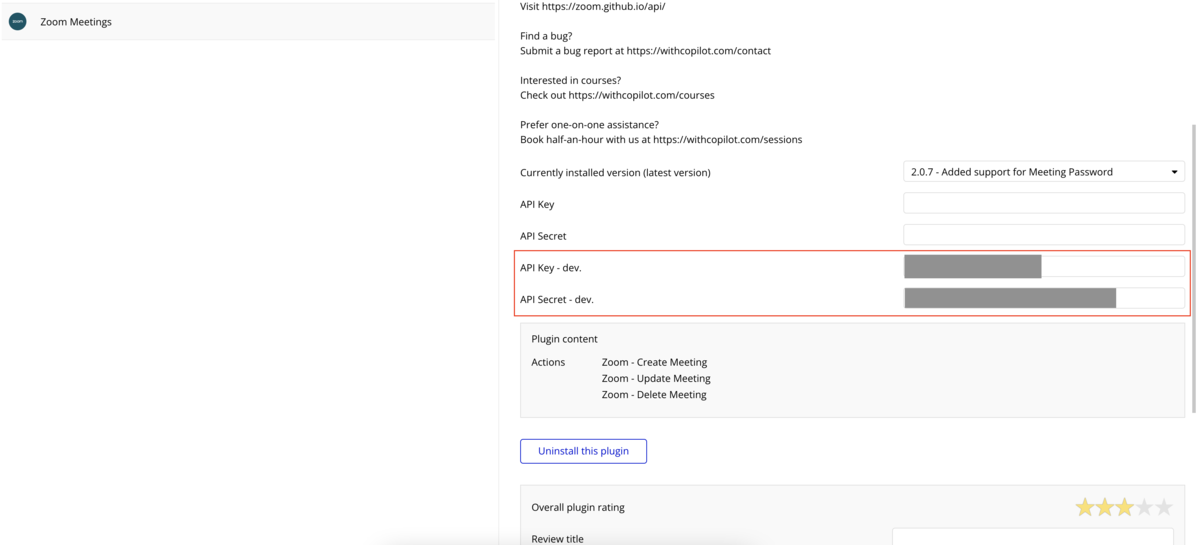
アプリを作成すると、API KeyとAPI Secretが取得できます。

プラグインページに、API keyとAPI Secretを入力
先ほど取得したAPI keyとAPI Secretをそれぞれ入力してください。

各エレメントを配置する
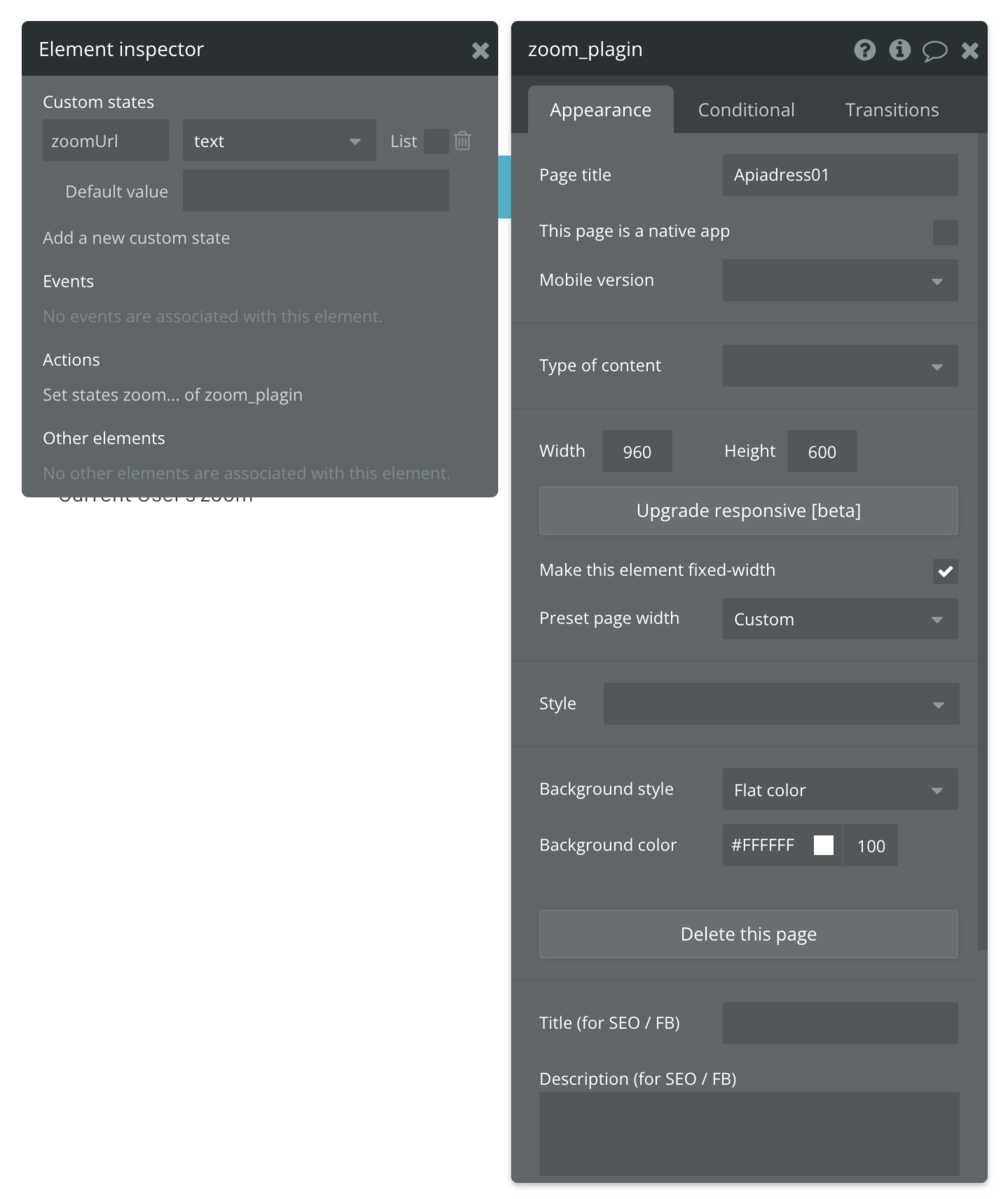
Custom stateの設定
今回はZoomプラグインで作成した会議のURLをこのページのCustom stateに設定するようにします。
zoomUrlという名前のCustom stateを設定しました。

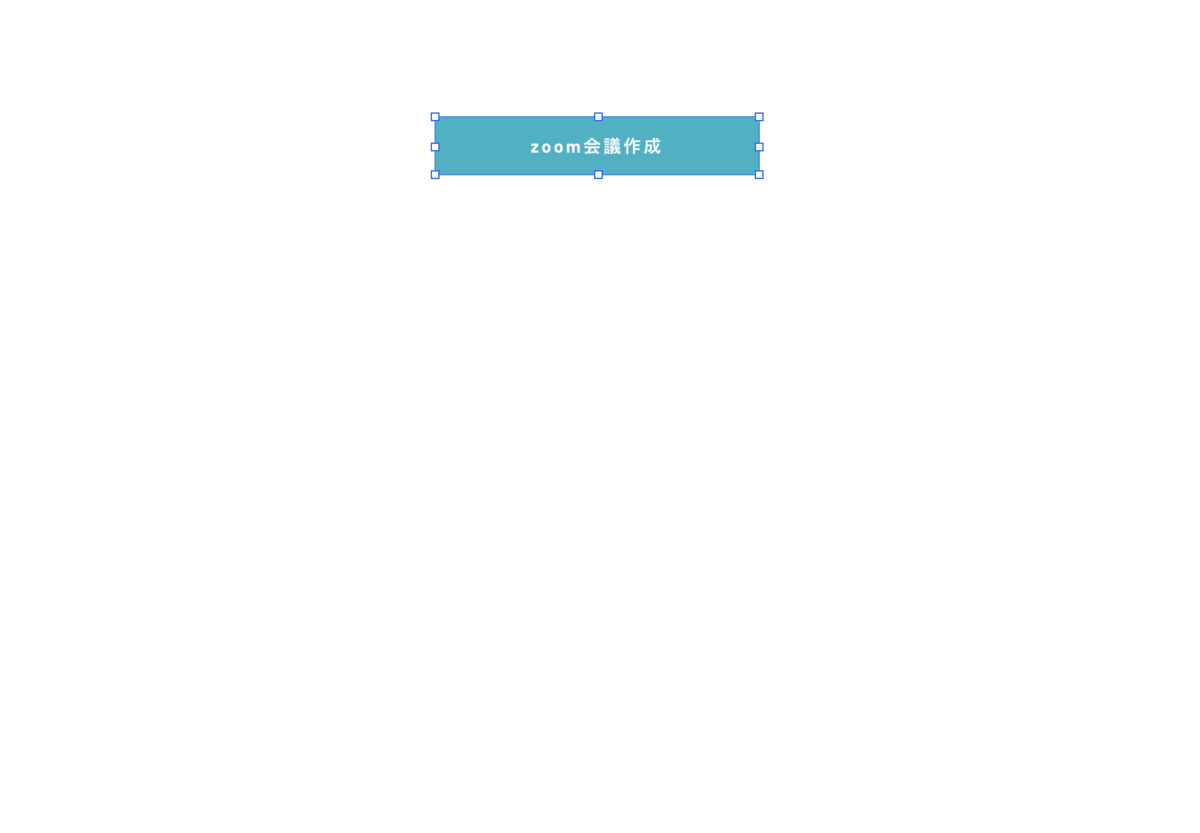
Zoom会議作成ボタンを配置
エレメントツリーからボタンを選択し、エディターに配置してください。

Zoom会議URLを表示させるlinkを配置
ここでは、Custom stateに設定したzoomURLを表示させるようにします。
この際に、Link distinationをExternal URLに変更する事を忘れずに。

ワークフローの設定
では、ワークフローを見ていきましょう。
Zoom会議の作成
Zoom会議作成ボタンを押した際に、click here add actionでplugins からzoom - create Meetingを選択しましょう。
 create Meetingでは以下の設定が可能です。
それぞれ設定してください。
create Meetingでは以下の設定が可能です。
それぞれ設定してください。
Type:Instant(即時型のミーティング)or Scheduled(スケージュール型のミーティング)
Topic:ミーティングのタイトル
Start Time:ミーティングの開始時間
Timezone:タイムゾーン
Duration:ミーティング時間

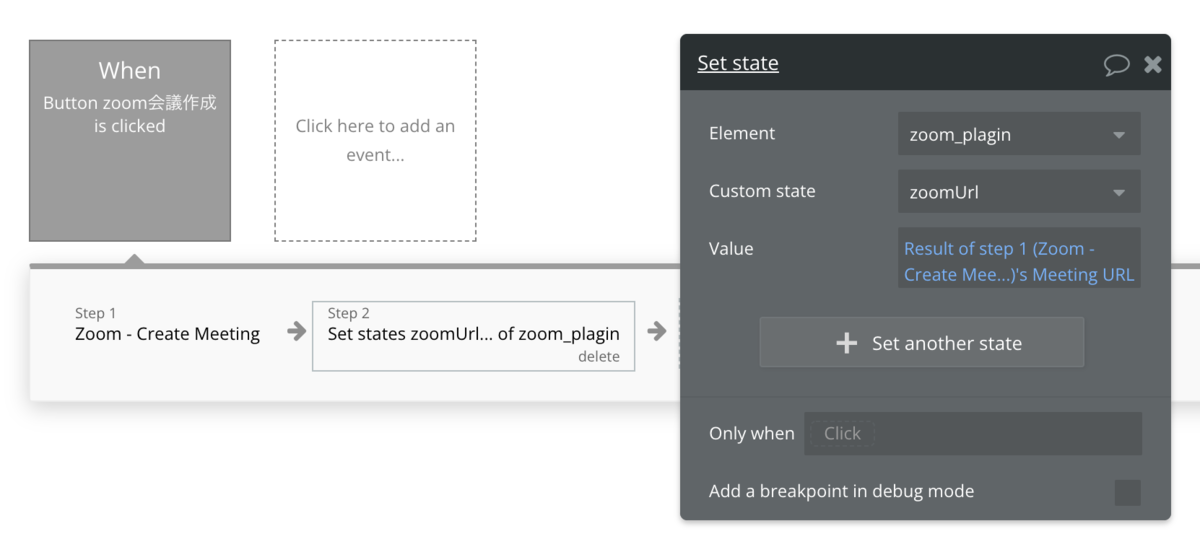
Set state
Step1で作成したZoom会議URLを、Set stateでCutom stateに設定しましょう。

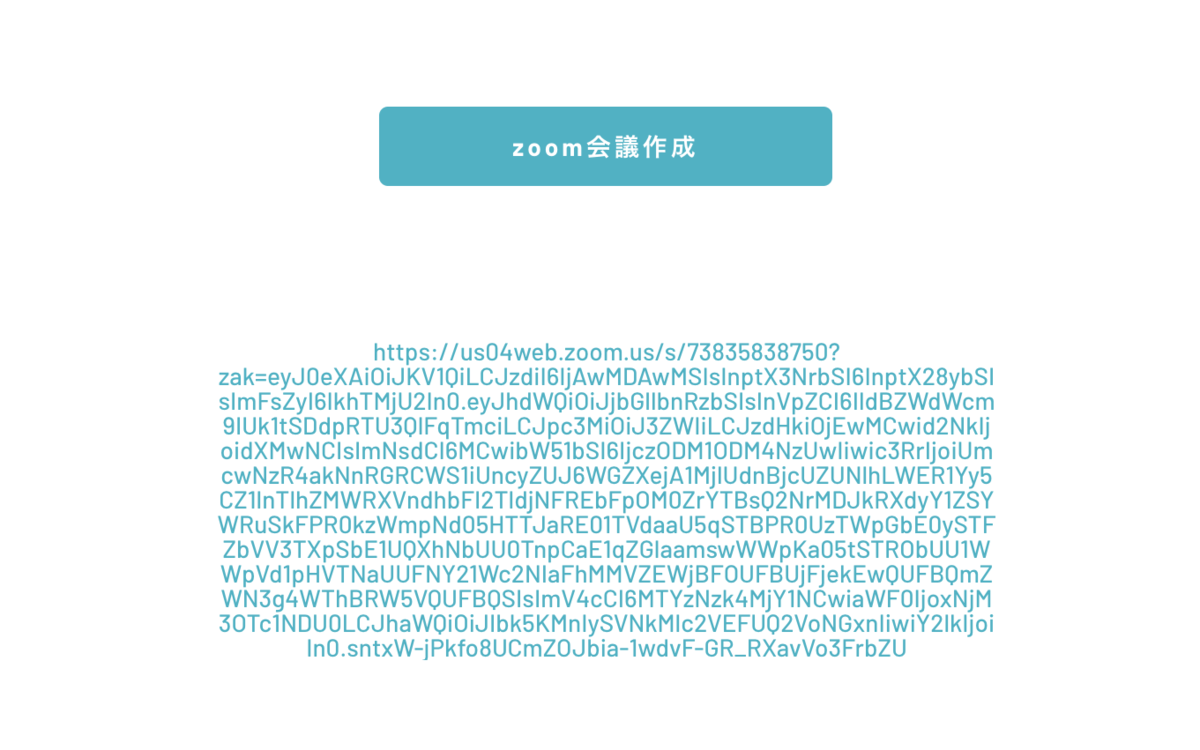
プレビューで確認してみよう
ボタンを押すと、Zoom会議のリンクが表示されました!

終わりに
Zoom Meetingsの使い方は以上になります。
カレンダーなどと連携させれば、日程調整アプリのようなものも作れそうですね。
ここまで読んでいただき、ありがとうございました。